WordPress の画像サイズとその変更方法とは何ですか?
公開: 2024-02-29
WordPress の画像サイズは、サイトのパフォーマンスの主要な要素です。 マーケティングの専門家である Jeff Bullas 氏は、画像を含む Web ページの総閲覧数が約 94% 増加していることを発見しました。
しかし、画像には利点があるにもかかわらず、間違った画像サイズを使用すると、Web サイトの外観や雰囲気に影響を与える可能性があります。 画像が大きいと読み込み速度や検索エンジンのランキングに影響を与える可能性があり、画像が小さすぎるとウェブサイトが乱雑に見える可能性があります。
そのため、 WordPress の画像サイズと、それを適切に適用する方法について学ぶことが重要です。 この記事では、画像サイズを制御し、全体的なパフォーマンスを向上させるために必要なすべてについて説明します。
目次:
- 画像サイズとは何ですか?
- WordPress の画像サイズが重要なのはなぜですか?
- WordPress はどのように画像を処理するのでしょうか?
- デフォルトの画像サイズを変更する方法
- WordPress 画像エディターを使用して画像サイズを変更する方法
- 投稿またはページの画像サイズを変更する方法
- カスタム WordPress 画像サイズを追加する方法
- Perfect Images プラグインを使用してカスタム WordPress 画像サイズを追加する方法
- カスタム WordPress 画像サイズを手動で追加する方法
- 画像を最適化する方法
- 最適な画像ファイル形式を選択してください
- WordPress 画像を圧縮する
- 結論
- よくある質問
画像サイズとは何ですか?
「画像サイズ」という用語は、WordPress の画像サイズの寸法 (幅と高さ) をピクセル単位で表します。 画像サイズは、視覚的な解像度と画像の全体的な品質を決定する重要な属性です。
画像のサイズは、そのファイル サイズを指すこともあります。 8000 × 8000 ピクセルの画像は、Web ページとしては大きすぎる可能性があります。 同様に、ファイル サイズが 9 MB の画像も Web ページとしては大きすぎます。
WordPress の画像サイズを調整するときは、サイズとファイル サイズのバランスをとる必要があります。
WordPress の画像サイズが重要なのはなぜですか?
画像のサイズが不適切だと、さまざまな面でサイトに悪影響を及ぼす可能性があります。 WordPress Web サイトで WordPress の画像サイズが果たす役割は次のとおりです。
- ページの読み込み速度: 大きな画像を使用すると、Web サイトの読み込み速度が大幅に遅くなる可能性があります。 画像が大きいと、サイトの読み込み時間が長くなる可能性があります。
- ユーザーエクスペリエンス:訪問者が WordPress サイトを離れる可能性は、読み込みにかかる時間が 1 秒ごとに増加します。 画像のサイズを最適化すると、訪問者にとってより高速なブラウジング エクスペリエンスが保証されます。
- モバイルの応答性:モバイル ユーザーは多くの場合、データ プランが制限されており、接続が遅くなります。 小さな画面や低い帯域幅に合わせて画像サイズを最適化すると、モバイル訪問者により良いエクスペリエンスを提供できます。
- 検索エンジン最適化 (SEO):ページ速度は、Google やその他の検索エンジンにおける主要なランキング要素です。 読み込みが速いページほど、検索結果でランク付けされる可能性が高くなります。 適切な画像サイズを使用すると、サイトの速度が向上し、検索エンジンで上位にランクされる可能性が高くなります。
WordPress はどのように画像を処理するのでしょうか?
画像を WordPress 画像ライブラリにアップロードすると、WordPress は 3 つの追加のデフォルト画像サイズを生成します。 サムネイル、中、大、フルサイズ。
そうすると、最終的には4枚の画像が出来上がります。 最初の 3 つは生成された画像で、「フルサイズ」はアップロードしたオリジナルの画像です。 生成される画像サイズのデフォルトの解像度は次のとおりです。
- サムネイル: 150ピクセル四方
- 中サイズ: 最大幅と高さ 300px
- 大サイズ: 最大幅と高さ 1024px
- フルサイズ: アップロードした元のサイズ
WordPress では、さまざまな領域にさまざまな画像サイズが使用されます。 通常、サムネイル画像はブログのプレビューに使用され、大きな WordPress 画像サイズは WordPress ヘッダー画像に使用されます。
ただし、使用するテーマによっては、Web サイトのデフォルトの画像サイズがここでのサイズと若干異なる場合があります。
幸いなことに、画像のサイズは必要に応じて変更できます。
デフォルトの画像サイズを変更する方法
WordPress のデフォルトの画像サイズ設定を任意に調整できます。
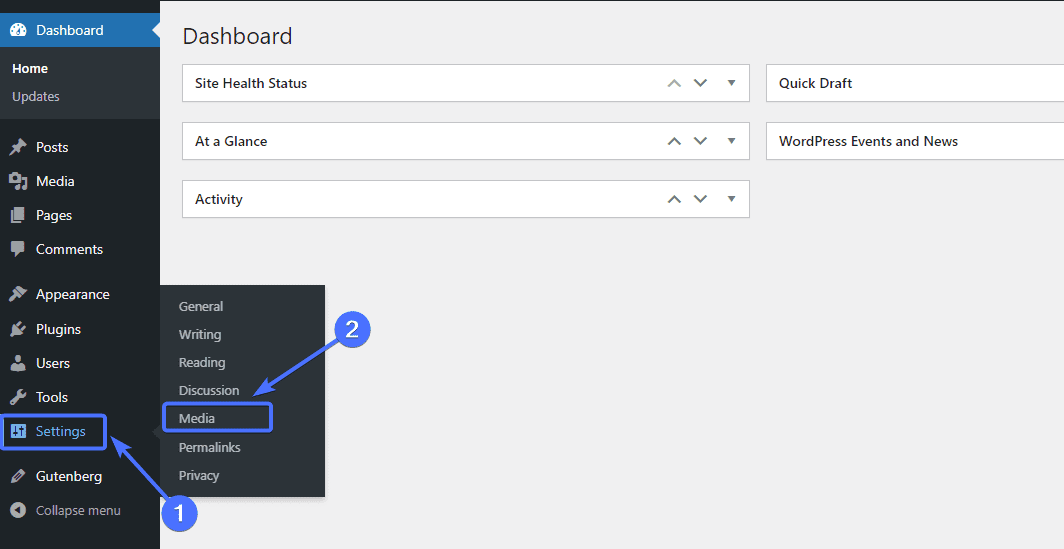
これを行うには、 WordPress ダッシュボードから[設定] >> [メディア]に移動します。

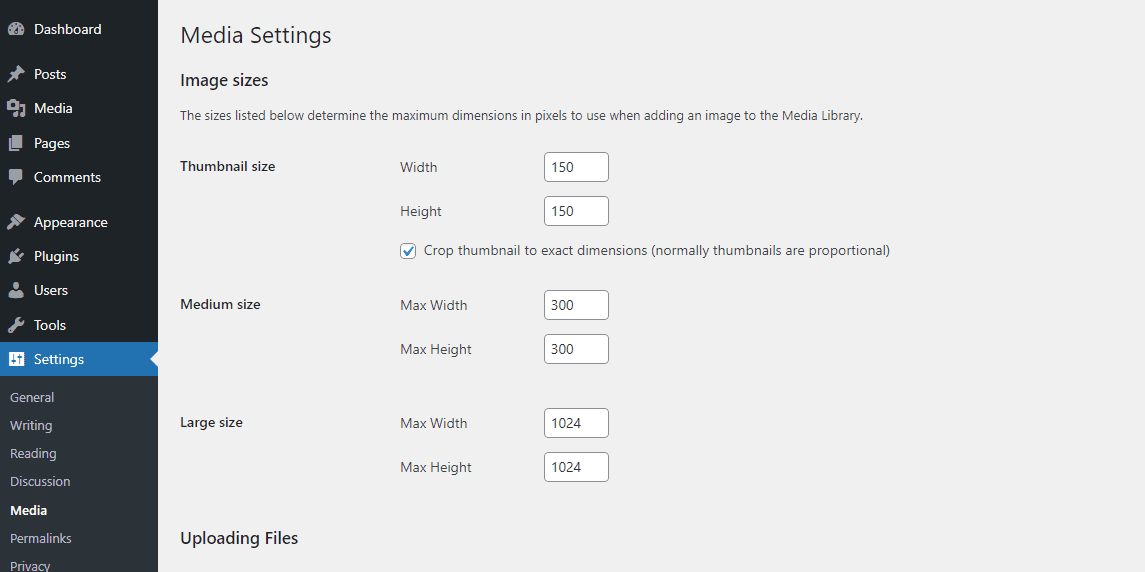
「メディア設定」ページに移動し、デフォルトの画像サイズを変更できます。

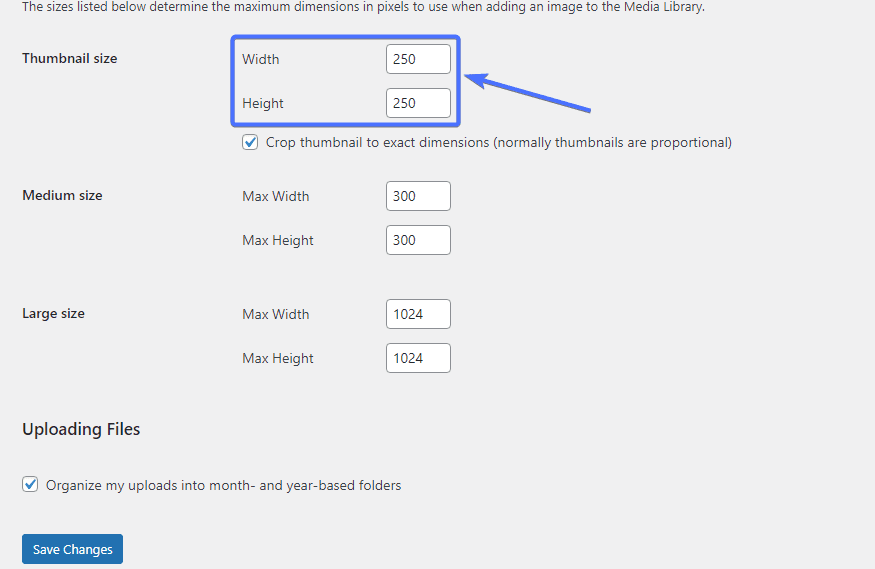
たとえば、サムネイルのサイズを変更する場合は、新しい高さと幅を入力するだけです。

完了したら、下にスクロールして「変更を保存」をクリックして、変更したサイズを保存します。

WordPress 画像エディターを使用して画像サイズを変更する方法
WordPress 画像エディターは、サイト上のアイキャッチ画像、ブログ画像、その他の画像アプリケーションのサイズを設定する最も簡単な方法の 1 つを提供します。 エディターを使用すると、WordPress メディア ライブラリにアップロードする各画像のサイズを手動で編集できます。
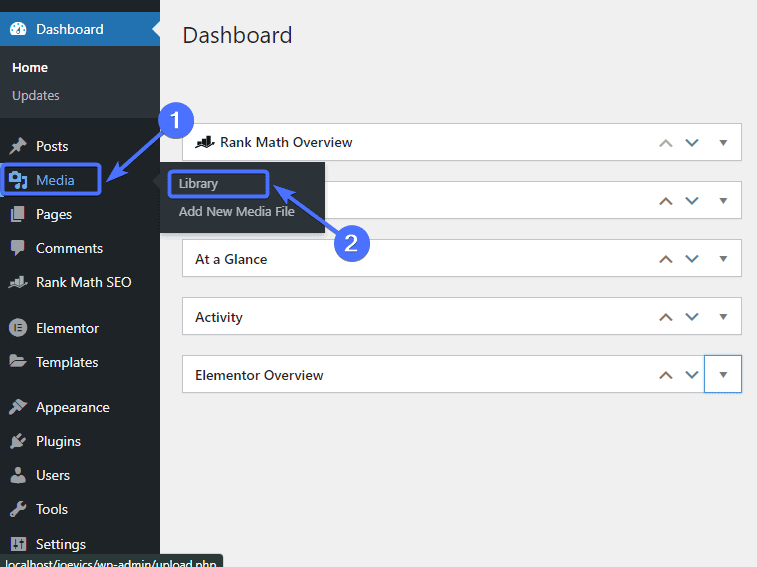
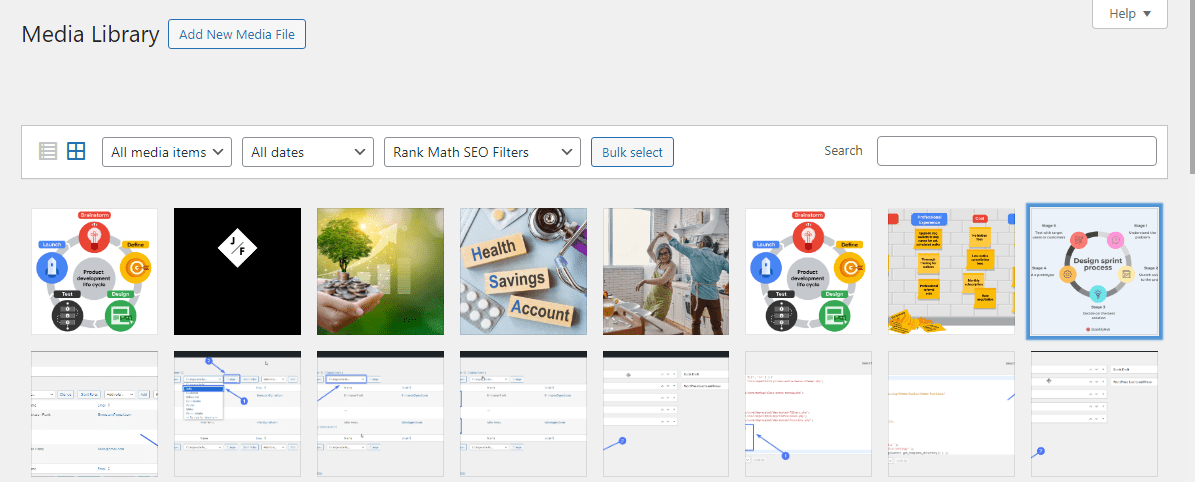
エディターを使用して画像を編集するには、Media>>Libraryに移動します。

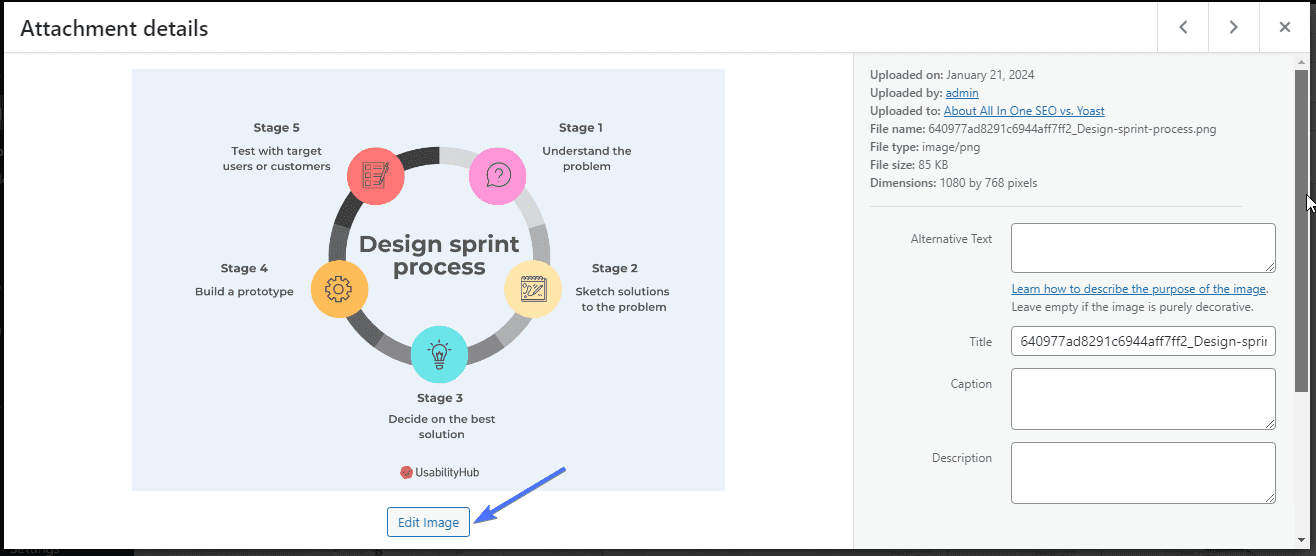
次に、編集したい画像をクリックします。

次に、[画像の編集]をクリックします。

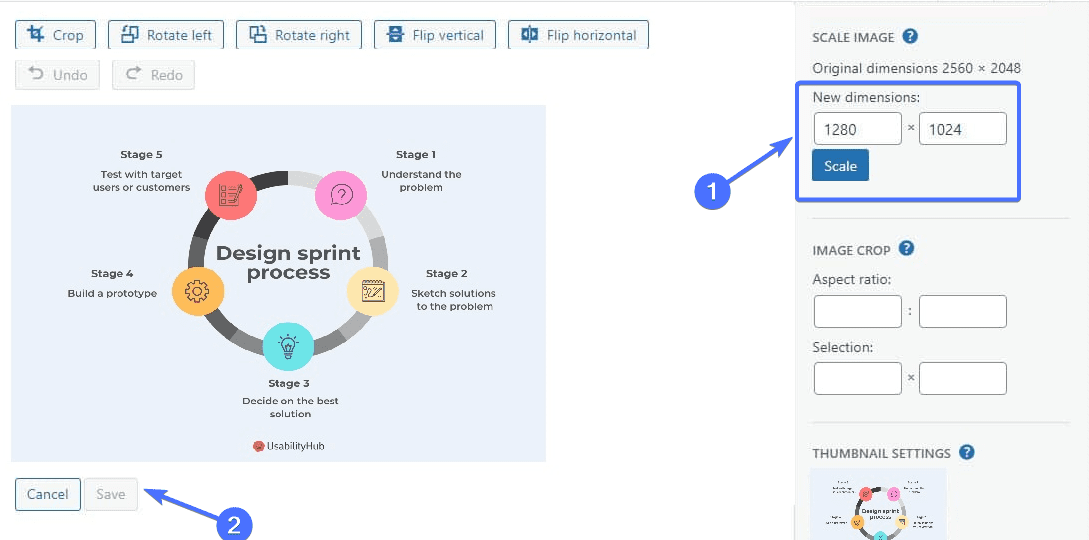
画像エディタが開きます。 これで、カスタムの幅と高さを設定できるようになりました。
たとえば、以下の画像の元のサイズは 2560 x 2048 です。画像サイズを 1380 x 1024 に変更するとします。サイズを入力し、[拡大縮小]をクリックして画像編集を処理します。
次に、「保存」をクリックします。

これで、画像のフルサイズが 1380 x 1024 に変更されます。
投稿またはページの画像サイズを変更する方法
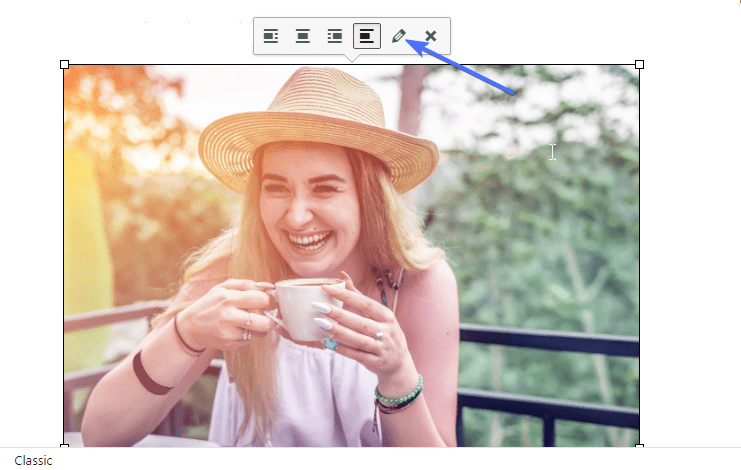
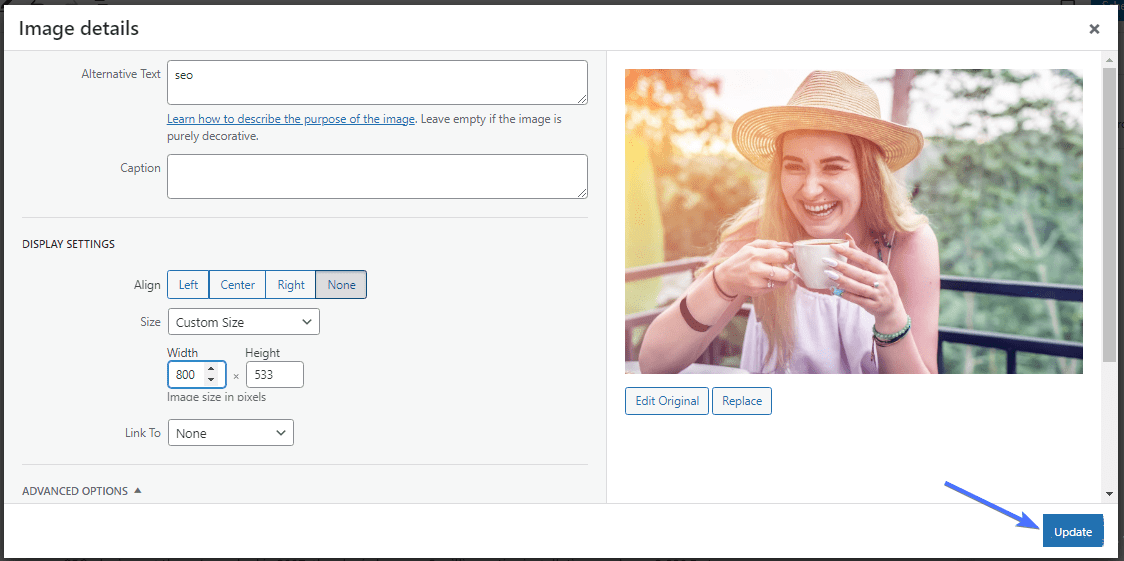
WordPress では、投稿やページに画像を追加するときに画像のサイズを編集できます。 通常、編集する画像を選択すると、編集アイコンが表示されます。
アイコンをクリックします。

これにより、画像エディターが表示されます。
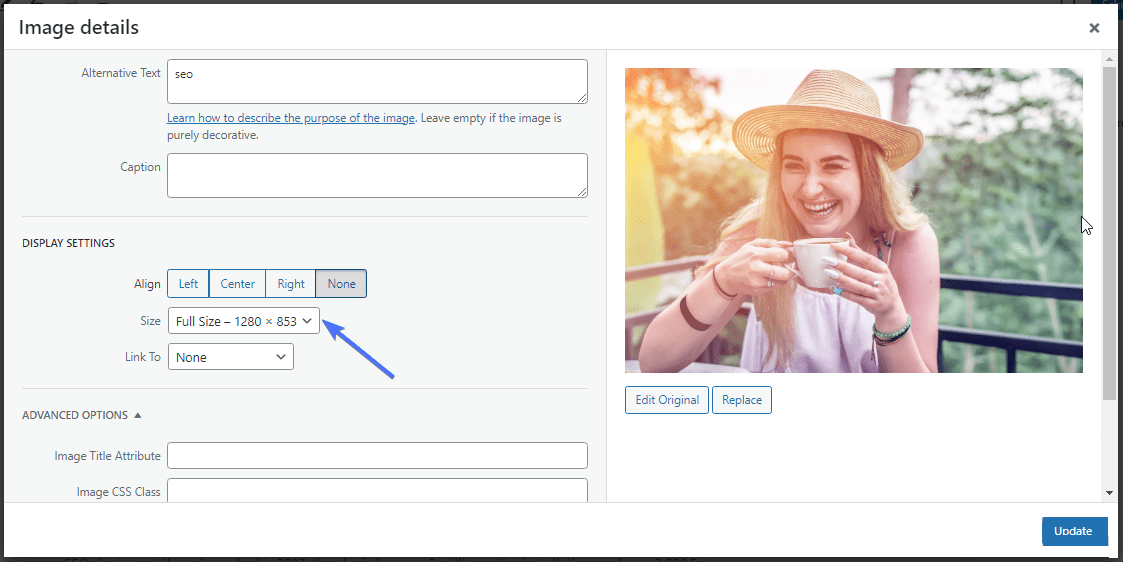
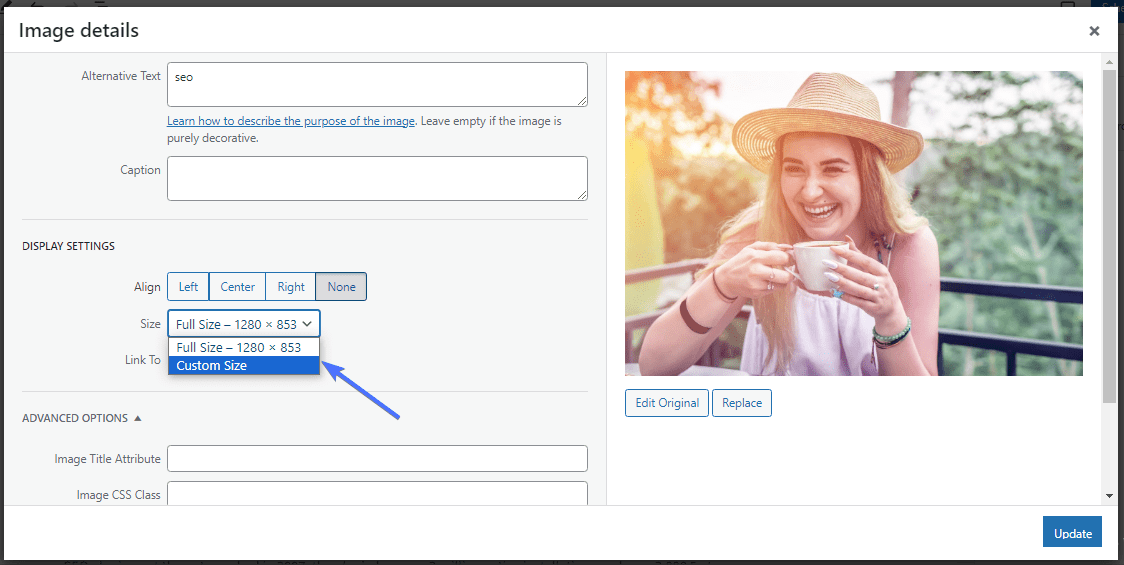
「サイズ」セクションをクリックすると、ドロップダウン リストが表示されます。

ドロップダウンからカスタム サイズを選択します。

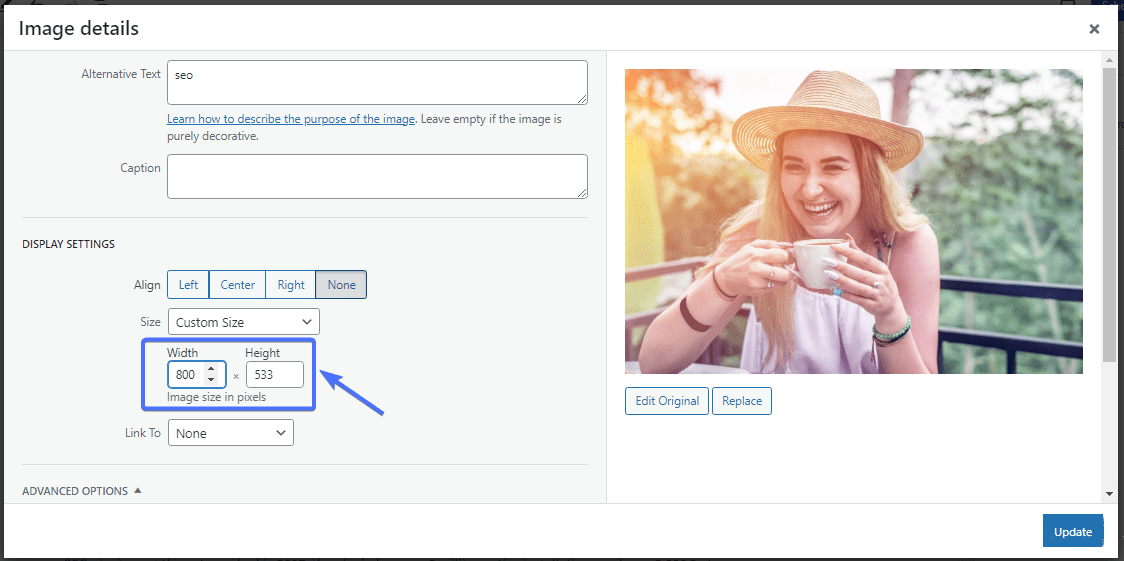
次に、画像に必要な新しい幅と高さを入力します。

「保存」をクリックします。

それで終わりです。 新しい画像サイズがブログまたはページに適用されます。
カスタム WordPress 画像サイズを追加する方法
ほとんどの場合、3 つのデフォルトの画像サイズではすべてのニーズを満たすのに十分ではない可能性があります。 幸いなことに、サイトにカスタム画像サイズを追加できます。
これは、WordPress 画像サイズプラグインを使用するか、テーマのコードを編集することで実行できます。
Perfect Images プラグインを使用してカスタム WordPress 画像サイズを追加する方法
Perfect Images は、画像サイズを制御できる優れたプラグインです。 このプラグインを使用すると、カスタム画像サイズの作成、既存の画像の再生成、画像の最適化が簡単に行えます。
始めるには、まず Perfect Images プラグインをインストールする必要があります。
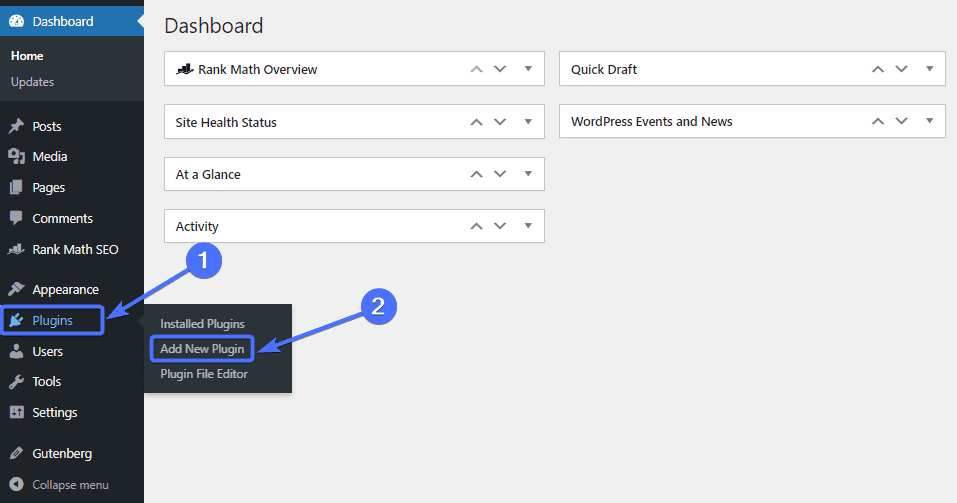
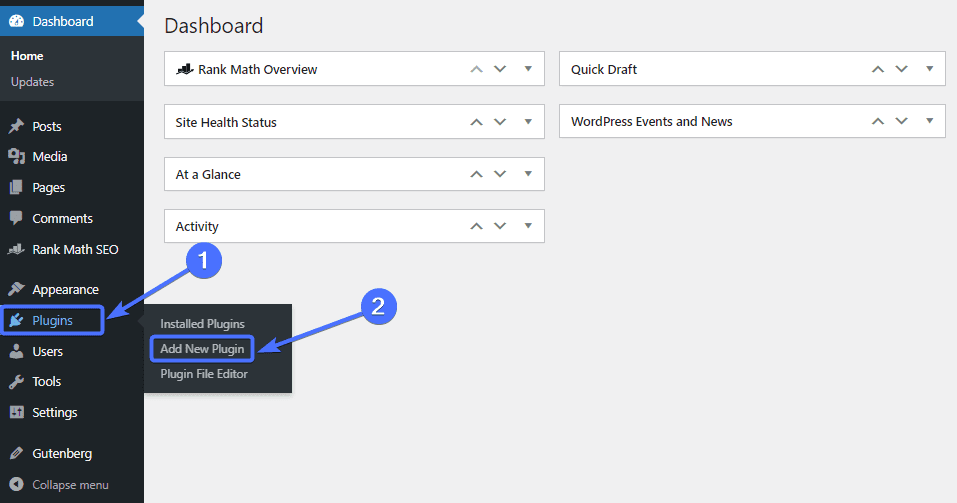
[プラグイン] >> [新しいプラグインの追加]に移動します。

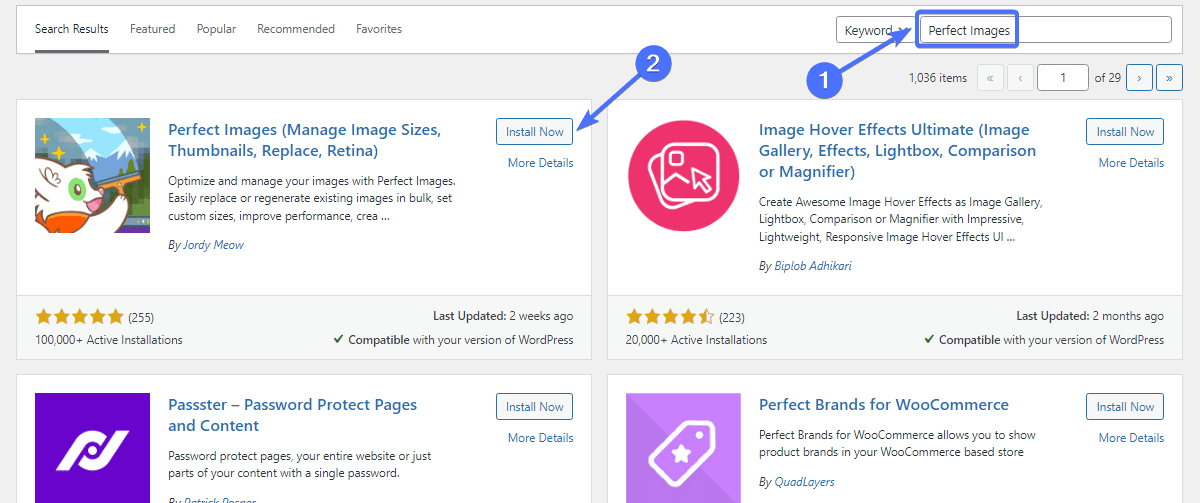
検索バーに「完璧な画像」と入力します。 次に、「完璧な画像」(画像サイズの管理、サムネイル、置換、Retina)を探し、「今すぐインストール」をクリックします。

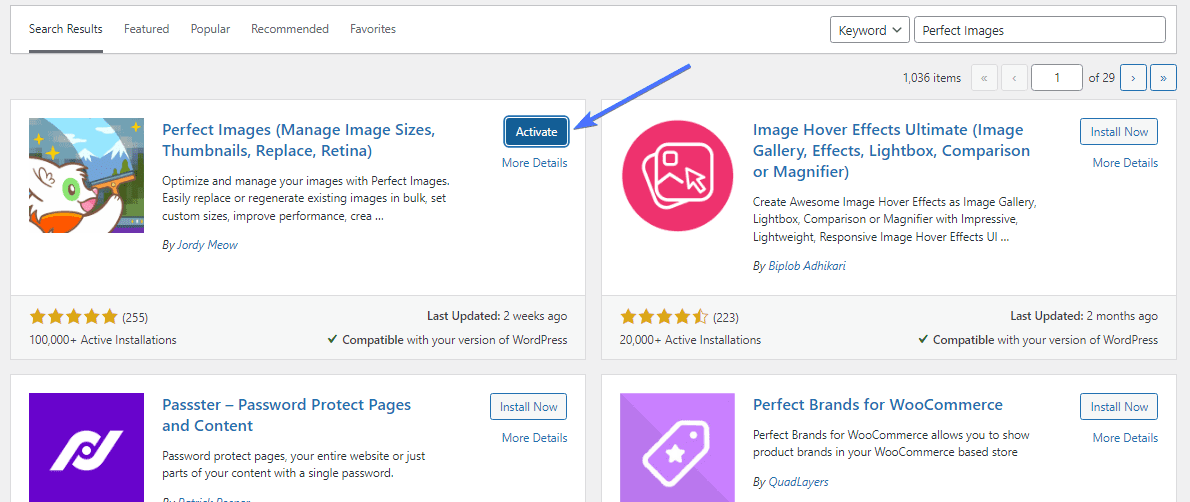
次に、「アクティブ化」をクリックします。

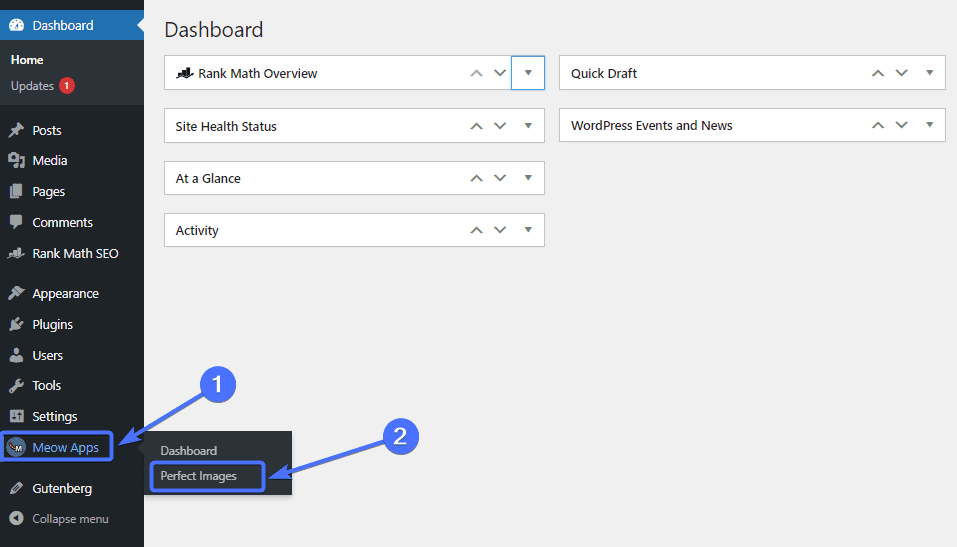
有効化すると、プラグインは WordPress ダッシュボードに「Meow Apps」として表示されます。
新しい WordPress 画像サイズを作成するには、Meow Apps >> Perfect Imagesに移動します。

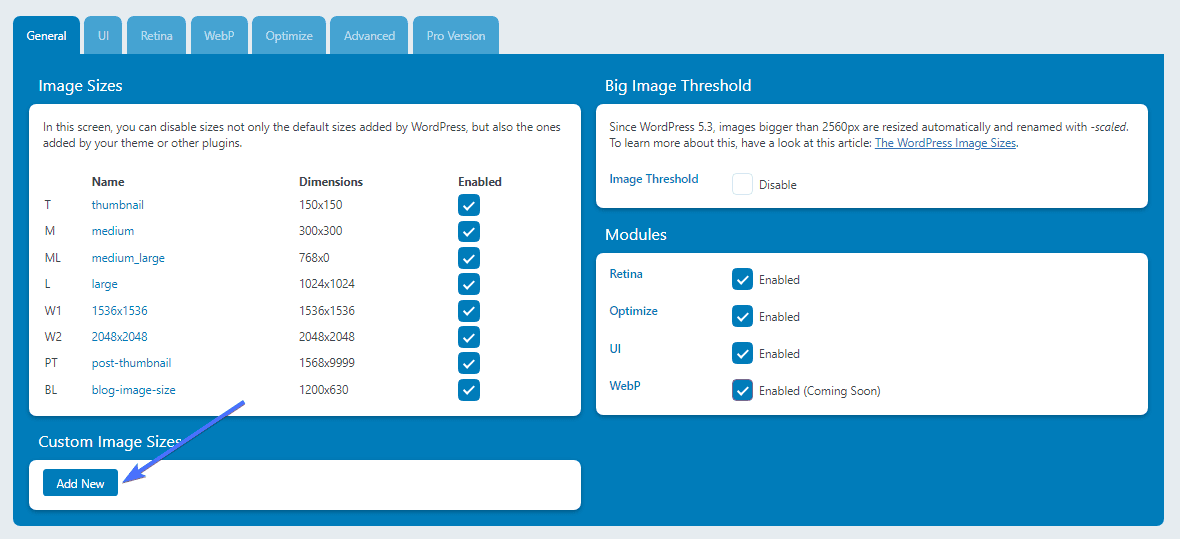
[Perfect Images] ページで、下にスクロールして [新規追加]をクリックします。

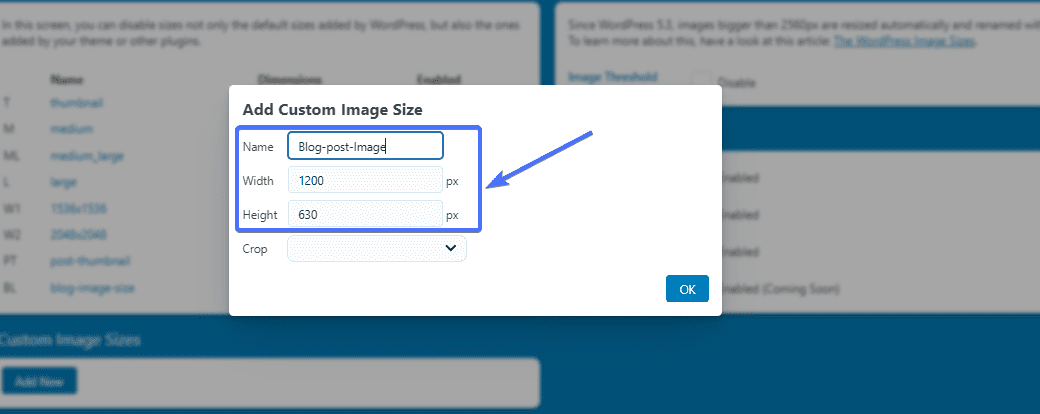
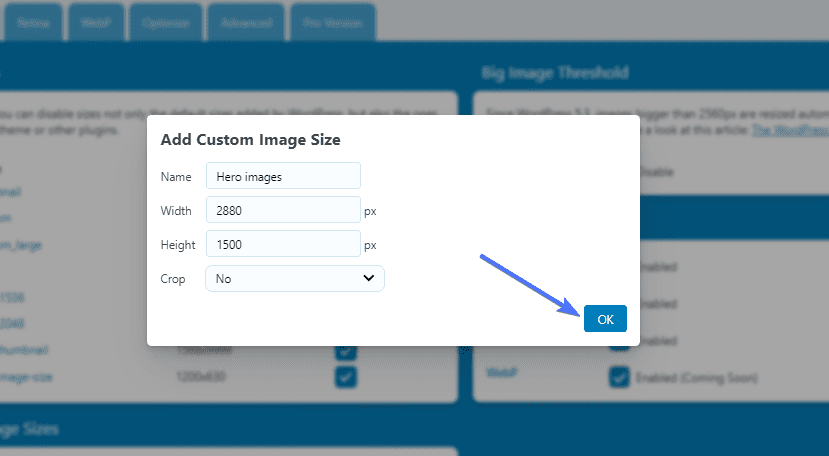
これにより、記入するフォームが表示されます。 新しいカスタム画像サイズの名前と、重量と高さを入力します。

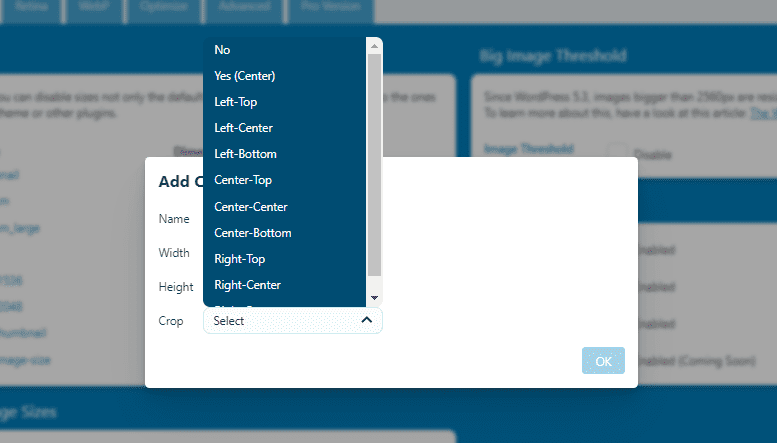
次に、そのサイズに合わせて画像をトリミングするかどうかを決定します。 トリミングされた画像は、アイキャッチ画像やプロフィール写真に適しています。「はい」を選択すると、画像がトリミングされます。トリミングしたくない場合は、「いいえ」を選択します。

すべて入力したら、「OK」をクリックします。

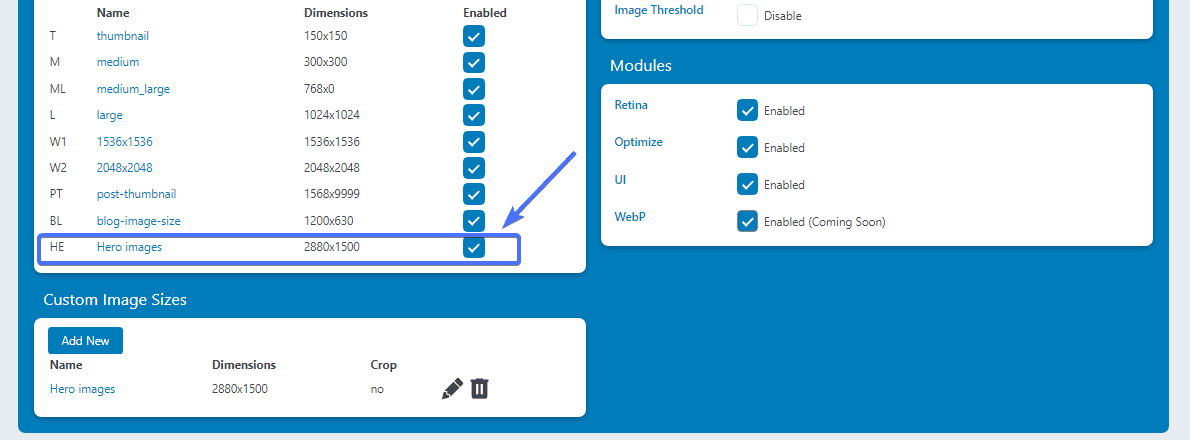
プラグインは、WordPress サイトの新しい WordPress 画像サイズを作成します。

以上です。 新しい画像サイズが Web サイトに正常に追加されました。 同じ手順に従って、画像サイズを追加できます。
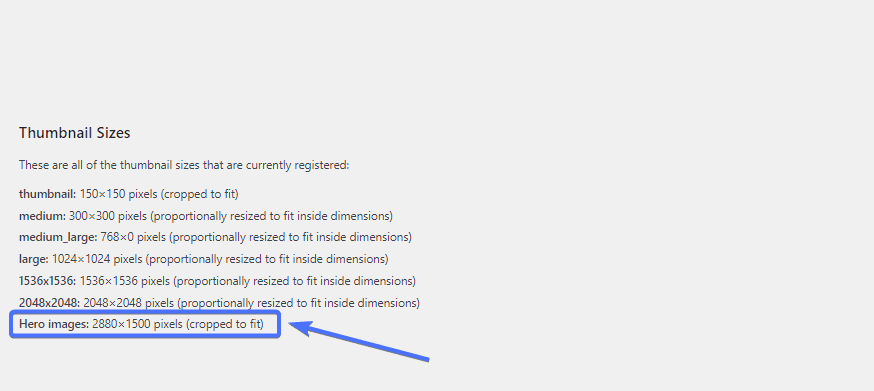
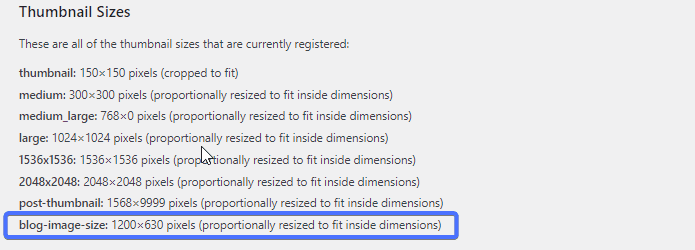
ほとんどの WordPress プラグインには画像サイズを確認する方法がありません。 そのため、これには Regenerate Thumbnails などのプラグインを使用できます。 このプラグインは、Web サイト上のすべての画像サイズをリストします。

カスタム WordPress 画像サイズを手動で追加する方法
次に、テーマのコードを編集してカスタム画像を追加する手順を見てみましょう。 このプロセスは単純ですが、ある程度の技術的な知識が必要です。 したがって、コーディングの経験がない場合は、専門家に任せるのが最善です。

始めるには、まず Web サイトのバックアップを作成する必要があります。 プロセス中に問題が発生した場合にデータを保護するためにこれを行うことが重要です。 この記事では、 Web サイトの WordPress バックアップを定期的に実行する方法について説明します。
バックアッププロセスが完了したら、WordPress ダッシュボードに移動します。
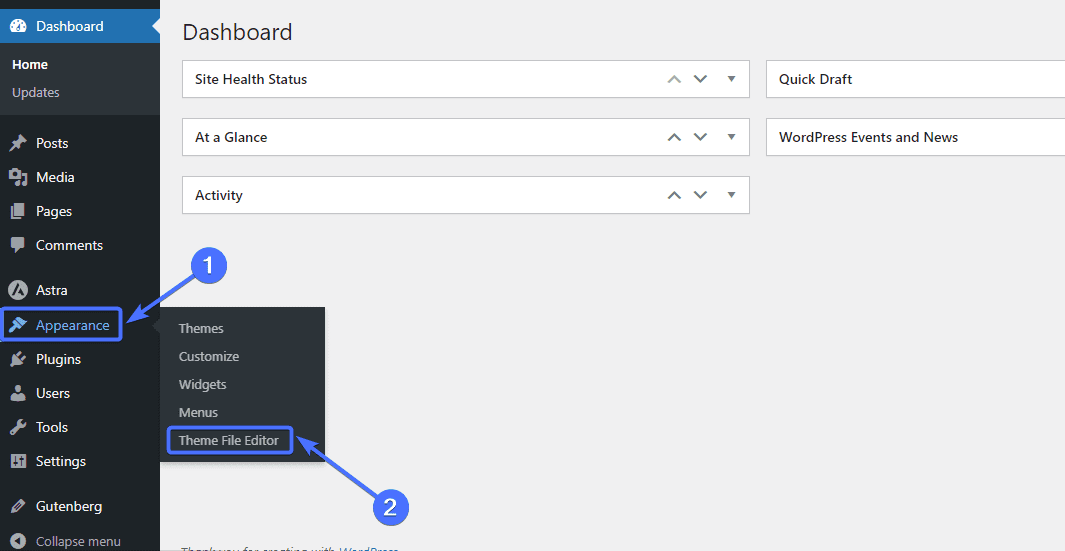
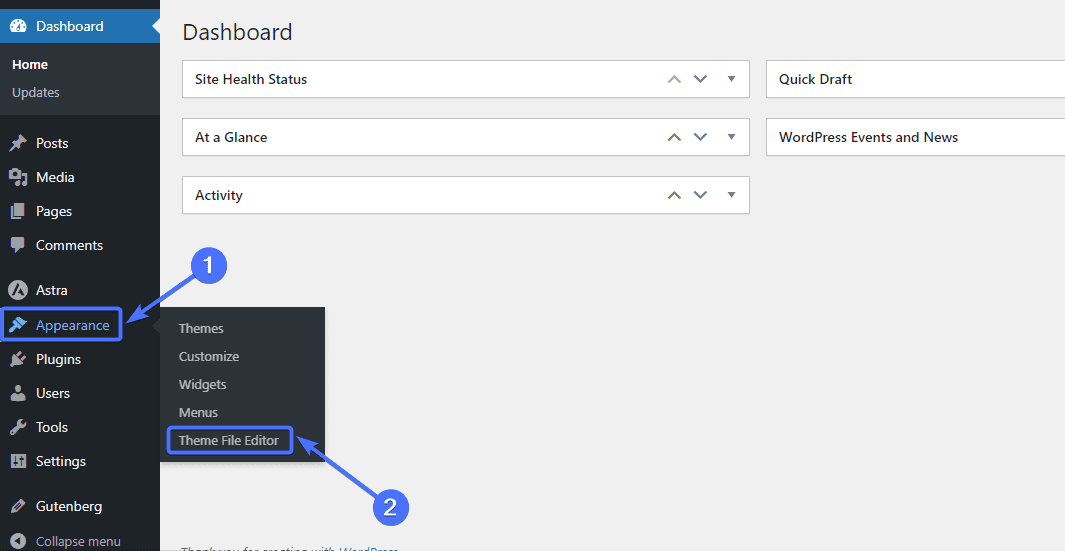
次に、「外観 >> エディター」または「テーマ ファイル エディター」に移動します。

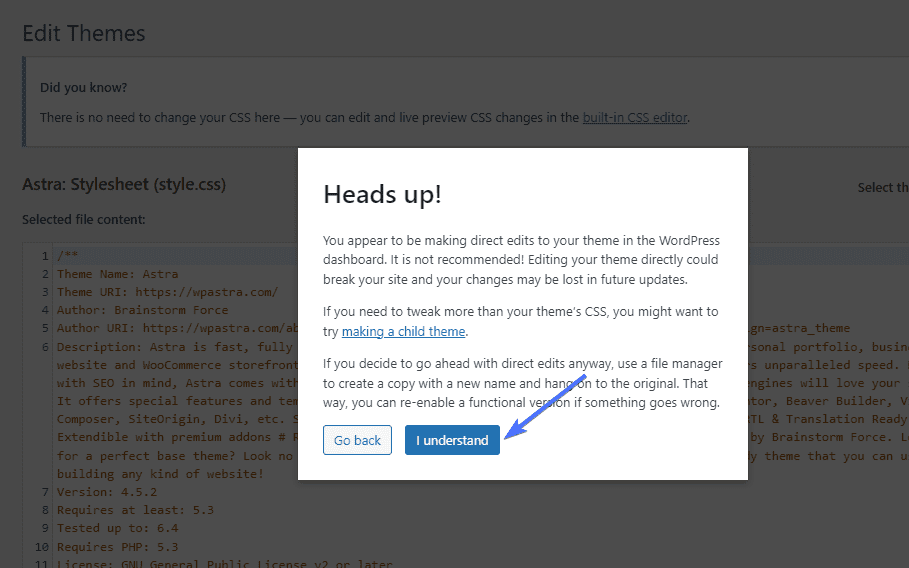
コードの編集に関して警告を受ける可能性があります。
「理解しました」をクリックして続行してください。

カスタム イメージのサポートを有効にする
Web サイトにカスタム画像を追加する最初のステップは、投稿サムネイルのサポートを有効にすることです。 これを行うには、以下のadd_theme_support文字列を Web サイトの WordPress 画像サイズ php ファイルに追加する必要があります。
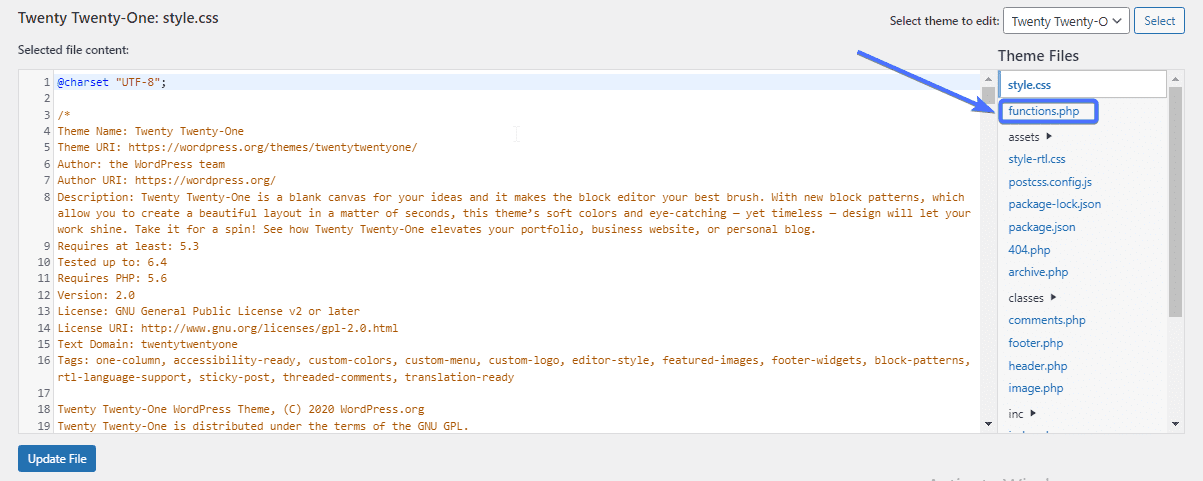
add_theme_support( 'ポストサムネイル' );function.phpファイルをクリックします。

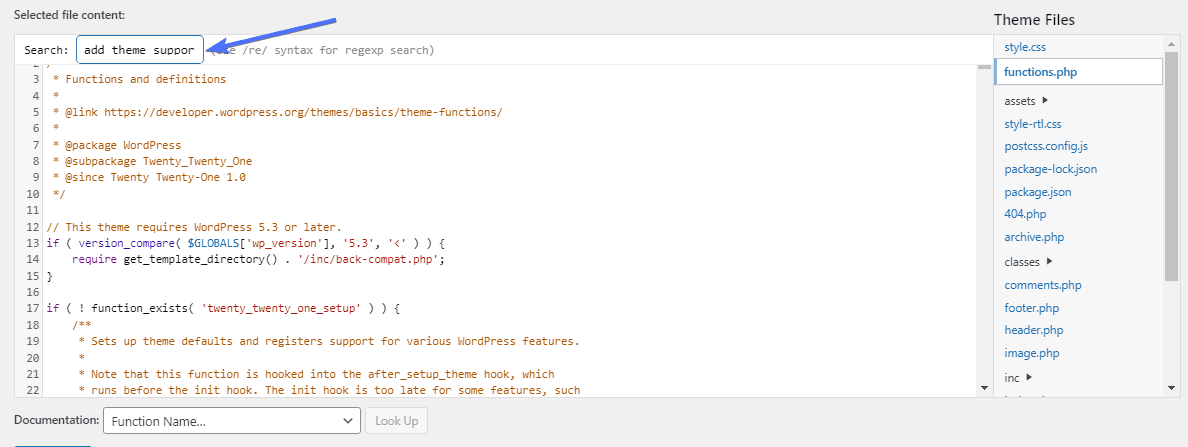
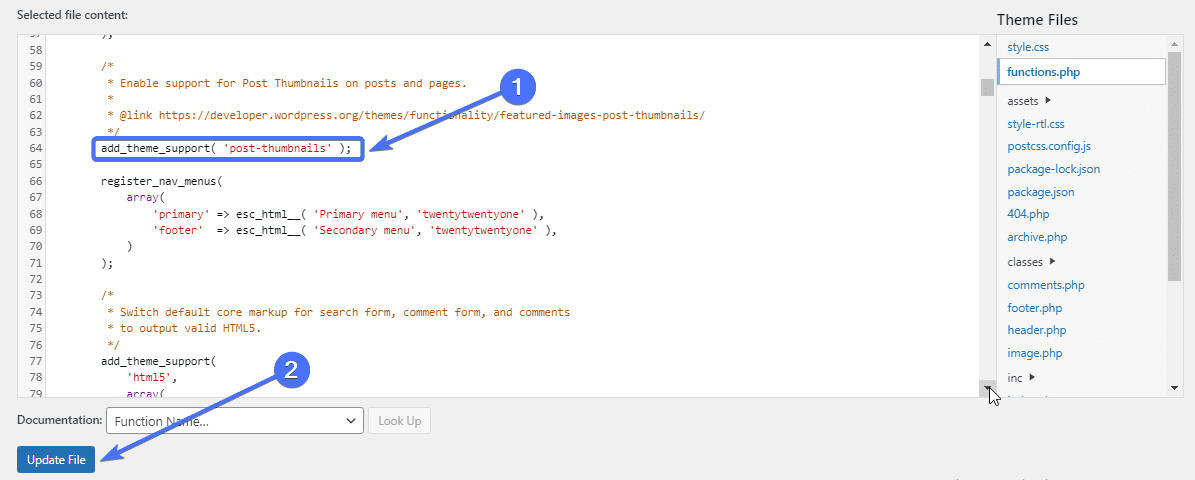
次に、 add_theme_support文字列がすでに存在するかどうかを検索して確認します。

コードが存在しない場合は、コードを貼り付けて、[ファイルの更新]をクリックします。

これにより、サイトにカスタム画像を追加できる機能が有効になります。
カスタム画像コードの追加
次のステップでは、作成するカスタム画像サイズのコードを追加します。
これを行うには、functions.php ファイル内の「add_image_size」コードを見つけて編集する必要があります。
まず、検索機能を使用してコードが既に存在するかどうかを確認して見つけます。 そこにない場合は追加できます。 「add_image_size」コードは次のとおりです。
add_image_size( '名前', 幅, 高さ, true/false );次に、コード内のパラメーターを見てみましょう。 最初の引数は「名前」で、画像サイズに使用する名前を表します。 わかりやすい画像サイズ名を選択することが重要です。
2 番目と 3 番目の引数は、ピクセル単位の幅と高さです。 必要な特定の画像サイズを選択できます。 最後のパラメータはトリミングです。 これにより、トリミング タイプまたはその位置を定義できます (これについては後で説明します)。
コードを使用してカスタム画像を追加する方法
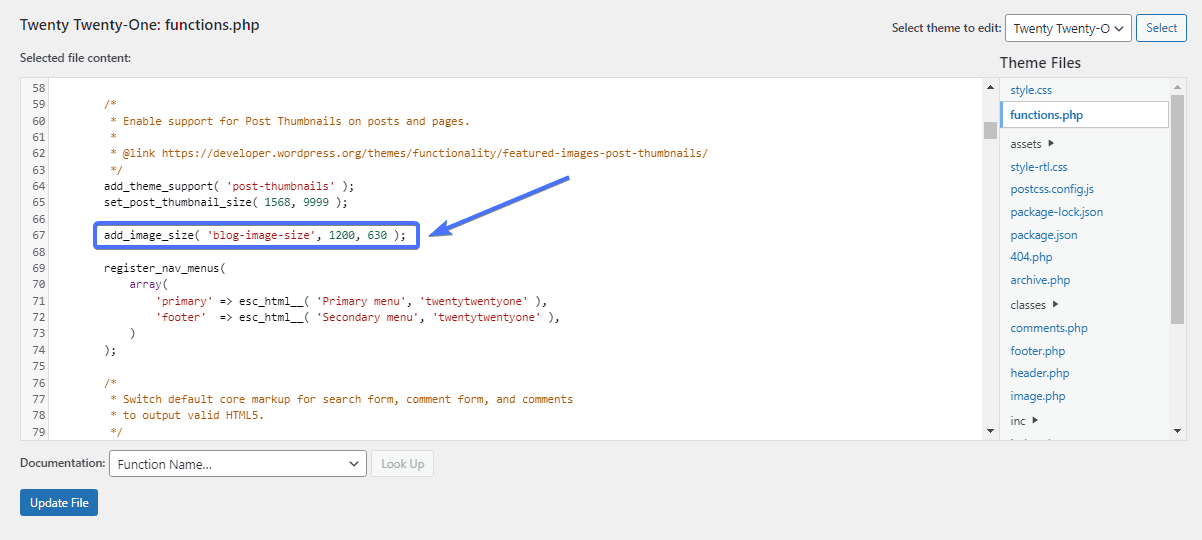
たとえば、高さとウェイトが 1200 x 630 ピクセルの新しい画像サイズをブログ投稿に追加するとします。
この場合、トリミングが適用されていないコードは次のようになります。
add_image_size( 'ブログ画像サイズ', 1200, 630 ); 
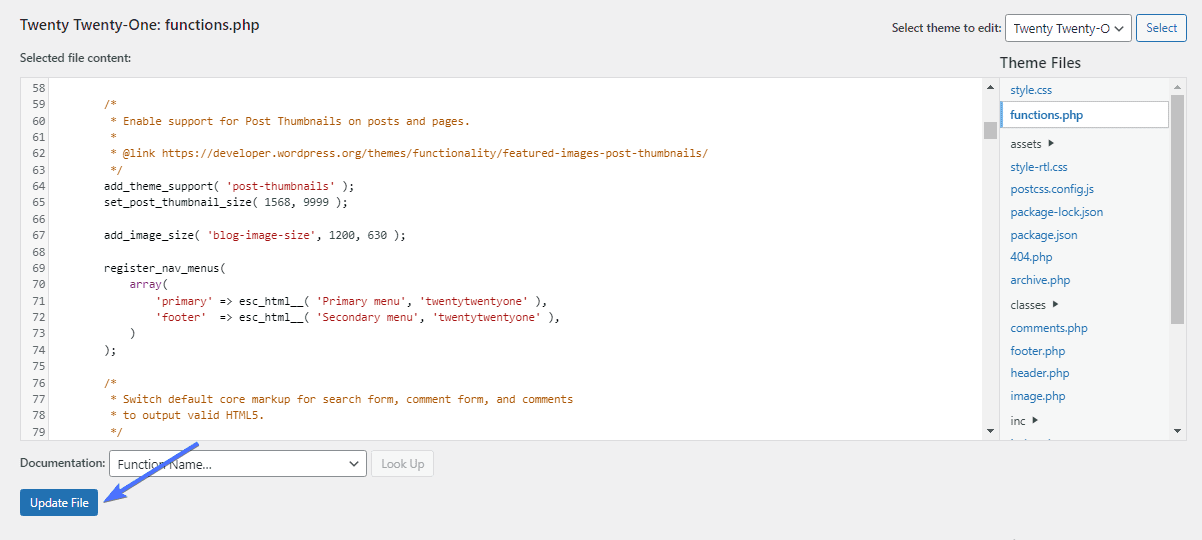
コードを貼り付けたら、「ファイルを更新」をクリックします。

画像のトリミング
トリミングは、add_image_size コードの最後の引数です。 これにより、true または false を選択して、画像サイズのトリミング ステータスを設定できます。
add_image_size( '名前', 幅, 高さ, true/false );コードにトリミングを適用しないと、画像は新しいサイズに縮小されるだけです。 ただし、画像をトリミングすると、画像の一部が切り取られますが、残りの部分は新しいサイズに調整されます。
画像のサイズを縮小することが目的の場合、画像の要素を削除する必要があるため、トリミングは向いていない可能性があります。 画像の一部を切り取っても出力全体に影響を与えない場合、トリミングは意味があります。
サイズに合わせてトリミングを追加する方法
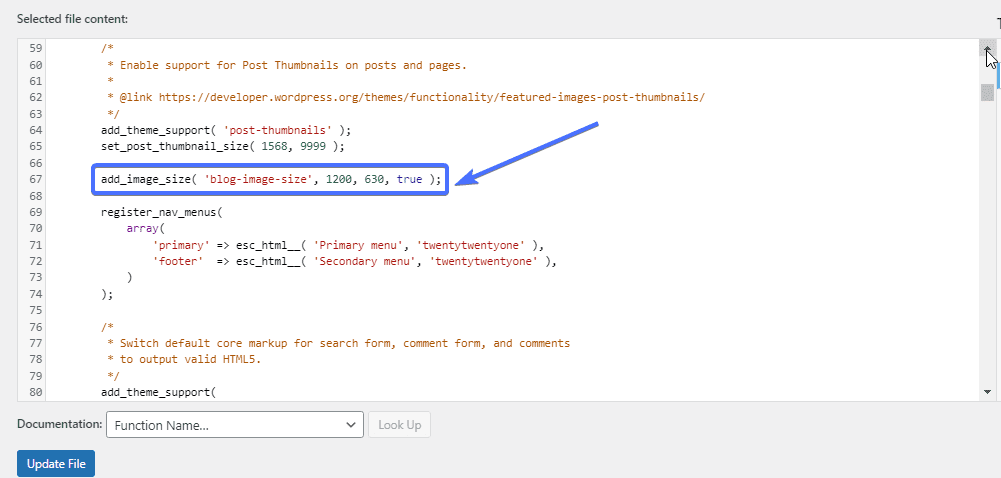
画像にトリミングを追加するには、画像サイズ コードの末尾に「true」を追加する必要があります。
画像をトリミングしたくない場合は、末尾に「false」を追加するか、引数全体を削除します。 完全に省略した場合、WordPress はトリミングを適用しません。
たとえば、1200 x 630 ピクセルのブログ投稿の画像サイズをトリミングすることをまだ検討しているとします。 その場合、コードのトリミング側は次のように「true」になります。
add_image_size( 'ブログ画像サイズ', 1200, 630, true ); 
画像サイズをトリミングしたくない場合、コードは次のようになります。
add_image_size( 'ブログ画像サイズ', 1200, 630, false ); add_image_size( 'ブログ画像サイズ', 1200, 630, );新しいカスタム画像サイズをテーマに追加する
カスタム画像サイズを追加したら、次はテーマにそれを表示させます。 これを行うには、posts ループを含むindex.php テーマ ファイルを編集し、次のコードをそれに追加する必要があります。
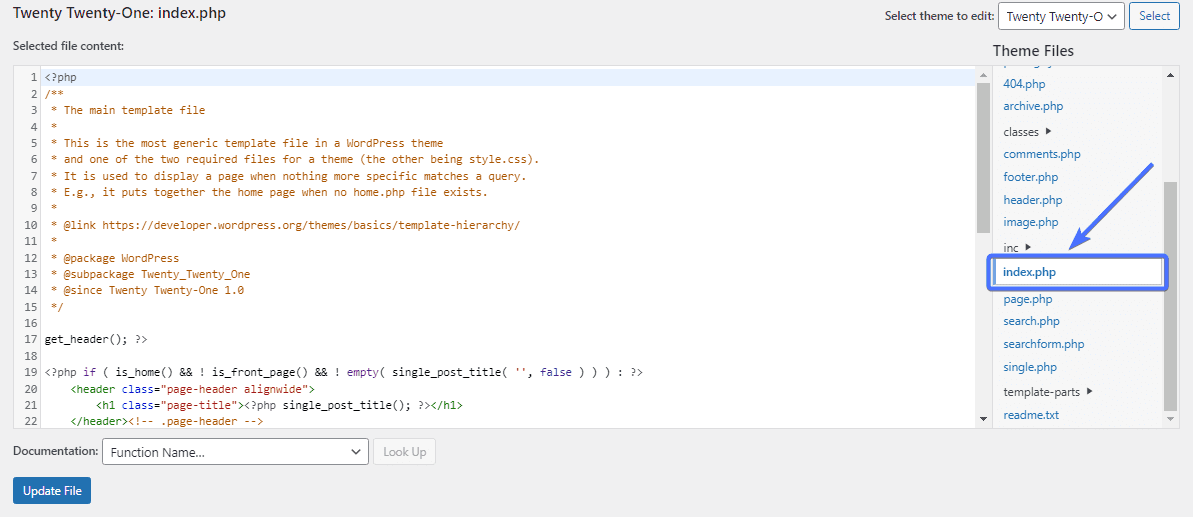
the_post_thumbnail( '画像サイズ名' );[外観] >> [エディター]または[テーマ ファイル エディター]に移動します。

次に、index.php ファイルをクリックします。

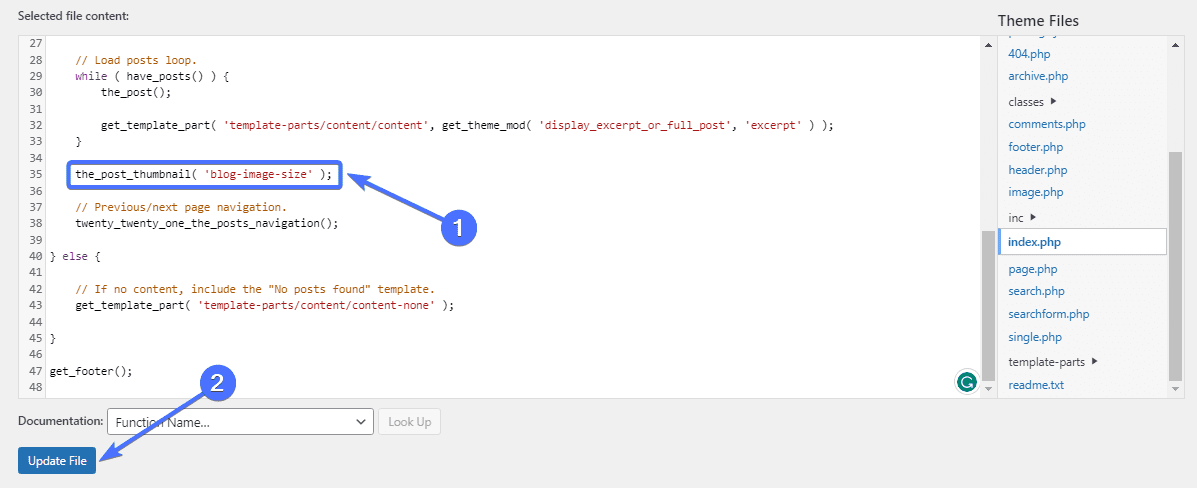
次に、上記のコードを追加して、テーマの新しい画像サイズを表示します。
image-size-name を、前の手順で使用した画像サイズの名前に置き換えます。 この例では、画像サイズの名前は blog-image-size でした。 したがって、コードは次のようになります。
the_post_thumbnail( 'ブログ画像サイズ' ); 
以上です。 Web サイトに新しい画像をアップロードするときに、新しい画像サイズがオプションとして表示されるようになりました。

新しい画像サイズを古い画像に適用する
この手動構成の問題は、新しいイメージにのみ適用されることです。 古いイメージは現在のサイズを保持するため、新しいイメージ サイズを適用するには更新する必要があります。
幸いなことに、一部のプラグインではこれを行うことができます。 そのうちの 1 つは、画像サイズを更新できる無料のプラグインである Regenerate Thumbnails です。
サムネイルの再生成による画像サイズの更新
Regenerate Thumbnails プラグインは、名前が示すように、メディア ライブラリ内の画像の WordPress サムネイル サイズを再生成します。 新しい画像サイズを追加したため、サムネイルの再生成は古い画像に対してこの新しいサイズを「再生成」します。
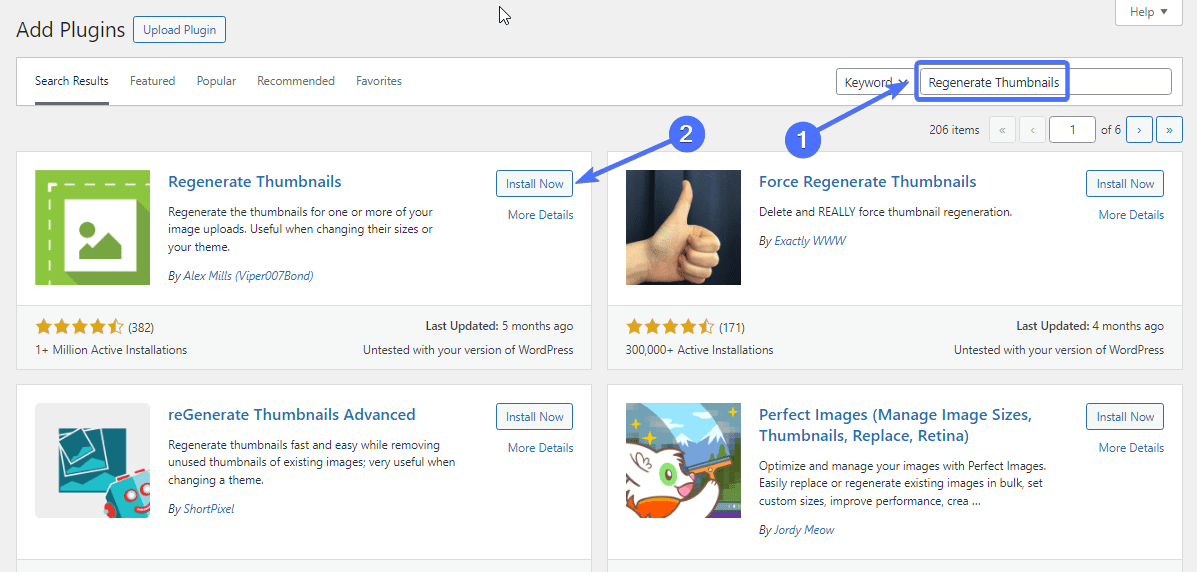
始めるには、まずプラグインをインストールする必要があります。[プラグイン] >> [新しいプラグインを追加] に移動します。

次に、検索ボックスに「サムネイルを再生成」と入力します。 Regenerate Thumbnails プラグインを見つけて、「今すぐインストール」をクリックします。

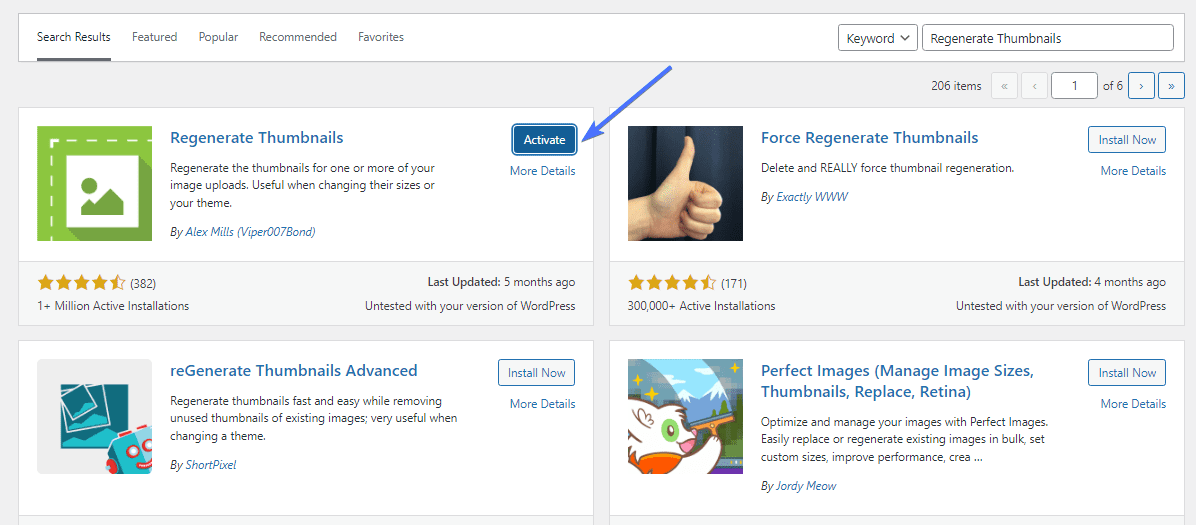
インストールしたら、「アクティブ化」をクリックします。

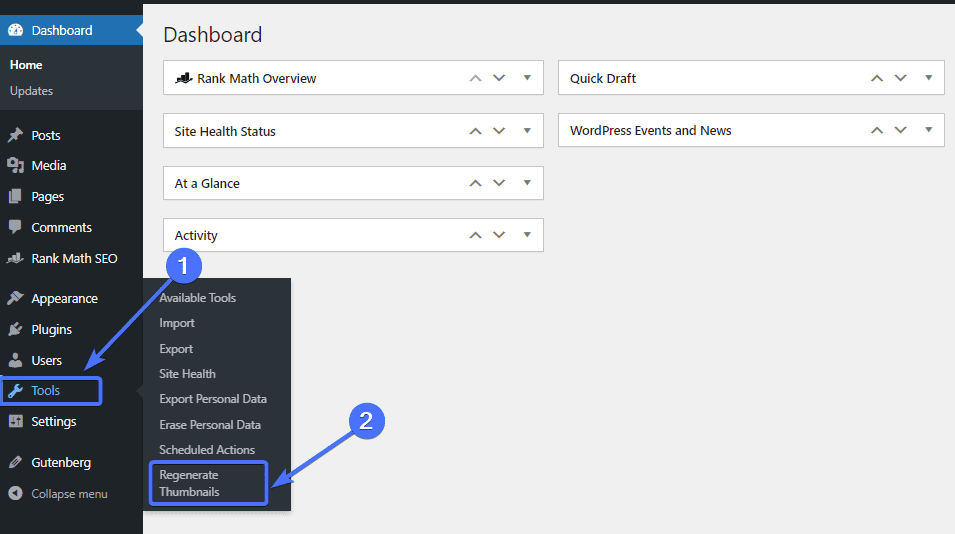
Regenerate Thumbnails プラグインは、WordPress ダッシュボードの [ツール] メニューの下に表示されます。
画像を再生成するには、[ツール] >> [サムネイルを再生成]に移動します。

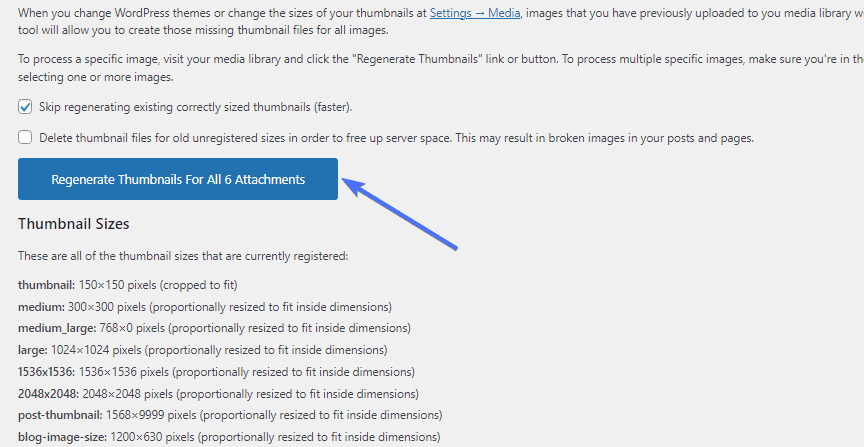
プラグイン ページに移動したら、[すべての添付ファイルのサムネイルを再生成]をクリックするだけです。

プラグインは画像を新しい WordPress 画像サイズに再生成するのに数秒または数分かかります。 以上です。

画像を最適化する方法
WordPress の画像サイズには、画像ファイルのサイズも伴います。 画像の寸法を変更するとサイズを制御できますが、場合によっては寸法を変更せずに画像を最適化する必要があります。
WordPress の画像サイズを最適化する 2 つの方法は次のとおりです。
最適な画像ファイル形式を選択してください
PNG、JPEG、WebP など、選択したファイル形式は画像サイズに影響を与える可能性があります。 たとえば、webP 画像は PNG ファイルに比べてファイル サイズが小さくなります。
そのため、PNG 画像を WebP 形式に変換してサイズを小さくすることができます。 この記事では、 WordPress WebP イメージについて詳しく説明します。
ただし、画像を変換すると画質が低下する可能性があります。 元の画像の品質と変換後の画像の品質を比較して、品質が大幅に低下していないことを確認する必要があります。
EWWW Image Optimizer、Optimole、ShortPixel Image Optimizer などのプラグインを使用すると、Web サイトの画像ファイル形式を制御できます。
WordPress 画像を圧縮する
画像のサイズを減らすもう 1 つの方法は、画像を圧縮することです。 画像圧縮には、品質を劣化させることなく画像のサイズを最小限に抑えることが含まれます。
圧縮された画像は、最適化されていない画像よりもはるかに軽量です。
Optimole など、いくつかのプラグインを使用すると、画像をすばやく圧縮できます。 プラグインを設定すると、アップロードした画像を自動的に圧縮できます。
結論
WordPress の画像サイズは、WordPress Web サイトの外観、速度、ランキングに影響を与える可能性がある重要な問題です。
この WordPress 画像サイズに関するガイドでは、画像サイズとは何か、また Web サイトの画像サイズを変更する方法について説明しました。 したがって、上記の手順に従って、WordPress のデフォルトの画像サイズを編集し、カスタム サイズを追加できます。
WordPress 画像についてさらに詳しく知りたい場合は、 WordPress での画像アップロードの問題を解決する方法に関するこの記事を参照してください。 WordPress イメージを適切に最適化すると、Web サイトの速度が向上します。 ただし、サイトの画像に関して特定の問題が発生する可能性があります。 したがって、この記事では、これらの問題を解決する方法について説明します。
FixRunner のチームは、WordPress Web サイトのあらゆるニーズを満たす準備ができていることを忘れないでください。 カスタム開発やWordPressのメンテナンスなどをご提供いたします。 無料の Web サイト レビューを入手するには、このフォームに記入してください。
よくある質問
WordPressの画像サイズ機能とは何ですか?
WordPress の画像サイズ関数は add_image_size() で、これを使用するとカスタム サイズの画像を追加できます。 完全な関数はadd_image_size( 'name', width, height, true/false );です。 。 [設定] >> [メディア] に移動して、デフォルトの WordPress 画像サイズを変更することもできます。
WordPress でカスタム画像サイズを取得するにはどうすればよいですか?
Perfect Images などのプラグインを使用して WordPress にカスタム画像サイズを追加することも、コードを使用して手動で追加することもできます。 add_image_size() を使用すると、テーマのコードを編集してカスタム画像サイズを追加できます。
WordPress でフルサイズの画像を取得するにはどうすればよいですか?
画像を WordPress にアップロードすると、フルサイズの画像に加えて 3 つのデフォルト画像が自動的に生成されます。 したがって、通常は 4 つの画像オプションがあり、投稿またはページを作成するときにフルサイズの画像オプションを選択するだけです。
WordPress は画像サイズを縮小しますか?
いいえ、WordPress は画像サイズを縮小しません。 ただし、アップロード後に画像のサイズを縮小するオプションがあります。 さまざまなプラグインを使用して画像サイズを縮小することもできます。
