ページビルダーとは何ですか? それを使用する必要がある理由
公開: 2024-07-24Web サイトの構築がレゴ キットのセットアップと同じくらい簡単だったらどうでしょうか? ページ ビルダーを使用するとこれが可能になり、ほとんど手間をかけずに機能的な Web サイトを構築できます。 以下では、次の Web サイト構築にすぐに着手できるように、ページ ビルダーとは何かについて詳しく説明します。
「ページビルダーとは何ですか?」に対する私の答えは物議を醸しています。 私はこれで正しいでしょうか? ページ ビルダーを比較するときは、ビジュアル ページ構築、サイト全体のテンプレート、およびページ ビルダーが共有するその他の機能をページ ビルダーがどのように処理するかを確認してください。 WordPress ページ ビルダーは遅いわけではありません。これは誤解であり、ページ ビルダーに対する議論はページ ビルダー以外にも当てはまります。 同時に、Divi をチェックして、当社のページ ビルダーの何がユニークなのかを確認してください。
- 1ページビルダーとは何ですか?
- 1.1最高の WordPress ページビルダーとは何ですか
- 2ページビルダーの機能
- 2.1スターターサイト
- 2.2ビジュアルエディター
- 2.3 CSS を使用しないコード設計は不要
- 2.4テーマとテンプレートビルダー
- 2.5グローバルスタイルとプリセット
- 2.6既製のレイアウト
- 2.7モバイルの応答性
- 2.8統合
- 2.9 eコマースストアビルダー
- 2.10魅力的な価格設定
- 3ページビルダーは遅いですか?
- 4ページビルダーを使用してより良いサイトを構築する
- 5よくある質問
ページビルダーとは何ですか?
ページ ビルダーは、ユーザーがコードを記述せずに Web ページを構築できるようにするビジュアル デザイン ツールです。 これらは、Web デザイン プロセス全体を合理化するドラッグ アンド ドロップ インターフェイスを提供し、ユーザーがフロントエンドですべてをリアルタイムで視覚的に構築できるようにします。
ページ ビルダーを使用すると、ページ構造 (セクション、行、列) を構築し、サイト コンテンツ (テキスト ブロック、画像、ボタン、ギャラリー、メニューなど) を追加し、デザイン要素 (色、フォント、背景、アニメーション、など)すべてビジュアルエディタ内で実行できます。 また、ユーザーが数分で完全な Web サイトのデザインを作成できるように、既成のデザインとページ レイアウトも提供しています。
ページビルダーはプラグインにすることも、テーマに直接組み込むこともできます。 各モジュール/要素は事前に構築されているため、その背後にある複雑なコードを知らなくても、本格的な Web インターフェイスを作成できます。 これにより、誰でも応答性が高く適切にコーディングされた要素を追加およびカスタマイズできます。

ページビルダーは、WordPress の上に重ねられるデザインインターフェイスです。 ただし、多くの Web サイトビルダーは同様のことを行いますが、独自のソフトウェアとサーバーで実行されます。 私たちは、お客様がデータを制御したいと考えており、将来的に簡単にお金と時間がかかる可能性があるプラットフォームにロックされたくないことを想定しています。
最高のWordPressページビルダーは何ですか
WordPress 用のページビルダーをお探しの場合は、最も人気のある最良のオプションのリストを以下に示します。
| WordPress ページビルダー | 価格 | 無料オプション | ユーザーレビュー (平均) | ||
|---|---|---|---|---|---|
| ディビ | $89/年 | (4.9/5) | 訪問 | ||
| ビーバービルダー | $99/年 | ️ | (4.4/5) | 訪問 | |
| エレメンター | 59ドル/年 | ️ | (4.6/5) | 訪問 | |
| 4 | 酸素ビルダー | $129/1回限りの料金 | (4.5/5) | 訪問 | |
| 5 | シードプロッド | 79ドル/年 | ️ | (4.75/5) | 訪問 |
| 6 | ビジュアルコンポーザー | 49ドル/年 | ️ | (4.5/5) | 訪問 |
| 7 | 繁栄するアーキテクト | 199ドル/年 | (4.3/5) | 訪問 | |
| 8 | テーマ化 | 69ドル/年 | ️ | (3.8/5) | 訪問 |
| 9 | ブリージー | $5/月 | ️ | (4.5/5) | 訪問 |
最高の WordPress ページビルダーのリストをご覧になるか読んでください。
ページビルダーとは何かを理解したところで、ほぼすべての WordPress ページビルダーに備わっている共通の機能を次に示します。
ページビルダーの機能
ページビルダーは数年前から存在しており、非常に人気があります。 「ページビルダー」について考えるとき、誰もがこれらの機能を思い浮かべます。
スターターサイト
スターター サイトでは、ページ デザイン、テーマ ビルダー テンプレート、およびプレースホルダー コンテンツの完全な実装が提供されます。 Divi AI などの一部のページ ビルダーは、AI を使用してカスタム クイック サイトを作成し、カスタム テキストと画像を備えた AI 生成の完全な Web サイトをわずか数分で作成します。

各 Divi スターター サイトには、事前デザイン ページとテーマ ビルダー テンプレートが付属しており、WooCommerce と連携します。
Divi クイック サイトを入手
ビジュアルエディター
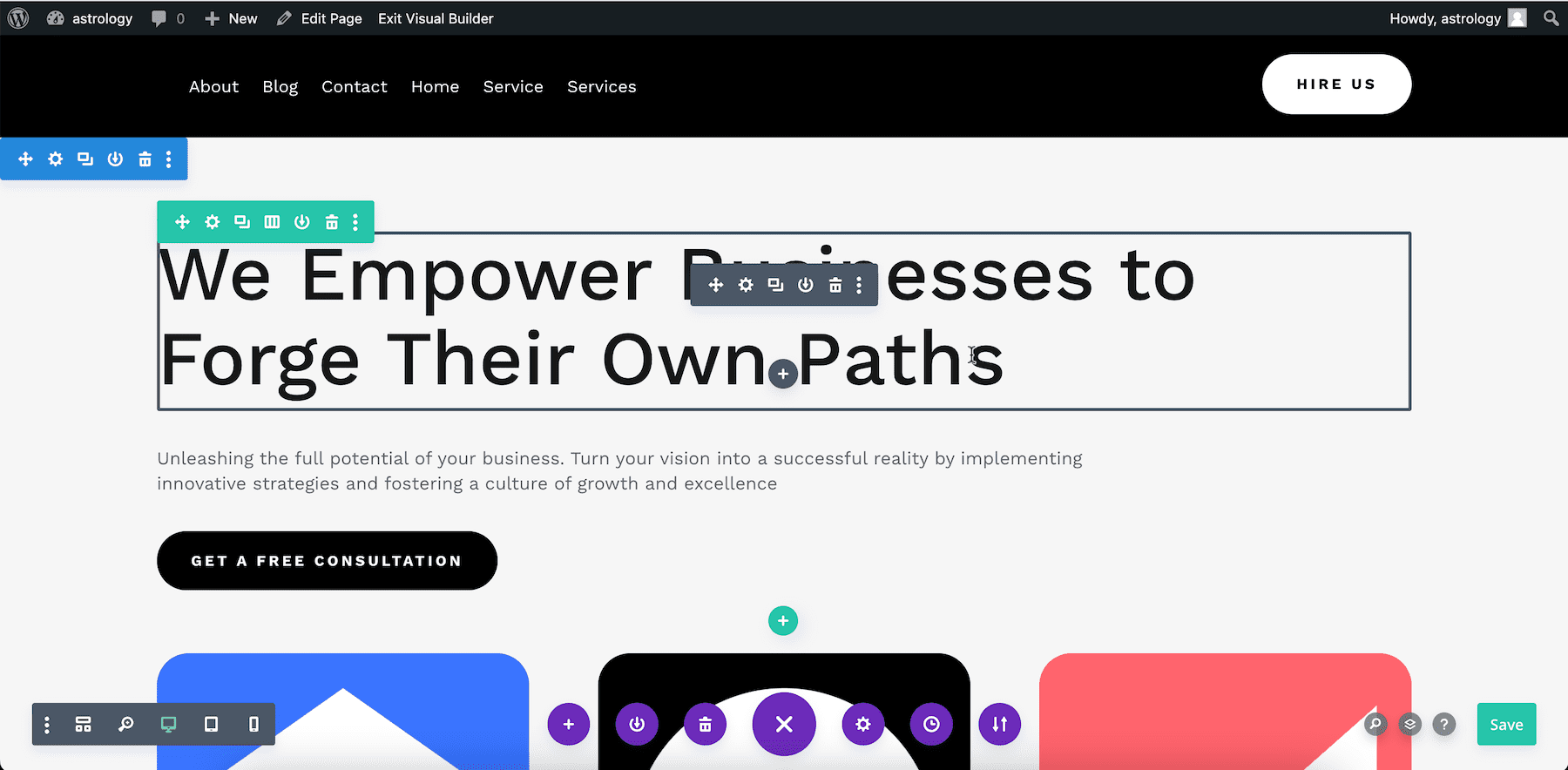
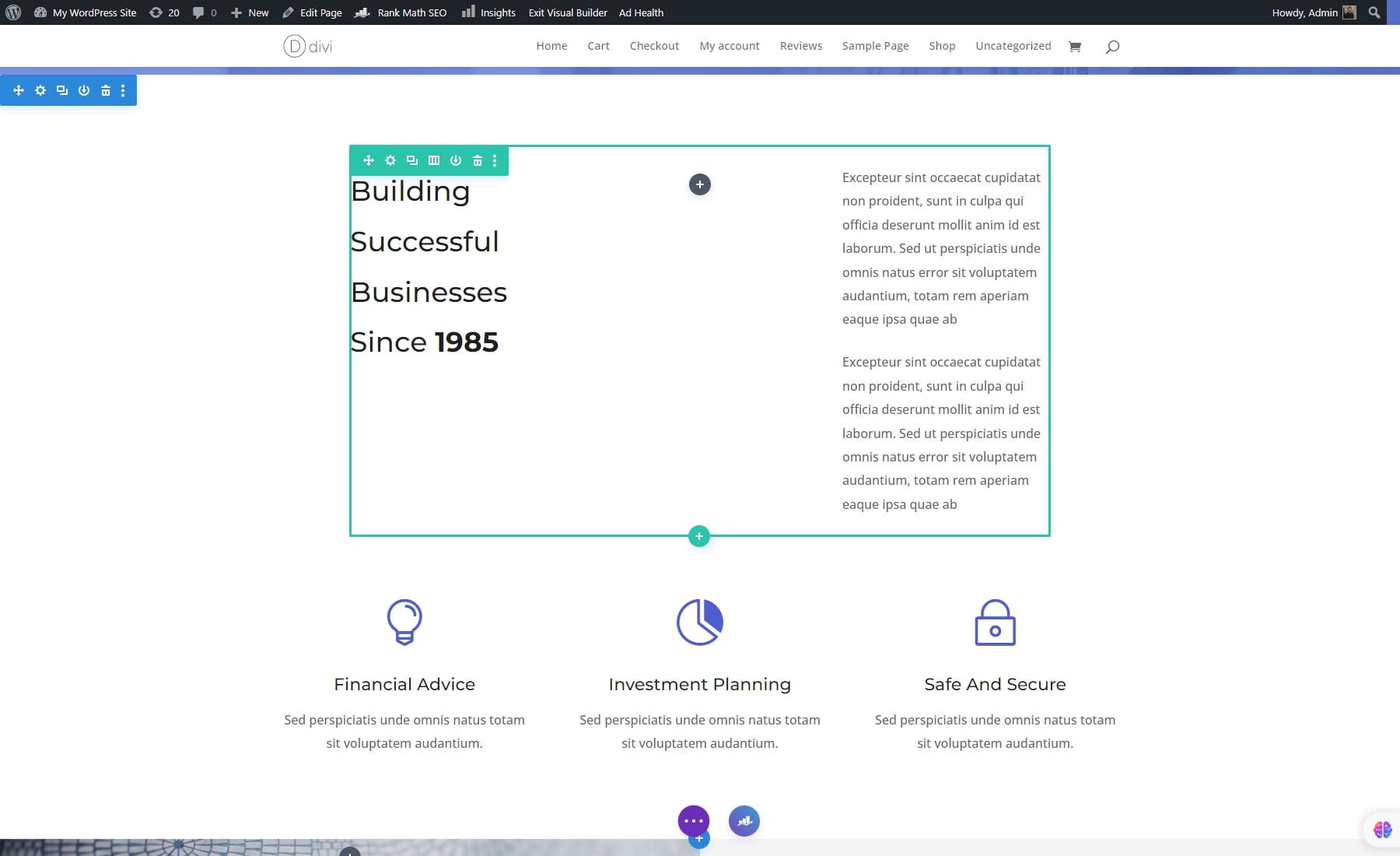
ビジュアル エディターを使用すると、ページとまったく同じように見えるドキュメントを編集できます (フロントエンド編集と呼ばれます)。 加えた変更を確認できるため、推測に頼る必要がなくなります (最新の変更でページがどのように見えるかをプレビューする必要はありません)。 これにより、単純な WYSIWYG エディター (ページにカスタム コードが追加された場合でも) とは異なり、即座に視覚的なフィードバックが提供されるため、生産性が向上します。

ページビルダーを使用して、表示されているものを正確に編集します
Divi で最高のビジュアル構築を実現
CSS なしではコード設計は不要
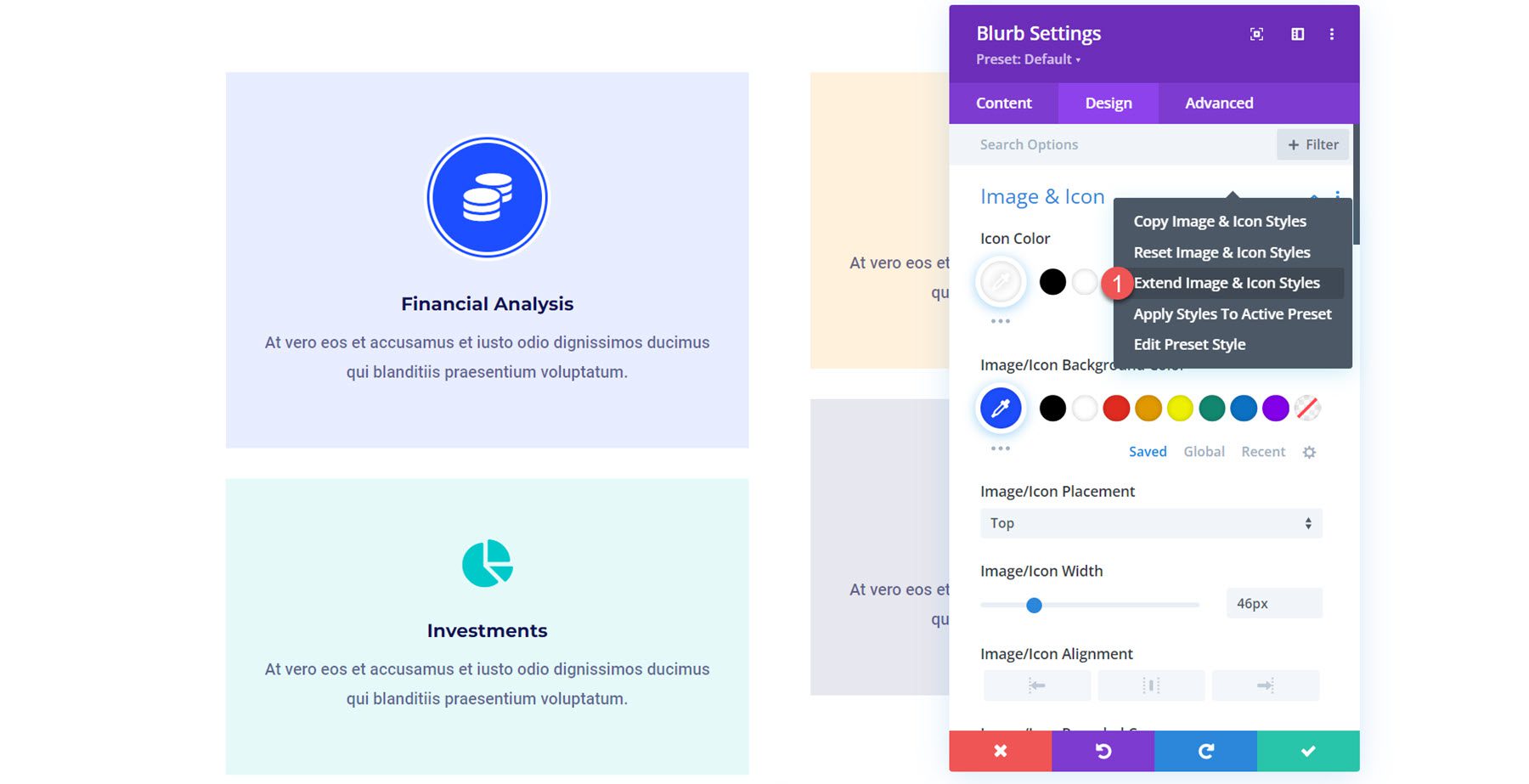
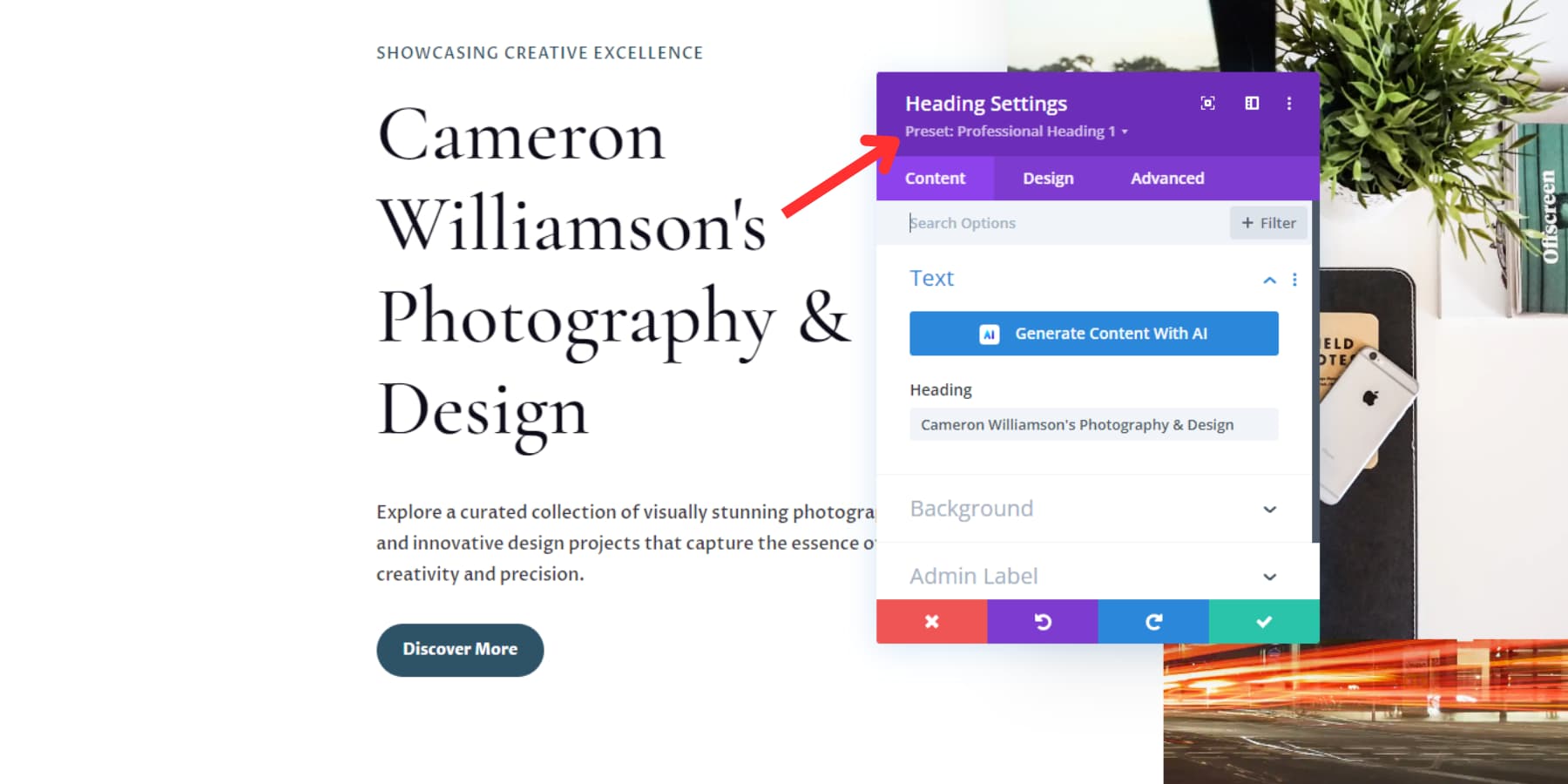
ページビルダーを使用すると、CSS を書かずに誰でもデザインできます。 ほとんどのページ ビルダーには、通常 Web 用の高度な CSS を知っている人向けに用意されているスタイル、レイアウト、効果をカスタマイズできるビジュアル スタイル システムが備わっています。 CSS を理解することは役に立ち、ビルドの品質を向上させることができますが、ページ ビルダーでは必ずしも必要ではありません。


モジュールのデザイン設定を通じて CSS スタイルを設定し、他のモジュールに簡単に適用します
ドラッグ アンド ドロップ モジュールを使用してコンテンツを簡単に追加します。 クリックしてドラッグするだけで、テキスト、画像、ボタンなどを追加できます。 以前は PHP、JavaScript、HTML、CSS のハードコーディングに何時間もかかっていたものを、各項目を希望する場所に正確にエディターに取り込むことができるようになりました。

モジュール、行、セクションをページ上でドラッグして、完璧な位置に配置します
Divi の膨大なデザイン オプションをご覧ください
テーマとテンプレートのビルダー
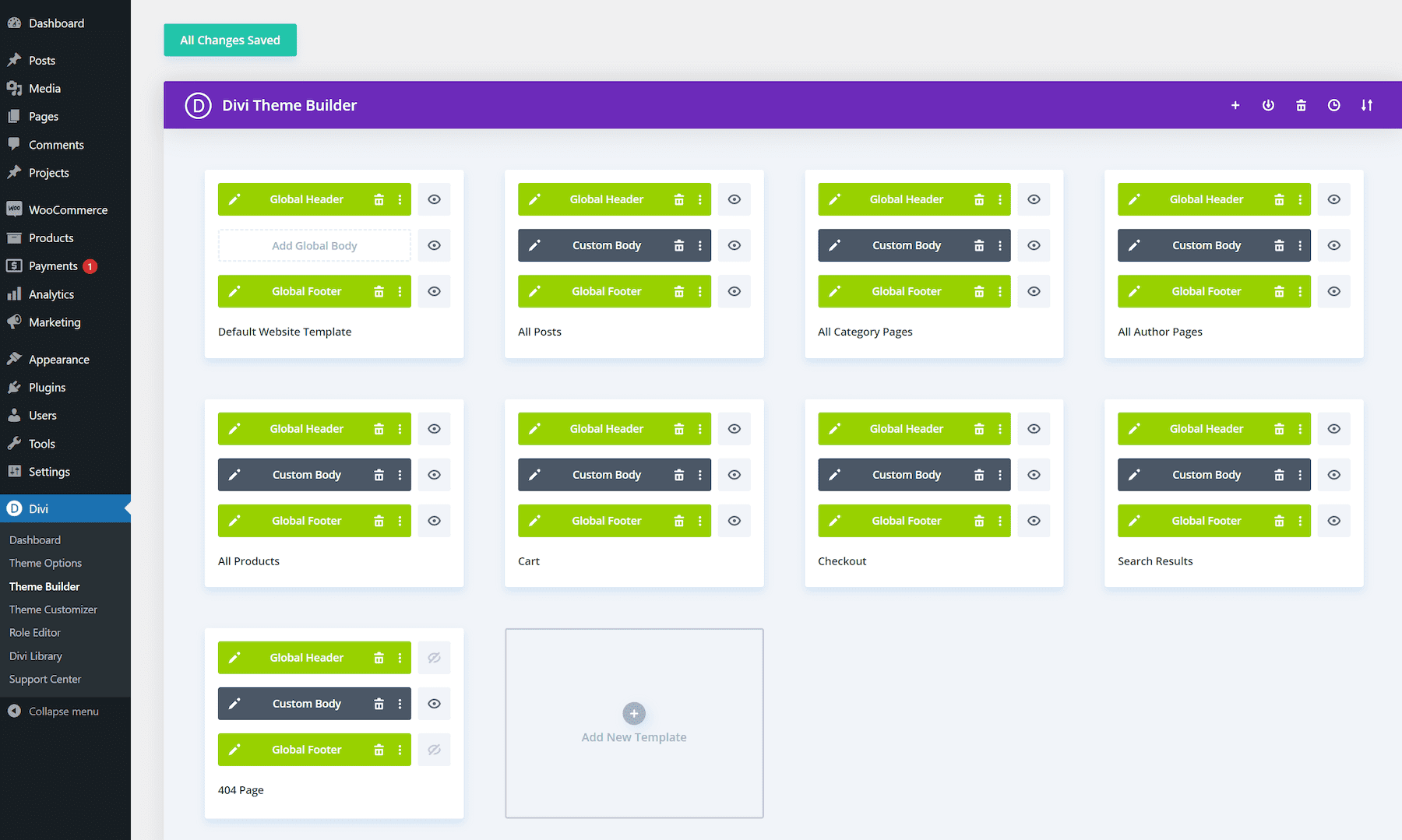
一部の WordPress ページビルダーには、視覚的なドラッグ アンド ドロップ インターフェイスを拡張して、Web サイトまたはテーマのあらゆる側面をカスタマイズするテーマ ビルダーが含まれています。 サイト デザイナーはこれらを使用して、カスタム ヘッダー、フッター、テンプレートをすべてフロントエンドで作成できます。 スターター サイトなどの既製のテーマ ビルダー レイアウトを使用して、Web サイトのまったく新しいデザインを開始することもできます。 テンプレートのデザインを管理し、任意のページに割り当てることもできます。

PHP や FSE を使用せずに、視覚的に完璧なテンプレートをデザインします。
テーマ ビルダー テンプレートは、動的なコンテンツとモジュールを使用して、ブログ投稿やカスタム投稿タイプ用の再利用可能なテンプレートを簡単に構築します。
Diviのテーマビルダーを使用する
グローバルスタイルとプリセット
グローバル スタイルを使用して、サイト全体に一貫したスタイルを適用します。 フォント、色、その他のデザイン要素のプリセットを作成して時間を節約します。 プリセットを更新してサイト全体の変更を即座に反映します。1 つの変更をすべてのページに適用します。

一度変更すると、そのスタイルが使用されているすべての場所で更新されます
Divi で効率的な設計について学ぶ
既製のレイアウト
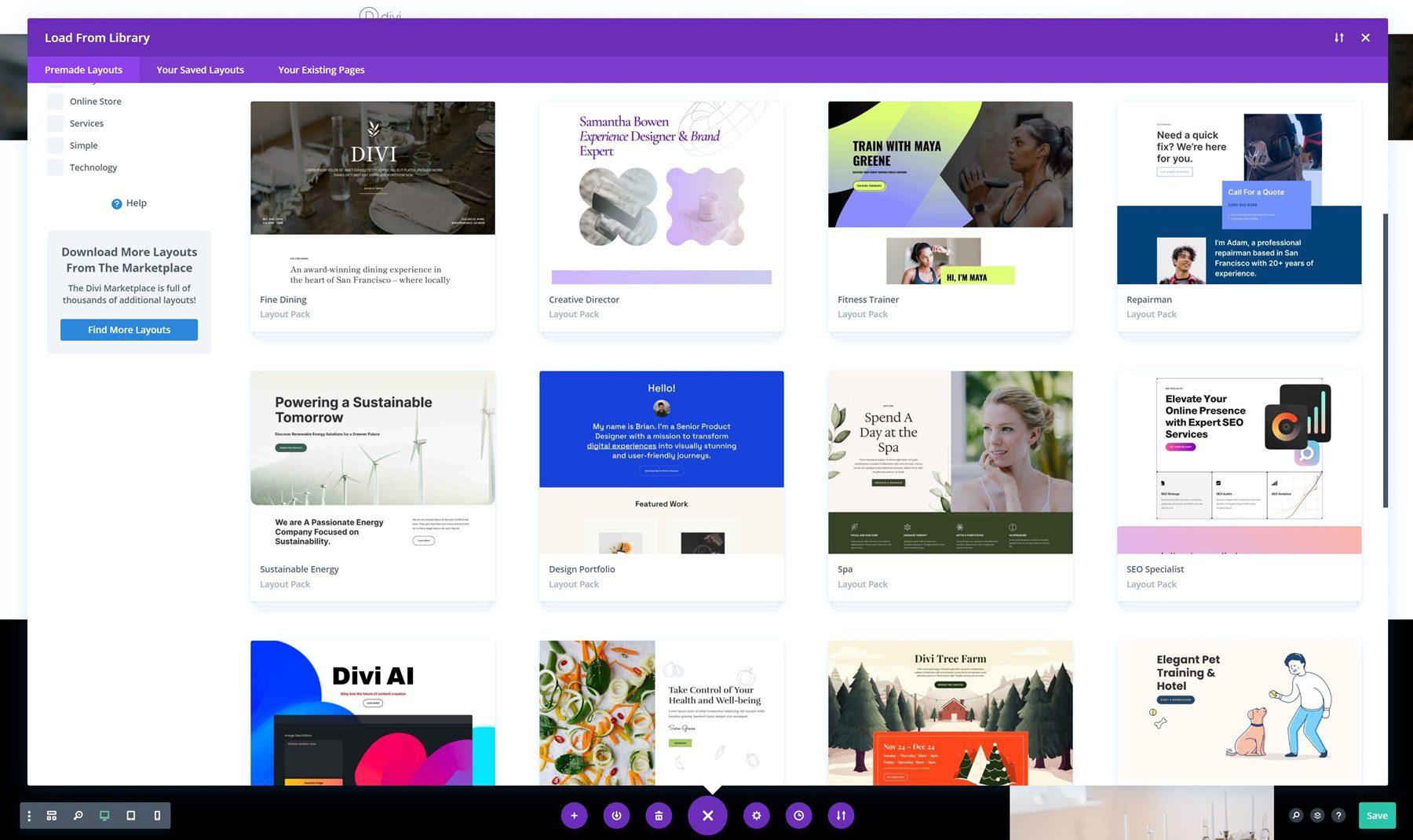
既製のレイアウトを使用して Web サイトをすばやく構築します。 専門的にデザインされたプラグアンドプレイのテンプレートのライブラリから選択します。

カスタムビルドの優れた出発点となる何百ものレイアウトパック
数百もの Divi レイアウトを入手
モバイルの応答性
ページビルダーを使用すると、サイトがすべてのデバイスで見栄え良く表示されます。 組み込みの応答性設定により、ページはすべてのデバイスの種類とサイズに動的に適合します。 さまざまなブレークポイント設定を使用して、各デバイス タイプがエディターからサイト デザインを処理する方法を調整できます。

あらゆるキャンバスに合わせてデザインされたページ
レスポンシブ Web デザインの Divi
統合
信頼できるサードパーティツールとの統合により機能を強化し、Web サイトをより効率的にします。 SEO と e コマース用のプラグインと接続します。 組み込みツールを使用してワークフローを合理化し、カスタム コードを使用せずに機能を追加します。

Divi は、他の WordPress プラグインや電子メール マーケティング ツールとの統合とうまく連携します。
Divi のすべての統合
eコマースストアビルダー
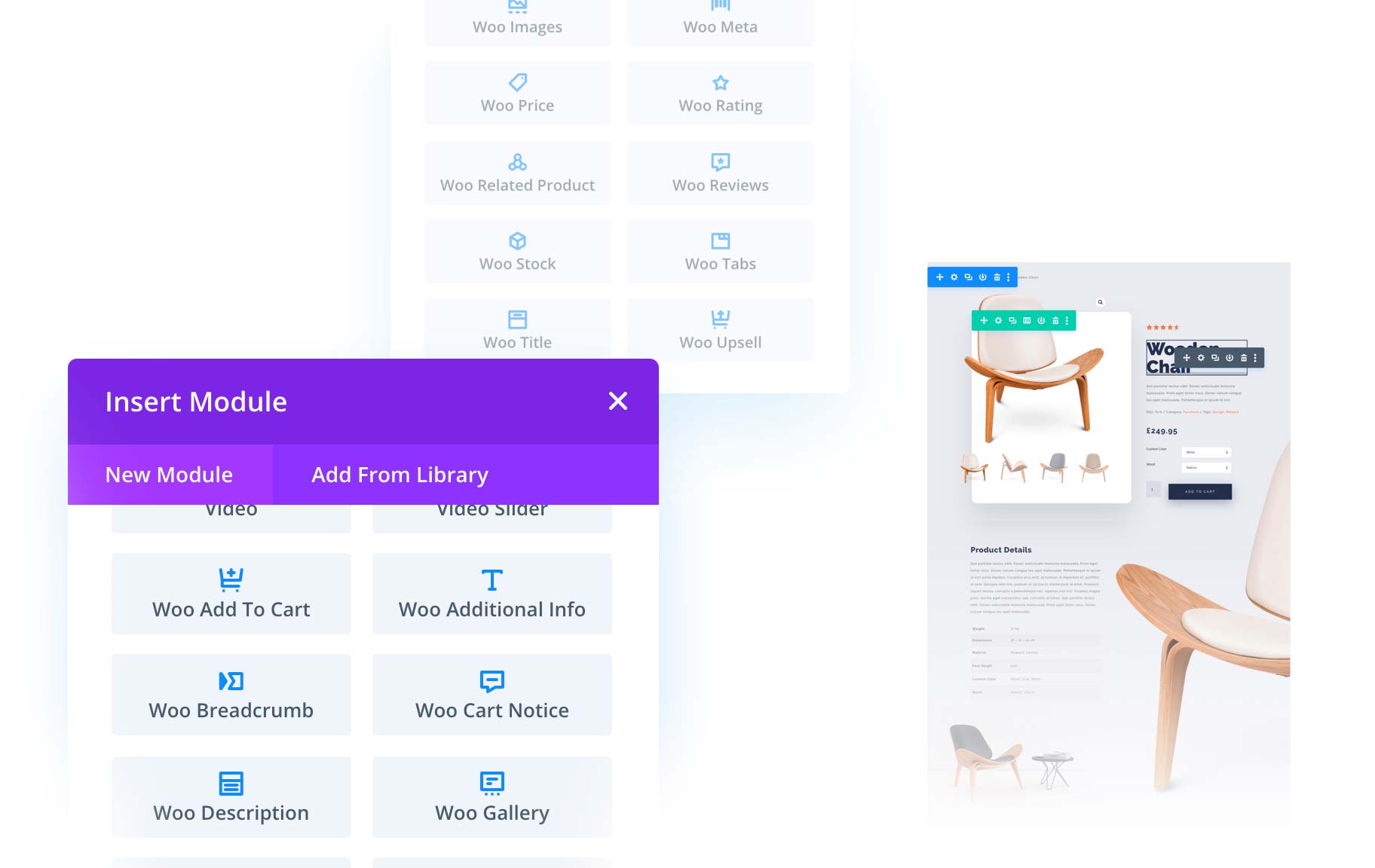
ページ ビルダーを使用すると、ユーザーはオンライン ストアを作成およびデザインできます。 製品リストやショッピング カートを構築し、視覚的な観点からカート フローを設計するためのデザイン ツールが提供されており、コーディングを必要とせずに適切に構築されたショッピング エクスペリエンスが可能になります。 Divi は WooCommerce とシームレスに連携し、オンライン ストアで最もカスタマイズ可能な組み合わせを実現します。

WooCommerce 用に Divi を入手
魅力的な価格設定
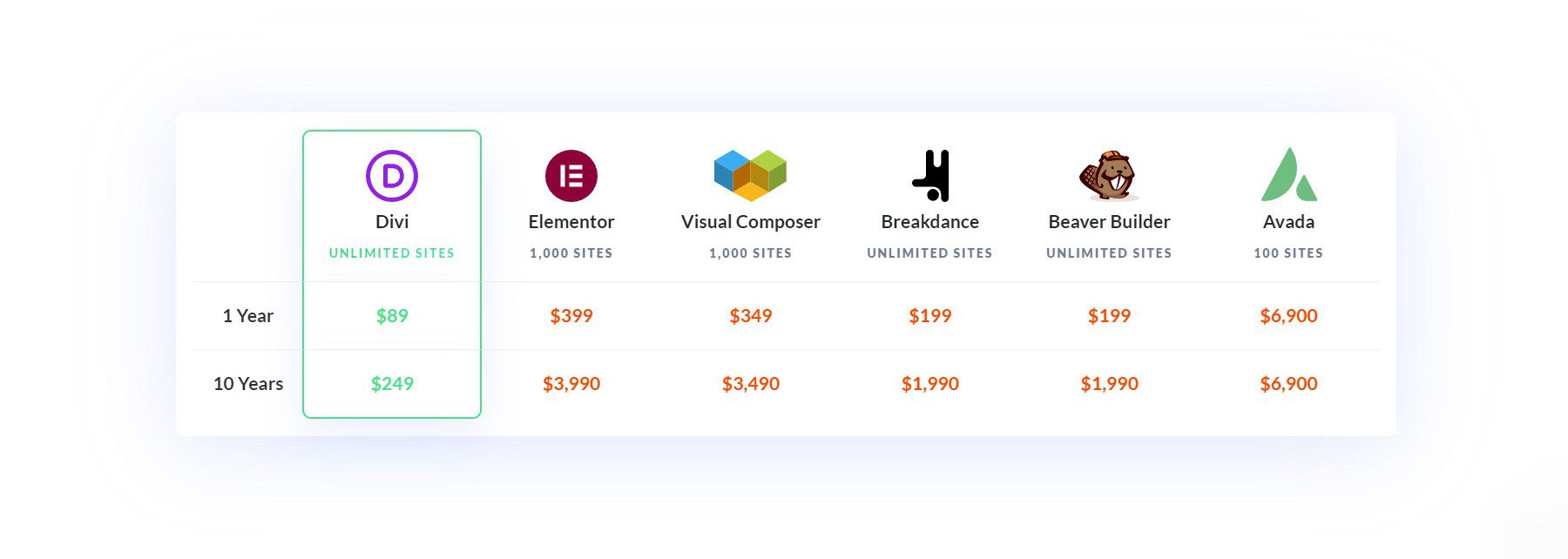
WordPress 用のページ ビルダーは、ホスト型 Web サイト ビルダーと比較して非常に魅力的な価格設定を提供します。 Wix のようなプラットフォームを使用すると、ユーザーは、より多くの機能、より多くのユーザー、Web サイトを構築する機会を得るために、より多くの月額料金を支払わなければなりません。 ページ ビルダーを使用すると、通常、必要に応じてデザインに無制限にアクセスできます。
ただし、WordPress ページビルダーの中でも、使用期間全体にわたってより良い価格を提供するものもあります。 ディビを例に挙げてみましょう。 生涯メンバーシップでは、ユーザーは生涯無制限で Web サイトを使用できます (実行または構築できる限り多くの Web サイトで Divi を実行できます)。

Divi は、必要なツールをすべて最安値で提供します。
Divi の競争力のある価格設定について学ぶ
ページビルダーは遅いですか?
一般的な慣用句では、ページ ビルダーは遅く、パフォーマンスが悪く、使いにくいと言われています。 ただし、ページ ビルダーは本質的に遅いわけではありません。 古いテクノロジーに基づいて構築されているものもありますが、そうでないものでも、下手に使用するとパフォーマンスの問題が発生する可能性があります。 しかし、ページビルダーの使い方は悪くありません。 ディビはその好例です。
Divi 5 デモを試して自分の目で確認してください
Divi は、最適化されたコードと効率的なリソース管理を実装することでこの問題に取り組み、サイトが迅速に読み込まれ、スムーズに実行されるようにします。 Divi のようなページビルダーは、クリーンで効率的なコードを維持し、肥大化を最小限に抑え、サイトを無駄がなく高速に保つことを優先します。 ユーザーは、最高のパフォーマンスを得るために Divi ウェブサイトを適切に最適化する方法を理解することもお勧めします。
私たちの見解を読んでください。 WordPress ページビルダーが必要ですか?
現在では、より良い Web サイトの構築に役立つと思われる場合、ページ ビルダーを使用しない正当な理由はほとんどありません。
ディビのパフォーマンスについて学ぶ
ページビルダーでより良いサイトを構築する
ページビルダーとは何か、それらの共通機能を調査し、パフォーマンスの問題に関する誤解を暴くなど、あらゆることを取り上げてきました。 ページ ビルダー、特に Divi のようなトップレベルのページ ビルダーは、Web デザイン プロセスを合理化し、優れた結果をもたらすさまざまなメリットを提供します。
ページビルダーの威力を理解したところで、次のプロジェクトで Divi を試してみてはいかがでしょうか? 使いやすさと強力な機能により、魅力的な Web サイトを作成するのに最適です。
今すぐディビを入手
