ヘッドレスWordPressとは何ですか? 作成方法は? [チュートリアル]
公開: 2024-03-04ヘッドレスWordPressとは何ですか?
ご存知かもしれませんが、WordPress にはバックエンドとフロントエンドの 2 つの部分があります。 バックエンドは、コンテンツの投稿の編集、追加、削除、およびコンテンツの外観を変更するすべての構成や設定などのすべての管理タスクを担当します。 一方、フロントエンドは、バックエンドで処理されたすべてのコンテンツを画面に表示する責任を負います。
さて、ヘッドレス WordPress という用語は、これら 2 つの部分、つまりフロントエンドとバックエンドを分離または分離し、コンテンツ管理のためにバックエンドをそのままにしておく場合に生じます。 これからは、あらゆるテクノロジーを使用してフロントエンドを構築し、それを画面に表示できるようになります。
WordPress ヘッドレス CMS の長所と短所は何ですか?
ヘッドレス WordPress には多くの利点と欠点があり、それぞれがさまざまなシナリオで作業に影響を与える可能性があります。 明確な全体像を把握するために、比較表形式で長所と短所を比較してみましょう。
| 長所 | 短所 |
|---|---|
| 1.分離されたアーキテクチャにより、フロントエンド開発の柔軟性が向上します | 1.開発者の学習曲線が急勾配になる |
| 2. WordPress の強力なバックエンド コンテンツ管理機能を活用する機能 | 2.追加のセットアップと構成が必要です |
| 3. WordPress プラグインおよびエコシステムとのシームレスな統合 | 3.従来の WordPress と比較してサポートが限定的 |
| 4.サーバー負荷の軽減によるパフォーマンスの向上 | 4.複数のシステムの管理における潜在的な複雑さ |
| 5.フロントエンドの攻撃対象領域を削減することでセキュリティを強化 | 5.開発コストと保守コストの増加 |
| 6.より優れたスケーラビリティとパフォーマンスの最適化オプション | 6.サードパーティのツールおよびサービスへの依存 |
ヘッドレス WordPress の制限は何ですか?
ヘッドレス WordPress セットアップの利点がその欠点を覆い隠しているとしても、ヘッドレス WordPress には留意する必要がある特定の制限があります。
- 急な学習曲線: 初心者がヘッドレス WordPress セットアップを自分で実装するのは非常に困難です。 これには、分離されたアーキテクチャと追加のテクノロジーに関する鋭い知識が必要です。
- 高価なメンテナンス: 2 つの異なるインスタンス (1 つは Web サイトのインフラストラクチャ、もう 1 つは複数の開発者) のメンテナンスに対処することになります。 全体のコストが増加する可能性があります。
- 高価なセットアップ: ヘッドレス WordPress の完全なセットアップを行うには非常に費用がかかる場合があるため、Web サイト全体の予算の中でこの要素も考慮する必要があります。
- 制限されたネイティブ フロントエンド機能: WordPress テーマ レイヤーがなければ、制限なくフロントエンドを自由に設計できますが、それは困難です。 これは、開発者が完全なフロントエンド機能を最初から構築するか、追加のサードパーティ ツールを使用する必要があるためです。 これにより、WordPress のネイティブ機能の一部が失われます。
- 複雑さの増加: バックエンド、フロントエンド、API などの複数のシステムの処理を伴う、分離された WordPress アーキテクチャの管理が困難になります。これは非常に複雑で、維持することさえ困難です。
- サードパーティツールへの依存: ヘッドレス WordPress はネイティブ WordPress CMS のすべての機能を提供していないためです。 つまり、フロントエンド開発にはサードパーティのサービスとツールに依存する必要があります。 これは、信頼性、セキュリティ、コストに関連する潜在的なリスクが常に存在することを意味します。
- 互換性に関する懸念: すべての WordPress プラグインとテーマがヘッドレス設定用に最適化されているわけではないことに注意することも重要です。 つまり、3 つは機能が制限されるか、互換性を確保するためにカスタム開発が必要になるということです。
- 潜在的なパフォーマンスのオーバーヘッド: ただし、ヘッドレス WordPress アーキテクチャは場合によってはパフォーマンスを向上させることができます。 ただし、フロントエンドの実装が適切に最適化されていない場合や、API リクエストが非効率である場合は、パフォーマンスのボトルネックが発生する可能性があります。
- 限定的なコミュニティ サポート: 従来の WordPress セットアップと比較して、ヘッドレス WordPress ソリューションではユーザーと開発者のコミュニティが小さく、リソース、チュートリアル、サポート オプションが少なくなる可能性があります。
- コストに関する考慮事項: ヘッドレス WordPress セットアップの実装と維持には、開発、ホスティング、サードパーティ サービスの追加コストが発生する可能性があり、一部のプロジェクトでは制限要因となる可能性があります。
ヘッドレス WordPress アプローチが特定のプロジェクトに適しているかどうかを判断する場合、これらの制限を考慮することが不可欠です。
ヘッドレスWordPressは良いのか?
前述の制限を無視した場合、ヘッドレス WordPress の使用が有益となる特定のシナリオがあります。
- Web サイトのセキュリティが最優先であり、データの取り扱いが非常に機密または重要である場合。
- WordPress の限られたテーマ オプションの制約を受けずにカスタム デザインと無限の可能性を楽しみ、ユニークなフロントエンド デザインを求めている場合は、ヘッドレス WordPress をお勧めします。
- WordPress の頻繁な更新とアップグレードで Web サイトを隔離したままにしたい場合。
- Web サイトやアプリケーションを将来に備えて、インフラストラクチャ全体を全面的に見直すことなく新しいテクノロジー、トレンド、ユーザーの行動に適応させたい場合は、ヘッドレス WordPress を検討してください。
- デモ Web サイト、小規模または短期プロジェクト、またはチュートリアルを探している場合は、ヘッドレス セットアップが良い選択肢となります。
ヘッドレス WordPress はどのように機能しますか?
標準的な WordPress について話していますが、ユーザーフレンドリーなインターフェイスと使いやすい管理パネルが付属しており、コンテンツを簡単に編集、作成、削除したり、Web サイトを管理したりできます。
フロントエンドには、組み込みのテーマとサードパーティのテーマを組み合わせた何千ものテーマ オプションが提供され、画面上で視覚的に魅力的な Web サイトを作成できます。
しかし、WordPress を分離すると、両方の長所を楽しむことができます。 それを可能にするために、WordPress には WordPress REST API と呼ばれる API があります。
これは、開発者が標準の HTTP メソッドを使用して WordPress Web サイトのデータにアクセスし、操作できるようにするプログラミング インターフェイスです。
これにより、開発者は WordPress コンテンツをリモートで取得、作成、更新、削除できるため、WordPress を他のアプリケーション プラットフォームや React.js、Angular.js などの他のフロントエンド テクノロジと統合してカスタム Web サイトを作成することが容易になります。
WordPress をヘッドレスにするにはどうすればよいですか? (ヘッドレス WordPress チュートリアル)
使用するテクノロジー、リソース、優先言語、フレームワークに応じて、標準の WordPress を分離するにはさまざまな方法があります。 どの方法を使用する場合でも、フロントエンド言語と WordPress Rest API に慣れている必要があります。
しかし、今のところ、大部分の人が初心者であるため、最も簡単な方法を選択することにします。 以下の手順を確認してください。
ステップ 1: WordPress をセットアップする
最初に行う必要があるのは、通常サーバー上で行うのと同じように、WordPress ウェブサイトを作成することです。 これは、Web サイトが稼働しており、ドメインがあり、適切な Web ホスティング アカウントが必要であることを意味します。
しかし、適切な WordPress ホスティング プラットフォームを選択すること自体が非常に難しい作業であり、WordPress をセットアップしてヘッドレス CMS を作成する際にも非常に重要なステップです。
フロントエンドとバックエンドが分離されていても、バックエンドはホスティングを必要とするサーバー上に常駐する必要があるため、これは非常に重要です。
サーバーは、Web サイトのすべてのコンテンツを保存する場所を提供するだけでなく、使用するテクノロジに関係なく、Web サイトのコンテンツをフロントエンドにスムーズに配信するためにそのパフォーマンス、セキュリティ、信頼性も非常に重要です。
したがって、超高速サーバーのパフォーマンスと強化されたセキュリティを提供するホストを選択することが不可欠になります。
これを考慮すると、速度、エンタープライズ レベルのセキュリティ、コンシェルジュ サポートを組み合わせて提供する、最速かつ主要なフルマネージド WordPress ホスティング会社の 1 つである WPOven を選択することができ、ヘッドレス WordPress の利用がよりスムーズになることが保証されます。
- 具体的には、 WPOven は、高速パフォーマンスとスケーラビリティを保証する最上位のクラウド プロバイダーLinode上でマネージド ホスティングを提供します。
- このプラットフォームは WordPress の事前インストールを提供しているため、WordPress やその他のツールのセットアップが簡単になります。
- また、内蔵の高度なキャッシュ システムと Cloudflare のコンテンツ配信ネットワーク (CDN) により、ユーザーの場所に関係なく、コンテンツがより速く配信されます。
- さらに、WPOven は、組み込みの Web 保護ファイアウォールと SSL インストールを通じてエンタープライズ レベルの堅牢なセキュリティを保証し、バックエンド データとインタラクションの保護に役立ちます。
- 自動バックアップと簡単な復元オプションにより、追加のデータ保護層と安心感が得られます。
- さらに、WPOven の 24 時間年中無休のカスタマー サポートと広範なナレッジ ベースにより、あらゆる問題に迅速に対処できるため、ホスティング関連の手間をかけずにヘッドレス CMS の構築と管理に集中できます。
ステップ 2: REST API を有効にする
次に、WordPress REST API が有効になっていることを確認する必要があります。 デフォルトでは、すべての新しい WordPress インストールで有効になっています。
ただし、Web サイトで有効になっているかどうかを確認する必要があります。 これは、ブラウザに次の URL を入力して API リクエストを行うだけで実行できます。
https://example.com/wp-json/wp/v2/
「example.com」を実際のドメイン名に変更します。API が有効になっている場合は、Web サイトの投稿に関する情報を含む JSON 応答が表示されます。
あるいは、WP REST API プラグインなどのプラグインを利用することもできます。
読む: WordPress REST API : スタートガイド
ステップ 3: API 経由で投稿データを取得する
投稿データを取得したい場合は、次の手順に従います。
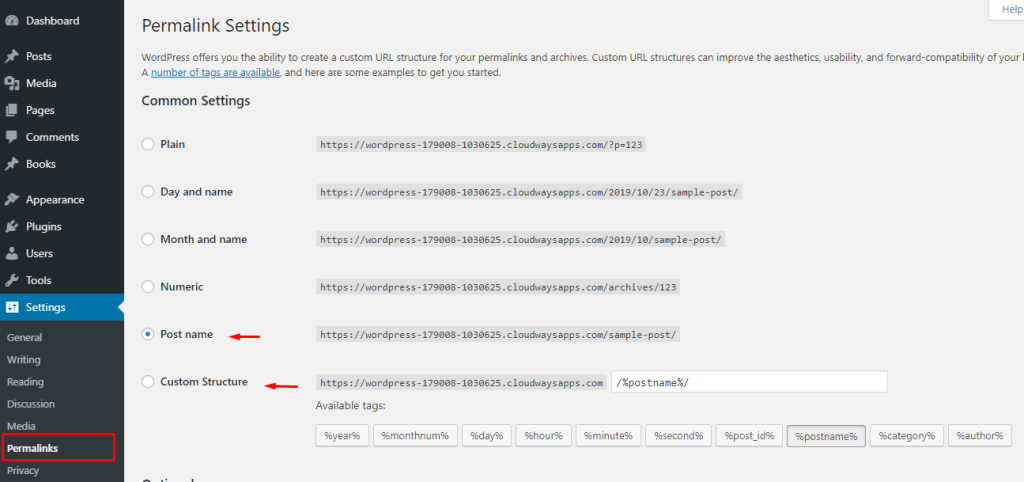
- WordPress ダッシュボード > [設定] > [パーマリンク] を開き、[投稿名] を選択します。

- その後、Postman API テスト ツールをダウンロードする必要があります。
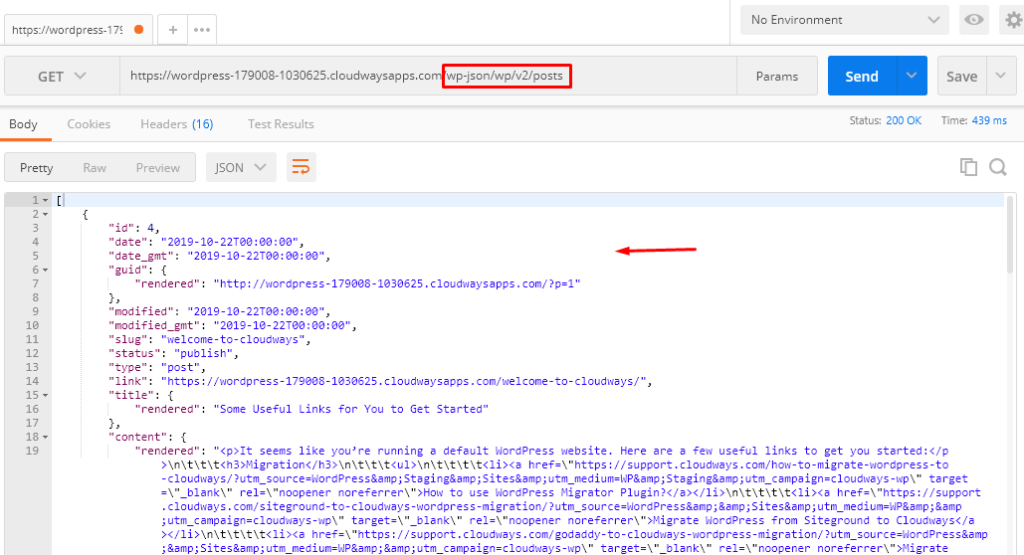
- 次に、Postman API ツール内に、以下の形式で URL を入力します。
https://mydomain.com/wp-json/wp/v2/posts
これにより、WordPress ウェブサイト内の投稿データが取得されます。

ステップ 6: React アプリケーションをセットアップする
これでバックエンドの作業は完了しました。次はフロントエンドの作業を開始します。 まず、ターミナルで以下のコードを実行して React アプリケーションを作成します。
npm create vite@latest my-blog-app
cd my-blog-app
npm install
このコマンドは、Vite を使用して新しい React アプリケーションを作成し、必要な外部ライブラリまたはパッケージもインストールします。
さらに、HTTP リクエストを処理するために Axios を含める必要もあります。 このためには、次のコマンドを実行してインストールします。
npm install axios
これで、ターミナルまたはコマンド プロンプトでコマンドnpm run devを実行して、アプリケーションのローカル開発サーバーを起動できます。
このコマンドを実行すると、ローカル マシン上でサーバーが起動され、アプリケーションが URL https://127.0.0.1:5173で利用できるようになります。
次に行う必要があるのは、コード エディター (Visual Studio Code、Subkline Text、Atom など) でプロジェクトを開き、index.css、app.css などの不要なファイルも削除することです。
ステップ 7: WordPress から投稿を取得する
App.jsxファイルの先頭で、React ライブラリからuseStateフックをインポートします。 これにより、機能コンポーネントで状態を使用できるようになります。
import React, { useState } from 'react';
機能コンポーネントApp内で、 useStateフックを使用して、 postsと呼ばれる状態の一部を初期化します。 この状態は投稿の配列を保持します。 useState([])空の配列を初期値としてpostsを初期化します。
const [posts, setPosts] = useState([]);
useState([])を使用してposts状態を空の配列で初期化した後、WordPress REST API から投稿を取得するコードを追加する必要があります。 これには、投稿データを提供する API エンドポイントへの HTTP リクエストの作成が含まれます。
投稿データを取得するために必要なコードを状態宣言の後に追加する必要があります。 このコードには通常、 fetch()などのメソッドまたは Axios などのライブラリを使用して、投稿データを提供する WordPress API エンドポイントに HTTP GET リクエストを送信します。

次に、状態宣言の後に次のコードを追加して、WordPress REST API から投稿データを取得し、それに応じて投稿を更新します。
const fetchPosts = () => {
// Using axios to fetch the posts
axios
.get("https://yourdomain.com/wp-json/wp/v2/posts")
.then((res) => {
// Saving the data to state
setPosts(res.data);
});
}
// Calling the function on page load
useEffect(() => {
fetchPosts()
}, [])
このコードは、コンポーネントのマウント時に WordPress Web サイトの REST API から投稿を取得し、 useStateフックのsetPosts関数を使用して取得したデータでコンポーネントの状態を更新します。
ステップ 8: ブログコンポーネントの作成とレンダリング
次に、 srcフォルダー内に「components」という名前の新しいフォルダーを作成し、2 つの新しいファイル Blog.jsx と blog.css (コンポーネント内) を作成します。
次に、最初に次のコードを Blog.jsx ファイルに追加します。
import axios from "axios";
import React, { useEffect, useState } from "react";
import "./blog.css";
export default function Blog({ post }) {
const [featuredImage, setFeaturedImage] = useState();
const getImage = () => {
axios
.get(post?._links["wp:featuredmedia"][0]?.href)
.then((response) => {
setFeaturedImage(response.data.source_url);
});
};
useEffect(() => {
getImage();
}, []);
return (
<div class="container">
<div class="blog-container">
<p className="blog-date">
{new Date(Date.now()).toLocaleDateString("en-US", {
day: "numeric",
month: "long",
year: "numeric",
})}
</p>
<h2 className="blog-title">{post.title.rendered}</h2>
<p
className="blog-excerpt"
dangerouslySetInnerHTML={{ __html: post.excerpt.rendered }}
/>
<img src={featuredImage} class="mask" />
</div>
</div>
);
}
このコンポーネントは、プロップとして渡されたブログ投稿のタイトル、日付、抜粋、および注目の画像を取得して表示します。
その後、次のスタイルを blog.css ファイルに追加します。
@import url("https://fonts.googleapis.com/css?display=swap&family=Poppins");
.blog-container {
width: 400px;
height: 322px;
background: white;
border-radius: 10px;
box-shadow: 0px 20px 50px #d9dbdf;
-webkit-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
}
img {
width: 400px;
height: 210px;
object-fit: cover;
overflow: hidden;
z-index: 999;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.blog-title {
margin: auto;
text-align: left;
padding-left: 22px;
font-family: "Poppins";
font-size: 22px;
}
.blog-date {
text-align: justify;
padding-left: 22px;
padding-right: 22px;
font-family: "Poppins";
font-size: 12px;
color: #c8c8c8;
line-height: 18px;
padding-top: 10px;
}
.blog-excerpt {
text-align: justify;
padding-left: 22px;
padding-right: 22px;
font-family: "Poppins";
font-size: 12px;
color: #8a8a8a;
line-height: 18px;
margin-bottom: 13px;
}
最後に、 App.jsxファイルのreturnステートメント内に次のコード スニペットを挿入します。 ここで、JSX 構文を使用してコンポーネントの UI の構造を定義します。
<div>
{posts.map((item) => (
<Blog post={item} />
))}
</div>;
Here's the final version of your "App.jsx":
import React, { useEffect, useState } from 'react'
import axios from "axios"
import Blog from './components/Blog';
export default function App() {
const [posts, setPosts] = useState([]);
const fetchPosts = () => {
axios
.get("https://my-awesome-website.local/wp-json/wp/v2/posts")
.then((res) => {
setPosts(res.data);
});
}
useEffect(() => {
fetchPosts()
}, [])
return (
<div>
{posts.map((item) => (
<Blog
post={item}
/>
))}
</div>
)
}
ファイルを保存し、ブラウザを更新します。 これで、レンダリングされたブログ投稿が画面上に表示されるようになります。
ヘッドレス WordPress の例
ご参考までに、また自信を持っていただくために、ヘッドレス WordPress の例をいくつか紹介します。
1.テッククランチ
あなたがテクノロジー愛好家であれば、TechCrunch についてよく知っているはずです。 これは、大手テクノロジーメディアアウトレットおよびニュースウェブサイトです。 彼らは Web サイトのフロントエンドを再設計して、シームレスなユーザー エクスペリエンスを提供しました。
これを実現するために、彼らはヘッドレス WordPress アプローチを採用し、React アプリケーションを使用してフロントエンドとバックエンド用のヘッドレス WordPress を作成しました。
2. Facebook ブランド リソース センター
現在では Meta として広く知られているソーシャル メディアの巨人である Facebook は、ブランド リソース センター Web サイトでこのヘッドレス WordPress アプローチをブランド資産のスタイル ガイドとして使用しています。
この Web サイトは、ユニークでエレガントな Web デザインとスムーズなユーザー エクスペリエンスを独自に組み合わせたものを使用しています。 テクノロジー大手のような Facebook/Meta がそれができれば。 ヘッドレス WordPress を信頼してください。あなたもそうできます。
ヘッドレスはSEOに良いのか?
正しく実装されれば、ヘッドレス WordPress は SEO の観点から驚異的な効果を発揮します。 その方法は次のとおりです。
- Web サイトのパフォーマンスの向上: Web サイトのパフォーマンスは検索エンジンのランキングの重要な要素であるため、ヘッドレス WordPress を使用すると、高速で軽量のフロントエンド アプリケーションを作成できます。 静的 HTML ファイルを提供したり、サーバーサイド レンダリング (SSR) を利用したりすることで、ヘッドレス セットアップはコンテンツをより迅速にユーザーに配信できるため、SEO ランキングを向上させることができます。
- 構造化データとメタデータ: Web サイトまたはコンテンツについて検索エンジンに提供する情報が多ければ多いほど、インデックス作成に役立つことがよくわかります。 したがって、メタデータとともにスキーマまたは構造化データが必要です。 ヘッドレス WordPress を使用すると、コンテンツの構造と書式設定を完全に制御できます。 構造化データのマークアップ (Schema.org など) を簡単に実装し、メタデータ (タイトル タグ、メタ説明など) を最適化して、検索エンジンの可視性とクリックスルー率を向上させることができます。
- コンテンツ プレゼンテーションの柔軟性: ヘッドレス アーキテクチャにより、開発者は高度にカスタマイズされたインタラクティブなユーザー エクスペリエンスを作成できます。 ユーザーエクスペリエンスが向上すると、訪問者の維持率が向上し、直帰率が低くなり、検索エンジンに肯定的なシグナルを与えることになります。
- SEO ツールとの統合: 多くの SEO ツールおよびプラグインは、ヘッドレス WordPress セットアップと互換性があります。 Yoast SEO や Rank Math などの人気の SEO プラグインを引き続き使用して、コンテンツを最適化し、Web サイトのパフォーマンスを監視することができます。
- モバイルフレンドリーなデザイン: ヘッドレス WordPress では、デフォルトでレスポンシブでモバイルフレンドリーな Web サイトを作成できます。 モバイル フレンドリーは SEO ランキング (特に Google のモバイル ファースト インデックス) において重要な要素であるため、ヘッドレス設定は検索結果におけるサイトの可視性を向上させるのに役立ちます。
結論
結論として、特定の制限、短所、または欠点は別として。 ヘッドレスアプローチは、正しく実装されれば驚異的な効果をもたらします。 特に、ヘッドレス Web アプリケーションを作成したい開発者やコンテンツ作成者にとっては非常に有利です。
標準の WordPress を切り離すことで、React を使用して Web サイトの UI を自由にデザインしたり、WordPress を使用してコンテンツを管理したりするなど、可能性の世界が広がることは間違いありません。
このテクノロジーを使用すると、柔軟性、スケーラビリティ、SEO 最適化の利点とともに、各テクノロジーの能力を最大限に活用できます。
このブログ全体を通じて、ヘッドレス WordPress に関するすべての一般的な質問に対処するよう努め、また、参考としてヘッドレス WordPress を作成する方法に関するいくつかの手順も提供しました。 (ただし、WordPress を分離するには複数の方法があるため、最も簡単だと思われる方法に従ってください)。
よくある質問
WordPress はヘッドレスで使用できますか?
はい、WordPress はヘッドレスで使用できます。 ヘッドレス WordPress セットアップでは、従来の WordPress フロントエンドがバックエンドから分離されています。 WordPress の組み込み PHP テンプレート システムを使用して Web ページをレンダリングする代わりに、ヘッドレス WordPress セットアップでは、REST API または GraphQL API を使用してコンテンツを取得し、コンテンツは React、Vue などの異なるテクノロジー スタックで構築された別のフロントエンド アプリケーションに表示されます。 .js、または Angular。
ヘッドレス WordPress は速いですか?
はい、多くの場合、ヘッドレス WordPress は従来の WordPress セットアップと比較してパフォーマンスが向上し、ページの読み込み時間が短縮されます。
ヘッドレス CMS が必要なのは誰ですか?
ヘッドレス WordPress を含むヘッドレス CMS は、次のような特定のシナリオでユーザーにとって非常に有益です。
1.開発者や代理店に最適
2.コンテンツ作成者および編集者
3.デジタルマーケター
4.企業組織
5 . メディアと出版社
6.スタートアップと中小企業

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。 長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。 ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。