UIデザインとは何ですか?初心者のガイド
公開: 2025-01-31デジタルの世界では、ウェブサイトやアプリからソフトウェア、さらにはスマートウォッチまで、ユーザーインターフェイス(UIS)と定期的に対話します。一部のアプリを使いやすいものにしながら、他のアプリを不格好で混乱させるものは何ですか?答えの大部分は、ユーザーインターフェイス(UI)デザインにあります。 UIデザインとは、直感的で視覚的に魅力的なユーザーインターフェイスを作成することです。これと、使用するテクノロジーの間の橋です。
この投稿では、UIデザインについて知っておく必要があるすべてのものを、その核となる原則から実用的なヒントや例に分類します。また、DiviやFigmaなど、使用できる人気のあるUI設計ツールのいくつかを紹介します。始めましょう。
- 1 UIデザインとは何ですか?
- 1.1 UIデザインとUXデザインの違いは何ですか?
- 1.2なぜ良いUIデザインが重要なのですか?
- UIデザインの2つのコア原則
- 2.1ユーザビリティ
- 2.2美学
- 2.3機能
- UIデザインの3つの重要な要素
- 3.1色理論
- 3.2タイポグラフィ
- 3.3画像
- 3.4レイアウトと構成
- 4 UI設計プロセス
- 4.1研究と計画
- 4.2プロトタイピングとテスト
- 5 UIデザインに適したツールは何ですか?
- 5.1色理論
- 5.2プロトタイピング
- 5.3ストック画像
- 5.4フォントペアリング
- 6適切なツールを使用して効果的なユーザーインターフェイスを作成します
UIデザインとは何ですか?
ユーザーインターフェイスデザイン(UI)は、デジタル製品向けに視覚的に魅力的でユーザーフレンドリーなインターフェイスを作成する芸術と科学です。ウェブサイト、アプリ、またはソフトウェアの「ルックアンドフィール」と考えてください。 UIデザイナーは、色、タイポグラフィ、画像、レイアウトに焦点を当て、楽しく直感的なユーザーエクスペリエンスを作成します。
UIデザインとUXデザインの違いは何ですか?
人々はしばしばUIとUXという用語を使用し、それらが同一であると仮定します。どちらもデザインに不可欠ですが、焦点は非常に異なります。前述のように、UIデザインはルックアンドフィールに関するものです。ユーザーが対話する視覚要素とインタラクティブなコンポーネントです。一方、ユーザーエクスペリエンス(UX)デザインは、製品に最初に遭遇した瞬間から継続的な使用およびそれ以降の瞬間からユーザーの旅全体に焦点を当てて、より広い視点を取ります。 UX設計には、ユーザーのニーズを理解するための研究、製品の目標を定義する戦略、ユーザビリティテスト、アクセシビリティが含まれます。
2つの違いを説明するために、レストランについて考えてください。 UXは食事体験です。留保、雰囲気、サービス、食品の質、および請求書の支払いの扉で迎えられることからです。 UIは、メニュー、テーブル設定、支払いシステム、つまり顧客が直接対話する特定の領域のようなものです。適切に設計されたメニュー(UI)は、より良い食事体験(UX)に貢献します。それでも、全体的な経験は、食品の品質や待機スタッフの注意力などの要因にも依存しています。同様に、UIはデジタル製品のUXの重要な部分ですが、優れたUIだけでも素晴らしいUXを保証するものではありません。
良いUIデザインが重要なのはなぜですか?
適切に設計されたインターフェイスは、楽しく使いやすく、ユーザーの満足度とエンゲージメントを向上させます。ユーザーが製品を簡単にナビゲートしてやり取りできる場合、より多くの時間を費やし、その機能を探求し、将来の使用に戻る可能性が高くなります。これにより、ユーザーの満足度が向上するだけでなく、ユーザーの保持とロイヤルティも向上します。
さらに、Webサイトまたはアプリ全体で一貫したUI設計はブランド認知を強化し、ユーザーの信頼を構築します。会社のウェブサイトまたはアプリで一貫したルックアンドフィールに遭遇したユーザーは、ブランドとの強力な関連性を開発します。この一貫性は、ブランドのアイデンティティを強化し、自信を促進し、他の人と交流し、ブランドを推奨する可能性が高くなります。最終的に、ユーザーフレンドリーなインターフェイスは、ブランドの成功に大きな影響を与える可能性があります。
UIデザインのコア原則
設計者は重要な原則に従って、ユーザビリティ、美学、機能などの効果的なユーザーインターフェイスを作成します。この原則の基盤は、UIデザイナーが美しく機能的なインターフェイスを構築することをガイドし、最終的にユーザーエクスペリエンスを向上させます。
使いやすさ
ユーザーは、探しているものを簡単に見つけて、混乱や欲求不満なしにインターフェイスをナビゲートできるはずです。これには、予測可能で直感的なインタラクションを使用することが含まれ、ユーザーがインターフェイスの使用方法をすばやく学習できるようにします。障害のあるユーザーを含むすべてのユーザーがインターフェイスにアクセスできるはずです。スクリーンリーダーの互換性、キーボードナビゲーション、調整可能なテキストサイズを組み込むことを検討してください。
美学
優れたユーザーインターフェイスは視覚的に魅力的で魅力的であり、より魅力的です。一貫した色、タイポグラフィ、間隔を使用して、まとまりのあるプロフェッショナルな外観を作成します。一貫した外観を持つために、優れたユーザーインターフェイスは、すべての視覚的要素全体のブランドの性格と価値を反映する必要があります。
機能
優れたUIデザインでは、情報を明確かつ簡潔に提示し、ユーザーを苛立たせる混乱と気晴らしを避けることも含まれます。また、インターフェイスの目的とユーザーが取るべきアクションを効果的に通知する必要があります。最後に、効率的である必要があります。ユーザーが迅速かつ効率的に必要なものを見つけるのを支援するよう努めてください。
UIデザインの重要な要素
UIとUXの違いを理解したので、UIデザインのコア要素に飛び込みましょう。設計者は、これらのビルディングブロックを使用して、魅力的でユーザーフレンドリーなインターフェイスを作成します。視覚設計、相互作用設計、情報アーキテクチャの3つの主要な領域に分類できます。
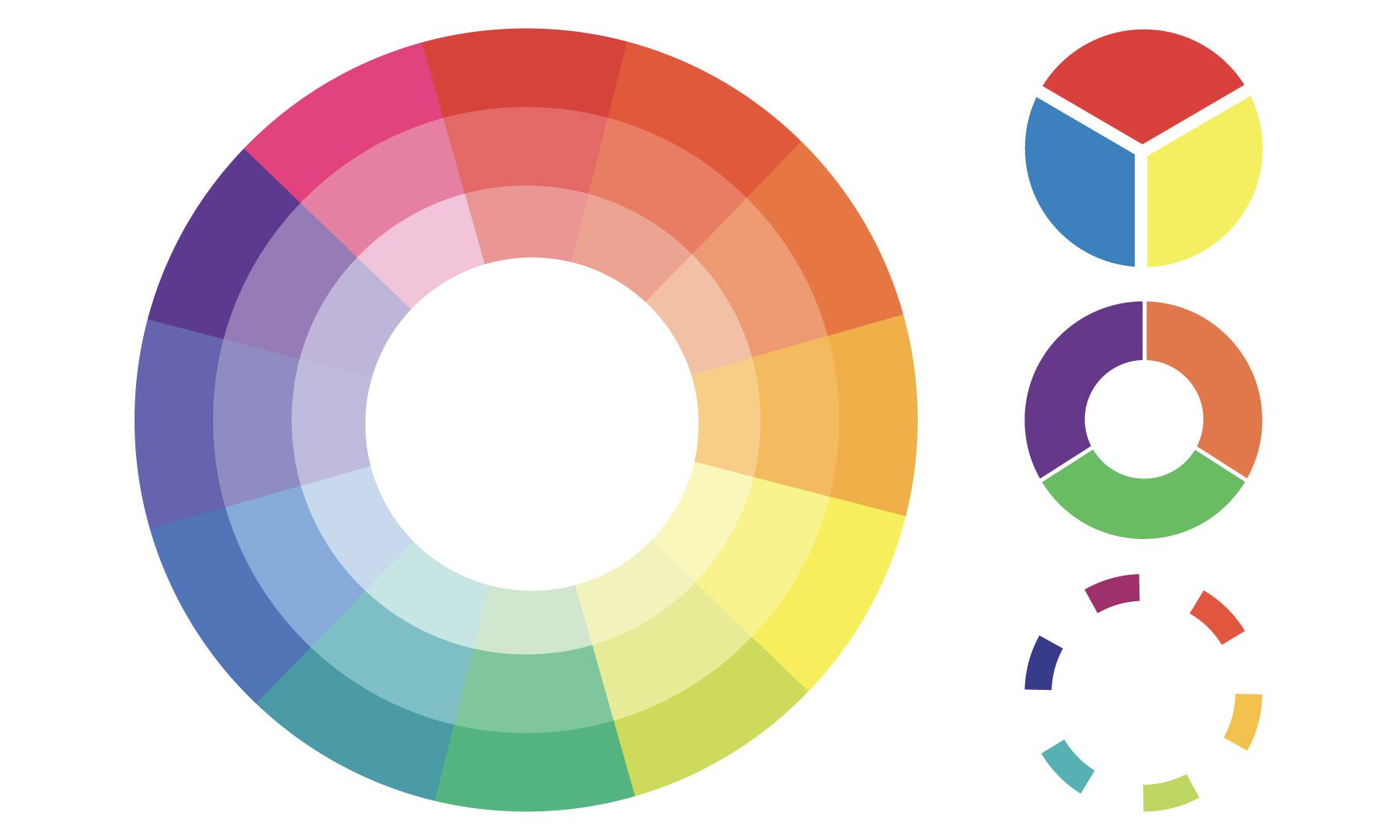
色理論

色は感情を呼び起こし、ユーザー認識に大きな影響を与えます。たとえば、青はしばしば信頼と落ち着きを伝えますが、赤は緊急性や危険を象徴することができます。色の心理学を理解するのは、デザイナーが望ましいユーザーエクスペリエンスとブランドパーソナリティに合わせた色を選択するのに役立ちます。
カラーの組み合わせは、美学とアクセシビリティのために慎重に選択する必要があります。テキストと背景の色の間の高いコントラストは、特に視覚障害のあるユーザーにとって、読みやすさに不可欠です。色の組み合わせを選択するときは、色覚異常も考慮する必要があります。
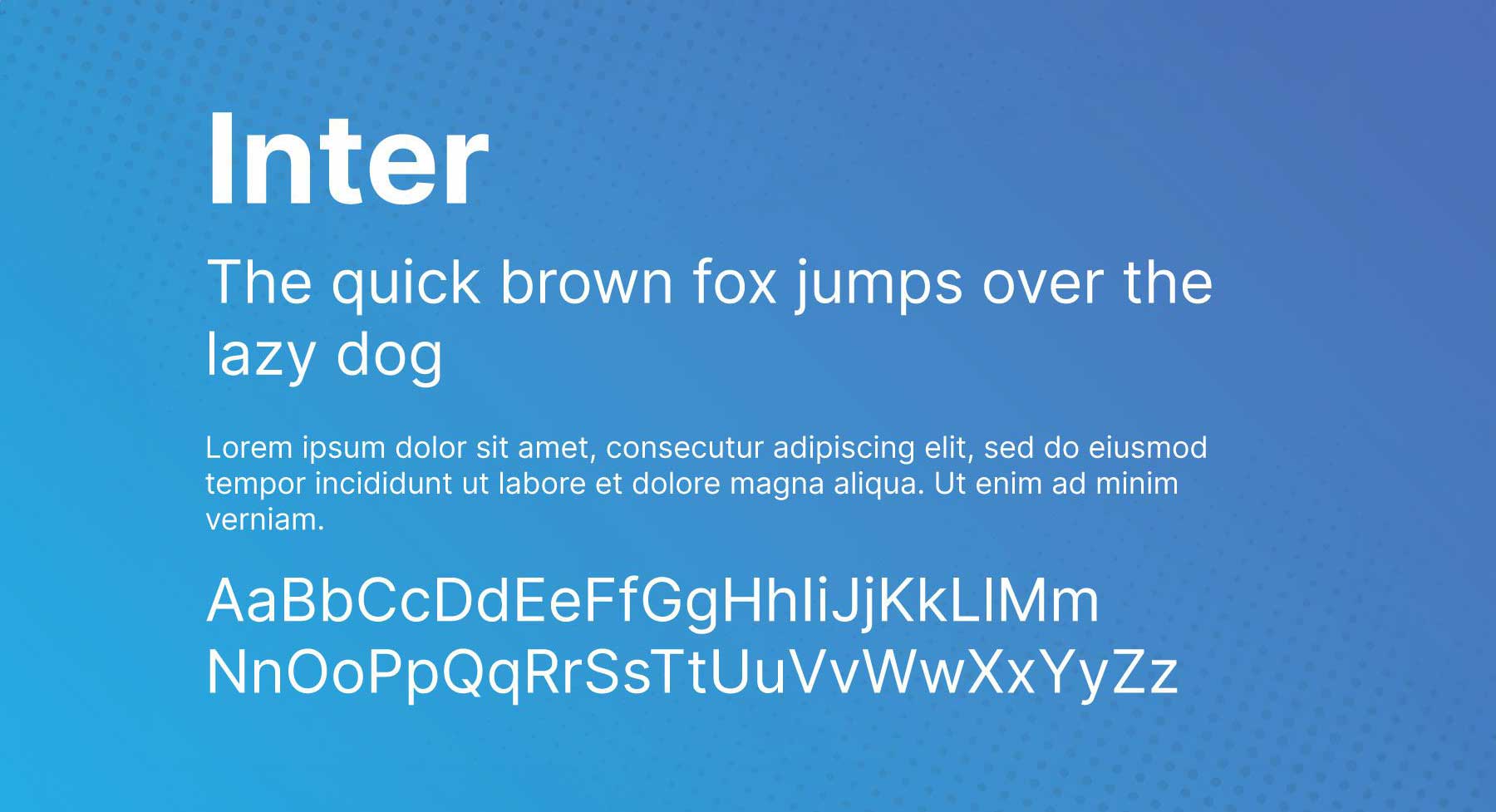
タイポグラフィ

タイポグラフィは、かなりのフォントを選択するだけではありません。フォントの選択、サイズ、線の高さ、文字間隔はすべて、テキストの全体的な読みやすさと視覚的な魅力に貢献します。さまざまな画面サイズで読みやすいフォントを選択し、Webサイトのすべての領域に異なるフォントの重みとサイズを使用して、明確な視覚階層を作成します。
プロジェクトで使用するフォントの数を制限することが、フォントを選択するときに最適です。あまりにも多くのフォントを使用すると、雑然としたプロフェッショナルな外観が作成されます。最大2つまたは3つのフォントに固執し、コンテキストを考慮します。たとえば、プロジェクトのコンテキストに適したフォントを選択します。遊び心のあるフォントは、犬のグルーミングサロンに適しているかもしれませんが、金融のウェブサイトには不適切です。
画像

画像、アイコン、イラストを使用すると、インターフェイスの視覚的魅力と使いやすさを大幅に向上させることができます。情報を迅速に伝え、視覚的な関心を追加し、インターフェイスをより魅力的にすることができます。
画像は、視覚的な階層をサポートし、ユーザーの注意を導くために戦略的に使用する必要があります。画像はストーリーを伝えることができ、より没入型の魅力的なユーザーエクスペリエンスを作成することもできます。
レイアウトと構成

よく構成されたレイアウトには、ユーザーインターフェイス内の視覚要素の戦略的な配置が含まれます。ただし、画面に物を置くだけではありません。ユーザーの目を導き、情報を優先し、ユーザーが行動するよう奨励する視覚的な階層を作成することです。よく組織されたレイアウトは、ユーザーが提示された情報を迅速に理解し、ナビゲートするのが簡単で、ユーザーの注意を引くのに役立ちます。
レイアウトを検討する際には、グリッドシステム、視覚バランス、および空白の有効使用を組み込みます。グリッドシステムは、ページ上の要素を整理するための構造を確立し、視覚的な一貫性とバランスを確保します。このフレーム内では、要素間の一貫した間隔が順序を促進し、読みやすさを向上させます。適切なアライメントも視覚的なバランスを追加し、非対称バランスは動的な視覚的関心を導入できます。最後に、空白を使用して読みやすさを高め、重要な情報を強調し、視覚的な混乱を最小限に抑えます。
UI設計プロセス
UI設計プロセスには、慎重な計画、プロトタイピング、テスト、および改良が含まれます。
研究と計画
計画段階には、ユーザー調査、競合他社分析、情報アーキテクチャ(IA)、およびワイヤーフレームのこれらの段階が含まれます。ユーザー調査は、ターゲットオーディエンスを理解するために重要です。ユーザーのニーズ、好み、問題点に関する洞察を収集するために、ユーザー調査、インタビュー、ユーザビリティテストを実施することを検討してください。
UI設計が取るべき方向をよりよく理解するには、同様の企業のユーザーインターフェイスの競合他社の分析を実施することを検討してください。他の企業が同様の設計上の課題にどのようにアプローチするかを分析することにより、UIデザイナーはその業界内のベストプラクティスに関する洞察を得ることができます。これには、UIパターンの識別、ユーザーの期待の理解、回避する潜在的な落とし穴の認識が含まれます。競合他社が何をしているかを理解することにより、デザイナーは市場のギャップを特定し、競争上の優位性を提供するユニークなUI機能を開発できます。

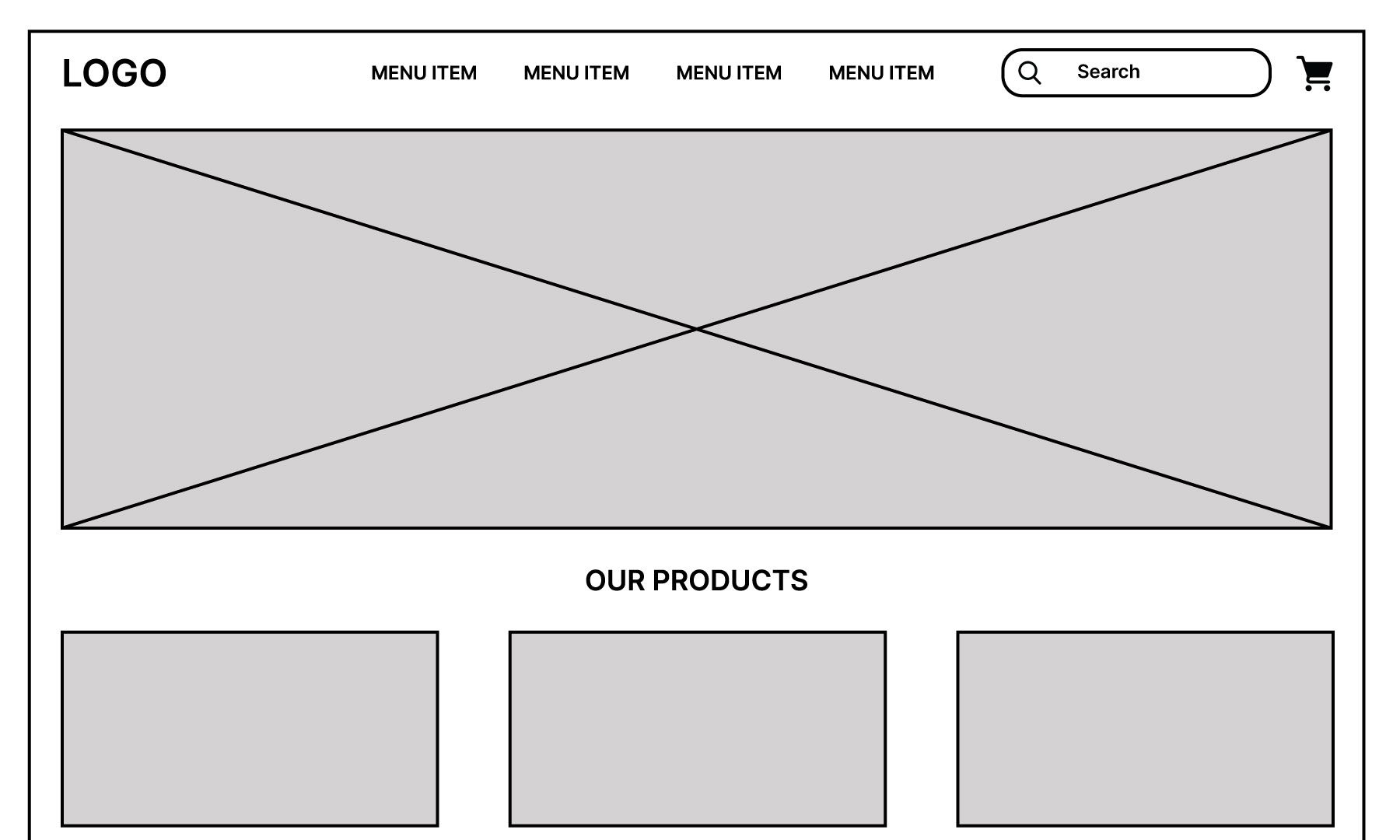
最後に、情報アーキテクチャ(IA)を使用して、UI内のコンテンツを整理および構成します。情報アーキテクチャは、Webサイトまたはアプリのロードマップを作成するようなものです。それは、ユーザーが理解しやすくするために物事を管理する方法についてです。それをスケルトンと考えてください。それは、すべてがどのようにぴったり合うかを決定します。一方、ワイヤーフレームは、ペイントを開始する前にウェブサイトまたはアプリの大まかなスケッチを作成するようなものです。これは、基本的なレイアウトと、ボタン、テキストボックス、画像などのさまざまな要素が画面に配置される方法を示す単純な視覚計画です。
プロトタイピングとテスト
UIデザイナーは、ユーザーエクスペリエンスをシミュレートするインタラクティブなプロトタイプを作成し、早期のテストとフィードバックを可能にする必要があります。これらのプロトタイプは、ユーザーでテストされ、使いやすさ、使いやすさ、および全体的なユーザーエクスペリエンスに関するフィードバックを収集します。このフィードバックは、継続的な設計、テスト、および改良サイクルを含む反復設計プロセスにとって重要です。このインタラクティブなアプローチにより、最終製品は、設計プロセス全体にフィードバックを組み込むことにより、ユーザーのニーズと期待を満たすことが保証されます。
UIデザインに適したツールは何ですか?
UIの設計を効果的に実践するために、設計者は色、タイポグラフィ、プロトタイピング、画像にさまざまな強力なツールとリソースを利用できます。 UIデザインの旅を開始するときに考慮すべきいくつかのツールがあります。
色理論
カラー理論ツールは、デザイナーがプロジェクトの希望するユーザーエクスペリエンスとブランドパーソナリティに合わせた色を選択するのに役立ちます。 UIデザインの便利な色理論ツールをいくつか紹介します。
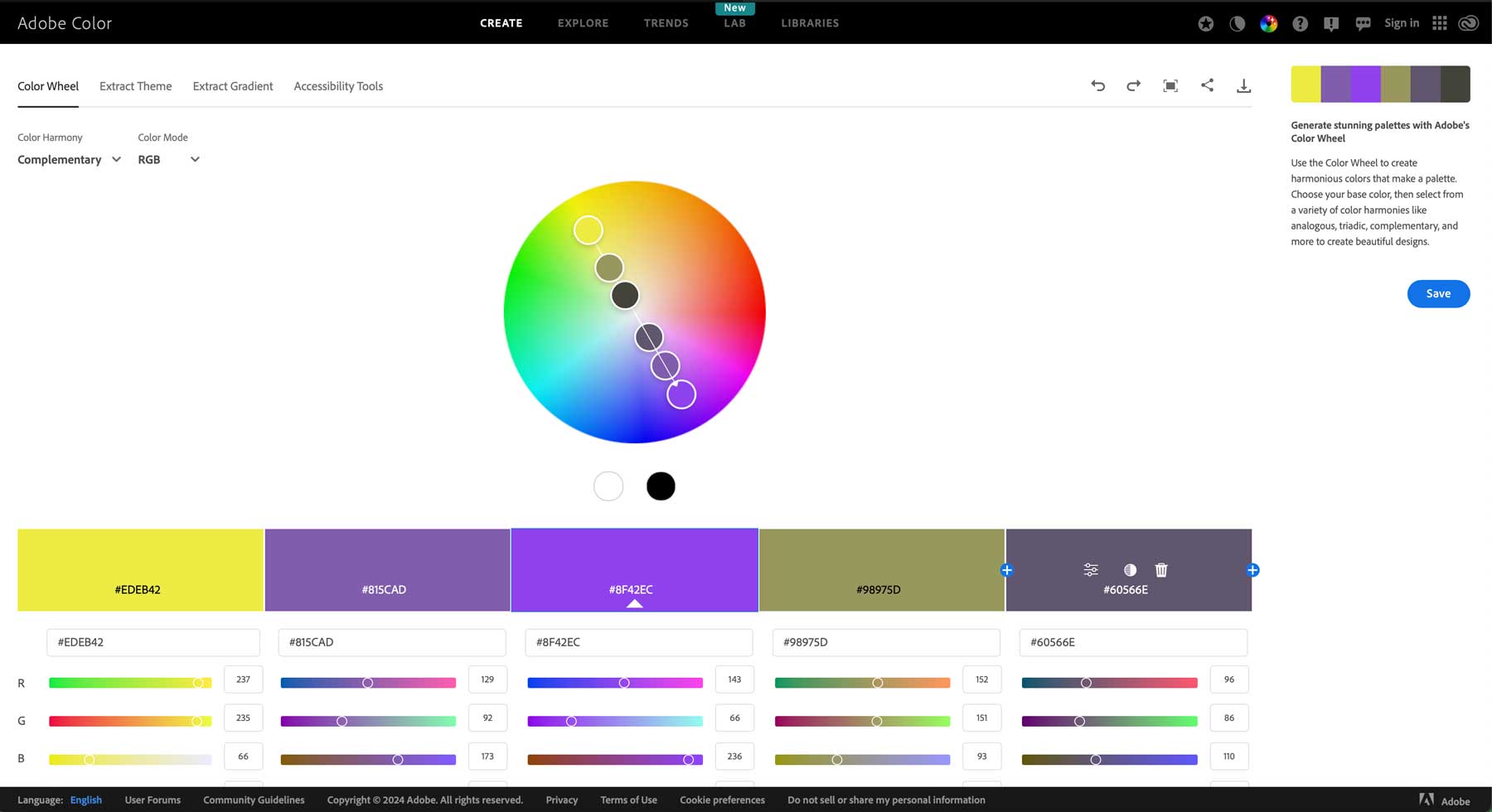
アドビの色

以前はAdobe Kulerとして知られていたAdobe Colorは、UIデザイナーがカラーパレットを作成、保存、共有するのに役立つAdobe Creative Cloud Suite内の強力なツールです。主な機能には、さまざまなカラーハーモニー(相補的、類似など)を探索するためのカラーホイール、画像から色を抽出する機能、カラースキームを調整および改良するツールが含まれます。これにより、UIデザイナーは視覚的に魅力的で調和のとれたカラーパレットを迅速に生成できます。
色

Coolors.coは、UIデザイナーのワークフローを改善するために設計されたWebベースのカラーパレットジェネレーターです。人工知能を使用して、シングルクリックでランダムなカラーパレットを生成するためのユーザーフレンドリーなインターフェイスを提供します。ユーザーは、パレット内の個々の色を調整したり、さまざまな組み合わせで実験したりするのが好きな色をロックできます。また、Coolorsはパレットを保存および共有することもでき、設計チームのコラボレーションツールになります。
プロトタイピング
UIデザイナーが効果的でインタラクティブなプロトタイプを構築するために使用できる有用なプロトタイピングツールを以下に示します。これらのツールには、デザイナーが貴重なフィードバックを得るために使用できるコラボレーション機能もあります。
divi

Diviは、ドラッグアンドドロップのWordPressテーマであり、UIデザイナーにとって素晴らしいツールになることができます。美しくユーザーフレンドリーなインターフェイスを作成するのに最適な、事前に作られたレイアウトとデザイン要素の大規模なコレクションを提供します。 Diviはまた、高いカスタマイズを可能にするため、デザイナーはホバーエフェクト、アニメーション、スクロールアニメーションを備えたユニークで効果的なデザインを作成できます。テーマは、コーディングの専門家ではない人であっても、学習と使用が簡単です。これにより、Diviは、デザインを迅速にプロトタイプおよびテストしたいUIデザイナーにとって素晴らしいオプションになります。
Figma

Figmaは、UIデザイナーの仕組みに革命をもたらしたクラウドベースの設計ツールです。これは、設計者が場所に関係なく、同じプロジェクトで同時に作業できる共同プラットフォームです。 Figmaは、ベクトルグラフィック編集、プロトタイピング、インタラクティブコンポーネントなど、印象的な機能を提供します。リアルタイムのコラボレーション機能により、デザインチーム内のシームレスな通信とフィードバックが可能になります。 Figmaの堅牢なプロトタイピングツールにより、UIデザイナーは最終的なユーザーエクスペリエンスに似たインタラクティブなプロトタイプを作成し、ユーザーテストを許可し、貴重なフィードバックを収集できます。
ストック画像
画像、アイコン、ベクトル画像は、UIデザインの多様性を提供するのに役立ちます。多くのストックイメージサイトがありますが、大多数は高価です。プロジェクトに最適なビジュアルを見つけるのに役立つ2つの手頃な価格の無料オプションをご紹介します。
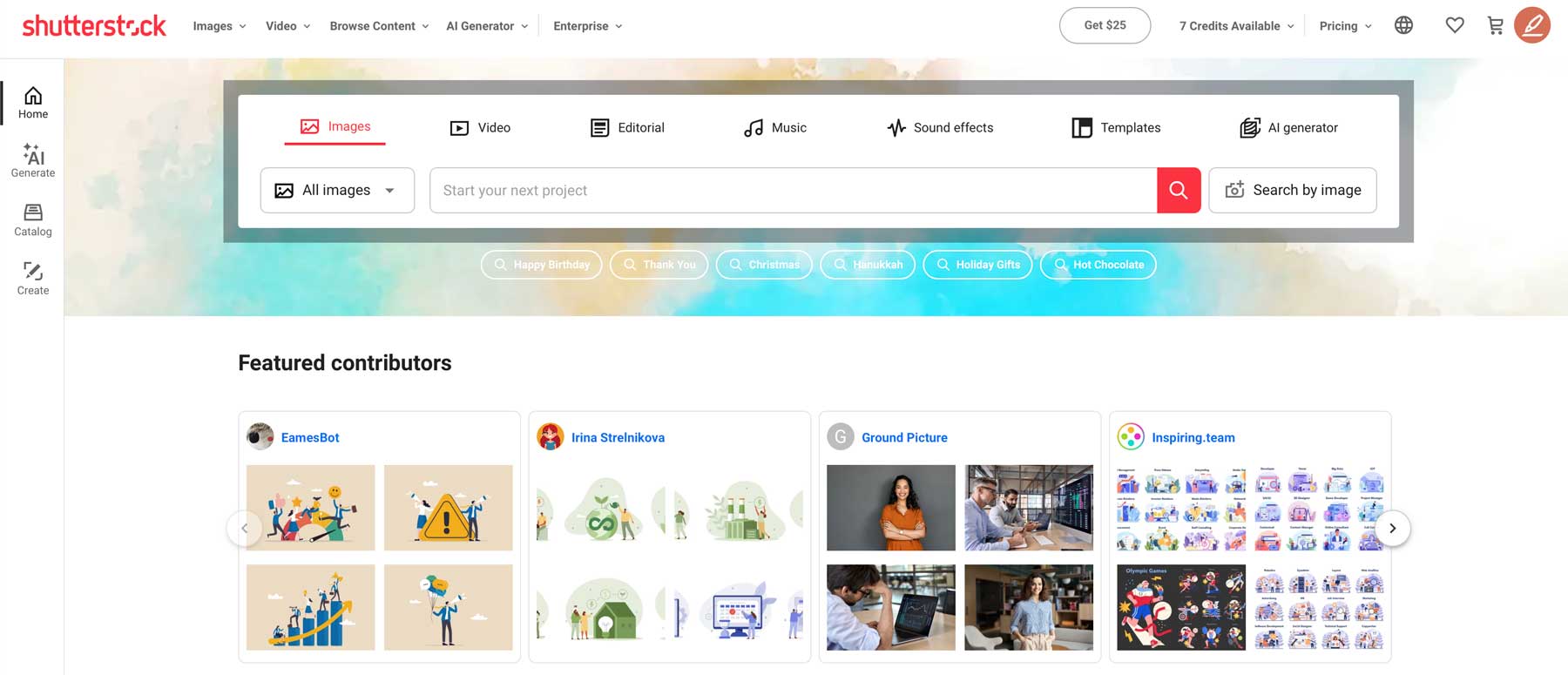
シャッターストック

ShutterStockは、高品質のストック画像、ベクター、およびその他の創造的な資産の大手プロバイダーです。写真、イラスト、ビデオ、音楽など、広大で多様なコンテンツライブラリを提供します。これらはすべて、サブスクリプションまたはペイパーユーザーモデルを通じて利用できます。 ShutterStockにはAIイメージジェネレーターが搭載されているため、プロジェクトのニーズに基づいて画像を作成できます。 ShutterStocksの堅牢な検索およびフィルタリングツール、AI機能、および高品質のコンテンツは、UIデザインを実現するための完璧な画像を見つけるための貴重なリソースになります。
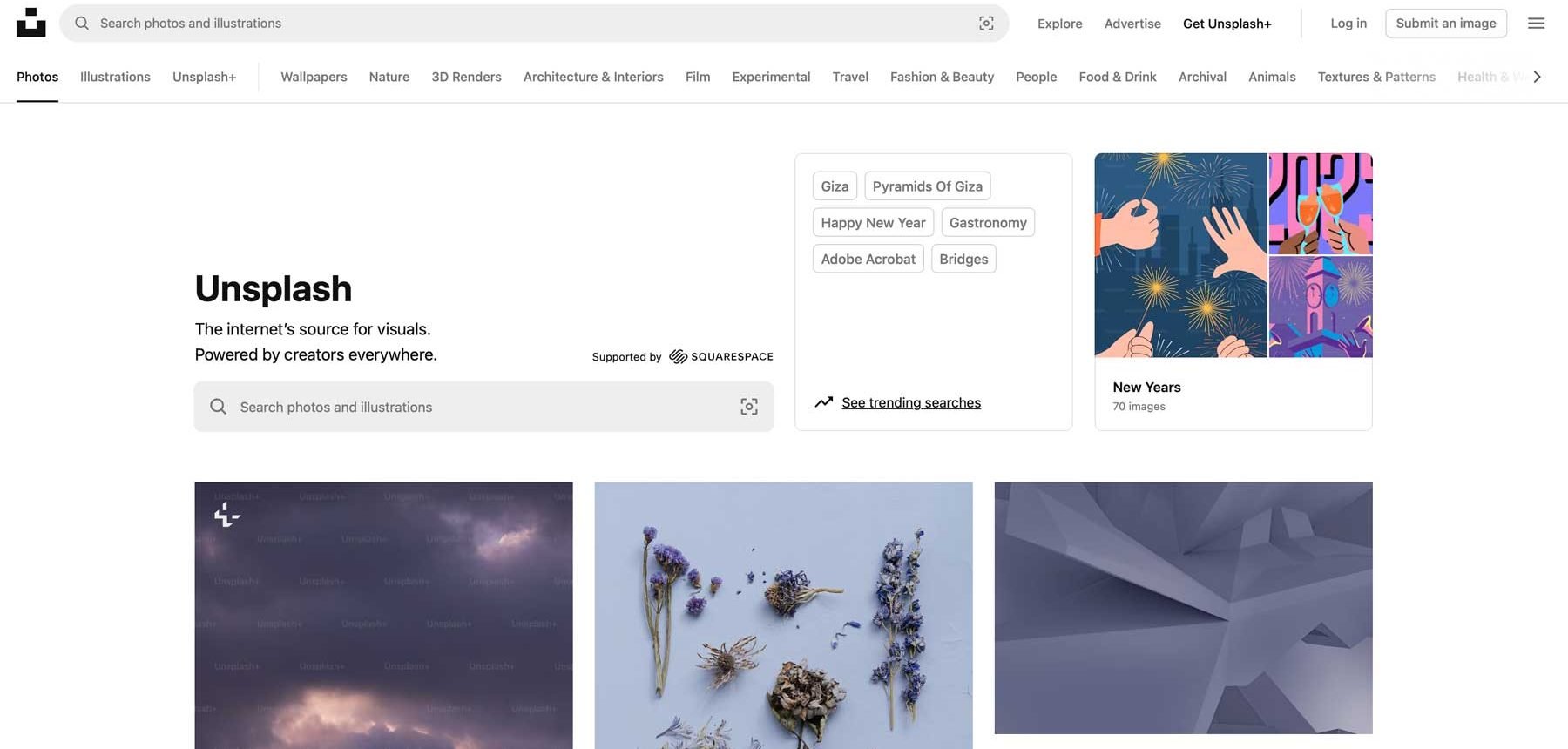
解釈

Unsplashは、個人的および商業用に使用できる高解像度画像の膨大なライブラリを提供する人気のあるオンラインプラットフォームです。プロの写真家は、これらの画像を貢献しています。 Unsplashは、製品ショットやライフスタイルの画像から抽象的なビジュアルや自然シーンまで、複数のデザインプロジェクトに適したさまざまな画像を提供するため、UIデザイナーにとって貴重なリソースです。この高品質のビジュアルへのアクセスにより、デザイナーはデザインを強化し、視覚的な関心を高め、高価なストックフォトを購入せずにより魅力的なユーザーエクスペリエンスを作成できます。
フォントペアリング
フォントペアリングツールは、プロジェクトに適したフォントを見つけるのに役立ちます。複数のフォントを使用する場合は、お互いを補完することを確認してください。一般的なアプローチは、見出しのセリフフォントをボディテキスト用のSANS-SERIFフォントとペアリングすることです。
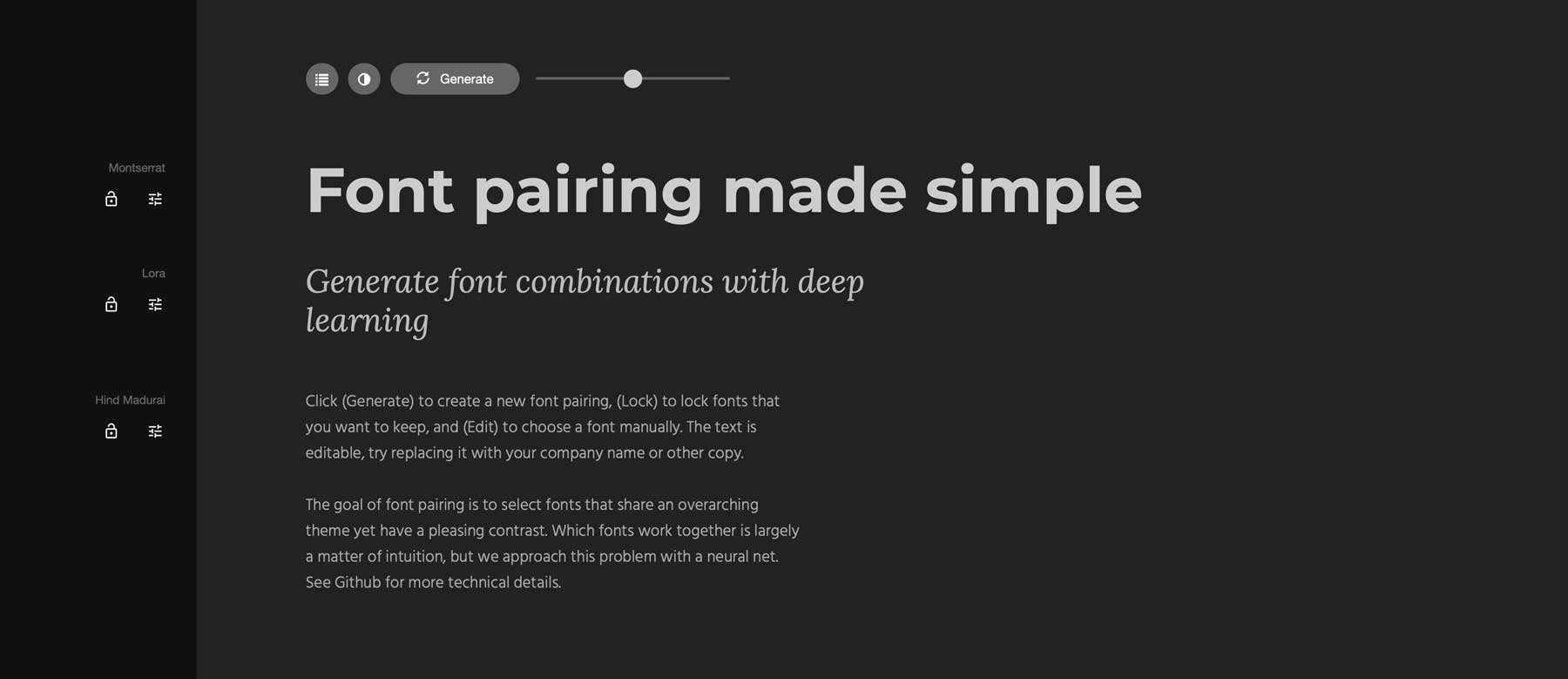
フォントの喜び

Font Joyは、UIデザイナーがプロジェクトに最適なフォントペアリングを見つけるのを支援するために設計されたWebベースのツールです。人工知能の力を活用して、お互いを補完するフォントを分析および提案します。 1回のクリックで、デザイナーはさまざまな調和のとれたフォントの組み合わせを生成できます。 Font Joyはカスタマイズ機能も提供しているため、ユーザーは好きな特定のフォントをロックし、サンプルテキストを編集して、選択したフォントが使用されている方法を確認できます。
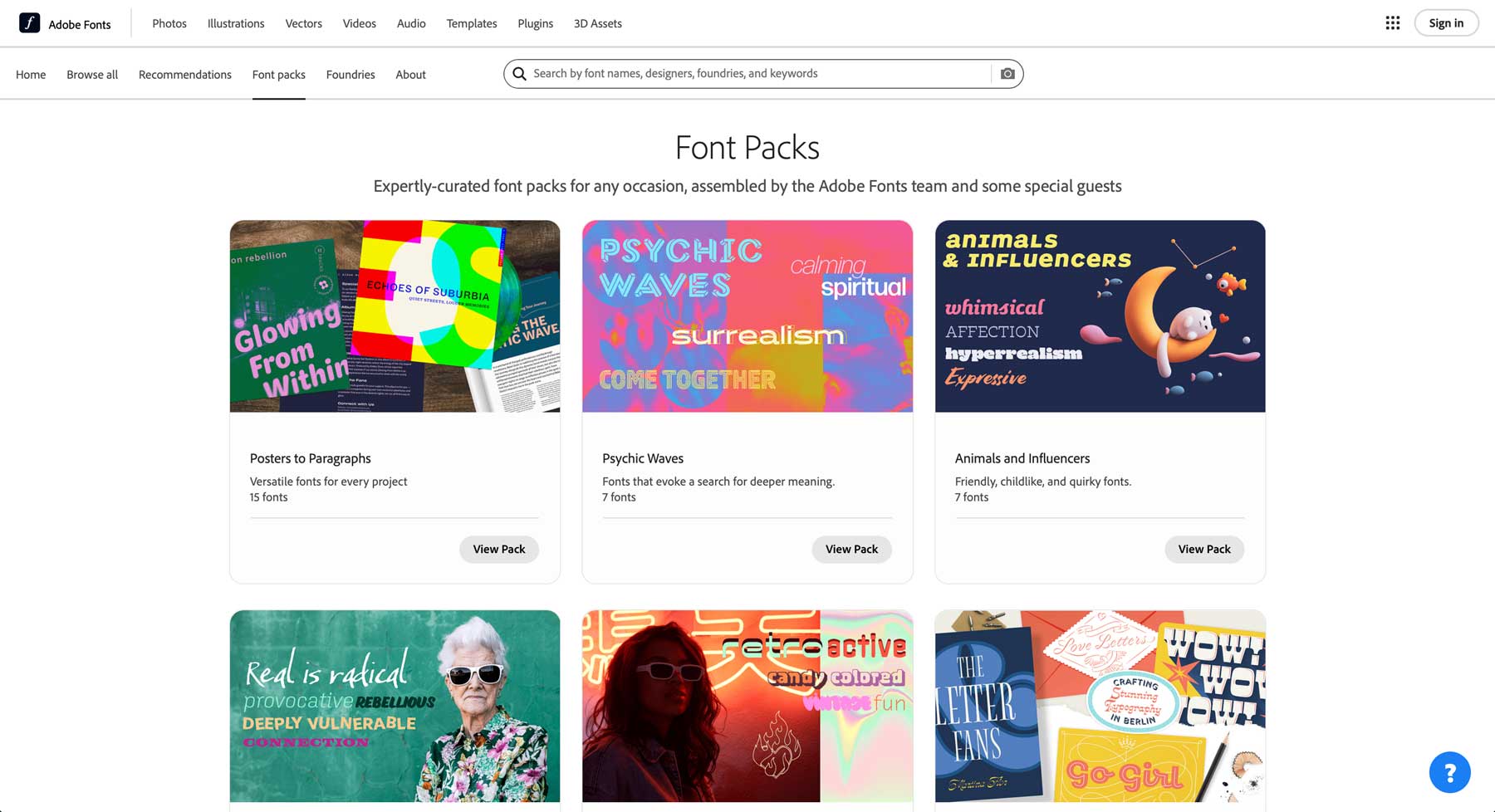
Adobeフォント

Adobe Fontsは、Adobeのサブスクリプションサービスであり、UIデザイナーが高品質のフォントの膨大なライブラリにアクセスできるようにします。 Adobeの広範なコレクションには、有名なファウンドリや独立したデザイナーのフォントが含まれており、プロジェクトのニーズに合わせて多様なスタイルを提供しています。 Adobe Fontsは、お互いを補完するさまざまなフォントパックも提供します。これらのパックは、フォントの選択を簡単にするように設計されており、一緒にうまく機能することが保証されています。モダンでミニマリストのセット、遊び心のある風変わりなコレクション、クラシックでエレガントな品揃えを探している場合でも、Adobe FontsはUIデザイナーにとって必須アイテムです。
適切なツールを使用して効果的なユーザーインターフェイスを作成します
| 道具 | 開始価格 | 目的 | ||
|---|---|---|---|---|
| 1 | divi | 年間89ドル | ドラッグアンドドロップページビルダーとWordPressテーマにより、見事なユーザーインターフェイスを簡単に作成できます。 | 訪問 |
| 2 | Figma | 月額15ドル(座席あたり) | インタラクティブなUIデザインを作成するための共同プロトタイピングツール。 | 訪問 |
| 3 | シャッターストック | 月額29ドル(10枚) | オンボードAIイメージジェネレーターを備えたストックイメージとベクトルWebサイト。 | 訪問 |
| 4 | Adobeフォント | 月額59ドル | 3000を超える市販のフォント(1000フリー)を備えたフォントライブラリ。 | 訪問 |
| 5 | アドビの色 | 無料 | カラーパレットを作成、保存、共有します。 | 訪問 |
| 6 | クーラー | 月額3ドル | AIを使用してカラーパレットを生成します。 | 訪問 |
| 7 | 解釈 | 月額16ドル | 商用ライセンスを備えた無料のストックフォトWebサイト。 | 訪問 |
| 8 | fontjoy | 無料 | 無料生成AIフォントペアリングツール。 | 訪問 |
UIのデザインは、物事を見栄えを良くするだけではありません。それは、使用するのが楽しく、直感的なユーザーエクスペリエンスを作成することです。ユーザーがウェブサイトまたはアプリと対話した瞬間から、UI Designは旅をガイドし、シームレスで楽しいものにします。ユーザビリティ、美学、機能性などの中核的な原則を理解し、適切なツールを活用することにより、見事なインターフェイスを作成してエンゲージメントを高めることができます。
より深く潜る準備ができていますか?優れたUIデザインの1Oルールを調べて、すべてのWebデザインプロジェクトをフォローして、例外的なユーザーインターフェイスを構築する秘密を解き放ちます。
Webサイトのデザインを実現するときは、Webサイトインターフェイスを作成するための強力でユーザーフレンドリーなツールであるDiviを検討してください。
