Webデザインとは何ですか?内容と習得方法
公開: 2025-01-02ウェブデザインとは何ですか?実際に何を意味するのかを尋ねるまでは、答えは非常に簡単に思えます。それは物事を美しく見せていますか?コードを書いていますか?両方?
機能するウェブサイトを構築するのは技術と科学です。それには、レイアウト、色、画像、テキスト、ボタンなどの要素をすべて取り出して、機能するものに変換することが含まれます。良いニュースは?ウェブサイトのデザインはもはやロケット科学ではありません。この投稿では、Web デザインについて説明し、Divi を使用すると Web サイトの構築が驚くほど簡単になる方法を示します。
- 1 Web デザインの本当の意味
- 2デザイナーまたは開発者?
- 2.1 Web デザインを実現するための重要なスキル
- 2.2両方の間のスイートスポットを見つける
- 3 Web デザインが成功に与える影響
- 3.1オンラインでのプレゼンスは交渉の余地のないものです
- 3.2 Web サイトがどのようにビジネスの成長を促進するか
- 3.3中小企業の Web サイト統計
- 4なぜ WordPress が Web デザインを支配するのか
- 4.1カスタマイズのために構築
- 4.2プラグインの利点
- 4.3 SEO とパフォーマンスの利点
- 4.4コードを使わない自由な設計
- 5 Divi による Web デザイン: 空白のページから起動まで
- 5.1 AI + Web デザイン: Divi がどのようにして両方を連携させるか
- 5.2視覚的に作成し、強力に構築する
- 6 Web デザインをビジネスに役立てる
- 6.1 Web サイトの目標を理解する
- 6.2業界標準の調査
- 6.3適切なデザインの選択
- 6.4設計ツールの選択
- 6.5構造とレイアウトを設定する
- 6.6サイトを立ち上げる準備をする
- 7あなたのウェブサイトの次のステップは何ですか?
Web デザインの本当の意味
ほとんどの人は、Web デザインは色を選択し、ページ上に写真を配置することで終わると考えています。アクセスした Web サイトをよく見てみると、使用に影響を与える多数の小さな決定に気づくでしょう。
お気に入りのコーヒーショップのウェブサイトを見てみましょう。メニューは読みやすく、注文ボタンは目立ち、写真はお腹を空かせます。または、地元のジムのサイトをチェックしてみてください。クラスのスケジュールは中心にあり、料金は透明で、登録フォームは非常に簡単です。これらはランダムな選択ではなく、訪問者をどこへ行くべきか正確に導くための計算された決定です。
優れた Web デザインは、何かを構築する前に始まります。訪問者が必要なものを見つける方法を計画し、携帯電話でもラップトップでもテキストが読めるようにし、人々がクリックしたくなるボタンを作成します。すべてのフォントの選択、色の組み合わせ、ページ レイアウトには、単に見栄えを良くするという以上の目的があります。
悪いデザインは訪問者をイライラさせ、売上を殺します。レストランのウェブサイトで営業時間を隠していると、お腹を空かせた顧客が他の場所に流れてしまいます。お問い合わせフォームが正しく機能しないと、潜在的なリードが失われます。チェックアウトがわかりにくいオンライン ストアでは、買い物客がカートを放棄するのが見られます。画像の読み込みが遅い、リンクが壊れているなどの単純な間違いでも、訪問者を永久に遠ざけてしまう可能性があります。
Web デザインは単に物事を美しくすることではなく、企業とその顧客にとって機能する Web サイトを作成することです。正しく行われた場合、優れたデザインは目に見えないように感じられます。訪問者は必要なものを見つけて行動を起こし、さらに多くのものを求めて戻ってきます。
デザイナーまたは開発者?
Web デザイナーと開発者はよく一緒くたにされますが、建築家と建設労働者と同じくらい異なります。どちらも Web サイトを構築する上で重要な役割を果たしますが、スキルや重点領域はほとんど重複しません。デザイナーがビジュアル エクスペリエンスとユーザー ジャーニーを作成する一方で、開発者はすべてを機能させる技術的基盤を構築します。これらの違いを理解することで、企業は Web サイト プロジェクトに誰が必要かを正確に知ることができます。
| デザイナー | 開発者 |
|---|---|
| 視覚的なレイアウトを作成します | コードを書いて管理する |
| ユーザーエクスペリエンスを重視 | サイトの機能を構築する |
| 色彩理論とタイポグラフィーを使用した作品 | プログラミング言語で動作します |
| レスポンシブなレイアウトを設計します | レスポンシブなフレームワークを実装します |
| Figma や Sketch などのツールを使用する | VS Code や Git などのツールを使用する |
| ユーザビリティとフローをテストする | 機能とパフォーマンスをテストする |
ウェブサイトに関してサポートが必要ですか?特定のタスクについて誰に電話すればよいかを正確に知るためのクイックガイドは次のとおりです。
| タスク | デザイナー | 開発者 |
|---|---|---|
| ロゴとブランドアイデンティティ | ||
| カスタム機能 | ||
| ページレイアウトとワイヤーフレーム | ||
| 支払い処理の設定 | ||
| ユーザーインターフェースの改善 | ||
| セキュリティの最適化 | ||
| お問い合わせフォームのスタイル設定 | ||
| お問い合わせフォーム機能 | ||
| モバイルの応答性 | ||
| 速度の最適化 | ||
| ビジュアルブランディング | ||
| データベース管理 |
Web デザインを実現するための重要なスキル
ウェブサイトのデザインは単に見た目を美しくするだけではなく、さまざまなスキルを組み合わせる必要があります。すべてをマスターすることを期待する人はいませんが、これらのコア コンピテンシーを理解することは、見栄えの良い、結果をもたらす Web サイトを作成するのに役立ちます。最新の Web デザインで重要なことは次のとおりです。
- ビジュアル デザイン:優れた Web デザインは、強力なビジュアルの基礎から始まります。色がどのように連携するかを理解し、読みやすいフォントを選択し、バランスの取れたレイアウトを作成することは、美しさだけではなく、コンテンツを通じて訪問者を自然に導く Web サイトを作成することにもつながります。あらゆる視覚的な選択は、ユーザーがサイトをどのように操作するかに影響します。
- ユーザーエクスペリエンス: UX デザインは、見栄えの良い Web サイトを効果的な Web サイトに変えます。これは、訪問者がサイト内をどのように移動するかを計画し、コンテンツを論理的に整理し、携帯電話、タブレット、デスクトップのいずれで閲覧してもすべてがスムーズに機能することを保証することを意味します。
- 技術的な基本:開発者のようにコーディングする必要はありませんが、Web サイトがどのように機能するかを理解すると、より適切なデザインを選択するのに役立ちます。 HTML と CSS の基本に加えて、さまざまなブラウザーがコンテンツを表示する方法を理解していれば、よくあるデザインの間違いを防ぐことができます。
- 問題解決: Web サイトのデザインでは、多くの場合、固有の課題に対する創造的な解決策を見つけることが求められます。複雑なコンテンツをすっきりとしたレイアウトに組み込む場合でも、新規訪問者や再訪問者向けにナビゲーションを機能させる場合でも、強力な問題解決スキルが困難な状況をチャンスに変えます。
- コミュニケーション:最高の Web サイトは、ユーザーが何を必要としているかを正確に理解してデザインされます。これは、適切な質問をし、フィードバックを正しく解釈し、クライアントの目標を効果的な設計の選択に変換することを意味します。
両方の間のスイートスポットを見つける
これは、最新の Web サイトビルダーがギャップを埋める場所です。多くの企業は現在、デザイナーと開発者の両方を雇用するのではなく、ビジュアル デザイン ツールと組み込み機能を組み合わせたソリューションを選択しています。最高のプラットフォームでは、要素をドラッグ アンド ドロップしながら、舞台裏で技術的な重労働を処理できます。
コードを 1 行も記述したり、複数の専門家と協力したりすることなく、堅牢な開発機能と組み合わせた設計ツールによる創造的な自由が得られます。これらのツールは、視覚的側面と技術的側面を 1 つの合理化されたワークフローに統合することにより、Web 制作に革命をもたらし、あらゆる規模の企業がプロフェッショナルな Web デザインを利用できるようにしました。
Web デザインが成功に与える影響
きれいなウェブサイトは素晴らしいですが、厳密な数字について話しましょう。データは、Web デザインが販売からユーザーの信頼に至るまであらゆるものにどのような影響を与えるかを示しています。これらは単なるマーケティング上の主張ではなく、設計の選択から測定可能な結果が得られた企業からの実際の統計です。
オンラインでのプレゼンスは交渉の余地がありません
最後に新しいレストランを試してみたいと思ったときのことを覚えていますか?おそらく携帯電話を取り出して調べたでしょう。あなたの顧客も同じことをします。
一部の企業は依然としてウォークイントラフィックに依存していますが、ほとんどの人が最初に画面を通してブランドに出会うようになりました。そして、彼らは即座に判断します。Google は、訪問者がサイトのデザインについてわずか 50 ミリ秒で意見を形成することを発見しました。
あなたのウェブサイトは、ビジネス会議での第一印象と同じように機能します。シワシワのスーツを着て現れると、人々は注目します。不格好な Web サイトを立ち上げると、顧客はクリックして離れてしまいます。それはとても簡単です。
ウェブサイトがビジネスの成長を促進する仕組み
一部の Web サイトがどのように適切に感じられるかに気づいたことはありますか?メニューは期待どおりの場所にあり、サービスの予約は 2 回のクリックで完了し、連絡先情報の検索も簡単です。
それは運ではありません。巧妙なデザインが働いているのです。ボタンの配置、色の選択、ページ レイアウトのそれぞれが、訪問者を顧客に誘導したり、競合他社に誘導したりします。
Design Management Institute の数字を見てください。Web サイトのデザインに優れた企業は、Standard & Poor's (S&P) 500 で他の企業を 219% 上回っています。それは当然ですよね?ウェブサイトの機能が向上すると、ビジネスの機能も向上します。
中小企業のウェブサイト統計
中小企業は、大企業の Web サイトと競争できないと考えていることがよくあります。間違っている。最新の Web デザイン ツールは状況を完全に変えました。地元のコーヒー ショップは、企業予算を使わずに、スターバックスと同じように見た目も動作もスムーズなサイトを構築できるようになりました。
地元のお気に入りのお店について考えてみましょう。もしかしたら、街で最高のサンドイッチを作ったり、実際の結果が得られるパーソナルトレーニングを提供したりするかもしれません。ビジネス運営における彼らの専門知識が、必ずしも Web サイトの構築に反映されるわけではありません。ここで、革新的なデザイン ツールが登場します。これらのツールは、中小企業のノウハウとプロフェッショナルな Web プレゼンスとの間のギャップを埋めます。
堅実な Web デザインに投資している中小企業は、時代遅れのサイトを運営している中小企業よりもはるかに多くの見込み客を獲得しています。優れたデザインに費やされるお金は単なる出費ではなく、デジタルドアに新しい顧客をもたらします。
これは、オンラインで目立つかどうかが繁栄と生き残りを分ける可能性がある、混雑した市場で競争している地元企業にとってさらに重要です。
WordPress が Web デザインを支配する理由
Web サイトを構築するには、コードと格闘したり、型にはまったテンプレートで妥協したりする必要があったことを覚えていますか?主に WordPress のおかげで、そんな時代は終わりました。これは単なる Web サイト構築プラットフォームではなく、Web デザインに対する私たちの考えを完全に変えたプラットフォームです。

他のソリューションがウェブサイトがどうあるべきかというビジョンにあなたを閉じ込める一方で、WordPress はあなたに鍵を渡し、「それをあなたのものにしてください」と言います。そのため、街角のコーヒー ショップからディズニーやニューヨーク タイムズに至るまで、すべてのウェブサイトの 43% でこのプラットフォームが利用されています。しかし、生の数字は表面をなぞっただけです。
WordPress が定着し、成長したのは、実際の人々の現実の問題を解決したからです。これは、プレミアム料金を請求するプロの開発者と、機能する Web サイトを望むビジネスオーナーとの間のギャップを埋めました。さらに良いことに、両方が繁栄できるエコシステム全体が作成されました。
これを Web デザインの民主化と呼ぶ人もいます。私たちはそれを常識と呼んでいます。人々に適切なツールとそれを自由に使用できるようにすると、素晴らしいことが起こります。
カスタマイズのために構築
WordPress を石から彫るのではなく、レゴ ブロックを使った建物と考えてください。フォトギャラリーが必要ですか?クリック。オンラインストアをご希望ですか?クリック。ライブチャットを追加したいですか?ご想像のとおり、クリックしてください。これは、厳密なテンプレートに単純な変更を加えることではありません。それは、あなたが望むものを正確に一つ一つ構築することです。

ほとんどの Web サイトビルダーは、利用するか放置するかのパッケージを提供します。 WordPress はそのモデルをひっくり返します。サイトの外観から動作方法まで、サイトのあらゆる部分を微調整したりカスタマイズしたりできます。それが WordPress の利点です。ユーザーとともに成長します。シンプルに始めて、必要に応じて機能を追加します。最初から再構築したり、設計の壁にぶつかったりする必要はありません。
プラグインの利点
プラグインによって WordPress は、ニーズに強制的に従うのではなく、ニーズに合わせて形作られるプラットフォームになります。他のプラットフォームではすべてが 1 つの肥大化したパッケージに詰め込まれていますが、WordPress では無駄のない効率的な構築が可能で、60,000 を超えるプラグインのライブラリを通じてサイトに必要なものを正確に追加できます。
携帯電話のことを考えてみましょう。最初はシンプルでしたが、ダウンロードするアプリごとに強力になっていきました。 WordPress プラグインも同様に機能します。シンプルなブログがオンライン ストアに変わります。
基本的なビジネス サイトが予約大国に進化し、アーティストのポートフォリオがクライアントの支払いを処理し始めます。ロックダウンされたプラットフォームとは異なり、WordPress は継続的なアップデートと激しい開発者競争を通じて、これらのツールを常に最新の状態に保ちます。
美しさはこのシンプルさにあります。小さく始めて大きく成長し、ビジネスで使用する機能のみを搭載できます。
SEO とパフォーマンスの利点
生の速度と検索ランキングが Web サイトの成否を左右します。一部のプラットフォームではこれらをプレミアム アドオンとして扱いますが、WordPress はそれらをコアに組み込みます。このプラットフォームのクリーンなコード構造により、あらゆるサイトが検索エンジンで自然に有利なスタートを切ることができます。これがまさに、主要な報道機関やブランドがデジタル プレゼンスのためにプラットフォームを選択する理由です。
WordPress サイトは通常、ブラウザーが必要とするものを正確に提供するため、読み込みが速くなります。各画像、ページ、投稿はすぐに最適化されます。
さらに、プラットフォームの構造は、Google がウェブサイトを読み取る方法と自然に一致しています。スマートなパーマリンク設定、クリーンなコンテンツ階層、モバイルフレンドリーなデザインは追加機能ではなく、標準機能です。
RankMath や Yoast などの大手企業は、WordPress 専用の SEO プラグインを構築し、進化する Google の標準に照らして常に改良を加えています。 WordPress サイトが競合他社よりも早く検索ランキングを上昇させることが多いのはこのためです。

コードなしで自由に設計
Web デザインは数年前に岐路に達しました。 1 つのパスは複雑なコードと高価な開発者につながりましたが、もう 1 つのパスはすべて同じに見える厳格なテンプレートで終わりました。 WordPress は、組み込みのブロック エディターである Gutenberg を使用して、この課題に正面から取り組みました。シンプルでクリーン、コンテンツ中心のサイトに最適な Gutenberg は、何百万ものユーザーにドラッグ アンド ドロップ編集をもたらしました。
Web サイトがより複雑になるにつれて、最新のページ ビルダーはこれらの境界をさらに押し広げました。彼らは Web デザインを視覚的な工芸品に変えました。コードを書くのではなく、要素を動かすことで見事なレイアウトが生まれます。高度なアニメーションやレスポンシブ デザインなど、かつては深い技術知識が必要だった機能が、ポイント アンド クリックやドラッグ アンド ドロップで簡単にできるようになりました。
プロのデザイナーは、より速く作業できることに気づきましたが、ビジネスオーナーは、洗練されたサイトを自分で構築できることに気づきました。
Divi による Web デザイン: 空白のページから立ち上げまで
適切なツールが連携すると、Web デザインは複雑なコーディングから直感的な創造性に変わります。 Divi は WordPress の強力な基盤を基盤としており、ビジュアル編集、堅牢なテンプレート、インテリジェントな AI 機能を 1 つのシームレスなエクスペリエンスに組み合わせています。
ドラッグ アンド ドロップ ツールを制限する時代は終わりました。 Divi の Visual Builder では、200 を超える特殊なモジュールを使用して、リアルタイムのデザイン制御を簡単に行うことができます。それぞれがサイトに新しいデザインの可能性を追加します。コーディングは必要ありません。
ウェブサイトを立ち上げるということは、真っ白なキャンバスを見つめることを意味するべきではありません。 Divi には、プロが作成した 2,000 を超えるレイアウトと完全な Web サイト コレクションが詰め込まれています。ホームページからストアセクションに至るまで、すべての要素が完璧な視覚的調和を維持します。

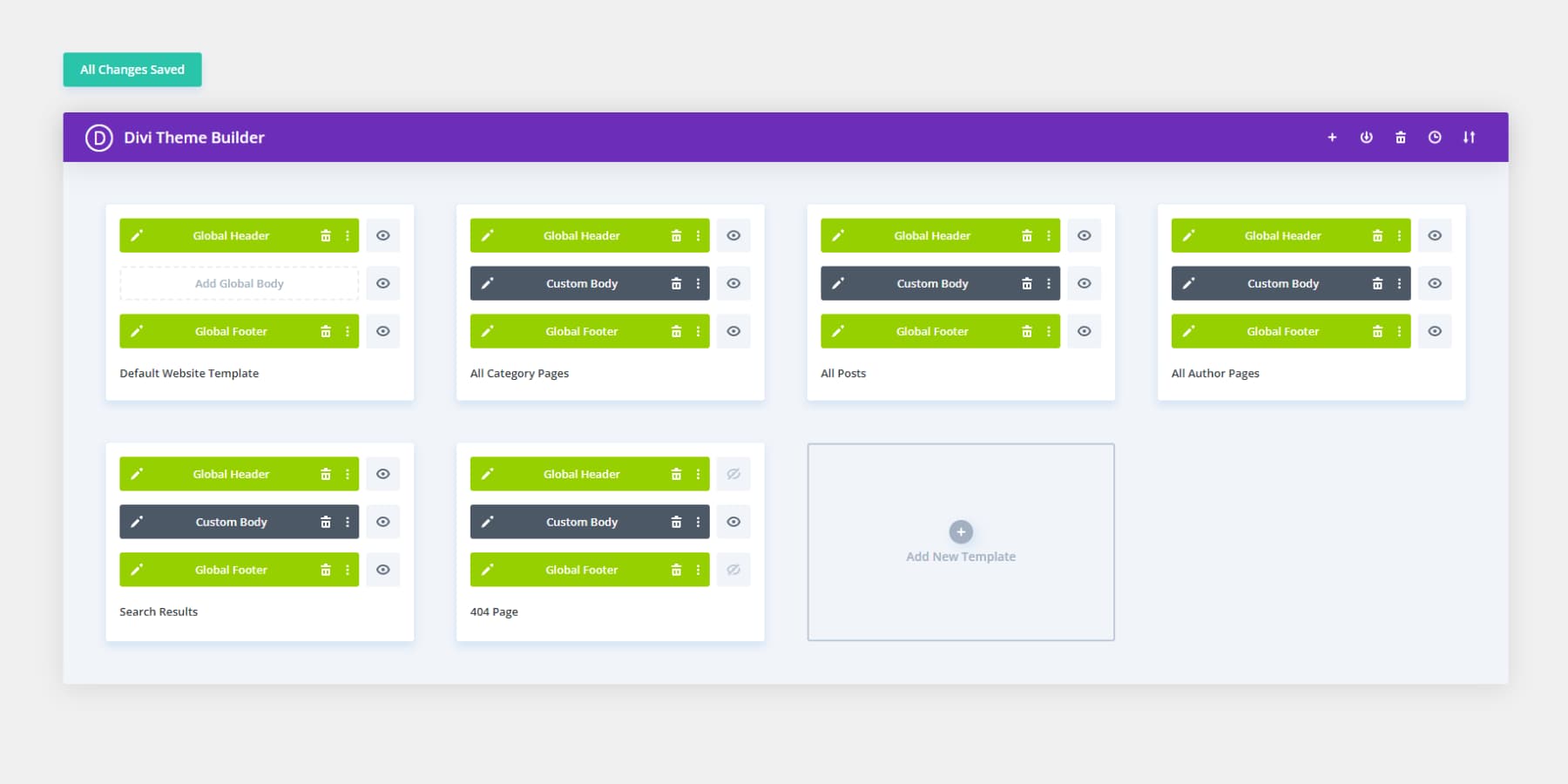
サイト全体の重要な要素をカスタマイズしたいですか?テーマ ビルダーを使用すると、ヘッダー、フッター、ブログ テンプレートなど、すべてを視覚的にデザインできます。すべてのページでコンテンツがどのように表示されるかを制御し、訪問者を惹きつける一貫したエクスペリエンスを作成します。
ディビを始めましょう
AI + Web デザイン: Divi がどのようにして両方を連携させるか
Web デザインは、AI が人間の創造性と並行して機能する新しい時代に入りました。 Divi のコア機能に組み込まれた Divi AI は、パーソナル デザイン アシスタントとして機能し、ブランドにマッチしたコンテンツを作成し、カスタム ビジュアルを作成し、単純なテキスト プロンプトから新しいページ セクションを構築します。
ウェブサイトの画像を完璧にする必要がありますか? Divi AI ツールを使用すると、ビルダーを離れることなく、ビジュアルを生成するだけでなく、ビジュアルを微調整して変換することができます。
しかし、Divi Quick Sites では魔法が起こります。Divi Quick Sites では、人工知能がビジネス ニーズに基づいてカスタマイズされた Web サイトを完成させます。
空白を埋めていく一般的なテンプレートとは異なり、Divi クイック サイトは、ブランド アイデンティティに一致する関連コンテンツとビジュアルを備えたユニークなデザインを提供します。オンライン ストアの場合は、WooCommerce セットアップも自動的に処理されます。
AI は多くの機能を強化しますが、Divi Quick Sites は専門的に作成されたスターター Web サイトも提供します。当社のデザインチームは、カスタム写真とユニークなイラストを使用して、これらをゼロから作成しました。スターター サイトを選択し、ビジネス情報を追加すると、数分で完成した Web サイトに変化するのを観察します。
すべての Quick Sites プロジェクトは、AI で生成されたものであっても、スターター ベースのものであっても、すでに洗練されたデザイン システムを備えています。コーディネートされたナビゲーション メニューからまとまりのあるカラー パレットまで、すべてが調和して機能します。
グローバル プリセットにより、新しい要素が既存のデザインと一致することが保証され、テーマ設定によりサイト全体の視覚的な一貫性が維持されます。この組み込みの構造により、本当に重要なこと、つまり独自のコンテンツ、画像、ブランド アイデンティティに集中できるようになります。
視覚的に作成し、強力に構築
ビジュアル思考の人にとって、Divi は創造的な自由を感じます。コードに精通した人にとって、これは内部の強力な機能です。フックとフィルターが満載されたオープンソース アーキテクチャにより、開発者は境界を押し広げることができ、同時にデザイナーは同じワークスペースでピクセル完璧なレイアウトを作成できます。プロのツールやサービスとの 75 を超える統合が組み込まれているため、Web サイトはいくつかの重要な機能を柔軟に利用できます。

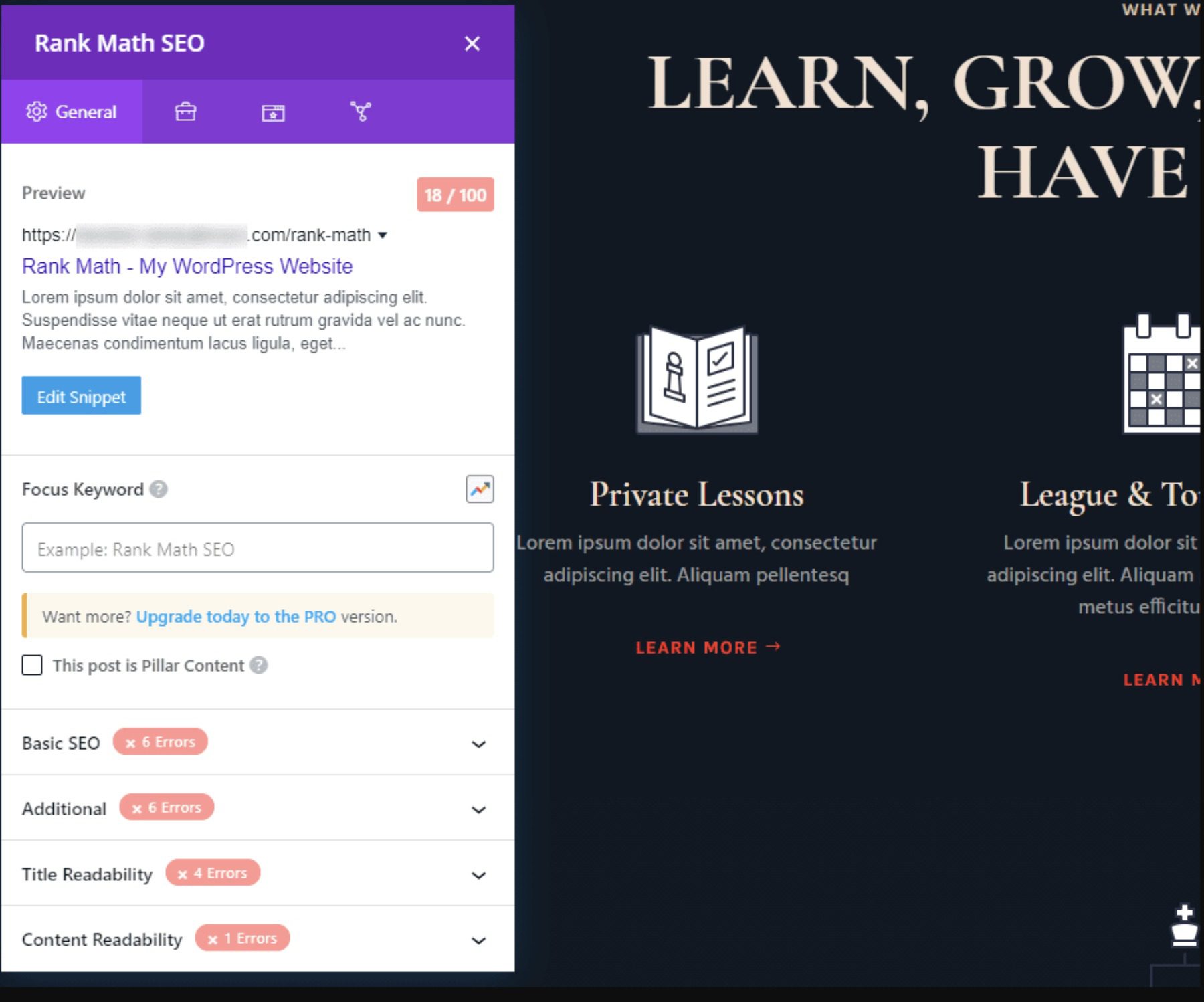
WordPress はすでに SEO について語っていますが、Divi はさらにボリュームを上げています。後付けで SEO の最適化に取り組むのではなく、Rank Math SEO のようなツールがビジュアル エディターに直接組み込まれます。検索エンジンがクロールしたくなるような魅力的なページを構築します。美しさとパフォーマンスの間に妥協はありません。

成長痛?ここではありません。 1 つのライセンスで好きなだけサイトを構築できます。投稿、製品、可能性に対する人為的な制限はありません。疑問が生じた場合、76,000 人の Facebook コミュニティが実際の解決策を提案します (単に「電源を切ってからもう一度入れてみましたか?」ではありません)。コミュニティだけでは十分ではない場合は、評判の高い当社のサポートがいつでも喜んでお手伝いいたします。
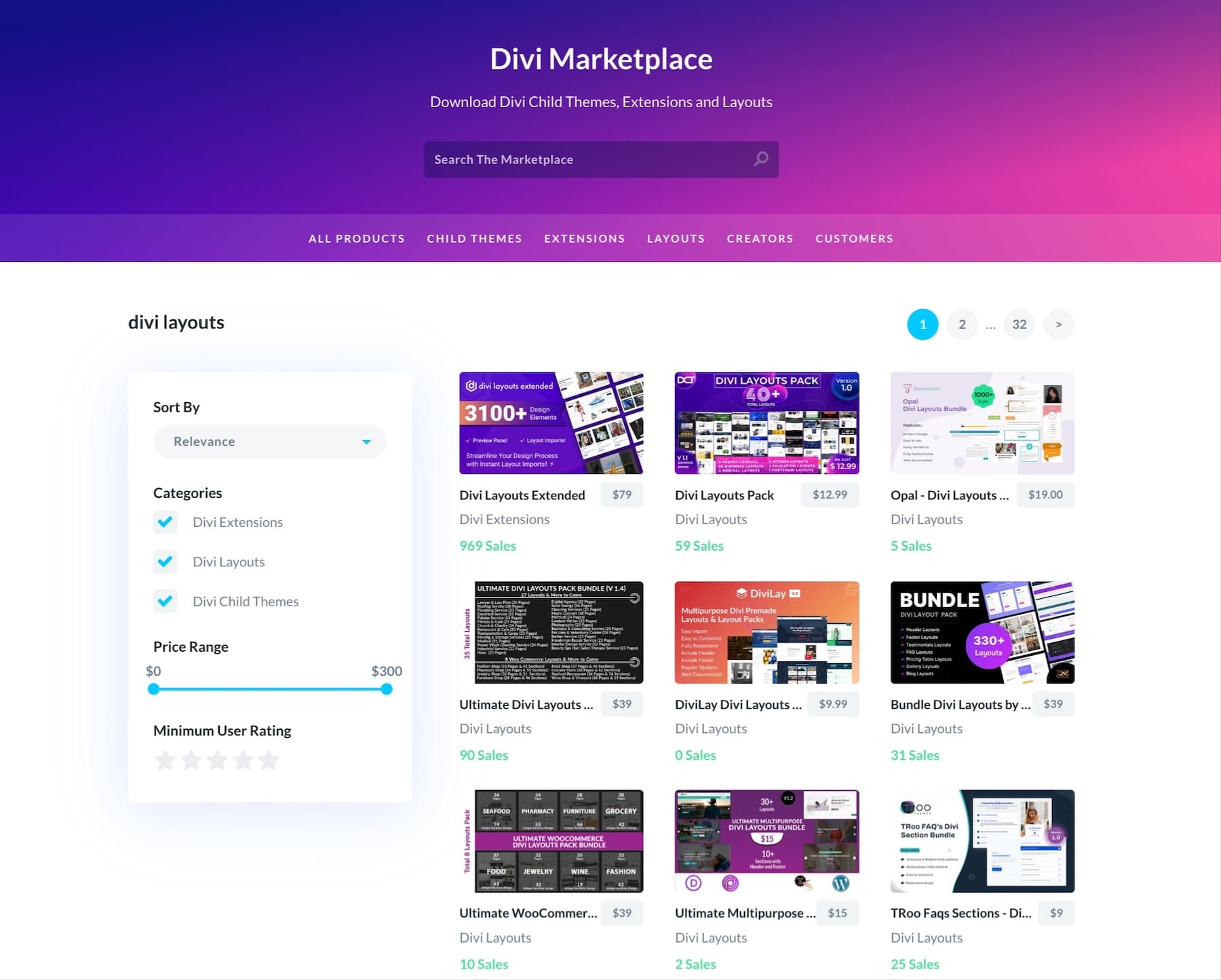
Divi マーケットプレイスは、新しいアイデアを生み出すプロフェッショナルなテーマと拡張機能で常に新鮮さを保ちます。プラットフォームが更新されるたびに基準が引き上げられ、優れた Web サイトが優れた Web サイトに変わります。なぜなら、正直に言うと、ウェブは決して静止しないし、ツールキットも静止してはならないからです。

今すぐディビを試してみてください!
Web デザインをビジネスに役立てる
Web デザインを機能させるということは、訪問者を顧客に変えることを意味します。優れたデザインは注目を集めますが、優れたデザインは結果をもたらします。 Web サイトをインターネット上の単なる美しいページではなく、強力なビジネス ツールにする方法を詳しく見てみましょう。
ウェブサイトの目標を理解する
色を選択したり、フォントを選択したりする前に、Web サイトの目標を明確にしてください。予約を促進するレストランのウェブサイトには、作品を紹介するアーティストのポートフォリオとは異なる機能が必要です。まずは具体的な目標を列挙することから始めましょう。たとえば、オンライン売上を 30% 増加させたいとか、毎月 50 人の新規メール購読者を獲得したいと考えているかもしれません。
訪問者のことも考えてください。彼らは製品を調べていますか、それともすぐに購入したいと考えていますか?彼らはブログ投稿を読んでいますか、それとも予約をしていますか?これらのパターンを理解することで、重要なボタンをどこに配置するか、どのコンテンツが注目に値するかなど、賢いデザインの選択が可能になります。
測定可能な目標は定量的な結果につながることを忘れないでください。あなたのウェブサイトもあなたと同じように一生懸命機能する必要があります。
業界標準の調査
競合他社の上位 3 社の Web サイトを見てください。コピーするのではなく、何が機能するのかを理解するためにです。連絡先情報がどこに掲載されているか、製品をどのように紹介しているか、どの機能がすべてのサイトで一貫して表示されているかに注目してください。これらのパターンは、多くの場合、顧客が期待していることを示しています。
実際的な詳細に注意してください: あなたの分野のほとんどのサイトはオンライン予約システムを使用していますか?価格設定ページは透明ですか、それとも問い合わせフォームの後ろに隠されていますか?メインメニューではなくフッターにはどのような情報が含まれますか?読み込み速度とモバイル レイアウトについてもメモを取り、業界の期待をベンチマークします。
しかし、ただ群衆に従うだけではありません。競合サイト全体で何が欠けているか、不十分に機能しているかを特定します。これらのギャップは、業界標準を満たしながらも目立つ機会となります。
適切なデザインを選択する
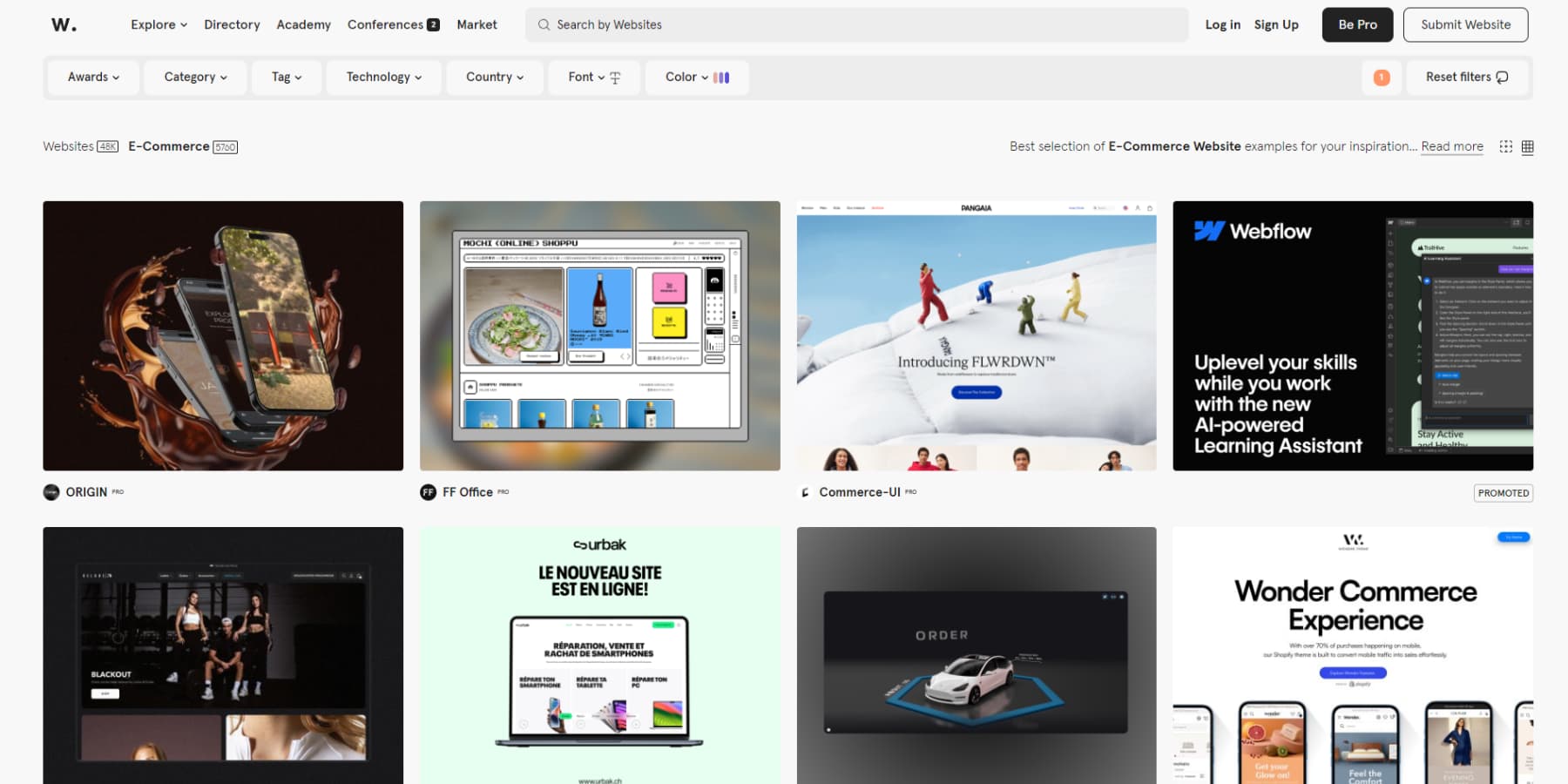
優れたデザインは明るいインスピレーションから始まります。 Site Inspire または Land-book で業界固有のコレクションを参照して、成功している企業が Web サイトをどのように構成しているかを確認してください。最先端の例については、Web サイトが機能を維持しながらクリエイティブの限界を押し上げる CSS デザイン賞をチェックしてください。
もっと家に近いところを見てみませんか?業界やスタイルごとにグループ化されたサイトの Awwwards を調べてください。場合によっては、最高のアイデアが予期せぬところから生まれることもあります。法律事務所が高級ブランドの情報提示のアプローチから学んだり、コーヒーショップが成功しているフィットネス Web サイトからレイアウトのアイデアを借用したりすることもあります。

覚えておいてください。インスピレーションは模倣を意味するものではありません。目標に適した要素を取り入れて、ブランドの独自の意見に合わせて調整します。
デザインツールを選択してください
成功する Web サイトはすべて、ホスティング、ドメイン名、適切なデザイン ツールという 3 つの核となる要素から始まります。家を建てるようなものだと考えてください。しっかりとした地面 (ホスティング)、適切なアドレス (ドメイン)、適切な構築ツール (設計プラットフォーム) が必要です。
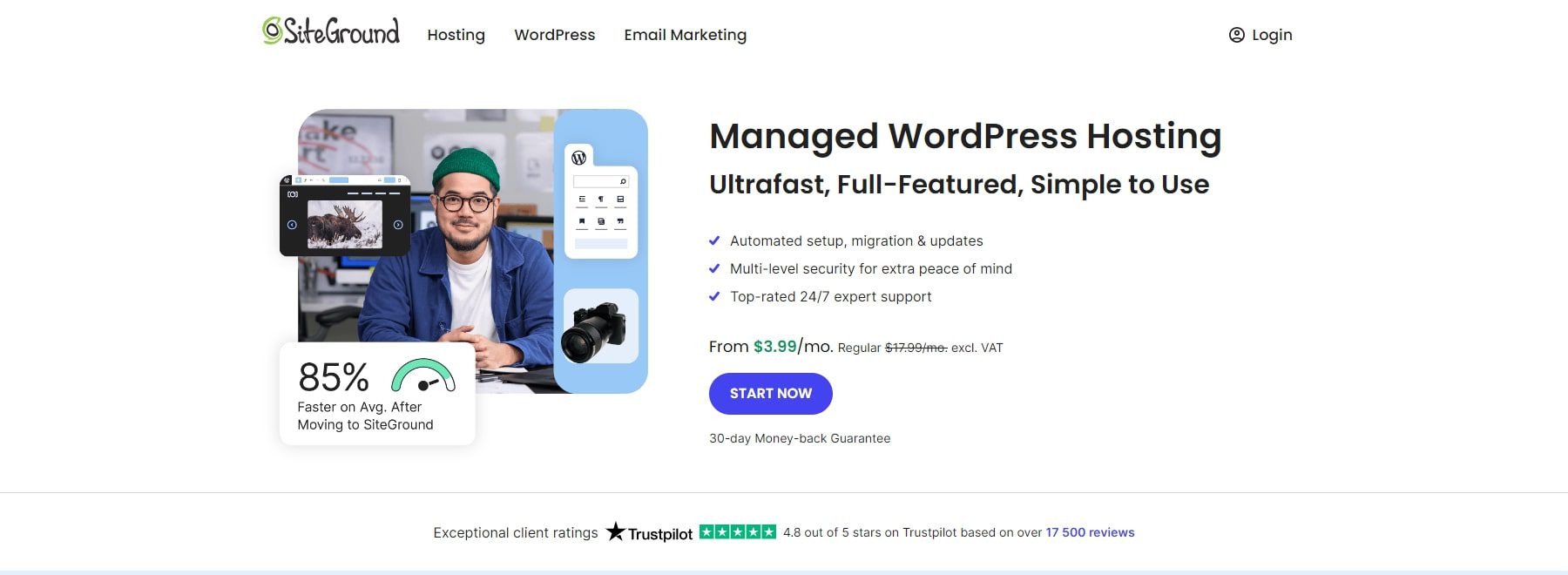
ホスティングについては、WordPress を専門とするプロバイダーを探してください。 SiteGround のパフォーマンスが最適化されたサーバーと組み込みのセキュリティにより、サイトのスムーズな実行が維持されます。

ドメイン名に関しては、Namecheap などのレジストラーが、突然の更新料なしで簡単な価格設定を提供しています。

WordPress 上に構築すると、ビジネスとともに成長する基盤が得られます。 WordPress が基本を処理しますが、Divi を追加すると、コーディングの必要がなく、思い描いたものを正確に作成できる完全なデザイン ワークスペースに変わります。
構造とレイアウトを設定する
Web サイトの構造を計画するということは、訪問者が必要なものを見つける方法をマッピングすることを意味します。メインのナビゲーションから始めます。同様のコンテンツをグループ化し、視聴者にとってわかりやすい明確なラベルを使用します。成功しているサイトのほとんどは、メイン メニュー項目を 5 ~ 7 つに絞り、物事をシンプルかつ直感的に保ちます。
ゼロから始めるのは気が遠くなるかもしれません。それが、Divi Quick Sites が状況を変える点です。 AI を活用して、ビジネス ニーズに基づいて完全にカスタマイズされた Web サイトを生成することも、当社のデザイン チームが構築した専門的にデザインされたスターター サイトから選択することもできます。どちらも、基本的なテンプレートだけでなく、洗練されたデザイン システムを備えた完全な Web サイトを提供します。
Quick Sites のユニークな点は、すべてが連携して機能する点です。ナビゲーション メニュー、配色、ヘッダー、フッターは、サイト全体で完璧な視覚的調和を維持します。

この一貫性が組み込まれているため、訪問者の関心を維持するプロレベルの組織を維持しながら、コンテンツのカスタマイズに集中できます。
優れた構造は訪問者が目にするものを超えていることを忘れないでください。一貫した見出しタグを使用し、コンテンツを論理セクションに整理して、モバイル レイアウトがデスクトップ バージョンと同じくらい意味のあるものになるようにしてください。
サイトの公開準備を整える
公開ボタンを押す前に、要点を確認してください。さまざまなデバイスでコンテンツを確認してください。ラップトップでは完璧に見えるものでも、携帯電話やタブレットでは微調整が必要な場合があります。すべてのリンク、フォーム、ボタンをテストして、切断された接続を見つけます。
SEO の基本がカバーされていることを確認します。ページ タイトル、メタ ディスクリプション、画像の代替テキストは、検索エンジンがコンテンツを理解するのに役立ちます。連絡先情報、ソーシャル メディア リンク、プライバシー ポリシーなどの法的ページを再確認してください。 MonsterInsights などのプラグインを使用して分析をインストールし、初日から訪問者の行動を追跡します。

起動前チェックリストを手元に置いてください: ファビコンは正しく表示されていますか?自動バックアップを設定していますか?あなたのサイトはすぐに読み込まれますか?細かい部分が重要です。 Divi に組み込まれた応答性の高いプレビューと包括的な設定パネルを使用すると、訪問者が行う前に問題を発見して修正できます。
あなたのウェブサイトの次のステップは何ですか?
Web デザインを理解するということは、美しい Web サイトには創造的なビジョンと技術的な実行が必要であることを認識することを意味します。当時、Web デザインと開発の間の境界線は曖昧ではありませんでした。デザイナーは物事を美しくし、開発者はそれを機能させるのです。しかし、この境界線は企業に時間と費用を要し、両方の世界の間で調整する際に数え切れないほどの頭痛の種を引き起こします。
それはもはやウェブデザインではありません。
最新のツールはこの格差を打ち破り、機能性のために優れたビジュアルを犠牲にしたり、使いやすさのために詳細なカスタマイズを犠牲にしたりする必要がないことを証明しました。 Divi はこの交差点に立っており、ビジュアル ビルダー、既製のレイアウト、AI を活用したツールを使用して、コードを 1 行も記述することなく、Web デザインの複雑さを誰でも習得できるものに変えています。
最高の Web サイトとは、あなたのビジネスに役立つ Web サイトです。今日から構築を始めましょう。
Divi で制限なく作成する
