WebPとは何ですか?WordPressでWebP画像を使用する方法
公開: 2021-04-26画像は、それなりに美しく表現力豊かですが、ページ速度が遅い主な原因の1つです。 画像を誤ってトリミング、フォーマット、および圧縮しないと、Webサイトページの訪問者と検索での有利なランキングにコストがかかる可能性があります。 ありがたいことに、ページ速度の危機に対処するために設計された次世代の画像形式である、新しい(っぽい)子供がブロックにいます。 この投稿では、「WebPとは何ですか?」という質問に答えます。 そして、現代の画像ファイル形式への新しい洞察を提供します。
画像は通常、ウェブページの読み込みが遅い最大の原因の1つです。 読み込み時間が遅くなるだけでなく、サーバー上の多くのスペースとリソースを消費する可能性もあります。 ファイルの種類を慎重に選択して圧縮すると、読み込み速度が低下しますが、最適化できるのは、画像の品質が低下する前のことです。 もう1つのオプションは、最も最適化された画像ファイルタイプの1つであるWebPを使用することです。
WebPは、Googleが開発した次世代の画像ファイル形式です。 このファイル形式は実際には2010年から存在していますが、広く使用されておらず、広く知られています。 次のガイドでは、次世代の画像形式であるWebPについて説明し、WordPressWebサイトでそれらを使用する方法と理由を説明します。
WebPとは何ですか?
WebPは、ウェブ専用に設計されたGoogleのラスター画像形式です。 可逆および非可逆圧縮を提供し、Webデザイナーがより小さなファイルサイズでより豊かな画像を表示できるようにします。
WebP不可逆画像は、予測コーディングを使用して画像をエンコードします。 これにより、隣接するピクセルを調べて値を予測することでファイルサイズを縮小し、差異のみをエンコードします。 非可逆画像は、JPEGとしての同等の画像よりも最大34%小さくなります。
WebPロスレス画像は、すでに見られた画像フラグメントを使用して新しいピクセルを再構築します。 一致するものが見つからない場合は、ローカルパレットを使用できます。 ロスレス画像は、PNGと同じ画像よりも26%小さくなります。 ロスレスWebPは、PNGの同等の画像の3分の1のファイルサイズのアルファチャネル(透明度)をサポートします。
WebPファイルとは何ですか?
WebPファイルは、VP8またはVP8Lイメージデータと、RIFFに基づくコンテナーを使用します。 ファイル拡張子.webpを使用します。 libwebpライブラリは、WebP仕様のリファレンス実装です。 ライブラリはgitリポジトリまたはtarballとして表示できます。
WebPを使用する利点
WebPの主な利点は、ファイルサイズが小さいことです。 これにより、Webページの読み込みが速くなり、サーバーから使用するリソースが少なくなります。 これは、訪問者がそれらをサポートするブラウザを使用している場合、サーバーの現在の負荷を増やすことなく、より多くの色でより大きな画像を使用できることも意味します。
画像やグラフィックスを駆使するこの新しい自由は、Webデザインにも役立ちます。 すべてのピクセルとkbを気にすることなく、画像のレイアウト内で小さな領域を使用することをそれほど意識する必要はありません。 ページ速度や読み込み時間のために、デザインを小さい画像に合わせる代わりに、デザインに適したサイズを使用できます。
WebP画像をWordPressに追加する方法
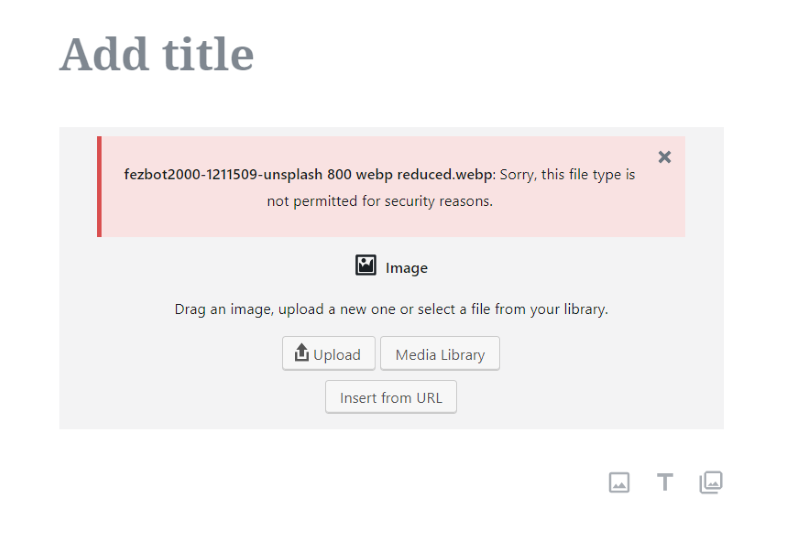
WebP画像の力にもかかわらず、WordPressメディアライブラリに簡単に追加することはできません。 1つは、WebP形式はまだすべてのブラウザーでサポートされているわけではなく、ブラウザーの下位互換性のためにフォールバックイメージが必要です。

WebP画像はWordPressでネイティブにサポートされていませんが、回避策があります
また、WebPを使用する場合に必要な追加のセキュリティ手順があり、WordPressがデフォルトでユーザーがWebP画像をアップロードできないようにします。 これらはSVGファイルと同じセキュリティ上の懸念事項ではありません。 WebPファイルは、メディアライブラリに追加する前に、回避策プロセスが必要です。 正しくフォーマットされたら、WordPressのWebサイトにアップロードできます。
WebP画像をWordPressに追加する方法はいくつかあります。 あなたは選ぶことができます:
- 手動ルート(これには少しエルボーグリースが必要ですが、それほど複雑ではありません)、または
- プラグインを使用します。
クイックフィックスに興味がある場合は、手動ルートに細心の注意を払うのではなく、次のプラグインのいずれかを使用できます。
WebP画像をWordPressに手動で追加する
まず、画像が正しい形式であることを確認する必要があります。 それらをWebPに変換する必要があります。
次に、画像をメディアライブラリにアップロードする必要があります。
画像をWebPに変換する
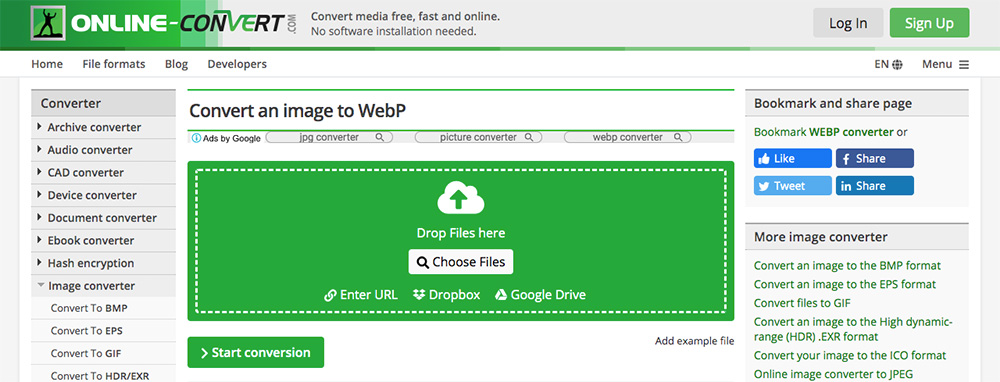
WebPイメージの使用を開始する前に、WordPressメディアライブラリと互換性を持たせるために、正しいファイル形式に変換する必要があります。 これを行うには、Online-Convert.comなどのオンライン画像コンバーターが必要です。
いくつかの画像があるサイトがある場合は、これらをプルダウンして変換し、新しい形式をアップロードできます。 また、新しいサイトを作成している場合は、画像をアップロードする前に、コンバーターツールを使用して新しいサイトの画像コンテンツを簡単に実行できます。
コンバーターを使用するには、「ここにファイルをドロップ」と表示されている場所に画像をドラッグアンドドロップし、変換プロセスが完了するのを待ってから、新しい画像をダウンロードします。

オンラインツールを使用して画像をWebPに変換します
WebP画像をオンラインで変換する
デフォルトでは、AdobePhotoshopはファイルをWebP形式でエクスポートすることを許可していません。 ただし、プログラム自体のプラグインを使用してこの機能を追加できます。 このAdobePhotoshop用のプレミアムプラグイン(WordPressではない)をダウンロードして、コンピューターの作業中のPhotoshopフォルダーに追加する必要があります。
もう1つのオプションは、デスクトップアプリケーションを使用することです。 WebpconvforWindowsとWebPonizeforMacはどちらも、ダウンロードしてオフラインで使用できるデスクトップアプリケーションです。 これらのプログラムは、JPEGからWebPまたはPNGからWebPへの変換を実行できます。
メディアライブラリにすでに画像のスパンがある既存のWebサイトで作業している場合は、画像を次世代形式に変換するためのより堅牢なソリューションが必要になります。 このために、このWebPガイドのコマンドラインチュートリアル共有に従うことができます。
WebP画像をWebサイトに追加します
画像が正しい形式になったら、次の2つの方法のいずれかで画像をWebサイトにアップロードできます。
- SFTPを使用すると、サーバーにログインして、メディアライブラリをバイパスして、アップロードフォルダーに画像を追加できます。
- Functions.phpファイルを編集して、WebPアップロードを有効にすることができます
プラグインを使用したWebP画像の追加
デザイナーまたは開発者としてWebPイメージを使用することの最も良い点の1つは、ファイルを作成する作業を行う必要がないことです。 代わりに、変換プラグインをインストールする必要があります。 通常の画像をJPEGまたはPNG形式でアップロードし、プラグインはそれらのファイルをWebPに変換して、訪問者に画像を配信します。
この方法の利点は、すでに慣れているファイルタイプを処理するだけでよく、WebPを使用できない訪問者は元のファイルタイプを引き続き受け取ることができることです。 WebPファイルタイプを受け取ることができる人は、より速いロード時間を見るでしょう。
もう1つの方法は、WebPファイルをWebサイトにアップロードできるようにすることです。 すべてのブラウザがこの形式をサポートしているわけではないため、この方法はお勧めしません。 これは、一部の訪問者があなたの画像を表示できないことを意味します。

画像をWebPに変換する無料のプレミアムプラグインがいくつかあります。 ここにいくつかの無料のオプションがあります。
EWWWイメージオプティマイザー

WordPressリポジトリからEWWWImageOptimizerをダウンロードします
EWWW Image Optimizerは、WebP変換機能を備えた無料のプラグインです。 JPEGおよびPNGのWebPバージョンを生成します。 Apache互換の書き換えルールや、代替のWebP書き換えオプションなどの多くのオプションが含まれています。 キャッシュとCDNの両方と互換性があり、KeyCDNのCacheEnablerプラグインと連携します。
これはおそらく最も使いやすいものです。 組み込みのWebP機能を使用すると、JPEGには不可逆変換、PNGには可逆変換を使用でき、変換は自動的に行われます。 プラグインをインストールして、[WebP]タブで機能を有効にするだけです。 他の設定は必要ありません。
ShortPixel Image Optimizer

WordPressリポジトリからShortPixelImageOptimizerをダウンロードします
ShortPixel Image Optimizerは、JPEG、PNG、またはGIFをWebPに変換する無料のプラグインです。 非可逆圧縮と可逆圧縮の両方を使用します。 また、WebP対応のキャッシュプラグインでも機能します。 WebP画像を表示できるブラウザに提供し、他の形式を表示できないブラウザに提供します。
HTMLを使用してWebP画像をフロントエンドページに追加するオプションもあります。 これを行うには、通常の<img>タグの代わりに<picture>タグを使用できます。 画像を自動的に変換するように設定するには、[詳細設定]タブで機能を有効にするだけです。 必要に応じて画像を復元できます。
WebP Express

WordPressリポジトリからWebPExpressをダウンロードします
WebP Expressは、JPEGの半分未満のサイズの画像を生成する無料のプラグインです。 JPEGとPNGを、変換する画像コンバーターまたはすでに変換された画像にルーティングします。 画像がサーバーに到達した方法に関係なく機能します。 メディアライブラリ、ギャラリー、およびCSSで参照されるテーマ画像で機能します。
Microsoft IISサーバーまたはWAMPでは機能せず、マルチサイトでテストされていません。 変換方法にはいくつかの設定が必要ですが、いくつか選択する必要があります。 画像は最初に上部の変換方法を使用し、それが失敗した場合は、画像で機能する方法が見つかるまでリストを下に移動します。 使用する順序でドラッグできます。
Opti MozJpeg Guetzli WebP

WordPressリポジトリからOptiMozJpegGuetzliWebPをダウンロードします
Opti MozJpeg Guetzli WebPは、GooglePagespeedInsightsを念頭に置いて作成された無料のプラグインです。 Mozilla MozJpeg、Google Guetzli、およびGoogleWebP画像エンコーダーを使用して画像を変換します。 エンコーダーはローカルにインストールすることも、組み込みのsshクライアントを使用することもできます。 作成者の仮想マシンへのssh接続を使用して、エンコーダーにリモートでアクセスします。
アルファチャネル以外のすべてのPNGをJPEGに変換できます。 変更を加える前に画像をバックアップします。 画像はいつでも元に戻すことができます。
動作中のWebP画像の例
以下は、実際のWebPイメージのデモンストレーションです。 私の例では、いくつかの品質とサイズの違いを示したかったので、比較するために同じ画像をさまざまな形式と品質レベルで保存しています。 私は実際に画像エディタで画像のスクリーンショットを表示しています。
これらの例では、WebPプラグインでPaint.NETを使用しています。 これらの画像は、このWebサイトにアップロードするとサイズが少し小さくなります。そのため、実際とは少し異なって見える場合がありますが、うまく比較できることを願っています。

これがUnsplashから撮った画像です。 これはJPEGファイルで、幅800ピクセルに縮小され、98%の品質で保存されます。 237kbのファイルです。

これは、PNGとして保存された同じ画像です。 1.09MBのファイルです。

これは、WebPとして保存された同じ画像です。 また、98%の品質で節約されます。 199kbのファイルです。

これが34%で保存された同じWebPファイルです。 35kbのファイルです。 画像の違いがわかりにくいです。
終わりの考え
これが、WebPとは何かとWebPファイルとは何かについての私たちの見解です。 この形式は、画像ファイルのサイズを大幅に削減し、多くのスペースを節約し、読み込み時間を改善します。 主な欠点は、いくつかのブラウザとしか互換性がないことです。 幸い、現在のライブラリをWebPに変換するプラグインを使用して、互換性のあるブラウザを使用し、WebP形式を表示できない一般的なファイルタイプを提供することができます。
WebPは興味深いフォーマットです。 それはグーグルからのものなので、私はそれが最終的にウェブの画像標準に追いつき、取って代わることを期待しています。 2010年から出回っているので、久しぶりですがゆっくりと動いています。 ファイルサイズと読み込み速度の節約により、プラグインを使用して画像を変換し、それらを使用できる訪問者に提供する価値があります。 それはフリースピードです。
WebサイトのデザインでWebP画像を使用していますか、または使用する予定ですか? コメントでWebPについてどう思うか教えてください。
