WordPress 6.2 の新機能 (機能とスクリーンショット)
公開: 2023-02-27WordPress 6.2 Beta が数日前に到着し、2023 年 3 月 28 日にリリースされる予定です。これは 2023 年の 2 回目のメジャー リリースであり、重要な新機能と改善が含まれます。
私たちは開発を綿密に監視し、テスト サイトで新しい機能を試してきました。
この記事では、WordPress 6.2 で追加される機能について、詳細とスクリーンショットを交えてこっそり紹介します。

注: WordPress Beta Tester プラグインを使用して、コンピューターまたはステージング環境でベータ版を試すことができます。 ベータ版の一部の機能が最終リリースにならない場合があることに注意してください。
WordPress 6.2 での変更点の概要は次のとおりです。
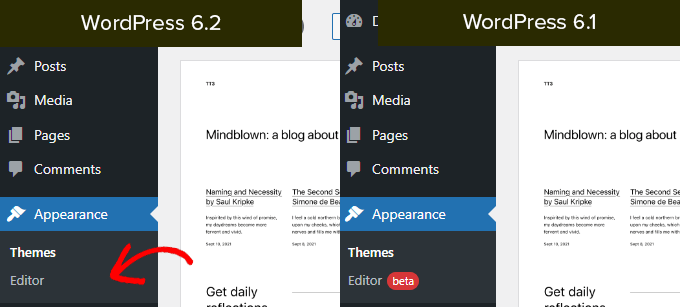
- 完全なサイト エディターのベータ版が終了しました
- 編集するテンプレートを参照して選択する
- カスタム CSS をテーマまたは特定のブロックに追加する
- 新しく改善されたナビゲーション メニュー
- 編集中のテンプレート パーツを示す色
- スタイル ブックのすべてのブロックのスタイルを参照してください
- ブロック スタイルをコピーして貼り付ける
- クラシック ウィジェットは、ブロック テーマのテンプレート パーツとしてインポートされます
- ブロック設定とスタイル用の個別のサブパネル
- 新しい気晴らしのないモードが導入されました
- 新しいカテゴリによるパターン挿入の改善
- その他の変更
- フードの変更の下で
完全なサイト エディターのベータ版が終了しました
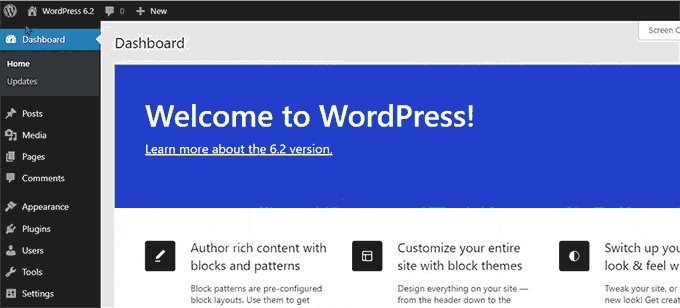
WordPress の新しい完全なサイト エディター機能は、WordPress 6.2 の最終リリースでベータ版を終了します。

これで、WordPress 開発ロードマップの重要な部分が完成しました。
コミュニティがブロックベースのテーマを作成し、独自の WordPress Web サイト、プラグイン、またはテーマを試すために、サイト エディター機能が安定しました。
注:完全なサイト エディターは、この機能をサポートするブロック テーマで利用できます。 ブロックが有効なテーマで古いクラシック エディターを使用している場合でも、試すことができます。
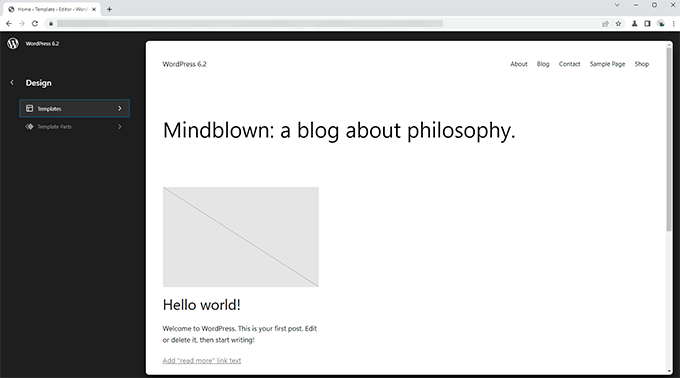
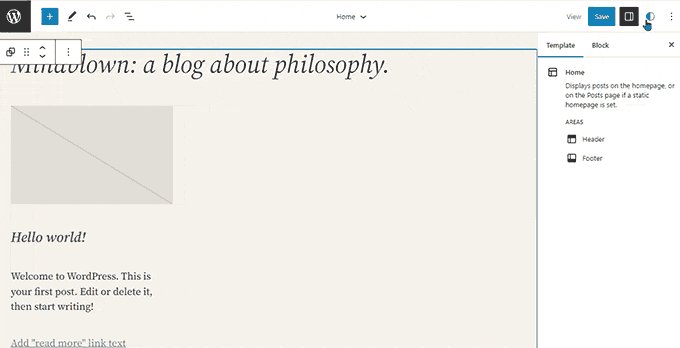
編集するテンプレートを参照して選択する
以前は、サイト エディターはデフォルトでテーマのホーム テンプレートをロードしていました。 これにより、多くの初心者は、どのテンプレートまたはテンプレート パーツを編集する必要があるのか疑問に思いました。
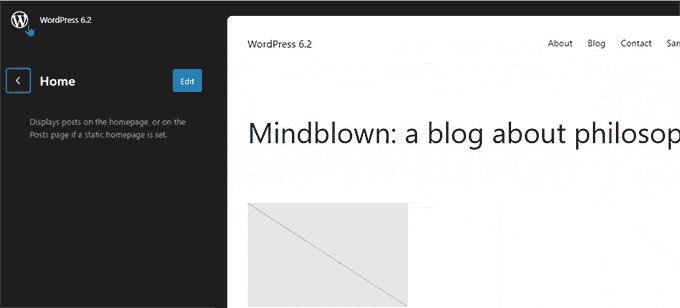
WordPress 6.2 では、サイト エディターは最初にテンプレート プレビュー ウィンドウを読み込みます。 ここから、さまざまなテンプレートを参照して、その外観のプレビューを確認できます。

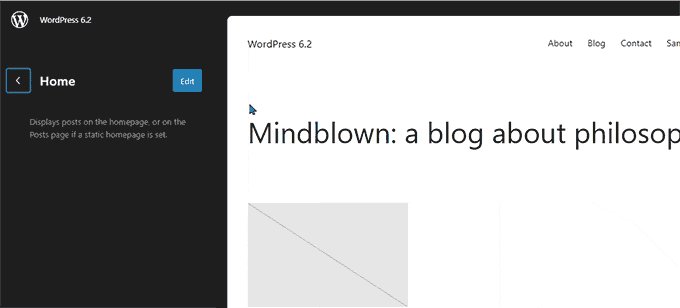
次に、[編集] ボタンをクリックするだけで、選択したテンプレートでの作業を開始できます。
テンプレートの編集が完了したら、[保存] ボタンをクリックして変更を有効にすることを忘れないでください。
その後、画面の左上隅にある WordPress のロゴをクリックして、テンプレート ブラウザーのサイドバーに戻すことができます。

別のテンプレートを編集する必要がある場合は、ここから選択できます。 それ以外の場合は、WordPress ロゴをもう一度クリックして、サイト エディターを終了します。
カスタム CSS をテーマまたは特定のブロックに追加する
過去数回の WordPress リリースでは、サイト エディターが「テーマ カスタマイザー」を隠していたため、ユーザーがカスタム CSS をテーマに追加することが困難でした。
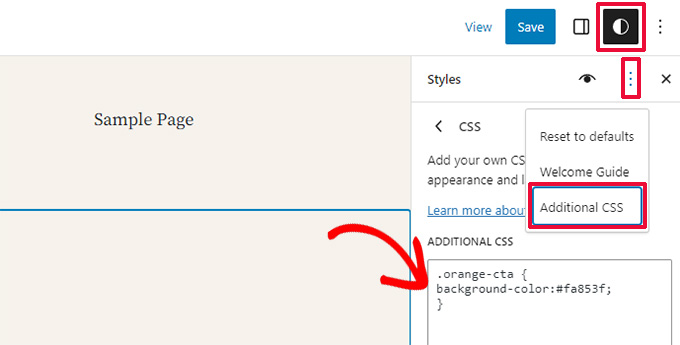
WordPress 6.2 では、ユーザーはスタイル パネルに切り替えて、メニューからカスタム CSS を選択できます。

ここから、ユーザーはテーマ全体に適用されるカスタム CSS を保存できます。
特定のブロックにのみ適用されるカスタム CSS を保存したい場合はどうしますか?
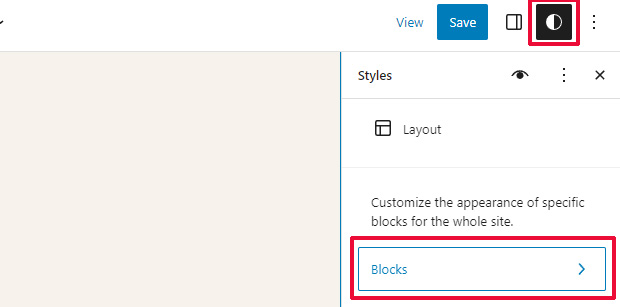
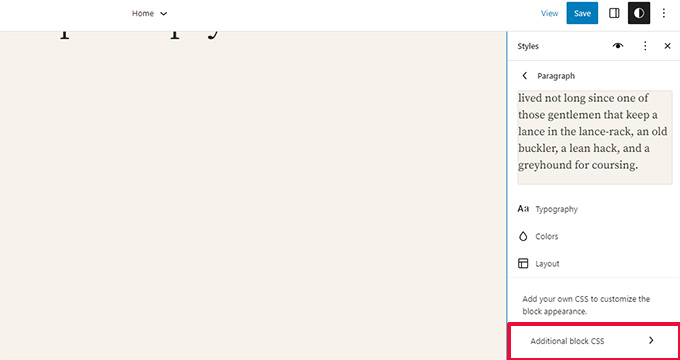
WordPress 6.2 では、特定のブロックにカスタム CSS を追加することもできます。 スタイルパネルから、ブロックメニューをクリックします。

次の画面に、ブロックのリストが表示されます。 カスタム CSS を適用するブロックをクリックするだけです。
ブロック スタイルの下で、[追加の CSS] タブをクリックします。

条件付きで CSS を追加したり、カスタム スタイルをテーマ固有の設定の外に置いておきたい場合は、無料の WPCode プラグインを使用することをお勧めします。
新しく改善されたナビゲーション メニュー
フル サイト エディターにナビゲーション メニューを追加することは、ユーザーにとって少し難しいものでした。 WordPress 6.2 では、ユーザーがサイト エディターを使用してメニューを作成および管理する方法を改善することで、この問題を解決しようとしています。
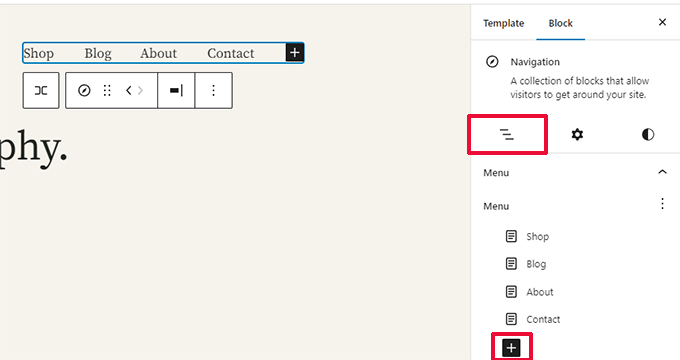
まず、メニュー項目をインラインで編集する代わりに、ナビゲーション ブロックの下のサブパネルでメニュー項目を追加、削除、および編集できるようになりました。

ここから、[ブロックの追加] (+) ボタンをクリックして、新しいメニュー項目を追加できます。 メニュー項目をドラッグ アンド ドロップして並べ替えることもできます。
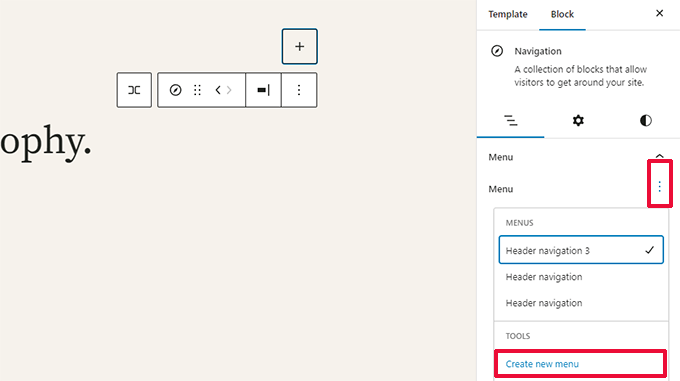
新しい空のメニューを作成したり、古いメニューをリロードしたりしたいですか? 3 ドット メニューをクリックして、以前に作成したメニューを選択するか、新しいメニューを作成します。

編集中のテンプレート パーツを示す色
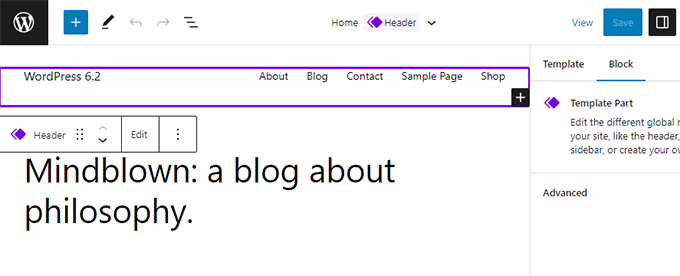
WordPress 6.2 では、編集中のテンプレート パーツも強調表示され、その変更は横方向のグローバル スケールで行われます。
要素は色で縁取りされ、テンプレート パーツ アイコンが添付されます。

これにより、ユーザーは、特定のページまたは投稿を編集するのではなく、テンプレート パーツを編集していることに気付きやすくなり、この変更はサイトの他のページにも影響します。
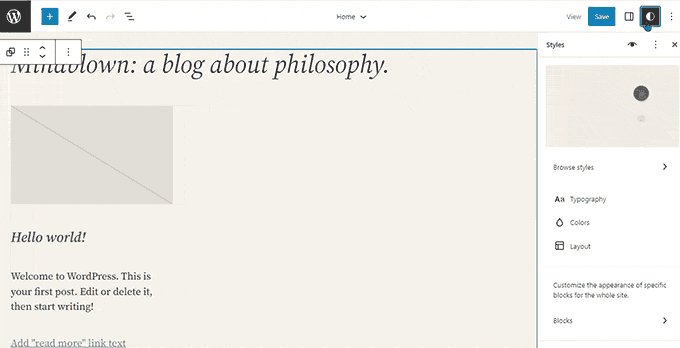
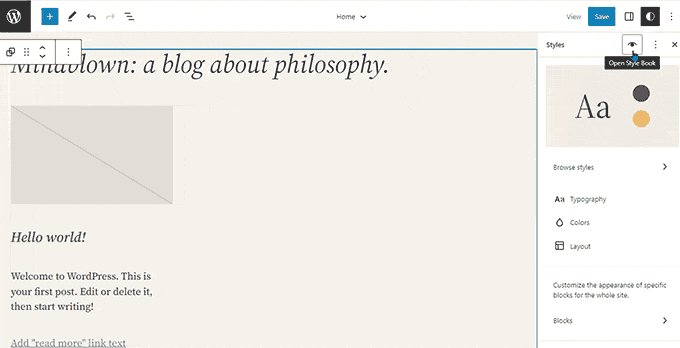
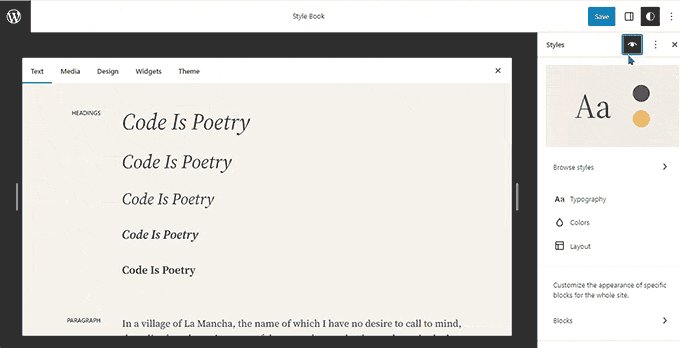
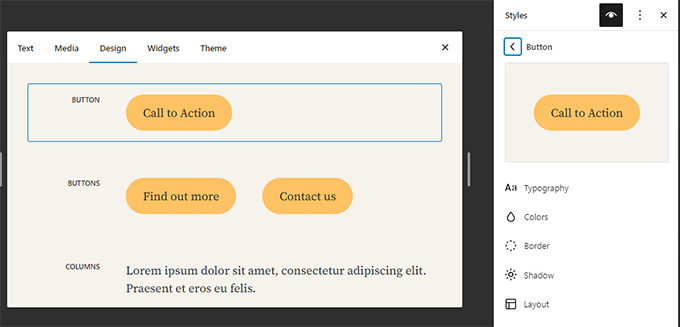
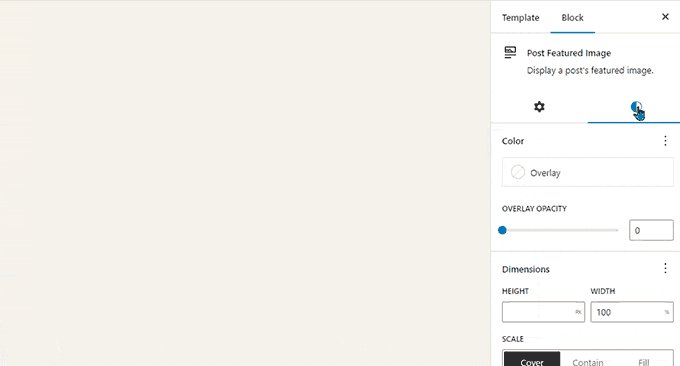
スタイル ブックのすべてのブロックのスタイルを参照してください
WordPress 6.2 のサイト エディターには、「スタイル ブック」が付属しています。 スタイルパネルに切り替えて、スタイルブックのアイコンをクリックするだけです。
これにより、すべてのブロックと、それらがテーマでどのようにスタイルされているかが表示されます。

この方法でブロックをすばやく見つけて、クリックして直接編集できます。

その後、外観とスタイルを変更し、独自の要件に合わせてカスタマイズできます。

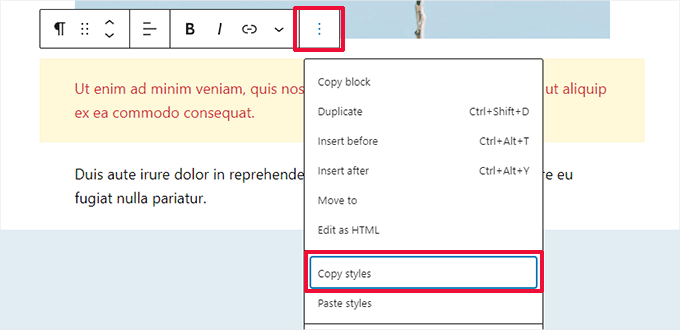
ブロック スタイルをコピーして貼り付ける
ブロックのスタイルと外観の編集が非常に簡単になったため、これらのスタイルを簡単にコピーして貼り付ける必要があります。
WordPress 6.2 では、ブロック オプションをクリックして [スタイルのコピー] を選択するだけで、ブロック スタイルを簡単にコピーできます。

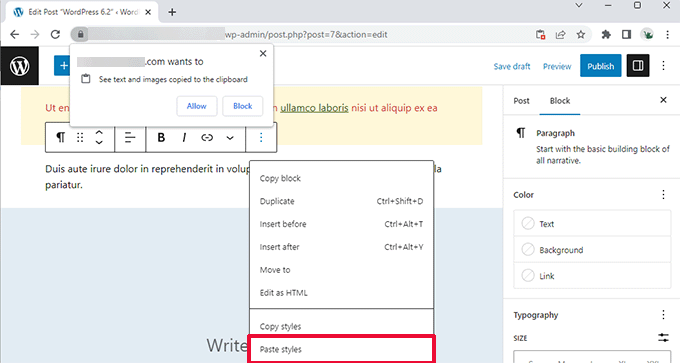
その後、クリックして別のブロックを編集し、ブロック オプションから [スタイルを貼り付け] を選択します。
ブラウザーは、Web サイトがクリップボードの内容を表示できるようにする許可を求めます。 続行するには、[許可] をクリックする必要があります。

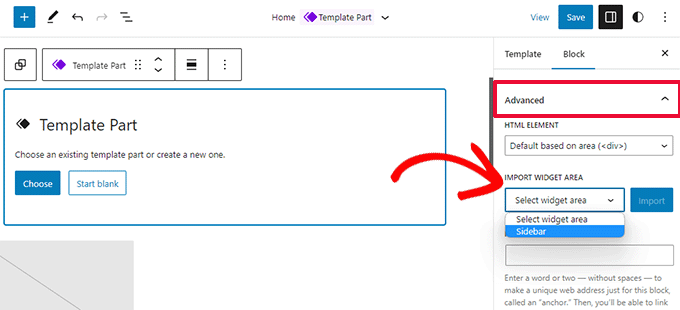
クラシック ウィジェットは、ブロック テーマのテンプレート パーツとしてインポートされます
クラシック ウィジェット テーマを使用しているユーザーは、ブロック テーマに切り替えたときにレガシー ウィジェットを失いました。 WordPress 6.2 は、テーマを切り替えるときにレガシー ウィジェットを特別なテンプレート パーツに変換することで、それにうまくフォールバックします。
サイト エディターに入り、ウィジェットをインポートするテンプレートを編集する必要があります。 その後、[新しいブロックの追加] ボタン (+) をクリックして、新しいテンプレート パーツを作成します。

テンプレート パーツの設定パネルから、[詳細設定] タブをクリックして展開すると、以前のテーマからウィジェット領域をインポートするオプションが表示されます。
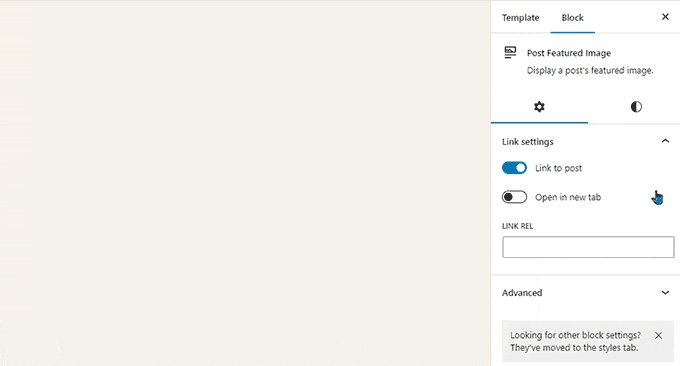
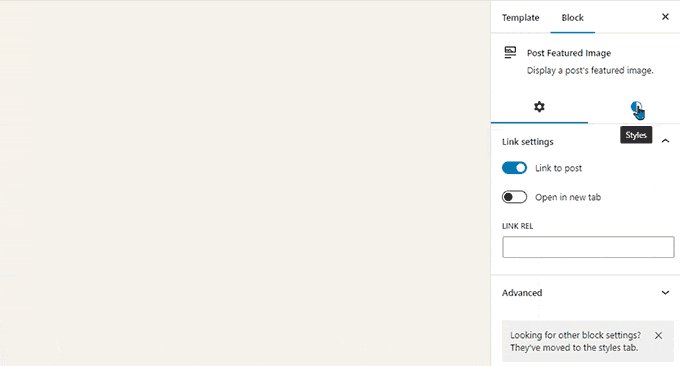
ブロック設定とスタイル用の個別のサブパネル
WordPress 6.2 では、エディターは 1 つのブロックに対して 2 つのサブパネルを表示します。 1 つはブロック設定用で、もう 1 つはスタイル用です。
これは、ユーザーがブロックの外観を変更したい場合にどこを見る必要があるかを理解するのに役立ちます。

新しい気晴らしのないモードが導入されました
歴史的に、WordPress は常に、投稿エディター画面の書式設定ボタンとツールバーを非表示にするオプションを提供してきました。
ただし、WordPress 5.4 ではデフォルトでエディターが全画面表示になりました。 これにより、ユーザーはよりクリーンな書き込みインターフェイスを使用できるようになりましたが、気が散らないモードはありませんでした.
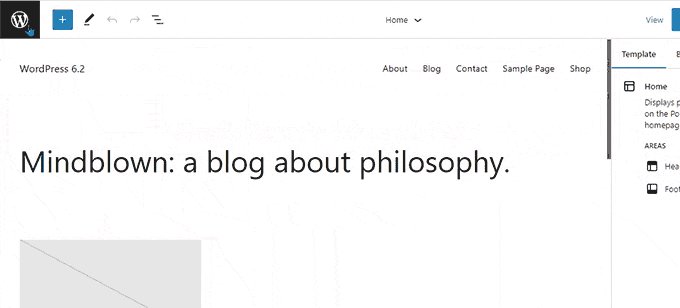
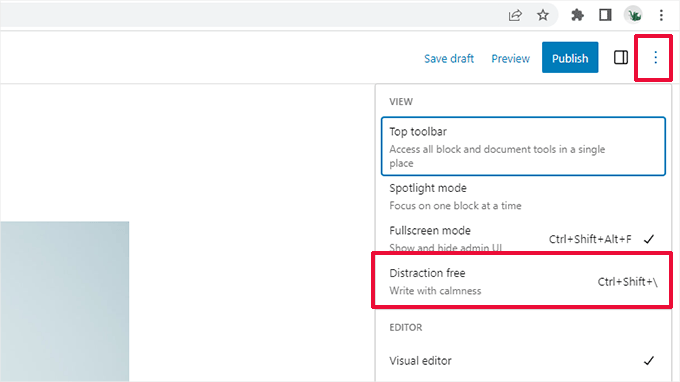
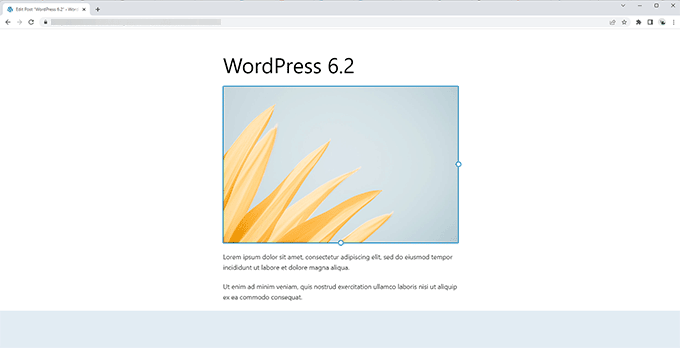
WordPress 6.2 ではこれが改善され、完全にクリーンで落ち着いた気晴らしのないモードが搭載されます。 ユーザーはエディター設定から選択できます。

選択すると、気が散らないモードですべてのエディター コントロール要素が非表示になります。
以下に示すように、ツールバー、サイド パネル、トップ バーはどこにもありません。

新しいカテゴリによるパターン挿入の改善
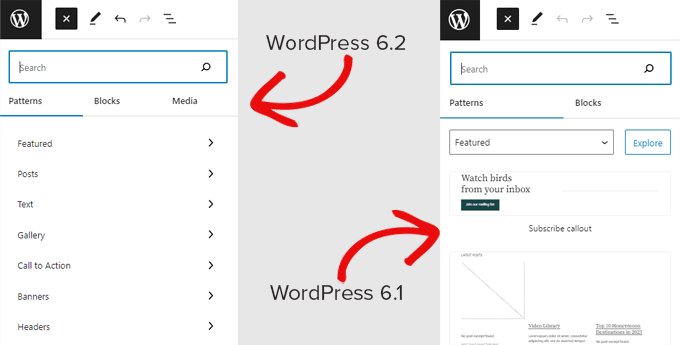
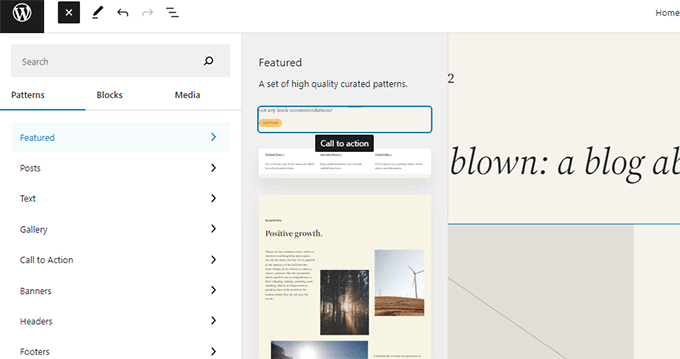
WordPress 6.2 では、パターン挿入パネルが簡素化されます。 プレビューとカテゴリのドロップダウン メニューを表示する代わりに、最初にカテゴリが表示されます。

ヘッダー セクションとフッター セクションに追加されたパターンの 2 つの新しいカテゴリがあります。
カテゴリをクリックすると、使用できるパターンが表示されます。

その後、クリックしてテンプレートにパターンを挿入し、編集を開始できます。
詳細については、WordPress でパターンを使用する方法に関するチュートリアルを参照してください。
その他の変更
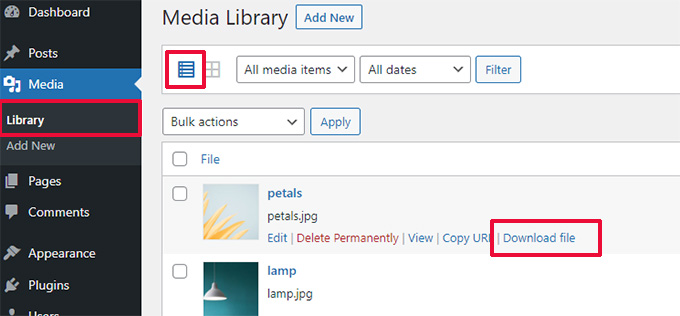
メディア ファイルのダウンロード リンク– メディア画面のリスト ビューに [ファイルのダウンロード] リンクが表示されるようになりました。

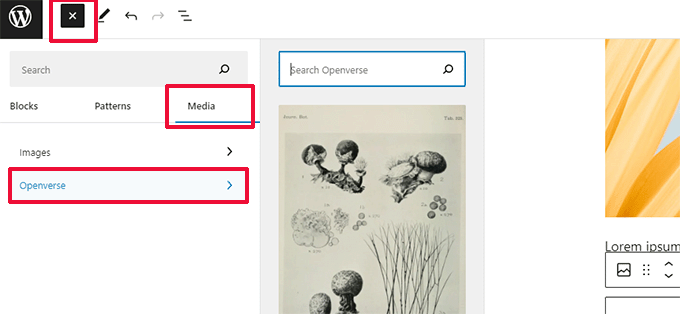
無料画像を追加するための Openverse 統合– Openverse は、ロイヤリティフリーのオープンソース画像を提供します。
WordPress 6.2 では、ユーザーは [新規追加] パネルからこれらの画像を見つけて追加できます。

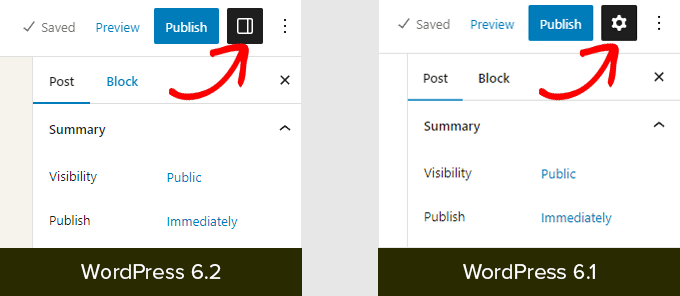
設定パネルの新しいアイコン– 設定パネルを表示するアイコンは、以前は歯車のアイコンを使用していました。
パネル アイコンで表されるようになりました。

フードの変更の下で
WordPress 6.2 には、開発者向けの多くの変更があります。 アップデートで見られる変更の一部を次に示します。
- ディレクトリをコピーする代わりに移動することで、更新を高速化します。 (詳細)
- 新しい switch_to_user_locale() 関数が導入されました。 (詳細)
- コンテンツが変更された場合にのみ自動保存リビジョンを作成します。 (詳細)
- スタイル バリエーションを使用するテーマにスタイル バリエーション タグを追加します。 (詳細)
全体的な WordPress 6.2 ベータ 1 には、292 の機能強化、エディターの 354 のバグ修正、および WordPress 6.2 コアの 195 を超えるチケットが含まれています。
この記事で、WordPress 6.2 の新機能を垣間見ることができれば幸いです。
以下にコメントして、興味深いと思う機能と、将来の WordPress リリースに期待する機能をお知らせください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
