WordPress 6.5 の新機能
公開: 2024-03-182024 年 3 月 26 日にリリースされる WordPress 6.5 は、Web サイト作成者と開発者の両方を魅了する待望のアップデートです。 この新しいバージョンでは、更新された管理デザインが導入され、サイト エディターでのデータ管理の将来をプレビューします。
開発者は、WordPress 6.5 による開発エクスペリエンスの向上を期待できます。 このリリースは、彼らの仕事を強化するエキサイティングな進歩をもたらします。 すべてのユーザーにとって重要なハイライトは、Web サイト全体でのフォントの管理方法に革命をもたらすフォント ライブラリの導入です。
さらに、WordPress 6.5 には、Web サイトの構築とメンテナンスのエクスペリエンスの向上に重点を置いた多数の機能強化が加えられています。 これらのアップデートは、WordPress インターフェースを簡素化し、使いやすさを向上させることを目的としています。 WordPress 6.5 は、継続的な革新と改善により、Web 開発における極めて重要な役割を強化します。
サイトビルダーとユーザー向け
WordPress 6.5 では、サイトビルダーとユーザーにとって革新的な機能、特にフォント ライブラリが明らかになりました。 このアップデートにより、タイポグラフィ管理が合理化され、ユーザー エクスペリエンスが向上し、Web 作成がよりアクセスしやすく効率的になりました。 WordPress 6.5 では、インターフェイスを簡素化し、機能を向上させるための機能強化が行われており、ユーザーは Web プロジェクトを簡単に向上させることができます。
WordPress 6.5 のフォント ライブラリの紹介: サイト エディター限定
WordPress 6.5 ではフォント ライブラリが導入され、プラットフォーム内でのフォントの管理方法に革命が起こりました。 メディア ライブラリの使いやすさと同様に、この機能はフォントのグローバル管理をサポートしており、フォントのインストール、アクティブ化、削除を可能にして、サイト全体のタイポグラフィを合理化します。
フォント ライブラリの主要な側面
- グローバルなフォント アクセシビリティ:フォントの追加は簡単で、直接アップロードするか、Google Fonts から選択するオプションがあります。 サーバーには、GDPR 標準に準拠してプライバシーを保護するために Google Fonts が保存されます。
- 探索的なフォント コレクション:ユーザーは厳選されたコレクションからフォントを詳しく調べてインストールできます。
wp_register_font_collection関数を使用すると、開発者はカスタム フォントやサードパーティ フォントを使用してプラットフォームをさらに充実させ、タイポグラフィの多様性を広げることができます。 - 統合された文字体裁の一貫性:インストールされたフォントはサイトのグローバル スタイルの一部となり、トランジション全体で視覚的な調和が保証されます。 フォント アップロード ディレクトリのカスタマイズは、さまざまなサイト構造とホスティング環境に対応します。
サイトエディター内で独占的に利用可能

フォント ライブラリの革新的な機能は、ブロックベースのテーマのサイト エディター内でのみ利用できます。 この制限は戦略的な決定であり、詳細なフィードバックを収集し、最終的にクラシック テーマに拡張するために機能のパフォーマンスを最適化することに重点を置いています。
開発者向け: フォント ライブラリのアクセシビリティのカスタマイズ
開発者はフォント ライブラリ機能を無効にして、特定のプロジェクトのニーズに合わせて編集エクスペリエンスを調整できます。 無効化は、エディターの設定をフィルタリングすることで実現できます。
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );このレベルの制御により、開発者はワークフロー内でフォント ライブラリの存在を管理できるようになり、さまざまなプロジェクト間でフォントを柔軟に処理できるようになります。
WordPress 6.5 以降のフォント ライブラリの今後の方向性
- 正規のフォント ディレクトリの場所:特に
wp-content書き込み可能になった場合に、フォント ディレクトリを安全に再配置するためのオプションを検討します。 - サイト ヘルスの統合:サイトの最適なパフォーマンスとセキュリティを確保するために、サイト ヘルスのフォント フォルダーの場所のチェックを導入します。
- ドキュメントと移行ガイダンス:フォント ディレクトリの移行プロセスとその理論的根拠に関する詳細なドキュメントを提供します。
- 開発ロードマップ:テーマ、フォント、パターン、テンプレートへのモジュール式アプローチなど、WordPress のファーストクラスのコンセプトへの移行と、それがプラットフォームの将来に与える影響を詳しく説明したロードマップを公開します。
サイト エディターの新しいビューでサイト デザインを向上させる
WordPress 6.5 はフォントとパフォーマンスだけを重視しているわけではありません。 ページ、パターン、テンプレート、テンプレート パーツのビューが強化され、サイト エディターに新しい次元がもたらされます。 このアップデートは、サイトの編集作業を必要に応じて簡素化または複雑化することを目的としており、サイトのコンポーネントを探索、フィルタリング、管理するためのさまざまな方法を提供します。 WordPress 6.5 がさらに直感的な編集エクスペリエンスを実現するための準備をどのように整えているかは次のとおりです。
機能満載の探索
- 動的な表示オプション:特定のフィールドを示す表から、コンテンツのページをめくってクイック アクションを実行する機能まで、サイト エディターで簡単にコントロールできるようになりました。
- カスタマイズ可能なビュー:フィールドのオン/オフの切り替え、データの並べ替えとフィルター、クラシックなテーブル ビューやモダンなグリッド ビューなどのさまざまなレイアウト プレゼンテーションから選択するオプションを使用して、ワークフローに合わせて編集スペースを調整します。
- 強化されたナビゲーションと管理:エントリの選択と一括アクションの実行をサポートする UI の強化により、サイトの構造内を簡単にナビゲートできます。また、一般的なセクションへのアクセスを合理化するプライマリ フィルターのサポートによって強化されます。

何を期待します:
- テンプレート管理:テーブルとグリッドのレイアウトを使用してすべてのテンプレートを管理し、サイトの構造を視覚化し、整理しやすくします。
- パターンとテンプレート パーツ: テンプレート パーツの一括アクション機能を備えたテーブルとグリッドのレイアウトをお楽しみください。 また、パターンのグリッド レイアウトには、同期パターンと非同期パターンを区別するための 1 次フィルターが含まれています。 さらに、両方を複製して名前を変更することもできます。
- ページ:テーブルとグリッドのレイアウトでページを管理し、最適化された組織のための一括アクションとデフォルトのプライマリ フィルターを補完します。
WordPress 6.5 リストビューの改善: ブロックの名前変更の強化

WordPress 6.5 では、WordPress 6.4 でリストビューのグループブロックに初めて導入された機能が拡張され、コンテンツの整理とパーソナライゼーションを強化するために、ほぼすべてのブロックの名前を変更できるようになりました。 このアップデートにより、リスト ビューから直接ブロック ラベルを変更できる範囲が大幅に拡大され、よりカスタマイズされた編集エクスペリエンスが容易になります。
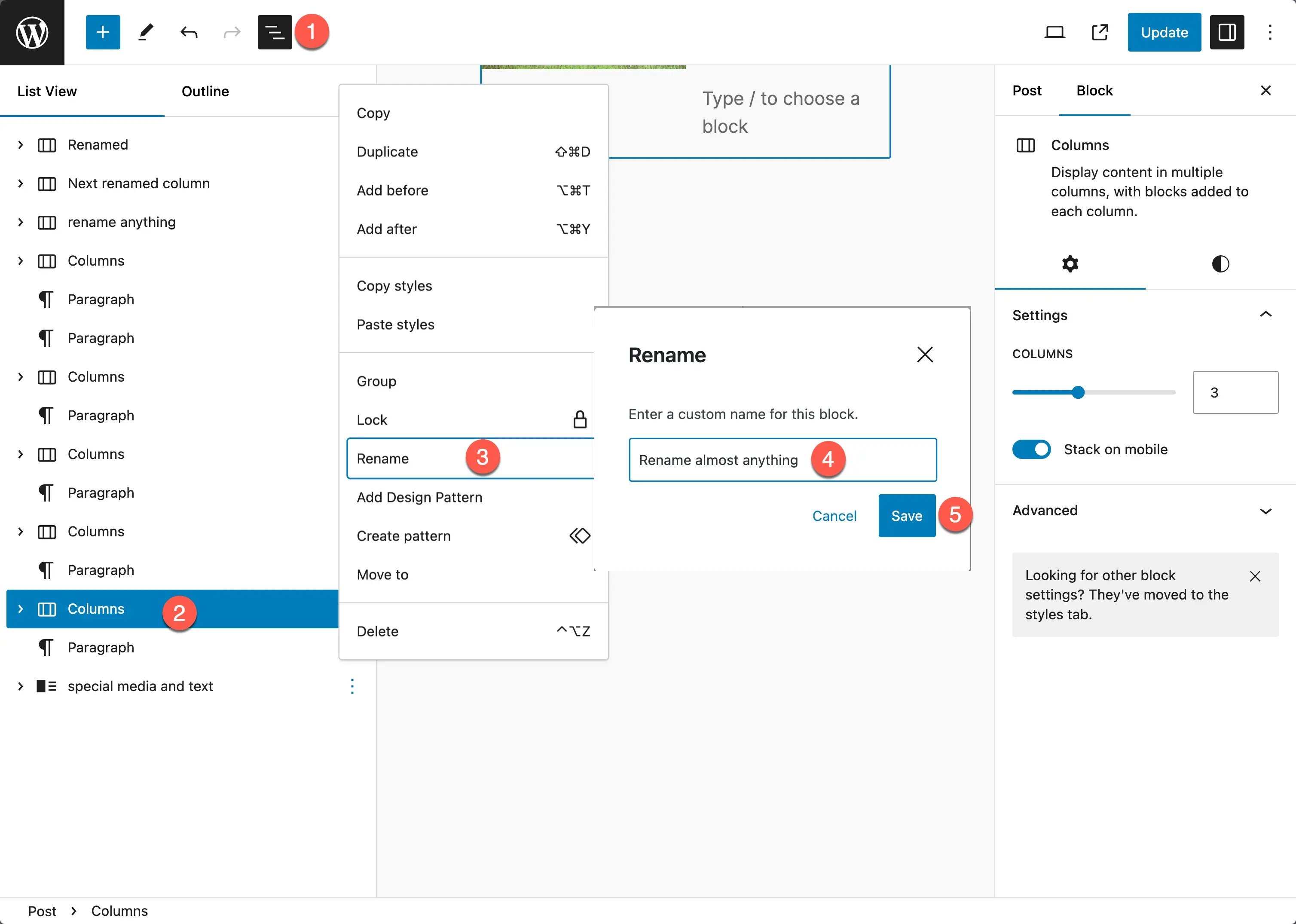
ブロックの名前を変更するには:
- リストビューを有効にする
- 名前を変更するブロックを選択します(右側の 3 つの点)
- 「名前の変更」を選択します
- 新しい名前を入力してください
- 保存
エンド ユーザーは、カスタム ラベル付けを通じてコンテンツ構造を迅速にナビゲートして理解することで、この機能の恩恵を受けます。 一方、テーマ作成者はテーマとパターン内でより直観的なエクスペリエンスを提供でき、サイト管理者や企業はより正確なコンテンツ管理戦略のための強力なツールを入手できます。
特定のコア ブロックは、明確さと機能を維持するために元の名前を保持します。
- コア/ブロック
- コア/テンプレート部分
- コア/パターン
- コア/ナビゲーション
- コア/ナビゲーションリンク
開発者向けのカスタマイズ:
ブロックの名前変更はデフォルトで有効になっています。 サードパーティのエクステンダーは、ブロックの block.json ファイルで “renaming”: false を設定することでブロックをオプトアウトできます。
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }堅牢な改訂
WordPress 6.5 では、サイト エディターに強力なリビジョンが導入され、サイト デザインの変更の追跡と管理が大幅に改善されました。 この機能は、サイトのテンプレートとパーツの進化を詳細に表示し、長期にわたる編集の包括的な履歴を表示します。 より詳細なタイムスタンプと変更の概要により、サイトのデザインのさまざまなバージョン間をより直感的に移動できるようになりました。 ユーザーは、いつ、誰によってどのような変更が行われたのかを簡単に確認できるため、設計を元に戻したり反復処理したりするプロセスが合理化されます。

さらに、この WordPress バージョンでは、すべてのスタイル リビジョンを表示するためのページネーションが導入され、サイト エディターの機能が拡張されています。 これにより、最新の 100 リビジョンのみを表示するという制限がなくなり、変更の完全な履歴に簡単にアクセスできるようになります。 スタイル ブックの切り替えを含めると、リビジョンに関する別の視点が提供され、ユーザーはより視覚的かつ包括的に変更をプレビューできるようになります。 これらの機能強化はセーフティ ネットとして機能し、サイトの設計履歴を保存し、すべての変更を細心の注意を払って文書化して取得できるため、ユーザーが自信を持ってサイトの外観を実験できるようにします。
設定からサイトアイコンまたはファビコンを追加する

ファビコンとも呼ばれるサイト アイコンは、Web ブラウザのタブ、ブックマーク、履歴、その他の場所に表示され、ユーザーが Web サイトを識別するのに役立つ小さな画像またはロゴです。 この小さいながらも重要なグラフィックは、ブランディングとユーザビリティにおいて非常に重要であり、混雑したブラウザ環境でサイトを目立たせ、ブランドの認知度を高めます。
以前のブロック テーマでは、サイト アイコンを設定するためにサイト ロゴ ブロックが必須でした。 ただし、最新のアップデートでは、ブロック テーマとクラシック テーマの両方に適用できる、一般設定で利用できる合理化された方法が導入されています。 クラシック テーマのユーザーは引き続きカスタマイザーを使用してこの調整を行うことができるため、テーマの種類全体で柔軟性が確保されます。
新しいシステムでサイト アイコンを設定するには:
- WordPress ダッシュボードから、[設定] > [一般] に移動します。
- 「サイトアイコン」にお好みの画像をアップロードします。
- 「保存」を押して変更を確認します。
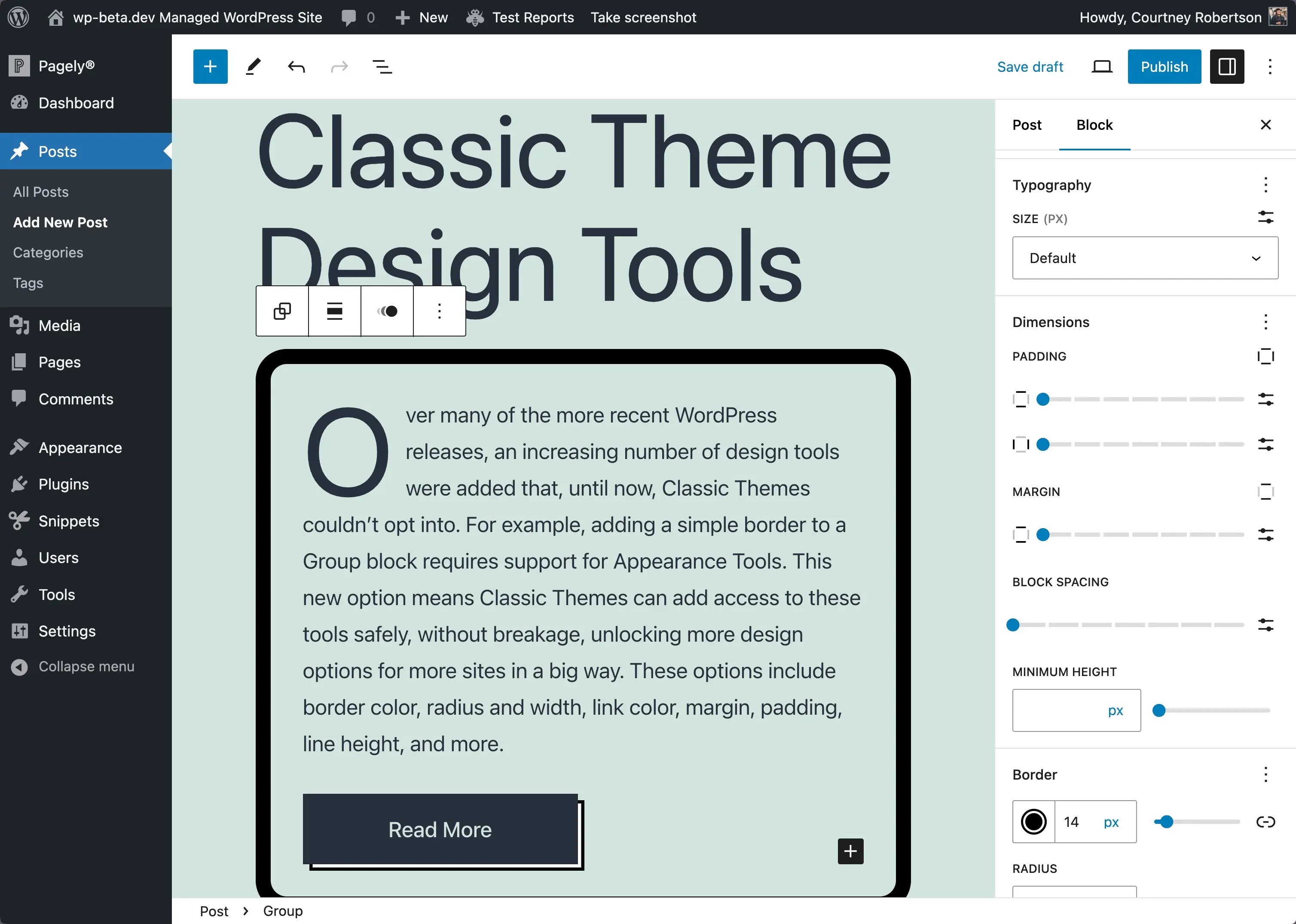
クリエイティブ コントロールのロックを解除: クラシック テーマの外観ツール

デザインを向上させる: WordPress 6.5 は、高度な外観ツールを統合することにより、クラシック テーマのユーザーに新たな地平を開きます。 このアップデートはギャップを埋め、これまでブロックベースのテーマに限定されていたデザイン オプションを提供します。
- 重要な理由:クラシック テーマは、シンプルさと信頼性を体現し、時の試練に耐えてきました。 現在、大幅なアップグレードが行われています。 これにより、コーディングの深い知識やテーマの切り替えがなくても、より微妙なカスタマイズが可能になります。
主な機能強化:
- 枠線のカスタマイズ:枠線を簡単に追加できます。 色、半径、幅をカスタマイズして、コンテンツを思い描いたとおりにフレーム化します。
- 色の調整:リンクの色を直接微調整して、読みやすさと見た目の美しさを向上させます。
- 間隔の制御:調整可能なマージンとパディングを使用して、完璧なバランスとフローを作成するレイアウトの技術をマスターします。
- タイポグラフィの調整:行の高さを調整してテキストを調整し、読みやすさと視覚的な調和を確保します。
- 完全なリスト: 有効にすることができるすべてのデザイン オプションを確認するには、完全なリストを参照してください。
アクティベートする方法:
- クラシック テーマ ユーザー:
add_theme_support('appearance-tools');を使用して、テーマの function.php ファイルを介してオプトインするだけです。 。 信頼できるテーマをデジタル表現の中核に据えながら、デザインの柔軟性の新たな領域を体験してください。 - テーマ開発者:クラシック テーマでこれらのツールを有効にして、探索と創造性を促進します。 これにより、テーマの整合性を損なうことなく、更新されたカスタマイズ可能なエクスペリエンスがユーザーに提供されます。
WordPress 6.5: 画像処理とプレゼンテーションの進化
WordPress 6.5 では、メディア管理およびギャラリー機能に重要なアップデートが導入され、プラットフォームのコンテンツ作成および表示機能が強化されています。 これらのアップデートは、サイトのパフォーマンスを最適化し、見た目の美しさを高め、ユーザーのワークフローを合理化することを目的としています。
AVIF サポートによる画質の向上

AVIF を理解する:
AVIF (AV1 Image File Format) は、画像圧縮と品質の新しい標準を先導し、JPEG、PNG、WebP などの古い形式を大幅に上回ります。 AVIF を採用することにより、WordPress 6.5 では、優れた画像の鮮明さを維持しながら、Web サイトの画像ファイル サイズを確実に削減できます。 これにより、読み込み時間が短縮され、ブラウジング エクスペリエンスが向上します。 AVIF をサポートするブラウザを確認するには、「使用できますか」を参照してください。
AVIF の重要性:
WordPress 6.5 への AVIF の統合は、Web パフォーマンスの最適化における重要な進歩を示しています。 この進歩により、元のファイル サイズの数分の一で鮮明で詳細な画像を配信できるようになります。 ページ速度と SEO パフォーマンスにプラスの影響があります。
最初の画像オプションを使用してアイキャッチ画像を簡素化する
革新的なアイキャッチ画像:
WordPress 6.5 では、投稿内の最初の画像を自動的に使用する新機能により、注目の画像の指定が簡単になりました。
このアップデートは、投稿の注目の画像を自動設定することで、ブロガーやコンテンツ作成者が視覚的な一貫性を維持するのに非常に役立ちます。
運用上の洞察:
投稿に手動で選択したアイキャッチ画像がなくても画像が含まれている場合、WordPress は最初の画像をアイキャッチ画像として使用します。 このスマートな機能により、各投稿が確実に視覚的に表現されます。 ユーザーが余分な労力を費やすことなく、テーマやリストにおける投稿の魅力を高めます。
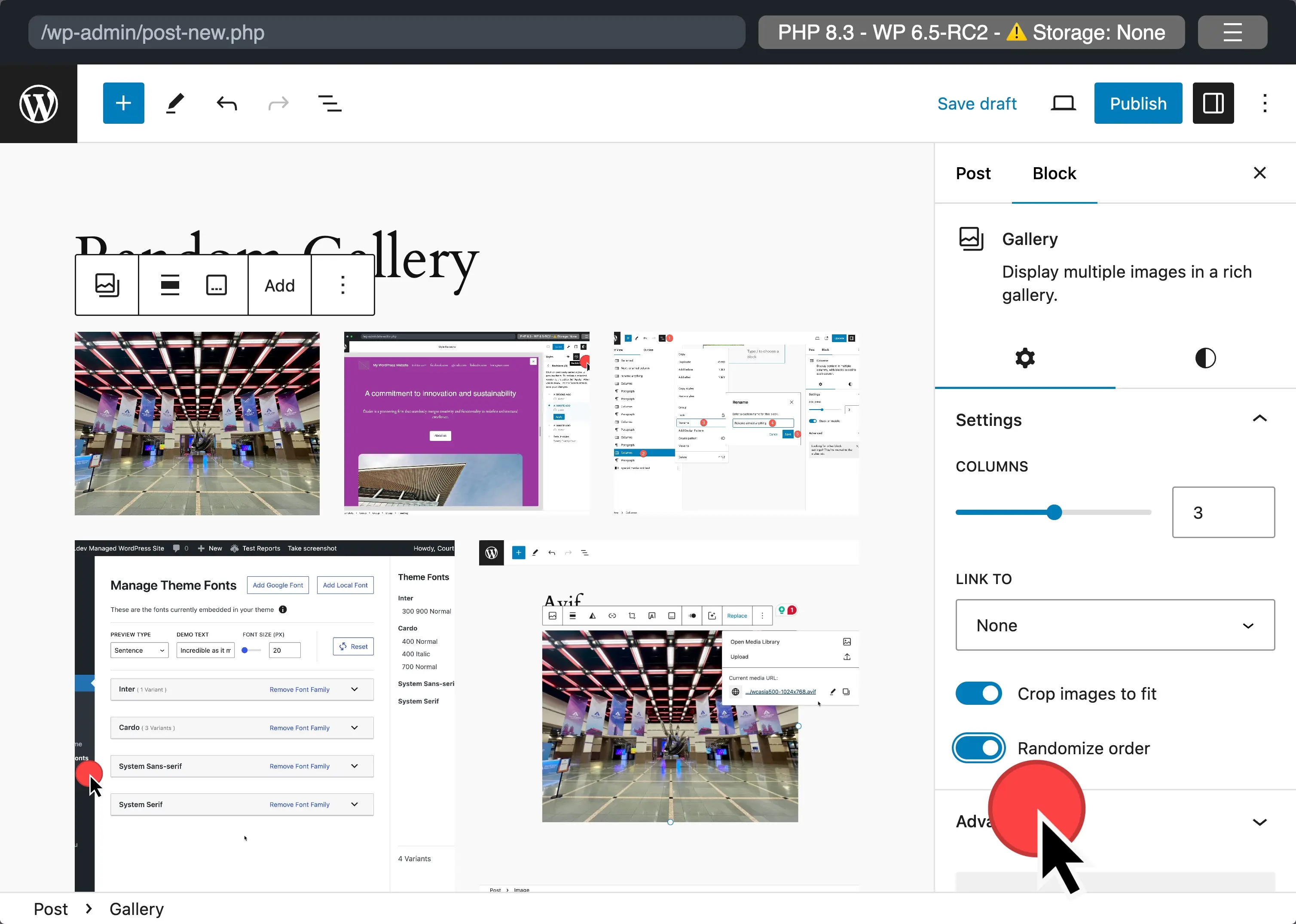
ランダムな順序設定による動的ギャラリー表示:
ギャラリー ブロックの新しい設定により、画像をランダムに表示できるようになり、ページがリロードされるたびに独特の表示エクスペリエンスが作成されます。 この機能をギャラリーごとに個別に有効にして、画像プレゼンテーションにダイナミズムのレイヤーを追加できます。

長いキャプションのエレガントな処理:
WordPress 6.5 では、ギャラリー ブロック内の拡張キャプションにスタイル付きスクロールバーが導入され、視覚的に魅力的にキャプション オーバーフローに対処します。 テーマ作成者には、この更新をテストして、既存のカスタム スクロールバー スタイルとの互換性をテストすることをお勧めします。
すべての画像にわたる統一されたアスペクト比調整:
このアップデートでは、画像アップロード オプションから 10:16 と 16:10 のアスペクト比が削除され、ギャラリー ブロック内だけでなくサイト全体の画像プレゼンテーションに影響します。 この変更によりデザインの一貫性が促進され、テーマ作成者はパターン、テンプレート、または画像をアップロードするあらゆる場所でこれらのアスペクト比を確認して調整することが推奨されます。
WordPress エクスペリエンスの強化: WordPress 6.5 の使いやすさのアップグレード
WordPress 6.5 では、サイト エディターのユーザー エクスペリエンスが向上しています。 各改善は、サイトの構築と管理をより直観的かつ効率的にすることを目的としています。 WordPress サイトとのやり取りを変革する重要なアップデートについて詳しく見ていきましょう。
より直感的なリンク編集エクスペリエンス

WordPress 6.5 ではリンク編集が刷新され、より直感的でシームレスなプロセスが提供されます。 このアップデートは一般的な問題点に対処し、リンク管理を簡単にし、煩わしさを軽減します。 主な改善点は次のとおりです。
- フォーカスされたリンク UI:リンク編集インターフェイスは、呼び出された場合にのみ表示されるようになりました。 これにより、気を散らすものが減り、ワークフローが改善されます。 これはすべてのユーザー、特に支援テクノロジーを使用しているユーザーに利益をもたらします。
- 合理化されたリンク管理:リンクを追加すると、インターフェイスを開いたままにし、新しいタブで開くなどの素早い調整が可能になります。
- 強化された検出:新しいアイコンとリンクのコピー ボタンにより、内部ページまたは外部リソースのリンク管理が簡素化され、プロセスが合理化されます。
デザインツールの強化

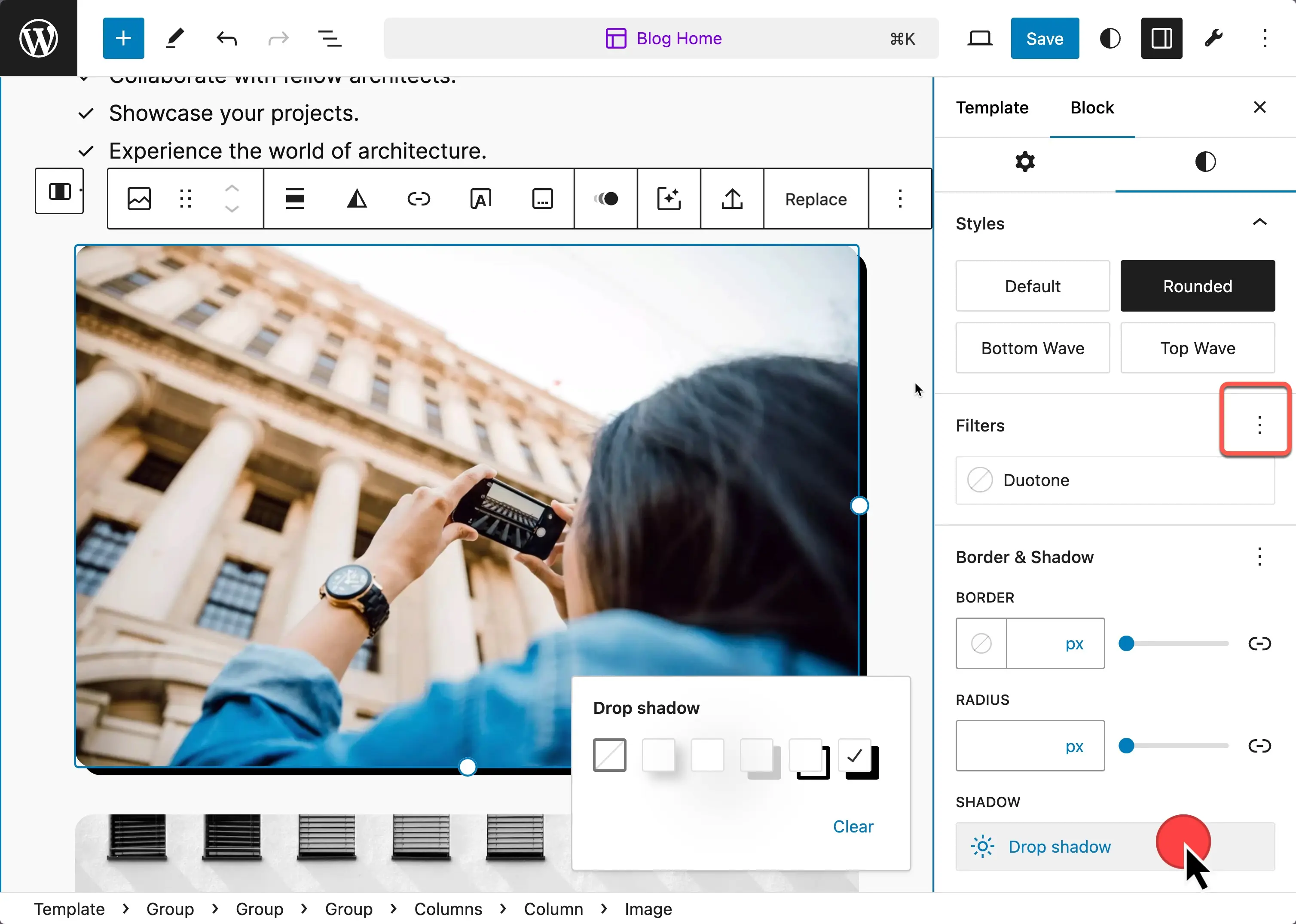
- ボックス シャドウなど:デザイン コントロールの新しいレイヤーにより、個々のブロックのボックス シャドウ設定などの機能が追加され、より深いカスタマイズと創造性が可能になります。
- 豊富なタイポグラフィ コントロール:フォントのウェイト、サイズ、ファミリーを正確に調整できるため、ブランドの声を効果的に伝えるための幅広いスタイル オプションが提供されます。
ドラッグ&ドロップの使いやすさの向上
サイト エディター内のドラッグ アンド ドロップ機能が大幅に強化され、サイトの要素をより直感的かつ多用途に配置できるようになりました。
- エンドツーエンドのドラッグ:ブロックをコンテンツの先頭または末尾に簡単に移動できるため、レイアウト設計の柔軟性が高まります。
- コンテナ処理の改善: コンテナ ブロック (グループ ブロックやカバー ブロックなど) 間およびコンテナ ブロック内へのドラッグを改良することで、よりスムーズなエクスペリエンスが提供されます。
- 視覚的なフィードバック: ドラッグ中のブロックの配置オプションがインジケーターに明確に表示されるようになり、推測が減り、レイアウト調整の精度が向上しました。
サイトエディターの全般的な UX の改善
サイト エディターの全体的なユーザー エクスペリエンスは、サイト編集をよりアクセスしやすく、より楽しくすることを目的として広範な機能強化が行われています。
- テンプレートのナビゲーション:テンプレートの編集とテンプレート パーツの切り替えがより直感的になり、ナビゲーションと構成がよりわかりやすくなりました。
- 統合されたスタイル:サイトのグローバル スタイルの管理が合理化され、サイト全体での一貫性の維持が容易になりました。
- アクセシビリティとワークフロー:アクセシビリティを向上させ、変更をより効果的にプレビューするなどのワークフローを合理化する取り組みが重要な焦点となっており、すべてのユーザーがサイトを迅速に構築および管理できるようになります。
- 気を散らさないモード: 投稿エディターで気を散らさないモードを使用する場合、マウスを上に置くと上部ツールバーが使用できるようになります。

開発者向け
WordPress 6.5 では API に大幅な変更が加えられています。 これは、開発者エクスペリエンスの向上に対する WordPress の取り組みを強調しています。 これは、インタラクティブで応答性の高い Web サイトに対するユーザーの期待と一致しています。 更新内容には、ブロック バインディング API、カスタム フィールド、データ ビュー パッケージ、および対話性 API が含まれます。 これらの変更は、魅力的で効率的でカスタマイズされた Web サイトを作成するためのツールを開発者に提供することを目的としています。 これらの機能強化は、WordPress 開発の新時代を告げるものです。 複雑な機能を簡単に統合し、没入型のユーザー エクスペリエンスを構築することに重点を置いています。 これらの API を使用すると、WordPress 6.5 では開発者が WordPress でできることを拡張できます。 これにより、WordPress が Web の未来を形作るための強力なプラットフォームとして強化されます。 これらのそれぞれについては、フィールド ガイドでさらに詳しく説明します。
WordPress 6.5 のカスタムフィールドによるデータ管理の強化
WordPress 6.5 では、カスタム フィールド パッケージが導入されました。 この機能強化により、WordPress でのカスタム フィールドの操作が簡素化され、動的でパーソナライズされたユーザー エクスペリエンスを作成するための鍵となるカスタム フィールド データを管理する構造化された効率的な方法が提供されます。 このパッケージが提供するものと、WordPress プロジェクトでのデータ処理をどのように変革できるかを詳しく見てみましょう。
カスタムフィールドの概要
カスタム フィールドは、WordPress サイト上のカスタム フィールド データにアクセスして表示するための包括的な機能とインターフェイスを提供します。 投稿、ページ、カスタム投稿タイプに関連付けられたカスタム データを取得、フィルタリング、表示する機能をカプセル化します。 これは、プロジェクトでカスタム フィールドを活用しようとしているテーマおよびプラグインの開発者にとって貴重な資産です。
- 構造化データ アクセス:このパッケージは、カスタム フィールドにアクセスするための簡単な方法を提供します。 開発者は、データベースに直接クエリしたり、複雑な WordPress メタデータ API を操作したりすることなく、カスタム データを簡単に使用できます。
- 強化されたデータ プレゼンテーション:開発者は、カスタム フィールドを使用してデータ ビューを簡単に作成できます。 これらのビューにはカスタム フィールド情報が動的に表示され、投稿、ページ、またはカスタム テンプレートで実行できます。 この機能により、基礎となるカスタム フィールド データに基づいて適応できる、カスタマイズされた豊富なコンテンツ表示を作成できます。
- Block Editor とのシームレスな統合:このパッケージの際立った機能の 1 つは、WordPress Block Editor との統合です。 開発者は、エディター内でカスタム フィールド データをブロック属性に直接バインドできます。 これにより、動的コンテンツをブロックベースのデザインに組み込むためのシームレスなワークフローが提供されます。
- 拡張性とカスタマイズ:リリース チームは開発者の多様なニーズを認識し、拡張性を念頭に置いてパッケージを設計しました。 データの取得とプレゼンテーションのカスタマイズのためのフックとフィルターを提供し、開発者がプロジェクトの要件に合わせて機能をカスタマイズできるようにします。
現実世界のアプリケーション
カスタム フィールドは、カスタム フィールドの値に基づいて自動的に更新される動的コンテンツ リストの作成から、WordPress 内での複雑なデータ駆動型アプリケーションの構築まで、WordPress 開発のさまざまな可能性を開きます。 たとえば、不動産 Web サイトはこのパッケージを使用して、価格、場所、設備などのカスタム フィールドを含む不動産リストを表示し、ユーザーにリッチでインタラクティブな閲覧エクスペリエンスを提供できます。

カスタムフィールドはコアフィールドAPIではありません
カスタム フィールドとコア フィールド API は、WordPress 内の別個のコンポーネントです。 カスタム フィールドは、WordPress ブロック エディターでカスタム フィールド データを動的に表示するための一連の機能を提供し、充実したコンテンツ エクスペリエンスの開発を促進します。 一方、開発者は、WordPress 全体でさまざまなカスタム データ タイプを定義、管理、取得するための広範なフレームワークとして、提案された Core Fields API を設計しました。 その目標は、テーマ、プラグイン、WordPress のコア機能全体でのデータ処理の効率と均一性を強化し、それによって一貫性と相互運用性の向上を促進することです。
WordPress 6.5 でブロック バインディングの力を解き放つ
WordPress 6.5 の登場により、ブロック バインディング API の導入により、開発者はブロックのカスタマイズとコンテンツ管理において飛躍的な進化を遂げることができました。 この画期的な機能は、ブロックに対する考え方やブロックとの対話方法を変革し、動的データをコア ブロックに直接統合する前例のない容易さを実現します。 このエキサイティングな新しい API の機能とアプリケーションを見てみましょう。
ブロック バインディング API とは何ですか?
ブロック バインディング API は、ブロック属性をカスタム フィールドや将来のカスタム データ ソースなどのさまざまなデータ ソースに接続する内部メカニズムです。 これにより、多くのシナリオでカスタム ブロックが不要になり、開発者は段落や画像などのコア ブロックにカスタム フィールド、外部 API、またはその他の動的ソースからのデータを動的に入力できるようになります。
主要な機能と機能
- コア ブロックをカスタム フィールドに接続:開発者は、カスタム ブロックを作成せずに、段落のコンテンツや画像の URL などのコア ブロック属性をカスタム フィールドに直接バインドできるようになりました。 この接続を実現するには、「バインディング」オブジェクトをブロック属性に追加し、目的のカスタム フィールドのデータ ソースとキーを指定します。
- 初期セットアップに UI 要件なし: WordPress 6.5 は、エディターでの即時の UI を必要とせずに、サーバー側でこれらのバインディングを有効にすることに重点を置いています。 このアプローチにより、テーマ開発者は HTML 内にバインディングを直接実装できるようになり、サードパーティのソースがこの機能を実験できるようになります。
- 将来のユースケースに合わせて拡張可能:現在の実装では主にカスタム フィールドへの接続がサポートされていますが、開発者は将来の拡張性を考慮してブロック バインディング API を設計しました。 計画されている機能強化には、同期パターン属性のオーバーライドや、さまざまなデータ ソースのより広範なサポートが含まれます。
ブロックバインディングはどのように機能しますか?
- 動的コンテンツ統合の簡素化:開発者は、ブロック マークアップ内でバインディングを指定することで、ブロック属性を特定のデータ ソースに結び付けることができます。 このバインディングは、動的コンテンツを正確に反映するために、エディターとフロントエンドの両方でブロックをレンダリングするときに、対応するデータをフェッチするように WordPress に指示します。
- サポートされるブロックと属性:当初、ブロック バインディング API は、段落や見出しのコンテンツ、または画像の URL、alt、タイトルなど、コア ブロックと属性の選択されたグループを承認します。 この基盤により、幅広い動的コンテンツ アプリケーションが可能になり、将来のリリースではサポートが拡大される予定です。
- 開発者とユーザーのエクスペリエンスの向上:フィールドが接続されているブロックは、ロックされたブロックと同様に、エディターに読み取り専用のインターフェイスを表示します。 この機能は、バインドされたコンテンツの動的な性質を直感的に示しながら、コンテンツの整合性を確保します。
Gutenberg がポスト メタ ソースを組み込んでいるのと同じように、開発者は myplugin/plugin-data などのカスタム ソースを簡単に導入できるようになりました。 簡単なパブリック API を含めることで、多様なデータ ソースの登録が可能になり、ブロックのカスタマイズと対話性を強化する多くの可能性が開かれます。
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );たとえば、段落ブロック内にカスタム フィールド値を表示するには、次のようにブロックのコード内に「バインディング」オブジェクトを挿入します。
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->ブロック バインディングの詳細
- ブロック バインディングの開発ノート
- ブロック バインディング パート 1: カスタム フィールドの接続
- ブロック バインディング パート 2: カスタム バインディング ソースの操作
ブロック バインディングとカスタム フィールドの接続
WordPress 6.5 では、開発者がボタン、ヘッダー、画像、段落などのコア ブロックにカスタム フィールド データを組み込む方法が変わり、カスタム ブロックを作成する必要がなくなりました。 新しく導入されたブロック バインディング API により、ブロック属性とカスタム フィールドを含むさまざまなデータ ソース間のシームレスな接続が可能になります。
WordPress 6.5 が登場する前は、段落や画像などのコア ブロックでカスタム フィールド値を表示するのは簡単ではありませんでした。 開発者は多くの場合、そのような目的のためにカスタム ブロックを作成する必要がありました。
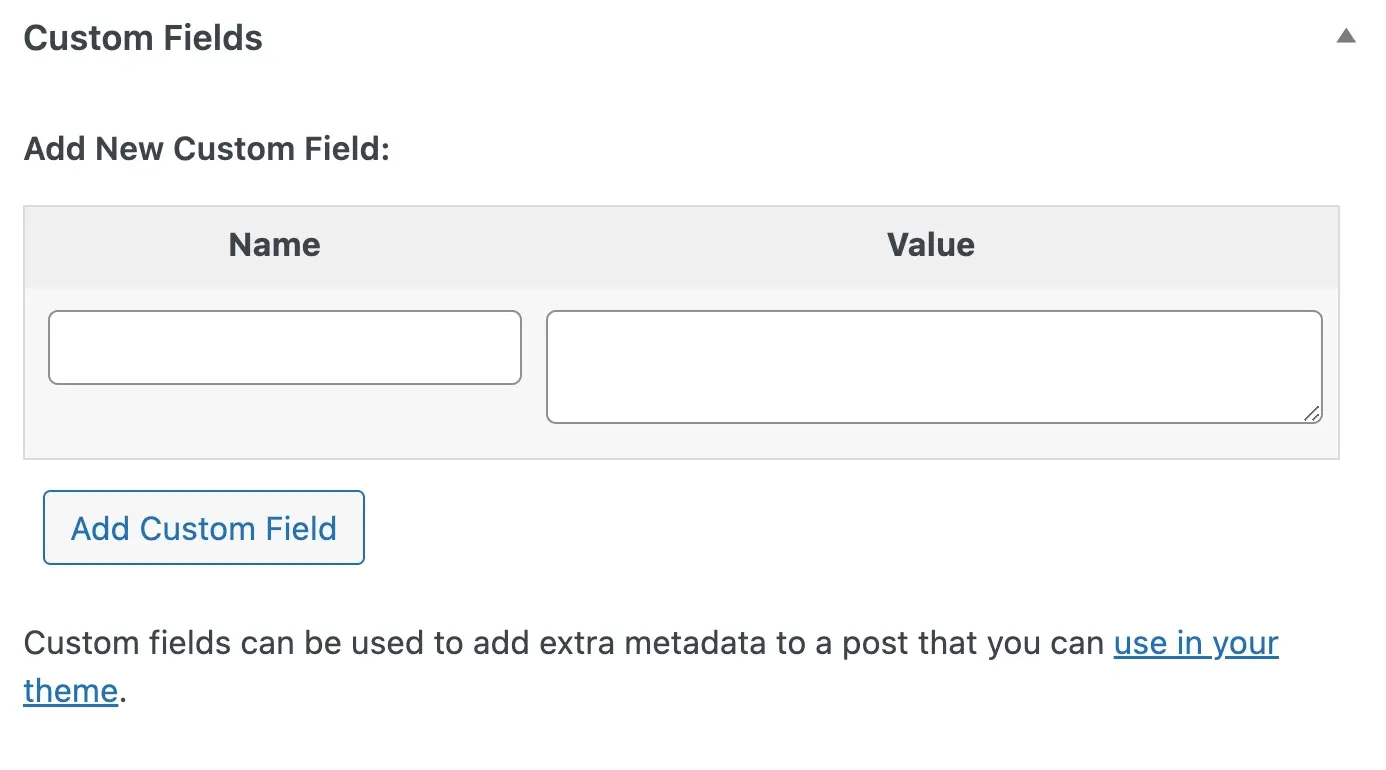
この機能を利用するには、[投稿エディター] -> [オプション] -> [設定] -> [一般] -> [詳細設定] に移動して、エディターでカスタム フィールドをアクティブにします。 WordPress 6.5 にはカスタム フィールド値を直接バインドするための UI コントロールは提供されていませんが、開発者はコード エディターを使用してこれらの値をブロック属性に手動でリンクできます。

WordPress 6.5 では、段落などのコア ブロックを使用して、投稿コンテンツの直前に本のジャンルやカスタム フィールド データを表示できるようになりました。 ブロック バインディング API の導入により、ブロック属性がカスタム フィールドからデータをフェッチできるようになるため、これが容易になります。これは、追加のコーディングやプラグインがなければ以前は利用できなかった方法です。
まず、次の PHP コードをテーマのfunctions.phpまたはカスタム プラグインに追加します。
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }ポストに戻ります。 必要に応じて投稿を下書きし、カスタムフィールドを追加します。

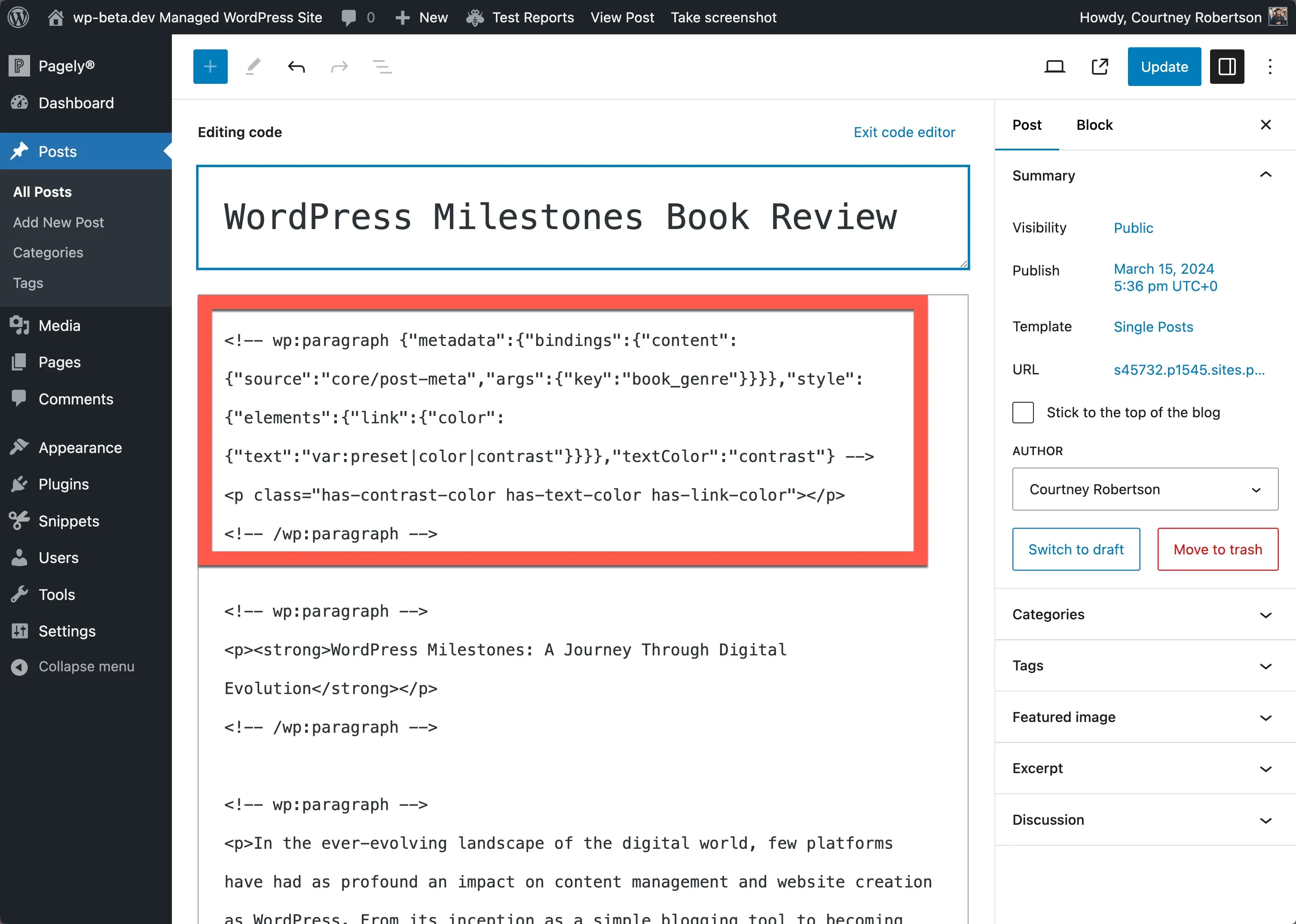
本のジャンルを含むカスタム フィールドを追加したら、投稿のコード エディターに切り替える必要があります。 ここで、ブロックのコード内に「バインディング」オブジェクトを挿入して、ジャンルのカスタムフィールドをブロックにバインドします。 段落ブロックの検索方法は次のとおりです。
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->これを選択すると、編集モードでカスタム フィールドがボックスの周囲に紫色のハイライトで表示されることに注目してください。 コード エディター モードでは次のように表示されます。

最後に、投稿を保存して表示します。

現在、WordPress 6.5 は、カスタム フィールドを次のブロックの特定の属性にバインドすることをサポートしています。
- 段落:
content - 見出し:
content - 画像:
URL、alt、title - ボタン:
text、URL、linkTarget、rel
カスタム フィールドとブロック属性の統合の詳細については、「ブロック バインディングとカスタム フィールド – (ほぼ) コード不要の例」を参照してください。
WordPress 6.5 Interactivity API によるフロントエンドのインタラクションに革命を起こす
WordPress 6.5 では、開発者が WordPress ブロックのフロントエンドにインタラクティブな要素を追加する方法を標準化するために設計された革新的な機能である Interactivity API が導入されました。 この新しい API は、カウンターやポップアップなどの単純な UI 拡張機能から、インスタント検索、ダイナミック ナビゲーション、電子商取引機能などのより複雑なインタラクションに至るまでの機能を実装するための標準化された方法を提供することにより、豊かで魅力的なユーザー エクスペリエンスの作成を簡素化することを目的としています。カートやチェックアウトなど。
wpmovies.dev デモ Web サイトをチェックして、Interactivity API の動作を確認してください。
インタラクティブ API の主な機能
- 標準化されたインタラクション フレームワーク: Interactivity API は、ブロックにインタラクティブな機能を追加するための統一されたアプローチを確立し、開発者がさまざまな JavaScript ライブラリやカスタム コードを使用して不一致や互換性の問題を回避できるようにします。
- シームレスなブロック通信: Interactivity API の最も魅力的な利点の 1 つは、ブロック間の通信を容易にする機能です。 たとえば、1 つのブロック内の「カートに追加」アクションは、別の「カート」ブロックのコンテンツを簡単に更新できるため、従来のようにこのようなインタラクションの管理に伴う複雑さを伴うことなく、一貫性のある同期されたユーザー エクスペリエンスが可能になります。
- 開発者に優しい実装:この API の導入によって、既存のブロック作成ワークフローが変更されることはありません。 開発者は、block.json ファイル内の対話性プロパティを介して、ブロックと対話性 API の互換性を宣言します。 この組み込みは、ブロックがフロントエンドの対話性をサポートする準備ができていることを示します。
- 動的なインタラクションのディレクティブ: Interactivity API は、ディレクティブ (ブロック マークアップに追加されるカスタム属性) を使用してインタラクションを定義します。 これらのディレクティブは、ダイナミック ブロックの render.php ファイル内に詳細に記述されており、開発者は DOM 内で発生する対話を指定できます。 たとえば、data-wp-interactive ディレクティブは DOM 要素内の API をアクティブ化し、他のディレクティブが特定の対話を導入するための道を開きます。
- JavaScript モジュールの活用: WordPress 6.5 のスクリプト モジュールのサポートにより、Interactivity API を利用するように設計されたブロックは、block.json の viewScriptModule を使用して JavaScript を登録する必要があります。 これにより、必要なスクリプトが正しくキューに入れられ、管理されるようになります。
インタラクティブな機能でブロックを強化する
インタラクティビティ API の実装には、ブロックのマークアップにディレクティブを追加して目的のインタラクションを定義することと、これらのインタラクションを制御するロジックを格納するストアを作成するという 2 つの重要な手順が必要です。 API ゾーンをアクティブ化するための data-wp-interactive、クリック イベントを処理するためのdata-wp-on--click 、バインディング状態の変更のためのdata-wp-bind--aria-expandedディレクティブは、開発者がインタラクティブな要素を直接統合する方法を示しています。ブロックの HTML 構造内で。
ストアは通常、 view.jsファイルで定義され、状態管理、アクション、コールバックを含む、ブロックの対話性の背後にあるロジックを表します。 インタラクティブ性を定義するためのこの構造化されたアプローチにより、開発者は明確かつ効率的に洗練されたインタラクティブなエクスペリエンスを作成できるようになります。
インタラクティビティ API の詳細
- 提案: インタラクティブ API – インタラクティブ ブロックの構築における開発者エクスペリエンスの向上
- 6.5 の対話型 API
- 統合のお知らせ: インタラクティビティ API
WordPress 6.5 ではブロックフックが強化され、拡張性が向上します
WordPress 6.5 では、WordPress 6.4 で初めて導入された拡張メカニズムであるブロック フックが大幅に強化されています。 これらの更新は、「アンカー」ブロックと相対位置 (Post Content ブロックの前後など) によって定義される指定された場所にダイナミック ブロックをより効果的に挿入するように設計されています。 開発者にとって Block Hook の汎用性をさらに高めるアップデートと新機能について詳しく見ていきましょう。
ブロックフックの主な機能強化
- 変更されたレイアウトのサポート:初期リリースとは異なり、WordPress 6.5 のブロック フックは、ユーザーが変更したレイアウト内で機能できるようになりました。 この互換性は自動であり、エクステンダーからの追加のコード調整は必要ありません。 フック付きブロックの移動や削除などのユーザーのカスタマイズは尊重され、ユーザー設計の決定の整合性を維持しています。
- ナビゲーションブロックとの統合:このアップデートは、最初または最後の子供として、ナビゲーションブロックにフックブロックを直接注入する機能を備えています。 この柔軟性は、メニュー構造内にショッピングカートやログイン/ログアウトリンクを直接追加するなど、ナビゲーションメニューを強化するための新しい可能性を開きます。
新機能とフィルター
- 変更されたレイアウト互換性:ブロックフックは、ユーザーの変更を伴うレイアウトに適応し、カスタマイズされた設定であっても、意図したとおりに動作するようにします。
- 拡張ナビゲーションブロック機能:フックブロックをナビゲーションブロックにシームレスに統合し、ユーティリティとカスタマイズオプションを強化できるようになりました。
-
hooked_block_typesフィルター更新: wp_postオブジェクト、特にwp_navigation投稿タイプ用にwp_postオブジェクトを処理する機能により、開発者は特にナビゲーションブロック内で、フックブロックがどこでどのように適用されるかをより多く制御できます。
詳細な制御用の新しいフィルター
WordPress 6.5は、2つの新しいフィルター、 hooked_blockとhooked_block_{$hooked_block_type}を導入し、属性を設定し、内側のブロックを変更し、フックブロックを完全に抑制する機能を含む、フックブロックを粒状制御します。 これらのフィルターは、アンカーブロックの属性も考慮して、アンカーブロックのプロパティに基づいて属性調整を可能にします。
改善されたプラグインブロックインスペクターパネルの切り替え
サイトエディターのブロックインスペクターサイドバーを更新すると、フックブロックのトグルに関する以前のユーザビリティの問題に対処します。 これで、トグルは正しく持続し、「プラグイン」パネル内のフックブロックを管理するときにユーザーエクスペリエンスが向上します。
フードの下:ユーザーのカスタマイズの維持
WordPress 6.5のブロックフックは、ユーザーのカスタマイズを尊重することにより、重要な技術的マイルストーンを実現します。 WordPressは、アンカーブロックのグローバルメタデータ属性内のignoredHookedBlocksブロックアレイにフックブロックタイプに関する情報を保存することにより、ユーザーインタラクションに基づいてフックブロックをインテリジェントに管理できます。
WordPress 6.5の重要なパフォーマンス統計
WordPress 6.5は、ユーザーエクスペリエンスを大幅に合理化する驚くべきパフォーマンスの強化を導入します。
- サイトエディターナビゲーション:6倍高速で、スムーズなワークフローのためにテンプレートとパーツ間の迅速な遷移を可能にします。
- 応答の入力:エディター内での入力は4倍高速で、シームレスなコンテンツ作成プロセスの入力遅延が減少します。
- エディターの読み込み時間:エディターの読み込み時間は半分に短縮され、速度が2倍上昇し、編集ツールへの迅速なアクセスが促進されます。
新しい、より効率的なローカリゼーションライブラリが導入され、翻訳配信が最適化され、非英語コンテンツの荷重時間が改善されました。 これにより、グローバルなユーザーにとってより速く、より敏感なエクスペリエンスが保証され、アクセシビリティとパフォーマンスに対するWordPressのコミットメントが強調されます。
バージョン要件
WordPress 6.5の最小MySQLバージョンの要件は、5.0から5.5.5に増加しました。 この更新は、 utf8mb4サポート(MySQL 5.5.3で導入)を保証し、INNODBをデフォルトのストレージエンジンとして設定し、MyISAM(MySQL 5.5.5から効果的)に取って代わります。
- PHP_CODESNIFFERはv3.8.1に更新されました。
- phpmailerはv6.9.1に更新されました。
-
@wordpress/scriptsバージョン17は、未成年のnode.jsバージョンの公式サポートを削除しました。 最古のnode.jsバージョンは、node.js 18になりました。
WordPress 6.5のプラグインの依存関係を合理化します

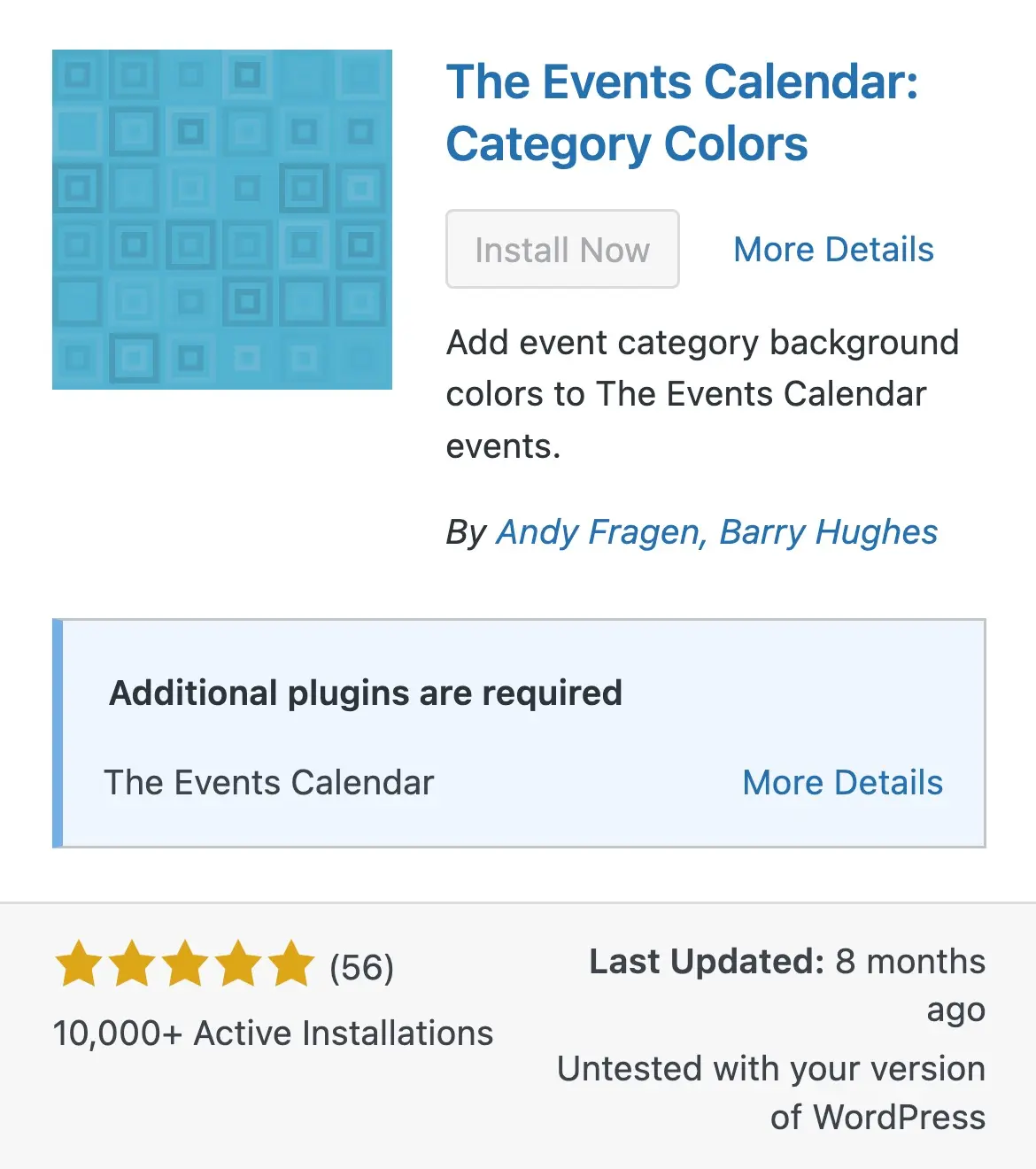
WordPress 6.5は、「プラグインが必要」ヘッダーを導入し、プラグインの著者が必要なプラグインの依存関係を指定できるようにします。 この追加により、必要なプラグインをユーザーに通知することにより、明瞭さとユーザーエクスペリエンスが向上します。これは、WordPress.orgプラグインリポジトリリンクから簡単にインストールおよびアクティブ化できるようになりました。
- 直接依存宣言:著者は、必要なプラグインをリストし、インストールとアクティベーションプロセスを簡素化します。
- 自動管理:満たされていない依存関係を備えたプラグインは、アクティベーションを防ぎ、満たされていない依存関係がある場合は自動的に無効にされ、安定性が確保されます。
ユースケースシナリオ
ショッピングカートを強化するが、特定のeコマースプラットフォームプラグインが必要なプラグインをアクティブにしようとするユーザーを想像してください。 新しいシステムを使用すると、WordPressは、eコマースプラットフォームプラグインが必要な依存関係であることをユーザーに通知し、最初にインストールしてアクティブ化する必要があり、潜在的な機能の問題や競合を防ぎ、セットアッププロセスをシームレスに導くことができます。
プラグインの依存関係について読む:
- 機能プロジェクト:プラグインの依存関係
- アナウンスのマージ:プラグインの依存関係
WordPress 6.5開発の強化
WordPress 6.5は、スクリプト管理、ブロック制御、およびテーマ構成の強化、開発ワークフローの合理化、より大きな柔軟性を提供する重要な更新を導入します。
スクリプトモジュールとHTML API
- スクリプトモジュールAPI :最新のJavaScriptモジュールをサポートして、スクリプトの構成とパフォーマンスの最適化を改善します。
- HTML API拡張機能:動的なコンテンツ操作のためのDOMコントロールの改善、インタラクティブな機能が濃縮されます。
block.jsonの拡張機能
allowedBlocksフィールド:親ブロック内の許容される子ブロックを指定し、ブロックパターンで設計の一貫性と使いやすさを確保します。
theme.jsonの更新
- 強化されたコントロール:スタイル、設定、機能のためにJSONを介して詳細なテーマ構成を提供し、テーマ開発をよりアクセスしやすくし、PHPリライアンスを削減します。
- 設計の柔軟性:正確なスタイルの定義とテーマ設定の調整を可能にし、視覚的な一貫性とユーザーエクスペリエンスを向上させます。
今後の方向性
- 同期パターンオーバーライドは延期されました:最初は6.5の予定でしたが、この機能はUXの変更と技術的な調整により延期されました。 (53705)およびコアポストの詳細を削除します。
- ナビゲーションブロックモバイルオーバーレイのカスタマイズ遅延:ナビゲーションブロックのモバイルオーバーレイのレスポンシブコントロールを強化する計画は、将来のリリースに延期されました。 この機能は、モバイルメニューの外観の完全なカスタマイズを提供することを目的としています。 (第43852号)
- データビューの拡張:GitHub Issue#55083で詳細については、詳細が記載されています。
- 新しいThemas.jsonツール:スタイルと色のセクションの紹介。 詳細については、Github Issue#57537をご覧ください。
- PHP互換性の向上:6.5には、PHPバージョン8.0、8.1、および8.2との互換性を改善する努力は含まれていませんでした。
- Thems.jsonのデフォルトのフォントサイズ:Github Pullリクエスト#58409で説明しました。
- 自動更新ロールバック:WordPress 6.3に敷設されたファンデーションに構築されたシステムは、自動更新後にPHPの致命的なエラーを引き起こすプラグインのロールバックを実装しています。 (第58281号)
WordPress 6.5との関わり:未来を一緒に形作る
結論付けているように、WordPress 6.5の機能に飛び込み、フィードバックを共有することは貢献以上のものであることは注目に値します。これは、プラットフォームの将来とのパートナーシップです。 WordPressを改良する上で重要な役割を果たし、更新に関与し、世界中のユーザーにとって堅牢なツールであり続けることを確認します。 私たちの洞察と経験に武装して、WordPressができることの境界を押し続けましょう。
