ヘッドレス WordPress を使用する場合と使用しない場合
公開: 2022-08-04
ヘッドレス WordPress は、特にここ数か月で、開発者やホスティング会社からますます関心を集めています. WP Engine が Atlas ホスティングを開始し、ますます多くの開発者がサイトのフロントエンドを強化するために Javascript フレームワークを好むようになっているため、ヘッドレス WordPress は両方の長所を提供しているようです。最新の技術スタックを選択する柔軟性を備えた、バックエンドでの使い慣れた編集体験です。フロントエンドで。
ただし、ヘッドレスWordPressのすべての利点には、間違いなくいくつかの欠点もあります. すべてのホスティング環境がヘッドレス WordPress をネイティブに処理するように設定されているわけではないため、従来の WordPress 設定に慣れている場合は、ホスティングを工夫する必要があるかもしれません.
さらに、フロントエンドとバックエンドが分離されているため、通常含まれている WordPress の一部を再作成するか、少なくとも再考する必要があります。
この記事では、ヘッドレス WordPress が真価を発揮するユースケースと、従来の WordPress 設定を使い続けた方がよい状況をいくつか見ていきます。 最後に、ヘッドレス WordPress が次のプロジェクトに適した選択肢であるかどうかについて、より良いアイデアを提供できれば幸いです. 飛び込みましょう。
ヘッドレスWordPressとは
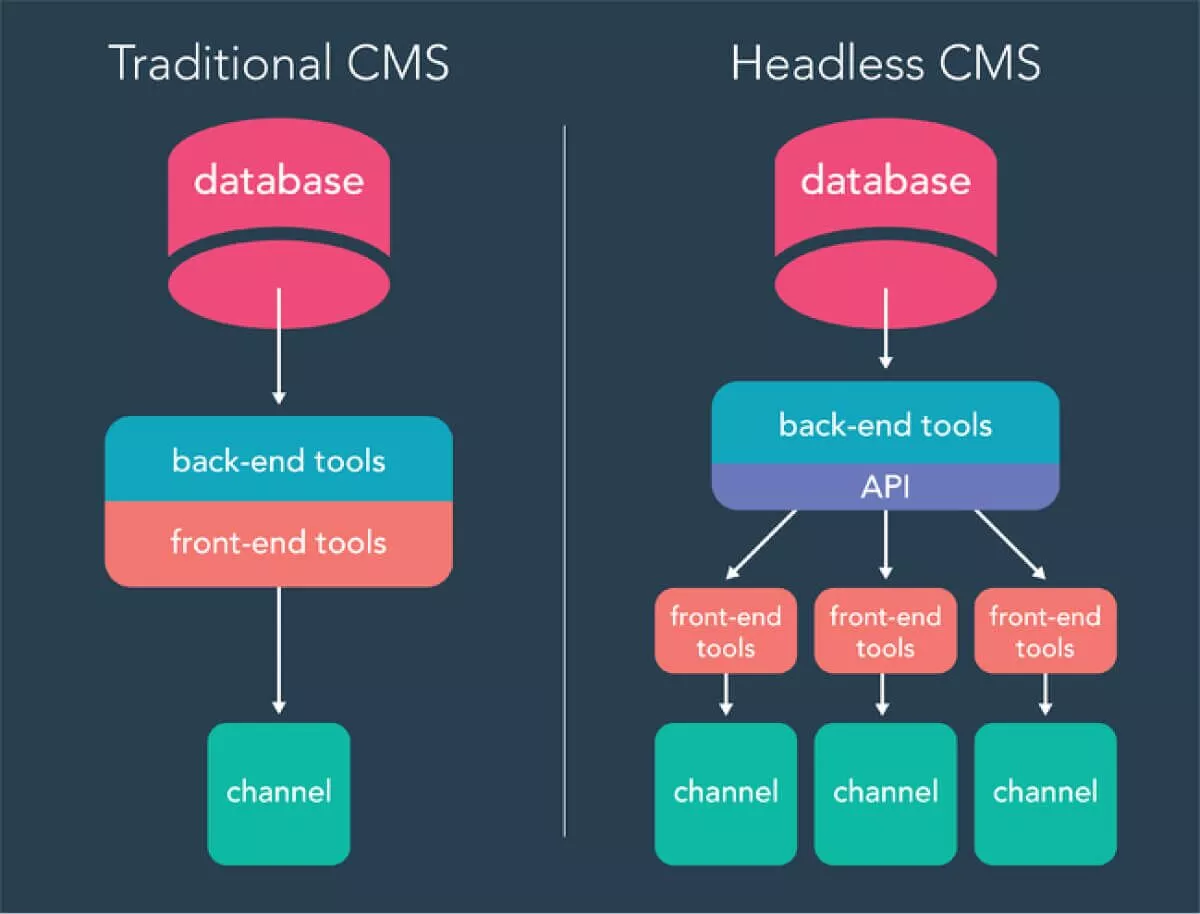
従来の WordPress セットアップはサーバー上で実行され、編集者やコンテンツ作成者にバックエンドを提供するだけでなく、フロントエンドで Web サイトの見栄えを良くするためにテンプレートやその他すべてを提供しますが、ヘッドレス WordPress は、フロントエンドがと WordPress サイトを構成するバックエンドが分離されています。
つまり、従来の WordPress バックエンド エクスペリエンスは同じですが、WordPress はテンプレートやテーマ関連のコンテンツを提供する責任を負いません。

ヘッドレス セットアップでは、WordPress はサイトのすべてのコンテンツを API エンドポイント (通常は WordPress REST API または WP GraphQL) を介して出力します。 これらの API エンドポイントは、コンテンツの表示を完全に処理する別のフロントエンドによって消費されます。
多くの場合、これは一般的な Javascript フレームワークの 1 つ、モバイル アプリ、Alexa や Google Home を搭載した会話アプリケーション、または API 経由でコンテンツを利用できるほぼすべてのインターフェイスと組み合わせたサイトです。 以下の WPCasts ビデオを見て、それがどのように見えるかを確認してください。
これにより、コンテンツの表示方法に関して、ヘッドレス WordPress サイトがより柔軟になります。 従来の WordPress セットアップでは、テーマによって制御される出力に大きく縛られますが、ヘッドレスでは、プレゼンテーションがプラットフォームによって制御されるため、同じコンテンツを出力し、さまざまな方法でエンド ユーザーに提示することができます。最終的に API エンドポイントを消費します。
ヘッドレス WordPress の利点
ヘッドレス WordPress の人気は高まり続けています。これは、一部の開発者やコンテンツ チームにとって、ヘッドレス セットアップには大きなメリットがあることは間違いありません。
さまざまなチームが最も得意とすることを行うことができます
一部の組織、開発者を雇用しているソフトウェア企業でさえ、マーケティング部門はマーケティング サイトに WordPress を使用したいと考えていますが、それは既存の開発者のスキルセットと重複せず、この作業をエージェンシーやフリーランサーにアウトソーシングすることになります。誰がよりWordPress中心です。
ただし、ヘッドレス WordPress セットアップでは、内部開発者は、WordPress の経験がなくても既存のスキルを活用して、サイトのフロントエンドを開発するために好きなフロントエンド フレームワークを使用することを選択できます。
次に、WordPress 固有の作業を外部委託し、API を介して社内のフロントエンドに接続することができます。これにより、サイトを開発するためのコストを節約できるだけでなく、社内にあるすべてのブランドおよび会社固有の知識をフロントエンドで利用できるようになります。そうしないと、翻訳で何かが失われる可能性があるサイトの。
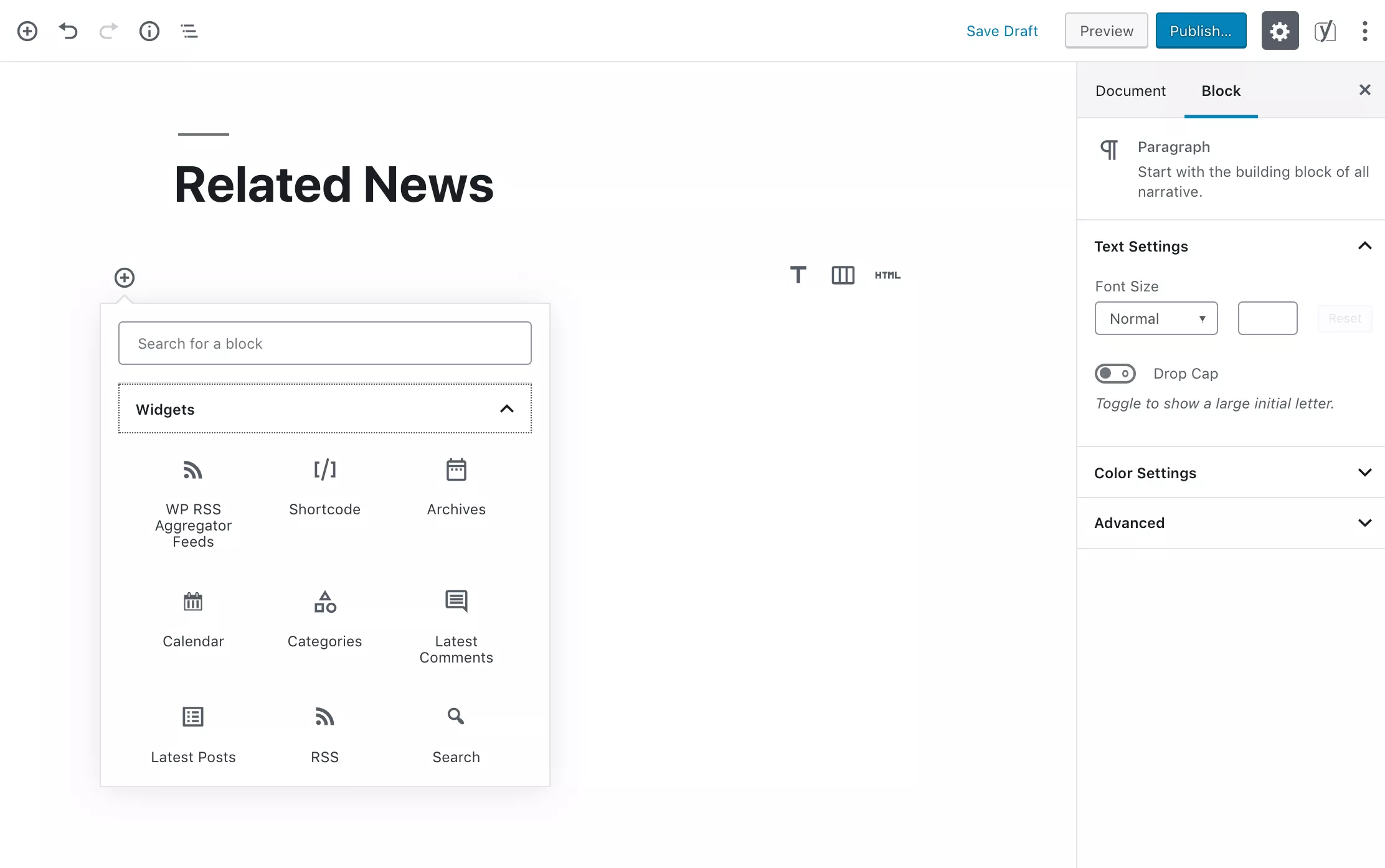
編集者は使い慣れた WordPress を使用できます
すでに WordPress の編集経験に精通している編集チームやコンテンツ クリエーターがいる場合 (WordPress がさらに多くの市場シェアを占めるにつれて、ますます一般的になっています)、フロントエンドを最新の状態に保つかどうかを決める必要はありません。最新のテクノロジを使用して、コンテンツ作成チームに慣れ親しんだエクスペリエンスを提供します。

ヘッドレス WordPress セットアップを使用することで、コンテンツ作成者は使い慣れた WordPress エクスペリエンスでコンテンツを作成し続けることができ、開発チームは最も使い慣れたフロントエンド テクノロジを自由に使用できます。
バックエンド API はさまざまなプラットフォームを強化できます
WordPress が単にフロントエンド テンプレートを提供するのではなく、API エンドポイントを強化しているヘッドレス セットアップで作業する場合、これらのエンドポイントが Web サイト以外のインターフェイスにコンテンツをプッシュする柔軟性があります。
コンテンツを Web に出力する同じ API エンドポイントは、モバイル アプリケーションを強化したり、印刷出版物を強化する別の CMS と連携したり、Alexa や Google Home を使用した音声アプリケーションのコンテンツ プロバイダーになることもできます。
非常に多くのインターフェイスが API を使用するように設定されているため、WordPress をヘッドレス アプリケーションとして使用すると、WordPress で既に作成しているコンテンツを使用および再利用できる場所の可能性が本当に広がります。
ヘッドレスWordPressの欠点
ヘッドレス WordPress セットアップにはいくつかの利点がありますが、万人向けではないことは間違いありません。 より伝統的な WordPress の経験に慣れていて、上記の状況のいずれにも当てはまらない場合は、飛び込む前に考慮すべき潜在的な欠点のいくつかを以下に示します.
プラグインが常に機能するとは限りません
ほとんどの人は、WordPress と WordPress エコシステムについて、サイトに追加の機能が必要な場合は、その機能を提供するプラグインを探してインストールし、多くの場合、コードや構成を必要とせずに「そのまま機能する」という印象を持っています.
ただし、ヘッドレス WordPress セットアップでは、API を介して機能を提供する必要があることを必ずしも認識していないため、多くのプラグインはそのままでは機能しません。 一部のプラグインでは、そのような動作は不可能です。
たとえば、ソーシャル共有リンクを単一の投稿ページの上部に追加して、コンテンツをさまざまなソーシャル ネットワーク間でより簡単に共有できるようにするプラグインを考えてみましょう。 通常の WordPress インストールでは、このプラグインを有効にして、ソーシャル共有アイコンを自動的に挿入するか、ショートコードなどを使用して簡単に挿入できます。
ただし、ヘッドレス セットアップでは、これらのソーシャル アイコンは投稿コンテンツに存在しないため、API 出力を通じて送信されません。 また、特定の投稿の API エンドポイントの出力に何らかの形で追加されたとしても、フロントエンドがその出力を探してボタンを表示するように特別に構築されていない限り、サイトのフロントエンドには表示されません。 不可能ではありませんが、これにより、多くの WordPress プラグインをヘッドレス セットアップで実装するのに時間がかかります。
WordPress に慣れたチームが常にヘッドレスになるとは限らない
開発者または開発チームが、表示ロジックがテーマに存在し、ほとんどのカスタマイズがテーマ ファイルに対して行われる従来の WordPress セットアップに既に精通している場合、ヘッドレス セットアップで動作するようにその考え方を変えるのは難しい場合があります。
開発プロセスの観点からでも、ヘッドレス セットアップでは、バージョン管理の使用方法、自動化されたデプロイとホスティングのセットアップおよび処理方法の変更が必要になる場合があり、コミュニケーションの必要性が高まります。サイトのフロントエンドとバックエンドの部分。 これらはすべて、開発者がより標準的な WordPress テーマで一緒に作業することに慣れているタスクであり、これまで対処する必要がなかった可能性があります.
デバッグがより困難になる可能性があります
分散型かモノリス型かを問わず、どのシステムにも操作中にバグが発生する可能性があります。 ただし、分散システムの課題の 1 つは、問題をデバッグしようとするときに、非常に多くのデータと非常に多くの選択をしなければならないことです。 たとえば、ヘッドレス WordPress セットアップで、投稿が期待どおりの順序で読み込まれないという問題が発生した場合。
この問題のデバッグを開始するには、まず問題がサイトのフロント エンド部分にあるのか、バックエンドにあるのかを判断する必要があります。 これらは 2 つの別々の場所でホストされている可能性が高いため、バグが発生したと思われるシステムの正しいログ ファイルを見つける必要があります。
たとえば、API エンドポイントを介して正しい投稿を提供していないなど、バックエンドに問題があった場合。 通常の WordPress サイトをデバッグしている場合は、デバッグ情報をechoまたはvar_dumpして、デバッグ中にその情報がフロントエンドでどのように表示されるかを確認します。
ただし、ヘッドレス セットアップでは、この情報はテンプレートには表示されず、API エンドポイントに表示されます。 また、API エンドポイントの構成方法によっては、この種のデバッグがまったく機能しない場合があります。
特に、サイトのフロントエンドとサイトのバックエンドを維持する作業が 2 つの異なるチームに分担されている場合、ヘッドレス WordPress セットアップのデバッグは一般的に難しく、従来の WordPress サイトよりも多くのコミュニケーションが必要になります。 特に、分散システムのデバッグに慣れていない場合は、より簡単なセットアップを好む理由になります。
WYSIWYG の方が難しい
WordPress のブロック エディターの主な約束の 1 つは、WordPress エクスペリエンスを多くの CMS プラットフォームの理想の 1 つに近づけることです。サイトのフロントエンド。

ただし、エディターのブロック スタイル設定がフロント エンドの表示とは別のコードベースにある WordPress サイトでは、これらのコンポーネントの同期を維持するのが少し難しくなります。 フロントエンドのコードベースに何らかの変更が加えられた場合、一貫した WYSIWYG エクスペリエンスを維持するために、それらの変更も伝えてエディター スタイルに反映させる必要があります。
上記のヘッドレス WordPress の他のいくつかの欠点と同様に、これは、2 つのコードベースの同期を維持し、バックエンドを使用するコンテンツ作成者だけでなく、経験しているエンドユーザーの両方に最高のエクスペリエンスを提供するために、より多くのコミュニケーションと組織が必要であることを意味します。サイトのフロントエンド。
それで、どれが良いですか?
ここまでたどり着いたのであれば、おそらくこの答えを予想できるでしょうが、次のサイト プロジェクトにヘッドレス WordPress を使用するかどうかは、あなた、それに取り組んでいるチーム、プロジェクトの展開方法、およびその他の多くの要因に大きく依存します。
API とのインターフェースに慣れていて、変更の伝達やより分散したシステムでの作業に慣れている強力なフロントエンド チームがいる場合、別のチームが実際の WordPress の部分に取り組んでいる間に、彼らがサイトのフロントエンドに集中することは理にかなっているかもしれません。 .
ただし、あなたがソロのフリーランサーであるか、分散システム、バージョン管理、展開などの経験があまりない場合は、従来の WordPress 設定に固執するのが理にかなっているかもしれません.
ヘッドレス WordPress は、最新のテクノロジーを活用し、コンテンツ クリエーターが慣れ親しんでいる編集エクスペリエンスと、まだ WordPress エコシステムに導入されていない新しいテクノロジーを使用することの間のギャップを埋めることを可能にする強力なパラダイムになる可能性があります。
また、ヘッドレス WordPress に関する開発者ツールは、ヘッドレス固有のホスティングや、ヘッドレス セットアップでの開発を容易にするように設計されたその他のツールによって改善され続けており、より多くの開発者やブランドにとってよりアクセスしやすくなるでしょう。
要するに、ヘッドレス WordPress は定着しており、正しく使用すれば、次の WordPress サイトを構築する際のツールボックスの優れたツールになる可能性があります。
