WooCommerceストアがパフォーマンスを気にする必要がある理由
公開: 2021-11-23WooCommerceストアの成功は、サイトのパフォーマンスに直接影響されます。 高速でユーザーフレンドリーなサイトを使用すると、検索ランキングの向上、顧客の満足度の向上、そして最も重要なこととして、売り上げの増加を享受できます。
消費者の70%以上が、ページの速度が小売業者からの購入意欲に直接影響することを認めています。 複数の調査によると、サイトの速度が遅いため、多くのeコマースサイトが売り上げを逃しています。 私たちはあなたがそれらの1つになりたくないと確信しています。
サイトの速度とパフォーマンスを向上させるために使用できる手法はたくさんありますが、問題の根本をすばやく突き止めるのは難しい場合があります。 どこから始めればよいかわからない場合は、Jetpack Boostのようなプラグインで改善点を特定し、サイトのパフォーマンスに影響を与える主要な問題の多くを自動的に解決できます。
この記事では、サイトのパフォーマンスが売り上げにどのように影響するか、それを改善するために何ができるか、JetpackBoostなどのツールがどのように役立つかについて学びます。
サイトのパフォーマンスの低下がビジネスに与える影響
読み込み時間が長いと、売り上げが少なくなります
サイトの速度が遅いと、eコマースのWebサイトに大きな打撃を与えます。 調査によると、ページが読み込まれるまで3秒以上待つ必要がある場合、顧客の57%が離れます。 その数のうち、80%は再確認のために戻ってこないでしょう。
ほとんどの人にとってオンラインショッピングの魅力は、それが迅速で痛みがないことです。 そのプロセスを遅くて苦痛にすると、彼らが苦労して稼いだお金をより速いロード時間で別のオンラインストアに持っていくというあなたの在庫全体に賭けることができます。
最近の調査によると、読み込み時間が0.1秒改善すると、ページビュー数、コンバージョン率、平均注文額が増加しました。 実際、このサイト速度のわずかな変化により、顧客は10%近く多くの費用を費やすようになりました。 サイトの速度を大幅に変更する必要はありませんが、わずかな改善でもWooCommerceストアの収益を増やすことができます。
遅いサイトは不幸な顧客につながります
ウェブサイトが読み込まれるまでの年齢のように見えるものを待つと、ユーザーのエクスペリエンスが低下します。 私たちが言及した統計はこれを裏付けていますが、あなたがあなた自身のオンラインショッピング体験でそれを感じたことを私たちは知っています。 少し時間を取って、ロードに時間がかかりすぎたためにWebサイトからクリックした回数が早すぎることを考えてみてください。 あなたはおそらくそれを何度もやったので、それらすべてを数えることは不可能でしょう。
あなたはブランドに不満を持っていただけでなく、彼らのウェブサイトがスピードアップしたかどうかを確認するために戻ったことはなかったでしょう。 その結果、彼らの製品がどれほど素晴らしいものであったとしても、あなたの経験はおそらくあなたがそのブランドへの信頼を失うことにつながったでしょう。
あなたが特定のサイトの忠実な顧客である場合、あなたはもう少し忍耐力を持っているかもしれませんが、遅いサイトは最も忠実なリピーターでさえも背を向けることができます。 多数の製品を閲覧している場合は、追加のWebページが読み込まれるまで5秒も待たなければならないというフラストレーションを想像してみてください。
エリクソンモビリティにいる私たちの友人は、ウェブページが読み込まれるのを待つときにユーザーが感じるストレスは、ホラー映画を一人で見ることや、数学のテストを受けるときの不安に匹敵することを明らかにしました。
それがサイトのパフォーマンスをスピードアップする動機ではない場合、私たちは何であるかわかりません。
パフォーマンスの低下により、オンラインランキングが低下します
それを回避することはできません。 遅いサイトは検索エンジンでも同様にランク付けされません。 検索エンジンは、最も関連性が高く、ユーザーフレンドリーな結果を提供したいので、ユーザーエクスペリエンスを重視しています。
あるGoogleの調査によると、読み込み時間が1秒から3秒に変わると、バウンス率が32%増加します。 ロード時間が5秒の場合、これは最大90%移動します。 このような数字があれば、バウンス率が低く、パフォーマンスの高いWebサイトが検索エンジンによって報われ、ランキングが高くなるのも不思議ではありません。
あなたのサイトがかなり速いと思っていても、ページ速度の世界では速すぎるということはありません。 サイトの速度を少しずつ落とすたびに、検索結果でサイトが上位にランク付けされる可能性が高くなります。
Google Core Web Vitalsは、検索結果でパフォーマンスの高いWebサイトを優先します
2020年に、Googleはランキングシステムの更新を発表しました。この更新は2021年まで継続して展開されています。この展開の主な目的は、すべてのオンラインユーザーのエクスペリエンスを向上させることですが、これらの変更が検索結果であなたのウェブサイト。
検索ランキングに影響を与える可能性のあるGoogleのアップデートの1つは、CoreWebVitalsプロジェクトです。 これらの指標は、ユーザーエクスペリエンスを測定するために、読み込み時間、双方向性、視覚的な安定性などのWebサイトのコンポーネントを識別します。
GoogleのCoreWebVitalsレポートは、Webページでのユーザーエクスペリエンスを評価するときに3つの要素を使用します。
- 最大のコンテンツフルペイント(LCP):この要素は、訪問者の知覚される読み込み時間に関連しています。 これは、Webページが最も目立つ表示機能をロードするのにかかる時間を測定します。 ゼロ秒から2.5秒の間のどこでも優れたスコアですが、4秒を超えると、Webサイトがこの領域である程度の改善を使用できることを意味します。
- 最初の入力遅延(FID):最初の入力遅延は、サイトの対話性と、訪問者のコマンドに応答するのにかかる時間を測定します。 それは訪問者があなたのウェブサイト上のボタンまたはリンクをクリックする間の遅延とあなたのウェブサイトが反応するのにかかる時間を調べます。 ウェブサイトが優れたユーザーエクスペリエンスを提供するには、100ミリ秒以下のFIDスコアが必要です。 スコアが300ミリ秒を超える場合、FIDレーティングは恒星よりも低く、変更を加える必要があります。
- 累積レイアウトシフト(CLS): CLSは、Webページが読み込まれるときの安定性を測定します。 読み込み中にウェブサイトの要素が大きくシフトしないようにします。 CLSランキングが0.1以下の場合は、背中を軽くたたいてください。 0.25を超える場合は、製図板に戻ります。
コアウェブバイタルがSEOにどのように影響するかについての詳細をご覧ください。
2021年6月中旬の時点で、Googleは、これらのCoreWebVitalsのスコアをランキングシステムの指標として含めることを発表しました。 2021年8月、彼らはPage Experienceと呼ばれる追加のアップデート(現在はモバイルURLのみ)をリリースしました。
GoogleのCoreWebVitalsおよびPageExperienceレポートによると、優れたユーザーエクスペリエンスとページエクスペリエンスを提供するWebサイトは、オンラインランキングで優先されるようになります。
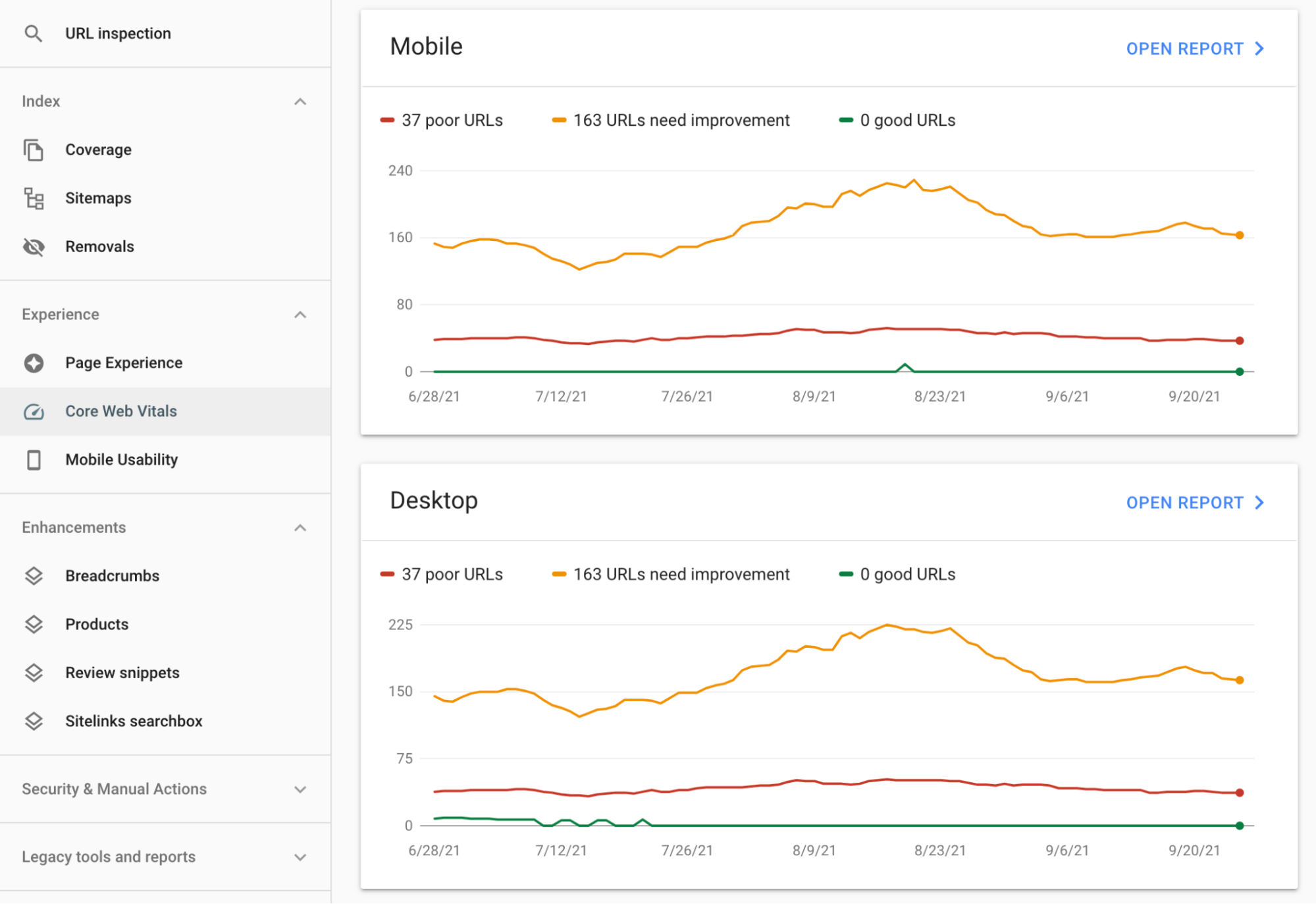
すでにサイトをGoogle検索コンソールに追加している場合は、 [コアWebバイタル]でサイトの指標を表示し、改善が必要なサイトの領域を確認できます。

新しいWebサイトを構築する場合は、これらのCoreWebVitalsをデザインの最前線に置いてWebサイトを作成することを目指してください。 優れたウェブサイト速度を提供し、トラフィック要件に適合する堅実なホスティングプランを探してください。 読み込み時間が遅くなるのを避けるために、ブラックフライデーやサイバーマンデーに発生するようなトラフィックの急増に対応できることを確認してください。
読み込みがボトルネックになったり、サイトの機能が低下したりする可能性のある、過度に複雑なWebサイトのテーマは避けてください。 代わりに、テーマを軽量に保ち、画像のサイズを最適化し、使用するプラグインの数をサイトに必要な最小限に抑えることに重点を置いてください。 これらの取り組みは、Core Web Vitalsレポートを支援し、Webサイトの全体的な速度を向上させ、Googleのランキングで上位に上がるのに役立ちます。
FIDスコアを改善したり、CLS数を減らしたりする方法に少し戸惑う場合は、それほど心配する必要はありません。 ここで、Jetpack Boostが登場し、技術用語をすべて知る必要なしに、コアWebバイタルスコアを向上させることができます。
JetpackBoostがサイトのパフォーマンスをどのように改善するか
したがって、あなたはあなたのウェブサイトがそのパフォーマンスに少し助けを使うことができると判断しました。 他のプラグインはサイトの速度メトリックを改善するのに役立ちますが、それらを最大限に活用するには、多くの場合、技術的な知識が必要です。 Jetpack Boostを使用すると、コストのかかる開発者なしでWebサイトの問題を改善できます。

Jetpack Boostは次のことを行います:
- サイトのパフォーマンスを確認する: Jetpack Boostは、最小限の労力で役立つレポートを提供し、サイトの速度に関する強力な提案を行います。
- SEOを改善する:サイトのパフォーマンスの改善は、SEOに直接関係しています。 あなたのウェブサイトがオンラインランキングで上昇するのを見て、より多くのトラフィックを獲得してください。
- あなたのサイトをスピードアップする:より速いウェブサイトはより多くの売り上げとコンバージョンに等しい。 Boostのシンプルなダッシュボードとツールを使用して、Webサイトを非常に高速にします。
JetpackBoostの利点
シンプルなインターフェース—開発者は必要ありません
Jetpack Boostの最も魅力的な機能の1つは、事前の知識を必要としないことです。 プラグインのロープを学んだり、サイトにインストールしたりするために、開発者である必要はありません。 インターフェースは単純で、測定ツールを使用するとWebサイトがどれだけ高速であるかがわかります。

わかりやすいサイトパフォーマンスレポート
これらのレポートを使用すると、サイトのパフォーマンスをすばやく確認できます。 Jetpack Boostは、サイトのパフォーマンスにAからFまでのスコアを与えます。最初にインストールしたときに初期スコアを取得し、最適化を実装した後に更新されたスコアを取得します。
複雑な構成をスキップする
他のスピードプラグインに付属する時間のかかる複雑な構成は避けてください。 これらのプラグインは、サイトを壊したり、非常に混乱させたり、正しく設定されていないと処理が遅くなったりする可能性があります。 Jetpack Boostをオンにするだけで、追加のコードや技術的な知識は必要ありません。
JetpackBoostの使用方法
JetpackBoostのインターフェースはシンプルで使いやすいです。 いくつかのセクションを見てみましょう。
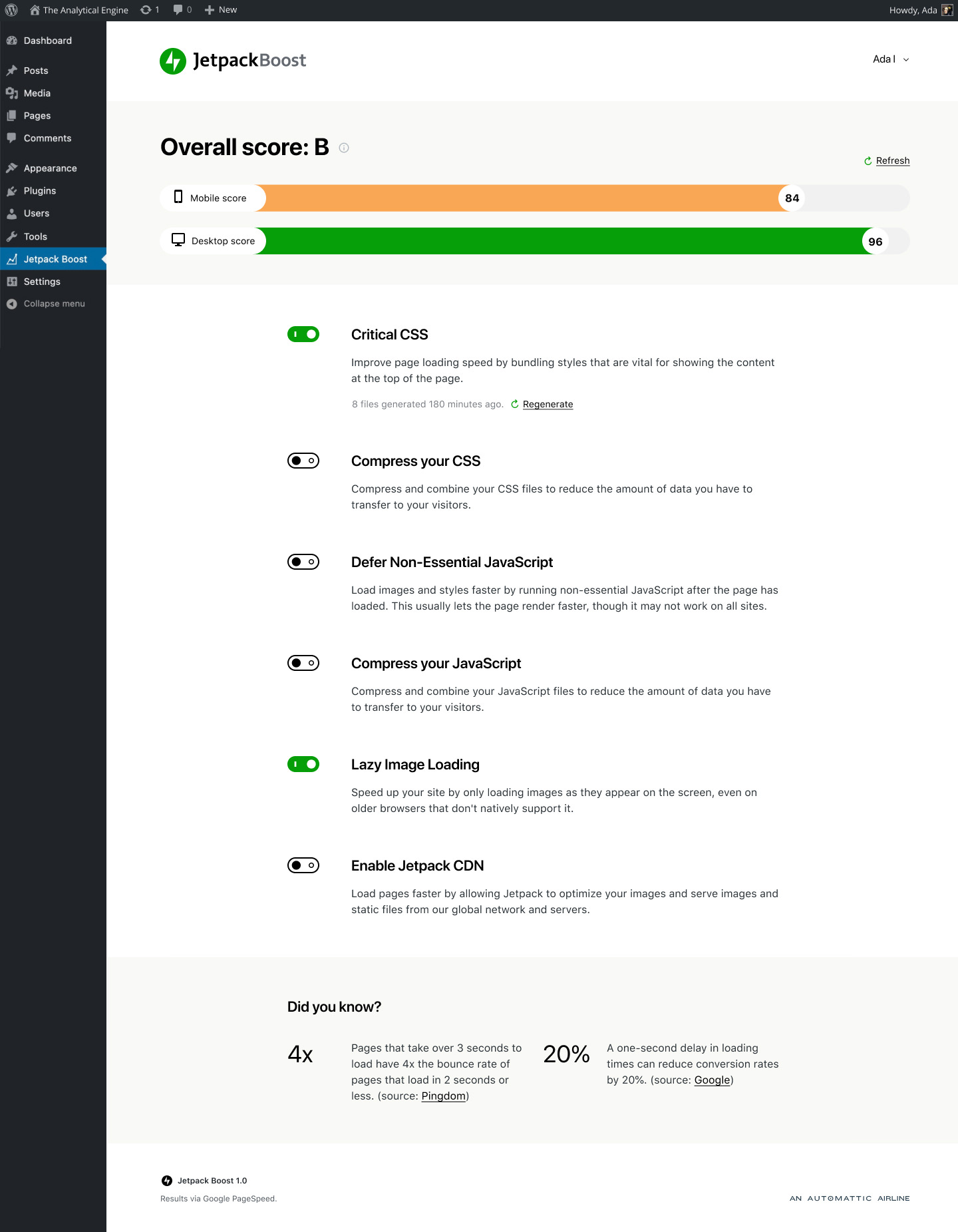
総合スコア—パフォーマンススコア
全体的なパフォーマンススコアは、デスクトップ画面とモバイル画面の両方からのWebサイトの平均スコアです。
スコアがどのように平均化されるかをよりよく理解するために、モバイルのスコアが54で、デスクトップのスコアが91. 54 + 91 = 145. 145/2=72.5であるとします。 したがって、全体的なパフォーマンススコアはCになります。ひどいことではありませんが、モバイルでのサイトのパフォーマンスにはいくつかの改善が必要になる可能性があります。
改善モジュール
オンとオフを切り替えることができる6つの改善モジュールがあります。
- 重要なCSS:ページ上部のコンテンツに適用される重要なスタイルをバンドルします。
- CSSの圧縮: CSSファイルを圧縮して結合し、転送されるデータの量を減らします。
- 必須ではないJavascriptを延期する:ページの読み込み後に必須ではないJavaScriptを実行することで、サイトの読み込みを高速化します。
- Javascriptの圧縮: JavaScriptファイルを圧縮および結合して、転送されるデータの量を削減します。
- レイジー画像の読み込み:画像を一度にすべてではなく、画面に表示されたとおりに読み込みます。
- Jetpack CDNを有効にする: Jetpackのサーバーのグローバルネットワークから画像やその他の静的ファイルを提供します。
それでおしまい! カスタマイズできるものは他にありません。このプラグインを簡単にナビゲートできます。
JetpackBoostの主な機能
Jetpack Boostプラグインを最大限に活用するには、少なくとも3つの改善モジュールをアクティブ化する必要があります。 各モジュールの概要と、それらがサイトで何を達成するかを次に示します。
重要なCSSでCSS構造を最適化する
カスケードスタイルシート(CSS)は、Webページのスタイルを設定する方法をブラウザーに指示する指示です。 CSSは、フォントの色や画像のサイズなどを制御します。
CSSはレンダリングをブロックするリソースであるため、Webページが完全にダウンロードされてブラウザで使用できるようになるまで、Webページを表示することはできません。
これに対抗するために、JetpackBoostはCriticalCSSと呼ばれる手法を利用しています。 この手法は、スクロールせずに表示されるサイトの部分にコンテンツを表示するために必要なCSSを抽出することによって機能します。 その結果、CSSファイル全体をロードしなくても、ページをより高速にロードできるようになりました。
Jetpack Boostは、レンダリングをブロックするリソースを排除することで、サイトのユーザーエクスペリエンスとコアWebバイタルスコアを向上させるのに役立ちます。
必須ではないJavaScriptを延期する
Jetpack Boostのこの設定は、ページが読み込まれるまで、必須ではないJavaScriptを延期します。 Boostは視覚情報に優先順位を付けて最初にロードし、重要度の低いJavaScriptは後で使用します。 訪問者がWebサイト内を移動すると、他のWebページ要素がバックグラウンドで読み込まれます。 これにより、訪問者は読み込み時間が速くなり、バウンス率を下げることができます。
怠惰な画像の読み込み
レイジー画像の読み込みにより、ウェブページ上のすべての画像を一度にダウンロードしなくても、サイトのページを表示できます。 ユーザーに表示される画像のみが読み込まれ、スクロールすると追加の画像が表示されます。 Boostのこの機能は、サイトの速度を向上させながら帯域幅を減らします。
コンテンツ配信ネットワークを使用する
Jetpack Boostの一部として、WordPress用のJetpackの無料CDNにアクセスできます。 これはサーバーのグローバルネットワークを利用しているため、訪問者がどこにいても、画像やその他の重いコンテンツが近くの場所から読み込まれます。 無料で、提供できるファイルの数に制限はなく、WordPressとWordPress専用に作成されました。 結果? 使いやすく信頼性の高いCDNを利用して、財布や時間を無駄にすることなくサイトを高速化できます。
これは、サイトのパフォーマンスを向上させるための最も重要な部分の1つであり、JetpackBoostの一部として含まれています。
JetpackBoostのインストール方法
Jetpack Boostプラグインの設定は、次の5つの簡単な手順で実行できます。
- WordPressプラグインディレクトリに移動します。
- JetpackBoostプラグインを検索します。
- プラグインディレクトリからJetpackBoostをインストールし、アクティブ化します。
- WebサイトのWordPress管理エリアのJetpackBoostセクションに移動します。
- Webサイトで試してみたい機能をオンにして、サイトのパフォーマンスの変化を確認してください。
信頼できるパフォーマンス
私たちの周りの世界は速く動きますが、あなたのeコマースサイトはもっと速く動くはずです。 小さな店を経営する場合でも、帝国を始める場合でも、WooCommerceを使用すると、サイトの速度を低下させない優れたホスティングの選択肢やテーマを簡単に開始できます。
ストアを成功させるには、サイトのパフォーマンスと速度についていく必要があります。 WooCommerceストアのパフォーマンスを向上させるために使用できるテクニックは数十ありますが、すべての問題を特定するのは難しい場合があります。
Jetpack Boostのシンプルなインターフェースにより、CoreWebVitalsの改善が簡単になります。 この使いやすいプラグインは、SEOとサイトのランキングを改善し、サイトをスピードアップし、コンバージョンを増やすのに役立ちます。
Jetpack Boostは、サイトのパフォーマンスから技術用語を取り除くことで、サイトの問題を特定し、昼食をとる時間内にそれらを修正します(おそらくそれ以下です!)。
Jetpack Boostをダウンロードして、WooCommerceサイトのパフォーマンスを向上させ、ビジネスを競争に勝ち抜いてください。
