WooCommerceのチェックアウトに日付フィールドを追加する方法
公開: 2020-12-20 多くのオンラインストアでは、チェックアウトページにカスタムフィールドが必要です。 たとえば、ケーキ屋では、チェックアウトページに配達日フィールドが必要な場合があります。
多くのオンラインストアでは、チェックアウトページにカスタムフィールドが必要です。 たとえば、ケーキ屋では、チェックアウトページに配達日フィールドが必要な場合があります。
WooCommerceの優れている点は、請求フィールドと配送フィールドの後、または注文ボタンの前など、チェックアウトページにカスタムフィールドを追加できることです。
WooCommerceチェックアウトに日付フィールドを追加
この投稿では、WooCommerceのチェックアウトページに配達日フィールドを追加する方法を学習します。 請求欄の後に追加します。 このフィールドでは、顧客は注文の配達日を選択できます。 さらに、電子メール通知と注文受信ページにカスタムフィールドを表示する方法を共有します。
1.WooCommerceチェックアウトページにカスタム日付フィールドを追加する
WooCommerceでは、使用するフックに応じて、さまざまな場所にカスタムフィールドを追加できます。 チェックアウトページでWooCommerceによって定義された多くのアクションがあります。 このチュートリアルでは、請求先住所または配送先住所のフィールドの後にフィールドを追加します。
ここにカスタムフィールドを追加するには、アクションwoocommerce_after_checkout_billing_formを使用します。 関数.phpファイルに次のコードを追加します。
add_action( 'woocommerce_after_checkout_billing_form'、 'njengah_extra_fields_after_billing_address'、10、1);
関数njengah_extra_fields_after_billing_address(){
_e( "配信日:"、 "add_extra_fields");
?>
<br>
<input type = "text" name = "add_delivery_date" class = "add_delivery_date" placeholder = "Delivery Date">
<?php
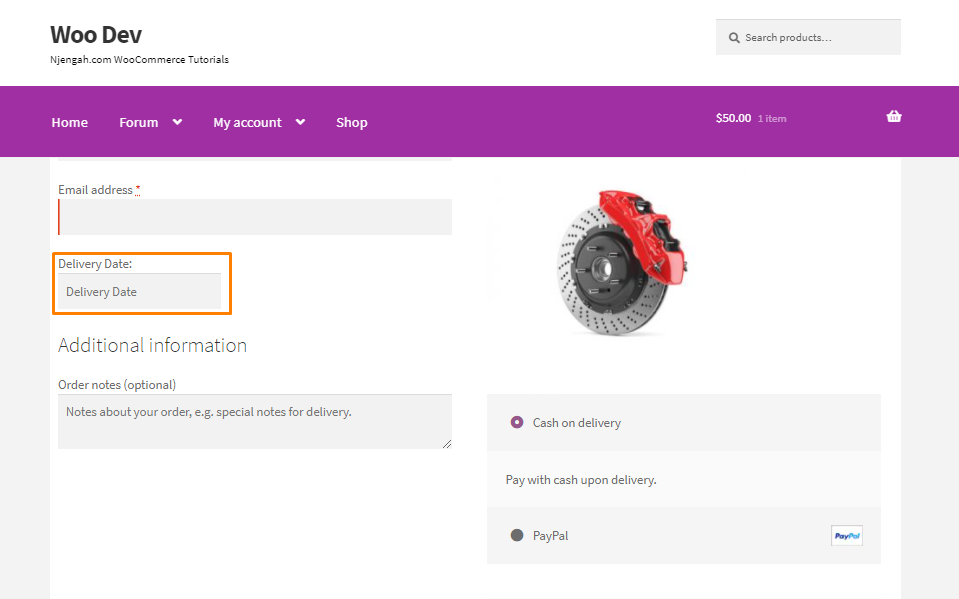
} これが結果です: 
顧客は注文の配達日を選択する必要があります。 これは、このフィールドにカレンダーを追加する必要があることを意味します。 または、シンプルなテキストフィールドでこれを試して、シンプルに保つこともできます。
jQueryのdatepickerを使用します。 これは、WordPressのwp_enqueue_scriptsアクションを使用して、必要なJavaScriptファイルとCSSファイルを含める必要があることを意味します。
add_action( 'woocommerce_after_checkout_billing_form'、 'display_extra_fields_after_billing_address'、10、1);
function display_extra_fields_after_billing_address(){
_e( "配信日:"、 "add_extra_fields");
?>
<br>
<input type = "text" name = "add_delivery_date" class = "add_delivery_date" placeholder = "Delivery Date">
<スクリプト>
jQuery(document).ready(function($){
$( ".add_delivery_date")。datepicker({
minDate:0、
});
});
</ script>
<?php
}
add_action( 'wp_enqueue_scripts'、 'enqueue_datepicker');
関数enqueue_datepicker(){
if(is_checkout()){
// datepickerスクリプトをロードします(WordPressに事前登録されています)。
wp_enqueue_script( 'jquery-ui-datepicker');
//日付ピッカーのスタイルが必要です。 簡単にするために、GoogleがホストするjQuery UICSSにリンクしました。
wp_register_style( 'jquery-ui'、 '// code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css');
wp_enqueue_style( 'jquery-ui');
}
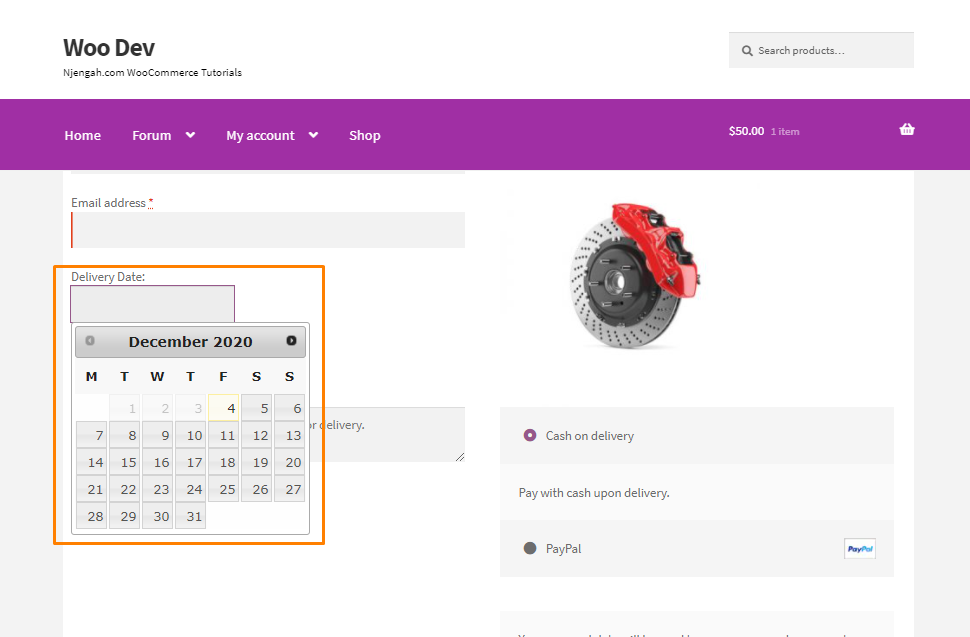
} これが結果です: 
コードのしくみ
関数display_extra_fields_after_billing_address()をWooCommerceアクションにアタッチしました。 まず、ラベル「Delivery Date」を印刷し、日付ピッカー用の入力テキストタイプフィールドを1つ追加します。これは、 jquery datepicker( )関数を使用できます。
その後、WordPressアクションでenqueue_datepicker()関数をアタッチしました。 この関数では、 wp_enqueue_script()を使用してjQuerydatepickerとそのスタイルを追加しました。
上記のコードスニペットを追加すると、請求先住所フィールドの下にカスタムフィールドが表示されます。
2.電子メール通知のカスタムフィールドの表示
次のステップは、顧客の電子メールに表示されるカスタムフィールドを追加することです。 次のコードをfunctions.phpファイルに追加します。
add_action( 'woocommerce_checkout_update_order_meta'、 'add_order_delivery_date_to_order'、10、1);
function add_order_delivery_date_to_order($ order_id){
if(isset($ _POST ['add_delivery_date'])&& ''!= $ _POST ['add_delivery_date']){
add_post_meta($ order_id、 '_ delivery_date'、sanitize_text_field($ _POST ['add_delivery_date']));
}
}コードのしくみ
add_order_delivery_date_to_order()関数をWooCommerceアクションにアタッチしました。 配信日が投稿メタテーブルに追加されます。 データベースに追加する前に、顧客が日付を選択したことを確認します。
顧客が日付を選択すると、WordPress関数add_post_meta()を使用してwp_postmetaテーブルに保存されます。 この関数には、 post_id 、メタキー、およびメタ値が必要です。 この例では、注文IDをpost_idとして使用し、メタキーは_delivery_dateになり、メタ値は顧客が選択した配達日になります。
$_POST変数データをサニタイズすることをお勧めします。 文字列から改行、タブ、余分な空白を削除します。
納期をデータベースに保存した後、お客様のメールアドレスに表示します。 関数.phpファイルに次のコードを追加します。
add_filter( 'woocommerce_email_order_meta_fields'、 'add_delivery_date_to_emails'、10、3);
function add_delivery_date_to_emails($ fields、$ send_to_admin、$ order){
if(version_compare(get_option( 'woocommerce_version')、 '3.0.0'、 "> =")){
$ order_id = $ order-> get_id();
} それ以外 {
$ order_id = $ order-> id;
}
$ delivery_date = get_post_meta($ order_id、 '_ delivery_date'、true);
if( ''!= $ delivery_date){
$ fields ['配信日'] = array(
'label' => __( '配信日'、 'add_extra_fields')、
'値' => $ delivery_date、
);
}
$ fieldsを返します。
}3.WooCommerceのThankYouページにカスタムフィールドを表示する
WooCommerce Order Receivedページにカスタムフィールドを表示するには、WooCommerceフィルターwoocommerce_order_details_after_order_tableを使用します。 関数.phpファイルに次のコードを追加します。

add_filter( 'woocommerce_order_details_after_order_table'、 'add_delivery_date_to_order_received_page'、10、1);
function add_delivery_date_to_order_received_page($ order){
if(version_compare(get_option( 'woocommerce_version')、 '3.0.0'、 "> =")){
$ order_id = $ order-> get_id();
} それ以外 {
$ order_id = $ order-> id;
}
$ delivery_date = get_post_meta($ order_id、 '_ delivery_date'、true);
if( ''!= $ delivery_date){
エコー '<p> <strong>'。 __( '納期'、 'add_extra_fields')。 ':</ strong>'。 $ delivery_date;
}
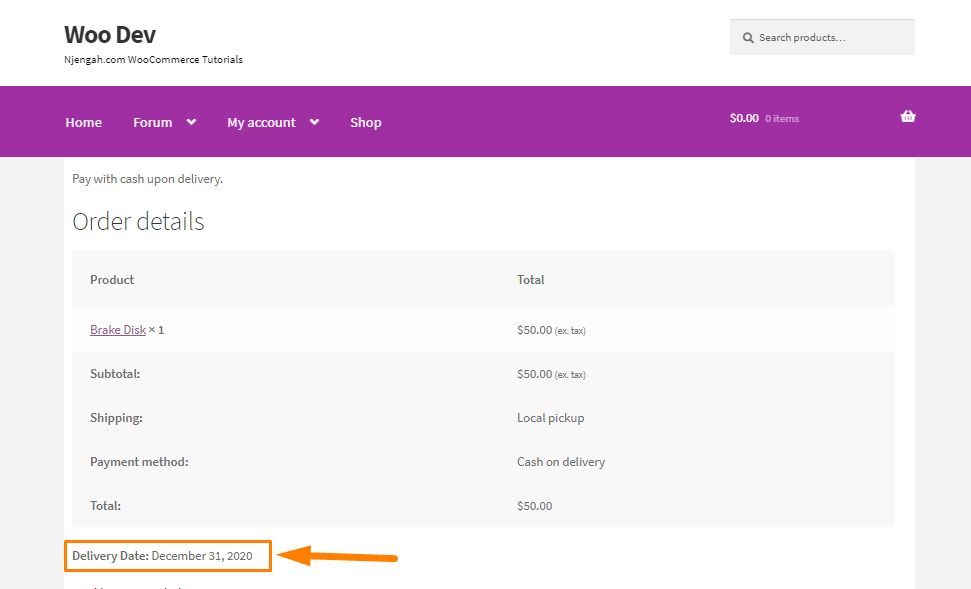
} これが結果です: 
コードのしくみ
add_delivery_date_to_order_received_page()をWooCommerceフィルターに添付しました。 この関数のパラメーターは、注文IDを取得するために使用されます。 注文IDは、 wp_postmetaテーブルから選択した配信日を取得するために必要です。
これが結果です:
フルコードスニペット
チュートリアルの後に問題が発生した場合のために、ここに完全なコードスニペットがあります。 これをfunctions.phpファイルに貼り付けます。
/ *
プラグイン名:WooCommerceチェックアウトページにフィールドを追加します。
説明:WooCommerceチェックアウトページにフィールドを追加する方法に関する簡単なデモプラグイン。
* /
add_action( 'woocommerce_after_checkout_billing_form'、 'display_extra_fields_after_billing_address'、10、1);
function display_extra_fields_after_billing_address(){
_e( "配信日:"、 "add_extra_fields");
?>
<br>
<input type = "text" name = "add_delivery_date" class = "add_delivery_date" placeholder = "Delivery Date">
<スクリプト>
jQuery(document).ready(function($){
$( "。add_delivery_date")。datepicker({
minDate:0、
});
});
</ script>
<?php
}
add_action( 'wp_enqueue_scripts'、 'enqueue_datepicker');
関数enqueue_datepicker(){
if(is_checkout()){
// datepickerスクリプトをロードします(WordPressに事前登録されています)。
wp_enqueue_script( 'jquery-ui-datepicker');
//日付ピッカーのスタイルが必要です。 簡単にするために、GoogleがホストするjQuery UICSSにリンクしました。
wp_register_style( 'jquery-ui'、 '// code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css');
wp_enqueue_style( 'jquery-ui');
}
}
add_action( 'woocommerce_checkout_update_order_meta'、 'add_order_delivery_date_to_order'、10、1);
function add_order_delivery_date_to_order($ order_id){
if(isset($ _POST ['add_delivery_date'])&& ''!= $ _POST ['add_delivery_date']){
add_post_meta($ order_id、 '_ delivery_date'、sanitize_text_field($ _POST ['add_delivery_date']));
}
}
add_filter( 'woocommerce_email_order_meta_fields'、 'add_delivery_date_to_emails'、10、3);
function add_delivery_date_to_emails($ fields、$ send_to_admin、$ order){
if(version_compare(get_option( 'woocommerce_version')、 '3.0.0'、 "> =")){
$ order_id = $ order-> get_id();
} それ以外 {
$ order_id = $ order-> id;
}
$ delivery_date = get_post_meta($ order_id、 '_ delivery_date'、true);
if( ''!= $ delivery_date){
$ fields ['配信日'] = array(
'label' => __( '配信日'、 'add_extra_fields')、
'値' => $ delivery_date、
);
}
$ fieldsを返します。
}
add_filter( 'woocommerce_order_details_after_order_table'、 'add_delivery_date_to_order_received_page'、10、1);
function add_delivery_date_to_order_received_page($ order){
if(version_compare(get_option( 'woocommerce_version')、 '3.0.0'、 "> =")){
$ order_id = $ order-> get_id();
} それ以外 {
$ order_id = $ order-> id;
}
$ delivery_date = get_post_meta($ order_id、 '_ delivery_date'、true);
if( ''!= $ delivery_date){
エコー '<p> <strong>'。 __( '納期'、 'add_extra_fields')。 ':</ strong>'。 $ delivery_date;
}
}それでおしまい!
結論
要約すると、カスタム日付フィールドをチェックアウトに追加し、それを電子メール通知に表示し、ありがとうページに表示する方法を学習しました。 ただし、コードの編集に慣れていない場合は、チェックアウトカスタマイザープラグインを使用できます。 更新中に変更が失われないように、子テーマを使用することをお勧めします。
同様の記事
- チェックアウトWooCommercに選択フィールドを追加する方法
- WooCommerceチェックアウトフィールドプレースホルダーを設定する方法
- WooCommerceで価格なしで製品を隠す方法
- WooCommerceで画像なしで商品を非表示にする方法
- タブを非表示にする方法マイアカウントページWooCommerce
- カートの更新ボタンを非表示にする方法WooCommerceカートページ
- WooCommerceの在庫数を非表示にする方法
- チェックアウトWooCommerceでアカウントを作成する方法
- 必須のWooCommerceチェックアウトフィールドを編集する方法
- WooCommerceの条件付きチェックアウトフィールドを作成する方法
- WooCommerceチェックアウトページテンプレートを編集する方法
- WooCommerceVAT番号チェックアウトページを追加する方法
- WooCommerceチェックアウトページに非表示フィールドを追加する方法
- プライマリメニューストアフロントWooCommerceを移動する方法
- 送料無料が利用可能な場合に送料を非表示にする方法WooCommerce
- WooCommerceの請求書チェックアウトページを追加する方法
- WooCommerceチェックアウトフォームにフィールドを追加する方法
- WooCommerceCheckoutのデフォルトの国を追加する方法
- 商品説明の見出しWooCommerceを非表示にする方法
