WooCommerce カート放棄キャンペーンを設定する方法 (簡単)
公開: 2024-03-13あなたのウェブサイトに WooCommerce カート放棄キャンペーンを設定する簡単な方法をお探しですか?
カート放棄は、ほとんどの e コマース ビジネスにとって深刻な問題です。 Baymard Institute の調査によると、文書化されたカート放棄率の平均は 70.19% です。
つまり、今すぐに行動を起こさなければ、毎日少なくとも 70% の売上が失われることになります。 でも分かりました。 カート放棄の処理は技術的で複雑に思えるかもしれません。 まさにそれがこの記事を書いた理由です。
この記事では、技術的な経験や専門知識がゼロでも、WooCommerce カート放棄回収キャンペーンをセットアップする手順を説明します。 いいですね?
飛び込んでみましょう。
注:この記事は WooCommerce ユーザーのみを対象としています。 ただし、Shopify ストアを運営している場合は、代わりに Shopify カート放棄に関する記事を参照してください。
WooCommerce カート放棄の回復とは何ですか?
カート放棄は売上と収益の損失につながるため、e コマース ビジネスに重大な影響を与えます。
ただし、カート放棄キャンペーンを実施することで、失われた売上の一部を取り戻すことは可能です。 これらのキャンペーンには、カートを放棄した顧客にターゲットを絞った電子メールとプッシュ通知を送信し、忘れ物を思い出させ、購入を完了するよう促すことが含まれます。
WooCommerce カート放棄キャンペーンを使用すると、失われた売上を回復し、全体的な収益を向上させる可能性が高まります。
技術的には、カート放棄の仕組みは、ウェブサイトまたはアプリの訪問者がカートに何かを追加したが、チェックアウトしなかったということです。 したがって、誰かがカートに何かを追加し、次の 1 時間以内にそれを購入しないたびに、購入するようリマインダーを送信する必要があります。
プッシュ通知キャンペーンの場合は、さらにもう少しあります。 カート放棄キャンペーンを作成する前に、閲覧放棄キャンペーンも設定する必要があります。
閲覧放棄キャンペーンは、訪問者やユーザーがサイトまたは Web アプリで何かを閲覧し、カートに何も追加しない場合に開始されます。 次のような顧客をターゲットにし、説得し、変換することができます。
- 製品をウィッシュリストに追加しましたが、カートには追加されませんでした
- 商品を複数回閲覧した
- 同じカテゴリの商品を 3 つ以上閲覧しました
- 特定の製品をサイトで検索した
- 商品ページに少なくとも 3 分間滞在したが購入しなかった
閲覧放棄通知は、訪問者がカートに何かを追加すると終了します。 その後、カート放棄キャンペーンが引き継ぎ、顧客を有料顧客に変えます。
カート放棄キャンペーンでより多くのコンバージョンを獲得するには、オファーや割引を利用するのが良い方法です。 これは、クーポン マーケティング戦略、またはプッシュ通知戦略の一部として検討する必要があるかもしれません。
次のセクションでは、WooCommerce カート放棄キャンペーンを設定し、失われた売上を取り戻す可能性を高める方法について説明します。
WooCommerce カート放棄プッシュ キャンペーンを作成する方法
PushEngageを使用してWooCommerceカート放棄キャンペーンを作成する方法を説明します。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアであり、PushEngage ダッシュボードから直接カート放棄キャンペーンを設定できます。
まだ作成していない場合は、PushEngage アカウントを作成してください。 カート放棄回復キャンペーンを設定するには、PushEngage の成長プランを取得する必要があります。 したがって、成長プランを選択し、PushEngage アカウントの設定を完了します。
次に、ダッシュボードに移動して、このチュートリアルに従ってください。
ステップ #1: 新しいブラウズ自動応答を作成する
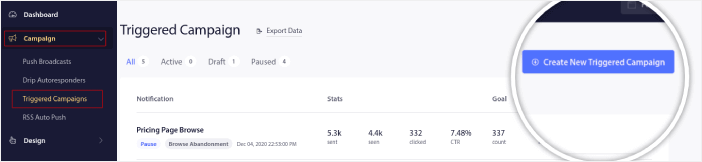
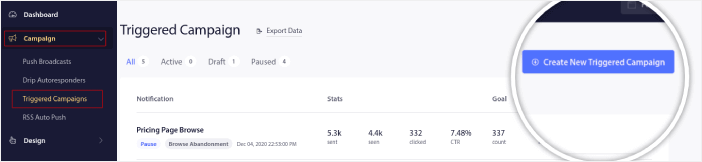
PushEngage ダッシュボードに移動し、 [キャンペーン] » [トリガーされたキャンペーン]に移動します。 次に、 [新しい参照自動応答の作成] をクリックします。

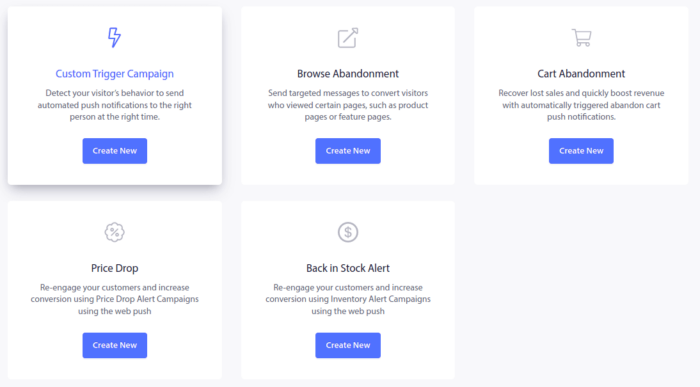
次に、キャンペーン タイプのリストから[放棄キャンペーンの参照]タイプを選択し、 [新規作成]をクリックします。

ステップ #2: 一連のプッシュ通知を作成する
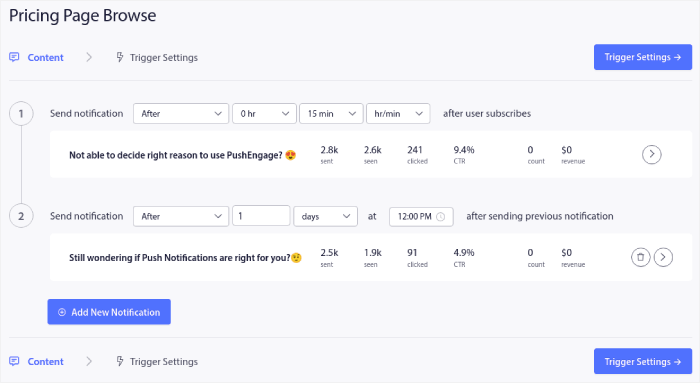
これまでに、キャンペーン設定ダッシュボードが表示されるはずです。 [コンテンツ]でキャンペーンを作成します。

そのほとんどは簡単です。 キャンペーンに名前を付け、一連の閲覧放棄プッシュ通知を作成します。
ステップ #3: ブラウズ放棄トリガーを構成する
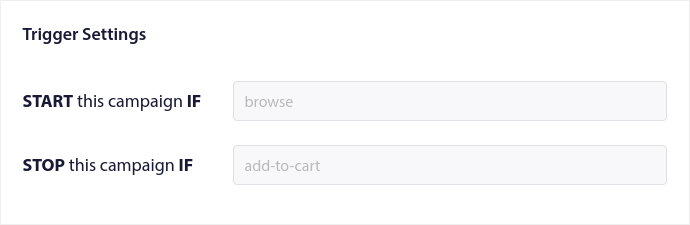
完了したら、 [トリガー設定]をクリックします。 ブラウズ放棄のトリガーを設定します。

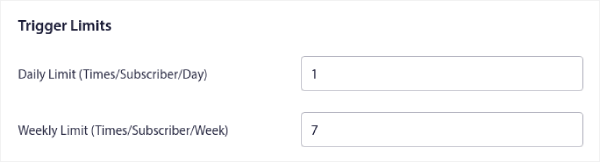
これらは、閲覧放棄キャンペーン テンプレートのデフォルト値です。 したがって、ここでは何も変更する必要はありません。 プッシュ通知を送信する頻度に基づいてトリガー制限を設定できます。

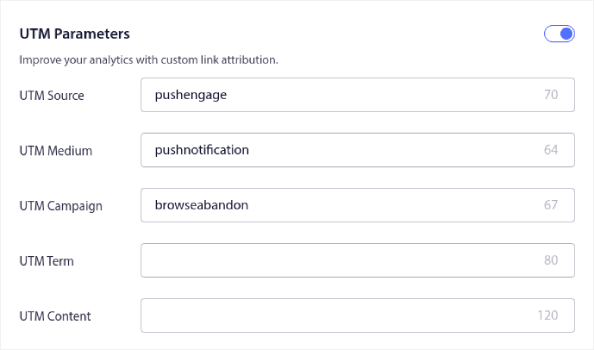
ここで UTM パラメータを設定することもできます。

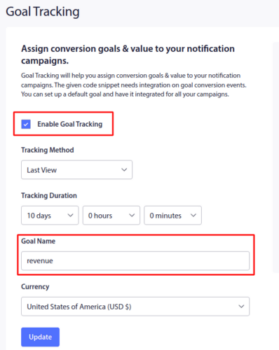
また、目標追跡も有効にします。

プッシュ通知分析が初めての場合は、プッシュ通知の目標追跡に関するガイドをご覧ください。
ステップ #4: 新しいカート放棄プッシュ通知キャンペーンを作成する
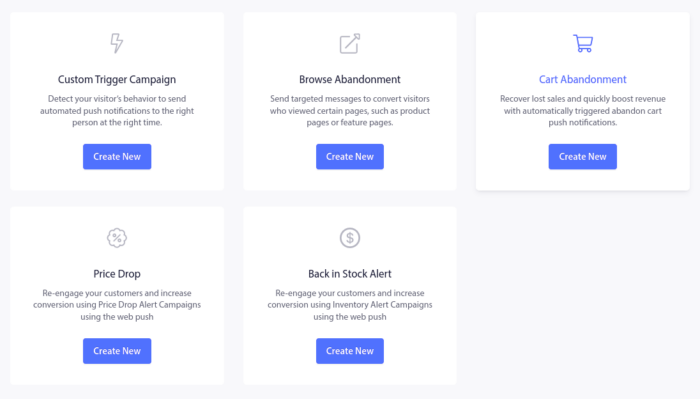
PushEngage ダッシュボードに移動し、 [キャンペーン] » [トリガーされたキャンペーン]に移動し、 [新しいトリガーされたキャンペーンの作成] をクリックします。

次に、 Cart Abandonmentテンプレートを選択し、 「Create New」をクリックします。

そして、放棄されたカート自動応答の下書きを開始できます。
ステップ #5: WooCommerce カート放棄キャンペーンの詳細の草案を作成する
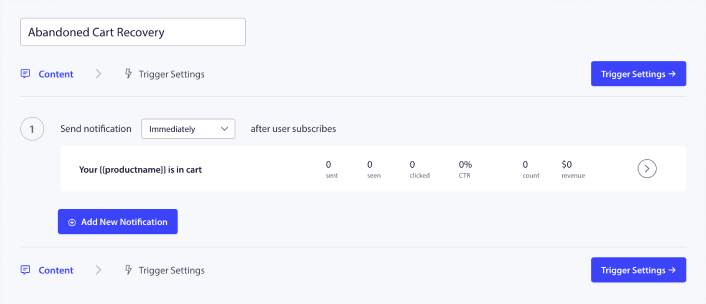
次に、PushEngage ダッシュボード内でキャンペーンの下書きを作成します。 [コンテンツ]で、一連のプッシュ通知を作成できます。

通知を編集するには、通知の横にある矢印をクリックするだけで、プッシュ通知をカスタマイズできます。

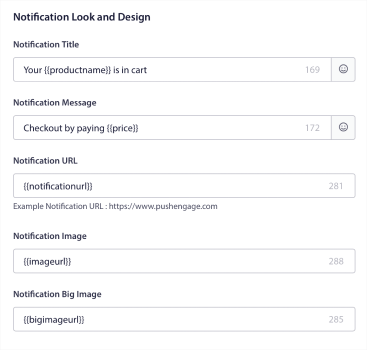
これらのフィールドのほとんどは、変数を使用して自動的にフェッチできます。
お気づきかと思いますが、 {{productname}}や{{price}}のような括弧内に複数の変数があります。 これらを後で使用して、コード スニペットのパラメータを定義できます。 これらのフィールドは、プッシュ通知をパーソナライズするのに役立ちます。 たとえば、 {{bigimageurl}} は、放棄された製品に基づいて製品画像を自動的に取得します。

他のプッシュ通知と同様に、ここでもコンテンツに関するすべてをカスタマイズできます。
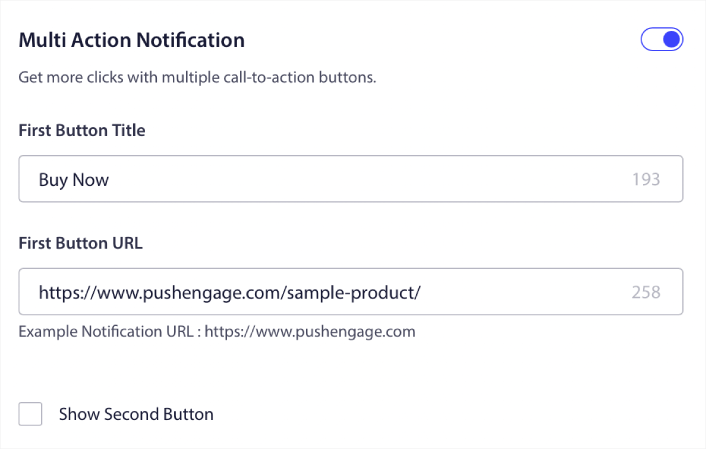
チェックアウト ボタンを追加することもできます。

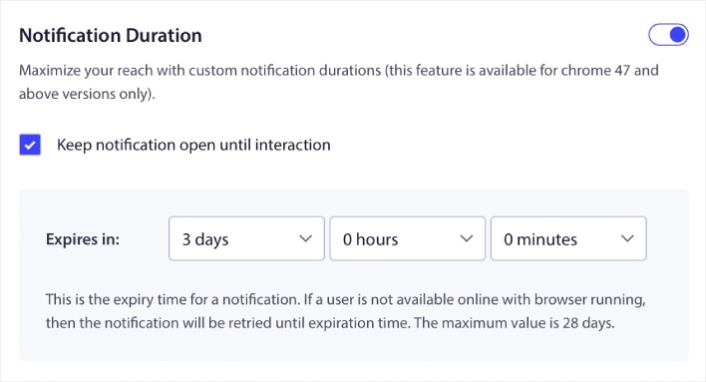
または、カスタム通知期間を追加することもできます。

完了したら、 [トリガー設定]タブに移動してキャンペーンをアクティブ化します。
ステップ #6: WooCommerce カート放棄キャンペーン コードをインストールする
WooCommerce の閲覧キャンペーンとカート放棄キャンペーンをインストールする最も簡単な方法は、コード スニペットをサイトに貼り付けることです。 素晴らしい点は、コードが完全に完了していることです。 したがって、WordPress にコード スニペット プラグインをインストールするだけでインストールできます。
これを行うには WPCode を使用することをお勧めします。

WPCode は完全に無料の WordPress プラグインで、コーディングの知識がなくてもサイトにコード スニペットを挿入できます。
テーマのfunction.phpファイルを編集することなく、Google アナリティクス、カスタム CSS、Facebook ピクセルなどのコード スニペットを WordPress サイトのヘッダーとフッターに簡単に追加できます。
WPCode を使用して、完全な条件付きロジックとコード優先度のサポートを備えたカスタム PHP、JavaScript、CSS、HTML、およびテキスト スニペットを挿入することもできます。 以前に WordPress サイトを管理したことがある場合は、このプラグインがいかに非常に便利であるかをご存知でしょう。 このプラグインは次の目的で使用できます。
- Googleサーチコンソールの検証
- Google アナリティクスのトラッキング
- カスタムCSSコード
- プッシュ通知の追加
- Facebook 追跡ピクセルの挿入
そして、WordPress サイトに挿入することを考えられるあらゆるコード スニペット。 それでは、WPCode プラグインをインストールしてください。 これまでにインストールしたことがない場合は、WordPress プラグインのインストール方法に関するこのチュートリアルを確認してください。
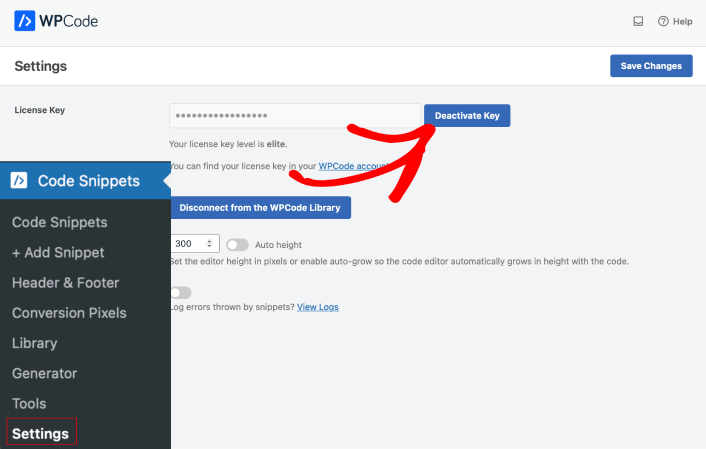
完了したら、WordPress サイトのコード スニペット » 設定に移動し、WPCode から取得した API キーを貼り付けてプラグインを有効にします。

完了したら、 「変更を保存」ボタンを押します。
次に、次のコード スニペットに移動します。
- WooCommerce 製品の閲覧について
- WooCommerce の「カートに追加」イベント時
- WooCommerce のチェックアウト後イベント
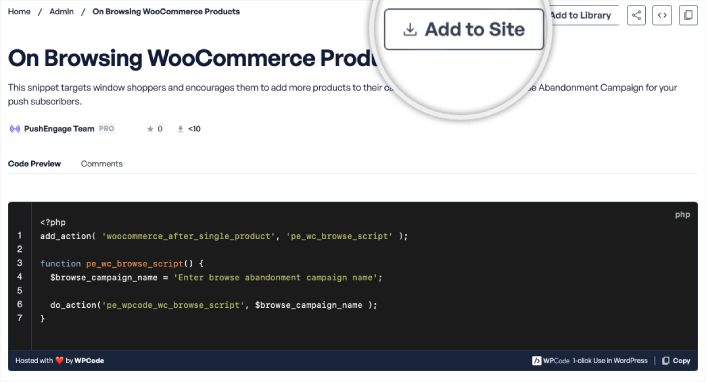
これまでに、WPCode がサイトに接続されます。 したがって、両方のコード スニペットの [サイトに追加]ボタンをクリックすると、コードがサイトに直接追加されます。

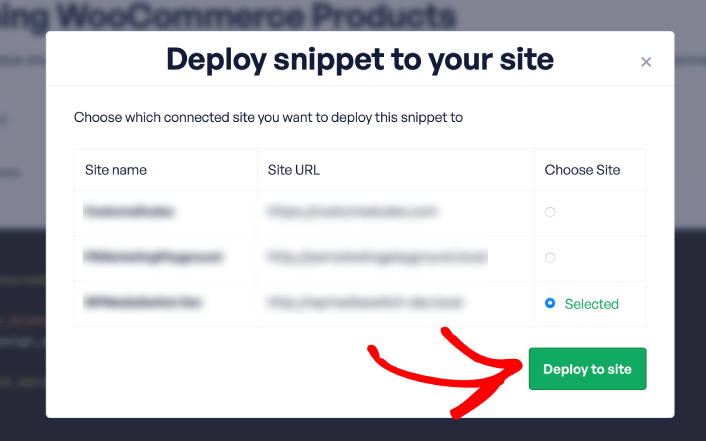
次に、スクリプトをデプロイするサイトを選択します。

サイトに追加する前に、追加するかどうかを確認するポップアップが表示されます。 先に進み、 「確認してインストール」ボタンをクリックしてください。 これにより、WPCode スニペット エディターのコード スニペットが表示されます。

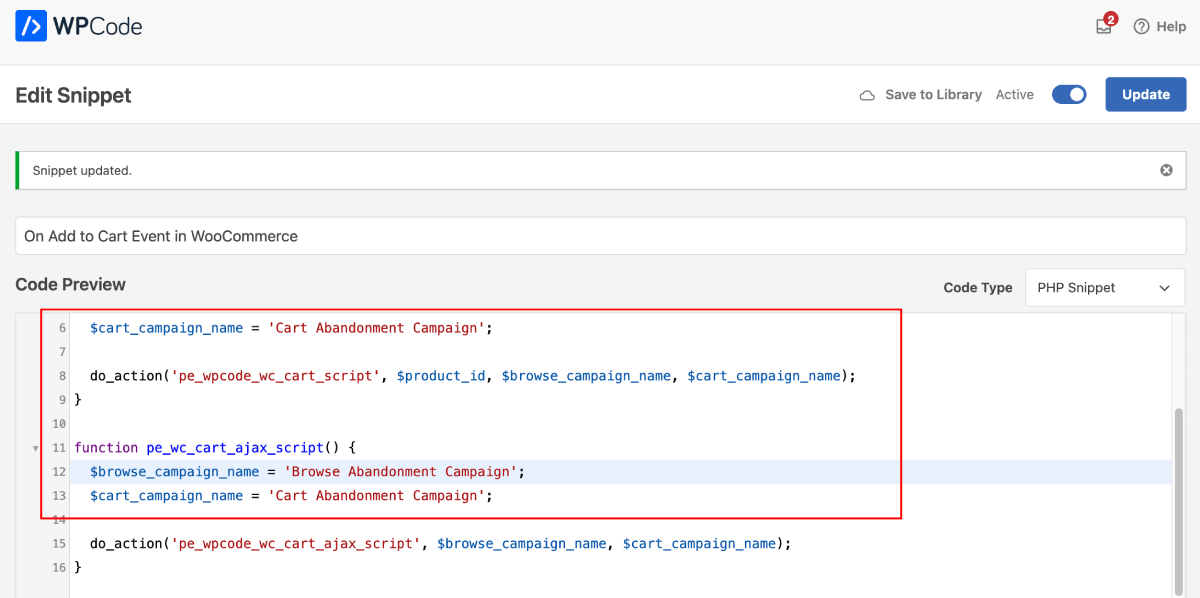
ここでは、サイトに追加する前に、各スニペットにいくつかの小さな変更を加えます。
ここで、 「カート放棄キャンペーン名を入力してください」と表示されている部分を、WooCommerce カート放棄キャンペーンの実際の名前に置き換えます。 「閲覧放棄キャンペーン名を入力してください」と表示されている部分を、閲覧放棄キャンペーンの実際の名前に置き換えます。
たとえば、閲覧放棄キャンペーン名がWooBrowseAbdで、カート放棄キャンペーン名がWooAbdCartの場合、コード スニペットは次のようになります。
$browse_campaign_name = 'WooBrowseAbd'; $cart_campaign_name = 'WooAbdCart';重要:必ず名前を単一の逆カンマで囲み、コード内のその他の部分は変更しないでください。 また、各スニペットのコード全体で、プレースホルダー テキストを実際のキャンペーン名に置き換えます。 そうしないと、キャンペーンは実行されません。
スニペットが完成したら、忘れずに「アクティブ化」ボタンをクリックしてください。
ステップ #4: キャンペーンを保存して開始する
それでおしまい! 「自動応答を有効にする」ボタンを押すだけです。

これで完了です。
パーソナライズされたカート放棄キャンペーンを作成する方法
カスタム属性を使用して、パーソナライズされたカート放棄キャンペーンを作成できます。
これは、PushEngage を顧客関係管理 (CRM) ソフトウェアと接続して、各顧客の個人情報を取得できることを意味します。 デフォルトでは、PushEngage は各顧客のデバイスと地理位置情報をキャプチャします。 ただし、PushEngage Attributes API を使用すると、パーソナライゼーションの範囲を拡張できます。
次のように、ユーザー名を使用してカスタムの放棄されたカート プッシュ通知を作成できます。

または、値下げや未使用のロイヤルティ ポイントなどの要素を追加します。

または、他の製品をクロスセルすることもできます。

API を使用して設定できるキャンペーンの種類には実際には制限がありません。 怒る!
WooCommerce カート放棄を設定しました: 次は何ですか?
今回はこれで終わりです。
これが役に立ったと思われる場合は、カート放棄を減らす方法に関する記事もご覧ください。 そこには本当に役立つアイデアがいくつかあります。
プッシュ通知を使い始めたばかりの場合は、PushEngage を試してみてください。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアであり、PushEngage を使用してあらゆる種類のプッシュ通知キャンペーンを作成できます。
100% 納得できない場合は、プッシュ通知を効果的に使用する方法について次のリソースを確認してください。
- 顧客エンゲージメントを高めるための 7 つの賢い戦略
- プッシュ通知って効果あるの? 7 つの統計 + 3 つの専門家のヒント
- 2021 年にブログを収益化するための 7 つの実証済みの方法
- プッシュ通知を使用する場合 (および使用しない場合) (2021)
- インスピレーションを与える 15 のプッシュ通知コピーの例
まだお使いでない場合は、今すぐ PushEngage を始めてください。
