WooCommerce チェックアウト ページを編集するには? (初心者ガイド)
公開: 2022-09-27先週、オンラインストアでシャツを買おうとしました。 気に入ったデザイン、サイズ、色を選んで、カートをクリアしてみました。 チェックアウト ページは巨大で、複数のページに分割されていました。 プロセスが完了したと思うたびに、さらに情報を入力する必要がありました。 この10分後、私はうんざりして別のサイトに行きました.
これはあなたの正確な経験ではないかもしれませんが、オンラインで製品を購入するのを思いとどまらせる不便さを経験したことがあるでしょう. 安心してください、あなたの顧客もそうです。 これが、優れたチェックアウト体験を作成することが販売にとって重要である理由です. この記事には、 WooCommerce のチェックアウト ページのカスタマイズについて知っておく必要があるすべての情報が含まれており、バイヤーにとってより速く、より迅速に、より良いものになります。
TL;DR: WooCommerce ページ全体は、SeedProd や Elementor などのページ ビルダー プラグインを使用して簡単にカスタマイズできます。 ただし、サイトに変更を加える前に、WordPress サイトを BlogVault でバックアップすることをお勧めします。 BlogVault のリアルタイム バックアップは、WooCommerce サイトを保護するために特別に設計されています。 数回クリックするだけでバックアップと復元が簡単になり、何が起こってもサイトを安全に保つことができます。
デフォルトの WooCommerce チェックアウト ページはどのように見えますか?
デフォルトの WooCommerce チェックアウト ページは悪くありません。 それは素晴らしいことではありません。 これは、膨大な数の製品で機能する一般的なチェックアウト ページになるように設計されています。 したがって、WooCommerce のチェックアウト ページをカスタマイズする方法について説明しますが、デフォルトのページを破棄するつもりはありません。 これは優れた出発点であり、製品、顧客、および顧客の行動に関する知識に基づいて微調整することをお勧めします。
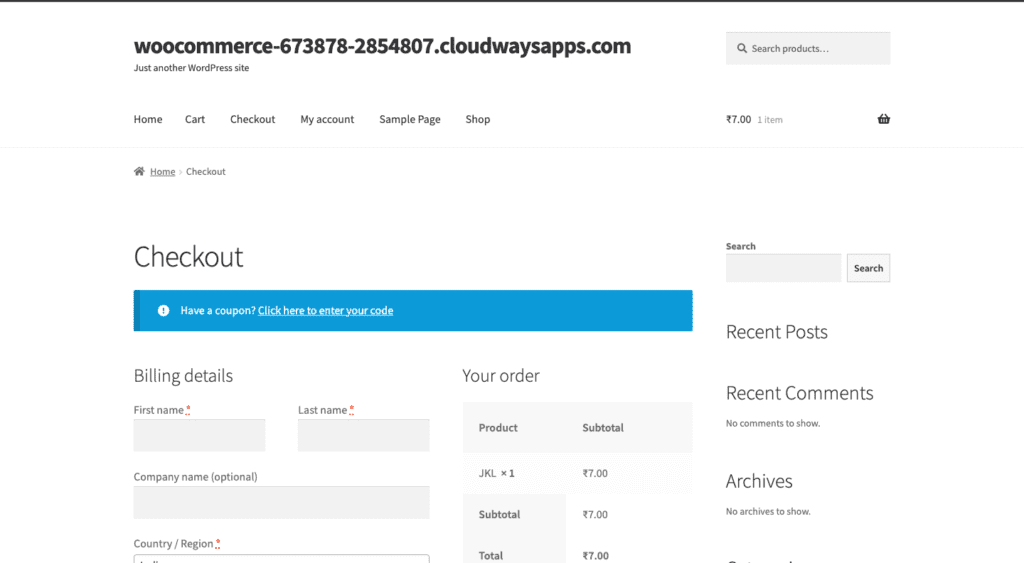
シークレット タブでサイトを開き、商品をカートに追加します。 チェックアウトに進み、デフォルトのチェックアウト ページを見てみましょう。

デフォルトでは、WooCommerce のチェックアウト ページは、顧客に名前、住所、電話番号などの基本的な請求の詳細を尋ねます。 また、ご注文とお支払い方法に関する詳細も記載されています。 これは最低限必要ですが、顧客にとって最高の体験を生み出すことにはなりません。 この記事では、WooCommerce チェックアウト ページをさまざまな方法で編集する方法を紹介します。
注: WooCommerce チェックアウト ページの編集を開始する前に、カートにいくつかの商品を入れておいてください。 これは、チェックアウト ページでの変更の影響を確認する優れた方法です。
ElementorでWooCommerceチェックアウトページを簡単にカスタマイズする方法
デフォルトの WooCommerce チェックアウト ページを編集するか、既存のテンプレートを使用できます。 サイドバーの [テンプレート] をクリックして、さまざまなテンプレートを試すことができます。 デフォルトのチェックアウト ページを編集する場合は、このセクションが役立ちます。 チェックアウト ページを整える最も簡単で迅速な方法は、ページ ビルダーを使用することです。 そのために人気のある Elementor を使用していますが、他のページ ビルダーも同様の方法で機能します。 セットアップと使用が簡単で、WooCommerce 固有のウィジェットが多数付属しているため、Elementor が気に入っています。
チェックアウト ページを編集するために必要なのは、Elementor のチェックアウト ウィジェットだけです。 woocommerce_checkout ショートコードをウィジェットに置き換えると、完全にカスタマイズ可能なチェックアウト ページが表示されます。 Elementor のカート ウィジェットと一緒に使用すると、設計プロセス全体が簡単になります。 このオールインワン ソリューションには価格が伴うことに注意してください。 これらのウィジェットを使用するには、Elementor の Pro バージョンが必要です。 Elementor に投資する必要がある場合は、次の手順を実行します。
- Elementor をインストールしてアクティブ化します。WordPress ダッシュボードで、[プラグイン]、[新規追加] の順にクリックします。 エレメンターを検索します。 プロンプトが表示されたら、[インストールしてアクティブ化]をクリックします。 これにより、Elementor Pro がインストールされます。

- ライセンス キーを追加する:サイドバーで [ Elementor ] をクリックします。 [ライセンス] をクリックし、ライセンス キーを追加して、[アクティブ化] をクリックします。 プラグインを使用する準備が整いました。
- Elementor エディタでチェックアウト ページを開きます。[ページ] にカーソルを合わせ、[すべてのページ]をクリックします。 チェックアウト ページにカーソルを合わせ、[編集] をクリックします。 上部にある [ Elementor で編集] をクリックします。 しばらく待つと、Elementor エディターでページが開きます。

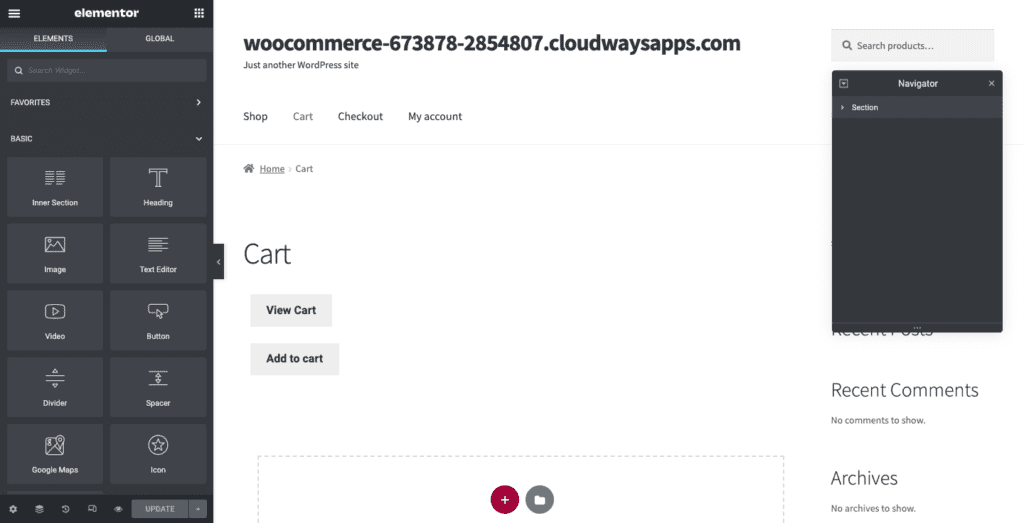
- Elementor での編集に慣れる: Elementor は、各セクションの列数を選択してカスタマイズできる水平セクションで動作します。 ページ エディターで [ +]をクリックしてセクションを追加すると、そのセクションに必要な列の数とレイアウトを選択するよう求められます。 サイドバーから要素をドラッグして列に追加します。 サイドバーから各要素をカスタマイズします。 個々の要素を選択すると、適用可能な設定が表示されます。
- チェックアウト ショートコードをチェックアウト ウィジェットに置き換えます。ショートコードを削除し、左側のライブラリからチェックアウト ウィジェットを追加します。 これにより、Elementor チェックアウト ページのプレビューが表示されます。
- チェックアウト ページをカスタマイズする:サイドバーで Elementor チェックアウト ウィジェットの多くの設定を調べることができます。
変更できる設定は次のとおりです。
- 一般: 1 つまたは 2 つの列のレイアウトから選択し、1 つの列を固定することもできます。
- 請求または配送フォームの変更:これらの各フォーム、各プレースホルダー、および各フィールドのヘッダーを編集します。
- 追加情報:顧客が注文の指示や情報を追加するための特別なセクションを提供します。
- クーポン設定: クーポンの配置とタイポグラフィをカスタマイズします。
Styleをクリックすると、さらに多くの項目を編集できます。
- 購入ボタン:購入ボタンの色、文字、間隔などを変更できます。
- 注文の概要:注文した製品のリストのタイポグラフィと間隔を選択できます。
- タイポグラフィ:フォームを除くすべてのテキストをカスタマイズできます。
- フォーム: フォームのタイポグラフィと色をカスタマイズします。 行ギャップ設定を使用して間隔を広げます。
- モバイル ビューでページを確認する:レスポンシブ デザインは非常に重要です。Elementor の組み込みビューを使用して、さまざまな画面サイズでページがどのように表示されるかを確認できます。
チェックアウトページの編集は表面をなぞるだけです。 Elementor と WooCommerce は、ストアを目立たせるために使用できる強力な組み合わせです。
そこで、Elementor を使用してチェックアウト ページ全体を簡単にカスタマイズできることについて説明しました。 しかし、Elementor のようなプラグインを使用したくなく、組み込みのエディターだけを使用したい場合はどうすればよいでしょうか? 読み続けて、それを行う方法を確認してください。
組み込みのエディターを使用してチェックアウト ページのデザインをカスタマイズする方法
このセクションでは、Gutenberg エディターを使用して WooCommerce チェックアウト ページを変更する方法について説明します。 エディタでページを開くには、チェックアウト ページにカーソルを合わせ、[編集] をクリックします。
これにより、Gutenberg Block Editor が表示されます。 ブロック エディターは、さまざまな種類のコンテンツの水平ブロックで機能します。 左側のライブラリからブロックを追加して、テキスト、画像、または見出しを追加できます。 各ブロックは個別にカスタマイズできます。 左上の + をクリックすると、サイドバーにブロック ライブラリが表示されます。 ブロックタブの右上にある歯車ボタンをクリックすると、各ブロックの設定を変更できます。
実際のページにはショートコードというテキストも表示されます。 ショートコードは、ページにチェックアウト フィールドを含めるための WooCommerce の方法です。 次のようになります。
woocommerce_checkout
このショートコードは削除しないでください。 このショートコードの上下に画像やテキストを追加できます。 この記事の後半で、これらのフィールドの編集について説明します。 しかし、ここでは、一般的なデザインを変更する方法について話しましょう。 これを行う手順は次のとおりです。
テキストを追加
- 段落ウィジェットを追加する:ショートコードの上下にテキストを追加できます。 「ブロックを入力/選択してください」というテキストが表示されます。 段落ウィジェットをドラッグ アンド ドロップするか、必要なテキストを入力し始めることができます。 ダブルクリックして別のブロックに移動します。
- テキストのカスタマイズ:右側のブロック タブでタイポグラフィと色を編集できます。 テキストまたはブロックを選択するだけです。
ヘッダーを追加するには、ヘッダー ウィジェットの追加と編集を同じように変更できます。 H1、H2などのさまざまなサイズから選択することもできます。
画像を追加
- 画像ウィジェットを追加します。左上の + をクリックし、検索バーに「画像」と入力します。 必要な画像ウィジェットのタイプを選択してクリックするか、列にドラッグ アンド ドロップします。
- 画像の選択: [メディア ライブラリ] をクリックしてメディア ライブラリから画像を選択するか、[アップロード] をクリックしてローカル コンピューターからファイルを選択します。 必要に応じてキャプションを追加できます。
ボタンを追加
- ボタンウィジェットを追加します。ブロック ライブラリの検索バーで検索できます。
- ボタンのカスタマイズ:表示されるポップアップで、ボタンのラベル、配置、およびラベルのタイポグラフィを変更します。 ブロック設定で色、境界線、サイズを変更することもできます。
- ボタンへのハイパーリンク:ポップアップの URL ボタンをクリックし、ボタンをリンクしたいページの URL を貼り付けます。
ブロック エディターで他のウィジェットを調べて、ページ全体をカスタマイズするのに役立ててください。 右上の [プレビュー] をクリックして、ページをプレビューすることもお勧めします。 完了したら、[更新] をクリックします。

Gutenberg エディターだけでできることはたくさんありますが、フィールドなどの特定のものを変更することはできません。 次のセクションでは、これらの変更を行う方法について説明します。
チェックアウトページのフィールドをカスタマイズする方法
チェックアウト ページのフィールドを変更すると、思っているよりも影響が大きくなる可能性があります。 それは本当にあなたの顧客の経験を定義します. これには、フィールド マネージャー プラグインを使用する方法と手動で行う方法の 2 つがあります。 このセクションでは、両方について説明します。
拡張機能を使用したページ フィールドのカスタマイズ
このチュートリアルでは、WooCommerce プラグイン用の Checkout Field Manager を使用しています。 拡張機能を購入する必要があります。 完了したら、開始するための手順を次に示します。
- プラグインをインストールして有効にします。 wp-admin パネルで Plugins ve にカーソルを合わせ、 Add New をクリックします。 [プラグインのアップロード] をクリックし、 [ファイルとテーマを選択] をクリックして、ダウンロードした zip フォルダーを選択します。 [今すぐインストールしてアクティブ化] をクリックします。

- WooCommerce 設定でフィールドを編集または追加します。WooCommerce にカーソルを合わせ、チェックアウトをクリックします。 上部の請求、配送、および追加をクリックすると、ここですべてのフィールドを次のように管理します。
- フィールドを無効にする: [無効] 列を切り替えることで、不要なフィールドを無効にすることができます。
- 一部のフィールドを必須にする: [必須] に切り替えて、一部のフィールドを必須にすることができます。
- フィールドの外観を編集する: [位置] 列のドロップダウン メニューから選択して、フィールドの配置を左揃え、右揃え、または幅のいずれかに変更できます。
- 既存のコンテンツを編集する:関連するフィールドの最後にある [編集] をクリックすると、ポップアップが表示されます。 名前、タイプ、ラベル、説明などを変更できます。次に、[保存] をクリックします。
- 新しいフィールドを追加する: 左上の [ +新しいフィールドを追加] をクリックします。 必要に応じて詳細を入力できます。 [保存]をクリックします。
- 変更を保存する:完了したら、左下隅にある [保存] をクリックします。
コードを使用してページ フィールドをカスタマイズする
コーディングに慣れている場合は、テーマの function.php ファイルにコードを追加できます。 一般的に、コードを使用してテーマを変更する場合は、最初に子テーマを作成してから変更します。 これにより、テーマの更新時に変更とカスタマイズが保持されます。
前のセクションで説明した拡張機能である Checkout Field Manager は、functions.php ファイルに加えられた変更を上書きすることに注意することが重要です。 したがって、それらを並行して使用することはできません。
さらに、最初に WooCommerce がページ フィールドをロードする方法を理解することが重要です。 WooCommerce はフィールドをフィルターに通します。 これにより、フィールドを変更するためのカスタム コードを追加できます。 WooCommerce チェックアウト ページの場合、このフィルターは次のようになります。
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
これは、woocommerce_checkout_fields へのフックが既存のコードをオーバーライドできることを意味します。 フックは基本的に、WordPress コア ファイルを変更するコードの一部です。 あなたのサイトにはいくつかのフックがあります:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
さらに、WooCommerce が提供するフックの長いリストから選択できます。 フックを視覚化するのに役立つ Business Bloomer のフックのリストも確認できます。 それでは、フィールドを変更する方法について説明しましょう。
order_comments フィールドのプレースホルダーを変更する
// フックイン
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// フックされた関数 – $fields はフィルターを介して渡されます
関数 custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = '私の新しいプレースホルダー'
$フィールドを返す
}
order_comments フィールドのラベルを変更する
// フックイン
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// フックされた関数 – $fields はフィルターを介して渡されます!
関数 custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = '私の新しいプレースホルダー'
$fields['order']['order_comments']['label'] = '新しいラベル'
$フィールドを返します。
}
フィールドを削除する
// フックイン
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// フックされた関数 – $fields はフィルターを介して渡されます!
function custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments'])
$フィールドを返します。
}
チェックアウト フィールドのカスタマイズに役立つコードの使用に関する WooCommerce の記事があります。
それでは、チェックアウト ページのレイアウトを変更する方法について説明しましょう。
チェックアウトページのレイアウトを変更する方法
アクション フックを追加して、WooCommerce ページのレイアウトをカスタマイズできます。 変更するには、次の方法があります。
スニペット管理プラグインの使用
スニペット管理プラグインを使用して追加する簡単な方法から始めます。
- スニペット管理プラグインをインストールしてアクティブ化:コード スニペットを使用しています。 プラグインディレクトリにあります。 Plugins にカーソルを合わせ、 Add Newをクリックします。 次に、コード スニペットを検索します をクリックし、[インストールしてアクティブ化] をクリックします。

- フックをコピーする: フックの WooCommerce ライブラリにアクセスしてコードをコピーするか、テキスト エディターでカスタム フックを作成してコピーします。 たとえば、下部に利用規約セクションを追加する場合は、ここにコピーします。
- コードを追加します。左側のコード スニペットにカーソルを合わせ、[新規追加] をクリックします。 フックにわかりやすい名前を追加します。 機能タブを選択します。 下部にコードを貼り付けます。 [ Run Snippet Everywhere ] オプションが選択されていることを確認し、[ Save Changes and Activate] をクリックします。 これでフックが正常に追加されました。
コードを手動で追加する
テーマの function.php ファイルに追加する場合は、次の手順に従います。
- テーマ ファイル エディタを開く:サイドバーの [外観] にカーソルを合わせ、[テーマ ファイル エディタ] をクリックします。
- フック コードのコピー: WooCommerce ライブラリからコピーするか、テキスト エディターでカスタム コードを作成してコピーすることができます。 前のセクションで使用したように、T&C セクションを追加する場合は、次のコードをコピーします。 WooCommerce フック ライブラリには、さらに多くの機能があります。
- functions.php ファイルを編集します。右側で、functions.php が見つかるまでファイルのメニューをスクロールします。 コピーしたコードを貼り付けて、 Update FILEをクリックします。 おめでとう。 テーマにフックを追加しました。
チェックアウト ページ用の追加のプラグインと拡張機能
素晴らしいチェックアウト体験を作成するのに間違いなく役立つため、インストールすることをお勧めする追加の拡張機能を次に示します。
- WooCommerce チェックアウト アドオン: この拡張機能を使用すると、顧客は、たとえばギフト ラッピングなどのアドオンを注文に含めることができます。
- WooCommerce One Page Checkout: これにより、任意のページをチェックアウト ページにすることができ、顧客が同じページで製品を選択して購入できるようになるため、ショッピング プロセスが簡単になります。
- WooCommerce ソーシャル ログイン: これにより、顧客は電子メールや電話番号の代わりにソーシャル メディア アカウントでログインできます。
- YITH WooCommerce Order Tracking: 配送情報を簡単に管理できます。 これにより、顧客は購入を追跡できます。
- YITH Advanced Refund System for WooCommerce: 返金システムの設定に役立ちます。
WooCommerce チェックアウト ページをカスタマイズする必要があるのはなぜですか?
チェックアウト ページの主な目的は、顧客にサイトから商品を購入してもらうことです。カスタム チェックアウト ページがまさにそれを行う理由は次のとおりです。
- 顧客の迅速化:不要なフィールドを削除して、顧客の購入プロセスを迅速化できれば、顧客がカートを捨てる可能性は低くなります。 プロセスが長くなればなるほど、顧客の購買意欲は低下します。
- より多くの製品をアップセルする:チェックアウト ページを使用して、顧客が関心を持っている可能性のある他の製品または関連製品を販売できます。 これは、顧客が必要としていることはわかっていても、あなたが販売したことを知らなかったものを顧客に示す機会です。
- チェックアウトプロセスを安心させる:お客様の声を追加できます。これにより、顧客はあなたを信頼できると感じることができます。 特定の情報を求めている理由を明確にすることもできます。
WooCommerce チェックアウト ページをカスタマイズする最良の方法
- アカウントを簡単に作成する: アカウントを作成するプロセスを顧客にとって簡単にします。 製品をカートに追加してから製品の支払いまでの時間をできるだけ早くします。 「会社」などの不要なフィールドを削除します。 可能であれば、オプションにしてください。
- 信頼要素を追加する:これにより、お金が安全な場所に行くという顧客内の信頼が構築されます。
- 社会的証明の要素を追加する:これにより、顧客がソーシャル メディア サイトであなたのショップでの経験を共有するようになります。
- 明確な料金:不必要な追加料金は発生しません。 彼らのお金がどこに行くのかを明確にしてください。 たとえば、製品のコストに加えて配送料のみを追加します。
- 十分なチェックアウト オプションを提供する:追加する支払いオプションが多すぎる場合と少なすぎる場合のバランスを取ります。 ターゲット層の間で人気のある支払いゲートウェイを使用してください。 Stripe または PayPal を WooCommerce ページに追加する方法についての記事をご覧ください。
最終的な考え
デフォルトの WooCommerce チェックアウトは基本的なものですが、カスタマイズ可能です。 チェックアウト ページのあらゆる側面を編集して、お客様に素晴らしいショッピング体験を提供できます。 ただし、変更を加える前に、BlogVault を使用してサイトをバックアップする必要があります。 これにより、何か問題が発生した場合や、誤ってショッピング エクスペリエンスを悪化させてしまった場合の保険になります。 BlogVault はリアルタイム バックアップを作成するだけでなく、復元プロセスも非常に簡単です。
よくある質問
アクションフックとは?
アクション フックは、サイトの機能に影響を与えるコード スニペットをコア ファイルに追加するのに役立ちます。 WordPress には、使用したり、独自のカスタム フックを作成したりできるフックの圧倒的に大きなライブラリがあります。
WooCommerce チェックアウト ページのテキストをどのように編集しますか?
組み込みの WordPress エディターまたはページ ビルダー プラグインを使用して、サイト全体のフォントとテキストを編集およびカスタマイズできます。 SeedProd などのページ ビルダーを使用することをお勧めします。 使い方は簡単で、無料版と有料版の両方があります。
フックとフィルターはどこに追加しますか?
子テーマの function.php ファイルにフックとフィルターを追加する必要があります。 子テーマのルック アンド フィールは親テーマと同じですが、微調整してコードを追加できます。 子テーマは、[外観] > [テーマ] に移動し、フィーチャー イメージのないテーマを探すことで特定できます。
