Elementorを使用してWooCommerceショップページを作成する方法
公開: 2020-09-221995年にAmazonでオンラインで注文された最初の製品、「流動的思考と創造的類似性」という本。
約25年後、eコマース業界の売上高は約3.5兆米ドルに達し、2021年までに世界中で4.9兆米ドルに達すると予想されています。
したがって、eコマースWebサイトをまだ立ち上げていない場合は、開始するのに最適な時期です。 適切なツールと適切なセットアップを使用すると、最初のオンラインショップを最初から簡単に構築し、関連するコンテンツを最新の状態に保つことができます。 事前の技術的専門知識は必要ありません!
今日は、WooCommerceとElementorを使用してeコマースWebサイトを設計する完全なステップバイステップのプロセスについて説明します。 また、構成全体を実行するのに30分以上かかることはありません。
しかしその前に質問に答えましょう-
Elementorを使用してeコマースショップを設計する理由
デザインは、成功するeコマースWebサイトの基礎です。 WordPressのおかげで、幅広いカスタマイズ機能やサイトのセキュリティの確保など、人々のWeb開発エクスペリエンスが向上しました。 WordPressへのもう1つの独占的な追加は、ElementorのようなWebサイトページビルダーです。
Elementorは、技術的な知識に関係なく、すばらしいWebページを作成するのに役立ちます。 このビジュアルエディタを使用すると、誰でも数分で動的なWebサイトを構築できます。 ドラッグアンドドロップでWebサイトをデザインできるだけでなく、Elementorを使用すると、ブラウザーのタブを切り替えることなく、変更の概要をライブで確認できます。 また、Elementor内でWordPressサイトを設計する際に、セクションやブロックを簡単にコピーアンドペーストできます。
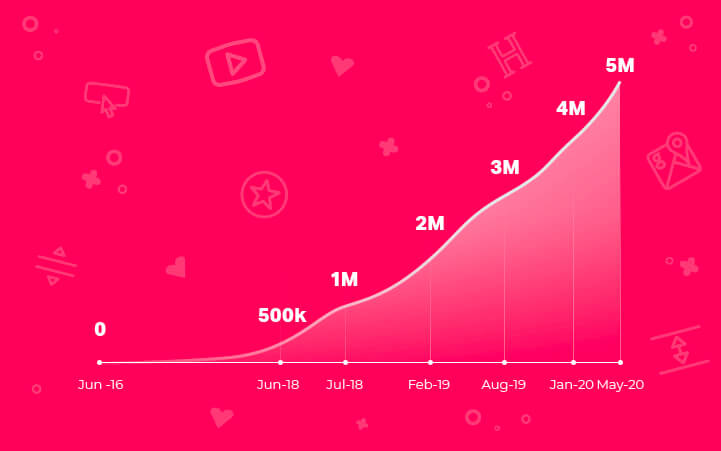
そのため、500万人以上がWordPressサイトでElementorPageBuilderを積極的に使用しています。

すべてとは別に、Elementorには役立つアドオンの豊富なコレクションがあります。 あなたがあなたのブランドに正確に合う方法であなたのウェブサイトを構成するための無限のオプションを得るように。
Elementorを使用してeコマースショップを構築することを計画している場合は、別の良いニュースがあります! このWordPressページビルダーは、WordPressに最適なeコマースプラグインであるWooCommerceで完全にサポートされています。
プロのヒント:そうは言っても、数回クリックするだけで、WooCommerceを使用してWordPressサイトを完全に機能するオンラインストアに変えることができます。 Elementorを使用すると、コードを適用せずに、ショップのデザインを訪問者にとってより魅力的なものにすることができます。
WordPressでeコマースウェブサイトを作成する方法

約束どおり、WooCommerceElementorproを使用してeコマースWebサイトを作成する最も簡単で手頃なプロセスを紹介します。 方法は次のとおりです–
これらはあなたのオンラインショップを作成するための前提条件です:
- WordPressサイト
- WooCommerce(無料)
- Elementor(無料)
- Elementor(Pro)
- HappyAddons – Elementorアドオン(無料)
まず第一に、あなたはあなた自身のドメインとホスティングを購入する必要があります。 次に、WordPressサイトを構成し、WooCommerce、Elementor、HappyAddonsなどの必要なすべてのプラグインをインストールします。
一方、Elementor&WooCommerceの使用を開始するためのクイックガイドが必要な場合は、この初心者向けガイドを参照してください。
ビデオの下に、基本的なWooCommerce設定とページを構成する方法を示します。 ざっと見てください!
重要な注意: WooCommerceのインストールでは、支払い、配送、他のプラグインのコラボレーションなど、必要なすべての設定オプションの短いツアーに移動します。
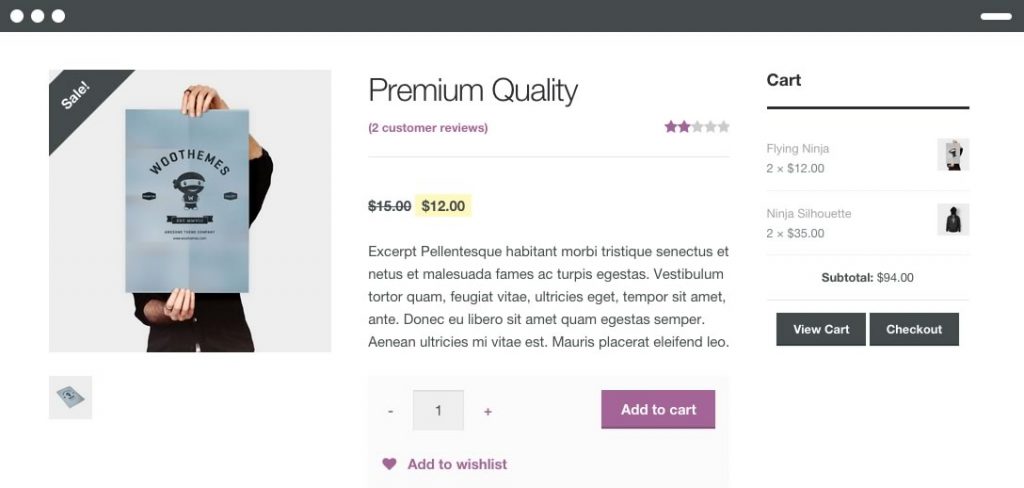
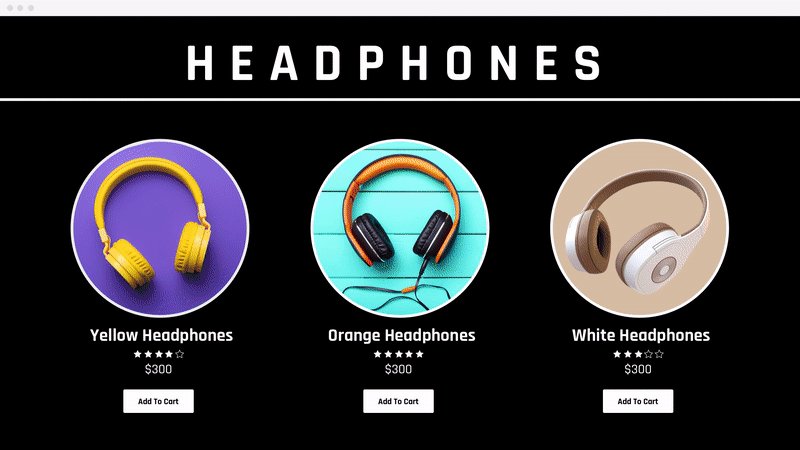
基本設定が完了すると、WooCommerceサイトを飛ばす準備が整います。 これで、オンラインショップに商品を追加できます。 WooCommeceショップページの基本的なレイアウトは次のようになります。

WooCommerceには、eコマースショップに期待されるすべての機能が備わっていますが、それでも、ここではデザインオプションが制限されています。 時々複雑にも! ショップのデザインを自分のやり方で変更できるElementorが登場します。
また、「Elementorの使用方法:簡単な開始方法」もお読みください。

Elementorを使用して製品ページをデザインする
このWordPressページビルダーには、WooCommerceWebサイトに適した豪華な既製のテンプレートが多数あります。 また、Elementorは10以上のWooCommerceウィジェットをサポートしており、オンラインショップを非常に簡単に管理できます。 そのため、WooCommerce要素の数に制限されることはなく、さらに、イメージを作成できます。
設計プロセスに入る前に、最新バージョンのElementor、Elementor proが正常にインストールされ、WebサイトでWooCommerce3.4以降がアクティブになっていることを確認してください。 Elementorの製品テンプレートにアクセスできないことを除いて。
ステップ1:単一の製品テンプレートを作成する
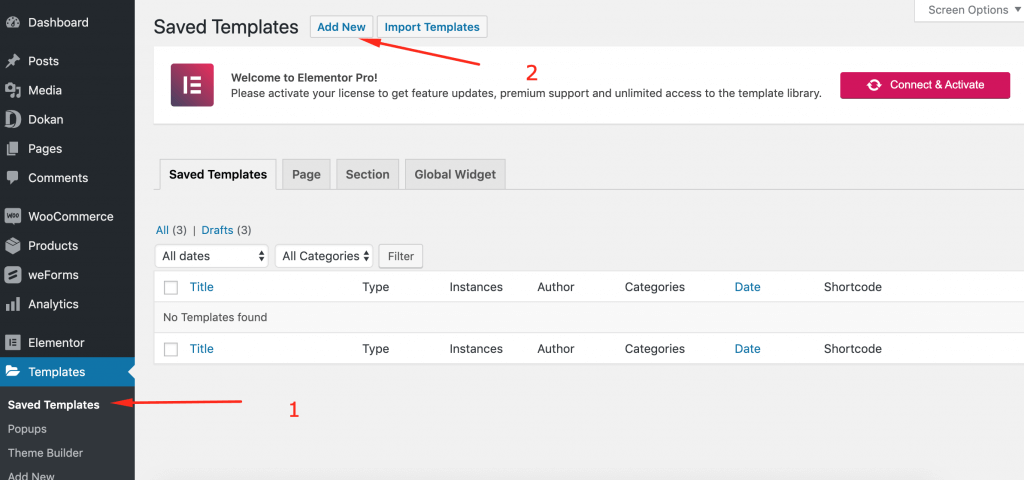
最初に、–WordPress管理ダッシュボード→テンプレート→新規追加に移動します

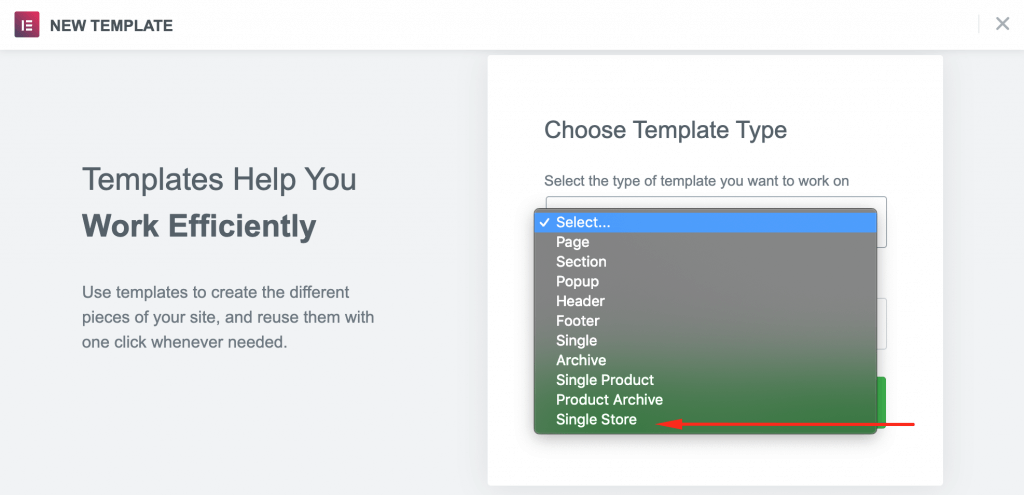
Elementorテンプレート作成モーダルフォームが表示されます。 ここで、作成するテンプレートのタイプを選択します。 ストアを設計するには、シングルストアタイプを選択する必要があります。

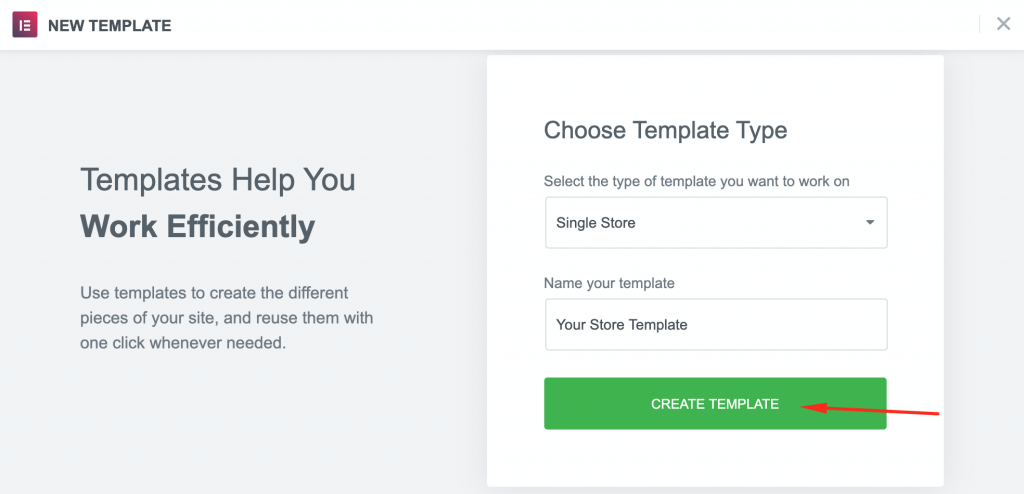
テンプレートの名前を挿入します。 [テンプレートの作成]ボタンをクリックします。

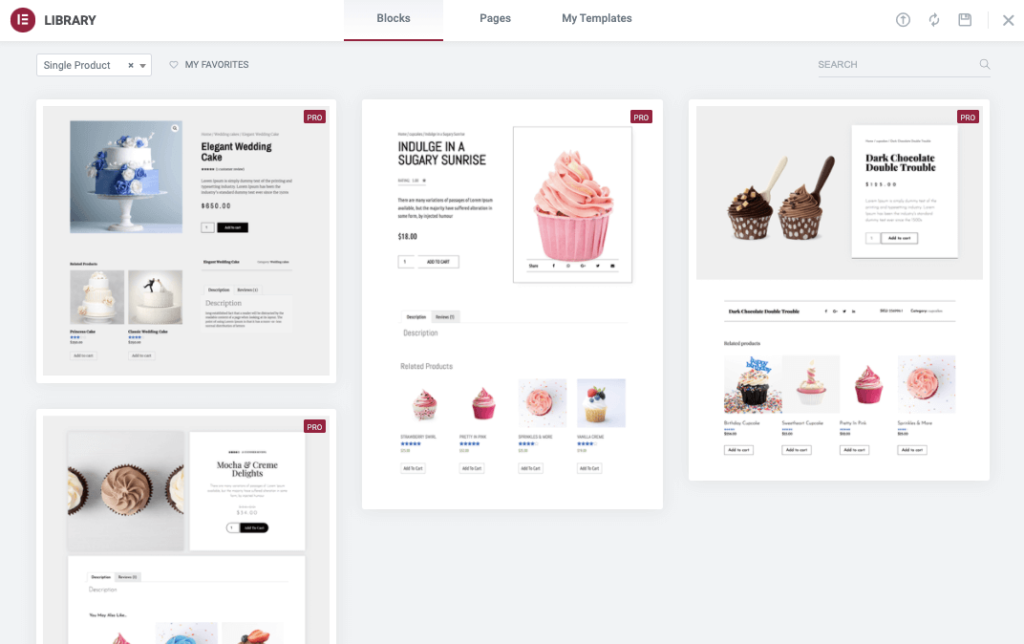
次に、Elementorテンプレートライブラリに入ります。 WooCommerceショップページのテンプレートを選択しましょう-
ステップ2:Elementorテンプレートを挿入する
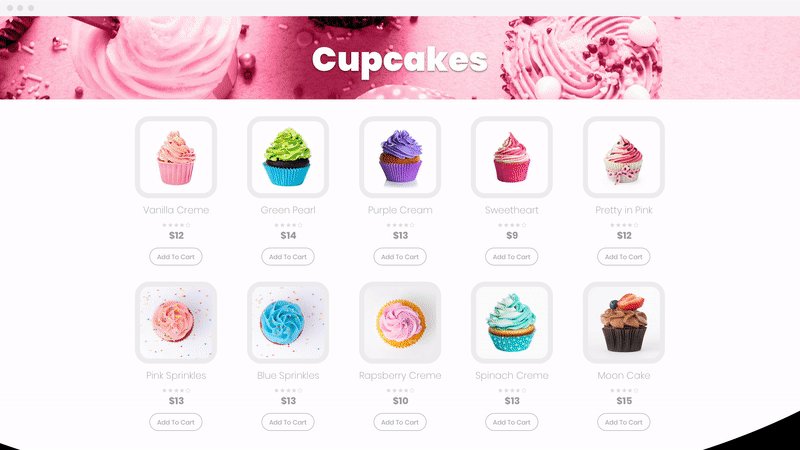
このステップでは、Elementorを使用してオンラインショップをカスタマイズするレイアウトを選択する必要があります。 または、最初から始めて、指定したさまざまなウィジェットや機能を挿入してページをデザインすることもできます。

ステップ3:商品ウィジェットでショップを美しくする
ショップページは2つの方法でカスタマイズできます。テンプレートに独自のコンテンツを入力するか、コンテンツを追加する前にレイアウトをさらに変更します。 2番目のオプションを選択した場合は、デザインインサイダーElementorをカスタマイズするのは非常に簡単であることを忘れないでください。
幸い、Elementorは、WooCommerceページを作成することを唯一の目的として構築されたウィジェットをいくつか提供しています。 これらのWooCommerceウィジェットを使用すると、オンラインショップのすべての部分をカスタマイズできます。
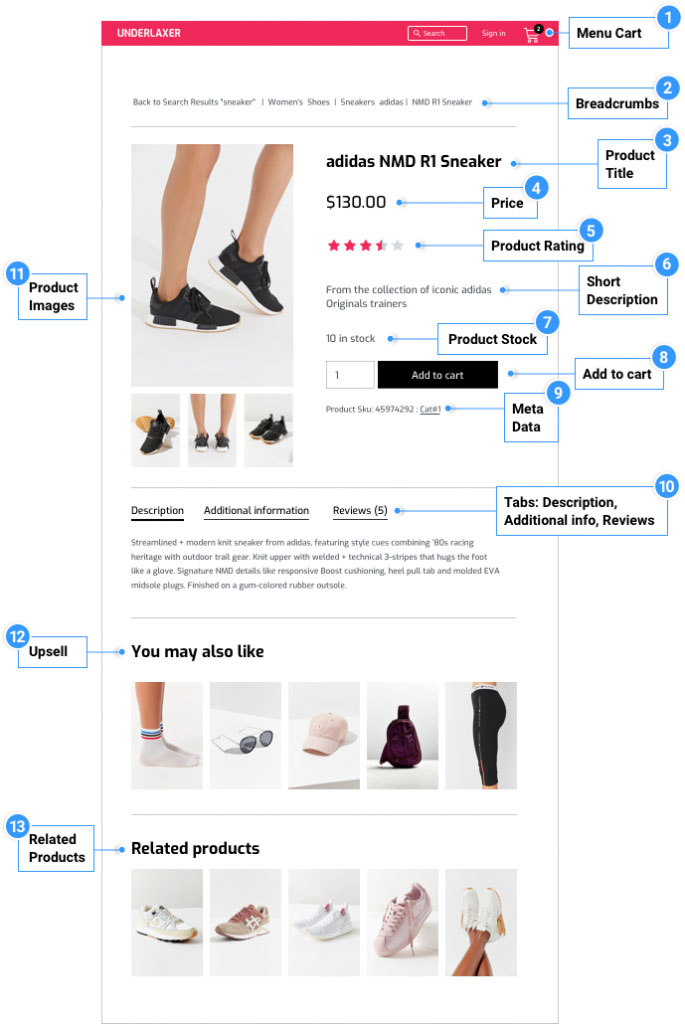
製品ページに必要な利用可能なウィジェット:

- 製品のタイトルと説明
- カートに追加ボタン
- 製品価格
- 商品画像
- アップセル
- 製品の評価
- 製品データタブ
- メタおよび追加情報
- 製品コンテンツ
- パン粉
- 製品関連
- 製品在庫

これで、コードを知らなくても、これらのWooCommerceウィジェットを視覚的に使用して夢のオンラインストアをデザインできます。
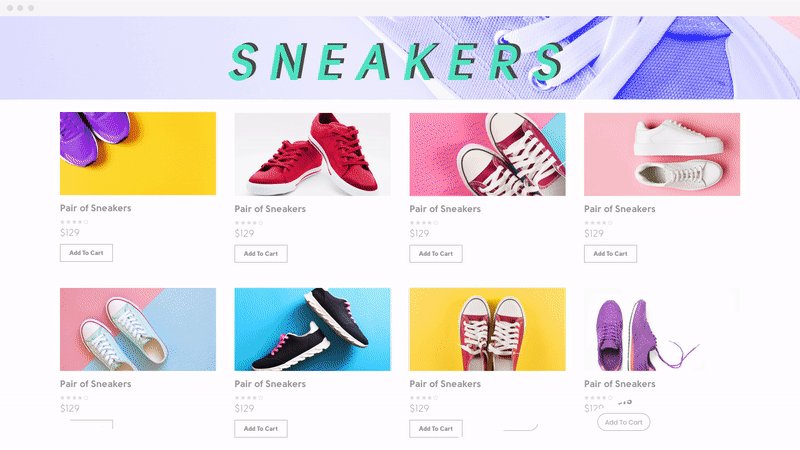
ステップ4:[カートに追加]ボタンを構成する
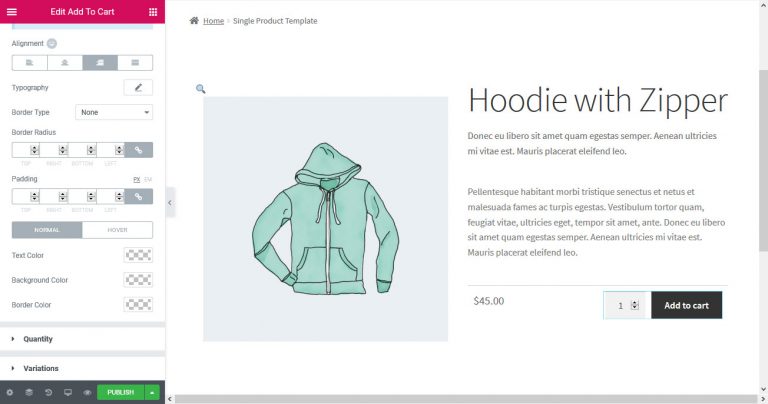
CTAボタンは、製品ページで最も重要な要素の1つです。 あなたはそれを魅力的にデザインし、誰もがそれを簡単に気付くことができるように中心点にボタンを配置する必要があります。 Elementorは、カートに追加ボタンに通常とカスタムの2つのオプションを提供します。
Elementorエディターを使用すると、ブランドアイデンティティに応じてボタンのスタイルをカスタマイズできます。 色、タイポグラフィ、境界線、形状、ホバー効果などの変更など、いくつかのスタイリングオプションがあります。

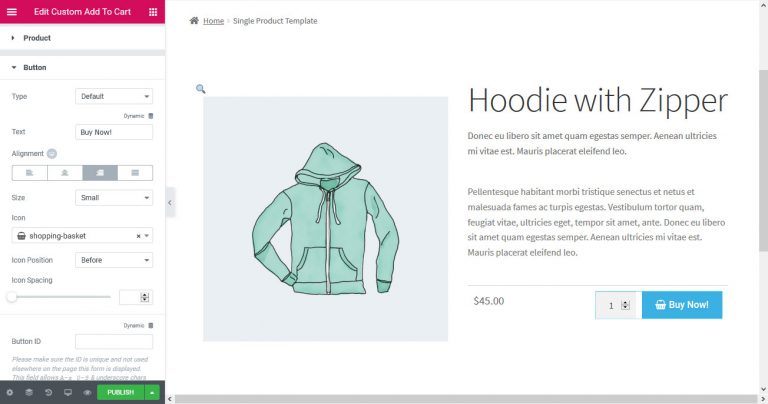
ただし、[カートに追加]ボタンを完全に制御する場合は、カスタムの[カートに追加]オプションを使用する必要があります。

このボタンは、商品ページの好きな場所に柔軟に配置できます。 ボタンのタイプ(デフォルト、情報、成功、警告、危険)、ラベル、色、配置、サイズ、アイコン、位置、間隔を選択することもできます。 さらに、アナリティクスでイベントを追跡するためのボタンIDを割り当てることができます。
次に、WooCommerceElementorProを使用して製品アーカイブページをデザインする方法を見てみましょう。
ステップ5:WooCommerceElementorProを使用して製品アーカイブページをカスタマイズする
上記では、Elementor内で単一の製品ページをカスタマイズする方法を示しました。 次に、ElementorProを使用して製品アーカイブを設計する手順を示します。
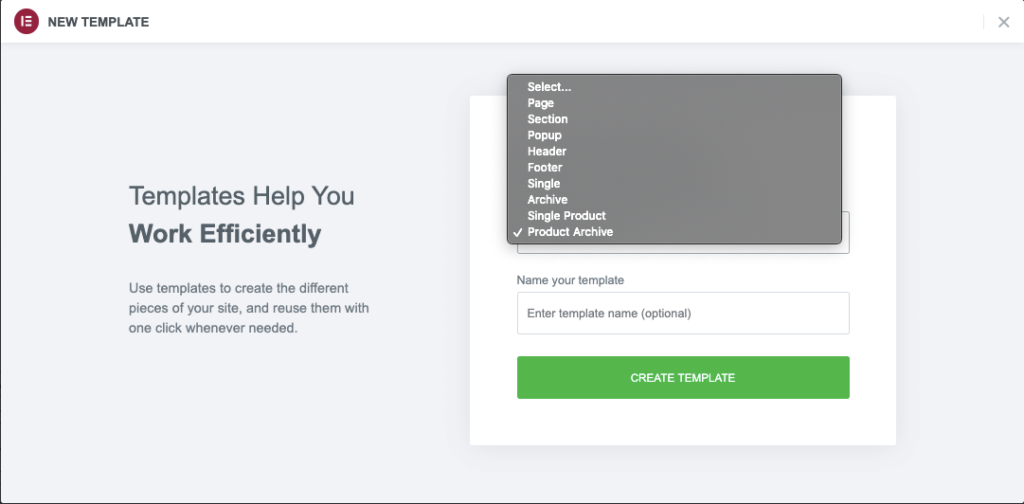
単一の製品ページと同じように、WordPress管理ダッシュボード→テンプレート→新規追加に移動します。
今回は、ドロップダウンメニューから[Product Achieve]を選択し、テンプレートに名前を付けます。

次に、CREATE TEMPLATEボタンを押して、エディターがロードされるまで待ちます。
ここでも、事前に作成されたブロックを選択するか、空のページで作業を開始できます。 ここにあるすべての通常のElementorウィジェットに加えて、いくつかの指定されたWooCommerceアーカイブウィジェットを取得します。 そのような-
- アーカイブタイトル
- 製品のアーカイブ
- 製品
- アーカイブの説明
- WooCommerceブレッドクラム
- カスタムカートに追加
- WooCommerceページ
- 製品カテゴリ
- メニューカート
これらのウィジェットやその他のデザインツールを使用すると、オンラインストアを希望の方法で簡単に配置できます。

ステップ6:HappyAddonsを使用してデザインツールをアップグレードする
Elementor自体は、コーディングスキルがなくても、夢のWebサイトを設計するための最も機能豊富なプラグインの1つです。 HappyAddonsを引き続き使用すると、さらに多くの設計の可能性を探り、コアプラグインをさらに拡張できます。
Happy Addonsはあなたの手をより強力にするので、多くの便利なウィジェットと機能を導入します。 フローティングエフェクト、アニメーションテキスト、クロスドメインコピーペースト、ハッピーブロックなど。 これらの独自のデザイン要素は、製品をより魅力的に見せるために役立ちます。 あなたがあなたのEコマースストアに最大の顧客を引き付けることができるように。
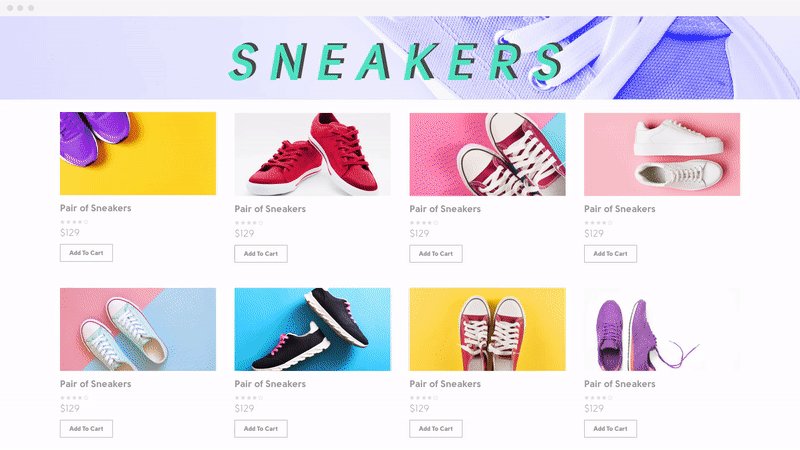
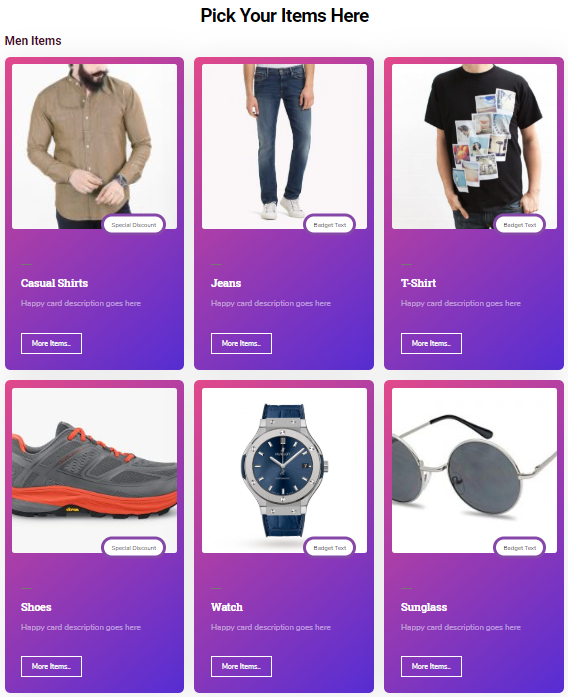
ここでは、HappyAddonsの「カードウィジェット」を使用して、製品ページに独自の外観を与えています。

ElementorとHappyAddonsを使用してショップページを作成する方法もお読みください。
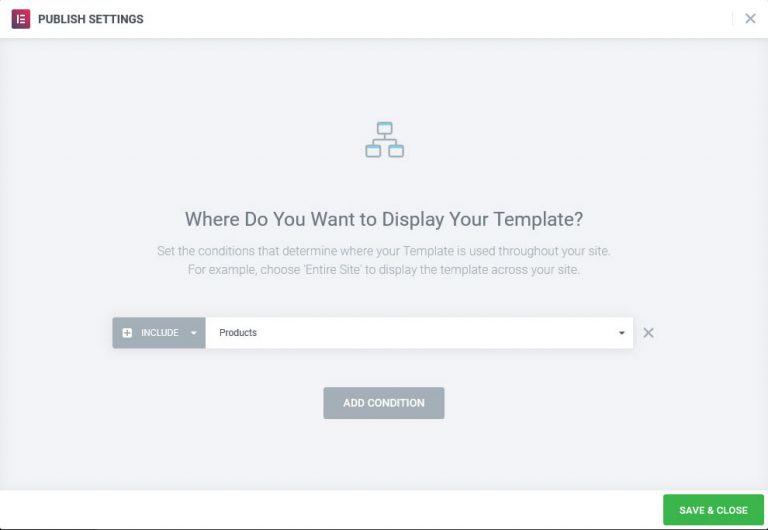
ステップ7:条件を設定してショップページを公開する
すべてのカスタマイズが完了したら、[公開]ボタンをクリックします。 ただし、その前に、商品ページが表示される条件を設定してください。

これは、すべての製品、特定のカテゴリおよび/または子カテゴリ、タグ、または特定の作成者による製品に対してのみ構成できます。 より複雑な条件も適用できます。
すべてを完成させて保存します。 最後に、新しいデザインを公開して公開します。 これは、WooCommerceElementorProを使用して最初のeコマースサイトを構成する方法です。
数分であなた自身のオンラインショップをカスタマイズして、あなたの売り上げを劇的に増やしてください
eコマースは徐々に小売を再編成しました。 今振り返ることはありません! さらに、Covid-19のパンデミックは、eコマースの起業家にとって祝福として現れています。 そして専門家は、コロナウイルスの影響がeコマース業界に短期的な後押しになるだけでなく、ここにとどまるものになるだろうと予測しています。
この状況では、eコマースサイトを開始することはあなたにとって人生を変える決断かもしれません。 そして、あなたが専門家を雇う代わりにあなた自身であなたのウェブサイトを構築することができるならば、何がもっと驚くべきでしょうか? WooCommerceを使用すると、夢のオンラインショップをすぐに作成できます。 さらに、Elementorは、ショップのデザインをより魅力的にするための便利なツールです。
このコンボを利用して、購入者を引き付け、eコマースストアでの売り上げを伸ばすことができます。
さらに質問がある場合、または独自のオンラインショップを構築する際に問題が発生した場合は、以下のコメントセクションを使用してください。

