WooCommerce でファセットとフィルターを追加する方法 – ステップバイステップ ガイド
公開: 2022-08-24大規模な e コマース マーケットプレイスでは、何百万ものデジタルおよび物理的な製品がホストされています。 Amazon だけでも、少なくとも 3 億 6,200 万点の製品があります。 オンラインの買い物客が、非常に多くの選択肢の中から必要な商品をどのように見つけているのか疑問に思ったことはありませんか?
これを可能にする重要な機能の 1 つがファセット検索です。
WooCommerce Web サイトの所有者として、ストアのカスタマー エクスペリエンスを向上させる最も効果的な方法の 1 つは、ファセットとフィルターを追加することです。
WooCommerce フィルターは、属性を選択してオプションを絞り込むことで、顧客が検索を絞り込むのに役立ちます。
ファセット検索により、顧客はサイトをより迅速にナビゲートし、必要な正確な製品を見つけることができます。
ほとんどの e コマース サイトでは、製品検索は検索バーにキーワードを入力することから始まります。 大量の商品を扱う大規模なストアの場合、訪問者は探しているものを見つけるために結果のページを数ページスクロールしなければならない場合があります。
これは、カスタマー エクスペリエンスに悪影響を及ぼす可能性があります。
高度な WooCommerce ファセットとフィルターをストアに追加することで、これを回避できます。 これを行うと、e コマース サイトの検索エクスペリエンスが大幅に向上します。

この記事では、WooCommerce フィルターとファセットの違いを紹介します。 次に、機能をサイトに追加する方法を示します。
- WooCommerce のフィルターとファセットとは何ですか?
- WooCommerce ファセット検索プラグインで探すべきもの
- 使いやすさ
- 複数のフィルターを同時に適用する機能
- 任意の製品データを使用したフィルタリング
- パフォーマンスと開発者の使いやすさ
- 他のプラグインとの互換性
- 最高のWordPressファセットフィルタープラグインは何ですか?
- WooCommerce 製品フィルターの主な機能
- ファセット検索とフィルターを WooCommerce ストアに追加する方法
- ステップ 1: WooCommerce 製品フィルターをインストールしてアクティブ化する
- ステップ 2: 製品フィルター設定を構成する
- ステップ 2: 最初のフィルターを作成する
- ステップ 4: 任意のページにフィルターを追加する
- 今すぐ WooCommerce のファセット検索をストアに追加してください
WooCommerce のフィルターとファセットとは何ですか?
フィルターとファセットは、成功している e コマース サイトで見られる 2 つの重要な機能です。 ユーザー エクスペリエンス (UX) の両方の要素を使用して、WooCommerce ストアでの製品検索とサイト ナビゲーションを改善できます。
しかし、それらは少し異なる働きをします。
WooCommerce フィルターは、訪問者がショップ ページや検索結果に表示される商品を絞り込むために使用できる商品属性です。
たとえば、特定のブランド名を検索した後、顧客は色、サイズ、または製品カテゴリに基づいて結果をフィルタリングすることができます。
検索結果ページまたはショップ ページに表示される WooCommerce フィルターは常に同じであり、ページの商品リストに基づいて変更されることはありません。
たとえば、検索結果ページに「サイズ L」の商品が含まれていない場合でも、このフィルターは引き続き使用できます。 そのため、ユーザーが「サイズ L」フィルターを選択すると、結果は返されません。
ファセットは高度なフィルターです。 それらはより具体的で、特定のページとクエリ結果に常に関連しています。
WooCommerce ファセットは常に変化し、ユーザーのクエリに基づいて表示され、常に関連する検索結果を返します。
これにより、オンライン ストアの使いやすさが明らかに向上します。
WooCommerce ファセット検索プラグインを使用して、このタイプの高度な製品検索をストアに追加できます。
このタイプのプラグインは、ファセットとフィルターをカテゴリ ページ、ストア ページ、ナレッジ ベースなどの他のページに追加するのに役立ちます。 また、独自のニーズに合わせてこれらのファセットを大幅にカスタマイズすることもできます。
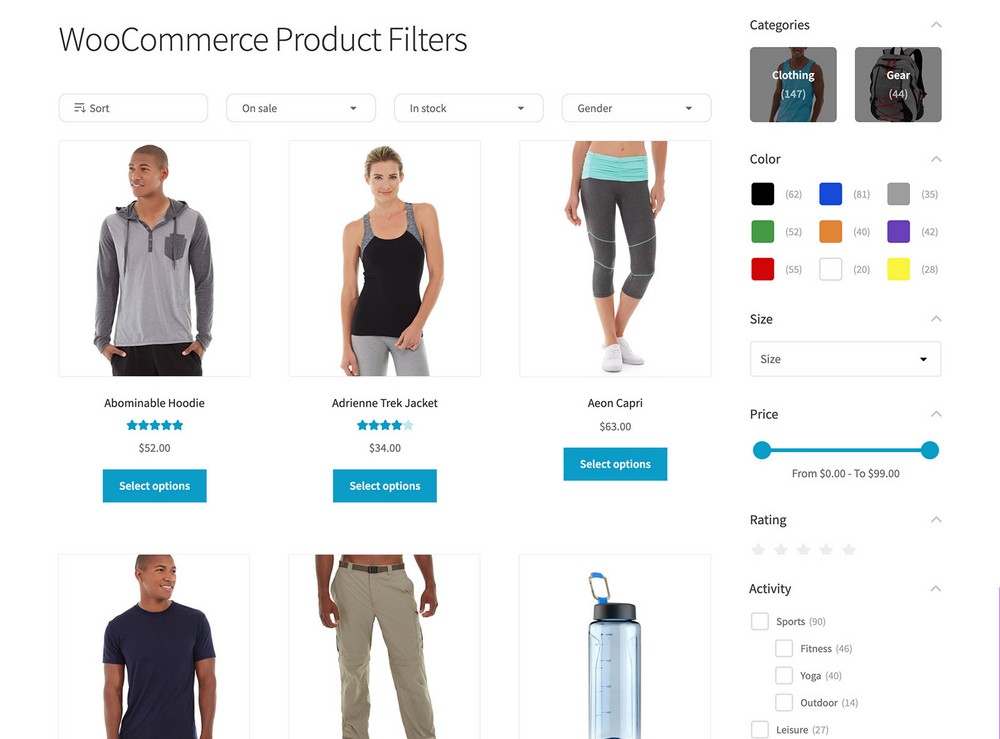
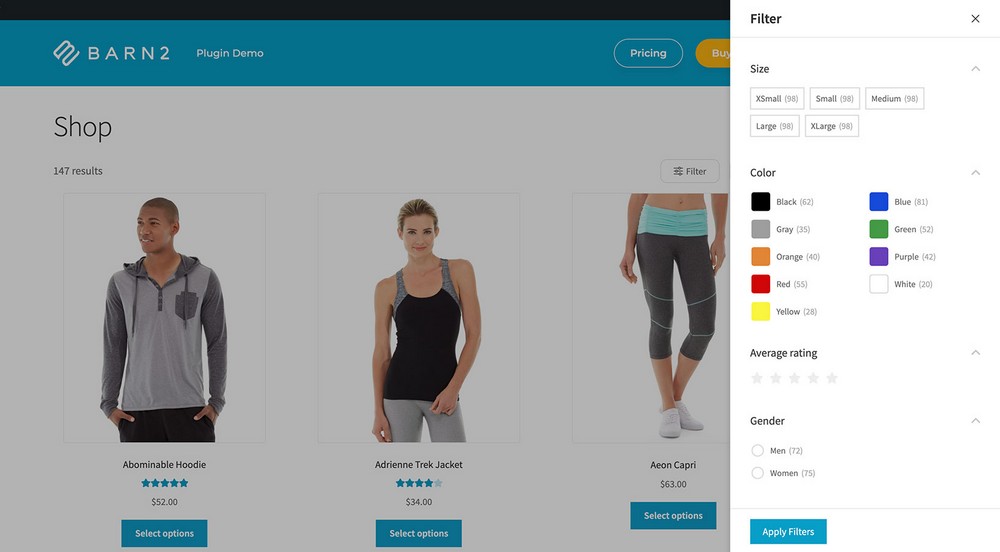
現実の世界では、結果は次のようになります。
Next の Web サイトでわかるように、各カテゴリ ページで使用できるフィルターは、ページにリストされている製品によって異なります。
このようにファセットを実装すると、サイトの訪問者が製品をより速く掘り下げることができます。
WooCommerce ファセット検索プラグインで探すべきもの
WooCommerce ファセット検索プラグインを試すことにした場合は、かなりの数のオプションから選択する必要があります。 他のほぼすべての WordPress プラグイン カテゴリと同様に、多くの検索プラグインが存在します。
しかし、優れた WooCommerce のファセット検索プラグインとは何でしょうか?
使いやすさ
ストアのユーザー エクスペリエンスは、消費者の期待に応えて対応する能力に大きな影響を与えます。 そのため、ファセット検索プラグインを使用して、訪問者が必要なものを簡単に見つけられるようにすることが重要です。
ここで最初に考慮すべきことは、各ページで使用できるフィルターの関連性です。
プラグインは、平均的な顧客の検索行動に適したロジックでフィルターをグループ化して表示できる必要があります。
フィルタは、製品カテゴリ、属性、さらにはカスタム分類に基づいて簡単にグループ化できます。
また、UI/UX デザインにも細心の注意を払う必要があります。
たとえば、フィルターとファセットは、ページの適切な隅 (通常は上部またはサイドバー ウィジェット) に配置する必要があります。

フィルター表示スタイルの数も重要です。 一般的なオプションには、ドロップダウン、チェックボックス、ラジオ ボタン、レンジ スライダーなどがあります。
選択肢が多ければ多いほど良いです!
優れた WooCommerce のファセット検索プラグインは、バックエンドでも使いやすいはずです。 WordPress の初心者でも、フィルターを設定したり、その他の重要な設定を数分で構成したりできるはずです。
複数のフィルターを同時に適用する機能
これは、検索エクスペリエンスを左右する重要な機能です。 選択したプラグインで複数のフィルター値を適用できることを確認してください。
これは、同じフィルター グループ内のフィルターと異なるグループ内のフィルターの両方に適用されます。 これができると、顧客は多くの時間を節約できます。
つまり、必要なものを見つけるためだけに複数の検索結果ページを表示する必要がなくなりました。
プラグインは、選択したフィルターをさまざまな方法で適用するオプションも提供する必要があります。
たとえば、インスタント AJAX 検索を適用すると、ユーザーがフィルターを選択した直後に関連する結果がポップアップ表示されます。
または、ユーザーが必要なすべてのフィルターを選択した後にクリックできる「フィルターの適用」ボタンを追加することもできます。
任意の製品データを使用したフィルタリング
関連するフィルターとファセットをショップページに追加することの重要性については、以前に説明しました。
これが可能なのは、WooCommerce のファセット検索プラグインを使用して、ほぼすべてのタイプの製品データに基づいてフィルターを作成できる場合のみです。
サイズ、色、ブランドなど、任意のタイプの製品属性でフィルタリングすることができます。
ファセット検索を非常に効果的にする他の種類の製品データには、価格、評価、カテゴリ、およびタグによるフィルタリングが含まれます。
適切なフィルター プラグインを使用すると、Easy Post Types や Fields などのカスタム分類プラグインを使用して、デフォルト以外のデータにフィルターを追加することもできます。
理想的なプラグインは、あらゆる製品データを使用したフィルターの作成をサポートする必要があります。 これにより、店舗の種類に関係なく、いくつかのオプション セットに限定されることがなくなります。
パフォーマンスと開発者の使いやすさ
パフォーマンスは、ストアの検索と全体的なカスタマー エクスペリエンスのもう 1 つの重要な要素です。
訪問者がフィルターを適用するたびに、プラグインは数百、場合によっては数千の製品を検索して、適切な一致を見つけます。
プラグインのパフォーマンスが十分に最適化されていない場合、結果を表示するのに非常に時間がかかる場合があります。 これにより、一部の顧客が先送りになったり、店を完全に離れたりすることさえあります。
また、特定の製品を離れることなく、プラグインが正確なファセット検索結果を取得することも重要です。
優れた WordPress ファセット検索プラグインは、レスポンシブでなければなりません。
フィルターはモバイル デバイスで適切に表示されますか? それらをナビゲートするのはどれくらい簡単で、結果はすぐに表示されますか? これらは、答えを見つける必要がある重要な質問です。
開発者の使いやすさも同様に重要です。
優れた WooCommerce ファセット検索プラグインのコードは、編集しやすい方法で作成する必要があります。 これは、PHP と CSS をある程度知っているユーザー向けです。
これは、検索動作を微調整したり、それに応じてフィルターの外観をカスタマイズできることを意味します。
他のプラグインとの互換性
WooCommerce ストアで望ましい結果を得るには、他の WordPress プラグインと互換性のあるプラグインのみを使用することが重要です。
これにより、プラットフォームのモジュール性を活用できます。
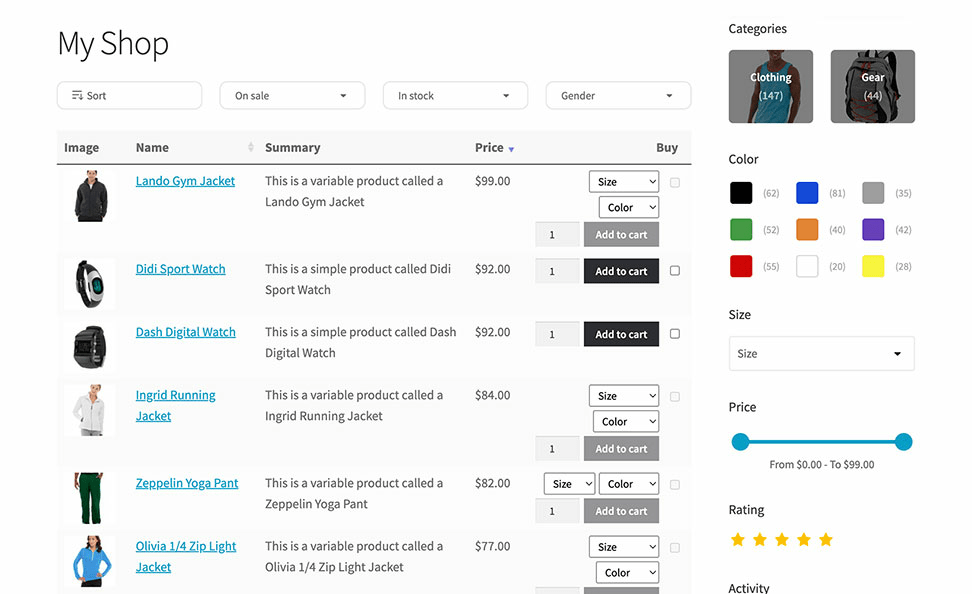
たとえば、フィルタリング システムを WooCommerce 製品テーブルに追加することが理にかなっている場合があります。 両方の機能には、異なる WordPress プラグインが必要です。
また、サイトの訪問者がオンライン レストラン注文システムをナビゲートする際にフィルターを使用できるようにすることもできます。

いずれの場合も、他の WooCommerce プラグインとシームレスに連携する WooCommerce ファセット検索プラグインが必要です。 これにより、あなたとあなたの顧客は、あなたが望む種類のユーザー エクスペリエンスを得ることができます。

最高のWordPressファセットフィルタープラグインは何ですか?
この質問に答えるために、上記の要因に基づいていくつかのファセット フィルター プラグインを比較しました。
最後に、最高の WooCommerce ファセット検索プラグインの第 1 位は WooCommerce Product Filters です。
まず第一に、このファセット フィルター プラグインは、効果的で正確な検索システムの提供に優れています。 サイトに追加すると、顧客は複数の製品データを組み合わせて、サイト全体で製品をすばやくフィルター処理できるようになります.
このプラグインは、製品のインデックスを作成し、関連する検索結果を即座に提供することにより、優れたパフォーマンスを提供します.
また、フィルターを表示する際にも多くの柔軟性が得られます。 これらのフィルター スタイルは、ユーザーがサイトをナビゲートして探しているものを見つけるのを非常に簡単にする他の UI/UX デザイン機能と組み合わされます。
プラグインの主な機能を詳しく見てみましょう。
WooCommerce 製品フィルターの主な機能
WooCommerce Product Filters が WordPress ストアに追加する主要なファセット フィルター機能の一部を以下に示します。
- 任意の製品データを使用してファセット フィルターを作成します。 WooCommerce 製品フィルターを使用して、製品タグ、カテゴリ、評価、および色やサイズなどの属性に基づいてフィルターを作成します。 カスタム分類法をフィルターとして追加することもできます。 サイト訪問者が選択したファセットを適用すると、プラグインはアクティブなファセットと対応する製品数を結果ページに表示します。
- 複数の方法でファセットをストア ページに追加します。 商品データに基づいてファセットを作成した後、それらをストアに追加するための複数のオプションも利用できます。 サイドバー ウィジェットをゼロから設計し、選択した任意のページに追加することで、ファセットを追加できます。 または、関連するファセットのコレクションであるファセット グループを作成することもできます。 グループを使用すると、ファセット検索をストア ページにすばやく追加できます。 各ファセット グループには、WordPress ダッシュボードの [フィルター グループ] ページからコピーできるショートコードがあります。
- さまざまなフィルター スタイルから選択します。 WooCommerce のファセット検索を可能な限りインタラクティブかつ直感的にします。 フィルターの種類に応じて、さまざまな表示スタイルから選択できます。 フィルターは、ドロップダウン、チェックボックス、ラジオ ボタン、色見本、および範囲スライダーとして表示できます。 サイドバー ウィジェットまたは製品リストの上部にファセット検索を設定することもできます。
- レスポンシブ パフォーマンスとインスタント AJAX 検索。 このプラグインは、AJAX または [フィルターを適用] ボタンを使用するかどうかにかかわらず、すぐに検索結果を提供します。 これは、ストアにある製品の数に関係ありません。 また、最適化されているため、WooCommerce のファセット検索は、顧客がアクセスしているどのデバイスでもシームレスに機能します。
- WooCommerce プラグインとテーマの互換性。 ストアに WooCommerce 製品テーブルまたはレストラン注文システムがあるかどうかにかかわらず、製品フィルターはフィルタリング システムを簡単に追加できます。 このプラグインは、一部の Astra WooCommerce スターター テンプレートとシームレスに連携し、何の問題もありませんでした.
WooCommerce Product Filters がいかに効果的に機能するかがわかったので、それを使用してファセットとフィルターを追加する方法を紹介しましょう。
ファセット検索とフィルターを WooCommerce ストアに追加する方法
高度な WooCommerce ファセットとフィルターをストアに追加する準備はできましたか?
次の 4 つの簡単な手順に従います。
ステップ 1: WooCommerce 製品フィルターをインストールしてアクティブ化する
WooCommerce Product Filters のコピーをこちらから取得することから始めます。
プラグインを取得すると、ライセンス キーとプラグインをダウンロードするためのリンクが記載されたメールが届きます。 後でプラグインのライセンスをアクティブ化するために必要になるため、このキーは安全に保存してください。
WordPress 管理ダッシュボードにログインし、 Plugins > Add New > Upload Plugin に移動します。
以前にダウンロードした .zip ファイルをアップロードし、[今すぐインストール] をクリックします。 次に、[プラグインを有効にする] をクリックします。
ステップ 2: 製品フィルター設定を構成する
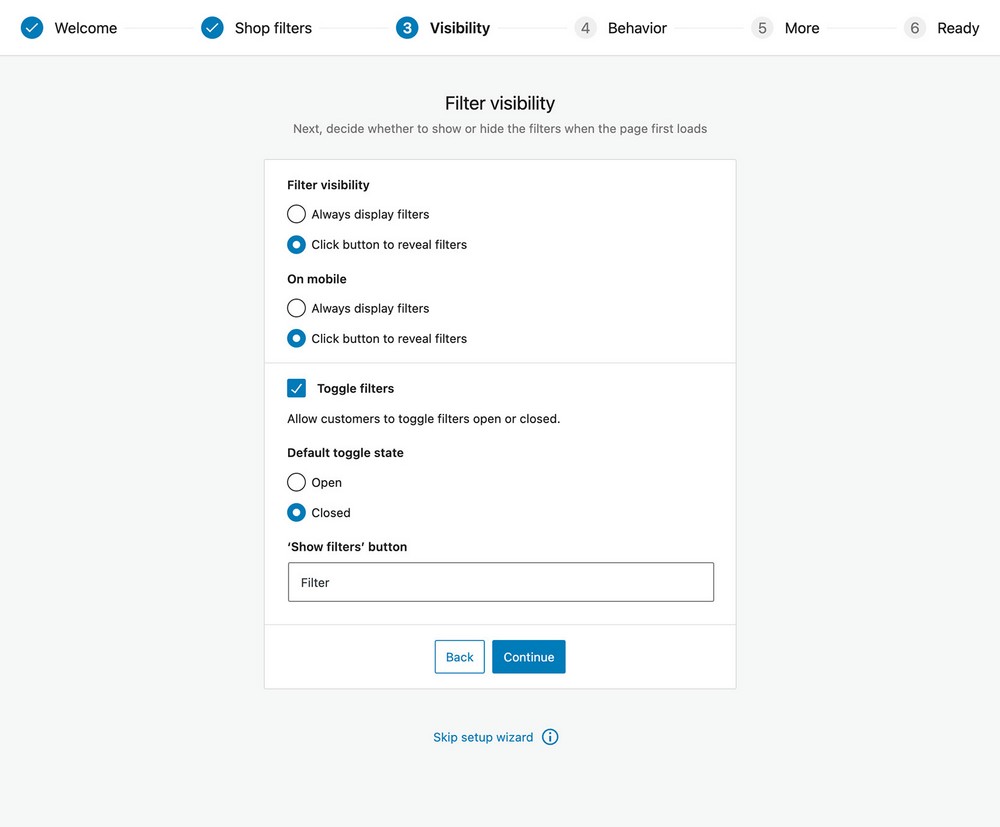
プラグインを有効にすると、セットアップ ウィザードが開きます。 ライセンスをアクティブ化し、WooCommerce 製品フィルターの主な設定を選択するように求められます。

留意すべき最も重要な設定の一部を次に示します。
- フィルター モード:このセクションでは、サイト訪問者がフィルターを選択したときに何が起こるかを決定できます。 フィルターを選択した直後にフィルターを適用する (AJAX) か、ユーザーに [フィルターの適用] ボタンをクリックするよう要求するかを選択できます。
- 商品数:フィルター選択に関連する商品数の表示方法を選択します。 製品数は、個々の製品フィルターの横に表示できます。 両方の方法を選択することもできます。
- フィルターの可視性:作成したフィルターを表示する場所と表示するフィルターを決定します。 すべてのストア ページの上部に表示されるフィルター グループを選択できます。 また、モバイルやデスクトップでフィルターを非表示にして、顧客がボタンをクリックしてスライド アウト パネルでフィルターを表示できるようにすることもできます。 これは、ページのスペースを節約するのに理想的です。
デフォルト設定を構成したら、最初の WooCommerce ファセット フィルターを作成します。 これで、WooCommerce ファセット検索プラグインがストアに正常に追加されました!
ステップ 2: 最初のフィルターを作成する
WooCommerce Product Filters を使用すると、さまざまな製品データに基づいてフィルターとファセットを作成できます。 カテゴリ、タグ、価格、評価、「在庫あり」の値、またはカスタム分類法などの単純なデータを使用できます。
これを行うには、WordPress 管理画面の[製品] > [フィルター]に移動します。
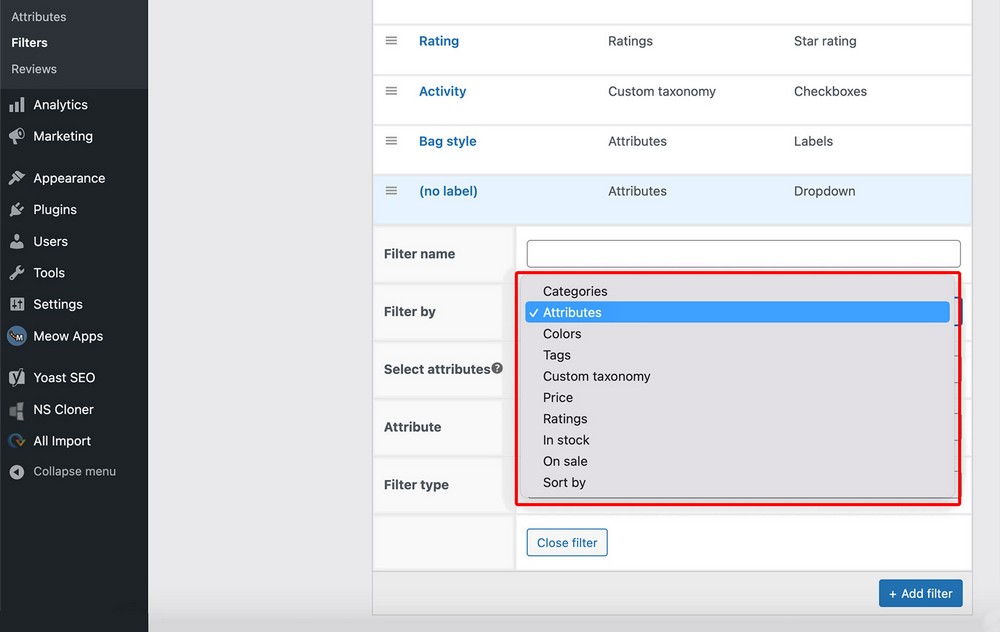
[フィルター] タブで、 をクリックして既定のフィルター グループを編集するか、新しいフィルター グループを作成します。 [新しいフィルターの追加]フォームを見つけて、必要な情報を入力します。
フィルター名、フィルター タイプ、色、タグ、製品カテゴリなどのフィルター属性などの重要な詳細を入力します。
フィルタ タイプは、ドロップダウン、チェックボックス、ラベルなどの表示スタイルを指します。 WooCommerce 製品フィルターを表示するための多くのスタイル オプションがあるため、各フィルターで最高のカスタマー エクスペリエンスを提供するものを選択してください。

ステップ 4: 任意のページにフィルターを追加する
最後に、3 つの方法から選択して、任意のページにフィルター グループを追加できます。
全ショップページに表示
最初の方法が最も簡単です。 実際、私たちはすでにそれをカバーしました! セットアップ ウィザードには、すべての WooCommerce ストア ページの上部に表示されるフィルター グループを選択するオプションがありました。
すでにこれを行っている場合は、すばらしいことです。 それ以外の場合は、 [製品] > [フィルター] > [設定]に移動して、今すぐ実行してください。
フィルター ウィジェットを追加する
ストア ページの上にフィルター グループを表示する代わりに (またはそれに加えて)、フィルターをサイドバー ウィジェットとして追加できます。
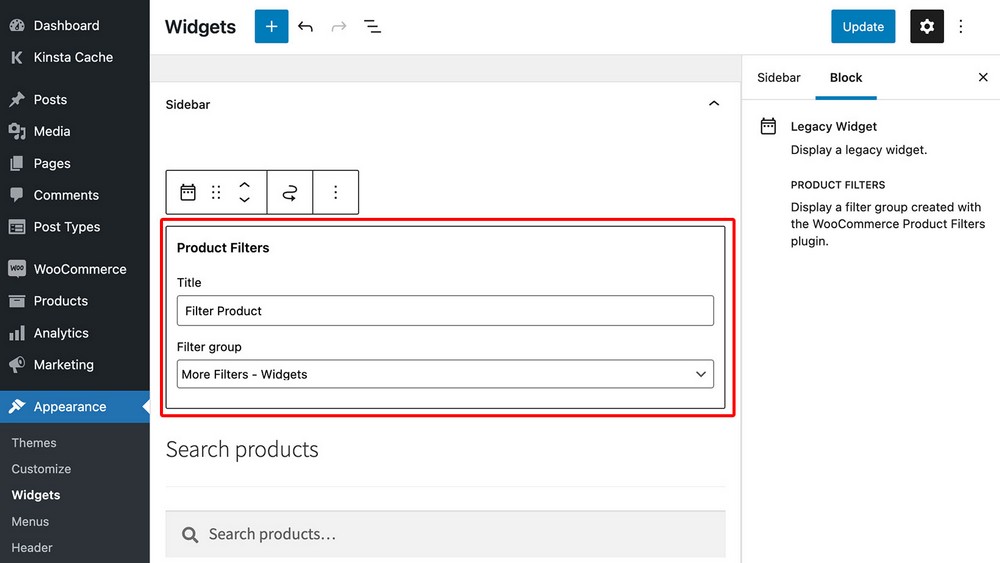
これを行うには、 [外観] > [ウィジェット]に移動します。
「商品フィルター」を検索し、ページの必要な部分に追加します。 フィルタのレイアウトを縦または横から選択することもできます。

テーマにサイドバー エリアが組み込まれている場合は、任意のサイドバーにフィルター ウィジェットを追加できます。
Astra テーマのユーザーは、ユーザーがボタンまたはリンクをクリックして非表示のサイドバーを表示するオフ キャンバス サイドバーの利点も享受できます。 これは、多数のフィルターがあり、ページを乱雑にすることなく高度なフィルターを提供したい場合に最適です。
フィルター ウィジェットに加えて、非表示のサイドバーに他の種類のウィジェットを追加する場合にも役立ちます。
ショートコードを使用して、任意の場所にフィルターを追加します
最後に、ショートコードを使用してサイトの任意の場所にフィルターを表示することで、さらに柔軟性を高めることができます.
これは、ページ ビルダー プラグインを使用してショップ ページをデザインしている場合に適したオプションです。 製品をリストしているページの任意の場所にある「ショートコード」ブロックにショートコードを追加するだけです。
ショートコードを見つけるには、 [製品] > [フィルター] に移動し、表示するフィルター グループのショートコードをコピーして貼り付けます。
今すぐ WooCommerce のファセット検索をストアに追加してください

製品の発見可能性とサイト ナビゲーションは、すべての WooCommerce ストアのカスタマー エクスペリエンスの重要な部分を形成します。 WooCommerce のファセット検索を使用すると、ストアの訪問者が必要な正確な製品をより迅速に見つけることができます。
これは、コンバージョン率と顧客満足度にプラスの影響を与えます。
ファセット フィルター プラグインをストアに追加することで、ストアの検索エクスペリエンスをアップグレードできます。
この記事では、製品フィルターを使用してファセットとフィルターを WooCommerce ストアに追加する方法を説明しました。
これらの簡単な手順が、ストアのカスタマー エクスペリエンスの向上に役立つことを願っています。
以下のコメントセクションで質問がある場合はお知らせください。
