WooCommerce送料無料:バイヤーにもっと買い物をするように勧めましょう!
公開: 2022-06-23より多くの消費者を引き付けるために送料無料を提供するオンライン小売業者が増えています。 わかりやすい価格設定プランを重視する顧客は、送料無料に積極的に反応する可能性が高く、オンラインマーチャントに市場でのさらなる優位性をもたらします。 また、FYI WooCommerceの送料無料は、潜在的な購入者がより多くの買い物に行くことを奨励します。
なぜ送料無料を提供する必要がありますか?
注文を無料で提供することは、顧客維持と獲得のための勝利の戦術です。 欠点は、よく考えられた配達計画がなければ、中小規模の店がそれを提供するのにかなり費用がかかるかもしれないということです。
配送価格が高すぎると、顧客の購入に影響が出る可能性があります。 顧客は、送料が予想よりも高くなることに気付いた場合、通常はカートから離れます。
オンラインのお客様にとって、クーポンよりも送料無料の方が重要です。 多くの消費者は、購入品が到着するのをもう少し待っていても、送料を払いたくないと考えています。
彼らがアイテムを必要とするとき、彼らはすぐにそれを買います、そして、他の顧客は迅速な輸送のために保険料を払うことを気にしません。 一方、利益率を上げて送料無料の費用を賄いたいとします。 その場合、これは提供を検討するための優れた代替手段です。
オンラインで販売する場合、顧客にさまざまな配送手段を提供することが重要です。
WooCommerce送料無料
送料無料は、WooCommerceで購入するようにクライアントを誘うための優れた方法です。 ショッピングカートの放棄率は低下し、送料無料が提供されるとコンバージョン率は上昇します。
これは、送料無料が、買い物客がすぐに購入することを奨励する、広く認められている特典だからです。 しかし、WooCommerceの送料無料を処理するためのさまざまな戦略はいくつありますか? 詳細な分析はここで提供されます。
WooCommerceの送料無料を設定する方法は?
インストール手順について説明しましょう。

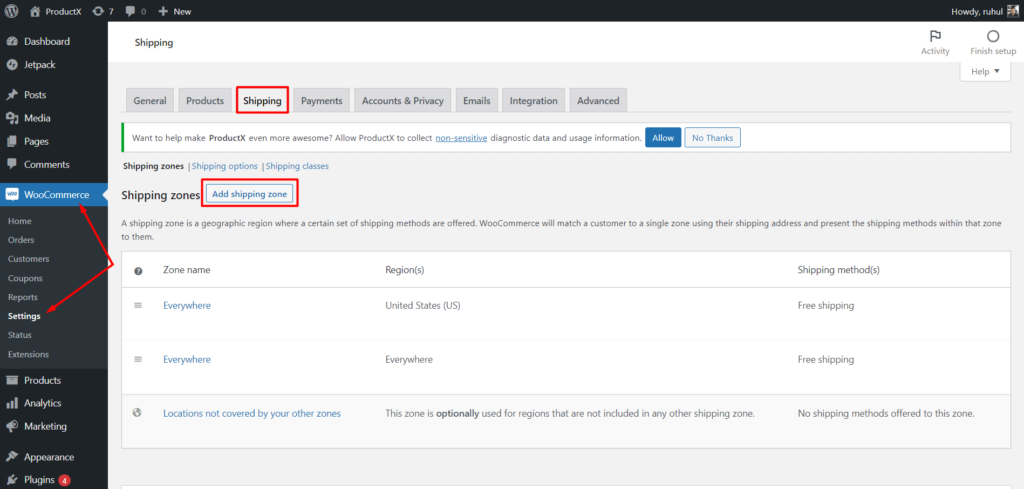
まず、WooCommerceの設定->配送に移動します。 次に、[配送ゾーンの追加]をクリックします。

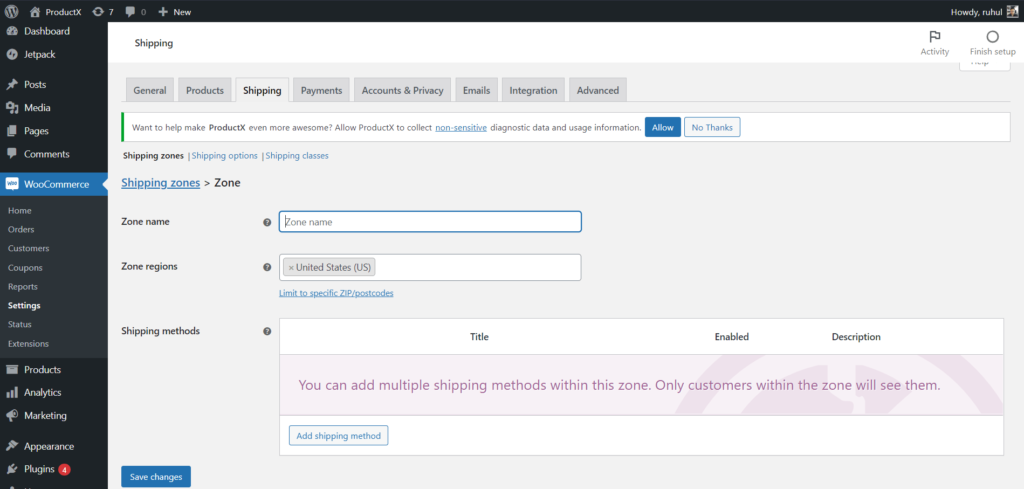
ゾーン名と地域を選択します。 セクションに複数の領域を追加できます。 次に、[配送方法を追加]というラベルの付いたボタンをクリックします。

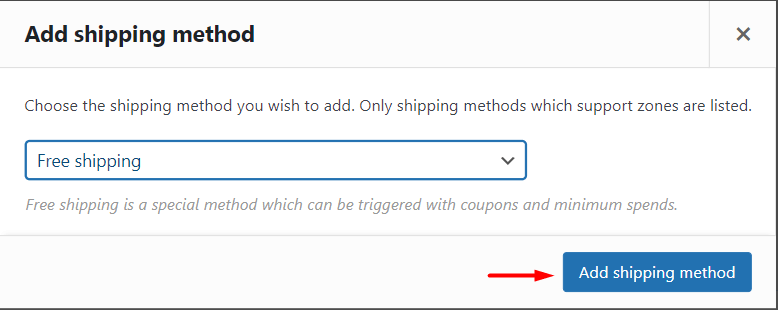
モーダルウィンドウが表示されます。 利用可能なオプションから「送料無料」を選択し、「配送方法の追加」ボタンをクリックします。

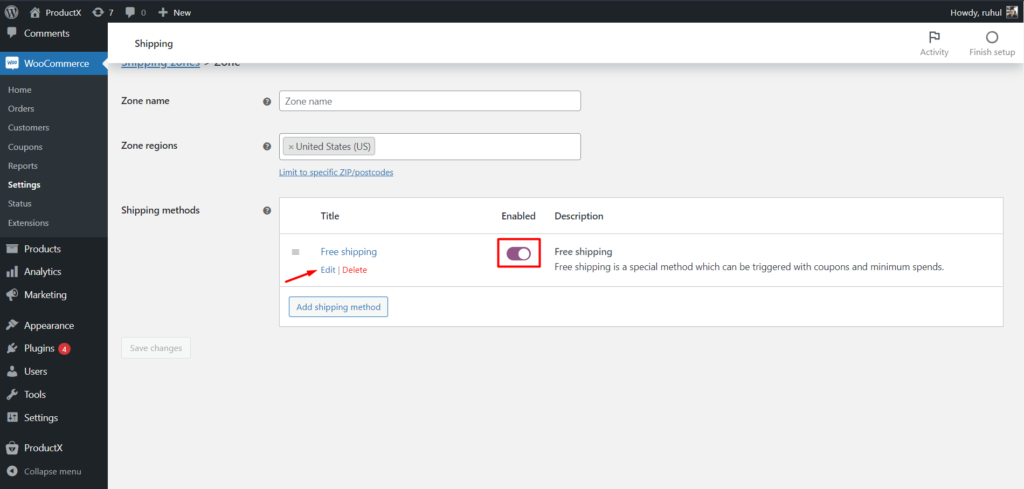
これで、そのゾーンで送料無料が追加され、アクティブ化されたことがわかります。 配送方法を有効または無効にするには、ボタンをクリックするだけです。 配送方法にマウスを合わせると、配送方法を編集および削除するための選択肢が表示されます。 その他のオプションについては、[編集]をクリックしてください。

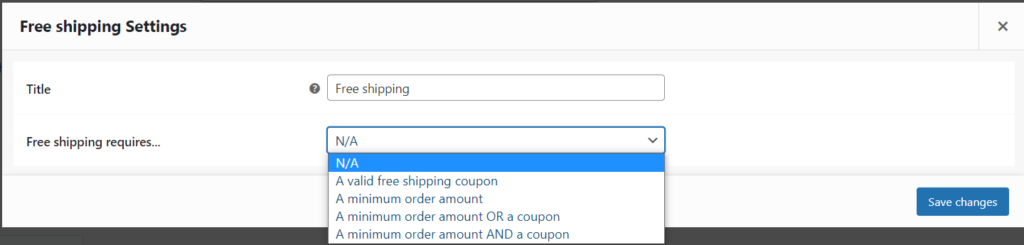
[編集]オプションを選択すると、プロンプトボックスが表示されます。
ここで、配送方法のタイトルを変更できます。
さらに、カートページで送料無料を適用する方法を決定するためのさまざまな基準を構成できます。

条件は次のとおりです。
- 該当なし
- 有効な送料無料クーポン。
- 最小注文額。
- 最小注文額またはクーポン。
- 最小注文額とクーポン。
デフォルトのWooCommerceの送料無料の方法を見てきましたので、スパイスを効かせましょう。
ProductX:送料無料修飾子
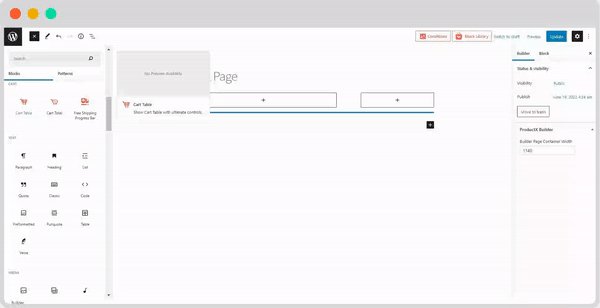
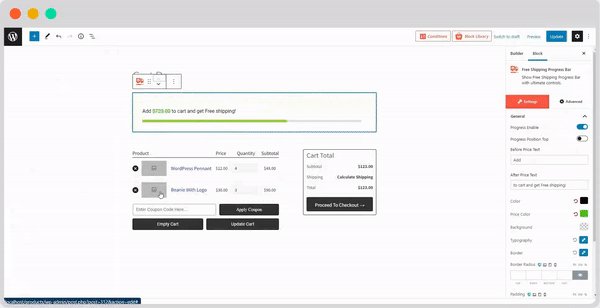
まあ、まあ、まあ! ここに来て辛さを探してね! ええ、私たちは理解しています、そしてそれがProductXがあなたの店に魅力的な何かをもたらした理由です! カートページを含む、カスタマイズが満載のプラグイン。 それでは、送料無料のセクションで何が魅力的かについて話し合いましょう!

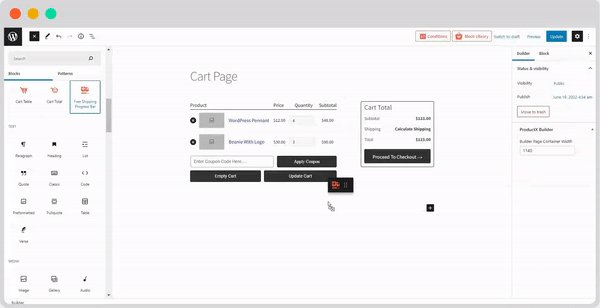
まず最初に進行状況バーです。 これは、デフォルトのWooCommerceカートページにはありません。 これは売り手と買い手の両方にとって大きな問題です。 売り手は送料無料の進捗状況を正しく表示できず、買い手は購入時に送料無料の進捗状況を確認できません。これは大きな欠点です。
ProductXは問題を理解し、この問題を分類するための素晴らしい解決策をもたらしました。 ProductXの送料無料プログレスバーは、送料無料を取得するために追加する必要がある量を示すプログレスバーを提供します。
そして、何を推測します! バーとその配置を完全にカスタマイズし、それに応じてテキストと色を変更できます。

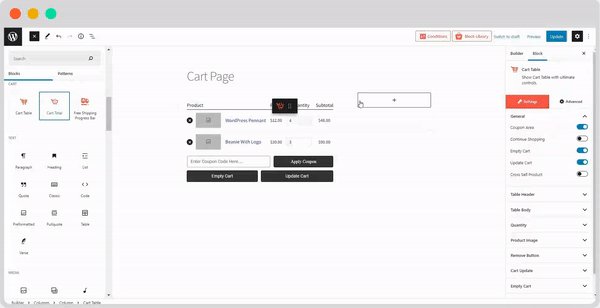
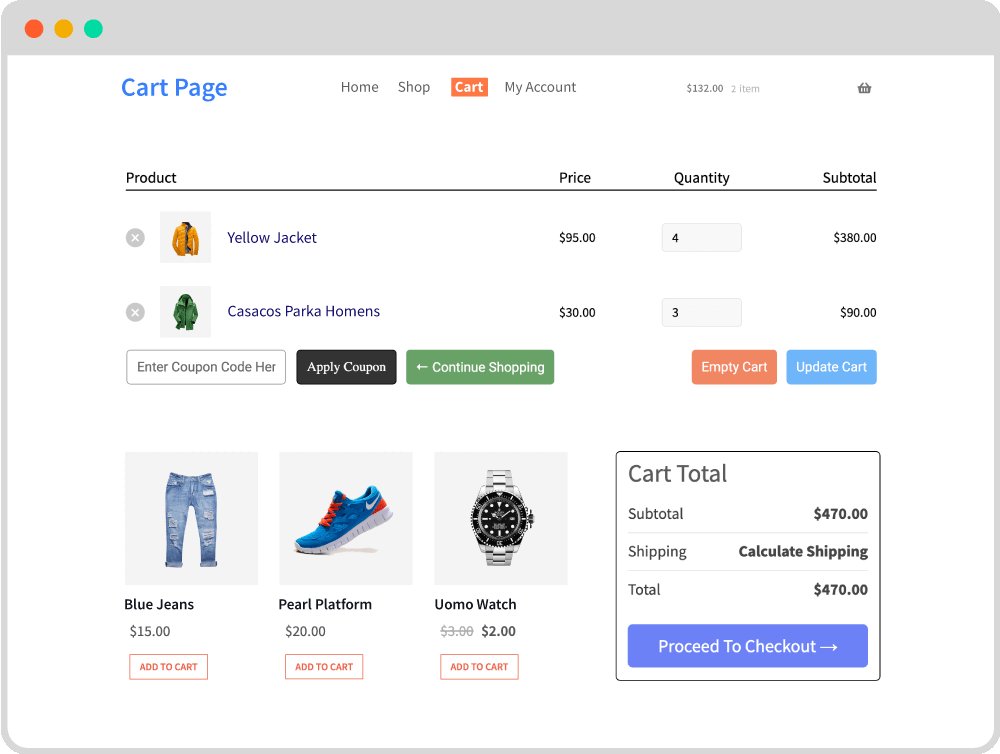
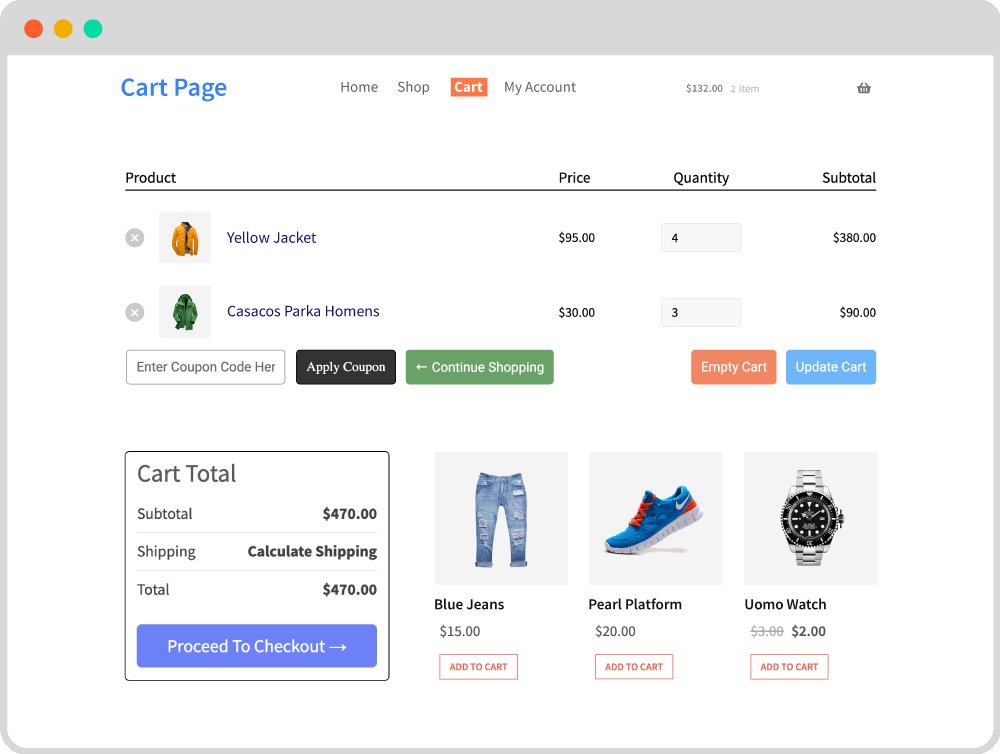
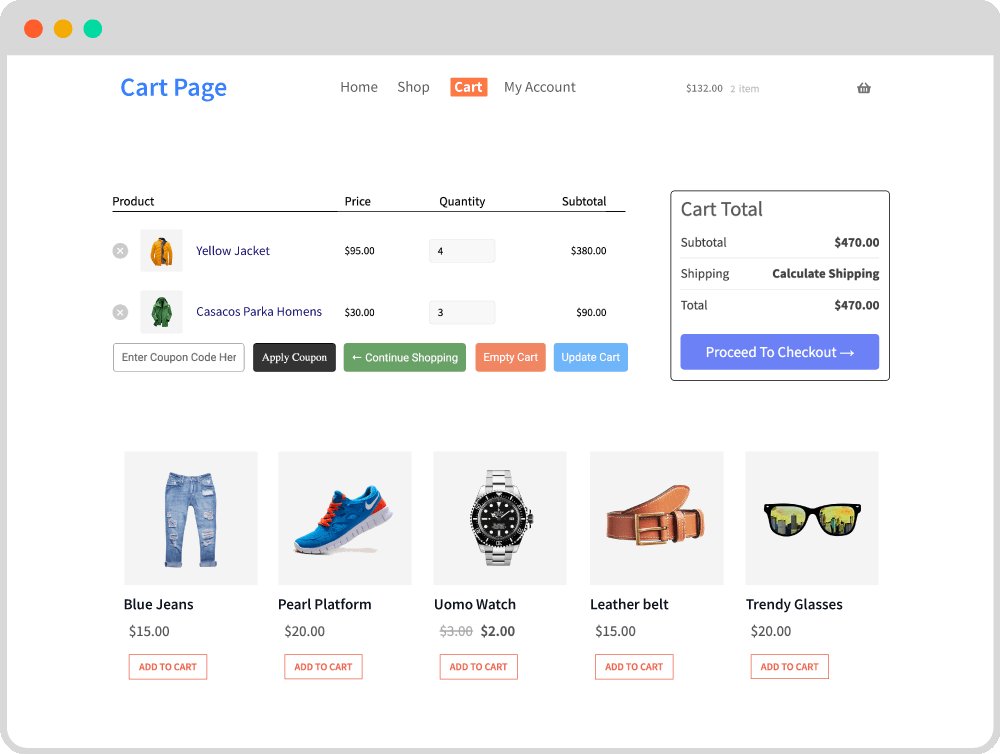
次に、ProductXカートテーブルは、カートで選択したアイテムを紹介するのに役立ちます。 また、カートの合計は、合計、送料、および小計のコストを表示するのに役立ちます。 そして、はい、あなたは正しいと思いました、あなたはそれらをどこにでも置くことができます、そしてすべてのものはフォントサイズ、場所、色などからカスタマイズ可能です。
それですか? あなたは尋ねるかもしれません! 大きなNO…
ProductXを使用すると、WooCommerceで独自のカスタムショップページを作成できます。 先ほど言及するのを忘れましたか? あなたは私たちがやったに違いない。 また、ProductXを使用すると、魅力的な製品グリッド、製品リスト、カテゴリリスト、製品スライダー、製品カルーセルなどをすばやく簡単に作成できます。
結論
WooCommerceの送料無料は、適切に実行されると、顧客の忠誠心と維持率の向上、販売量の増加、コンバージョン率の向上など、さまざまな利点をビジネスにもたらす可能性があります。
さらに、送料無料により、顧客はカートを放棄する可能性が低くなります。 送料無料のオファーを利用するために、購入者にもっと高価な注文をするように促すことさえできます。 この投稿を読むことで、WooCommerceストアの送料無料プランを設定できるようになることを願っています。 主題について質問がある場合はコメントを残してください。

ProductXクエリビルダーを使用したWooCommerceクエリ


ProductX Proの紹介–GutenbergWooCommerceブロック

22のテーマでWordPressのフロントページを作成する

注目のスニペットを最適化する方法
