GoogleOptimizeを使用したWooCommerceの分割テスト
公開: 2022-06-30このトラフィックの一部が顧客になるため、WooCommerceストアへのトラフィックを増やすことが重要です。 しかし、あなたのサイトが訪問者を顧客に変えるのに効率的であるかどうかをどうやって知るのでしょうか?
顧客となる訪問者の数をコンバージョン率と呼びます。 コンバージョン率は、成長を続けるWooCommerceストアが追跡し、最適化するために重要です。 ストアのコンバージョン率を最適化する非常に効果的な方法の1つは、Google Optimizeを使用してテストを設定し、コンバージョン率が向上する理由を確認することです。
この記事は、WooCommerceショップでGoogleOptimize分割テストを設定するのに役立ちます。 このチュートリアルを完了すると、デザインパーツと文言をテストして、コンバージョン率を上げる方法を理解できます。 したがって、フォローしてください。開発者やコーダーである必要はありません。 私は物事をシンプルに保つことを約束します。
この記事を3つのセクションに分けました。
- Googleオプティマイズアカウントを設定する方法
- GoogleOptimizeをWooCommerceショップと統合する
- GoogleOptimizeで最初の分割テストを構成する
適度なトラフィック量(月に少なくとも5,000人のユニークビジター)を持つWooCommerceショップのオーナーには、分割テストを設定することを強くお勧めします。 これらは、サイト構造または文言のどの部分がコンバージョン率を制限しているかを発見するための素晴らしいツールです。 Google Optimizeを使用して、これらのテストを無料で設定できます。これは、最初から完璧です。 一般的な分割テストの例としては、[カートに追加]ボタンの色をテストして、チェックアウトページの信頼ラベルの非表示または表示のクリック、[チェックアウト]ボタンの文言、およびショップWebサイトのその他の重要な要素を促す必要があります。
この例では、「チェックアウト」ボタンで実験を実行し、2つの異なる色を相互に比較します。 始めましょう!
Googleオプティマイズアカウントを設定する
Google Optimizeアカウントの作成は、特にすでにGoogleを使用している場合は簡単です。 https://marketingplatform.google.com/about/optimize/にアクセスし、右上隅にある[Sign intoOptimize]ボタンをクリックします。 Googleアカウントをまだお持ちでない場合は、作成する必要があります。

アカウントを作成すると、セットアッププロセスを案内するウィザードが表示されます。 一緒にやってみましょう。

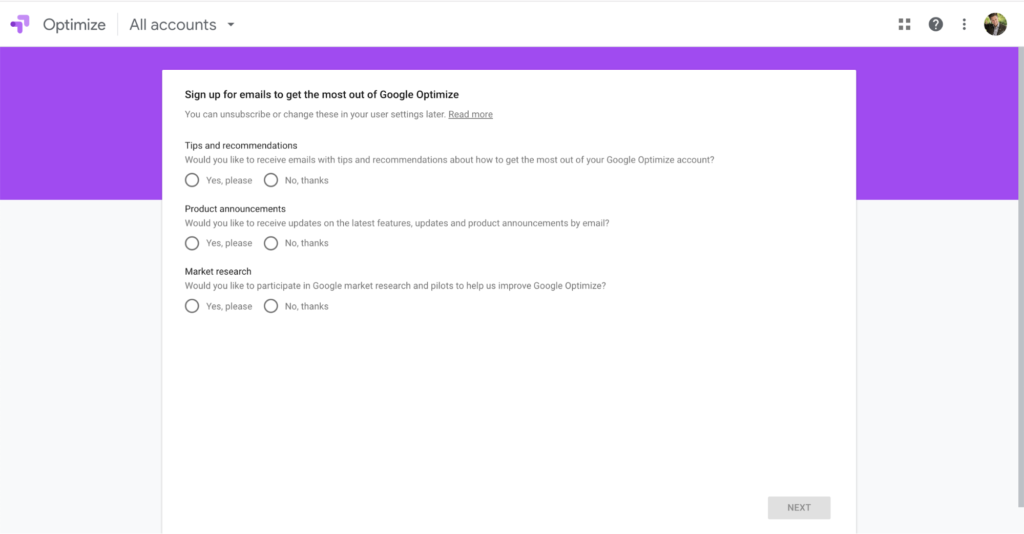
ウィザードの最初のステップは、Googleがさまざまな電子メールニュースレターを購読するように要求することです。 受信トレイにもっと多くのメールが必要かどうかはあなた次第です–私は確かにそうしません。 したがって、これらすべてのボックスに「いいえ」をチェックします。

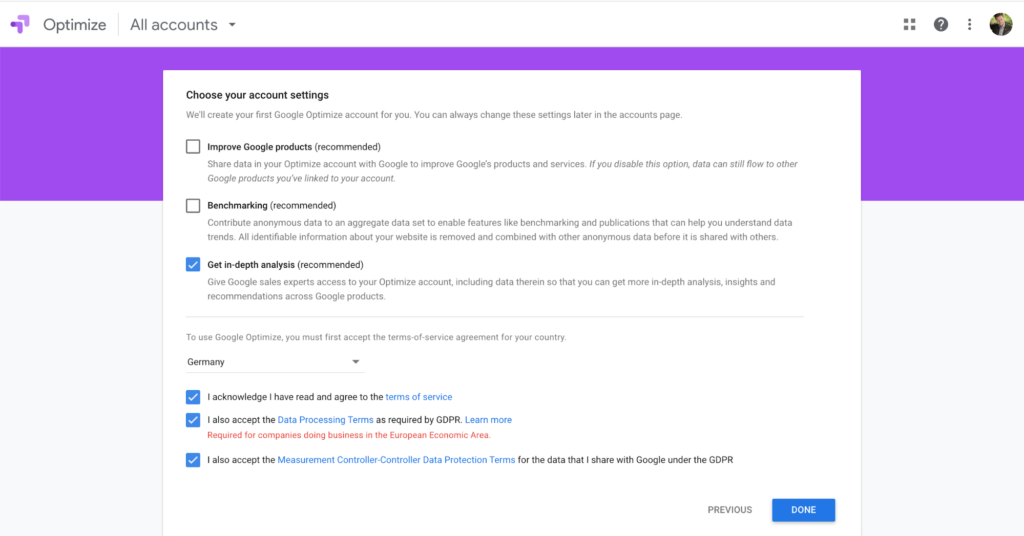
ステップ2は、最初のGoogleOptimizeアカウントを構成することです。 データのプライバシーとGDPRに関連するあらゆる種類の質問が表示されますが、これはビジネスの物理的な場所に大きく依存します。 米国では、欧州連合よりも適用される規則が厳しくありません。 これは、eコマースの小売業者がGDPRについて知っておくべきことに関するすばらしい記事です。

私はドイツに住んでいるので、GDPRに関するボックスを受け入れる必要があります。 また、自分のアカウントに手動でリンクしていない他のGoogleサービスとデータを共有したくありません。 データを最大限に活用するには、GoogleAnalyticsアカウントをGoogleOptimizeにリンクする必要があります。 しかし、そのようなユースケース以外では、データを非公開にしておきたいと思います。
それでおしまい! これでアカウントが設定され、最初の分割テスト実験を作成する準備が整いました。
GoogleOptimizeをWordPressインストールと統合する
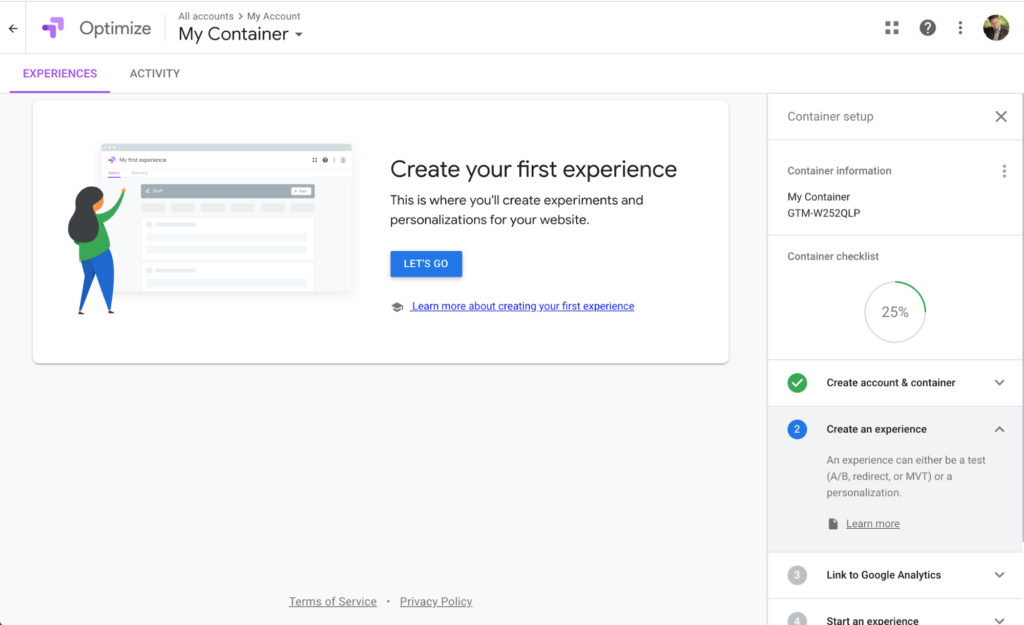
上記のようにアカウントの設定が完了すると、Googleは「最初のエクスペリエンス」を作成するように求めます。 エクスペリエンスは、Googleが単一のウェブサイトで実行される実験をグループ化する方法です。 したがって、複数のサイトまたはショップがあり、それらをGoogle Optimizeに統合する場合は、それぞれに1つのエクスペリエンスを作成する必要があります。

右側のセクションでわかるように、私たちはそのエクスペリエンスの作成を25%完了しています。 チュートリアルのこの部分では、コンテナの名前をカスタマイズし、分割テストの基盤を設定して、Googleアナリティクスにリンクします。
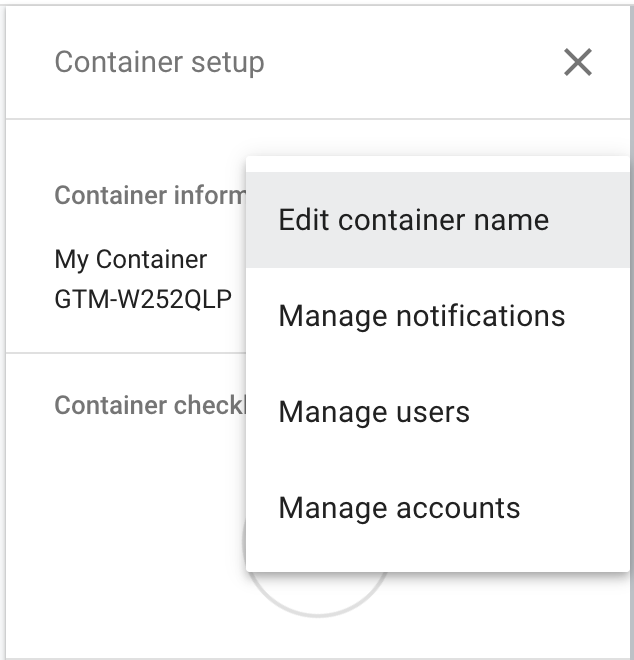
コンテナを整理するために、ターゲットWebサイトのURLを名前として使用するのが好きです。 右側のサイドバーの「コンテナ情報」の横にある3つの縦のドットをクリックすると、コンテナ名を簡単に変更できます。

「コンテナ名の編集」をクリックし、このコンテナが統合されているWebサイトを認識しやすい名前を入力します。 このチュートリアルでは、「WooGoogleOptimizeDemo」を使用します。
GoogleOptimizeで最初の分割テストエクスペリエンスを構成する
コンテナに適切な名前が付けられたので、WooCommerceショップの最初の分割テストの設定を見ていきましょう。 まず、青い「Let's Go」ボタンをクリックすると、画面の右側に新しい領域が開きます。

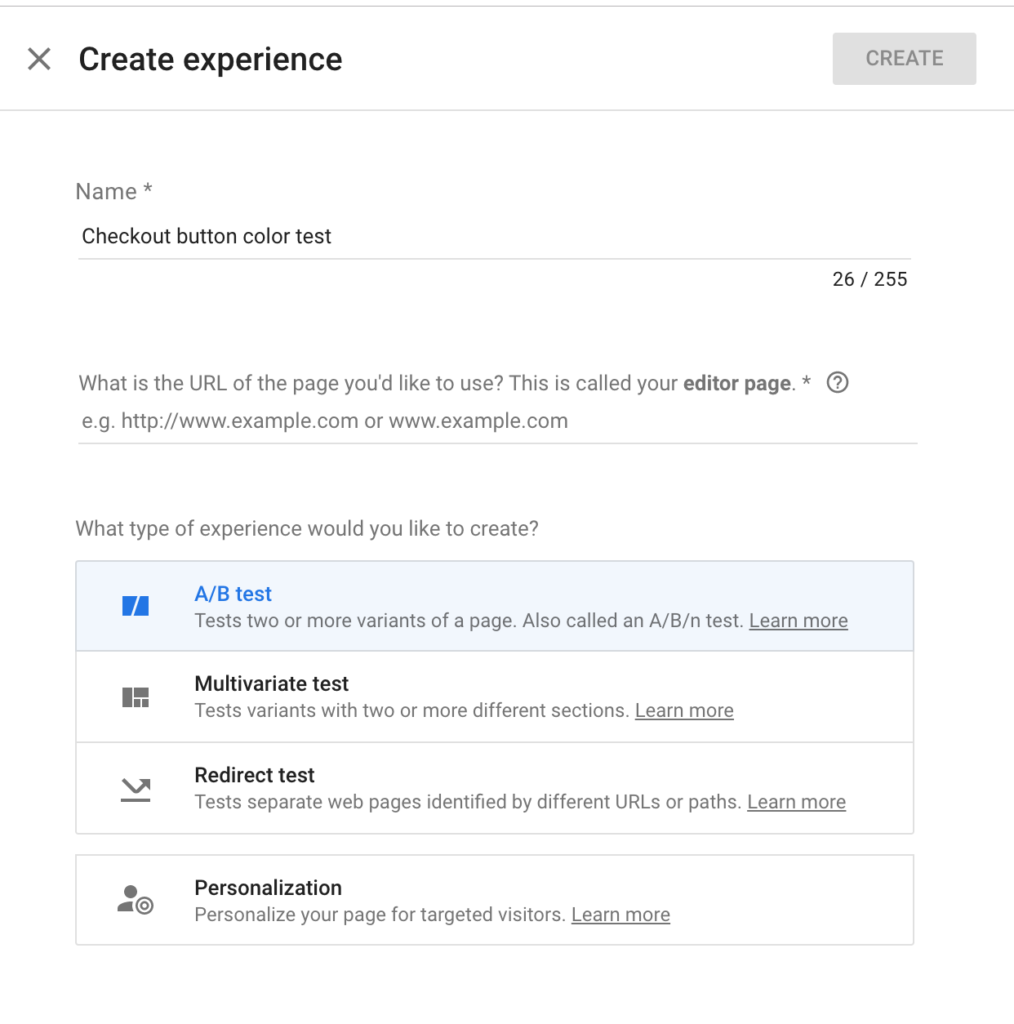
その領域では、経験の名前を指定できます。 この例では、「チェックアウトボタンのカラーテスト」と呼びました。 テストを実行するページのURLを指定する必要があります。これは、チェックアウトページのURLになります。
実行するエクスペリエンスのタイプをさらに指定できます。 Google Optimizeは、次の4つのタイプを提供します。
- A/Bテスト。 これにより、トラフィックの一部を元のページに送信し、他の部分をバリエーションに送信することで、元のページの1つのバリエーションを作成し、それらを相互に比較できます。
- 多変量テスト。 これにより、元のページの複数のバリエーションを作成できます。 トラフィックが非常に多い場合にのみ使用します。そうしないと、信頼できる結果が得られるまでに長い時間がかかります。
- リダイレクトテスト。 トラフィックの一部を元のページとは異なるページにリダイレクトできます。 これは、2つのまったく異なるページレイアウトを比較する場合、またはトラフィックの一部を自分のサブドメインに誘導する場合に最適です。
- パーソナライズ。 このタイプのエクスペリエンスを使用して、特定のルールに応じてWebサイトのコンテンツをパーソナライズできます。 たとえば、国をターゲットにして、それらの国に固有の情報を提供できます(たとえば、チェックアウトのEUベースの顧客のみのGDPRチェックボックスなど)。
このチュートリアルでは、2つの異なるチェックアウトボタンの色を相互に比較するための簡単なA/Bテストを設定します。

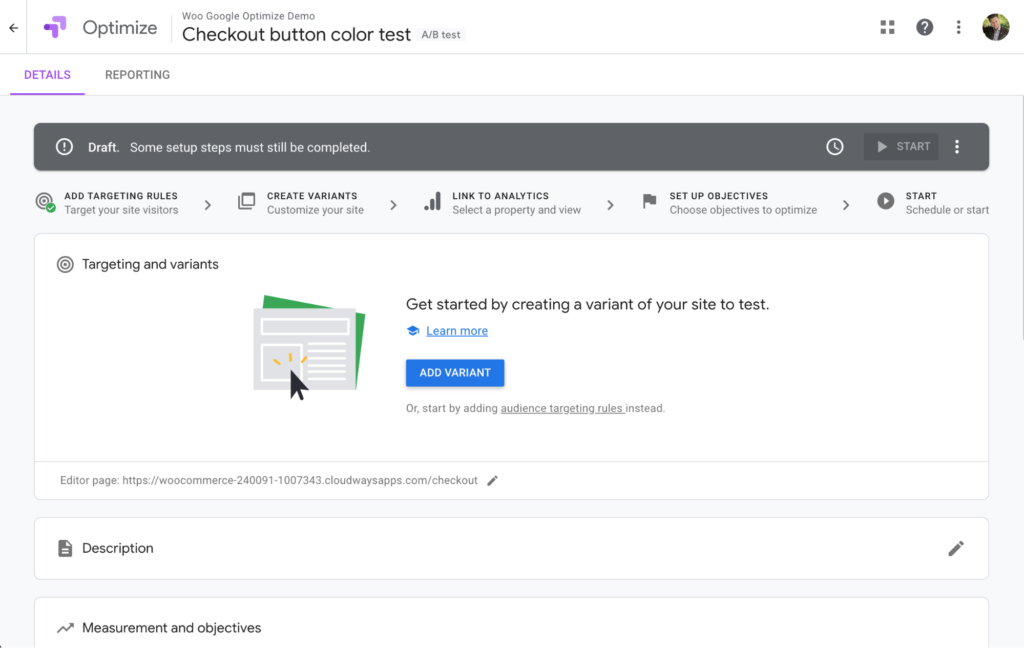
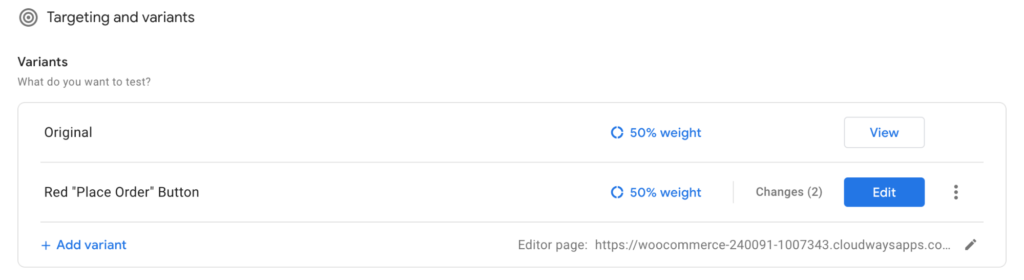
次の画面で[バリアントの追加]をクリックし、テスト対象を認識しやすい名前をバリアントに付けます。 私の場合、[チェックアウト]ページの[注文する]ボタンを赤い背景色に切り替えます。このチュートリアルでは、[注文する赤いボタン]が意味をなします。


「完了」をクリックすると、概要画面に戻ります。 テストの構成に進む前に、チェックアウトページにアクセスして変更できるように、実際にカートに商品が入っていることを確認する必要があります。

Google Optimizeは、[編集]をクリックしてバリアントを構成するとすぐに[チェックアウト]ページを開こうとします。 そのため、WooCommerceショップでタブが開いていて、[チェックアウト]ページが表示されていることを確認する必要があります。
さらに、Chrome用のGoogleOptimize拡張機能がインストールされていることを確認してください。 Chromeウェブストアへのリンクは次のとおりです(拡張機能は無料です)。

では、続行して、[編集]をクリックしてA/Bテストを構成しましょう。 Google Optimizeがリロードされ、チェックアウトページが開きます。 そのため、カートに商品を入れて、実際にそのページを表示し、空のカートページにリダイレクトされないようにする必要があります。
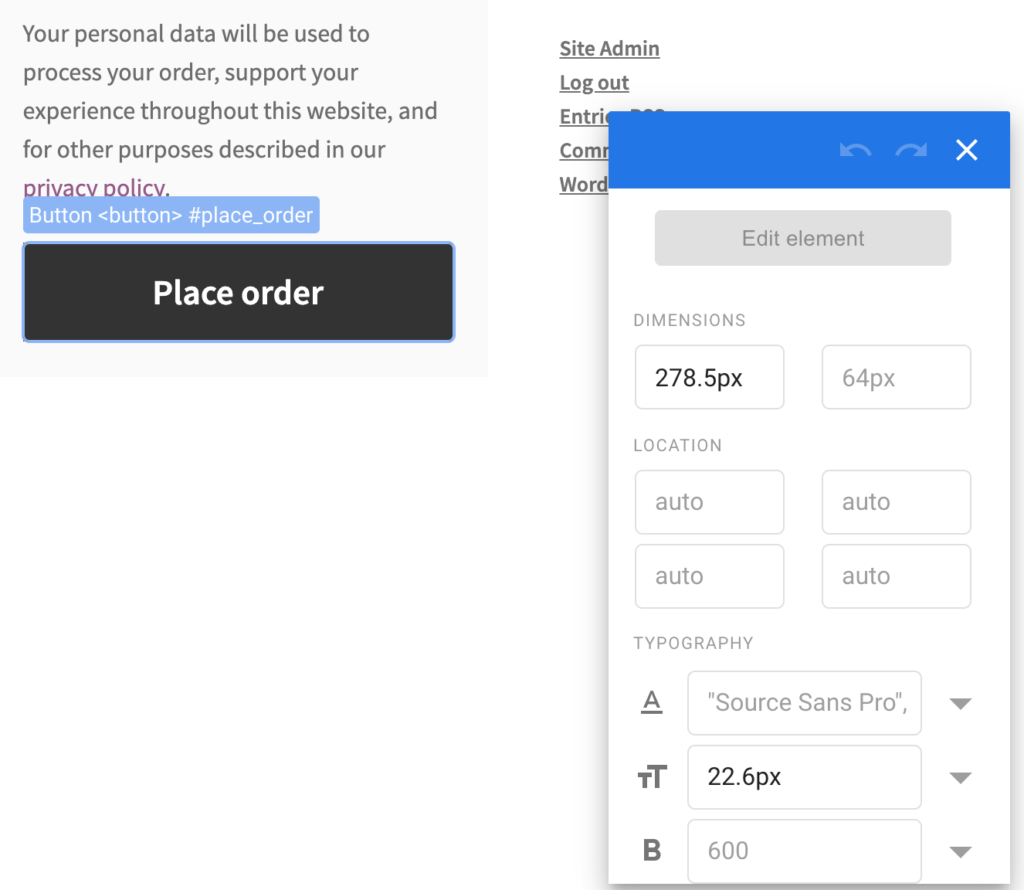
画面上でマウスを動かし始めるとすぐに、チェックアウトページの各HTMLコンポーネントが強調表示されます。 「注文する」ボタンに移動してクリックします。 上のスクリーンショットに表示されている属性ウィンドウが開きます。
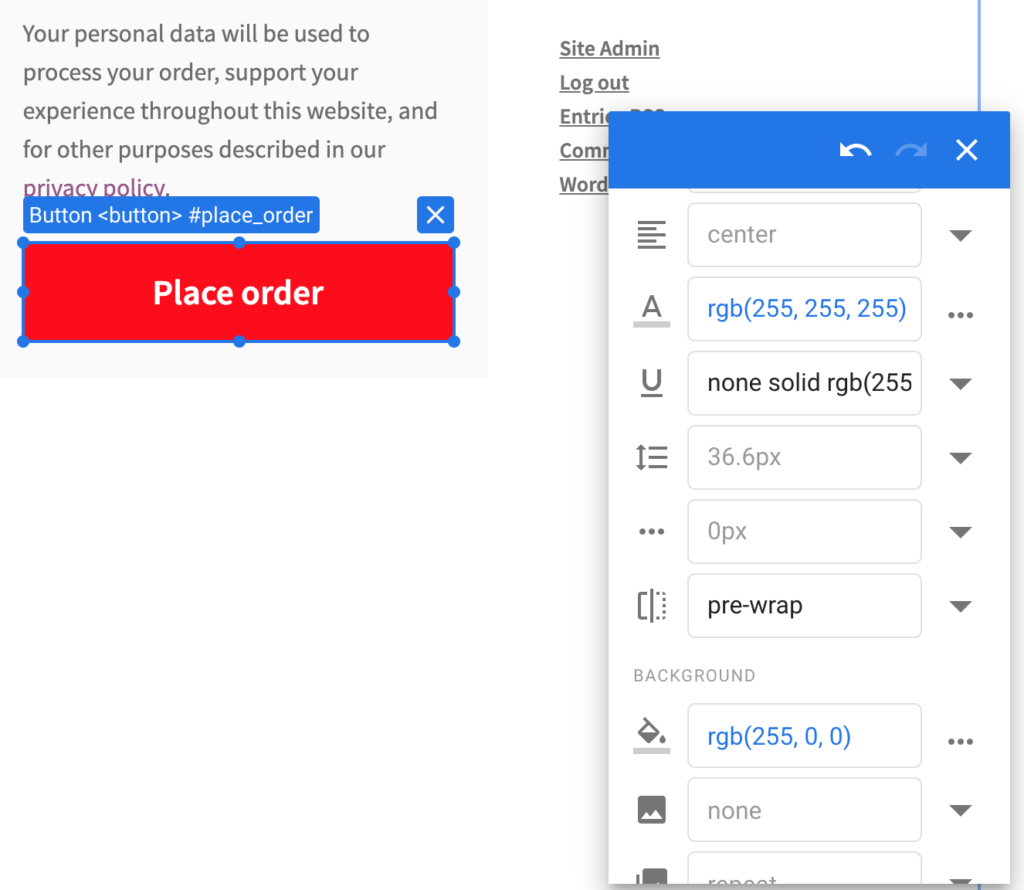
背景色とテキスト色の変更は非常に簡単です。 その属性ウィンドウで、テキストの色と背景色のフィールドが表示されるまで下にスクロールし、テストする色に値を更新します。 この例では、「注文する」ボタンの背景は黒で、テキストは灰色がかっています。 A / Bテストでは、これを赤い背景の白いテキストに変更しました。

これで、A / Bテストバリアントを完全に構成し、バリエーションエディターの右上隅にある[保存]をクリックできます。
補足:バリアントごとに複数の要素をテストしないでください。 バリアントごとに複数の変更をテストする場合、どの視覚的変更が実際にWebサイトの訪問者の行動に変化をもたらしたかはわかりません。

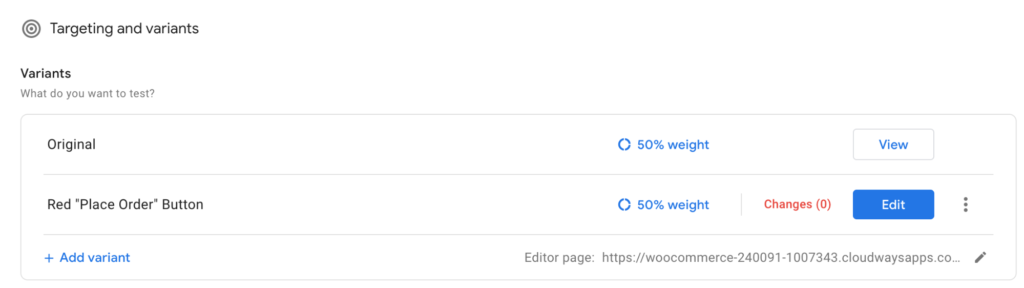
概要画面に戻ると、Google Optimizeバリアントが2つの変更をテストしていると表示することがわかりますが、混乱させないでください。 一度に複数の要素をテストすることは決してお勧めできません。それが私たちがここで行っていることです。 1つはフォントの色で、もう1つはボタンの背景色です。 それはまだ私たちがテストしている1つの要素にすぎません。
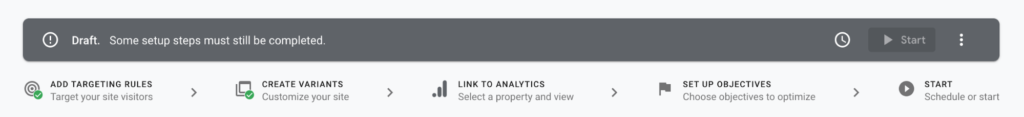
次のステップは、Googleオプティマイズアカウントをアナリティクスに接続することです。 したがって、進行状況バーの[分析へのリンク]ボタンをクリックするか、[測定と目的]というタイトルのセクションまでスクロールする必要があります。

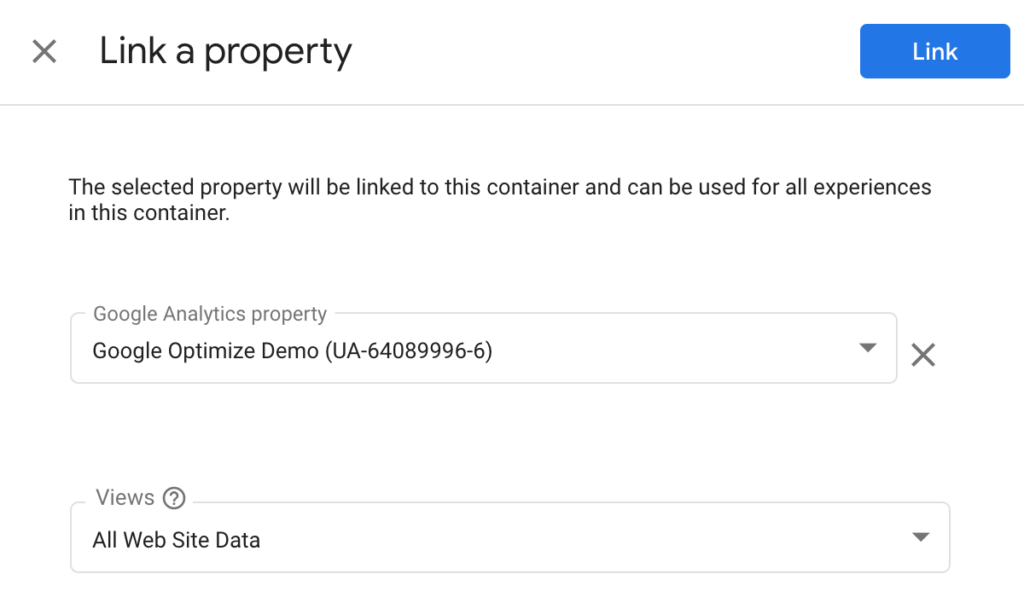
そこで、「アナリティクスへのリンク」ボタンをクリックして、適切なプロパティを選択して表示できます。 補足:続行する前に、WooCommerceショップでGoogleAnalyticsが正しく設定されていることを確認してください。

次に、Webサイトに配置する必要のあるコードスニペットが表示されます。 これを実装する方法は、Google Analyticsの構成(ユニバーサルトラッキングとグローバルサイトタグ)によって異なります。 この例では、グローバルサイトタグ統合を使用しているため、サイトに1行のコードを追加するだけです。 グーグルオプティマイズはここで説明するのに素晴らしい仕事をしているので、指示を注意深く読んでください。
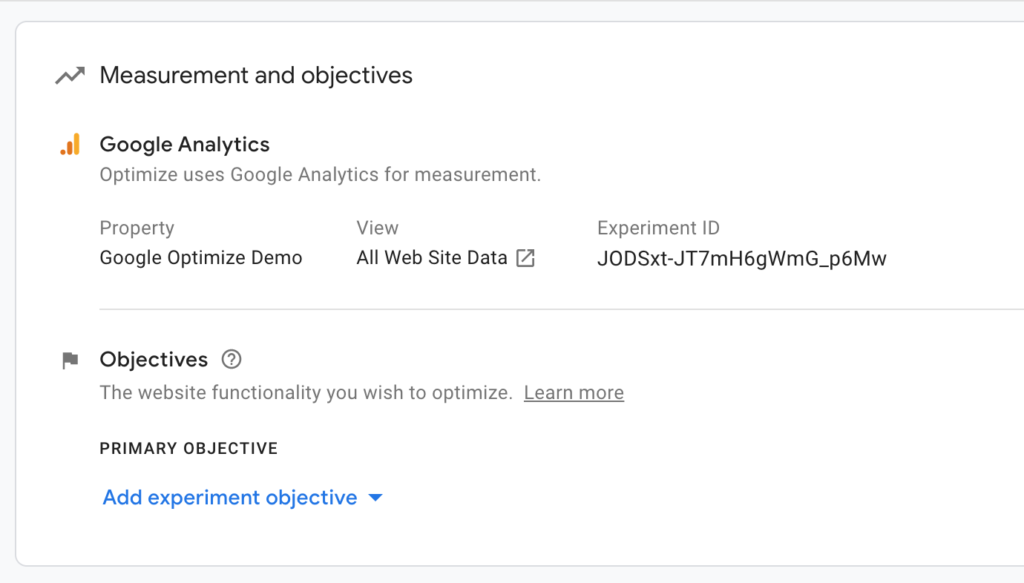
最後のステップは、「注文する」ボタンの追跡イベントを設定することです。 Google Optimizeが追跡されたデータを分割テストのカスタム目標として使用できるように、ボタンのクリックを追跡するようにGoogleAnalyticsに指示する必要があります。 そのクリックトラッキングがないと、Google Optimizeは、テストから勝者のバリエーションを決定できません。これは、そうするための適切なデータがないためです。
WooCommerceサイトにクリックトラッキングを追加する方法は複数あります。 私のお気に入りの方法は、GoogleTagManagerを使用することです。 追跡プロセス全体の設定については、それ自体が投稿になるため、ここでは詳しく説明しません。 ただし、これまでクリックトラッキングを設定したことがない場合は、Mediumに関するこの記事を読むことを強くお勧めします。
適切なタグを使用してGoogleTagManagerを設定し、それをWooCommerceサイトにデプロイすると(たとえば、この無料のプラグインを使用して)、GoogleOptimizeでカスタム目標を設定する準備が整います。

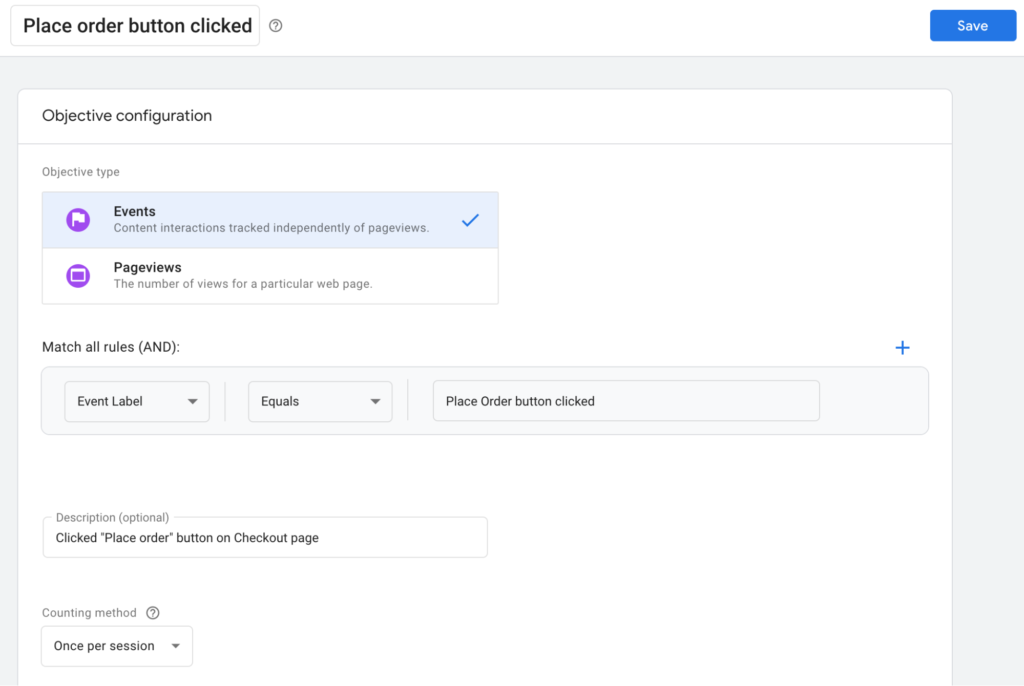
「実験目標の追加」をクリックし、「カスタムの作成」を選択します。 これにより、独自の追跡ルールを定義する画面が表示されます。

「イベントラベル」の値は、Googleタグマネージャーで設定したラベルと一致する必要があることに注意してください。 Google Optimizeがこのカスタムイベントを追跡できるようにするには([注文する]ボタンをクリックします)、イベントラベルはGoogleOptimizeとGoogleTagManagerで一致している必要があります。 ルールパラメータとして「イベントアクション」、「イベントカテゴリ」、または「イベント値」を使用することもできますが、このチュートリアルでは、ラベルで使用できます。
カスタム目標を保存した後、診断ツールを実行して、Googleオプティマイズのテストが正しく設定されていることを検証できます。 OptimizeがページにロードするにはGoogleAnalyticsが必要であることを忘れないでください。 したがって、ユーザーを追跡から除外した場合(たとえば、WP内のすべての管理者の追跡をブロックした場合)、この検証は失敗する可能性があります。 その場合は、一時的にユーザーをGoogleAnalyticsの追跡に含めることをお勧めします。 または、シークレットウィンドウでWooCommerceショップを開き、Google Tag Manager、Google Analytics、およびGoogleOptimizeのすべてのコードがショップのコードに読み込まれていることを確認することもできます。
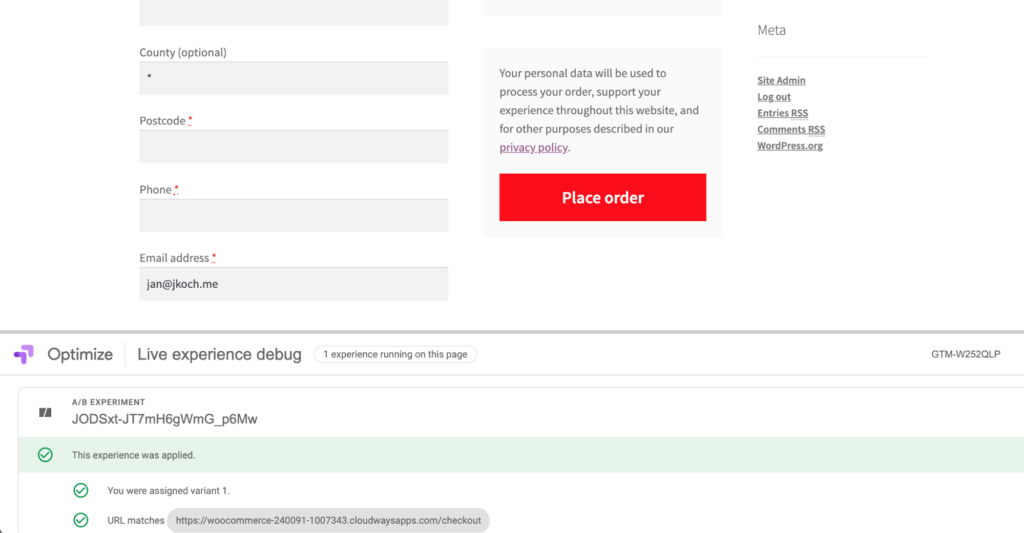
この時点で、エクスペリエンスは適切に稼働しているはずです。 Google Optimizeのライブデバッグモードを使用し、サイトを参照してエクスペリエンスを検証できます。 Chromeは、ウェブサイトの下に、GoogleOptimizeがWooCommerceサイトでどのように機能しているかについての洞察を提供する領域を表示します。

このスクリーンショットでは、エクスペリエンスが適用されていることと、表示されているバリアントやバリアントがトリガーされる原因となったURLなどの追加情報を確認できます。
最後に、テストデータを収集し、WooCommerceサイトを最適化してコンバージョンと収益を増やす準備が整いました。 このプロセスは混乱を招く可能性があるため、いずれかの時点で行き詰まった場合は、Twitterに連絡してください。@iamjankochまでお問い合わせください。 ハッピーテスト!
