100以上のヒント、コツ、スニペットUltimate WooCommerce Hide Guide
公開: 2021-04-24 WooCommerceは、WordPressコミュニティの500万を超えるアクティブなインストールによってバックアップされており、この数は毎日増え続けています。 すべてのユーザーデータを使用して、WooCommerceは、ユーザーが望むものに向けて大幅に改善するのに十分なフィードバックを得ることができます。
WooCommerceは、WordPressコミュニティの500万を超えるアクティブなインストールによってバックアップされており、この数は毎日増え続けています。 すべてのユーザーデータを使用して、WooCommerceは、ユーザーが望むものに向けて大幅に改善するのに十分なフィードバックを得ることができます。
WooCommerceが気まぐれで変更を加えることができないことは間違いありません。 これは、特に複雑なサイトを使用している場合は、考慮する必要のある多くの要因があるためです。 これは、小さな変更がフロントエンドに表示されるものに大きな違いをもたらす可能性があり、最悪の場合、重大なネガティブなカスタマーエクスペリエンスを生み出す可能性があることを意味します。 そのため、 Ultimate WooCommerce HideGuideを作成することにしました。
WooCommerce UltimateHideガイド
この投稿では、WooCommerceストアで特定の要素を非表示にする方法を学習します。 WooCommerceに付属する柔軟性は控えめに述べられていることに注意することが重要です。 ただし、WordPress / WooCommerceサイトでやりたいことの多くを行うには、スキルセットと経験が必要です。 この究極のガイドは、サイトを壊すことなく要素を隠すことができることを保証します。
WordPressサイトの機能を更新および追加するには多くの注意が必要なので、開始する前に、常にバックアップの準備ができていることを確認してください。 これは公正な警告です。 最大の欠点は、開発者がテーマを更新すると、この方法でテーマに加えられた変更が失われることです。
これを克服する最良の方法は、子テーマを使用することです。 子テーマを使用すると、元のテーマファイルに触れることなく、Webサイトにいくつでも変更を加えることができます。 子テーマは、動作する親に完全に依存します。 親テーマが存在しないと、何も実行されず、アクティブ化することもできません。 子テーマの作成について詳しくは、こちらをご覧ください。
それでは、ショップページ、単一商品ページ、マイアカウントページ、ホームページ、チェックアウトページ、カートページなどのWooCommerceストアページのさまざまな要素を非表示にする方法を見てみましょう。
WooCommerce HideShopページ
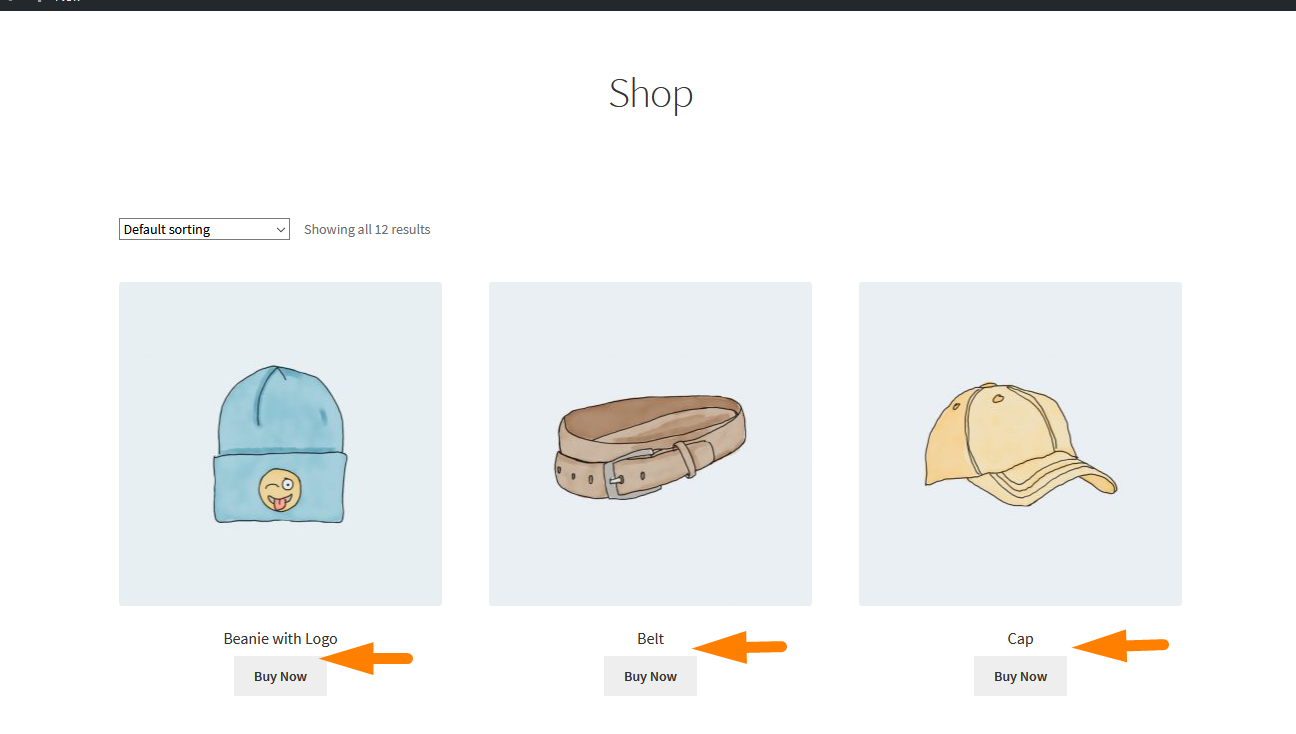
このセクションでは、ショップページでさまざまな要素を非表示にする方法を学習します。 ショップページは商品を表示する場所であるため、ストアで最も重要なページの1つです。 そのため、魅力的でユーザーフレンドリーなデザインにする必要があります。
ただし、ショップページはストアの事前に設計されたコンポーネントであり、ルックアンドフィールを変更するための組み込みツールはありません。 そのため、カスタムコードスニペットを使用して要素を非表示にします。
WooCommerce製品の可視性
WooCommerceストアから商品を非表示にする必要があるシナリオがあります。 それらのいくつかは次のとおりです。
- 製品が特定の顧客のみに利用可能である場合、製品は一般に公開されないようにする必要があります。
- 製品が販売されなくなったが、将来再び販売される可能性がある場合。
- サービスベースの製品を提供する場合は、営業担当者の見積もりに手動で追加する必要があります。
他にも多くのシナリオがありますが、これらは際立っています。 まず、組み込みのWooCommerceおよびWordPress機能を使用して、フロントエンドから単一のWooCommerce製品を非表示にする方法を共有します。 また、WooCommerceカート、チェックアウト、注文、および電子メールから非表示の製品を非表示にする方法についても説明します。 製品の可視性について詳しくは、こちらをご覧ください。
WooCommerce製品(単一製品)を非表示にする手順
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
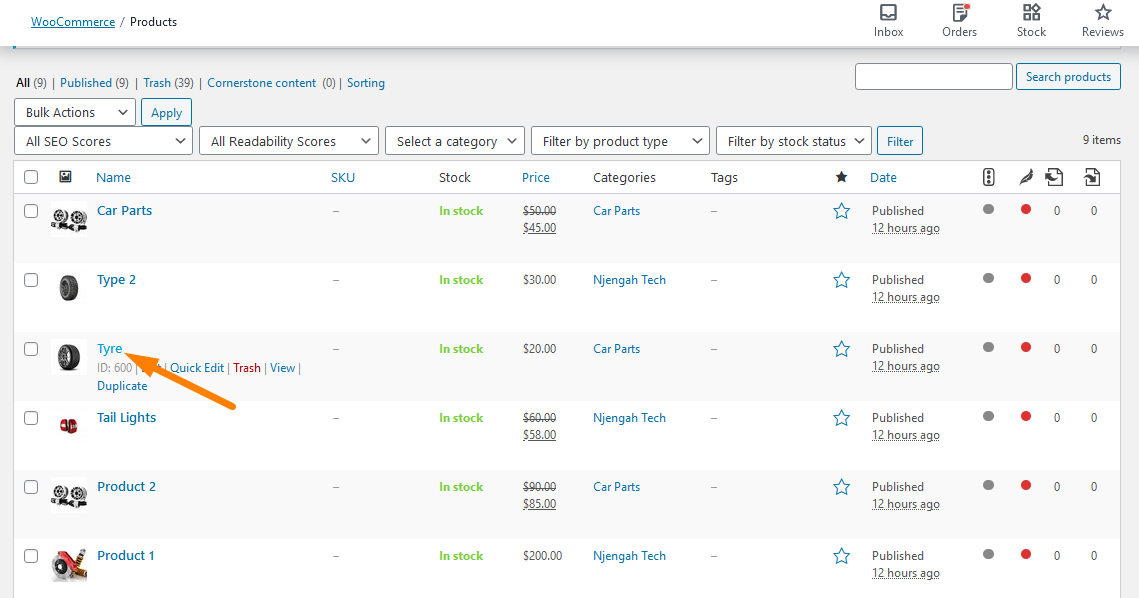
- [ダッシュボード]メニューから[製品]をクリックし、サイトから非表示にする製品を選択します。 以下に示すように、製品タイトルをクリックして編集ページに移動します。
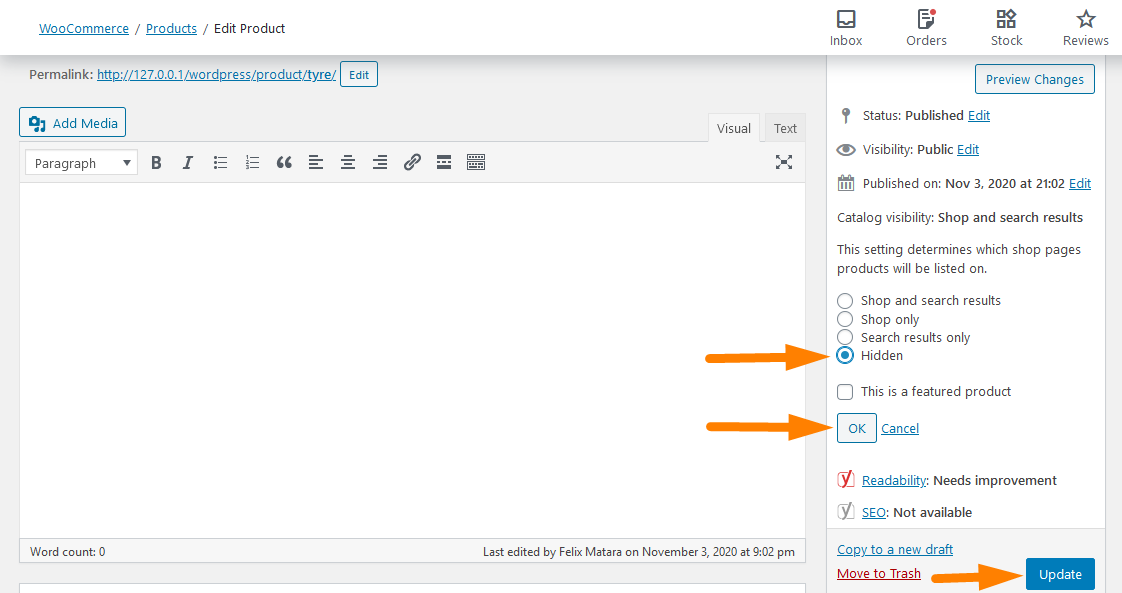
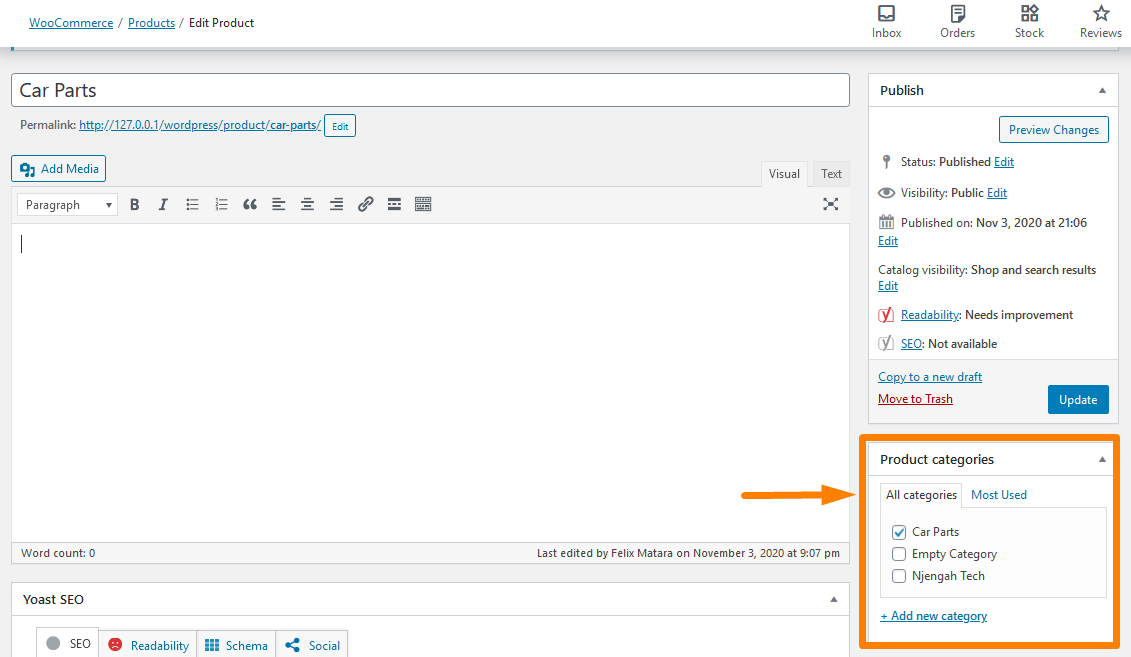
- 右側に、おなじみの「公開」メタボックスが表示されます。 公開オプションを設定し、投稿、製品、またはページを公開できます。 「カタログの可視性」と呼ばれるオプションがあります。
- その横にある[編集]リンクをクリックします。 フロントエンドでの製品の可視性に関するオプションのリストが表示されます。

- 非表示オプションを選択します

- [更新]ボタンをクリックすると、WooCommerceストアのフロントエンドから製品が完全に消えます。
非表示の商品が「プログラムで」カートに追加された場合、カートに表示されることに注意することが重要です。
WooCommerceカート、チェックアウト、注文、および電子メールから隠し製品を非表示にする手順
WooCommerce Cart、Checkout、Order、Emailsから非表示の製品を非表示にする場合は、子テーマのfunctions.phpファイルに次のコードを追加することを検討してください。
/ **
*カート、チェックアウト、注文から隠された製品を隠す-WooCommerce
* /
add_filter( 'woocommerce_cart_item_visible'、 'njengah_hide_hidden_product_from_cart'、10、3);
add_filter( 'woocommerce_widget_cart_item_visible'、 'njengah_hide_hidden_product_from_cart'、10、3);
add_filter( 'woocommerce_checkout_cart_item_visible'、 'njengah_hide_hidden_product_from_cart'、10、3);
add_filter( 'woocommerce_order_item_visible'、 'njengah_hide_hidden_product_from_order_woo333'、10、2);
function njengah_hide_hidden_product_from_cart($ visible、$ cart_item、$ cart_item_key){
$ product = apply_filters( 'woocommerce_cart_item_product'、$ cart_item ['data']、$ cart_item、$ cart_item_key);
if($ product-> get_catalog_visibility()== 'hidden'){
$ visible = false;
}
$ visibleを返します。
}
関数njengah_hide_hidden_product_from_order_woo333($ visible、$ order_item){
$ product = $ order_item-> get_product();
if($ product-> get_catalog_visibility()== 'hidden'){
$ visible = false;
}
$ visibleを返します。
}行った変更を保存することを忘れないでください。
WooCommerce Hide Empty Category
WooCommerceを使用すると、製品をさまざまなカテゴリとタグに分類できます。 これは、空のカテゴリでもショップとホームページに表示されることを意味します。 空のカテゴリを非表示にして、ユーザーがそれらを見つけられないようにすることができます。
ただし、WooCommerceには、ホームページまたはアーカイブからカテゴリを非表示にする組み込みのオプションがありません。 空の場合でもカテゴリが表示されます。 経験豊富なWordPress開発者であれば、空のカテゴリを非表示にするのは簡単な作業です。
PHPコードスニペットを使用して、空のカテゴリを非表示にします。 ただし、CSSを使用することもできますが、これは検索エンジンからマイナスのポイントを受け取り、SEOに悪影響を及ぼします。 空のカテゴリを非表示にする方法については、こちらをご覧ください。
WooCommerceのカテゴリウィジェットから空のカテゴリを非表示にする手順
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
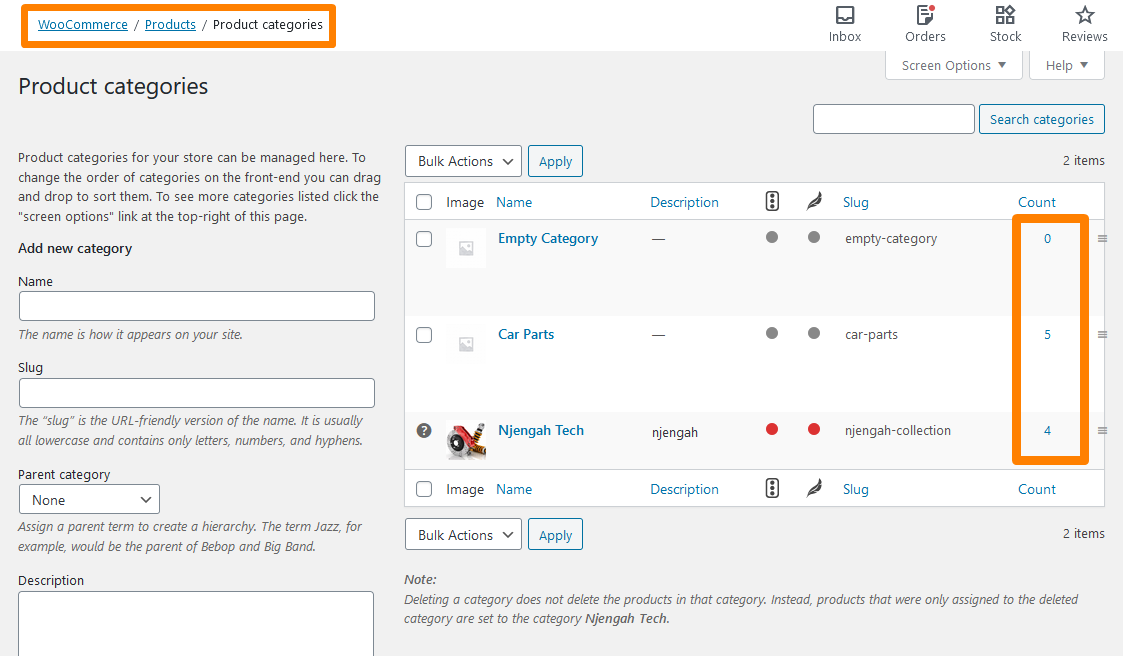
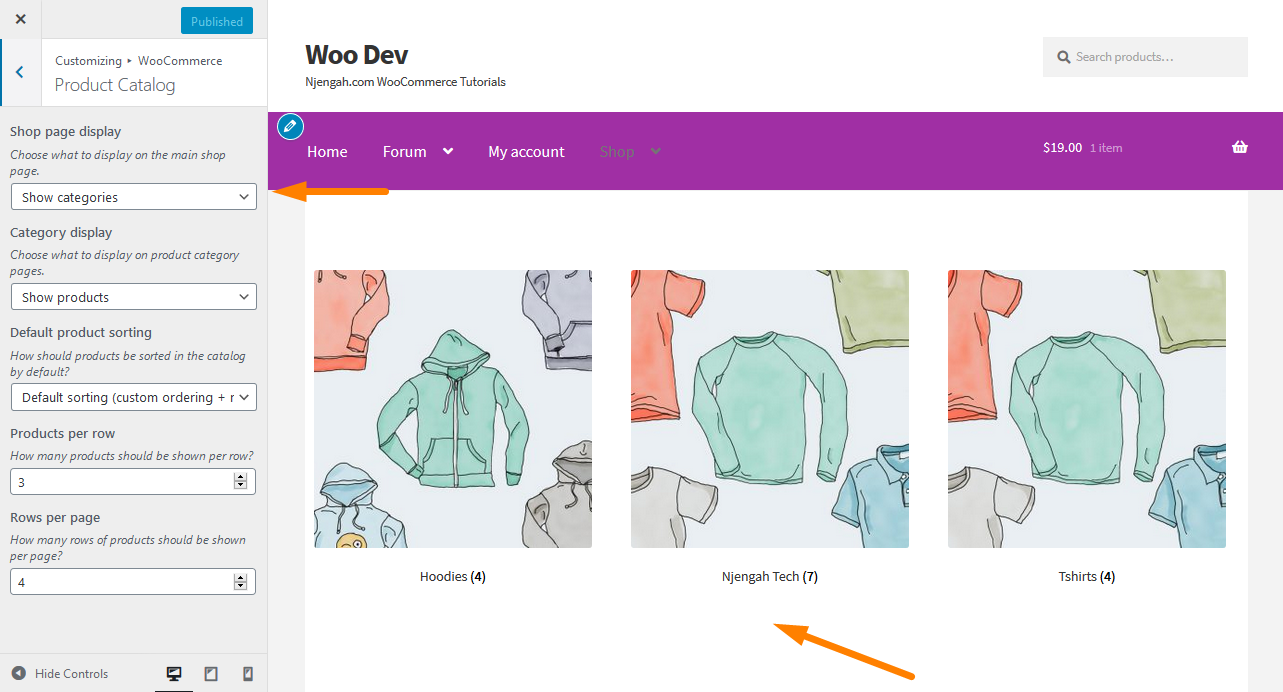
- まず、いくつかのカテゴリを作成し、製品を割り当てる必要があります。 これを行うには、[製品]> [カテゴリ]をクリックします。 ここからカテゴリを割り当てることができます。 下のスクリーンショットから、私が自動車部品カテゴリに5つの製品を割り当て、NjengahTechに4つの製品を割り当てたことがわかりました。 最初のカテゴリは空です。

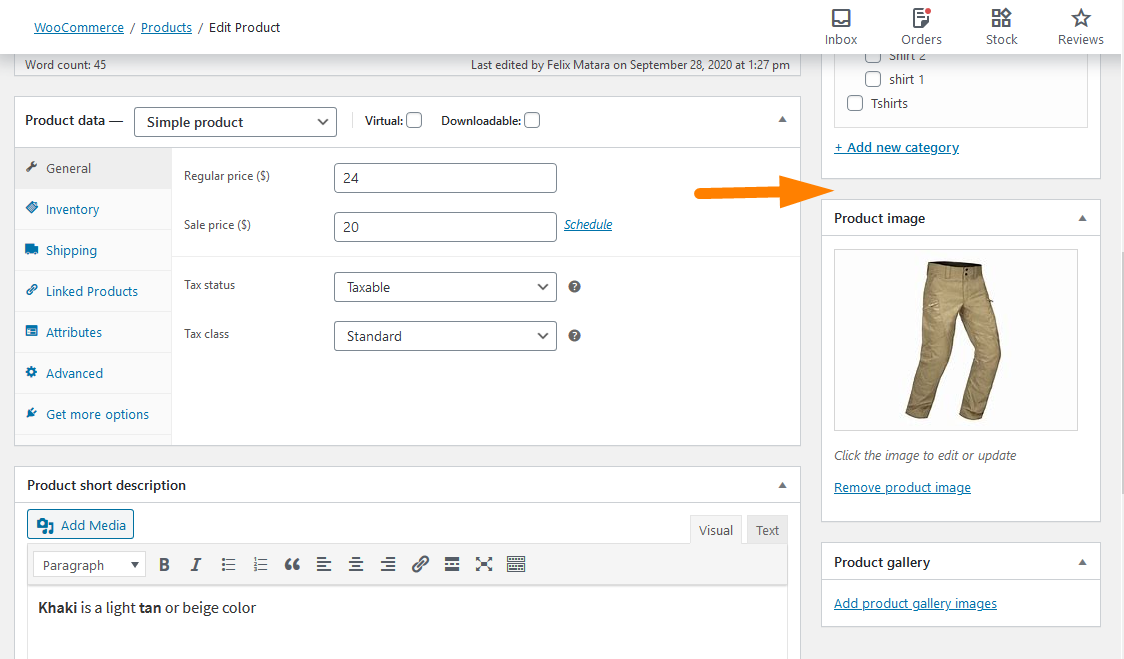
- または、以下に示すように、製品の追加/編集画面から製品にカテゴリを割り当てることもできます。

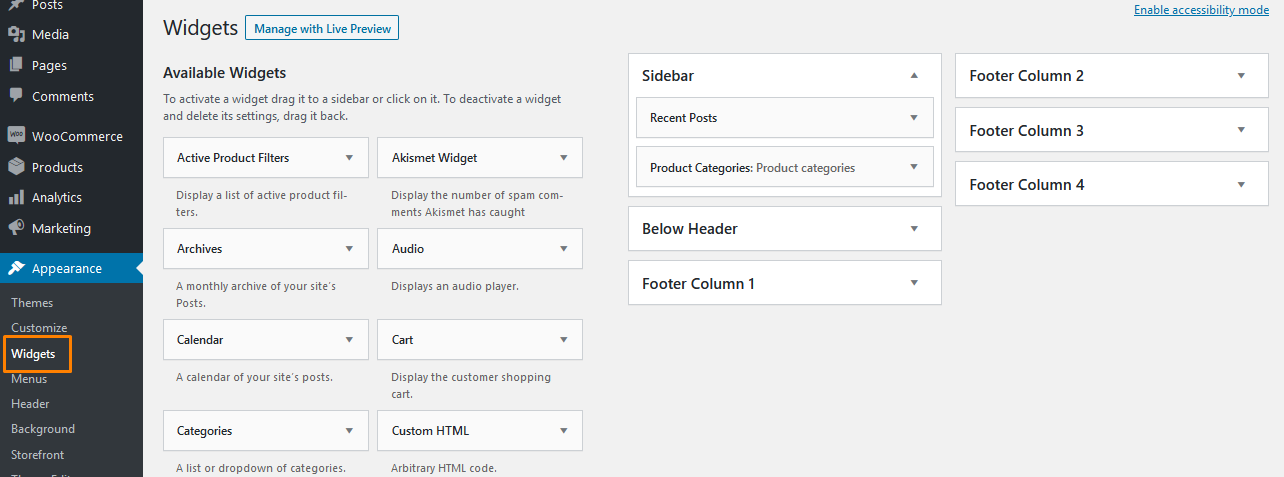
- 次のステップは、カテゴリウィジェットをサイドバーまたはWooCommerceストアが必要なその他の領域に追加することです。 これを行うには、以下に示すように、[外観]> [ウィジェット]に移動し、WooCommerce製品カテゴリウィジェットをドラッグして、プライマリサイドバー領域にドロップします。

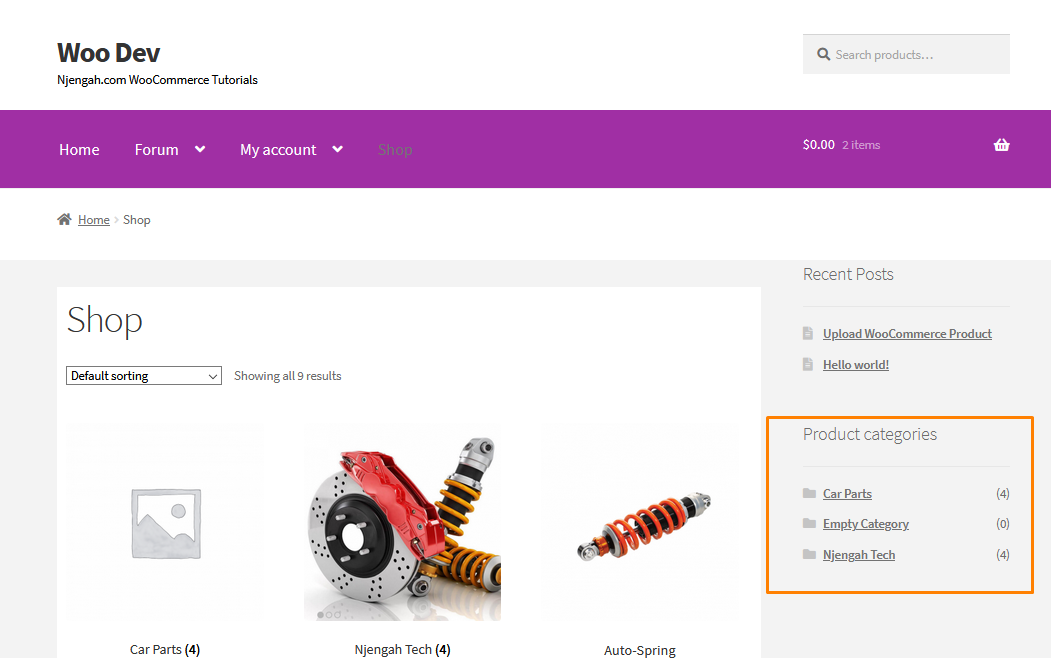
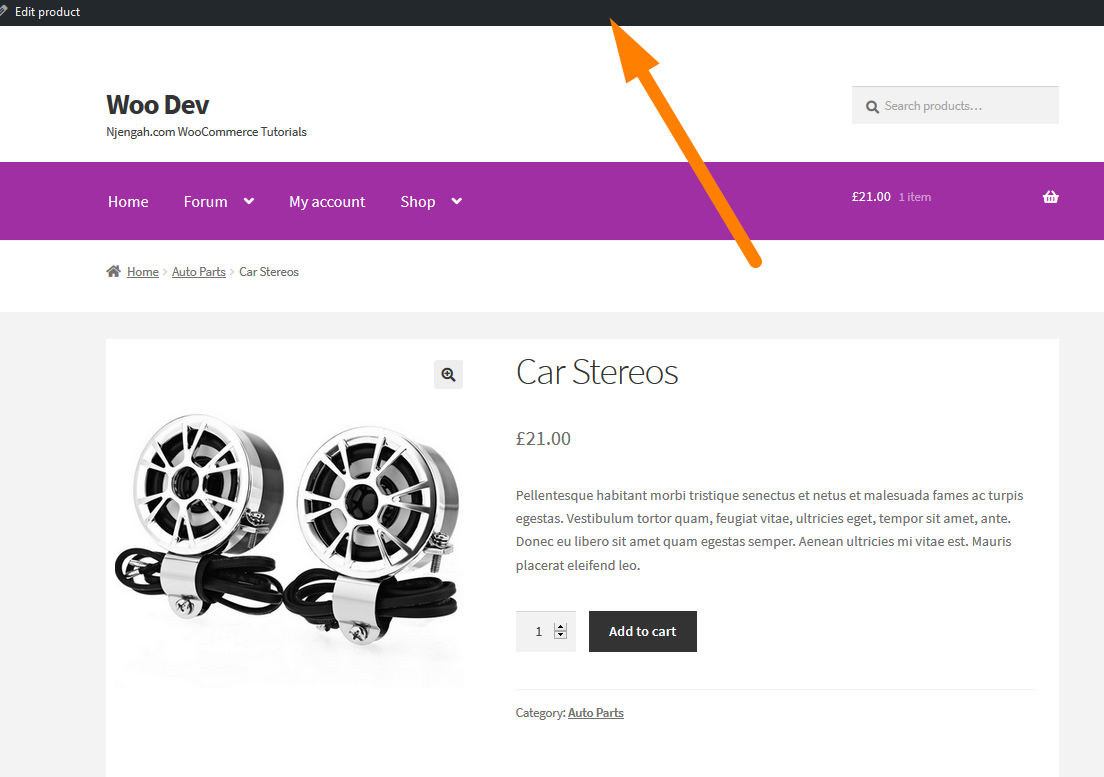
- フロントエンドを更新すると、すべてのカテゴリが一覧表示されます。

- ここにリストされている空のカテゴリを非表示または削除するには、テーマのfunctions.phpファイルの最後に次のコード行を追加します。
関数woo_hide_product_categories_widget($ list_args){
$ list_args ['hide_empty'] = 1;
$ list_argsを返します;
}
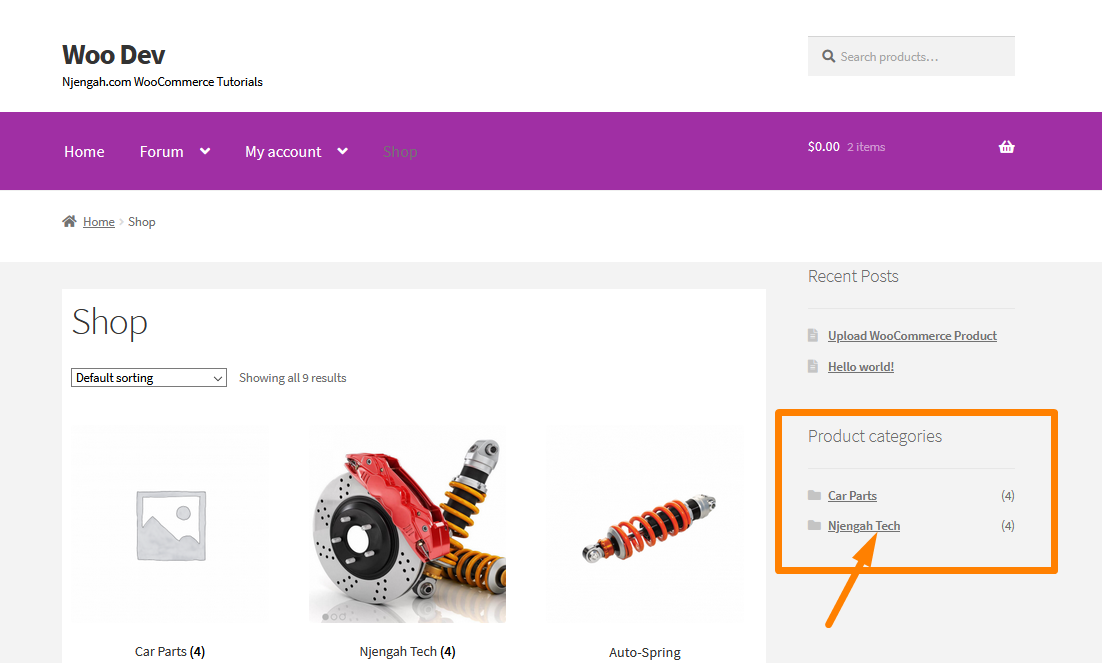
add_filter( 'woocommerce_product_categories_widget_args'、 'woo_hide_product_categories_widget')- 上記のコードを配置した後、ファイルを保存することを忘れないでください。 フロントエンドに移動して、ページを更新します。 空のカテゴリがリストから削除されていることがわかります。

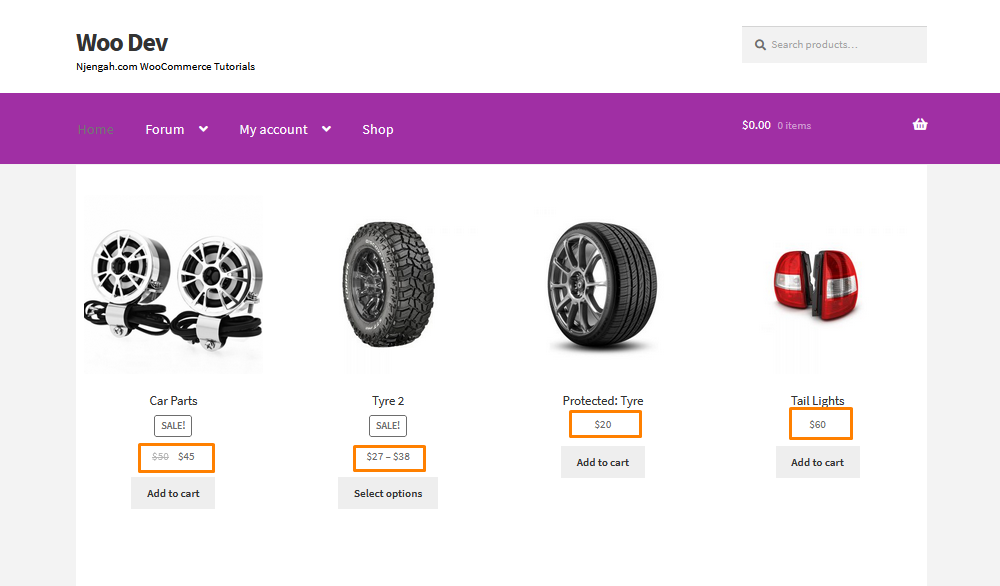
ログアウトしたユーザーの価格を非表示にしてカートに追加する手順
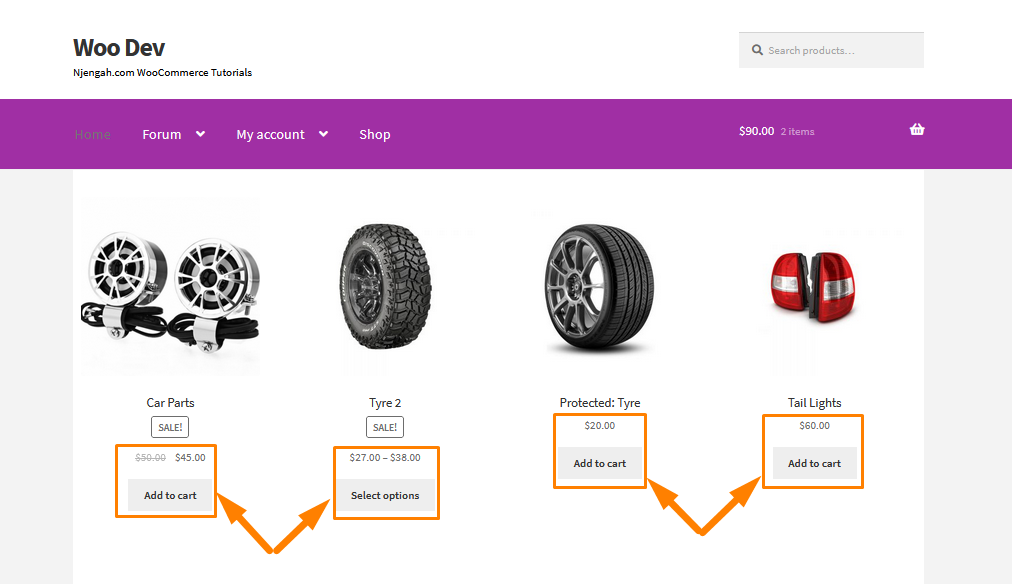
下の画像は、ログアウトしたユーザーの場合でも、デフォルトで価格と[カートに追加]ボタンがどのように表示されるかを示しています。 
ログアウトしたユーザーの価格と[カートに追加]ボタンを非表示にする場合は、子テーマのfunctions.phpファイルに次のコードを追加することを検討してください。
/ **
*ログアウトしたユーザーの価格を非表示にしてカートに追加
* /
add_action( 'init'、 'njengah_hide_price_add_cart_not_logged_in');
関数njengah_hide_price_add_cart_not_logged_in(){
if(!is_user_logged_in()){
remove_action( 'woocommerce_after_shop_loop_item'、 'woocommerce_template_loop_add_to_cart'、10);
remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_add_to_cart'、30);
remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_price'、10);
remove_action( 'woocommerce_after_shop_loop_item_title'、 'woocommerce_template_loop_price'、10);
add_action( 'woocommerce_single_product_summary'、 'njengah_print_login_to_see'、31);
add_action( 'woocommerce_after_shop_loop_item'、 'njengah_print_login_to_see'、11);
}
}
関数njengah_print_login_to_see(){
echo '<ahref="'.get_permalink(wc_get_page_id('myaccount'))。'">'。 __( 'ログインして価格を確認'、 'theme_name')。 '</a>';
}変更を保存することを忘れないでください。
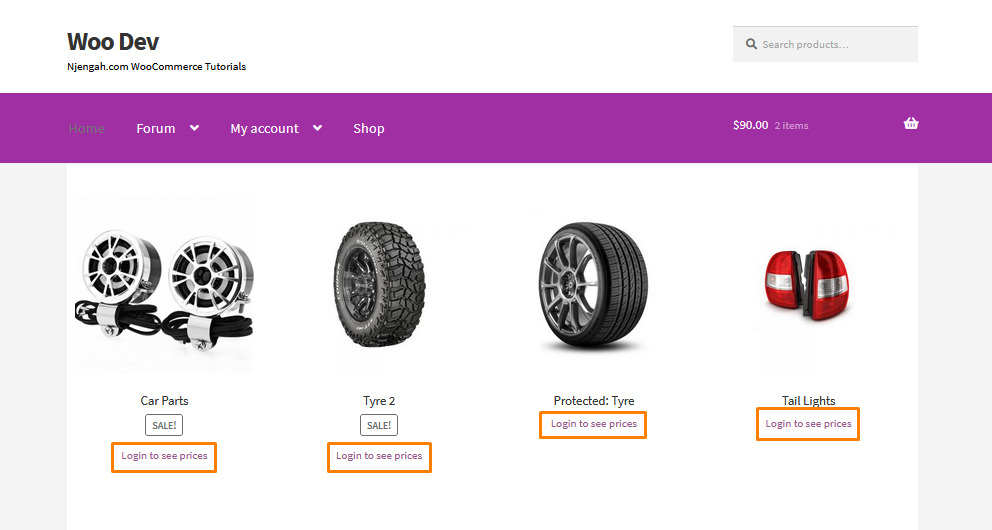
これがフロントエンドの結果になります。 
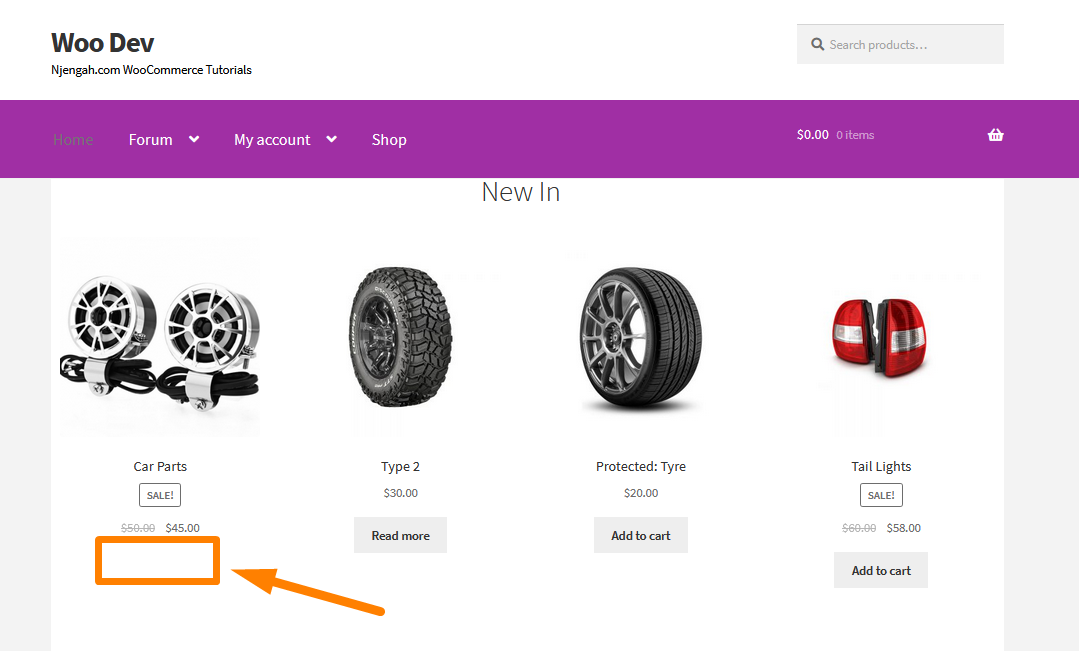
価格フィールドから数値を削除できます。これは、製品に価格がなくなり、その結果、[カートに追加]ボタンが表示されなくなることを意味します。
または、ファイラーを作成することもできます。 このフィルターは、ターゲット製品の製品IDを検出し、falseを返します。 これにより、[カートに追加]ボタンが削除されます。
/ **
* ID = 10の商品のボタンと可変商品のボタンを非表示にする
* /
add_filter( 'woocommerce_loop_add_to_cart_link'、function($ add_to_cart_html、$ product){
if($ product-> get_id()== 604 || $ product-> is_type( 'variable')){
戻る '';
}
$ add_to_cart_htmlを返します;
}、10、2); 正しい製品IDを追加することを忘れないでください。 これが結果です: 
WooCommerceの在庫切れ商品を非表示
WooCommerceは、可能な限り短い時間でeコマースWebサイトを構築するのに役立つ優れた在庫管理システムをユーザーに提供します。 eコマースの在庫管理の最も重要な要件の1つは、在庫のない製品を隠すオプションです。 幸いなことに、WooCommerceには、設定で在庫切れの製品を隠すためのすぐに使えるソリューションが付属しています。 商品の追加について詳しくは、こちらをご覧ください。
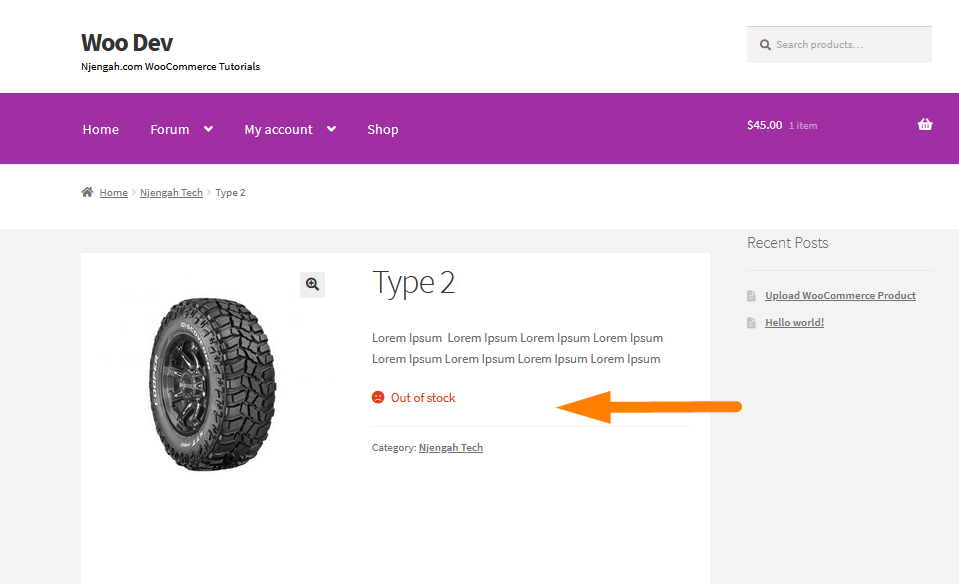
在庫切れの商品を単一の商品に隠す手順
- WordPressダッシュボードのWooCommerce->設定サブメニューに移動します。
- [製品]タブ> [在庫]サブタブをクリックします。
- 在庫切れの商品を非表示にする[在庫切れの可視性]オプションをオンにします。
WooCommerceダッシュボードメニューに移動し、[製品]タブを使用して[在庫]サブタブをクリックし、下の画像に示すように在庫切れの製品を非表示にするオプションを表示します。
このオプションをオンにして設定を保存すると、在庫切れの商品をカタログから正常に非表示にできます。
または、functions.phpファイルにカスタムPHPスクリプトを追加することもできます。 pre_get_postsにフックするアクションフックを追加できます。コールバック関数には、分類法クエリを使用して在庫切れの商品を非表示にするロジックが必要です。 在庫切れの商品を隠すために完全に機能するコードスニペットの例を次に示します。
<?php
add_action( 'pre_get_posts'、 'njengah_hide_out_of_stock_products');
function njengah_hide_out_of_stock_products($ query){
if(!$ query-> is_main_query()|| is_admin()){
戻る;
}
if($ outofstock_term = get_term_by( 'name'、 'outofstock'、 'product_visibility')){
$ tax_query =(配列)$ query-> get( 'tax_query');
$ tax_query [] = array(
'分類法' => 'product_visibility'、
'フィールド' => 'term_taxonomy_id'、
'terms' => array($ outofstock_term-> term_taxonomy_id)、
'演算子' => 'NOT IN'
);
$ query-> set( 'tax_query'、$ tax_query);
}
remove_action( 'pre_get_posts'、 'njengah_hide_out_of_stock_products');
}変更を保存することを忘れないでください。
WooCommerceショップページからすべての製品を非表示
B2B /卸売店や会員専用ストアのようなものを運営していて、すべての製品を一般に公開したくない場合は、このソリューションが役立ちます。 この開発者向けのソリューションには、カスタムPHPスクリプトの使用が含まれます。
WooCommerceには、ショップページで特定の商品を非表示にするためのソリューションが組み込まれています。 このソリューションの詳細については、こちらをご覧ください。
すべての商品を非表示にする手順WooCommerceショップページ
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探して、WooCommerceショップページですべての製品を非表示にする関数を追加する関数を追加します。
- 次のコードをfunctions.phpファイルに追加します。
/ **
* @ snippet製品ループの削除@WooCommerce Shop
* /
add_action( 'pre_get_posts'、 'njengah_remove_products_from_shop_page');
関数njengah_remove_products_from_shop_page($ q){
if(!$ q-> is_main_query())return;
if(!$ q-> is_post_type_archive())return;
if(!is_admin()&& is_shop()){
$ q-> set( 'post__in'、array(0));
}
remove_action( 'pre_get_posts'、 'njengah_remove_products_from_shop_page');
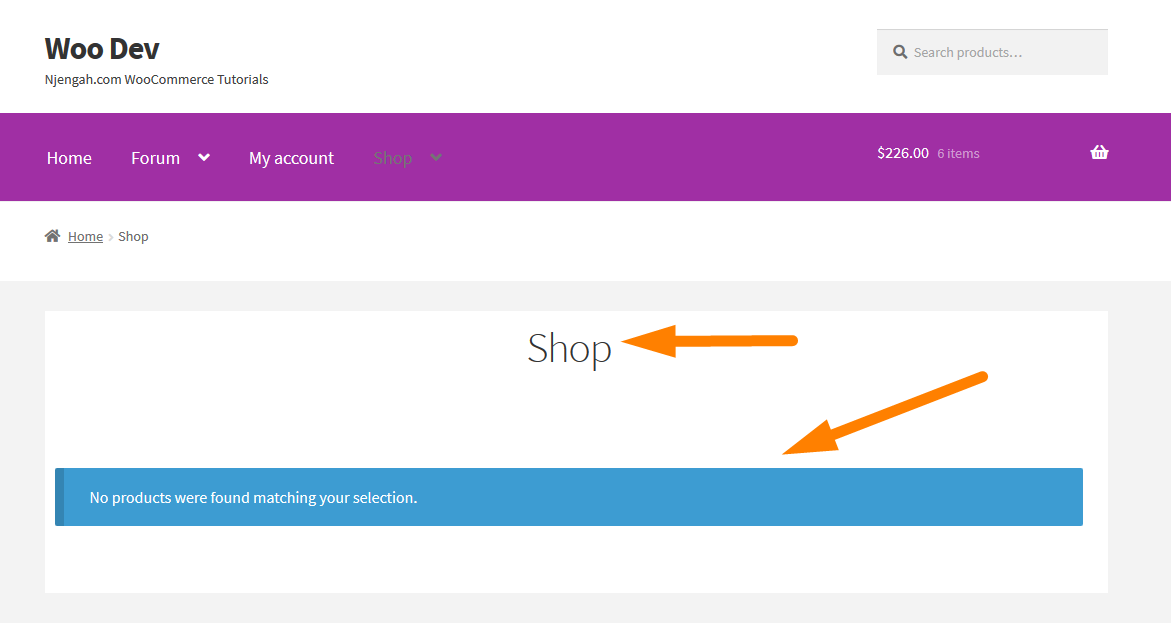
}- これが結果になります:

- 「選択に一致する製品が見つかりませんでした」を非表示にするには、functions.phpファイルの最後にこのコード行を追加します。
/ ** * @ snippet削除「選択内容に一致する製品が見つかりませんでした」@WooCommerce Loop Pages * / remove_action( 'woocommerce_no_products_found'、 'wc_no_products_found');
- これが結果になります:

上記のコードでは、ショップページをターゲットとする「 pre_get_posts 」、「 njengah_remove_products_from_shop_page 」アクション。 製品を非表示にするために、一連のループと削除アクションを利用して、製品を削除する関数を作成しました。
WooCommerceは末尾のゼロを隠す
WooCommerceは、デフォルトで、末尾がゼロの価格を表示します。 さらに、WooCommerceにはこの機能を非表示または無効にするオプションがありません。 WooCommerceストアで末尾のゼロを非表示にする方法を探しているなら、あなたは正しい場所にいます。 このセクションでは、この目的のために準備したカスタムPHPスクリプトを使用します。 テーマがサポートしていない場合は、ここで末尾のゼロを表示する方法を学ぶこともできます。
このソリューションは、ストア全体から末尾のゼロを削除することを言及する価値があります。
WooCommerce Shopページの末尾のゼロを非表示にするには、functions.phpファイルの下部に次のコードを追加します。
//価格の末尾のゼロを非表示にします。
add_filter( 'woocommerce_price_trim_zeros'、 'njengah_hide_trailing_zeros'、10、1);
関数njengah_hide_trailing_zeros($ trim){
trueを返します。
}テキストエディタ画面の下部にある[変更を保存]ボタンをクリックすることを忘れないでください。
これで、末尾のゼロを非表示にするために必要なコードスニペットが正常に追加されました。 これがフロントエンドの結果になります。
WooCommerceの製品数を非表示にする方法
カテゴリまたはサブカテゴリの商品数を削除する理由はたくさんあります。 テーマで商品数がうまく表示されない場合は、非表示にすることを強くお勧めします。
この投稿では、カスタムPHPスクリプトを使用してカテゴリカウント数を完全に非表示にする方法を共有しています。 さらに、共有するCSSコードスニペットを使用して非表示にする方法を学習します。
CSSを使用して、WooCommerceの製品数を非表示にすることもできます。 ここでCSSコードスニペットを追加する方法を学ぶことができます。
ただし、これらのコードスニペットは子テーマのfunctions.phpファイルに追加する必要があることに注意してください。 WordPressテーマを更新するときに変更が失われないように、サイトカスタマイズプラグインを使用することもできます。
デフォルトでは、これはWooCommerceがショップページに製品数を表示する方法です。
WooCommerce Shopページで商品数を非表示にする場合は、子テーマのfunctions.phpファイルに次のコードを追加することを検討してください。
/ *
*
*カテゴリ名の後の製品数を削除します
*
* /
add_filter( 'woocommerce_subcategory_count_html'、 'njengah_remove_category_products_count');
関数njengah_remove_category_products_count(){
戻る;
}変更を保存することを忘れないでください。 これがフロントエンドの結果になります。
WooCommerceは、サブカテゴリの製品数も表示することは言及する価値があります。 関数.phpファイルの下部に次のコードを追加することで、製品数を非表示にできます。
add_filter( 'woocommerce_subcategory_count_html', '__return_false' );
このコードは、サブカテゴリの製品数を削除します。
WooCommerceユーザーの役割ごとに製品価格を非表示
マーケティング戦略として、WooCommerceストアの特定のユーザーロールに基づいて製品価格を非表示にすることができます。
ただし、デフォルトでは、WooCommerceには価格を非表示にするオプションがありません。 この投稿では、ユーザーの役割またはその欠如(ゲストユーザー)に基づく価格設定に焦点を当てています。
これを行う主な目的は、ユーザーが価格を確認するためにサインアップすることを奨励することです。 この機能を追加したい場合は、最後までこだわってください。 最良の部分は、価格を非表示にする方法についてのステップバイステップガイドを提供することです。 ただし、技術的な知識が必要です。
さらに一歩進んで、ゲストユーザーのカートとチェックアウトの価格と合計を非表示にすることができます。 ここでそれを行う方法を学ぶことができます。
ゲストユーザーの価格を非表示にする手順
WooCommerceストアでゲストユーザーの価格を非表示にする場合は、テーマのfunctions.phpファイルに次のコードを追加することを検討してください。
/ **
*ユーザーの役割に基づいて製品の価格を非表示にします。
* /
関数njengah_hide_prices_guests($ price){
if(!is_user_logged_in()){
戻る ''; //価格が表示されない場合は空の文字列を返します。
}
$ priceを返します。
}
add_filter( 'woocommerce_get_price_html'、 'njengah_hide_prices_guests'); //商品価格を非表示変更を保存することを忘れないでください。 これはフロントエンドでの結果です。 
WooCommerce非表示カテゴリ
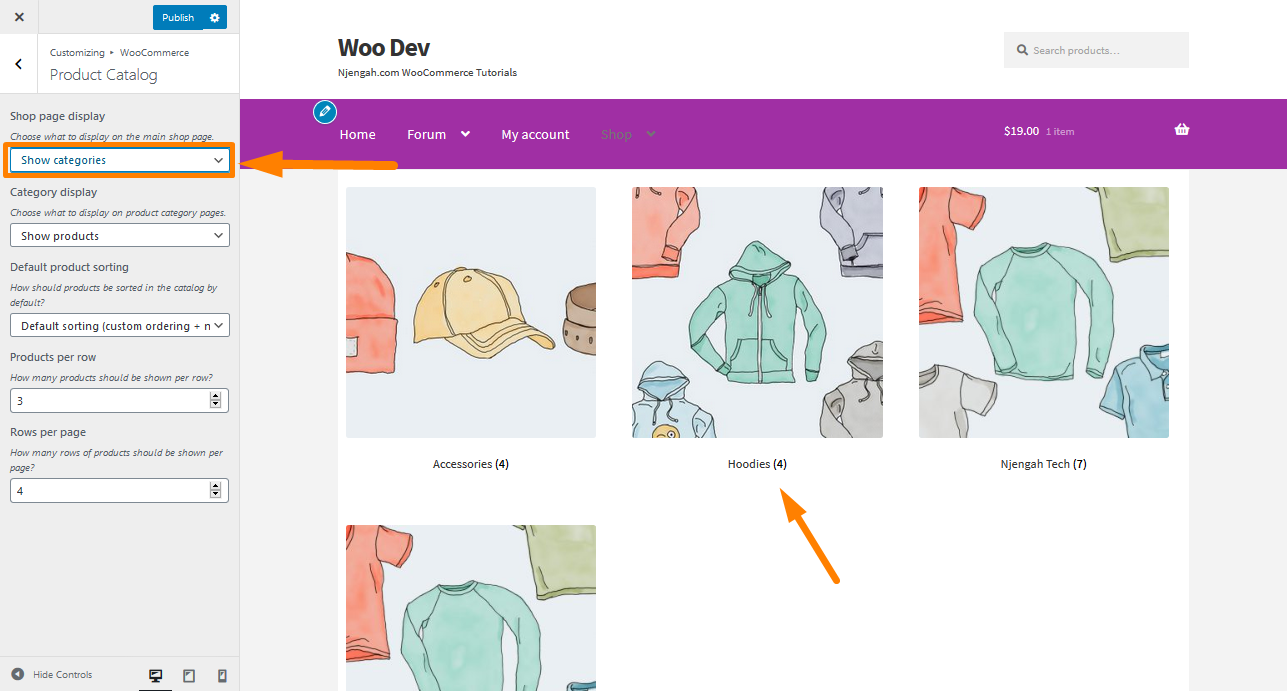
このセクションでは、WooCommerceカテゴリがショップページに表示されないようにする方法を説明します。 WooCommerceを使用すると、ショップページに商品をどのように表示するかを決定できます。 ここでカテゴリを表示する方法を学ぶことができます。
さまざまな理由により、ホームページに一部のカテゴリを表示したくない場合があります。 この例では、「アクセサリ」カテゴリを削除します。 これを行うには、このカテゴリに正しい名前を付けるか、リストに表示されないようにします。
これは、カテゴリがフロントエンドに表示される方法です。 
カテゴリを非表示にする場合は、functions.phpファイルの下部に次のコードを追加することを検討してください。
/ **
*選択したカテゴリの商品のみを表示します。
* /
function get_subcategory_terms($ terms、$ taxonomies、$ args){
$ new_terms = array();
$ hidden_category = array(19); //ショップページに表示したくないカテゴリのID
//商品カテゴリとショップページの場合
if(in_array( 'product_cat'、$ taxonomies)&&!is_admin()&& is_shop()){
foreach($ terms as $ key => $ term){
if(!in_array($ term-> term_id、$ hidden_category)){
$ new_terms [] = $ term;
}
}
$ terms = $ new_terms;
}
$ termsを返します。
}
add_filter( 'get_terms'、 'get_subcategory_terms'、10、3); 結果を確認するには、ページを更新してください。 
上のスクリーンショットから、コードが「アクセサリ」カテゴリID = 19を削除したことがわかります。 コードが機能するように、正しいIDを追加することを忘れないでください。
WooCommerceで価格なしで製品を隠す方法
価格なしで製品を非表示にする場合は、functions.phpまたはプラグインコードにこのスニペットをすばやく実装できます。価格なしのすべての製品は、顧客ビューから非表示になります。 複雑ではありません。 テーマ関数またはプラグインファイルにコードを追加するだけです。
まず、商品を取得するすべての商品のメタクエリを作成する必要があります。メタクエリでは、キーの空の値(価格)を探します。値が空の場合は、メタをリセットできます。クエリ。
このメタクエリは、このアクションwoocommerce_product_queryをフックする必要があり、コールバック関数には、価格のない商品を除くすべての商品を表示するロジックが含まれます。 メタクエリと受け入れられる引数について詳しくは、こちらをご覧ください。
コードは次のとおりです。
add_action( 'woocommerce_product_query'、 'njengah_hide_products_without_price');
関数njengah_hide_products_without_price($ q){
$ meta_query = $ q-> get( 'meta_query');
$ meta_query [] = array(
'キー' => '_ price'、
'値' => ''、
'比較' => '!='
);
$ q-> set( 'meta_query'、$ meta_query);
}このコードをfunctions.phpに追加する必要があります。そうすれば、価格なしですべての製品を正常に非表示にできます。 コードコールバック関数でわかるように、メタクエリの値は空の文字列に設定されます」「これは、価格ロジックのないWooCommerce非表示製品の基礎です。
WooCommerceHideセールバッジ
WooCommerce on saleバッジは、単一の製品ページ、製品アーカイブページ、アップセル、クロスセル、および関連製品に表示されるラベルです。 理想的には、このボタンは、特定の商品が販売されていることをショップの訪問者に通知するように設計されています。
同じ商品の販売価格と通常価格を加算することで、各商品のWooCommerce販売バッジを設定できます。 この投稿では、販売バッジを変更する方法と、バッジを削除または完全に非表示にする方法を説明します。
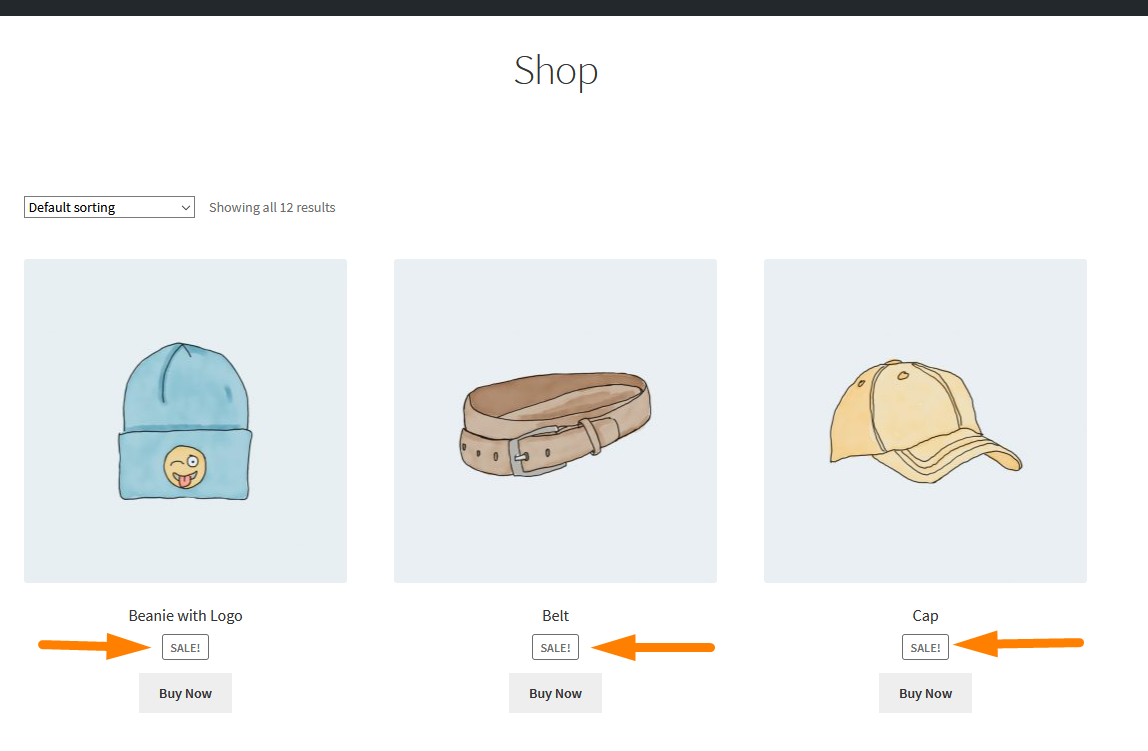
販売中のバッジのデザインは、ストアのテーマに応じて、WooCommerceサイトごとに異なる場合があります。 デフォルトのWooCommerceテーマ–ストアフロントには、下の画像に示すように、デザインのないデフォルトのプレーンセールバッジが付属しています。 
WooCommerceストアからセールバッジを削除する場合は、子テーマのfunctions.phpファイルに次のコードを追加することを検討してください。
//フィルタを追加してsale_badgeを削除します
add_filter( 'woocommerce_sale_flash'、 'njengah_remove_on_sale_badge');
関数njengah_remove_on_sale_badge($ sale_badge){
戻る '';
}このコードは、ページ上のセールスバッジをチェックし、コールバック関数のreturnステートメントで空の文字列に置き換えるフィルターです。 これが結果です:
または、CSSを使用してセールバッジを非表示にし、バッジを変更する方法については、こちらをご覧ください。
WooCommerce在庫数を非表示
WooCommerceストアで使用しているテーマにコード関連の変更を加えることで、商品のストックメッセージを非表示にできます。 WooCommerceストアの完全なバックアップを作成することを強くお勧めします。 これは、コードの変更で問題が発生した場合に、元の状態に戻すのに役立ちます。 または、子テーマを使用することもできます。
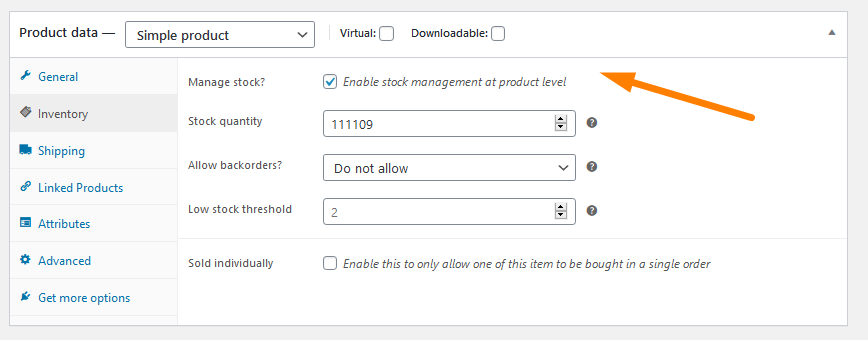
WooCommerceには、まともな在庫管理機能が備わっています。 WordPress管理エリアの商品編集画面の「在庫」タブを使用して、ストアでこのオプションをオンにすることができます。 ここで、在庫数を表示する方法を確認できます。
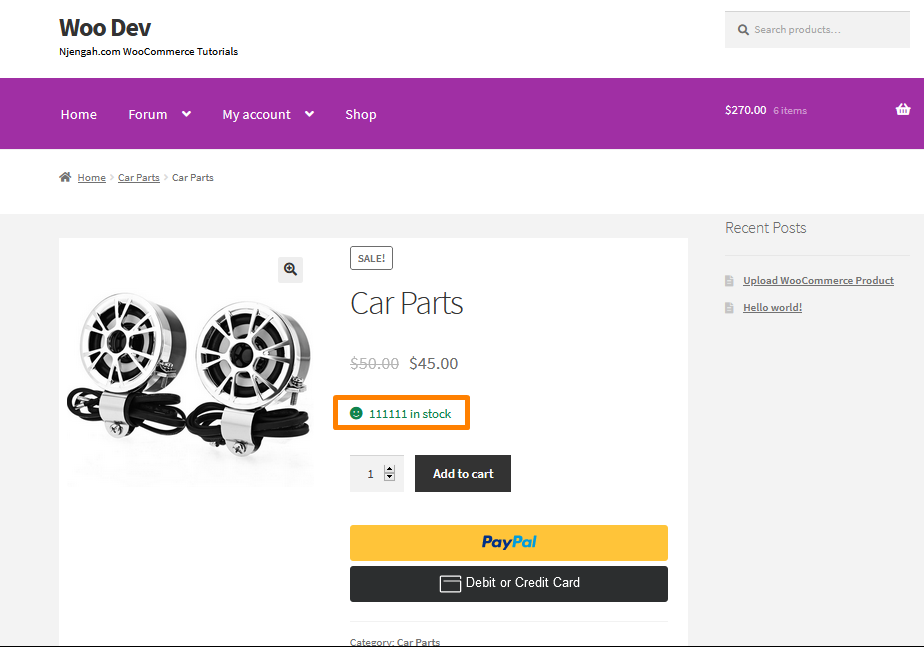
デフォルトでは、これは単一の製品ページに在庫メッセージが表示される方法です。 
この要素を非表示にする場合は、functions.phpファイルの下部に次のコードスニペットを追加することを検討してください。
/ **
*商品ページの「在庫あり」メッセージを非表示にします。
*
* @param string $ html
* @param string $ text
* @param WC_Product $ product
* @ return文字列
* /
関数njengah_wc_hide_in_stock_message($ html、$ text、$ product){
$ available = $ product-> get_availability();
if(isset($ available ['class'])&& '在庫あり' === $ available ['class']){
戻る '';
}
$ htmlを返します。
}
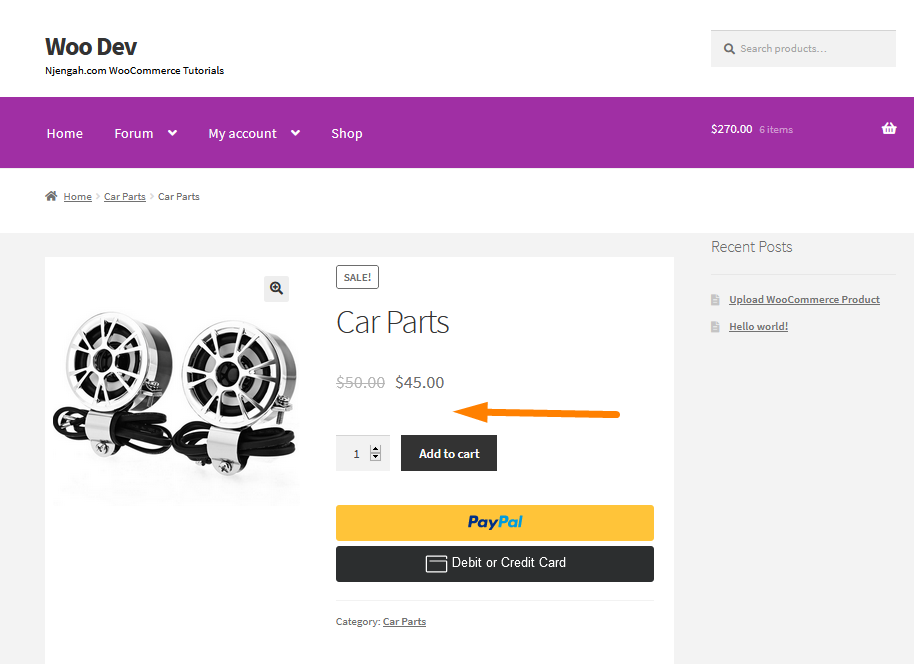
add_filter( 'woocommerce_stock_html'、 'njengah_wc_hide_in_stock_message'、10、3); 結果を確認するには、製品ページを更新すると、メッセージが削除されていることがわかります。 
WooCommerce製品の重量を隠す
デジタル製品を販売している場合は、製品の重量と寸法を表示する必要がない場合があります。 また、商品を発送しない場合は、重量を表示する必要はありません。
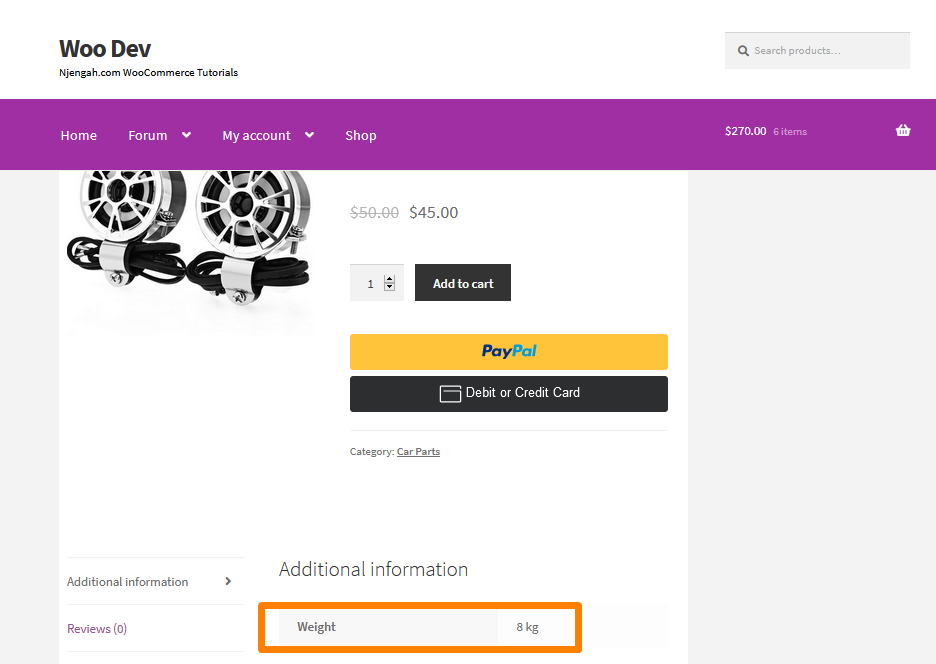
ただし、開始する前に、この情報がバックエンドに追加されない限り、テーマには製品の重量と寸法が表示されないことに注意してください。 製品の重量を追加する方法について詳しくは、こちらをご覧ください。 画像から、ウェイトを追加したことがわかります。これがフロントエンドでの表示方法です。 
この要素を非表示にする場合は、テーマのfunctions.phpファイルの下部に次のコードを追加することを検討してください。
/ ** *単一の製品ページで製品の重量と寸法を非表示にします。 * / add_filter( 'wc_product_enable_dimensions_display'、 '__ return_false');
このファイルに加えた変更を忘れずに保存してください。 フロントエンドの結果は次のとおりです。 
WooCommerceは、製品ページでSKU、カテゴリ、およびタグを非表示にします
あなたがWordPress開発者なら、これには特定のWooCommerceフィルターがあると思うでしょう。 ただし、このためのフィルターはありません。 これは、「製品メタ」ブロック全体を削除する必要があることを意味します。 さらに、カテゴリなど、必要な情報を追加し直すことができます。
開発者でない場合は、functions.phpにスニペットをコピーして貼り付け、変更を確認してください。 さらに、製品の概要を表示する方法と、それらを削除した場合に再度表示する方法を学ぶ必要があります。 ここでそれを行う方法を学ぶことができます。
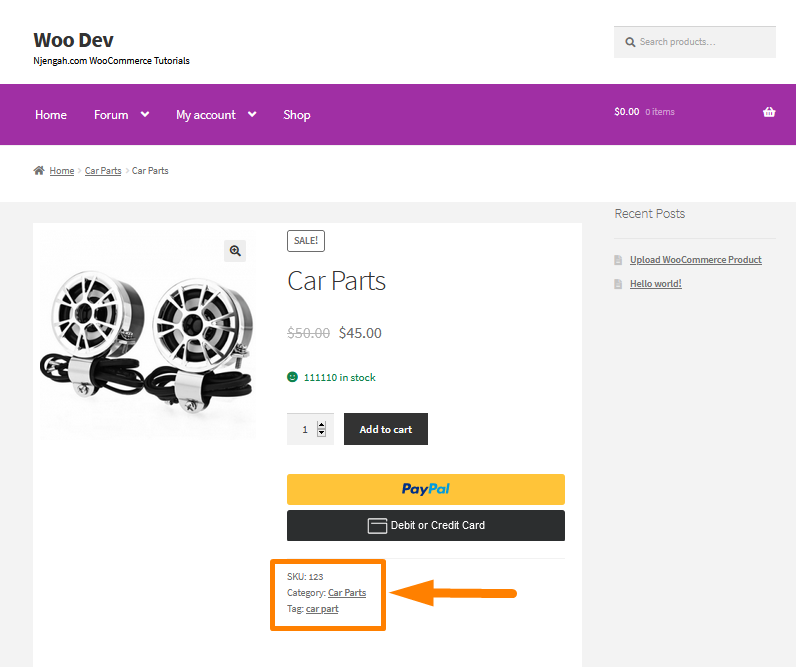
これは、製品の概要がフロントエンドに表示される方法です。 
製品の概要を非表示にする場合は、テーマのfunctions.phpファイルの下部に次のコードを追加することを検討してください。
/ ** * SKU、猫、タグを非表示@単一の製品ページ-WooCommerce * / remove_action( 'woocommerce_single_product_summary'、 'woocommerce_template_single_meta'、40);
変更を保存することを忘れないでください。 これがフロントエンドの結果になります。 
WooCommerce在庫切れの場合は価格を非表示
WooCommerceは在庫のニーズに対応します。 WooCommerceは最適化されたシステムであり、在庫の更新に必要な時間と労力を節約します。 さらに、不足している機能を補うためのカスタマイズも柔軟に行えます。
在庫切れの通知が表示されたり、製品が利用できない場合、潜在的な購入者は不満を感じます。 あなたができることの1つは、在庫のない製品の価格を隠すことです。
さらに、この機能が理にかなっている多くの状況があります。 たとえば、WooCommerceメンバーシップストアをお持ちの場合、登録されていない訪問者から価格を隠したいと思うかもしれません。 価格を非表示にする方法について詳しくは、こちらをご覧ください。
在庫切れの商品の価格を単一の商品ページで非表示にする場合は、テーマのfunctions.phpファイルに次のコードを追加します。
/ **
*在庫切れの場合は価格を非表示
* /
add_filter( 'woocommerce_variable_sale_price_html'、 'njengah_remove_prices'、10、2);
add_filter( 'woocommerce_variable_price_html'、 'njengah_remove_prices'、10、2);
add_filter( 'woocommerce_get_price_html'、 'njengah_remove_prices'、10、2);
function theanand_remove_prices($ price、$ product){
if(!$ product-> is_in_stock()){
$ price = '';
}
$ priceを返します。
} これが結果です: 
WooCommerce非表示追加情報
商品に配送情報(重量と寸法)を追加すると、商品ページのWooCommerceの[追加情報]タブに自動的に追加されます。
「追加情報」タブのテンプレートは、製品属性全体のリストを追加します。 調査を行うと、これらの属性がproduct-attributes.phpテンプレートからこの関数enable_dimensions_display()を介して追加されていることがわかります。 ここで、PHPソリューションがCSSソリューションよりも優れている理由を学ぶことができます。
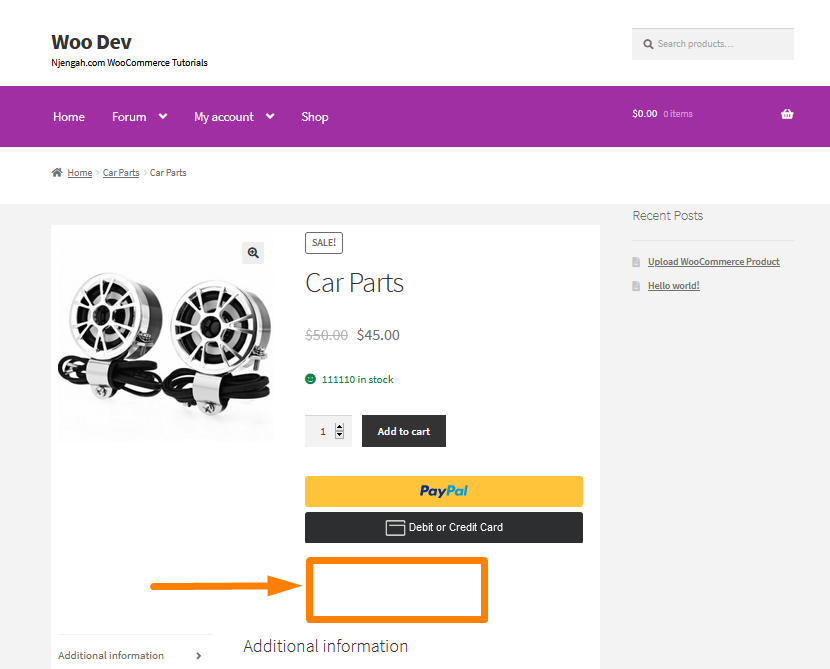
ストアフロントテーマで[追加情報]タブが表示される方法は次のとおりです。 ![[追加情報]タブ](/uploads/article/24228/OWPjoQEMGv3TYEf6.png)
「追加情報」セクションを非表示にする場合は、functions.phpファイルの下部に次のコードを追加することを検討してください。
/ **
*追加情報タブ@WooCommerce単一製品ページを削除
* /
add_filter( 'woocommerce_product_tabs'、 'njengah_remove_product_tabs'、9999);
関数njengah_remove_product_tabs($ tabs){
unset($ tabs ['additional_information']);
$ tabsを返します。
} これは、単一の製品ページの結果です。 
WooCommerceタブタイトルを非表示
WooCommerceには3つの異なるタブがあり、それらには見出しがあります。 これらのタブは次のとおりです。
- 追加情報
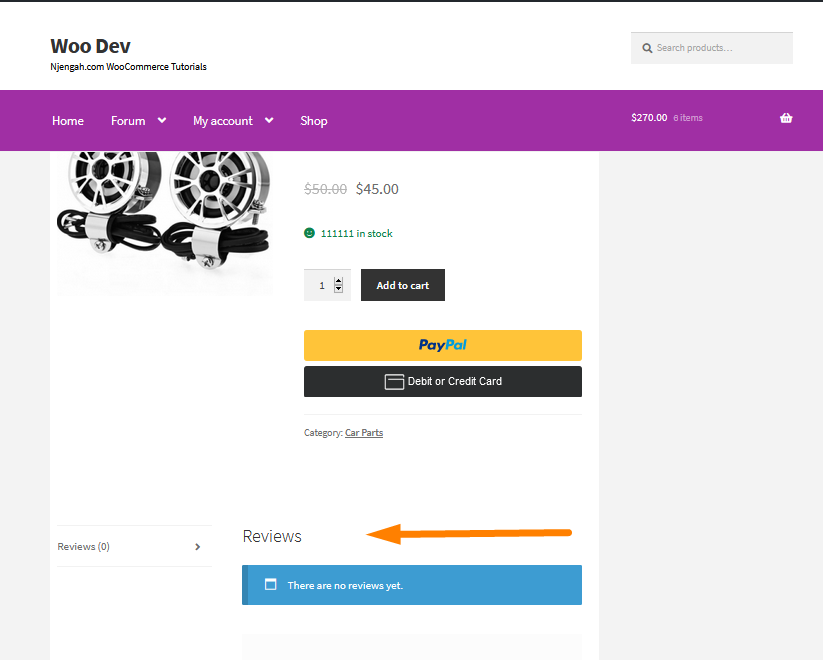
- レビュー
- 説明(製品の説明コンテンツを追加した場合に表示されます)
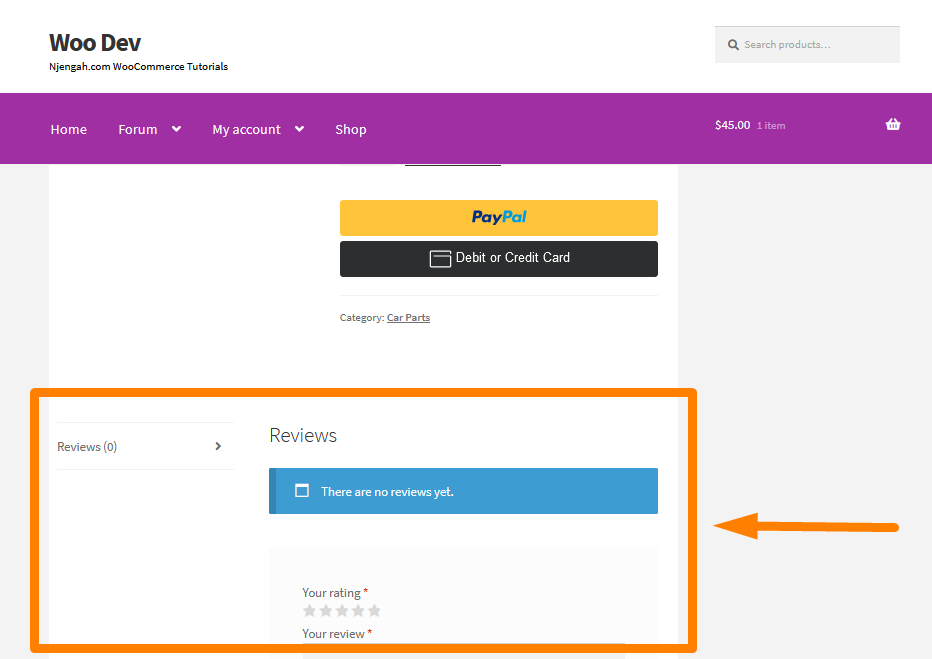
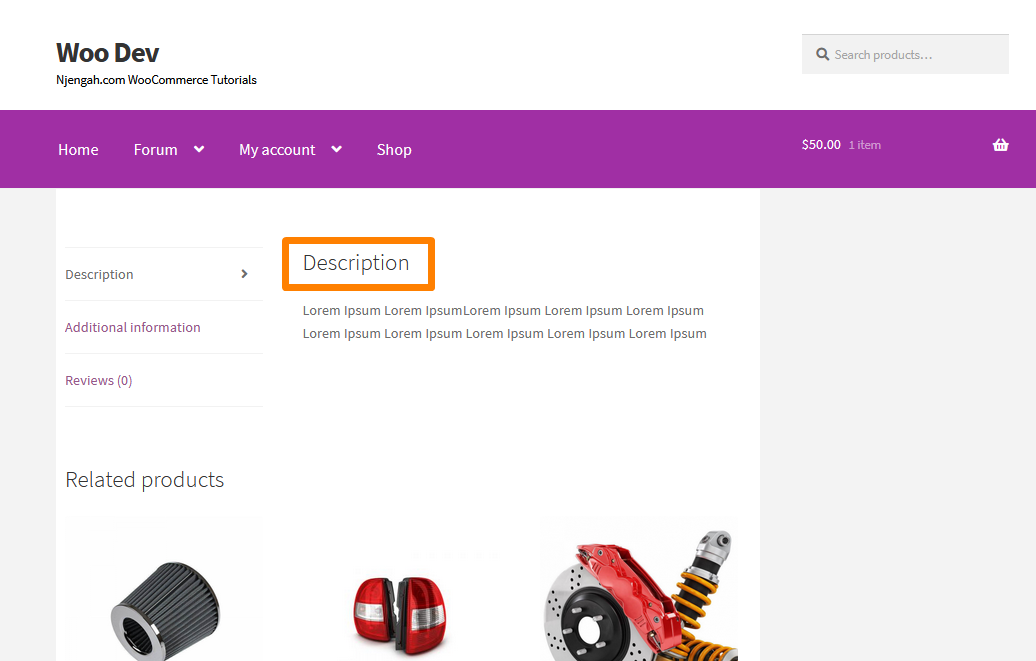
このセクションでは、単一の製品ページの[説明]タブのタイトルを非表示にして変更する方法を説明します。 [追加情報とレビュー]タブのタイトルを非表示にして変更する場合は、ここで完全な解決策を見つけることができます。
これは、フロントエンドに[説明]タブのタイトルが表示される方法です。 
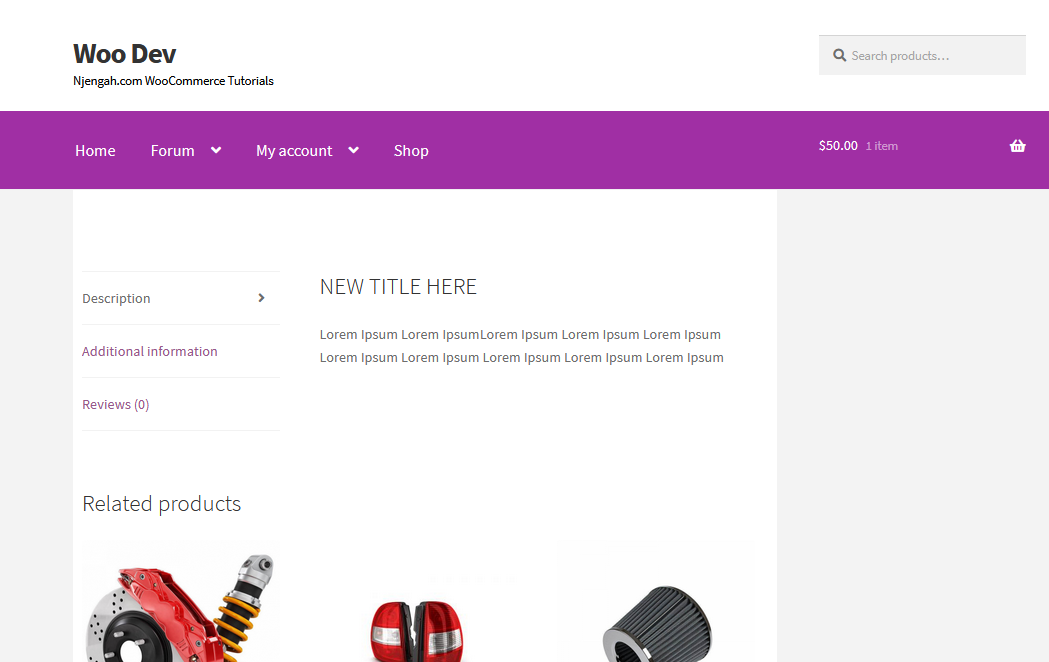
[説明]タブの見出しを非表示にして変更するには、functions.phpファイルの最後に次のコードスニペットを追加することを検討してください。
//商品説明のタイトルを削除します
add_filter( 'woocommerce_product_description_heading'、 '__ return_null');
//商品説明のタイトルを変更します
add_filter( 'woocommerce_product_description_heading'、 'change_product_description_heading');
関数change_product_description_heading(){
return __( 'NEW TITLE HERE'、 'woocommerce');
} これはフロントエンドでの結果です。 
WooCommerce Hide SKU
WooCommerceを使用すると、バックエンドの製品設定ページで任意の製品のSKUを追加できます。 このセクションでは、管理セクションでも製品のSKUを完全に非表示にする方法を学習します。 ただし、ストアが管理用にSKUを保持しているが、管理エリアでSKUを無効にしたくない場合は、ここでその方法を学ぶことができます。
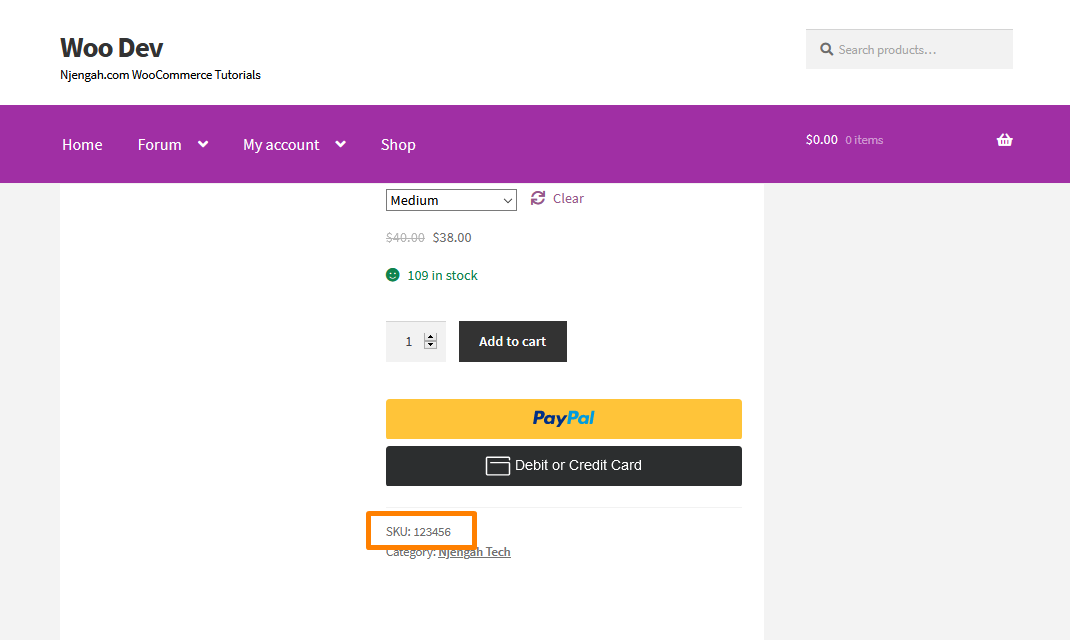
SKUが製品ページに表示される方法は次のとおりです。 
管理領域でもSKUを完全に非表示にする場合は、テーマのfunctions.phpファイルの下部に次のカスタムPHPスクリプトを追加します。
add_filter( 'wc_product_sku_enabled', '__return_false' );
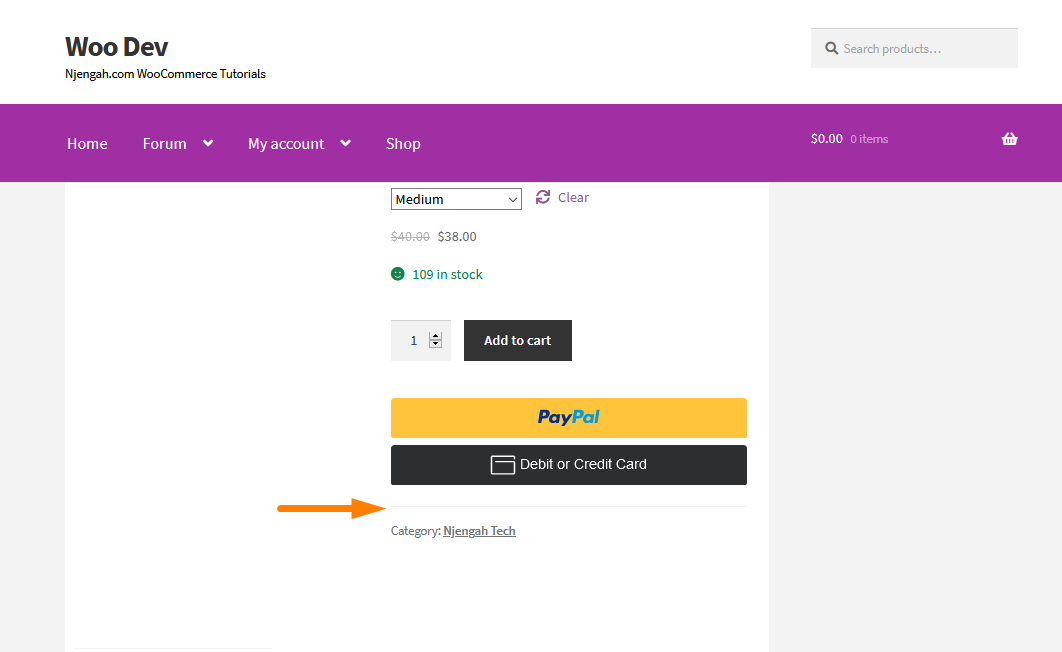
これが結果になります: 

このソリューションでは、WooCommerceストア全体からSKUが削除されることに注意してください。
WooCommerceの単一製品ページで[カートに追加]ボタンを非表示にする方法
これを行うための詳細な手順に入る前に、特定の製品の[カートに追加]ボタンを非表示にする理由について疑問に思われるかもしれません。 これを実行する理由はたくさんあります。たとえば、モバイルデバイスなどの電子機器を扱っている場合、購入が許可される数日前に多くの製品が紹介されます。
仕様は早期にリリースされるため、多くのオンラインショップの所有者は、購入する前に製品の詳細な仕様を提供します。
これは、ストアの所有者がページに[カートに追加]ボタンを表示できないことを意味します。これは、購入できるようになるまで、まだ商品を購入してほしくないためです。
または、特定の商品のカートボタンを特定の期間非表示にすることもできます。 この機能を実現する方法については、こちらをご覧ください。
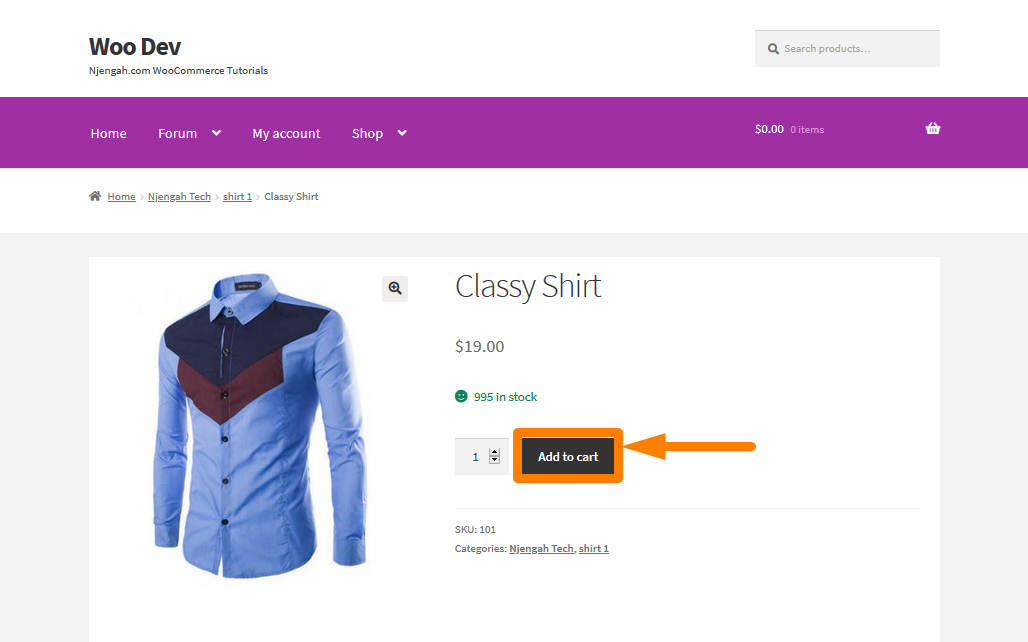
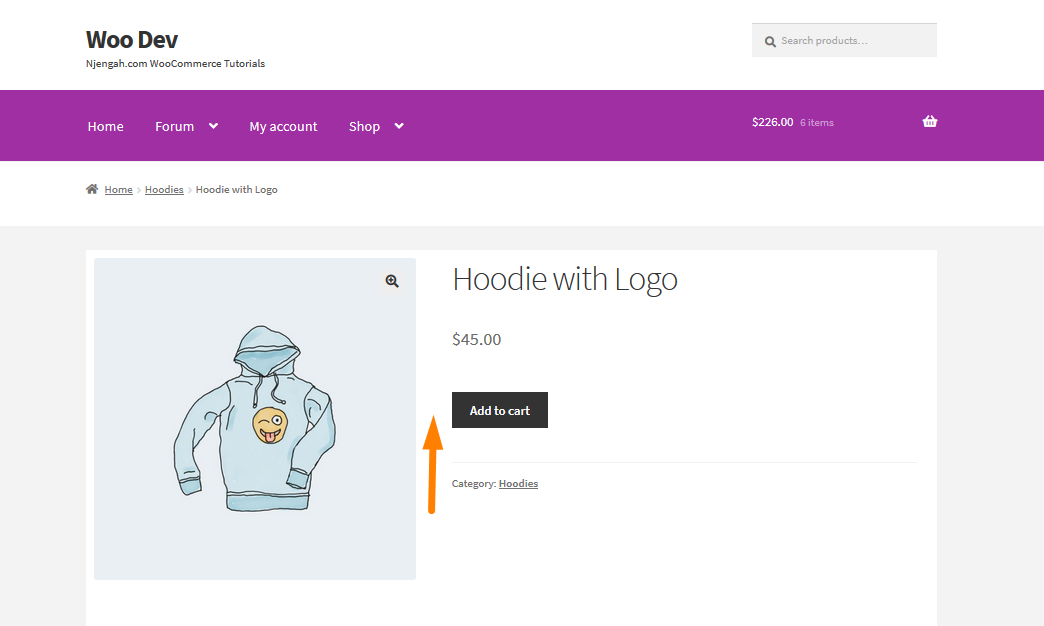
これは、単一の製品ページに[カートに追加]ボタンが表示される方法です。 
特定の製品のWooCommerceの[カートに追加]ボタンを非表示にする場合は、functions.phpファイルの下部に次のコードを追加します。 正しい製品IDを追加することを忘れないでください。
/ **
* @snippetHooCommerceのカートに追加ボタンを非表示
* /
add_filter( 'woocommerce_is_purchasable'、 'woocommerce_hide_add_to_cart_button'、10、2);
function woocommerce_hide_add_to_cart_button($ is_purchasable = true、$ product){
return($ product-> get_id()== 185?false:$ is_purchasable);
} これが結果です: 
WooCommerce単一の製品ページギャラリーで注目の画像を非表示
WooCommerceは、注目の画像を使用して、ショップページ、ホームページ、カテゴリページ、商品検索結果ページなどの商品アーカイブページで商品を表します。WooCommerceは、商品画像ギャラリーの商品ページのサムネイル画像で注目の画像を使用します。
ただし、注目の画像を商品画像ギャラリーに含めたくない場合があります。 この投稿では、WooCommerce製品の注目の画像を単一の製品の単一ページの製品画像ギャラリーから非常に簡単に非表示にする方法を説明します。 製品ギャラリーを追加する方法がわからない場合は、ここで追加する方法を学ぶことができます。
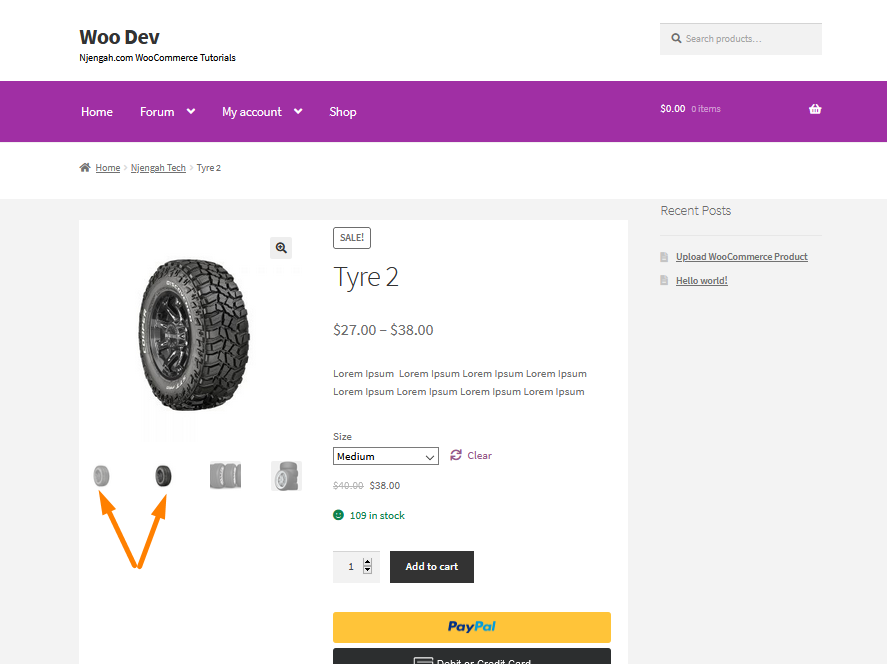
フロントエンドでの画像の表示方法は次のとおりです。 
スクリーンショットから、注目の画像が2回繰り返されていることがわかります。
注目の画像を非表示にするには、functions.phpファイルの下部に次のコードを追加することを検討する必要があります。
/ **
*商品ギャラリーがある場合は、注目の画像を商品ギャラリーに表示しないようにします。
*
* @param array $ html製品ギャラリーに出力するHTMLの配列。
* @param array $ attachment_id各画像変数のID。
* /
関数njengah_woocommerce_remove_featured_image($ html、$ attachment_id){
グローバル$ post、$ product;
// IDを取得します。
$ attachment_ids = $ product-> get_gallery_image_ids();
//何もない場合は、ギャラリーに含まれている注目の画像を使用して、早めに戻ってください。
if(!$ attachment_ids){
$ htmlを返します。
}
//注目の画像を探します。
$ features_image = get_post_thumbnail_id($ post-> ID);
//存在する場合は、ギャラリーから除外します。
if(is_product()&& $ attachment_id === $ features_image){
$ html = '';
}
$ htmlを返します。
}
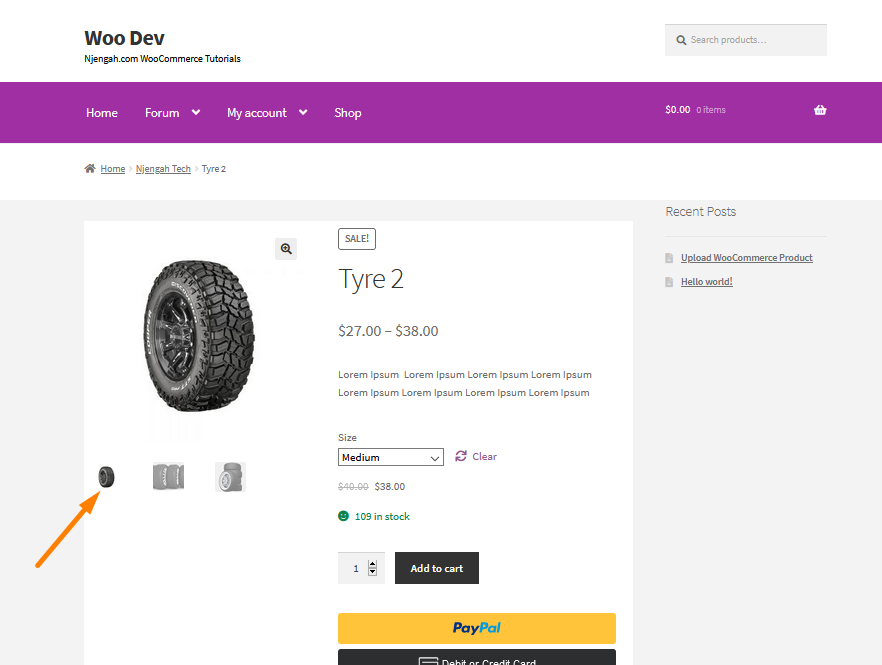
add_filter( 'woocommerce_single_product_image_thumbnail_html'、 'njengah_woocommerce_remove_featured_image'、10、2); これが結果です: 
製品ページからWooCommerce製品数量フィールドを非表示にする
このセクションでは、単一の製品ページから提出された製品数量を簡単に非表示にする方法を説明します。 多くの製品でそれを行う方法を紹介します。 ただし、カスタムPHPまたはCSSスニペットを使用して、特定の製品の数量セレクターを非表示にすることができます。 詳細については、こちらをご覧ください。
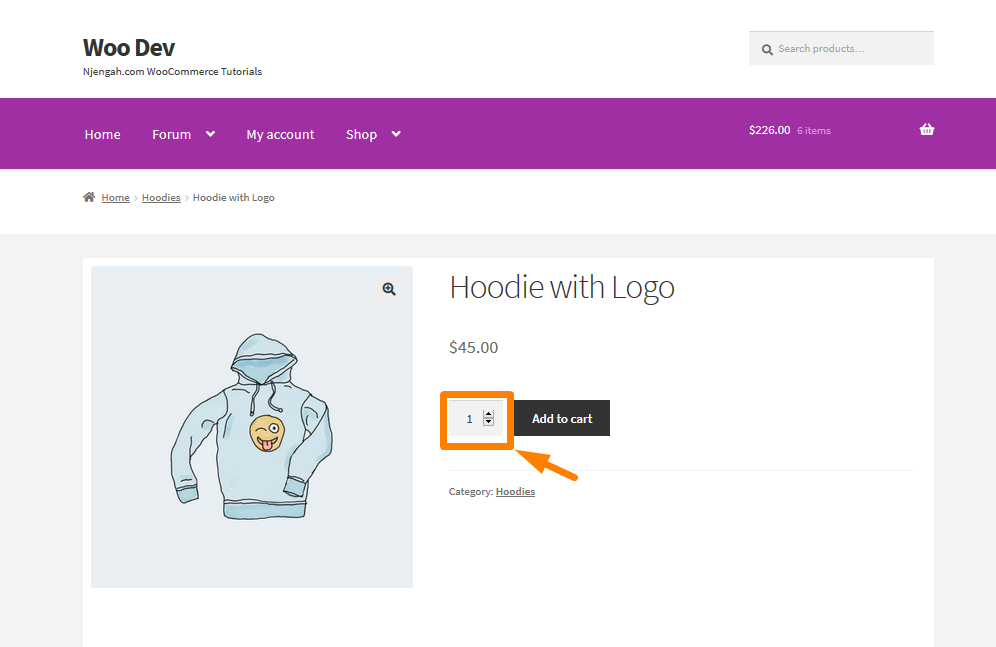
数量セレクターが製品ページに表示される方法は次のとおりです。 
次のコードは、製品がたくさんある場合に数量を非表示または削除するのに役立ちます。 これを行うのは非常に簡単です。functions.phpファイルにコードをコピーして貼り付ける必要があるためです。
/ ** * @ descすべての製品タイプで削除* /
function woo_remove_all_quantity_fields($ return、$ product){
trueを返します。
}
add_filter( 'woocommerce_is_sold_individually'、 'woo_remove_all_quantity_fields'、10、2); これが結果です: 
WooCommerceで在庫切れのバリエーションを隠す方法
デジタル製品を使用すると、ユーザーが製品にアクセスできる便利な場所が作成されます。 良い例は、AppleCompanyによって作成されたiTunesStoreで、音楽を見つけるのに便利です。 これらの製品はダウンロードできるので、ユーザーはこの便利さに対しても喜んで支払います。
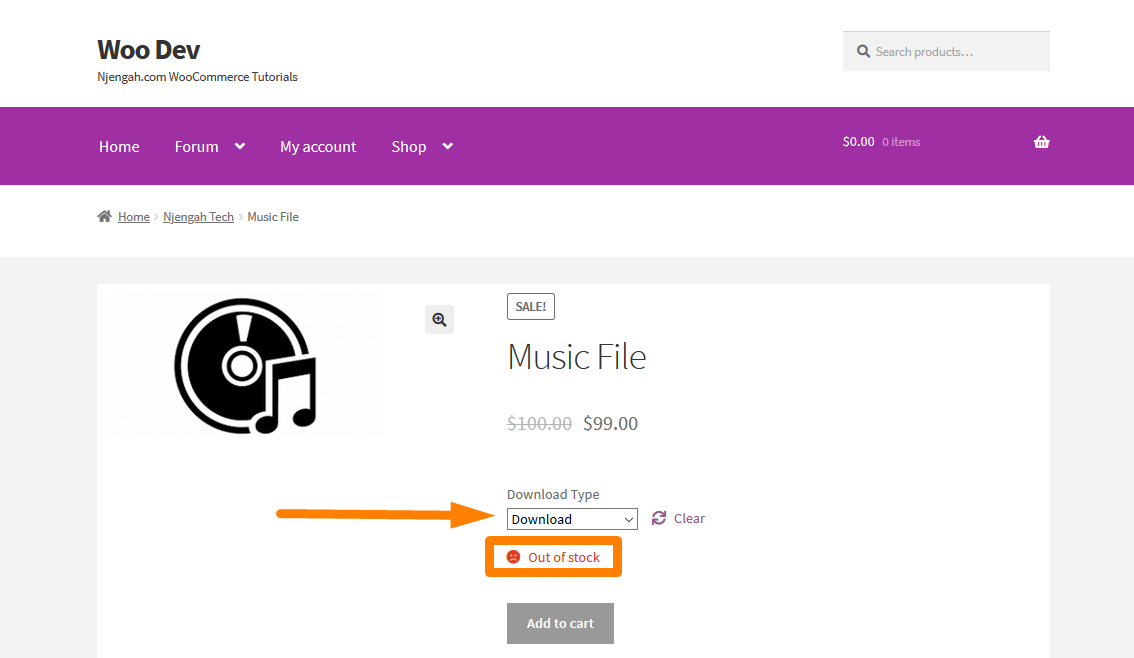
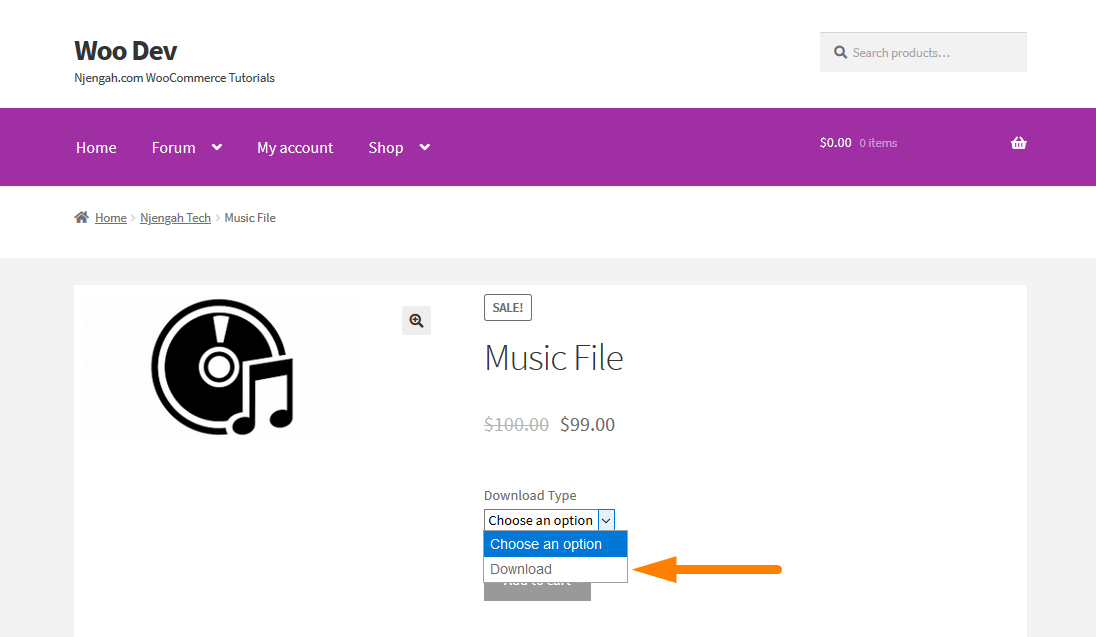
ユーザーが商品や商品のバリエーションを在庫切れにしないようにして、ユーザーが購入できないことに気付くだけで、ユーザーの不満を避ける必要があります。 WooCommerceは、デフォルトでは、在庫切れのバリエーションをグレー表示しません。 最初にバリエーションを選択した後、製品が在庫切れであることをユーザーに通知するだけです。 在庫切れのバリエーションの製品ページのデフォルトの外観は、次のようになります。 
複雑なWooCommerceダウンロード可能製品の販売方法がわからない場合は、ここでそれらを作成して追加する方法を学ぶことができます。
複雑なダウンロード可能な製品を販売する方法がわかったので、テーマのfunctions.phpファイルの下部に次のコードを追加する必要があります。
/ **
* @ snippet在庫切れのバリエーションを無効にする@WooCommerce Single
* /
add_filter( 'woocommerce_variation_is_active'、 'njengah_grey_out_variations_out_of_stock'、10、2);
関数njengah_grey_out_variations_out_of_stock($ is_active、$ Variation){
if(!$ variation-> is_in_stock())はfalseを返します;
$ is_activeを返します。
} 結果を確認するには、商品ページを更新すると、在庫切れのときに商品バリエーションが無効になっていることがわかります。 

WooCommerceはモバイル要素を隠す
WooCommerceストアの所有者が行う必要がある最大のことの1つは、サイトがモバイルフレンドリーであることを確認することです。 ただし、これは思ったほど単純ではない場合があります。 モバイルデバイスで動作し、モバイルデバイス用に設計されたサイトを持つことができます。 サイトがモバイルデバイスで動作することを確認することを強くお勧めします。
このセクションでは、いくつかのWooCommerceモバイル要素を非表示にする方法を学習します。
WooCommerceでストアフロントのモバイルカートアイコンを非表示にする方法
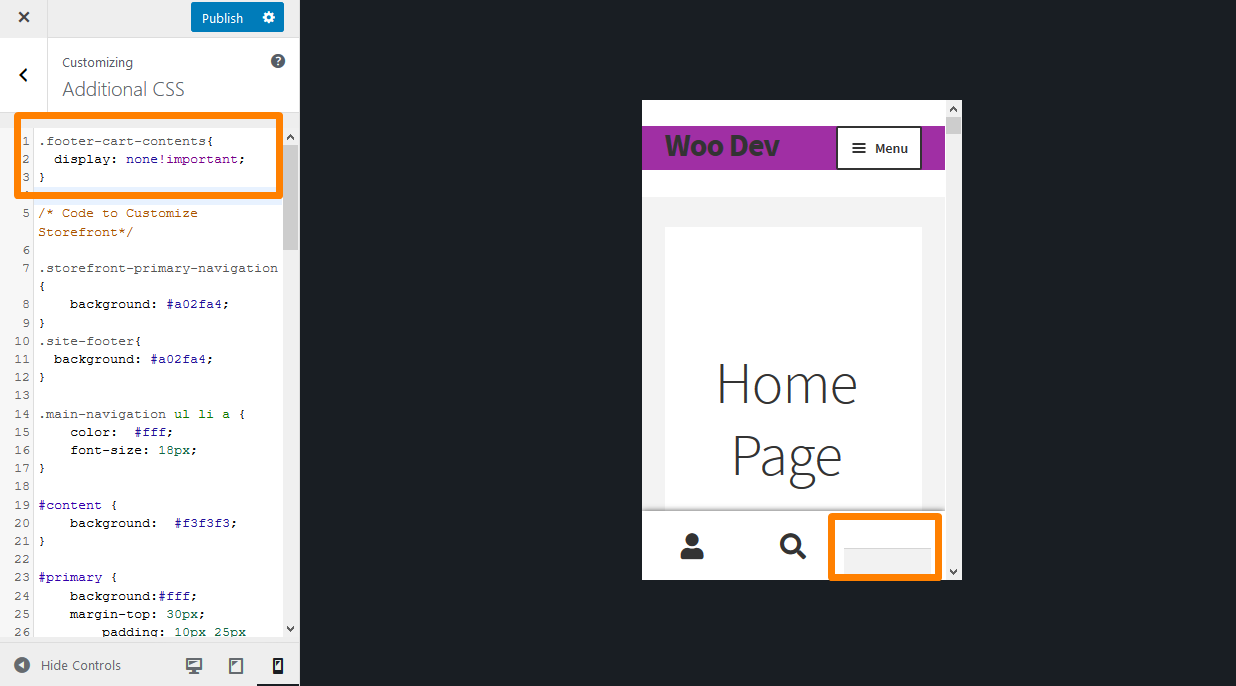
ストアフロントのテーマはWooCommerceの公式テーマと呼ばれ、非常に反応が良いです。 このセクションでは、モバイルカートアイコンを非表示にする方法を学習します。 この要素を非表示にするには、ダッシュボードの[外観]の下にある[カスタマイズ]オプションを使用します。 このセクションでは、テーマの作成者が許可するさまざまな方法でテーマを簡単に変更できます。 ただし、秘訣は、使用するCSSを見つけることです。
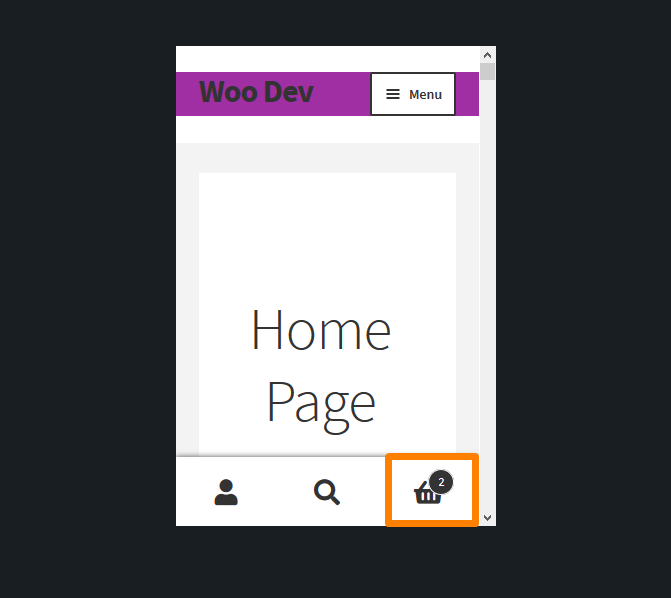
訪問者があなたの店に来ると、モバイル画面の下部に小さなメニューカートアイコンが表示されます。 この要素を非表示にして、別の場所に配置することをお勧めします。 ここで、変更する必要のある要素を特定する方法を学ぶことができます。
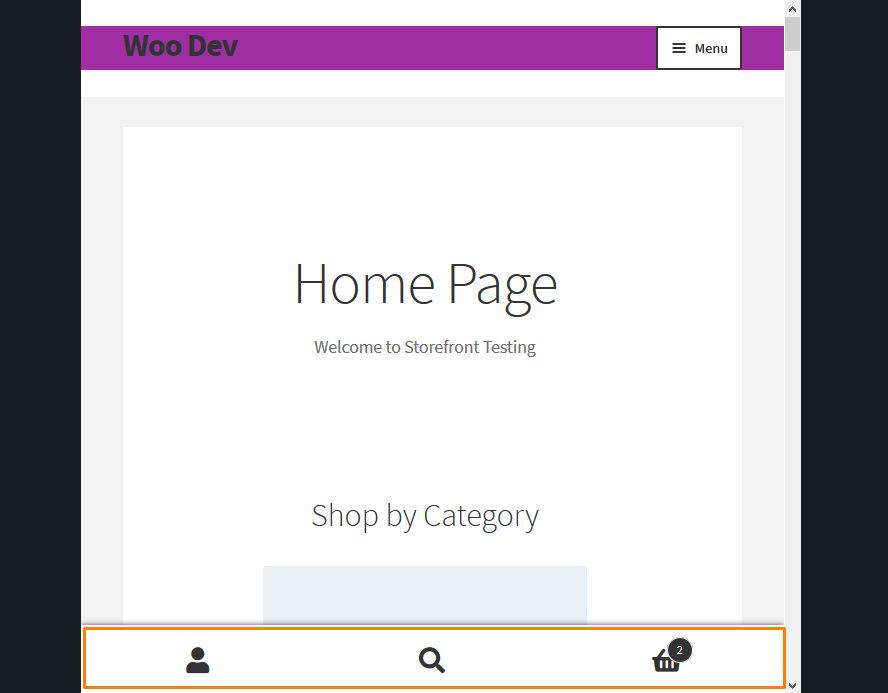
これは、モバイルカートアイコンがストアフロントテーマに表示される方法です。 
このアイコンを削除する場合は、[追加のCSS]セクションに次のCSSコードを追加することを検討してください。
.footer-cart-contents {
表示:なし!重要;
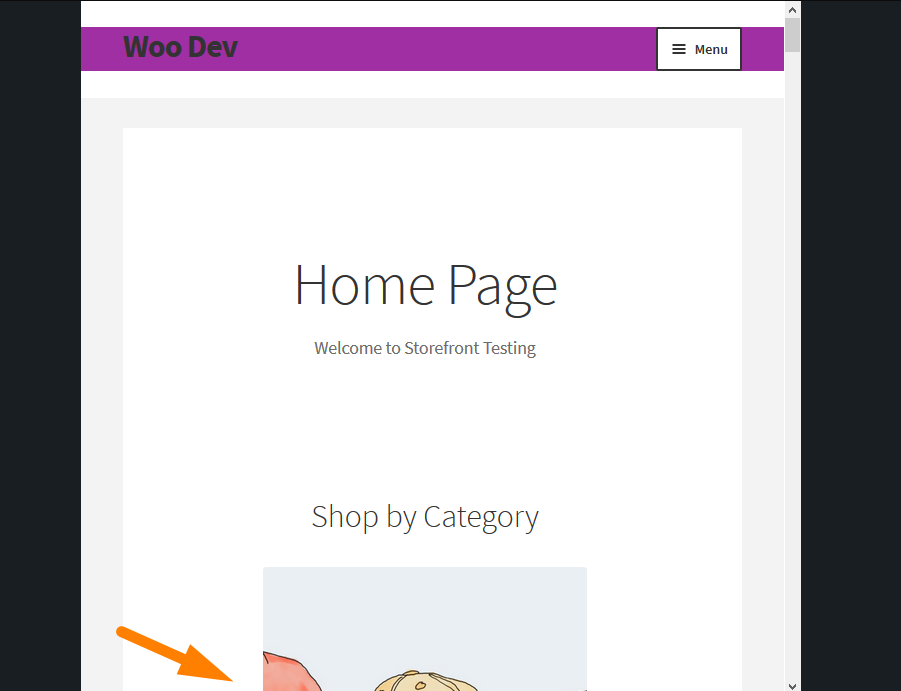
} これが結果です: 
ストアフロントのWooCommerceからモバイルフッターを非表示にする方法
多くの人がWooCommerceでStorefrontテーマを使用していますが、これはカタログとしてのみ使用されているため、顧客は製品を見ることができますが、購入することはできません。
この場合、カートページとチェックアウトページはおそらく必要ないので、それらを削除します。 ただし、モバイルデバイスでサイトにアクセスすると、ストアフロントのフッター領域にメニューが表示されます。 このメニューから、削除したカートページも表示されます。 CSSを使用してモバイルフッターを非表示にする方法の詳細なチュートリアルは、こちらから入手できます。
モバイルフッターの表示方法は次のとおりです。 
モバイルフッターを削除する場合は、テーマのfunctions.phpファイルの下部に次のCSSコードを追加することを検討してください。
remove_action( 'storefront_footer', 'storefront_handheld_footer_bar', 999 );
結果を確認するには、モバイルデバイスでサイトを更新すると、フッターバーが削除されていることがわかります。 
WooCommerceヘッダーを非表示
WordPressサイトのヘッダーは、すべてのページと投稿に表示される普遍的な要素です。 その目立つ配置を考慮すると、ヘッダーは多くの場合、訪問者のサイトの第一印象として機能します。 重要な情報と召喚状(CTA)の重要な情報と召喚状(CTA)を追加できます。 この重要な領域はカスタマイズする価値があります。 このセクションでは、ヘッダーのいくつかの要素を非表示にする方法を学習します。
ナビゲーションメニューでWooCommerceカートを非表示にする方法
デフォルトでは、WooCommerceではヘッダーまたはナビゲーションからWooCommerceカートアイコンを無効にすることはできません。 ナビゲーションメニューでカートアイコンを非表示にする方法は2つあります。 PHPまたはCSSを使用できます。 CSSソリューションでは、最初に変更する必要のある要素を特定する必要があります。 詳細については、こちらをご覧ください。
ChromeまたはFirefoxを使用している場合は、DOM内の要素を簡単に検査および操作できます。 これらのブラウザを使用すると、すべての要素とそのプロパティを含むWebページの構造全体を確認できます。 この例では、カートアイコンと呼ばれる特定の要素を選択します。
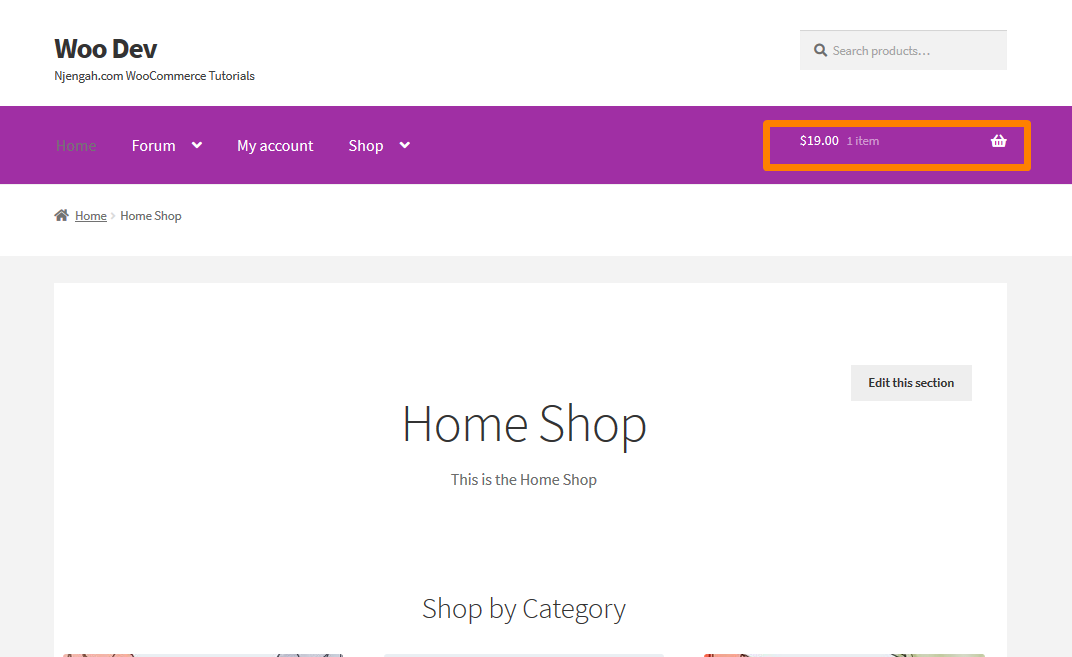
カートアイコンがヘッダーに表示される方法は次のとおりです。 
この要素を非表示にする場合は、テーマのfunctions.phpファイルの下部に次のPHPコードを追加することを検討してください。
/ **
*カートアイコンを無効にする
* /
関数remove_sf_actions(){
remove_action( 'storefront_header'、 'storefront_header_cart'、60);
}
add_action( 'init'、 'remove_sf_actions'); これはフロントエンドでの結果です。 
WooCommerceヘッダーを非表示
テーマのヘッダーの編集は、平均的なWordPressユーザーにとって難しい作業になる可能性があります。 ただし、ストアフロントのテーマは非常に簡単にカスタマイズできます。 数回クリックするだけで、ヘッダーの形式を編集したり、ヘッダー要素を非表示にしたり、背景、テキスト、リンクの色を変更したりできます。 このセクションでは、ストアフロントテーマのヘッダーを削除する簡単な方法を紹介します。
まず、コンソールを使用してヘッダーとそのすべての要素を識別する必要があります。 その後、コンソールに新しいルールを追加して、それが機能するかどうかを確認します。 目的の結果が得られたら、[追加のCSS]セクションに新しいルールを追加して変更を永続的にします。 詳細については、こちらをご覧ください。
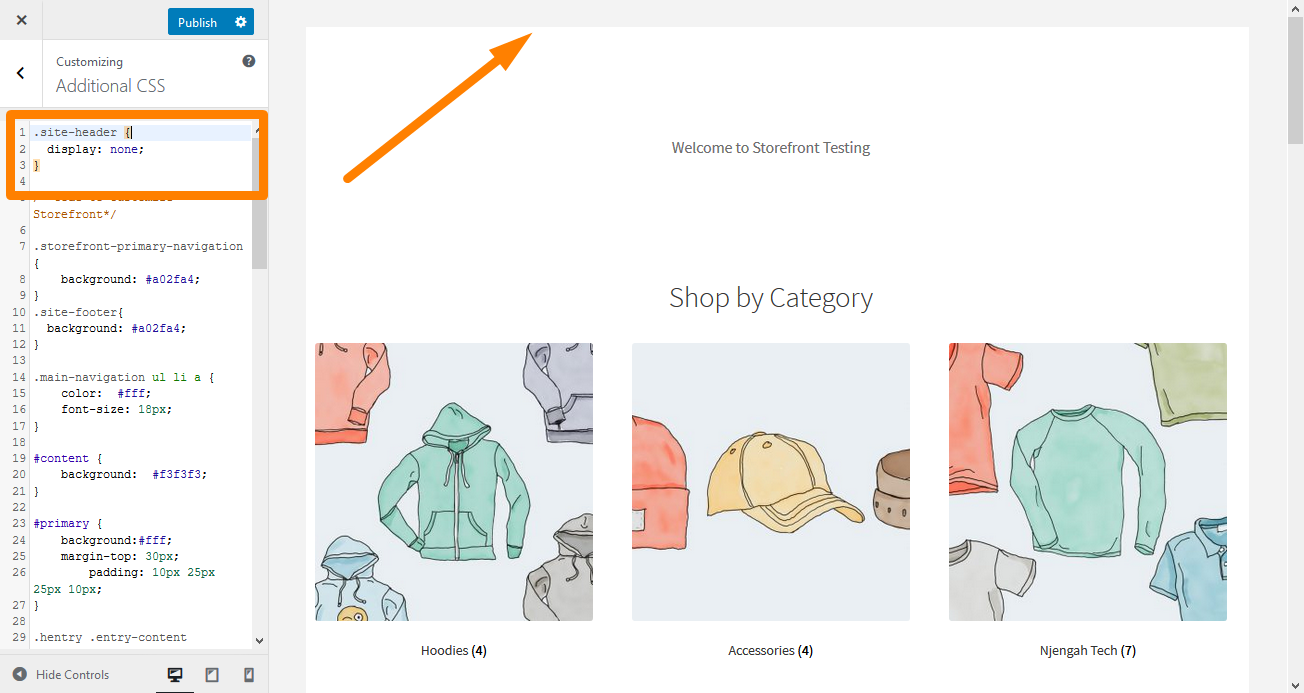
ストアフロントテーマのヘッダーを非表示にする場合は、[追加のCSS]セクションに次のCSSコードを追加します。
.site-header {
表示:なし;
} これが結果になります: 
WooCommerceアカウントページを非表示
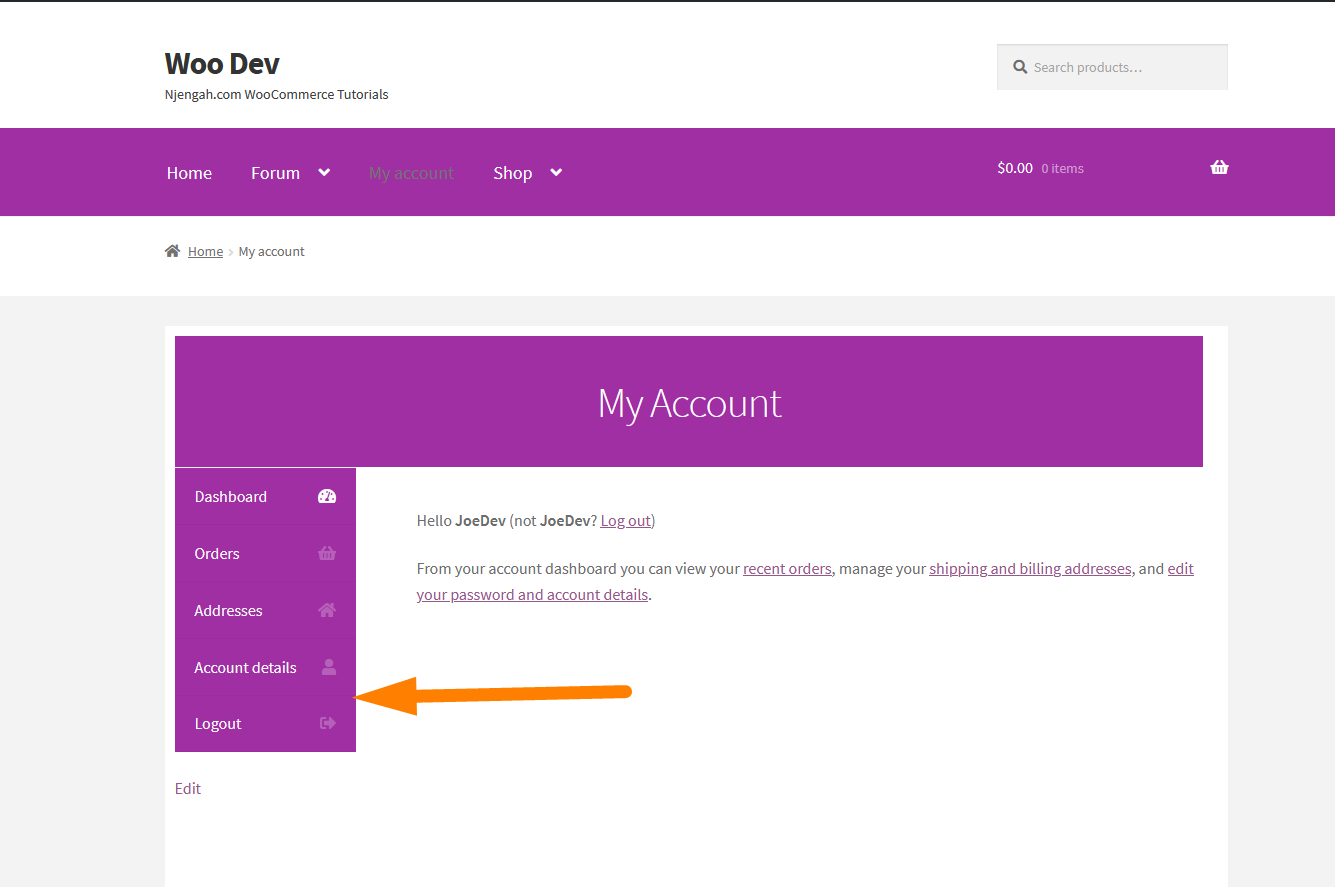
WooCommerceの「マイアカウント」ページのカスタマイズは、開発者から最も要望の多かった機能の1つです。 このページは、業務を円滑に遂行するために不可欠です。 したがって、このページは、ユーザーがアカウント管理を最大限に活用できるようにすっきりとしたデザインにする必要があります。 このページをカスタマイズして、より多くの売り上げを変換したり、顧客を店舗に呼び戻すことができます。 このセクションでは、このページの要素を非表示にする方法を共有します。
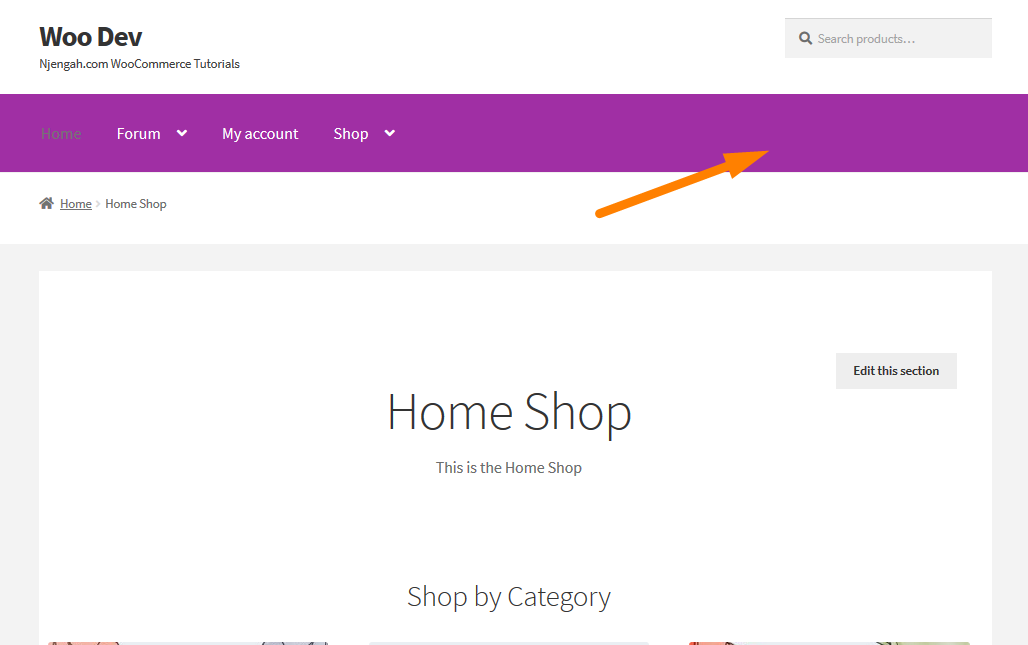
フロントエンドに[マイアカウント]ページが表示される方法は次のとおりです。 
WooCommerceは私のアカウントからのダウンロードを非表示にします
WooCommerceストアのダウンロードメニューの[マイアカウント]ページを削除するために、簡単な設定オプションが見落とされがちなので、コードを記述する必要はありません。 WooCommerceエンドポイントを使用すると、ユーザーは最も一般的なWooCommerceページに合わせたURL拡張機能を作成できます。
理想的には、この機能により、WooCommerceはより柔軟でカスタマイズ可能になり、幅広いエンドユーザーのニーズに対応できるようになります。
以下は、サイトのWooCommerce設定>詳細設定>エンドポイントからカスタマイズできるさまざまなWooCommerceエンドポイントの概要です。 WooCommerceエンドポイントについて詳しくは、こちらをご覧ください。
[マイアカウント]ページから[ダウンロード]メニューを削除する理由の1つは、デジタル製品またはダウンロード可能な製品を販売していない場合です。
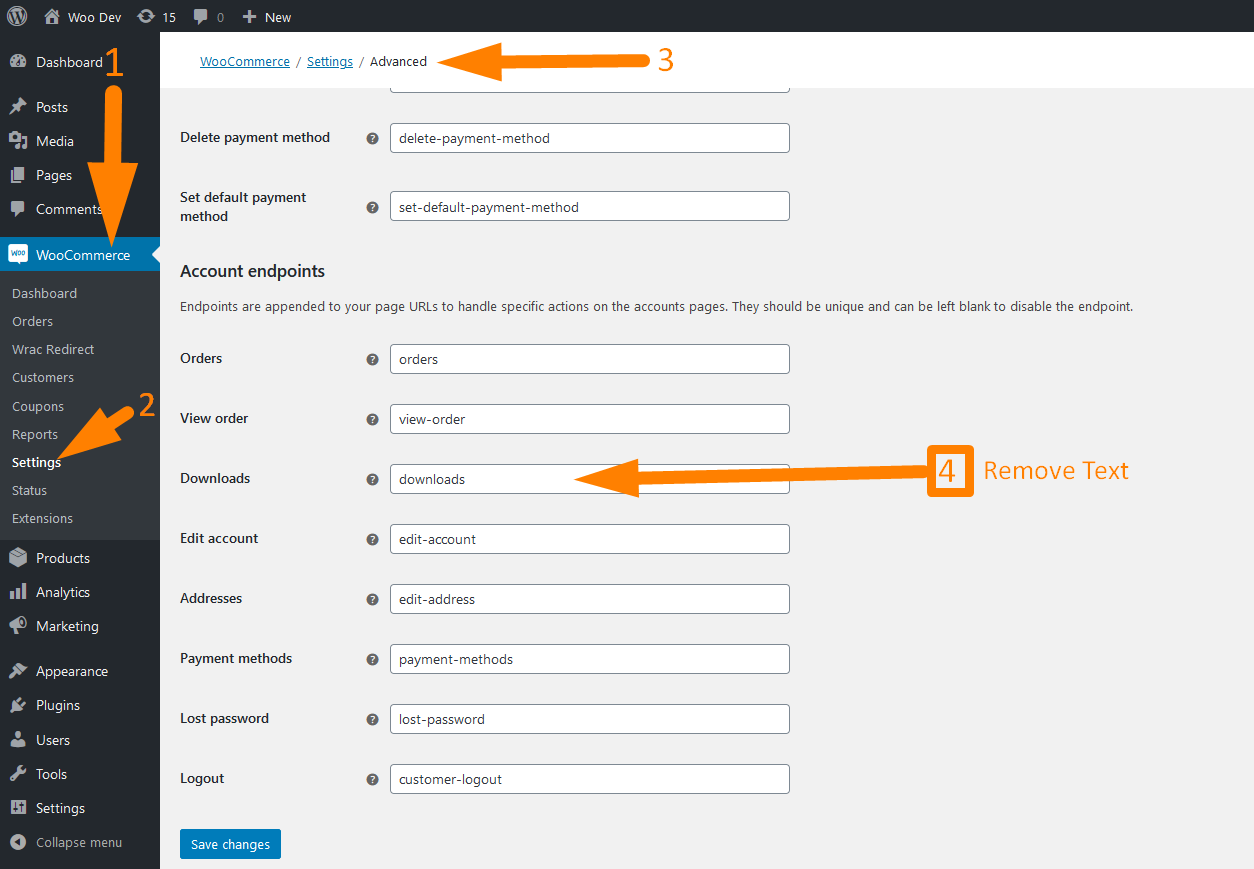
WooCommerce設定に移動して削除し、[詳細設定]に移動して、[エンドポイント]セクションを探します。 このセクションで、ダウンロードエンドポイントを探し、テキストフィールドの内容を削除して、設定を更新します。 
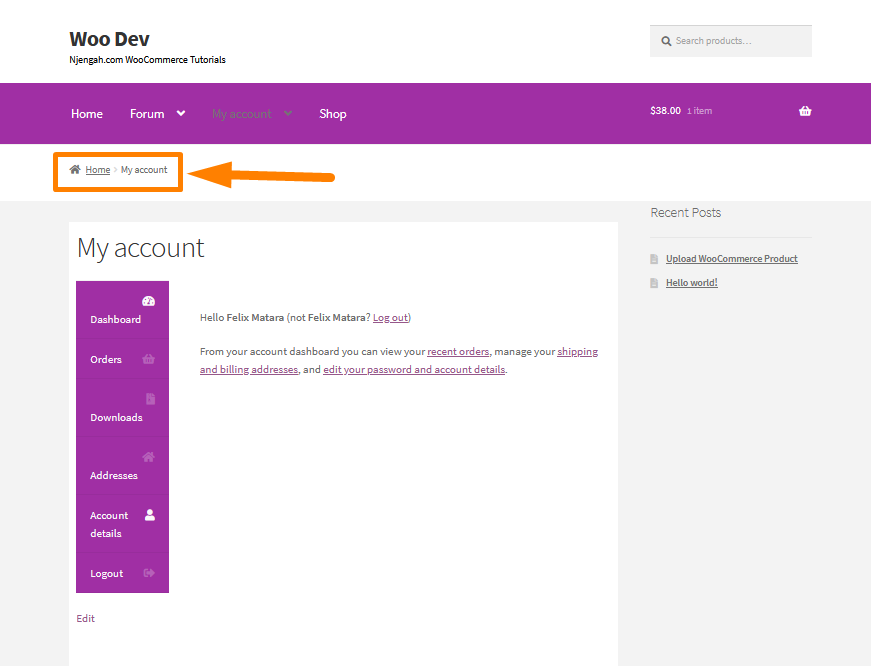
これがフロントエンドの結果になります。 
WooCommerce Hide Dashboard
「マイアカウント」ページは、ユーザーと顧客の重要な情報が保存される場所であるため、非常に重要です。 さらに、それはあなたの顧客があなたの使用のために彼らのアカウントを管理し、請求の詳細、住所などを追加することができる場所です。
ただし、このセクションをカスタマイズして、登録ユーザーに印象を与え、より多くのビジネスの可能性を手放すことができるようにすることを強くお勧めします。
ダッシュボードページは、アカウントページの中でエンドポイントを持たない唯一のページであることに注意してください。 したがって、このためのカスタムPHPスクリプトが必要です。
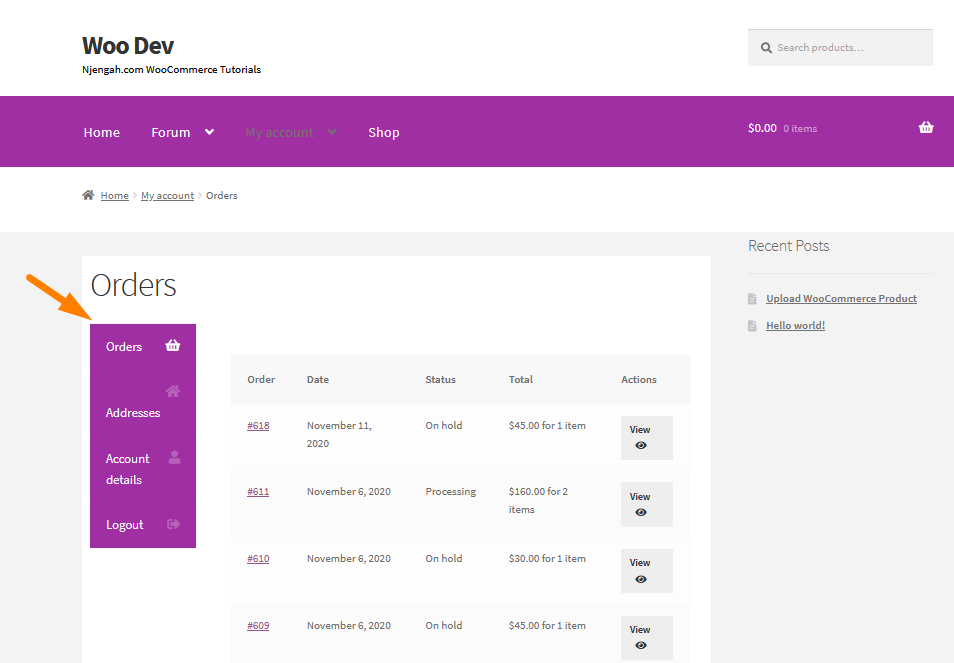
[ダッシュボード]タブを非表示にする場合は、テーマのfunctions.phpファイルの下部に次のコードを追加することを検討してください。
/ **
* @ snippetマイアカウントページのダッシュボードを非表示
* /
add_filter( 'woocommerce_account_menu_items'、 'njengah_remove_my_account_dashboard');
関数njengah_remove_my_account_dashboard($ menu_links){
unset($ menu_links ['dashboard']);
$ menu_linksを返します;
}ここでは、コードとダッシュボードページを検出して注文にリダイレクトする方法を学ぶことができます。
これが結果です:
タブを非表示にする方法マイアカウントページWooCommerce
このセクションでは、カスタムPHPコードスニペットを使用して[マイアカウント]ページタブを非表示にする方法を学習します。 PHPのカスタマイズに精通している場合は、単純なスニペットでほとんどすべてを実現できます。
エンドポイントについて詳しくは、こちらをご覧ください。 さらに、任意のタブの名前を変更することもできます。
タブを非表示にする場合は、テーマのfunctions.phpファイルの下部に次のコードを追加することを検討してください。
add_filter( 'woocommerce_account_menu_items'、 'njengah_remove_my_account_links');
関数njengah_remove_my_account_links($ menu_links){
unset($ menu_links ['edit-address']); //アドレス
// unset($ menu_links ['dashboard']); //ダッシュボードを削除します
// unset($ menu_links ['payment-methods']); //支払い方法を削除します
// unset($ menu_links ['orders']); //注文を削除します
// unset($ menu_links ['downloads']); //ダウンロードを無効にします
// unset($ menu_links ['edit-account']); // [アカウントの詳細]タブを削除します
// unset($ menu_links ['customer-logout']); //ログアウトリンクを削除します
$ menu_linksを返します;
}コードはうまく機能しますが、メニュー項目とそのページの両方を削除する場合はコーディングは必要ありません。 これは、すべてのデフォルトのマイアカウントサブページがWooCommerce>設定>詳細設定にあるためです。 [アカウントエンドポイント]まで下にスクロールします。 必要なのは、特定のエンドポイントを空に設定することだけです。
WooCommerce Hide Admin Area
WooCommerce管理エリアは、WooCommerceサイトで最も重要なセクションの1つです。 管理領域でレポートを確認して、統計でパフォーマンスを追跡できます。
このセクションでは、WooCommerceサイトの管理エリアでさまざまな要素を非表示にする方法を学習します。
WooCommerceは訪問者からエラーを隠す
古いプラグインとテーマは、主にPHPエラーメッセージを引き起こします。 コアファイルはWordPressのアップデートで変更されることが多く、コードの一部が廃止されます。
さらに、テーマとプラグインは、互換性のないものと一緒に使用すると、PHP警告メッセージを表示することもあります。 2つの異なるプラグインはそれ自体でうまく機能しますが、一緒にペアリングすると問題が発生します。 これは、すべての開発者がWebサイトファイルを開発するときに同じ構文を使用するわけではないためです。
ただし、これらの警告の一部は、必ずしもサイトが壊れていることを意味するわけではありません。 彼らは無防備な訪問者には似合わない。 開発者は警告を修正するための更新を作成できますが、時間がかかります。
このセクションでは、wp-config.phpファイルをカスタマイズします。 コードに変更を加える前に、サイトのバックアップを作成することを強くお勧めします。 これは、問題が発生した場合の予防措置です。 あなたはすぐにあなたのサイトを復元することができます。
wp-config.phpファイル内で、次の行を探します。
define('WP_DEBUG', true);
ただし、場合によっては、falseに設定されることがあります。
define('WP_DEBUG', false);
どちらの場合も、この行を次のコードに置き換える必要があります。
ini_set( 'display_errors'、 'Off'); ini_set( 'error_reporting'、E_ALL); define( 'WP_DEBUG'、false); define( 'WP_DEBUG_DISPLAY'、false);
変更を保存し、wp-config.phpファイルをサーバーにアップロードすることを忘れないでください。
次のステップは、フロントエンドにアクセスして、PHPのエラー、通知、および警告が消えたことを確認することです。
Webサイトで作業している場合は、ローカルサーバーまたはステージング領域でそれらを元に戻すこともできます。
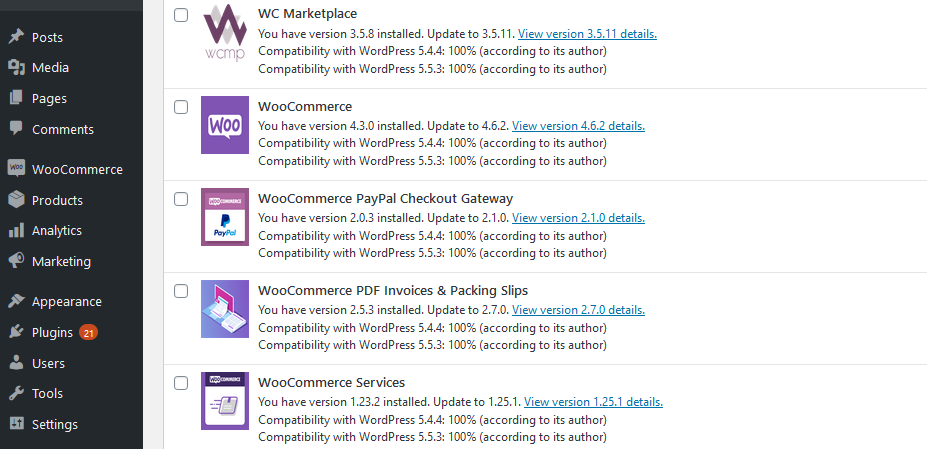
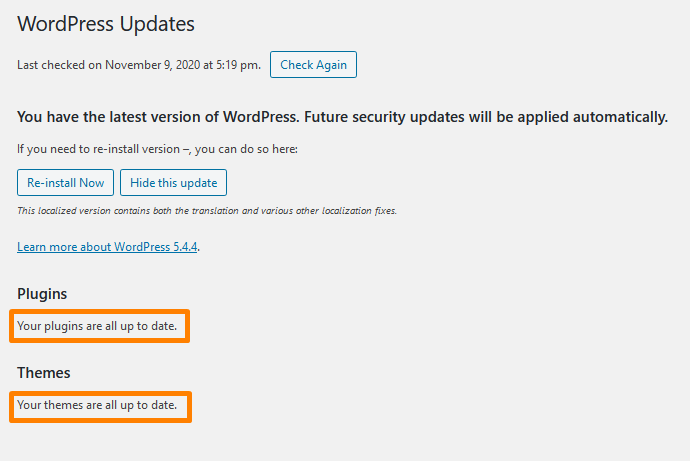
WooCommerce非表示更新通知
このセクションでは、WooCommerceストアで更新通知を非表示にする方法を説明します。 WordPressは非常にデリケートなソフトウェアであることも言及する価値があります。 したがって、実際に実行する前に、常に何をすべきかを知っておく必要があります。
理想的には、WooCommerceストアを更新する前に、定期的なバックアップを実行し、WooCommerceの新しいリリースをテストするのが最善です。 適切なツールを使用すれば、WooCommerceサイトを最新の状態に保つことができます。 ただし、更新通知を非表示にすることをお勧めします。 ステージング環境を使用して、ホスティング会社から提供された更新をテストできます。 
WooCommerceのアップデートに関しては、ストアの所有者の間には4つの考え方があります。
更新通知を非表示にする場合は、functions.phpファイルの下部に次のコードを追加することを検討してください。
/ **
* WordPressダッシュボードで更新通知を無効にする
* /
add_action( 'admin_init'、 'njengah_hide_update_notifications_users');
関数njengah_hide_update_notifications_users(){
グローバル$ menu、$ submenu;
$ user = wp_get_current_user();
//ここに許可されている唯一のユーザー名を入力してください
$ allowed = array( 'felixmatara');
// WP、プラグイン、他のすべてのユーザーへのテーマ通知を非表示にする
if($ user && isset($ user-> user_login)&&!in_array($ user-> user_login、$ allowed)){
add_filter( 'pre_site_transient_update_core'、 'njengah_disable_update_notifications');
add_filter( 'pre_site_transient_update_plugins'、 'njengah_disable_update_notifications');
add_filter( 'pre_site_transient_update_themes'、 'njengah_disable_update_notifications');
//赤い更新カウンター@サイドバーメニュー項目も削除します
$ menu [65] [0] = '最新のプラグイン';
$ submenu ['index.php'] [10] [0] = '更新が無効になっています';
}
}
関数njengah_disable_update_notifications(){
グローバル$ wp_version;
return(object)array( 'last_checked' => time()、 'version_checked' => $ wp_version、);
} コードを入力したら、functions.phpファイルを更新することを忘れないでください。 これにより、以下に示すように、他のユーザーからの更新通知が非表示になります。 
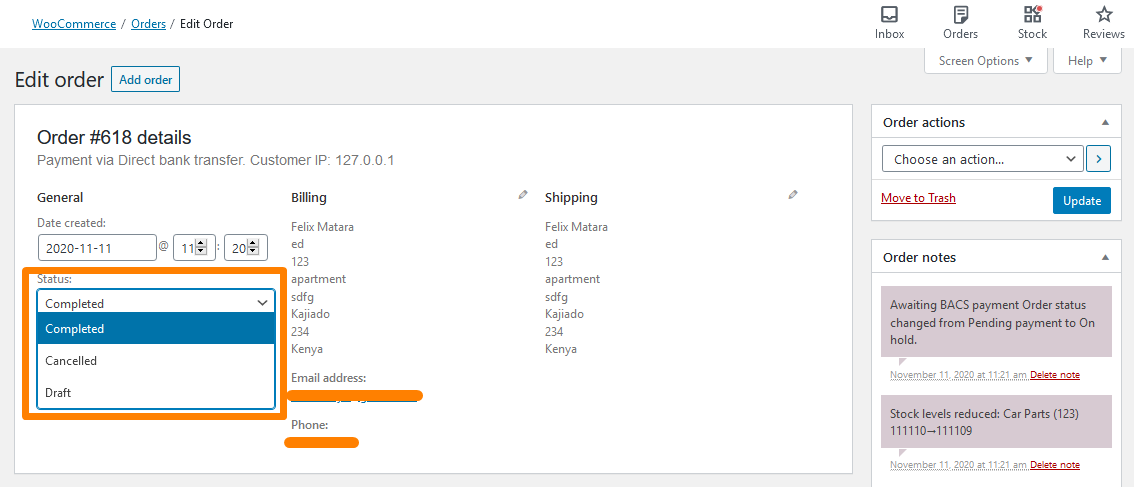
WooCommerce注文ステータスを非表示
さまざまな理由から、コア注文ステータスの一部を非表示にすることができます。 ただし、デフォルトバージョンのWooCommerceでは、注文の完了、処理中、支払い保留中、保留中、払い戻し済み、キャンセル済み、または失敗のいずれかのステータスで注文にマークを付けることができます。
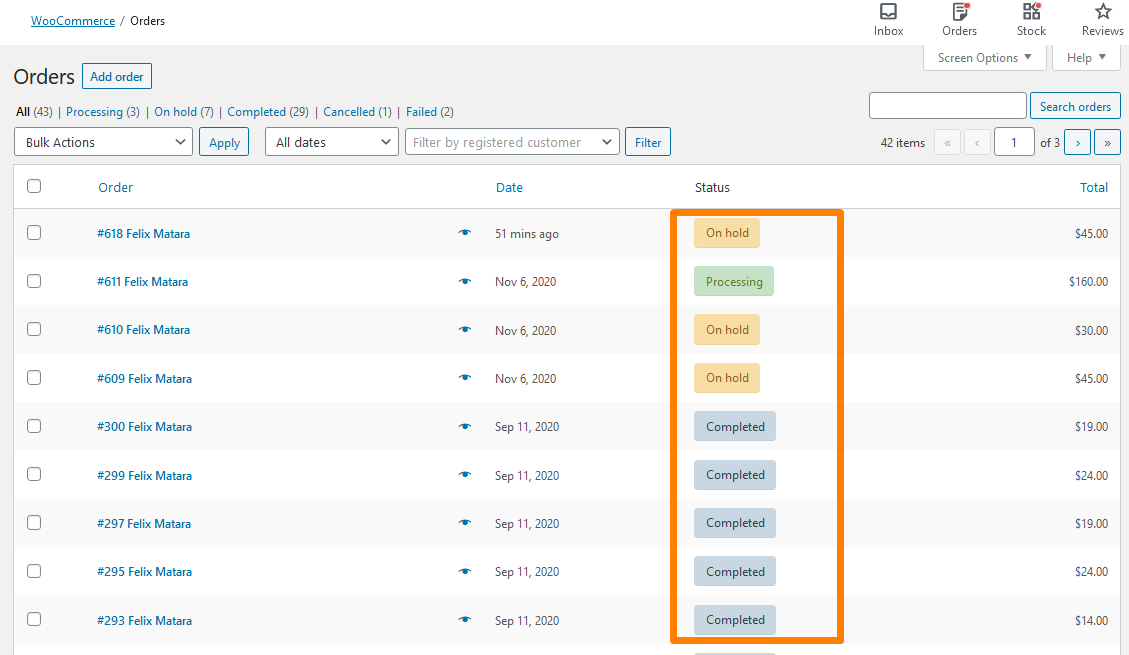
コードスニペットを使用して、WooCommerceで注文ステータスを非表示にする方法を見てみましょう。 デフォルトの注文ステータスメッセージを確認するには、WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。 次に、 WooCommerce> Ordersをクリックします。 あなたはこれを見るでしょう: 
コアオーダーステータスを非表示にするときは、そのステータスの製品がないことを確認してください。 さらに、エラーが発生する可能性があるため、WooCommerceショップがそのステータスをどこでも使用しないようにする必要があります。 たとえば、WooCommerceストアで払い戻しを行う予定がない場合は、払い戻しステータスを非表示にすることができます。
注文ステータスを非表示にする場合は、テーマのfunctions.phpファイルの下部に次のコードを追加します。
/ *
*コア注文ステータスの削除
* @param array $ wc_statuses_arrWebサイト上のすべての注文ステータスの配列
* /
関数njengah_remove_order_statuses($ wc_statuses_arr){
//処理
if(isset($ wc_statuses_arr ['wc-processing'])){//存在する場合
unset($ wc_statuses_arr ['wc-processing']); //配列から削除します
}
//返金
if(isset($ wc_statuses_arr ['wc-refunded'])){
unset($ wc_statuses_arr ['wc-refunded']);
}
// 保留
if(isset($ wc_statuses_arr ['wc-on-hold'])){
unset($ wc_statuses_arr ['wc-on-hold']);
}
// 失敗した
if(isset($ wc_statuses_arr ['wc-failed'])){
unset($ wc_statuses_arr ['wc-failed']);
}
// 支払い待ち
if(isset($ wc_statuses_arr ['wc-pending'])){
unset($ wc_statuses_arr ['wc-pending']);
}
//完了
// if(isset($ wc_statuses_arr ['wc-completed'])){
// unset($ wc_statuses_arr ['wc-completed']);
//}
//キャンセル
// if(isset($ wc_statuses_arr ['wc-cancelled'])){
// unset($ wc_statuses_arr ['wc-cancelled']);
//}
$ wc_statuses_arrを返します。 //結果のステータスを返します
}
add_filter( 'wc_order_statuses'、 'njengah_remove_order_statuses'); これが結果です: 
カスタム注文ステータスを追加することもできます。
WooCommerceGoogleから価格を隠す
Googleは、製品検索に関して強力な組織です。 グーグルは製品検索の範囲でアマゾンを打ち負かします。 さらに、多くのオンライン購入はGoogle検索から始まることを言及する価値があります。 Googleはリッチスニペットを使用しているため、商品検索に優れています。
リッチスニペットを使用すると、買い物客は検索に関連する商品を見ることができます。 さらに、レビューを読んだり、1か所から価格を比較したりできます。 リッチスニペットは、完全な製品百科事典として機能します。 したがって、オンラインストアはGoogleのリッチスニペットの時流に乗る必要があります。
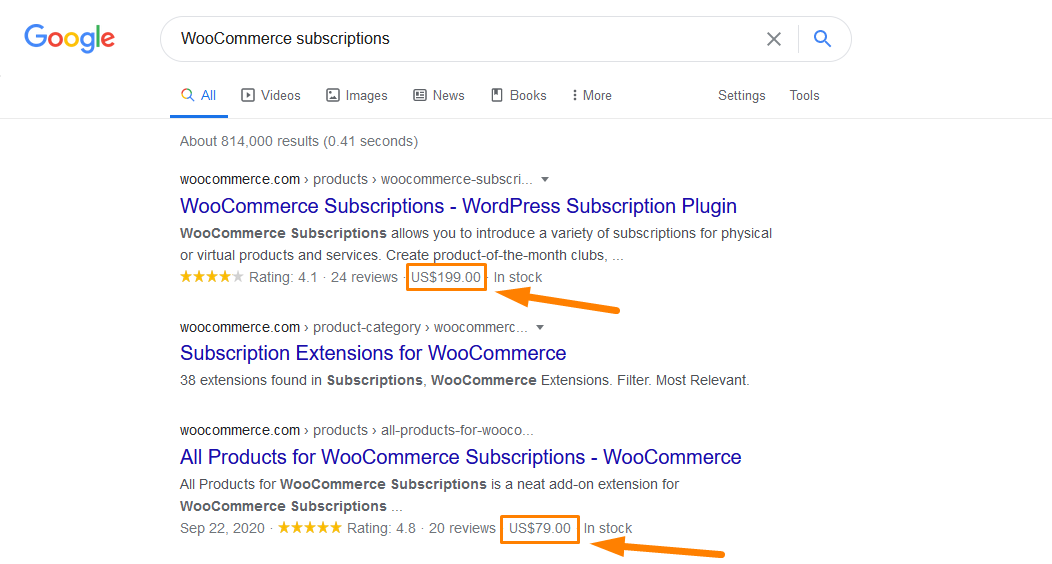
デフォルトでは、スキーママークアップはGoogleの検索結果に商品価格を表示します。 さらに、レビュースター、在庫状況、レビュー数などのデータが表示されます。
ただし、場合によっては、WooCommerceの商品価格をGoogleの検索結果から非表示にすることをお勧めします。 
Googleから価格を非表示にするには、テーマのfunctions.phpファイルの下部に次のコードを追加します。
/ ** * @ snippet検索エンジンから価格を非表示 * / add_filter( 'woocommerce_structured_data_product_offer'、 '__ return_empty_array');
行った変更を保存することを忘れないでください。
WooCommerce Hide Marketing Hub
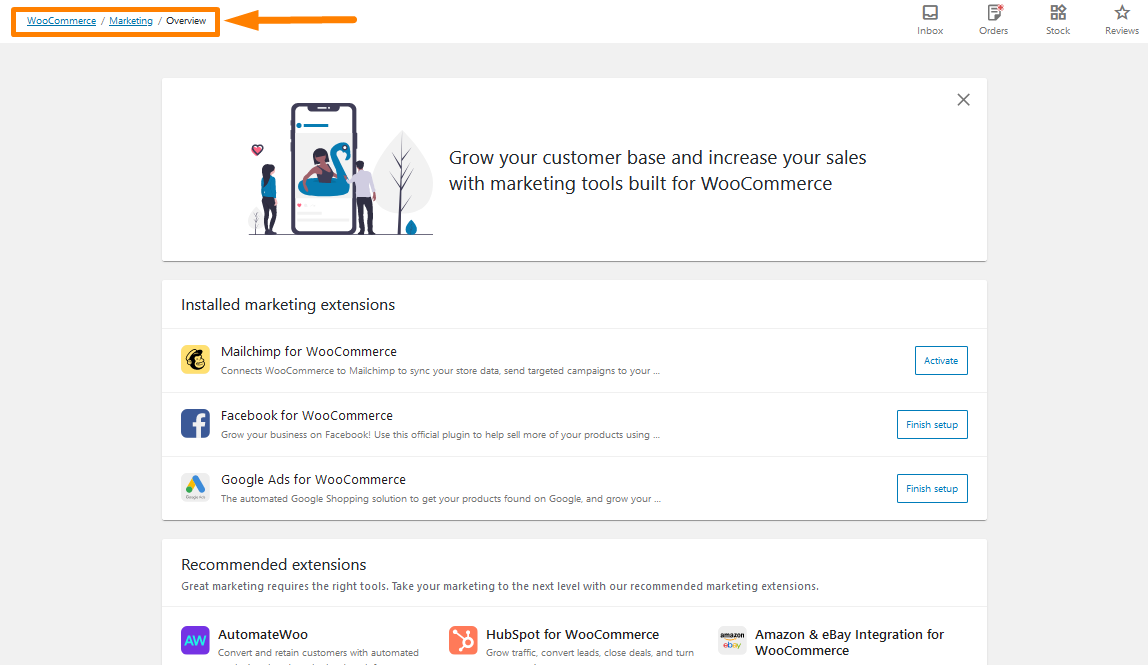
WooCommerce 4.1以降、Analyticsメニュー項目の下に[マーケティング]タブがあります。 このセクションは、WooCommerceマーケティングハブと呼ばれています。 このセクションでは、ストアの所有者がストアのマーケティングを開始するのに役立つ推奨プラグインのリストを示します。 これは、新しいWooCommerceストアの所有者にとって素晴らしいスタートです。 さらに、このセクションでクーポンを作成できます。
ただし、一部のストア所有者は、使用できる最高のマーケティングプラグインのみを提案するため、マーケティングハブを非表示にすることをお勧めします。 将来的には、このセクションはより有用な情報を含むように成長する可能性がありますが、ストアがクーポンを提供しない場合、それは抽象的なように見え、おそらく無意味ですらあります。
これは、マーケティングハブが管理領域に表示される方法です。 
このセクションを削除する場合は、テーマのfunctions.phpファイルの下部に次のコードを追加する必要があります。
/ **
* @スニペットWooCommerceマーケティングハブを非表示にする
* /
add_filter( 'woocommerce_admin_features'、function($ features){
/ **
*機能のリストをフィルタリングし、不要な機能を削除します*
* /
array_values(を返します
array_filter($ features、function($ feature){
$ feature!== 'マーケティング';を返します。
}
)。
);
}
);行った変更を保存することを忘れないでください。
WooCommerceは無料注文の顧客注文メールを非表示にします
印象的なHTMLメールを作成すること自体が本当に成果ですが、WooCommerceにはいくつかのオプションがあり、WordPressの初心者でもメールを作成できます。 「Vanilla」が、ストアとのやり取りに応じて顧客に送信されるWooCommerceの電子メール通知を提供する内容について詳しく知ることができます。
顧客が登録メンバーにアクセスできるようにするために、無料の製品を販売する場合があります。 つまり、メールマーケティングソフトウェアがフォローアップ作業を行うため、「注文完了」メールを送信したくない場合があります。そうしないと、チェックアウト時にリソースに自動的にリダイレクトされます。
$ 0以外の注文については、「注文完了」のメールを保持することをお勧めします。 ただし、WooCommerceにはこの組み込み機能はありません。 これを実現するために、カスタムPHPコードスニペットを使用します。
/ **
* @ snippet無料注文の顧客注文メールを無効にする-WooCommerce
* /
//別のメールをターゲットにするには、フィルターを次のように変更できます。
// "woocommerce_email_recipient_customer_processing_order"
add_filter( 'woocommerce_email_recipient_customer_completed_order'、 'njengah_disable_customer_order_email_if_free'、10、2);
function njengah_disable_customer_order_email_if_free($ receive、$ order){
$ page = $ _GET ['page'] = isset($ _GET ['page'])? $ _GET ['page']: '';
if( 'wc-settings' === $ page){
$ recipientを返します。
}
if((float)$ order-> get_total()=== '0.00')$ receiveier = '';
$ recipientを返します。
}行った変更を保存することを忘れないでください。
ストアフロントテーマWooCommerceでタグを非表示にする方法
WooCommerceストアには、カテゴリとタグという2つの主要な分類オプションがあります。 商品タグは商品カテゴリに似ていますが、タグに階層はありません。 これは、「サブタグ」がないことを意味します。 たとえば、洋服を販売していて、チェック柄のプリントがたくさんある場合は、「チェック済み」のタグを付けることができます。
ただし、「product_tag」分類法は、WooCommerceストアで使用する必要がほとんどないものです。 使用していないときは、簡単に削除して管理インターフェースをクリーンに保つことができます。 WordPress管理者が雑然とすると、使い勝手が悪くなり、機能しないものは技術ユーザーでさえ混乱する可能性があります。
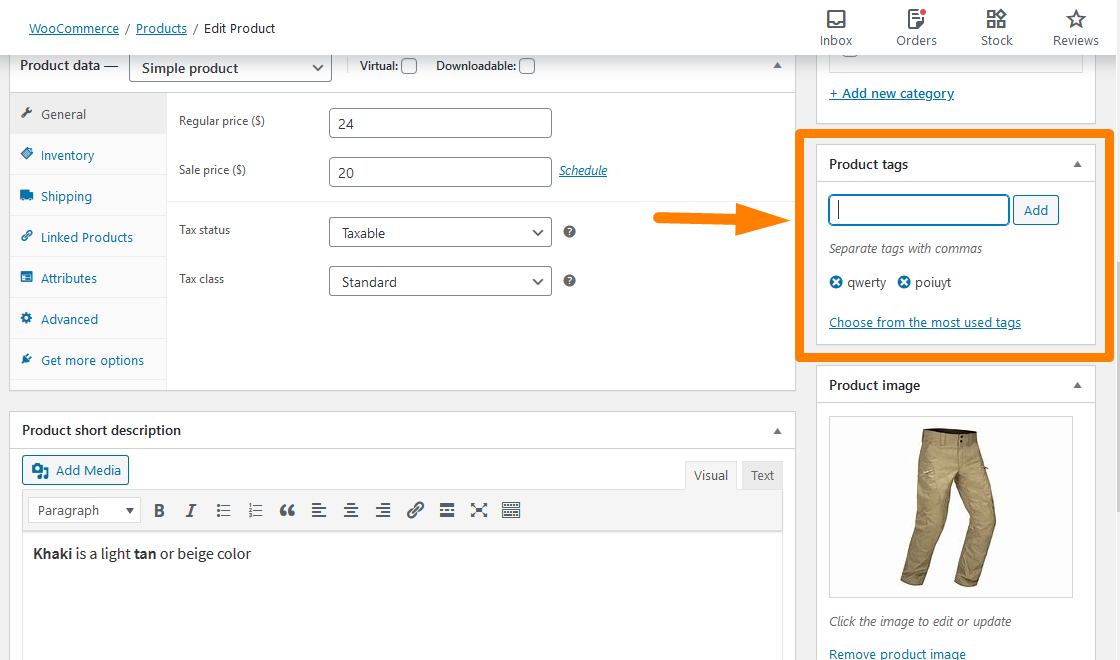
製品の編集ページに移動すると、WordPressの「タグ」メタボックスに似た「製品タグ」メタボックスが表示されます。 使用可能なタグから選択して新しいタグを作成できるため、削除する必要があります。
CSSを使用して画面オプションで非表示にすることができますが、それだけでは不十分です。 関数.phpファイルに次のPHPスクリプトを追加して、非表示にすることができます。
/ **
*製品タグメタボックスを削除
* /
add_action( 'admin_menu'、 'njengah_hide_product_tags_metabox');
関数njengah_hide_product_tags_metabox(){
remove_meta_box( 'tagsdiv-product_tag'、 'product'、 'side');
} これが結果です:
また、管理メニューから[すべての製品>タグ]リンクを非表示にしたり、すべての製品ページからタグ列を削除したり、クイック編集と一括編集から製品タグのテキスト領域を削除したりする方法についても学習できます。
WooCommerceで価格なしで製品を隠す方法
価格なしで製品を非表示にする場合は、functions.phpまたはプラグインコードにこのスニペットをすばやく実装できます。価格なしのすべての製品は、顧客ビューから非表示になります。 テーマ関数またはプラグインファイルに次のコードを追加するだけで複雑になることはありません。
add_action( 'woocommerce_product_query'、 'njengah_hide_products_without_price');
関数njengah_hide_products_without_price($ q){
$ meta_query = $ q-> get( 'meta_query');
$ meta_query [] = array(
'キー' => '_ price'、
'値' => ''、
'比較' => '!='
);
$ q-> set( 'meta_query'、$ meta_query);
}このメタクエリは、このアクションwoocommerce_product_queryをフックする必要があり、コールバック関数には、価格のない商品を除くすべての商品を表示するロジックが含まれます。
WooCommerceの顧客またはユーザーの役割ごとに管理バーを非表示にする方法
WordPressダッシュボードへのアクセスを避けるために、WooCommerceの管理バーをサブスクライバー、顧客、および管理者以外のユーザーから非表示にすることが重要です。 
管理者の管理バーを非表示にするために、WooCommerceでも役立つプラグインがいくつかある可能性があります。
プラグインを使用する前に、まずWordPress管理ダッシュボードでこのクイックオプションを試してみてください。 このオプションは、WooCommerceサイトでもうまく機能します。 違いはありません。
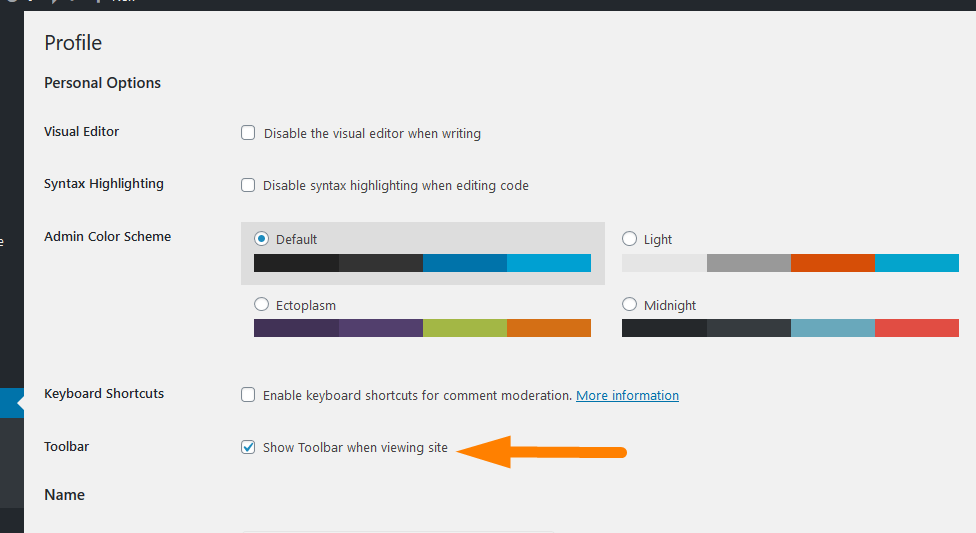
管理者ユーザープロファイル設定に移動し、このオプションをチェックアウトして、サイトを表示するときに管理者の管理バーを非表示にします。 
このオプションのチェックを外し、設定を保存してから、フロントエンドにアクセスして、管理バーが非表示になっているかどうかを確認します。 下の画像でわかるように、サイトを表示しているとき、管理者バーは管理者ユーザーに対して非表示になります。 
PHP関数を使用して管理バーコードオプションを非表示にすることもできます。 これをさらに改善し、顧客が管理バーを表示してはならないときに管理者が管理バーを表示できるようにする条件付きテストを追加できます。
ここでは、プラグインなしでプログラムでWordPress管理バーを非表示にする方法を学ぶことができます。
WooCommerce Hide Shipping
物理的な商品を販売する場合、配送は店舗の成功の最も重要な側面の1つです。 これは、カスタマーエクスペリエンスに直接影響するためです。
オンラインで買い物をする顧客は、できるだけ少ない支払いを期待しますが、製品を迅速かつ完璧な状態で受け取ります。 したがって、適切な輸送戦略を立てる必要があります。
ただし、技術的およびロジスティック上の課題があるため、eコマースストアの所有者にとって最も困難な領域の1つです。 このセクションでは、送料無料の場合や特定の条件でWooCommerceの配送方法を非表示にする方法を学習します。
特定の条件でWooCommerceの配送方法を非表示にする方法
WooCommerceは、送料無料、定額料金、ローカルピックアップなどの配送方法を提供する最高のeコマースソリューションの1つです。 場所に基づいて、さまざまな配送ゾーンに設定できます。 たとえば、送料無料オプションは、店舗の場所の近くの郵便番号にのみ使用でき、他の配送ゾーンには定額オプションを使用できます。
プラグインを使用することで、ロケーションベースの配送を実現できることは言及する価値があります。 しかし、場所が最も重要な役割ではない状況では、店主がそれを達成することは非常に困難になります。 条件のいくつかは次のとおりです。
- 注文重量が特定のポンド数またはkgを超える場合、送料無料は利用できません。
- 配送方法が利用可能な場合は、その注文の数量または価格にも基づいています。
説明のために、注文重量が7kgを超える場合に送料無料が利用できる最初の条件を使用します。 これには、functions.phpファイルの下部に追加する必要がある次のカスタムPHPスクリプトが必要です。
/ **
※ご注文重量が10kgを超える場合は送料無料を非表示にしてください。
*
* @param array $ ratesパッケージで見つかったレートの配列。
* @ return配列
* /
関数njengah_hide_free_shipping_for_order_weight($ rate、$ package){
$ order_weight = WC()-> cart-> get_cart_contents_weight();
if($ order_weight> 7){
foreach($ rate as $ rate_id => $ rate_val){
if( 'free_shipping' === $ rate_val-> get_method_id()){
unset($ rate [$ rate_id]);
}
}
}
$ ratesを返します。
}
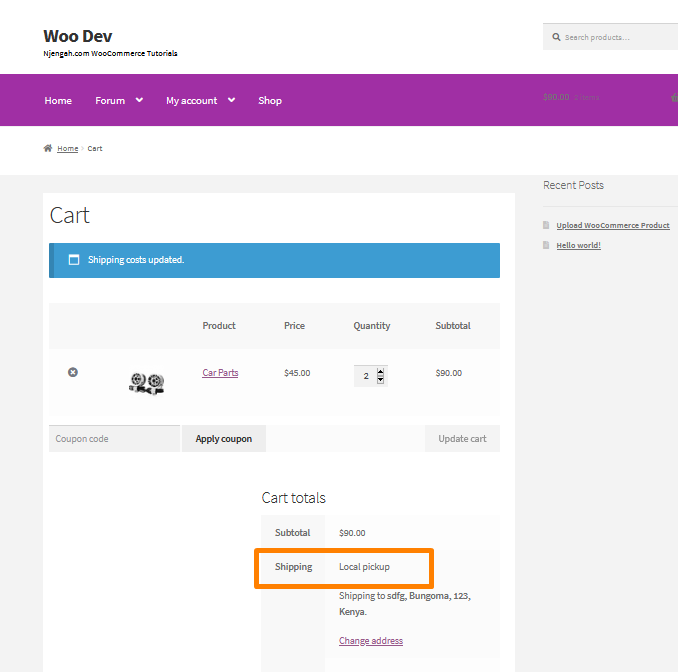
add_filter( 'woocommerce_package_rates'、 'njengah_hide_free_shipping_for_order_weight'、100、2); これが結果です: 
WooCommerce送料無料が利用可能な場合に送料を非表示にする方法WooCommerce
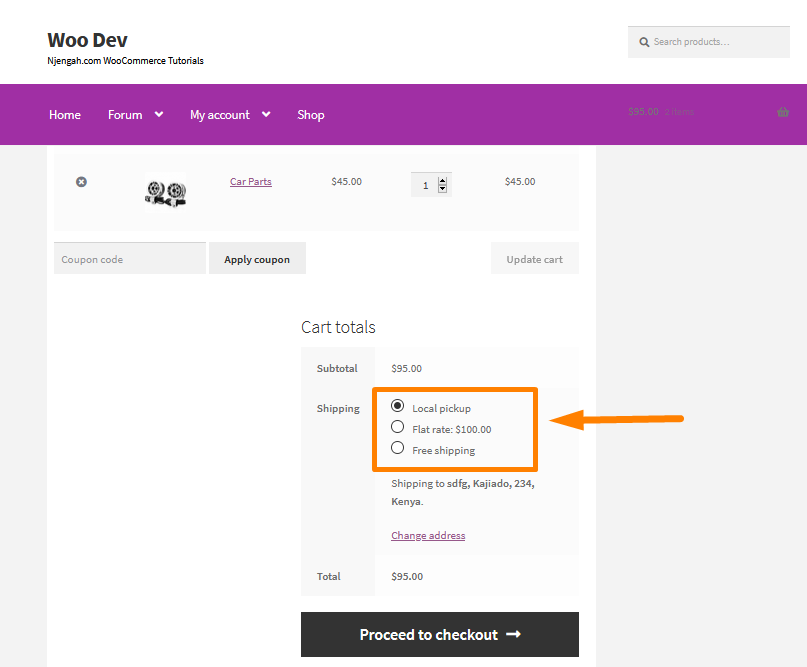
配送方法の増加とカートページでの利用可能性は、必要がない場合でも、サイトのユーザーエクスペリエンスに悪影響を及ぼしたり、購入者を混乱させたりする可能性があります。 これにより、WooCommerceストアの売り上げが減少します。
たとえば、送料無料が利用できる場合、他の有料配送オプションを表示したくない場合があります。 WooCommerceはデフォルトで、特定の配送ゾーンに一致するすべての配送料金を表示するため、設定だけでこれを実現することはできません。 そのためにはPHPが必要です。
「送料無料」以外のすべての配送方法を無効にして、送料無料が唯一の選択肢であるようにする方法を説明します。 
関数.phpファイルに次のコードを追加します。
/ **
*送料無料が利用可能な場合は、1つのゾーンで1つの配送オプションを非表示にします
* /
add_filter( 'woocommerce_package_rates'、 'njengah_unset_shipping_when_free_is_available_in_zone'、10、2);
function njengah_unset_shipping_when_free_is_available_in_zone($ rate、$ package){
// free_shippingが利用可能な場合にのみ、料金を設定解除します
if(isset($ rate ['free_shipping:8'])){
unset($ rate ['flat_rate:1']);
}
$ ratesを返します。
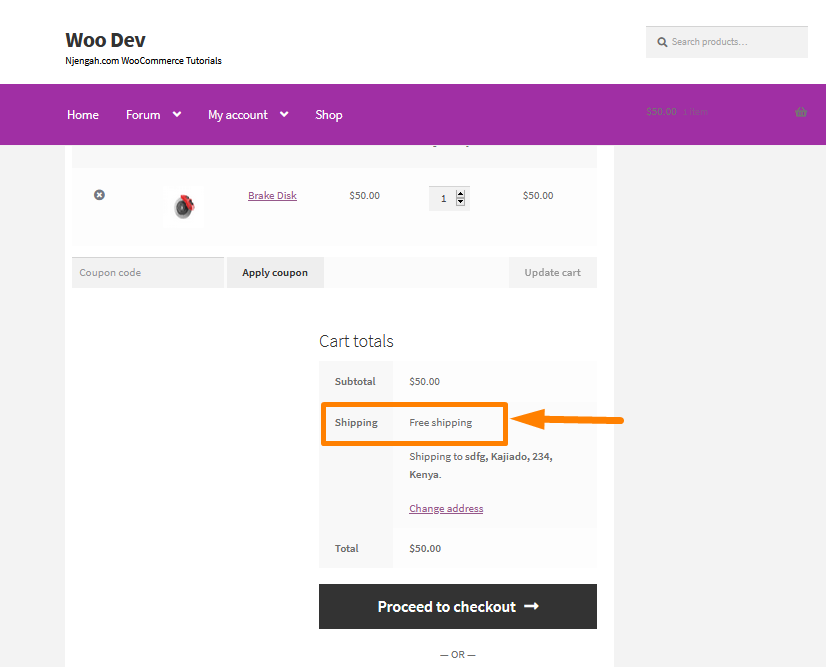
}送料無料の料金が利用できる場合は、functions.phpファイルに次のコードを追加して、すべてのゾーンのすべての送料の設定を解除します。
/ **
*送料無料が利用可能な場合は、すべてのゾーンのすべての配送料を非表示にします
* /
add_filter( 'woocommerce_package_rates'、 'njengah_unset_shipping_when_free_is_available_all_zones'、10、2);
function njengah_unset_shipping_when_free_is_available_all_zones($ rate、$ package){
$ all_free_rates = array();
foreach($ rate as $ rate_id => $ rate){
if( 'free_shipping' === $ rate-> method_id){
$ all_free_rates [$ rate_id] = $ rate;
壊す;
}
}
if(empty($ all_free_rates)){
$ ratesを返します。
} それ以外 {
$ all_free_ratesを返します。
}
} これが結果です: 
WooCommerceカートページを隠す
WooCommerce Cartは、ユーザーがWebサイトから購入したいものを積み上げて、オンラインで支払うだけでチェックアウトできる重要なページです。 これは、店舗の通常のショッピングカートとして機能します。 人々は買い物カゴに買いたいものを何でも追加し続けることができ、後でカウンターでチェックアウトすることができます。
このページでさまざまな要素を非表示にする方法を紹介します。
WooCommerce非表示更新カートボタン
WooCommerceに精通している場合、顧客がカートに商品を追加して数量を変更することを決定した場合、注文をその変更に反映する唯一の方法は、カートの更新ボタンをクリックすることです。
これは、更新された合計を確認したいと考えている顧客にとっては、もう1つのステップです。 したがって、時間を節約するには、この機能を最適化する必要があります。
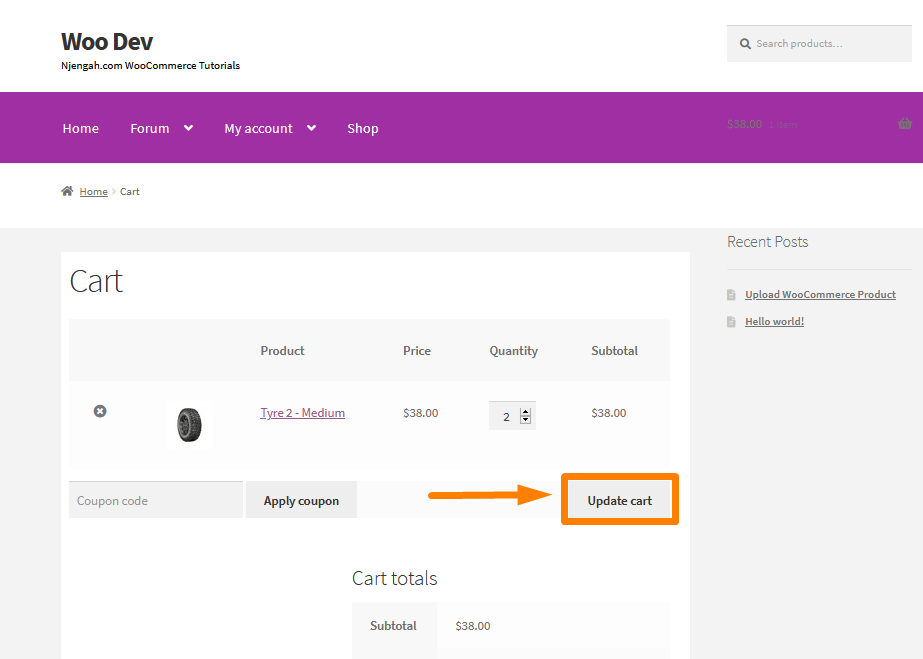
カートページに[更新]ボタンが表示される方法は次のとおりです。 
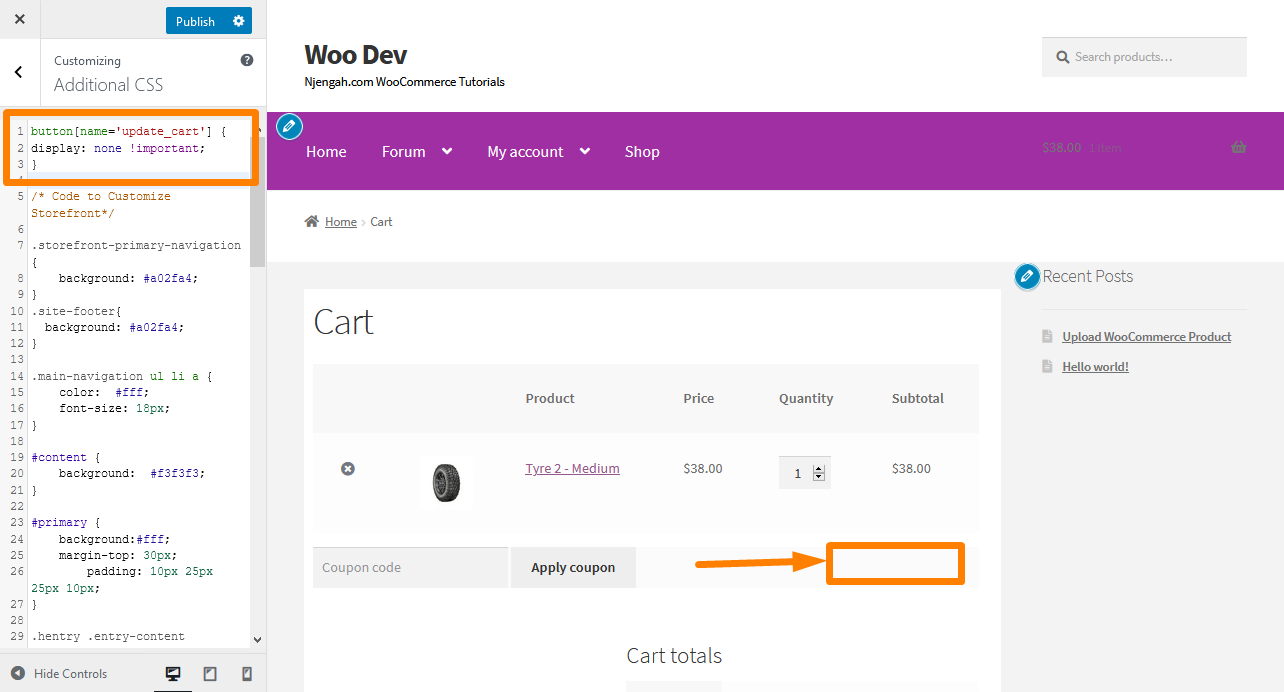
[カートの更新]ボタンを非表示にするには、[追加のCSS]セクションに次のCSSを追加します。
input [name = 'update_cart'] {
表示:なし!重要;
}
/ *またはこれを試すことができます* /
button [name = 'update_cart'] {
表示:なし!重要;
} これが結果です: 
さらに一歩進んで、JQueryを介してボタンを「クリック」し、WooCommerceにカートの合計と税金を更新させることができます。
WooCommerceHide小計
WooCommerceカートページの小計行を非表示にする場合は、CSSを使用するか、cart_subtotal値の設定を解除するフィルターフックを使用できます。 このソリューションをテーマに実装するのは非常に簡単です。
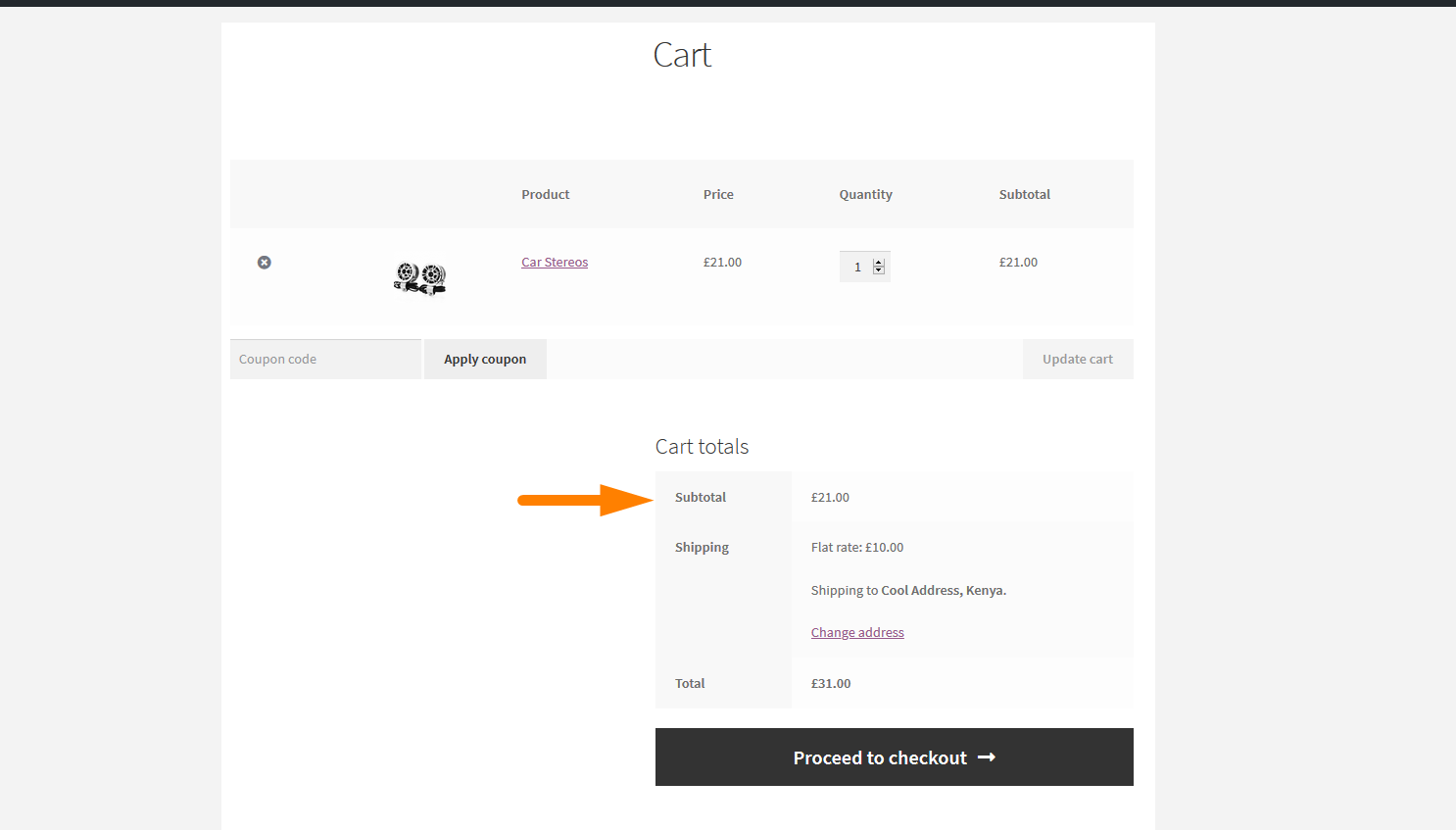
小計は、送料などの他の料金が追加される前に表示されるため、下の画像に示すように、製品のすべてのコストの組み合わせである合計が得られます。 
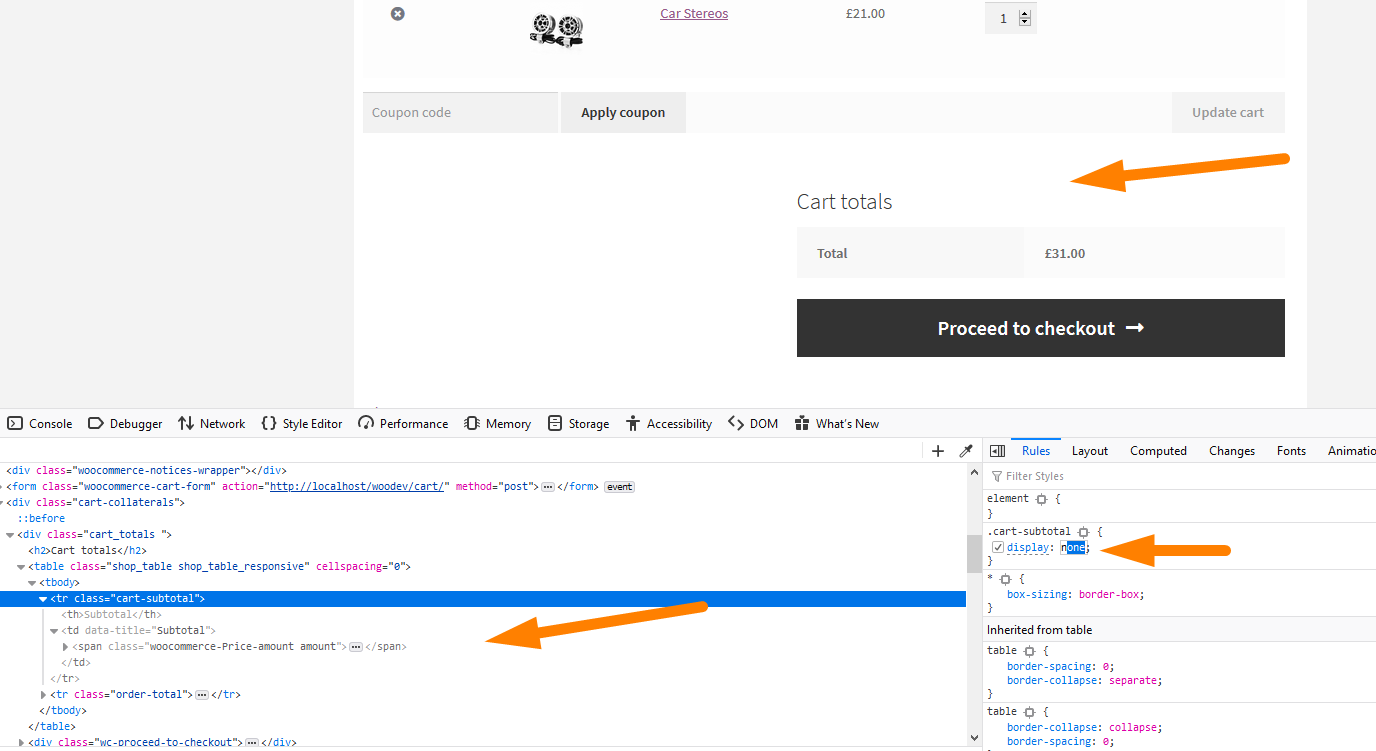
このセクションを非表示にする場合は、[追加のCSS]セクションに次のCSSコードを追加することを検討してください。
.cart-小計{
表示:なし;
} これは、変更する必要のある要素を抽出する方法です。 
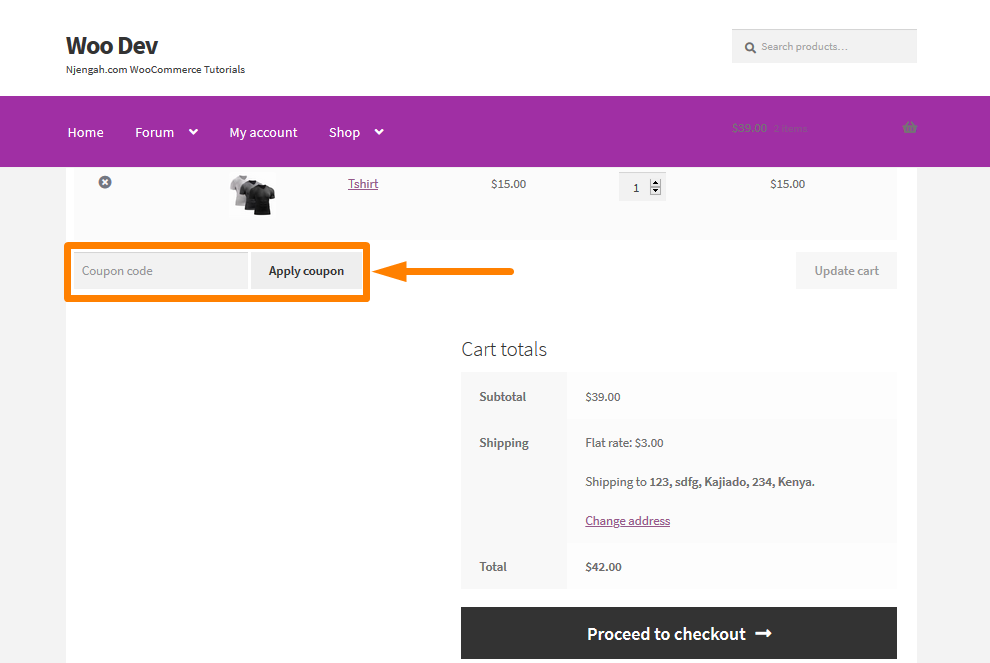
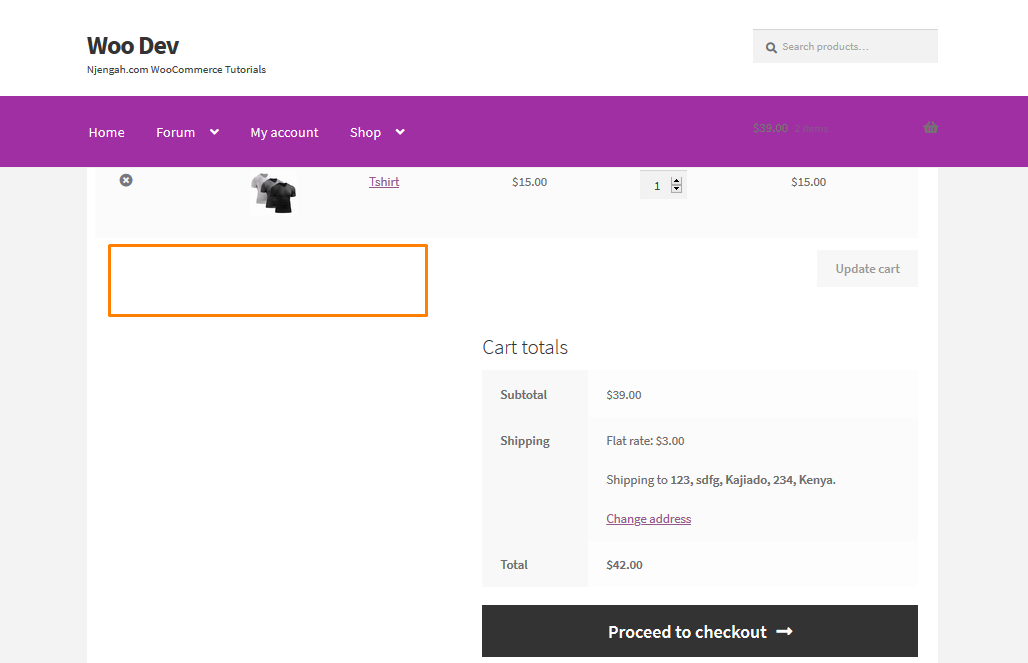
WooCommerceクーポンコードフィールドを非表示にする方法
忠実な顧客にクーポンを提供することは、WooCommerceストアの所有者がコミュニティに還元する素晴らしい方法です。 これらのクーポンを通じて、購入のインセンティブとして報酬や割引を提供できます。 これは、WooCommerceストアの所有者が製品を購入していただきありがとうございますと言うための方法にすぎません。 
割引やクーポンを探す方法を顧客に示したりトレーニングしたりする必要はありません。顧客がカートを放棄して、ストアで利用できるクーポンを探す可能性があるためです。
ユーザーがクーポンハンティングに行くと、割引を逃したように感じて満足できない可能性があるため、購入を完了できない可能性があります。
WooCommerceの組み込みオプション、またはfunctions.phpファイルに追加する必要がある次のカスタムPHPスクリプトを使用して、クーポンコードを完全に非表示にすることができます。
//カートページのクーポンフィールドを非表示にします
function disable_coupon_field_on_cart($ enabled){
if(is_cart()){
$ enabled = false;
}
$ enabledを返します。
}
add_filter( 'woocommerce_coupons_enabled'、 'disable_coupon_field_on_cart'); このコードの結果を確認するには、カートページにアクセスする必要があり、次のように表示されます。 
WooCommerceチェックアウトページを非表示
チェックアウトプロセスは、店舗での顧客の移動において最も重要なステップの1つです。 ただし、買い物客に購入を説得する必要があるのはこれが最後のチャンスであることに注意することが重要です。 このページが原因で、多くの顧客があなたの店を放棄する可能性があります。 したがって、このページを最適化する必要があります。
チェックアウトページを最適化する1つの方法は、ビジネスニーズとターゲットオーディエンスに基づいてチェックアウトフィールドをカスタマイズすることです。 たとえば、通常は会社に販売しない場合は、[会社名]フィールドを削除します。
このセクションでは、チェックアウトページで要素を非表示にする方法について説明します。
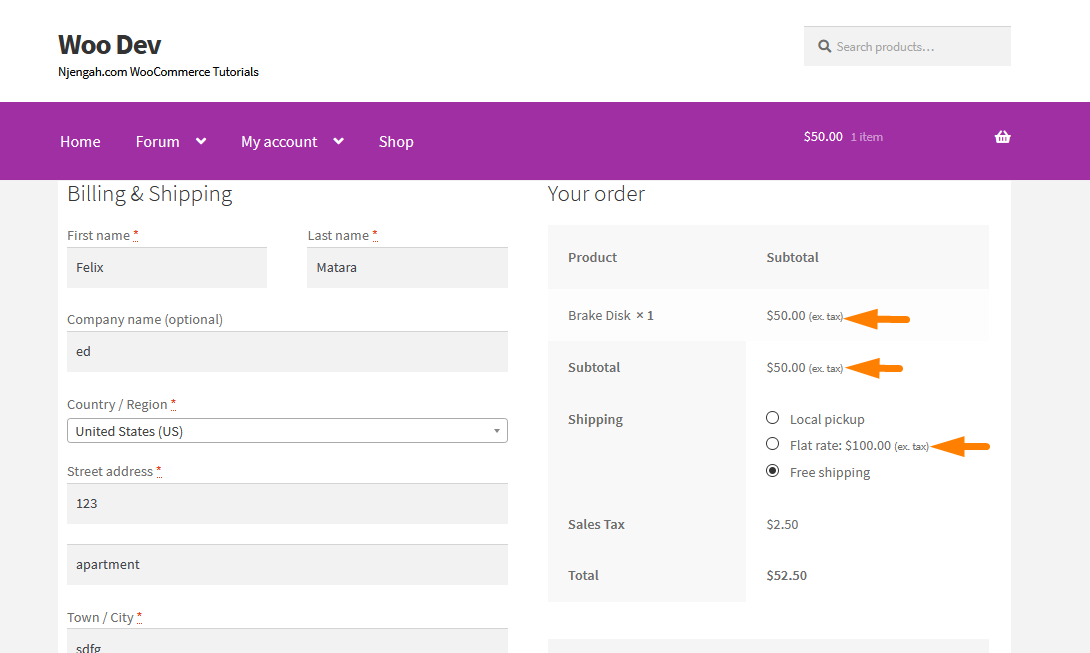
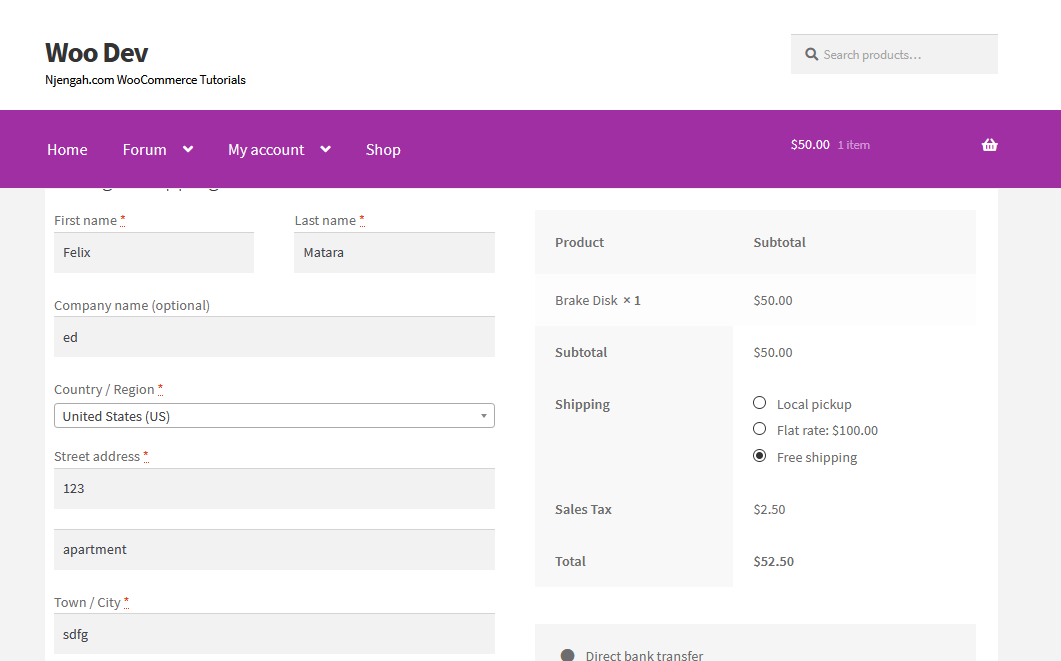
WooCommerce非表示税ラベル
「ex。 請求書の注文の詳細に表示される「税金」ラベル。このセクションはあなたのためのものです。 WooCommerceストアが税抜きの商品を販売している場合、特に請求書に税の項目が含まれている場合は、価格設定が税抜きであるという通知は必要ありません。 
米国では、小計は通常、税抜きで表示されます。 税金は請求書の項目として含まれています。 これは、米国内でのみ販売する店舗は、通常、電子メールの請求書にこのラベルを必要としないことを意味します。
ラベルを削除するには、functions.phpファイルの下部に次のコードを追加します。
function njengah_change_email_tax_label($ label){
$ label = '';
$ labelを返します。
}
add_filter( 'woocommerce_countries_ex_tax_or_vat'、 'njengah_change_email_tax_label'); これで、注文詳細テーブルには、価格が税抜きで表示されていることを示すラベルが含まれていない金額のみが返されます。 
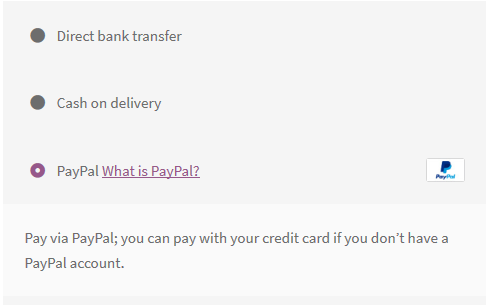
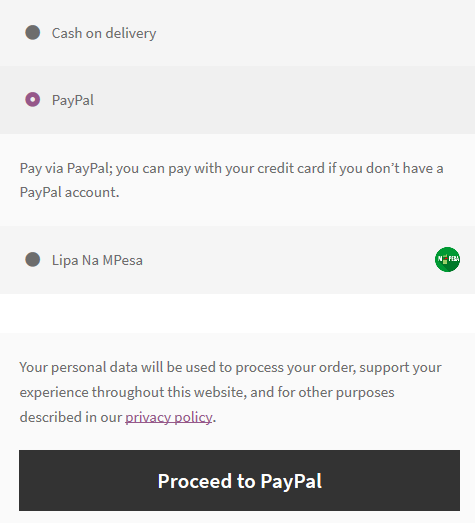
WooCommerceチェックアウトページでPayPalアイコンを非表示にする方法
ストアに含める必要がある最高のWooCommerceペイメントゲートウェイの1つはPayPalです。 多くのユーザーは、返品ポリシーのためにこのゲートウェイを信頼しています。 したがって、コンバージョンを増やすには、この支払い方法をWooCommerceストアに追加する必要があります。
WooCommerce PayPalゲートウェイの欠点の1つは、フロントエンドに表示されるアイコンです。 ほとんどのユーザーは、テーマのデザインと一致しないため、それを取り除きたいと思うことがよくあります。 
以下のコードスニペットに示すように、空の文字列を返すことで、フィルターを変更してPayPalアイコンを非表示にすることができます。
/ **
* PayPalアイコンフィルターを非表示
* /
add_filter( 'woocommerce_paypal_icon'、 'njengah_hide_the_paypal_icon');
関数njengah_hide_the_paypal_icon(){
戻る '';
}または、CSSを使用してPayPalアイコンを非表示にすることもできます。 チェックアウトページでWooCommercePayPalアイコンを変更することもできます。
これが結果です: 
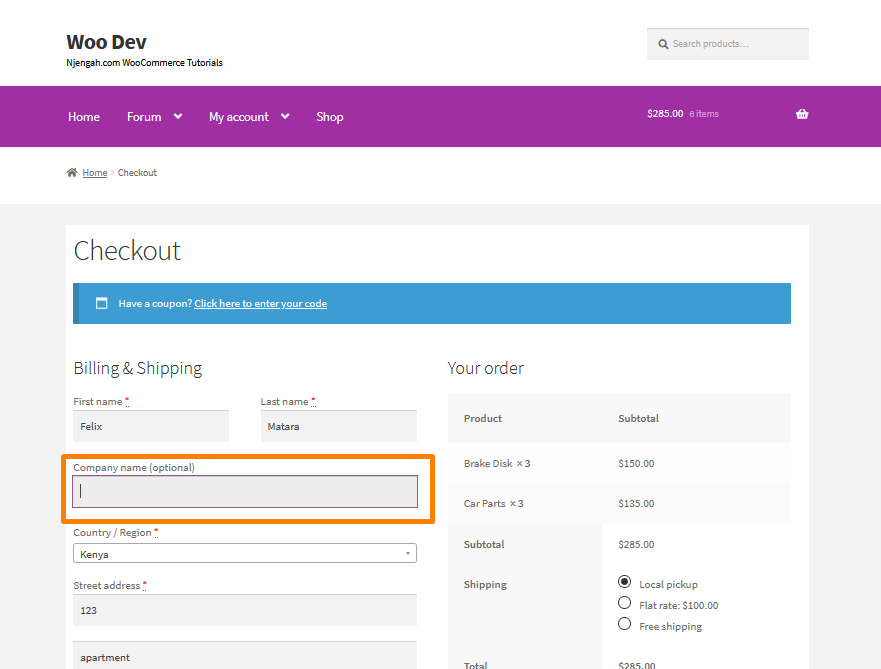
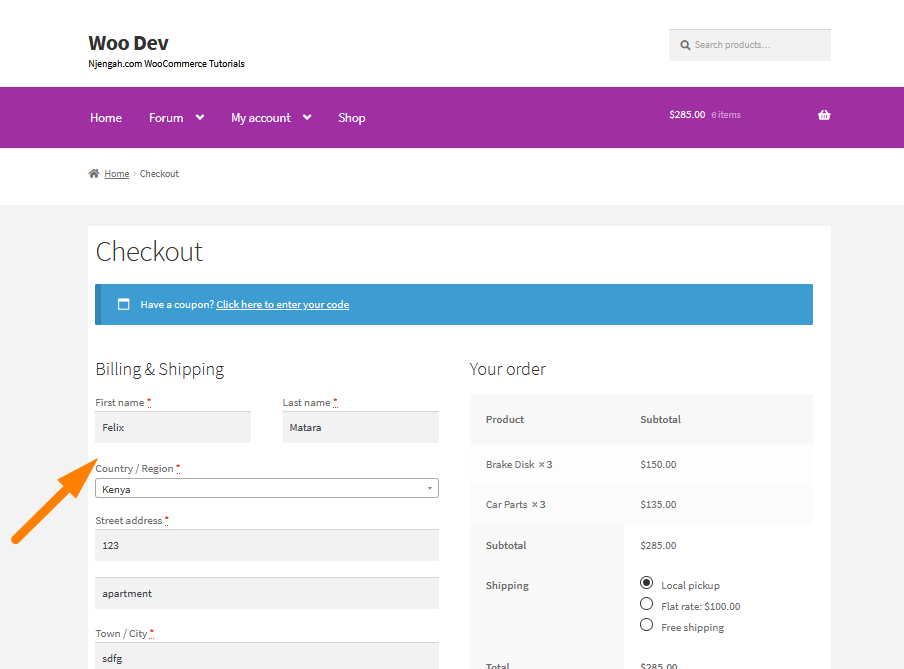
WooCommerceはチェックアウト時に会社名フィールドを非表示にします
WooCommerceCheckoutからCompanyNameフィールドを非表示にする理由はたくさんあります。 
この分野を隠すことを余儀なくされる可能性のある状況の1つは、企業ではなく消費者に販売することです。 消費者向けのWooCommerceストアを所有している場合、会社名フィールドを設定すると、チェックアウトの摩擦が増えるだけです。 これは、記入する必要があるかどうかわからない場合、顧客を混乱させる可能性があります。
会社名フィールドを非表示にするには、functions.phpファイルの下部に次のコードを追加します。
/ **
* @スニペットチェックアウトページから会社名フィールドを非表示にする
* /
add_filter( 'woocommerce_checkout_fields'、 'remove_company_name');
function remove_company_name($ fields){
unset($ fields ['billing'] ['billing_company']);
$ fieldsを返します。
}ここでコードがどのように機能するかを学ぶことができます。
これがフロントエンドの結果になります。 
WooCommerceは請求フィールドを非表示にします
WooCommerceは、クライアントがデフォルトで請求の詳細を入力するためのフォームを追加します。 ただし、場合によっては、一部の製品の請求詳細のセクションを削除したい場合があります。 たとえば、ダウンロード可能な製品の請求フィールドを非表示にすることができます。 
WooCommerce Checkout FieldEditorの価格のようなプラグインを49ドルで使用できます。 ただし、これは少し高価かもしれません。
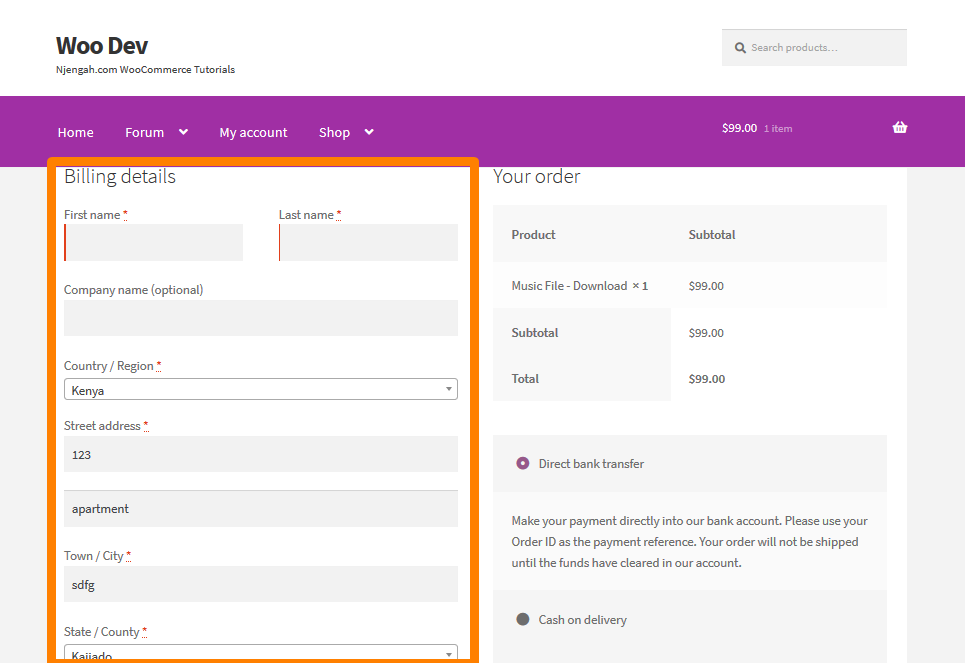
非表示にする請求の詳細は次のとおりです。
- 名前
- 会社
- 住所
- 市
- 郵便番号
- 州
- 電話
- 国
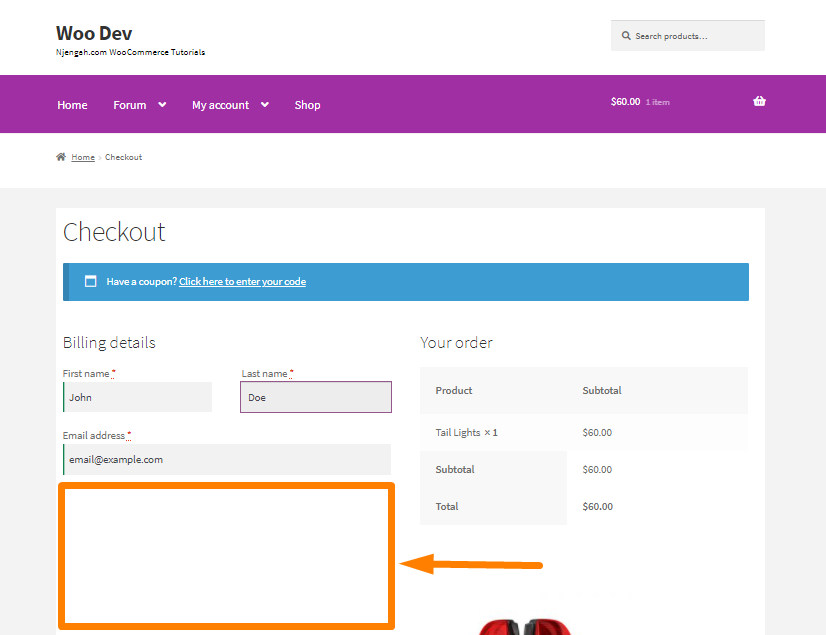
WooCommerce Checkoutから請求の詳細を削除するには、functions.phpファイルの下部に次のコードを追加します。
/ **
* @snippet仮想製品のみの場合、チェックアウトを簡素化
* /
add_filter( 'woocommerce_checkout_fields'、 'njengah_simplify_checkout_virtual');
function njengah_simplify_checkout_virtual($ fields){
$ only_virtual = true;
foreach(WC()-> cart-> get_cart()as $ cart_item_key => $ cart_item){
//非仮想製品があるかどうかを確認します
if(!$ cart_item ['data']-> is_virtual())$ only_virtual = false;
}
if($ only_virtual){
unset($ fields ['billing'] ['billing_company']);
unset($ fields ['billing'] ['billing_address_1']);
unset($ fields ['billing'] ['billing_address_2']);
unset($ fields ['billing'] ['billing_city']);
unset($ fields ['billing'] ['billing_postcode']);
unset($ fields ['billing'] ['billing_country']);
unset($ fields ['billing'] ['billing_state']);
unset($ fields ['billing'] ['billing_phone']);
add_filter( 'woocommerce_enable_order_notes_field'、 '__ return_false');
}
$ fieldsを返します。
} これが結果です: 
WooCommerce非表示登録
WooCommerceを使用すると、強制登録とソーシャルログインの有無にかかわらず、箱から出してすぐにログインを設定できます。 さらに、ストアに追加できるWooCommerceログインにはさまざまな種類があります。
「WooCommerceログイン」という用語は、顧客がオンラインストアにログインするプロセスです。 ただし、これは非常にあいまいな用語であり、設定するにはいくつかの方法があります。
WooCommerce登録フォームを非表示にする方法
WooCommerceログインにはさまざまな種類があります。
- ゲストチェックアウト付きのパブリックWooCommerceストア–この設定により、誰でもストア内の製品を閲覧できます。 隠されたコンテンツはありません。
- 必須のユーザーアカウントを持つパブリックWooCommerceストア–顧客は、製品を購入するために自分のアカウントに登録またはログインする必要があります。
- 保護された製品カテゴリのカスタマーポータル–この設定では、ストアのさまざまな部分でパスワード保護を使用します。
- プライベートWooCommerceストア–ストア全体を非表示にします。
WooCommerce Checkoutでユーザー登録を非表示にするには、[WooCommerce]> [設定]に移動します。 設定ページで、[アカウントとプライバシー]タブをクリックします。 オレンジ色のフィールドのチェックを外すか、チェックを外します。
You can learn how you can move the registration below to the billing section at the WooCommerce Checkout.
WooCommerce Hide Footer
ストアフロントとWooCommerceで構築された非表示
オンボーディングのWooCommerceウィザードの手順の1つでは、ストアフロントのWooCommerceテーマに沿ってインストールできます。これは良いことです。 テーマをWooCommerceショップのテーマとして保持する場合は、カスタマイズする必要があります。
このテーマの最も一般的な問題の1つは、多くのユーザーが削除または置換したい永続的なフッタークレジットリンクです。 また、サポートされている支払い方法、ソーシャルアイコン、Cookie通知など、さらに多くのカスタム機能を追加することもできます。
フッターリンクを削除する場合は、functions.phpファイルの下部に次のコードを追加します。
remove_action('storefront_footer', 'storefront_credit',20);
行った変更を保存することを忘れないでください。
子テーマ関数を使用してフッターリンクをオーバーライドし、独自のクレジットリンクを追加する方法を学ぶことができます。
結論
要約すると、この投稿では、さまざまな要素を非表示にする方法を共有しています。 ご覧のとおり、目標やプログラミング経験に応じて、WooCommerceの要素をいつでも非表示にすることができます。
子テーマ関数の下部にPHPスニペットを配置できます。 一方、CSSは子テーマのstyle.cssファイルに含まれます。 このようなファイルを編集するときは、自分が何をしているのかを確認してください。 これはコードレベルのガイドです。問題が発生した場合は、資格のあるWordPress開発者を雇うことを検討してください。
同様の記事
- ログアウト後のWooCommerceリダイレクト[究極のガイド]
- チェックアウト後のWooCommerceリダイレクト:カスタムサンキューページにリダイレクト
- WooCommerceで利用できないバリエーションを非表示にする方法
- チェックアウトページで注文IDを取得する方法WooCommerce
- カスタムオーダー受信ページWooCommerceを作成する方法
- WooCommerceでクーポンを作成する方法
- WooCommerceでビューカートボタンを追加する方法
- WooCommerceのチェックアウトからクーポンを削除する方法
- ボタンの色の店先のテーマを変更する方法
- WooCommerceで商品属性を表示する方法
- WooCommerceカスタムショップページを作成する方法
- 製品をインポートする方法WooCommerce
- キログラムあたりのWooCommerce製品価格を設定する方法
- WooCommerceでショップページのタイトルを変更する方法
- WooCommerce登録フォームにフィールドを追加する方法
- 続きを読むためにカートに追加ボタンを変更する方法WooCommerce
- WooCommerceストアフロントをステップバイステップでインストールする方法[完全ガイド]
- WooCommerceに通貨を追加する方法[カスタム通貨]
- WooCommerceの製品ページをカスタマイズする方法
- WooCommerceで製品SKUを追加する方法