WooCommerce ストアの成功におけるモバイル最適化の役割
公開: 2024-03-05インターネット ユーザーの大多数がモバイル デバイスを通じて Web にアクセスしているため、WooCommerce Web サイトのモバイル最適化の重要性はいくら強調してもしすぎることはありません。 モバイルの最適化は、スマートフォンでサイトにアクセスできるようにするだけではありません。 これには、モバイル ユーザーに合わせてカスタマイズされた、魅力的で直感的でシームレスなショッピング エクスペリエンスを構築することが含まれます。
この記事では、WooCommerce ストアの成功におけるモバイル最適化の重要な役割について詳しく説明します。 レスポンシブ Web デザインや速度の最適化から、コンバージョン率の高いランディング ページの作成まで、すべてモバイル ユーザー向けに調整された幅広い戦略を検討します。
これらの重要な側面をナビゲートし、モバイル デバイス向けに WooCommerce ストアを最適化するのに役立つ洞察と実践的なヒントを提供しますので、ぜひご参加ください。 WooCommerce の経験豊富なベテランであっても、このプラットフォームを初めて使用する人であっても、この記事はモバイル e コマース戦略を強化し、オンライン ビジネスをより大きな成功に導くための貴重なガイダンスを提供することを目的としています。

eコマースにおけるモバイル最適化を理解する
モバイルの最適化とは、Web サイトを改良して、モバイル デバイス上で魅力的で効率的なユーザー エクスペリエンスを提供することです。 これは、さまざまな画面サイズへの単なる応答性を超えています。 それは、モバイル ユーザーの固有のニーズや行動に合わせてサイトのあらゆる側面を調整することです。
モバイル ショッピングへの移行は単なるトレンドではなく、新たな標準です。 ショッピングにスマートフォンやタブレットを利用する消費者が増えており、モバイルデバイスからの売上が大幅に増加しています。 この移行には、迅速、簡単、楽しいショッピング体験を求めるユーザーの高い期待に応えるために、モバイルファーストのアプローチが必要です。
モバイル最適化の影響は大きく、サイトのトラフィック、ユーザーエンゲージメント、コンバージョン率、全体的な売上などの主要な指標に影響を与えます。 適切に最適化されたモバイル サイトは、ユーザー エクスペリエンスを向上させるだけでなく、Google のモバイル ファースト インデックスのおかげで、検索エンジンの結果でのランクも向上します。 これにより、WooCommerce ストアの可視性とオーガニック トラフィックが増加します。
ただし、モバイル向けの最適化には、小さい画面サイズの管理、高速なロード時間の確保、直感的なタッチフレンドリーなインターフェイスの作成など、特有の一連の課題が伴います。 これらの課題を克服するには、デザイン、コンテンツ、機能に対する思慮深いアプローチが必要です。 これらの要素に対処することで、WooCommerce ストアがモバイル ショッパーの増加するセグメントを引き付けるだけでなく、維持することも保証されます。
WooCommerce の成功のためのモバイル最適化戦略
このセクションでは、モバイル ショッピング エクスペリエンスを強化し、オンライン ストアが現代の消費者の期待に確実に応えられるようにするための主要な戦略について説明します。
レスポンシブデザイン
レスポンシブ デザインはモバイル最適化の基礎です。 このアプローチにより、WooCommerce サイトがさまざまなデバイスの画面サイズに合わせてシームレスに調整され、一貫したユーザーフレンドリーなエクスペリエンスが提供されます。 しかし、それは単にサイトを小さい画面に合わせて拡大縮小するだけではありません。 それは、ユーザーがモバイル上で Web サイトをどのように操作するかを再考することです。 ナビゲーション メニュー、製品画像、CTA ボタンなどの要素は、タッチスクリーン インターフェイス上で簡単にアクセスでき、機能する必要があります。
速度の最適化
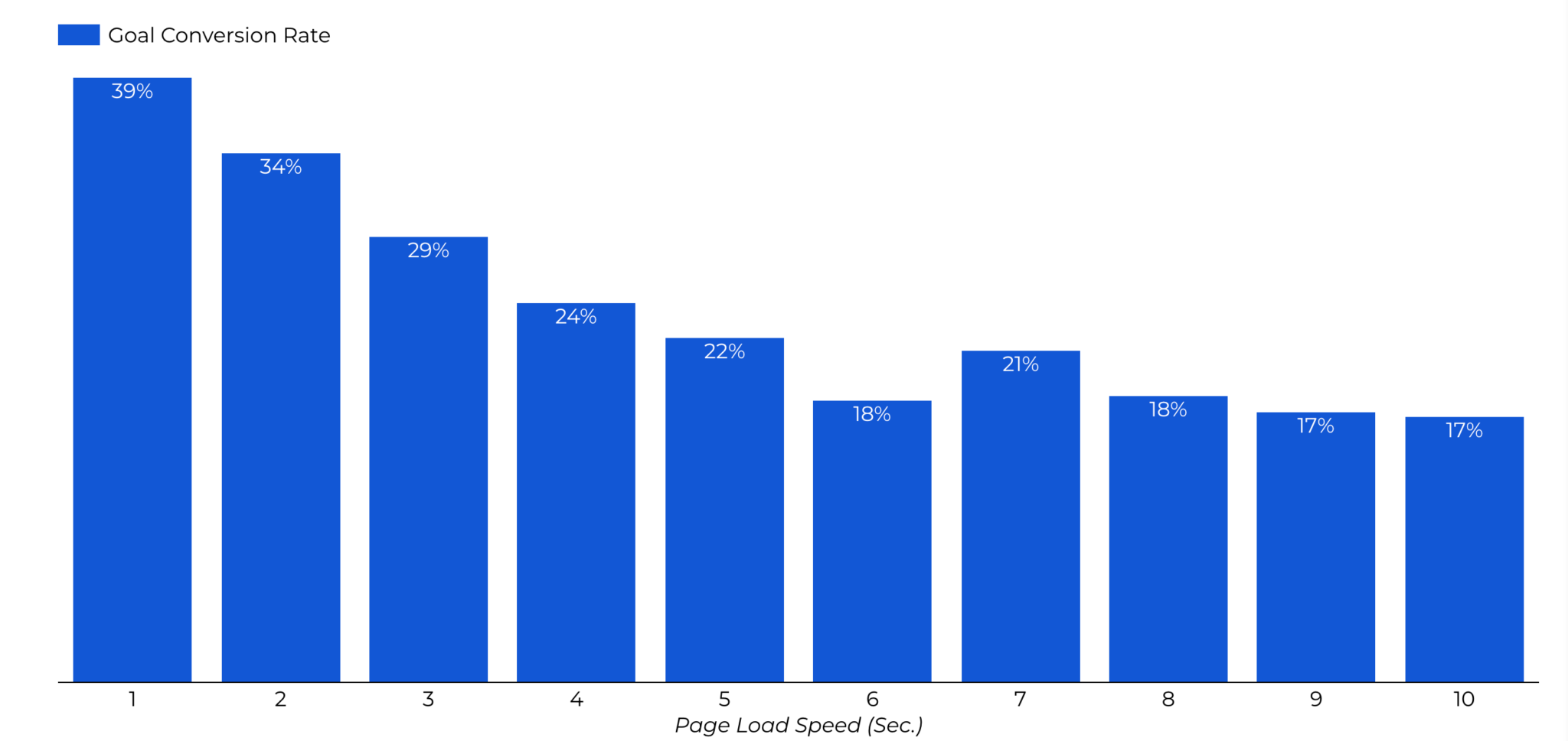
速度もモバイル最適化におけるもう 1 つの重要な要素です。 モバイル ユーザーは集中力が持続する時間が短いことが多く、読み込み時間が速いことが期待されるため、読み込み速度が 3 秒未満になるよう、サイトをできるだけ高速にすることを目指す必要があります。 Web サイトが遅いと、直帰率が増加し、売上が失われる可能性があります。
画像の最適化、ブラウザのキャッシュの活用、コードの最小化は、サイトの速度を向上させる効果的な方法です。 さらに、NitroPack などの速度最適化プラグインを使用すると、サイトの速度を迅速かつ簡単に向上させることができます。 読み込みの速いサイトは顧客を満足させるだけでなく、検索エンジンの結果でのランクも向上することを忘れないでください。
Portent が 2022 年にこれを調査したところ、1 秒未満でロードされる e コマース サイトは、5 秒以内にローンを実行する e コマース サイトよりもコンバージョンに至る可能性が 2.5 倍高いことがわかりました。

ランディングページの最適化
モバイル ユーザーの注目を集めるには、コンバージョン率の高いランディング ページを作成することが不可欠です。 これらのランディング ページは、明確な焦点を当て、気が散る要素を最小限に抑え、ユーザーを購入に導く説得力のある行動喚起を考慮してデザインする必要があります。 顧客の声、信頼バッジ、期間限定オファーなどの要素を組み込むと、コンバージョン率が大幅に向上します。
製品の見つけやすさ
モバイル デバイスでの製品発見は、簡単かつ直感的である必要があります。 カテゴリ別に製品をフィルタリングする効率的な方法を実装すると、顧客は探しているものを簡単に見つけられるようになり、ショッピング エクスペリエンスが向上します。
明確かつ簡潔な製品説明と高品質の製品写真は、このプロセスをさらに支援します。 モバイル ユーザーにとって、製品を物理的に検査できないことを補うため、優れた写真撮影は不可欠です。
モバイルデバイスでのユーザーエクスペリエンスの向上
WooCommerce ストアを確実に成功させるには、モバイル買い物客のユーザー エクスペリエンスの向上に重点を置くことが不可欠です。 これには、単なる技術的な最適化以上のものが含まれます。 それは、外出中のユーザーにとって楽しく効率的なショッピング エクスペリエンスを作成することです。
合理化されたコンテンツとナビゲーション
モバイル デバイスの画面スペースは限られているため、コンテンツとナビゲーションは簡潔でありながら有益である必要があります。 非効率的なコンテンツプロセスを避けることが重要です。 製品説明が明確かつ正確で、小さな画面でも読みやすいものであることを確認してください。
ナビゲーションは直感的であり、ユーザーがカテゴリごとに製品を簡単にフィルタリングできるシンプルなメニュー構造を備えている必要があります。 検索バーやパンくずリストなどの機能により、ユーザーが商品をすばやく見つける能力が大幅に向上します。
簡素化されたチェックアウトプロセス
モバイル ユーザーを顧客に変えるには、スムーズで簡単なチェックアウト プロセスが不可欠です。 チェックアウトプロセスに関わるステップや画面は少ないほど良いです。 プロセスを合理化するために、チェックアウト プラグインを使用して、ゲスト チェックアウト、情報の自動入力、モバイル ウォレットを含む複数の支払いオプションなどの機能を実装することを検討してください。

モバイルファーストのプロモーションと特典
モバイル視聴者向けにプロモーションやオファーをカスタマイズします。 これには、モバイル限定の割引、フラッシュ セール、またはアプリ限定のオファーが含まれる場合があります。 このような戦略は、モバイル エンゲージメントと売上を促進し、ユーザーがショッピング ニーズに合わせてモバイル プラットフォームを選択することを促進します。
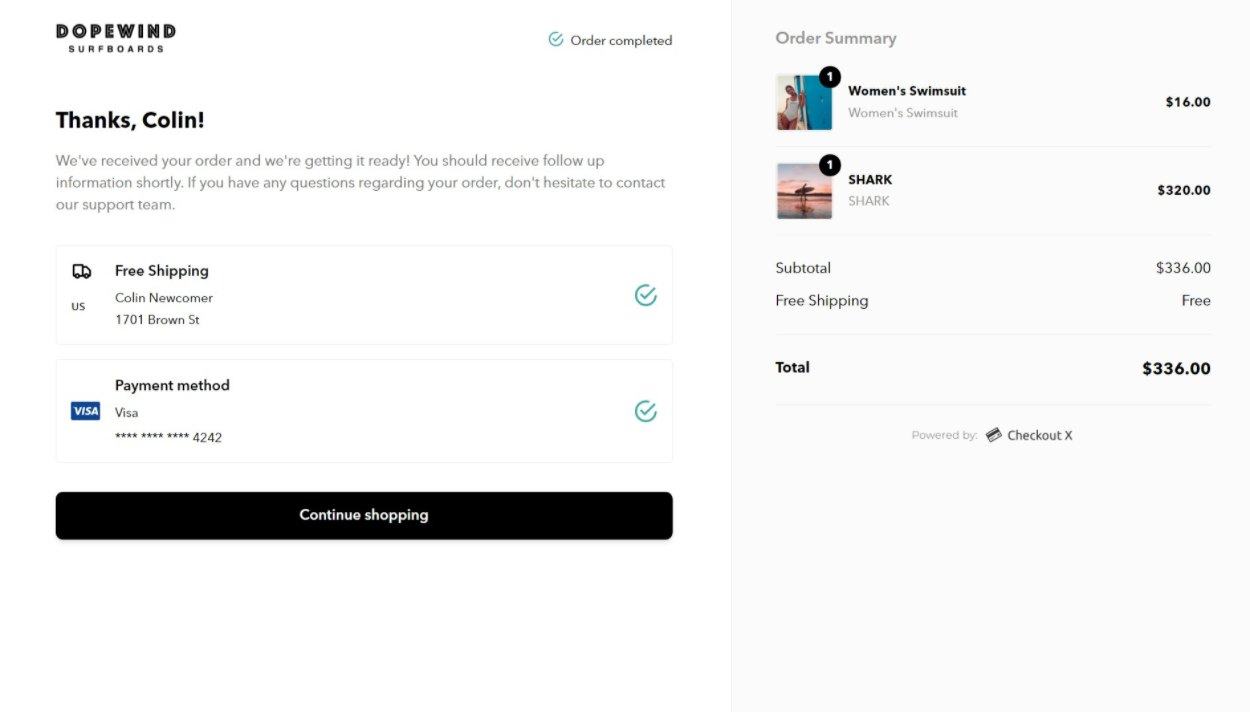
購入後の体験
モバイル体験はチェックアウトで終わりません。 クレジットメモの発行や返品や交換の処理などのアフタープロセスを効率的に処理することが重要です。 これらのプロセスは、モバイルでもデスクトップと同様に簡単であり、顧客の満足度とロイヤルティを確保する必要があります。
迅速なカスタマーサポート
モバイル ユーザーにとって、応答性が高くアクセスしやすいカスタマー サポートを提供することは非常に重要です。 ライブ チャット、FAQ、ヘルプ センターなどのオプションは、カスタマー サポート戦略の一部であり、モバイル デバイスで簡単にアクセスできる必要があります。 これは、顧客の質問を迅速に解決するのに役立つだけでなく、ブランドに対する信頼と信用を構築することにも役立ちます。

モバイル最適化のための高度なテクニック
基本的なモバイル最適化は WooCommerce ストアを成功させるための基礎を築きますが、高度なテクニックを掘り下げることでモバイル ショッピング エクスペリエンスをさらに強化し、大きな成果をもたらすことができます。 これらの技術には、最先端のテクノロジー、革新的な設計戦略、データ主導の意思決定を組み合わせて、WooCommerce ストアが競争の激しいモバイル市場で目立つようにすることが含まれます。

ユーザーエクスペリエンスを向上させるためのA/Bテスト
A/B テストは、モバイル最適化の分野における強力なツールです。 Web ページのさまざまなバージョンをテストすることで、どの要素がモバイル視聴者の共感を最も高めるかを判断できます。 これには、レイアウト、配色、CTA ボタンなどのバリエーションが含まれる場合があります。 A/B テストは、実際のユーザー データに基づいてユーザー エクスペリエンスを微調整するのに役立ち、エンゲージメント率とコンバージョン率の向上につながります。
音声検索の最適化
音声起動のデバイスやアシスタントの台頭により、音声検索用に WooCommerce ストアを最適化することがますます重要になっています。 これには、コンテンツと SEO 戦略で自然言語を使用すること、会話のキーワードに焦点を当てること、音声検索クエリでストアの情報に簡単にアクセスできるようにすることが含まれます。 これにより、モバイル ユーザーの間で増加傾向にある音声検索結果におけるストアの可視性が向上します。
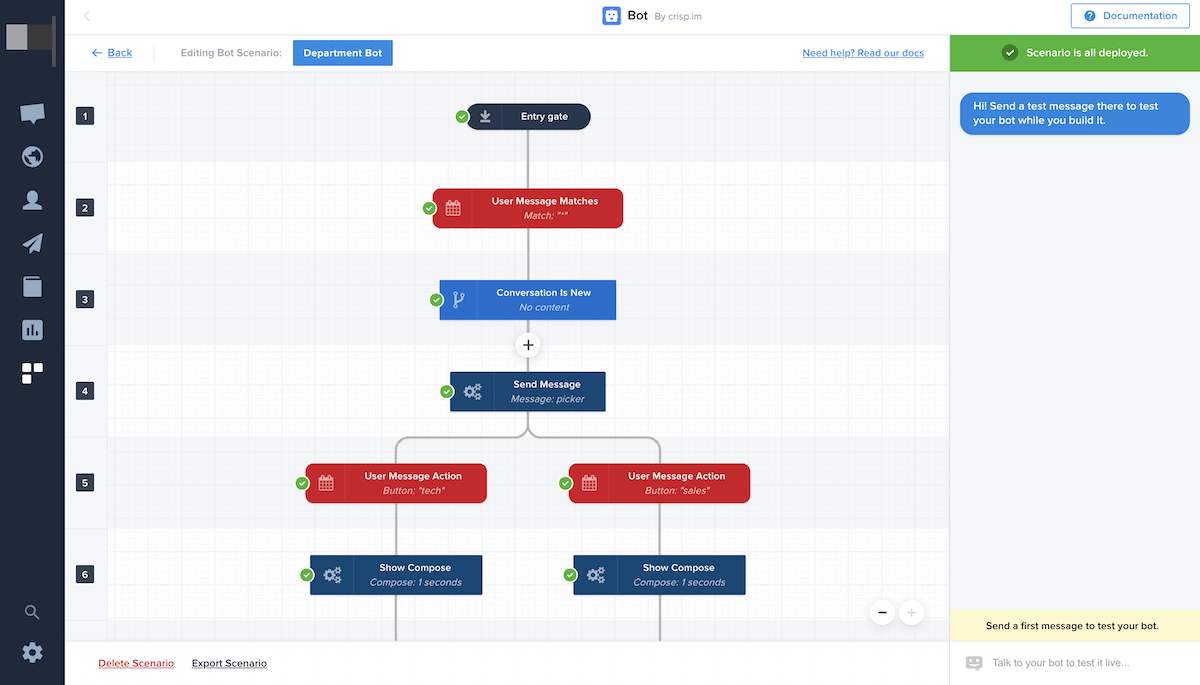
顧客エンゲージメントのためのチャットボットの活用
チャットボットは、即時の顧客サービスとサポートを提供することで、モバイル ユーザー エクスペリエンスを大幅に向上させることができます。 AI を活用したチャットボットを WooCommerce ストアに統合すると、クエリへの回答、製品の推奨、ショッピング プロセス全体のユーザーのガイドをすべてリアルタイムで行うことができます。 これにより、顧客エンゲージメントが向上するだけでなく、コンバージョンの最適化にも役立ちます。

プログレッシブ Web アプリ (PWA) 機能の実装
プログレッシブ Web アプリは、モバイル ブラウザーでアプリのようなエクスペリエンスを提供します。 WooCommerce ストアに PWA 機能を実装すると、読み込み時間の短縮、オフライン機能、全体的によりスムーズなユーザー エクスペリエンスが実現します。 PWA は、ユーザーを惹きつけ、サイト滞在時間を増やし、コンバージョンを促進するのに特に効果的です。
モバイルセキュリティ対策の強化
セキュリティはモバイル最適化の重要な側面です。 SSL 証明書、安全な支払いゲートウェイ、定期的なセキュリティ監査などの高度なセキュリティ対策を実装することで、モバイル ユーザー間の信頼を構築できます。 安全なモバイル ショッピング エクスペリエンスは、顧客ロイヤルティを維持し、機密性の高いユーザー データを保護するために最も重要です。
パーソナライゼーションと予測分析
データと予測分析を活用してパーソナライズされたエクスペリエンスを提供すると、モバイルの最適化に大きな影響を与える可能性があります。 ユーザーデータを分析することで、製品の推奨事項、コンテンツ、オファーを個人の好みに合わせて調整し、モバイル ストアの関連性と魅力を高めることができます。
モバイルでのアフターセールスプロセスの管理
顧客が購入を完了した後も、そこで終わりではありません。 販売後のプロセスを効率的に管理することは、特にモバイル ユーザーにとって、全体的なショッピング エクスペリエンスを確実に向上させる上で非常に重要です。 多くの場合、この段階が優れたオンライン ストアと優れたオンライン ストアを区別します。
- 返品と交換の合理化: これらのプロセスをモバイル デバイスで簡単に操作できるようにすることが重要です。 明確な指示、シンプルなフォーム、モバイル インターフェイスから直接リクエストを処理できる機能により、顧客満足度が大幅に向上します。
- 返金の処理: この分野でのモバイルの最適化には、簡単で安全かつ透明性の高いプロセスの作成が含まれます。 顧客は取引履歴を表示し、返金やストア クレジットを簡単にリクエストできる必要があります。
- 購入後のコミュニケーション: これには、注文確認の送信、出荷の最新情報、モバイル デバイス向けに最適化された配送通知が含まれます。 フィードバックを求めたり、関連する製品の推奨事項を提供したりするパーソナライズされたフォローアップ電子メールやメッセージも、顧客エクスペリエンスを向上させることができます。
- ロイヤルティ プログラムとリエンゲージメント戦略: モバイル デバイスからアクセスできる特典、割引、特別取引を提供すると、顧客のエンゲージメントを維持できます。 プッシュ通知の送信や過去の購入に基づいたパーソナライズされたオファーの送信などのリエンゲージメント戦略は、顧客をストアに呼び戻すのに効果的です。
- 顧客サポートとフィードバックの収集: ライブ チャット、ヘルプ センター、モバイル デバイス上の簡単に入力できるフィードバック フォームなどのオプションにより、顧客は簡単にサポートを受け、経験を共有できます。 顧客からのフィードバックを積極的に収集し、それに基づいて行動することは、モバイル ストアと全体的な顧客満足度の向上につながります。
これらのアフターセールス プロセスを効果的に管理することで、シームレスなモバイル エクスペリエンスを確保するだけでなく、顧客ロイヤルティとリピート ビジネスのための強力な基盤を構築することもできます。 これらの要素は、競争の激しいモバイル e コマース環境で WooCommerce ストアを長期的に成功させるために重要です。
モバイルパフォーマンスの監視と改善
モバイルに最適化された WooCommerce ストアの長期的な成功には、Web サイトの継続的な監視と改善が不可欠です。 これには、モバイル デバイスでのサイトのパフォーマンスを定期的に評価し、ユーザーのフィードバックと分析データに基づいて変更を実装することが含まれます。
分析ツールを使用すると、モバイル トラフィック、ユーザー エンゲージメント、コンバージョン率、直帰率などの重要なパフォーマンス指標を追跡できます。 このデータは、ユーザーがモバイル サイトをどのように操作するかに関する貴重な洞察を提供し、改善すべき領域を特定するのに役立ちます。 速度テストなどの定期的なパフォーマンス テストは、サイトの高速性と応答性を確保するのにも役立ちます。これは、モバイル ユーザーを維持するための重要な要素です。
さらに、顧客からのフィードバックに取り組むことが重要です。 モバイル ユーザーのニーズや好みに耳を傾けることで、デザインの変更、機能の追加、コンテンツの更新について情報に基づいた決定を下すことができます。 A/B テストの実装は、この点で特に効果的です。これにより、サイトのさまざまなバージョンを比較し、どの要素が視聴者の共感を呼ぶかを判断できるようになります。
結論
この記事全体で説明したように、WooCommerce ストアの成功におけるモバイル最適化の役割は否定できません。 レスポンシブ デザインの実装や読み込み時間の短縮から、SEO の活用や高度なモバイル機能の採用まで、あらゆる側面がモバイル ショッパーを引き付け、維持する上で重要な役割を果たします。
WooCommerce ストアの運営を進める際には、モバイルの最適化は 1 回限りのタスクではなく、継続的なプロセスであることを忘れないでください。 モバイル環境は継続的に進化しており、常に先を行くためには、定期的な監視、テスト、新しいトレンドやテクノロジーへの適応が必要です。 WooCommerce 戦略でモバイル エクスペリエンスを優先することにより、顧客の現在の需要を満たすだけでなく、競争の激しい e コマースの世界でビジネスを将来にわたって保証することもできます。
この記事で説明した戦略と洞察を採用することで、WooCommerce ストアがモバイル主導の市場で確実に成長し、顧客の共感を呼ぶシームレスなショッピング エクスペリエンスを提供し、ビジネスをさらなる成功へと導くことができます。
