WooCommerce マイ アカウント ページを作成およびカスタマイズする方法
公開: 2022-10-30WooCommerce で最も要望の多かった機能の 1 つは、「マイ アカウント」ページを変更する機能です。 WooCommerce サイトの「マイ アカウント」ページは、スムーズな運営に欠かせません。 ユーザーがアカウント管理を最大限に活用できるように適切に設計されている必要があり、売上を増やしたり、顧客を呼び戻したりするように変更できます。
しかし、WooCommerce の「マイ アカウント」ページに変更を加えるのは、デフォルト設定では複雑で不便な場合があります。 このため、ProductX を使用して WooCommerce マイ アカウント ページをカスタマイズするための最良かつ最も簡単な方法の 1 つを紹介します。
WooCommerce のマイ アカウント ページのカスタマイズが重要なのはなぜですか?
マイ アカウント ページは、お客様がこのページでより多くの選択肢を要求する可能性があるため、WooCommerce ストアの重要なコンポーネントです。 また、支払いの選択肢、ウェブサイト、場所、その他の関連情報を提供することもできます。
また、現代では非常に頻繁に行われている、マイ アカウントのページ レイアウト、色、およびテキストの書式設定を変更することもできます。 ただし、多くの WooCommerce ユーザーが知っているように、これらの機能は WooCommerce プラットフォームではデフォルトで有効になっていません。
これらおよびその他の変更のためのスクリプトを追加することは、明白な解決策です。 WooCommerce マイ アカウント ページ変更プラグインの 1 つを使用すると、WooCommerce マイ アカウント ページを変更することもできます。
ProductX で WooCommerce のマイ アカウント ページをカスタマイズする方法
ProductX の最新の機能である「WooCommerce Builder」は、マイ アカウント ページなどのテンプレートを作成およびカスタマイズするのに役立ちます。 このガイドでは、WooCommerce マイ アカウント ページをコードなしでカスタマイズする方法を紹介します。
ステップ 1: ProductX をインストールしてアクティブ化する
まず、ProductX をインストールしてアクティブ化します。 これを行うための段階的なガイドは次のとおりです。

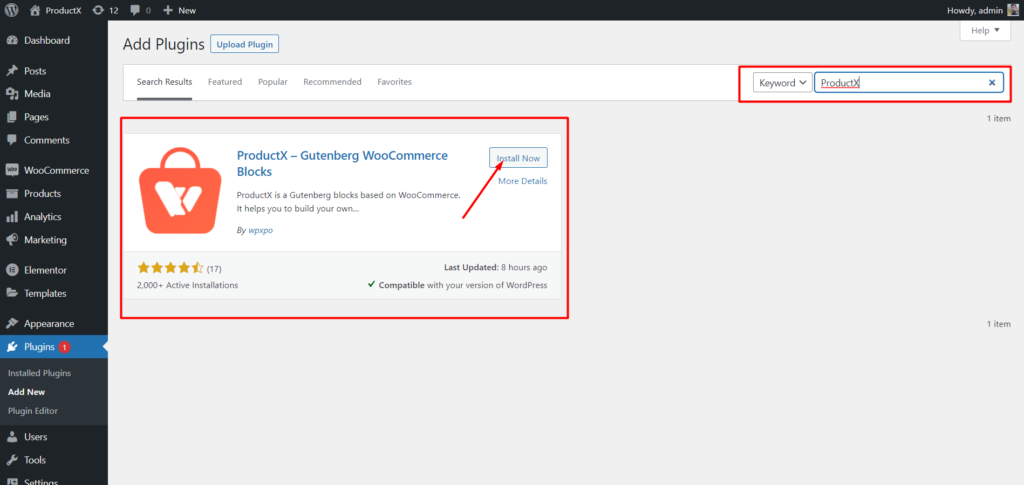
- WordPress ダッシュボードで [プラグイン] メニューを開きます。
- 「新規追加」オプションをクリックして、プラグインをインストールします。
- 検索バーに「ProductX」と入力し、[インストール] ボタンをクリックします。
- ProductX プラグインをインストールしたら、[有効化] ボタンをクリックします。
ステップ 2: Builder をオンにする
ProductX をインストールしたら、Builder をアクティブ化する必要があります。 オンにするには、次のことが必要です。

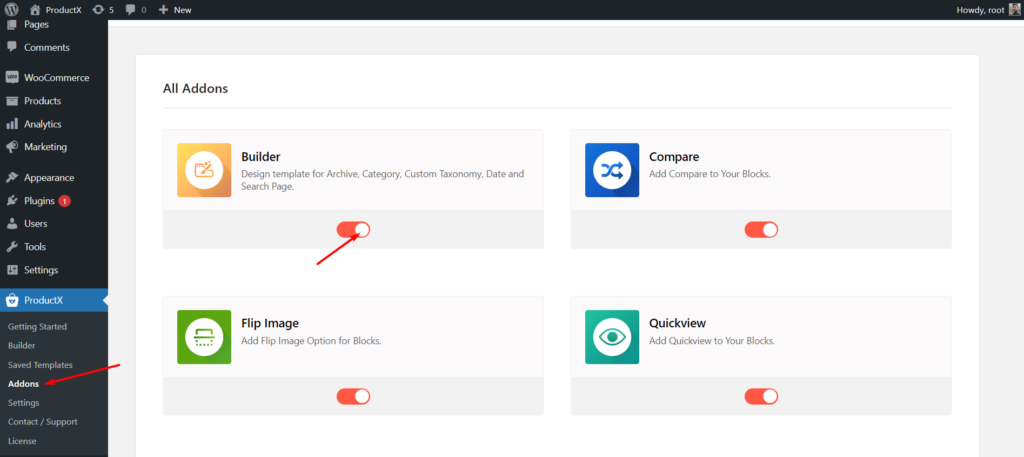
- WordPress ダッシュボードから ProductX に移動します。
- アドオンタブを選択
- トグルオプションを介してビルダーを有効にします。
ステップ 3: マイ アカウント ページのテンプレートを作成する
Builder をオンにしたら、マイ アカウント ページを作成する必要があります。 それを行うには:

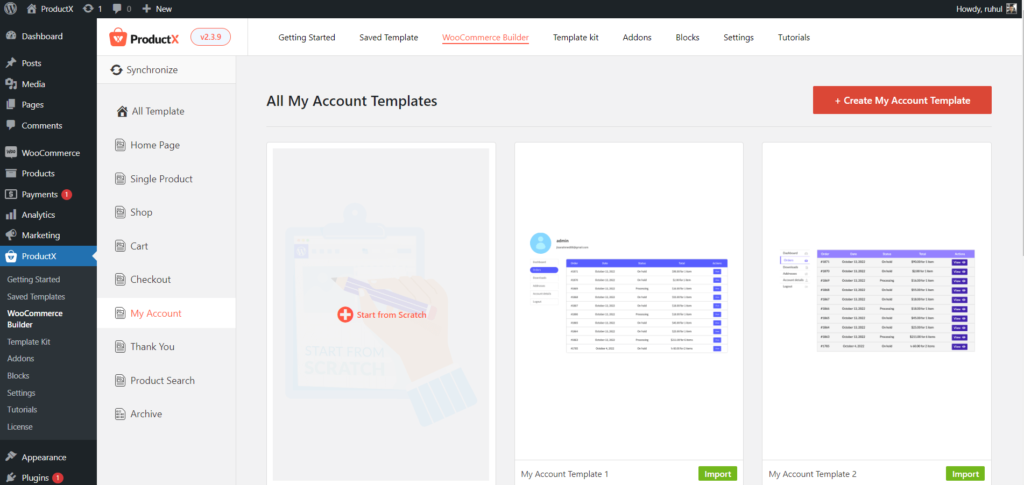
- WordPress ダッシュボードから ProductX に移動します。
- WooCommerce ビルダーに移動します。
- [アカウントを追加] を選択します。
- Import Premade テンプレートである Start from Scratch を選択します。
- そして、マイアカウントページを配置したら、[公開] をクリックします。
以上で、WooCommerce マイ アカウント ページ テンプレートの作成は完了です。
ステップ 4: WooCommerce のマイ アカウント ページを配置する
マイ アカウント ページのテンプレートが作成されました。 今、あなたはそれを手配しなければなりません。 このガイドは、ブロックを 1 つ追加するだけで、WooCommerce のマイ アカウント ページを整理するのに役立ちます。

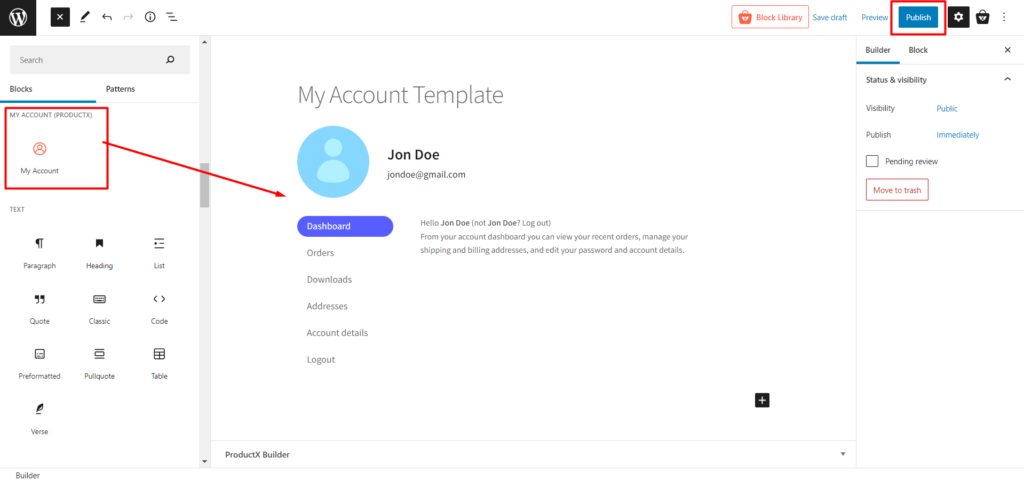
マイ アカウント ページを作成するためのブロックのセクションを指定しました。 それは次のとおりです。
- マイアカウント
このブロックを使用して、マイ アカウント ページを自由にデザインできます。
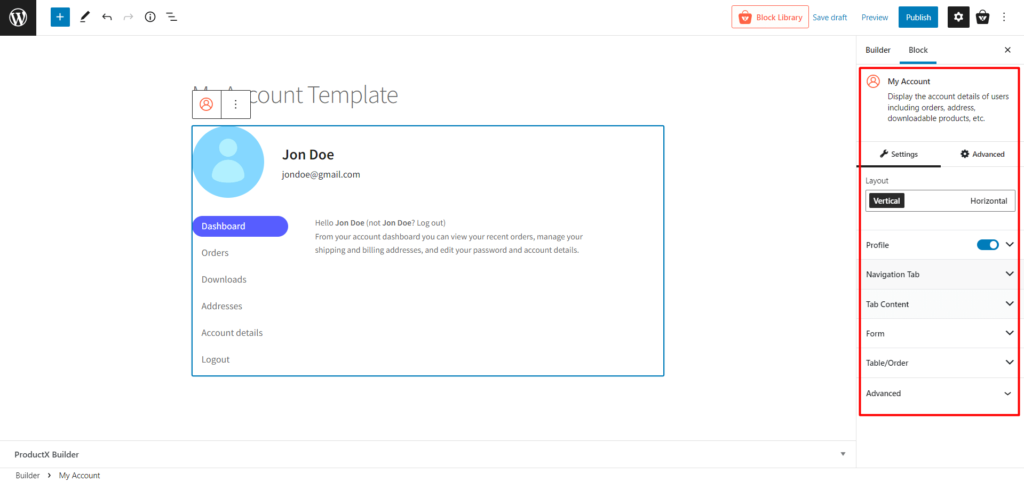
ステップ 5: WooCommerce マイ アカウント ページ テンプレートをカスタマイズする
マイ アカウント ページの作成とデザインはすでに完了しているので、ここから修正に進みます。 したがって、時間を節約してカスタマイズオプションに行きましょう。
デフォルトでは、ProductX でマイ アカウント ページを作成すると、ブロックによってさまざまなカスタマイズ オプションが提供されます。 それでは、ProductX がどのようなカスタマイズを提供しているかを見てみましょう。
マイアカウント
このブロックには、注文、住所、ダウンロード可能な製品など、ユーザーのアカウントの詳細が表示されます。

それにもかかわらず、通過するカスタマイズオプションがたくさんあります.
- レイアウト(レイアウトを縦または横に変更)
- プロファイル(このオプションのオン/オフ、プロファイルの表示/非表示、および色、高さ、幅、境界線、および間隔を含むすべてのタイポグラフィの変更)
- ナビゲーション タブ(タイポグラフィ、幅、間隔、リストの間隔、色、背景、境界線、パディングなどを変更します)
- タブ コンテンツ(タイポグラフィ、背景、リンクの色、見出し、境界線、ボックスの影などを変更します)
- フォーム(行間隔、ラベルのタイポグラフィ、ラベルの色、すべての入力タイポグラフィのカスタマイズをカスタマイズ)
- テーブル/順序(境界線、パディング、見出しの色、本文、ボタン、テーブル フッターなど、すべてのテーブル設定を変更します。)
- 詳細(追加の CSS クラスをカスタマイズするための追加オプション。)
結論
これで、WooCommerce のマイ アカウント ページをカスタマイズする方法がわかりました。 この記事で、WooCommerce のマイ アカウント ページのカスタマイズについて明確に理解していただければ幸いです。
デフォルトの WooCommerce マイ アカウント ページは、重要なユーザー情報を提供しますが、比較的最小限です。 したがって、それを変更することで、競合他社よりも有利になり、wooCommerce Web サイトを最大化できます。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WordPressの目次を追加する最良の方法


クロスセリングとアップセリングの違い: WooCommerce ガイド

WordPressで注目の投稿を追加する方法は?

Gutenberg のカスタム分類リストとグリッドを作成するための分類ブロックの紹介
