WooCommerce のセール商品を表示およびカスタマイズする方法
公開: 2022-11-01WooCommerce 製品を表示するために使用する方法は、コンバージョンと販売を強化する可能性があります。 たとえば、WooCommerce On Sale 製品機能を使用すると、物を宣伝して割引価格で販売したい場合に有利な場合があります。 この要素は、カスタマイズされたメタデータを含む割引商品のグリッドを表示します。
この記事では、商品に WooCommerce On Sale オプションを追加する方法を紹介します。
WooCommerce オンセール製品機能を使用する利点
ほとんどの事業主は、製品を値引きするために最適なプレゼンテーションを検討する必要があります。 同じ間違いをしないでください! WooCommerce セール商品を紹介し、強調するために必要な措置を講じる必要がある理由はいくつかあります。
- セール商品は、お金を節約するための最も優れた方法に顧客の注意を向けさせ、顧客があなたから購入する可能性を高めます。
- また、現在セール中の商品や割引を強調することで、平均注文額を上げることもできます。
- また、古い在庫を一掃しようとしているとします。 その場合、セール商品を個別に販売すると、古い在庫をより迅速に片付け、倉庫スペースを解放するのにも役立ちます.
セール商品に WooCommerce を使用する利点がわかったので、それらを表示する方法について説明しましょう。
WooCommerce のセール商品を表示する方法
大規模なカスタマイズ オプションを備えたセール商品を表示したい場合は、WooCommerce ストアを作成するためのプラグインである ProductX が役立ちます。 ProductX の最新の WooCommerce Builder の助けを借りて、物事はより簡単になりました。
それでは、ProductX を使用して WooCommerce のオンセール商品を表示する方法を学びましょう。
ステップ 1: ProductX をインストールする
まず、ProductX をインストールしてアクティブ化します。 これを行うための段階的なガイドは次のとおりです。

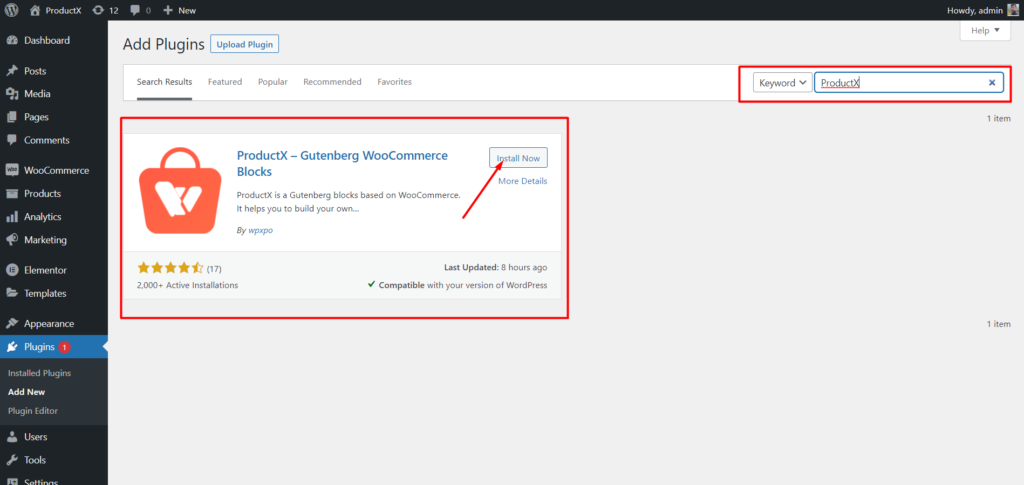
- WordPress ダッシュボードで [プラグイン] メニューを開きます。
- 「新規追加」オプションをクリックして、プラグインをインストールします。
- 検索バーに「ProductX」と入力し、[インストール] ボタンをクリックします。
- ProductX プラグインをインストールしたら、[有効化] ボタンをクリックします。
ステップ 2: Builder をオンにする
ProductX をインストールしたら、Builder をアクティブ化する必要があります。 オンにするには、次のことが必要です。

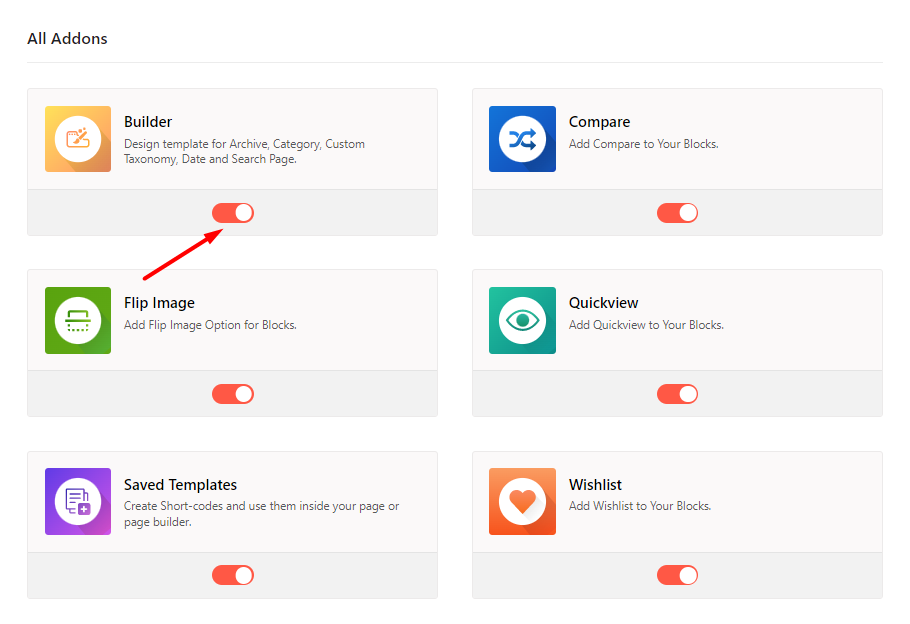
- WordPress ダッシュボードから ProductX に移動します。
- アドオンタブを選択
- トグルオプションを介してビルダーを有効にします。
ステップ 3: ホームページ テンプレートを作成する
Builder をオンにした後、ホームページを作成する必要があります。 それを行うには:

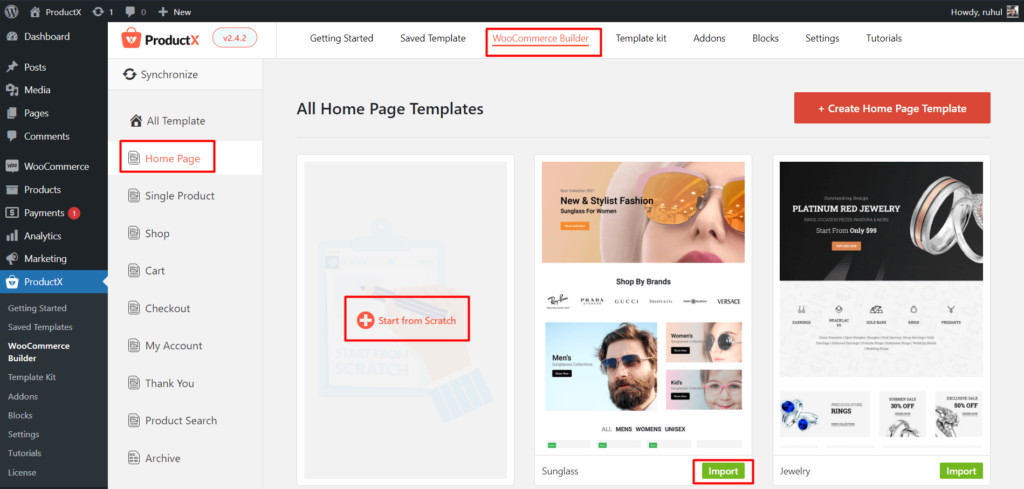
- WordPress ダッシュボードから ProductX に移動します。
- WooCommerce ビルダーに移動します。
- [ホームページを追加] を選択します。
- Start from Scratch または Import Premade テンプレートを選択します。
- ホームページを配置したら、[公開] をクリックします。
これで、WooCommerce ホームページ テンプレートの作成は完了です。
ステップ 4: セール商品を選択する
デフォルトの WooCommerce 設定からセール品を作成できます。 ただし、カスタマイズ オプションはまったくありません。 とにかく、それを行うには:

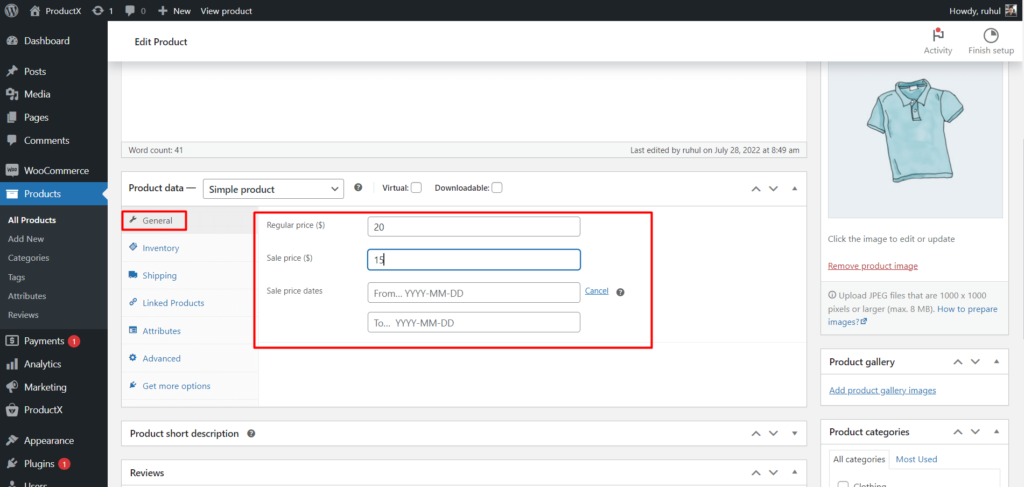
- WordPress ダッシュボードから製品に移動し、販売する製品を編集します。
- 製品データの一般セクションに移動します。 販売価格フィールドが表示されます。 そこに割引価格の金額を入力します。
- [スケジュール]をクリックします。 次に、開始日と終了日を入力します。
これで完了です。
ステップ 5: セール商品を表示する
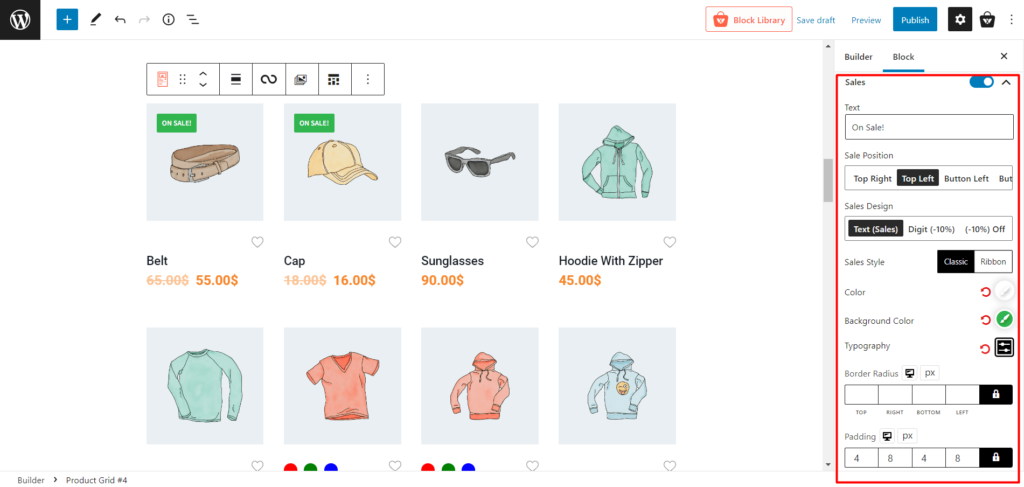
製品ブロックをホームページに追加すると、右側のパネルにさまざまな設定が表示されます。
設定から、トグルバーを介して販売オプションをオンにします。 また、商品に「セール中」オプションを表示できます。
ここで、カスタマイズについて説明しましょう。 ProductX では、「販売中」オプションを完全に制御できます。

次のカスタマイズ オプションがあります。
- テキスト(販売中のテキストを任意のものに変更します)
- 販売位置(販売タグを左上/右下または左下/右下に表示)
- セールス デザイン(テキストを表示、% のみ、または両方)
- 販売スタイル(クラシックまたはリボンスタイルから選択)
- 色(文字色変更)
- 背景色(背景色の変更)
- タイポグラフィ(販売に関するすべてのタイプのタイポグラフィを編集)
- 境界線の半径(上、下、左、右の境界線の半径をカスタマイズ)
- パディング(上下左右のパディングをカスタマイズ)
ProductX を使用して、さまざまなタイプのおすすめ商品を表示することもできます。
結論
WooCommerce ストアに販売したい商品がある場合は、それらが顧客に表示されるようにする必要があります。
この記事では、WooCommerce On Sale 製品オプションが、買い物客の注意を割引製品に引き付けるための理想的なアプローチであることを示しています。 ProductX を使用すると、WooCommerce のセール商品オプションをカスタマイズし、表示する情報を選択できます。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WooCommerce の商品リスト ビューを作成する方法


10 ベスト WooCommerce 製品比較プラグイン 2022

WooCommerce 製品を事前注文できるようにする

最高の WooCommerce 製品ブロック プラグイン
