WooCommerceで1ページのチェックアウトを使用する必要がある理由
公開: 2022-06-30WooCommerceで最初にオンラインストアを立ち上げたとき、始めるために従わなければならない一般的なやることリストに簡単に巻き込まれます。 高品質のWooCommerceホスティングが必要なので、それを構成します。 ショッピングカートが必要なので、それも設定します。 お問い合わせフォームも必要ですので、追加してください。 そして、これはすべて問題なく必要ですが、オンラインストアを立ち上げて終了したときに、まだまだ多くのことが望まれています。
修正が必要な重要な領域の1つは、チェックアウトプロセスです。 具体的には、チェックアウトを顧客にとってよりスムーズなエクスペリエンスになるように最適化することが、コンバージョンに直接影響するため、最終的に最優先事項になります。 チェックアウトを簡素化すること、さらには1ページのチェックアウトエクスペリエンスを選択することも、最善の方法です。
これを念頭に置いて、今日ここで焦点を当てるのはそれです。 具体的には、1ページのチェックアウトとは何か、その長所と短所、WooCommerceにこの機能を追加するためのいくつかのプラグインオプションについて説明し、1ページのチェックアウトページをカスタマイズする方法のチュートリアルも提供します。
入りましょう!
WooCommerceの1ページチェックアウトとは何ですか?
長いチェックアウト画面は、購入したはずの訪問者を遠ざける可能性があります。 複数のページをクリックして多くの不要な情報を入力する必要があるため、チェックアウトプロセスが長引くことになります。 また、チェックアウトプロセスが長いほど、顧客はある時点でドロップオフする可能性が高くなります。 これはカート放棄と呼ばれます。
Baymard Instituteによると、69.2%は、このテーマに関する50近くの異なる研究で得られた平均カート放棄率です。 また、買い物客の17%が、チェックアウトプロセスが長すぎるか複雑すぎることが、放棄の理由として挙げられていることを示していることもわかりました。
全体として、最適化されていないチェックアウトプロセスは、コンバージョン率の低下とビジネスの売り上げの減少を意味します。
この問題の優れた解決策は、プロセスを1ページにまとめて、1つの画面に収まり、完了するまでの時間を短縮する1ページのチェックアウトを実装することです。
本当に数ページの情報が必要な場合は、数ページの間隔を空ける方がよい場合があります。 そして、これらのインスタンスでは、チェックアウトが完了する前に、顧客がどれだけ多くを完了する必要があるかを正確に知ることができるため、プログレスバーが非常に好まれます。
ただし、一部のフォームフィールドを切り取って単一のページにまとめることができれば、コンバージョン率を高めるのに非常に効果的です。
また、リピーター向けに1ページのチェックアウトを実装することもできます。 つまり、古い情報は自動入力を使用してフォームに自動的に入力されるため、リピーターの時間を大幅に節約できます。 または、「今すぐ購入」ボタンを追加して、カートを完全にスキップすることもできます。
この投稿は、1ページのチェックアウトの長所と短所
プラグインのリストと1ページのチェックアウトをカスタマイズする方法を説明する前に、まず、オンラインストアで1ページのチェックアウトを使用することの長所と短所を確認してみましょう。
長所
- eコマースのコンバージョン率を高め、カートの放棄を減らすことができます。
- チェックアウトプロセスをスピードアップし、顧客にとってより前向きで退屈な体験を生み出します。
- リピーター向けの自動入力と組み合わせて、チェックアウトを真に合理化できます。
短所
- 本当に長いチェックアウトフォームが必要な場合は、すべてを1ページに詰め込むと、コンバージョンに悪影響を与える可能性があります。
9つの最高のWooCommerce1ページチェックアウトプラグイン
効果的で便利な1ページのチェックアウトソリューションに関して、いくつかのオプションを検討してみましょう。 これが、このプロセスを簡素化する9つのお気に入りのWooCommerceプラグインと拡張機能です。
1.WooCommerce1ページのチェックアウト

.WooCommerce One Page Checkoutは、チェックアウト体験を1ページの問題に変えるための最高の拡張機能です。
これを使用すると、任意のページをチェックアウトページに変換し、製品ページに直接チェックアウトフォームを表示するカスタムチェックアウトページを作成することもできます。 このように、顧客はチェックアウトするために製品ページを離れる必要はありません。 商品の選択からお支払い情報の入力まで、すべて同じページで処理されます。
カスタムランディングページにチェックアウトフォームを表示するオプションもあります。 WooCommerce One Page Checkoutの価格は、年間79ドルです。
2.1ページのチェックアウトとレイアウト

次は、チェックアウトプロセスの複雑さを軽減することを目的としたWordPressプラグインであるOne Page CheckoutandLayoutsです。 ショッピングカートとチェックアウトビューを1つのページにまとめます。 このようにして、見込み客は、チェックアウト情報を入力したのと同じページで、商品を削除したり、ショッピングカート内の商品の数を変更したりできます。ページを再読み込みする必要はありません。
この無料のプラグインは、チェックアウト時間の短縮、すべてのセクションのAjaxサポート、およびモバイルフレンドリーなデザインを約束します。
このプラグインのプレミアムバージョンも利用可能で、ドラッグアンドドロップのインタラクティブレイアウト、請求フィールドと配送フィールドを表示または非表示にするオプション、3つの注文概要スタイルなどの追加機能に対応しています。 有料版の価格は21ドルです。
3.WooCommerceのボルトチェックアウト

次に、WooCommerce拡張機能のBolt Checkoutがあり、顧客に完全に最適化されたチェックアウトエクスペリエンスを提供します。 これは、すべてのデバイス、速度、および不正検出のために最適化された、合理化されたチェックアウトエクスペリエンスを約束します。
主な機能には、チェックアウト時のフォームフィールドの削減、モバイルレスポンシブデザイン、不正な購入を試みている人をより適切に検出するための機械学習を利用した行動データの使用が含まれます。
WooCommerceのBoltCheckoutは、無料でダウンロードして使用できます。
4.ファストカート

もう1つの最上位プラグインオプションはFastCartです。これは、不要なチェックアウト手順を1ページのチェックアウトフォームに置き換えることで機能します。 注文フォームを商品ページに直接追加するという点で、WooCommerce OnePageCheckoutと同様に機能します。 チェックアウトの「摩擦」を減らすことで、放棄されたカートを減らし、コンバージョン率を高めることができます。
また、WordPressテーマとの統合も約束されており、ブランドやニーズに合わせて完全にカスタマイズできます。 色やレイアウトを変更したり、他の製品のアップセルを追加したり、そのまま使用したりできます。
Fast Cartの価格は、サイトあたり年間79ドル、またはWebサイトあたり249ドルです。
Barn2プラグインは、1ページの順序付け機能、インスタント検索、並べ替え、およびショートコード、ブロック、投稿内など、好きな場所で商品テーブルを作成および追加する機能を追加する商品テーブルプラグインも作成します。ページ。 カスタムフィールド、属性、SKU、ビデオなど、さまざまな情報から選択して表示することもできます。
5. PeachPay | ワンクリックチェックアウト

それとも、PeachPayの方が興味がありますか? この拡張機能を使用すると、顧客向けにはるかに簡単なチェックアウトプロセスを簡単に作成できます。 それはワンクリックのチェックアウト体験を提供することを約束します。 現在、これはリピーターにのみ適用されますが、ブランドロイヤルティを構築し、見込み客にシームレスなエクスペリエンスを提供するための非常に魅力的な機能です。
ここでの注目すべき機能には、セットアップなしでエクスプレスチェックアウトボタンをWebサイトに追加する機能が含まれます。 また、商品ページ、ミニカート、フルカートページなど、好きな場所に配置できます。
また、ワンクリックチェックアウトを拡張して顧客をリピートし、テストモードを含み、ボタンのさまざまなカスタマイズオプションを提供します。
このWooCommerce拡張機能は、無料でダウンロードして使用できます。
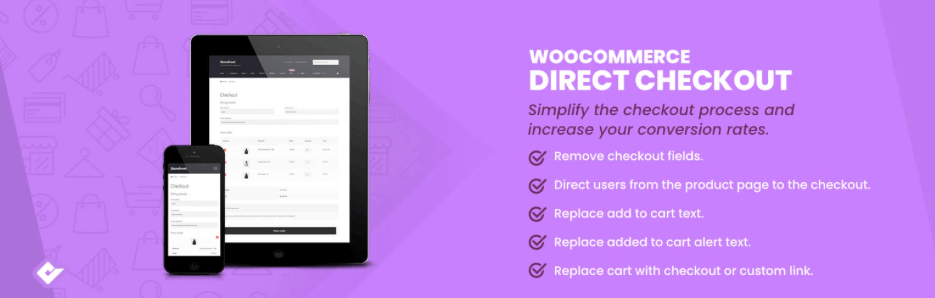
6.WooCommerceの直接チェックアウト

チェックアウトする価値のあるもう1つのWooCommerceプラグインは、WooCommerceのダイレクトチェックアウトです。 これにより、顧客がチェックアウトを完了するために必要な手順が減り、売り上げを伸ばすことが容易になります。

これは、ショッピングカートのページを完全に削除することで機能し、代わりに[カートに追加]ボタンを、顧客を直接チェックアウトに導くボタンに変えます。 チェックアウトページもリロードする必要がないため、すべてが合理化されます。 また、必要に応じてチェックアウトフィールドを削除するためにも使用できます。
プラグインの無料バージョンが利用可能ですが、機能として1ページのチェックアウトを提供していません。 この機能にアクセスするには、プレミアムバージョンを購入する必要があります。また、クイック購入ボタンとサポートも必要です。 プレミアムプランは、シングルサイトライセンスに対して30ドルの一括払いから始まります。
7.エクスプレスショップ

さらに別のプラグインオプションは、ExpressShopWooCommerceプラグインです。 これは、ストア内のすべての商品を1ページのストアとして表示することで機能します。 つまり、買い物客は各商品ページで直接チェックアウトできます。 これにより、より高速なショッピングエクスペリエンスが促進され、カートの放棄を減らし、コンバージョンを増やすことができます。
プランは、1年間の優先サポートとアップグレードを含む単一サイトライセンスで年間24ドルから始まります。
8.キャッシャー

そして、Cashier WooCommerceプラグインがあります。これは、オンラインストアの武器庫にチェックアウトプロセスをスピードアップするためのさまざまな方法を追加します。 初心者向けに、直接チェックアウト、ワンクリックチェックアウト、および「今すぐ購入」ボタンが追加されています。
このプラグインは、チェックアウトプロセスを最適化するための幅広い機能を提供しますが、適切と思われる場合でも、業界や製品ラインに最適であると感じます。 いくつかの注目すべき機能には、「今すぐ購入」ボタンと組み合わせた、はるかに高速なショッピング体験のためのワンクリックチェックアウトが含まれます。 また、製品ページを離れることなくいつでもカートにアクセスできるようにするためのサイドカートが付属しています。
その他の機能には、製品の推奨事項、カートの通知、およびカートへの追加リンクが含まれます。 また、WooCommerceサブスクリプションとも互換性があります。
キャッシャーWooCommerceプラグインの費用は年間49ドルです。
9.YithWooCommerceワンクリックチェックアウト

最後に、Yith WooCommerceOne-ClickCheckoutプラグインを検討することをお勧めします。 これは、Amazonで提供されているものをモデルにしたワンクリックチェックアウトオプションを提供します。 それは、放棄されたカートを減らすより迅速なチェックアウトプロセスを実現することを約束します。
また、製品ページから直接購入するオプションも追加されています。 さらに、カスタムカラーとボタンラベルを使用して、この1ページのチェックアウトエクスペリエンスのあらゆる側面をカスタマイズできます。 ゲストのワンクリック購入機能をオンまたはオフにすることもでき、2つの異なるレイアウトから選択できます。 オプションもよりきめ細かくなり、特定の製品ページまたは製品カテゴリのワンクリック購入オプションを非表示にできます。
このプラグインの費用は年間69.99ドルで、これには1年間の更新とサポートが含まれます。
WooCommerceの1ページのチェックアウトページをカスタマイズする方法
プラグインと拡張機能のオプションを試してみることができたので、顧客向けに1ページのチェックアウトエクスペリエンスをカスタマイズする方法について簡単に触れます。
1.選択したプラグインをインストールします
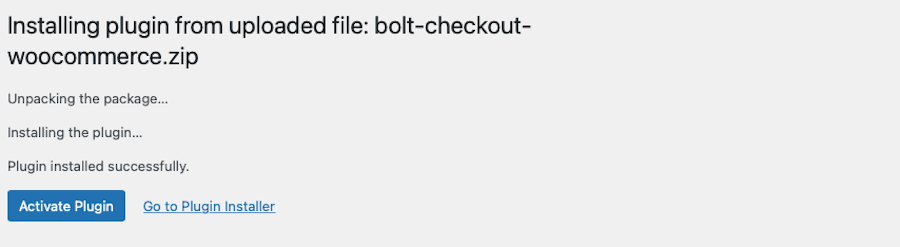
あなたの最初の仕事は、WooCommerceに1ページのチェックアウトを追加するために選択したプラグインをインストールすることです。 ここでは、例としてWooCommerce拡張機能のBoltCheckoutをインストールします。 これを行うには、プラグインをダウンロードしてから、.zipファイルとしてWordPressサイトの[プラグイン]>[新規追加]にアップロードします。

有効にすると、プラグインページにリダイレクトされ、プラグインの設定ページに移動してカスタマイズを開始できます。
2.チェックアウトテンプレートでテーマを使用する
ほとんどのWooCommerce固有のテーマにはこれが含まれますが、使用するテーマにチェックアウトテンプレートが含まれていることを確認することは依然として重要です。 Orchid StoreとeStoreはどちらも、カスタマイズ可能なチェックアウトページテンプレートを提供するWooCommerceテーマの良い例です。

3.ページビルダーを使用する
それがGutenbergブロックエディターであろうと、ElementorやBrizyのようなWooCommerce互換のページビルダープラグインであろうと、ページビルダーを使用すると、コードに飛び込むことなく、単一ページのチェックアウトのルックアンドフィールを実現できます。
4.ゲストチェックアウトを追加します
上記のプラグインの多くには、ゲストチェックアウトをWebサイトに追加するためのオプションがあり、WooCommerce自体もこれを可能にします。
5.使用するフィールドを少なくする

Bolt拡張機能を使用すると、チェックアウトプロセスを合理化し、ニーズに合わないチェックアウトフィールドを排除したり、雑然としたものを追加したりできます。 チェックアウトページで使用するフィールドの数を減らしたい場合(ただし、完全な1ページのエクスペリエンスを作成したくない場合)は、Checkout Field Editorなどのプラグインを使用して、チェックアウトする前に顧客が入力する必要のあるフィールドの数を減らすことができます。
6.[今すぐ購入]ボタンを追加します
![WooCommerceの[今すぐ購入]ボタン](/uploads/article/40020/Rtd5LvRMBTlpJ5tP.png)
Boltが提供する機能に加えて、WooCommerceのQuick BuyNowButtonなどの拡張機能をストアに使用することもできます。
7.アップセルとアドオンを追加する
1ページのチェックアウトを設定したら、WooCommerceのCart Upsellなどの拡張機能を使用して、コンバージョンの機会をさらに増やすことができます。

この拡張機能は、潜在的な顧客が現在見ているものに最も関連性のある製品を紹介します。 これらのアップセルトリガーは、製品タイプ、カテゴリ、現在見込み客のカートにある合計金額などに基づいて作成できます。

もう1つのオプションは、WooCommerce Checkout Add-onsです。これにより、関連商品を強調したり、送料無料を提供したり、ギフト包装、ヒント、保険などのアドオンを個々の商品に宣伝したりできます。
8.チェックアウトページのA/Bテスト
1ページのチェックアウトを設定して実行すると、A/Bテストの実行を開始できます。 これはあなたがあなたのオンラインストアのために常にしなければならないことです。 それはあなたがあなたの顧客と何がうまくいくか、そしてあなたがどんな種類の改善をすることができるかを理解するのを助けるでしょう。

WooCommerceのA/Bテストのような拡張機能は、分割テストを作成するための明白な選択です。 複数ページのチェックアウトフォームと単一ページ、価格テスト、送料などを試してみてください。
概要
うまくいけば、WooCommerceWebサイトで1ページのチェックアウトプロセスを確実に使用する必要がある理由を明確に理解できたはずです。 これは、カートの放棄を減らし、コンバージョンを促進し、顧客にとって全体的により快適なユーザーエクスペリエンスを実現することを目的としています。
また、最小限の労力で独自の1ページのチェックアウトエクスペリエンスを作成できるように、プラグインと拡張機能のオプションが豊富に用意されています。 さらに、チェックアウトプロセスにどのような機能やカスタマイズを加えたいかについて簡単に説明しました。
最終的に、最高のチェックアウトエクスペリエンスを実現するには、他のことを行う前に、WooCommerceホスティングが一流であることを確認する必要があります。 頑張ってください!
