WooCommerce注文フォームの作成方法(5ステップ)
公開: 2022-06-17あなたがeコマースストアを運営している場合、摩擦のないバイヤージャーニーを提供することは成功のために重要です。 ただし、WooCommerceはデフォルトで製品ごとに個別のページを作成するため、訪問者の速度が低下する可能性があります。 製品のリストをすべて1か所に簡単に表示できるようにWooCommerce注文フォームを作成する方法を学ぶために読み続けてください。

この投稿では、注文フォームとは何か、そしてそれが消費者のユーザーエクスペリエンスを最適化する方法について説明します。 次に、BeaverBuilderを使用してWooCommerceで注文フォームを作成およびカスタマイズする方法について説明します。 さっそく飛び込みましょう!
目次
- WooCommerce注文フォームの概要
- WooCommerce注文フォームの作成方法(5ステップ)
- ステップ1:WooCommerce ProductTableLiteをインストールする
- ステップ2:製品のテーブルを作成する
- ステップ3:クエリテーブルの商品を変更する
- ステップ4:商品テーブルの列と行を編集する
- ステップ5:注文フォームの詳細と外観をカスタマイズする
- 結論
WooCommerce注文フォームの概要
WooCommerceは、WordPressでオンラインビジネスを作成するための最も一般的なソリューションの1つです。 このWordPressプラグインは、そのシンプルさと使いやすさで知られています。
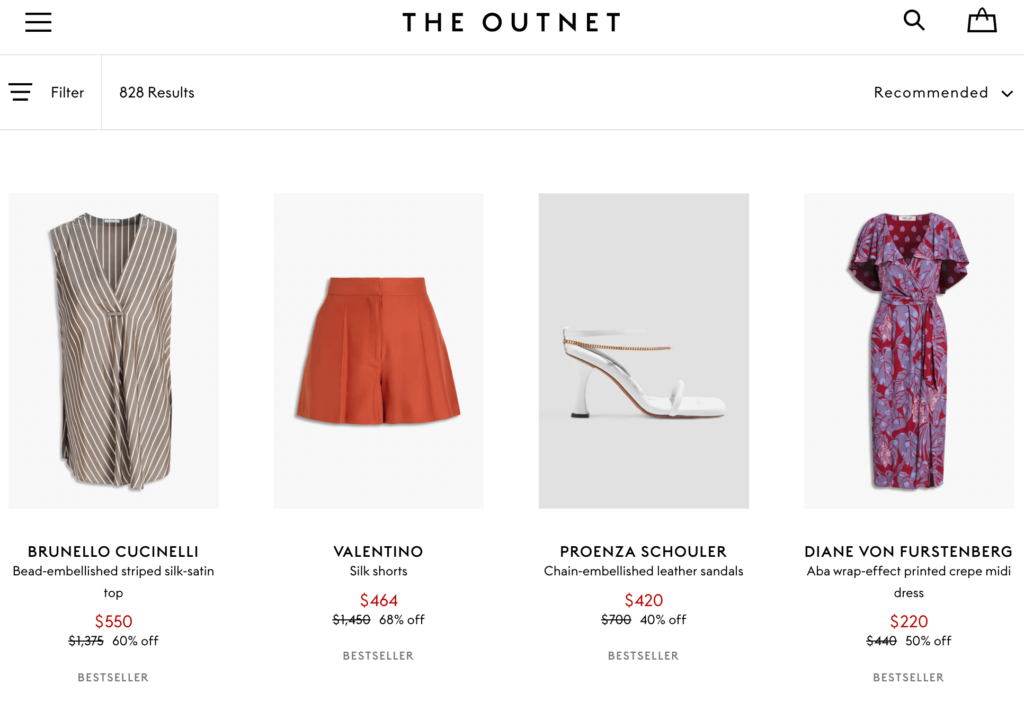
WooCommerceストアの人気のあるテーマのデフォルト設定では、通常、大きな画像と価格のアイテムが表示されます。

場合によっては、[カートに追加]ボタンが含まれています。 さらに、商品画像は通常、1行に3つまたは4つのアイテムのグリッドで表示されます。 これは、ページ上で多くのスペースを占める可能性があります。
通常、ユーザーは製品ページを閲覧したり、検索バーに探しているものを入力したりできます。 このレイアウトは、顧客に標準のeコマースエクスペリエンスを提供します。

ほとんどの場合、この基本的なWebデザインは、買い物客が商品の詳細を見ながら商品を閲覧できるため、うまく機能します。 ただし、このレイアウトはすべてのeコマースストアにとって理想的ではありません。 簡単に言えば、非常に多くのWooCommerceショップページは、ストアのニーズに対して複雑すぎる可能性があります。
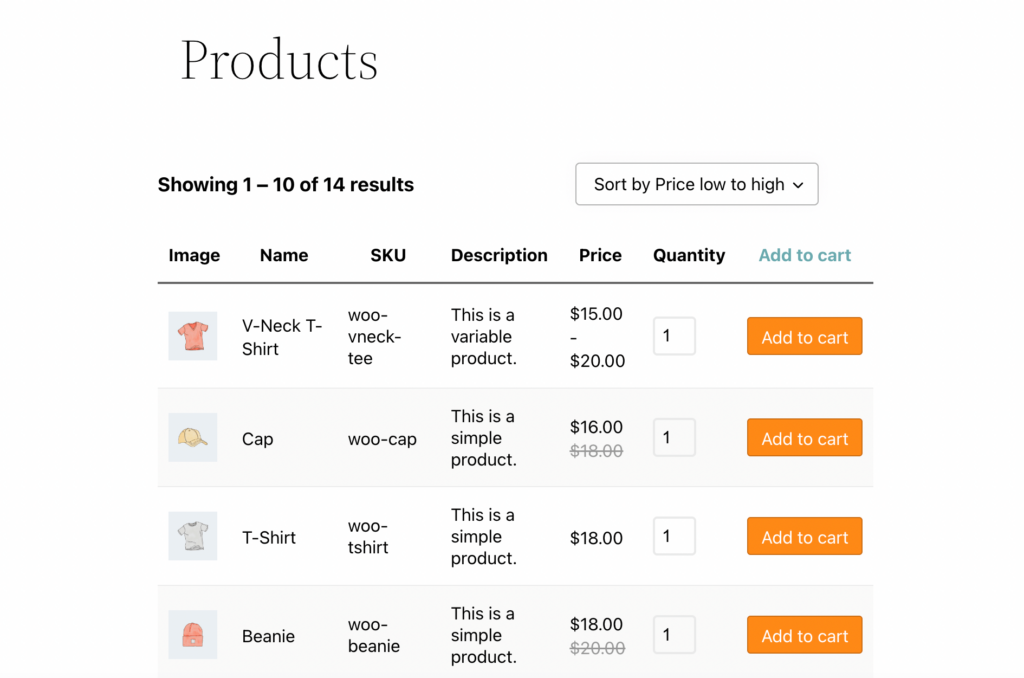
注文フォームが便利なのはそのときです。 この簡略化された形式は、すべての製品を1つのページに凝縮します。 アイテムは表に表示され、各製品には独自の行があります。

注文フォームには多くの利点があります。 たとえば、顧客がカートに追加する商品の数をより簡単に選択できるようにすることで、チェックアウトプロセスをスピードアップできます。
一度に大量の商品を追加するのがいかに簡単であるかという理由で、それらはバルクおよび卸売のバイヤーにとって特に魅力的かもしれません。 その結果、これによりユーザーエクスペリエンス(UX)が向上し、ビジネスの売り上げを伸ばすことができます。
注文フォームはすべての人に適しているとは限りません。 たとえば、商品カタログが限られている特定のショップでは、必ずしもこの種のディスプレイは必要ありません。 合理化された購入体験は特定の中小企業に利益をもたらす可能性がありますが、展示するのに十分な製品がない場合、購入者を圧倒するリスクがあります。
WooCommerce注文フォームの作成方法(5ステップ)
標準のWooCommerceストアフロントと注文フォームの違いがわかったところで、WordPressのeコマースサイトでどのように使用できるかを見てみましょう。 このチュートリアルでは、アクティブなWooCommerceストアとBeaverBuilderページビルダーが必要になることに注意してください。
ステップ1:WooCommerce ProductTableLiteをインストールする
このウォークスルーでは、WooCommerce ProductTableLiteを使用します。 これは、シンプルでありながらプロフェッショナルな製品テーブルを作成するための強力で評価の高いプラグインです。

ツールを入手するには、WordPressダッシュボードに移動します。 [プラグイン]>[新規追加]に移動し、画面の右上隅にある検索ツールを使用してプラグインを探します。
通常どおりにプラグインをインストールしてアクティブ化するだけです。 インストールすると、左側のパネルにツールの新しいタブが表示されます。
ステップ2:製品のテーブルを作成する
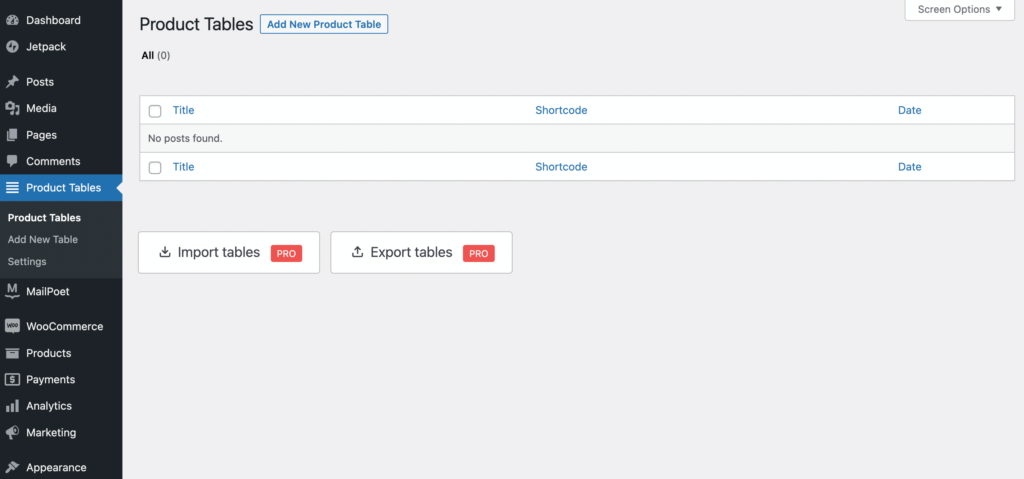
これで、製品のテーブルを作成する準備が整いました。 開始するには、[製品テーブル]> [新しい製品テーブルの追加]に移動します:

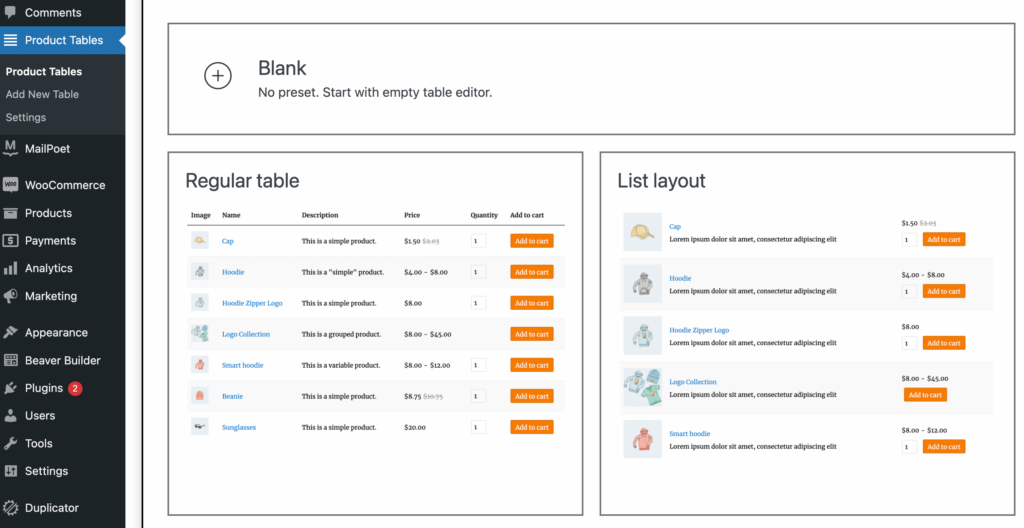
次の画面に、通常のテーブルとリストレイアウトの2つの使用可能なプリセットが表示されます。 開始するものを選択するか、[空白]オプションを使用して空のテーブルエディターを選択できます。

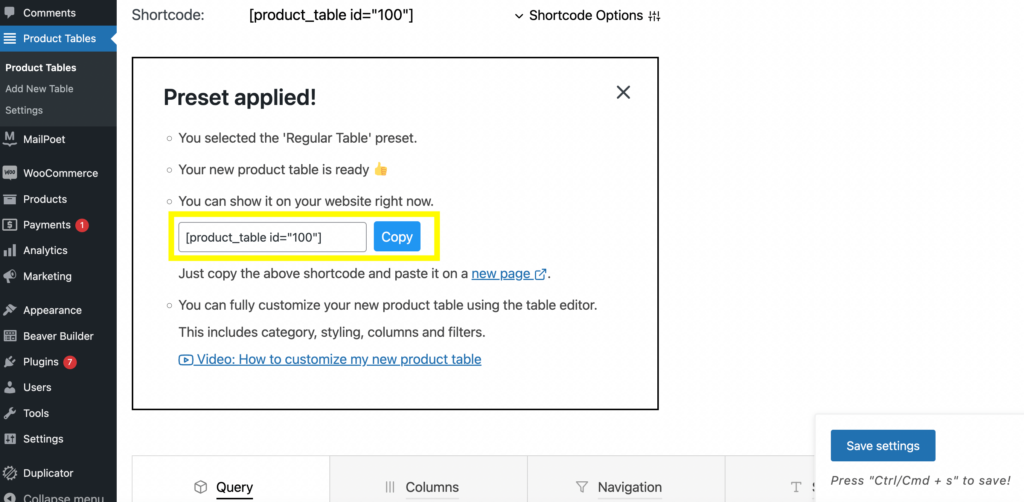
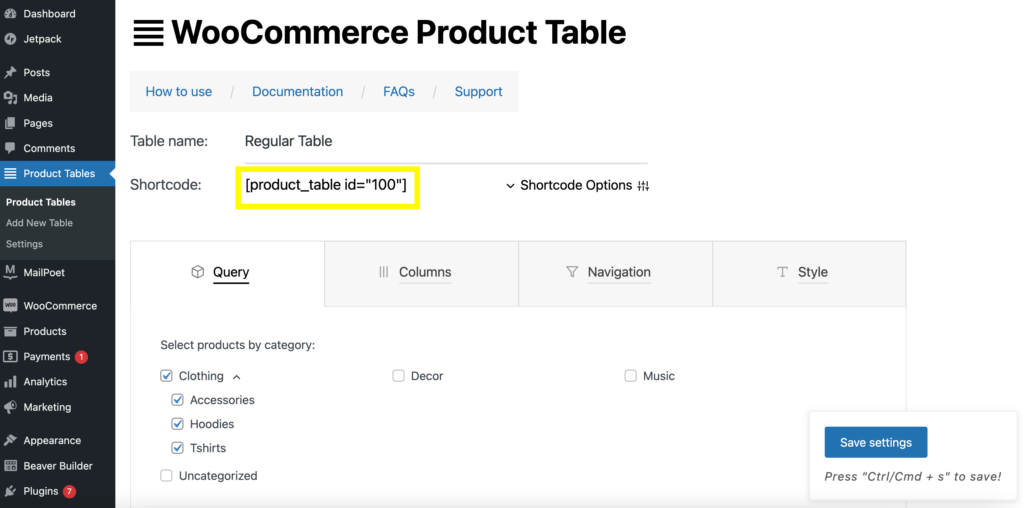
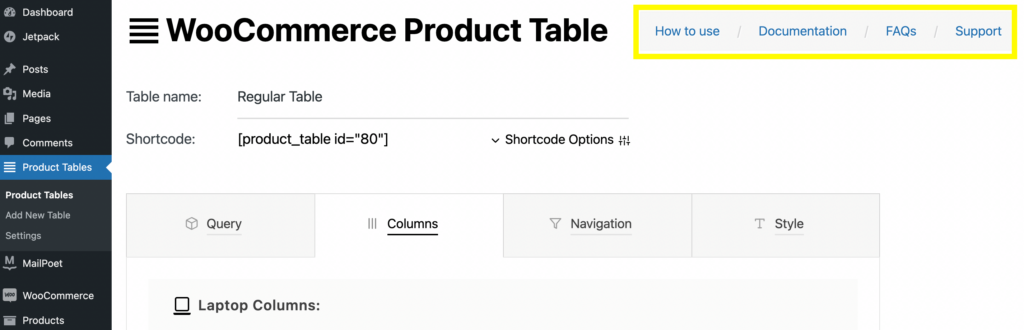
この例では、 Regularテーブルを選択します。 これにより、[製品テーブル]ページに移動します。 後でショートコード[product_tableid=” 100”]を使用します。

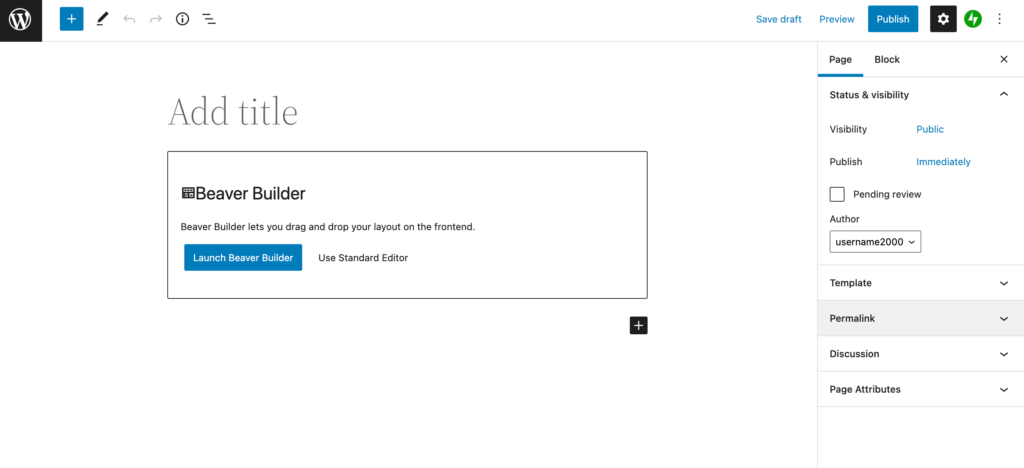
次に、ショートコードフィールドのすぐ下にある新しいページをクリックできます。 これにより、自動的にブロックエディタが表示されますが、ここで[ビーバービルダーの起動]を選択してください。

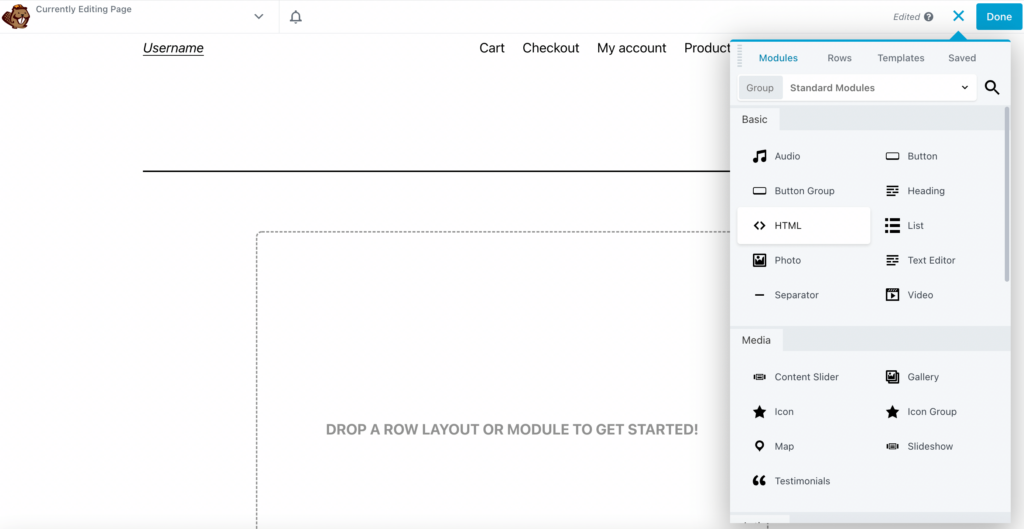
次に、右上の青いプラス記号をクリックして、ドロップダウンメニューを表示します。 [モジュール]で、 HTMLモジュールを選択します。

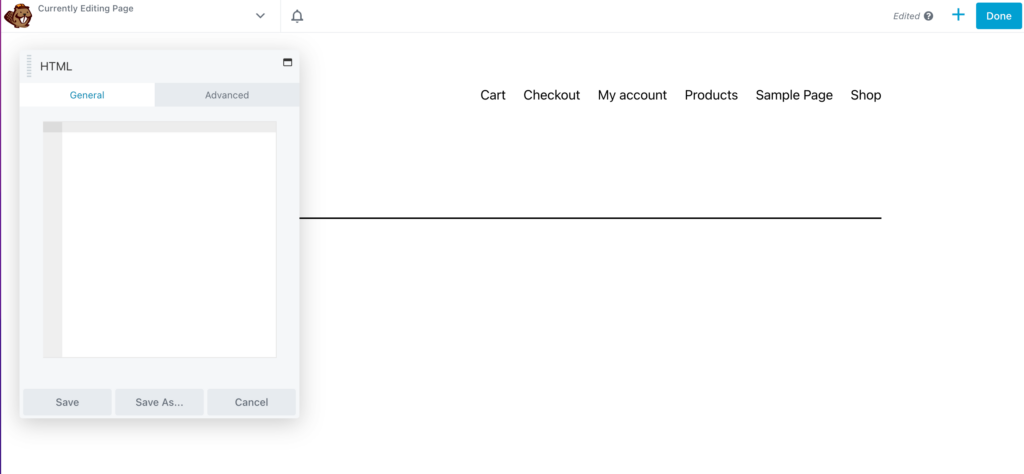
それをページにドラッグすると、空白のフィールドが表示されます。

次に、ショートコードを追加します。 ダッシュボードに戻り、ショートコード製品テーブルIDをコピーします。

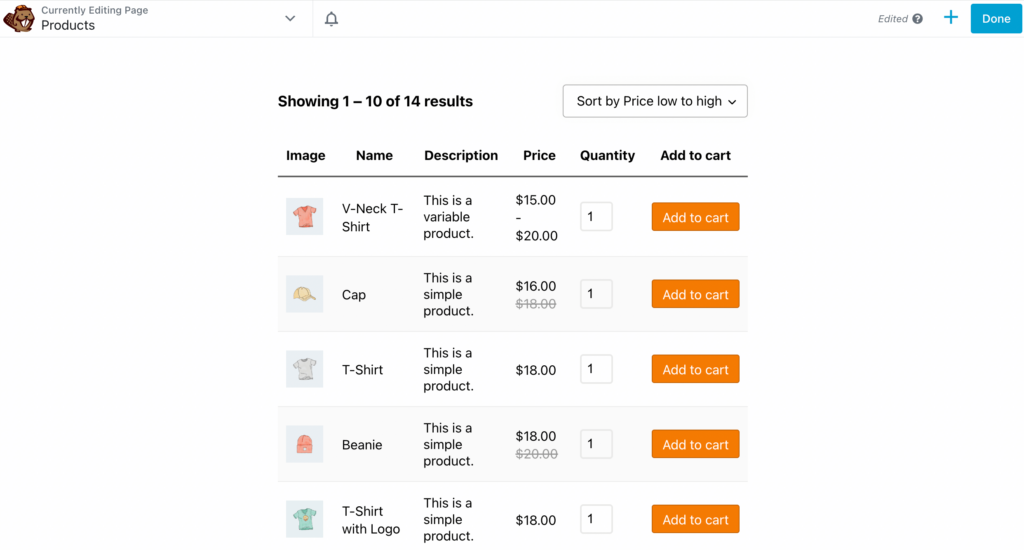
HTMLモジュールに貼り付けて、[保存]をクリックします。 これにより、製品テーブルが表示されます。

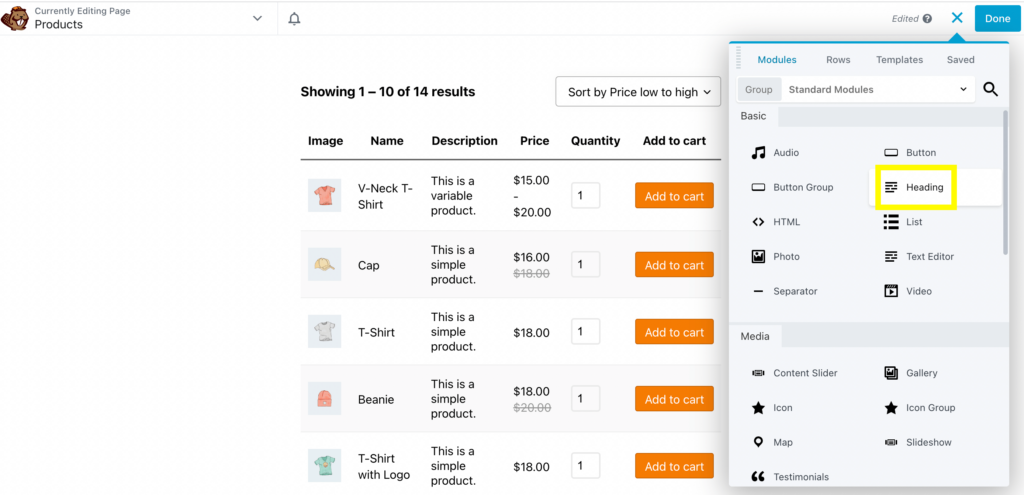
このページに見出しを追加するには、[見出し]モジュールをクリックして、注文フォームの上にあるページにドラッグします。

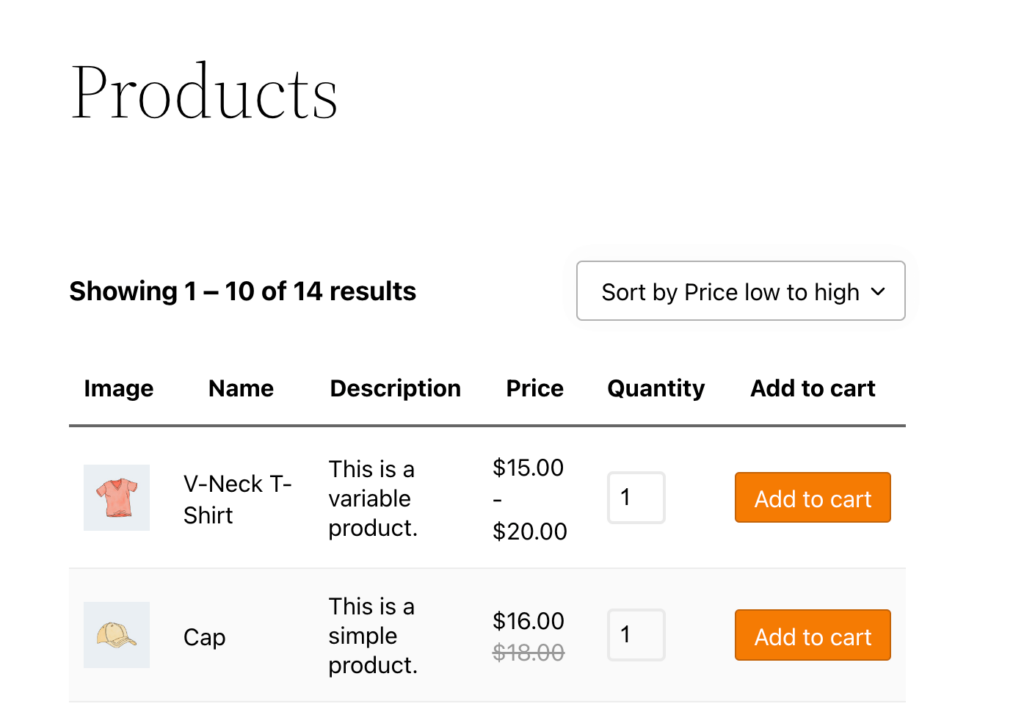
次に、テーブルの名前を入力します。

製品に応じてテーブルの名前を変更できます。
ステップ3:クエリテーブルの商品を変更する
注文フォームのレイアウトを使用する場合は、整理する製品がたくさんある可能性があります。 そのため、次のステップはクエリテーブルを変更することです。 これにより、フォームに表示されている製品を選択できます。
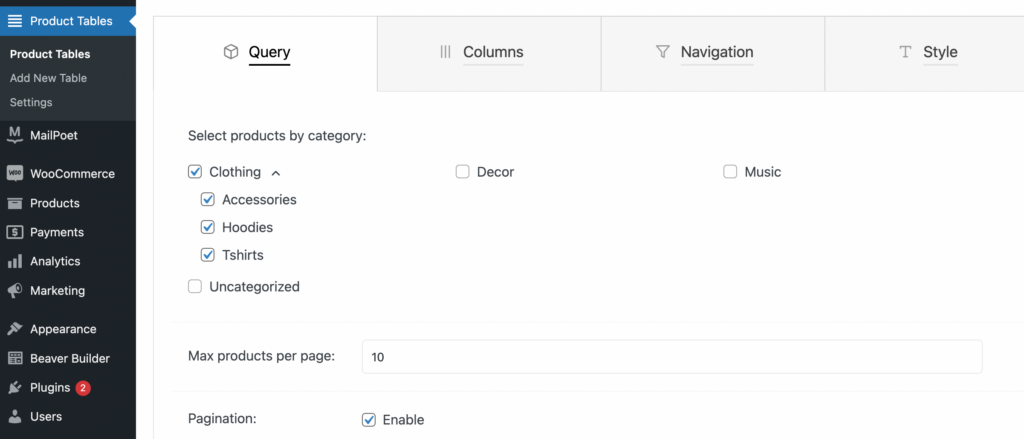
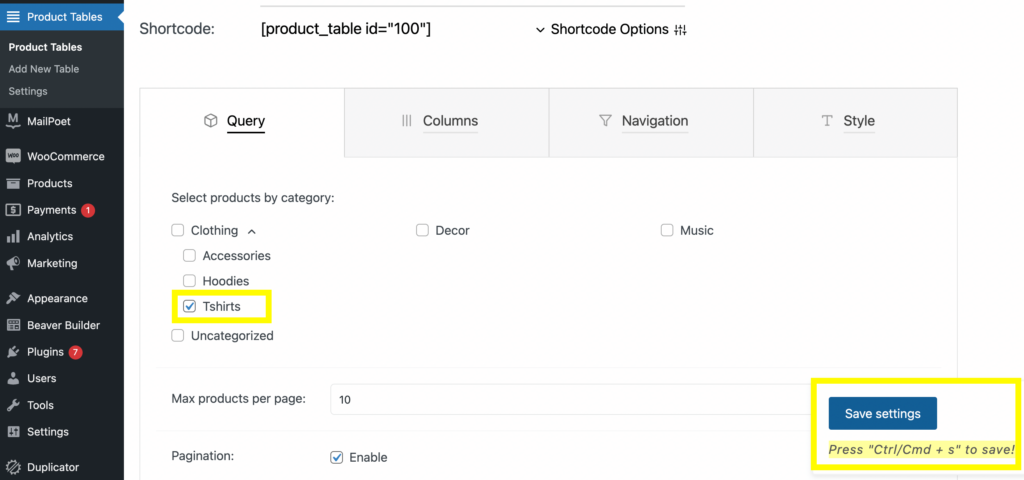
これを行うには、 Product Tablesダッシュボードに戻り、[ Query ]タブをクリックする必要があります。 次に、製品カテゴリを選択します。
練習注文フォームでは、衣料品カテゴリを使用します。 サブカテゴリごとに、表示する製品をさらに変更できます。

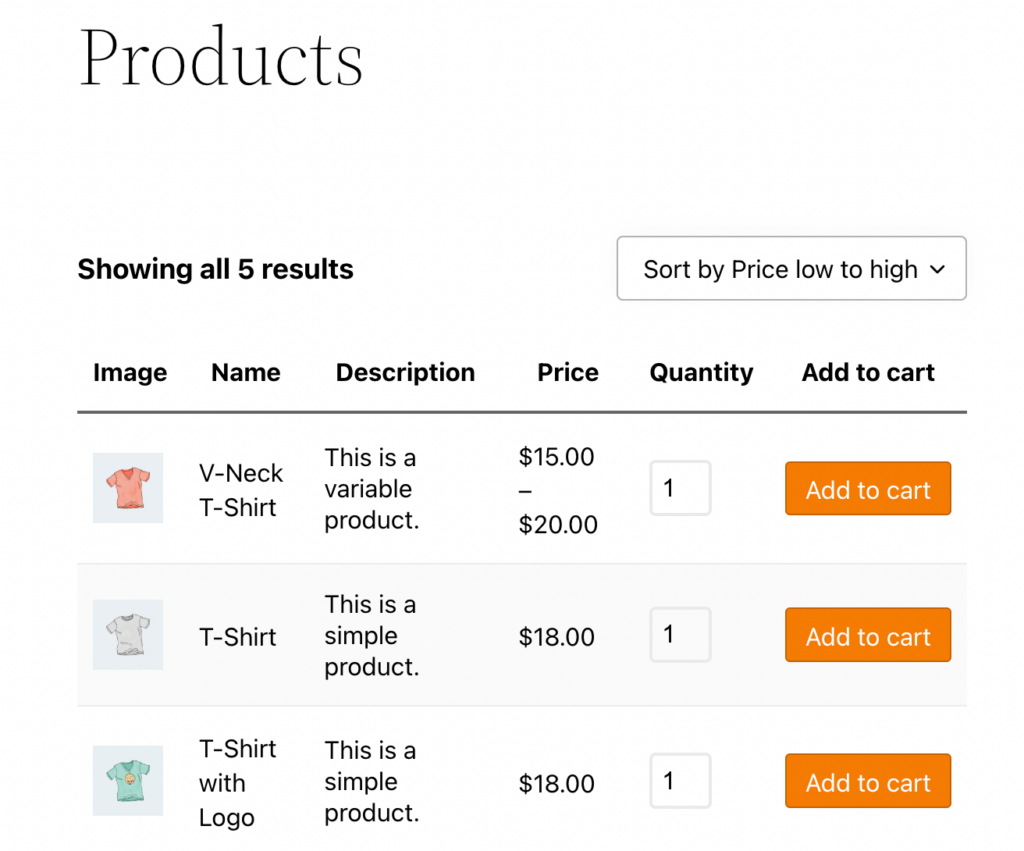
選択内容に問題がなければ、[設定を保存]をクリックして、プレビューページを以前から更新します。 Tシャツのカテゴリでこれを試してみましょう:

[ Tシャツ]を選択し、[設定の保存]をクリックして、プレビューページを更新します。 選択した製品のみが表示されます。

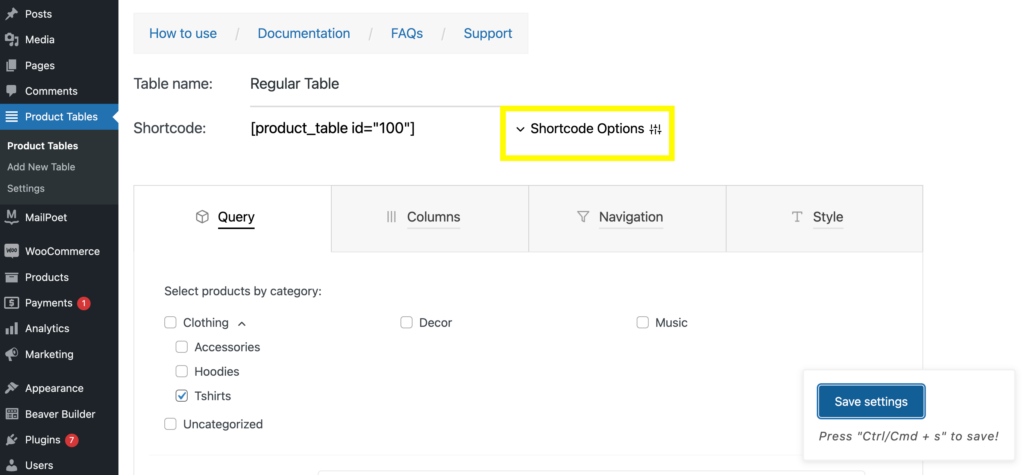
特定のカテゴリを表示するたびに新しい商品テーブルを作成する必要はないことに注意してください。 プラグインは、さまざまなショートコードオプションを提供します。

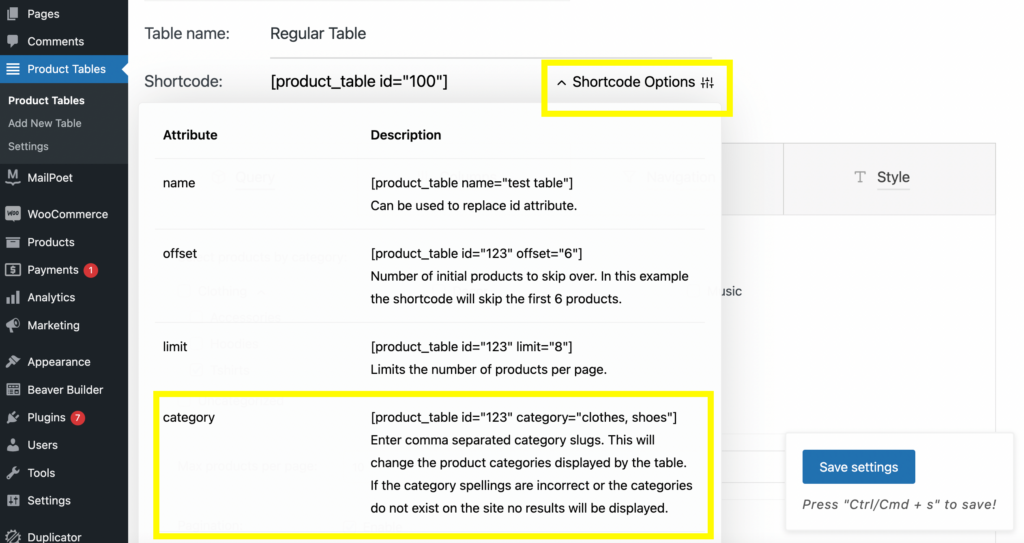
別のものを使用する場合は、[ショートコードオプション]タブに移動して、オプションを変更します。

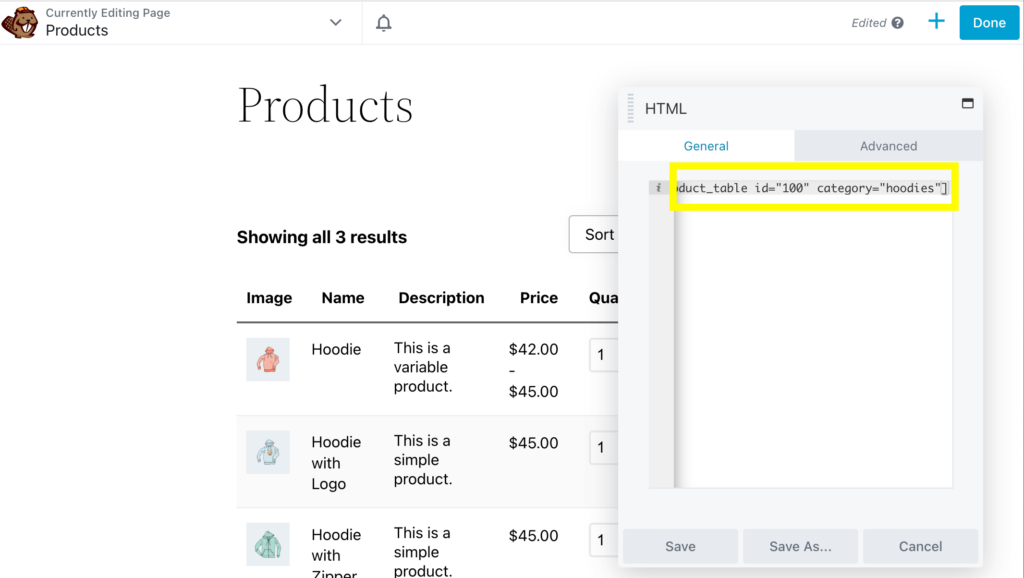
たとえば、商品テーブルに1つのカテゴリを表示する場合は、カテゴリのショートコードをコピーします。

HTMLモジュールに貼り付けてから、ショートコードにカテゴリ名を入力します。 ここでは、例として「パーカー」を使用しました。

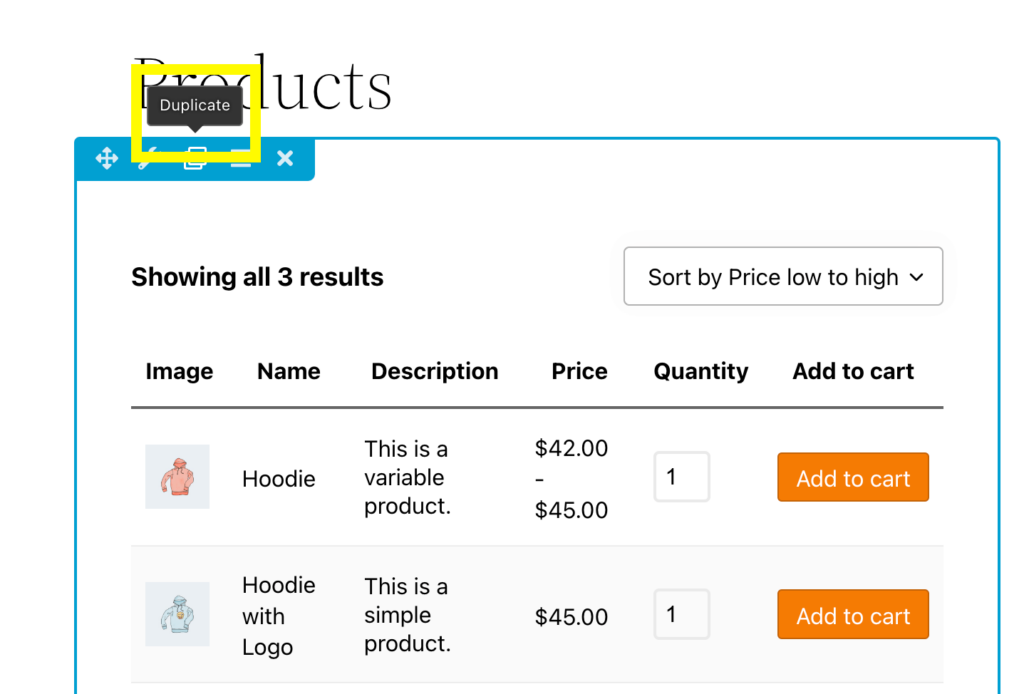
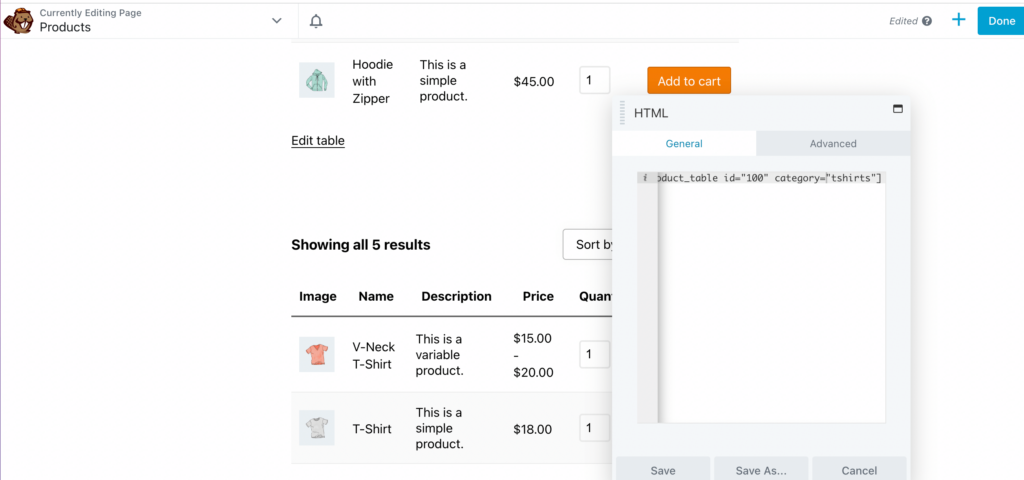
ショートコードブロックを複製し、さまざまなカテゴリに入力することで、同じページに複数のテーブルを追加することもできます。

ここに、 「Tシャツ」の2番目の注文フォームを追加しました。

必要な数のテーブルを追加し、各テーブルに見出しを追加できます。
ステップ4:商品テーブルの列と行を編集する
特定の製品を選択するだけでなく、テーブルの列と行をカスタマイズすることもできます。 これは、バックエンドで試してからフロントエンドでプレビューするためのものです。 在庫管理単位(SKU)列を追加して、これを試してみましょう。
開始するには、HTMLモジュールのカテゴリショートコードを削除します。 次に、ダッシュボードの[製品テーブル]の下にある[列]タブを開きます。
![WooCommerce ProductTablesLiteの[列]タブ。](/uploads/article/39464/VLimVfPYMuUsS76Y.png)
次に、[ +列を追加]まで下にスクロールしてクリックします。

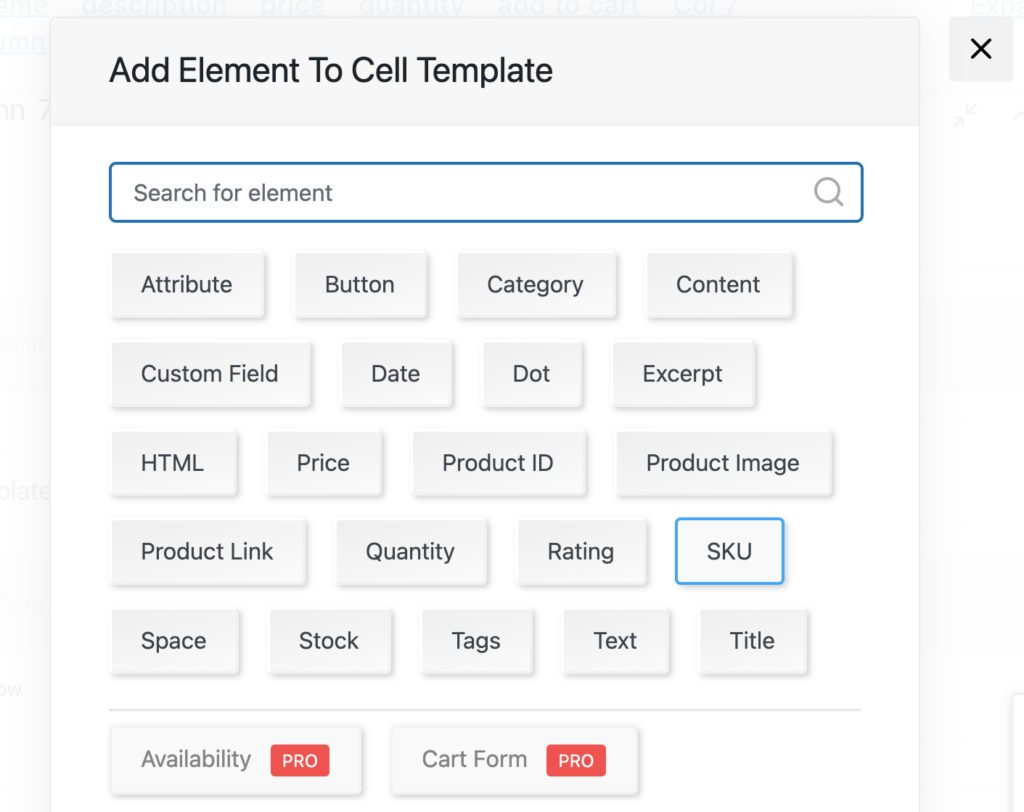
次に、[セルテンプレート]タブで[要素の追加]を選択します。 これにより、選択可能な要素のメニューを含むウィンドウが開きます。 ここで、 SKUをクリックします。

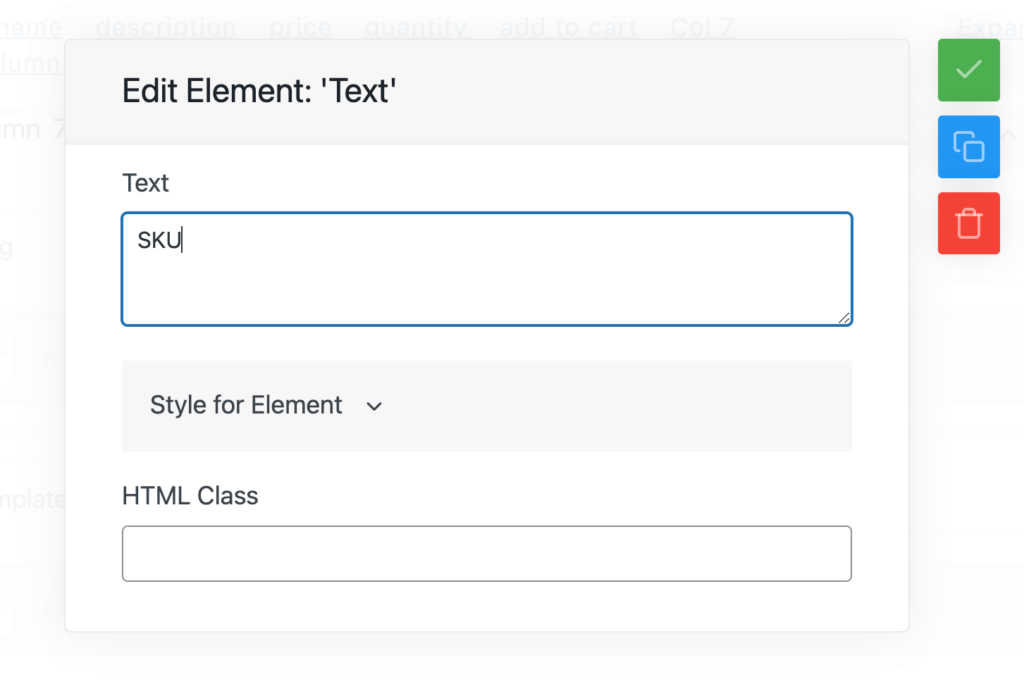
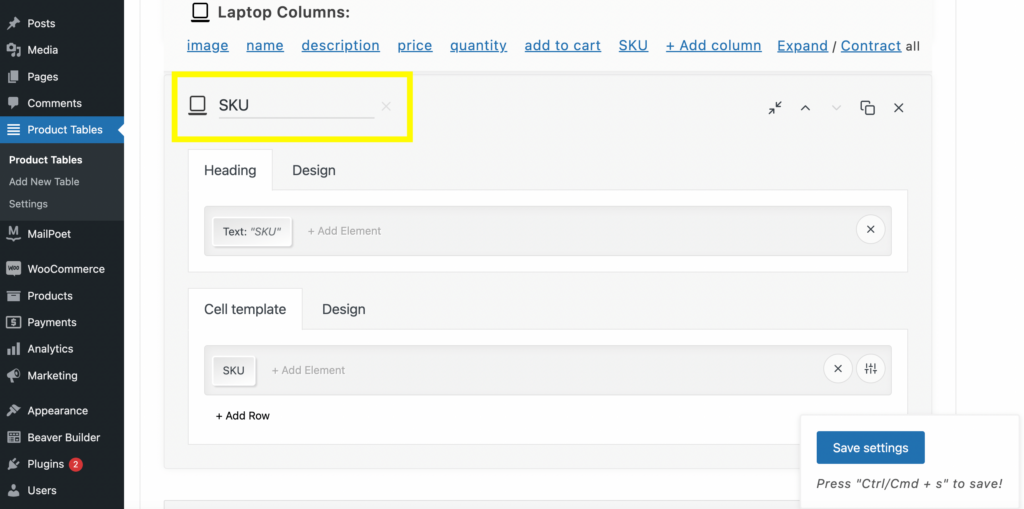
次に、[見出し]タブの下の[要素の追加]をクリックします。 [テキスト]を選択してSKUと入力します。

その後、タブの外をクリックして、列の名前をSKUに変更します。

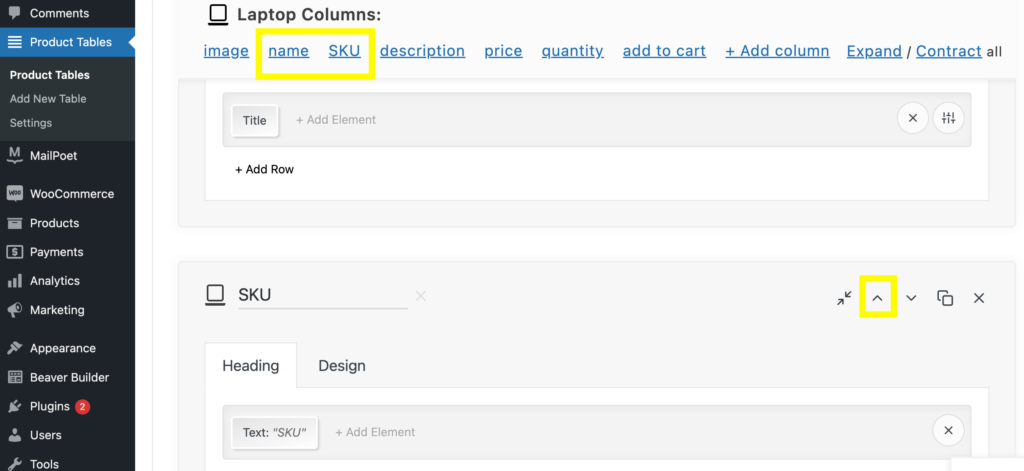
これをトップパネルの名前列の横に移動するには、上矢印をクリックするだけです。

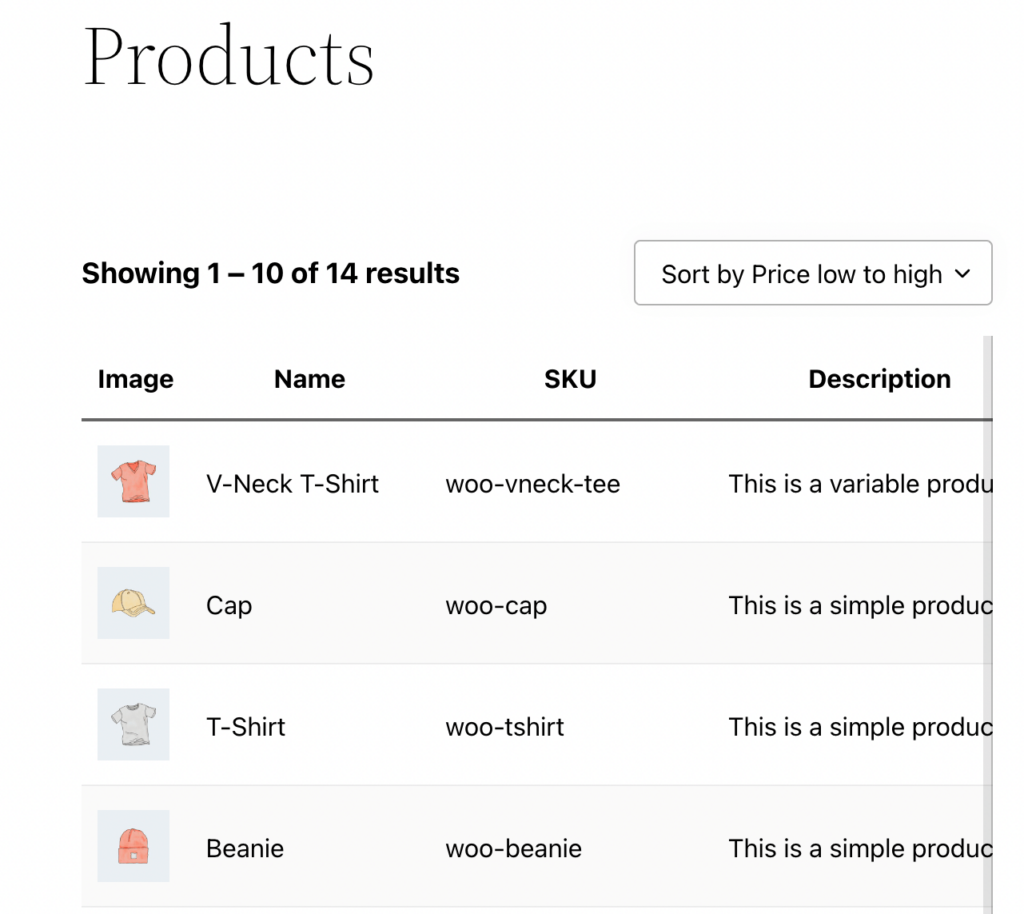
これで、[設定の保存]をクリックして、プレビューページを更新できます。 これで、新しいSKU列が[名前]列の横に表示されます。

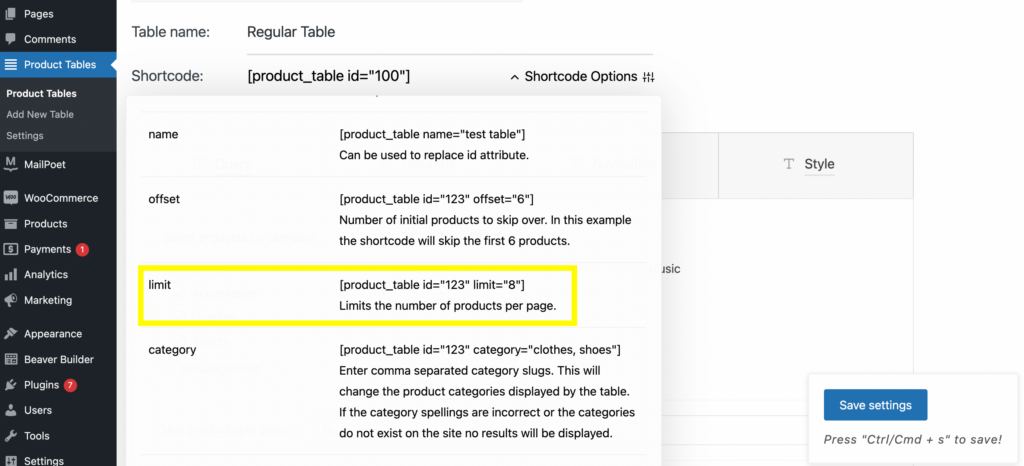
ショートコードを使用して、ページごとに表示される製品の数を変更することもできます。 これを行うには、[ショートコードオプション]タブに戻ります。 あなたは限界のショートコードを見つけるでしょう:

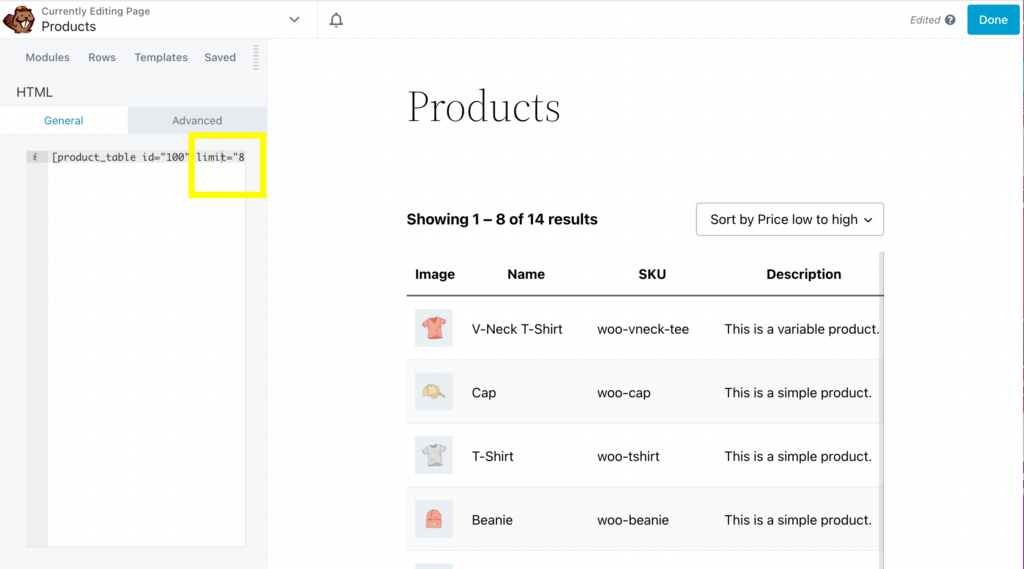
このショートコードをコピーして、HTMLモジュールに貼り付けます。 1ページに表示する商品の数を入力します。 この例では「8」を選択しました。

オフセット、ID、SKUなど、[ショートコードオプション]タブを使用して、テーブルの他の多くの側面を編集できます。
ステップ5:注文フォームの詳細と外観をカスタマイズする
すでに説明した内容以外にも、カートに追加ボタン、画像サイズなど、注文フォームの多くの詳細を編集できます。
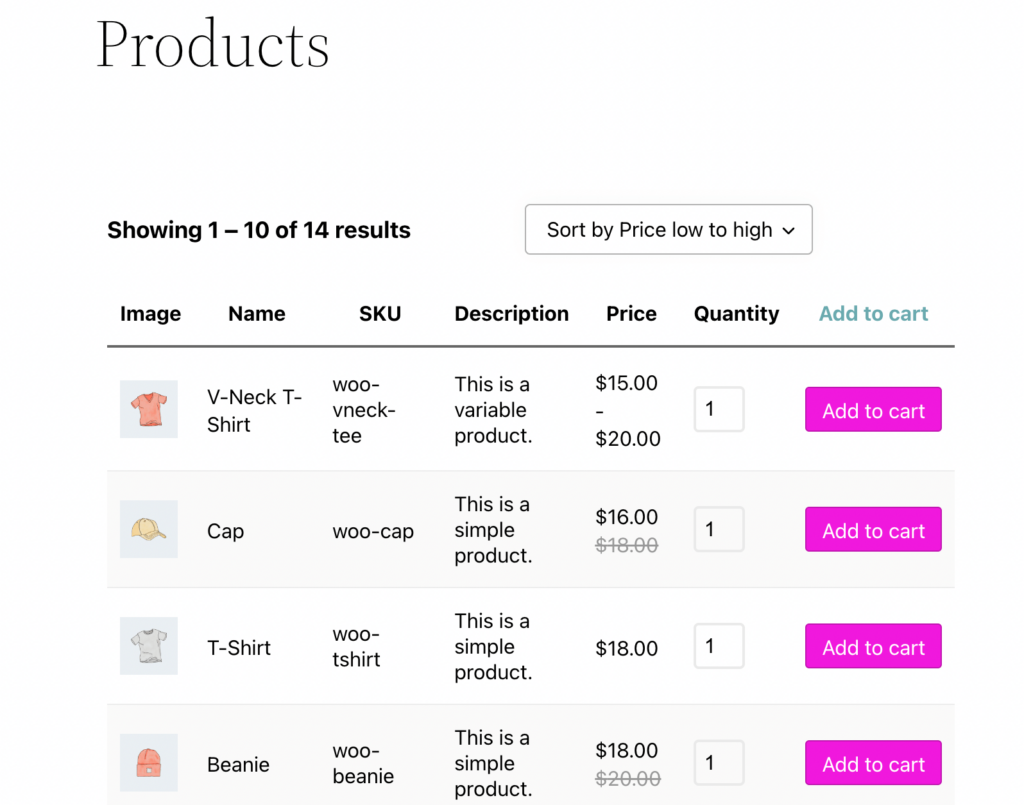
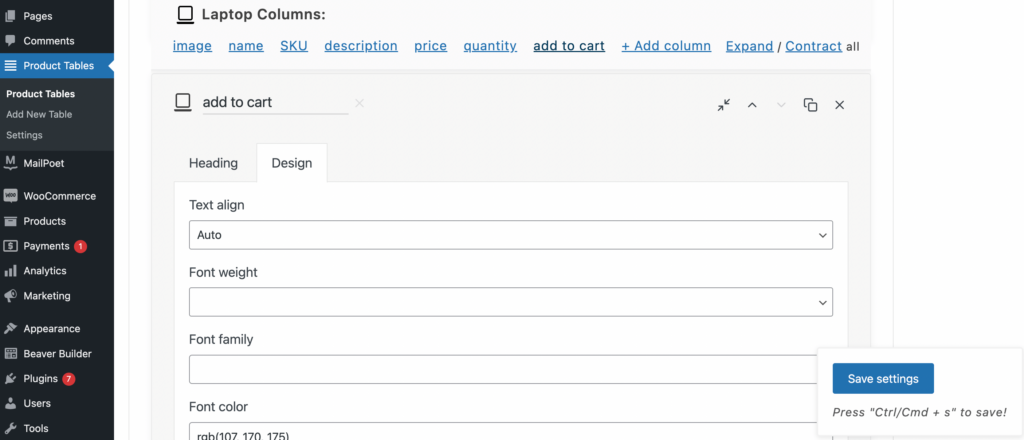
注文フォームをさらにパーソナライズする場合は、[製品テーブル]タブに戻ります。 カートに追加ボタンを編集するには、[列]> [カートに追加]に移動します:

次に、[デザイン]をクリックします。 ここから、色、フォントの太さ、ファミリ、および背景色を編集できます。

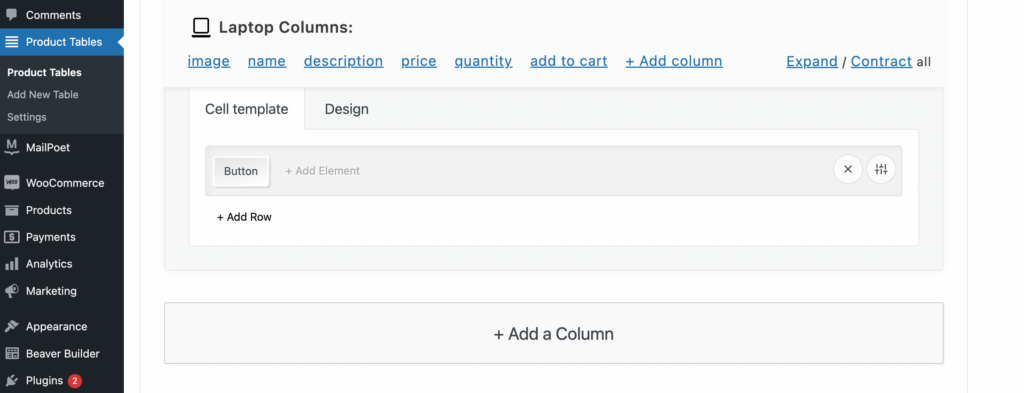
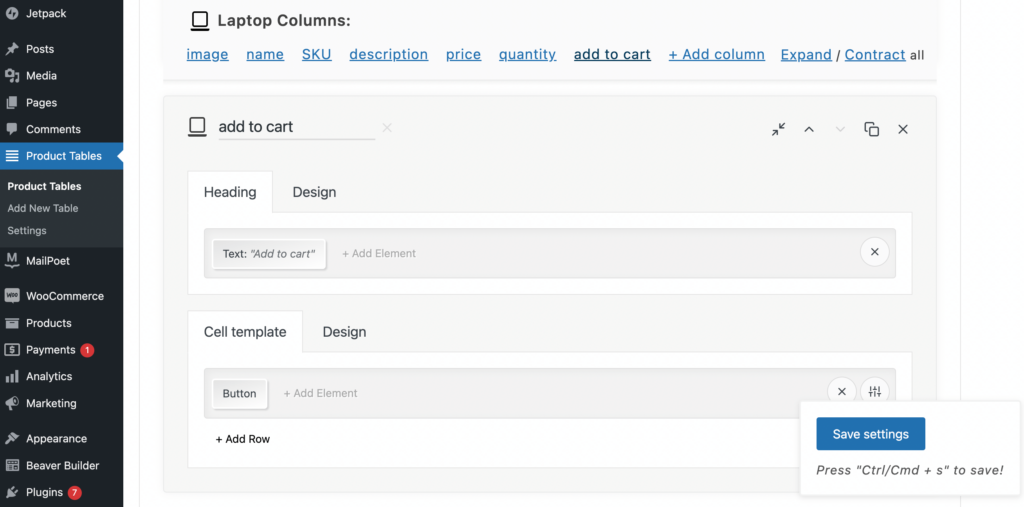
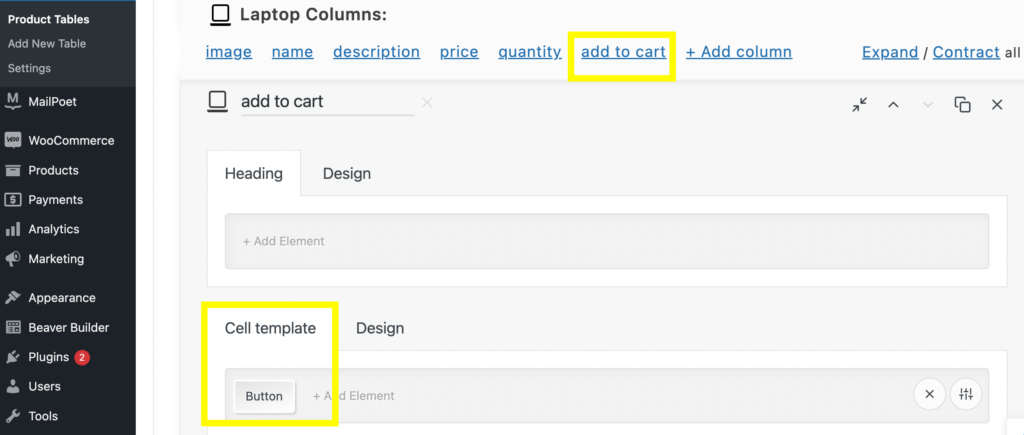
トップメニューで[カートに追加]ボタンを選択し、[セルテンプレート]の下の[ボタン]をクリックして、カートに追加ボタンを変更することもできます。

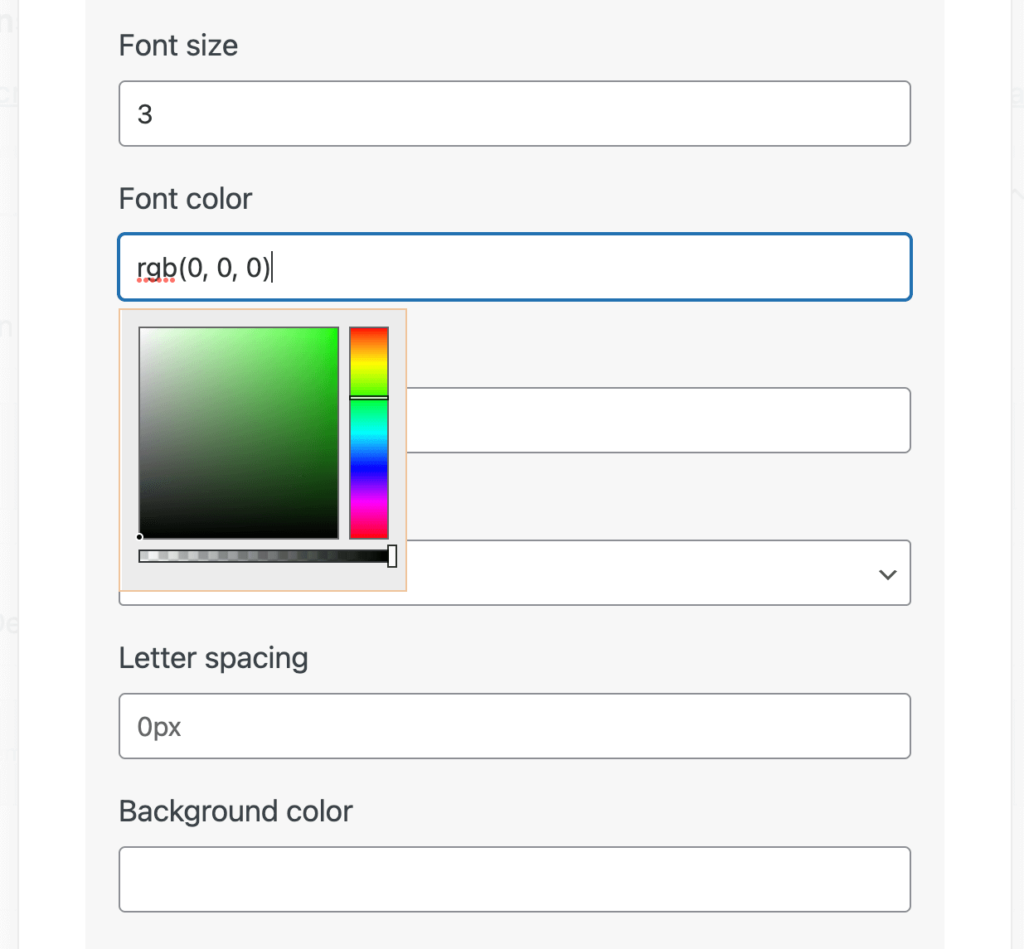
ここから、色、ラベル、「カートに追加」アクション、および在庫切れとカートバッジの選択を作成できます。 フォントのスタイル、色、太さ、文字間隔、境界線の幅をカスタマイズすることもできます。

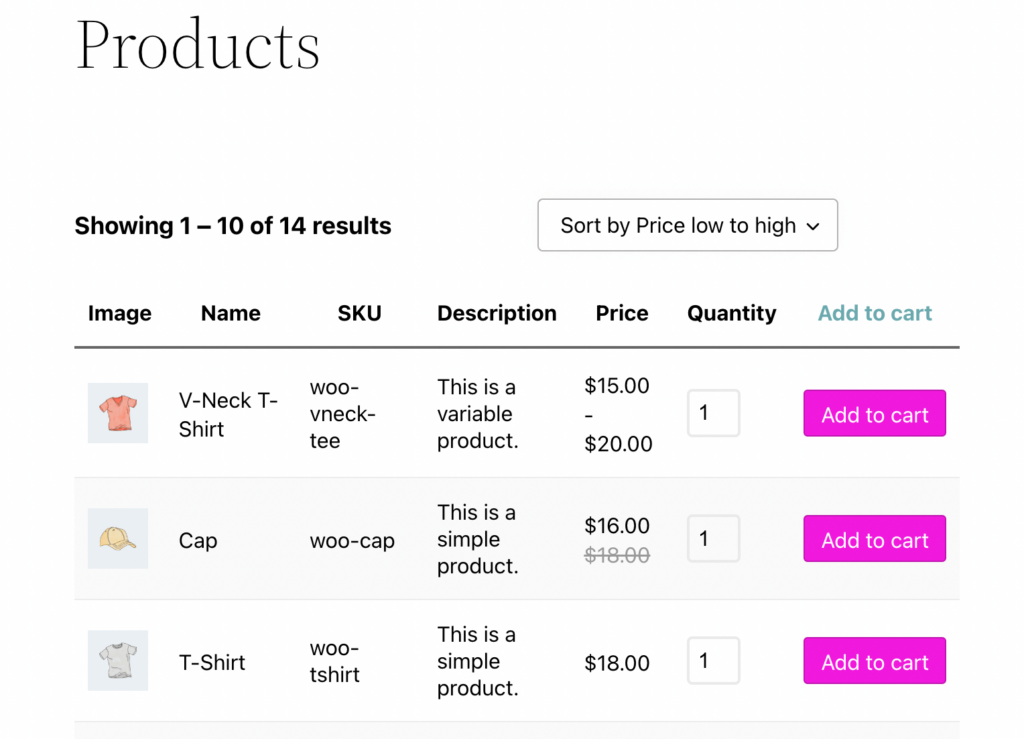
変更を加えたら、[設定を保存]をクリックして、フロントエンドのプレビュータブを更新します。

注文フォームを編集およびカスタマイズする方法は他にもたくさんあります。 WooCommerce Product Table Liteプラグインを最大限に活用する方法についてさらにガイダンスが必要な場合は、表の上部にある「使用方法」 、 「ドキュメント」 、「 FAQ 」、および「サポート」ページを確認してください。

あります! これで、WooCommerceサイトの完全に機能する注文フォームができました。
結論
注文フォームは、WooCommerceストアでのショッピング体験を合理化するのに役立ちます。 この表示形式は、顧客がまとめて購入する必要がある場合に特に役立ちます。 最終的に、製品を1つの場所に表示すると、eコマースサイトのコンバージョンが増加する可能性があります。
要約すると、BeaverBuilderページビルダーを使用してWooCommerce注文フォームを作成する方法は次のとおりです。
- WooCommerce ProductTableLiteプラグインをインストールしてアクティブ化します。
- 商品を表示するテーブルを作成します。
- ショートコードを使用して、クエリテーブルの商品を調整します。
- 列と行を変更してテーブルを編集します。
- ボタン、画像サイズ、フォントの色など、注文フォームの詳細をカスタマイズします。
WooCommerceストアの注文フォームを作成する方法について質問がありますか? 以下のコメントセクションでお知らせください。
