WooCommerce の商品カテゴリ グリッドを表示する方法
公開: 2022-09-06あなたのウェブサイトでアイテムを紹介するときは、慎重に作成されたフォーマットで適切な製品を紹介することが不可欠です. WooCommerce 製品カテゴリ グリッドを使用すると、見栄えがよく、ユーザーが操作しやすい便利な機能を含むグリッド形式で製品を表示できます。
オンライン ビジネスを運営する場合、WooCommerce として知られる WordPress プラグインが最も人気があり、広く使用されているオプションです。 これにより、顧客はさまざまな便利な製品カテゴリ グリッドにアクセスできるようになり、オンライン ショップを効率的に運営できるようになります。
この記事では、WooCommerce 製品カテゴリ グリッドを使用して製品をカテゴリ別に紹介する方法について説明します。
なぜ ProductX を選ぶべきなのか?
ProductX には、製品グリッド レイアウトの 3 つの異なるバリエーションがあります。 その結果、幅広い用途があります。 これは、Web サイトの最終結果の表示を改善するための多くの選択肢を Web サイト開発者に提供します。 ProductX を使用して、WooCommerce の製品カテゴリ グリッドを表示できます。
ProductX によって利用可能になった信じられないほど多様なオプションは、WooCommerce の素晴らしいグーテンベルク製品ブロックであり、Web サイトでアイテムをどのように表示するかを作成する際に、利用可能な最高の選択肢の 1 つになるのに役立ちます.
設定の選択を使用して、ブロックの任意のコンポーネントを微調整できます。 たとえば、ブロックのタイトル、フォント、パディング、境界半径の設定、ドロップダウン メニュー、およびその他の重要なコンポーネントを調整できます。 また、店舗を顧客にとってより魅力的なものにするために、商品を並べて並べ替える必要があります。
さらに、このツールを使用して、ホームページの任意の部分を製品グリッド形式で埋めることができます. また、ProductX は WooCommerce 製品カテゴリ グリッドを提供します。これは、特定の製品を非常に魅力的かつカテゴリ別に紹介するのに役立ちます。
WooCommerce の商品カテゴリ グリッドを表示する方法
ここでは、WooCommerce 製品カテゴリ グリッドを追加して表示する方法について説明します。 それでは、時間を無駄にせず、直接プロセスに入りましょう。
ProductX をインストールする
WordPress では、ユーザーが利用できるカテゴリ グリッドはありません。 私たちのウェブサイトで機能させるには、サードパーティが開発したプラグインを含める必要があります。 WooCommerce ショップでこのようなグリッドを可能にするための最も優れたプラグインの 1 つとして、ProductX は優れたオプションです。 最初のステップとして、このプラグインをセットアップしましょう。
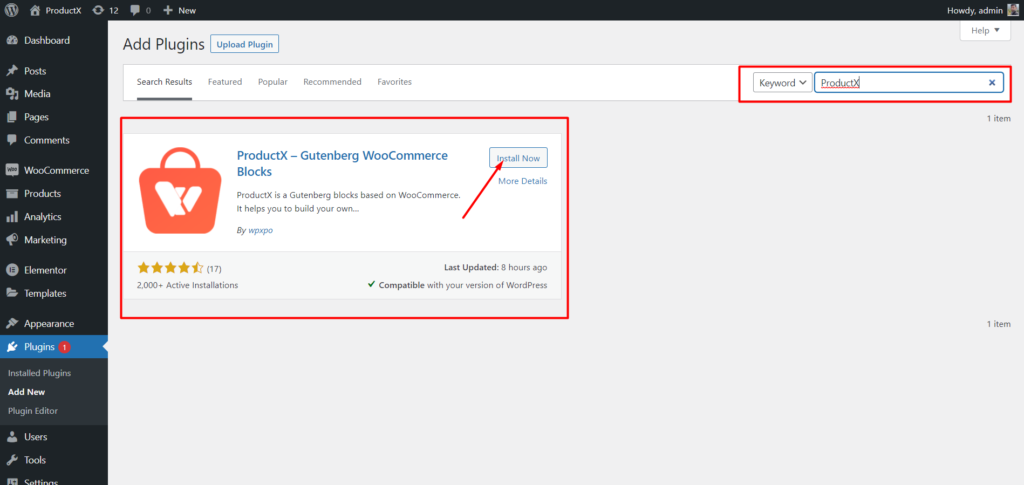
- WordPress ダッシュボードでプラグイン メニューを開きます。
- 次に、「新規追加」オプションをクリックしてプラグインをインストールします。
- 検索バーに「ProductX」と入力してから、[インストール] ボタンをクリックしてください。
- ProductX プラグインをインストールしたら、[有効化] ボタンをクリックします。

カテゴリのアイキャッチ画像を追加
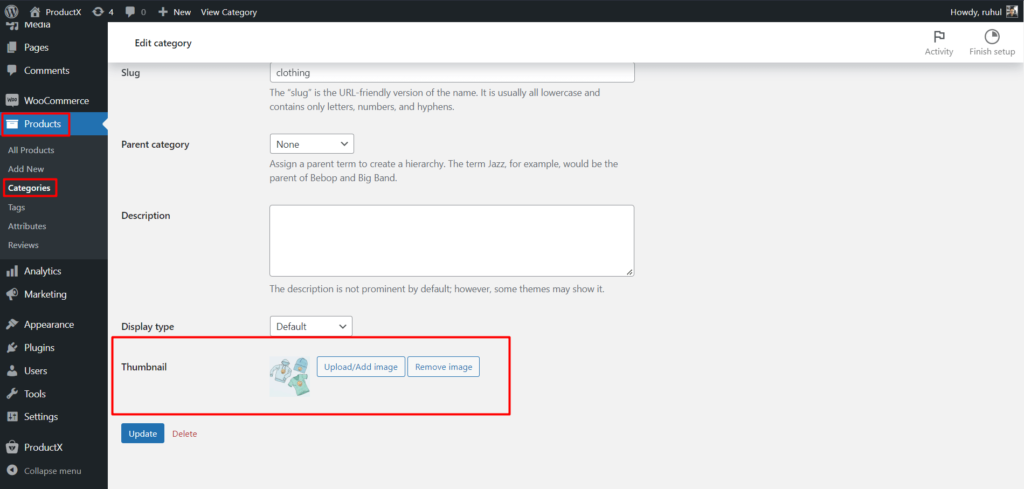
カテゴリをカスタマイズして、選択した写真や色を含めることができます。 それでは、[カテゴリ] メニューに移動して、カテゴリを変更してみましょう。 基本的な WordPress カテゴリの変更の選択に加えて、サムネイル オプションにもアクセスできることがわかります。 そこから、特定のカテゴリの画像をアップロードできます。
WordPress ダッシュボードから [製品] をクリックし、[カテゴリ] を選択してカテゴリにアクセスします。 次に、画像を追加したいカテゴリの編集をクリックします。 サムネイルに移動し、[画像のアップロード/追加] をクリックします。

WooCommerce 製品カテゴリ グリッドを追加する方法
ここで、WooCommerce 製品カテゴリ グリッドを追加するという楽しい部分が始まります。
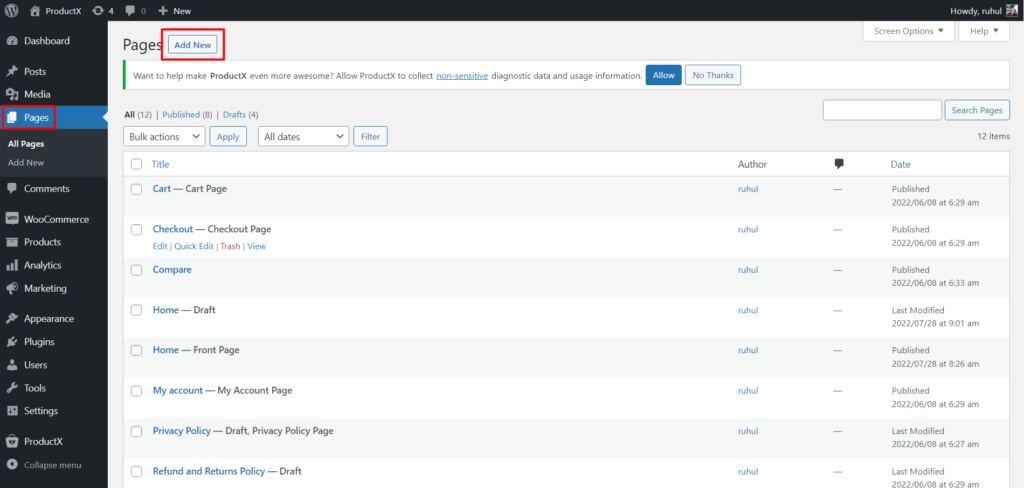
- これを行うには、WordPress ダッシュボードに移動します。
- WooCommerce 製品カテゴリ グリッドを追加するページに移動するか、[新規追加] をクリックして新しいページを作成することもできます。

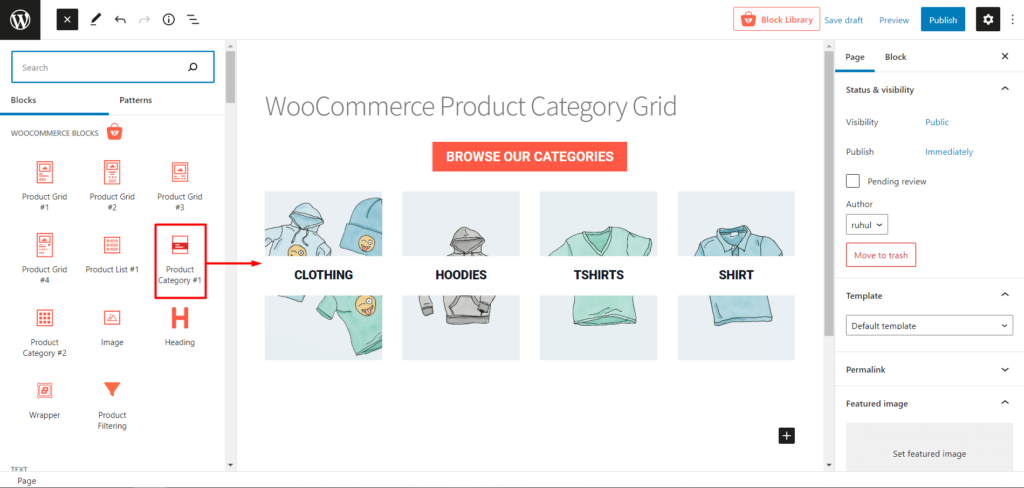
- 次に「+」アイコンをクリックしてブロックを追加します。 しかし、どのブロックが必要になるでしょうか? あなたは尋ねるかもしれません!
- 製品カテゴリ ブロックのいずれかを選択します。

そして、あなたは基本的に完了です。 ただし、さらに何かがあります… 待ってください… ドラムロール… タダ… カスタマイズ!
WooCommerce 製品カテゴリ グリッドをカスタマイズする方法
はい、製品グリッドを追加したら、WooCommerce 製品カテゴリ グリッドの追加は完了です。 また、要件に応じて製品を紹介するための膨大な量のカスタマイズ オプションを開きます。
列、ギャップ、説明などの非常に基本的な調整から、ProductX は極端なレベルのカスタマイズ オプションも提供します。 特定のカテゴリを選択できるだけでなく、必要に応じてサブカテゴリや複数のカテゴリを選択することもできます。 さらに、タイトル、色、サイズ、パディングなどを調整して、WooCommerce 製品カテゴリ グリッドを適切に調整できます。
製品スライダーを使用して、ストアをより美しく見せることもできます。
結論
あなたの WooCommerce サイトには、世界最高の製品があるかもしれません。 ただし、ほとんどの顧客は、正しく表示されていないと、自分がそこにいることにさえ気づきません。
製品の魅力的なプレゼンテーションがなければ、Web サイトへの訪問者はすぐに離れてしまい、売上を得るチャンスが減ってしまいます。 一方、ProductX は、WooCommerce 製品カテゴリ グリッドを使用して、Web サイトを顧客にとってより魅力的なものにします。 したがって、これ以上の議論はせずに、ここでこの記事を終了しましょう。 今後のご活躍を心よりお祈り申し上げます。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

既製のレイアウトを使用して 5 分でブログを作成する方法


PostX の最新の健康ニュース テンプレート

WooCommerce グループ化商品の作成方法

Twenty Twenty-two テーマで WordPress サイドバーを編集する方法
