WooCommerce 製品検索を追加する方法: ショッピング エクスペリエンスを向上させるためのガイド
公開: 2023-05-17WooCommerce ストアでの商品検索を改善したいと考えていますか? 顧客が探しているものを簡単に見つけられるようにして、売上を伸ばしたいなら、ここが最適な場所です。
探しているものが見つからないとき、どれだけイライラするかは誰もが知っていますよね? WooCommerce のデフォルトの検索機能をよりスマートなソリューションに置き換えることで、顧客が商品を見つけやすくなり、素晴らしいショッピング体験ができるようになります。 この記事では、オンライン ストアのより革新的で高速な検索エクスペリエンスを作成する方法を説明します。
プロセスを段階的にご案内します。 WooCommerce 製品検索を強化する準備をしましょう。 このガイドを読み終えるまでに、WooCommerce 製品検索を次のレベルに引き上げるために必要なものが揃うでしょう。 では、WooCommerce 製品検索を追加するにはどうすればよいでしょうか? 確認してみましょう!
WooCommerce 製品検索をページに追加するにはどうすればよいですか?
デフォルトの WooCommerce 製品検索には、製品検出の有効性に影響を与える可能性のある制限があります。 不正確な結果が得られたり、カタログが大きくなるにつれて動作が遅くなったり、フィルタリング オプションがなかったり、同義語やスペルミスに悩まされたり、提供される並べ替えオプションが限られたりする可能性があります。 これらの制限を克服することは、検索エクスペリエンスを向上させ、売上を伸ばし、顧客満足度を高めるために非常に重要です。
ProductX はこれらの制限を克服し、WooCommerce 製品検索をストアに最適なものにすることができます。 WooCommerce AJAX 検索の機能とカスタマイズ オプションの完全なセットを備えた ProductX は、実際に必要なものです。 したがって、ProductX をインストールしてゲームを有利に進めましょう。
そして、以前に話したように、すぐに WooCommerce に製品検索を追加することに移りましょう。 WooCommerce 商品検索には 2 つの方法があります。 任意のページで使用したり、ストア ヘッダーに検索オプションを追加したりできます。 両方の方法について説明しますので、最後までお付き合いください。
ステップ 1: ページに製品検索ブロックを追加する
ProductX を正常にインストールすると、製品検索ブロックを拡張カスタマイズとともに使用できるようになります。 それでは、さっそく、WooCommerce Product Search をストアに追加する方法を説明しましょう。

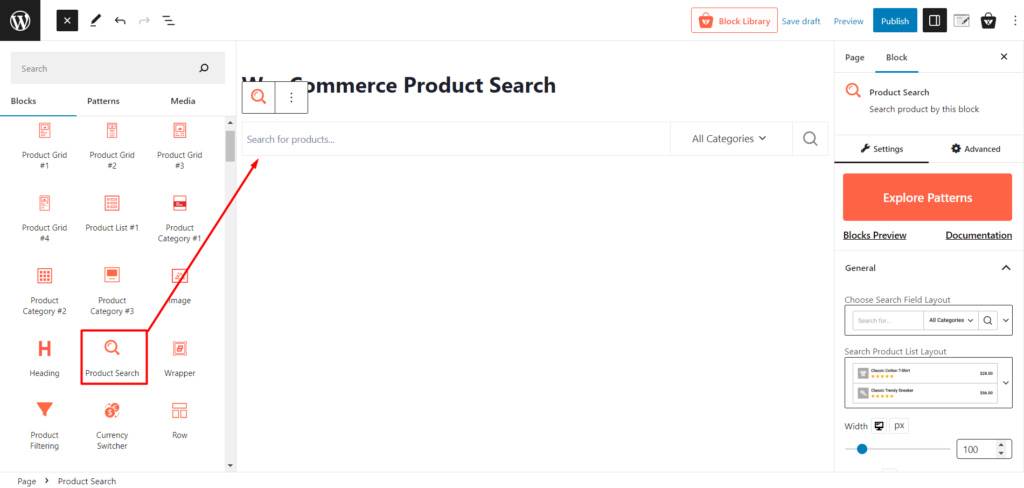
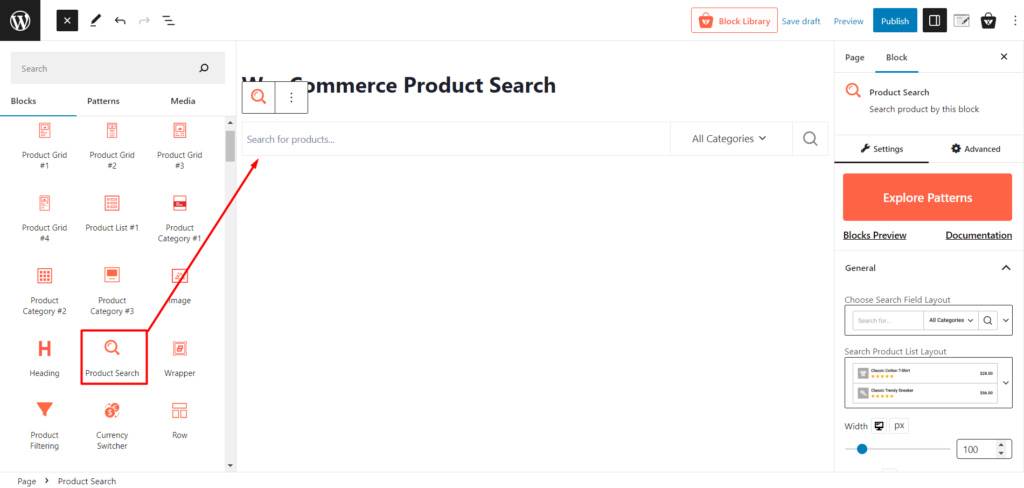
まず、ページに移動する必要があります。 [WordPress ページ] オプションに移動し、[新規追加] をクリックして新しいページを作成できます。 次に、「Product Search」を検索してこのブロックを選択します。 これにより、ページに検索ブロックが追加されます。
ステップ 2: WooCommerce 製品検索ブロックのカスタマイズ
製品検索ブロックを追加した後、ニーズに応じてカスタマイズできます。 このブロックには、ストアに最適な製品検索を行うための多くのカスタマイズ オプションが用意されています。
すぐに利用できるカスタマイズ オプションを見てみましょう。
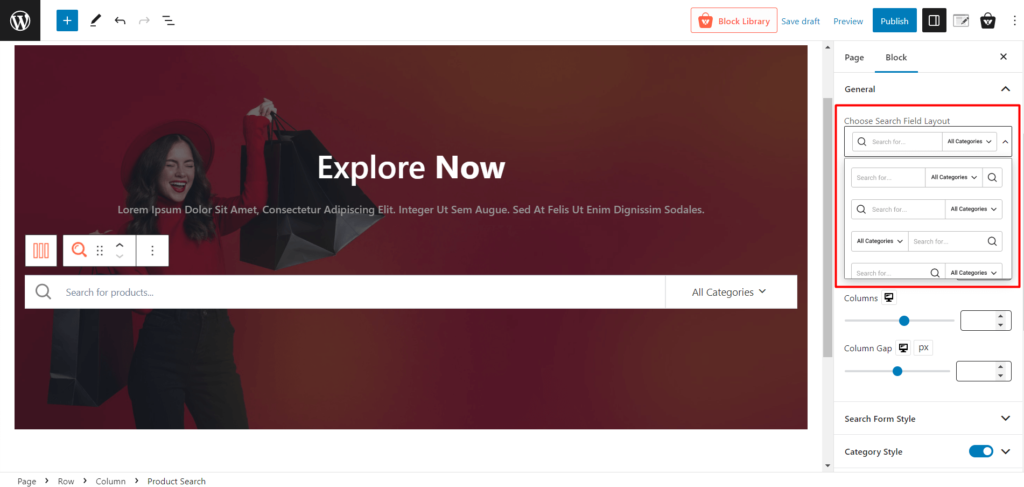
検索フィールドのレイアウト
レイアウト オプションをクリックして、検索フィールドに別のレイアウトを選択します。 さまざまなレイアウトを試して、Web サイトのデザインとユーザー エクスペリエンスに最適なレイアウトを見つけることができます。

検索フィールドのレイアウトは 5 つから選択でき、簡単にクリックして好みのレイアウトを選択できます。
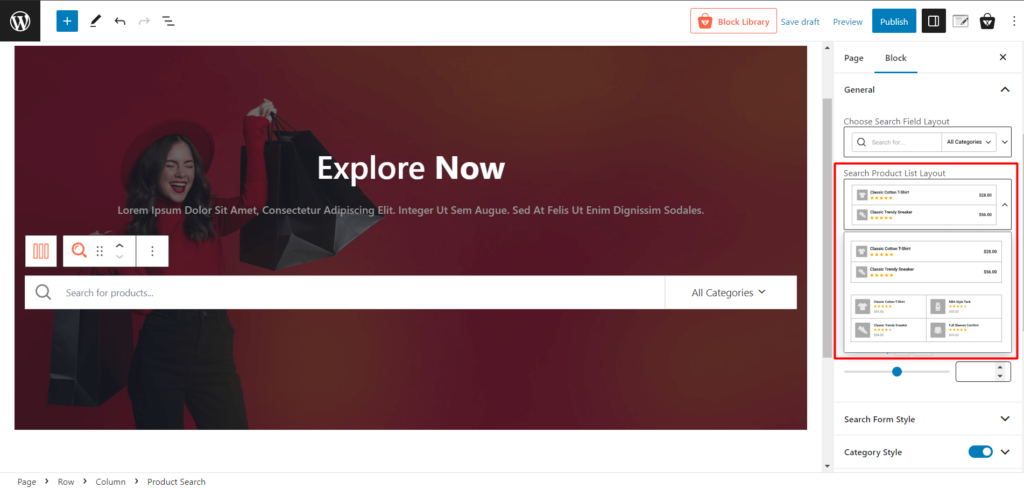
検索商品リストのレイアウト
検索製品リストのレイアウトを使用して、検索結果を視覚的にわかりやすく整理した表示を作成できます。 3 つの異なる検索製品リストのレイアウトが得られ、幅、列数、列間隔を調整して、製品のサムネイル、タイトル、価格、評価の配置を最適化できます。

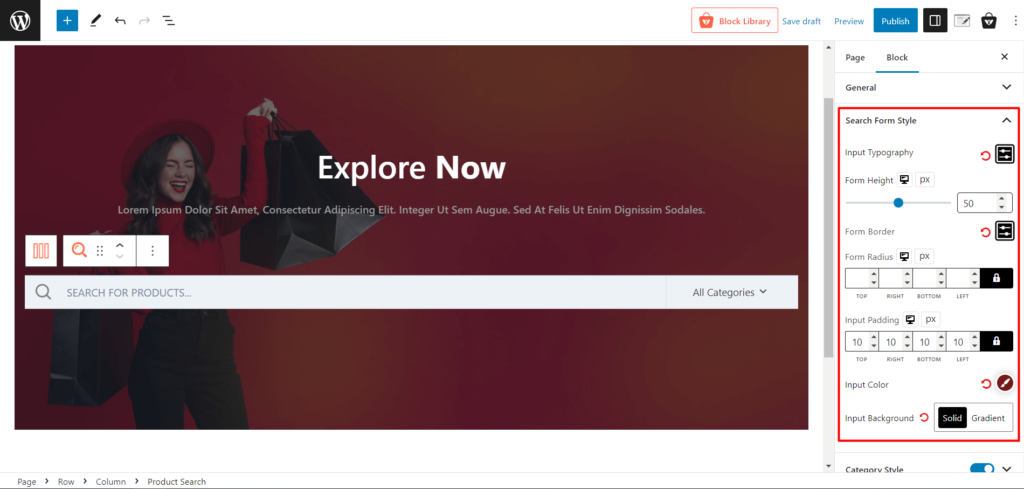
検索フォームのスタイル
検索フォームのスタイル設定を使用して、色 (入力色と背景)、タイポグラフィ、境界線、および検索フォームのフォーム半径や入力パディングなどのその他の視覚要素を変更します。

設定パネルは非常に直感的で、好みの設定を選択して隣接する設定をカスタマイズできます。
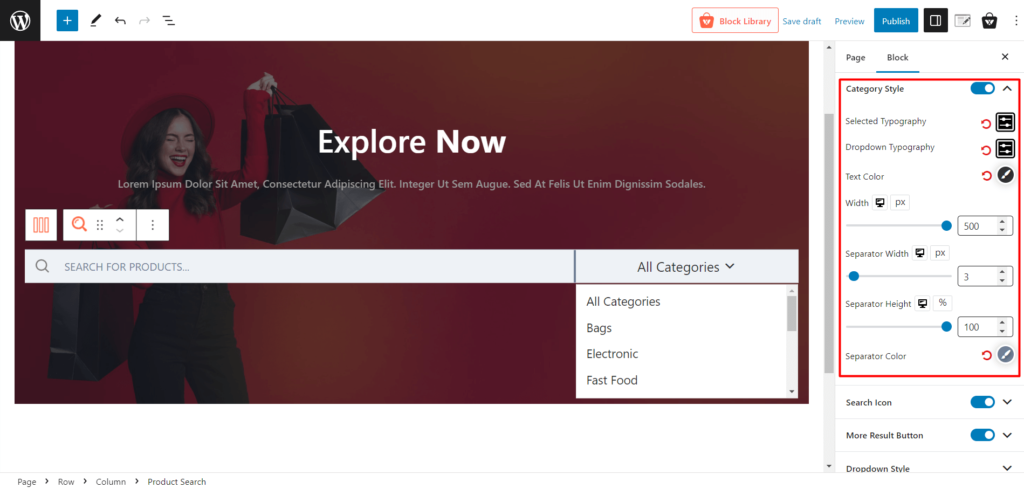
カテゴリスタイル
この設定を使用すると、検索結果に表示される製品カテゴリのスタイルをカスタマイズできます。 テキストの色、フォント、間隔、レイアウトを調整して、カテゴリを強調表示し、視覚的に魅力的なものにします。

選択したテキストおよびドロップダウン テキストのタイポグラフィ オプションをカスタマイズできます。 また、幅、セパレータの幅、高さ、セパレータの色を調整できます。
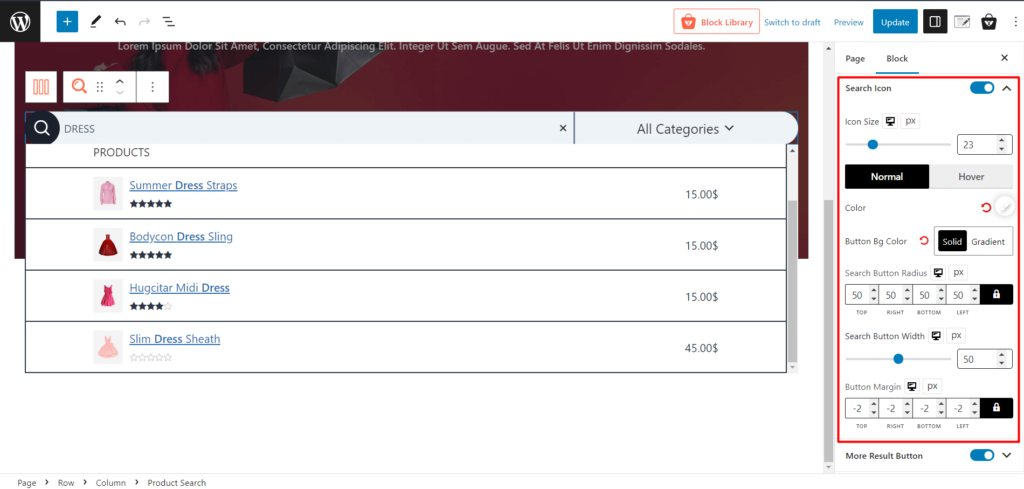
検索アイコン
検索アイコンは、検索フィールドを決定するために使用される最も直感的なアイコンです。 検索アイコンの設定から、通常モードとホバー モードのサイズ、色、背景色を調整できます。 検索アイコンを完璧に配置するには、半径、幅、ボタンの余白をカスタマイズします。

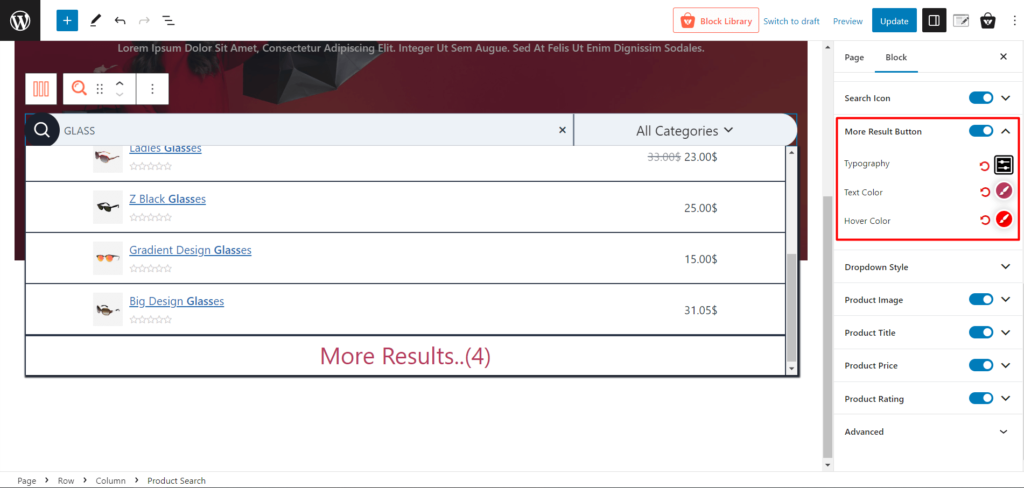
「その他の結果」ボタン
「その他の結果」ボタンを使用すると、ユーザーはページを離れることなく追加の検索結果を読み込むことができ、より多くの製品を探索する便利な方法となります。 商品検索を完璧にデザインするには、設定からタイポグラフィ、テキスト、ホバーの色を変更できます。

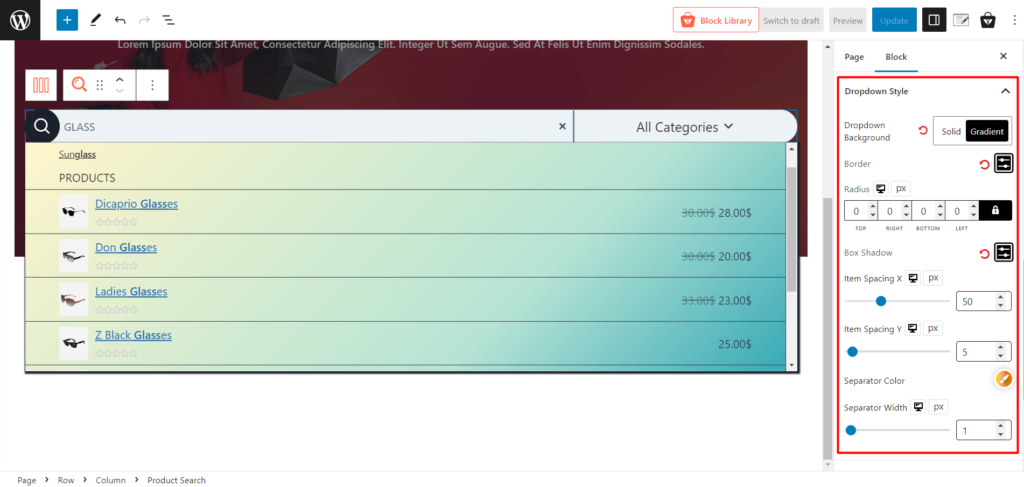
ドロップダウンスタイル
これらの設定では、検索ブロックのドロップダウン メニューのスタイルをカスタマイズできます。 色、境界線、半径を調整します。 また、ボックスの影の設定、項目の間隔 (X と Y)、および区切り線の色を選択して区切り線の幅を調整するオプションも表示されます。

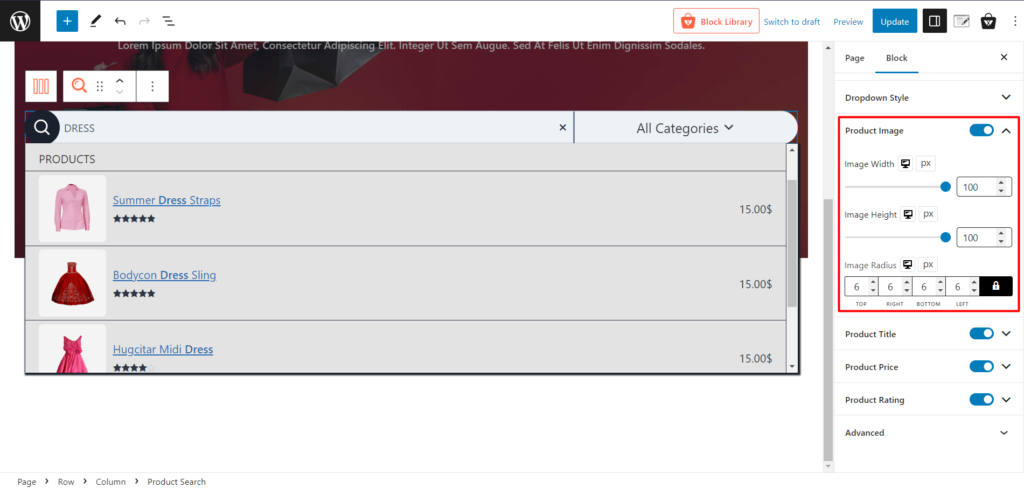
製品イメージ
この設定で、検索結果における商品画像の表示を制御します。 直感的な設定で画像の幅、高さ、半径を簡単に調整できます。

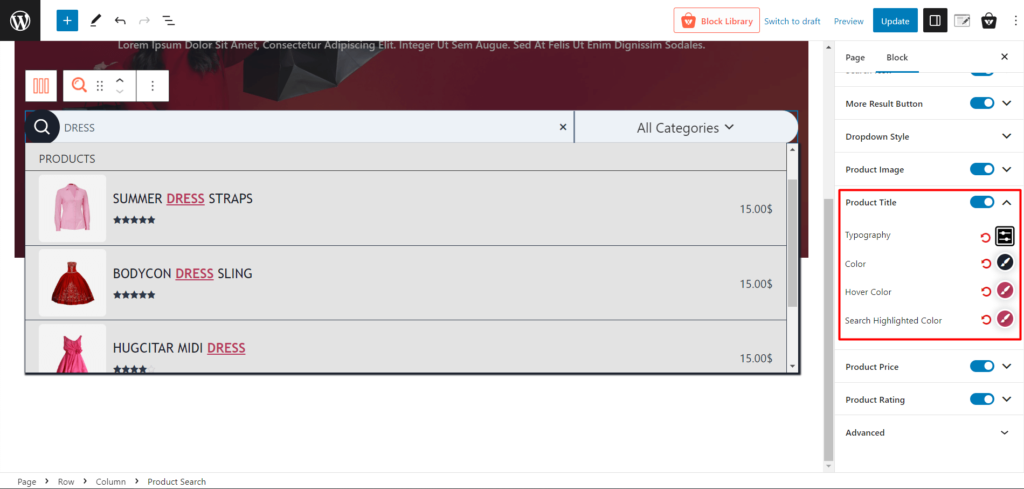
製品タイトル
検索結果の製品タイトルの外観をカスタマイズします。 すべてのタイポグラフィ関連の設定、ホバー色、検索ハイライト色を変更して、見栄えを良くします。

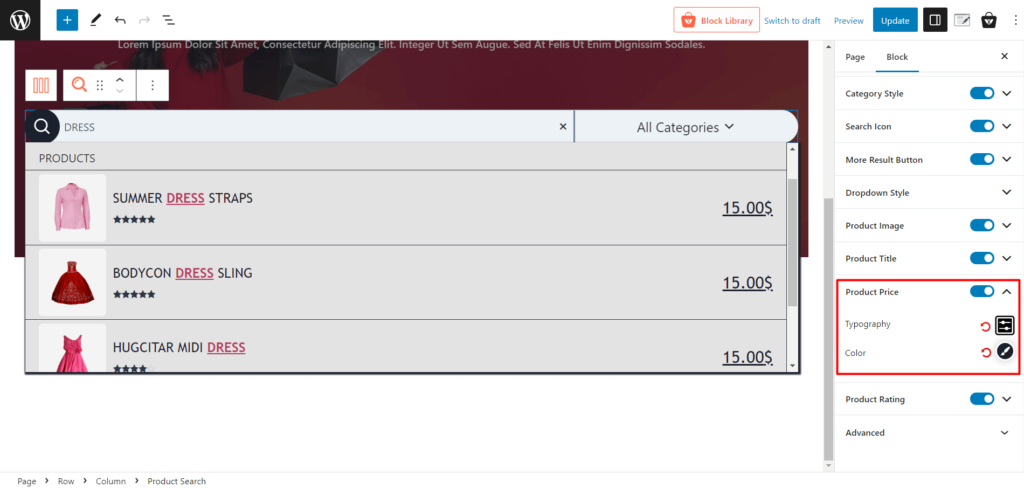
製品価格
ここから色と必要なタイポグラフィ設定をカスタマイズして、製品検索ボックスで製品価格をより適切に表示します。

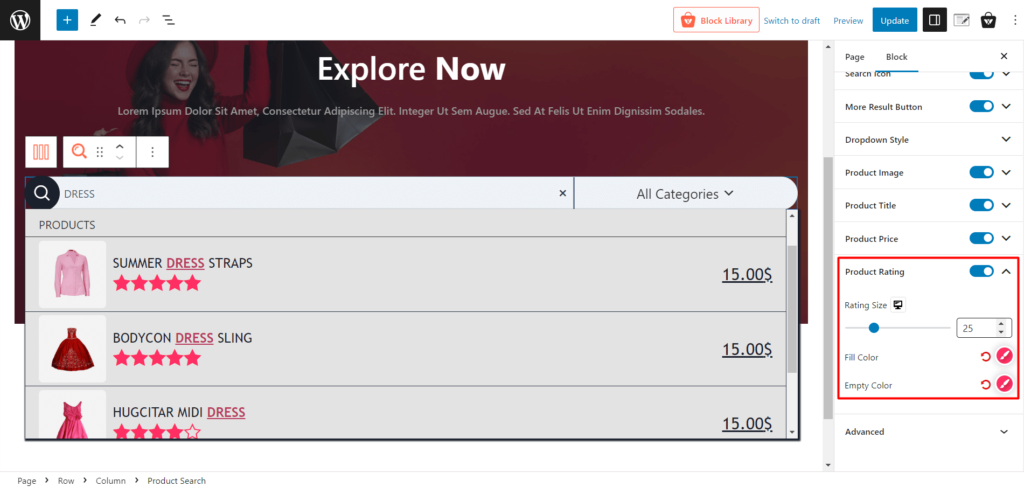
製品の評価
検索結果の製品評価の色を制御します。 ワンクリックで評価を有効または無効にしたり、評価の色を簡単に変更したりできます。

WooCommerce 製品検索をヘッダーに追加する方法
ヘッダーに WooCommerce 製品検索を追加することもできます。 ステップバイステップのガイドをご紹介しますので、安心してご利用いただけます。
ステップ 1: 保存済みテンプレートを作成する
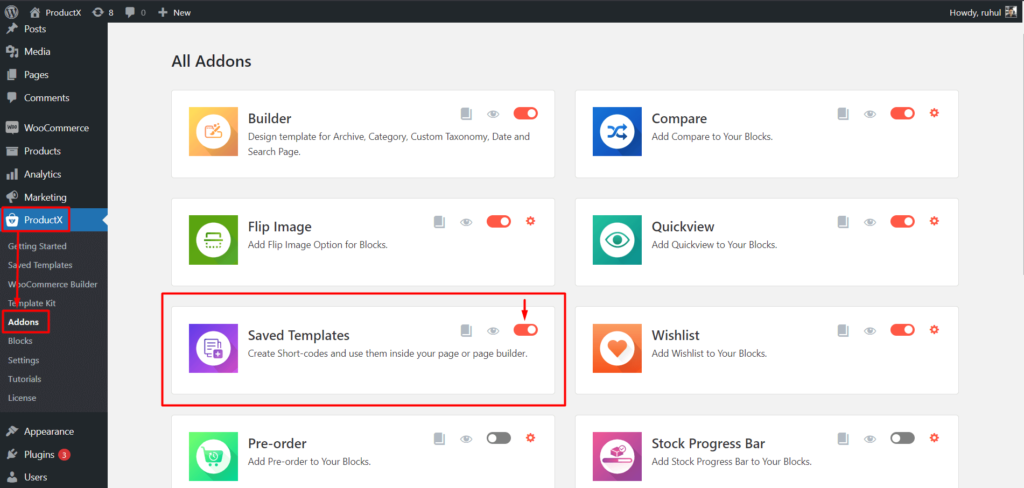
まず、保存されたテンプレート アドオンをオンにする必要があります。

次に、「ProductX」→「保存されたテンプレート」に移動します。 そして「新しいテンプレートを追加」をクリックします。

「商品検索ブロック」を追加し、必要に応じてカスタマイズします。 そして、「公開」をクリックします。
ステップ 2: ショートコードをコピーする
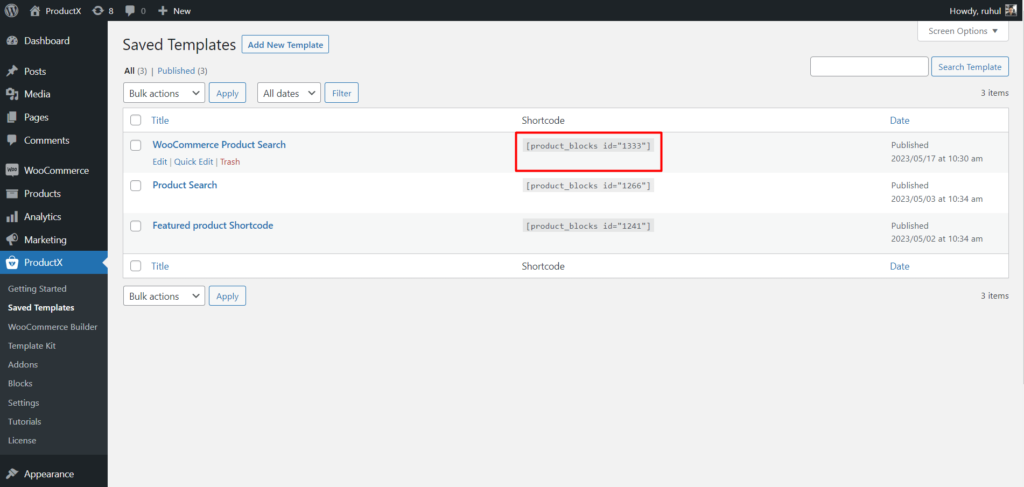
「保存されたテンプレート」ページに戻ります (ProductX → 保存されたテンプレート)。 そしてショートコードが表示されます。

ショートコードをクリックしてコピーします。
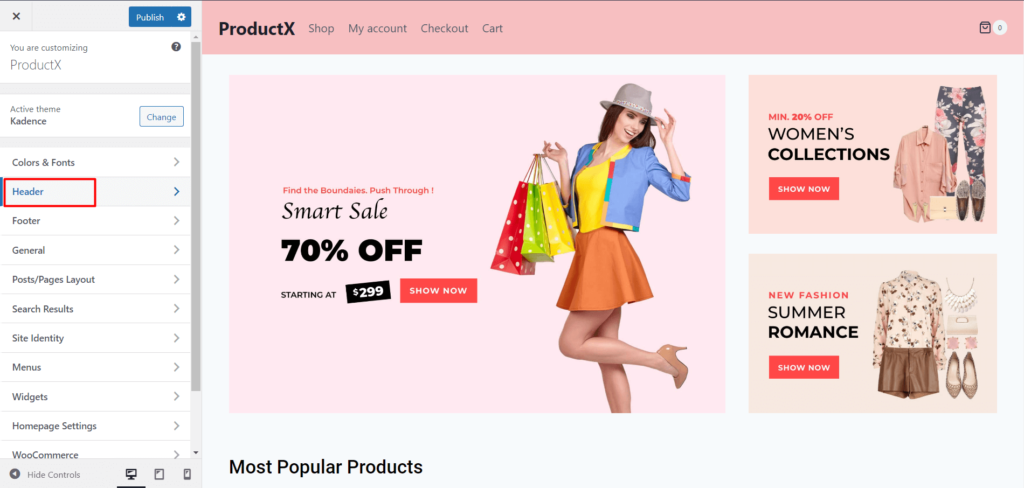
ステップ 3: テーマ カスタマイザーに移動する
注:ほとんどのテーマはカスタマイザーからカスタマイズできます。 また、WooCommerce 製品検索の追加はテーマのヘッダーセクションから行うことができます。 テーマが異なれば、メニュー名も異なる場合があります。 たとえば今日、私たちは Kadence テーマを使用しています。」
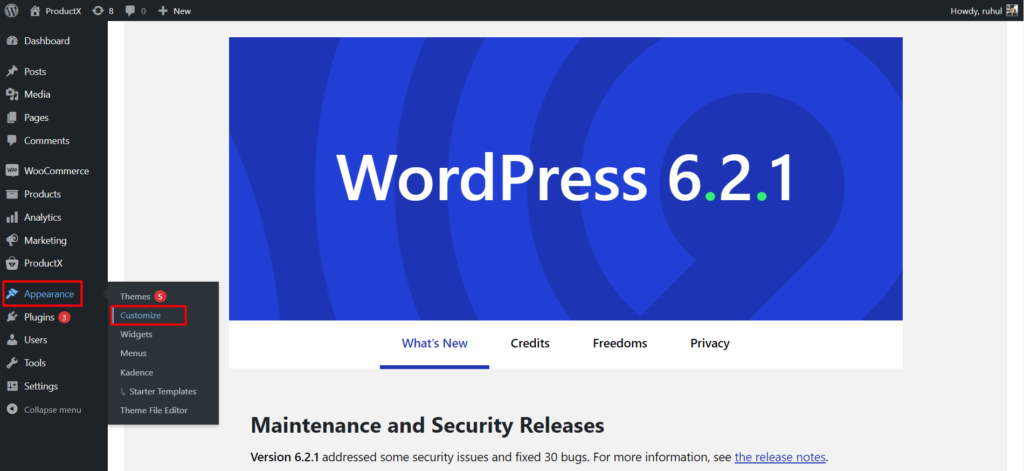
次に、「外観」→「カスタマイズ」に移動します。

「ヘッダー」を選択して設定を入力します。

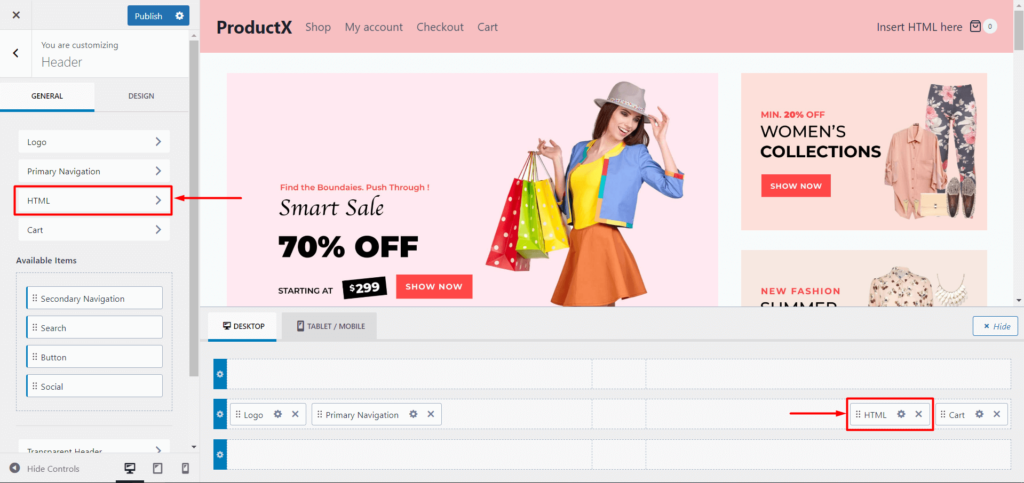
好みのセクションに HTML を追加します。
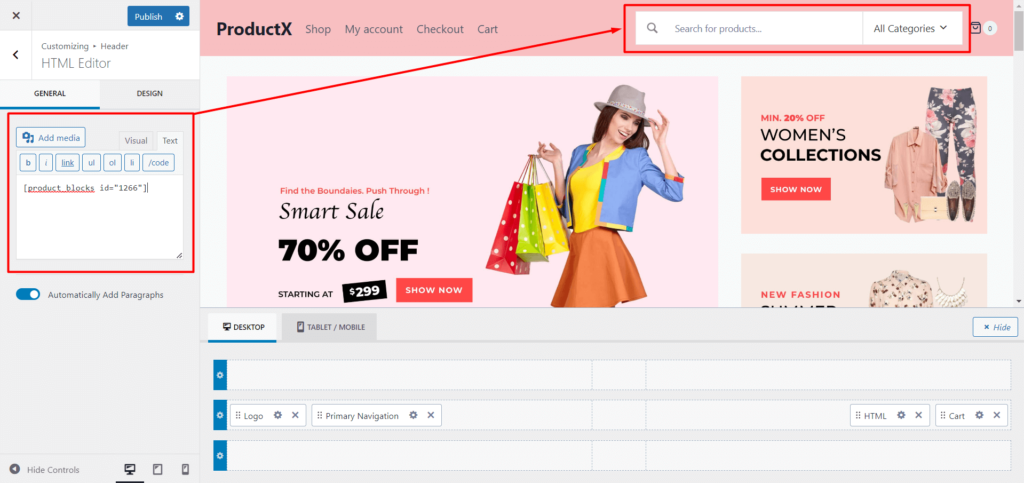
ステップ 4: ショートコードを貼り付ける
次に、「HTML」をクリックして「テキスト」タブに移動します。 ここにテキストフィールドが表示されます。


ショートコードをテキストフィールドに貼り付け、「公開」をクリックします。

これにより、WooCommerce 製品検索オプションがヘッダー セクションに追加されます。
注:テーマが異なれば、ヘッダー セクションの幅も異なります。 商品検索が合わない場合は、「商品検索」ブロックの一般設定から「幅」を調整してください。
結論
結論として、ProductX を使用して WooCommerce 製品検索ブロックをカスタマイズすると、検索エクスペリエンスを完全に制御できるようになります。
完全なカスタマイズ設定を利用して、顧客向けにカスタマイズされた視覚的に魅力的な検索エクスペリエンスを作成できます。
製品検索機能を強化すると、ユーザー エクスペリエンスが向上し、顧客が希望する製品を見つけられる可能性が高まり、最終的には売上と顧客満足度の向上につながります。
ProductX を使用すると、WooCommerce ストアを最適化し、買い物客に理想的で効率的な検索エクスペリエンスを提供できます。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。
![グルメブログを作成する方法 [9 つの簡単なステップ] 21 How to Create a Food Blog in 9 Easy Steps](/uploads/article/48968/8cx1yzTNsTgD1gTG.jpg)
グルメブログを作成する方法 [9 つの簡単なステップ]

2 種類の WooCommerce ページネーションと設定

WordPress で投稿を並べ替える方法 (3 つの効果的な方法)

PostX で WordPress ビデオを注目の画像として表示する方法
