WooCommerce 製品がショップページに表示されない問題を修正する方法
公開: 2023-09-06WooCommerce 製品がショップページに表示されない問題を修正する方法をお探しですか?
在庫全体が表示されないままショップを管理するのは非常に困難です。 最悪の点は、この問題の解決に役立つ優れたガイドがあまりないことです。
そして、WordPress と WooCommerce が非常に人気のあるソフトウェアであるにもかかわらず、この問題が発生するという事実は、さらに混乱を招きます。 ただし、良いニュースは、この問題を完全に解決できることです。
この記事では、WooCommerce 製品がショップページに表示されないというエラーを修正する非常に簡単な方法をいくつか見ていきます。 問題を完全に解決するには 10 分もかかりません。
いいですね? 飛び込んでみましょう。
PushEngage は、世界ナンバー 1 のプッシュ通知プラグインです。 無料で入手しましょう!
WooCommerce 製品がショップ ページに表示されないのはなぜですか?
まずは、WooCommerce 製品がショップ ページに表示されない最も一般的な理由をいくつか見てみましょう。
#1. カスタムショップページ
新しい WooCommerce テーマに切り替えたばかりなのに、なぜショップ ページが不思議なことに空なのか疑問に思っていませんか? まあ、心配しないでください。新しいテーマが原因である可能性は十分にあります。
ご存知のとおり、一部のテーマには独自のカスタム ショップ ページ レイアウトが付属しています。 新しいテーマがこれに該当する場合は、WooCommerce 設定を簡単に調整して、商品がショップ ページに凱旋できるようにする必要があります。
ここでスクープを紹介します。このカスタム ショップ ページを WooCommerce 設定のデフォルトのページとして設定するとよいでしょう。 それが完了すると、商品が問題なくショップ ページに表示され始めるはずです。 ショップを再開するには簡単な修正です。
#2. プラグインの競合
WooCommerce ショップ ページが商品の表示を拒否するもう 1 つの一般的な理由は、恐ろしいプラグインの競合です。
すべての WordPress プラグインが相互にうまく連携できるわけではありません。 場合によっては、新しいプラグインをサイトに導入すると、すでに搭載されている他のプラグインと競合して、作業が中断される可能性があります。
これは、しばらく更新されていないプラグインを扱う場合に特に当てはまります。 プラグインの開発者が更新を怠っていると、特に WooCommerce のような複雑なシステムで互換性の問題が発生する可能性が高くなります。
したがって、最近 WordPress の武器庫にプラグインを追加し、突然ショップ ページが不正になった場合は、探偵の帽子をかぶって、その新しいプラグインがトラブルメーカーかどうかを調査する時期が来ています。
原因を特定したら、問題を解決するために必要な手順を実行し、製品を本来あるべき場所に展示することができます。
#3. 製品が表示されないように表示される
WooCommerce ショップ ページがかなり不毛に見えるもう 1 つの潜在的な理由は、製品の表示設定です。
WooCommerce を使用すると、検索結果やショップ ページで紹介する商品を微調整できます。 これは、顧客に表示される内容をより詳細に制御できるようにする気の利いた機能です。
ただし、商品の可視性を最適化するために、意図せずに商品の一部またはすべてを非表示にしてしまう可能性があります。
したがって、ショップ ページに素晴らしい商品ではなく空が表示されている場合は、公開設定を確認することをお勧めします。 あなたの製品が「非表示」に設定されていることに気づくかもしれませんが、簡単に調整することで、顧客が賞賛できるよう再びスポットライトを浴びることができます。
#4. パーマリンクの問題
WordPress の世界では、「パーマリンク」は永久リンクを表し、内部 URL の外観を決定します。 これらの設定は、Web サイトのコンテンツがどのように構成され、アクセスされるかにおいて重要な役割を果たします。
さて、ここからが興味深いところです。 最近 WooCommerce 拡張機能をサイトに導入した場合、気付かないうちにパーマリンク設定が改ざんされている可能性があります。
したがって、ショップ ページ上で商品がかくれんぼをしているというこの苦境に陥った場合は、パーマリンクの設定を検討するのが賢明です。 そこでは、調和を回復し、製品があるべき場所にあることを確認するための鍵が見つかるかもしれません。
WooCommerce ショップページに商品が表示されない問題を修正する方法
WooCommerce ショップ ページで問題が発生する原因がわかったので、それらを修正する方法を見てみましょう。
#1. 正しいショップページを選択したかどうかを確認してください
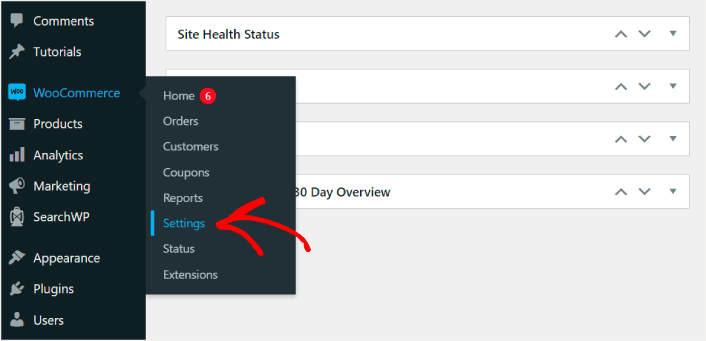
商品がショップ ページに表示されないよくある理由の 1 つは、WooCommerce 設定内のカスタム ページの選択です。 WordPress ダッシュボードでWooCommerce » 設定に移動します。

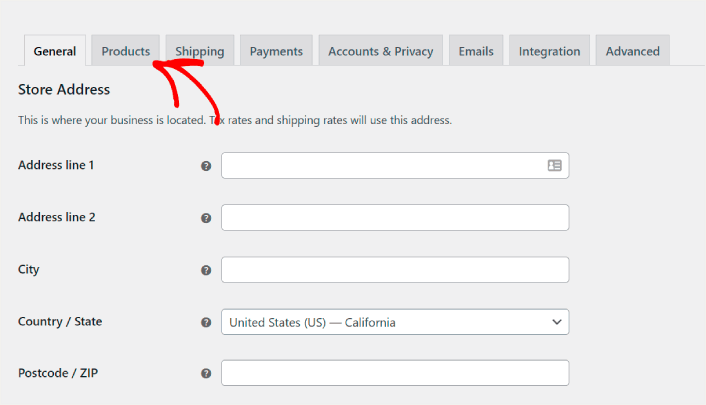
次に、 「製品」タブをクリックします。

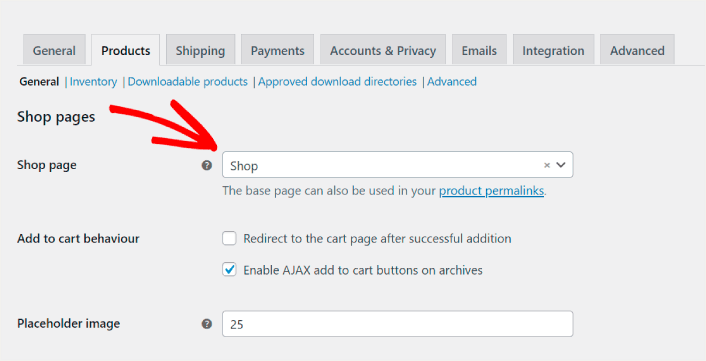
次に、 「ショップページ」オプションまで下にスクロールします。

カスタム テーマまたはカスタム ショップ ページを使用している場合は、ドロップダウンから適切なページを選択するだけです。 これにより、ほとんどの場合、WooCommerce 製品がショップページに表示されない問題が解決されるはずです。

ただし、正しいページが選択されていてもショップ ページがまだ空白の場合は、読み続けてください。 さらにいくつかのオプションがあります。
#2. サイトにプラグインの互換性がないことを確認する
プラグインの競合または非互換性とは、WordPress サイトと特定のプラグインに競合するコードがある場合です。 これにより、さまざまな点でサイトが破損する可能性があります。 そして、最も一般的な結果の 1 つは、WooCommerce 製品がショップ ページに表示されないことです。
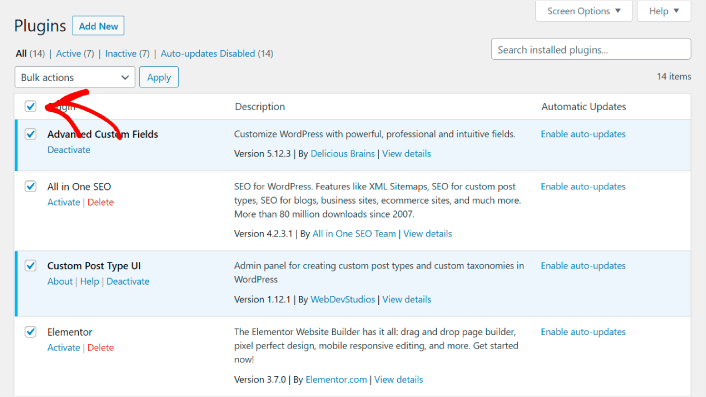
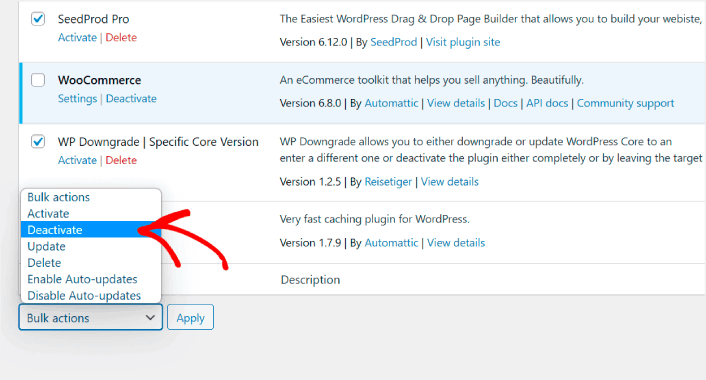
プラグインの競合を確認する最も簡単な方法は、すべてのプラグインを一時的に無効にして、問題が解決するかどうかを確認することです。 WordPress ダッシュボードで、 「プラグイン」に移動し、左上のチェックボックスにチェックを入れて、すべてのプラグインを一度に選択します。

問題が解決したかどうかを確認できるように、WooCommerce プラグインのチェックを忘れずにオフにしてください。 次に、すべてを非アクティブ化します。

WooCommerce 製品がまだショップ ページに表示されない場合、問題はプラグインの競合ではありません。 しかし、問題が解決した場合、それは間違いなくプラグインの競合でした。 競合するプラグインが見つかるまで、プラグインを一度に 1 つずつ再アクティブ化します。
#3. カタログの可視性を確認する
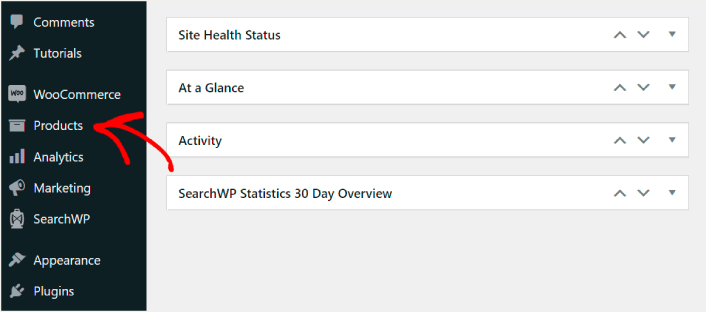
商品がショップ ページに表示されないもう 1 つの理由は、商品の表示設定を変更したことです。 WordPress ダッシュボードの[製品]タブに移動します。

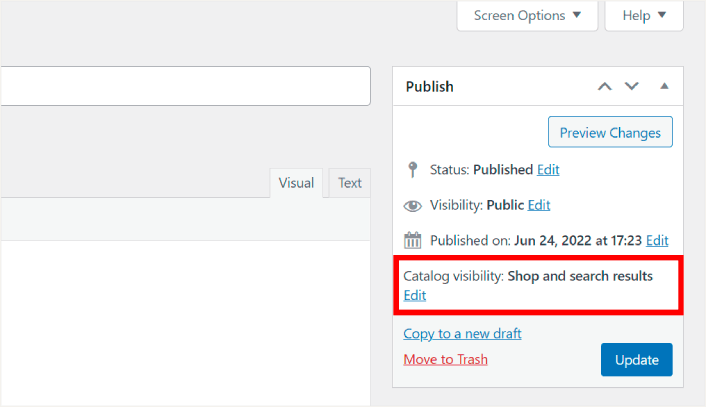
次に、可視性を確認したい製品をクリックします。 製品エディタを開いたら、製品カタログの表示オプションが[ショップと検索結果]または[ショップのみ]に設定されていることを確認します。

商品の公開設定がショップ ページに表示されるように設定されていない場合は、 [編集]リンクをクリックして公開設定を変更します。 完了したら、製品ページを保存または更新することを忘れないでください。
#4. パーマリンクを更新する
パーマリンクの更新エラーにより、WooCommerce ショップ ページに商品が表示されない場合があります。 WooCommerce テーマを変更したり、新しい拡張機能をインストールしたりすると、この問題が発生する可能性があります。
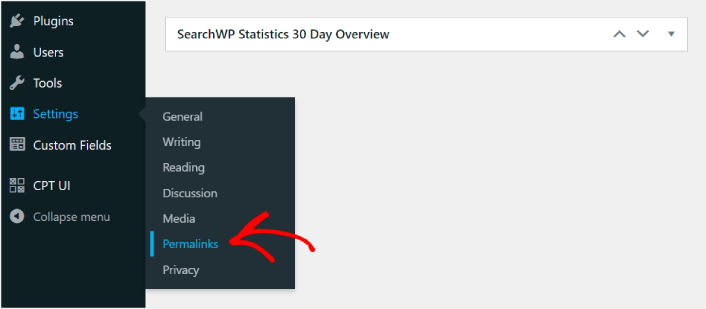
この問題を解決するには、WordPress ダッシュボードで[設定] » [パーマリンク]に移動します。

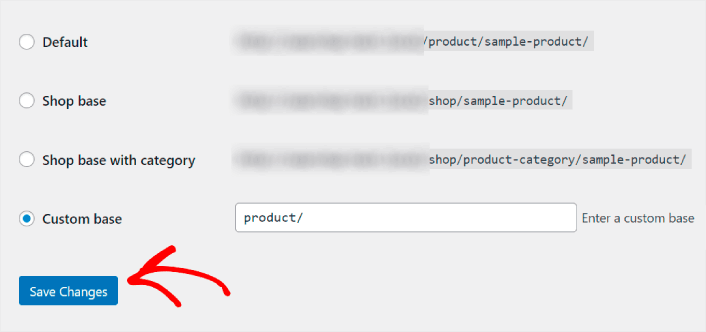
パーマリンク構造を製品のカスタム構造に変更します。

次に、ページの下部にある[変更を保存]をクリックして、WordPress にパーマリンクを更新させます。
e
WooCommerce 製品がショップページに表示されない問題を修正した後
WooCommerce 製品がショップ ページに表示されない問題を修正したので、すべての製品で収益を得る準備が整いました。 次は、コンテンツからトラフィック、エンゲージメント、売上をもたらすことに焦点を当てましょう。
また、トラフィック、エンゲージメント、売上を獲得するための新しい方法を探している場合、プッシュ通知はサイトにとって非常に役立ちます。
100% 納得できない場合は、プッシュ通知を効果的に使用する方法について次のリソースを確認してください。
- 顧客エンゲージメントを高めるための 7 つの賢い戦略
- プッシュ通知って効果あるの? 7 つの統計 + 3 つの専門家のヒント
- 放棄されたカートのプッシュ通知を設定する方法 (簡単なチュートリアル)
- Web 通知 WordPress プラグインをサイトに追加する方法
PushEngage を使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアです。 まだお使いでない場合は、今すぐ PushEngage を始めてください。
