プラグインなしで WooCommerce クイック ビューを追加する方法
公開: 2022-12-31顧客が製品の詳細を簡単に知り、ショッピング カートにすばやく追加できるようにしたいとお考えですか? 製品のクイック ビュー ボックスは、まさにそれを行うのに役立ちます。
製品価格、簡単な説明、顧客評価、色とサイズのバリエーションなどの重要な情報が表示され、カートに追加ボタンが表示されます。
WooCommerce はネイティブのクイック ビュー オプションを提供していませんが、サードパーティ ツールを使用して追加できます。
技術的には、プラグインを使用して WooCommerce ストアにクイック ビュー機能を追加できますが、インストールするプラグインが多すぎると、サイトがクラッシュしたり、ページの読み込みが遅くなったり、セキュリティ違反が発生したりする可能性があります。
このチュートリアルでは、プラグインを使用せずに WooCommerce 製品にクイック ビュー モーダル ボックスを追加する方法を紹介します。
1. Botiga WooCommerce テーマをインストールする
ストアにクイック ビュー機能を追加する最も簡単な方法は、無料の Botiga テーマなど、この機能を含む WooCommerce テーマを使用することです。
製品にクイック ビュー ボックスを追加できることに加えて、Botiga には多数のデザインおよび e コマース機能が付属しています。たとえば、独自のカラー パレットを作成したり、ショッピング カートや製品ギャラリーのレイアウトをカスタマイズしたり、製品フィルターを追加したりできます。バッジなど。
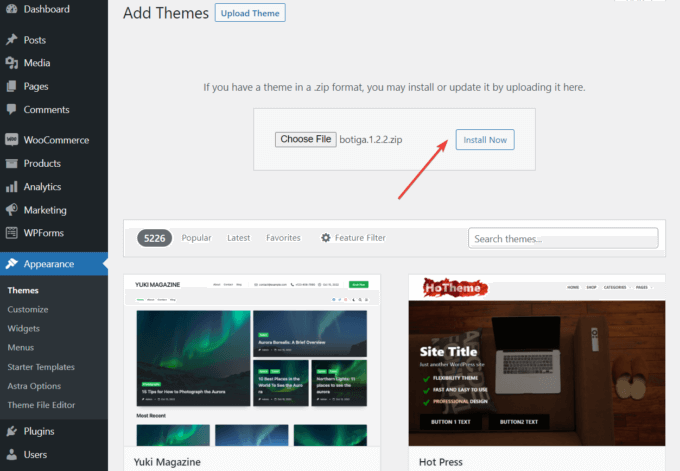
開始するには、テーマをダウンロードし、 [外観] > [テーマ] > [新規追加] > [テーマのアップロード] メニューからインストールします。

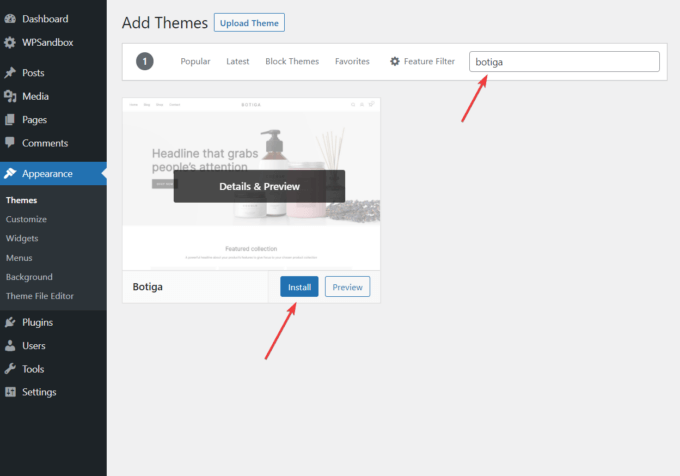
または、 [外観] > [テーマ] > [新規追加] に移動して、検索バーに「botiga」と入力することもできます。
テーマが表示されたら、[インストール] ボタンをクリックします。

サイトにテーマをインストールしたら、[有効化] ボタンをクリックします。
2. スターター サイトのインポート (オプション)
スターター サイトは、数回クリックするだけで自分の Web サイトにインポートできる事前構築済みのデモです。
Botiga には現在、1 つの無料 (ビューティー) と 4 つのプレミアム (アパレル、家具、ジュエリー、単品) のスターター サイトがあります。 このチュートリアルでは、無料の Beauty デモを使用します。ここですべてのスターター サイトを確認できます。
ビルド済みのデモを使用したくない場合は、独自のコンテンツを最初から Botiga ストアに追加することもできます。
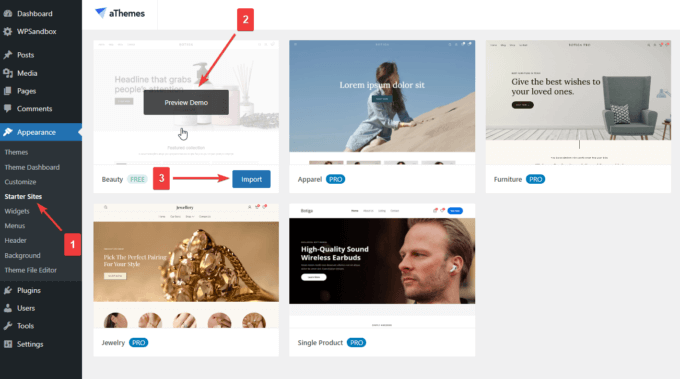
スターター サイトを見つけるには、WordPress ダッシュボードの [外観] > [スターター サイト] メニューをクリックします。
インストールするデモの上にカーソルを置き、プレビュー デモボタンをクリックしてプレビューします。
気に入った場合は、[インポート] をクリックして、ビルド済みのコンテンツとデザインの設定を Web サイトにインストールします。

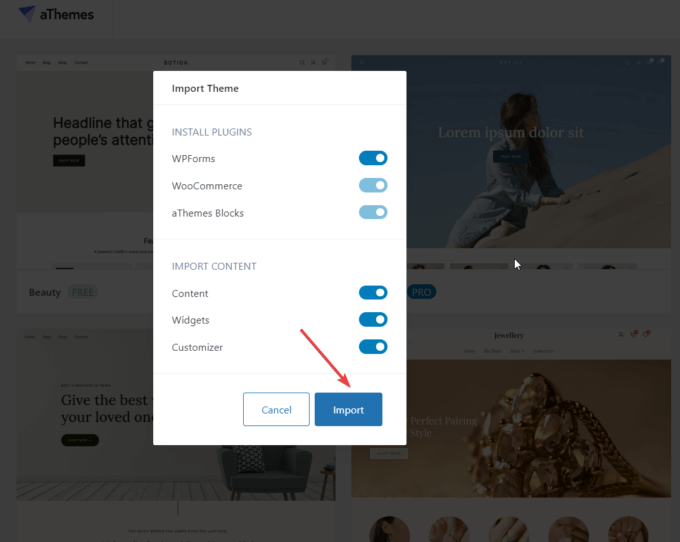
テーマのインポートモーダルには、Web サイトにインポートされるプラグインとコンテンツが表示されます。
プラグインとコンテンツのインポートを拒否するオプションがありますが、すべてをインポートすることをお勧めします。

3. カスタマイザーを開く
以上で準備段階は終了です。 それでは、WooCommerce クイック ビュー機能をストアに追加する方法を紹介します。
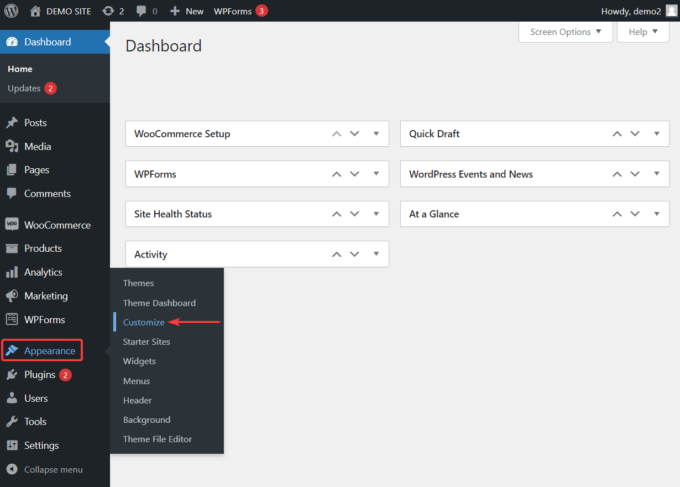
WordPress 管理エリアで、 [外観] > [カスタマイズ] に移動して、クイック ビュー機能にアクセスできるカスタマイザーを開きます。

4. 製品のクイック ビュー ボタンを有効にする
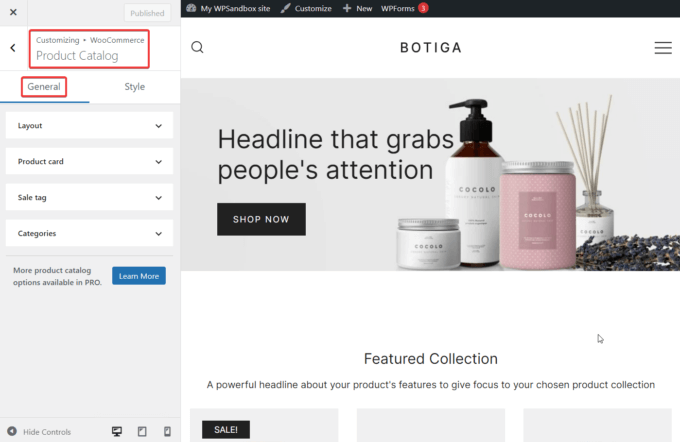
画面の左側にカスタマイザーが開きます。 ボティガには、ここから選択できるオプションがたくさんあります。
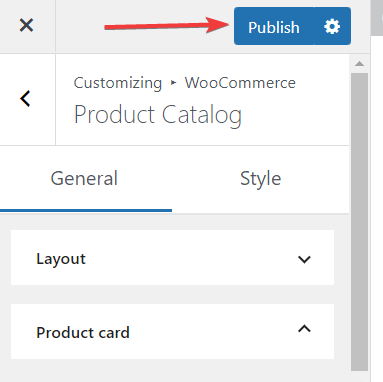
クイック ビュー機能にアクセスするには、 WooCommerce > 製品カタログ > 一般に移動します。

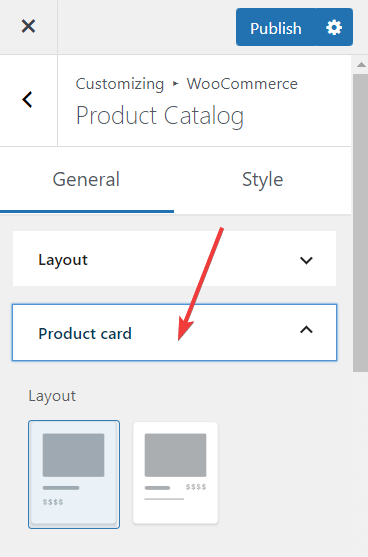
[一般] タブに、製品カードオプションが表示されます。 それを選択すると、アイテムが展開されます。

次に、 [クイック ビュー] オプションまで下にスクロールします。
以下のスクリーンショットでわかるように、クイック ビュー ボタンはサイトで既に有効になっています。

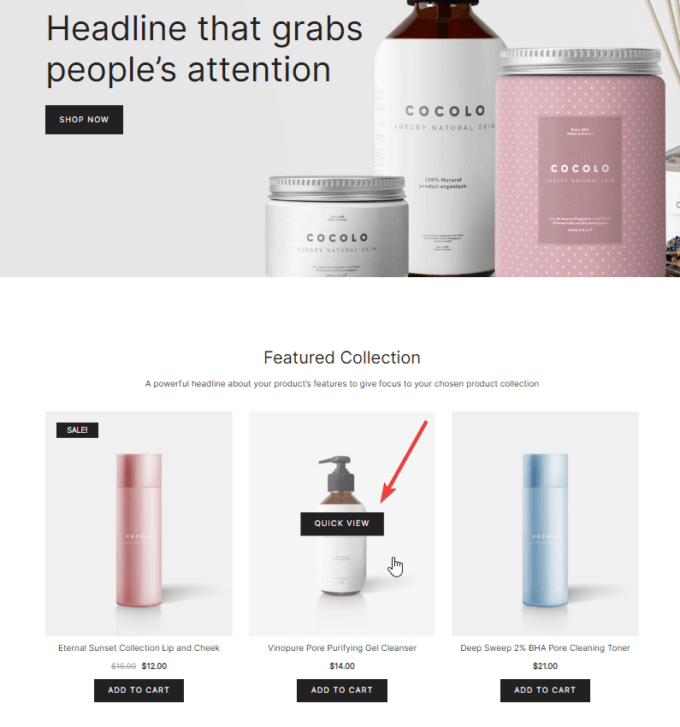
ウェブサイトのフロントエンドでボタンがどのように表示されるかを確認するには、ショップ ページを開きます。 Beauty デモをインポートした場合は、トップ メニューにショップへのリンクが表示されます。
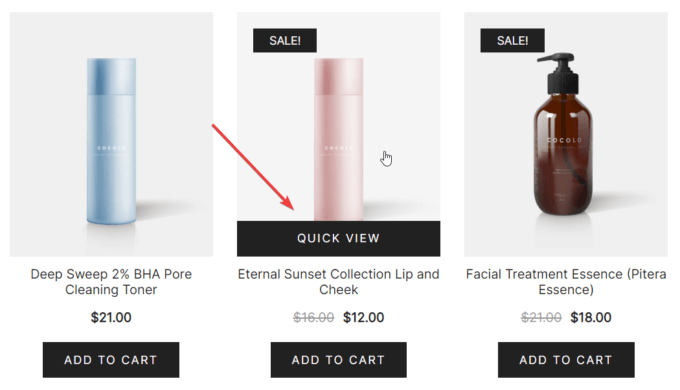
製品画像の上にカーソルを置くと、クイック ビュー ボタンが表示されます。

製品のグループが同じページに表示されるたびに、[クイック ビュー] ボタンが表示されます。

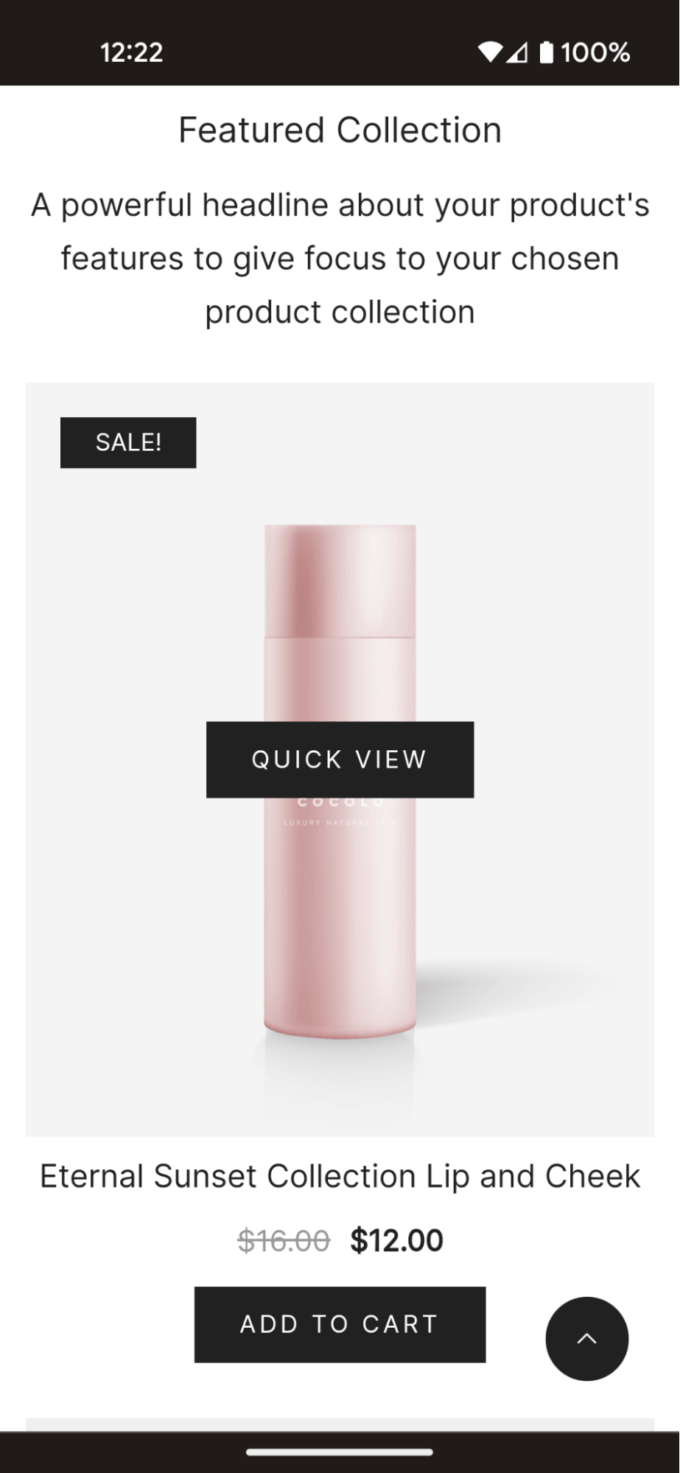
たとえば、Beauty デモでは、 Featured Collectionセクションにもすべての製品のクイック ビューボタンが表示されます。

Botiga はレスポンシブ テーマであるため、クイック ビュー ボタンはモバイルでも機能します。製品画像を軽くタップすると、次のように表示されます。

5. クイック ビュー ボタンのレイアウトを選択する
3 つのクイック ビュー レイアウト オプションがあることに気付いたはずです。

最初のものは、サイトからクイック ビュー ボタンを完全に削除します。
2 番目のオプションでは、製品画像の中央にボタンが表示されます (これがデフォルト設定です)。

3 番目のオプションでは、製品画像の下部に [クイック ビュー] ボタンが表示されます。

レイアウトを切り替えたい場合は、使用するオプションを選択し、カスタマイザーの上部にある [公開] ボタンをクリックします。

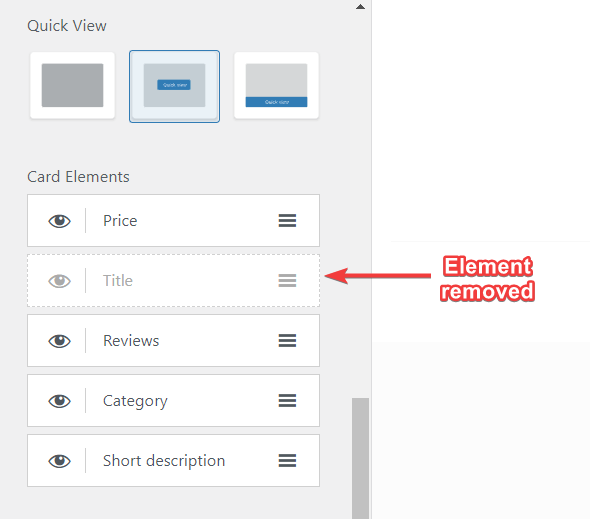
6. クイック ビュー ボックスで要素を追加または削除する
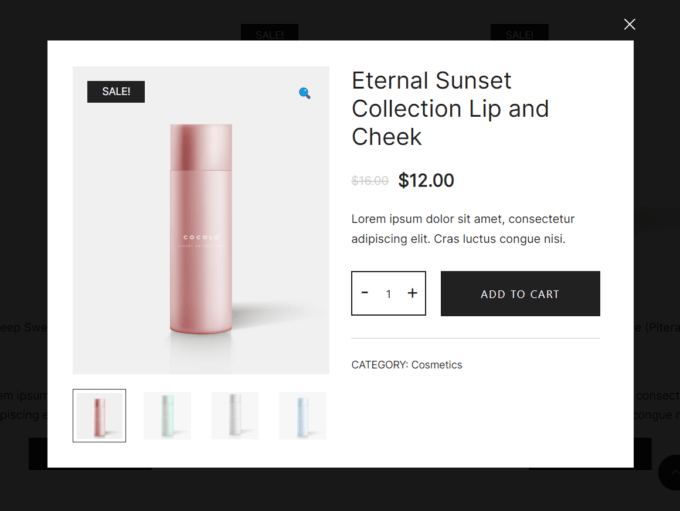
クイック ビュー モーダルには、製品の名前、価格、簡単な説明、数量カウンター、スタイリッシュなカートに追加ボタン、製品画像、および製品カテゴリが含まれています。

これらの要素の一部がクイック ビュー ボックスに表示されない場合は、[カード要素] オプションから追加できます。 クイック ビュー設定のすぐ下にあります。
追加したい要素の横にある目のアイコンをクリックすると、クイック ビュー ボックス内に表示されます。
要素の削除も同じように機能します。 目のアイコンをクリックして要素を無効にすると、クイック ビュー ボックスから消えます。

7. ストアに商品を追加する
製品 > 新しい管理メニューの追加からストアに製品を追加できます。 このオプションはカスタマイザーにはありません — アクセスするには、WordPress ダッシュボードに戻る必要があります。
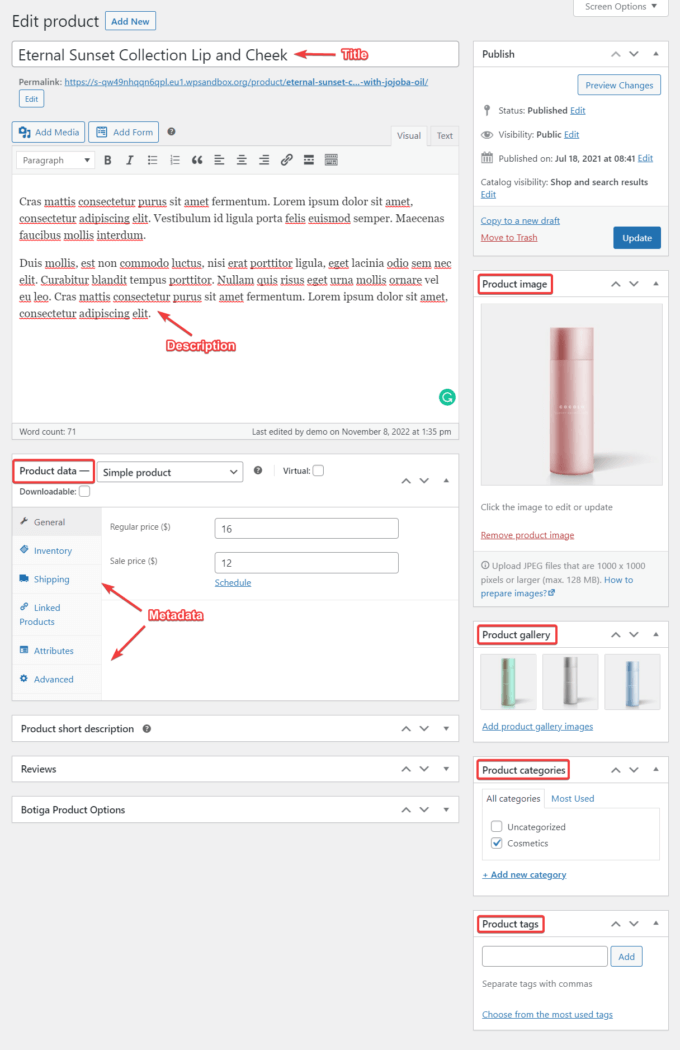
カスタマイザーを閉じ、管理エリアの左側のサイドバーで [製品] > [新規追加] をクリックします。 製品エディターが画面に表示されます。
タイトル、説明、商品画像、商品ギャラリー、商品カテゴリ、商品タグ、商品データ/メタデータ フィールドを入力します。

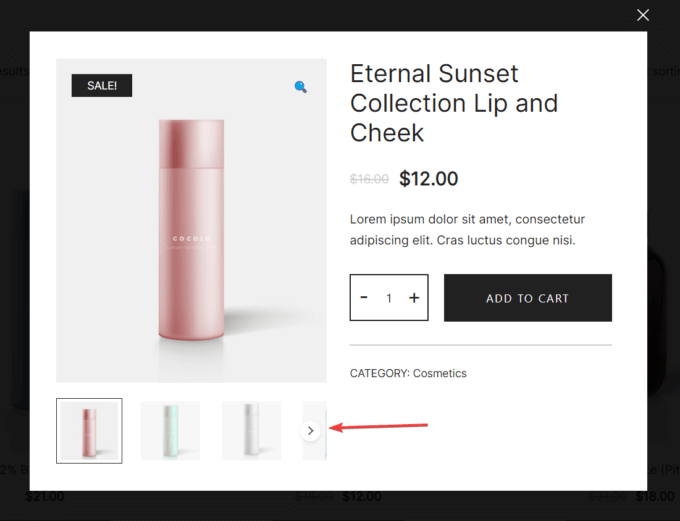
製品ギャラリーに 3 つ以上の画像を追加すると、デフォルトで最初の 3 つの画像のみがクイック ビュー ボックスに表示されることに注意してください。
ただし、ユーザーは矢印アイコンをクリックして残りの画像にアクセスできます。

[変更のプレビュー] ボタンを使用して製品の詳細を入力しているときは、ページをプレビューすることをお勧めします。 間違いを心配する必要はありません。いつでも戻って製品の詳細を変更できます。
準備ができたら、[公開] ボタンをクリックすると、新しい商品がショップ ページに表示されます。
結論
WooCommerce は、WordPress でオンライン ストアをセットアップするための素晴らしいプラグインです。 ただし、製品のクイック ビュー機能など、そのままでは提供されない機能もあります。
幸いなことに、Botiga などの高品質の WooCommerce テーマがそのギャップを埋めることができます. テーマをインストールしてアクティブ化し、カスタマイザーに移動して、クイック ビュー レイアウトを選択するだけです。
クイック ビュー機能に加えて、Botiga には多くの便利な e コマース機能が含まれています。
たとえば、製品画像にホバー効果を追加したり、ビデオで製品ギャラリーを強化したり、独自のカラー パレットを作成したりできます。
Botiga の機能を確認するには、テーマを無料でダウンロードするか、デモをチェックしてください。
このチュートリアルがお役に立てば幸いです。 WooCommerce ストアにクイック ビュー機能を追加することについて質問や提案がある場合は、下にコメントを残してください。
