ショップページで WooCommerce クイックビューを有効にする方法
公開: 2022-09-07オンラインショップはありますか? 製品情報を表示するためのより便利な方法が必要ですか? 顧客のために、より合理化されたショッピング体験をお望みですか?
WooCommerce は、ショップのセットアップに使用できる WordPress の素晴らしいアドオンです。 完全に機能する仮想ショップを立ち上げるのに、それほど時間はかかりません。 ただし、すべてのネイティブ機能が、アイテムの可能性を最大限に引き出すための既成の答えを提供するわけではありません。
WooCommerce のクイック ビューオプションはその一例です。
この記事では、WooCommerce のクイック ビュー オプションに光を当て、ストアで使用できるようにします。 また、クイック ビュー オプションの設定についても説明します。
WooCommerceクイックビューとは?
その名前が示すように、クイック ビューは商品の「クイック ビュー」を消費者に提供します。 情報、写真、および利用可能なオプションがポップアップに表示されます。
通常のオンライン ビジネスでは、ストア ページで複数の製品を閲覧し、特定の製品をクリックして追加情報にアクセスすることがよくあります。 製品の説明や機能に満足できない場合は、ストアのホームページに戻って検索を続けます。
この「行ったり来たり」の練習をどのくらいの頻度で行いますか? あなたが理想的な製品を見つけるか、忍耐力が尽きるまで、私たちは知識に基づいた推測を行います.
店舗のウェブページで重要な製品の詳細を直接調べることができたらどうでしょうか? クイック ビュー機能で製品情報ページにアクセスする必要がなかったら? すべての商品を閲覧して 1 つを選択する方がはるかに便利ではないでしょうか。
これにより、消費者は商品説明ページにアクセスしなくても、商品を買い物かごに簡単に追加できます。 その結果、ユーザーエクスペリエンスの向上を支援します。 これにより、最終的に製品の売上が増加します。
WooCommerce クイック ビューを使用する理由
オンライン ショップのオーナーは、顧客のショッピング エクスペリエンスを簡素化することがいかに重要かを知っています。 顧客が探しているものを簡単に見つけられるか、購入ができる速度であるかにかかわらず、オンライン ビジネスのこれらの側面を改善することで、顧客が購入する可能性を高めることができます。
クイックビューオプションは、元の WooCommerce 機能の中で無駄な機会です.トランザクションを獲得するためにアイテムを可能な限り最良の方法で表示することの重要性を考えると.
クライアントは、製品の詳細ページに移動するのではなく、クイック ビュー機能を使用して、製品の主な機能、写真、およびカスタマイズ オプションの概要を簡単に確認できます。
WordPress を使用している場合、目前の問題を解決するための便利なプラグインをいつでも見つけることができます。 幸いなことに、この問題はクイック ビュー プラグインで修正できます。 消費者のショッピング エクスペリエンスを合理化することで、クイック ビュー プラグインを使用してコンバージョンと売り上げを伸ばすことができます。
ショップページで WooCommerce クイックビューを有効にする方法は?
それでは、WooCommerce クイック ビューを設定します。 時間を無駄にせず、すぐにプロセスに取り掛かりましょう。
ProductX をインストールする
WordPress では、ユーザーが利用できるカテゴリ グリッドはありません。 私たちのウェブサイトで機能させるには、サードパーティが開発したプラグインを含める必要があります。 WooCommerce ショップでこのようなグリッドを可能にするための最も優れたプラグインの 1 つとして、ProductX は優れたオプションです。 最初のステップとして、このプラグインをセットアップしましょう。

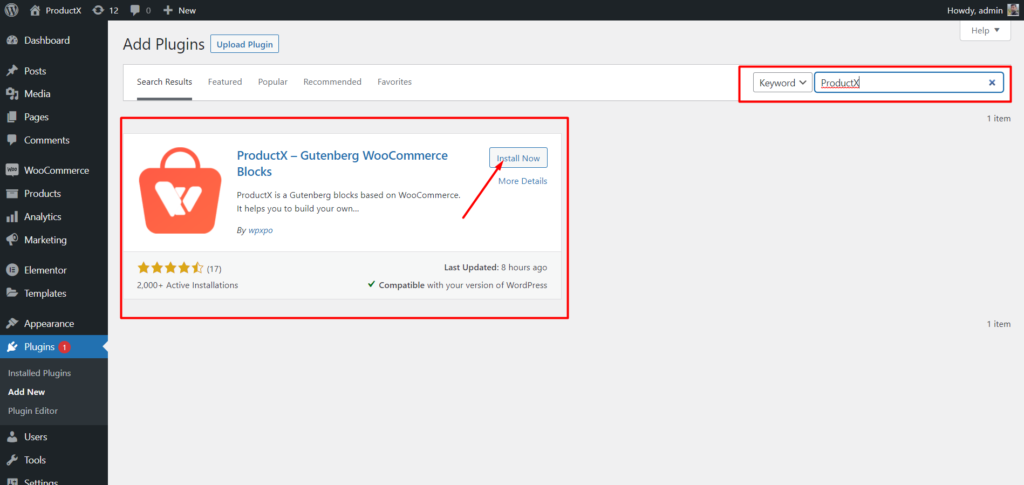
- WordPress ダッシュボードでプラグイン メニューを開きます。
- 次に、「新規追加」オプションをクリックしてプラグインをインストールします。
- 検索バーに「ProductX」と入力してから、[インストール] ボタンをクリックしてください。
- ProductX プラグインをインストールしたら、[有効化] ボタンをクリックします。
WooCommerce クイック ビューを有効にする
ProductX をインストールしたら、WooCommerce クイック ビュー オプションを使用できるようにする必要があります。
あなたがしなければならないことは次のとおりです。

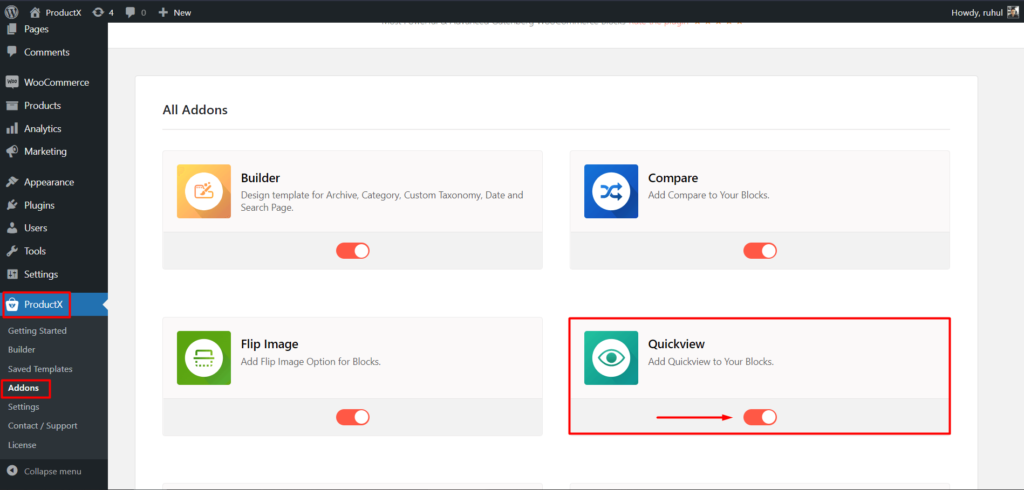
- WordPress ダッシュボードから ProductX を選択し、アドオンに移動します。
- 次に、アドオン ページで、ボタンを切り替えてクイック ビューを有効にします。
これで、ショップ ページのクイック ビュー ボタンが有効になりました。
新しいショップページのテンプレートを作成する
ここで、クイック ビュー オプションを表示するショップ ページ用の新しいテンプレートを作成する必要があります。 それを行うには:

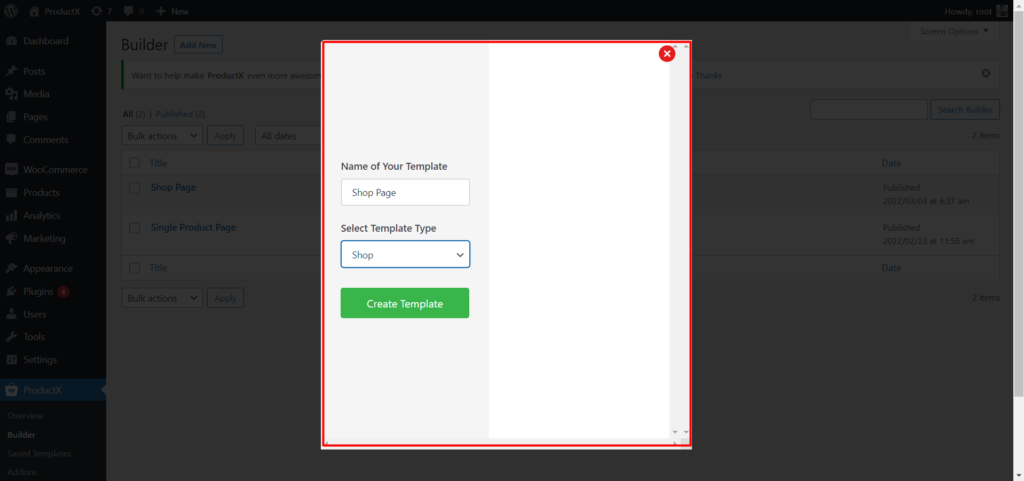
- ProductX の Builder オプションをクリックします。
- 「新規追加」ボタンをクリック
- テンプレートの名前を指定します
- テンプレートのタイプとしてショップを選択します
- 保存ボタンをクリックして、カスタマイズを開始します
WooCommerce ショップ ページの作成と変更について詳しく知りたい場合は、ここをクリックしてください。
ショップページに WooCommerce クイックビューを表示しますか?
有効にすると、表示部分が表示されます。 また、有効にするのと同じくらい簡単です。
ショップページに表示するには、次のことを行う必要があります。

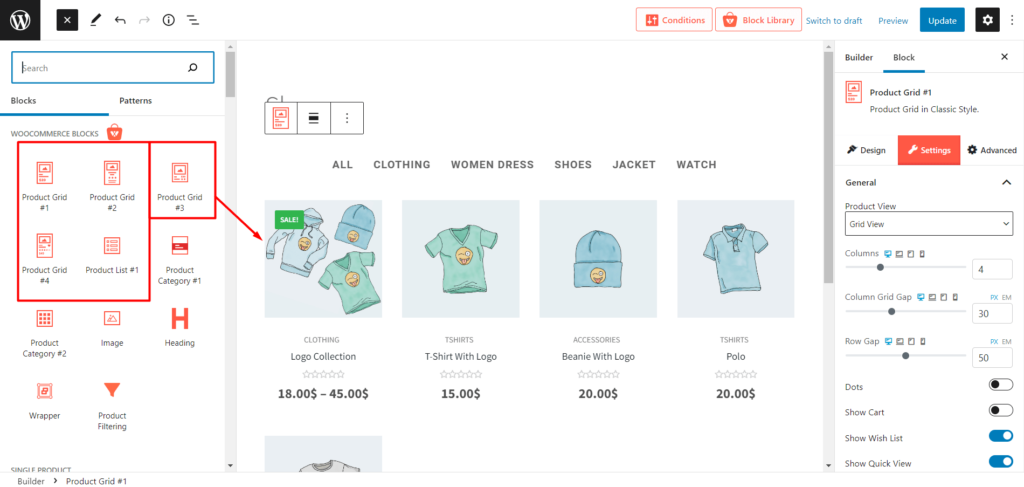
- プラス アイコンをクリックして、ProductX ブロックを使用します。 次に、製品グリッドまたは製品リストを選択します。

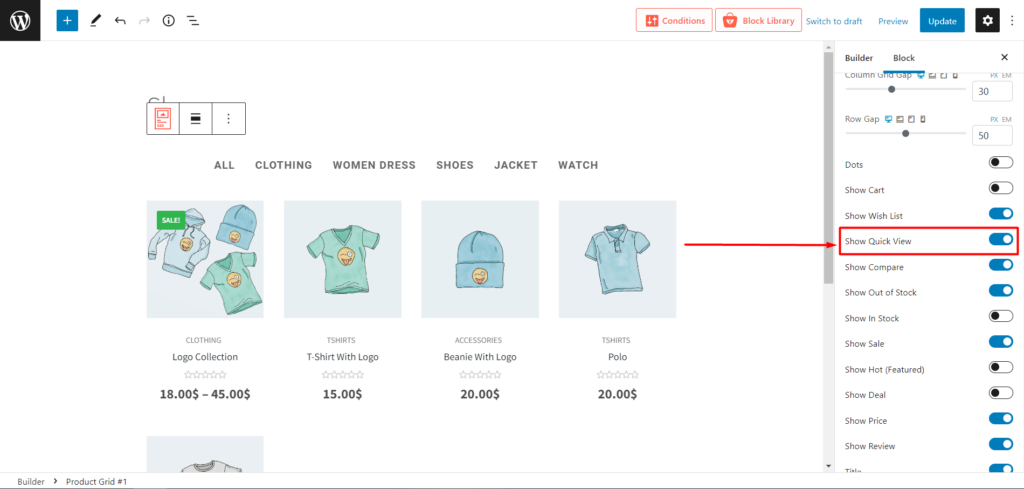
- ブロックを追加したら、設定に移動し、[クイック ビューを表示] オプションを有効にします。

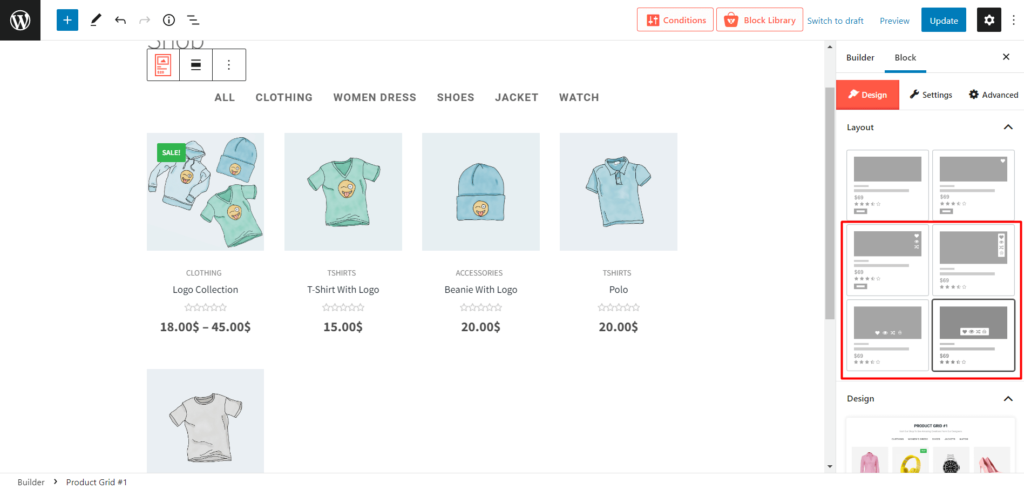
- しかし、あなたはまだ終わっていません。 [デザイン] タブをクリックし、目のロゴのあるレイアウトを選択します。
そして今、ショップページで商品の WooCommerce クイックビューを簡単に表示できます。
WooCommerce クイック ビューのカスタマイズ オプション
すべての手順を完了し、目的のクイック ビュー オプションを表示したら、次に何をしますか? ご想像のとおり、カスタマイズです。
はい、ProductX は、製品を紹介するための膨大なカスタマイズ オプションを提供します。これは、クイック ビュー対応ブロックの設定に移動することで実行できます。
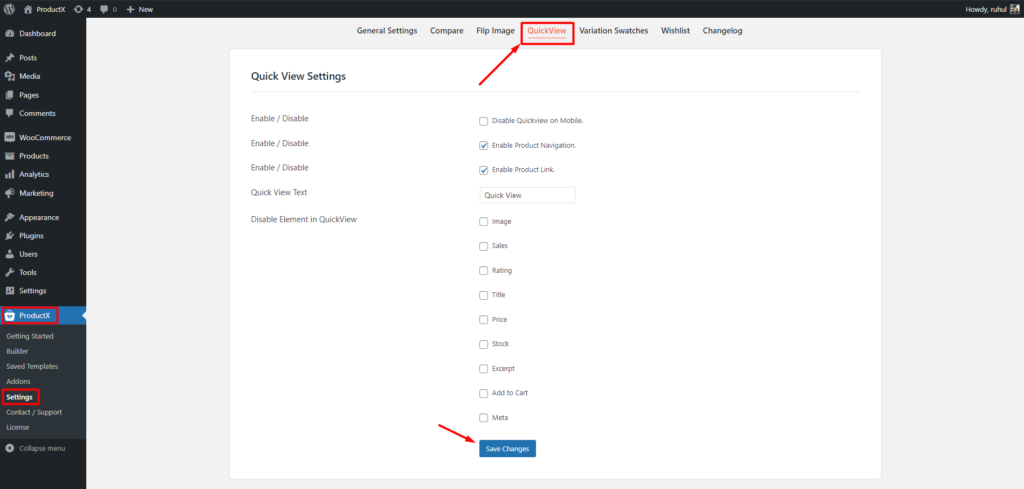
ただし、WordPress ダッシュボードから ProductX に移動して設定を選択すると、多くのオプションが表示されます。 QuickView タブをクリックすると、さらにいくつかのカスタマイズが開きます。
WooCommerce クイック ビューの製品ナビゲーションを有効にする方法は?
製品ナビゲーションを有効にできることをご存知ですか? WordPress と WooCommerce がデフォルトで製品ナビゲーションを提供していることはご存知かもしれません。 しかし、クイック ビュー モードで同じことを行うにはどうすればよいでしょうか。 はい、ProductX にはそのオプションもあります。

ProducX の QuickView 設定から、次のオプションを有効または無効にできます。
- 画像
- 販売
- 評価
- 題名
- 価格
- ストック
- 抜粋
- カートに追加
- メタ
また、製品リンクについても同じことができます。
クイック ビュー テキストの変更から一部の要素の無効化まで、あらゆる操作を実行できます。 これらに加えて、必要に応じて、モバイル デバイスのみでこのクイック ビュー オプションを無効にすることもできます。

結論
これで、WooCommerce のクイック ビューをショップ ページに表示するための完全で簡単なプロセスと、見落としがちな追加のカスタマイズ オプションを説明する最後の手順になりました。 ProductX は、ほぼすべての状況で、製品を紹介したいあらゆる方法であなたをサポートします。 何を求めている? 今すぐ ProductX を入手して、生活をより簡単にしましょう。 幸運を祈ります!
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。
![PostX WordPress Query Builder のご紹介 [投稿と投稿ブロックのページの並べ替え] 9 WordPress Query Builder](/uploads/article/42491/MHJPA6jWlFIIrt5H.jpg)
PostX WordPress Query Builder のご紹介 [投稿と投稿ブロックのページの並べ替え]

ProductX 専用の WooCommerce ビルダー

WooCommerce: ショップページにカテゴリーを表示!
![WordPress に画像をアップロードする際の HTTP エラー [6-簡単な解決策] 12 HTTP_error_uploading_image_to_WordPress](/uploads/article/42491/ZoJQ4X8pzb10STYo.jpg)
WordPress に画像をアップロードする際の HTTP エラー [6-簡単な解決策]
