ElementorでWooCommerceショップページをカスタマイズする方法
公開: 2020-10-27Elementorを使用していて、オンラインストアを改善したいですか? このガイドでは、ブロックやウィジェットなどを使用して、ElementorでWooCommerceShopページを設定およびカスタマイズする方法を説明します。 あなたがオンラインビジネスを運営しているなら、魅力的で使いやすい店を持つことはあなたのウェブサイトにとって非常に重要です。 カルーセル、注目のアイテムセクション、ベストセラーのおすすめアイテムセクション、および全体としてカタログを閲覧するための非常にアクセスしやすい手段を用意することは、ショップが繁栄するために不可欠です。 そのため、今日、オンラインストアを持っているすべてのElementorユーザーにとって非常に特別なものがあります。 この完全なガイドでは、ElementorでWooCommerceShopページを設定およびカスタマイズする方法を段階的に学習します。
なぜWooCommerceショップページをカスタマイズするのですか?
WooCommerce Shopページは、単に製品のポストタイプのアーカイブページです。 つまり、すべてのショップ商品を表示するページです。 ただし、この単純な定義では、WooCommerceWebサイトにとって適切にカスタマイズされたショップページがどれほど重要であるかを十分に強調していません。
第一印象は非常に重要であり、WooCommerceストアにとって、ショップページは最も重要なものの1つです。 アイテムを紹介する方法は、コンバージョン率に大きな違いをもたらす可能性があります。 ショップページがどれほど明確で適切に設計されているかを検討することで、企業がWebサイトにどれだけ注意を払っているのかを簡単に知ることができます。 適切に管理された製品グリッドから、フィルタリングオプション、カテゴリリスト、カートボタンなどの気の利いた追加まで、すべてがWooCommerceサイトのルックアンドフィールに不可欠です。
さらに、顧客はあなたのショップページであなたの製品を閲覧することに多くの時間を費やすでしょう。 したがって、彼らのショッピング体験が完璧であることを保証するために、追加の手順を実行する必要があります。 整理された整理されたショップページを使用して、商品をできるだけ簡単に購入できるようにします。 さらに、ショップページをカスタマイズして、潜在顧客の要素を追加し、利益を増やすことができます。 これには、召喚ボタン、注目の製品セクション、販売やオファーのポップアップなどが含まれます。
カスタマイズされたWooCommerceショップページは、顧客体験を改善し、売り上げを伸ばすための非常に多くの機会を開きます。 これまで、WooCommerceのショップページをカスタマイズするさまざまな方法を見てきました。 ただし、Elementorを使用すると、プロセスがはるかに簡単になります。
ElementorとWooCommerce:完璧なコンボ
WooCommerceとElementorは、入手可能な最も人気のあるプラグインの2つです。 それぞれが提供する柔軟性と膨大な数の機能は、数え切れないほどあります。 eコマースストアを運営している場合、WooCommerceは、ほぼすべてのニーズに対応する最後から2番目のプラグインです。
さらに、Elementorは最高のドラッグアンドドロップWebサイトビルダーの1つです。 それはあなたがあなたのサイトのほとんどすべてのページをデザインし、カスタマイズし、そして提供することを可能にします。 それでも不十分な場合は、メガメニューを作成して、非常に便利なさまざまなアドオンやテンプレートを楽しむこともできます。 WooCommerceとElementorの両方を使用すると、最小限の費用と労力でプロ級のショップページとビジネスページを設計および構築できます。 ショップのレイアウト、製品グリッド、カルーセルを完全にセットアップし、Elementorを使用してさまざまな美しいレイアウトをお楽しみください。 さらに、チェックアウトページとカートページを設定およびカスタマイズし、それらをさまざまな支払いオプションや機能と統合して、顧客の利便性を高めることができます。
デジタル商品のカスタムページやデザインを追加したり、配送、支払い、投稿、購入前のページなどのカスタムページオプションを含めることもできます。 これらすべてにより、ビジネスサイトがプロフェッショナルで顧客フレンドリーに見えることが保証されます。 また、ユーザーフレンドリーな召喚状ボタン、視差対応スライダーなどにWooCommerce機能を追加することもできます。 機会の膨大な数は単に無限大です。 さて、あなたが十分に確信しているなら、あなたが取ることができるステップについてあなたを案内しましょう。 できることは複数あります。そのため、これらの手順は、WooCommerceストアのより居心地の良いショップページの作成を開始するのに役立ちます。
始める前に
プロセスを開始する前に、WooCommerceストアのアーカイブページを作成するには、 ElementorProを使用する必要があることに注意してください。 Elementor Freeを使用している場合は、当社の指示にうまく従えない可能性があります。 もちろん、無料版や他のほとんどのドラッグアンドドロップページビルダーよりもElementorProを使用することには多くの利点があります。 Elementor Proには、次のようなすばらしい機能が含まれています。
- 50以上のプロウィジェットと300以上のプロページテンプレート
- WooCommerceビルダーと専用のWooCommerceウィジェットを含むWooCommerceとの完全な統合
- あなたのウェブサイトのためのより良いリード生成のためのカスタムポップアップビルダー
- 使用する10以上の完全なWebサイトのデモ/テンプレート
- そして他の多く
Elementor Proの購入を検討している場合は、購入することを強くお勧めします。 Elementorの価格は、1つのサイトで年間49米ドルからです。 
ElementorでWooCommerceショップページをカスタマイズする方法
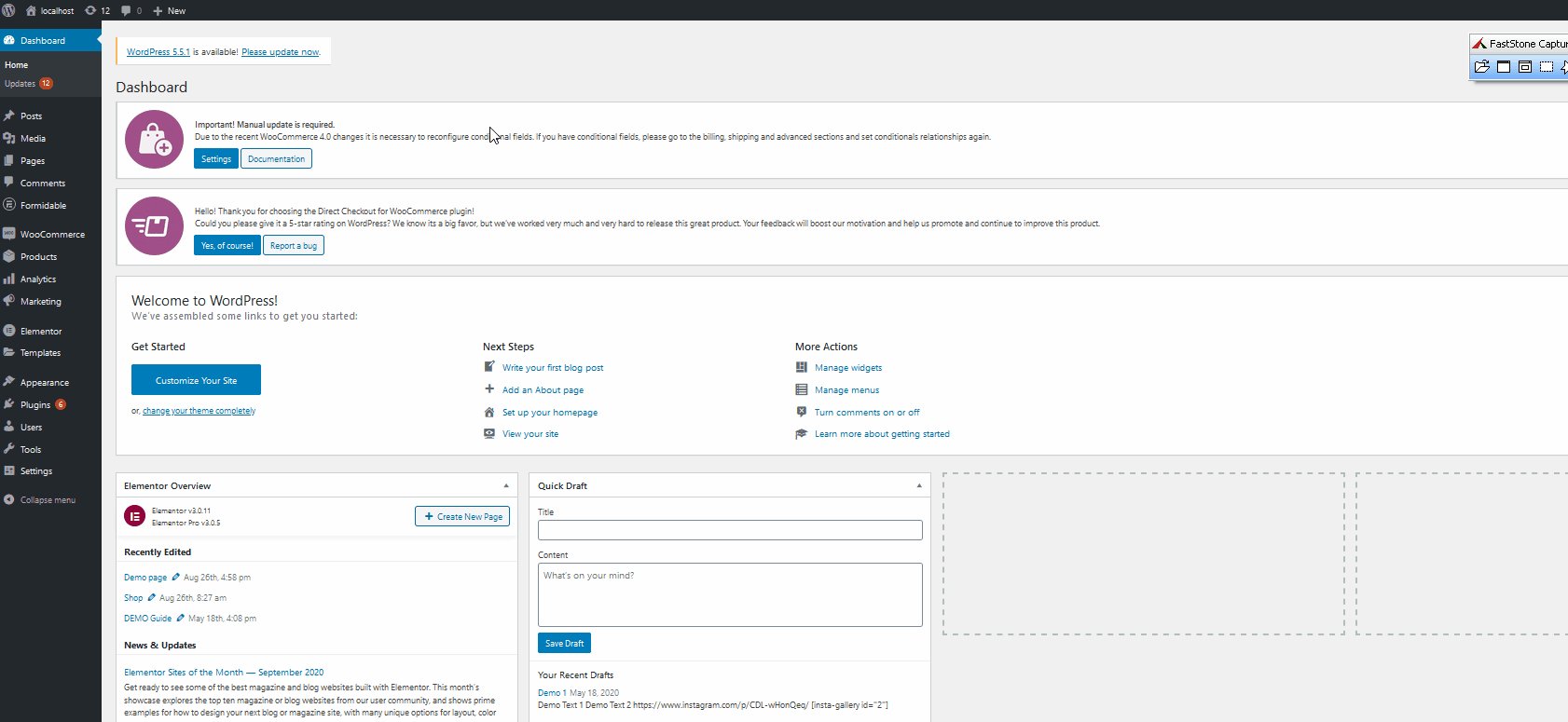
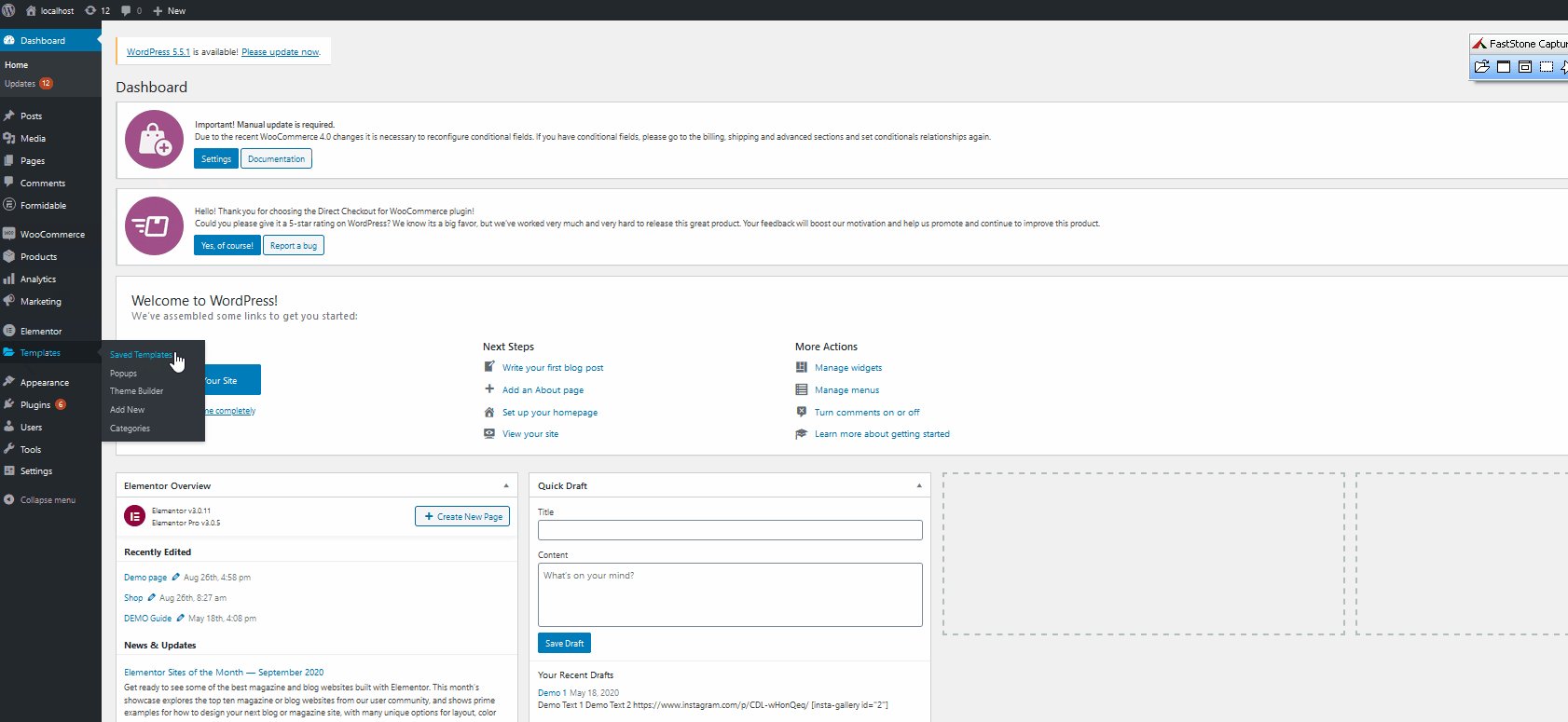
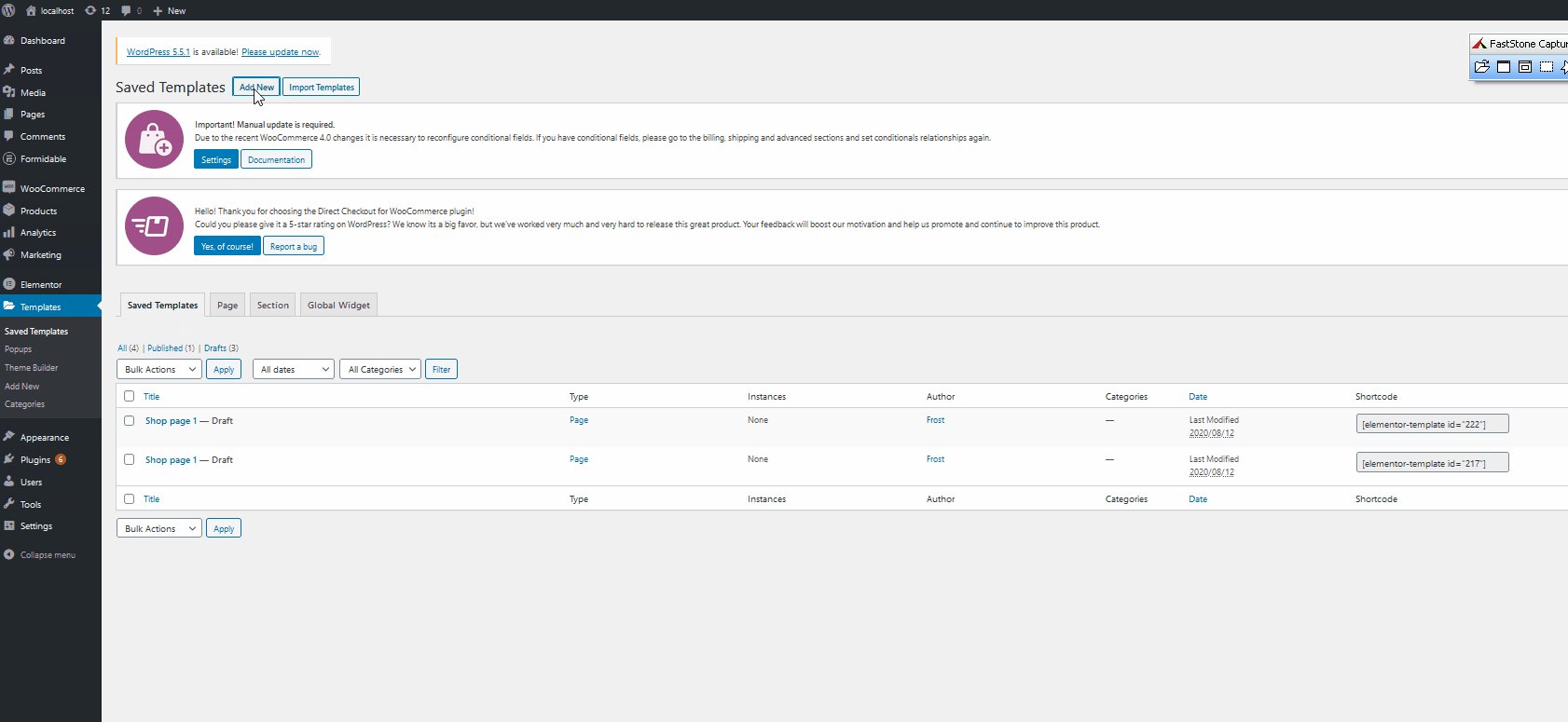
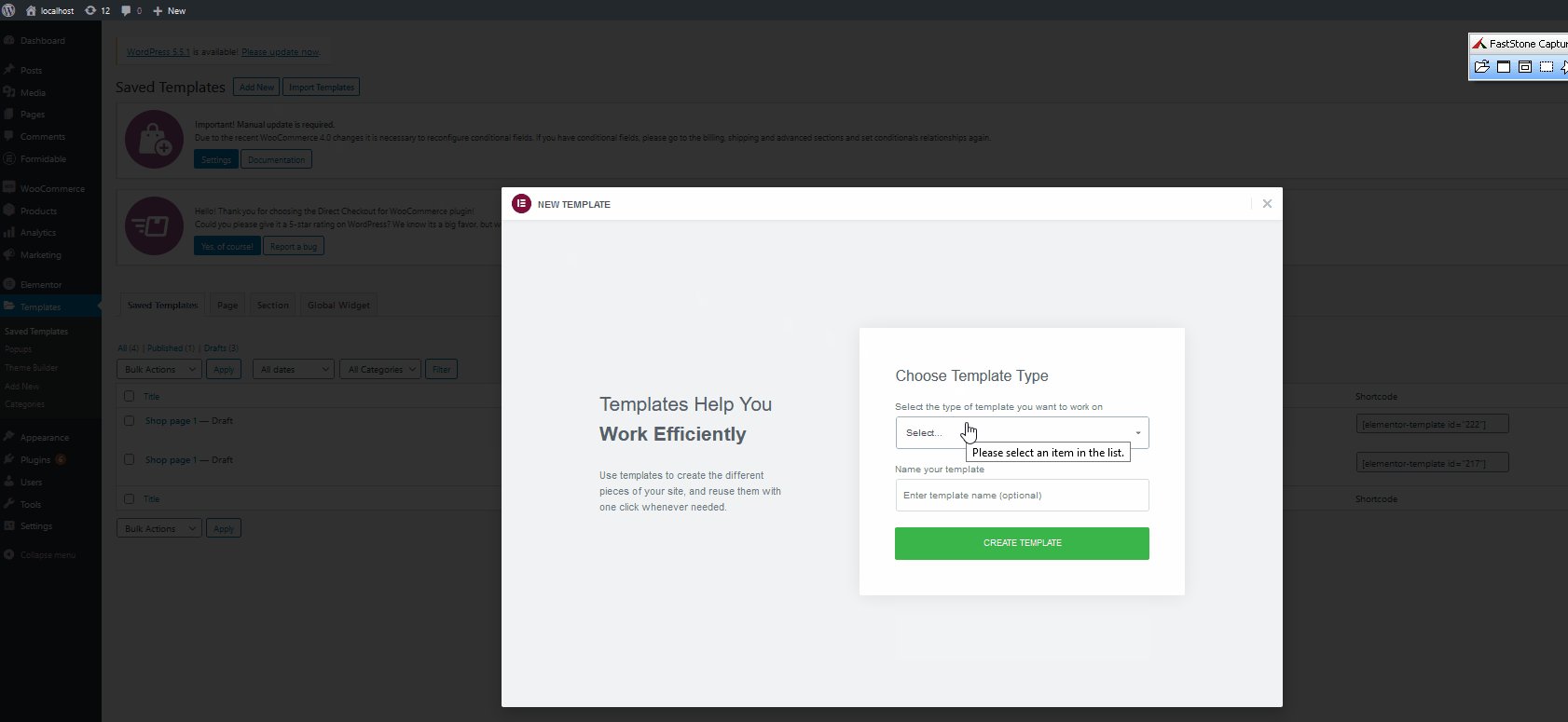
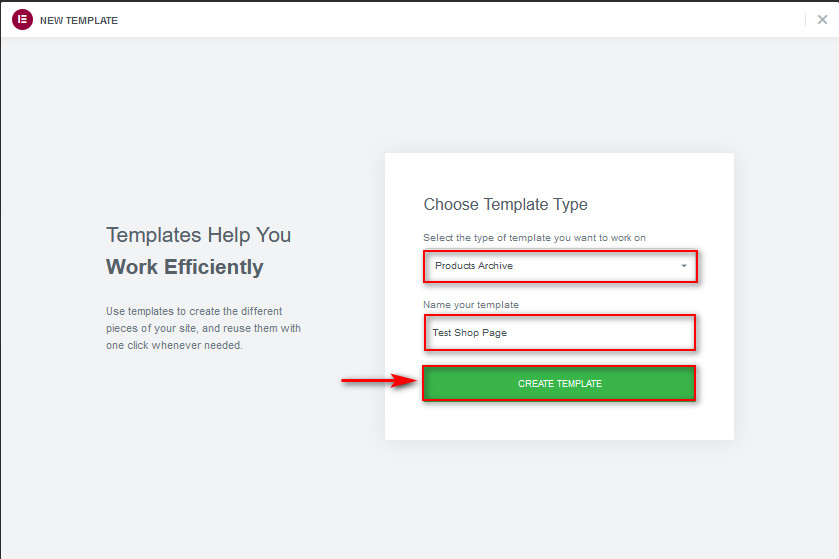
それでは、チュートリアルから始めましょう。 ElementorとWooCommerceプラグインがインストールおよびセットアップされていることを前提としています。 ElementorとWooCommerceで管理できるページとショップページのコンテンツはたくさんあります。 しかし、ElementorでカスタマイズされたWooCommerceショップページを作成することから始めましょう。 これを行うには、Elementorを使用して製品アーカイブを作成する必要があります。 したがって、 WordPress管理ダッシュボードで、 [テンプレート]> [保存されたテンプレート]に移動します。 次に、左上の[新規追加]をクリックします。  次に、要素のタイプをProduct Archiveとして選択し、テンプレートに名前を付けます。 テンプレートの作成を押すと、Elementorページに移動してアーカイブページをカスタマイズします。
次に、要素のタイプをProduct Archiveとして選択し、テンプレートに名前を付けます。 テンプレートの作成を押すと、Elementorページに移動してアーカイブページをカスタマイズします。 
テンプレートをカスタマイズし、Elementorブロックとテンプレートを有効にする
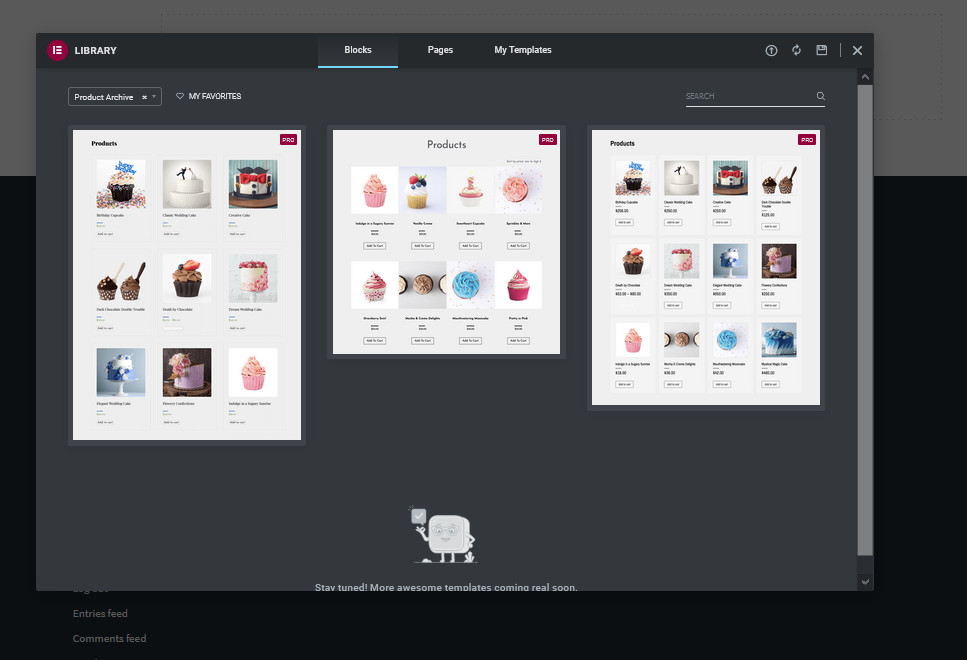
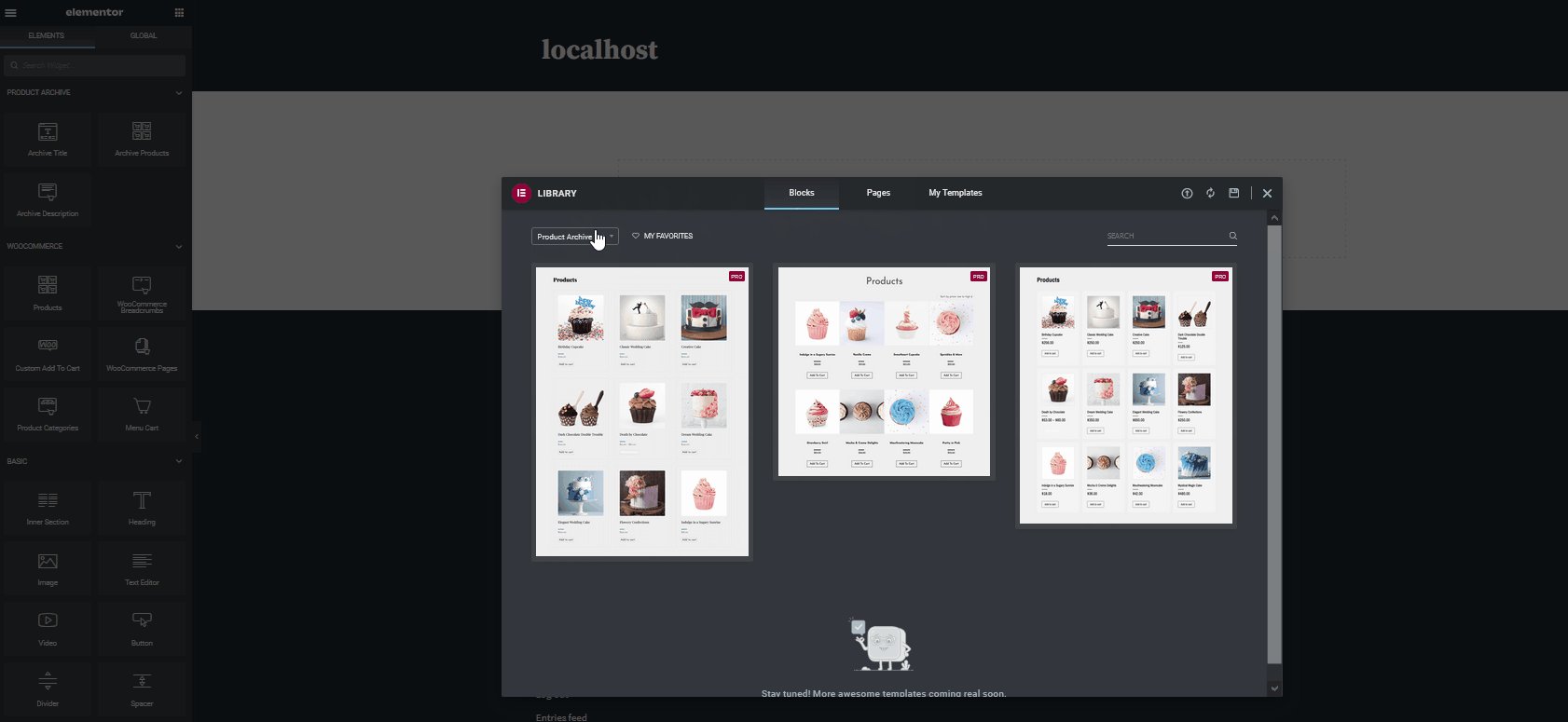
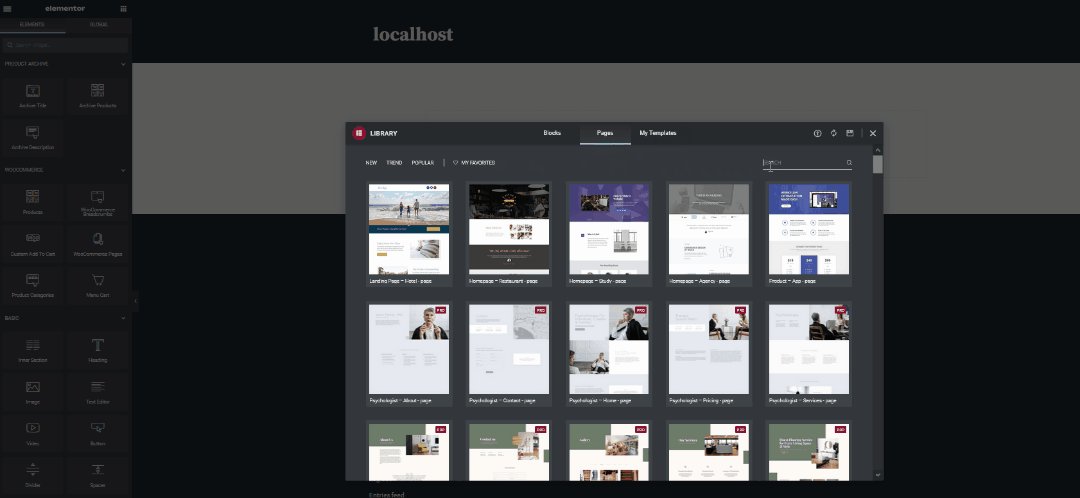
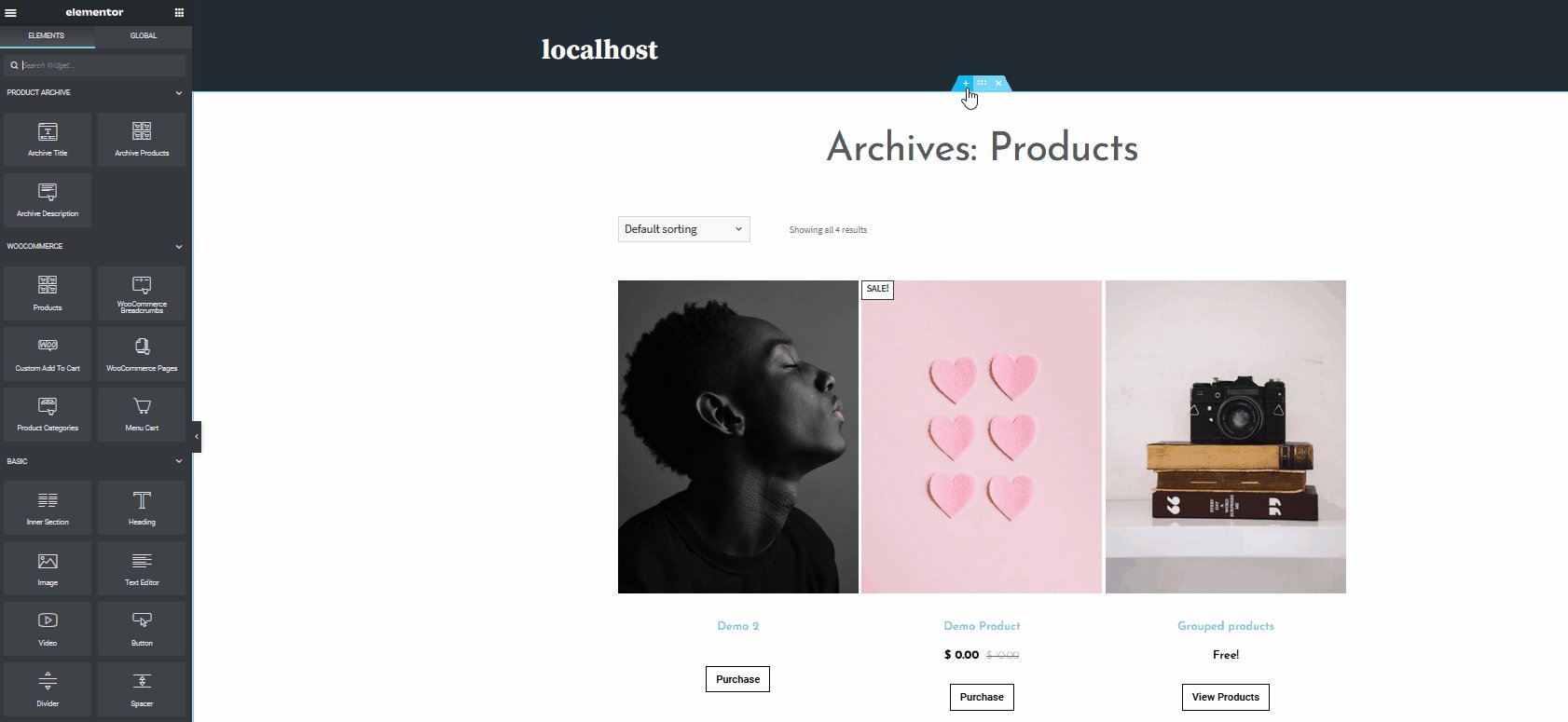
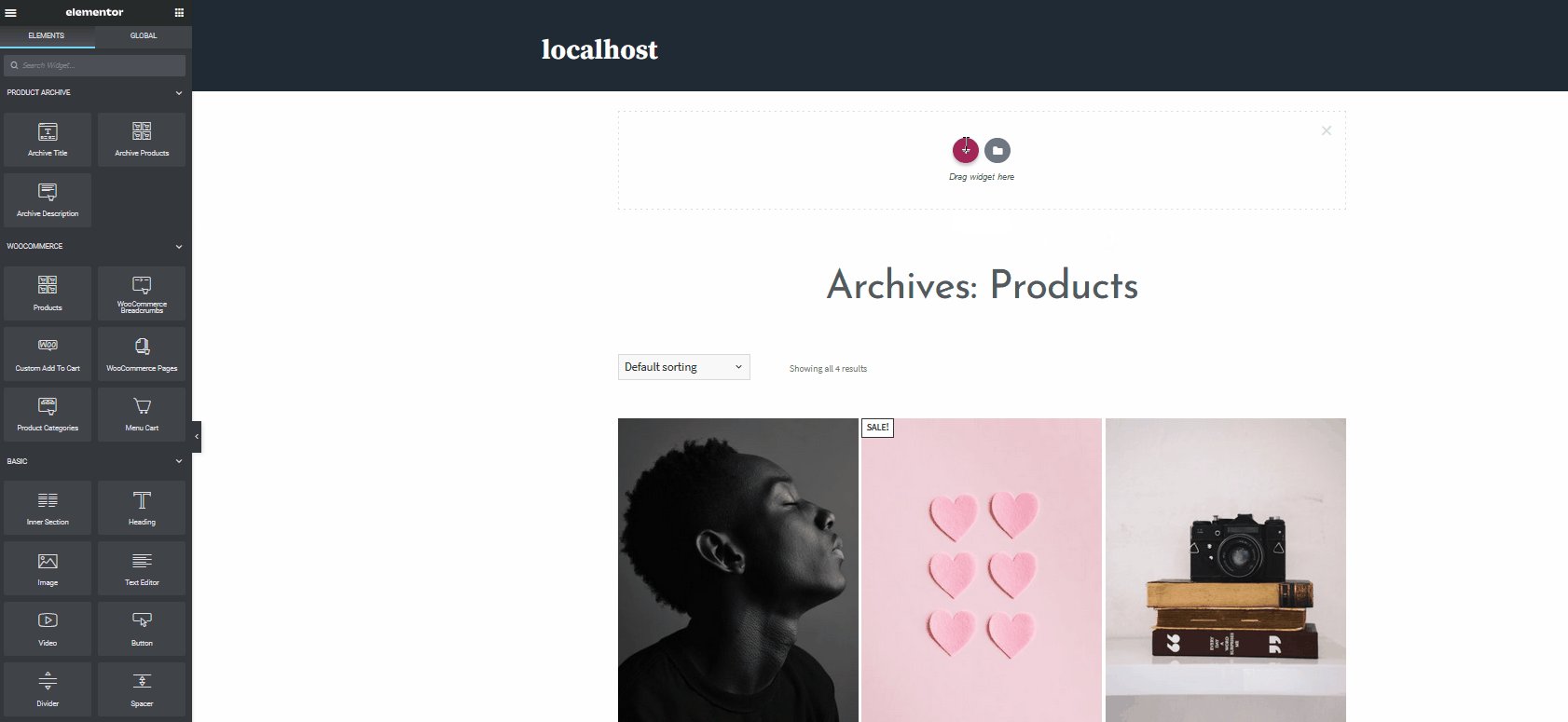
Elementorページを開くと、最初から始める代わりに、ショップページに完全装備のアーカイブブロックを挿入するオプションが自動的に表示されます。  いつでもこれを開くには、[ここにウィジェットをドラッグ]セクションのフォルダアイコンをクリックして、[ブロック]タブを押します。 [フィルター]オプションを使用して、特定のページの特定のブロックを選択することもできます。 その後、ニーズに合ったブロックのいずれかをクリックして、[挿入]ボタンを押します。
いつでもこれを開くには、[ここにウィジェットをドラッグ]セクションのフォルダアイコンをクリックして、[ブロック]タブを押します。 [フィルター]オプションを使用して、特定のページの特定のブロックを選択することもできます。 その後、ニーズに合ったブロックのいずれかをクリックして、[挿入]ボタンを押します。  このようにして、多くの時間を節約し、Elementorによって設計されたデモページから始めて、ショップページをより迅速に設定できるようにします。 これを行うには、[ウィジェットをここにドラッグ]セクションの[フォルダ]アイコンをクリックして、[ページ]を押します。 次に、好きなページデザインの1つを選択します。 または、検索バーを使用して、必要な種類のショップページのページデザインを見つけることもできます。 デザインを選択したら、[挿入]をクリックしてページをアーカイブテンプレートにインポートします。
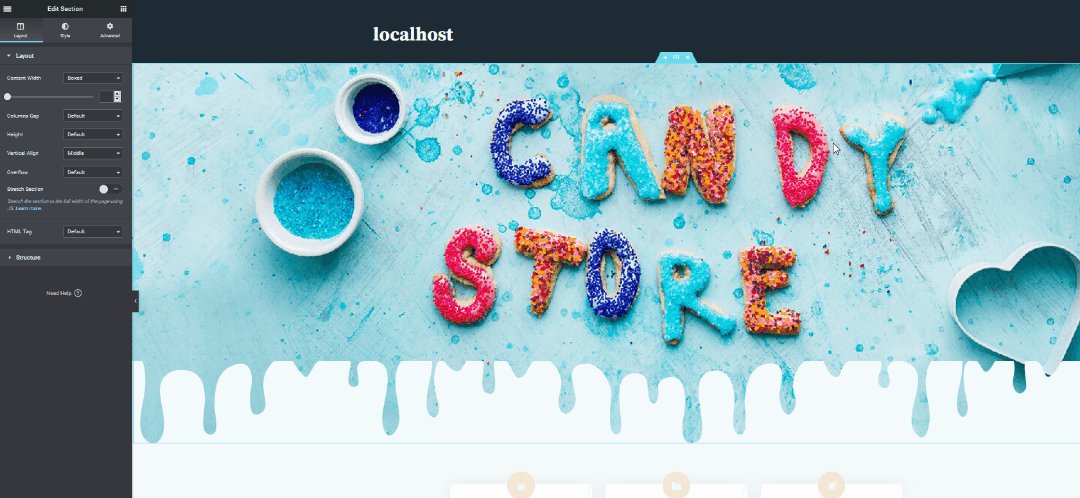
このようにして、多くの時間を節約し、Elementorによって設計されたデモページから始めて、ショップページをより迅速に設定できるようにします。 これを行うには、[ウィジェットをここにドラッグ]セクションの[フォルダ]アイコンをクリックして、[ページ]を押します。 次に、好きなページデザインの1つを選択します。 または、検索バーを使用して、必要な種類のショップページのページデザインを見つけることもできます。 デザインを選択したら、[挿入]をクリックしてページをアーカイブテンプレートにインポートします。  事前に設計されたブロックとページテンプレートの詳細と、それらを使用して実行できるすべてのことについては、こちらをご覧ください。 それでは、ブロックをカスタマイズして、Elementorを使用してWooCommerceショップページに要素を追加する方法を見てみましょう。
事前に設計されたブロックとページテンプレートの詳細と、それらを使用して実行できるすべてのことについては、こちらをご覧ください。 それでは、ブロックをカスタマイズして、Elementorを使用してWooCommerceショップページに要素を追加する方法を見てみましょう。

ElementorでWooCommerceショップページをカスタマイズする
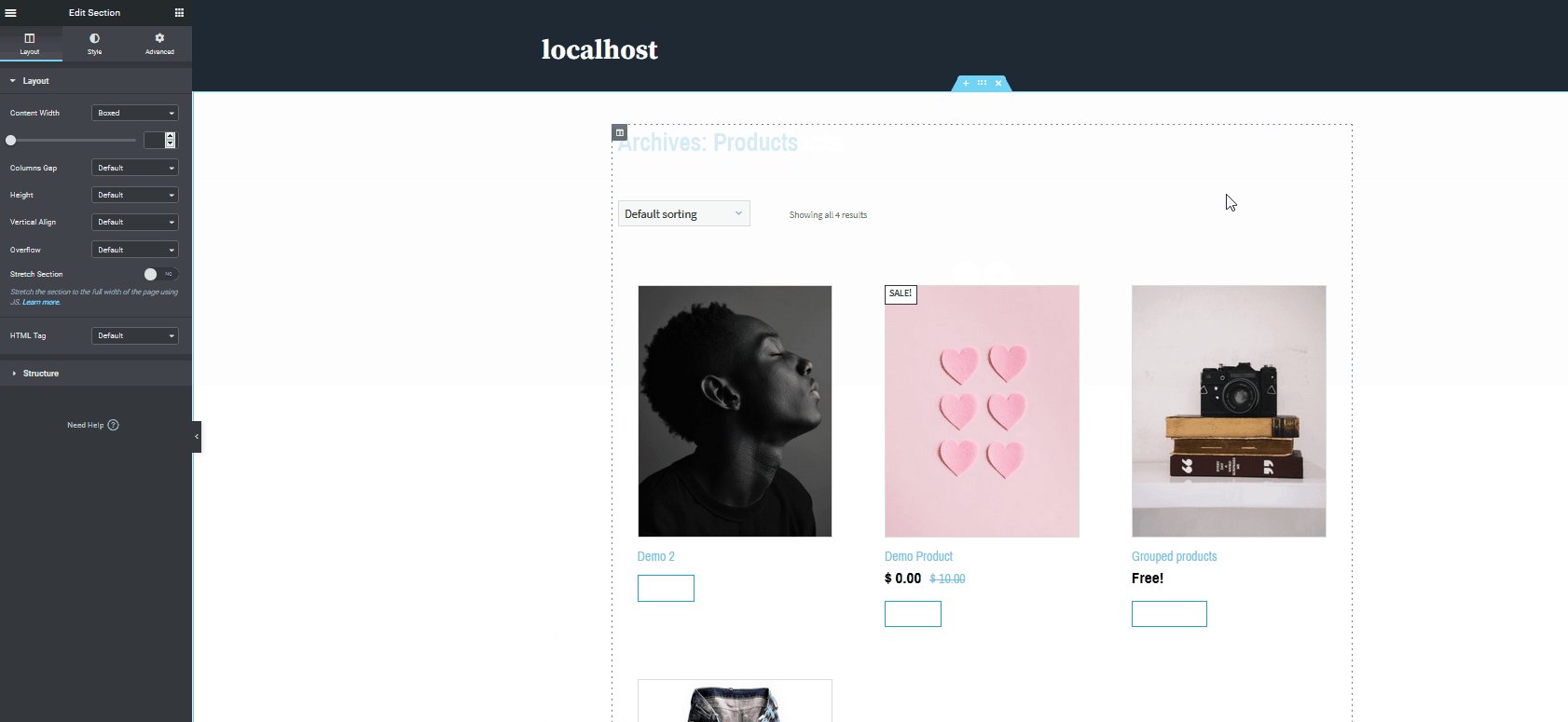
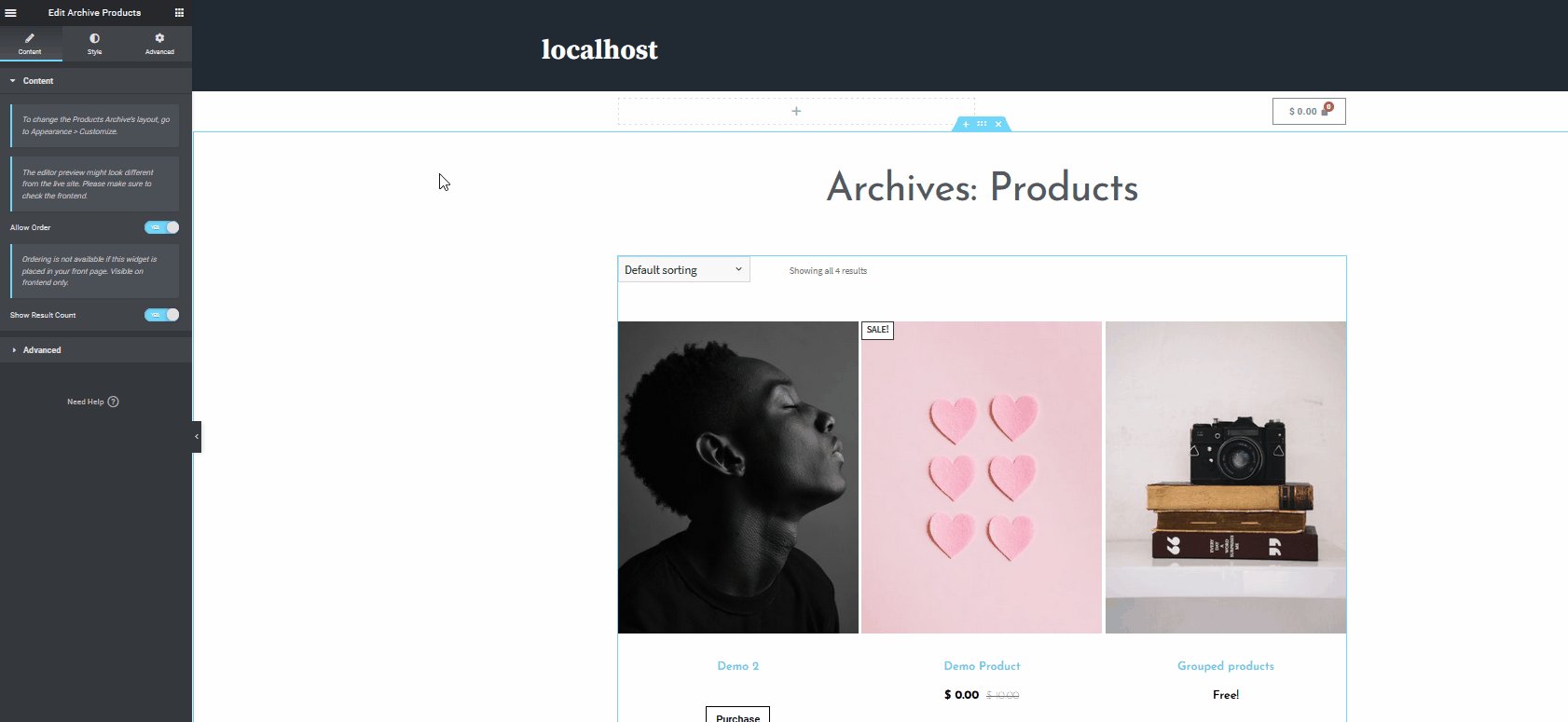
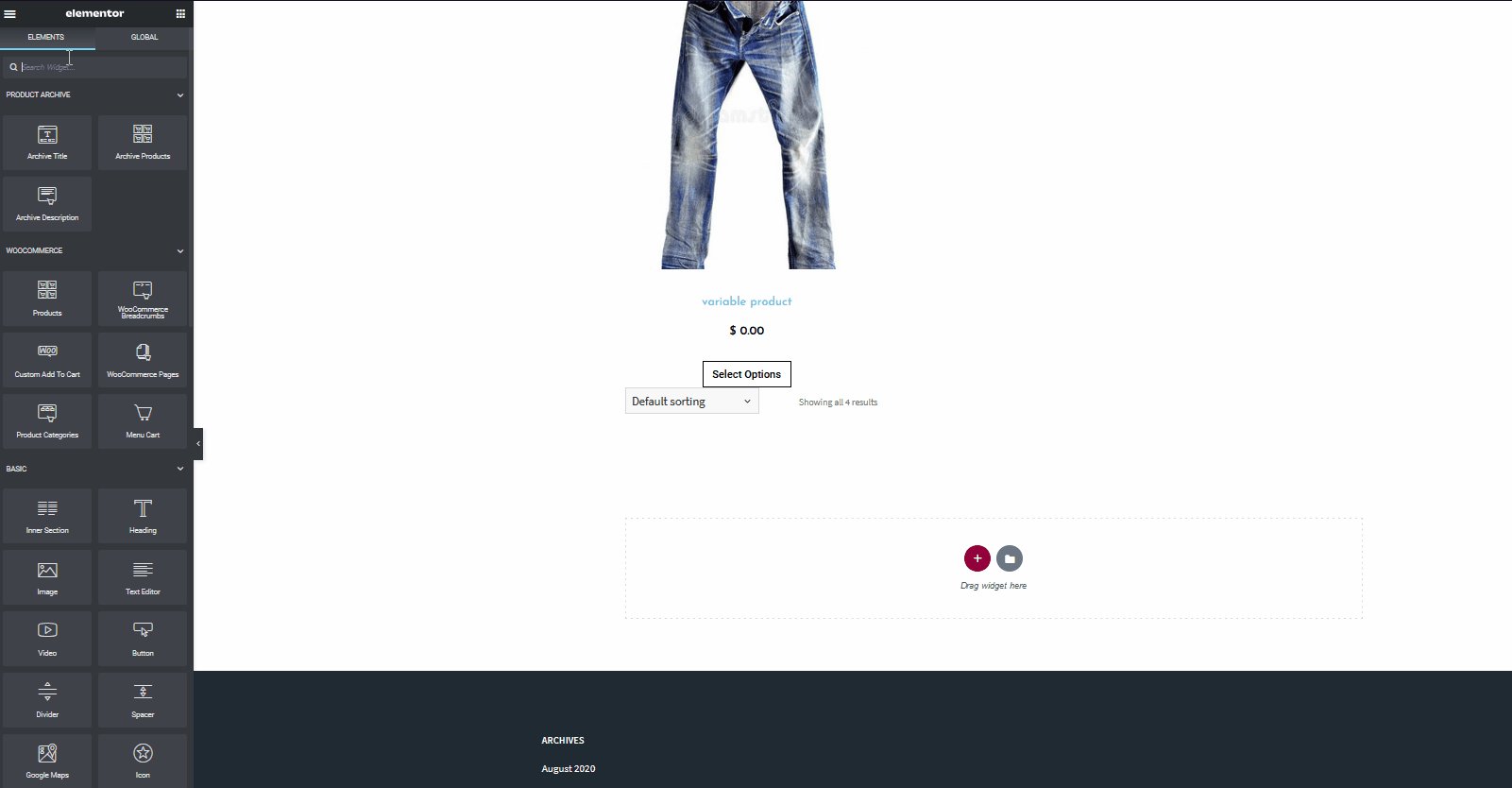
ショップページをカスタマイズするには、いくつかのウィジェットを追加して、Webサイトのルックアンドフィールに合うように編集します。 それでは、ストアにいくつかの重要なウィジェットを追加することから始めましょう。 ベースブロックを追加したら、メニューカートやWooCommerceブレッドクラムなどの便利なウィジェットをいくつか含めましょう。 Elementorを使用してショップページに追加するウィジェットは他にもたくさんあります。いろいろ試して、自分に最適なウィジェットを見つける必要があります。
ウィジェットセクションを追加
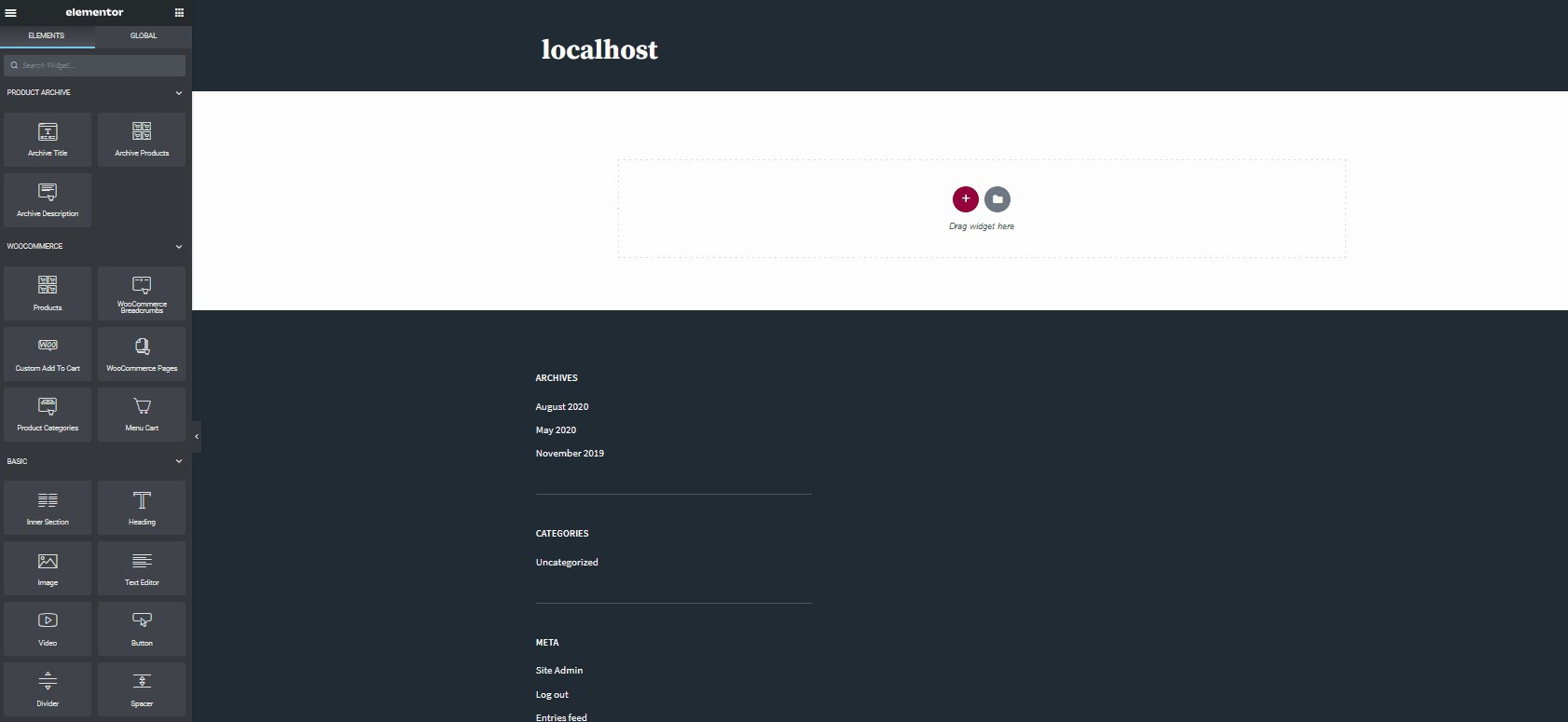
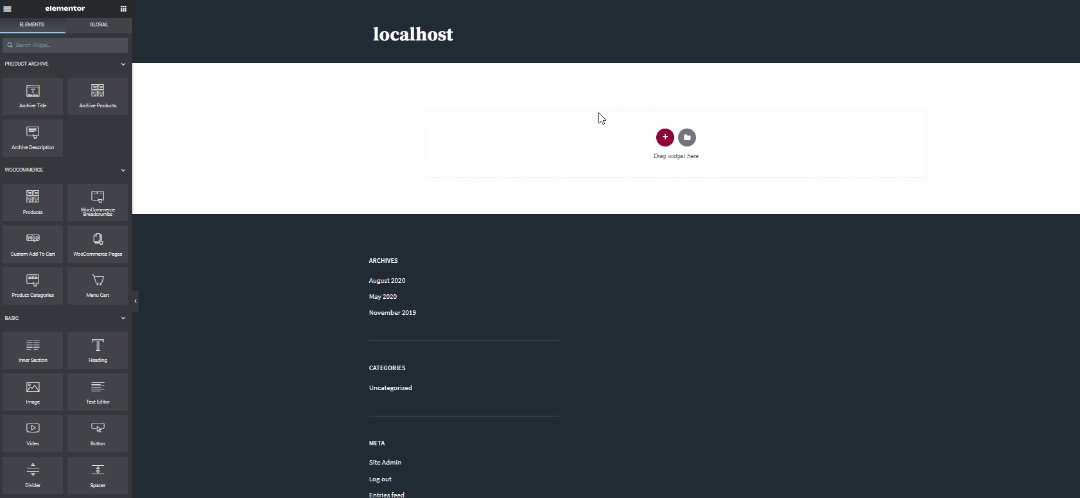
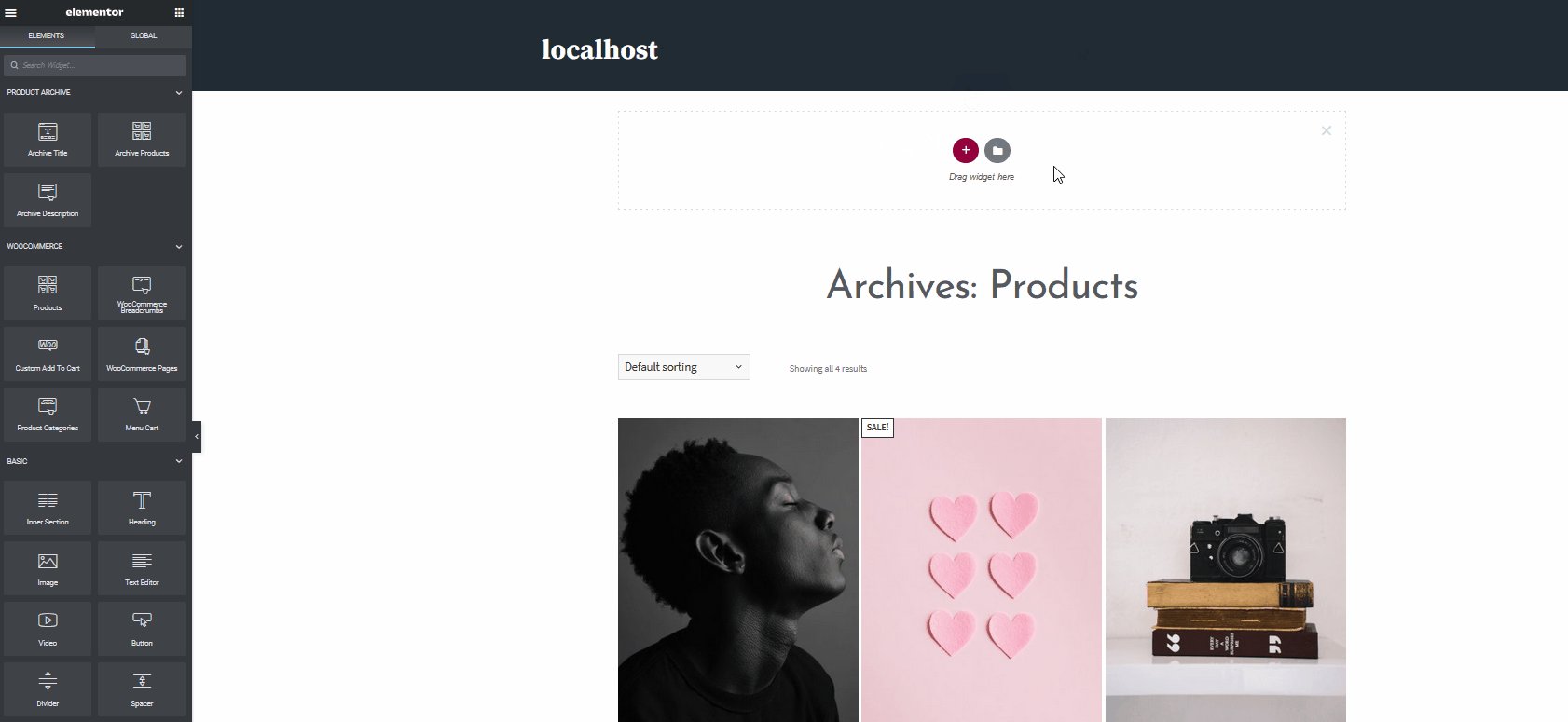
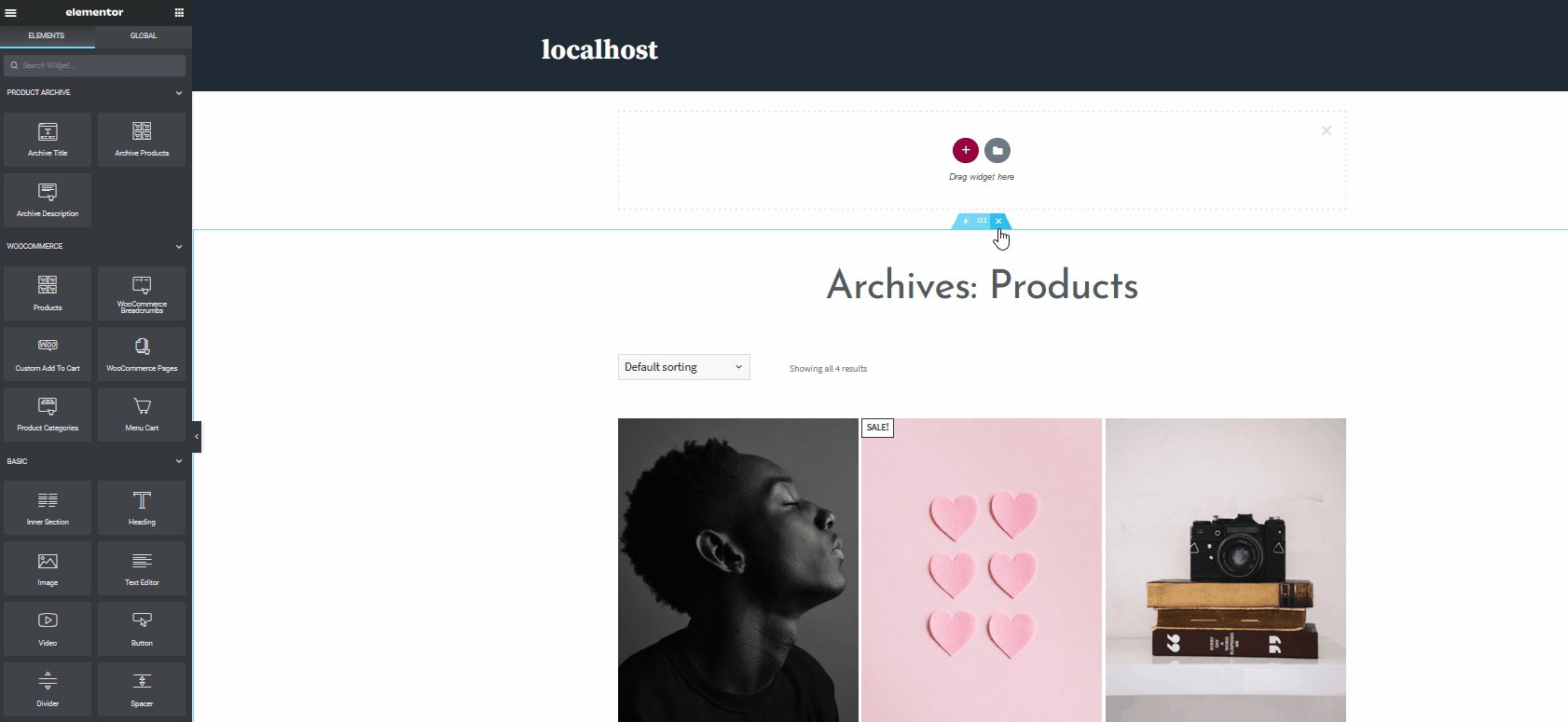
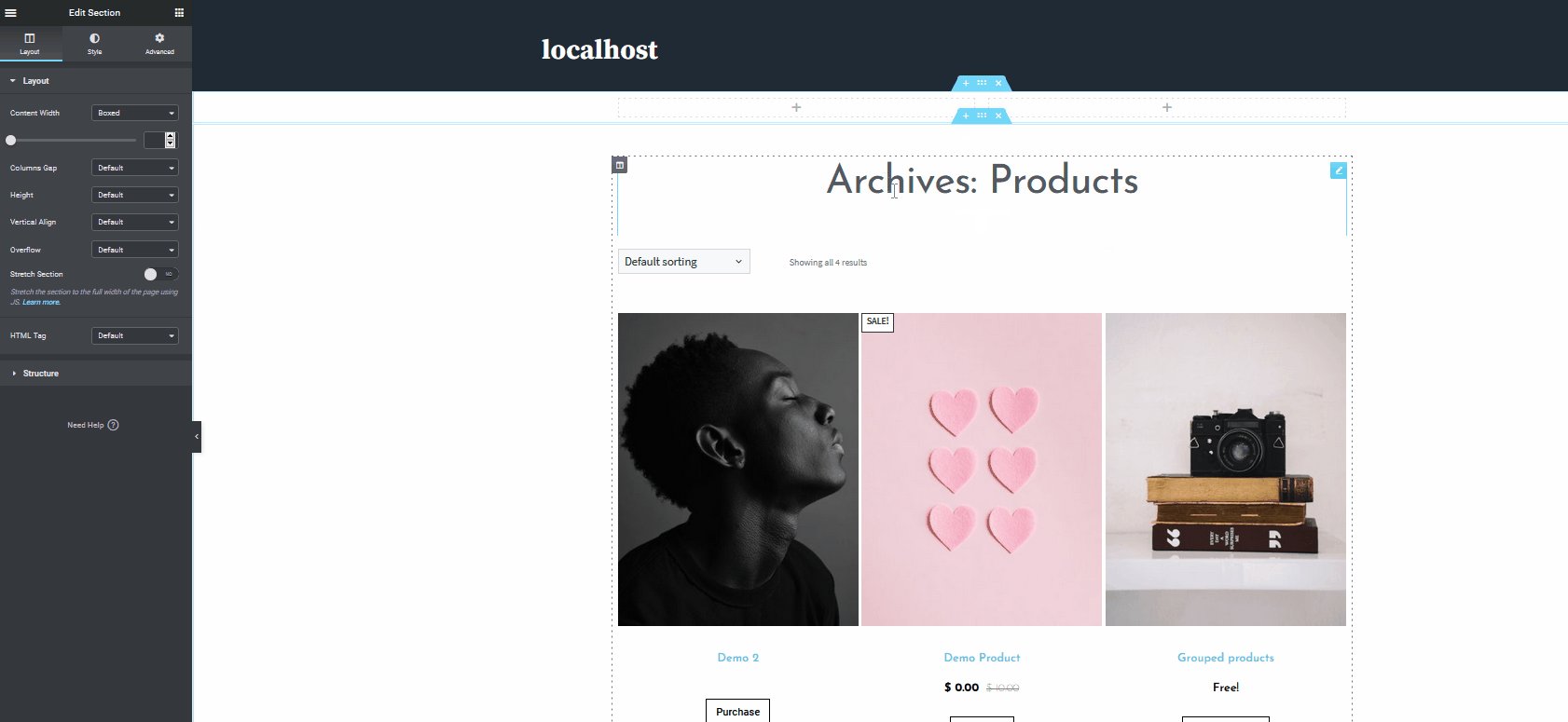
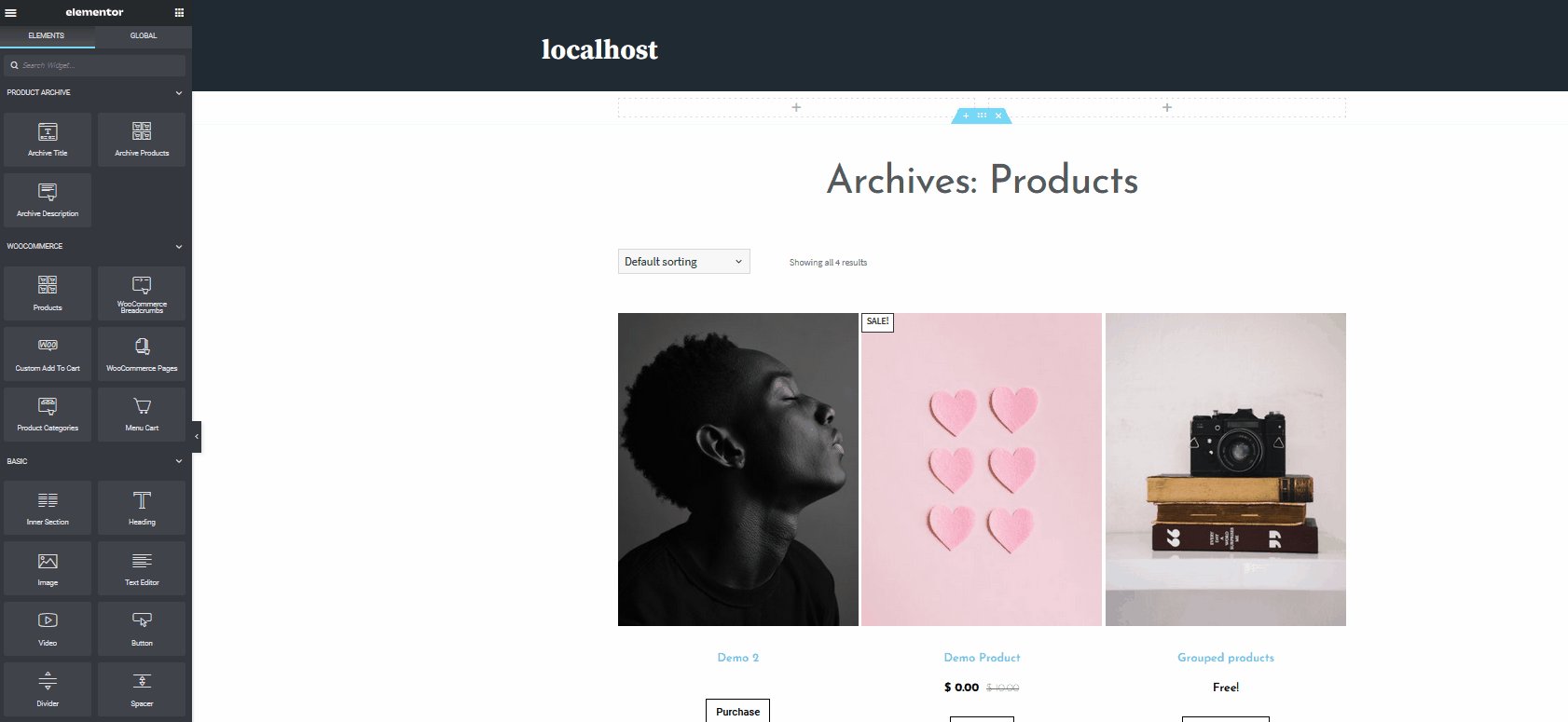
[セクションの追加]ボタン([青いプラス]ボタン)をクリックして、ウィジェットセクションを追加しましょう。  これにより、新しいウィジェットセクションが開きます。 次に、[ウィジェット]領域の下にある[新規追加]セクションというラベルの付いた[プラス]ボタンをクリックして、構造を選択します。 WooCommerce Breadcrumbsとメニューカートボタンを追加するだけなので、2×1構造を選択しましょう。 これにより、ウィジェットを指定した場所に追加できる単純な2×1グリッドセクションが追加されます。
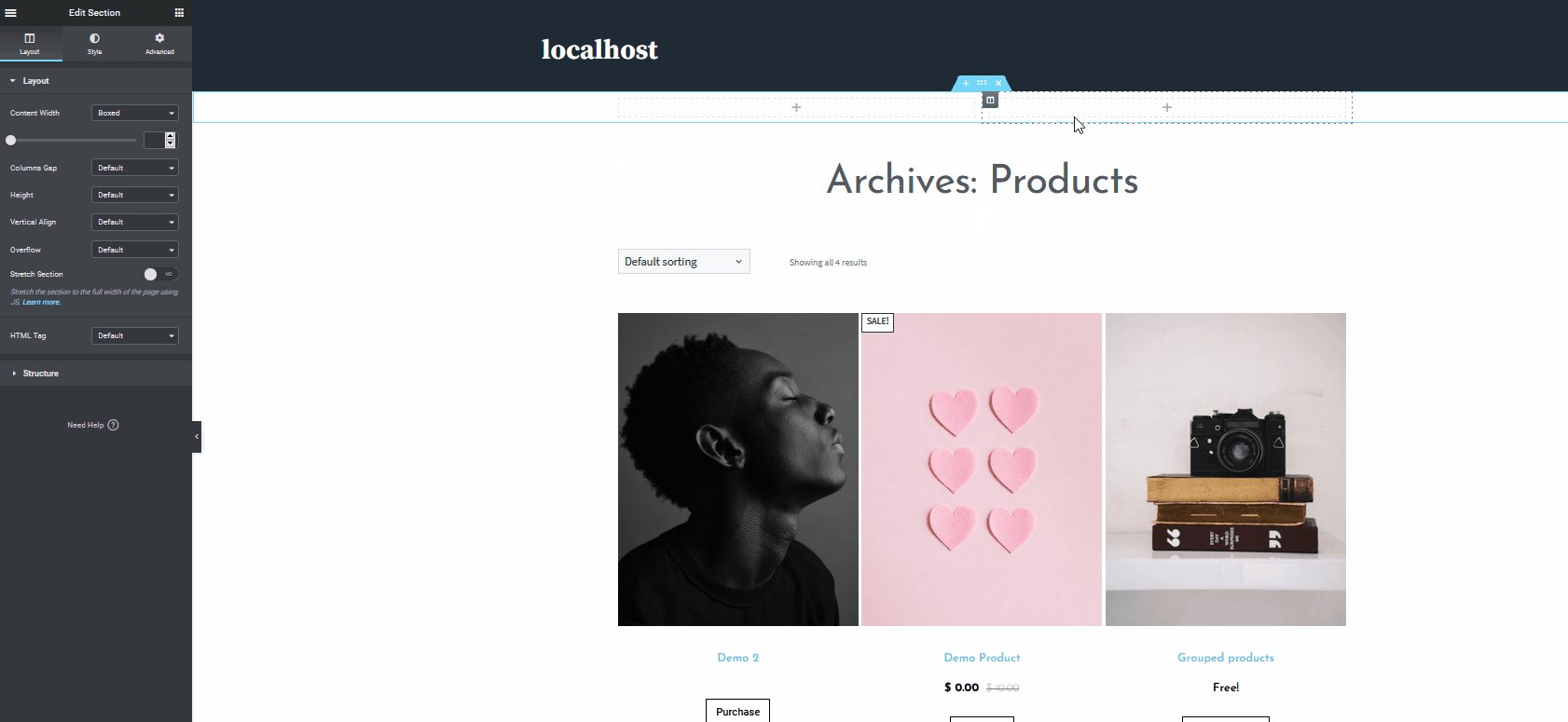
これにより、新しいウィジェットセクションが開きます。 次に、[ウィジェット]領域の下にある[新規追加]セクションというラベルの付いた[プラス]ボタンをクリックして、構造を選択します。 WooCommerce Breadcrumbsとメニューカートボタンを追加するだけなので、2×1構造を選択しましょう。 これにより、ウィジェットを指定した場所に追加できる単純な2×1グリッドセクションが追加されます。  その後、サイドバーを使用し、サイドバーの右上にあるグリッドアイコンをクリックして、[要素]リストに移動します。
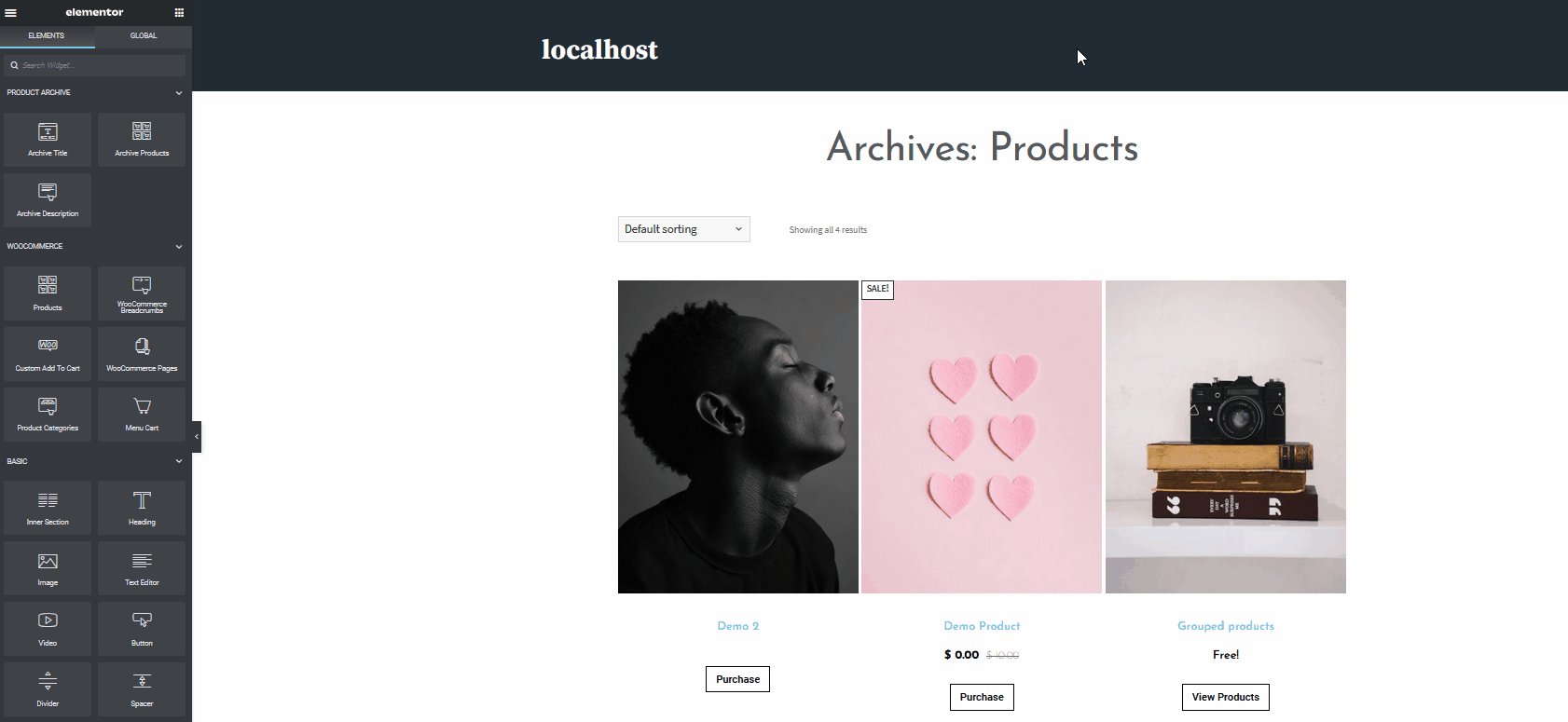
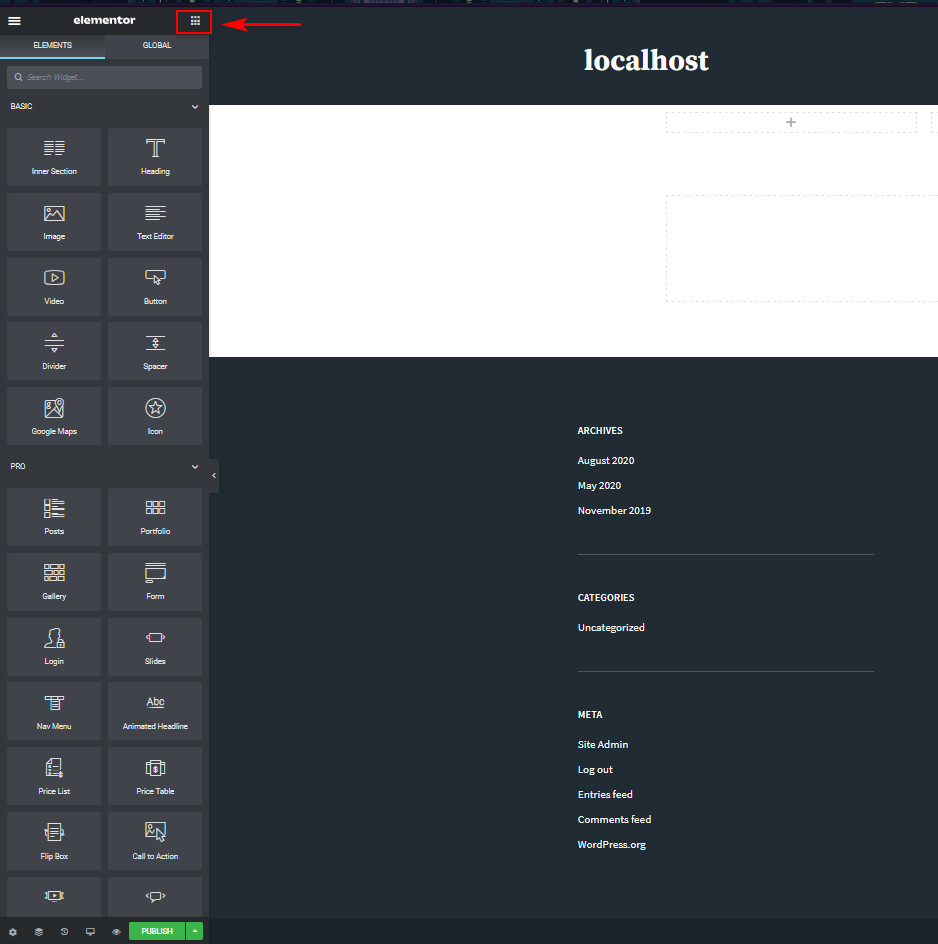
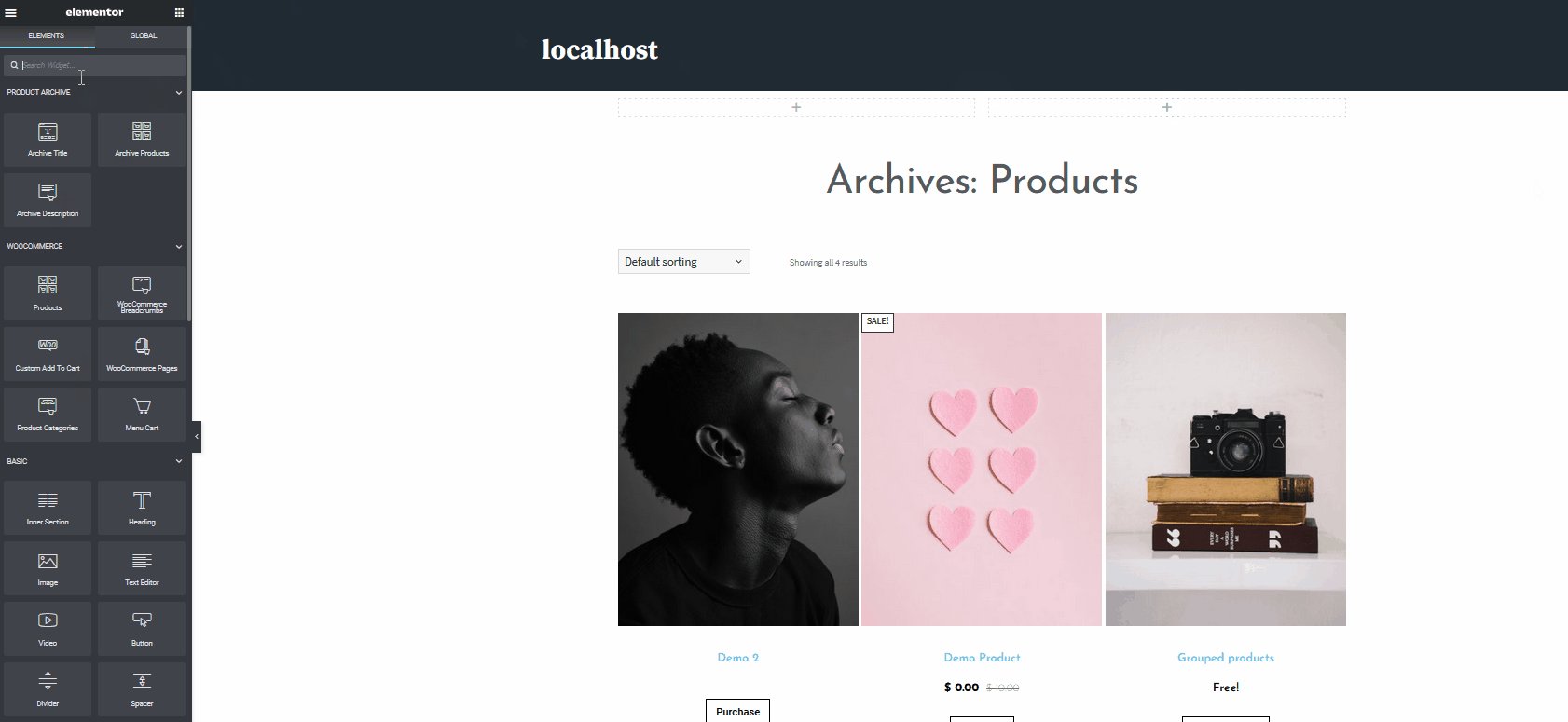
その後、サイドバーを使用し、サイドバーの右上にあるグリッドアイコンをクリックして、[要素]リストに移動します。  次に、目的のウィジェットをウィジェット領域にドラッグします。 このデモでは、メニューカートとWooCommerceBreadcrumbsウィジェットを含めます。 したがって、検索バーを使用して適切なウィジェットをすばやく見つけ、ウィジェット領域にドラッグします。 まず、メニューカートウィジェットをドラッグしてみましょう。
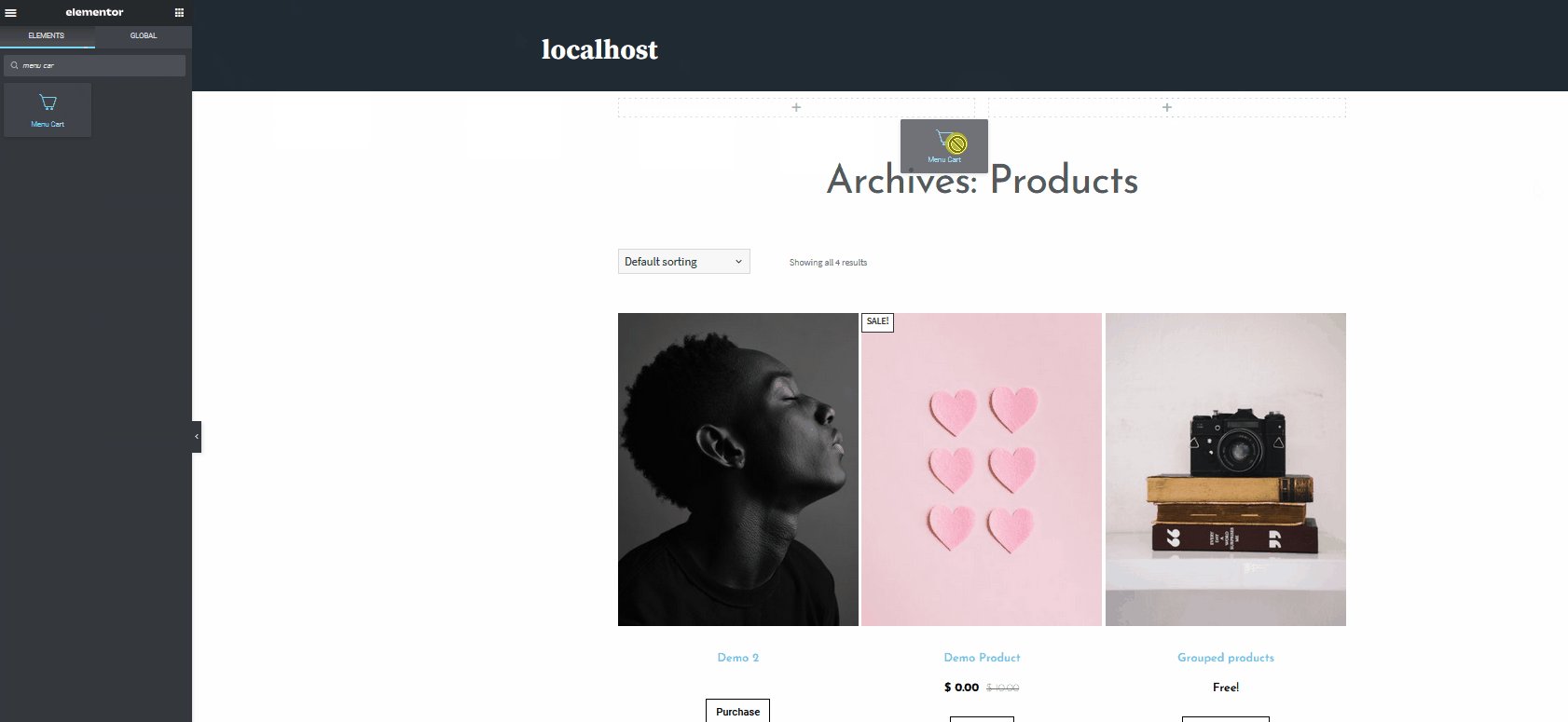
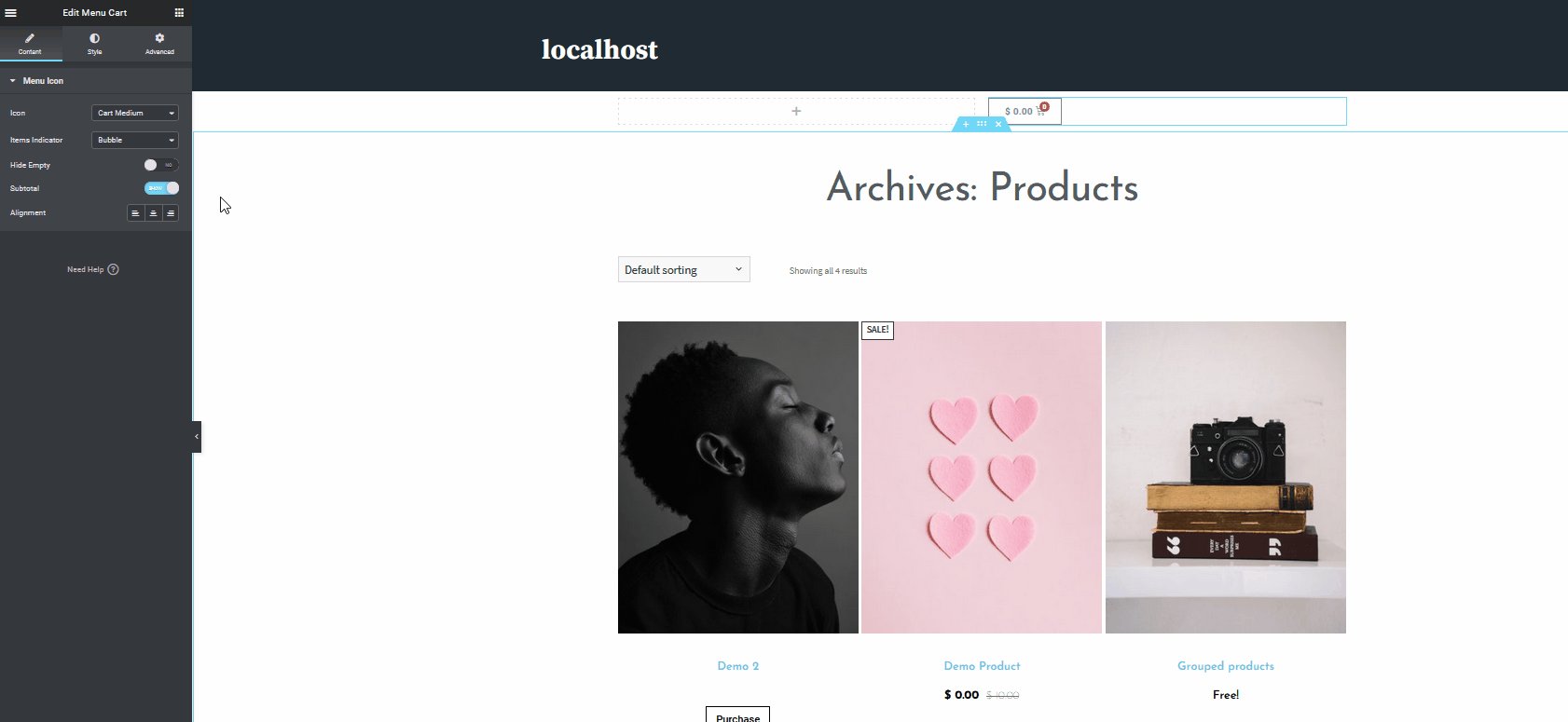
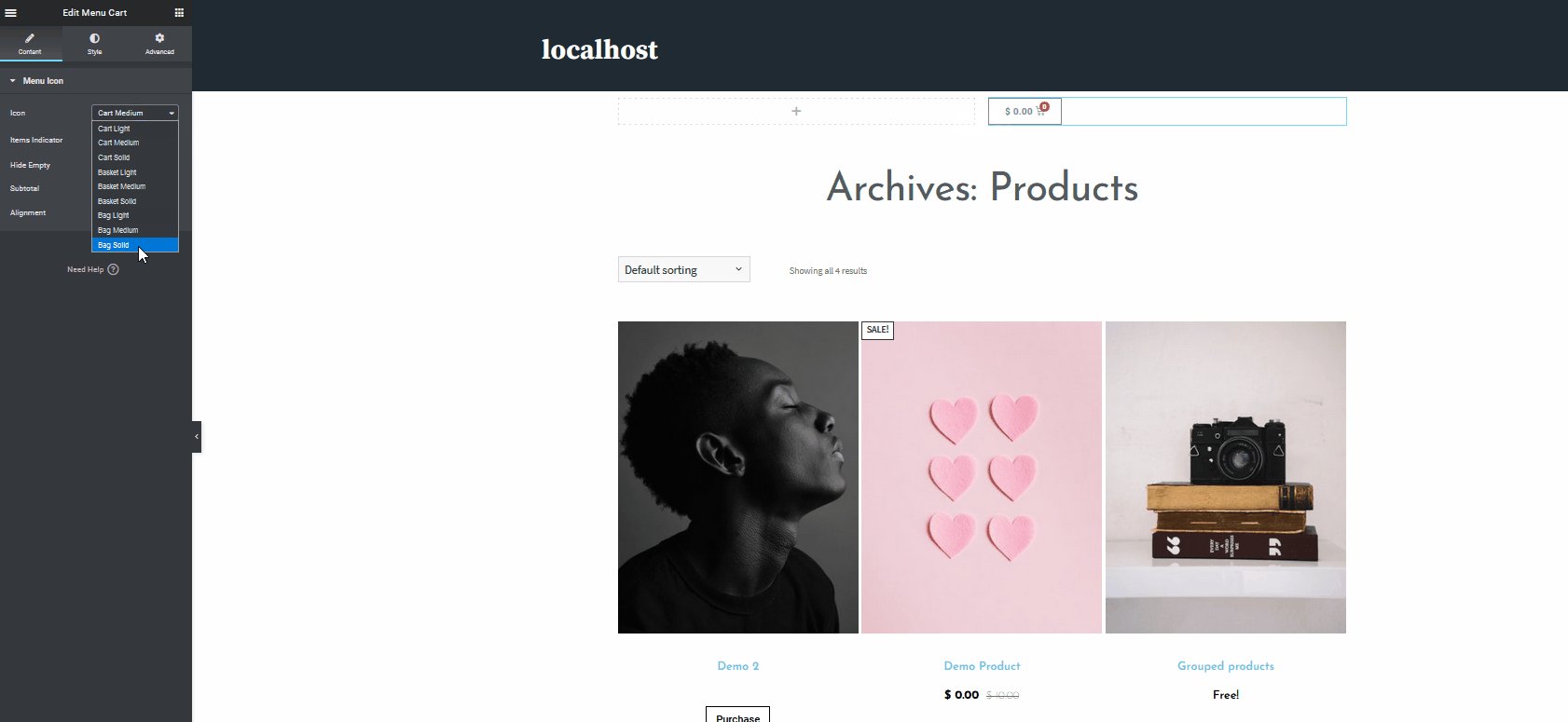
次に、目的のウィジェットをウィジェット領域にドラッグします。 このデモでは、メニューカートとWooCommerceBreadcrumbsウィジェットを含めます。 したがって、検索バーを使用して適切なウィジェットをすばやく見つけ、ウィジェット領域にドラッグします。 まず、メニューカートウィジェットをドラッグしてみましょう。  次に、メニューカートウィジェットをクリックして、左側のサイドバーのオプションをカスタマイズします。 たとえば、サイドバーを使用してアイコンと右揃えを変更してみましょう。
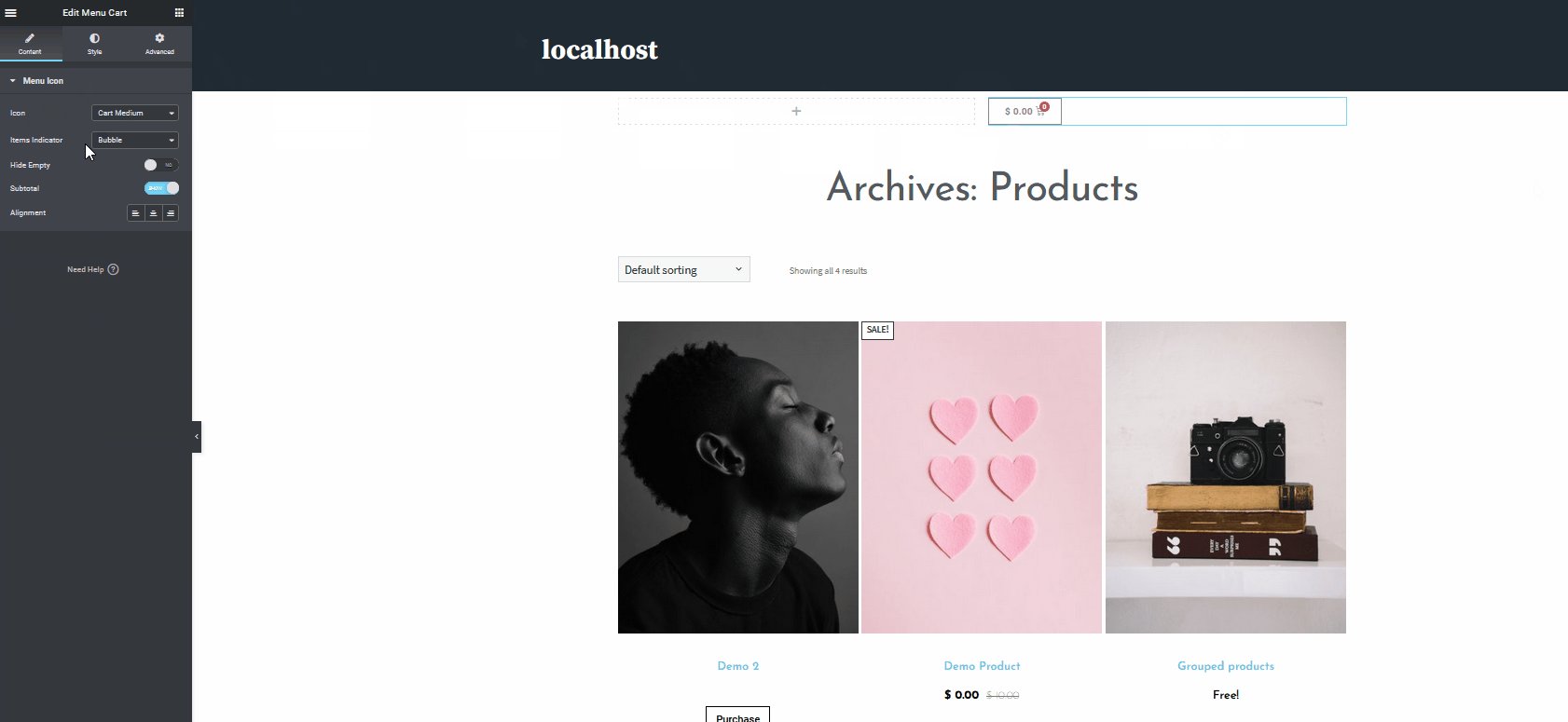
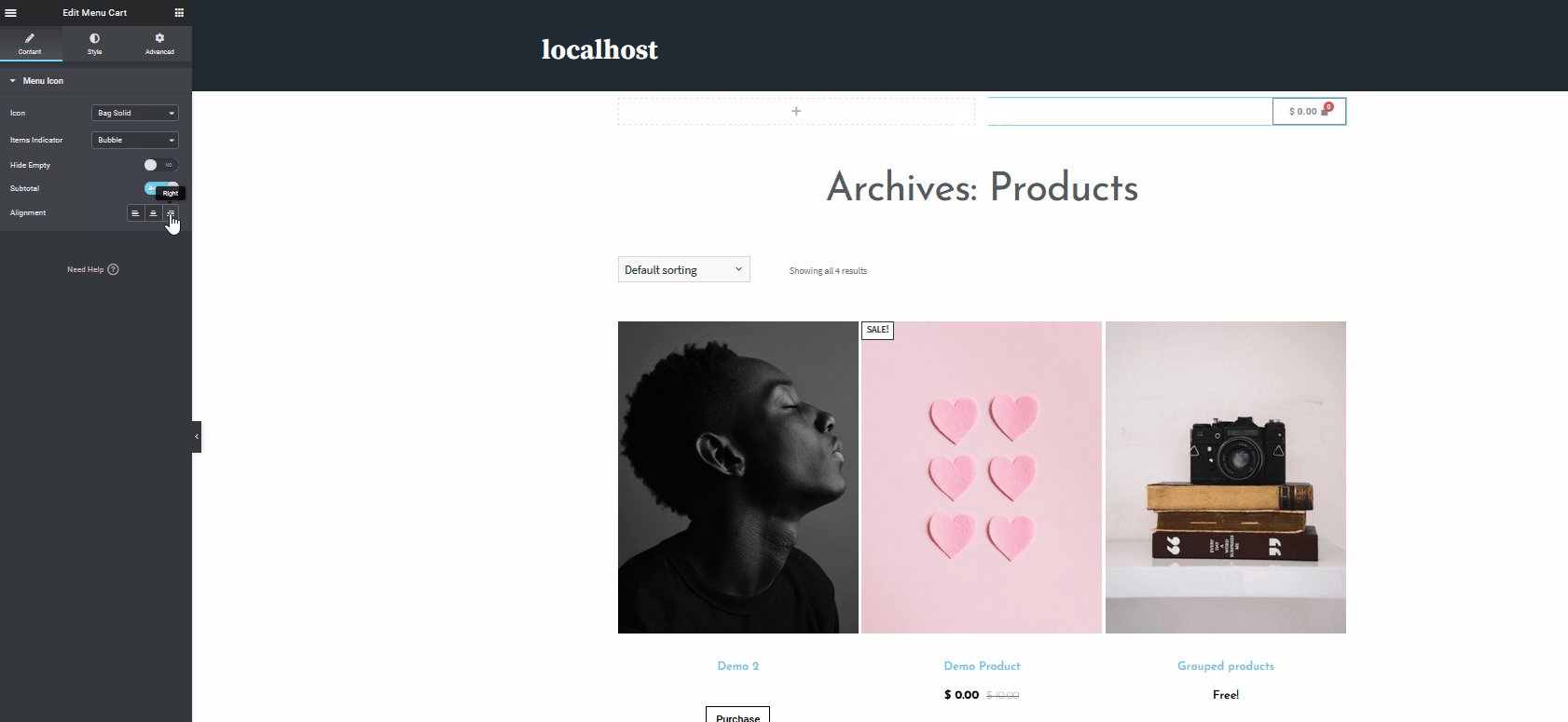
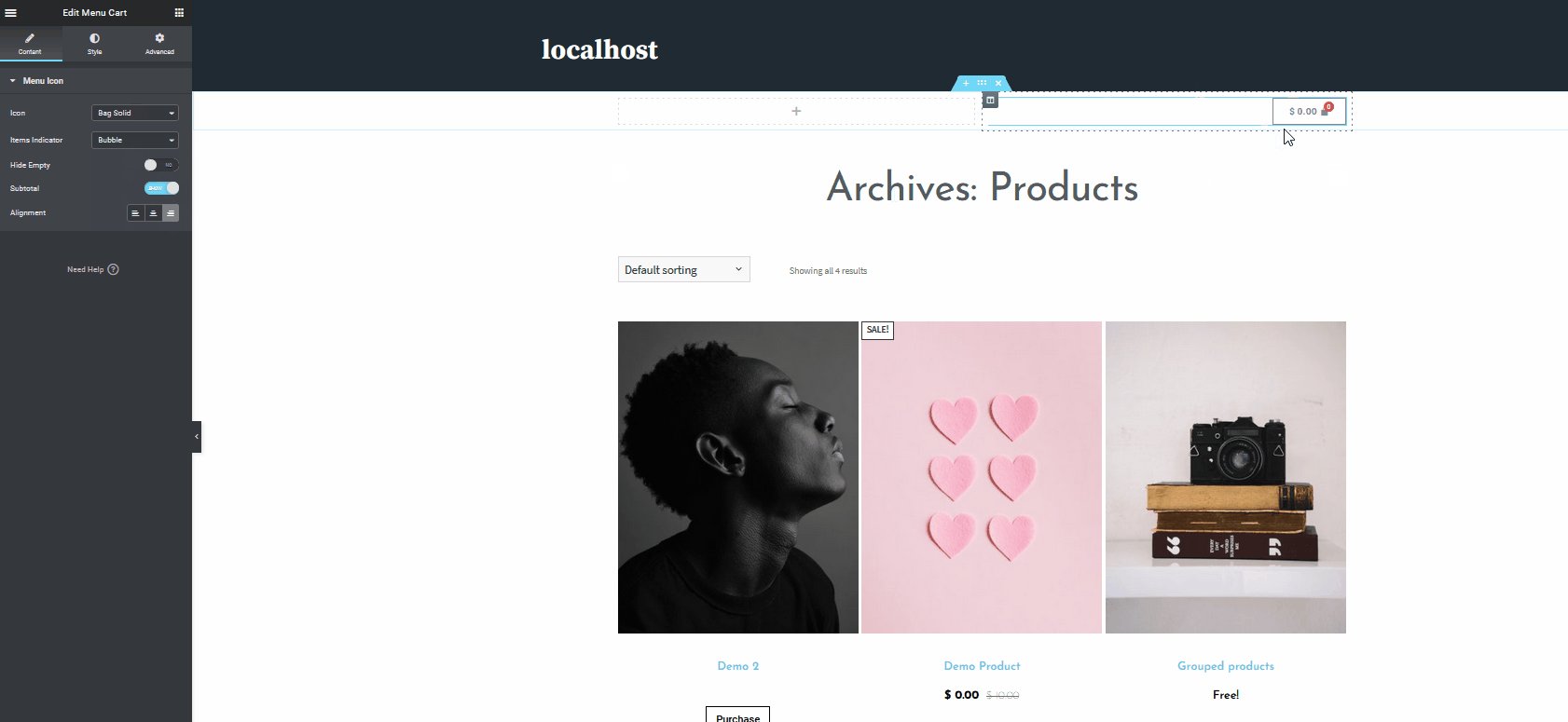
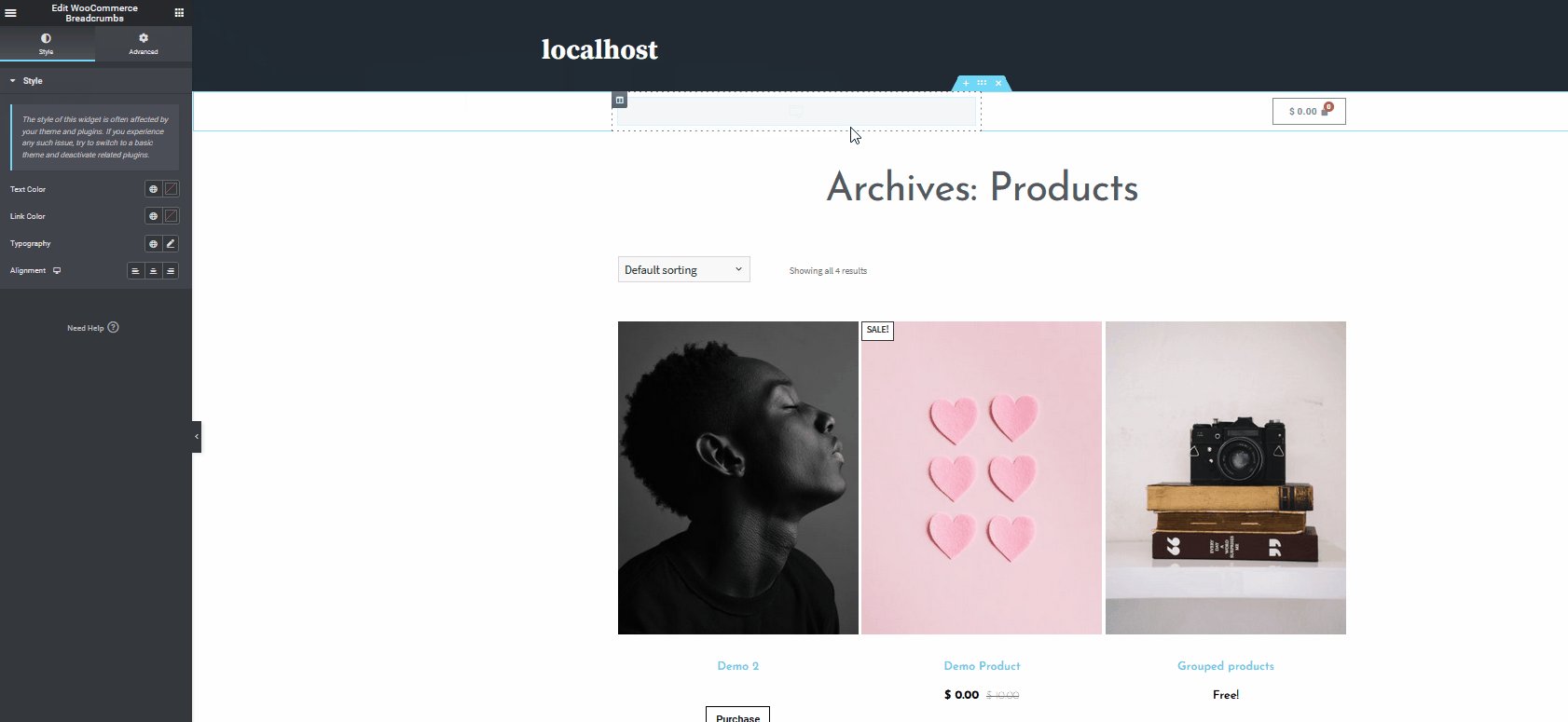
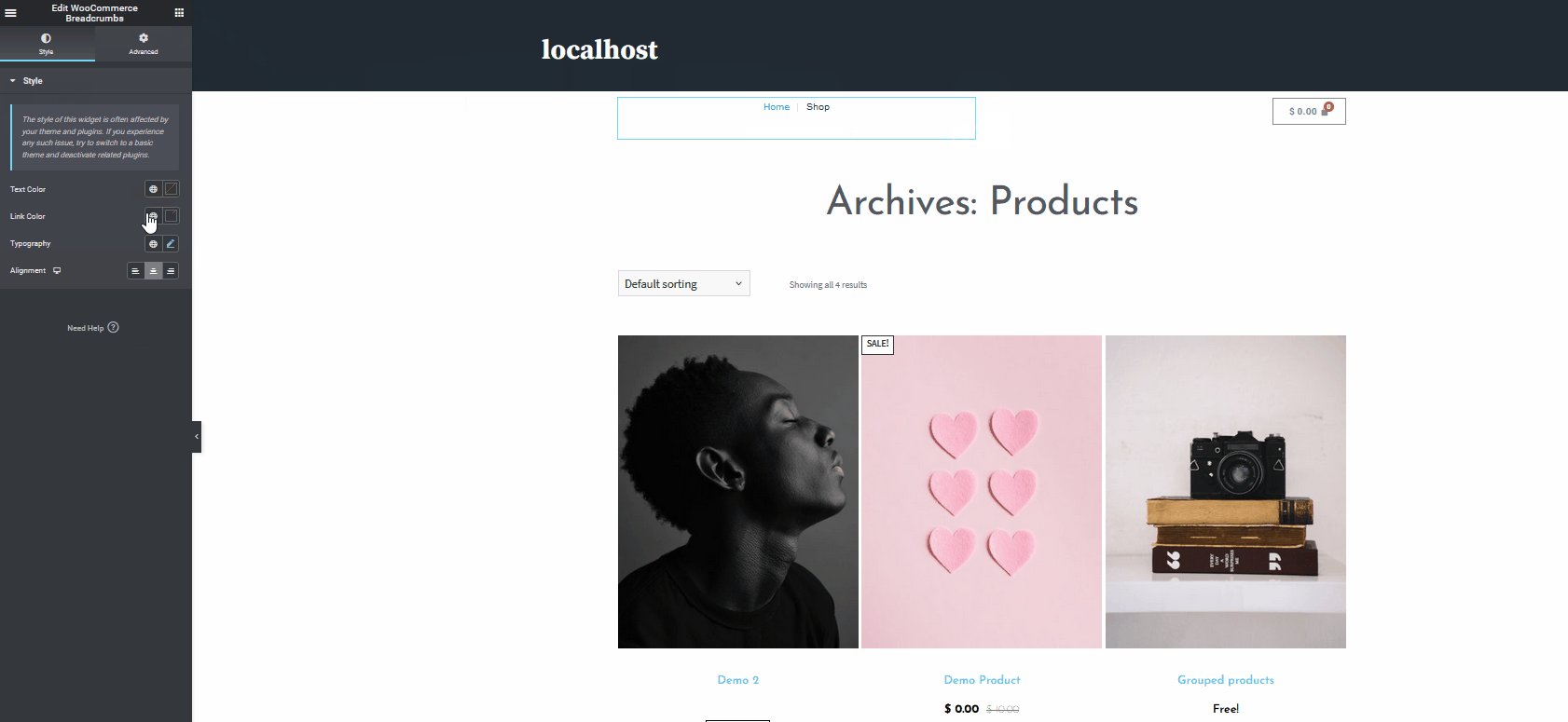
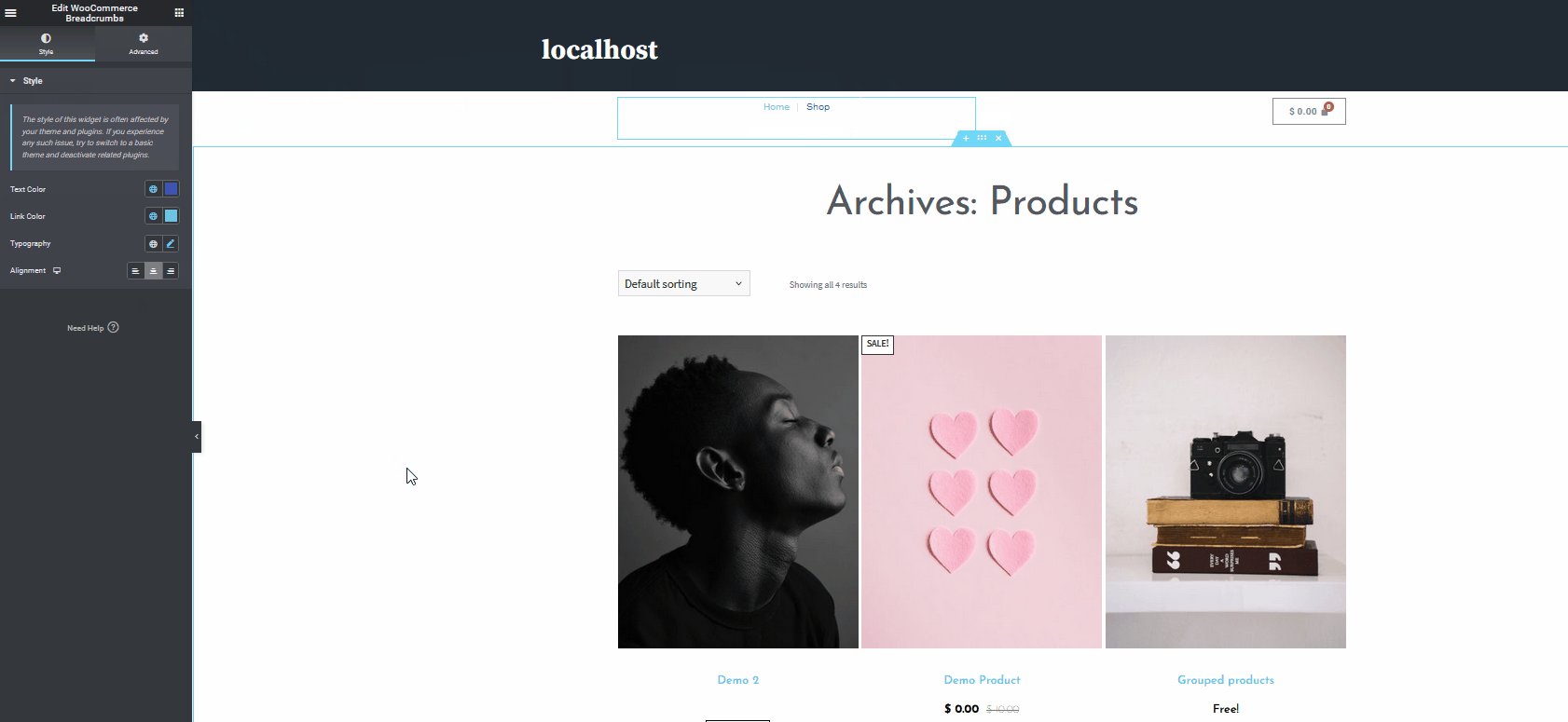
次に、メニューカートウィジェットをクリックして、左側のサイドバーのオプションをカスタマイズします。 たとえば、サイドバーを使用してアイコンと右揃えを変更してみましょう。  それでは、同じことを行ってWooCommerceBreadcrumbsウィジェットを追加しましょう。 それでは、左側のサイドバーにあるウィジェットアイコンをクリックして、 WooCommerceBreadcrumbsを検索してみましょう。 次に、ウィジェットセクションにドラッグしてカスタマイズします。 たとえば、テキストの色、リンクの色、タイポグラフィ、配置を変更します。
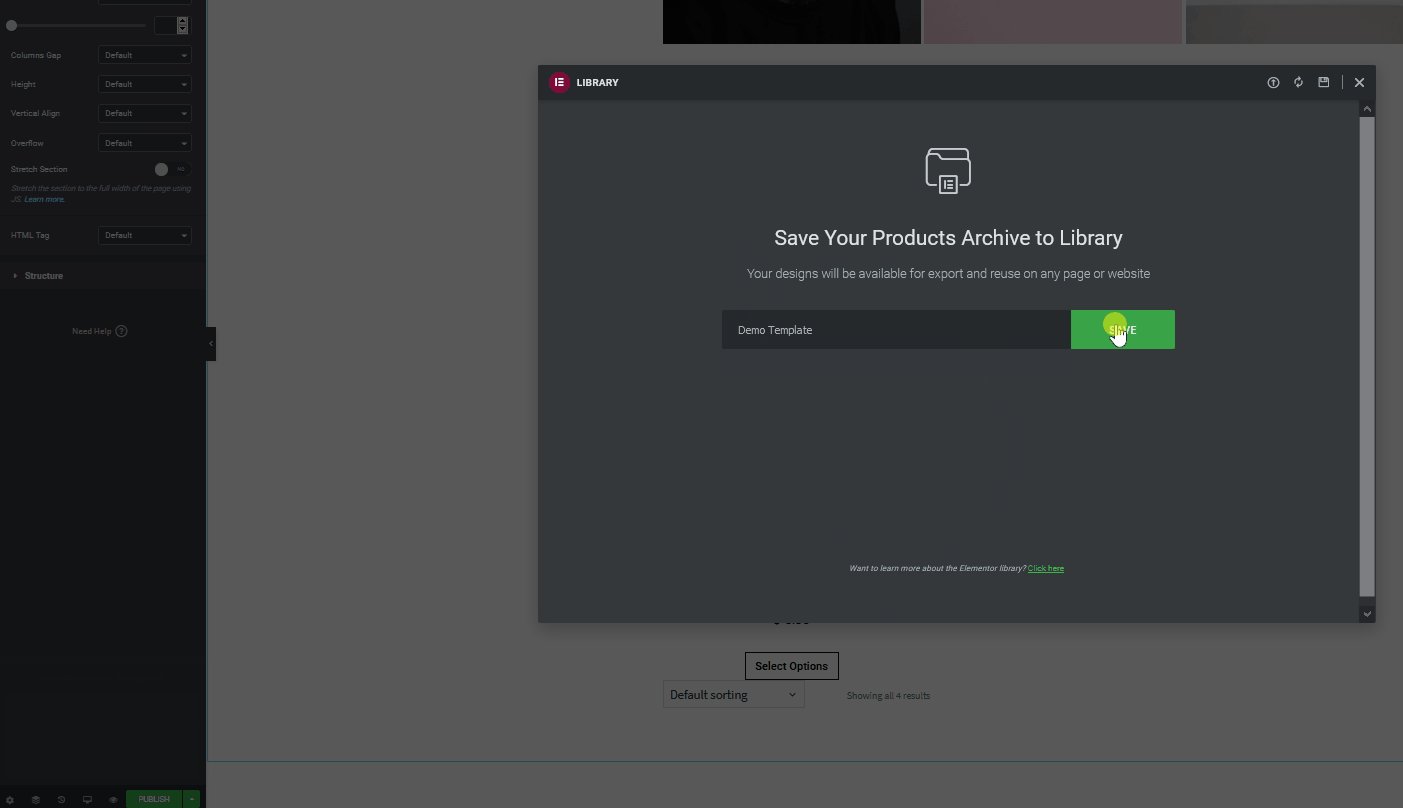
それでは、同じことを行ってWooCommerceBreadcrumbsウィジェットを追加しましょう。 それでは、左側のサイドバーにあるウィジェットアイコンをクリックして、 WooCommerceBreadcrumbsを検索してみましょう。 次に、ウィジェットセクションにドラッグしてカスタマイズします。 たとえば、テキストの色、リンクの色、タイポグラフィ、配置を変更します。  カスタマイズが完了したら、左下の[公開]ボタンの横にある[オプションの保存]ボタンをクリックして、新しく設計したテンプレートを保存することを忘れないでください。 次に、[テンプレートとして保存]を選択し、テンプレートに適切な名前を付けます。 これで、 WP管理ダッシュボードの[保存されたテンプレート]セクションからいつでもテンプレートにアクセスできるようになります。
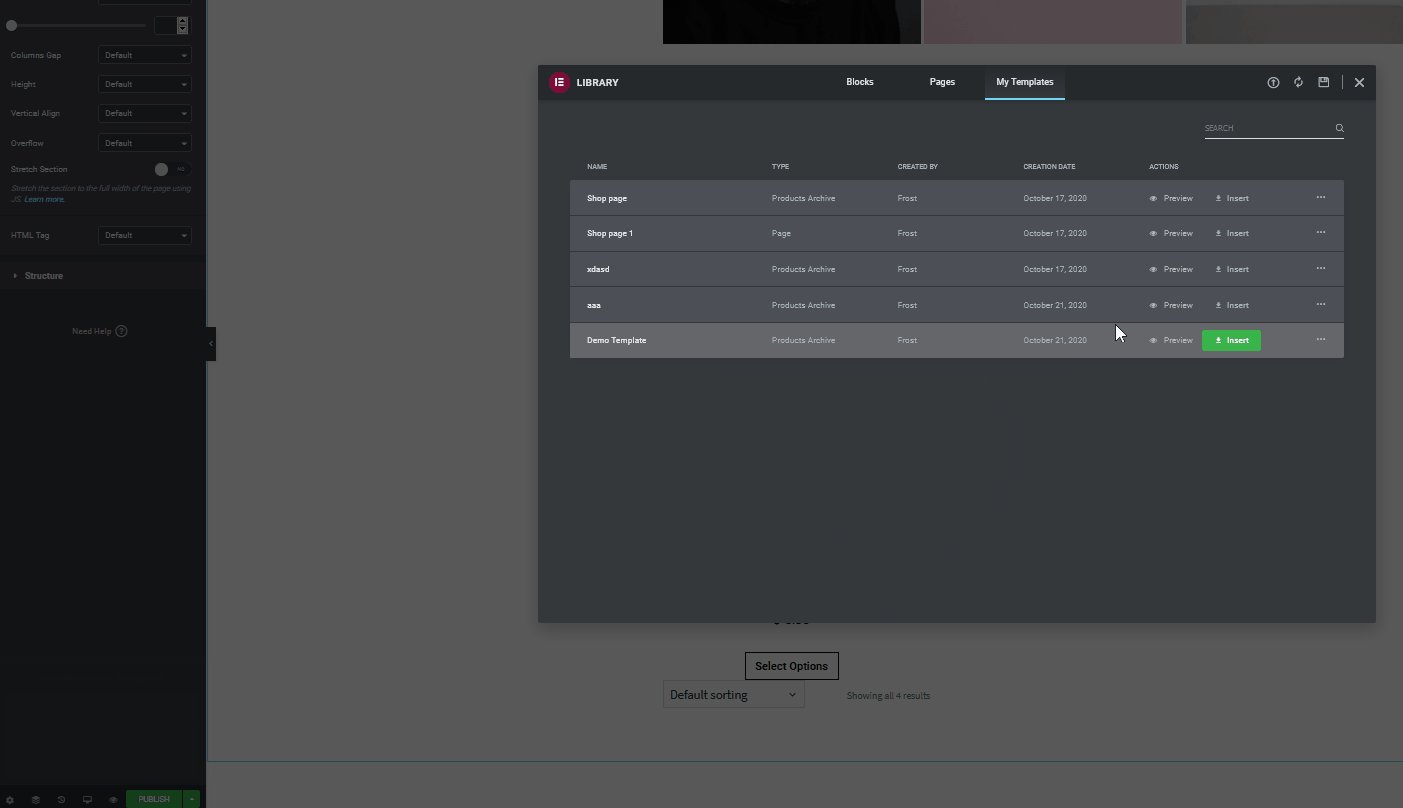
カスタマイズが完了したら、左下の[公開]ボタンの横にある[オプションの保存]ボタンをクリックして、新しく設計したテンプレートを保存することを忘れないでください。 次に、[テンプレートとして保存]を選択し、テンプレートに適切な名前を付けます。 これで、 WP管理ダッシュボードの[保存されたテンプレート]セクションからいつでもテンプレートにアクセスできるようになります。
カスタマイズしたテンプレートをWooCommerceショップページとして設定します
同様の手順をすばやく実行して、ショップページで使用できるセクションを追加できるようになりました。 製品をデモンストレーションするためのビデオを表示しますか? 追加情報の短いテキストセクションはどうですか? または、製品やビジネスに関する紹介文にカルーセル設定を追加しますか? 選択したオプションに関係なく、同様にそれらを有効にすることができます。 WooCommerceを完全に補完するElementorのドラッグアンドドロップページビルダーを使用すると、すべてとても便利です。
テンプレートをさらにカスタマイズする
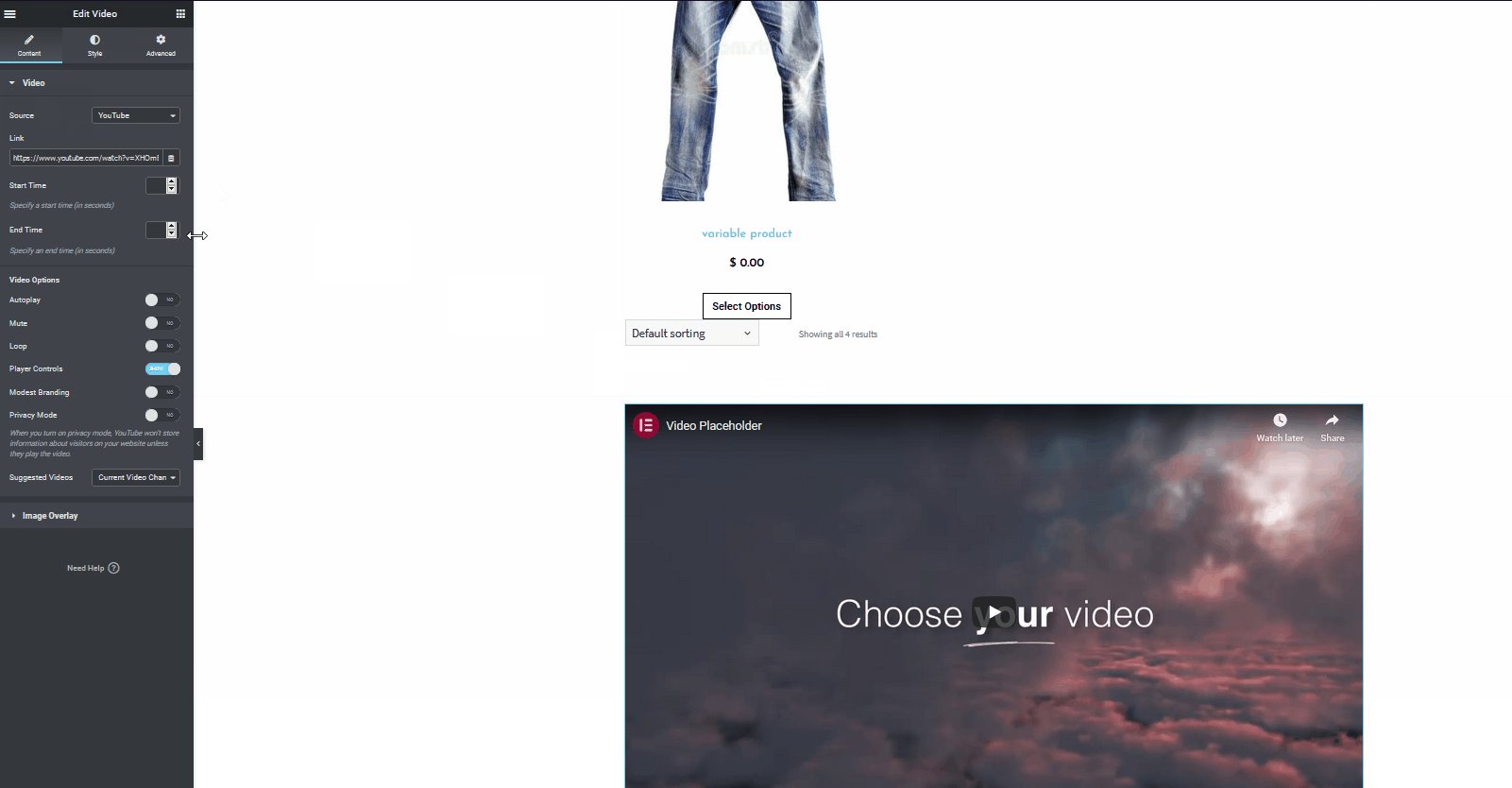
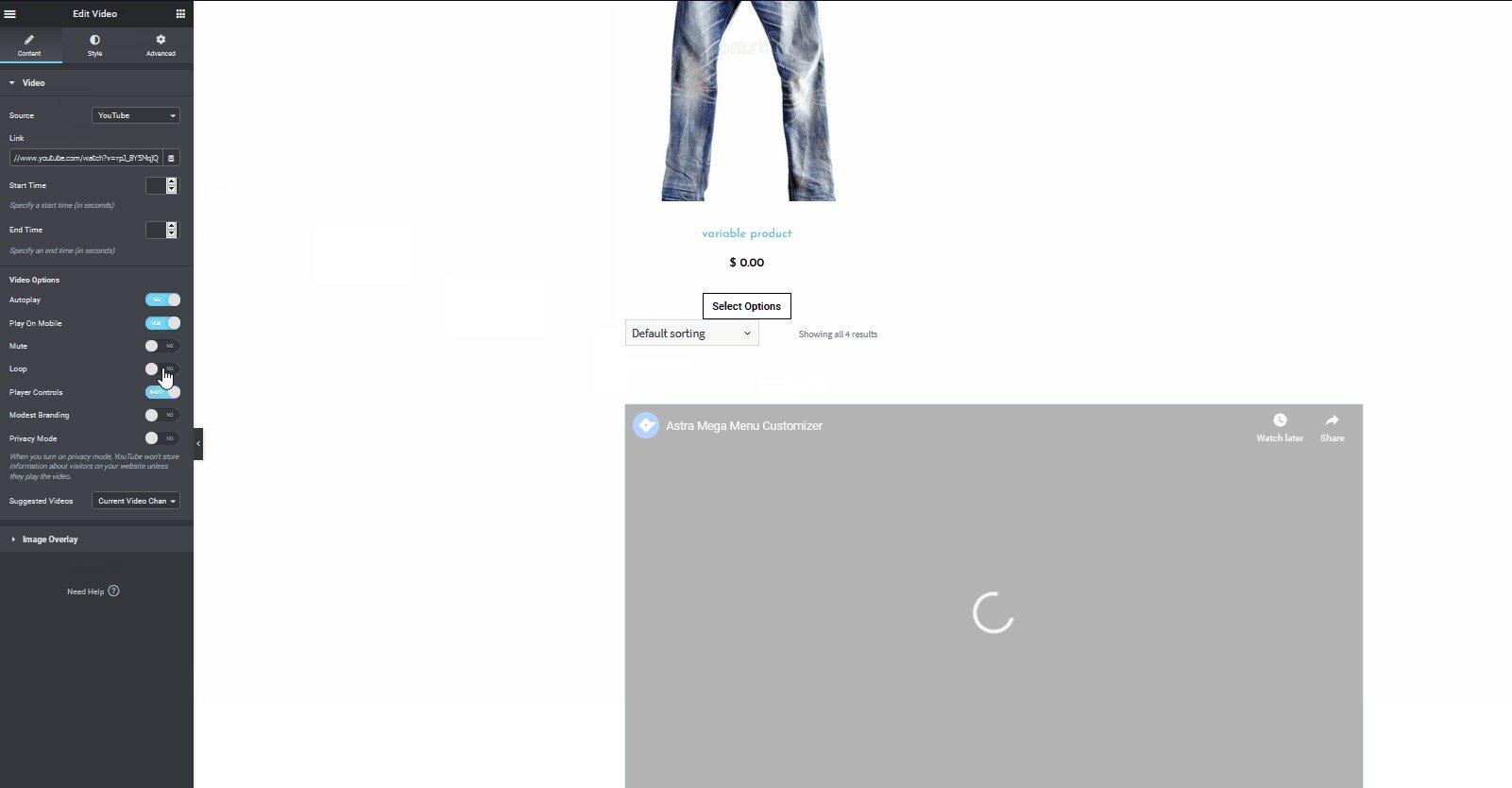
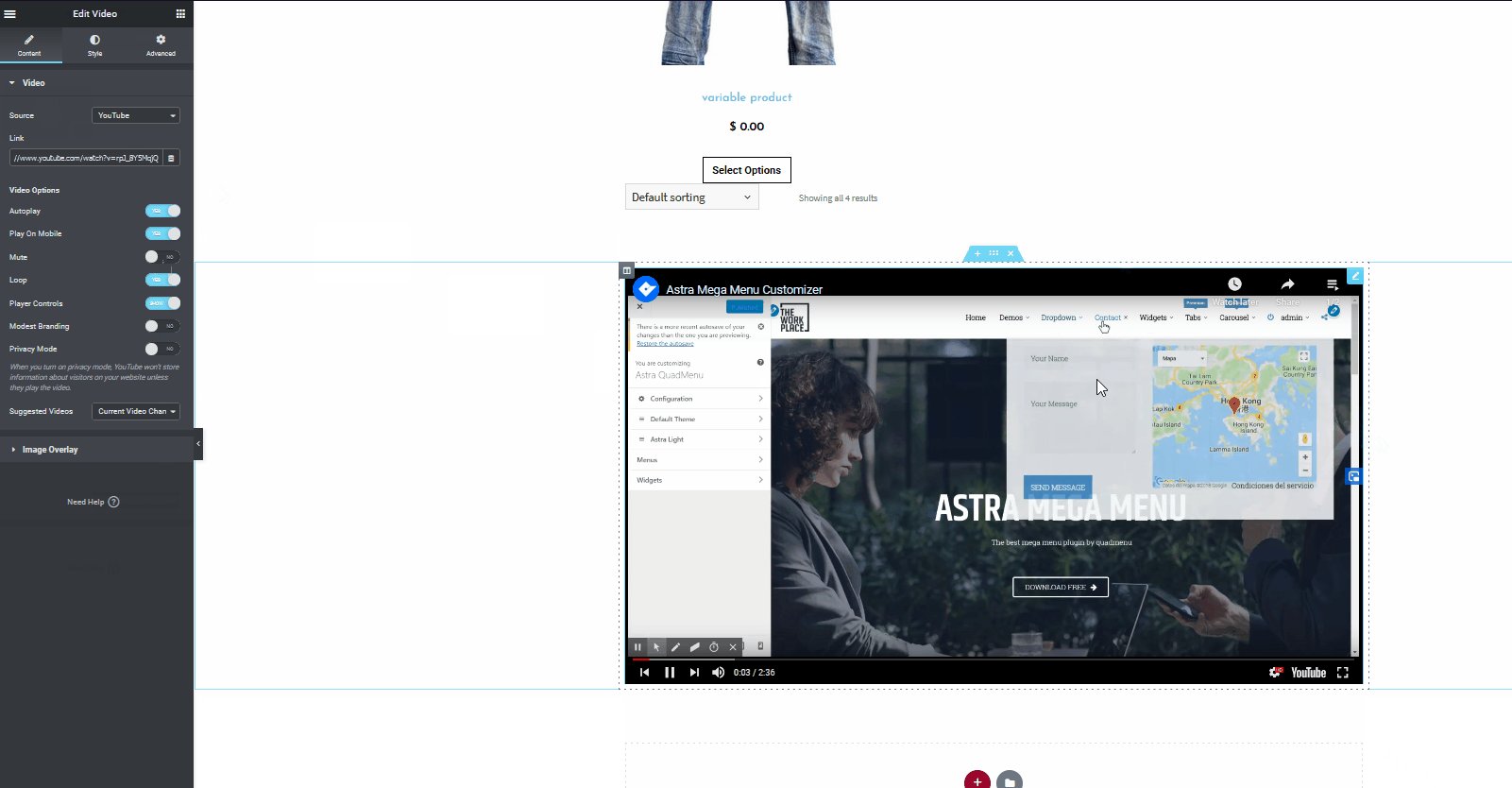
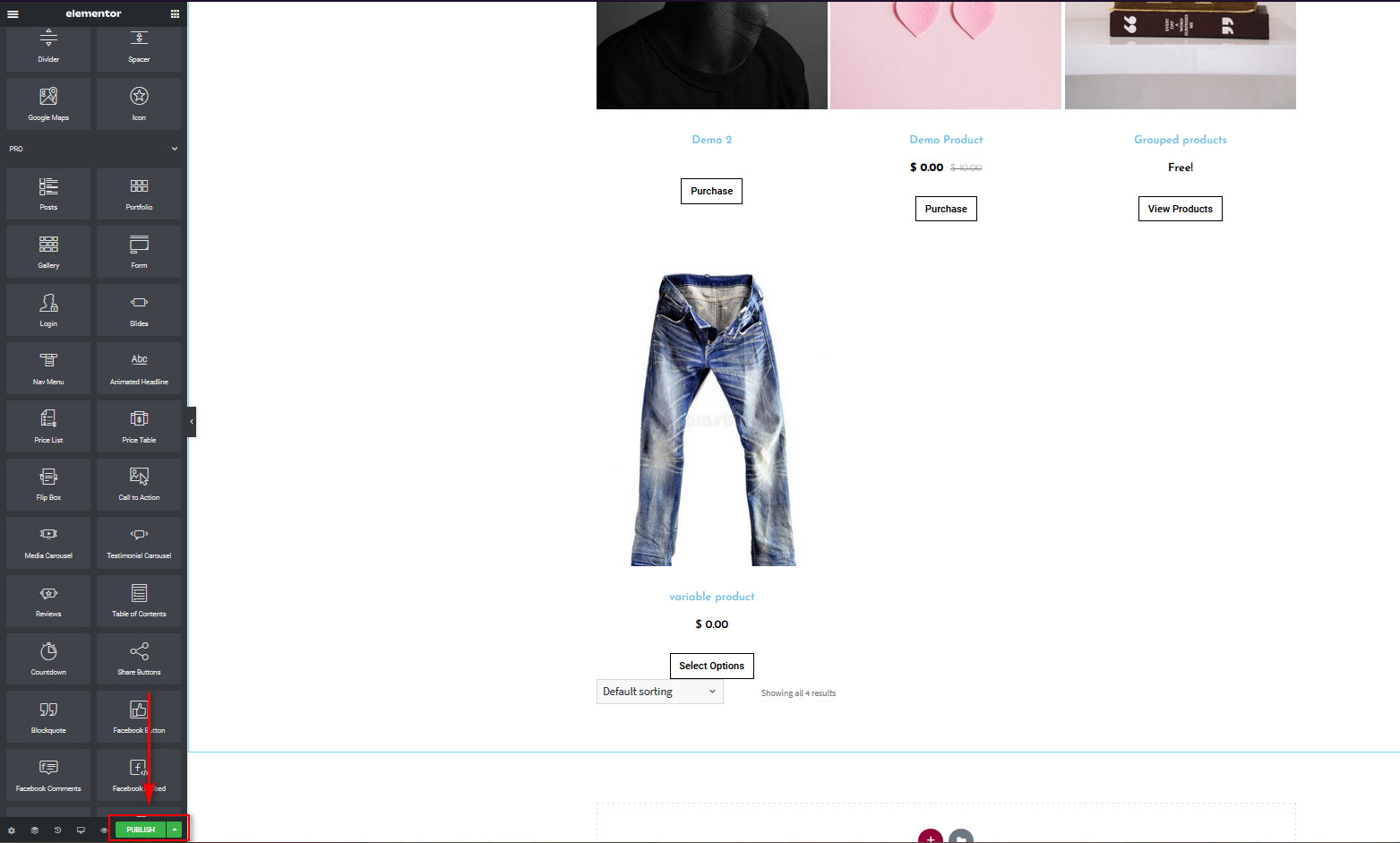
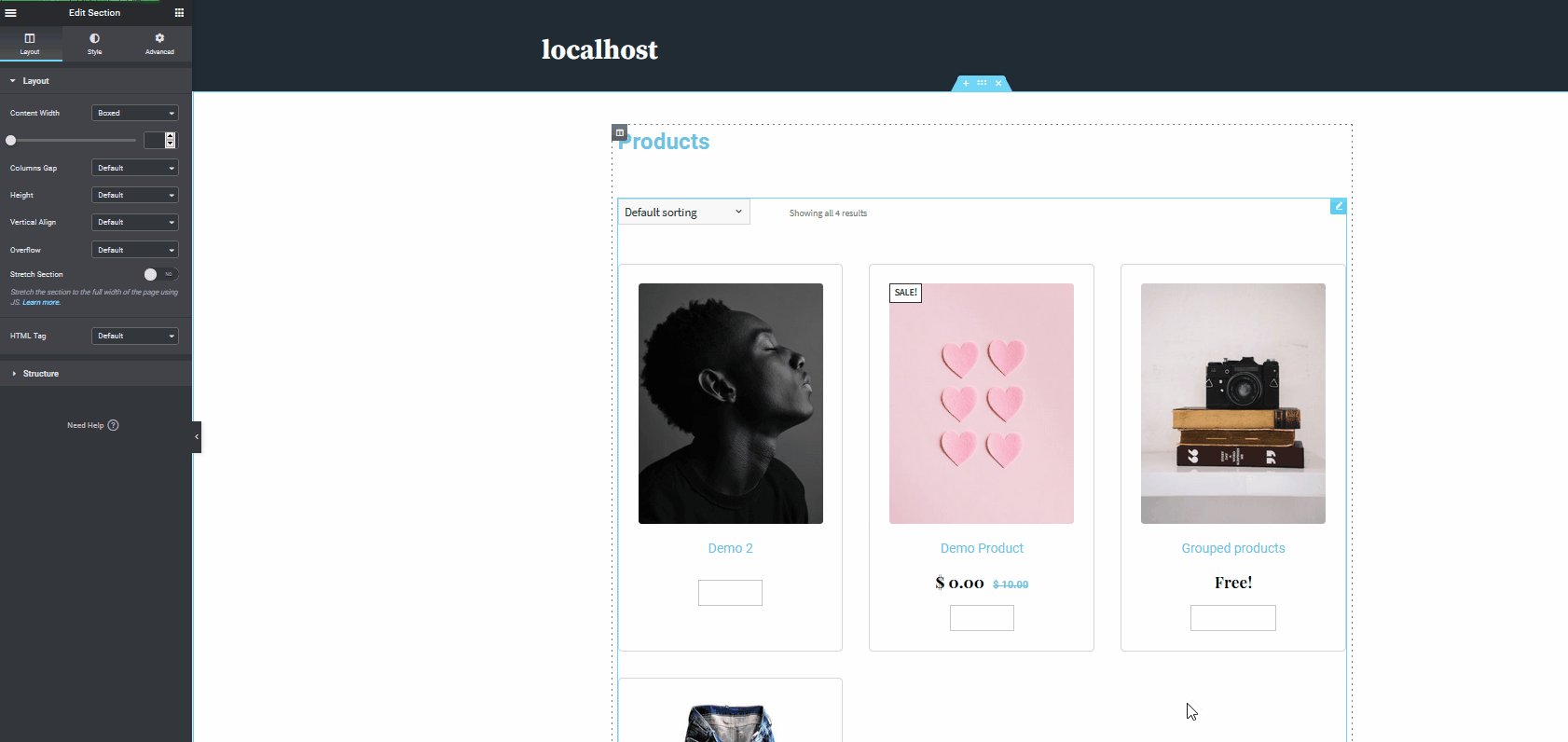
それでは、Elementorを使用してショップページをさらにカスタマイズする方法を見てみましょう。 ビデオを追加したいとします。 検索バーを使用して、ビデオオプションをショップページにドラッグアンドドロップするだけです。 次に、ビデオURLの変更、自動再生のアクティブ化、ループの有効化、ミュートなどを行うことができます。  完了したら、左側のサイドバーの下部にある[公開]ボタンをクリックすることを忘れないでください。
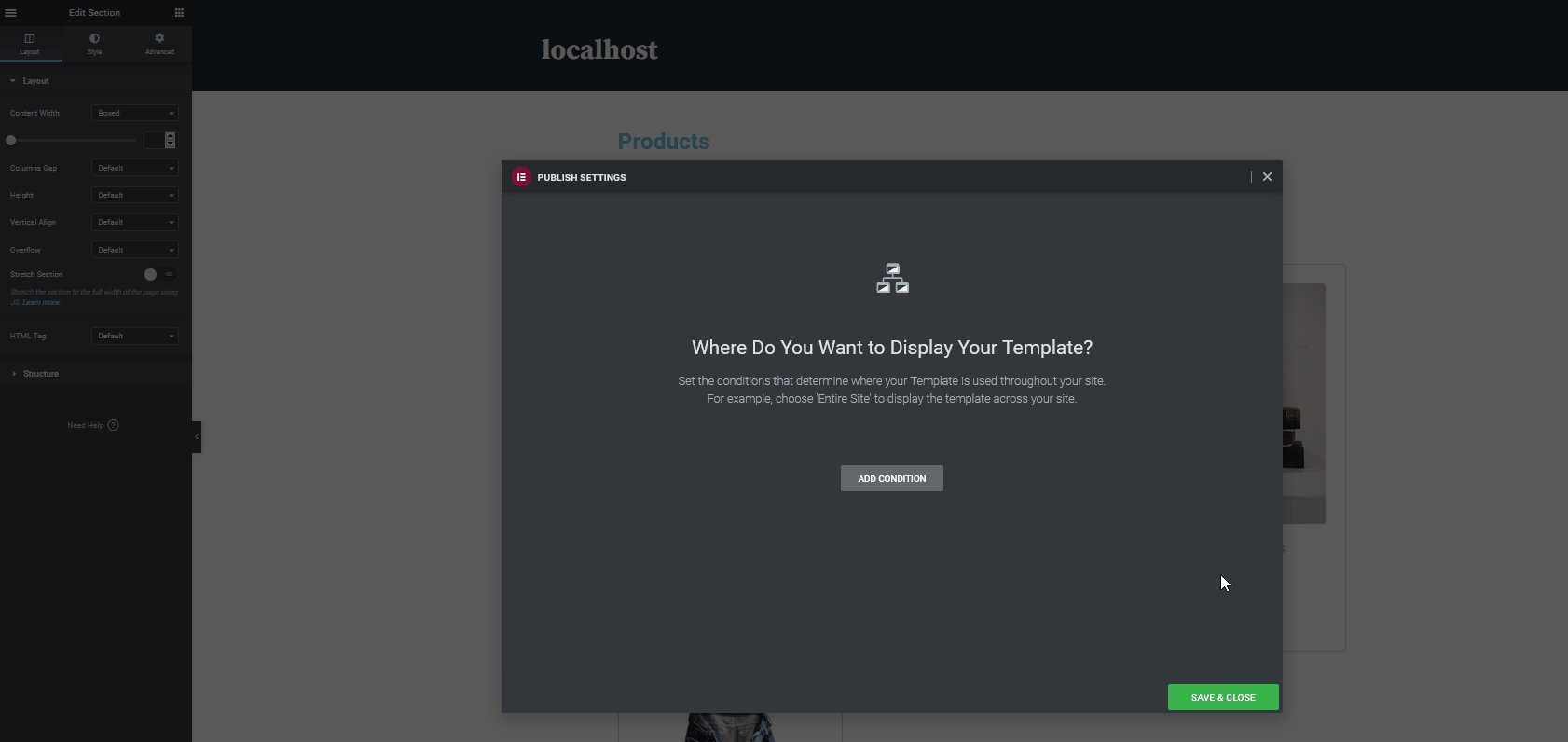
完了したら、左側のサイドバーの下部にある[公開]ボタンをクリックすることを忘れないでください。  ここで、テンプレートを表示する場所を決定する必要があります。 [条件の追加]ボタンをクリックすると、テンプレートを使用する場所を選択する必要があります。 テンプレートは、サイト全体、または検索結果、ショップページ、さらにはカテゴリページなどの特定の場所に表示できます。 今のところ、WooCommerce Shopページにのみテンプレートを表示するので、Shopページにのみテンプレートを表示する条件を選択しましょう。 ショップページのテンプレートを作成したので、ドロップダウンリストを使用してショップページを選択します。 次に、[保存して閉じる]をクリックすると、新しく作成したテンプレートがWooCommerceショップページとして設定されます。
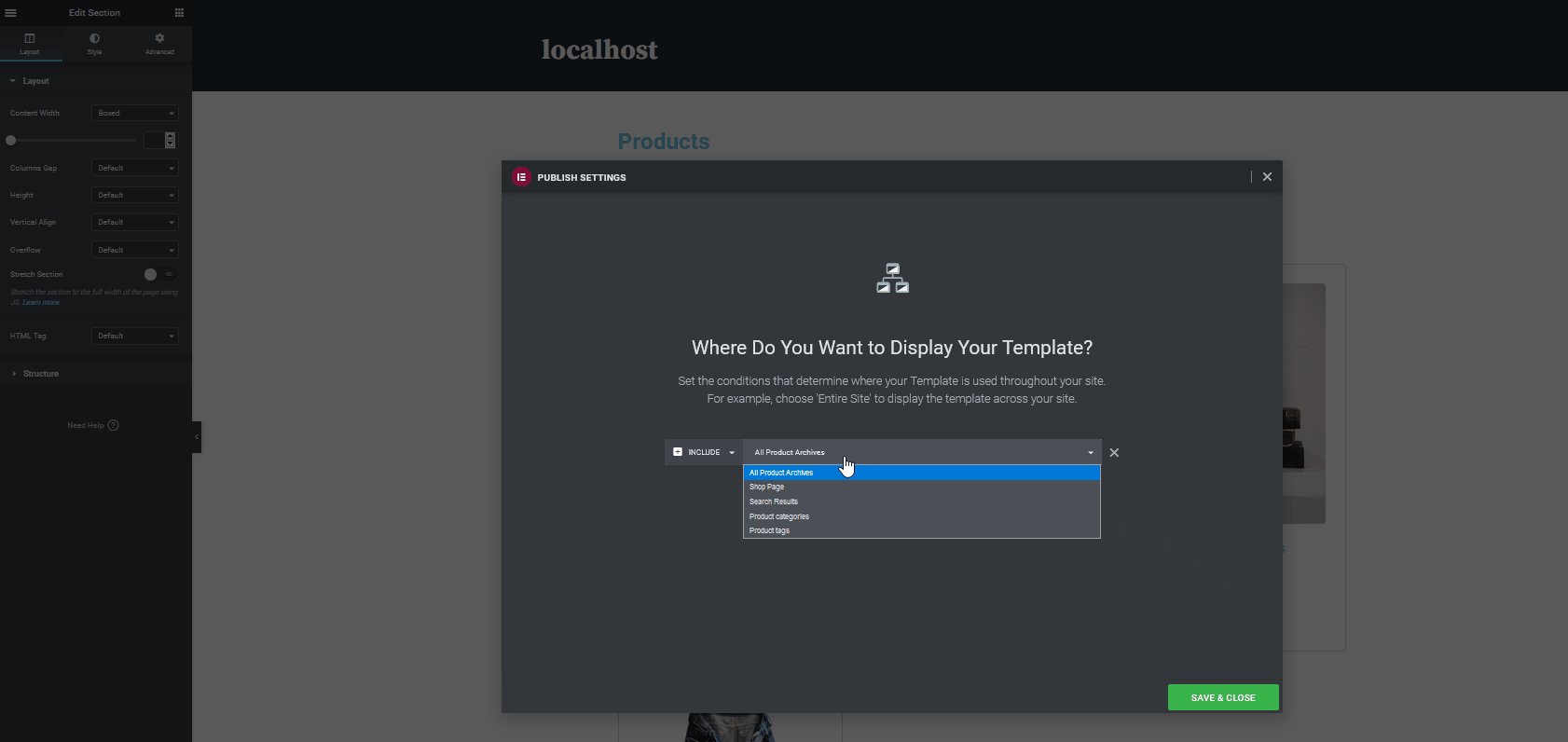
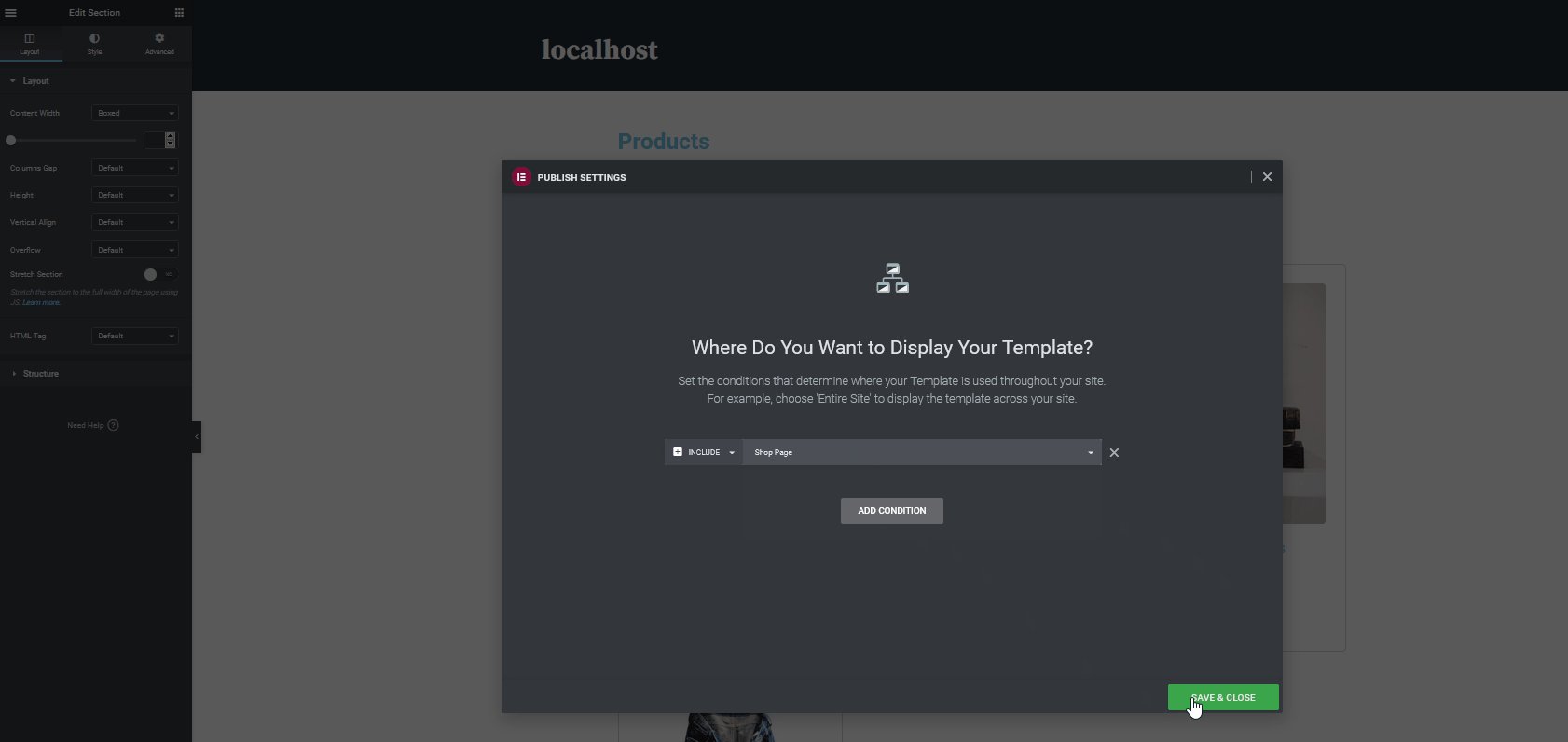
ここで、テンプレートを表示する場所を決定する必要があります。 [条件の追加]ボタンをクリックすると、テンプレートを使用する場所を選択する必要があります。 テンプレートは、サイト全体、または検索結果、ショップページ、さらにはカテゴリページなどの特定の場所に表示できます。 今のところ、WooCommerce Shopページにのみテンプレートを表示するので、Shopページにのみテンプレートを表示する条件を選択しましょう。 ショップページのテンプレートを作成したので、ドロップダウンリストを使用してショップページを選択します。 次に、[保存して閉じる]をクリックすると、新しく作成したテンプレートがWooCommerceショップページとして設定されます。  それでおしまい! Elementorを使用してWooCommerceショップページをカスタマイズしました。 このページは公開されており、すぐに使用できます。 もちろん、WooCommerceWebサイトを編集するためにできることはこれだけではありません。 Elementorを使用して、WooCommerceのチェックアウトページ、製品ページ、カートページなどをカスタマイズすることもできます。
それでおしまい! Elementorを使用してWooCommerceショップページをカスタマイズしました。 このページは公開されており、すぐに使用できます。 もちろん、WooCommerceWebサイトを編集するためにできることはこれだけではありません。 Elementorを使用して、WooCommerceのチェックアウトページ、製品ページ、カートページなどをカスタマイズすることもできます。
結論
全体として、Elementorを使用してWooCommerceショップページをカスタマイズすると、ストアに大きな影響を与える可能性があります。 商品を整理して買い物客に表示する方法は、販売を行ったり、商品を拒否したりするのに役立ちます。 このガイドでは、ElementorでWooCommerceショップページを設定およびカスタマイズする方法を説明しました。 ただし、これは氷山の一角にすぎないことに注意してください。 これは、Elementorを使用してストアに最適なショップページを作成するために何ができるかを示す基本的なデモンストレーションです。 これをベースとして使用し、この優れたページビルダーを最大限に活用するために試してみることをお勧めします。 たとえば、WooCommerceショップページをさらに改善するために、次のことを試すことができます。
- アップセルウィジェットと追加のマーケティングウィジェットを追加する
- ポップアップ、広告、注目のカルーセルを有効にして、コンバージョン率を高めます
- 広大なメガメニューを設定して、Webサイトのナビゲーションをはるかに簡単にします。 これには、商品アイテムやショップメニューの直接追加が含まれます
- WooCommerceカートページとチェックアウトページをカスタマイズして最適化する
そして、これはほんの小さなリストです。 フルページのテンプレートを使用して、ニーズに合わせてさらに編集し、そこにある最もユニークなショップデザインのいくつかを有効にすることもできます。 WooCommerceとElementorの両方を最大限に活用する方法の詳細については、次のガイドをご覧ください。
- WordPress用の最高のElementorメガメニュープラグイン
- WooCommerceのショップページをカスタマイズする
このチュートリアルに関して質問がありますか? 以下のコメントセクションでお知らせください。