WooCommerceショートコード101:あなたが知る必要があるすべて
公開: 2022-06-03WooCommerceは、無数の組み込みのショートコードまたはほんの少しのコードを提供して、Webサイトでコンテンツと完全なアクションを生成します。 これらのすぐに使用できるショートコードの多くは、[カートに追加]ボタンや、投稿やページの製品の詳細などの要素を追加するための並外れた能力を備えています。
このWooCommerceショートコードガイドでは、オンラインストアで利用できるすべてのショートコードと、それらを追加する方法のガイドラインについて説明します。
目次:
- WordPress / WooCommerceショートコードとは何ですか?
- WooCommerceショートコードの使用方法
- WooCommerceにはどのショートコードが付属していますか?
- WooCommerce拡張機能は追加のショートコードを提供できます
- WooCommerceショートコードの代替
WordPress / WooCommerceショートコードとは何ですか?
ショートコードは次のようになります。
[this_is_a_shortcode]ただし、これらの括弧内のテキストを変更して、ショートコードで実行する操作を指定します。
ただし、必要なものを単純に入力することはできません。 WordPress全体およびWooCommerceプラグイン内で機能する特定のショートコードがあります。
たとえば、WooCommerceに付属しているデフォルトのショートコードの1つは次のとおりです。
[products]このショートコードは、ストアから商品のギャラリーを取得し、ショートコードを配置したページまたは投稿にそれらを表示します。
WooCommerceのショートコードは次のいずれかです。
- 顧客をチェックアウトページに送るなど、eコマースストアで重要なアクション/コンテンツを生成します
または…
- ブログ投稿に[今すぐ購入]ボタンのある商品ギャラリーを挿入するなど、ストアの所有者がeコマースコンテンツをサイトのどこにでも配置できるようにします
ストアを設定してコンテンツに商品を挿入する場合は、WooCommerceのショートコードを理解することが重要です。
WooCommerceはショートコードから離れつつあります(しかし、それでも重要です)
WooCommerceのショートコードを理解することは、ストアを最大限に活用するために依然として重要ですが、WooCommerceチームがブロックを優先してショートコードから離れようとしていることは注目に値します。
WordPress 5.0でブロックエディター(別名Gutenberg)がリリースされて以来、WooCommerceは、以前はショートコードでしかアクセスできなかった多くの機能専用のブロックをゆっくりと、しかし確実に作成してきました。
これらのブロックの多くは、コアWooCommerceプラグインで利用できるようになりました。 さらに多くのオプションが必要な場合は、公式のWooCommerce Blocksプラグインを使用して、WooCommerceが実験しているすべてのブロックにアクセスできます。
 WooCommerceブロック
WooCommerceブロック現在のバージョン: 7.9.0
最終更新日: 2022年6月21日
woo-gutenberg-products-block.7.9.0.zip
詳細については、WooCommerceブロックのチュートリアルをご覧ください。
ただし、WooCommerceブロックシステムはまだ既存のショートコードほど包括的ではないため、WooCommerceショートコードを理解することは依然として重要です。
さらに、サイトで引き続きClassic TinyMCEエディターを使用している場合は、WooCommerceブロックがClassicエディターで機能しないため、ショートコードに依存する必要があります。
WooCommerceショートコードの使用方法
WooCommerceは、ストアのセットアップ時に、通常はカートやチェックアウトなどの重要なページに対して、いくつかのショートコードを自動的に追加します。
他のショートコードをサイトに追加するには、手動でコピーして貼り付けるか、直接入力します。
ブロックエディター(Gutenberg)または従来のTinyMCEエディターのどちらを使用しているかに関係なく、サイトのどこにでもWooCommerceショートコードを追加できます。 ウィジェットなどの他の領域にショートコードを含めることもできます。
まず、WooCommerceショートコードを一般的に追加する方法について説明し、次に、最も有用なショートコードのいくつかを分類します。
ブロックエディタでWooCommerceショートコードを追加する方法
まず、WordPressで新しい投稿または現在の投稿またはページを開きます。
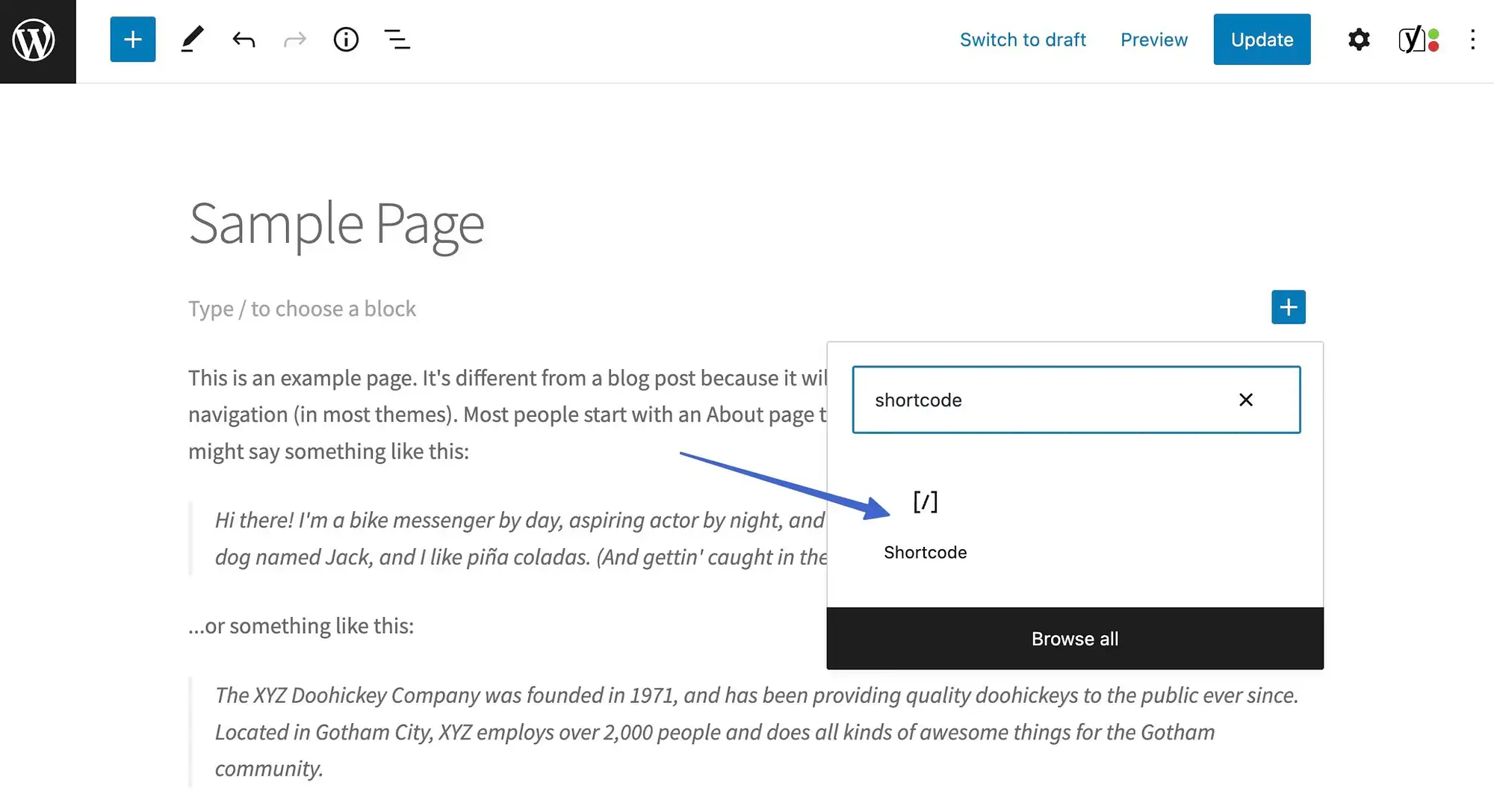
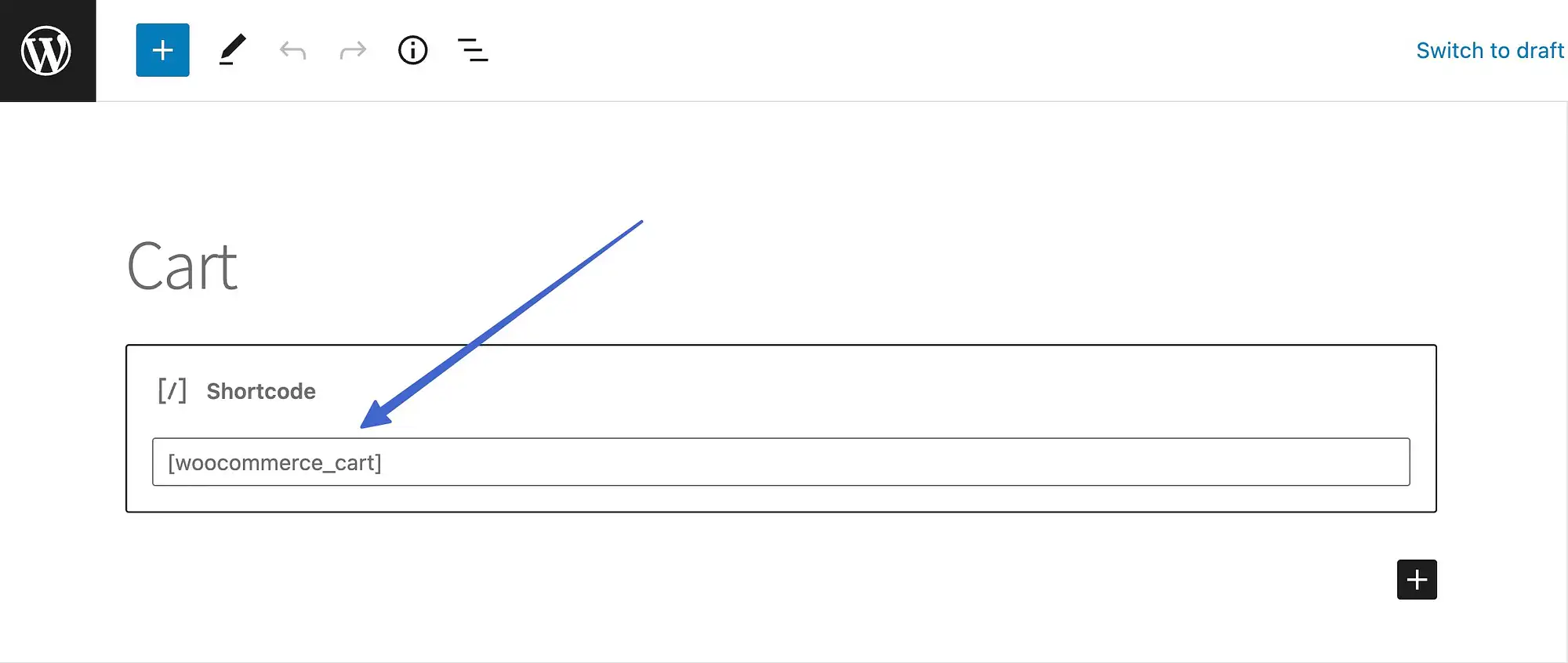
「 + 」アイコンの1つをクリックして、コンテンツブロックを検索します。 ショートコードブロックを見つけて選択し、エディターに挿入されるようにします。

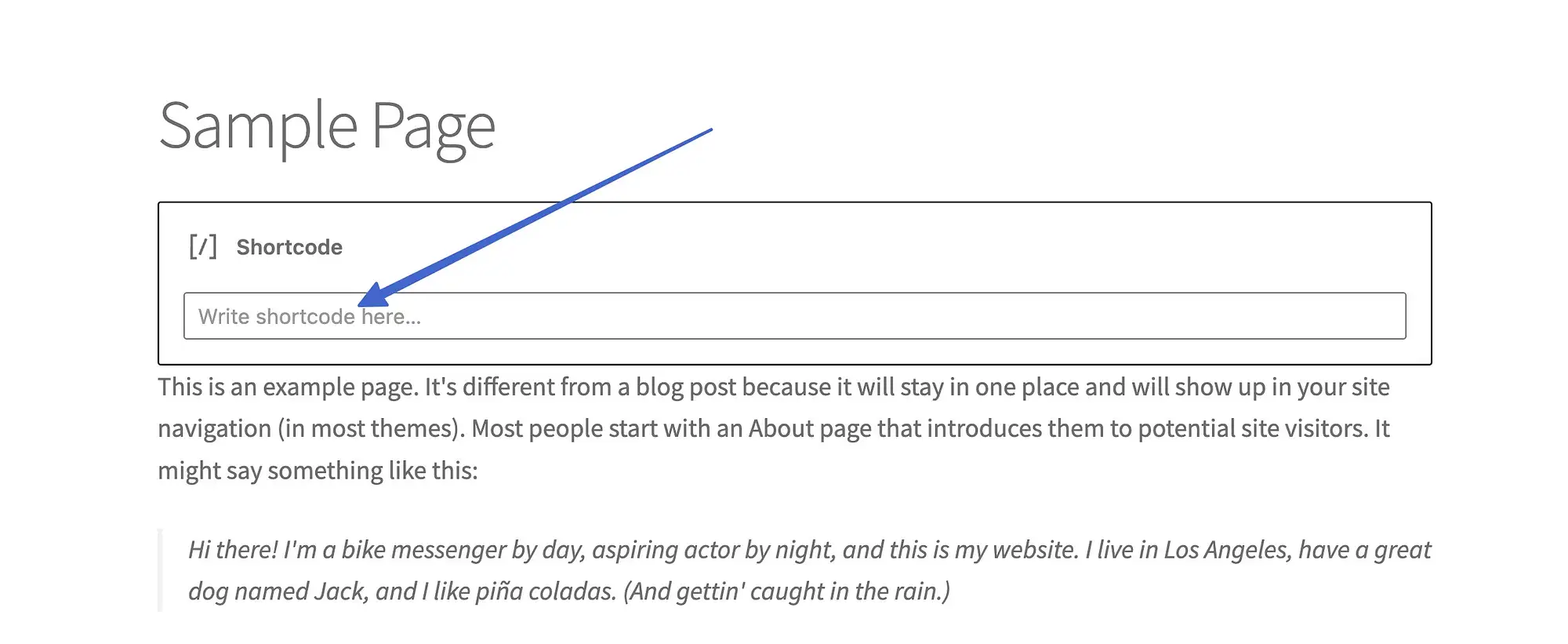
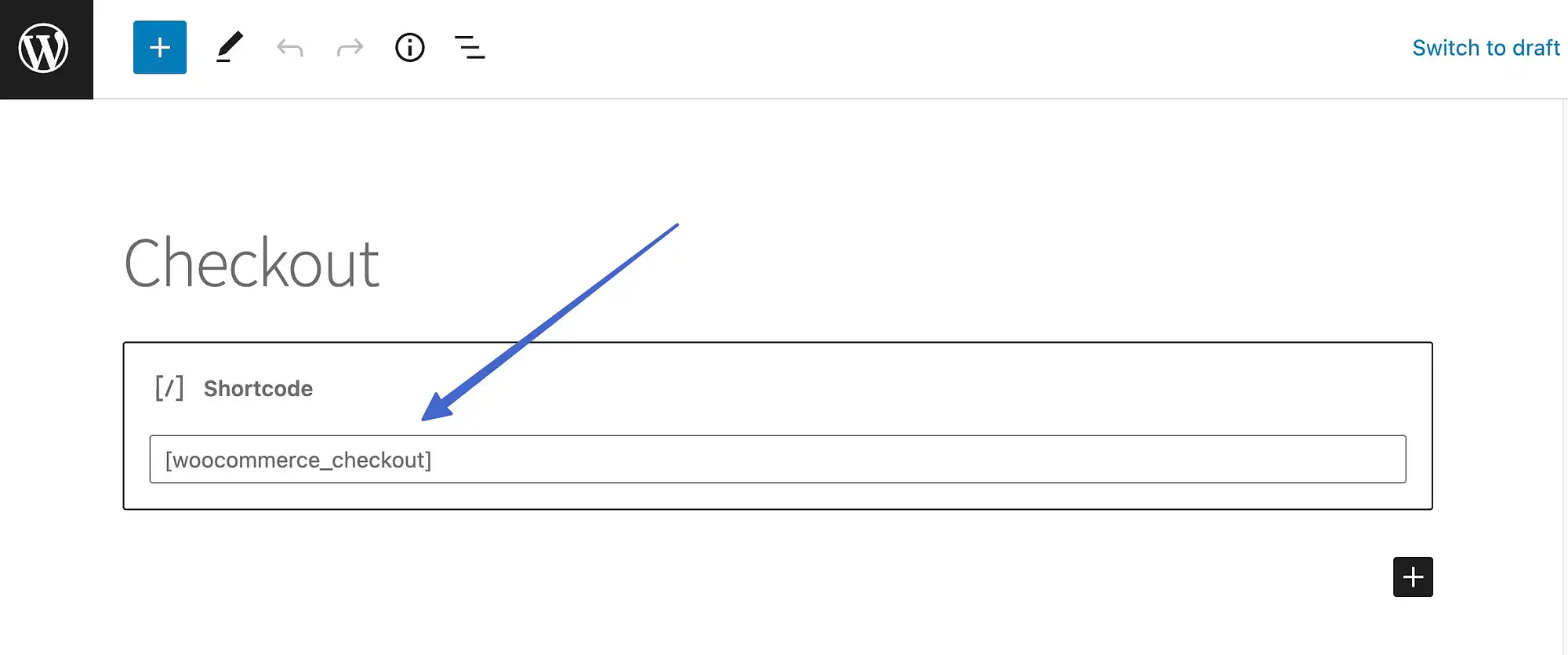
ここで、提供されたフィールドに貼り付けるか入力するためのショートコードを取得する必要があります。

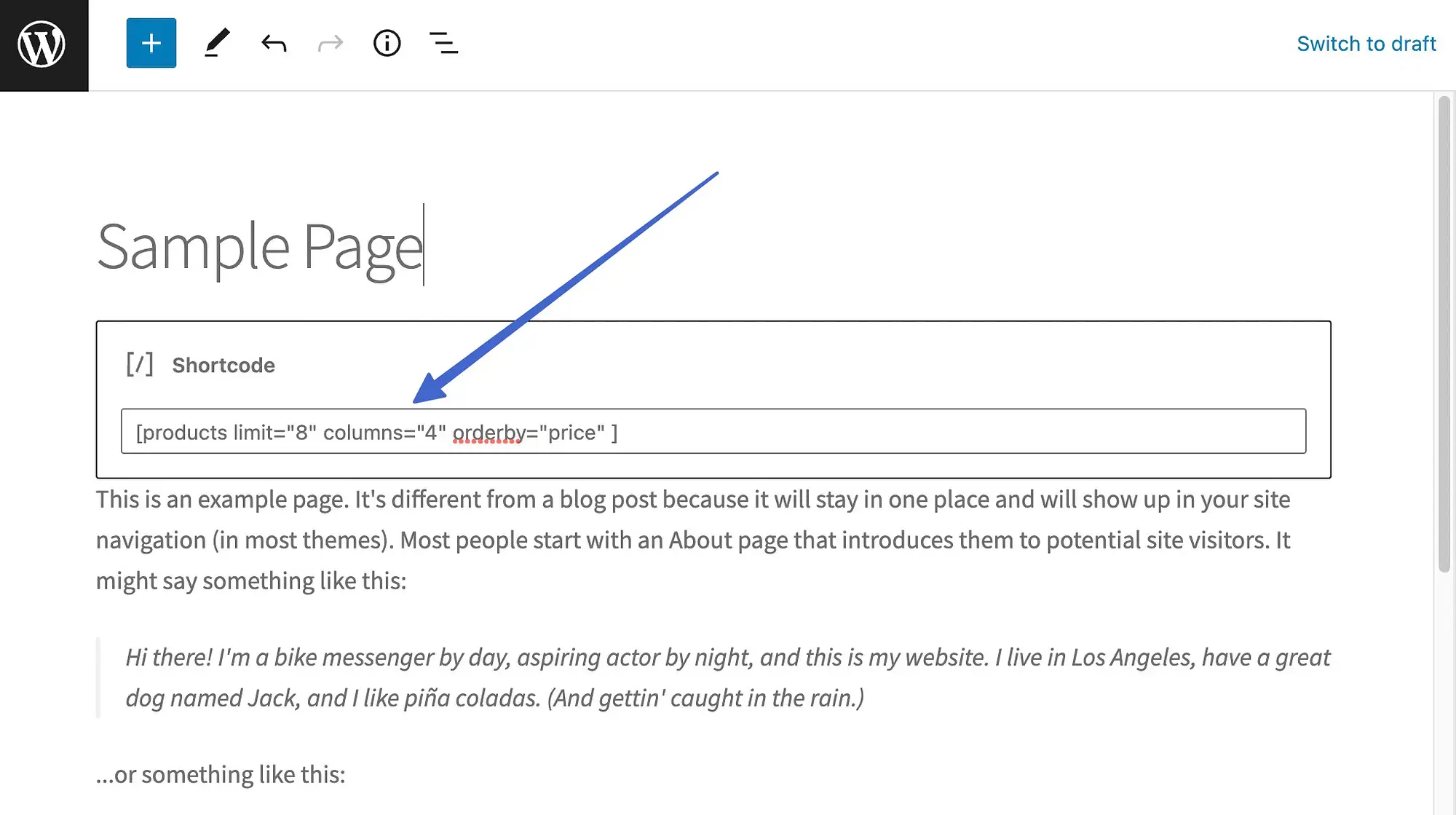
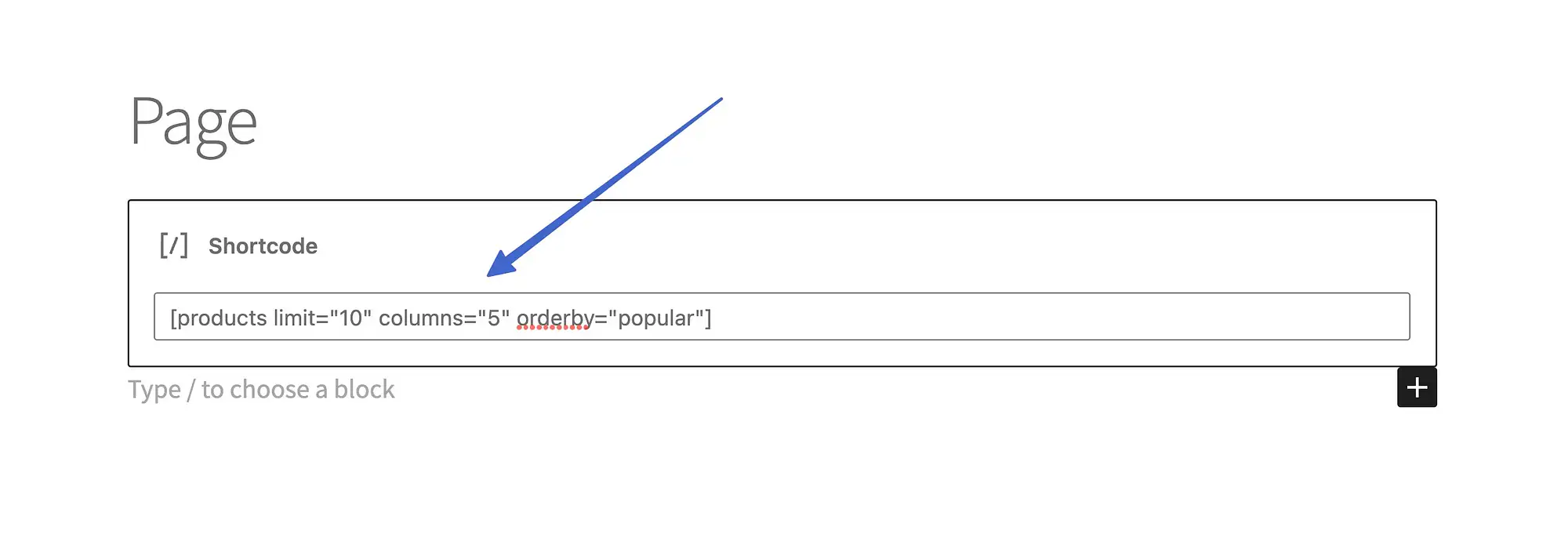
目的のショートコード(この記事で説明します)をフィールドに入力します。

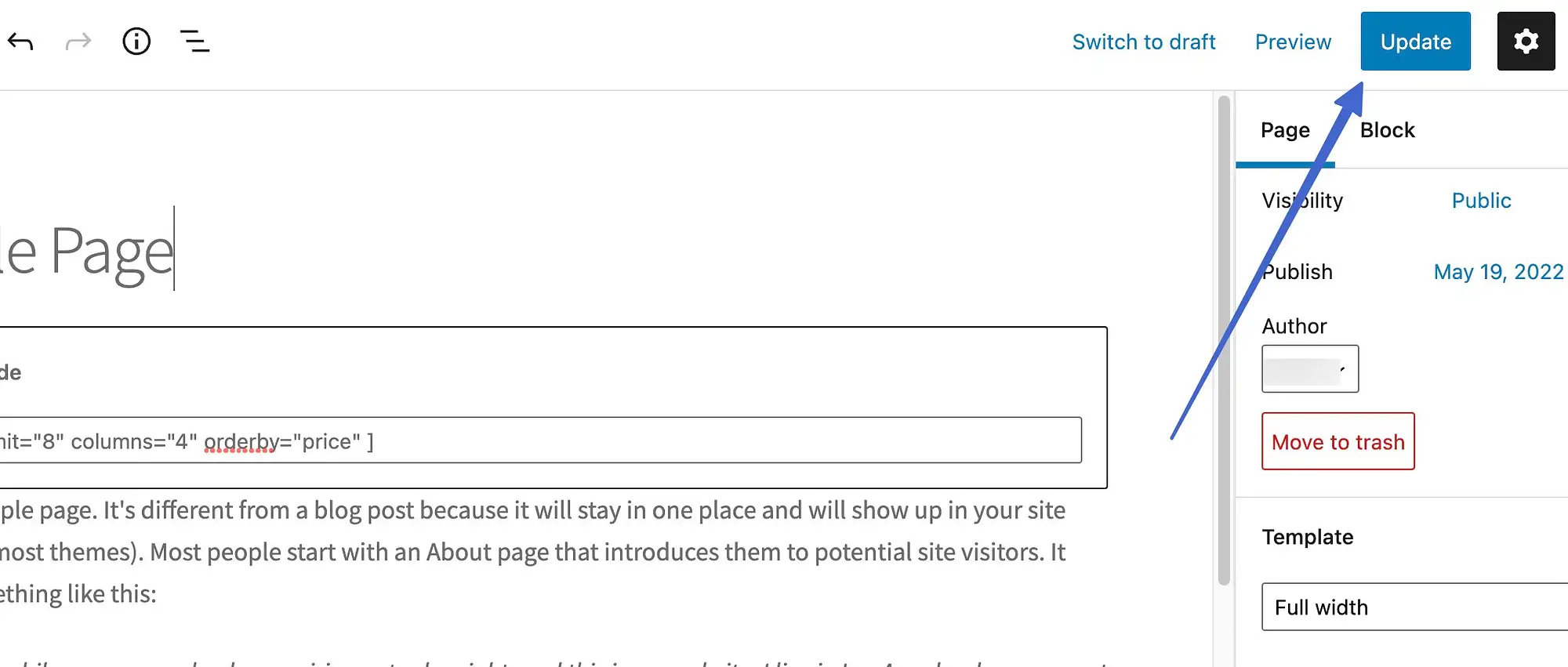
結果を確認するには、投稿またはページを保存または更新してください。

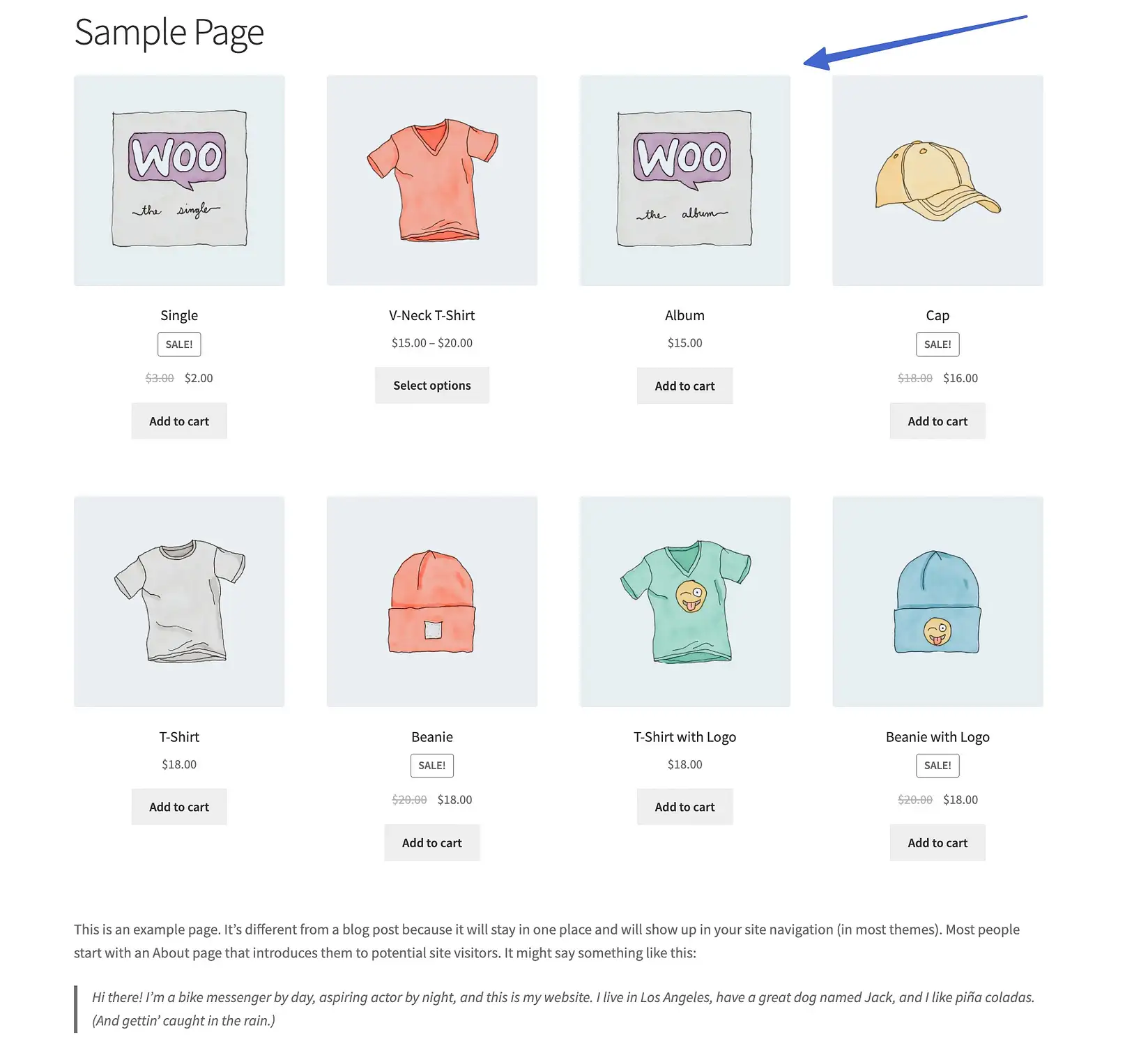
そのページのフロントエンドに移動するか、投稿して、ショートコードが生成するものを確認してください。 この場合、8つの製品を表示し、価格別に整理するように構成された製品ショートコードを追加しました。

クラシックエディタでWooCommerceショートコードを追加する方法
従来のWordPressエディターは、わずかに異なる方法でショートコードを処理します。
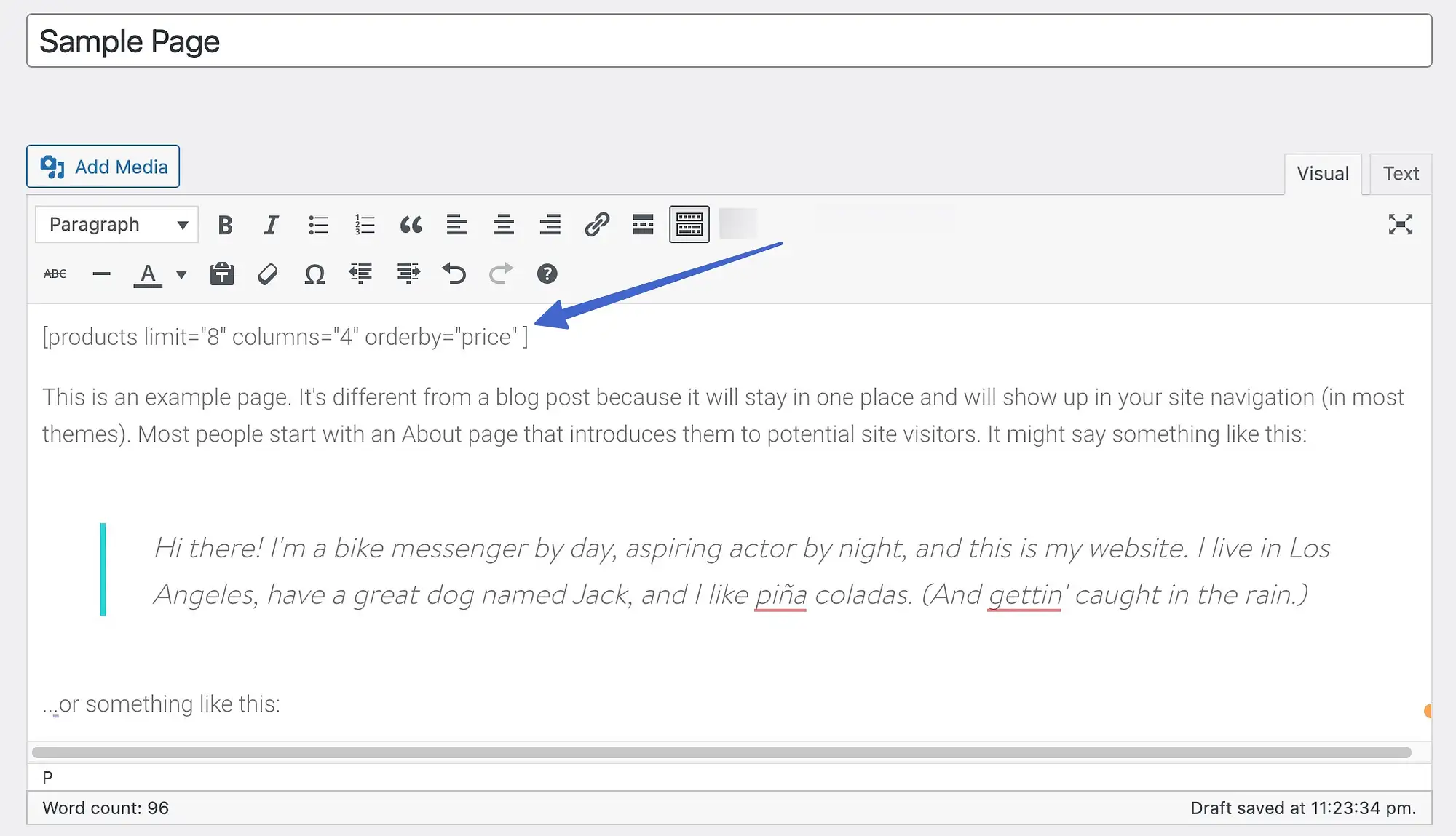
WooCommerceショートコードを挿入するには、ページまたは投稿エディターを開き、ビジュアルに設定されていることを確認します。
エディターの任意の場所にショートコードを貼り付けます。

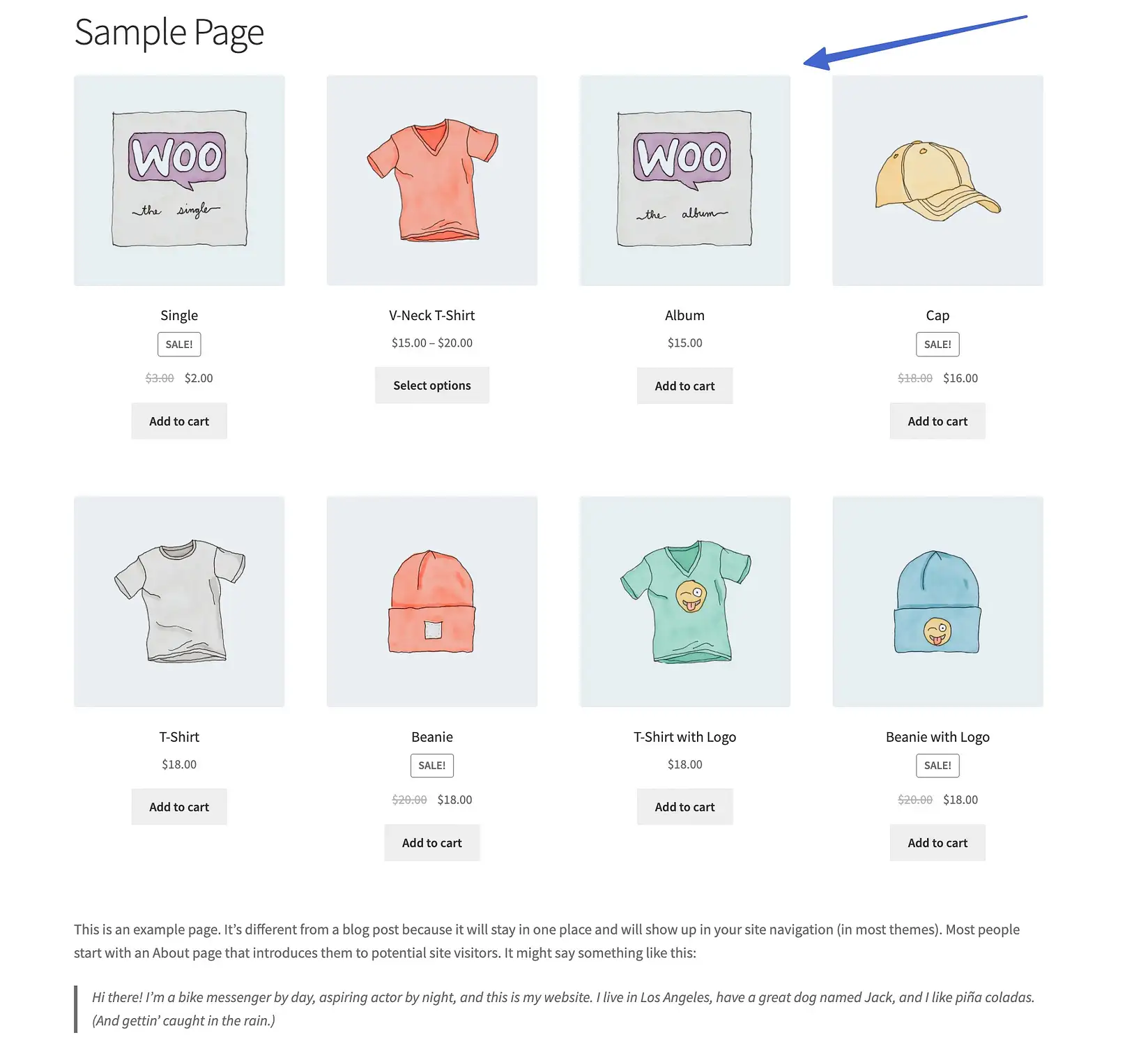
フロントエンドでは、コンテンツ内のどこにショートコードを配置したかに基づいて、動作中のショートコードが表示されます。

ショートコードで引数を使用する
「Args」、「Attributes」、「Parameters」と呼ばれることもあるショートコード引数を使用すると、開発者とサイト所有者は、使用されているショートコードからより具体的なコンテンツをレンダリングできます。
例として、次の「id」引数を取ることができます。
そして、それを次のショートコードに追加します。
[add_to_cart]作る:
[add_to_cart]その結果、そのショートコードのページには、IDが#25の製品の[カートに追加]ボタンが表示されます。

誰かがそのボタンをクリックすると、その特定の製品がカートに追加されます。

すべてのWooCommerceショートコードで引数が許可されているわけではありませんが、引数が必要なものもあります。 WooCommerceショートコードで試すことができる引数の例を次に示します。
- limit =””:たとえば、limit =” 5”は5つの製品のみを表示します
- id =””: id =” 10”のように、IDに基づいて特定の商品を表示します
- orderby =””:日付、ID、評価、タイトル、人気、menu_order、またはrand(ランダムに)で製品のリストを整理します。
- attribute =””:属性スラッグに基づいてアイテムを取得するため
- columns =””:製品ギャラリーに特定の列数を設定します
これらを角かっこ内に追加しますが、ショートコードテキストの最後に、次のように、値を保持するための等号と引用符を付けます。
[products columns="3" orderby="popular"]WooCommerceにはどのショートコードが付属していますか?
WooCommerceを正しく実行するために必要なショートコードは4つあり、そのうち3つはWooCommerceのインストール後に自動追加されます。
彼らです:
- カートページのショートコード
- チェックアウトページのショートコード
- マイアカウントページのショートコード
- 注文追跡ページのショートコード
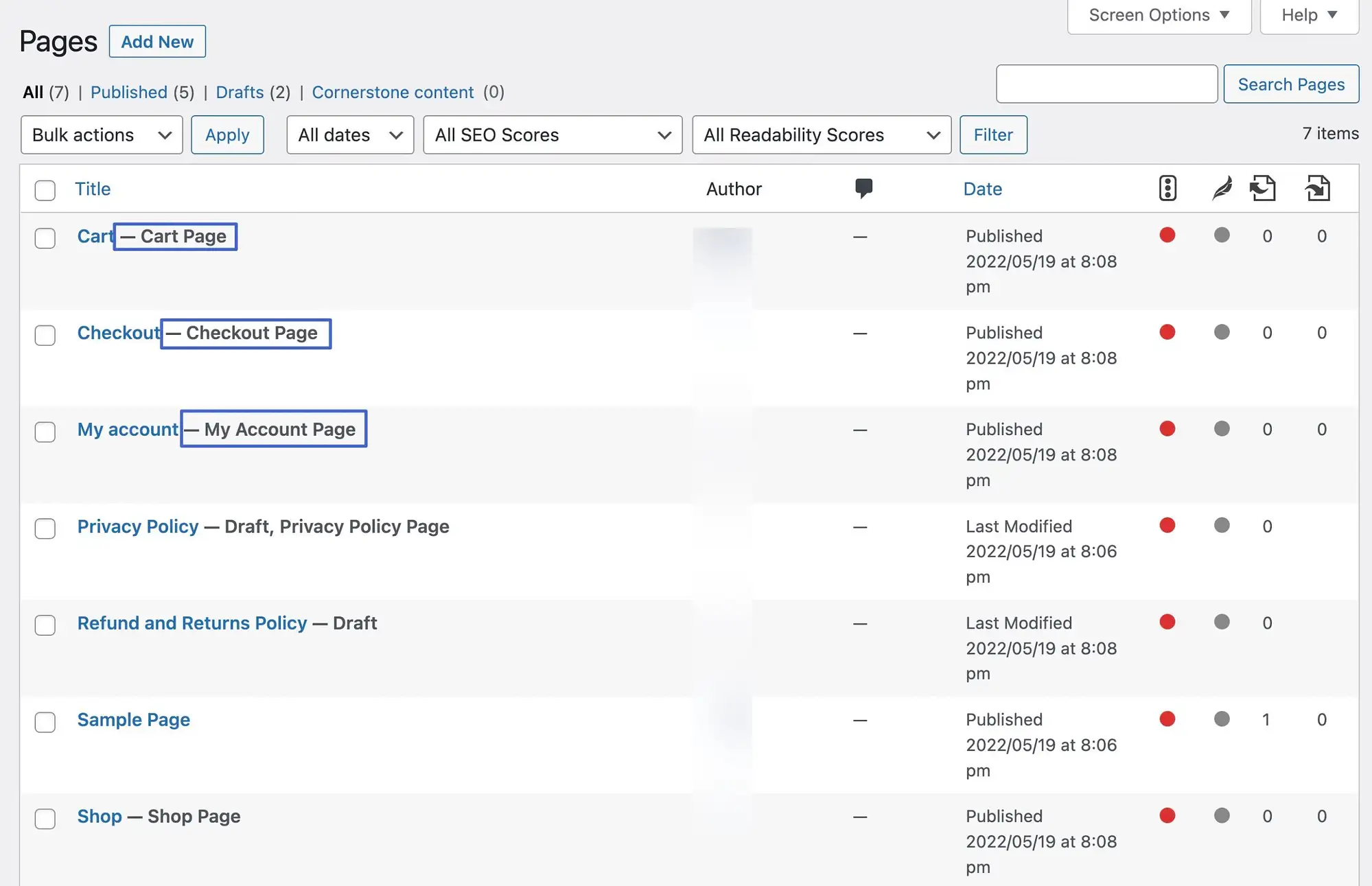
WooCommerceは、WordPressの[すべてのページ]セクションで自動生成されたページにこれらのショートコードのうち3つを追加します。

ここでは、すべてのWooCommerceショートコード、それぞれの機能、およびページに既にインストールされているかどうかを確認します。
WooCommerceカートページのショートコード

カートページのショートコードは次のようになります。
[woocommerce_cart]目的
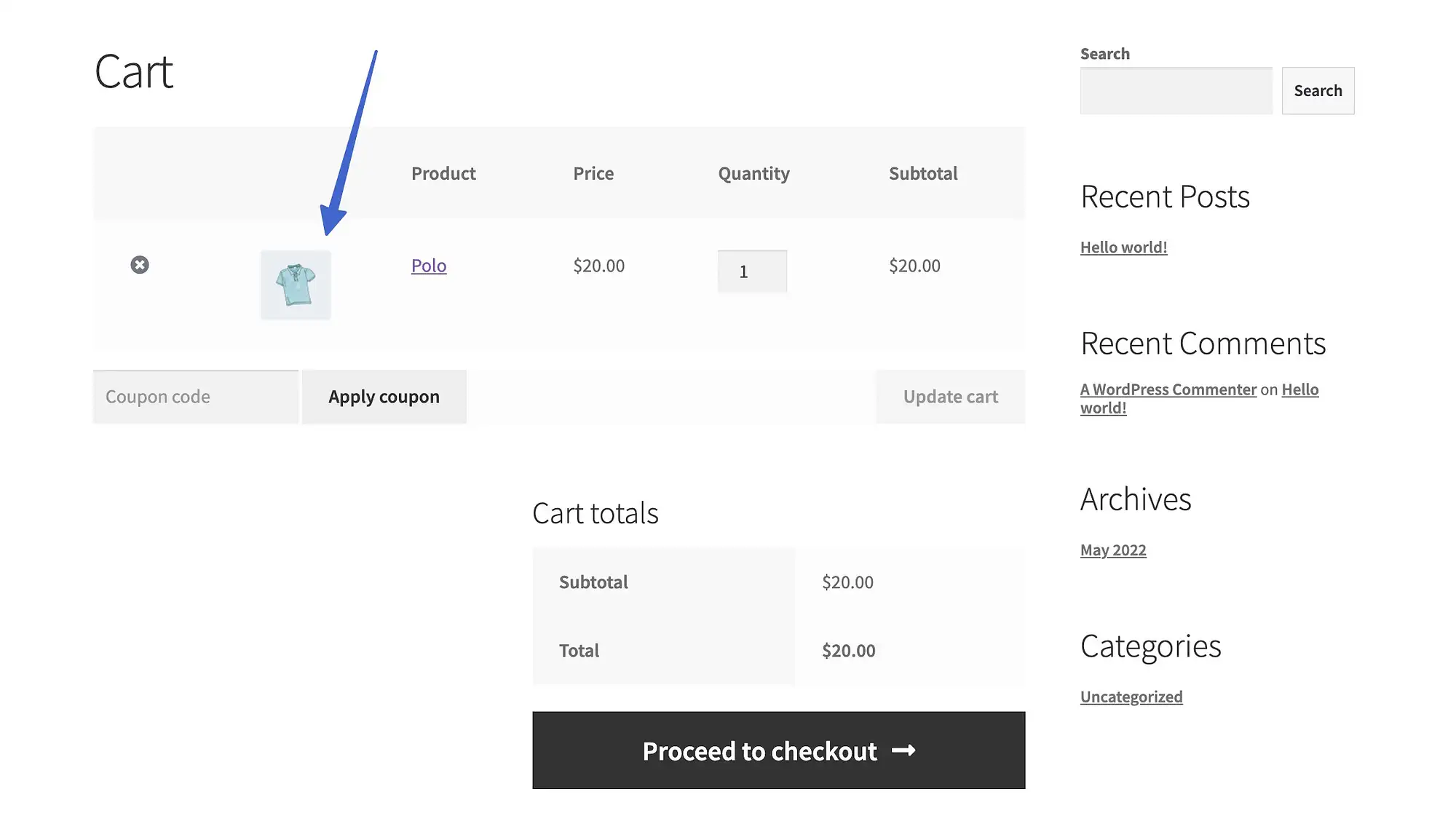
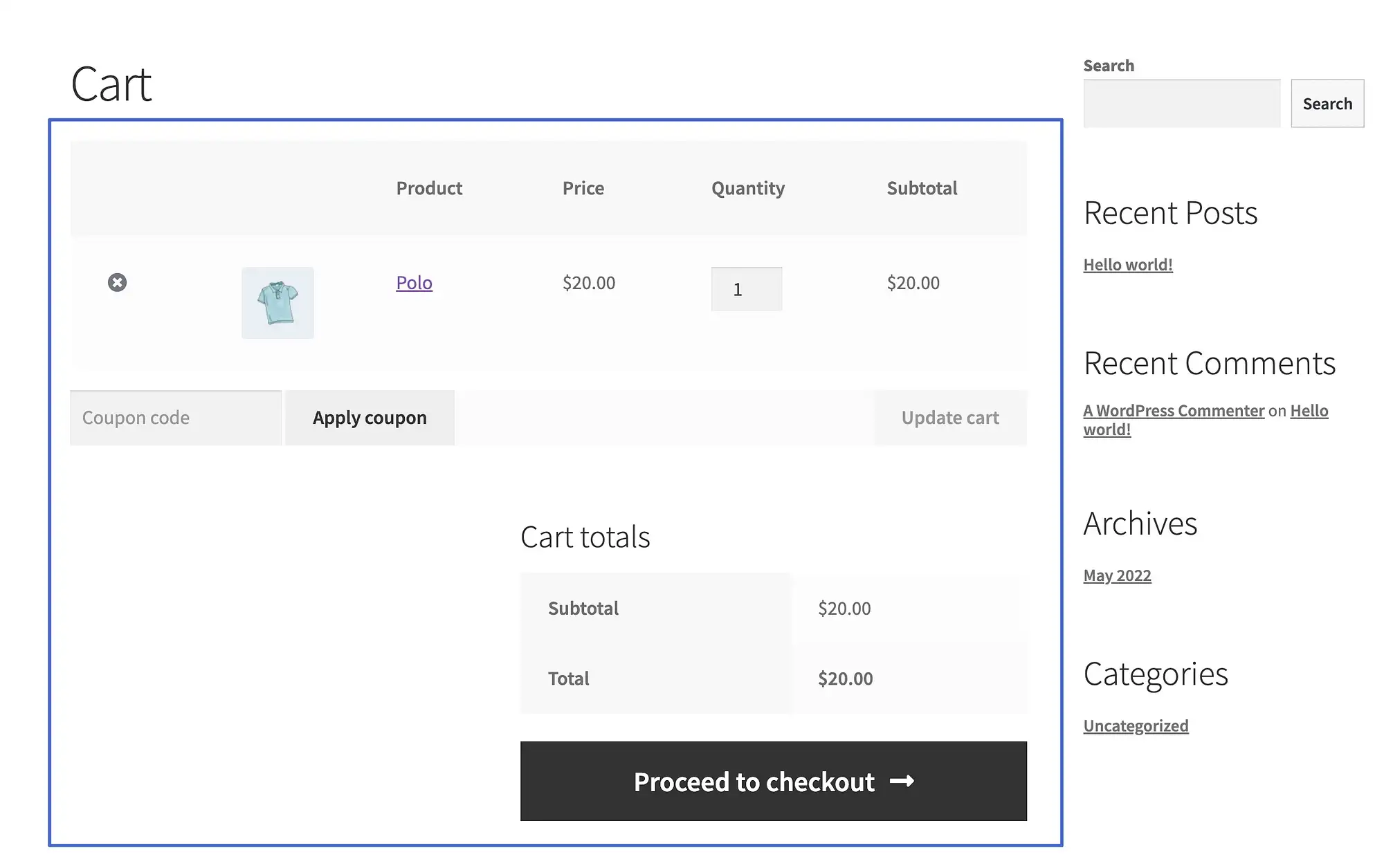
カートページのショートコードは、カートページにWooCommerceカートを表示し、カートに追加された製品、数量、価格、合計などの顧客の詳細を示します。
これは、WooCommerceのインストール後にページに自動的に追加されるショートコードの1つです。
例
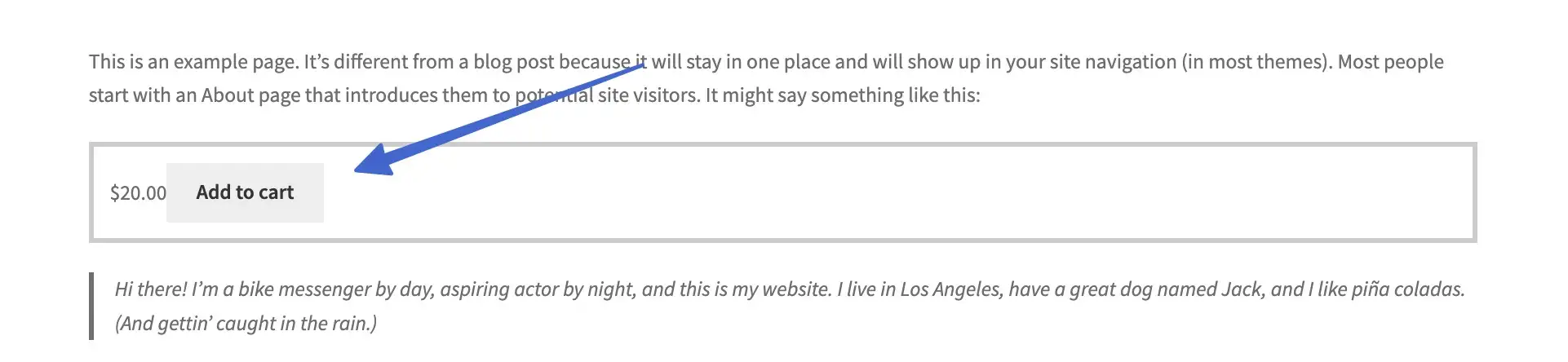
カートページのショートコードがないと、以下の要素はいずれも顧客に表示されません。

議論はありますか?
いいえ。
WooCommerceCheckoutショートコード

チェックアウトページのショートコードは次のようになります。
[woocommerce_checkout]目的
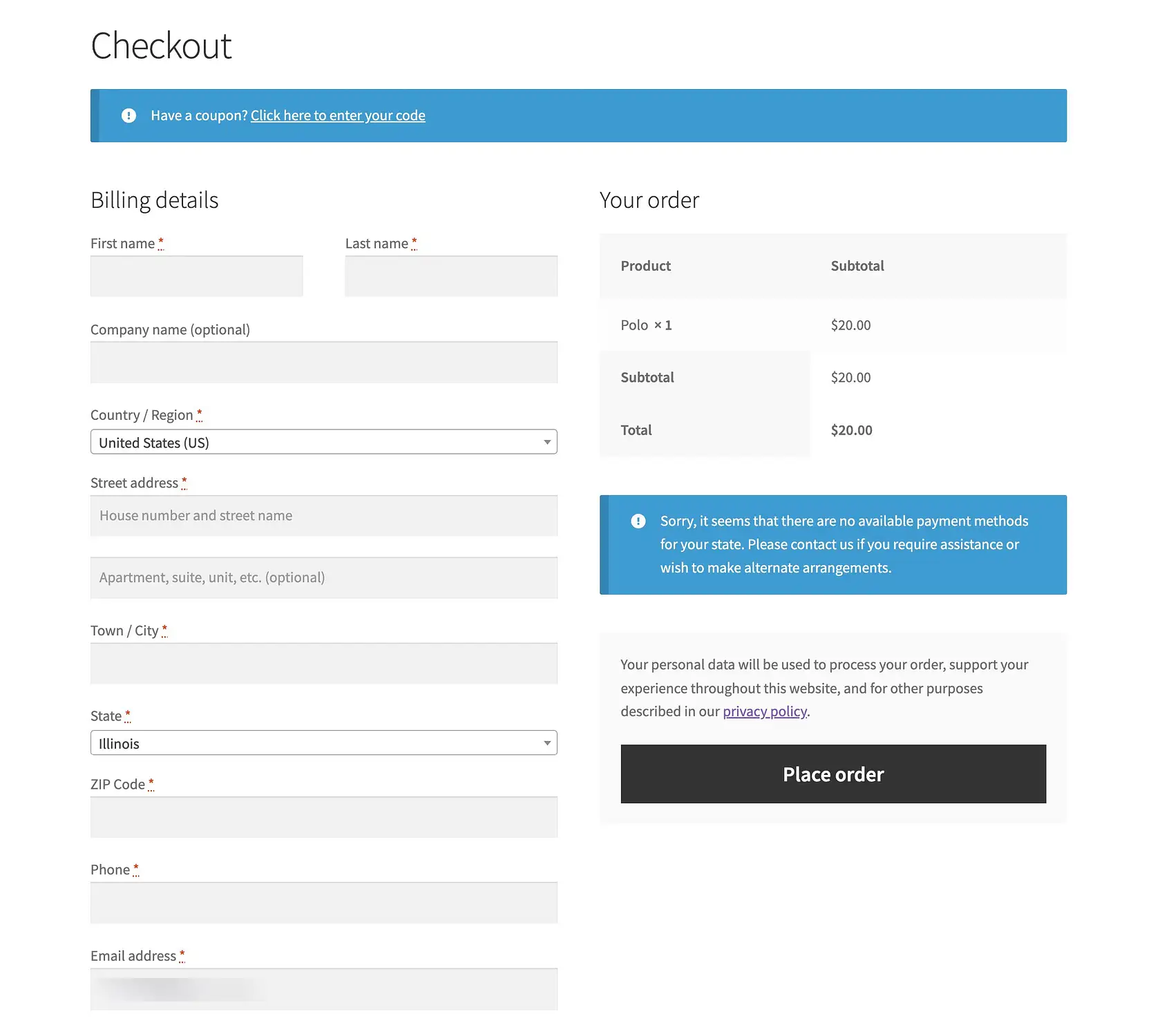
チェックアウトショートコードは、ウェブサイトにeコマースチェックアウトページを表示し、顧客が連絡先と支払い情報を入力するためのフィールドを表示すると同時に、注文をもう一度確認します。
このショートコードは、WooCommerceのインストール後に独自の自動ページを受け取ります。
例
Checkoutショートコードは、名前フィールドから注文情報、支払いフィールド、[注文する]ボタンまですべてを生成します。

議論はありますか?
いいえ。
マイアカウントページのショートコード

マイアカウントページのショートコードは次のようになります。
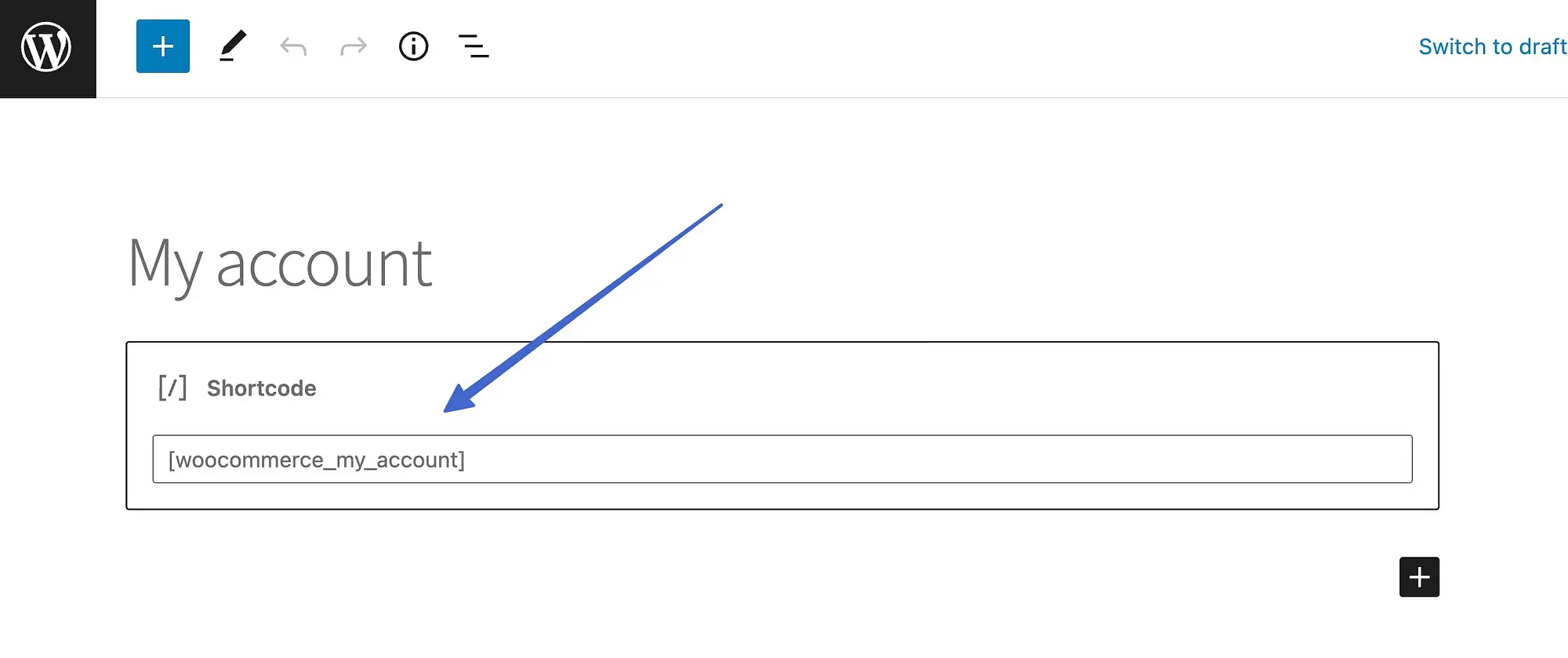
[woocommerce_my_account]目的
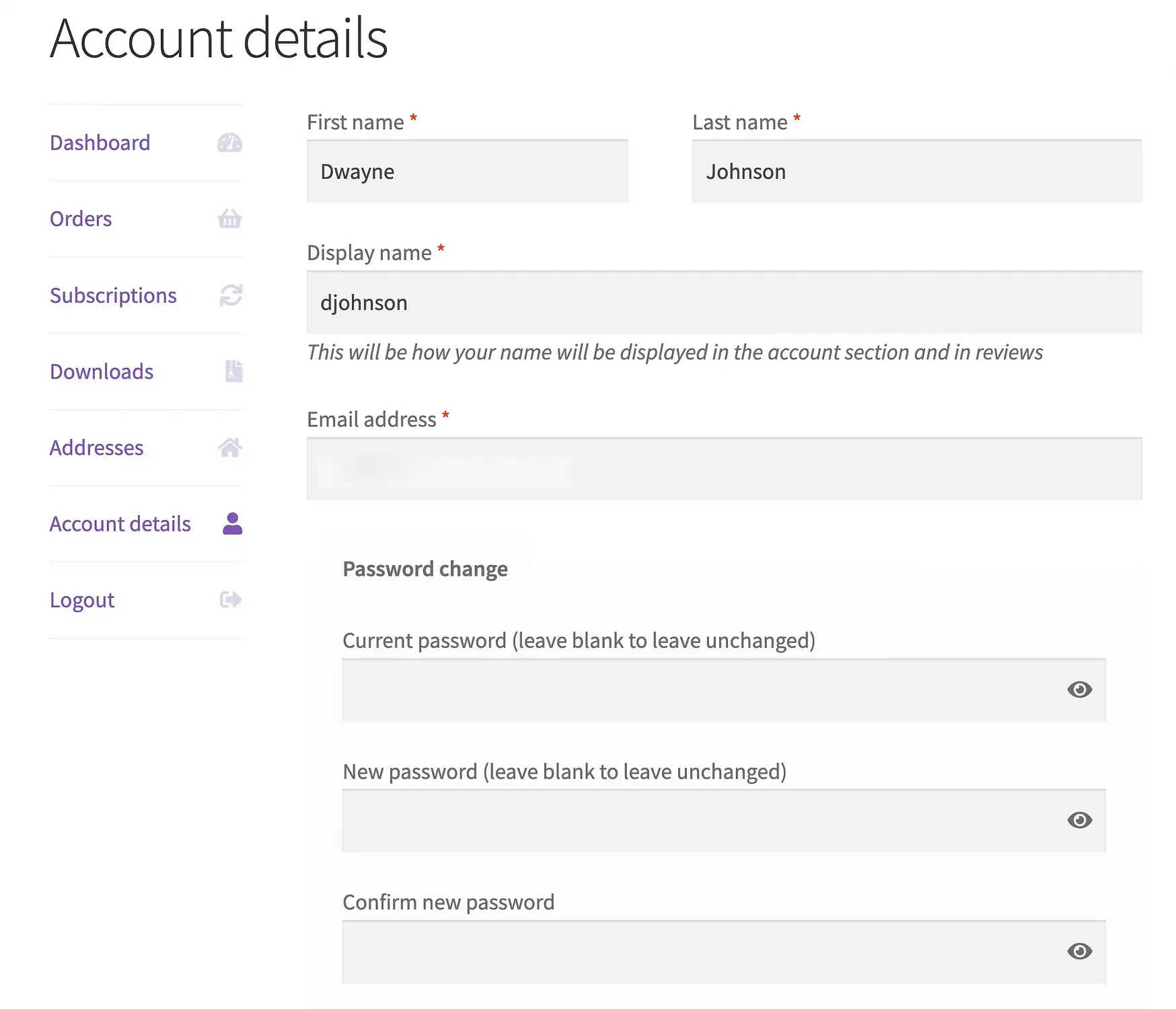
このWooCommerceショートコードは、顧客にアカウント情報を管理するためのWebサイト上のページを提供します。セクションは次のとおりです。
- 連絡先情報の変更
- パスワードの調整
- お支払い方法の編集
- 過去の注文の表示
- アカウントへのログイン/ログアウト
マイアカウントのショートコードには独自の自動生成ページがないため、独自のページを作成する必要があることに注意してください。
例

構成によっては、サブスクリプションやダウンロードなどの[マイアカウント]ページに他のタブがある場合があります。
議論はありますか?
はい。
- 現在の使用者
WooCommerceOrderTrackingショートコード
注文追跡のショートコードは次のようになります。
[woocommerce_order_tracking]目的
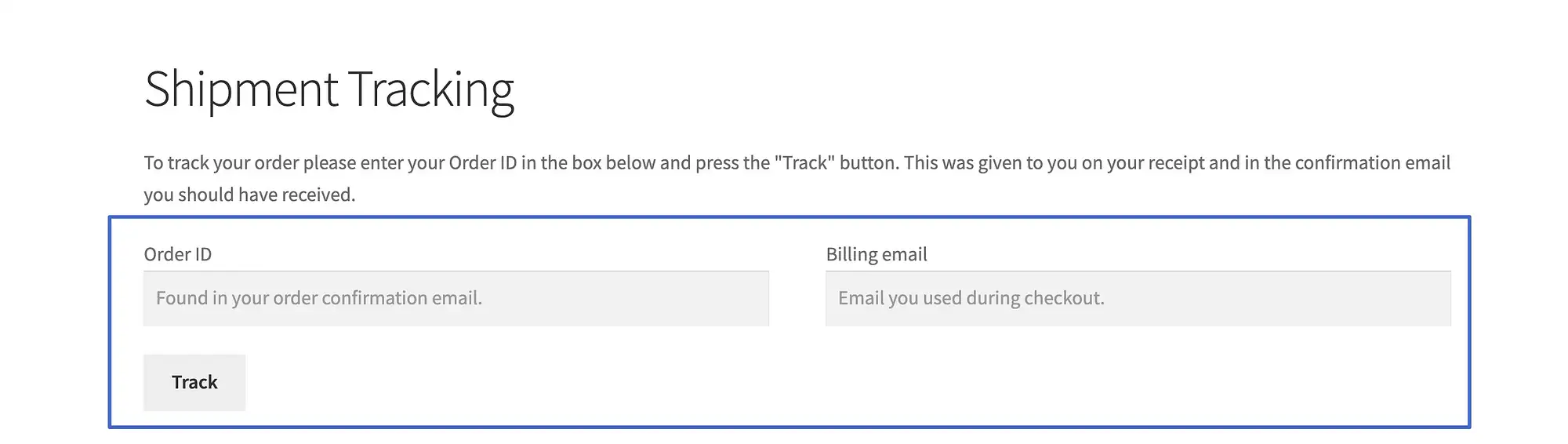
このショートコードは、販売者と顧客が運送業者コードを使用して貨物を追跡するためのページを作成します。

これをオンラインストアに表示するには、新しいページを作成する必要があります。
例

注文追跡ショートコードが機能するためには、トランザクションメールで追跡IDを送信する必要があります。
議論はありますか?
いいえ。
WooCommerce製品のショートコード
製品のショートコードは次のようになります。
[products]目的
おそらくすべてのWooCommerceショートコードの中で最も強力なProductsショートコードを使用すると、在庫から必要なアイテムを表示できると同時に、以下に基づいて選択内容をより具体的にすることができます。
- SKU
- カテゴリー
- 属性
- 製品番号
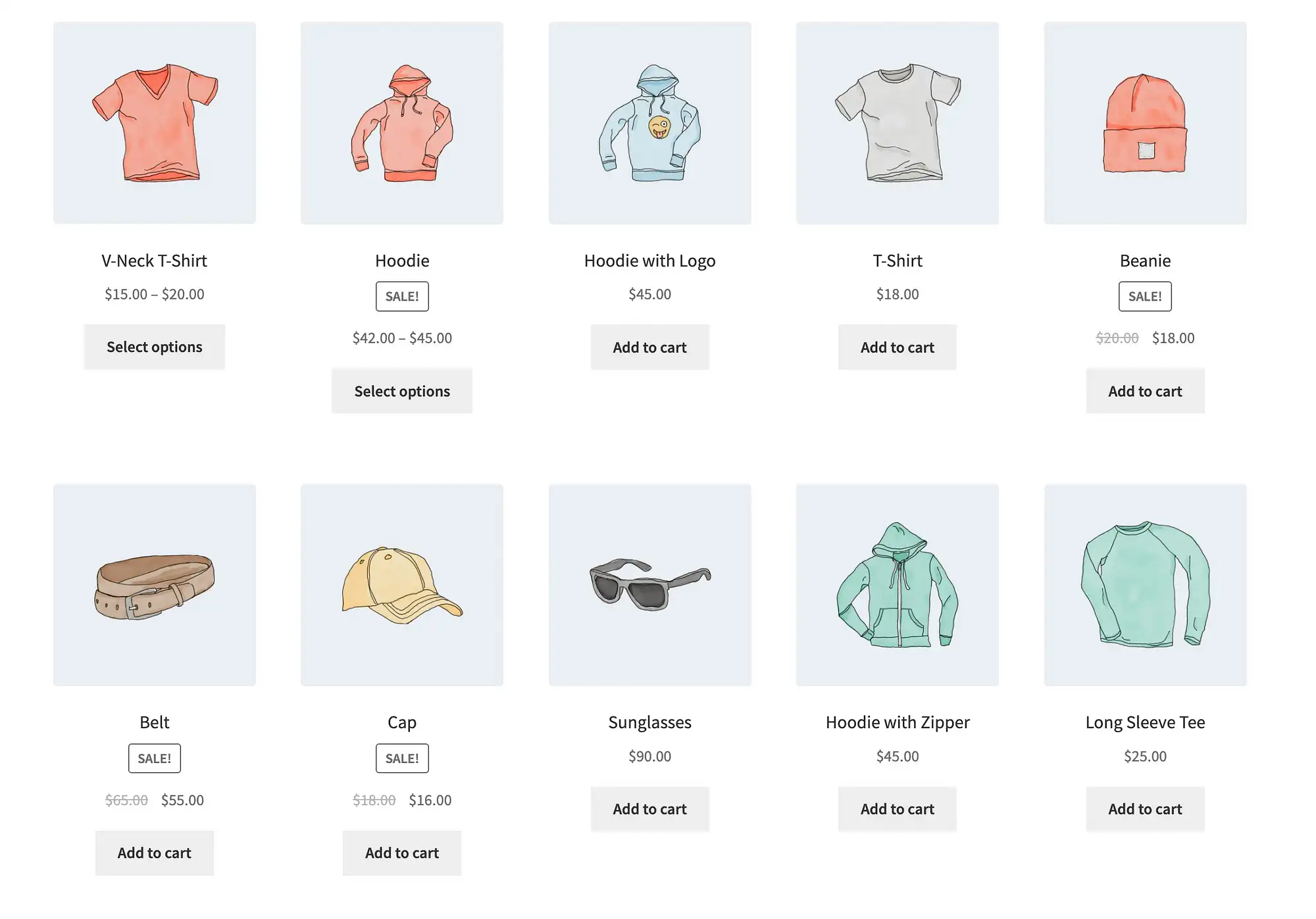
また、画像、タイトル、購入ボタンがすべて列に整理された、複数のアイテムがある製品ギャラリーを表示する場合にも役立ちます。
例

この製品のショートコードは、5列に、最も人気のある順に10個のアイテムの制限を表示するための引数を持つアイテムのコレクションを示します。

議論はありますか?
はい、WooCommerceの他のどのショートコードよりも多いです。
製品のショートコードに関する一般的な議論は次のとおりです。
- 制限
- 列
- orderby
- skus
- 鬼ごっこ
- ベストセラー
- 注文
- クラス
- 属性
- ids
- カテゴリー
WooCommerceの製品ページのショートコード
製品ページのショートコードは次のようになります。
[product_page]ただし、追加のIDまたはSKU情報に依存しているため、上記のショートコードは、次のようなものを含めるまで実際には機能しません。
[product_page]または:
[product_page sku="F12345"]目的
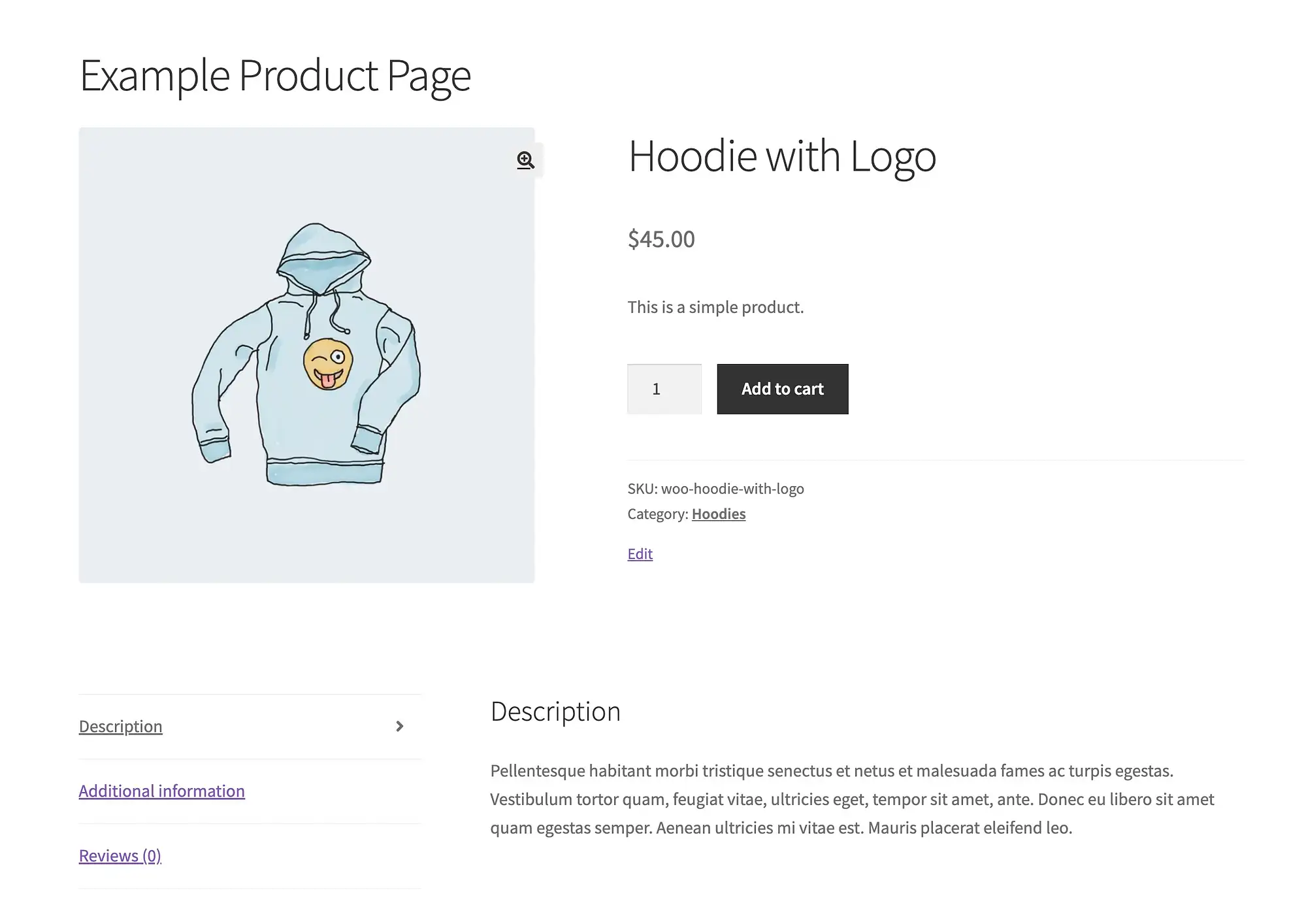
商品ページのショートコードは、プレビューやアイテムのコレクションではなく、完全な個別の商品ページを表示するという点で、商品のショートコードとは異なります。
例

ご覧のとおり、このショートコードは、画像、タイトル、[カートに追加]ボタン(製品のショートコードから取得したもの)だけでなく、選択した1つの製品ページ全体を表示します。
議論はありますか?
はい、必要なIDまたはSKU引数。
WooCommerceの関連製品のショートコード
関連製品のショートコードは次のようになります。
[related_products]目的
これは、関連製品のギャラリーを既存の製品ページの任意の場所、または何らかの製品情報が記載された任意のページに配置することを目的としています。
参照する製品がないと、ショートコードは関連アイテムを見つけることができません。
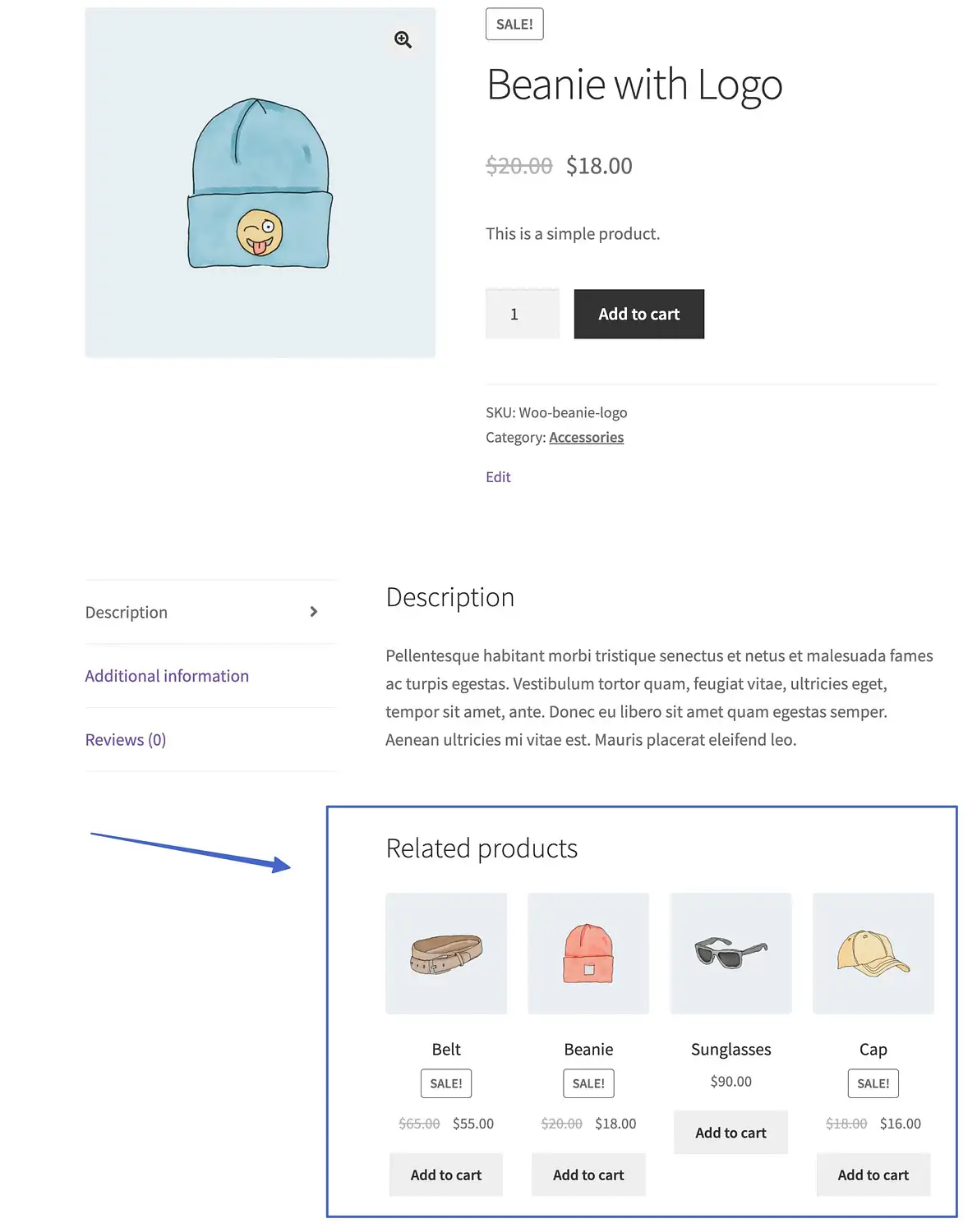
例
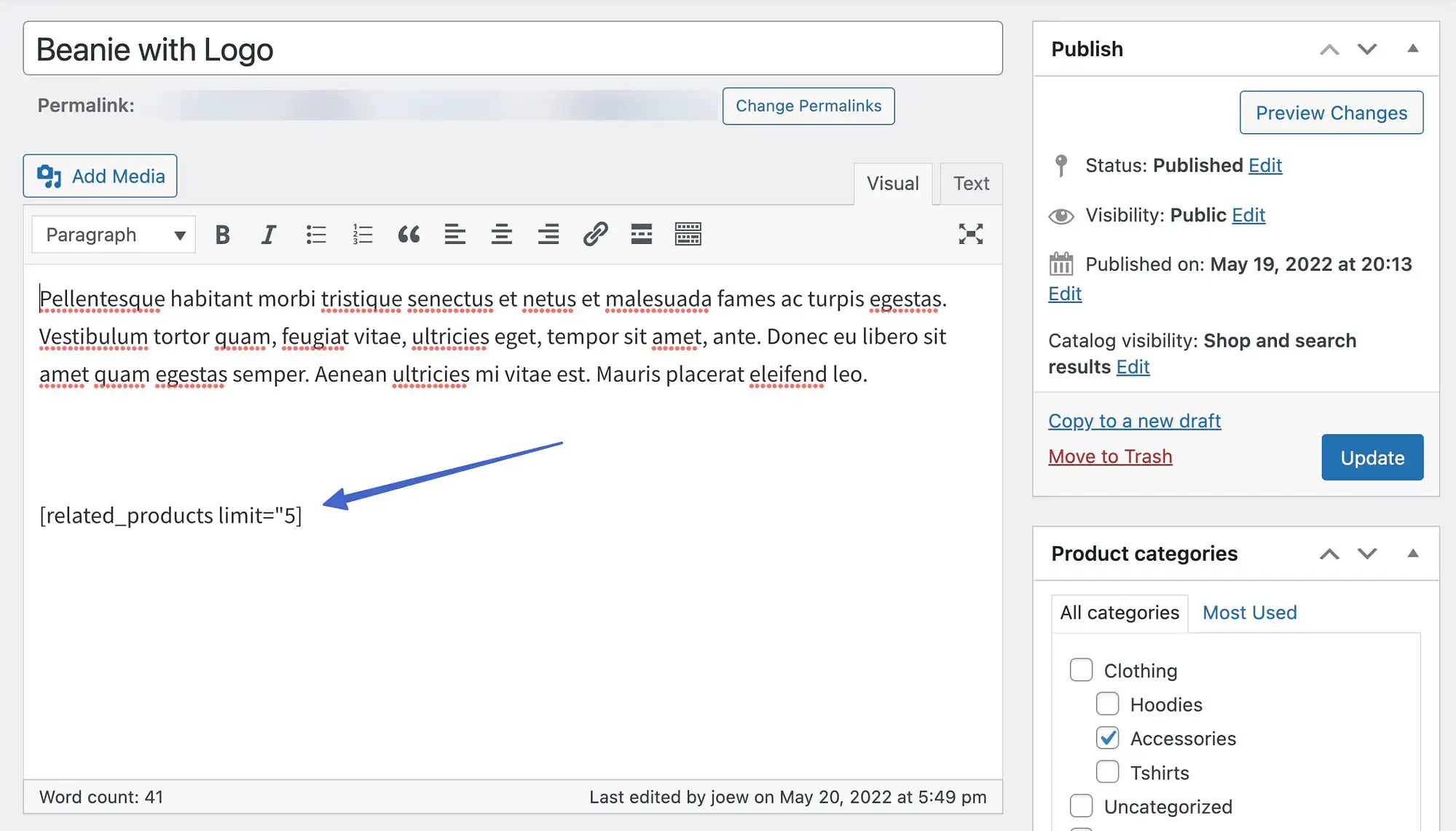
商品ページの説明の中に関連商品のショートコードを配置し、5つの制限引数を含めました。

これにより、説明のすぐ下に関連製品のギャラリーが配置されます。

議論はありますか?
はい:
- 制限
- 列
- orderby
WooCommerceの製品カテゴリのショートコード
製品カテゴリのショートコードは次のようになります(特定のカテゴリのアイテムを表示するため)。
[product_category]ショートコードの別のバージョンでは、製品カテゴリのリストが表示されます。
[product_categories]目的
これらのショートコードは、指定されたカテゴリ、または単にカテゴリのリストに基づいて商品を取得します。
これを機能させるには、実際にカテゴリを構成する必要があることに注意してください。
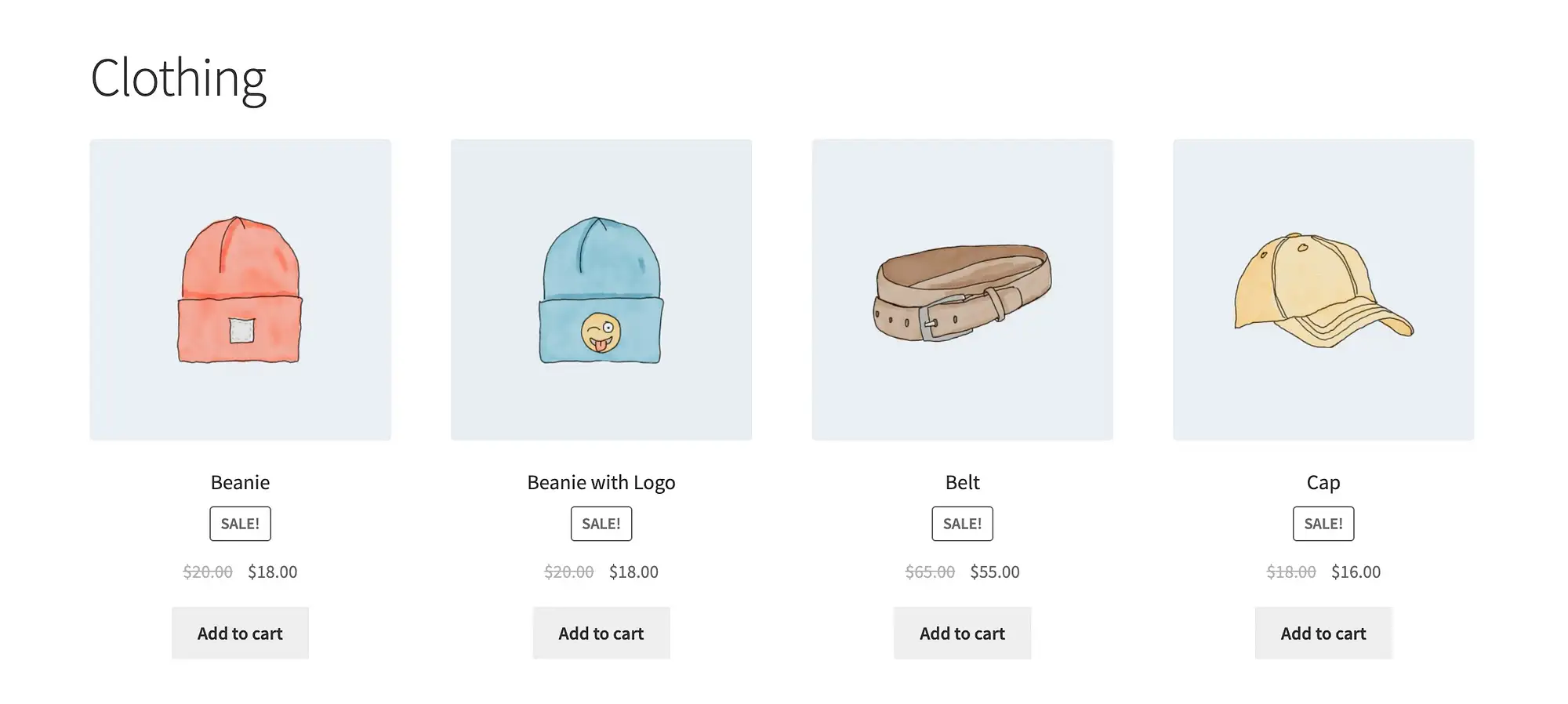
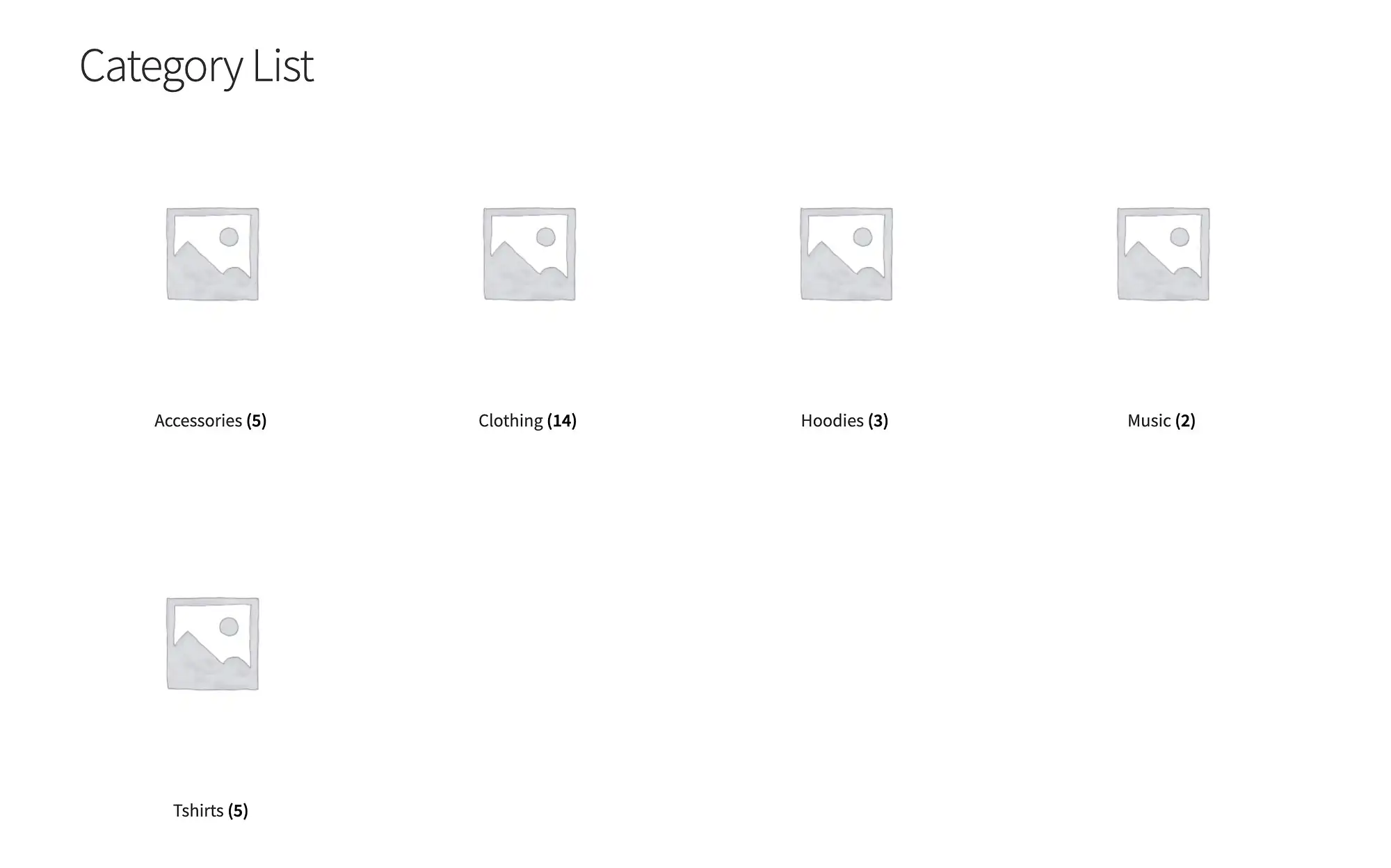
例
この例では、 category =“clothing”という単純な引数を持つProductCategoryショートコードを使用しています。

製品カテゴリのショートコードは、カテゴリ、写真、および製品数のリストとともに、異なる結果を提供します。

議論はありますか?
はい、かなりの数です:
- 注文
- orderby
- hidden_empty
- カテゴリー
- ids
- 制限
- 列
- 親
カートに追加ショートコード
WooCommerceには2つの「カートに追加」ショートコードがあり、そのうちの1つは次のようになります。
[add_to_cart]もう1つは:
[add_to_cart_url]どちらも機能するには、skuまたはid引数のいずれかが必要です。
目的
一般的な[カートに追加]ショートコードは、製品の価格を取得し、[カートに追加]ボタンの横に表示します。
[カートに追加URL]ショートコードは、選択したアイテムの製品ページのURLを表示し、[カートに追加]ボタンに配置します。
[カートに追加]ボタンをどこかに表示したり、[今すぐ購入]ボタンなどの別のボタンを置き換えたりするのに問題がある場合は、これら2つのショートコードが必要になることがあります。 ショートコードにはボタンしか表示されないため、これらを商品画像と組み合わせる可能性があります。
例
[add_to_cart]このショートコードは、製品ID引数を使用して、次のように生成されます。

ご覧のとおり、価格とボタンが表示されます。
一方、Add To Cart URLショートコードは、単にその製品のURLを生成します。
議論はありますか?
はい:
- id
- sku
- スタイル
- show_price
- クラス
- 量
カートに追加URLショートコードの数は少なくなります。
- id
- sku
WooCommerceのショップメッセージショートコード
ショップメッセージのショートコードは次のようになります。
[shop_messages]目的
これは、WooCommerce以外のページに組み込みのWooCommerceメッセージを表示するための便利なショートコードです。
これは通常、WooCommerce以外のページに[カートに追加]ボタンを配置した場合など、別のショートコードと組み合わせた場合にのみ役立ちますが、「この商品はカートに追加されました」というメッセージが必要です。
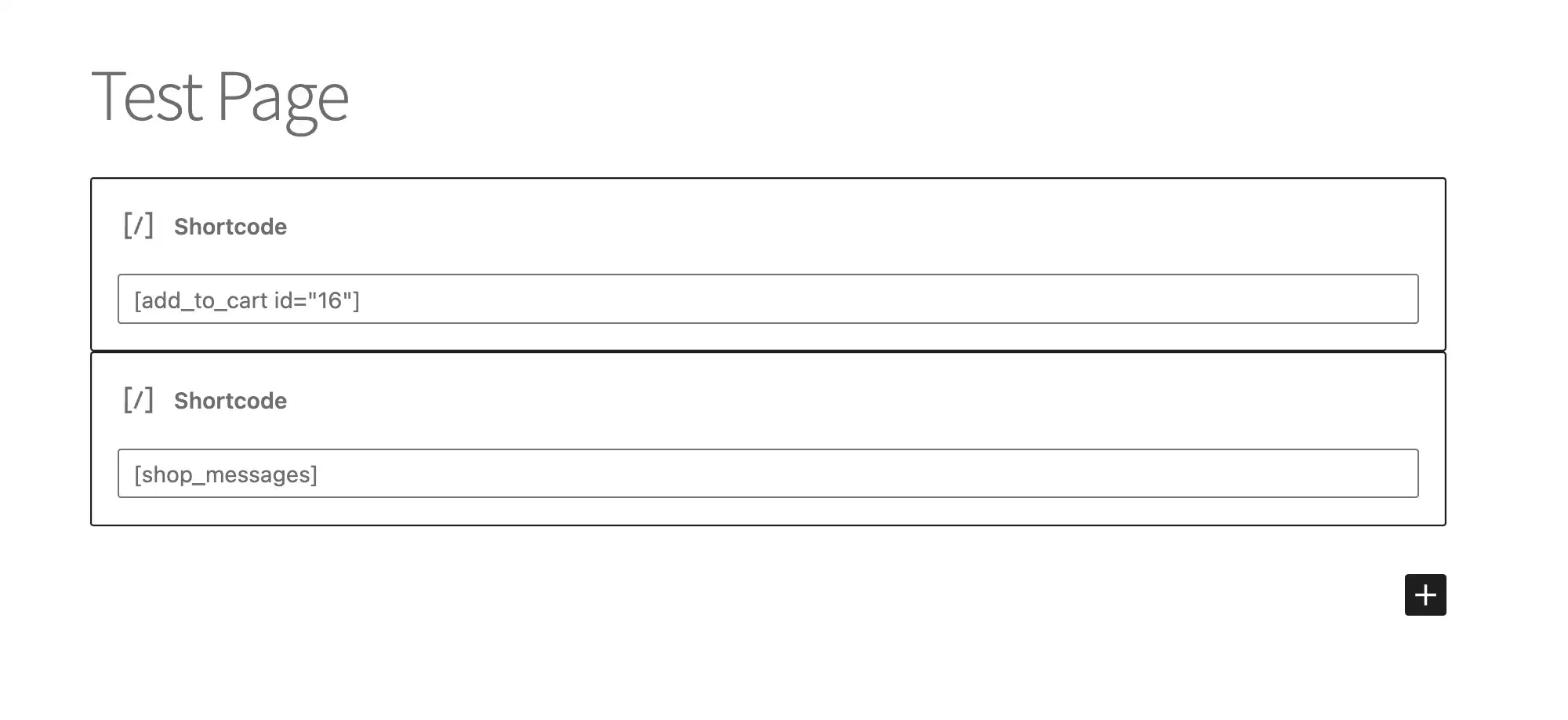
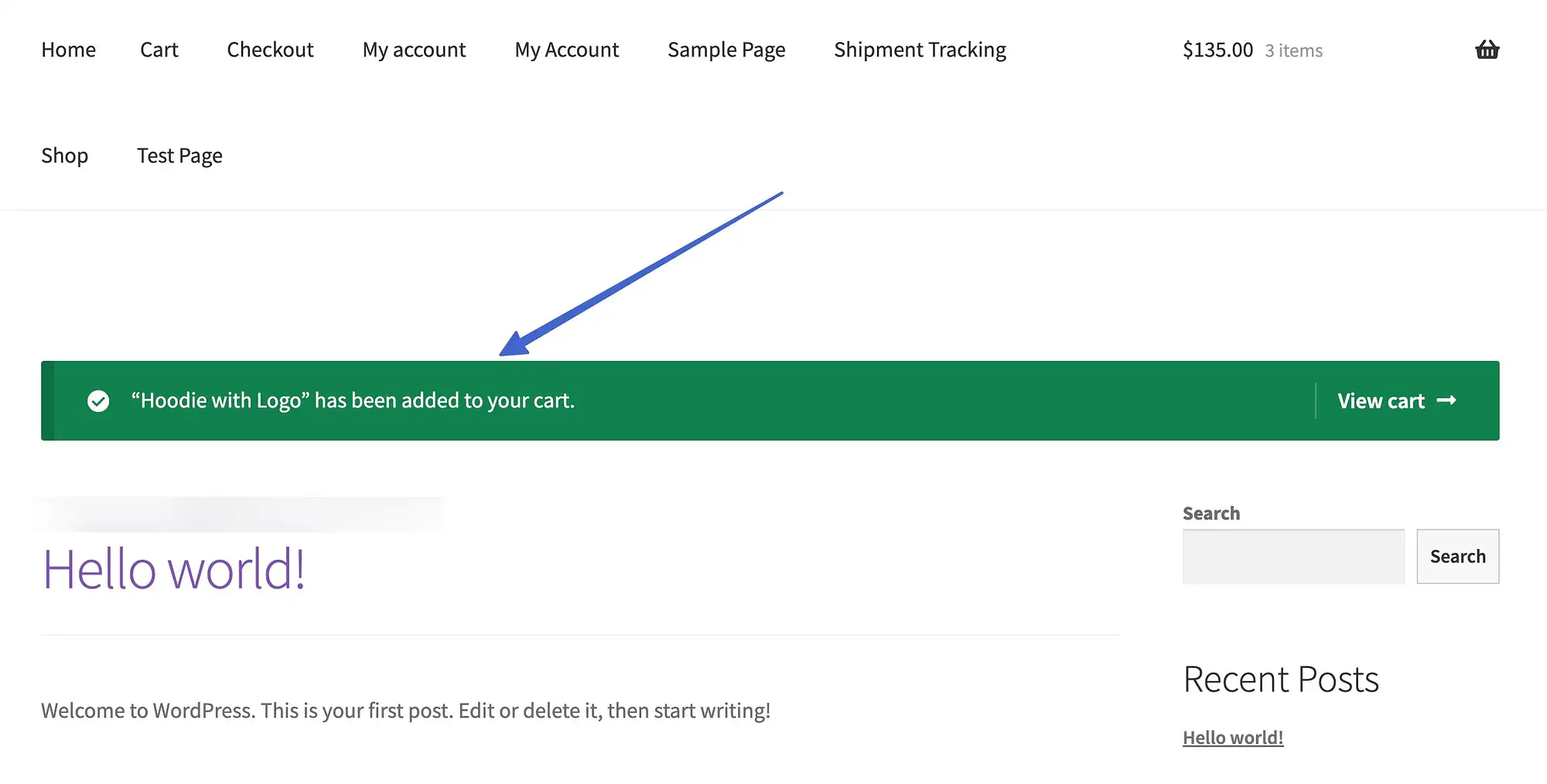
例
ショップメッセージのショートコードには、通常、トリガーとしてパートナーのショートコードが必要です。 カートに追加のショートコードは良い例です。

次に、メッセージをトリガーするためにユーザーがアクションを実行する必要があります。

これはWooCommerce以外のページであるため、ショートコードにより、カートに追加されている商品に関する組み込みのWooCommerceメッセージが表示されるようになりました。

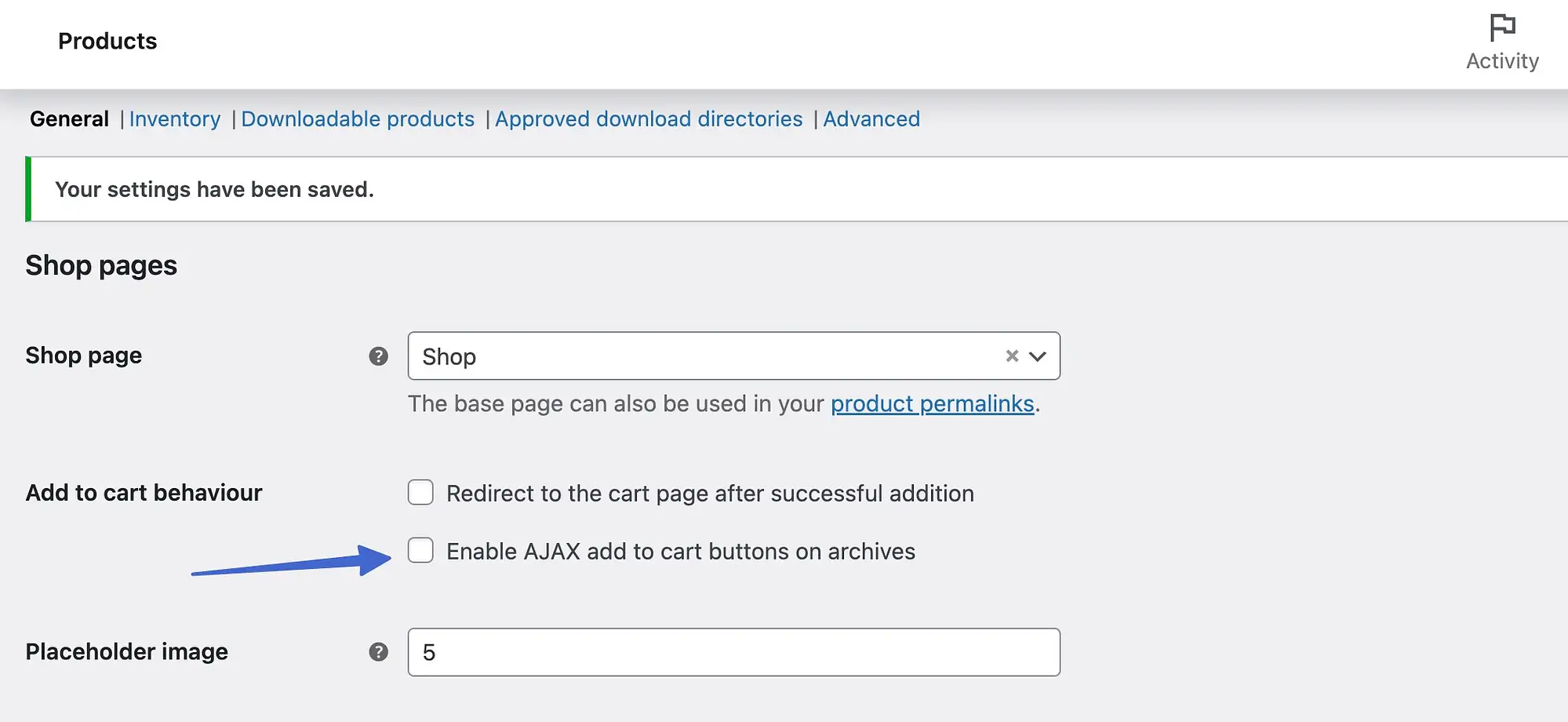
注:ショップメッセージが表示されない場合は、 [WooCommerce]>[設定]>[製品]>[一般]に移動し、[アーカイブのカートにAJAX追加ボタンを有効にする]チェックボックスをオフにします。

議論はありますか?
いいえ。
WooCommerceショートコードを使用しないビルド済みページ
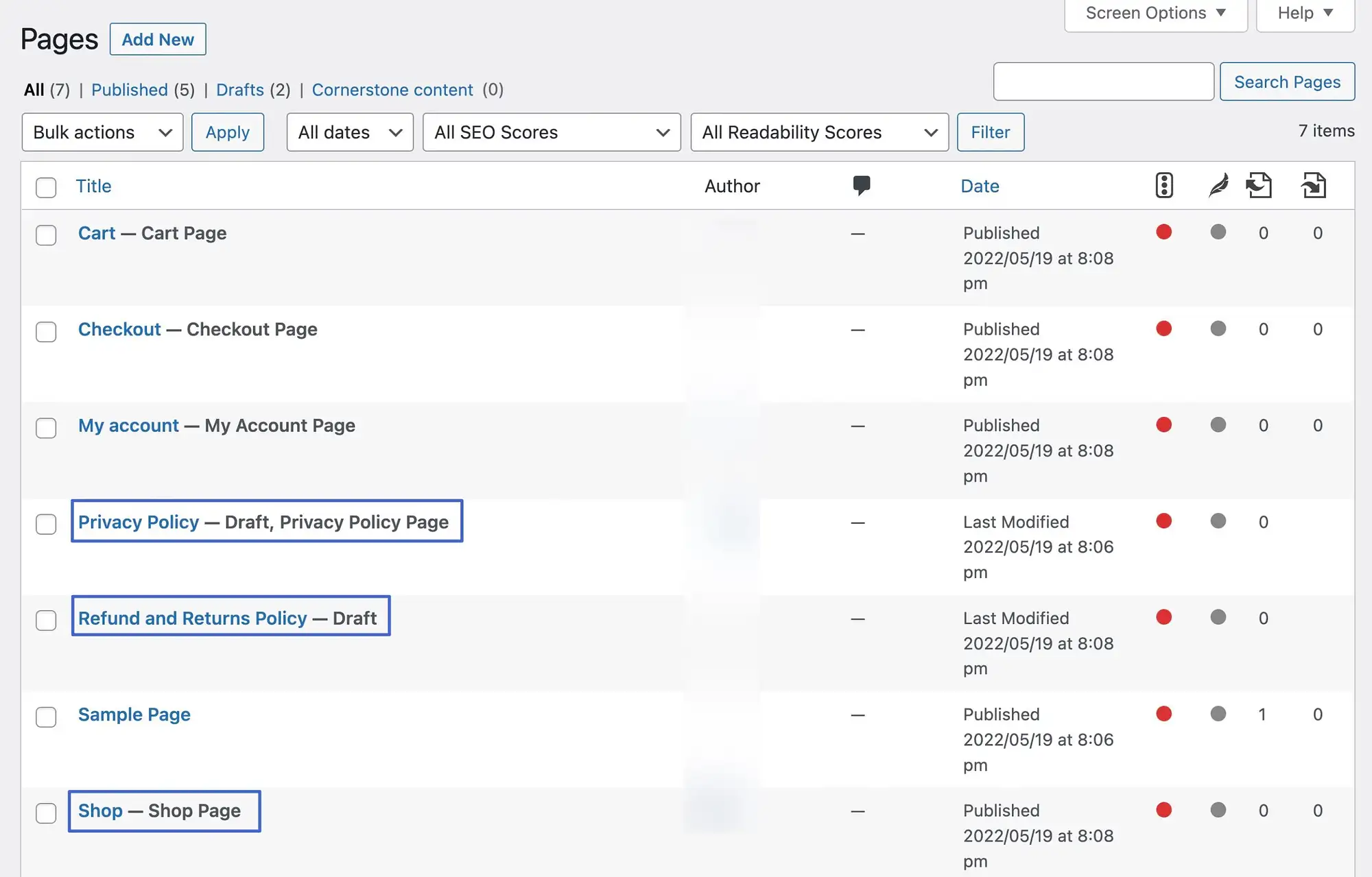
WordPressの[すべてのページ]セクションにいる間、オンラインストアを運営するための特別なタグを含むWooCommerceからの自動生成された他のいくつかのページに気付くでしょう。

これらには以下が含まれます:
- プライバシーポリシーページ
- 返金および返品ポリシーページ
- ショップページ
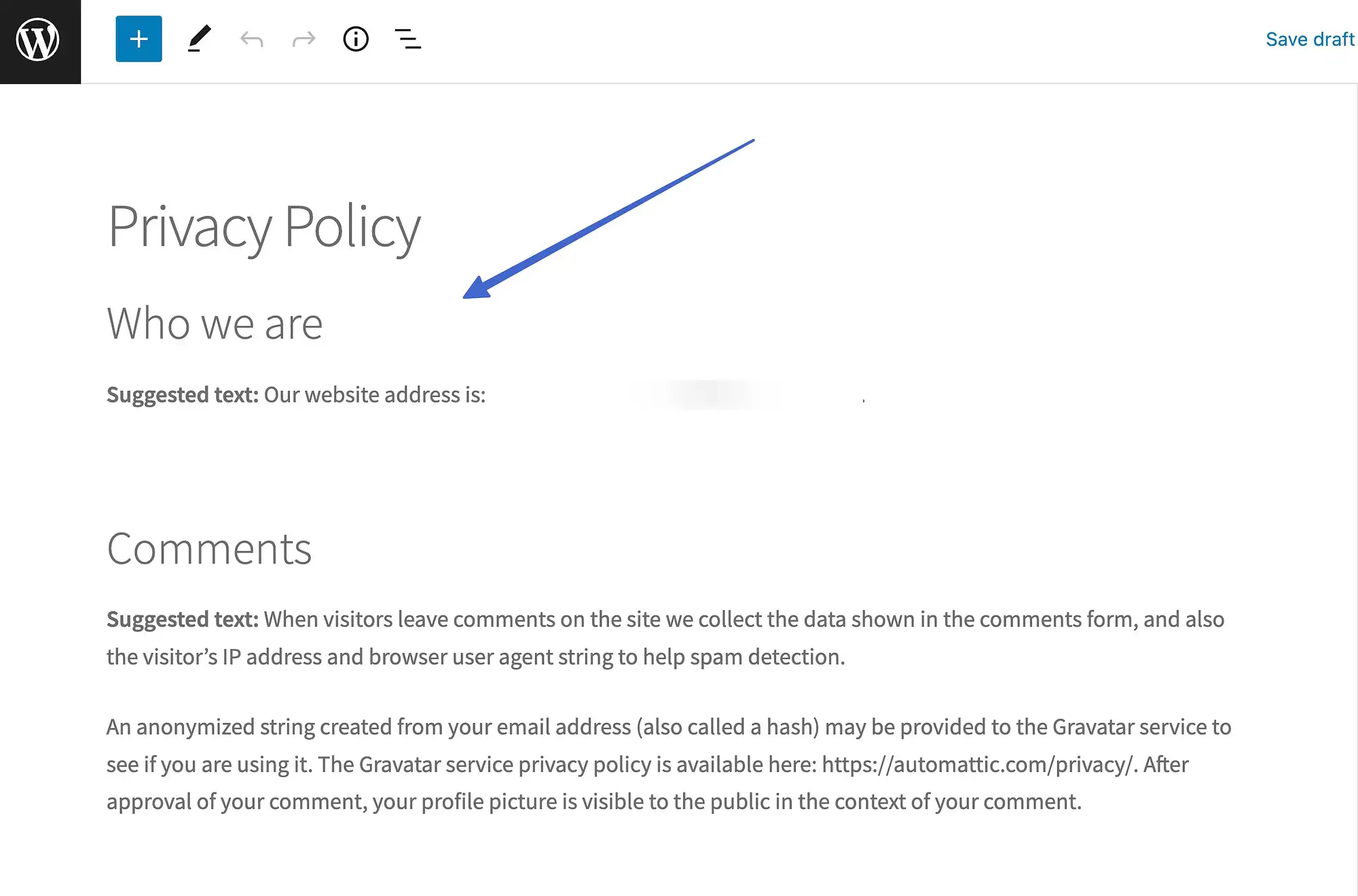
これらはWooCommerceのインストール後にデフォルトで作成されますが、これらのページは、チェックアウトページやマイアカウントページのようなショートコードを持つページと同じようには機能しません。
代わりに、投稿テンプレートや単純なプリロードされたテキストなど、コンテンツを表示するための他の方法を利用します。 それらはあなたがあなたの全体的なデザインプロセスをスピードアップするためにそこにあります、しかしあなたはそれらのページにどんなショートコードも見ることを期待するべきではありません。

WooCommerce拡張機能は追加のショートコードを提供できます
WooCommerceには、挿入および管理するための強力なショートコードのコレクションがすでにありますが、サードパーティのプラグインは通常、WooCommerceでの開発エクスペリエンスを強化するためにさらに多くのショートコードを提供します。
例として、WooCommerce Product Search拡張機能には、より柔軟な製品検索のためのショートコードがあります。
- woocommerce_product_search:サイトのどこにでも商品検索フィールドを表示します
- woocommerce_product_filter_price:価格の商品検索フィルターを表示します
- woocommerce_product_filter_sale:セール商品によるフィルタリング用
- woocommerce_product_filter_category:検索フィールドの商品カテゴリでフィルタリングするため
WooCommerceショートコードの代替
WooCommerceのショートコードがわかりにくい場合は、ストアのコンテンツを管理するための2つの主な方法があります。
WooCommerceブロック
まず、前述の公式のWooCommerceブロックを使用できます。 これらのブロックは、ショートコードで得られるのと同じ機能を模倣することを目的としていますが、ビジュアルエディターからすべてを実行できるため、コンテンツを操作するためのよりユーザーフレンドリーな方法を提供します。
繰り返しになりますが、これらのブロックの多くはコアWooCommerceプラグインに組み込まれていますが、WooCommerceBlocksプラグインをインストールすることで追加の実験ブロックにアクセスすることもできます。
ページビルダープラグイン
または、ElementorやBeaverBuilderなどの人気のあるページビルダーを使用することもできます。
Elementor Proは、WooCommerceでの作業に関して、おそらく最も強力なページビルダーの1つです。 さまざまな方法で商品を表示するための複数のブロックに加えて、これらのページのWooCommerceショートコードを置き換えることができる専用のカートウィジェットとチェックアウトウィジェットも利用できるようになりました。
物事を単純化するだけでなく、Elementorを使用してこれらのページのデザインを完全にカスタマイズすることもできます。これは、ショートコードだけでは実行できないことです。
️詳細については、Elementorのレビューをご覧ください。
WooCommerceショートコードを始めましょう
WooCommerceショートコードは、eコマース要素をコマース以外のページや投稿に追加するために不可欠であり、開発プロセス全体を通じてはるかに柔軟性があります。
今日試してみて、ストアのコンテンツをより細かく制御して楽しんでください。
WooCommerceをさらに活用するためのその他のチュートリアルについては、これらのガイドで次の方法を確認できます…
- WooCommerceに商品を追加する
- WooCommerce製品バンドルを作成する
- WooCommerceの製品ページを最適化する
WooCommerceショートコードについて質問がありますか? コメントで教えてください!
