WordPressでオンラインストアをカスタマイズするための必須のWooCommerceショートコード
公開: 2021-08-15WooCommerce ストアの可能性を最大限に引き出したい場合は、WooCommerce ショートコードについて確固たる考えを持つことが重要です。
ショートコードは、サイトで特定のアクションを実行する小さなコードです。
WooCommerce ショートコードは、データベースから特定の値を表示するために Woocommerce ページとテンプレートに配置できる小さなコード スニペットです。 ショートコードを使用するユースケースは何百もあります。 これらは WordPress 全体の機能であり、同じ形式です。
「 [ショートコード]」
多くのユーザーは、これは技術的な概念であり、経験豊富な WordPress 開発者のみが使用できると考えています。 または、気付かないうちにショートコードを使用することもあります。 今日は、WooCommerce マルチベンダー マーケットプレイスをカスタマイズするために必要なショートコードをリストします。 そして、これらのショートコードを効率的に使用する方法を示します。
始めましょう-
オンラインストアの WooCommerce ショートコードの種類

WooCommerce ショートコード リストに入る前に、WooCommerce が提供するショートコードの種類を知っておく必要があります。 WooCommerce には 5 種類のショートコードがあります。
- マイアカウント
- カート
- チェックアウト
- 注文追跡
- 製品。
1 つずつ説明し、これらのショートコードがどこで、いつ、どのように機能するかを理解できるようにします。
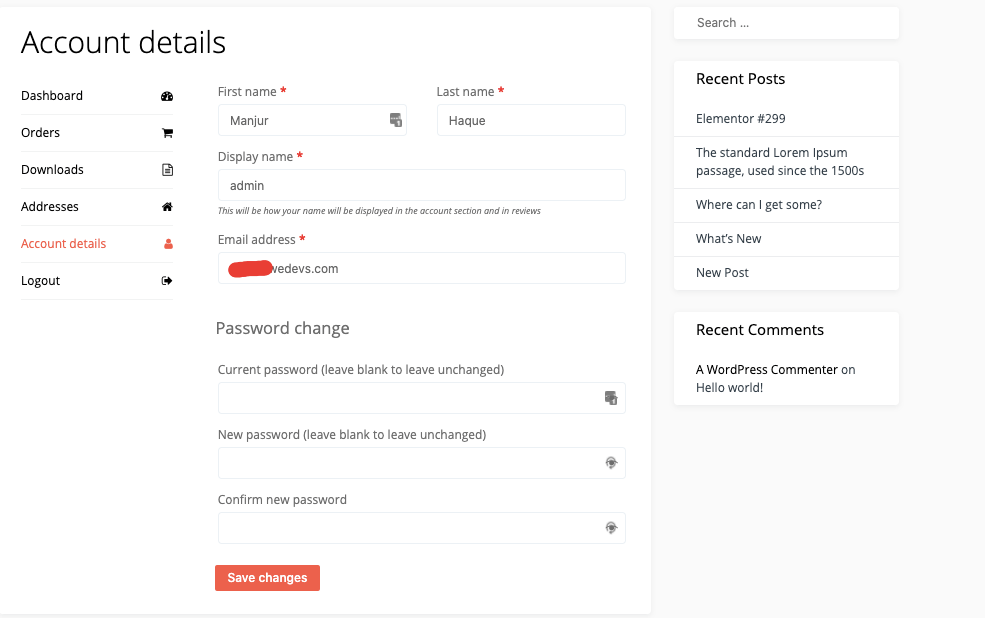
1.マイアカウントページ
"[woocommerce_my_account]"このショートコードは、すべてのユーザーのアカウント ページを追加します。 ユーザーは、自分の情報、注文リスト、および他のショップからの注文をプレビューできます。

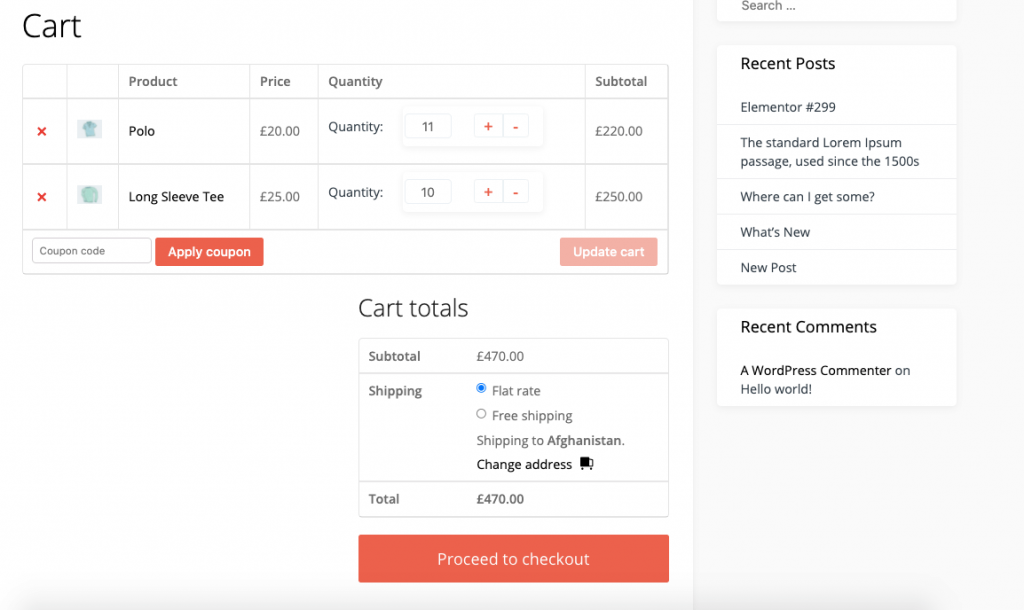
2. WooCommerce カートページ
"[woocommerce_cart]"上記の WooCommerce ショートコードを使用すると、カート機能が WooCommerce ページに追加されます。 これにより、ユーザーがカートに追加したすべての製品が表示されます。

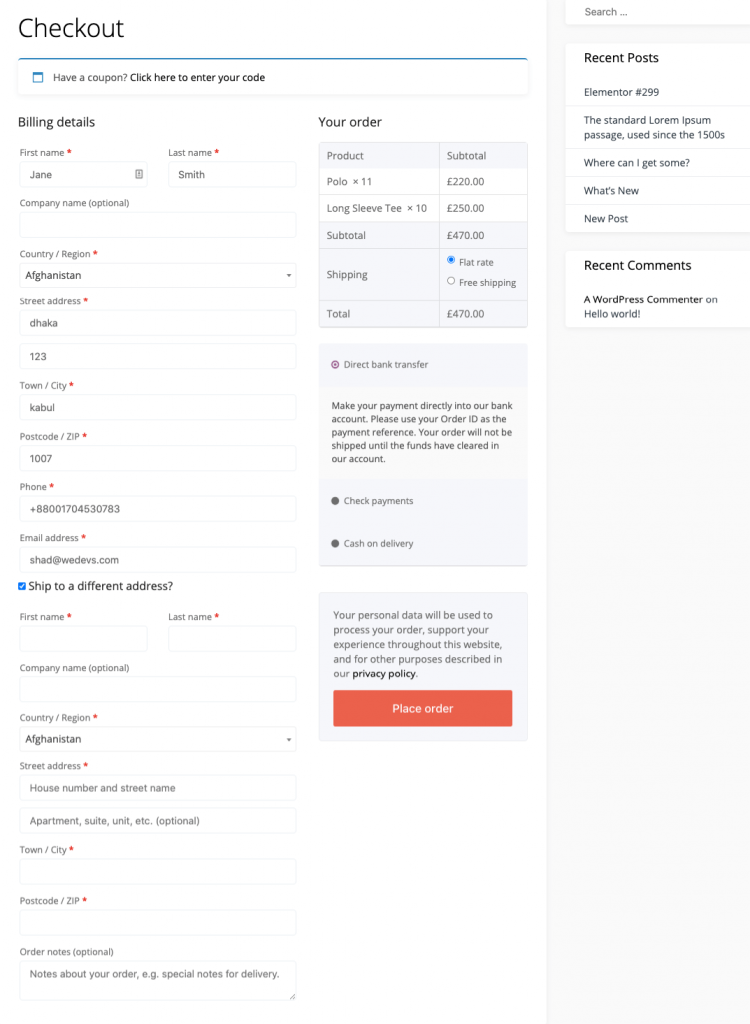
3. WooCommerce チェックアウト ページ
"[woocommerce_checkout]"これは、あらゆるビジネスの最も重要な側面です。 チェックアウト ページがないと、顧客は購入プロセスを完了できないためです。

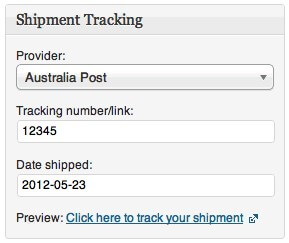
4. WooCommerce 注文追跡ページ
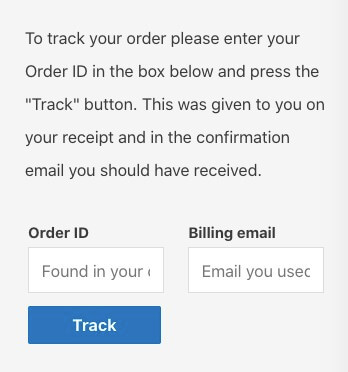
"[woocommerce_order_tracking]"このショートコードは、顧客向けの注文追跡ページを作成するのに役立ちます。 そのため、注文の現在のステータスを表示できます。

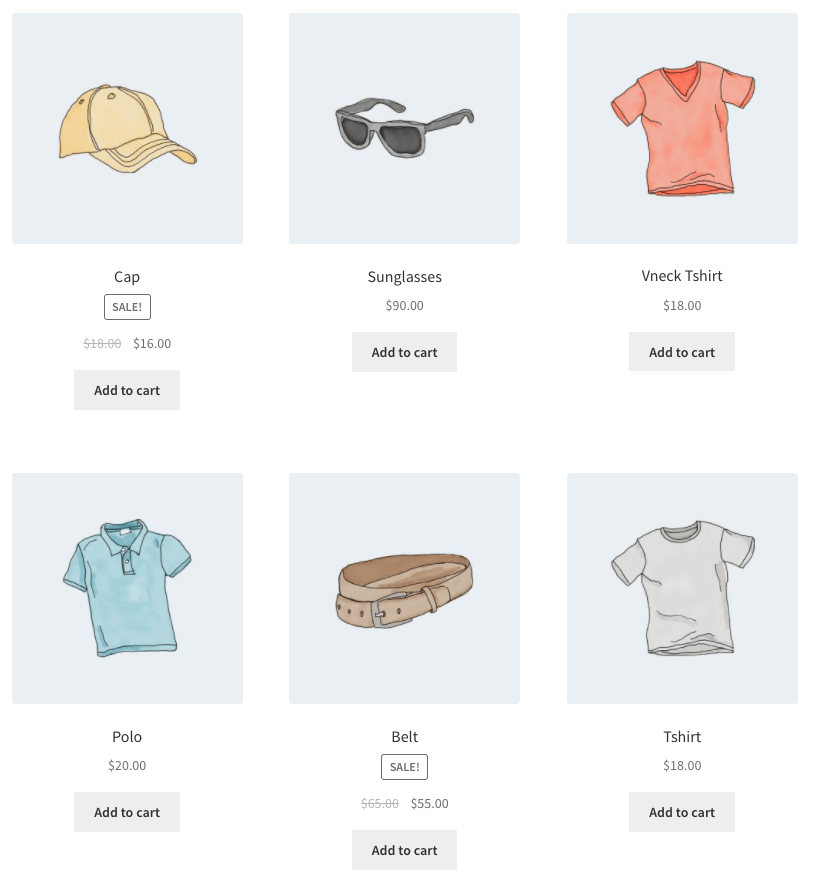
5. 製品ページ
"[products]"これは、WooCommerce ストアで最も広く使用されているショートコードの 1 つです。 全商品を表示しています。 eコマースWebサイトで製品を制御および表示するためのさまざまなパラメーターがあります. パラメータを追加するには、その名前に続いて等号と引用符内の目的の値を記述するだけです。

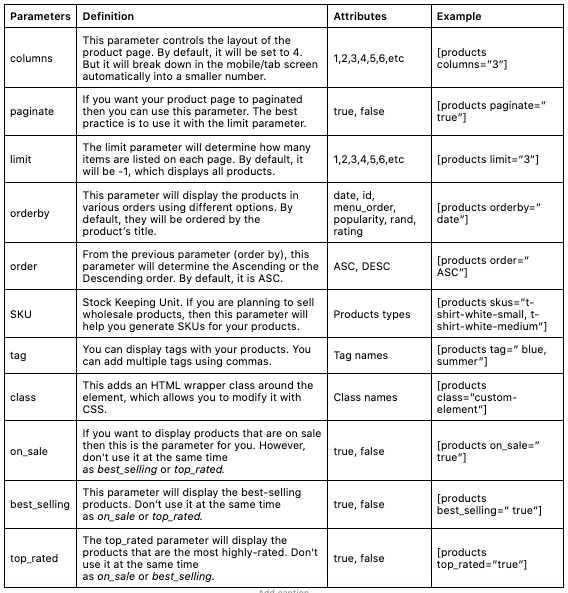
オンラインストアの WooCommerce ショートコードのリスト
製品のショートコードで使用できるパラメーターのリストを作成しました。 リストは次のとおりです。

製品の属性
これらのショートコードを使用して、属性に基づいて製品を表示できます。 これらは、複数の製品で共有される要素です。 たとえば、サイズや色です。
属性
これにより、特定の属性を持つ製品が表示されます。
条項
これは属性とともに使用する必要があります。 属性にリンクされている特定の用語を含む製品が表示されます。 たとえば、属性がサイズで、用語が小、中、大の場合があります。
用語演算子
これらを使用すると、簡単な計算を実行して、どの用語を含めるかを決定できます。 同様に、属性および用語とともに使用する必要があります。
- AND : リストされたすべての属性を持つ製品を表示します
- IN : 選択した用語を表示します。 これがデフォルトです。
- NOT IN : 選択した用語に含まれていないアイテムを表示します (つまり、選択した用語以外のすべてのアイテム)。
例:
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]タグ演算子
タグを除いて、上記の用語演算子と同じです。
- AND:すべてのタグが記載された商品を表示する
- IN : 選択したタグの付いたアイテムを表示します。 これがデフォルトです
- NOT IN : 選択したタグに含まれていないアイテムを表示します (つまり、選択したタグ以外のすべてのアイテム)。
視認性
これにより、サイトでの可視性に応じて製品が表示されます。
- 表示可能: 検索やウェブサイトで表示される商品を表示します。 これはデフォルトで設定されています
- カタログ:ショップには表示されるが、検索結果には表示されない製品を表示します
- 検索: 検索結果には表示されるが、ショップには表示されない商品を表示します
- 非表示: これは、検索結果とショップの両方で非表示になっているが、直接 URL からのみアクセスできる製品を表示します。
- おすすめ: おすすめとしてマークされている製品を表示します
例:
[products limit="4" columns="2" visibility="featured" ]cat_operator
猫はカテゴリの略です。 これにより、簡単な計算を実行して、含まれる製品を決定できます。
- AND : すべてのカテゴリの商品を表示
- IN : 選択したカテゴリー/カテゴリーの商品を表示します
- NOT IN : 選択したカテゴリにない製品を表示します
例:
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]製品カテゴリ
カテゴリ オプションの下に、2 つのショートコードがあります。
"[products _categories]"これにより、すべてのカテゴリが 1 つのページに表示されます。 このショートコードは、複数のカテゴリを追加するのに役立ちます。
"[products _category]"このショートコードは特定のカテゴリを表示します。 その特定のカテゴリの製品を表示するには、パラメータを追加する必要があります。
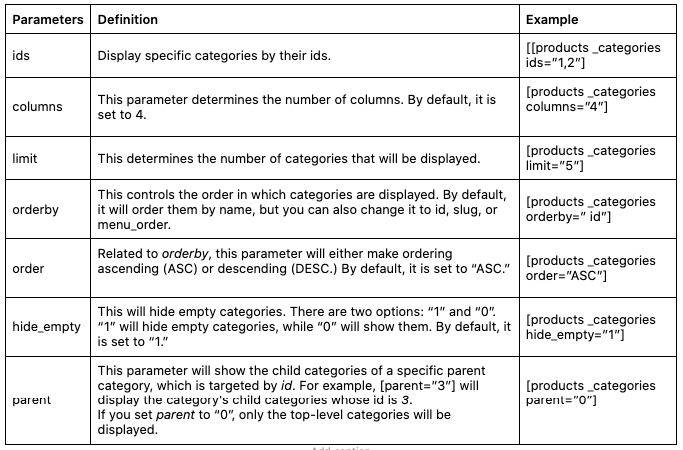
product_category ショートコードには、1 つ以上のカテゴリを表示するためのパラメータがいくつかあります。 私たちはあなたのためにそれらをリストしました。
Product_Category パラメータ

特定の商品のカートに入れるボタン
"[add_to_cart]"このショートコードを使用して、特定の製品の [カートに追加] ボタンを簡単に作成できます。 製品 ID をパラメーターとして使用します。
例:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]カートに入れる URL
"[add_to_cart_url]"このショートコードは、特定の製品の実際の URL を表示します。 パラメーターは 2 つだけです。 ID と SKU。
例:
[add_to_cart_url id=”99″]WooCommerce 以外のページでの WooCommerce メッセージ
"[shop_messages]"このショートコードを使用すると、「この商品はカートに追加されました」などの通知を任意のページに表示できます。
もっと便利な WooCommerce ショートコード
eコマースストアのカスタマイズに役立つWooCommerceショートコードをいくつか紹介します.
- [woocommerce_product_search] — 顧客が入力している間に結果を表示するライブ製品検索フィールドを表示します。
- [woocommerce_product_filter] — ライブの商品検索フィルターを表示します。
- [woocommerce_product_filter_attribute] — ライブの商品属性フィルターを表示します。
- [woocommerce_product_filter_category] — ライブの製品カテゴリ フィルターを表示します。
- [woocommerce_product_filter_price] — ライブの商品価格フィルターを表示します。
- [woocommerce_product_filter_tag] — ライブの商品タグ フィルターを表示します。
- [woocommerce_product_filter_rating] – ライブの商品評価フィルターを表示します。
- [woocommerce_product_filter_sale] – Products On Saleのライブ フィルターを表示します。
- [woocommerce_product_filter_stock] – Available Productsのライブ フィルターを表示します。
- [woocommerce_product_filter_reset] –すべてのライブ フィルターをクリアするボタンを表示します。
これらは、WooCommerce ストアの再設計に使用できる利用可能なショートコードです。 それでは、WordPress eコマースサイトにショートコードを挿入する方法を見てみましょう.

WooCommerce ショートコードを挿入する方法 ( +ユースケース )
これで、さまざまな種類の WooCommerce ショートコードについて理解できました。 これらのショートコードの使い方をお見せしましょう。 これらのショートコードは、ページ、投稿、またはウィジェットで使用できます。
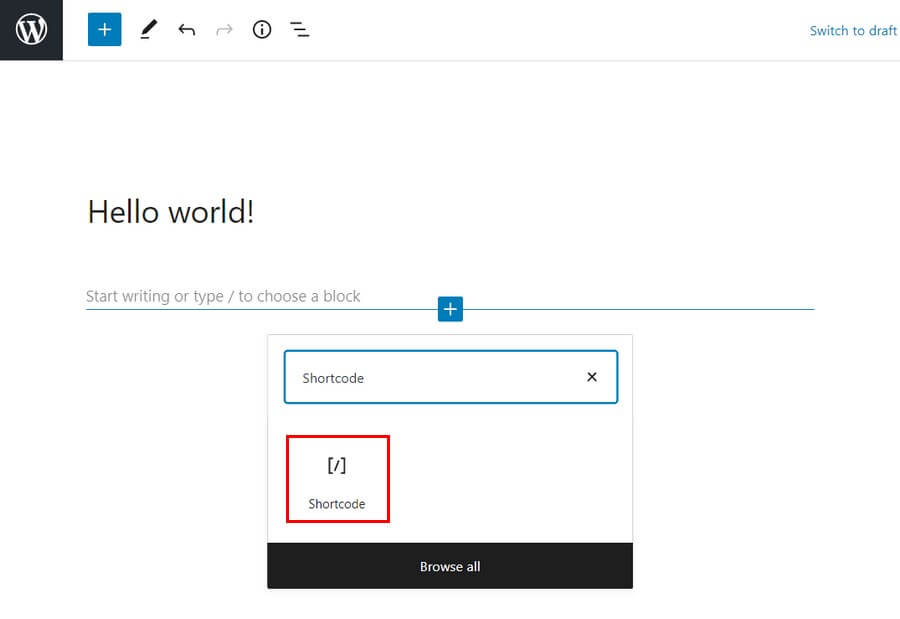
Gutenberg ブロック エディター
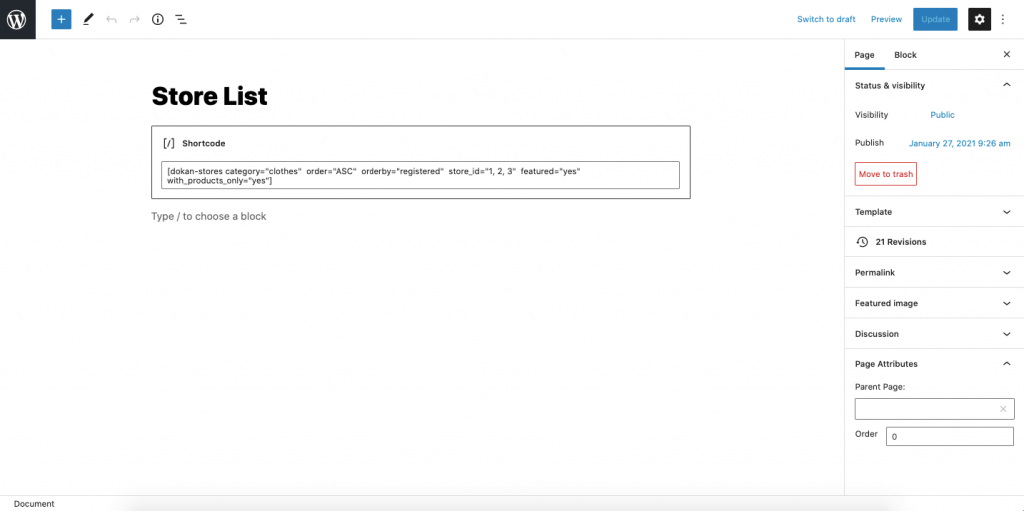
新しい Gutenberg エディターにより、ショートコードの追加が簡単になりました。 プラス記号をクリックして、ショートコードのブロック タイプを選択するだけです。 次に、そこにショートコードを貼り付けます。

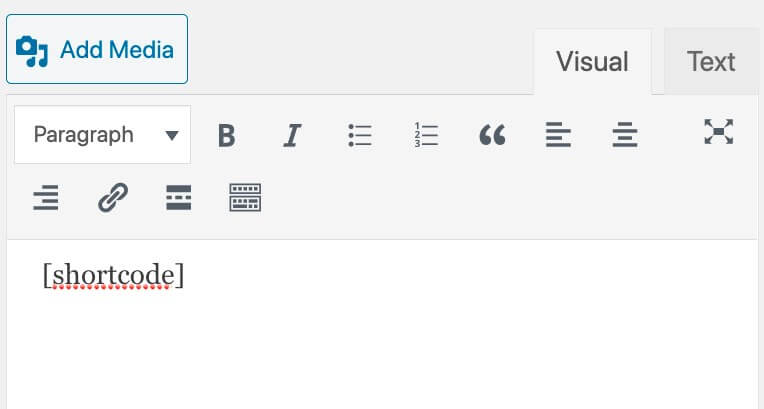
クラシック エディタ
ただし、従来のエディターを引き続き使用している場合は、ブロックを使用するという面倒な作業を行う必要はありません。 エディターにショートコードをコピーして貼り付けるだけで、作業は完了です。

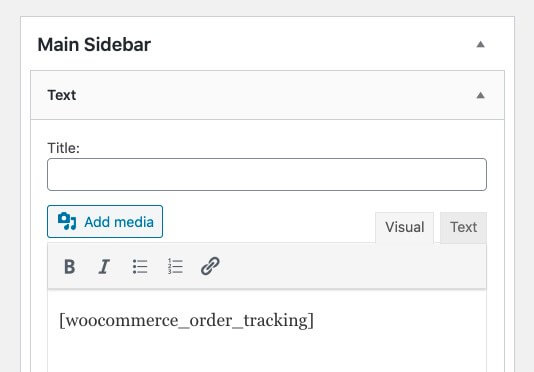
ウィジェット
次に、ウィジェット領域でショートコードを使用する場合は、テキスト ウィジェットにショートコードを追加します。

ページをリロードして、再設計されたコンテンツをサイドバーに表示します。

次に、これらのショートコードが e コマース ストアの再設計にどのように役立つかを理解できるように、いくつかのユース ケースを紹介します。
シナリオ 1: 4 つのベストセラー商品を 1 行に表示したい
[products limit="4" columns="1" best_selling="true" ]このショートコードは、4 つの (制限パラメーター) ベストセラー商品を 1 行に表示します。 商品を 2 行で表示する場合は、「列」の属性を 2 に変更できます。

シナリオ2:パーカーとTシャツに分類された商品を2列に並べて表示したい
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]「パーカー・Tシャツ」カテゴリーの商品が表示されます。 ただし、これらのカテゴリにない製品を表示したい場合。 変更する必要があるのは、cat_operator を NOT IN にすることだけです。

シナリオ 3: おすすめ商品を 1 行に 2 つ、最大 4 つのアイテムで表示したい
[products limit="4" columns="2" visibility="featured" ]このショートコードは、最大 4 つの製品が 2 つの列に読み込まれること、およびそれらを取り上げる必要があることを示しています。 タイトル (A から Z) による並べ替えを使用します。

おまけ: WooCommerce を利用したマルチベンダー マーケットプレイスをカスタマイズするための Dokan ショートコード
ただし、WooCommerce ストアをマルチベンダー マーケットプレイスに変えたい場合は、Dokan が最適です。 完璧なマルチベンダー マーケットプレイスを作成するのに役立つ最高の機能を備えているだけでなく、マーケットプレイスの管理をスムーズにするために必要な独自のモジュールもすべて備えています。
世界中の 60000 以上のマーケットプレイスが Dokan に信頼を置いているのも不思議ではありません。
Dokan は、マーケットプレイスを簡単に再設計および管理するのに役立ついくつかのショートコードを提供しています。 以下に、利用可能なショートコードのリストを作成しました。
Dokan ショートコード
| 名前 | ショートコード | 説明 |
| ダッシュボード | [dokan-dashboard] | ベンダー ダッシュボードとベンダーのすべての要素を表示します |
| ベストセラー製品 | [dokan-best-selling-product no_of_product="5" seller_] | ベンダーのベストセラー商品を 5 つ表示する |
| トップ評価の製品 | [dokan-top-rated-product] | すべての最高評価の製品を一覧表示します |
| カスタム移行フォーム [Pro版のみ] | [dokan-customer-migration] | ベンダー登録フォームを作成します |
| 地理的位置フィルター フォーム | [dokan-geolocation-filter-form] | 製品をフィルタリングして製品を見つけるための簡単なナビゲーションを提供します |
| 店舗一覧 | 【道灌店】 | サイトで利用可能なすべての店舗を 1 つのページに一覧表示します |
| ストア カテゴリ別 | [dokan-stores カテゴリ=”衣類”] | 店舗カテゴリから簡単に店舗を一覧表示できます |
| ストアオーダーワイズ | [dokan-stores order="ASC"] | 昇順または降順のフォーメーションで順序を並べ替えます |
| Store Orderby wise | [dokan-stores orderby="登録済み"] | 仕入先登録日に基づいて注文を分類する |
| Store_id 賢明 | [dokan-stores store_id=”1, 2, 3”] | 店舗 ID に従って店舗を一覧表示する |
| 注目のストアワイズ | [dokan-stores Featured="はい"] | 注目のベンダーを表示するには |
| 製品のあるストアを表示 | [dokan-stores with_products_only='yes'] | このショートコードは、製品を持っている店舗を表示します |
| 私の注文 | 【ドカンマイオーダー】 | 顧客のすべての注文を一覧表示します |
例:
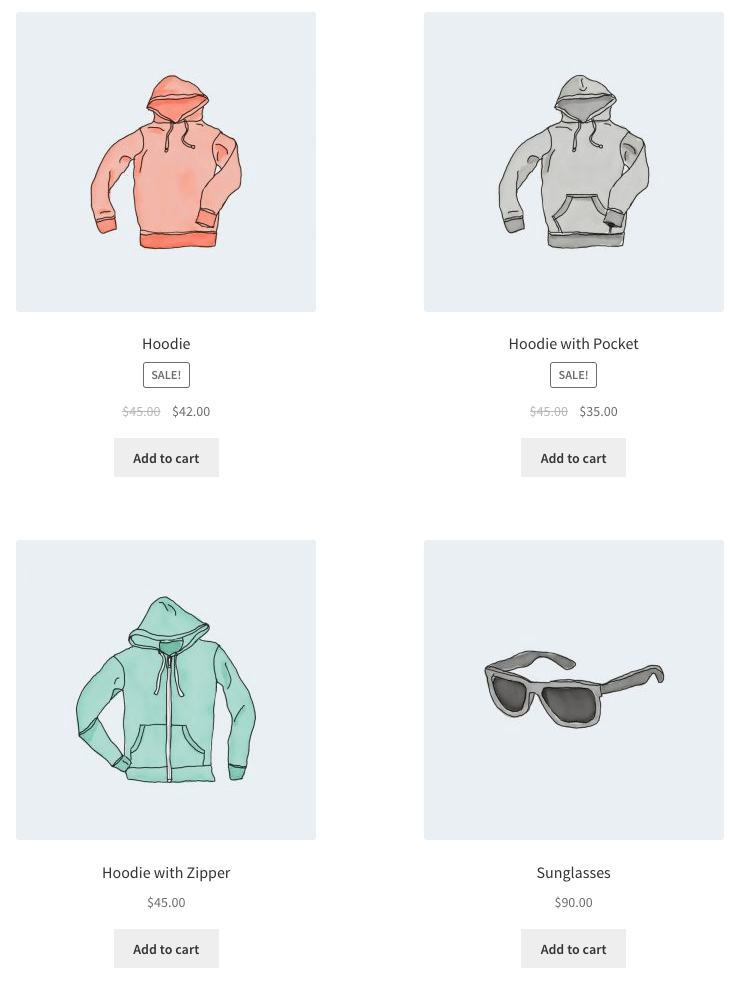
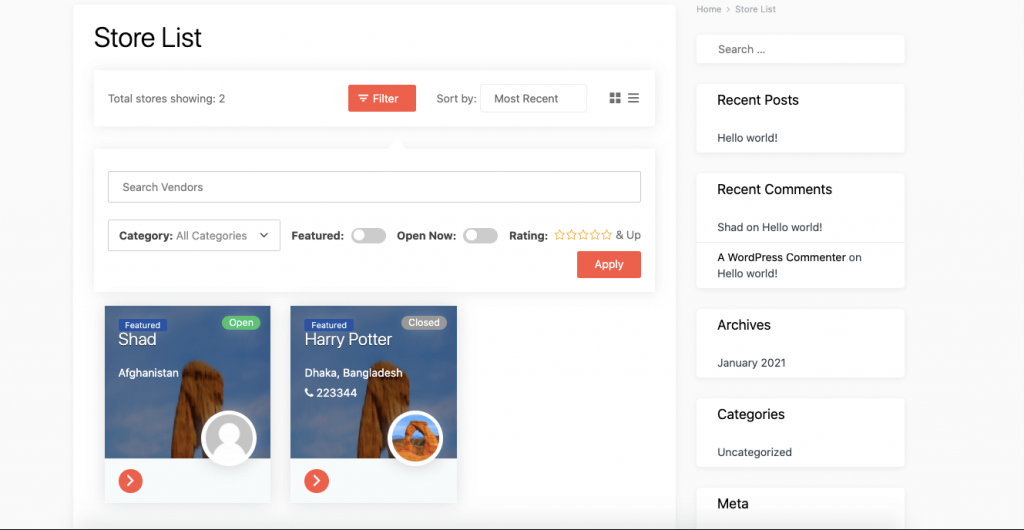
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]ここでは、登録されていて ID が昇順で 1、2、3 である衣料品店のみを表示します。 また、それらの店舗が取り上げられ、製品が販売されます。

ストア ページは次のようになります。

Dokan を使用すると、他のショートコードを試したり、マルチベンダー マーケットプレイスを簡単に再設計したりできます。
ここですべての Dokan ショートコードを確認してください。
WooCommerce ショートコードに関する一般的な FAQ
ショートコードを編集または更新するには、ショートコードで使用できるパラメーターを操作する必要があります。
WooCommerce の公式ドキュメント ページにアクセスするか、上記のリストを参照してください。

WooCommerce ショートコードを使用して e コマース ストアを再設計しましょう!
ご覧のとおり、WooCommerce ショートコードのリストは非常に大きいです。 これらのショートコードを有利に使用するには、賢明で決断力がある必要があります。
一見すると、これらのショートコードは技術的で複雑に見えるかもしれません。 しかし、私たちのガイドに注意深く従えば、これらの WooCommerce ショートコードを使用するエキスパートになれることを保証します.
これらのショートコードの使用に疑問や問題がある場合は、お知らせください。
