WooCommerce:ショップページにカテゴリを表示!
公開: 2022-06-16顧客は、WooCommerceショップのショップページであなたのアイテムを見ることができます。 したがって、このページの表示とスタイルは、コンバージョンにとって重要です。 また、お店のレイアウトの選択は、業種によって異なる場合があります。
WooCommerceショップのアイテムをカテゴリ別に整理することは、顧客が探しているものを簡単に見つけられるようにするための優れたアプローチです。 WooCommerceが商品を分類できるため、顧客は探している商品をすばやくスキャンして見つけることができます。
WooCommerce Shopとアーカイブページでは、商品、カテゴリ、または商品とカテゴリの両方のみを表示できます。 WooCommerceカテゴリを作成し、ショップまたはアーカイブページに表示することがこの記事のトピックです。
この投稿では、ショップページにカテゴリを表示するプロセスを見ていきます。
ショップページにカテゴリを表示する
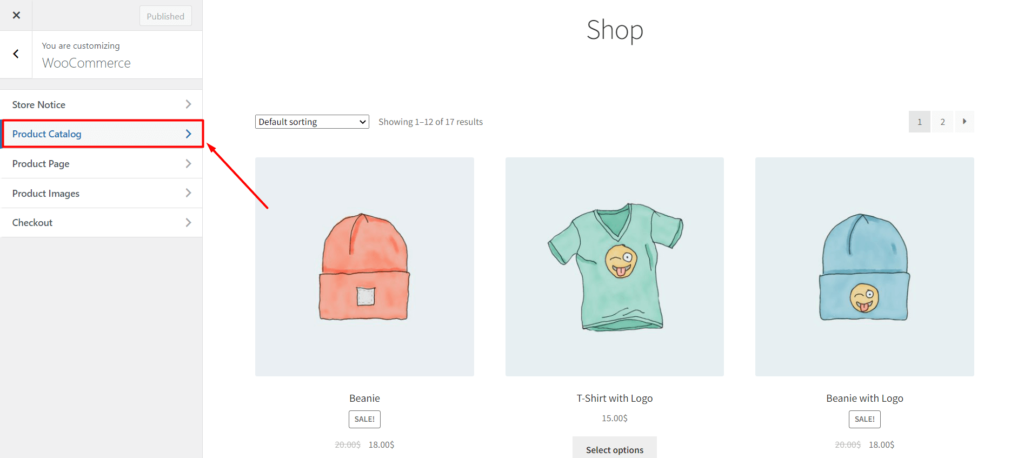
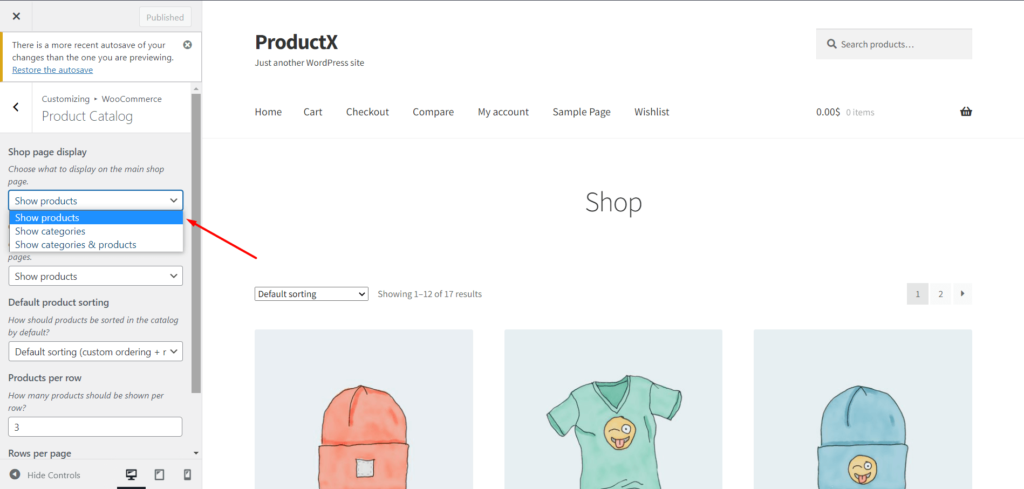
WordPress管理パネルで[外観]->[カスタマイズ]->[WooCommerce]に移動し、[製品カタログ]を選択してオプションを表示します。 ショップページの表示オプションはここにあります。 ドロップダウンメニューでは、[商品を表示]、[カテゴリを表示]、または[カテゴリと商品を表示]をすべて選択できます。

ショップページにすべてのカテゴリを表示する場合は、最初のオプションを選択します。 アイテムを見るとわかるように、すべてのアイテムが表示されます。

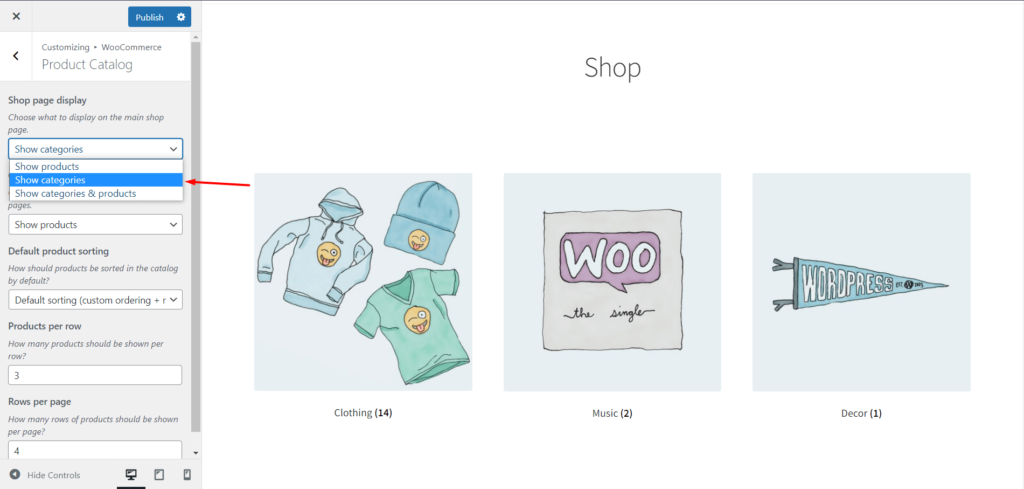
アイテムやカテゴリが多い場合、顧客が探しているものを見つけるのがいかに簡単かを考える必要があります。 2番目のオプションでは、カテゴリを表示するだけです。 ユーザーがカテゴリを選択すると、そのカテゴリのすべての製品を表示できます。

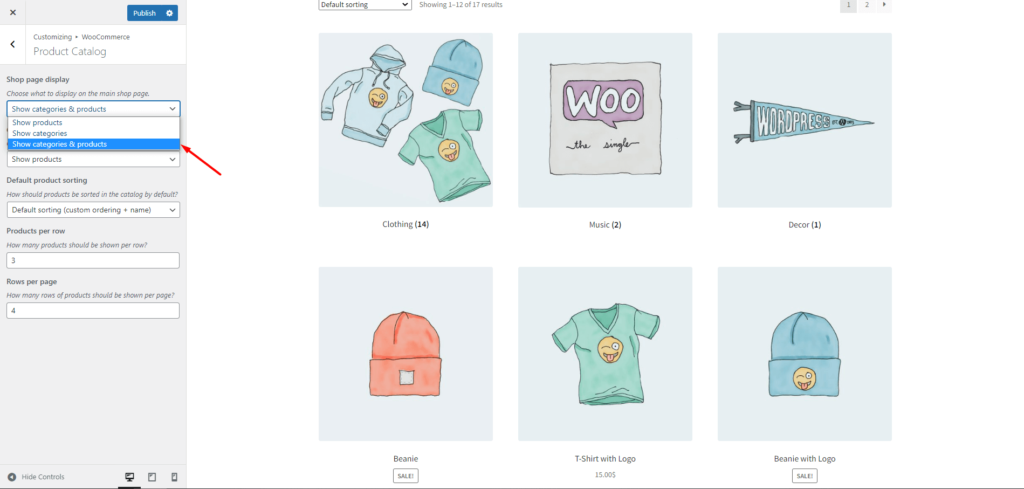
消費者に両方の長所を提供したい場合は、3番目のオプションを選択できます。 ここに示されている製品とサブカテゴリの組み合わせがあります。 カテゴリページは、カテゴリ別に製品を検索したい人がアクセスできます。 また、製品ページに直接アクセスしたい場合は、それを行うこともできます。

カテゴリページの表示
WooCommerceを使用すると、カテゴリページのルックアンドフィールをカスタマイズできます。 ショップページでカテゴリ名をクリックした顧客は、そのカテゴリの単一ページに移動します。 カテゴリページの表示をどのように管理しますか? これは、次の設定で行われます。
製品とサブカテゴリは別々に表示することも、両方を同時に表示することもできます。
商品を選択すると、カテゴリページにカテゴリ内のすべての商品が表示されます。
1つ以上のサブカテゴリを選択すると、カテゴリのすべてのサブカテゴリを表示できます。 さらに、サブカテゴリをクリックすると、サブカテゴリにアクセスできます。
カテゴリページでは、最終オプションとして製品とサブカテゴリを一緒に表示できます。 ここでも、さまざまな選択肢があるため、ビジネスに最適なものを選択してください。
整理したら、一部の製品で画像が欠落している場合は、簡単に修正できます。 WordPressダッシュボード->製品->カテゴリに移動します。 画像を追加するカテゴリの編集を開始します。 次に、下にスクロールすると、画像を追加できる[画像のアップロード/追加]オプションが表示されます。
ProductXショップページ
これで、デフォルトでショップページにカテゴリを表示する方法を確認しました。 ただし、カスタムショップページを作成すると、表示できなくなります。 そこで、ProductXが始まります。ProductXを使用すると、ショップページ、デフォルトのカテゴリ、およびカスタマイズされたカテゴリを簡単に管理およびカスタマイズできます。 たとえば、WooCommerceでは、特定の商品と別の特定のカテゴリ(またはサブカテゴリ)を表示することはできません。 ただし、ProductXを使用すると、それを簡単に実行できるため、可能性は無限に広がります。
ProductXは、複数の製品グリッド、製品リスト、製品カテゴリ、製品スライダー、ラッパーなどを提供して、ショップページとショップページテンプレートを作成およびカスタマイズします。
それで、それ以上の苦労なしに、始めましょう。
カテゴリ
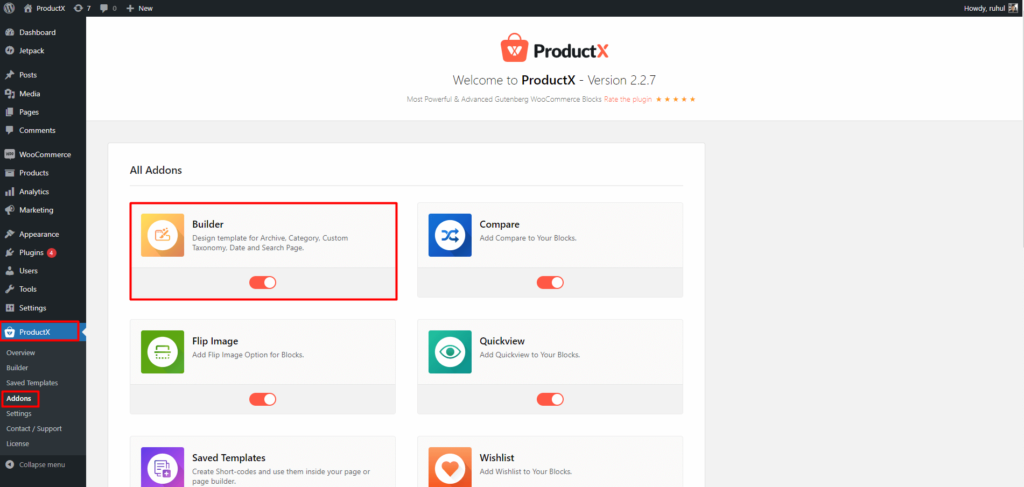
まず、WordPressダッシュボード->ProductX->アドオンに移動する必要があります。 次に、ビルダーオプションをオンにします。

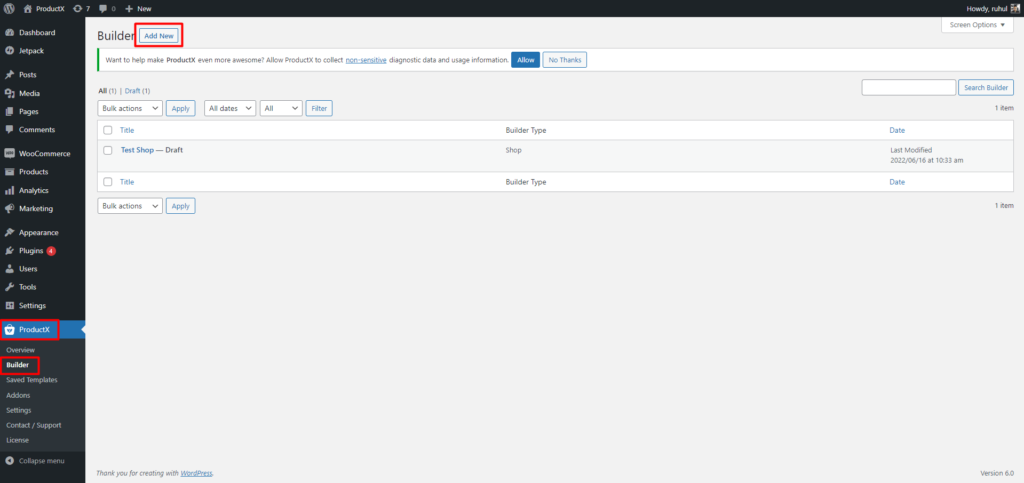
次に、ProductXからビルダーを選択し、[新規追加]をクリックします。

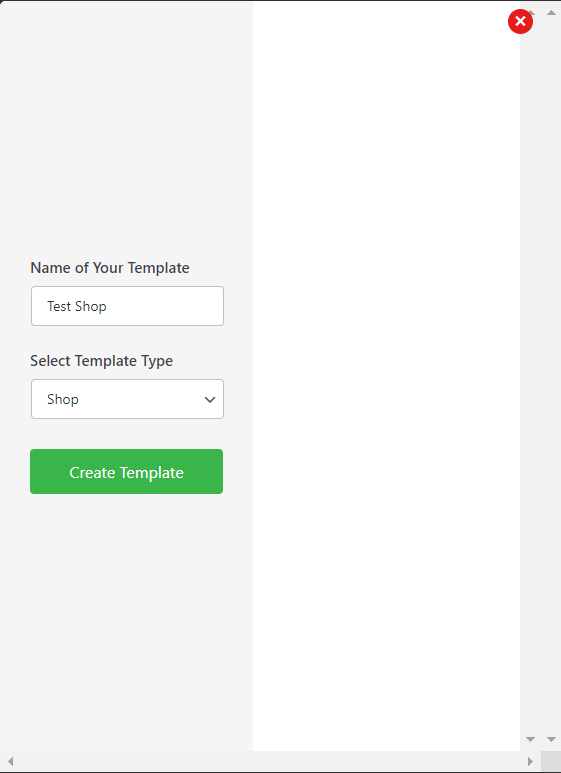
テンプレートに好きな名前を付け、「テンプレートタイプの選択」で「ショップ」を選択します。

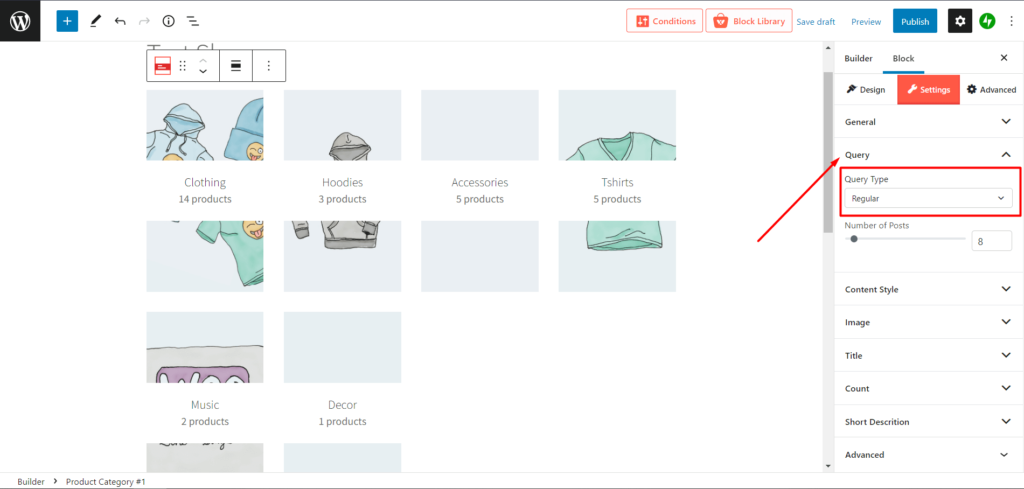
まず、製品カテゴリを選択します。 ProductXは現在、2種類の製品カテゴリグリッドを提供しています。
次に、右側のサイドバーの設定からカスタマイズを開始できます。 [クエリ]に移動すると、次のオプションが見つかります。
- 通常
- の子
- 親
- カスタム
レギュラーを選択すると、ショップページにすべてのカテゴリが表示されます。

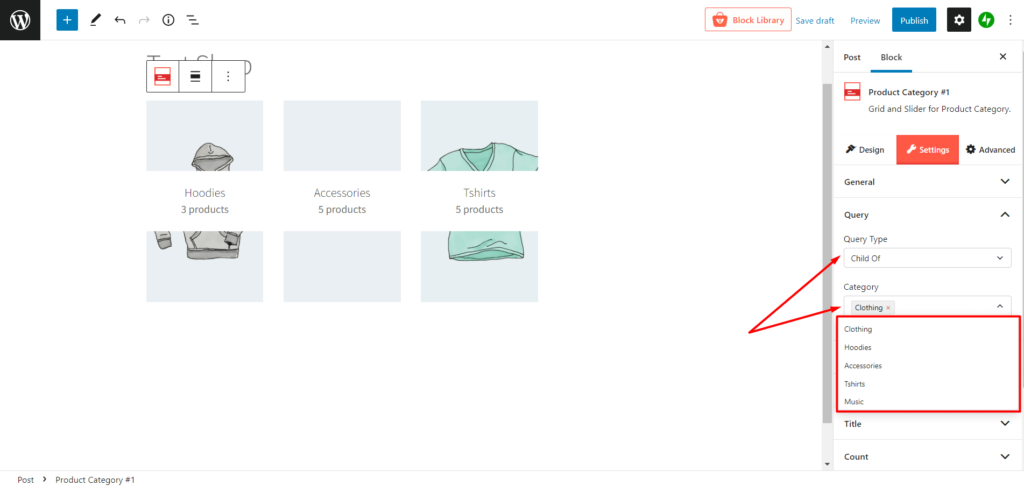
[子]を選択すると、[クエリタイプ]のすぐ下に[カテゴリ]という名前の新しい選択メニューが表示されます。 たとえば、「Clothing」という名前の親カテゴリがあります。 その下には、「シャツ」や「パーカー」などのサブカテゴリがいくつかあります。 これらのオプションを選択すると、「衣類」のすべてのサブカテゴリが表示されます。

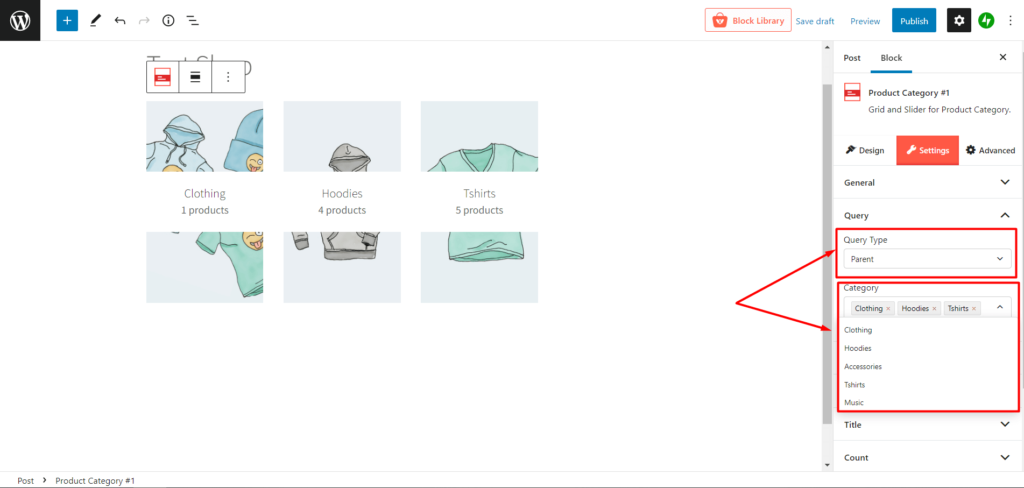
[親]を選択すると、ショップページにすべてのカテゴリを表示できます。 また、クエリタイプの下の[カテゴリ]メニューで選択することにより、表示する親カテゴリをカスタマイズできます。

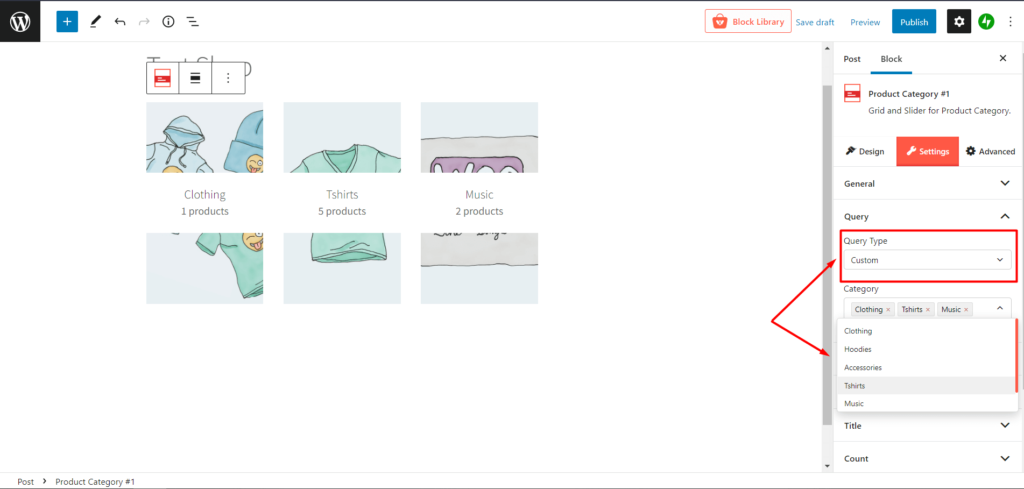
次に、カスタムと呼ばれる究極の自由があります。 カスタムを選択した場合は、選択したカテゴリを具体的に選択して、ショップページに表示できます。

製品
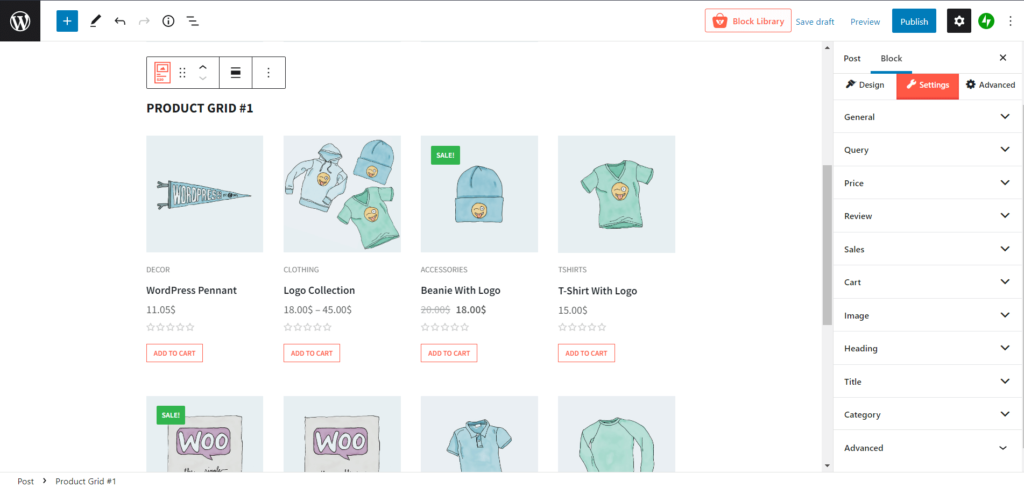
カスタムショップページでは、カテゴリの横に商品ショップページを表示することもできます。 そのためには、製品グリッドを選択する必要があります。 ProductXは現在、複数の製品グリッドを提供しています。
そして、何を推測します! 右側のサイドバーで設定オプションを選択することによっても、これをカスタマイズできます。 ここに複数の設定が表示されます。
- 全般的
- クエリ
- 価格
- レビュー
- 売上高
- カート
- 画像
- 見出し
- 題名
- カテゴリー
- 高度

結論
ProductXを使用すると、ショップページ、サブカテゴリ、およびその両方にカテゴリを表示できることがわかります。 その結果、ショップをより適切に整理し、顧客が探しているものを見つけやすくすることができます。
WooCommerce Shopをカスタマイズする場合、このプラグインにはさまざまなオプションと設定があります。
この投稿が、ProductXを使用してショップページにカテゴリを表示する方法についての理解を深めてくれることを願っています。

完全なサイトを作成するための最高のWordPressニュースプラグイン


ProductX用のWooCommerceバックオーダーアドオンの紹介

GutenbergEditorでカスタム分類を完全に表示する方法

PostX 2.4.9:新機能!
