ショップページのドロップダウンバリエーションのドロップダウンを表示する方法WooCommerce
公開: 2021-07-19 WooCommerceショップページにドロップダウンバリエーションを表示する方法をお探しですか? この投稿では、簡単な解決策を紹介します。 ただし、カスタムコードを使用するため、このソリューションを実装するには、コーディングの経験が必要です。
WooCommerceショップページにドロップダウンバリエーションを表示する方法をお探しですか? この投稿では、簡単な解決策を紹介します。 ただし、カスタムコードを使用するため、このソリューションを実装するには、コーディングの経験が必要です。
ほとんどのeコマースストアには、製品のバリエーションがたくさんあります。 バリエーションを確認するには、単一の製品ページをクリックする必要があります。
ショップページに商品のバリエーションを表示すると、バリエーションがより魅力的になります。 さらに、これにより、数回クリックするだけで製品を拡大できます。
WooCommerceShowドロップダウンバリエーションショップページのドロップダウン
このガイドの終わりまでに、ショップページにドロップダウンバリエーションをプログラムで表示できるようになります。 ただし、最初に商品ページで商品バリエーションを作成する必要があることに注意してください。
先に進む前に、子テーマもインストールまたは作成する必要があります。 これにより、更新中に変更が失われないようになります。 さらに、間違えた場合に以前のバージョンに戻すことができるように、アカウントをバックアップする必要があります。
さっそく始めましょう。
ショップページにドロップダウンバリエーションのドロップダウンを表示する手順
従う必要のある簡単な手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探して、ショップページにドロップダウンバリエーションを表示する関数を追加します。
- 次のコードをphpファイルに追加します。
// Display variations dropdowns on shop page for variable products
add_filter( 'woocommerce_loop_add_to_cart_link', 'njengah_display_variation_dropdown_on_shop_page' );
function njengah_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
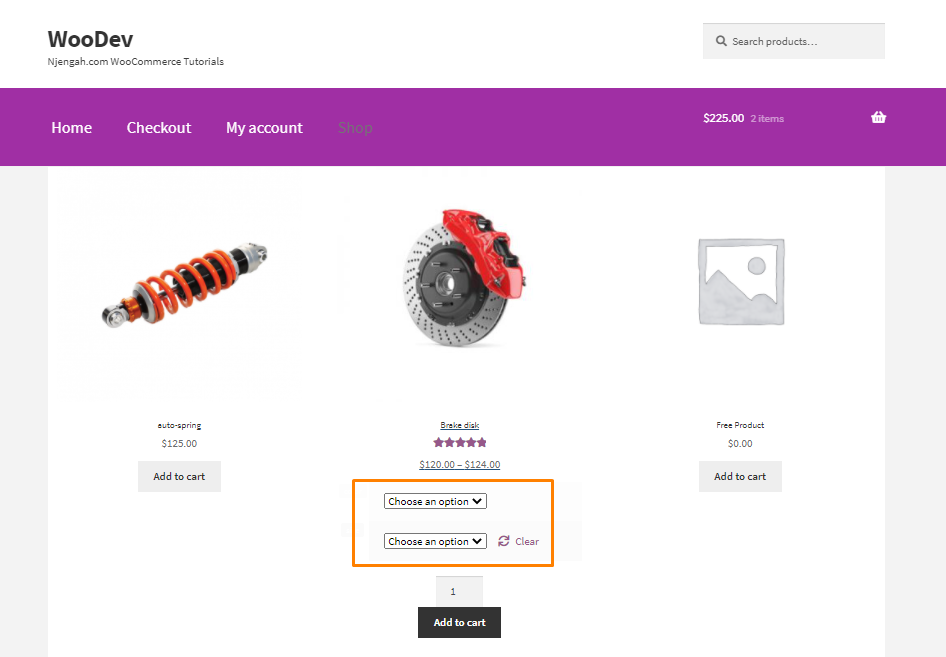
- これが結果です:

まとめ
これで、ショップページにドロップダウンのバリエーションを表示できるようになります。 ただし、コーディングに慣れていない場合は、YITH WooCommerceカラーおよびラベルバリエーション(プレミアムバージョン)またはWooCommerceバリエーションマスター(プレミアムバージョン)などのプラグインを使用することをお勧めします。

ショップページで追加のカスタム作業が必要な場合は、お気軽にお問い合わせください。 この投稿が問題の解決策を見つけるのに役立つことを願っています。
同様の記事
- WooCommerceでビューカートボタンを追加する方法
- WooCommerceでショップページのタイトルを変更する方法
- WooCommerceからすべての製品を削除する方法
- WooCommerceのショップページに検索を追加する方法
- Amazonアフィリエイト製品をWooCommerceに追加する方法
- WooCommerceの製品ページに画像をアップロードする方法
- WordPressWooCommerceで未分類のカテゴリを削除する方法
- WooCommerceカスタム単一製品ページの作成
- ElementorおよびContactFormプラグインを使用してContactFormを追加する方法
- ShopifyからWooCommerceに移行する方法
- ElementorProでWooCommerce製品ページをカスタマイズする方法
- MailChimpをWooCommerceと統合する方法
- WooCommerceAdminにログインする方法
- カスタム商品フィールドを追加する方法WooCommerce
- WooCommerceで製品をエクスポートする方法
- ショップページからカテゴリを非表示にする方法WooCommerce
- WooCommerceデータベースをバックアップする方法
- WooCommerceで製品のブランド名を取得する方法
