ストアフロントセットアップ後に商品を追加する方法[初心者向けガイド]
公開: 2020-09-22 WooCommerceとStorefrontテーマはシームレスに統合され、顧客に製品を販売するために使用できるオンラインショップを提供します。 しかし、WooCommerceストアに商品を追加するにはどうすればよいですか? それでも、製品を追加するのは非常に簡単で、WordPressを使用したことがない場合でも、この投稿はあなたを助けることに焦点を当てています。
WooCommerceとStorefrontテーマはシームレスに統合され、顧客に製品を販売するために使用できるオンラインショップを提供します。 しかし、WooCommerceストアに商品を追加するにはどうすればよいですか? それでも、製品を追加するのは非常に簡単で、WordPressを使用したことがない場合でも、この投稿はあなたを助けることに焦点を当てています。
この投稿では、最初のWooCommerce製品を追加し、製品の細部をすべて適切に構成する方法について、ステップバイステップのガイドを提供します。
WooCommerceストアフロント製品の追加
WooCommerceのインストールは、WooCommerceセットアップウィザードを実行すると簡単な広告です。WooCommerceに製品を追加して、顧客への販売を開始する準備が整います。
従う必要のある簡単な手順は次のとおりです。
WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。 [ダッシュボード]メニューから、[製品]> [新規追加]をクリックします。 その後、使い慣れたWordPressエディターが起動しますが、いくつかの新しい追加があります。 次に、製品に関するすべてを構成する必要があります。
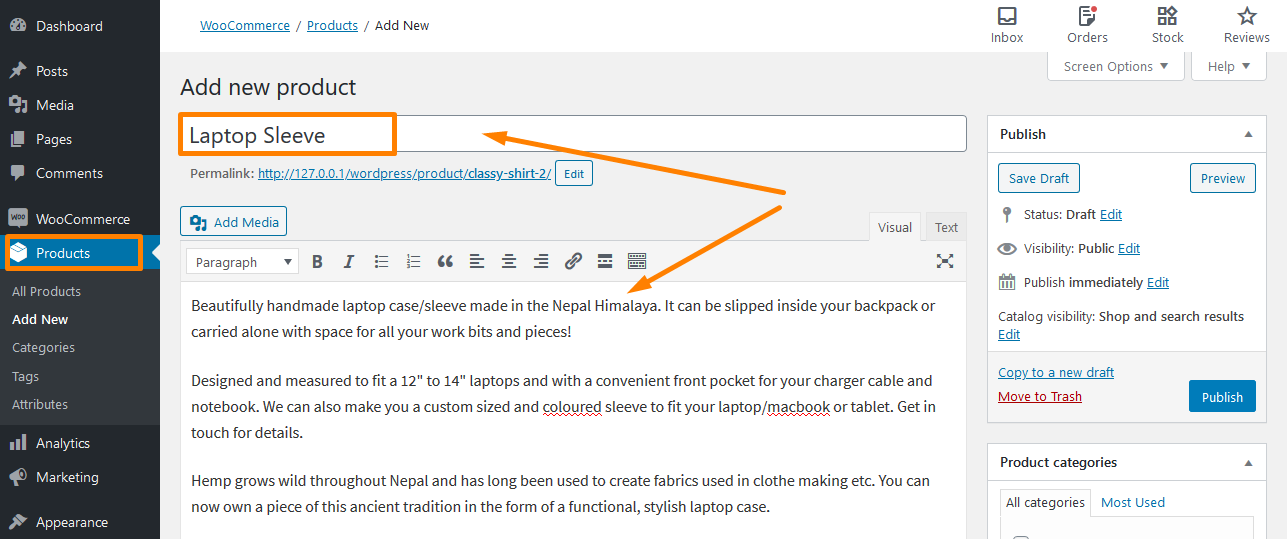
1.製品のタイトルと説明を追加します
タイトルセクションに名前を入力する必要があります。 その後、製品の利点を説明するために長い説明を追加する必要があります。 さらに、箇条書きまたは数字を使用して、このセクションの読みやすさを向上させることができます。 何を書くべきかわからない場合は、製品説明テンプレートを探すことができます。

さらに、タイトルと説明を書くときは、有機的なキーワードを使用して、さらに一歩進むことができます。 これはあなたのサイトを最適化し、これは潜在顧客の磁石になる可能性があります。 ただし、製品ページでセマンティックキーワードを使用する場合は、長い説明に追加してください。
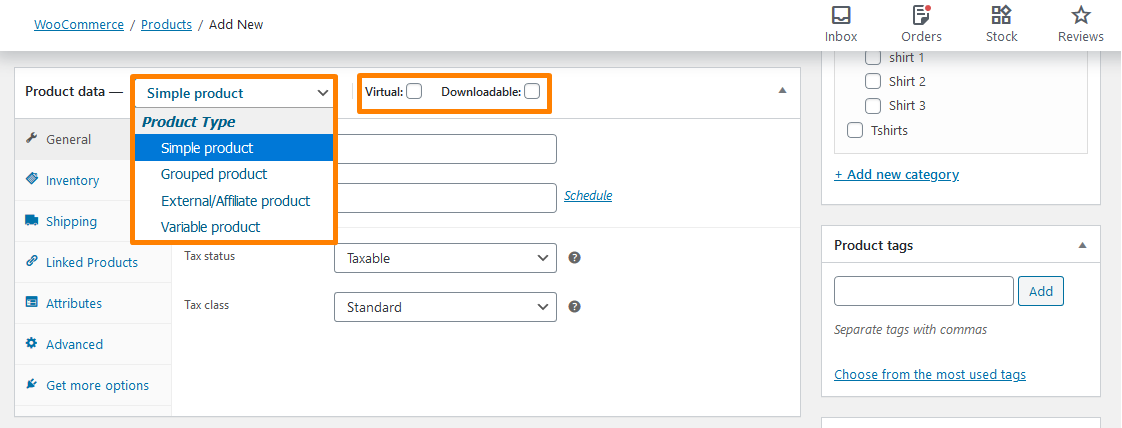
2.製品タイプを選択します
これはあなたが販売しているものに依存します。 デフォルトでは、WooCommerceではさまざまな製品タイプを使用できます。これらの製品タイプから選択できます。 次の4つのコア製品タイプを提供します。
- シンプルな商品です。 これはデフォルトであり、ほとんどのWooCommerceストアで一般的です。 たとえば、ワンサイズのドレスはシンプルな商品と見なすことができます。
- グループ化された製品。 セットで、または簡単に言えば、シンプルな商品を組み合わせた商品です。
- 外部/アフィリエイト製品。 このオプションは、アフィリエイトストアを運営している場合、またはドロップシッピングオンラインストアをお持ちの場合に使用します。 このオプションを使用して、[カートに追加]ボタンを外部ページにリンクできます。
- 可変製品。 あなたの店が色やサイズのような複数のバリエーションを提供する製品を扱っているなら、あなたはこのオプションを使うことができます。 たとえば、顧客が小、中、大のいずれかを選択できるようにすることができます。
さらに、4つのコア製品タイプを変更するための2つの追加オプションがあります。
- 発送を必要としないオンラインデジタル製品を販売している場合、このオプションはあなたに究極のソリューションを提供します。
- ダウンロード可能なファイルが製品に関連付けられている場合は、このオプションを有効にできます。
[製品データ]ボックスのドロップダウンとチェックボックスを使用して、製品データを追加するのは非常に簡単です。 以下のスクリーンショットに示すように、製品の説明を追加したWordPressエディターのすぐ下に表示されます。

ただし、この簡単なチュートリアルでは、単純な製品を使用します。 それでも、プロセスは他の製品タイプでも一般的に同じですが、いくつかの追加オプションがあります。
3.製品データメタボックスに記入します
製品タイプを選択した後、製品データボックスに残りの詳細を入力する必要があります。 詳細を追加するときに、左側のタブを使用してさまざまなセクション間を移動できます。
[一般]タブ
![[一般]タブ](/uploads/article/23914/4KffzPvXzwaWlo6v.png) ここでは、通常価格と販売価格を入力する必要があります。 割引キャンペーンを実施している場合は、セール価格を使用できます。 買い物客には常に通常価格が表示されます。 さらに、税ステータスを追加し、製品が課税対象である場合は、税クラスを選択できます。
ここでは、通常価格と販売価格を入力する必要があります。 割引キャンペーンを実施している場合は、セール価格を使用できます。 買い物客には常に通常価格が表示されます。 さらに、税ステータスを追加し、製品が課税対象である場合は、税クラスを選択できます。
[インベントリ]タブ
![[インベントリ]タブ](/uploads/article/23914/AbhQtMWxKlLPbeH4.png) このタブは、在庫を効果的に管理するのに役立ちます。 さらに、SKU、在庫状況、およびその他のオプションがあります。 Tock管理オプションを有効にするには、 WooCommerce>設定>製品>在庫に移動します。
このタブは、在庫を効果的に管理するのに役立ちます。 さらに、SKU、在庫状況、およびその他のオプションがあります。 Tock管理オプションを有効にするには、 WooCommerce>設定>製品>在庫に移動します。
さらに、WooCommerce Product SKU Generatorプラグインを使用して自動SKUを生成することも、手動で割り当てることもできます。 これは、製品を際立たせ、在庫管理を簡素化するために使用されます。
さらに、「製品レベルでの在庫管理」というオプションをチェックすると、WooCommerceの在庫管理システムが自動的に製品を表示します。 ここでできること:
- 自動更新される在庫数量を入力します。
- 製品がまもなく利用可能になる場合は、バックオーダーを許可します。
- 在庫しきい値を追加します。これにより、製品の在庫がしきい値を下回ったときに通知されます。
[配送]タブ
![[配送]タブ](/uploads/article/23914/cLr8x2rNC97ieDO9.png) このタブでは、出荷する物理的な製品に関する重要な詳細を制御できます。 製品の重量と寸法を入力できます。 さらに、重量制限に基づいて製品をグループ化する出荷クラスと呼ばれるオプションがあります。
このタブでは、出荷する物理的な製品に関する重要な詳細を制御できます。 製品の重量と寸法を入力できます。 さらに、重量制限に基づいて製品をグループ化する出荷クラスと呼ばれるオプションがあります。
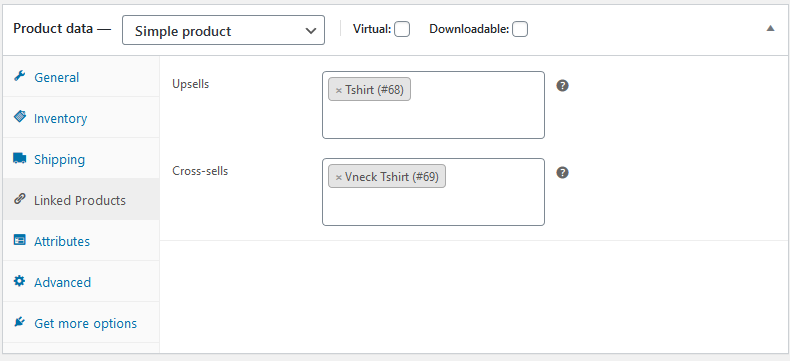
リンクされた製品タブ
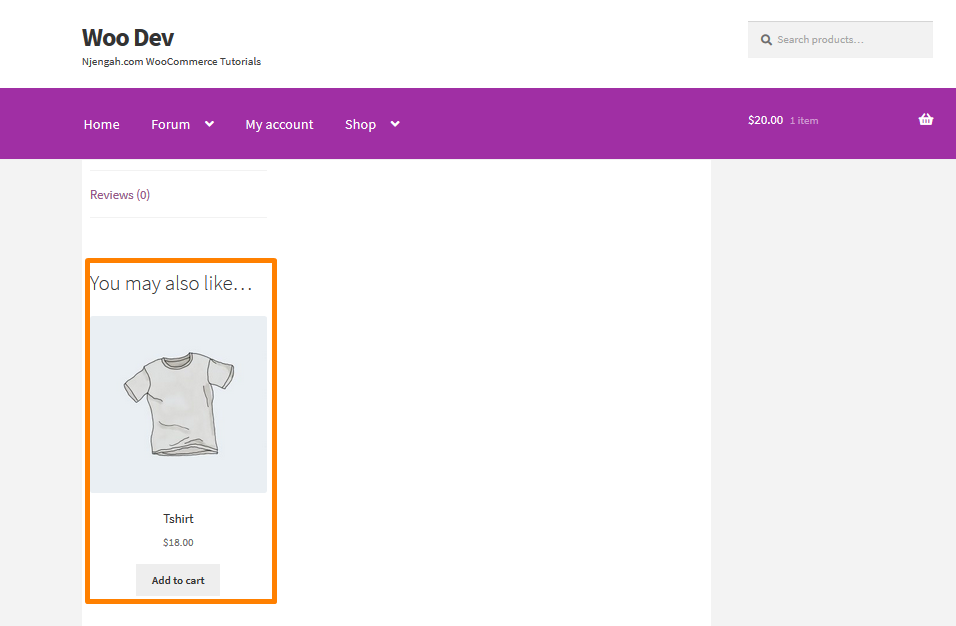
 リンクされた製品は、アップセルとクロスセルを通じてストアの収益を向上させるのに役立ちます。 クロスセルとは、顧客が好む可能性のある類似商品を商品ページにリンクすることです。
リンクされた製品は、アップセルとクロスセルを通じてストアの収益を向上させるのに役立ちます。 クロスセルとは、顧客が好む可能性のある類似商品を商品ページにリンクすることです。 

さらに、アップセルを通じて製品に付加価値を与えるために、より優れた機能を備えたより高価な製品を推奨することができます。

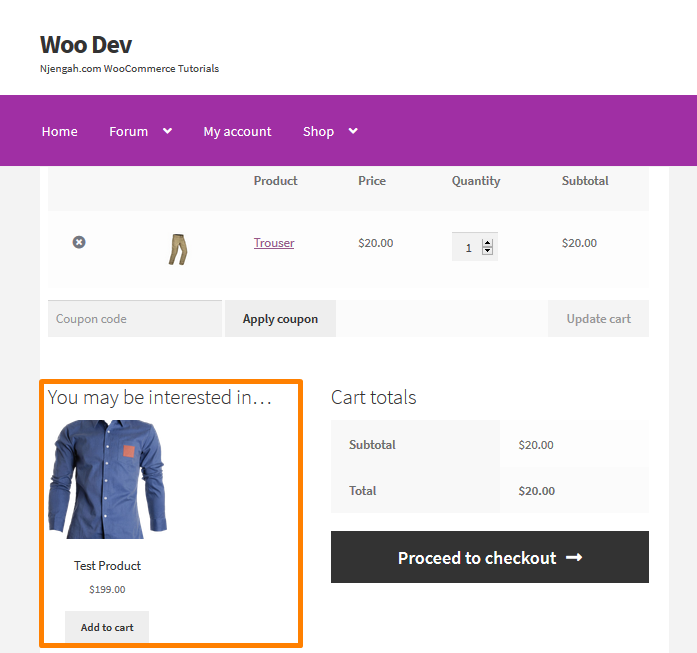
さらに、チェックアウトページでアップセルを追加できます。
[属性]タブ
![[属性]タブ](/uploads/article/23914/54L8ckBzugMk2Z81.png) このタブは、色のオプション、サイズなど、さまざまな機能を提供します。 これは、製品が持つ属性の数によって異なります。 バリエーションと属性は互いに密接に関連していることにも言及する価値があります。
このタブは、色のオプション、サイズなど、さまざまな機能を提供します。 これは、製品が持つ属性の数によって異なります。 バリエーションと属性は互いに密接に関連していることにも言及する価値があります。
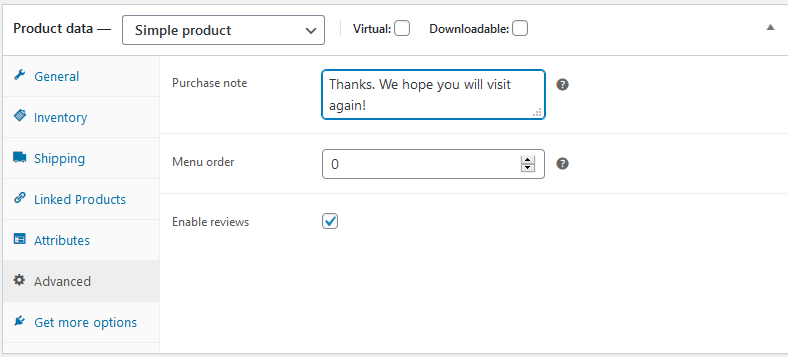
詳細設定タブ
 このセクションでは、顧客がストアで注文した後に表示される購入メモを追加できます。 さらに、アイテムのカスタム注文位置を選択し、チェックボックスをオンにしてカスタマーレビューを有効にすることができます。
このセクションでは、顧客がストアで注文した後に表示される購入メモを追加できます。 さらに、アイテムのカスタム注文位置を選択し、チェックボックスをオンにしてカスタマーレビューを有効にすることができます。
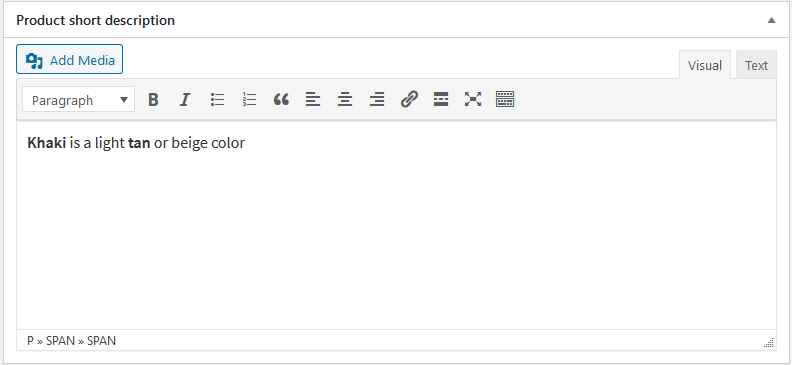
4.簡単な説明を書く
製品データセクションが完了したら、[製品の簡単な説明]ボックスまで下にスクロールできます。 
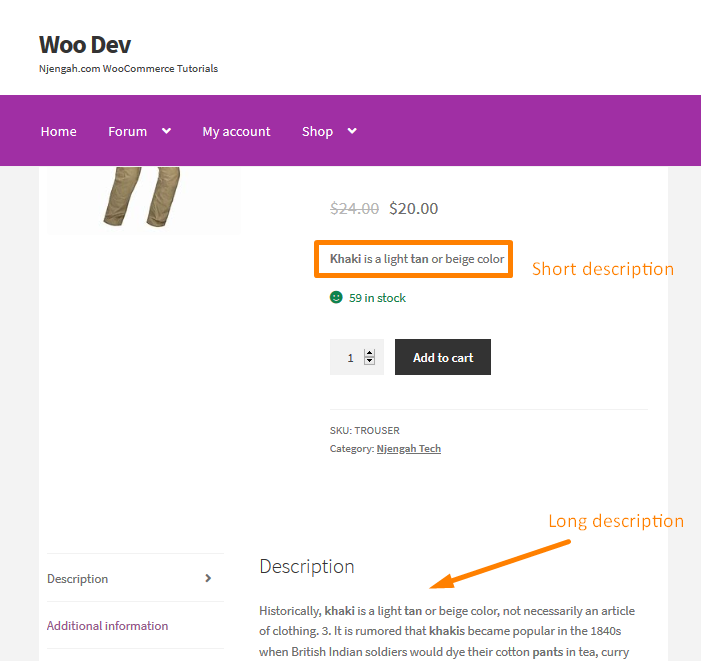
この短い説明は単一の製品ページの目立つ場所に表示され、長い説明はさらに下に表示されます。

簡単な説明には2〜3文だけを追加することを強くお勧めします。 これは、検索エンジンが短編小説をより頻繁に取得するためです。これは、ストアのSEOにとって不可欠です。
5.最後の仕上げ
これで、私が共有した簡単な手順に従った場合、製品ページの準備がほぼ整いました。 ただし、製品を公開する前に、右側のサイドバーを使用して、以下を追加する必要があります。
- 商品のカテゴリとタグ–これらはストア内の商品を整理するのに役立ちます。 さらに、買い物客はストアのフロントエンドにあるカテゴリとタグを使用して商品を見つけることもできます。 これにより、彼らはあなたの製品をナビゲートしやすくなります。 ただし、注意して、ターゲット顧客にとって論理的で有用なものにするようにしてください。
- 商品画像–ここに商品のメイン画像を追加でき、単一の商品ページで最大の画像になります。 この画像はカタログページにも表示されます。
- 製品ギャラリー–このセクションでは、単一の製品ページのギャラリーに表示される画像を追加できます。
6.製品を公開する
製品の正しい詳細を追加したことを確認したら、ブログ投稿を公開するのと同じように、[公開]をクリックして製品を公開できます。 右側のサイドバーの公開ボックスの下にある新しいドラフトリンクへのコピーを使用して、このテンプレートを次の製品に使用できます。
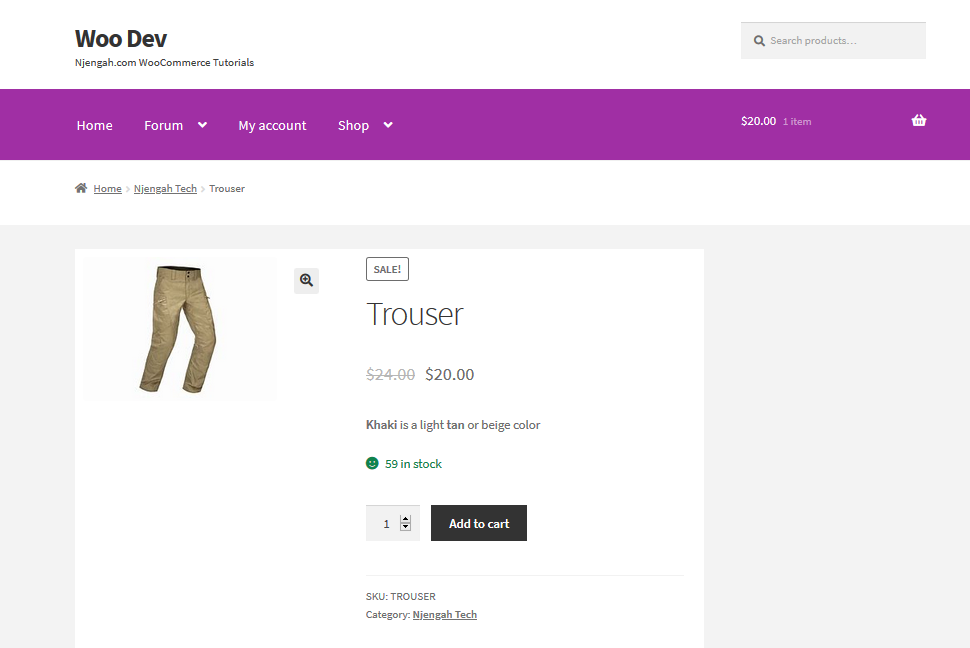
公開された製品の例を次に示します。

まとめ
すべての商品を追加したので、ストアを立ち上げる準備が整いました。 この投稿では、オンラインストアに製品を追加するために従う必要のある6つのステップを共有しました。 このチュートリアルでは、ストアフロントテーマを使用しました。
さらに、検索エンジンが短編小説をより頻繁に取り上げるので、すべての商品の正しい詳細と説明を知る必要があります。これは、店舗のSEOにとって不可欠です。 これは順番に多くの収入をもたらし、人々はあなたの店を信頼するでしょう。
同様の記事
- WooCommerceストアフロントテーマのホームページのカスタマイズ[究極のガイド]
- WooCommerceのショップページからすべての商品を非表示にする方法
- 検索結果からWooCommerce製品を非表示にする方法
- WooCommerceで注目の商品を設定する方法
- 変更方法カートに追加テキストWooCommerceガイドと例
- 製品ページにWoocommerceカスタムテキストフィールドを追加する方法
- WooCommerceでチェックアウトテキストに進むを変更する方法
- チェックアウト後にWooCommerceリダイレクトする方法:カスタムサンキューページにリダイレクトする
- 2つの簡単なオプションで製品ページWooCommerceからカテゴリを削除
- WooCommerce製品画像のズーム効果を削除する方法
- WooCommerceストアフロントテーマとは何ですか? [回答済み]
- WooCommerceでストックテキストを変更する方法
- フロントエンドからWoocommerce製品を追加する方法
- WooCommerceで価格の後に説明を追加する方法
- カートに追加されたアイテムをカウントする方法WooCommerceカートカウントコード
- WooCommerceでカートに追加ボタンを非表示にする方法
- WooCommerceでカスタム配送方法を追加する方法
