ストアフロントのWooCommerceにサイドバーを追加する方法
公開: 2020-09-25 WooCommerceは多くのeコマースWebサイトを強化しています。最も優れている点は、非常に柔軟性があり、フックとフィルターを使用してカスタマイズできることです。デフォルトのテーマであるストアフロントWooCommerceテーマが付属しています。 さらに、拡張機能のためにプラグインを使用できます。 WooCommerceページにカスタムサイドバーを追加したい場合がありますが、それを実装するのは問題です。 それでも、この簡単なチュートリアルは、ストアフロントテーマにサイドバーを追加する方法を学ぶのに役立ちます。 また、ストアフロントテーマでサイドバーを削除する方法や、WordPressでサイドバーを追加する方法についても以前に詳しく書いています。
WooCommerceは多くのeコマースWebサイトを強化しています。最も優れている点は、非常に柔軟性があり、フックとフィルターを使用してカスタマイズできることです。デフォルトのテーマであるストアフロントWooCommerceテーマが付属しています。 さらに、拡張機能のためにプラグインを使用できます。 WooCommerceページにカスタムサイドバーを追加したい場合がありますが、それを実装するのは問題です。 それでも、この簡単なチュートリアルは、ストアフロントテーマにサイドバーを追加する方法を学ぶのに役立ちます。 また、ストアフロントテーマでサイドバーを削除する方法や、WordPressでサイドバーを追加する方法についても以前に詳しく書いています。
WooCommerceストアフロントサイドバーを追加
WooCommerceを使用すると、フロントページ、ブログページ、記事ビュー、ショップページ、単一の製品ビューなどのさまざまなページを含めることができます。 これらすべてのページに同じウィジェットを表示すると、ユーザーエクスペリエンスとオンラインストアのコンバージョン率に影響を与える可能性があります。 あなたは収入を生み出すことができないので、これは悪いことです。
完璧な例は、訪問者がブログページにアクセスしたときに、ブログを購読したり、関連記事を表示したり、サイトで役立つコンテンツを検索したりすることです。 オプトインフォームを追加すると、関連する投稿と検索ウィジェットがブログビューのサイドバーの候補になります。
さらに、訪問者がショップページにアクセスした場合は、訪問者を顧客に変えて購入することをお勧めします。 これを実現するには、商品を表示し、検索を絞り込み、商品をカートに追加して、チェックアウトするようにします。 この例では、オプトインフォーム、関連する投稿、検索ウィジェットをサイドバーに含めるというアイデアは失敗します。
ただし、これには解決策があります。 これには、コマースWebサイトのさまざまなページやビューにカスタムサイドバーを追加し、WooCommerceが提供する次のウィジェットを利用することが含まれます。
- 製品。 それはあなたの店の製品のリストを表示します。
- 製品検索。 これは、ストア専用の検索フォームです。
- 製品カテゴリ。 製品カテゴリのリストまたはドロップダウンが表示されます。
- 評価による製品。 それはあなたの店のトップクラスの製品のリストを表示します。
- 製品タグクラウド。 最もよく使用される製品タグのクラウドが表示されます。
- 顧客のショッピングカートが表示されます。
- 属性で商品をフィルタリングします。 ストア内の商品をフィルタリングするための属性のリストが表示されます。
- 価格で商品をフィルタリングします。 スライダーが表示され、ストア内の商品を価格でフィルタリングします。
- 評価で商品をフィルタリングします。 ストア内の商品をフィルタリングするための星評価のリストが表示されます。
- アクティブな製品フィルター。 アクティブな製品フィルターのリストが表示されます。
- 最近の製品レビュー。 ストアからの最近のレビューのリストが表示されます。
- 最近見た製品。 顧客が最近閲覧した製品のリストが表示されます。
ユーザーエクスペリエンスを向上させ、WooCommerceストアのコンバージョン率を最適化するために、オンラインストアのすべてまたは各ビューにカスタムサイドバーを追加してみることができます。 WooCommerceはこれらのビューを強化し、次のものが含まれます。
- ショップページ。 すべての製品が表示されます。
- 製品カテゴリ。 特定の製品カテゴリのすべての製品が表示されます。
- 製品タグ。 特定の商品タグに関連するすべての商品が表示されます。
- 製品。 これは、製品の特異なビューを表します。
- カートページ。 カートに追加された商品が表示されます。
- チェックアウトページ。 それはバイヤーが製品を購入するための支払いをすることを可能にします。
- アカウントページ。 アカウントや注文などに関連する顧客情報が表示されます。
カスタムサイドバーをWooCommerceショップページに追加する手順。
この簡単なガイドでは、 WooSidebarsプラグインを使用します。 

このプラグインを使用すると、WordPress Webサイトのウィジェット領域をオーバーライドして、画面ごとに異なるウィジェットを表示できます。 技術に精通していない場合は、コードのどの行にも触れないため、このプラグインを使用できます。
従う必要のある簡単な手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
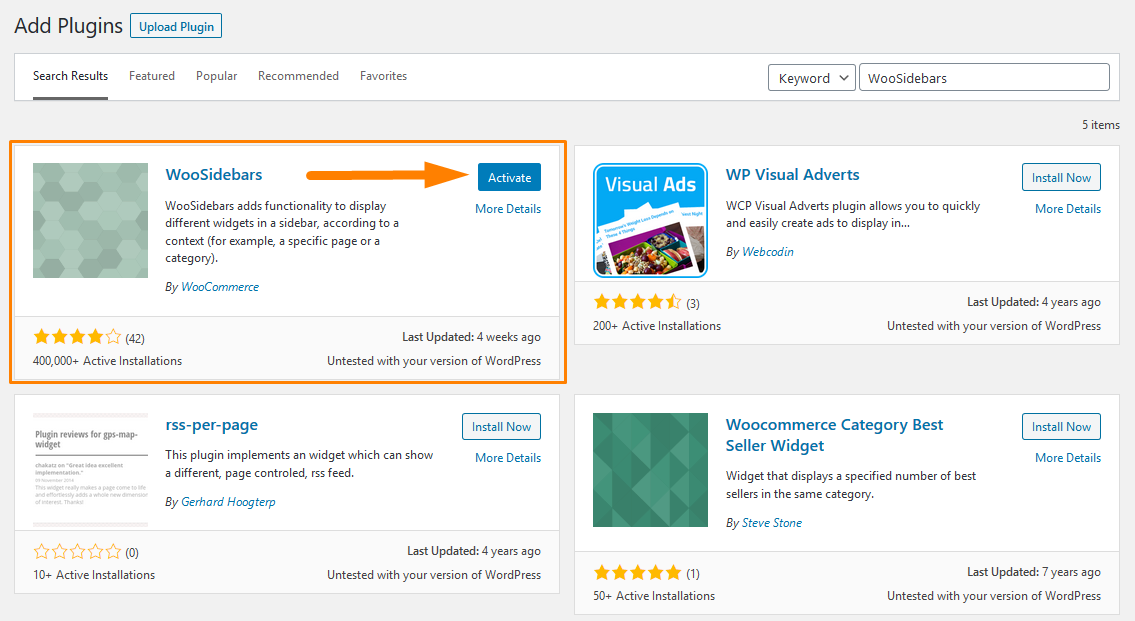
- 次に、前に示したプラグインをインストールします。 管理パネルで直接ダウンロードするには、[プラグイン]> [新規追加]に移動します。 その後、プラグイン「 WooSidebars 」のキーワード検索を行う必要があります。 以下に示すように、インストールしてアクティブ化する必要があります。

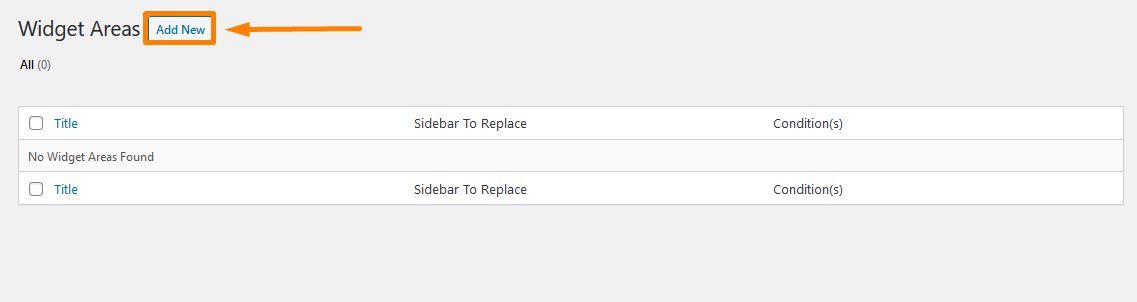
- プラグインがアクティブ化されると、[外観]メニューの[ウィジェット領域]メニュー項目を表示できるようになります。 [外観]> [ウィジェット領域]に移動します。

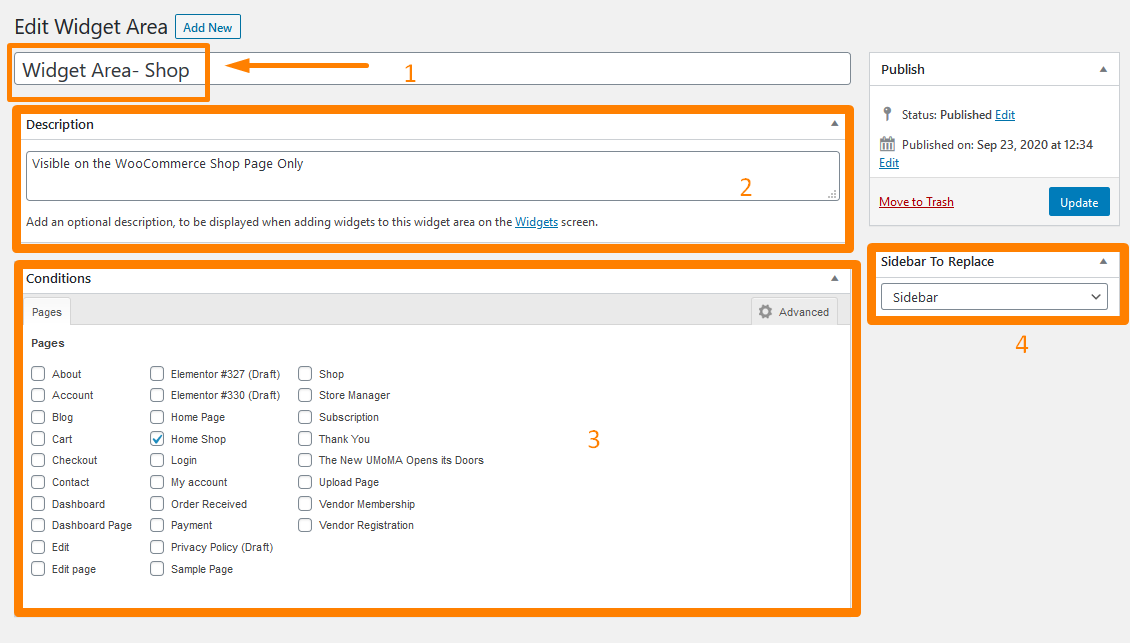
- 新しいウィジェット領域を追加するには、「新規追加」をクリックします。 「新しいウィジェットエリアの追加」画面が表示されたら、新しいウィジェットエリア(サイドバー)を定義し、特定のページ/テンプレート/ビューに新しく定義されたウィジェットエリアを表示する条件を設定し、サイドバーまたはウィジェットエリアを選択できます。に置き換えたいと思います。
このチュートリアルでは、ウィジェットエリアを作成し、WooCommerceShopページにのみ表示します。 
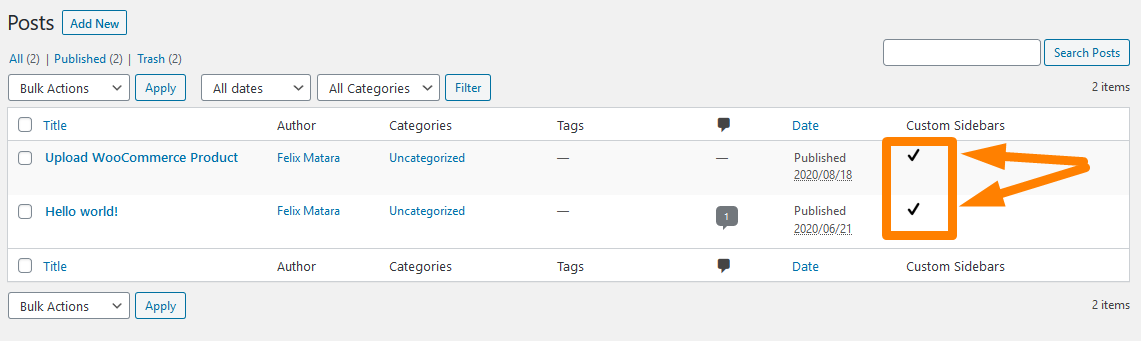
- さらに、特定のブログ投稿用のウィジェット領域を作成することもできます。 以下に示すように、[投稿] > [すべての投稿]に移動し、目的のブログ投稿の横にあるチェックマークをクリックします。

結論
このチュートリアルでは、WooSidebarsプラグインを使用してカスタムサイドバーをWooCommerceページに追加する方法を示しました。 このプラグインには、デフォルトで表示されるページの条件がバンドルされています。 [条件]ボックス内の[詳細]タブをクリックすると、特定のページテンプレート、投稿の種類、分類法のアーカイブ、分類法の用語、WordPressテンプレートの階層、WooCommerceビューなどの追加の条件について、さまざまな追加のタブが開きます。
さらに、他の投稿タイプのサポートを追加するには、テーマの「functions.php」ファイルに以下を追加してください。
add_post_type_support( 'post_type'、 'woosidebars');
「post_type」を目的の投稿タイプに置き換えることを忘れないでください。
さらに、このプラグインは、現在のテーマでアクティブになっているサイドバーを検出し、現在のテーマに適用されていないカスタムサイドバーを通知します。
同様の記事
- WooCommerceで注目の商品を設定する方法
- WooCommerceで価格なしで製品を隠す方法
- WooCommerce製品属性の使用方法ステップバイステップ[完全ガイド]
- 検索結果からWooCommerce製品を非表示にする方法
- ストアフロントセットアップ後に商品を追加する方法[初心者向けガイド]
- WooCommerceストアフロントテーマのホームページのカスタマイズ[究極のガイド]
- WooCommerceで商品を非表示にする方法、またはカテゴリや役割で商品を非表示にする方法
- WooCommerceで在庫切れのバリエーションを隠す方法
- WooCommerceでカートに追加ボタンを非表示にする方法
- WooCommerceショップページのカートボタンテキストに追加を変更する方法
- WordPressでカスタムウィジェットエリアを作成する方法ステップバイステップ
- WooCommerceでショップページのURLをすばやく変更する方法
- WooCommerceで商品IDをすばやく見つける方法
- カートに追加されたアイテムをカウントする方法WooCommerceカートカウントコード
- WooCommerceのショップページからすべての商品を非表示にする方法
