フォントサイズを変更する方法WooCommerceストアフロントのテーマ
公開: 2020-10-02 WooCommerceストアのフォントサイズを変更し、Storefrontテーマを使用していますか? この短い記事では、オンラインストアでフォントサイズを変更する方法を学びます。 ページコンテンツ全体のフォントサイズを大きくしたり、行や段落を大きくしたりすることができます。 最終的には、WordPressの投稿でフォントサイズを変更する方法だけでなく、Webサイト全体で変更する方法も学習します。
WooCommerceストアのフォントサイズを変更し、Storefrontテーマを使用していますか? この短い記事では、オンラインストアでフォントサイズを変更する方法を学びます。 ページコンテンツ全体のフォントサイズを大きくしたり、行や段落を大きくしたりすることができます。 最終的には、WordPressの投稿でフォントサイズを変更する方法だけでなく、Webサイト全体で変更する方法も学習します。
WooCommerceストアフロントフォントサイズの変更
ストアフロントのテーマは、明確な商品表示を備えて開発されました。 ただし、テーマのフォントサイズは、視聴者の好みに応じてデフォルトに設定されています。 WooCommerceで商品の画像サイズを簡単に変更できるのと同じように、ストアの訪問者がより大きなサイズのフォントに興味がある場合は、フォントサイズも変更できます。
含まれているフォントサイズは次のとおりです。
- ストアフロントテーマの段落フォントサイズを変更します。
- サイドバーの見出しのフォントサイズを大きくします。
- ストアフロントのメニューのフォントサイズ。
a)ストアフロントテーマで段落フォントサイズを増やす手順
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [カスタマイズ]をクリックします。
- 左側にサイドバーが表示されます。 下にスクロールして、[追加のCSS]をクリックします。
- 次のコードを追加して、ストアフロントテーマの段落のフォントサイズを大きくします。
p {
font-size:18px;
}ただし、段落または投稿全体をより大きなフォントで表示したい場合があります。 これは、デフォルトのWordPressブロックエディターを使用して簡単に実行できます。
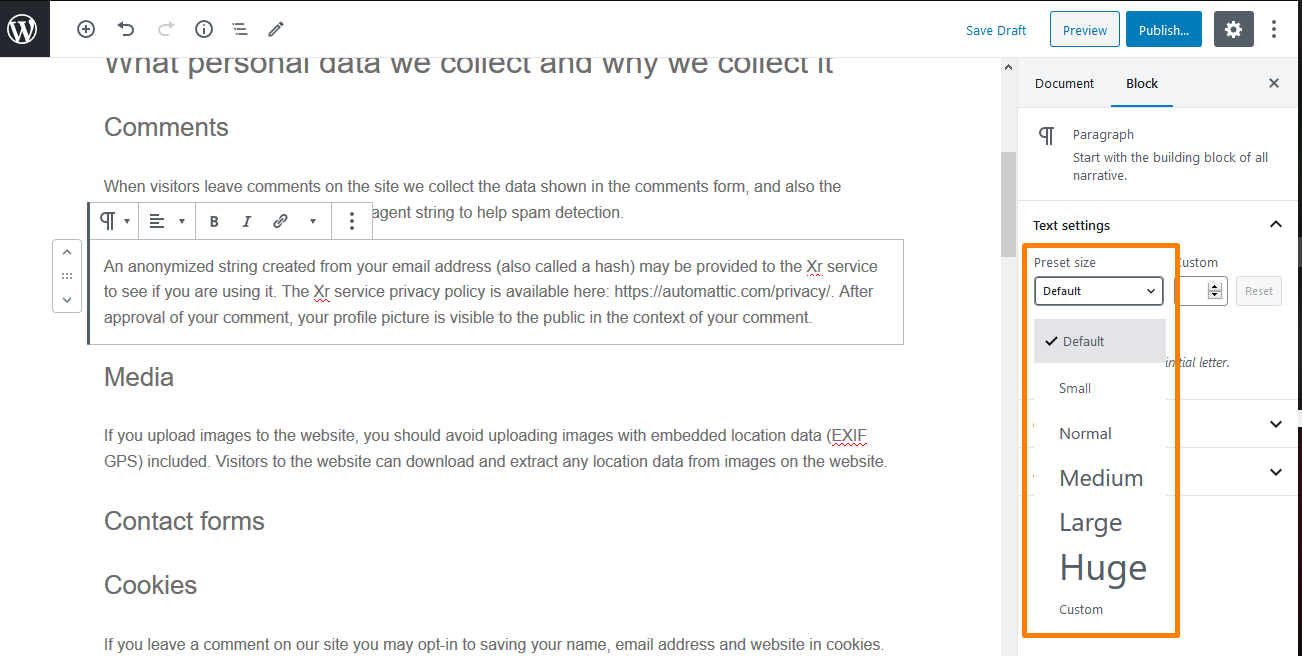
あなたがする必要があるのは、段落ブロックをクリックするだけです。 その後、右側の「テキスト設定」でフォントサイズを選択します。 
プリセットサイズをクリックすると、ドロップダウンから選択できます。ドロップダウンには、小、通常、中、大、および大が含まれています。 変更が気に入らない場合は、[リセット]ボタンをクリックするだけで、段落をデフォルトのテキストに戻すことができます。
さらに、必要なピクセルサイズを簡単に入力できる「カスタム」オプションがあります。 さらに、段落の先頭に表示される大きなドロップキャップを設定することもできます。 ただし、これらのオプションは、WordPress用の古いクラシックエディターでは使用できません。
b)ストアフロントテーマのサイドバー見出しサイズを変更する手順
Storefrontテーマの最近の更新では、ウィジェットのタイトルは通常のフォントになっています。 これは、ストアフロントサイドバーの見出しを表示するには、ユーザーがユーザーを大きくする必要があることを意味します。
彼らはCSSコードに正しいスタイルを記述しましたが、デフォルトのスタイルをオーバーライドするにはウィジェットのタイトルに!importantフラグを含める必要があるため、機能しませんでした。
従う必要のある簡単な手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [カスタマイズ]をクリックします。
- 左側にサイドバーが表示されます。 下にスクロールして、[追加のCSS]をクリックします。

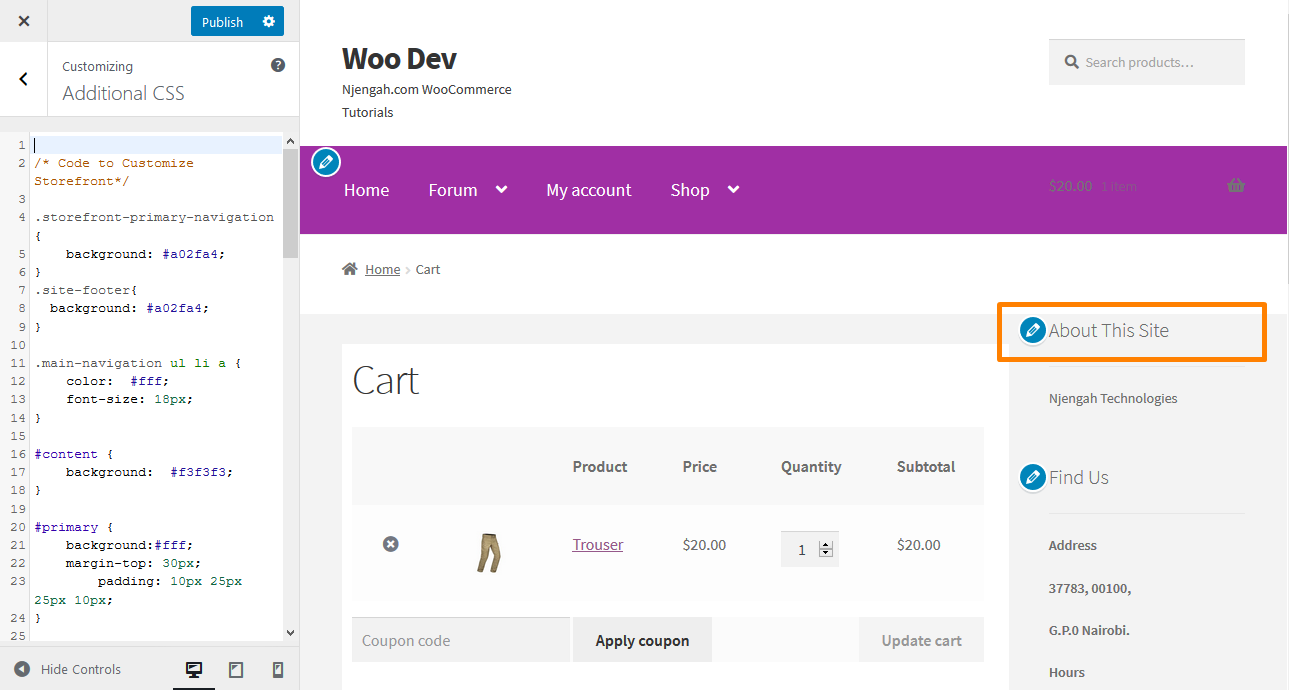
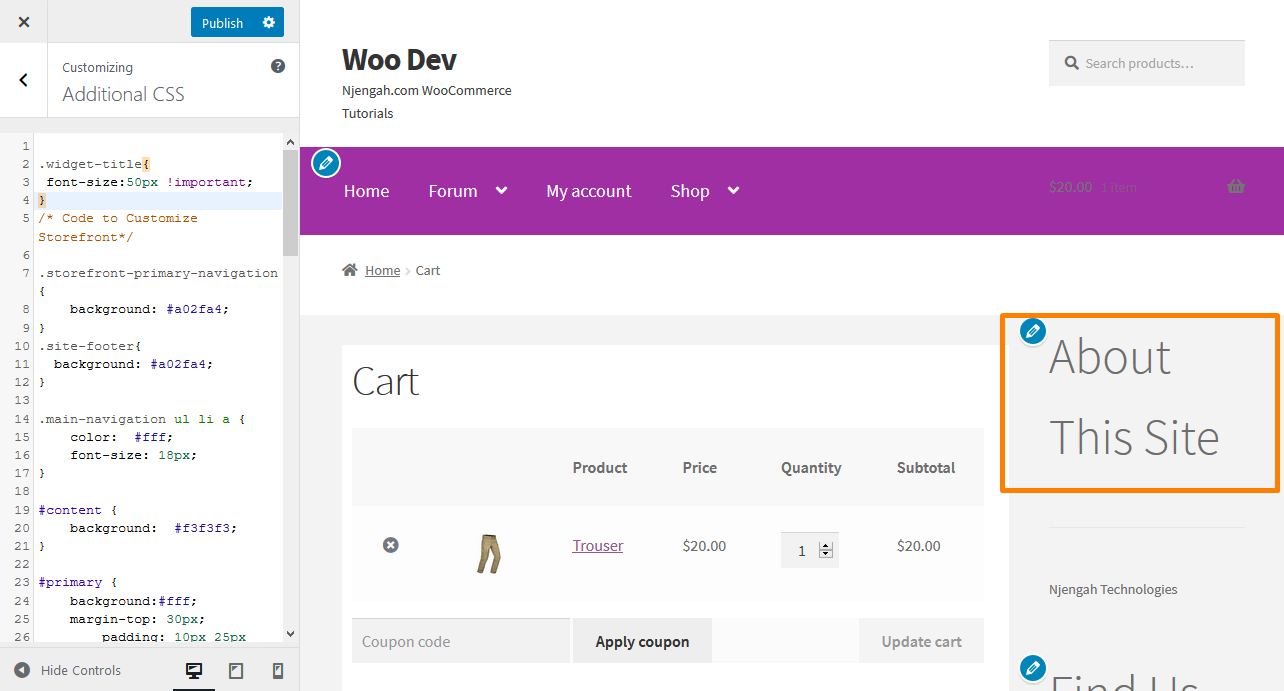
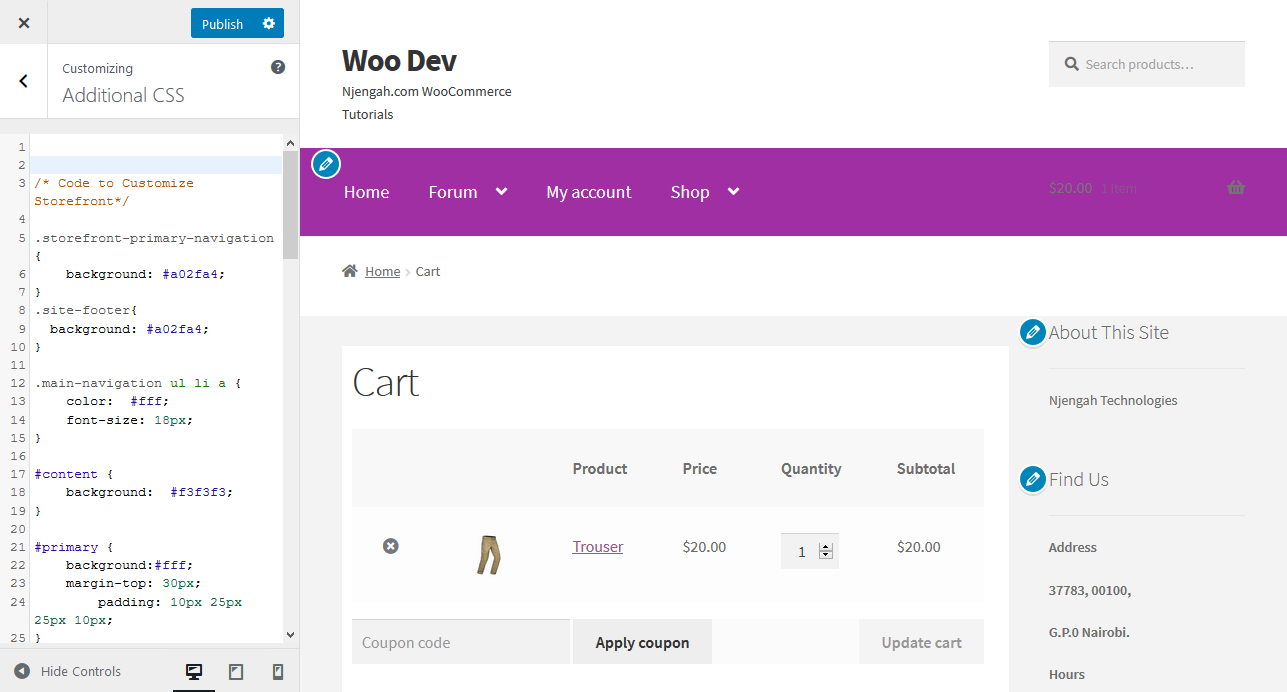
- 次のコードを追加して、サイドバーの見出しのフォントサイズを大きくします。
.widget-title {
font-size:50px!important;
}- これが結果になります:

ただし、特定の投稿の見出しである場合はどうなりますか? コンテンツの見出しを使用して、ユーザーの注意を引くことができます。 これは、彼らがあなたのウェブサイトに留まるか去るかを決めるのにほんの数秒しかかからないからです。

見出しを使用すると、さまざまな小見出しを使用して、投稿とページをセクションに分割できます。 これらはSEOに最適であるため、通常の段落テキストよりも重みのある適切な見出しを付ける必要があります。
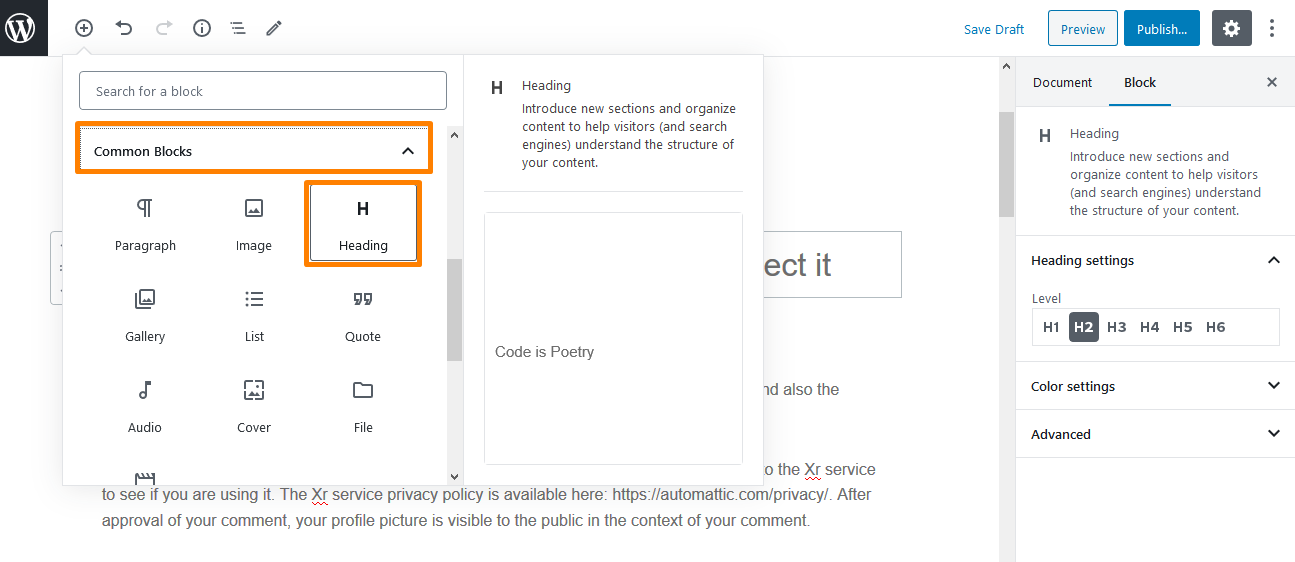
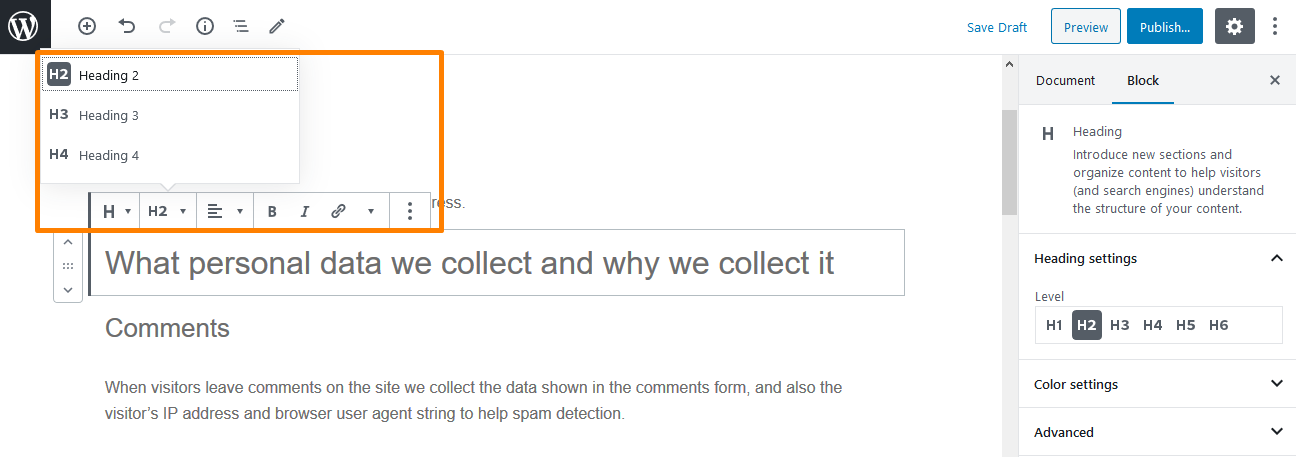
'Heading'ブロックを追加するだけで、デフォルトのブロックエディタを使用できます。 WordPressブロックエディタの「共通ブロック」セクションにあります。 
デフォルトは見出し2ですが、好みのサイズに応じて変更できます。 
c)ストアフロントテーマのメニューリンクのサイズを大きくする手順
多くのユーザーの好みに応じて、メニューは少し小さくなっています。 ただし、ストアフロントテーマのメニューリンクのフォントサイズをアップグレードする必要があります。 従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [カスタマイズ]をクリックします。
- 左側にサイドバーが表示されます。 下にスクロールして、[追加のCSS]をクリックします。

- 次のコードを追加して、サイドバーの見出しのフォントサイズを大きくします。
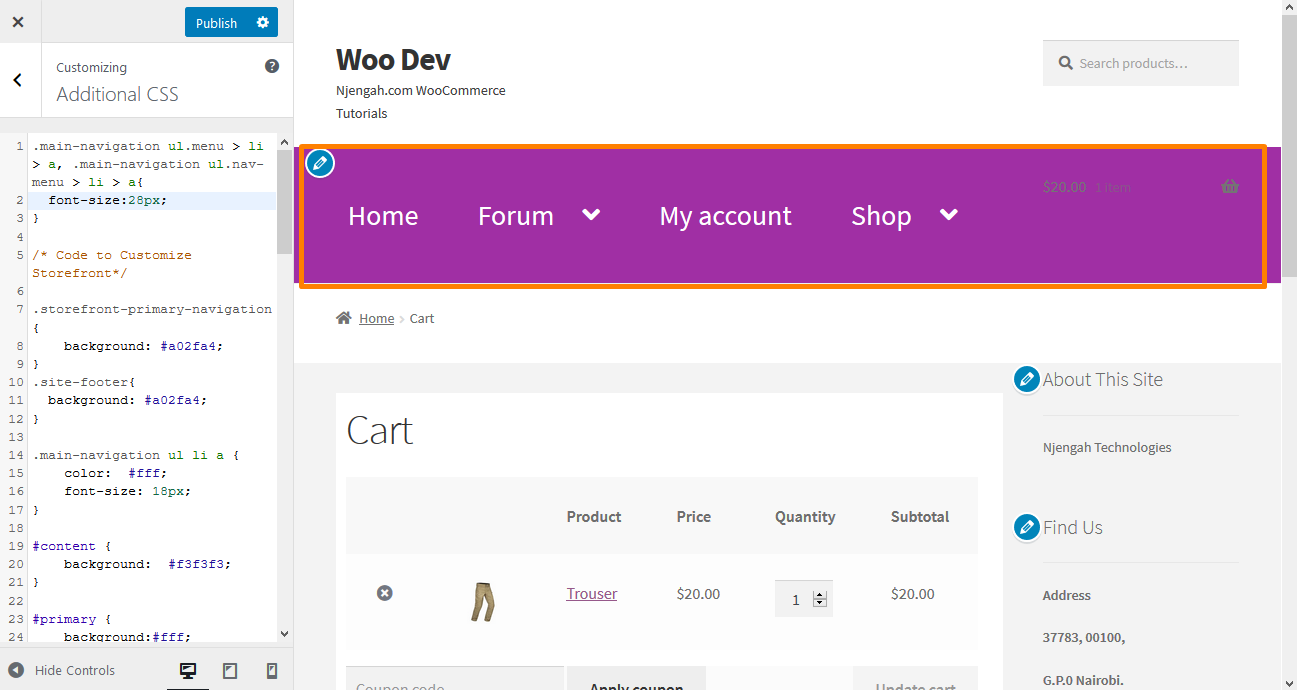
.main-navigation ul.menu> li> a、.main-navigation ul.nav-menu> li> a {
font-size:28px;
}- これが結果になります:

結論
この記事では、オンラインストアでフォントサイズを簡単に変更するために使用できるさまざまな方法を紹介しました。 ほとんどのWooCommerceサイトで最も一般的に使用されているテーマであるため、ストアフロントテーマを使用しました。
まず、投稿の段落のフォントサイズを変更する方法を説明しました。 ここではCSSスタイルを使用し、デフォルトのWordPressブロックエディターを使用してフォントサイズを変更する方法を示しました。
さらに、サイドバーの見出しを変更するために追加できるCSSコードを共有しました。 投稿の見出しの場合、デフォルトのWordPressブロックエディターを使用して、WordPressブロックエディターの[共通ブロック]セクションにある[見出し]ブロックを使用して見出しフォントを変更できます。 見出しを使用すると、投稿やページをセクションに分割でき、ユーザーの注意を引くのに最適な方法です。 また、SEOにも適しています。
最後に、カスタムCSSコードを使用してStorefrontテーマのメニューリンクのフォントサイズを変更するために従うことができるいくつかの簡単な手順を強調しました。 ただし、デフォルトのWordPressブロックエディターまたはCSSスタイルの使用に慣れていない場合は、 TinyMCE AdvancedPluginを使用できます。これにより作業が簡単になります。
同様の記事
- WooCommerceチェックアウトフォームにフィールドを追加する方法
- WooCommerceクーポンコードフィールドを非表示にする方法
- WooCommerce製品ページから数量フィールドを非表示または削除する
- WooCommerceでカスタム配送方法を追加する方法
- WooCommerceで注文を自動承認する方法
- 特定のカテゴリの支払い方法を無効にする方法
- WooCommerceで在庫切れのバリエーションを隠す方法
- WooCommerce製品属性の使用方法ステップバイステップ[完全ガイド]
- 別の住所への発送オプションを無効にする方法
- WooCommerceカートとチェックアウトを1つのページに配置する方法
- レビューを無効にする方法WooCommerceストアフロントテーマ
- WooCommerceで注文ステータスメッセージの名前を変更する方法
- WooCommerce製品をカテゴリ別に表示する方法
- 商品画像を追加する方法WooCommerceチェックアウトページ
- WooCommerce製品にカテゴリを追加する方法
- WooCommerceでカスタムオーダーステータスを追加する方法
- WooCommerceショップページのカートボタンテキストに追加を変更する方法
- WooCommerceでカートに追加ボタンを非表示にする方法
