メニューの色を変更する方法WooCommerceストアフロント
公開: 2020-10-02 WooCommerceストアのセットアップには多くの時間がかかり、適切なテーマを見つけることも大きな課題です。 ただし、WooCommerceの作成者は、無料で利用でき、カスタマイズに非常に柔軟なStorefrontテーマを作成しました。 ユーザーが気に入る完璧なレイアウトデザインを作成するには、何時間もかかります。 メニューの色や、バグを引き起こす他の要素の色を変更することをお勧めします。
WooCommerceストアのセットアップには多くの時間がかかり、適切なテーマを見つけることも大きな課題です。 ただし、WooCommerceの作成者は、無料で利用でき、カスタマイズに非常に柔軟なStorefrontテーマを作成しました。 ユーザーが気に入る完璧なレイアウトデザインを作成するには、何時間もかかります。 メニューの色や、バグを引き起こす他の要素の色を変更することをお勧めします。
WooCommerceストアフロントメニューの色を変更
それでも、ダッシュボードの[外観]の下にある[カスタマイズ]オプションを使用して、これらのカスタマイズを行うのは非常に簡単です。 このセクションでは、テーマの作成者が許可するさまざまな方法でテーマを簡単に変更できます。 ただし、テーマの作成者はすべてを考えることはできず、メニューの色を変更することはそのカテゴリに分類される可能性があります。
カスタムCSSはテーマに応じて個別に保存され、トリックは使用するCSSを把握することです。 この簡単なチュートリアルでは、その方法について説明します。 さらに、ストアフロントテーマの任意の要素の色を変更できます。
ストアフロントテーマのメニューカラーを変更する手順
従う必要のある簡単な手順は次のとおりです。
1.変更する必要のある要素を特定します
「メニューの色を変える」と言うのはとても簡単です。 ただし、それを実装することは別のことです。 テーマごとに要素の参照方法が異なるため、CSSスタイルが機能するように、適切なテーマを使用することをお勧めします。 つまり、何かを変更する前に、変更したいものを把握する必要があります。
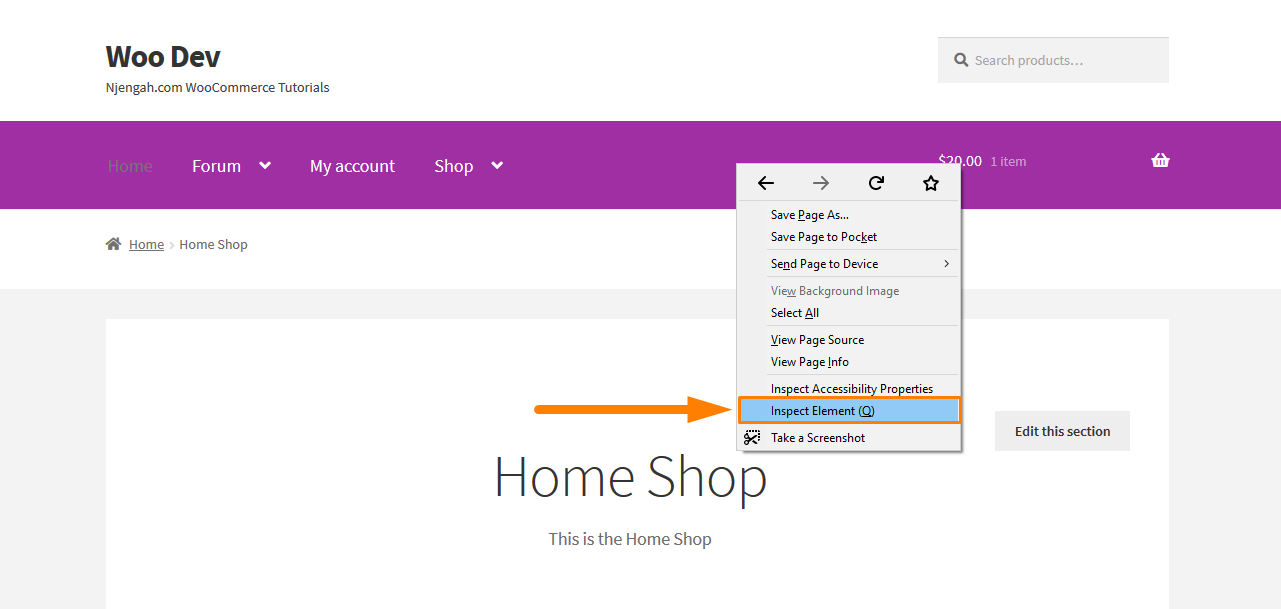
ChromeやFirefoxなどのブラウザで変更する領域を右クリックし、次のように[要素の検査]をクリックするだけです。 
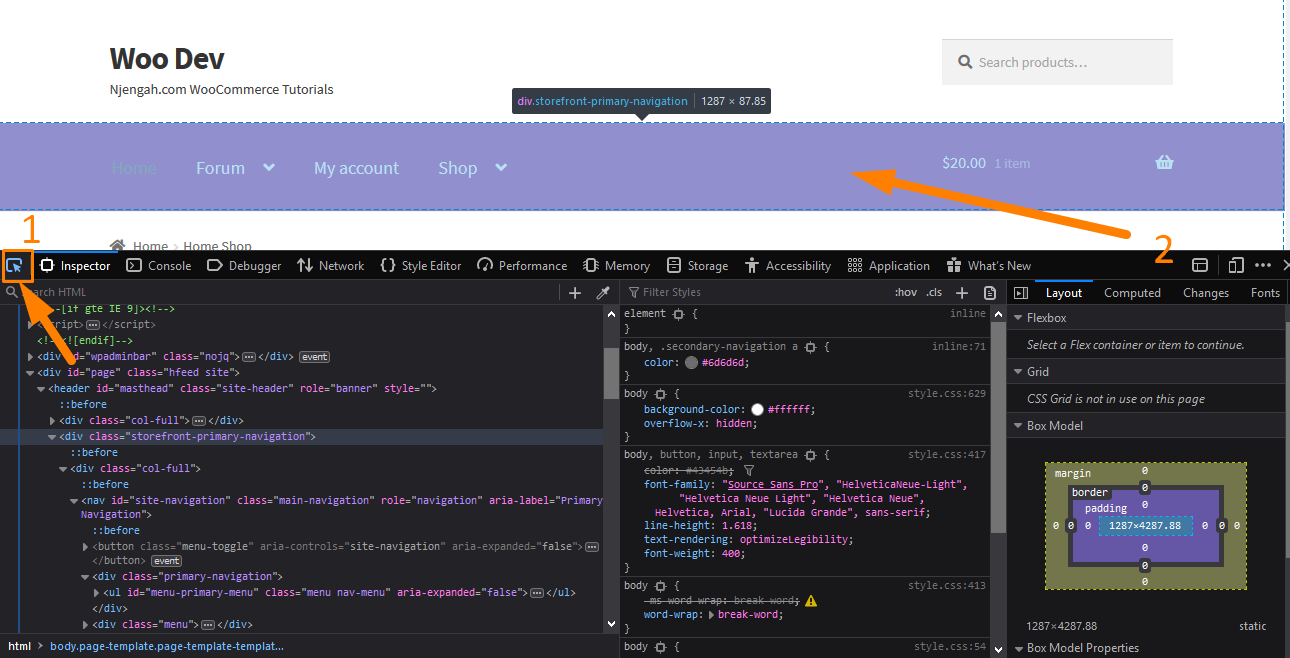
それをクリックすると、左側にページのさまざまな要素を含むコンソールが表示され、右側にそれらの要素の設定が表示されます。 次に、色の変更を担当する要素を見つける必要があります。 
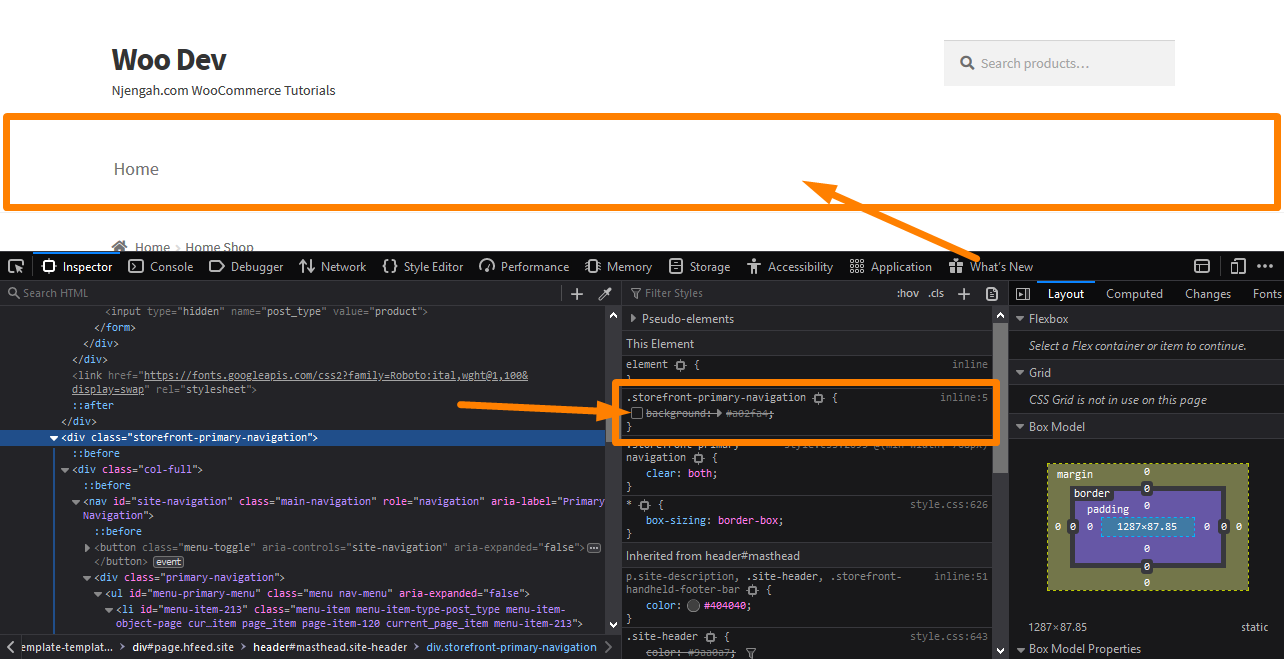
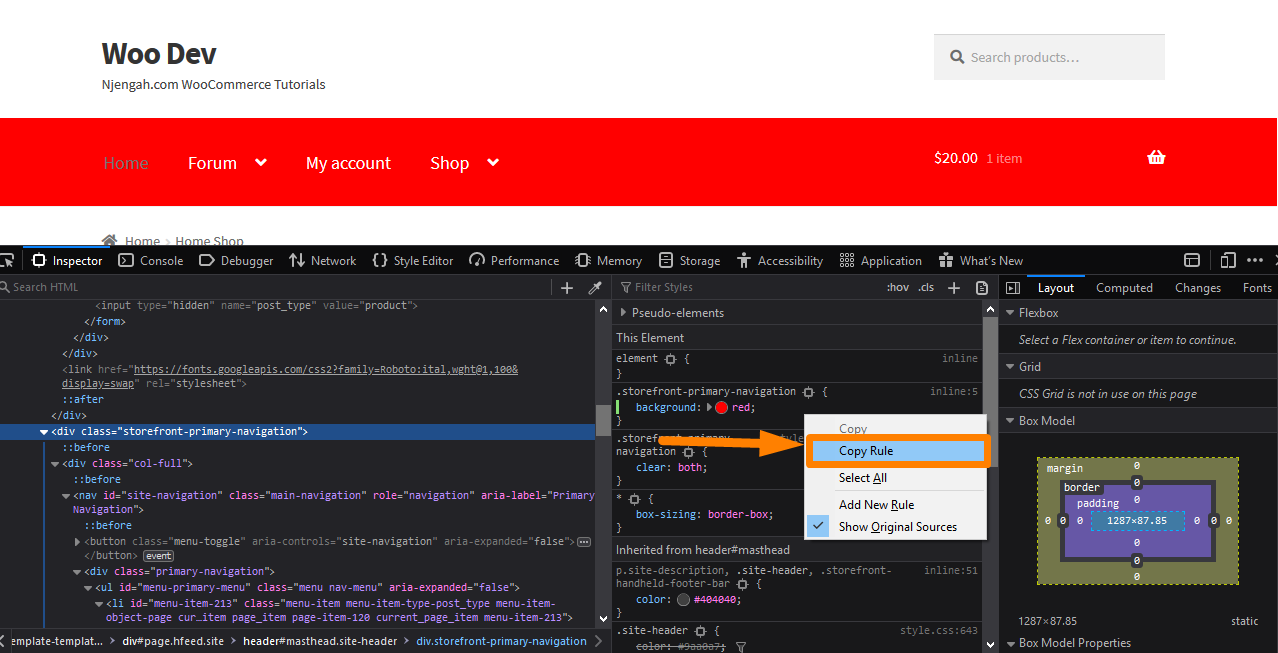
要素を選択するには、スクリーンショットに示すように要素ピッカーをクリックします。 次に、カーソルをメニュー要素にポイントして、スタイルを確認します。 「background」や「background-color」などの単語を検索します。 それを見つけたら、チェックを外し、横にある「チェックマーク」をチェックして、メニューの色が変わるかどうかを確認します。 色が変わらない場合、それはあなたが探しているものではありません。 
2.希望の色を選択します
大変な作業が終わったので、次のステップは色を変更することです。 これは、既存のカラーオプションのチェックを外し、閉じ括弧「}」の近くをクリックすることで実行できます。 これにより、CSSルールを入力できるようになります。 「background-color」のようなものを入力し、Tabキーを押して、必要な色を入力する必要があります。 
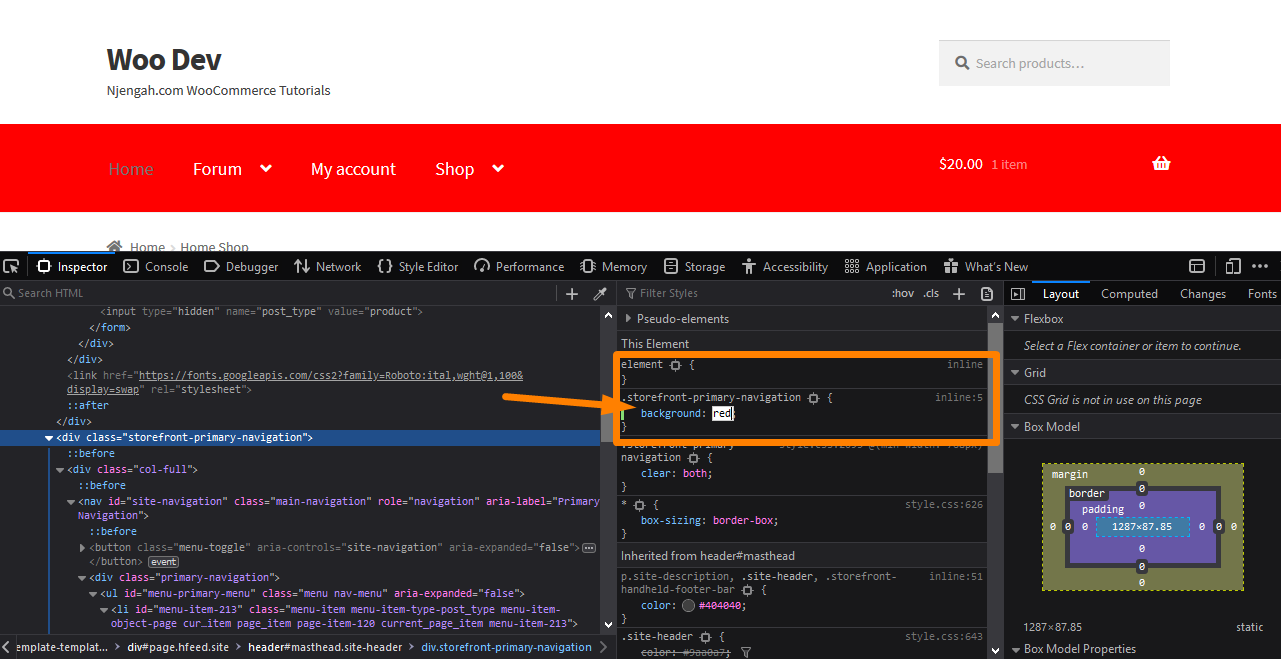
私の例では、色を赤に変更しました。コンソールの上のメニューも赤になっていることがわかります。 ただし、これによってサイトに実際の変更が加えられるわけではないことに注意してください。 これは、ブラウザに表示される一時的な変更として機能します。 それはあなたがあなたの心のコンテンツを実験することを可能にします。 さらに、画像を背景として配置することもできます。 変更に満足したので、それを永続的にする時が来ました。
3.新しいルールの抽出
このように(Firefoxで)右クリックして[ルールのコピー]を選択することにより、ルールを抽出する必要があります。 

ただし、Chromeを使用している場合は、マウスでルール全体を選択してテキストをコピーするだけです。 それをエディターに貼り付け、追加したばかりの新しいルールがある場合はそれを除いて、既存のすべてのルールを削除します。
4.ルールの追加
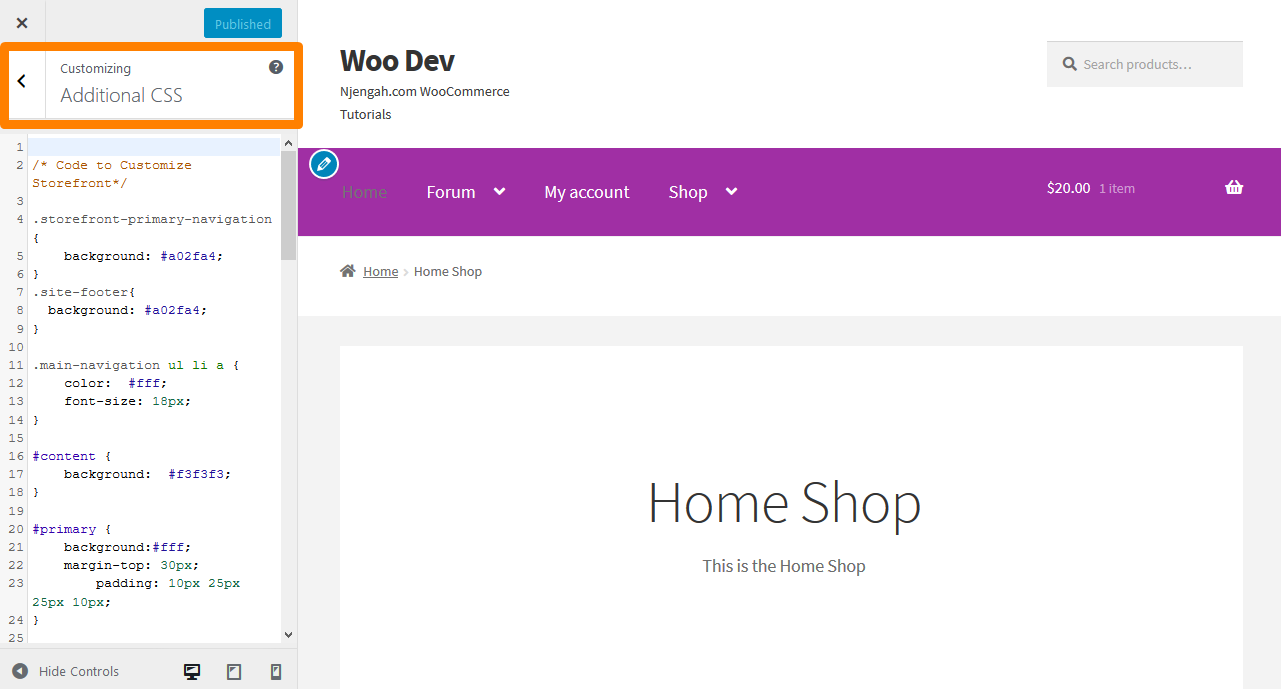
残りの部分は、ストアフロントテーマのカスタマイズインターフェイスの「追加のCSS 」セクションにコピーして貼り付けることです。 これをする:
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [カスタマイズ]をクリックします。
- 表示される左側のサイドバーで[追加のCSS]に移動します。

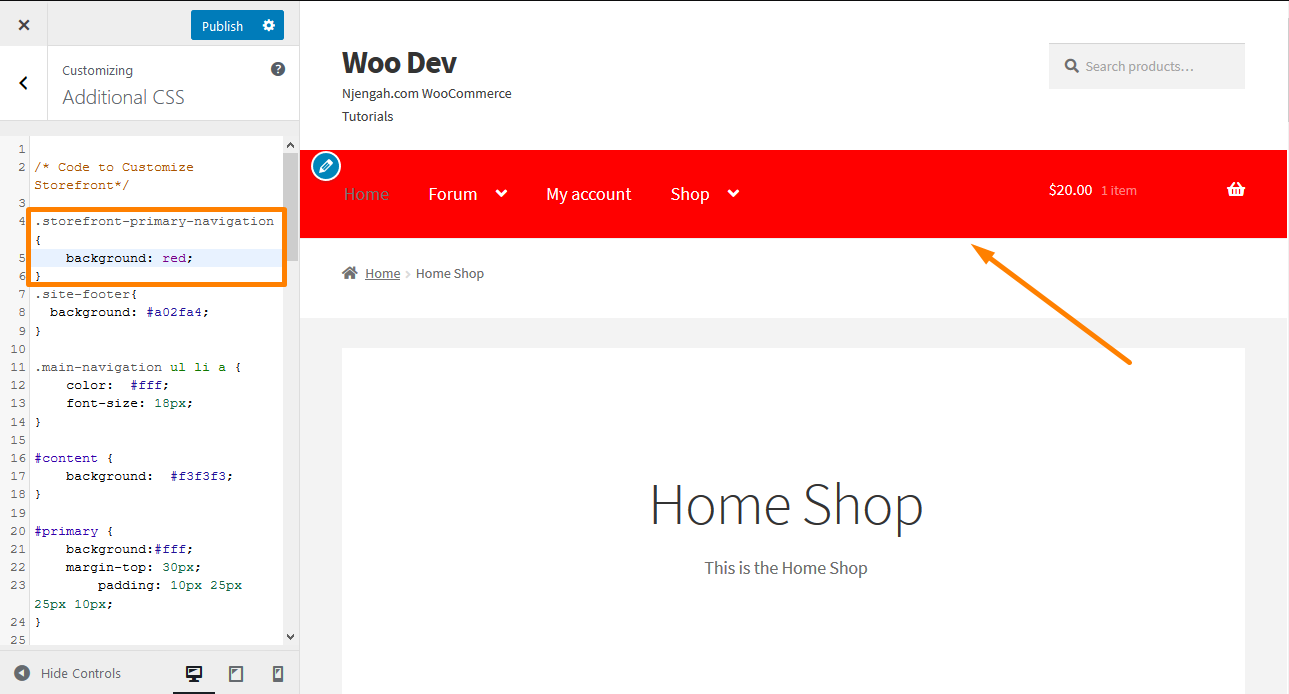
- 以下に示すようにCSSルールを追加します。

- 変更に満足したら、[公開]をクリックします。
結論
このチュートリアルでは、ストアフロントテーマのメニューの色を4つの簡単なステップで変更する非常に簡単な方法を紹介しました。 さらに、上記の手順を使用して、メニューだけでなく、サイト上の任意の要素の外観を変更できます。 難しいのは、変更する適切な要素と適切なルールを見つけることです。
要素を識別した後、好みの色を選択する必要があります。 コンソール領域ではCSSルールを入力できますが、これによってサイトに実際の変更が加えられることはありません。 これにより、ルールを実験して、サイトに実装する前に実際の動作を確認できます。
変更に満足したら、新しいルールを抽出して、Storefrontそれらのカスタマイズインターフェイスの[追加のCSS]セクションに貼り付ける必要があります。 変更に感銘を受けた場合は、[公開]をクリックできます。 これで、サイト上の任意の要素の色を変更できると確信しています。
同様の記事
- WooCommerceでチェックアウトボタンのテキストを変更する方法[注文する]
- 特定のHTMLテーブル、行、列、セルのスタイル設定
- URLに基づいてアクティブなナビゲーションクラスを追加する方法
- WooCommerceを変更する方法 'カートに追加'通知
- WooCommerceショップページのカートボタンテキストに追加を変更する方法
- カートに追加されたアイテムをカウントする方法WooCommerceカートカウントコード
- WooCommerceでカートの小計を非表示にする方法または小計の行を削除する方法
- 個別のWordPress投稿ページまたはブログページを作成する方法
- WordPressメニュー項目を個別にスタイリングするWordPressメニューCSSクラス
- CSSで最後の子を除くすべてを選択する方法»CSSは最後の子ではない例
- ストアフロントのWooCommerceテーマをカスタマイズするための80以上の秘訣:究極のストアフロントテーマのカスタマイズガイド
- WooCommerceストアフロントテーマでカートアイコンのサイズを変更する方法
- モバイルメニューボタンのストアフロントテーマのサイズを変更する方法
- プラグインなしでWordPressページをリダイレクトする方法は?
- Woocommerceのマイアカウントページメニューに新しいメニューを追加する方法
- メールフッターテキストを削除する方法「WooCommerceで構築」
- Diviモバイルメニューをスクロール可能なクイックフィックスソリューションにする方法
- WooCommerceのチェックアウトテキストに変更を進める方法
- WooCommerceストアフロントのヘッダーの高さを調整する方法
