WooCommerceストアフロントヘッダーCSSカスタマイズガイド
公開: 2020-10-10 Storefront WooCommerceテーマのヘッダーの外観を変更したい場合は、この簡単なチュートリアルからいくつかのCSSのトリックを学ぶことができます。
Storefront WooCommerceテーマのヘッダーの外観を変更したい場合は、この簡単なチュートリアルからいくつかのCSSのトリックを学ぶことができます。
WooCommerce Storefrontは、無料のシンプルで強力なテーマです。 このテーマを使用すると、商品のプレゼンテーションとユーザーアクセスに関してストアを大幅に制御できます。 これは無料で、子テーマを通じて多数のカスタマイズオプションを提供します。
StorefrontテーマはWordPressカスタマイザーをサポートしており、このセクションからヘッダーを編集できます。
ただし、フィルターを使用してストアフロントヘッダーをカスタマイズできます。 ただし、CSSを使用すると、特定のセクションのスタイルを変更するためのルールを追加する方が簡単です。 このチュートリアルでは、いくつかのコーディングスキルが必要です。 カスタマイザーを介して、追加のCSSセクションにCSSルールを追加します。
このセクションを使用する利点は、WordPressカスタマイザーを使用してリアルタイムで編集できることです。 変更を公開する前に、行った変更を確認できます。
また、ストアフロントテーマは、カスタマイズするときにアクティブなテーマである必要があることにも言及する価値があります。
そうは言っても、ストアを次のレベルに引き上げるために使用できるいくつかのヘッダーCSSのヒントを見てみましょう。
- ヘッダーサイズをカスタマイズする
ここでは、テーマカスタマイザーを再度使用しますが、「追加のCSS」セクションにいくつかのCSSコードを記述します。
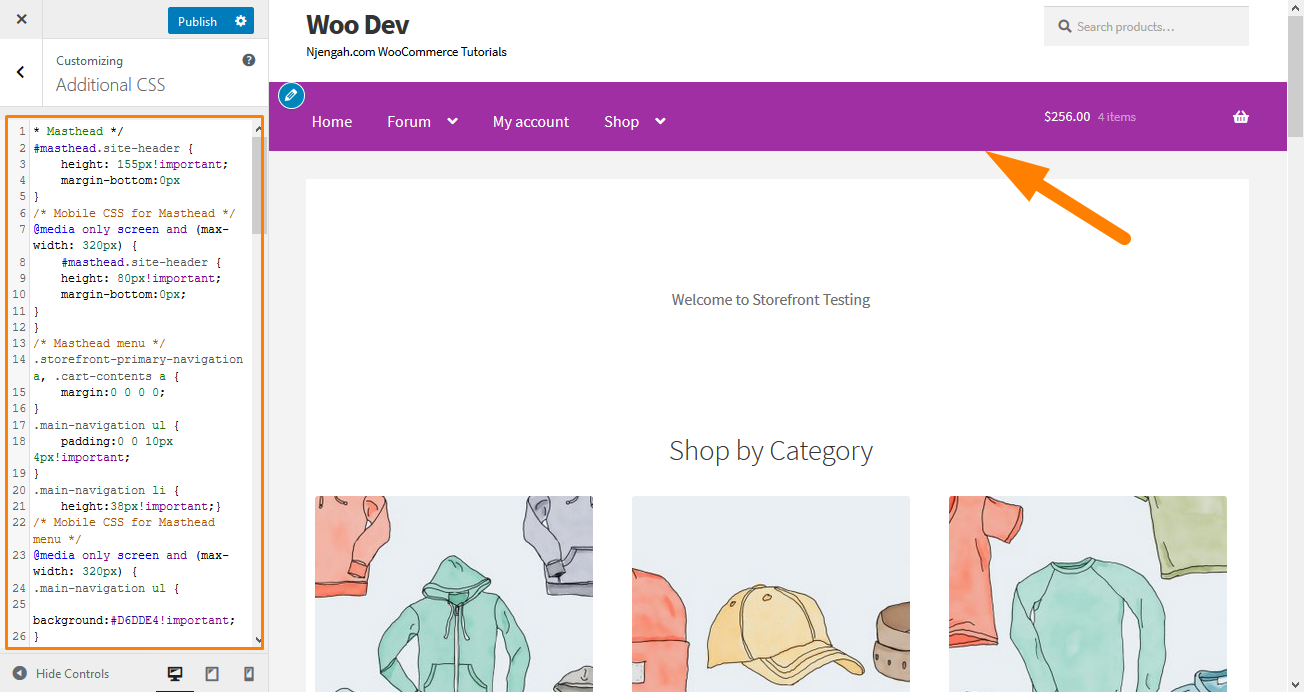
次のコードを追加します。
*マストヘッド* /
#masthead.site-header {
高さ:155px!重要;
margin-bottom:0px
}
/ *マストヘッド用のモバイルCSS * /
@media only screen and(max-width:320px){
#masthead.site-header {
高さ:80px!重要;
margin-bottom:0px;
}
}
/ *マストヘッドメニュー* /
.storefront-primary-navigation a、.cart-contents a {
マージン:0 0 0 0;
}
.main-navigation ul {
パディング:0 0 10px 4px!important;
}
.main-navigation li {
height:38px!important;}
/ *マストヘッドメニューのモバイルCSS * /
@media only screen and(max-width:320px){
.main-navigation ul {
背景:#D6DDE4!重要;
}
}
/ *ヘッダー領域* /
.site-header {
パディングトップ:0.5em;
}
.site-header .custom-logo-link img、.site-header .site-logo-anchor img、.site-header .site-logo-link img {
margin-bottom:-45px;
} 結果は次のとおりです。 
- テーマのヘッダーから検索バーを削除します
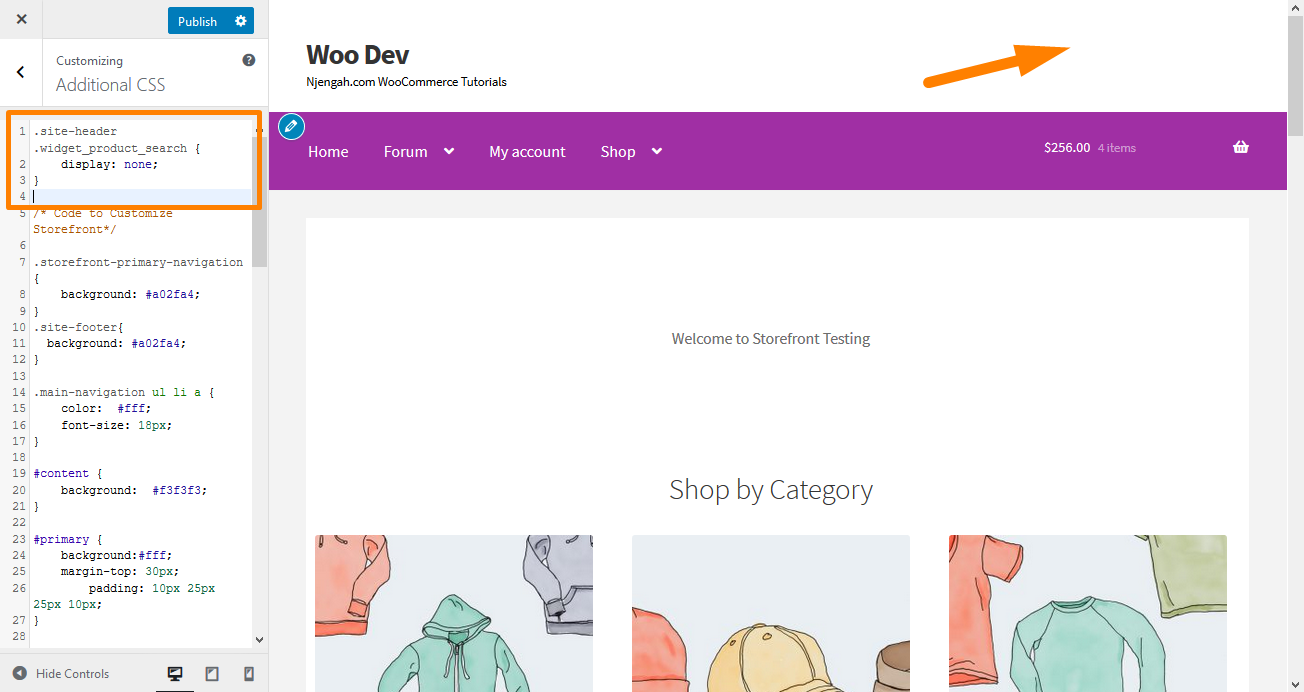
このコードを「追加のCSS」セクションに追加します。
.site-header .widget_product_search {
表示:なし;
} 結果は次のとおりです。 
- ヘッダーメニューの色を変更する
カスタマイザーを使用すると、必要な色でヘッダーをカスタマイズできます。 これを行うには、[カスタマイズ]、 [ヘッダー]の順に移動し、必要な色を選択します。
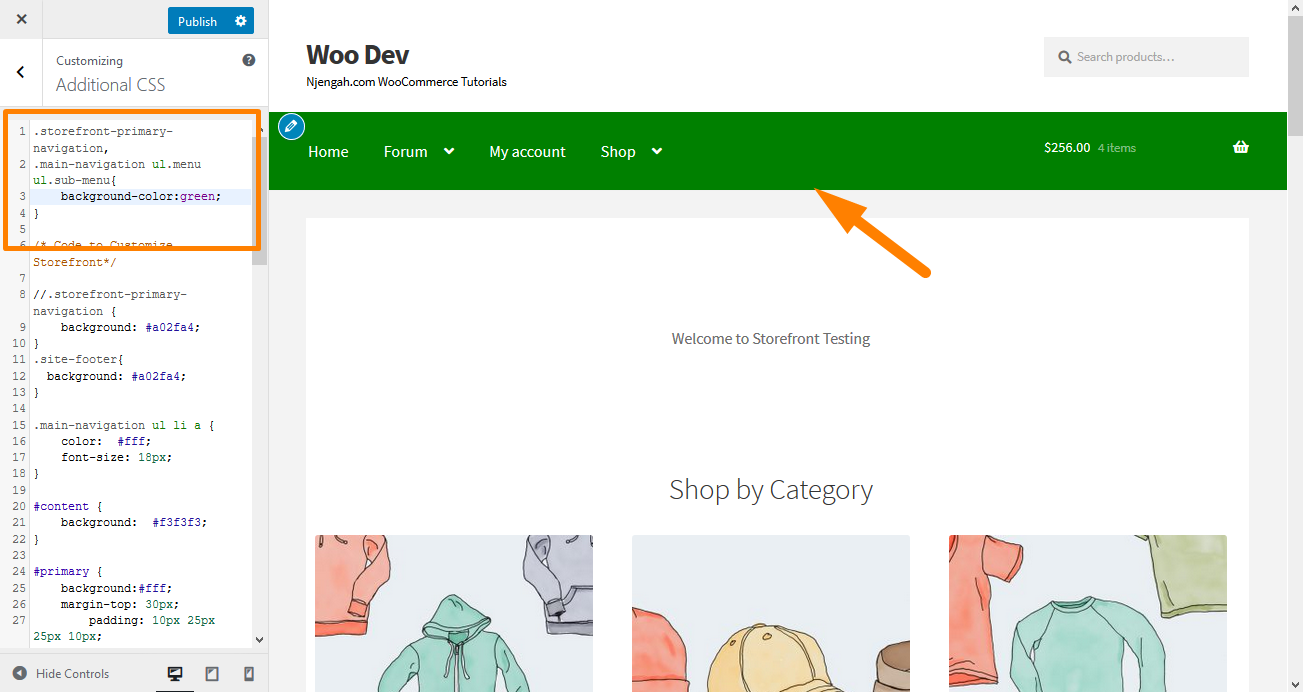
ただし、このオプションは、検索バー、ログインセクション、ロゴなど、ヘッダー領域全体に色を付けます。 ヘッダーメニューの背景を変えるには、次のコードスニペットを[追加のCSS]パネルに追加します。
.storefront-primary-navigation、
.main-navigation ul.menu ul.sub-menu {
背景色:緑;
} 結果は次のとおりです。 
4.プライマリナビゲーションバーを非表示にします
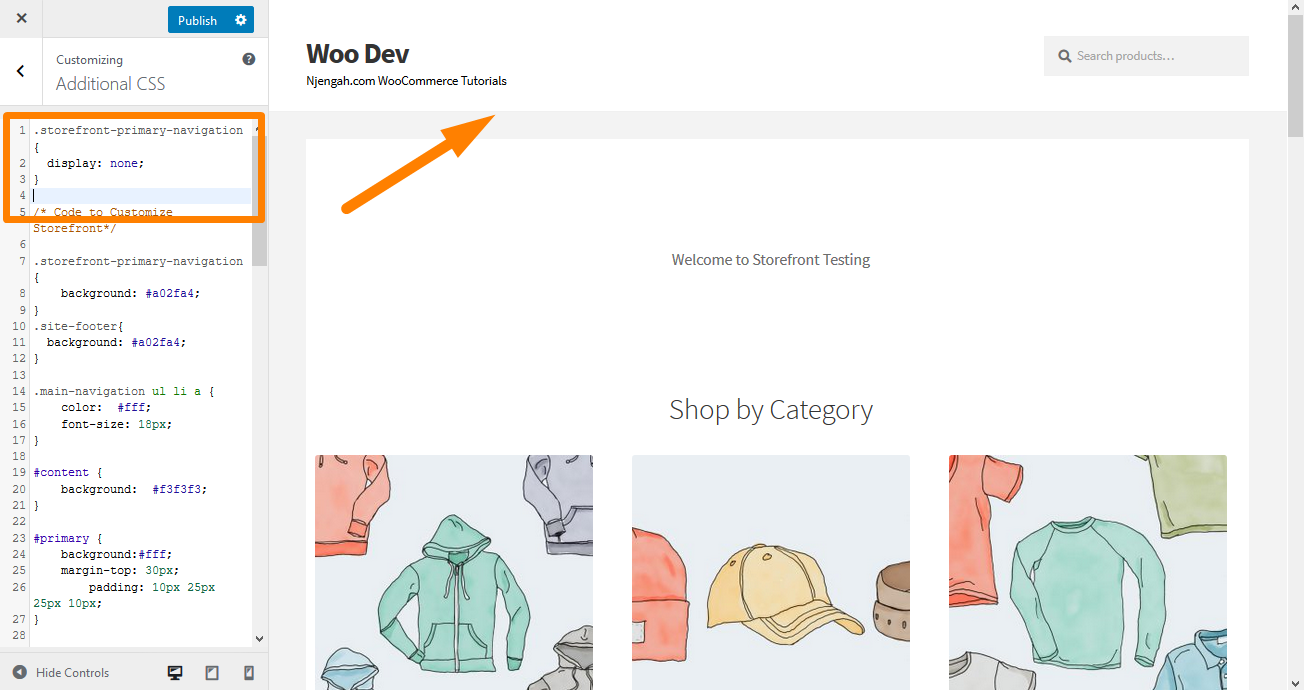
ストアフロントテーマは、デフォルトで、すべてのページをメニューとして表示します。 プライマリナビゲーションバーを非表示にする場合は、メニューを削除するだけでは不十分です。 [カスタマイズ]、[追加のCSS]セクションの順に移動し、次の行を追加します。
.storefront-primary-navigation {
表示:なし;
} 結果は次のとおりです。 
5.ヘッダーから空白を削除します
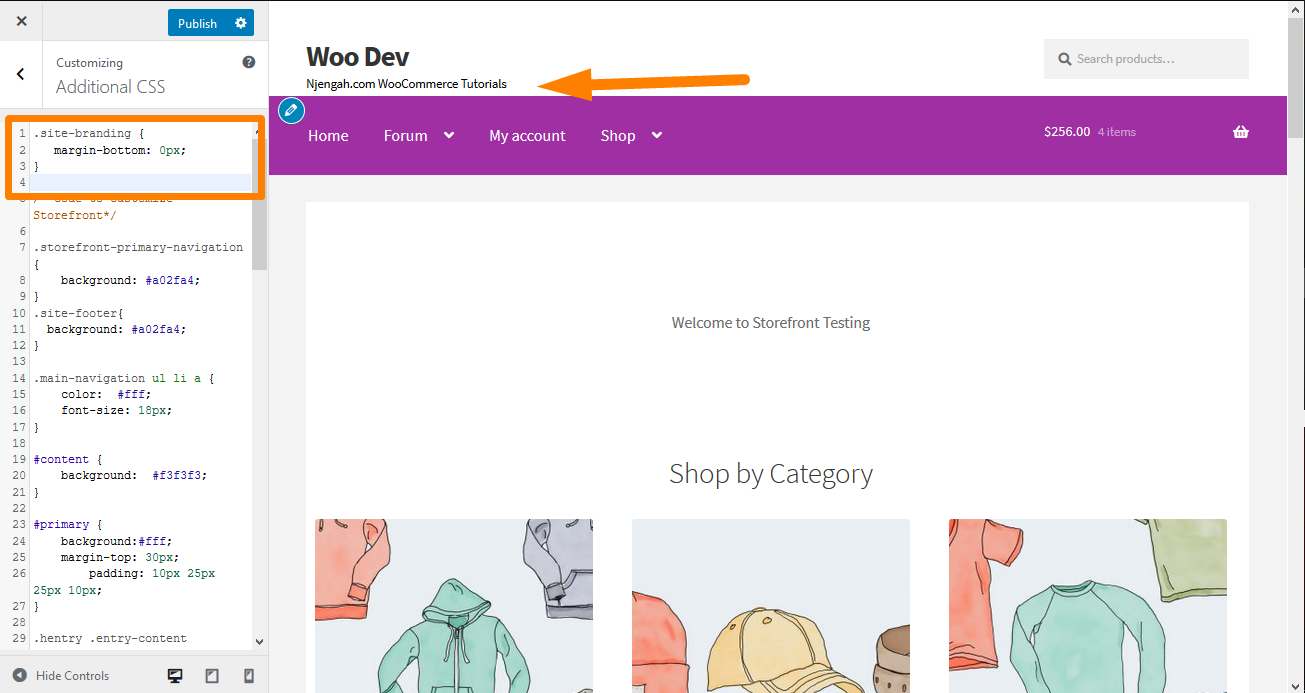
[カスタマイズ]、 [追加のCSS]セクションの順に移動し、次の行を追加します。
.site-branding {
margin-bottom:0px;
} 結果は次のとおりです。 
6.検索バーの幅を広げます
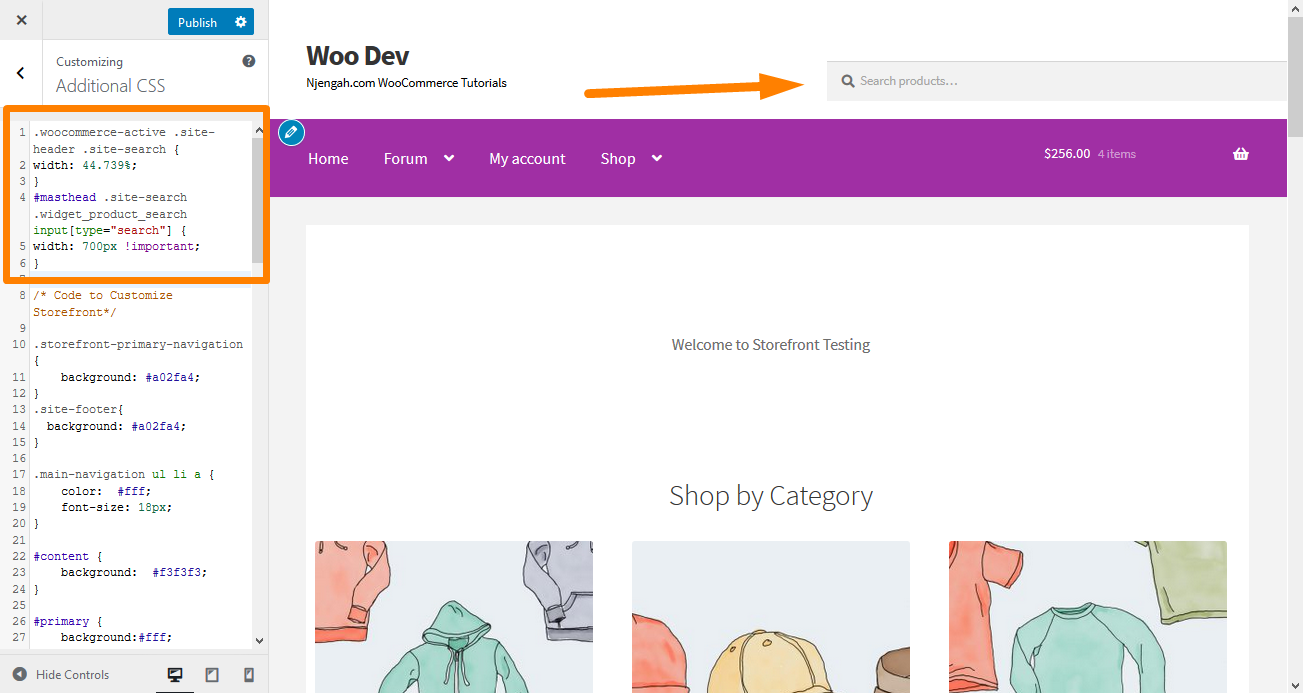
検索バーの幅を広げたい場合はどうしますか? [追加のCSS]セクションを使用して、次の行を追加します。
.woocommerce-active .site-header .site-search {
幅:44.739%;
}
#masthead .site-search .widget_product_search input [type = "search"] {
幅:700px!重要;
} 結果は次のとおりです。 

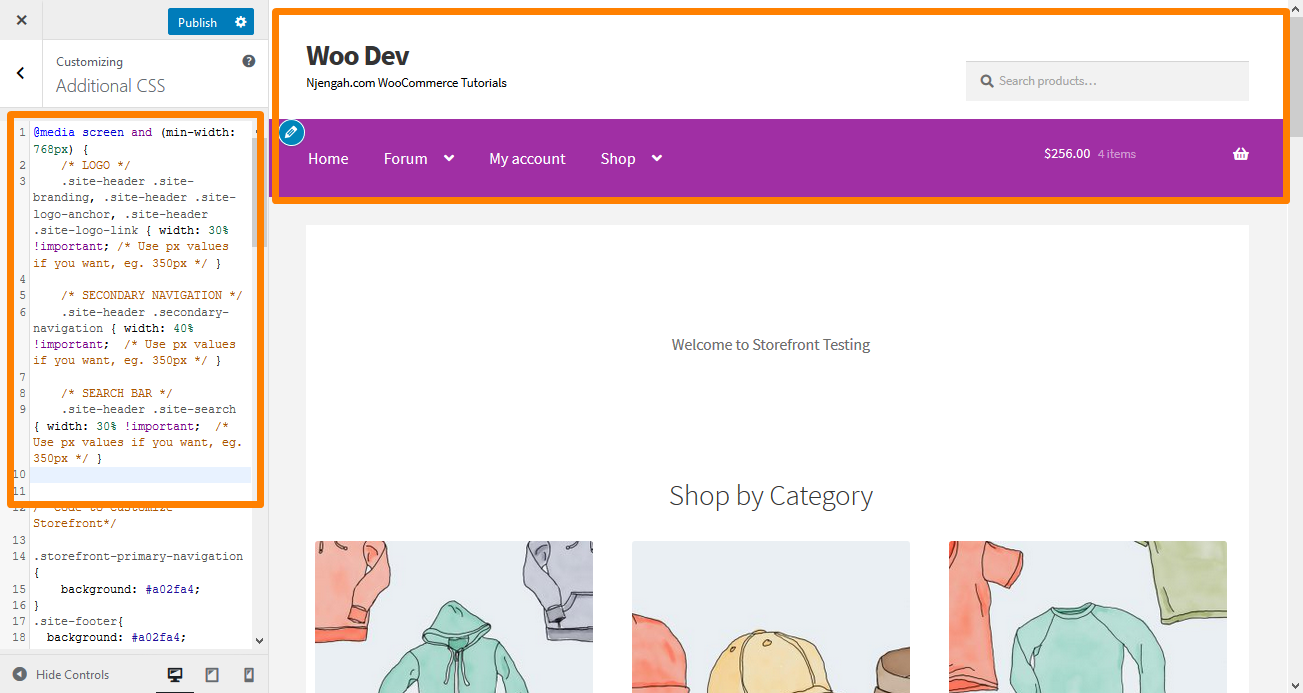
7.ロゴ、セカンダリナビゲーション、および検索バーのサイズを変更する方法
それらをすべて一度に変更するには、次のコードを追加のCSSセクションに追加します。
@media screen and(min-width:768px){
/ *ロゴ* /
.site-header .site-branding、.site-header .site-logo-anchor、.site-header .site-logo-link {幅:30%!重要; / *必要に応じて、px値を使用します。 350px * /}
/ *二次ナビゲーション* /
.site-header .secondary-navigation {幅:40%!重要; / *必要に応じて、px値を使用します。 350px * /}
/* 検索バー */
.site-header .site-search {幅:30%!重要; / *必要に応じて、px値を使用します。 350px * /} 結果は次のとおりです。 
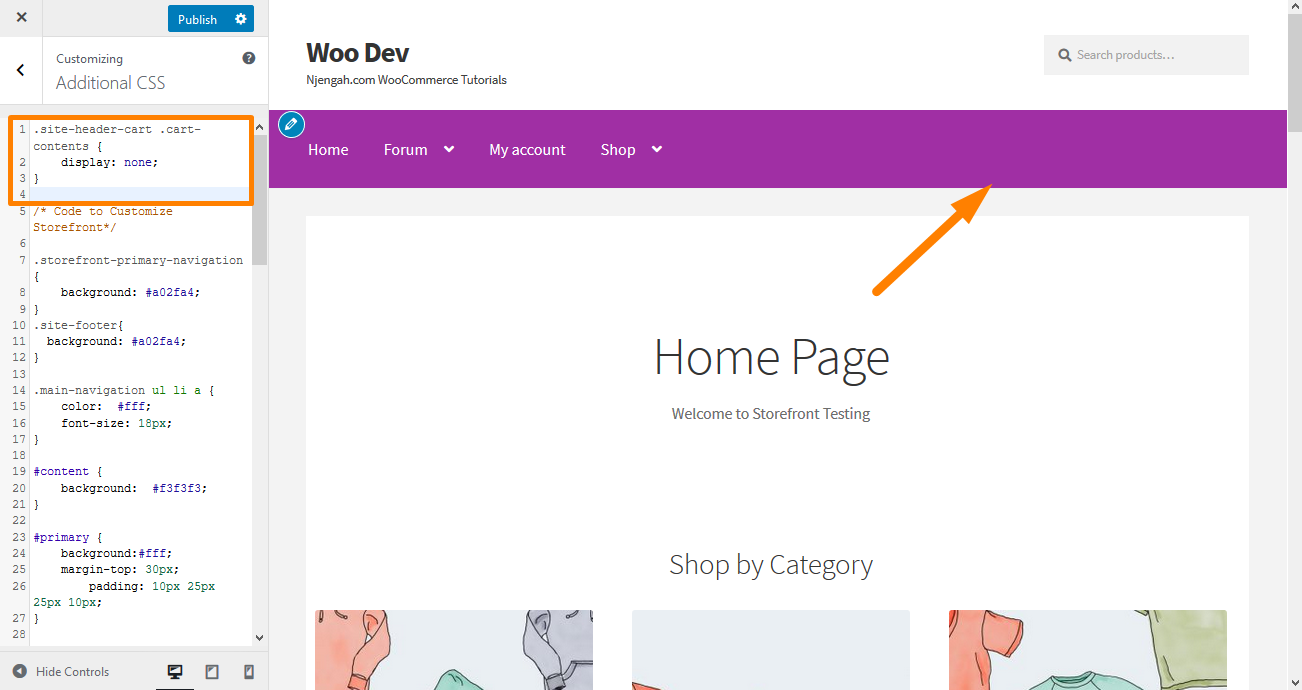
8.ヘッダーからカートを取り外します
この例では、新しいルールの表示を追加してカートアイコンを削除します。 '。 [追加のCSS]セクションに次のCSSコードを追加します。
.site-header-cart .cart-contents {
表示:なし;
} 結果は次のとおりです。 
9.ヘッダーを非表示にします
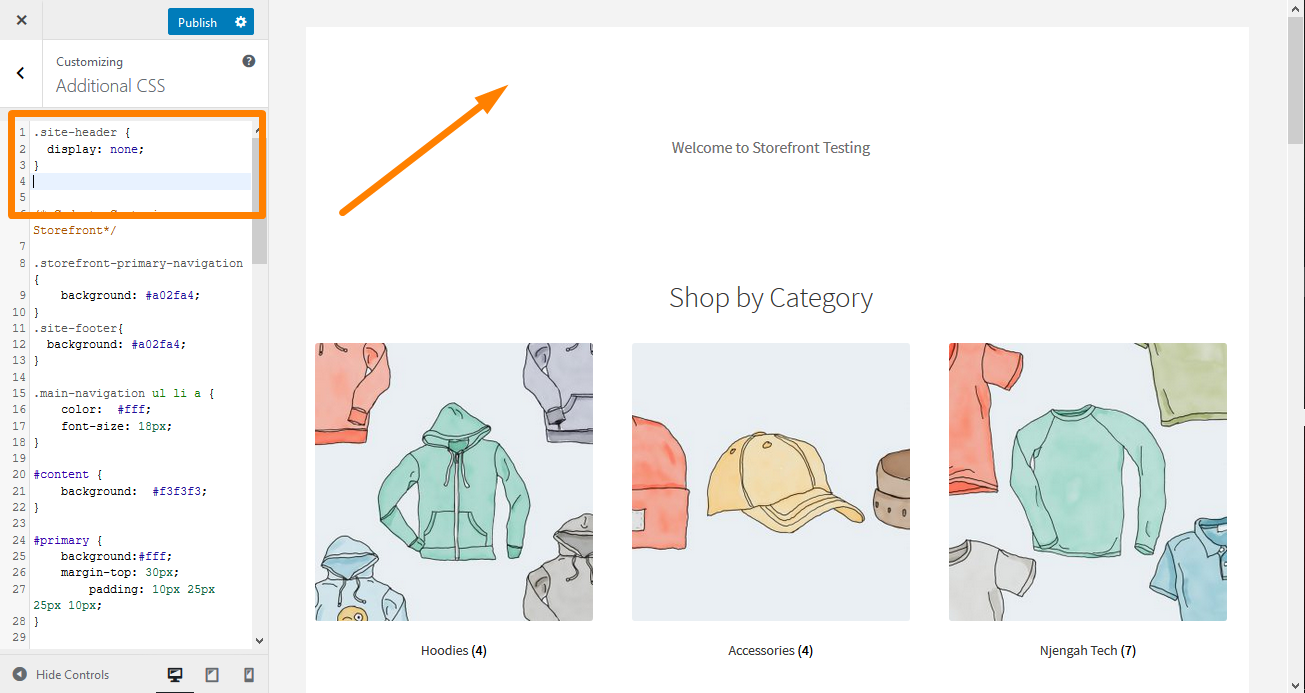
ヘッダーを非表示にするには、[追加のCSS]セクションに次のCSSコードを追加します。
.site-header {
表示:なし;
} 結果は次のとおりです。 
10.ストアフロントヘッダーのメニューリンクのサイズを大きくします
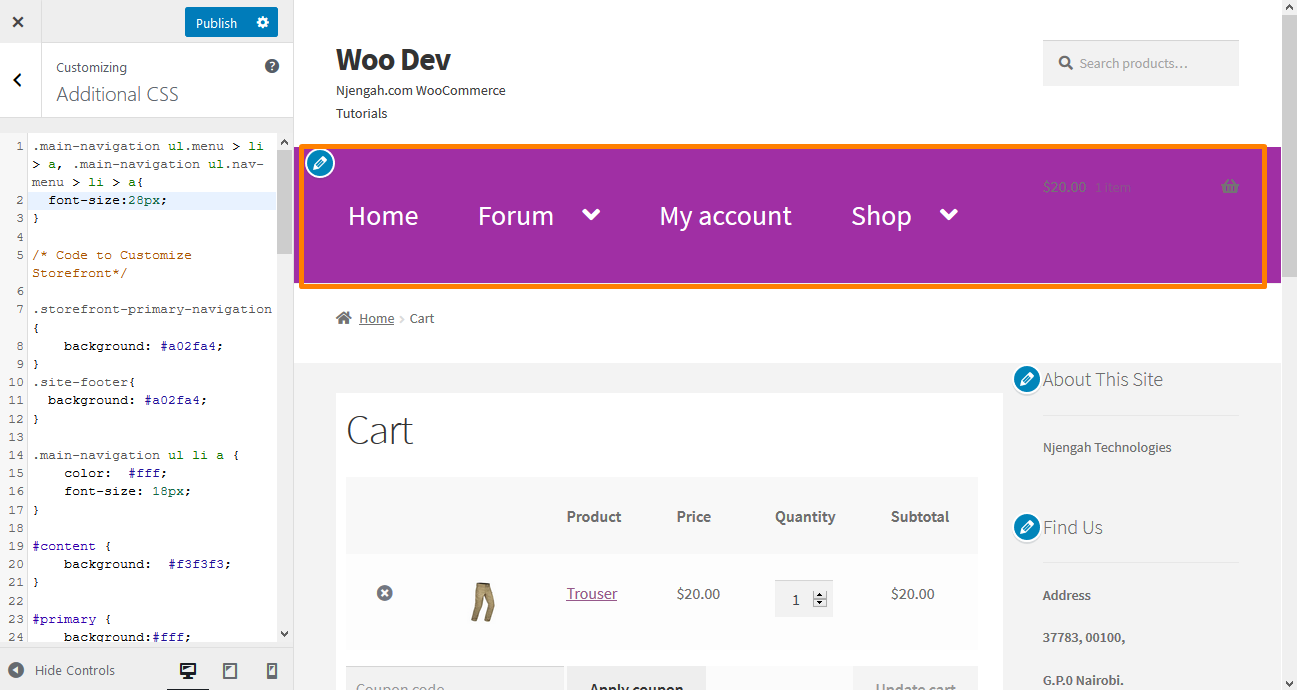
 多くのユーザーの好みに応じて、メニューは少し小さくなっています。 ただし、ストアフロントテーマのメニューリンクのフォントサイズをアップグレードする必要があります。 [追加のCSS]セクションに次のコードを追加します。
多くのユーザーの好みに応じて、メニューは少し小さくなっています。 ただし、ストアフロントテーマのメニューリンクのフォントサイズをアップグレードする必要があります。 [追加のCSS]セクションに次のコードを追加します。
.main-navigation ul.menu> li> a、.main-navigation ul.nav-menu> li> a {
font-size:28px;
}結果は次のとおりです。
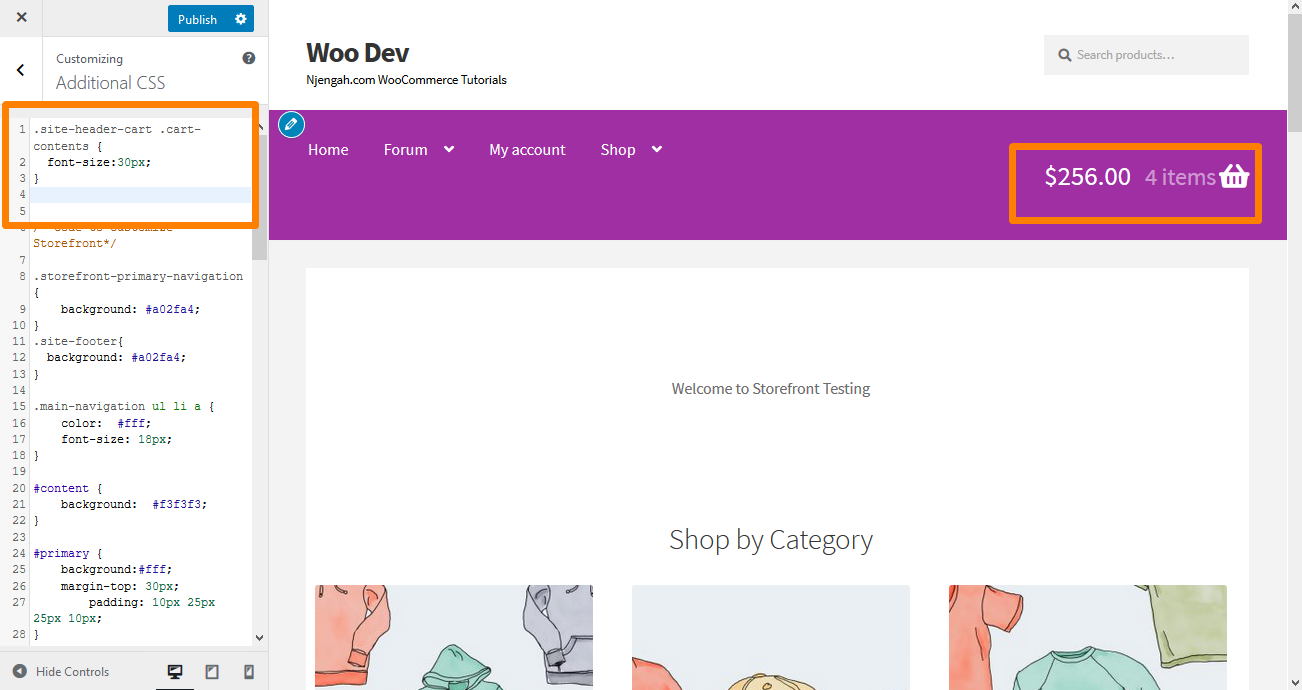
11.ストアフロントヘッダーのカートアイコンのサイズを変更します
これを行うには、[追加のCSS]セクションに次のCSSコードを追加します
.site-header-cart .cart-contents {
font-size:30px;
} 結果は次のとおりです。 
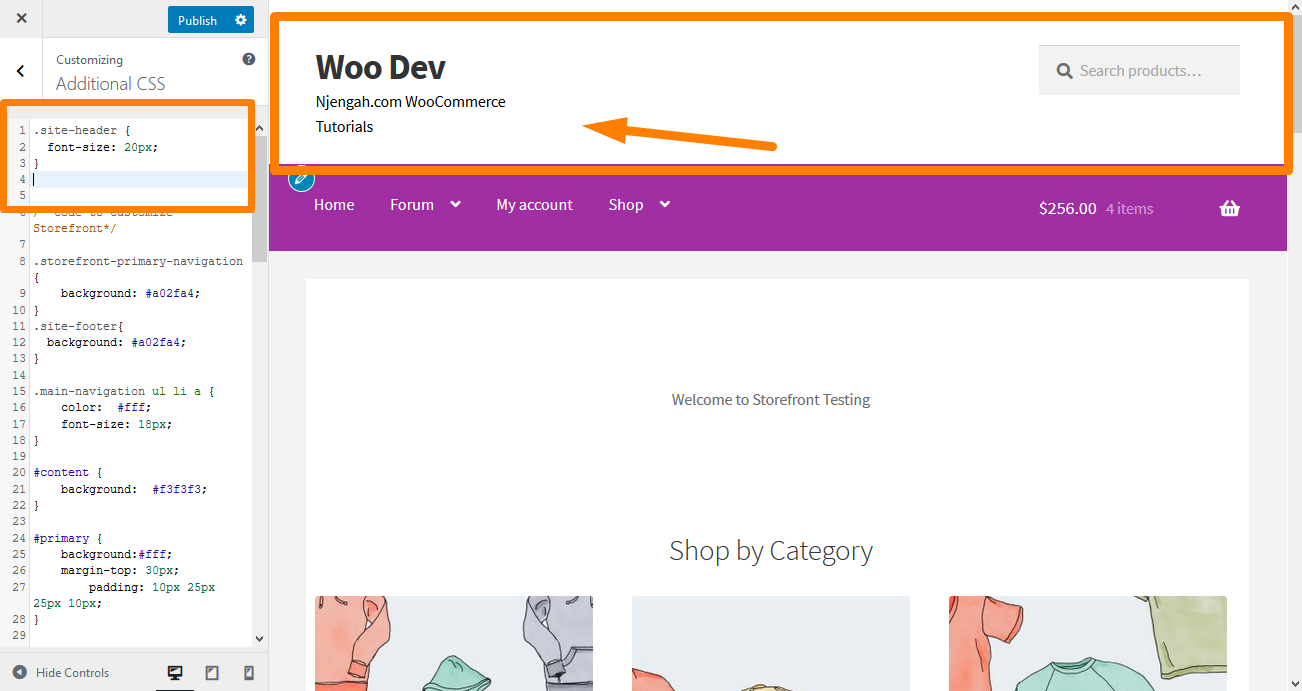
12.ストアフロントテーマのサイトヘッダータイトルのサイズを変更します
[追加のCSS]セクションに次のコードを追加します。
.site-header {
フォントサイズ:20px;
} 結果は次のとおりです。 
13.モバイルメニューボタンのサイズを変更する
メニューの表示方法は、メニューをレスポンシブにすることの一部であることに注意することが重要です。 したがって、プライマリナビゲーションメニューがデスクトップデバイスのリスト形式である場合、同じメニューをモバイルデバイスのハンバーガーメニューとして表示できます。
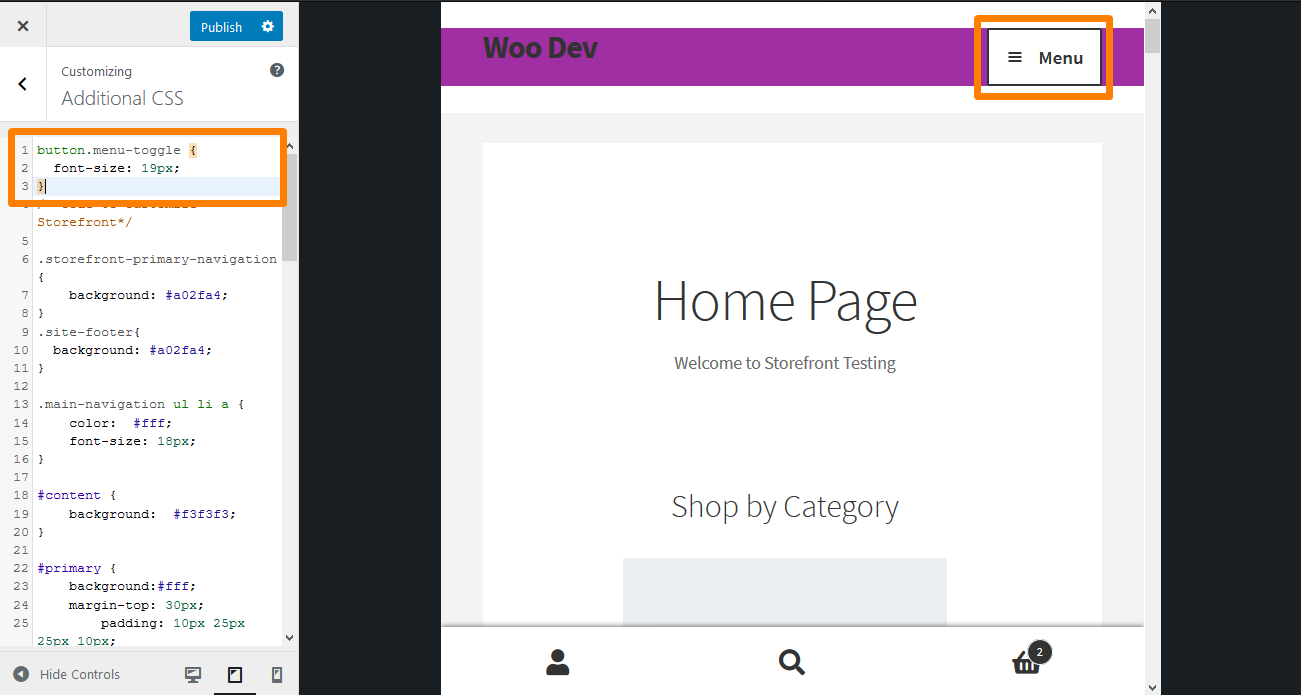
サイズを変更するには、[追加のCSS]セクションに次のCSSコードを追加します。
.button.menu-toggle {
フォントサイズ:19px;
} 結果は次のとおりです。 
結論
このガイドでは、ヘッダーのスタイル設定に使用できるヘッダーCSSのヒントをいくつか紹介しました。 変更をリアルタイムでプレビューできるように、[追加のCSS]セクションにCSSルールを追加することを強くお勧めします。 変更をプレビューすると、ルールを仕様に合わせて変更できます。
ルールを追加するには、ストアフロントテーマのカスタマイズインターフェイスの[追加のCSS ]セクションにコピーして貼り付けます。 これをする:
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [カスタマイズ]をクリックします。
- 表示される左側のサイドバーで[追加のCSS ]に移動します。
- CSSルールを追加します。
- 変更に満足したら、[公開]をクリックします。
ただし、ここで共有するCSSのヒントは、ストアフロントテーマでのみ機能することに注意してください。
同様の記事
- WordPressでカスタムウィジェットエリアを作成する方法ステップバイステップ
- ストアフロントのテーマをカスタマイズする方法–ホームページのカスタマイズ[究極のガイド]
- ストアフロントテーマヘッダーの背景画像を追加する方法
- ストアフロントのWooCommerceテーマでヘッダーを編集する方法
- Diviモバイルメニューをスクロール可能なクイックフィックスソリューションにする方法
- WooCommerceストアフロントテーマでカートアイコンのサイズを変更する方法
- モバイルメニューボタンのストアフロントテーマのサイズを変更する方法
- WooCommerceストアフロントのヘッダーの高さを調整する方法
- メインメニューのフォントサイズを変更する方法ストアフロントのテーマ
- WooCommerceストアフロントフッターの高さを変更する方法
- メニューの色を変更する方法WooCommerceストアフロント
- ストアフロントのWooCommerceテーマをカスタマイズする方法:究極のストアフロントテーマのカスタマイズガイド
- サイトタイトルのサイズを変更する方法WooCommerceストアフロントテーマ
- ヘッダーWooCommerceストアフロントテーマを削除する方法
