ストアフロントテーマWooCommerceでタグを非表示にする方法
公開: 2020-10-10 WooCommerceストアには、カテゴリとタグという2つの主要な分類オプションがあります。 商品タグは商品カテゴリに似ていますが、タグに階層はありません。 これは、「サブタグ」がないことを意味します。 たとえば、洋服を販売していて、チェック柄のプリントがたくさんある場合は、「チェック済み」のタグを付けることができます。
WooCommerceストアには、カテゴリとタグという2つの主要な分類オプションがあります。 商品タグは商品カテゴリに似ていますが、タグに階層はありません。 これは、「サブタグ」がないことを意味します。 たとえば、洋服を販売していて、チェック柄のプリントがたくさんある場合は、「チェック済み」のタグを付けることができます。
ただし、「product_tag」分類法は、WooCommerceストアで使用する必要がほとんどないものです。 使用していないときは、簡単に削除して管理インターフェースをクリーンに保つことができます。 WordPress管理者が雑然とすると、使い勝手が悪くなり、機能しないものは技術ユーザーでさえ混乱する可能性があります。
WooCommerceストアフロントテーマタグを非表示
この簡単なチュートリアルでは、商品タグを非表示にするために使用できるいくつかのコードスニペットを共有します。 ただし、このチュートリアルから何かを行う前に、[製品]> [タグ]に移動し、タグがないことを確認してください。
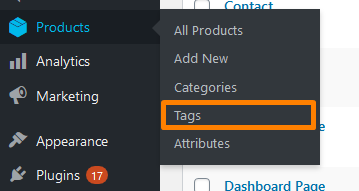
管理メニューから「すべての製品>タグ」リンクを非表示にする手順
これが私が削除しようとしているリンクです:

従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探して、管理メニューから「すべての製品>タグ」リンクを非表示にする関数を追加します。
- 次のコードをPHPファイルに追加します。
/ **
*管理メニューから「すべての製品>タグ」リンクを非表示にする
* /
add_action( 'admin_menu'、 'njengah_hide_product_tags_admin_menu'、9999);
関数njengah_hide_product_tags_admin_menu(){
remove_submenu_page( 'edit.php?post_type = product'、 'edit-tags.php?taxonomy = product_tag& post_type = product');
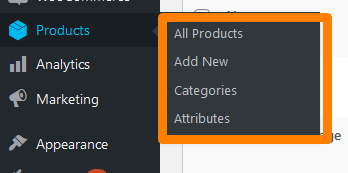
}- これが結果です:

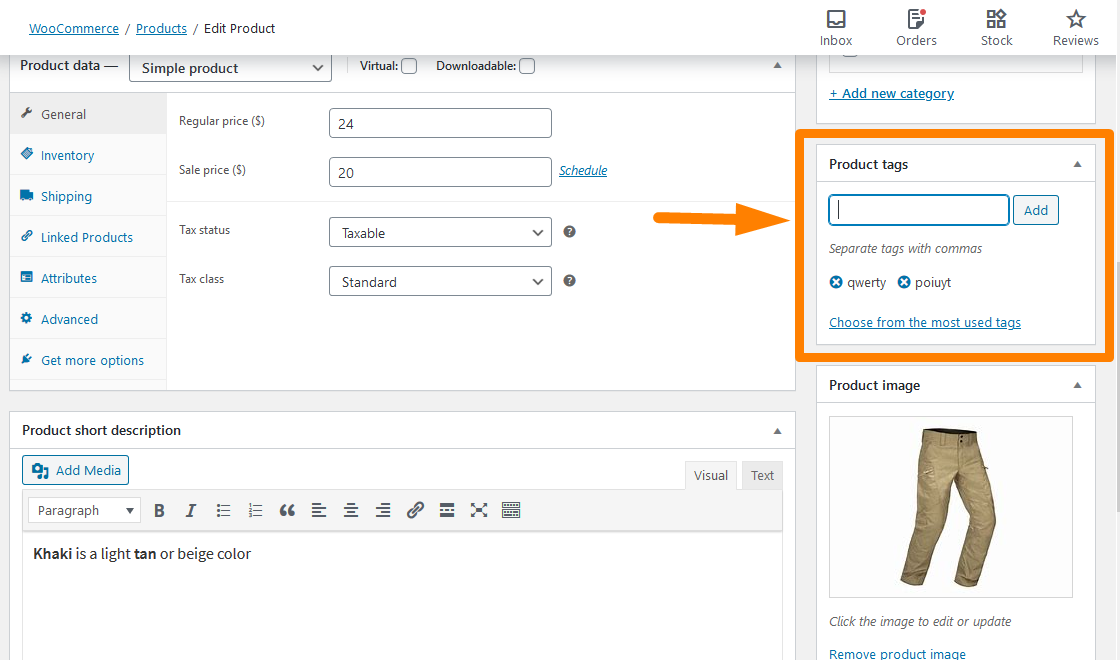
製品タグメタボックスを削除する手順
製品の編集ページに移動すると、WordPressの「タグ」メタボックスに似た「製品タグ」メタボックスが表示されます。 使用可能なタグから選択して新しいタグを作成できるため、削除する必要があります。 
CSSを使用して画面オプションで非表示にすることができますが、それだけでは不十分です。 従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探して、製品タグのメタボックスを削除する関数を追加します。
- 次のコードをPHPファイルに追加します。
/ **
*製品タグメタボックスを削除
* /
add_action( 'admin_menu'、 'njengah_hide_product_tags_metabox');
関数njengah_hide_product_tags_metabox(){
remove_meta_box( 'tagsdiv-product_tag'、 'product'、 'side');
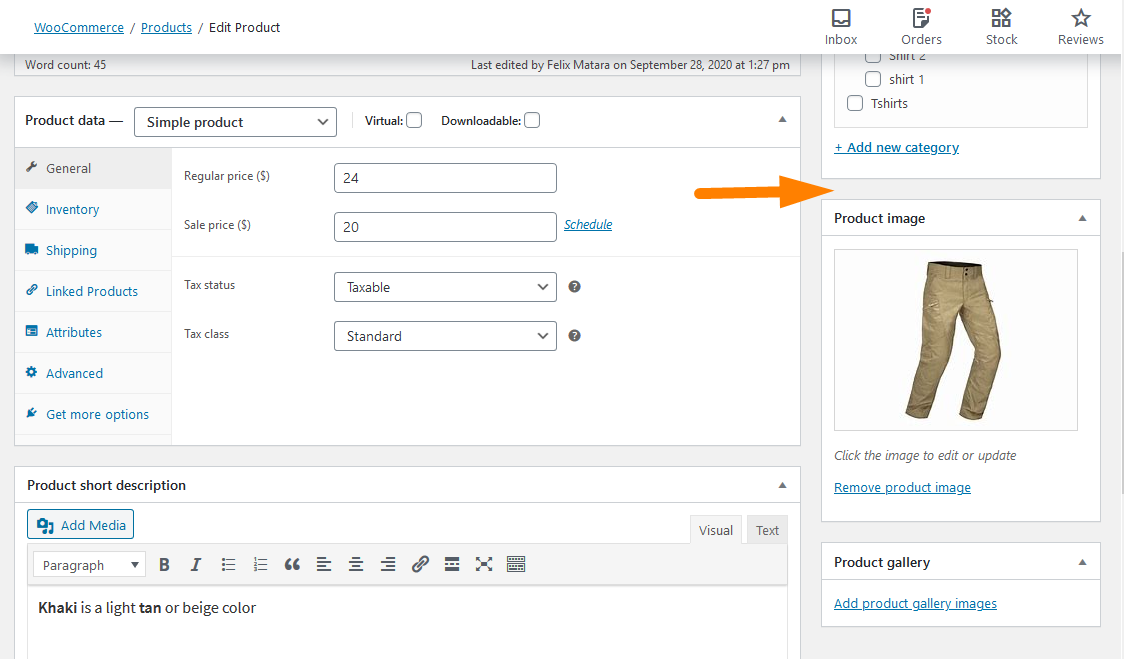
}- これが結果です:

すべての製品ページからタグ列を削除する手順
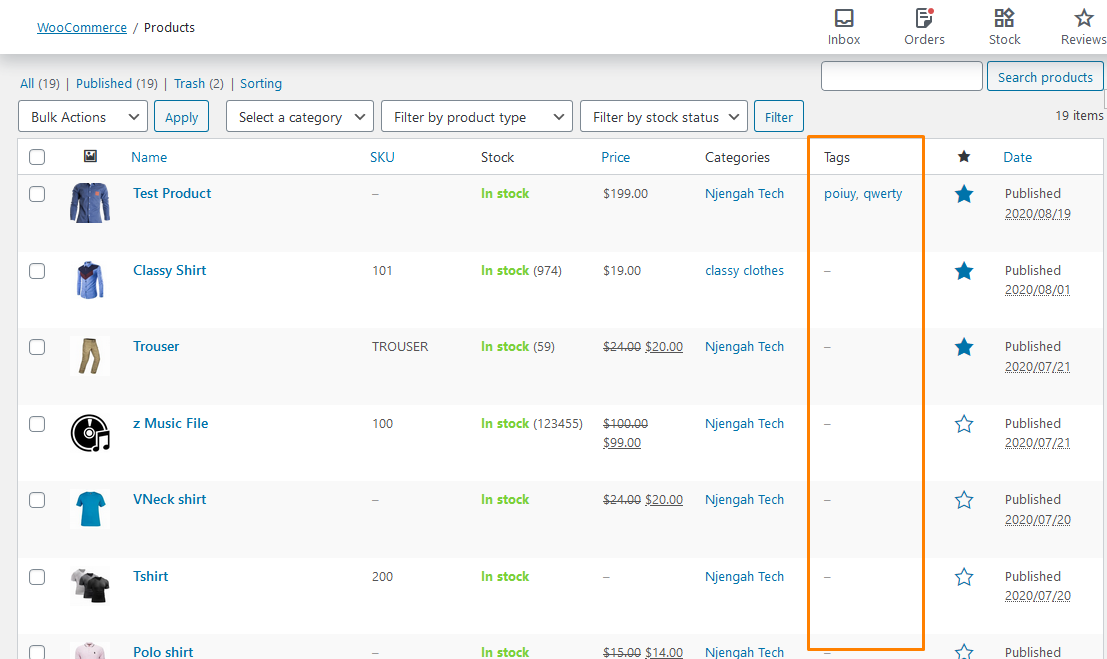
これは私が削除しようとしている列です: 
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探して、すべての製品ページからタグ列を削除する関数を追加します。
- 次のコードをPHPファイルに追加します。
/ **
*製品タグメタボックスを削除
* /
add_filter( 'manage_product_posts_columns'、 'njengah_hide_product_tags_column'、999);
function njengah_hide_product_tags_column($ product_columns){
unset($ product_columns ['product_tag']);
$ product_columnsを返します。
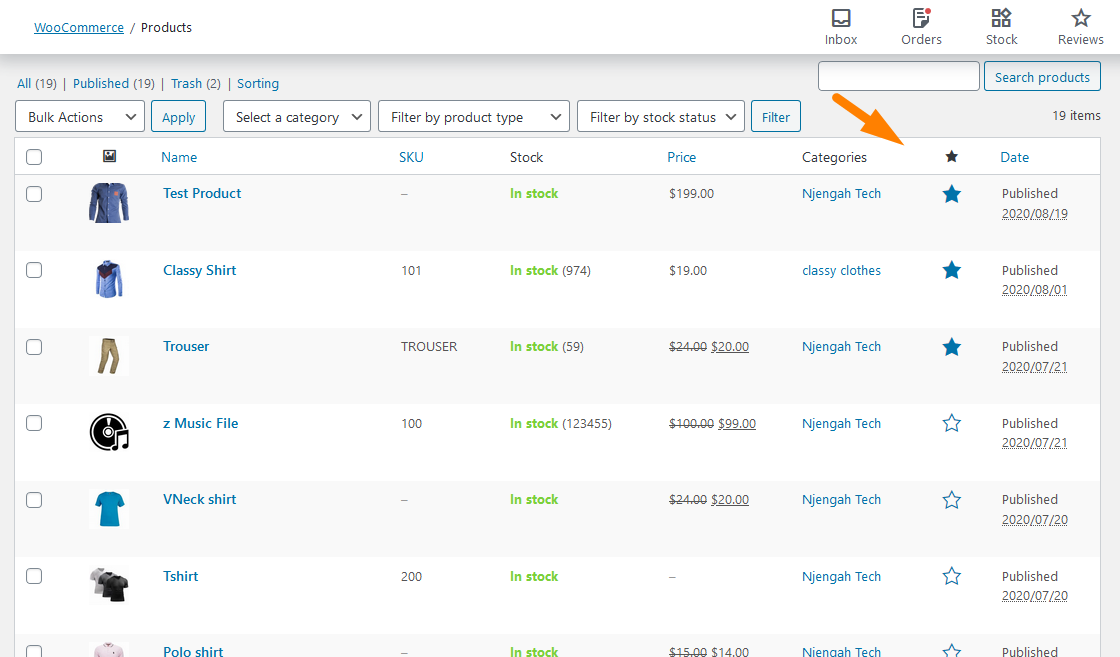
}- 結果は次のとおりです。

クイック編集および一括編集から製品タグのテキスト領域を削除する手順
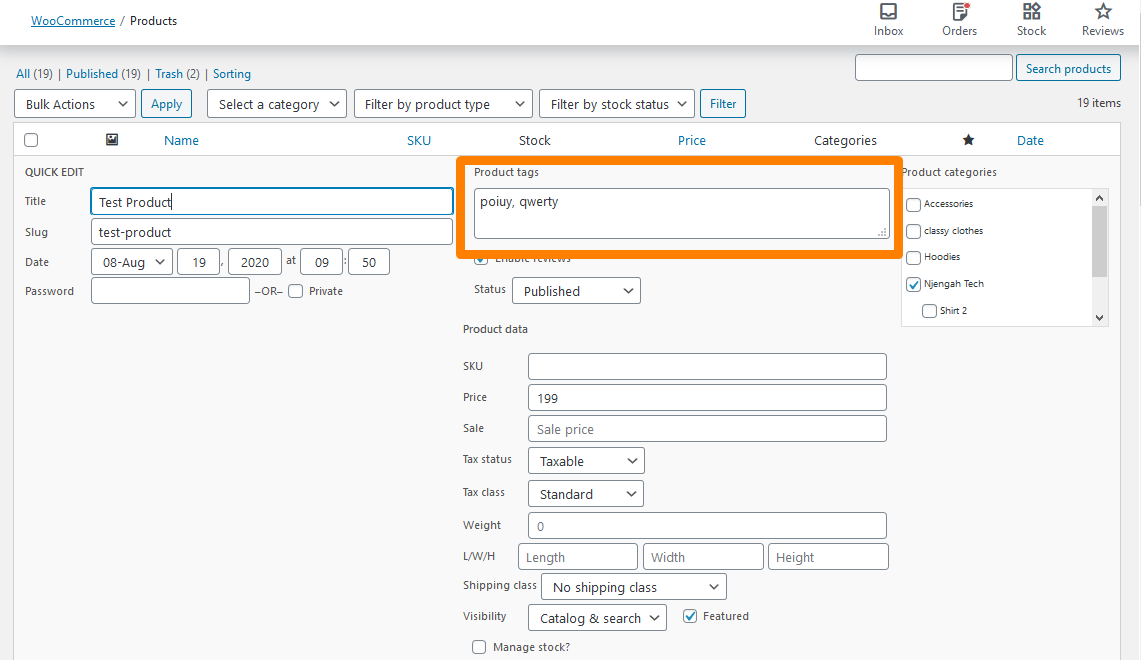
変更する内容は次のとおりです。 

従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探して、クイック編集および一括編集から製品タグのテキスト領域を削除する関数を追加します。
- 次のコードをPHPファイルに追加します。
/ **
*クイック編集と一括編集から製品タグのテキスト領域を削除
* /
add_filter( 'quick_edit_show_taxonomy'、 'njengah_hide_product_tags_quick_edit'、10、2);
function njengah_hide_product_tags_quick_edit($ show、$ taxonomy_name){
if( 'product_tag' == $ taxonomy_name)
$ show = false;
$ showを返します。
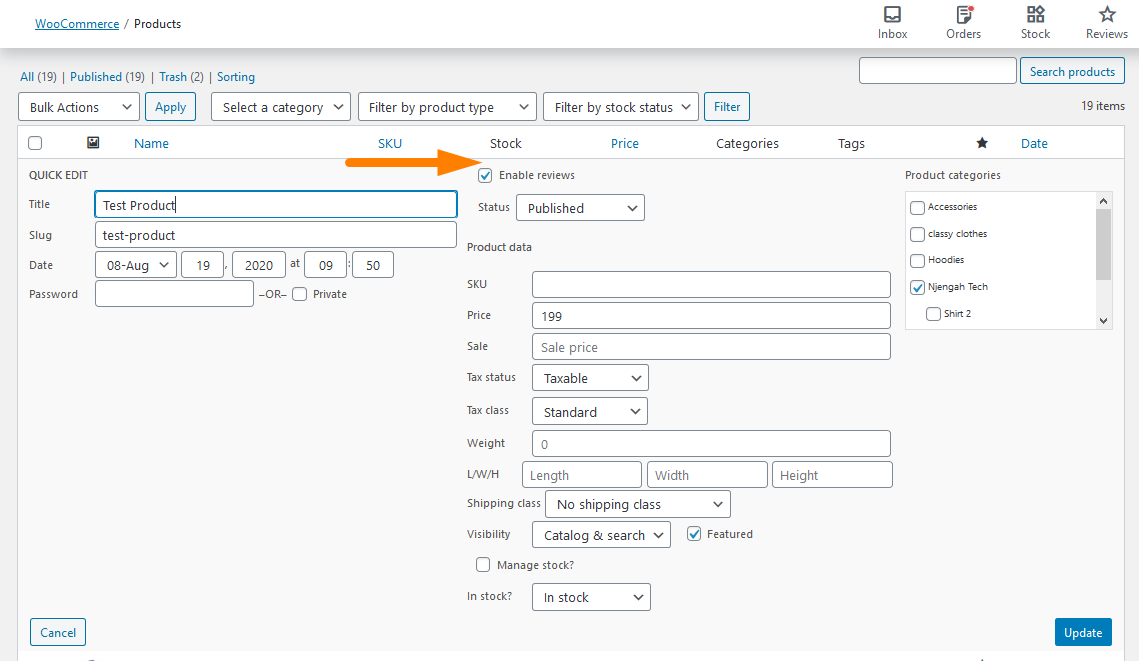
}- これが結果です:

結論
この簡単なチュートリアルでは、WooCommerceにはカテゴリとタグという2つの主要な分類オプションがあることを強調しています。 さらに、タグに階層がないことを強調しました。
さらに、WooCommerceで商品タグを安全に削除する方法を共有しました。 まず、管理メニューから[すべての製品]> [タグ]リンクを削除することから始めました。
その後、商品タグのメタボックスを削除しました。 使用可能なタグから選択して新しいタグを作成できるため、削除することが重要です。
次のセクションでは、PHPコードスニペットを共有して、[すべての製品]ページの製品タグ列を削除しました。 さらに、PHPコードスニペットを共有して、クイック編集と一括編集から製品タグのテキスト領域を削除しました。
同様の記事
- WooCommerce製品ページから数量フィールドを非表示または削除する
- WooCommerceで注文を自動承認する方法
- 商品画像を追加する方法WooCommerceチェックアウトページ
- ユーザーエクスペリエンスを向上させるためにWooCommerceカテゴリを並べ替える方法
- 行ごとのストアフロント商品数を変更する方法
- WooCommerce製品属性の使用方法ステップバイステップ[完全ガイド]
- WooCommerceのショップページからすべての商品を非表示にする方法
- WooCommerceカートとチェックアウトを1つのページに配置する方法
- パンくずリストを削除する方法WooCommerceストアフロント
- 検索ボックスのストアフロントのテーマを削除する方法
- WooCommerceでカートに追加ボタンを非表示にする方法
- フォントサイズを変更する方法WooCommerceストアフロントのテーマ
- ストアフロントのテーマヘッダーからカートを削除する方法
- ページごとに商品を変更する方法WooCommerceストアフロントテーマ
- WooCommerce製品をカテゴリ別に表示する方法
- ボタンの色の店先のテーマを変更する方法
- WooCommerceで注文ステータスメッセージの名前を変更する方法
- ページタイトルを削除する方法WooCommerceストアフロントテーマ
- WooCommerce製品にカテゴリを追加する方法
- カテゴリWooCommerceストアフロントテーマを非表示にする方法
