WooCommerce免税:完全ガイド
公開: 2021-09-14免税取引をよりよく理解するためのガイドをお探しですか? 税金は収益に大きな影響を与える可能性があるため、店舗を最大限に活用するために検討する必要があります。 このWooCommerce免税ガイドでは、このトピックについて知っておく必要のあるすべてのことを説明します。
WooCommerceは、eコマースストアで最も人気のあるプラットフォームの1つです。 製品の販売、顧客の利便性、およびWebサイトの柔軟性に関するさまざまなオプションを提供します。 その上、スマートに使用すると非常に便利な免税機能も付いています。
ストアで免税を有効にする方法を説明する前に、WooCommerceのコンテキストで免税が何を意味するのかをよく理解しましょう。
WooCommerceの免税とは何ですか?
免税とは、連邦、州、または地方レベルで税金がかからない取引または販売を指します。 また、WooCommerceでは、免税とは通常、顧客がチェックアウト時に製品またはサービスを購入する際の免税取引を指します。
WooCommerceの免税は、顧客が取得する製品、郵便番号、または税番号に応じて、顧客に適用される場合があります。 郵便番号または税番号が原因で顧客に対して免税が有効になっている場合、それは主に顧客が所在する州または地域が原因です。
場合によっては、店舗の所有者が商品やサービスに免税を含めることもできます。 これらには、政府に販売された製品、医療機器、または食品などが含まれる場合があります。
WooCommerce免税ガイド
顧客に対してWooCommerceの免税を有効にする主な方法は2つあります。
- プラグイン付き
- プログラムで
次のセクションでは、各メソッドを段階的に説明します。
始める前に、ウェブサイトでWooCommerceを適切に設定していることを確認し、税金を有効にすることを忘れないでください。
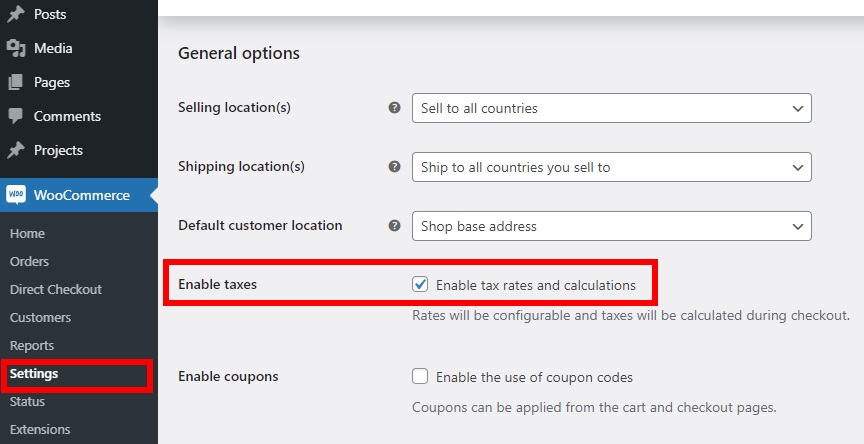
まだ有効にしていない場合は、次の手順に進む前に今すぐ有効にしてください。 WordPressダッシュボードで、 [WooCommerce]> [設定]に移動し、[全般]タブで[税金を有効にする]オプションを選択します。

それが終わったら、あなたの店で税金を除く商品を有効にする方法を見てみましょう。
1.プラグインで免税されるWooCommerce
WooCommerceの免税を有効にする最も簡単な方法は、プラグインを使用することです。 これを行うのに役立つツールはたくさんありますが、このチュートリアルでは、 WooCommerce TaxExemptを選択しました。 これは、WooCommerceの公式Webサイトから59米ドルで購入できるプレミアムプラグインであり、ストアの免税オプションをカスタマイズするのに役立ちます。 さらに、必要に応じて、免税レポートを確認したり、特定の顧客に対する免税を有効にしたりすることもできます。

1.1。 プラグインをインストールしてアクティブ化します
これはWooCommerceの公式Webサイトから入手できるプラグインであるため、手動でインストールする必要があります。
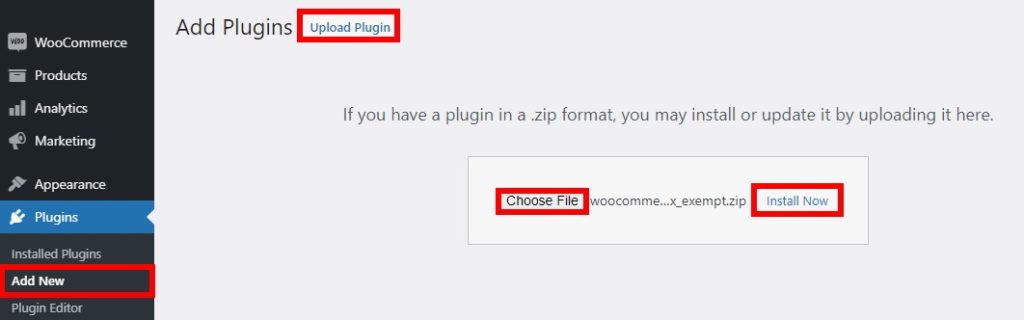
まず、注文して.zipファイルをダウンロードする必要があります。 次に、WordPressダッシュボードで、[プラグイン] > [新規追加]に移動し、[プラグインのアップロード]をクリックします。
次に、ダウンロードした.zipファイルを選択して、 [今すぐインストール]を押す必要があります。 インストールが完了したら、プラグインをアクティブ化します。

インストールに関する詳細が必要な場合は、WordPressプラグインを手動でインストールする方法に関するガイドをご覧ください。
1.2。 顧客のWooCommerce免税を構成する
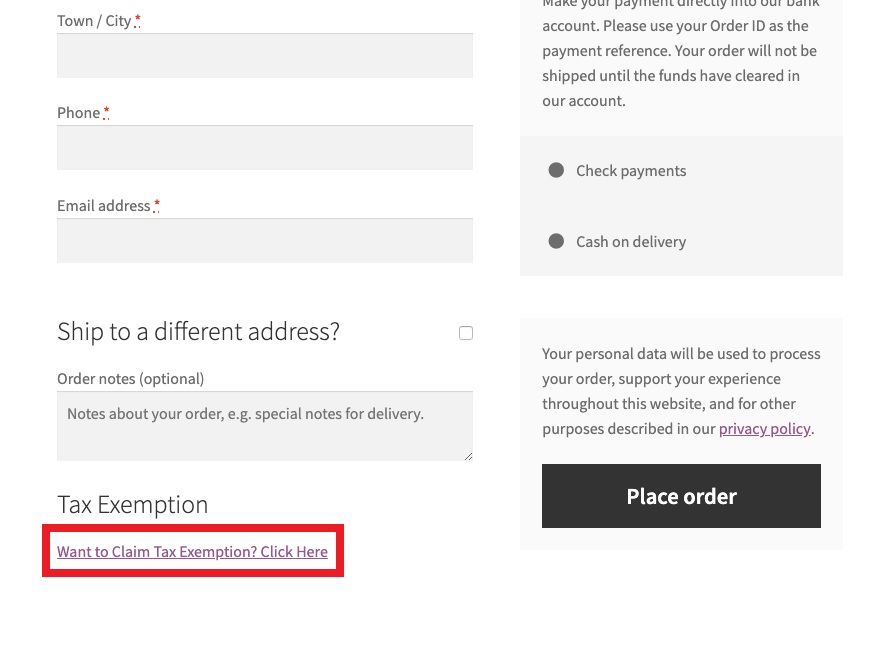
プラグインをアクティブ化した後、顧客は免税を請求するように要求できます。 ログインした顧客は、注文する前にチェックアウトページでこれを行うことができます。 デフォルトでは、リンクはチェックアウトページの下部にありますが、必要に応じて場所を編集できます。
このツールを使用すると、ゲストユーザーとログインユーザーの両方にリンクを提供できます。 ここでは、すべてのWebサイト訪問者がそのリンクを利用できるように、ゲストユーザーにリンクを表示する方法を示します。
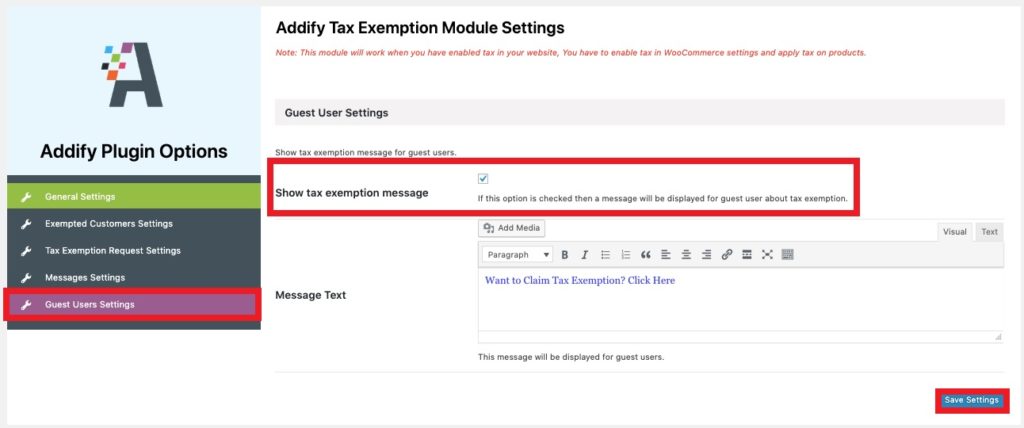
まず、 WooCommerce> TaxExemptionに移動します。 プラグインを介して変更できるすべてのオプションが表示されます。 [ゲストユーザー設定]をクリックし、[免税を表示する]オプションにチェックマークを付けます。

メッセージを編集することもできます。 完了したら、設定を保存することを忘れないでください。
フロントエンドをチェックすると、チェックアウトページに免税リンクが表示されます。

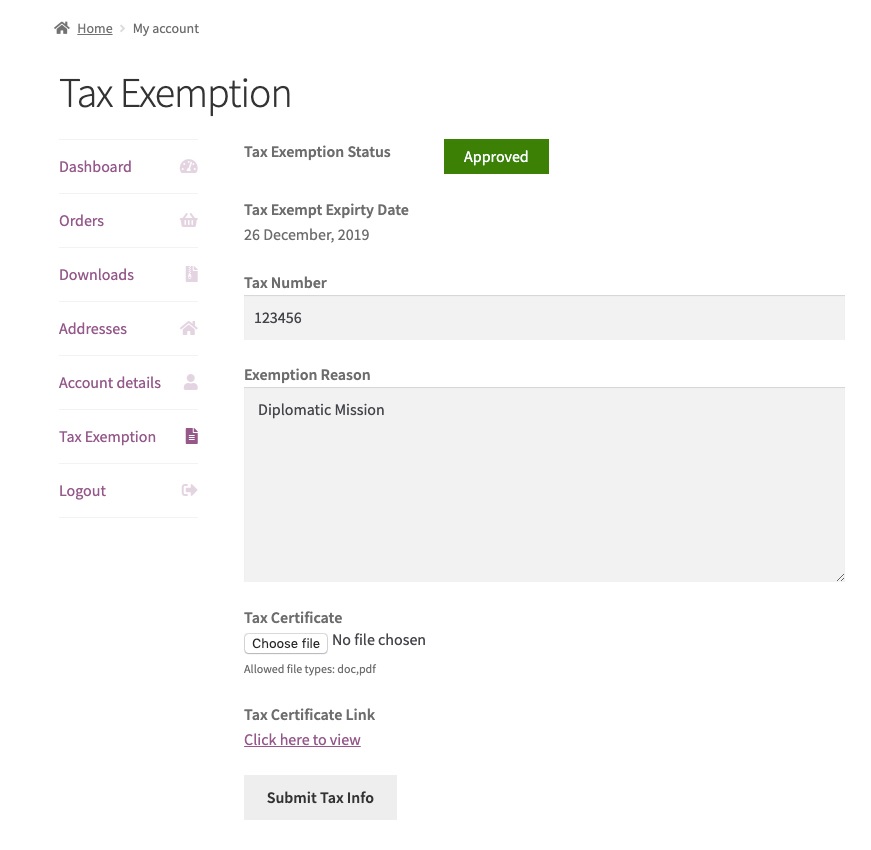
買い物客がリンクを押すと、ログインするか、新しいアカウントを作成し、フォームに記入して免税をリクエストする必要があります。 このフォームは、お客様のWooCommerceの「マイアカウント」ページの専用セクションにあります。

1.3。 管理者として免税されるWooCommerceの税番号を設定する
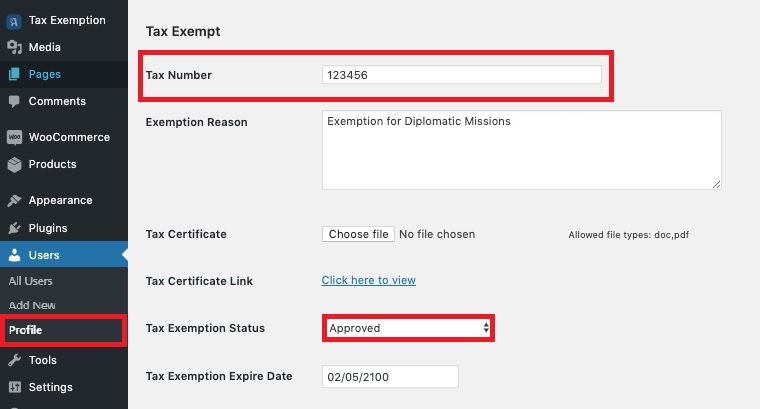
また、顧客が免税を受けるようにするには、管理者として免税される税番号を設定する必要があります。 これを行うには、 [ユーザー]> [プロファイル]に移動し、[免税]セクションに移動します。 次に、税番号、顧客を免除する理由を追加し、免税ステータスを承認済みに設定します。

有効期限を設定し、すべての変更が完了したら、プロファイルを更新します。
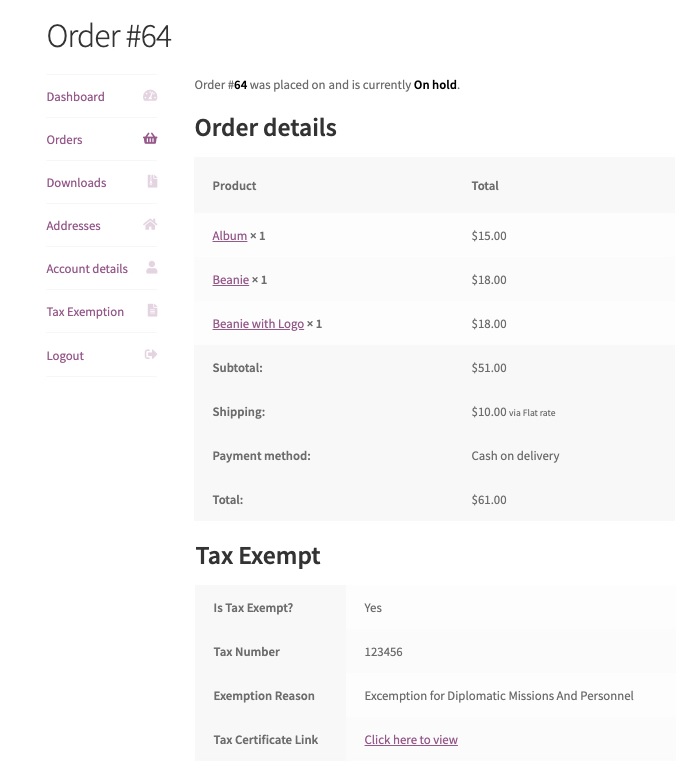
顧客からのWooCommerceのリクエストが免税になると、 [マイアカウント]ページの[注文]の下にデータが表示されます。 免税の正確な税番号を入力すると、WooCommerceの免税が承認されます。 レポートもここに表示され、顧客は非課税の取引で報告されます。

ほとんどの免税プラグインは有料です。 ただし、無料のツールを試してみたい場合は、EUVATアシスタントを確認してください。 有料ツールよりも制限がありますが、製品からVATを割り引くのに良いスタートです。
プラグインを使用したくない場合は、少しコーディングすることでWooCommerceで免税を有効にすることができます。
2.WooCommerce免税のプログラムガイド
コーディングスキルがある場合は、プログラムでWooCommerceの免税を有効にすることもできます。 このセクションでは、Webサイトファイルに貼り付けることができるいくつかのコードスニペットを提供します。 これらのスニペットをコピーして貼り付けるだけでもかまいませんが、コードを編集できるようにするには、コーディングの基本を理解していることをお勧めします。

いくつかのコアファイルを編集するので、開始する前に、Webサイトをバックアップして子テーマを作成するか、子テーマプラグインを使用することをお勧めします。 このようにして、コアファイルの編集中に問題が発生した場合に備えて、サイトの安定したバージョンを確実に回復できるようにします。 これを実行すると、ユーザーと役割に基づいて顧客の免税を有効にする準備が整います。
2.1。 免税ユーザー
ユーザーに基づいてWooCommerceの免税を有効にする場合は、特定の郵便番号または郵便番号を設定できます。 WordPressダッシュボードの[外観]> [テーマエディター]に移動し、 functions.phpファイルを開くだけです。
次に、最後に次のコードスニペットを追加します。
add_action( 'woocommerce_checkout_update_order_review'、 'quadlayers_taxexempt_checkout_based_on_zip');
function quadlayers_taxexempt_checkout_based_on_zip($ post_data){
WC()-> customer-> set_is_vat_exempt(false);
parse_str($ post_data、$ output);
if($ output ['billing_postcode'] === '12345')WC()-> customer-> set_is_vat_exempt(true);
}この場合、郵便番号が12345の場合にのみ免税が有効になります。必ずスニペットの郵便番号をカスタマイズしてください。 次に、ファイルを更新します。
2.2。 免税の役割
免税のためにさまざまなユーザーロールを割り当てることもできます。 繰り返しになりますが、必要なのは、 [外観]> [テーマエディター]からfunctions.phpファイルを開き、次のコードスニペットを貼り付けることだけです。
<?php
add_filter( 'init'、 'wc_tax_exempt_user_roles');
関数wc_tax_exempt_user_roles(){
if(!is_admin()){
グローバル$ woocommerce;
if(current_user_can( 'distributor'){
$ woocommerce-> customer-> set_is_vat_exempt(true);
} それ以外 {
$ woocommerce-> customer-> set_is_vat_exempt(false);
}
}
}
?>この場合、ユーザーが管理者またはディストリビューターの場合は免税(VAT)が適用されますが、必要に応じてこれらの役割を追加、削除、または編集できます。
このスニペットの詳細については、こちらをご覧ください。
免税商品の設定方法
顧客の免税を有効にする以外に、WooCommerce製品でも同じことができます。 これは、あなたとあなたの顧客の両方にとってより便利にするのに役立ちます。
そして最良の部分は、プラグインやコードスニペットを必要としない非常に迅速で簡単なプロセスであるということです。 WordPress管理ダッシュボードで、 [製品]> [すべての製品]に移動し、免税する製品で[編集]を押します。 製品を見つけるのに苦労している場合は、検索バーから製品を検索できます。

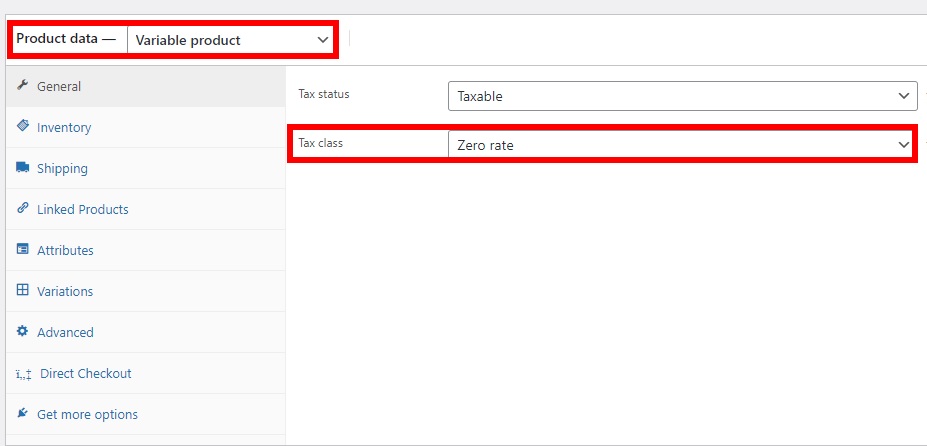
製品の編集ページにリダイレクトされます。 ここでは、最初に商品データを変数商品に変更する必要があります。 次に、[一般]セクションで[税クラス]を[ゼロレート]に設定し、製品を更新します。

それでおしまい! これで、顧客がその特定の商品をカートに追加すると、チェックアウト時に免税が有効になります。
ボーナス:自動税を設定する方法
これまで、ストアで使用できるWooCommerceの免税オプションをいくつか見てきました。 しかし、できることはまだまだあります。
自動税を設定すると、チェックアウトプロセス中に税金が自動的に計算されるため、時間を大幅に節約できます。 そして最良の部分は、WooCommerceダッシュボードからこのオプションを有効にできることです。
インストールプロセス中に自動税オプションを見つけることができますが、後で有効にすることができます。
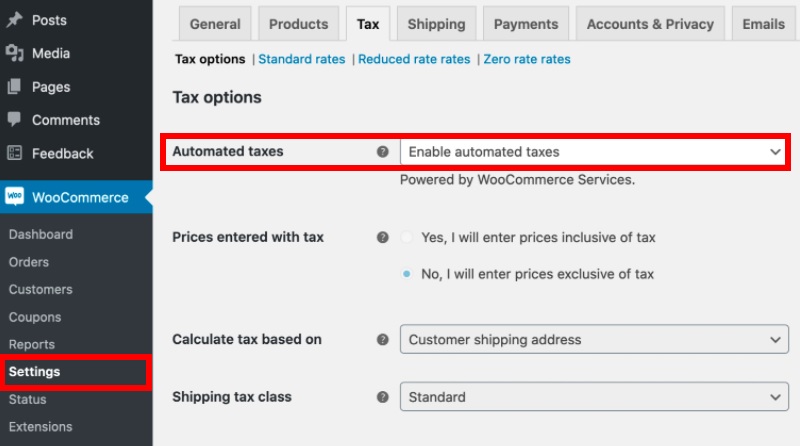
WooCommerce> Settingsに移動し、 Taxタブを開きます。 ここには、自動税オプションがあります。 ドロップダウンから[自動税を有効にする]を選択し、変更を保存します。

それでおしまい! 顧客には、チェックアウト時に自動的に計算された税金が提供されます。
ボーナス修正:自動税が機能しないことを有効にする
自動税がWooCommerceストアで機能していることを確認するために、できることがいくつかあります。 これらは、自動税が適切に機能しない原因となる可能性のある、ユーザーが見逃している最も一般的な問題の解決策の一部です。
自動税を有効にするオプションが機能しない場合は、次のことを試してください。
1.JetPackのインストール
JetPackプラグインがWebサイトにインストールされ、アクティブ化されていることを確認してください。 これは、WooCommerceがJetPackを使用して各リクエストを認証し、クレジットカードに請求するためです。 ウェブサイトがJetPackに接続されていない場合、リクエストを認証できず、自動税の問題が発生する可能性があります。
2.国の制限
JetPackをインストールしてアクティブ化した場合でも、場所によっては自動税が機能しない場合があります。 自動税は、米国、オーストラリア、英国、カナダ、オーストリア、ベルギー、ブルガリア、クロアチア、キプロス、チェコ共和国、デンマーク、エストニア、フィンランド、フランス、ドイツ、ギリシャ、ハンガリー、アイルランド、イタリア、ラトビア、リトアニア、ルクセンブルグ、マルタ、オランダ、ポーランド、ポルトガル、ルーマニア、スロバキア、スロベニア、スペイン、スウェーデン。
したがって、あなたのビジネスがこれらの国のいずれにも所在していない場合、自動税はおそらく機能しません。 詳細については、このリンクを確認してください。
結論
全体として、このWooCommerce免税ガイドでは、郵便番号や税番号に応じて、顧客の免税取引を可能にすることがいかに役立つかを見てきました。 ストアで免税を有効にする2つの異なる方法を示しました。
- プラグインの使用
- プログラムで
プラグインを使用することは、Webサイトの免税オプションを有効にしてカスタマイズするための最速の方法です。 ほとんどのツールは有料ですが、無料のプラグインもいくつかあります。 または、コーディングスキルがある場合は、ユーザーと役割に基づいてプログラムで免税を有効にすることができます。
さらに、特定の商品の売り上げを伸ばすのに役立つ免税商品を設定する方法を学びました。 最後に、自動税を設定する方法と、それらに直面する可能性のある最も一般的な問題のいくつかを修正する方法を見てきました。
この免税ガイドは役に立ちましたか? 他に追加すべきものはありますか? 以下のコメントでお知らせください!
これがあなたにとって興味深いかもしれない他のいくつかの記事です:
- WooCommerceで配送先住所を有効にする方法
- WooCommerceチェックアウトフィールドを削除する方法
- WooCommerceの郵便番号検証を無効にする方法
