WooCommerce の税率と配送地域を正しく設定する方法
公開: 2025-01-10WooCommerce は、企業がオンライン ストアを簡単に設定および管理できるようにする強力な e コマース プラットフォームです。
WooCommerce の税率と配送ゾーンを正しく設定する方法を知ることが重要です
ただし、その可能性を真に最大化し、顧客のショッピング体験を向上させるには、重要な設定、特に税率と配送ゾーンを正確に構成することが重要です。
これらの設定により、注文処理がスムーズに行われ、ビジネスが税規制に準拠し続けることが保証されます。
WooCommerce での税率と配送ゾーンの設定は、いくつかの理由から重要です。まず、現地および国際税法への準拠が保証され、罰金の回避に役立ちます。
次に、顧客にチェックアウト時に正確な合計金額を提供することで、カート放棄を減らします。
さらに、明確かつ公平な税率と配送地域のコストにより、顧客の信頼と満足度が高まり、リピート ビジネスが促進されます。
税金と配送の設定を自動化すると、間違いが減り、時間が節約されるため、業務効率が向上します。
最後に、適切な設定を行うことで、物流上の問題を発生させることなくストアを成長させ、新しい市場に拡大することができます。
このガイドでは、WooCommerce ストアの税率と配送ゾーンを効果的に設定する手順について説明します。
WooCommerce の税率と配送地域を正しく設定する方法
目次
WooCommerce で税金を有効にする
税率を構成する前に、 WooCommerce で税金設定を有効にする必要があります。
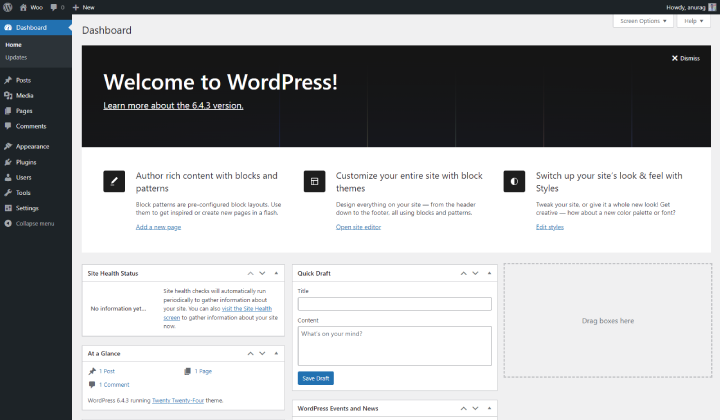
ステップ 1: WordPress ダッシュボードに移動します。
まず、WordPress サイトにログインして、WordPress ダッシュボードにWooCommerceがインストールされていることを確認します。

アクセスしたら、 「プラグイン」セクションに移動し、 「インストールされたプラグイン」をクリックして、WooCommerce が存在するかどうかを確認します。存在してもアクティブ化されていない場合は、 「アクティブ化」ボタンをクリックします。
WooCommerce がリストにない場合は、 [プラグイン] > [新規追加] に移動し、「 WooCommerce 」を検索して、 [今すぐインストール]をクリックします。インストールしたら、 「アクティブ化」をクリックします。
WordPress ダッシュボードにアクセスするには、Web ブラウザを開いて Web サイトの URL を入力します。
管理者の資格情報を使用してログインし、ダッシュボードにアクセスします。
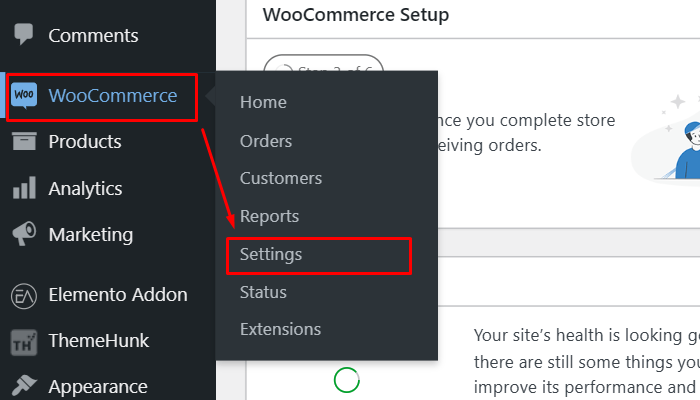
ステップ 2: [WooCommerce] > [設定]に移動します。

WordPress ダッシュボードで、左側のメニューにある[WooCommerce]オプションを見つけてクリックします。
次に、ドロップダウンから[設定] を選択して、WooCommerce ストアの構成オプションにアクセスします。
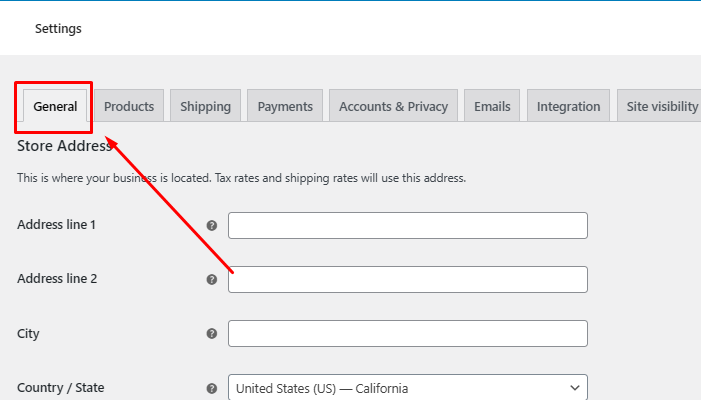
ステップ 3: [全般]タブをクリックし、下にスクロールします。

設定にアクセスしたら、ページの上部にある[全般]タブをクリックします。
次に、下にスクロールして、ストアの一般設定に関連するさまざまなオプションを表示します。
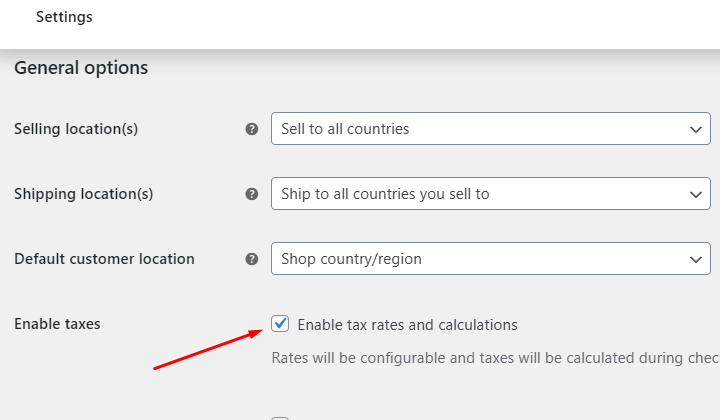
ステップ 4: [税金を有効にする] チェックボックスをオンにします。

[一般設定] セクションで、 [税金を有効にする]というラベルの付いたオプションを見つけて、ボックスをオンにします。
このアクションにより、WooCommerce ストアの税金設定を構成できるようになります。
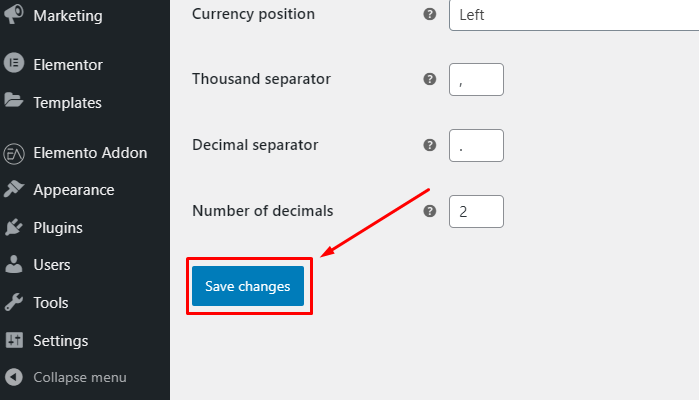
ステップ 5:変更を保存します。

税率の設定
税金を有効にすると、特定の税率を定義できます。
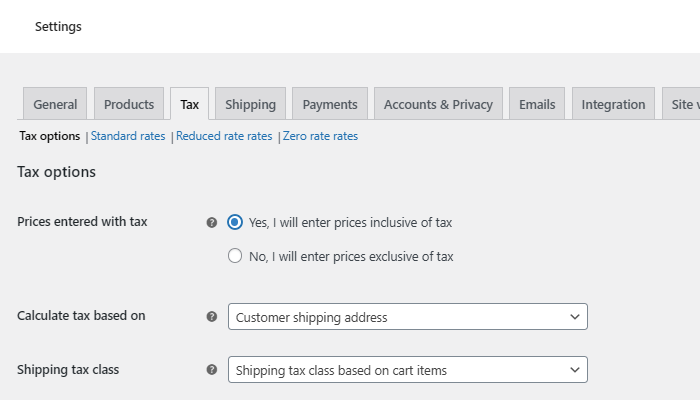
ステップ 1: WooCommerce >設定>税金に移動して、税金設定にアクセスします。

税金設定にアクセスするには、WordPress ダッシュボードで[WooCommerce]をクリックし、 [設定]を選択します。そこから、 [税金]タブをクリックして、ストアの税金オプションを管理します。
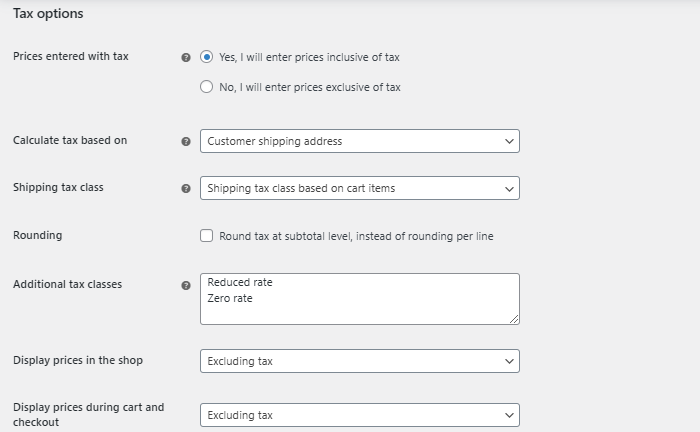
ステップ 2:税金オプションを設定する

ストアに入力する価格が税込みか税抜きかを選択します。

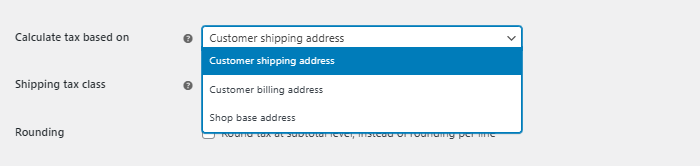
税金の計算方法を選択します: 顧客の請求先住所または配送先住所に基づいて。

カートとチェックアウトに税金の詳細を表示するかどうかを決定します。
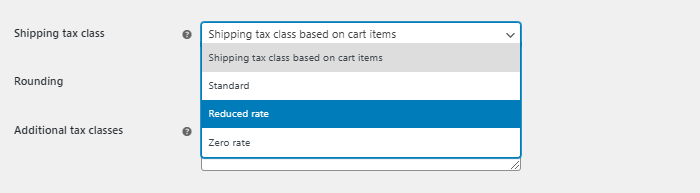
WooCommerce には、デフォルトの税金クラス ( Standard 、 Reduced Rate 、およびZero Rate )が用意されています。

税率を追加するには、税クラスをクリックします。
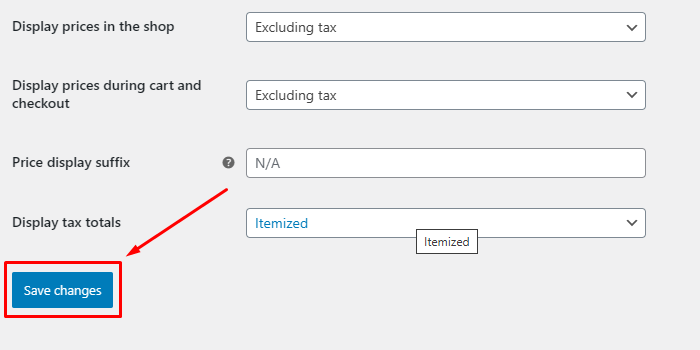
ステップ 3:税率を節約する

すべての詳細を入力したら、 「変更を保存」をクリックします。
配送ゾーンの設定
配送ゾーンにより、配送先の地域と提供する配送方法が決まります。
配送ゾーンは、通常、倉庫または配送センターからの距離に対応するセグメント化された地域です。
通常、ゾーンが異なると配送コストと配送スケジュールが異なるため、企業は配送を適切な方法で管理し、適切に最適化できます。
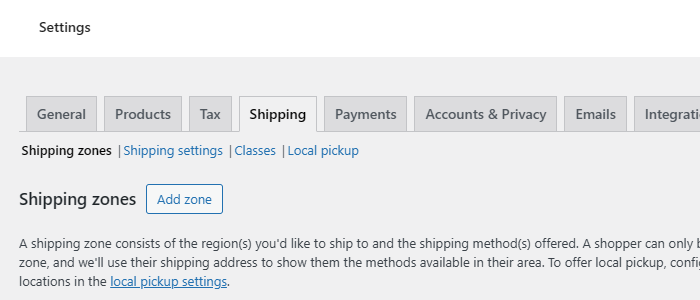
ステップ 1: 配送設定に移動します
[WooCommerce] > [設定] > [配送]に移動します。

WooCommerce の配送設定にアクセスするには、WordPress ダッシュボードに移動し、サイドバーのWooCommerceをクリックします。
次に、 [設定]を選択し、 [配送]タブに移動して配送オプションを管理します。
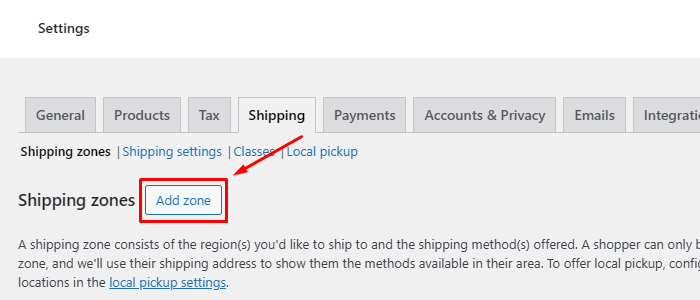
ステップ 2: 配送ゾーンを追加する

配送ゾーンを設定するには、まず[配送ゾーンを追加]をクリックします。次に、ゾーンに「United States」などの名前を付ける必要があります。
ゾーンに名前を付けた後、配送設定やサービスを提供する地域に応じて、個々の州、準州、国全体など、このゾーン内でカバーされる地域を指定します。
ステップ 3: 配送方法を追加する

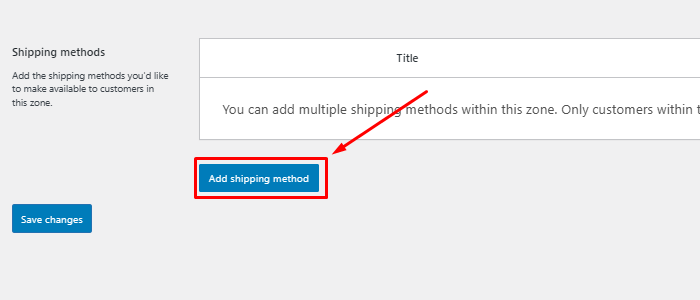
ゾーンを設定したら、「配送方法を追加」をクリックします。

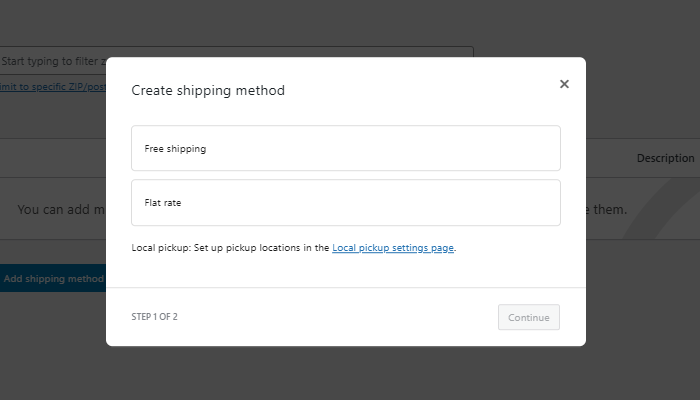
定額料金、送料無料、またはローカルピックアップからお選びください。
ステップ 4: 配送方法を構成する

定額料金の場合: 固定送料を設定します。
送料無料の場合: 最低注文金額などの条件を定義します。
ローカルピックアップの場合: 店舗での受け取りが可能かどうかを指定します。
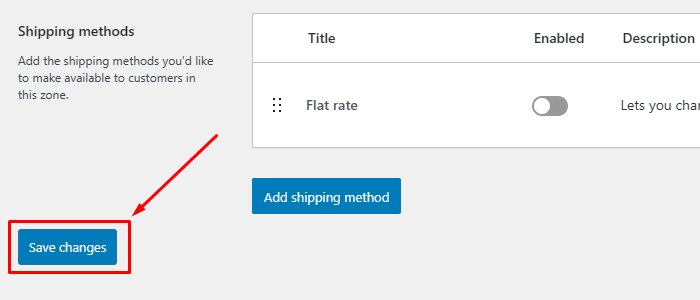
ステップ 5: 変更を保存する

メソッドを構成したら、ゾーン設定を保存します。
税金設定が正常に有効になりました。

セットアップをテストする
ストアを公開する前に、税金と配送料の設定をテストします。
- 製品をカートに追加し、チェックアウトに進みます。
- さまざまな住所を入力して、正しい税金と配送方法が適用されているかどうかを確認します。
- 必要に応じて設定を調整します。
よくある質問
Q:地域ごとに異なる税率を設定できますか?
回答:はい、WooCommerce では地域に基づいて異なる税率を設定できます。
Q:チェックアウト時に顧客に正確な税金と送料が表示されるようにするにはどうすればよいですか?
回答:税率と配送地域を正確に設定してください。
住所ベースの税金と配送料の計算を有効にし、さまざまな住所でチェックアウト プロセスを徹底的にテストします。
Q:特定の商品にのみ税金を適用するにはどうすればよいですか?
回答:軽減税率やゼロ税率などの特定の税クラスを個々の商品に割り当てることができます。
商品編集ページの「一般」タブで、適切な税クラスを選択します。
結論
WooCommerce で税率と配送ゾーンを正しく設定すると、顧客にシームレスなショッピング エクスペリエンスが確保され、地域の法律に準拠することができます。
このガイドに従うことで、顧客にシームレスなエクスペリエンスを提供し、チェックアウト時に正確な税金と送料を確実に確認できるようになります。
税率を常に最新の状態に保ち、事業運営の変化を反映するために配送ゾーンを定期的に確認することを忘れないでください。
この記事が、税率と配送ゾーンを正しく設定する方法についての正しいガイダンスを提供することを願っています。
この記事が役立つと思われた場合は、お友達と共有してください。ご質問がございましたら、お気軽に以下にコメントしてください。私たちはあなたの問題を解決するお手伝いをします。このブログをお読みいただきありがとうございます。
YouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Facebook やTwitterもフォローしてください。
さらに記事を発見:
- WordPress で WooCommerce 支払いを設定するにはどうすればよいですか?初心者ガイド
- WooCommerce に新しい商品を追加するにはどうすればよいですか?新しい WooCommerce 製品を作成するためのガイド。
- 製品発見を容易にするために WooCommerce にカスタム検索バーを追加する方法
