WooCommerce アップセル製品の設定方法 (e コマース収益の向上)
公開: 2023-07-12オンライン ビジネスのオーナーは、多くの場合、売上と収益を向上させるためのダイナミックな方法を模索しています。 WooCommerce ストアのオーナーにとって、WooCommerce 製品のアップセルは、最小限のマーケティング努力でより多くの製品を販売するための確実なアプローチとなる可能性があります。 新しい訪問者を引き寄せて顧客に変える必要はありません。 代わりに、より多くの利益を得るために、より高価なバージョンの製品を選択するように顧客をそそのかします。
WooCommerce ストアでアップセルを設定し、顧客のショッピングの選択に影響を与える最適な製品を選択することは、難しいように思えるかもしれません。 ただし、適切に計画し、便利なカスタマイズを使用し、ベスト プラクティスに従えば、作業ははるかに簡単になります。
それで、 WooCommerce アップセル製品を追加し、 WooCommerce アップセルの表示をカスタマイズする方法を学びたいと思っていますか? 商品ページ? このブログでは、e コマースの売上を急増させるためのステップバイステップのガイドやヒントなどを説明します。
WooCommerce でのアップセル: ノウハウ

簡単に言うと、 WooCommerce のアップセルは、購入しようとしているのと同じ種類の、より価値があり高価な製品を購入するよう顧客を促す店主の販売戦略です。 顧客が1 つの製品を検討しているとき、またはチェックアウトで支払いをしようとしているときに、顧客の注意を引き、購入の決定についてよく考えさせる方法でいくつかの関連製品を表示できます。
たとえば、買い物客は WooCommerce ストアでラップトップ テーブルを探しており、説明、色、サイズ、その他の情報を得るために1 つの製品ページを閲覧しています。 彼が閲覧している商品、またはチェックアウトで支払おうとしている商品の下に、より質の高い表をいくつか表示すると、彼はそれを見て、より良い商品を購入することを選択するかもしれません。 彼は合板でできた折り畳み式のテーブルを買おうとしていたとします。 しかし、設備の整った木製の折りたたみテーブルがいくつかあるのを見たら、多少高くても購入したくなる可能性があります。
WooCommerce アップセル製品を追加する必要があるのはなぜですか?
WooCommerce ストアでのアップセルは、顧客とストアオーナーの両方に利益をもたらします。 どうやって? 顧客は類似の製品を比較し、多少高くても高品質のものを購入することを決定できます。 最高の製品を購入したと知ることで満足感が得られます。
逆に、より多くの利益を生み出す製品を販売することもできます。 WooCommerce アップセル製品をストアに追加する必要がある理由について、いくつかの重要なポイントについて説明します。
WooCommerce ストアで製品をアップセルすると、全体の注文量が増加します。 このアプローチを使用すると、買い物客がより良い商品を購入するように影響を与えることができます。 今回は関連商品を買わなかったとしても、またリピートしたり、知り合いに勧めたりするでしょう。 そうすれば確実に収益が上がります。
これらのアップセルは、より多くの機能とより優れた品質を提供することで、顧客に付加価値をもたらします。 関連商品を見つけたら、購入する商品と比較することができます。 この比較により、ショッピング体験が向上し、より良い商品を購入していると確信するようになります。
WooCommerce のアップセルは、ストアの製品の可視性を高めます。 関連商品セクションでは、買い物客がショップ ページを閲覧中に探していない商品を表示できます。 これにより、製品検索の労力も最小限に抑えられます。
製品の宣伝には複数のコピー、プロンプト、キャンペーンが必要ですが、最小限のマーケティング活動でこれらの製品を宣伝できます。
アップセル製品を追加すると、顧客が同様の製品を探す手間が軽減されます。 他の製品をチェックアウトし、比較し、カートに追加するために、単一の製品ページを離れる必要はありません。
買い物客があなたのストアで同様の商品を見つけた場合、他の場所を探すことはありません。 ウェブサイトの訪問時間を増やし、同時にロイヤルティを構築します。
WooCommerce ストアにアップセル製品を追加する方法
WooCommerce にアップセルを追加するのは、それほど難しいことではありません。 WooCommerce ストアに製品を追加している場合は、簡単な手順でアップセルを追加できます。 一方、 WordPress アップセル プラグインを使用してアップセル製品を表示し、さらにカスタマイズして、より目を引くものにすることができます。
理解を深めるために、短いビデオチュートリアルもチェックしてください。
アップセル製品を WooCommerce に追加する
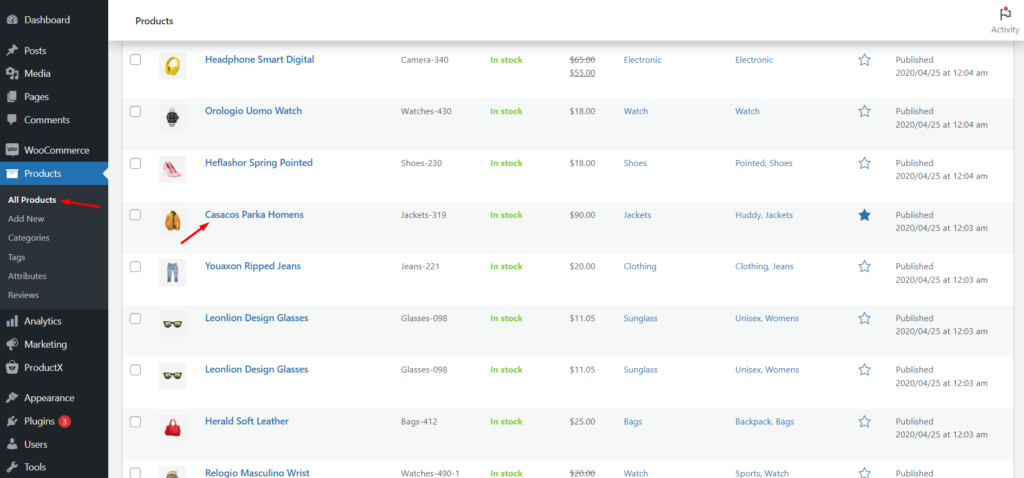
WooCommerce を使用すると、関連商品やアップセル商品を1 つの商品ページに表示できます。 アップセル製品を追加するには、WordPress ダッシュボードから[製品] → [すべての製品]に移動します。 あるいは、新しい製品を追加して、WooCommerce ストアにアップセル製品をリストすることもできます。

「すべての製品」ページに移動したら、希望の製品をクリックするか、アップセルアイテムを追加する「編集」を選択します。

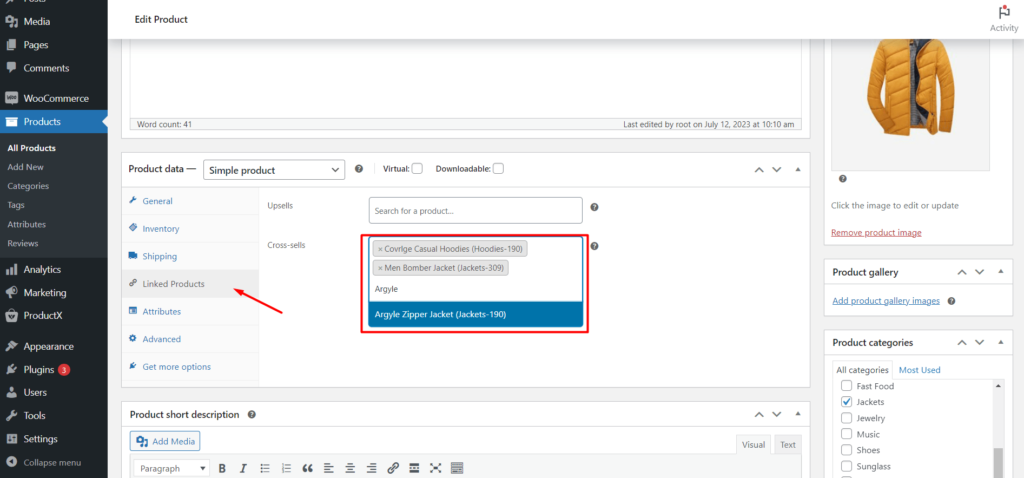
次に、少しドロップダウンして、[製品データ] セクションの[リンクされた製品]タブをクリックします。 「アップセル」フィールドにアップセル商品を追加します。 追加する製品の名前を入力し始めると、その製品が読み込まれます。 このようにして、特定の製品のアイテムをアップセルすることを選択します。 完了したら、「更新」ボタンを押してください。
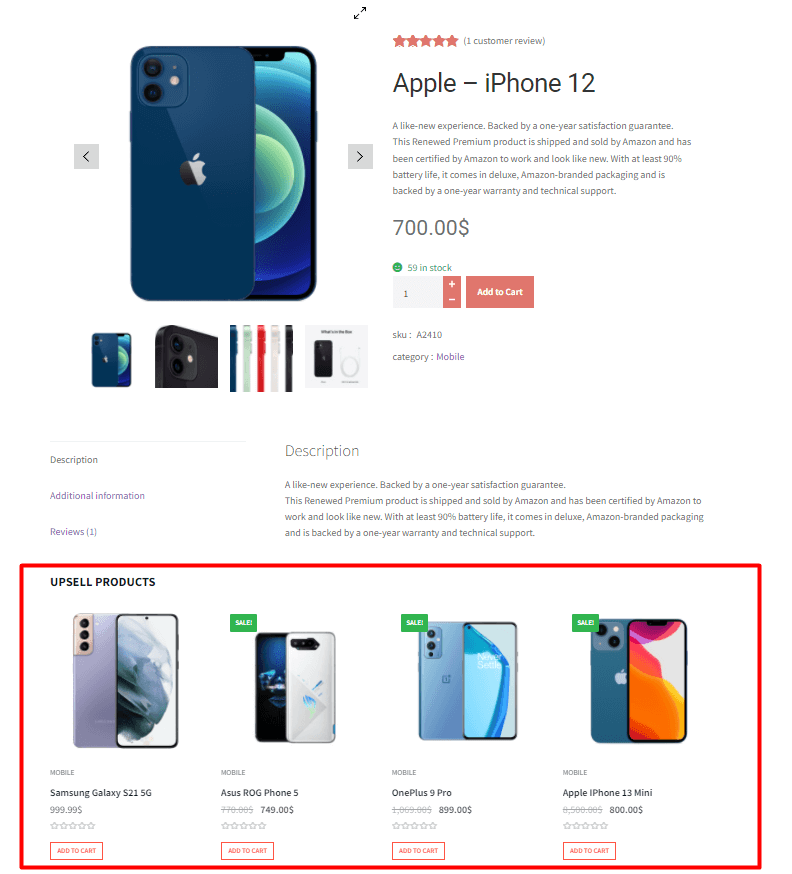
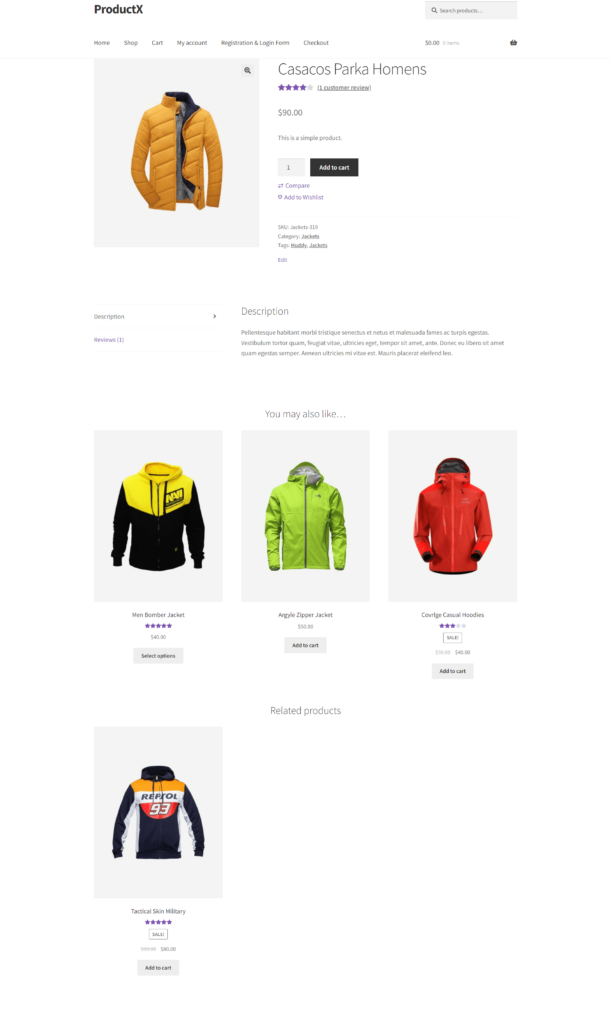
製品のアップセル項目を追加した後、 WooCommerce アップセルが製品ページにどのように表示されるかを確認できます。 アップセル商品を表示するには、商品を参照して少しドロップダウンします。 アップセル商品は「こちらもおすすめ」セクションにあります。

WooCommerce アップセル プラグインを使用してアップセルを追加およびカスタマイズする
WooCommerce ストアにアップセル製品を追加するのは比較的簡単です。 数回クリックするだけでこれを行うことができます。 ただし、 WooCommerce のアップセルには、顧客を惹きつけて別の購入を促すには不十分な基本機能がいくつか備わっています。
そこでWooCommerce アップセル プラグインが役立ちます。 WooCommerce の可能性を高め、さらなるカスタマイズ オプションを備えた美しい製品ページで顧客を驚かせることができます。 さらに、 ProductXのようなWordPress アップセル プラグインを使用してアップセル製品をカスタマイズし、デザイン要素やボタンを追加して、買い物客に究極のショッピング体験を提供することができます。
WooCommerce アップセルをカスタマイズし、ProductX で売上を向上させましょう

ProductX は、コンバージョン率を高める、よく整理されたインタラクティブな WooCommerce ストアを設計するためのオールインワン ソリューションです。 ProductX は、強力かつ軽量のGutenberg ブロック エディターで構築されており、製品比較、クイック ビュー、ウィッシュリスト、製品画像反転、製品スライダー、Ajax 製品フィルターなどを含む複数の高度な機能を備えています。
さらに、製品アーカイブ、ショップ、チェックアウト、単一製品ページなどのストア ページ用の複数のカスタム ページ テンプレートを取得できます。 これらのページは、ブロックごとに挿入してカスタマイズする準備ができています。 オンライン ストアを最初から構築して稼働させる必要はありません。
主要な WooCommerce ストアはシンプルでシンプルに見えますが、 ProductX で設計されたストアはインタラクティブで美しく、より多くの顧客を滞在して購入し続けるよう誘います。 したがって、これは WooCommerce ストアを活性化し、売上を急増させるための完璧な WooCommerce ソリューションです。
ProductX Pro を入手して、会話に重点を置いたすべての機能をロック解除し、売上を急増させましょう。
ProductX を使用した WooCommerce アップセルのセットアップ: ステップバイステップ ガイド
製品データ タブから WooCommerce 製品のアップセル製品を追加した後、ProductX の高度な機能と無制限のカスタマイズ オプションを使用してカスタマイズを開始できます。 WooCommerce のアップセルは単一の商品ページでのみ機能することに注意してください。 ProductX には、商品ページを必要に応じてカスタマイズするための複数のWooCommerce ブロックとデザイン オプションがあり、買い物客にとってよりインタラクティブなページになります。
ステップ 1: 単一の製品ページに移動する
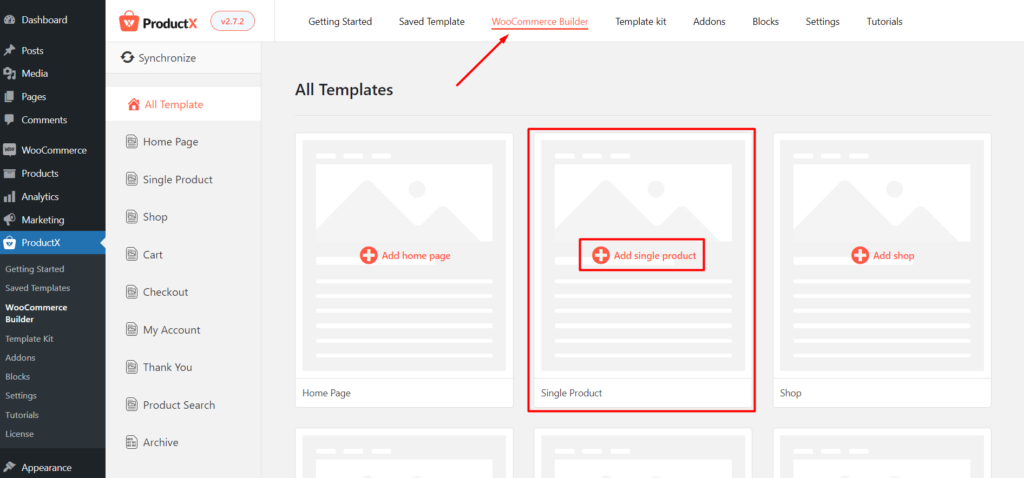
ProductX には WooCommerce ストア用の複数のページ テンプレートがあるため、最初から構築して何時間も費やす必要はありません。 ProductX をインストールしてアクティブ化した後、WordPress ダッシュボードに移動し、 ProductX → WooCommerce Builder → Single Product ページに移動します。

ステップ 2: テンプレートをインポートする
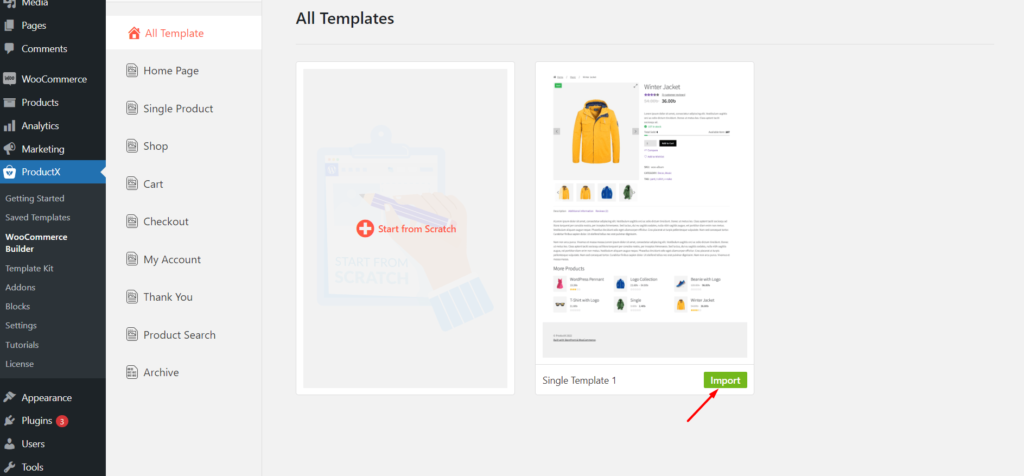
単一の製品ページには、すぐにインポートできるページ テンプレートがあります。 いくつかのプレミアム テンプレートをインポートし、変換に役立つ美しいページを作成するためにカスタマイズを開始するには、ProductX PRO にアップグレードする必要があります。 次に、テンプレートを選択し、インポート ボタンを選択します。

単一の商品ページは即座にロードされ、 WooCommerce ブロックでカスタマイズ可能になります。 さらに、詳細オプションを使用して各ブロックを編集できます。
ProductX を使用したWooCommerce 単一商品ページ テンプレートの作成とカスタマイズについては、このガイドをご覧ください。
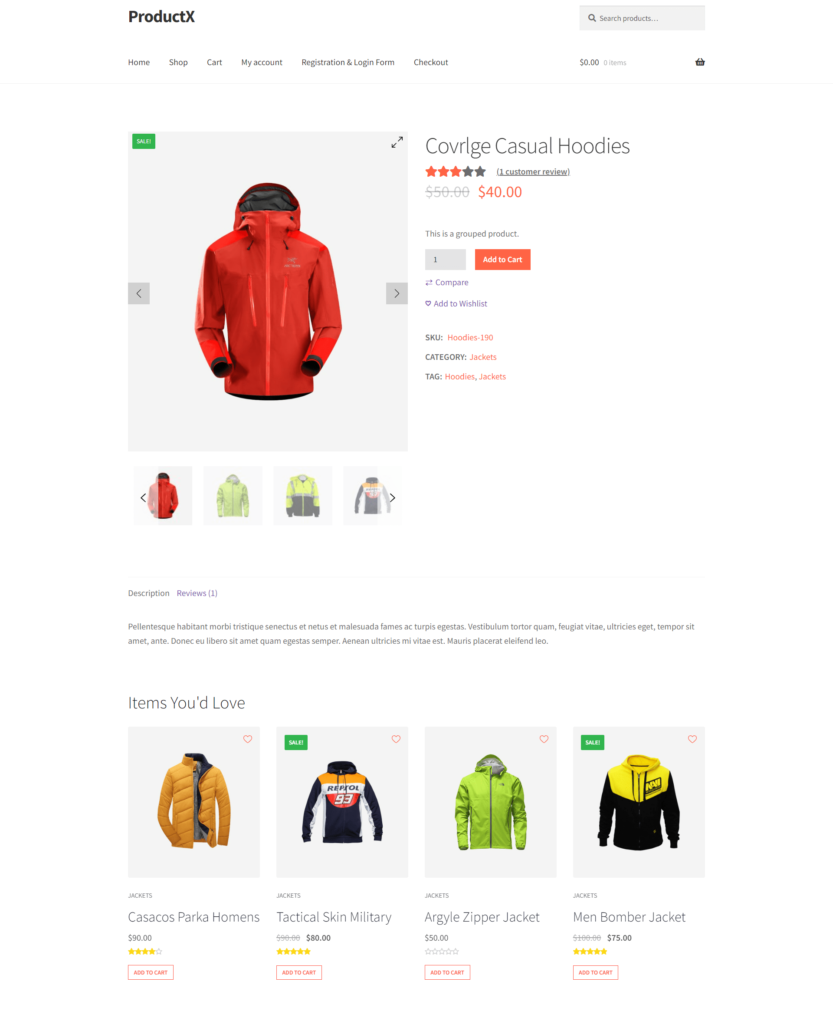
ステップ 3: 製品を選択してカスタマイズする
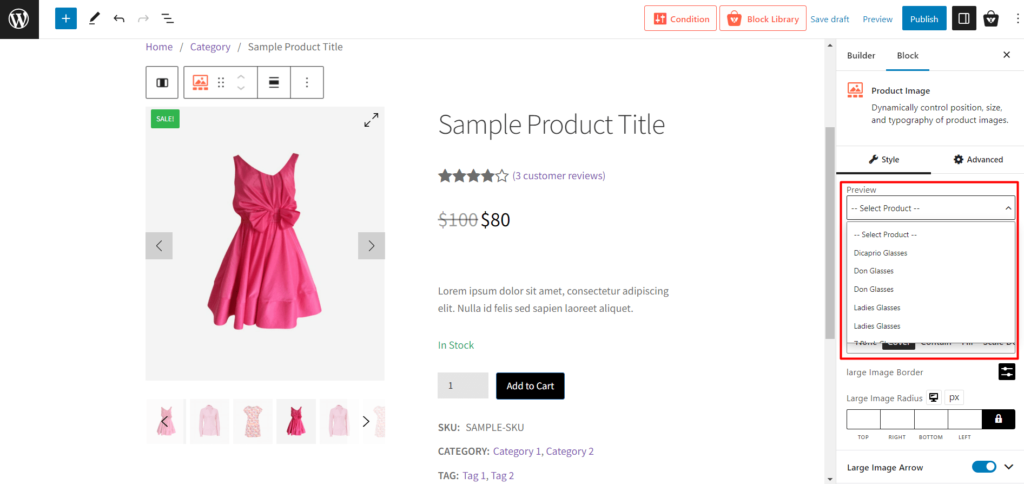
テンプレートにはサンプル製品がロードされています。 ただし、アップセルを表示したい製品を選択する必要があります。 各ブロックの製品名、画像、価格などを選択し、特定の製品を選択すると、それらが自動的に読み込まれます。

ステップ 4: アップセル商品を並べ替えてタイトルをカスタマイズする
製品セクションをカスタマイズした後、少しドロップダウンして「その他の製品」ブロックを選択します。 ここには、WooCommerce 製品の関連アイテムが表示されます。 ここでアップセルアイテムを選択し、美しくデザインできます。

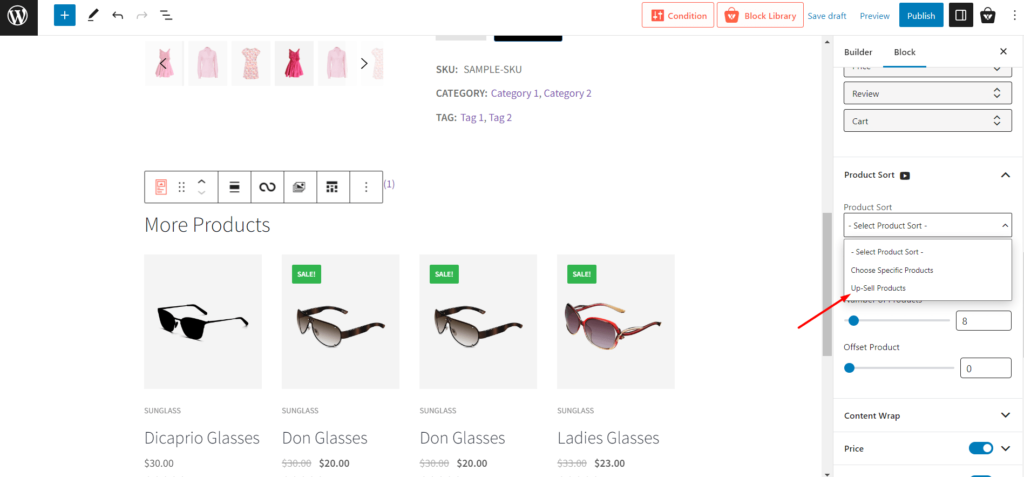
まずは、この「その他の製品」セクションをアップセル項目で分類することから始めましょう。 ProductX を使用すると、ワンクリックでそれを行うことができます。 [その他の製品]ブロックを選択し、[ブロック] オプションから[製品の並べ替え]タブに移動します。 [製品の並べ替え] オプションから[アップセル製品] を選択すると、この 1 つの製品のアップセル商品が表示されます。 表示するアップセルアイテムの数を選択することもできます。

ProductXには、この「その他の製品」セクションのタイトルを変更する使いやすい機能があります。 ブランドのトーンを表す、異なるキャッチーなタイトルでアップセル商品を表示したい場合に最適です。 タイトルをクリックして削除し、ブランドに合ったタイトルを入力するだけです。 それはとても簡単です。
ステップ 5: ブロック レイアウトを変更する
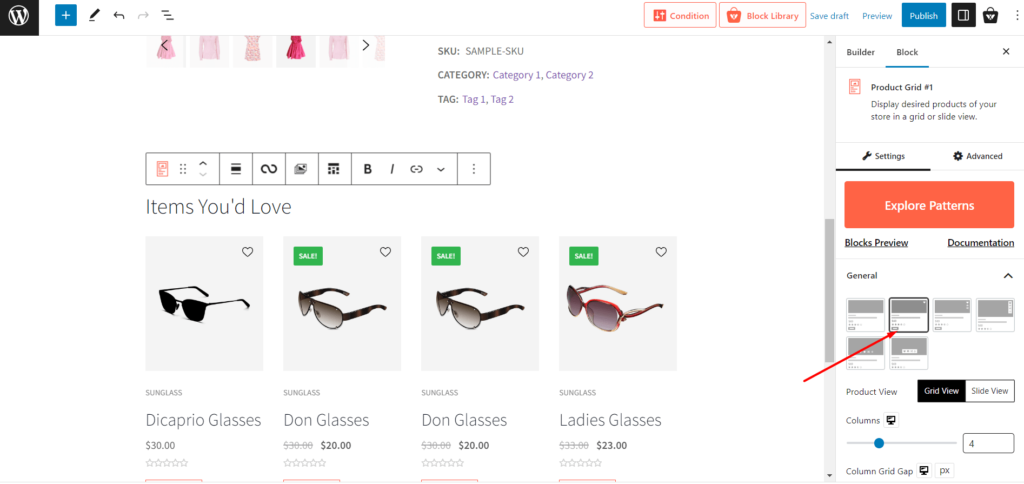
ProductX には、複数のボタンとオプションを使用してアップセル製品を表示するための複数のレイアウト オプションがあり、顧客のショッピング エクスペリエンスがスムーズになります。 その他の製品ブロックの[全般]タブには、比較、ウィッシュリスト、クイック ビュー ボタンが異なる位置にある 5 つのレイアウトがあります。

それに加えて、 「リスト ビュー」および「グリッド ビュー」スイッチャーを使用して製品表示をカスタマイズするための簡単に設定できるオプションと、各製品間に完璧なスペースを確保するための列と行のギャップ オプションがあります。 異なる配置を設定したい場合も、それを行うための 3 つのオプションがあります。
ステップ 6:製品の並べ替え要素をカスタマイズする
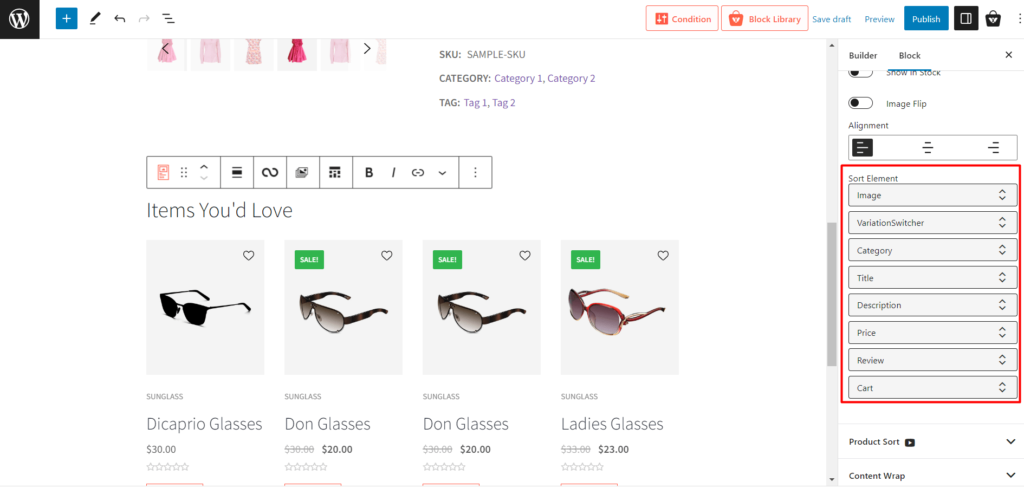
商品タイトル、価格、説明文、カートに入れるボタンなどを思い通りに表示できたら素敵だと思いませんか? ProductX は、それを実現するための柔軟性をもたらします。 上下の矢印ボタンを使用して、 「要素の並べ替え」タブから並べ替え順序を選択します。

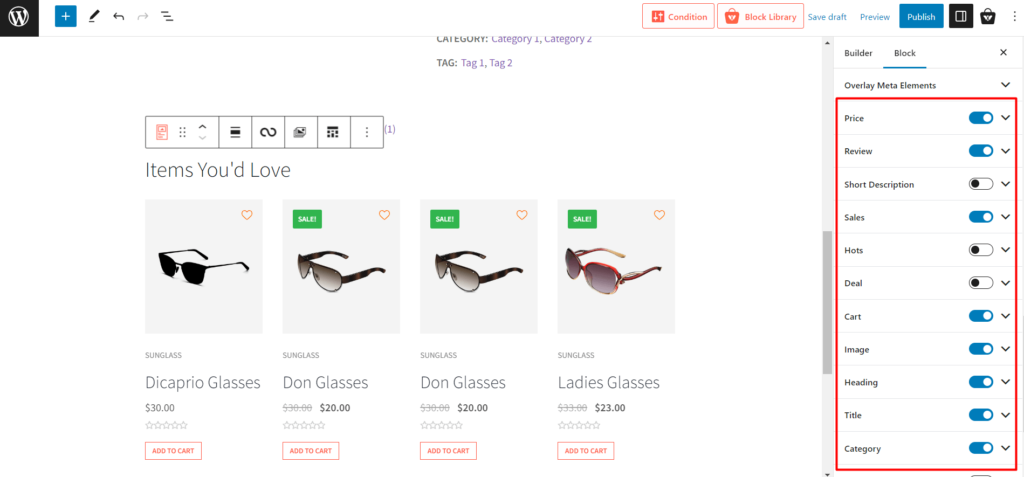
ステップ 7: オーバーレイ メタ要素を調整する
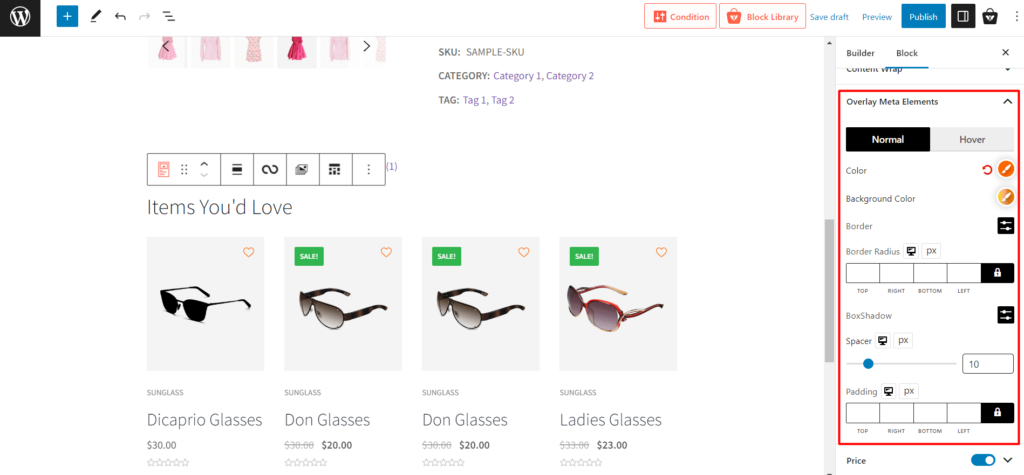
[オーバーレイ メタ要素]タブには、各要素間の色と間隔を調整するオプションがあります。 さらに、買い物客にとってよりインタラクティブな効果を得るために、通常の効果とホバー効果のどちらを使用するかを選択できます。 [メタ要素]タブの下に[コンテンツ ラップ]タブが表示され、製品の背景に単色またはグラデーションを設定できます。

ステップ 8: アップセル製品の要素を追加または削除する
ProductX では、アップセル製品の表示に複数の要素を 1 回のタップで追加または削除するオプションが提供されます。 「コンテンツラップ」タブのすぐ下には、 「価格」、「レビュー」、「カート」、「画像」、「見出し」、「タイトル」、「簡単な説明」、「フィルター」、および「ページネーション」ボタンがあり、ワンタップでオプションを有効または無効にできます。 表示したいものを有効にし、その他を無効にします。

カスタマイズが完了したら、「公開」ボタンを押します。 買い物客は、ワンクリックでカートに追加、ウィッシュリストに追加、比較、レビューを見るなどの機能を備えたボタンを多数備え、貴社の製品に最適な代替品を見つけることができます。 これらは、買い物客が他の商品を購入するように影響し、より多くの価値を付加し、ストアにより多くの利益をもたらします。

ProductX を使って今すぐ収益の拡大を始めましょう!
顧客は常に、より高品質の製品を最良の価格で求めています。 これは、電子商取引ストアのオーナーにとって、一致するのが難しいと感じることがあります。 しかし幸いなことに、WooCommerce では、顧客が探しているものを入手できるように、商品を可能な限り最適な方法で表示するためのカスタマイズ オプションが多数あります。
ProductX を使用すると、 WooCommerce アップセル製品を複数のボタン、レイアウト、色のオプションで表示できます。 したがって、ストアに最適なアップセル ソリューションを探している場合は、ProductX が最適です。 今すぐ ProductX を試して、顧客の興味をそそってアップセル商品を購入し、 WooCommerce ストアの収益を急増させましょう。
ProductX Pro を入手して、会話に重点を置いたすべての機能をロック解除し、売上を急増させましょう。

2022 年のベスト無料 WordPress グルメブログテーマ 28 選

2022 年のベスト WordPress ニュースおよび雑誌プラグイン 14 選

卸売業を始めるには

PostX Gutenberg ブロック アップデート 2.4.15
