WooCommerce バリアブル商品のセットアップ方法 – 完全ガイド [2024]
公開: 2024-06-04WooCommerce でオンライン ストアをセットアップしていますか? 偉大な選択肢。
2020 年には、上位 100 万の e コマース サイトの 26% 以上が WooCommerce を使用しています。 そして、合計で 500 万以上のサイトが WooCommerce を使用しています。
サイズや色など、さまざまなバリエーションがある商品をリストする必要がある場合に特に優れています。 ただし、これらの可変商品を適切に扱うのは、最初は少し難しいかもしれません。
今日は、WooCommerce の可変商品を追加する方法に関する完全なガイドを提供します。
このガイドを読むと、次のことができるようになります。
- 時間を無駄にすることなく、正確に商品をストアに追加します
- 可変製品の製品バリエーションを効率的に作成する
- ストアの商品データを最適化して売上を向上させます
- 可変商品ページを改善してコンバージョン率を高めるための実用的なヒントを入手
製品を適切に設定して、ストアがさらに努力できるようにしましょう。
WooCommerce バリアブル商品を理解する
複数のバリエーションがある製品がいくつかある場合があります。 たとえば、3 色の T シャツを販売しているとします。 この場合、T シャツは可変製品であり、T シャツの各色のバージョンはバリエーションです。
WooCommerce では、商品を追加するときに、商品タイプを「バリアブル商品」として選択し、簡単にバリエーションを追加できます。
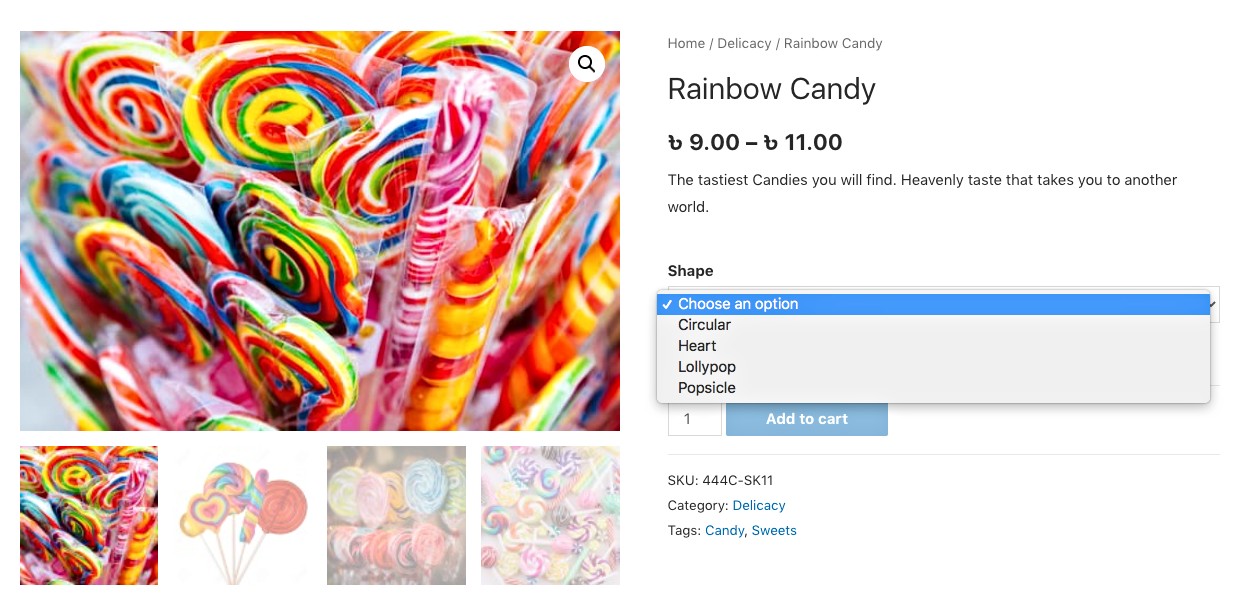
可変商品を WooCommerce に追加すると、商品ページは次のようになります。

ご覧のとおり、ドロップダウン メニューをクリックして製品のバリエーションを選択できます。
次に、適切なプラグインを使用したり、WooCommerce テーマを適用したり、ページのデザインを独自にカスタマイズしたりするなど、さまざまな方法で製品ページをカスタマイズできるようになります。
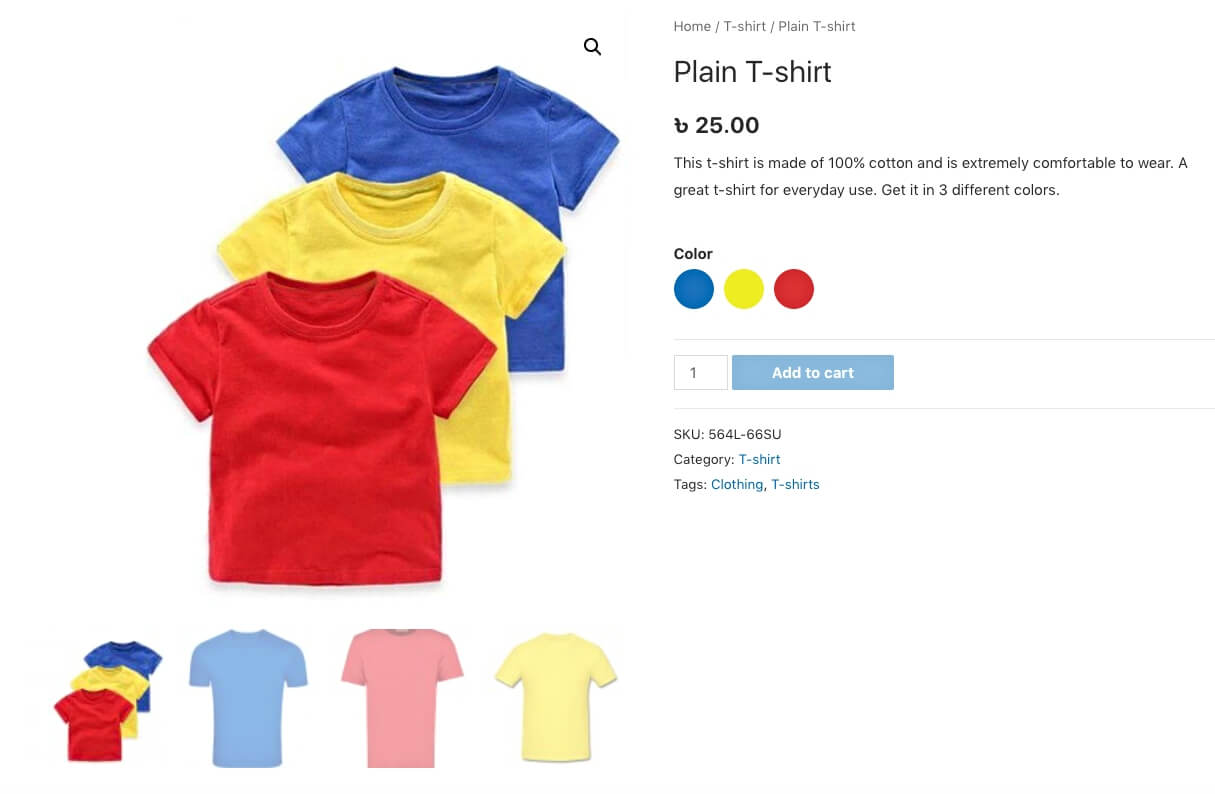
たとえば、WooCommerce のバリエーション スウォッチというプラグインを使用して、バリエーションをスウォッチの形式で表示できます。
ご覧のとおり、ドロップダウン メニューをクリックして製品のバリエーションを選択できます。

ここで、WooCommerce ストアにさまざまな商品を追加して最適化するためのステップバイステップのガイドを説明します。
それでは始めましょう。
WooCommerce 変数商品の追加と最適化に関するステップバイステップ ガイド
以下の手順に従うと、さまざまな商品を WooCommerce ストアに簡単に追加できるようになります。 そしてその後、より高いコンバージョン率をすぐに達成するために使用できる実用的なヒントが得られます。
ステップ 1 – 可変製品属性の作成
WooCommerce バリアブル商品を適切に追加するための最初のステップは、バリエーション商品属性を作成し、そのバリアントを割り当てることです。
バリエーション製品属性は、基本的に、製品が異なる可能性がある要因です。 たとえば、製品に 3 つのカラー バリエーションがある場合、「カラー」はバリエーション製品属性であり、各色がバリエーションになります。
それでは、作成方法を学びましょう。
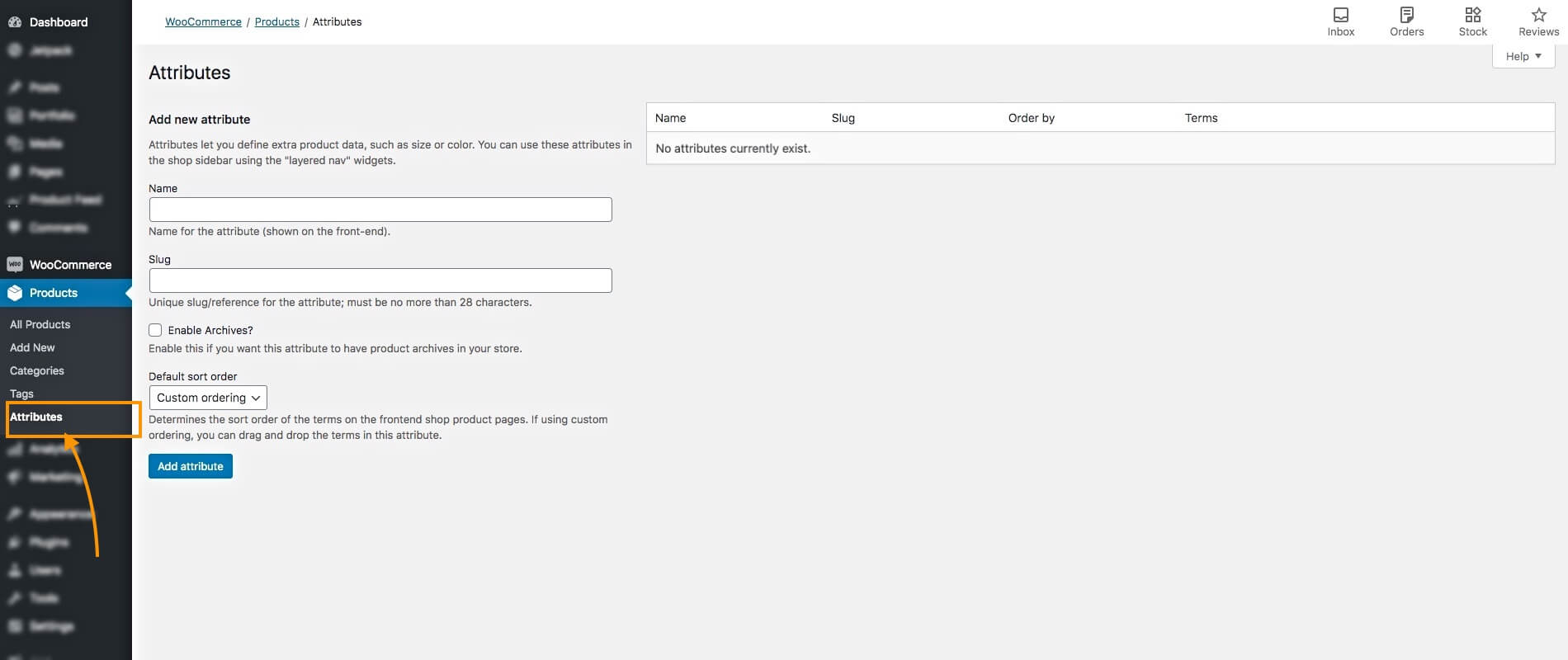
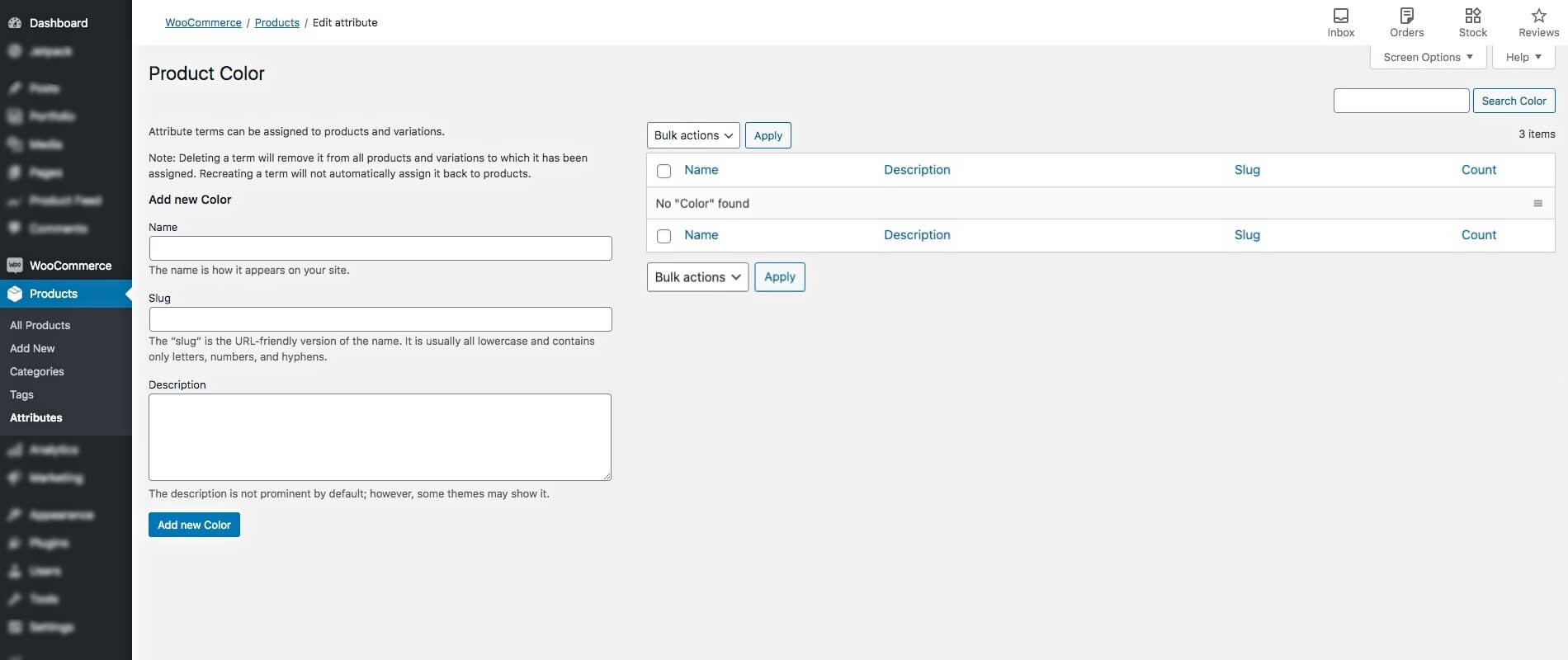
1.ダッシュボードで、 [製品] > [属性]に移動します。

ここには、バリエーション属性を作成するオプションが表示されます。
2.属性の名前とスラッグをそれぞれのフィールドに入力します。 たとえば、「Color」という名前を付け、スラッグに「color」を割り当てることができます。
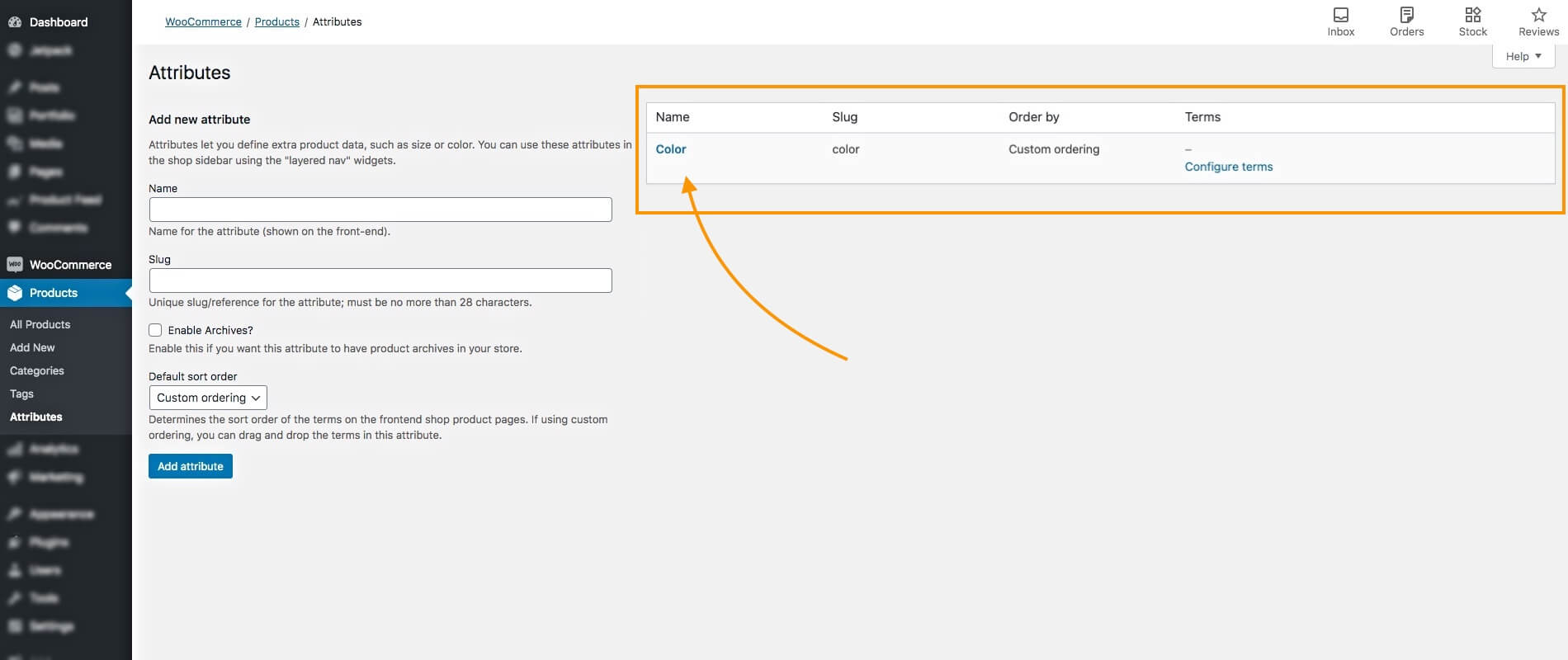
次に、下の「属性を追加」ボタンをクリックします。
右側に属性が追加されていることがわかります。

ここでは、Color という変数の製品属性を追加しました。
3.属性の右側の「条件」の下に、 「条件の構成」というオプションが表示されます。 クリックして。

バリエーションを追加できるページに移動します。
4.バリアント名とスラッグをそれぞれのフィールドに入力し、必要に応じて説明を追加します。
たとえば、「Blue」という名前を付け、ナメクジに「blue」を割り当てることができます。
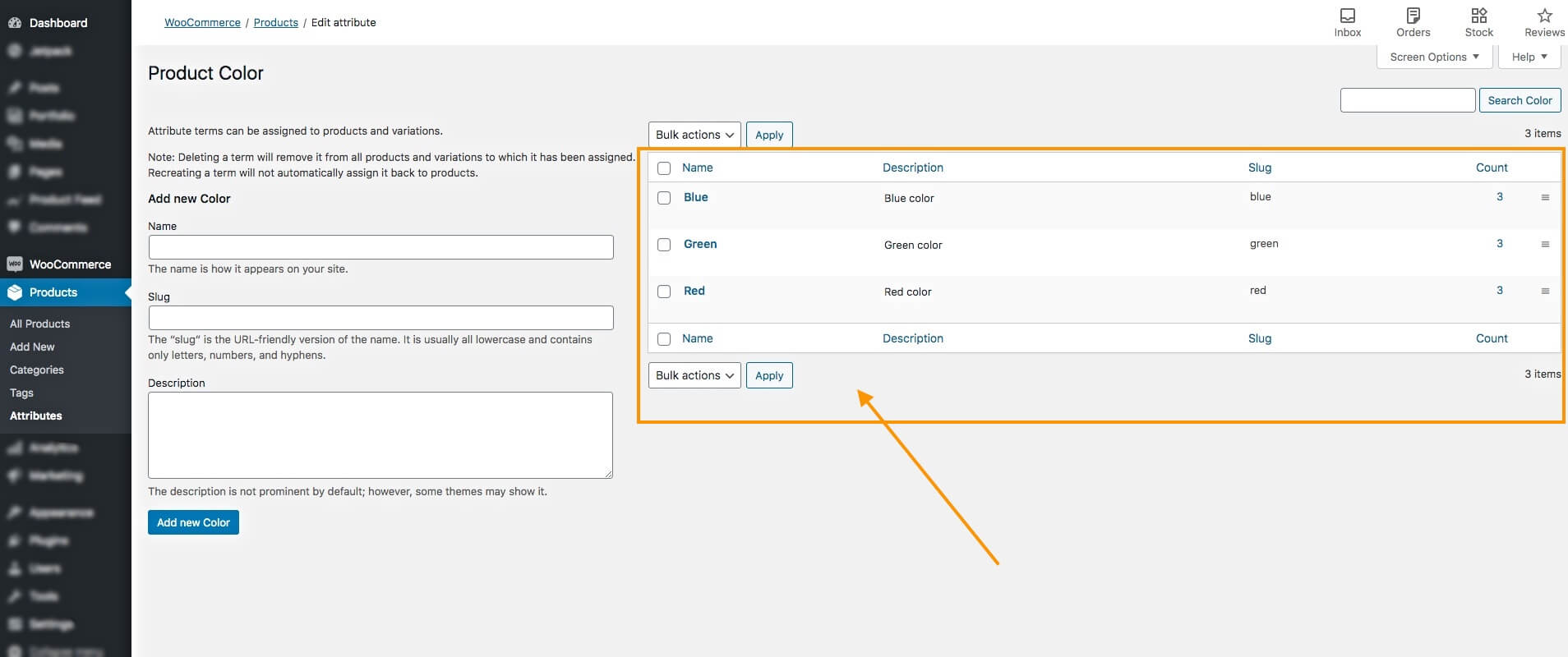
5.次に、下の「新しい色の追加」ボタンをクリックします。 右側にバリアントが追加されていることがわかります。
ここでさらにバリエーションを追加できます。 緑と赤の2つを追加しました。
バリエーションを追加できるページに移動します。

これまでのところ、バリエーション製品属性と、それに対応するバリエーションがあります。 この手順全体を繰り返して、製品属性とそのバリエーションのバリエーションをさらに追加できます。
これらは、WooCommerce ストアに可変商品を追加するときにバリエーションを設定するために使用されます。
ステップ 2 – 新しい製品を追加する
次のステップでは、製品を追加し、それを可変製品として設定します。
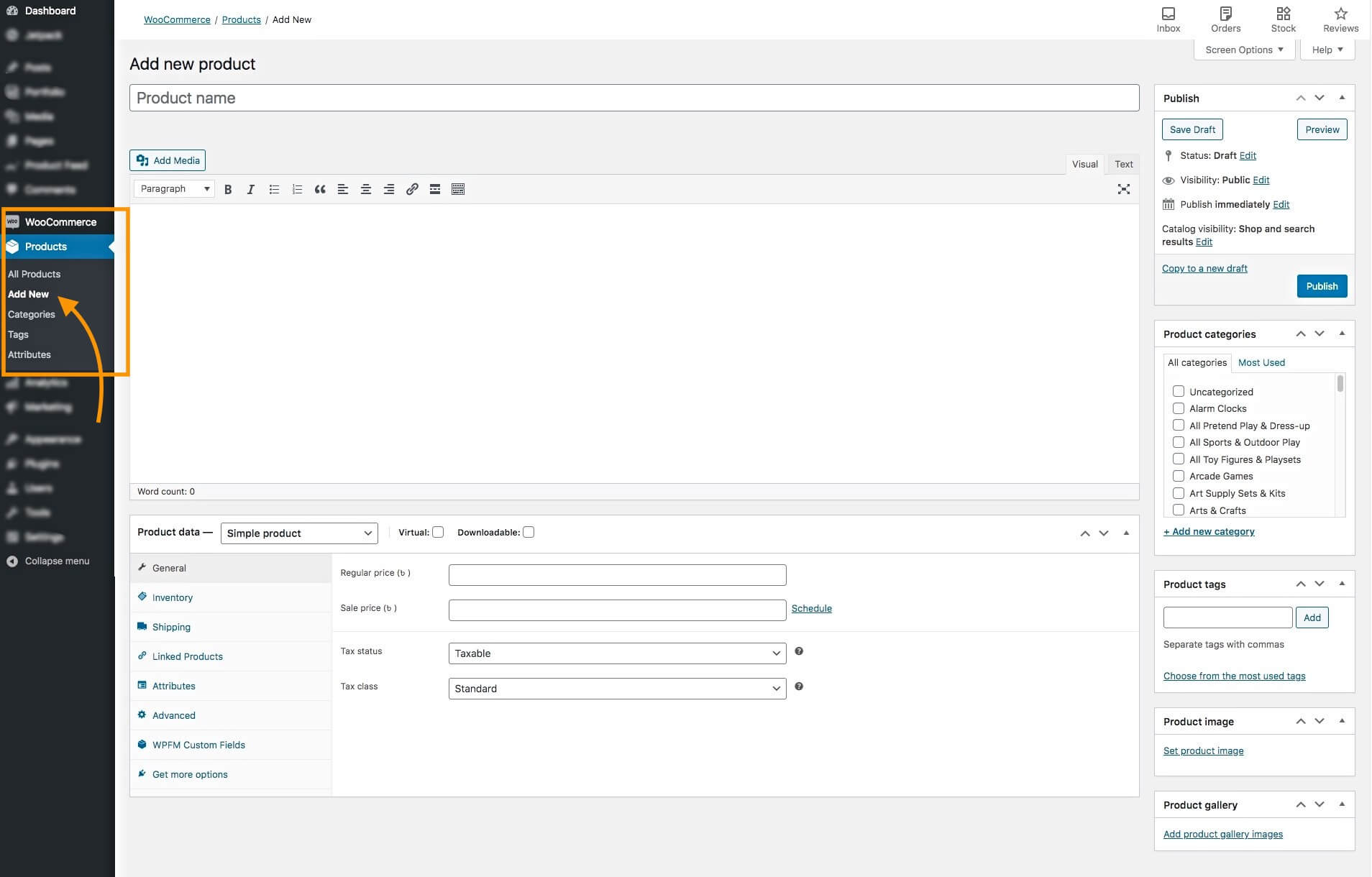
1.ダッシュボードで、 [製品] > [新規追加] に移動します。

空白の商品編集ページに移動し、商品に必要なデータを入力します。
ここでは、いくつかの商品データを追加する必要があります。 データが最適化されていることを確認してください。
読み進めながら、データを最適化する方法を理解するのに役立つ相対的な例を示します。
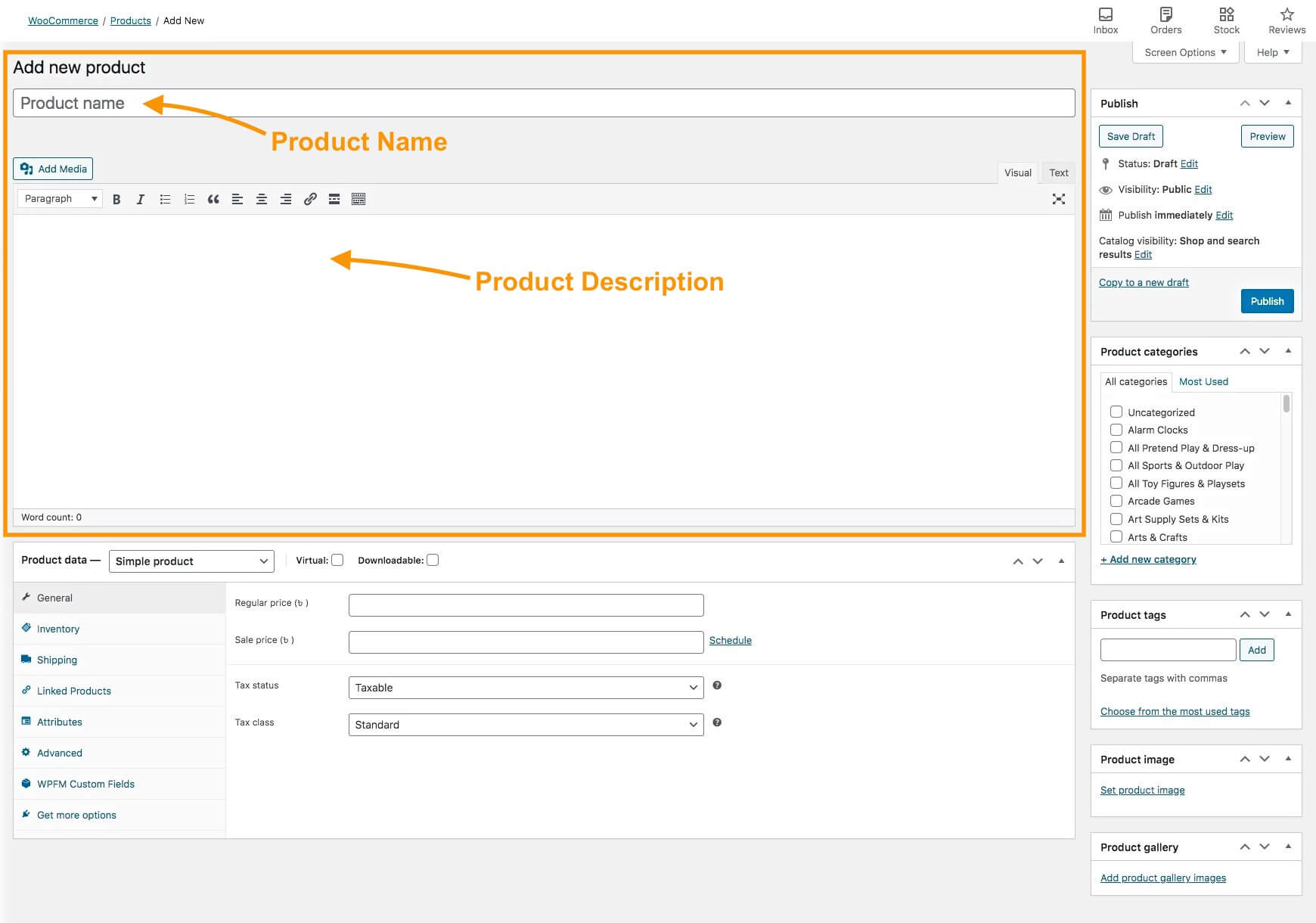
2.製品名と説明を追加します。

製品名にあまり多くのマーケティング スキームを使用しないようにしてください。ただし、製品を目立たせる可能性のある独自の機能は含めてください。 また、場合によっては、名前に異体字を含めることもできます。
例えば、
使用できるもの: スーパー ヒーロー T シャツ – レッド/ブルー/グリーン
ただし使用しないでください: 赤い T シャツ – 3 枚買うと 1 枚無料
説明では、ユーザーが製品を購入するときに何を期待できるかを理解できるように、製品のすべての機能を説明するように努めてください。
サイズバリエーションがある場合は、説明にサイズ表も含めることをお勧めします。
ここで製品のすべての利点と特別な機能を強調してください。
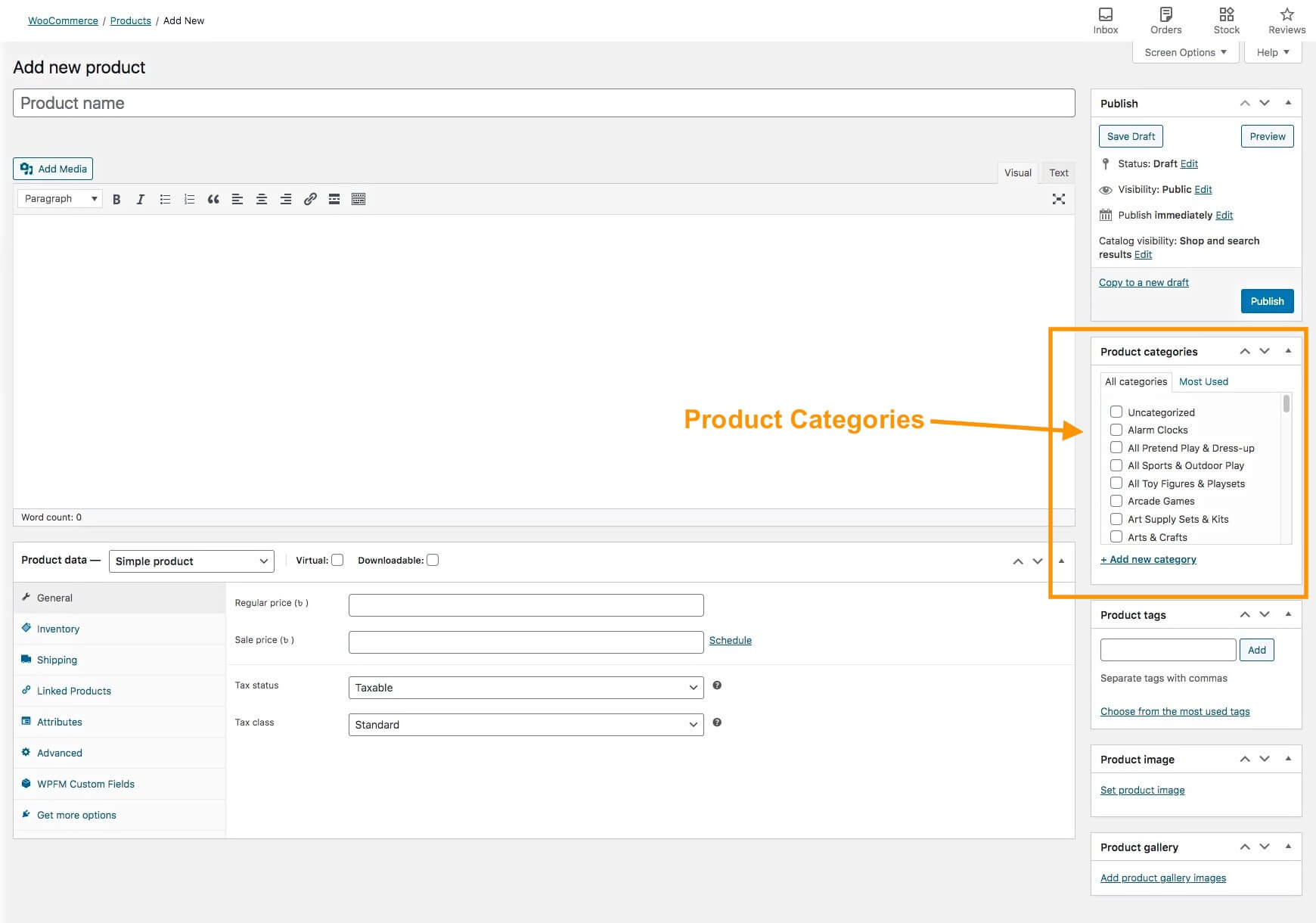
3.右側に、製品カテゴリを割り当てるオプションが表示されます。

ここで、既存の適切なカテゴリを選択することも、この製品用に新しいカテゴリを作成することもできます。
ユーザーはストア内のカテゴリーに基づいて商品を検索することが多いため、商品を関連するカテゴリーに入れることが重要です。
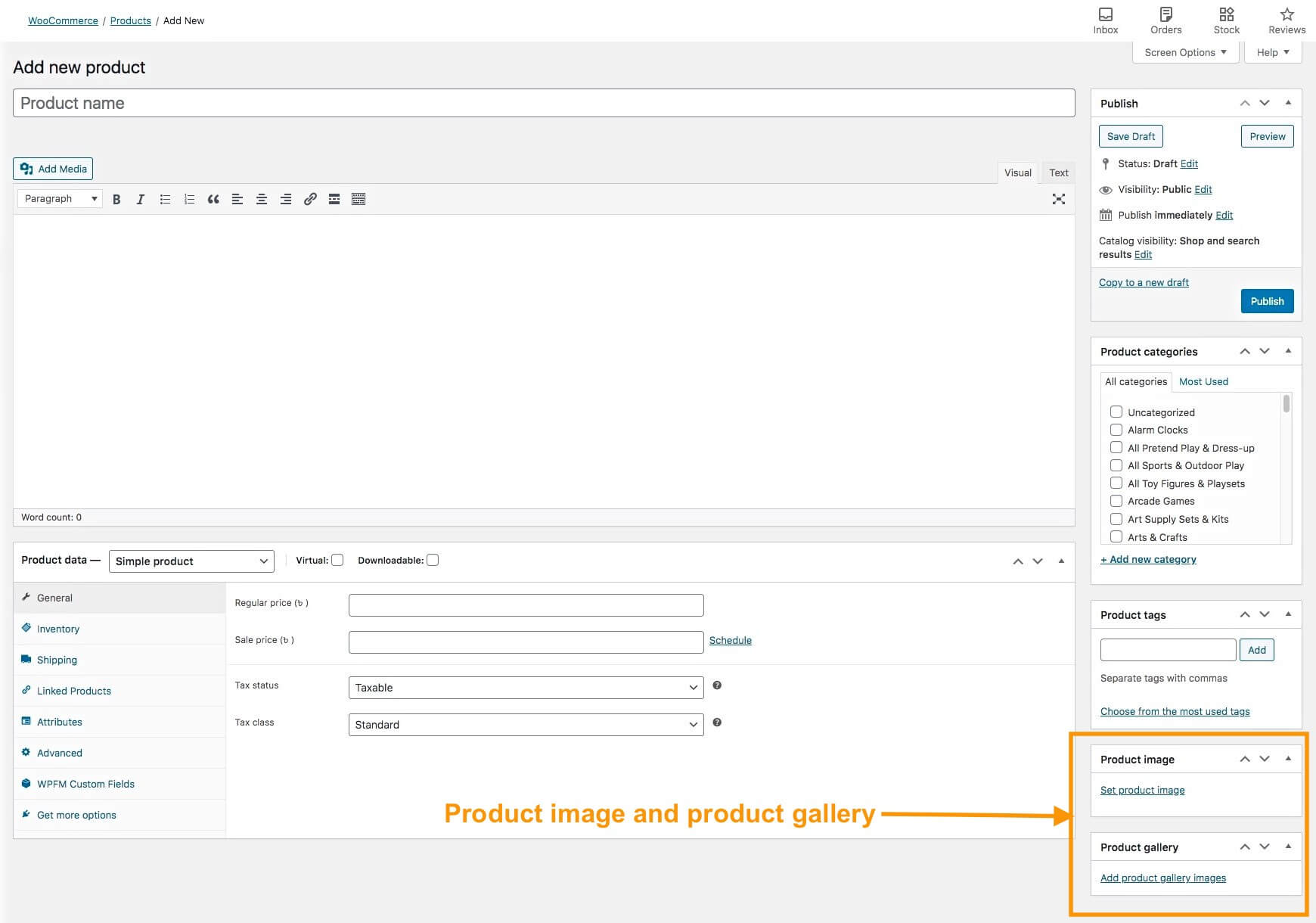
4.製品に画像を追加します。

右側に、製品画像を追加するオプションが表示されます。 「製品画像を設定」をクリックして画像をアップロードします。
商品のメイン画像です。 通常、製品ページを閲覧すると、最初にこの画像に気づきます。
メイン画像には、選択肢があることを人々に知らせるため、1 枚の写真にすべてのバリエーションを集めた画像を使用するのが最善です。
**バリアントに基づいて画像を追加できるようになります。これについては後ほど説明します。
画像が鮮明で、販売している商品と一致していることを確認してください。 実際の商品よりもはるかに良く見える偽の画像や強化された画像の使用は避けてください。
覚えて。 あなたは長期的なビジネスを行うためにここにいます。 人を騙すと、二度とあなたから買わなくなる可能性があります。 あなたがより独創的であればあるほど、より多くの人があなたの定期購入者になるでしょう。
「製品画像」セクションの下にあるギャラリーに画像を追加できます。
商品を適切に紹介するために、商品のさまざまな角度から複数の画像を追加してみてください。
これらは追加する必要がある製品の基本データです。 ただし、短い説明やタグなど、さらに多くのオプションが利用可能です。 これらを最適化する方法については、この記事の後半でヒントを説明します。
ステップ 3 – 製品を可変製品として構成する
基本的な詳細を入力したら、この製品を可変製品として設定する必要があります。
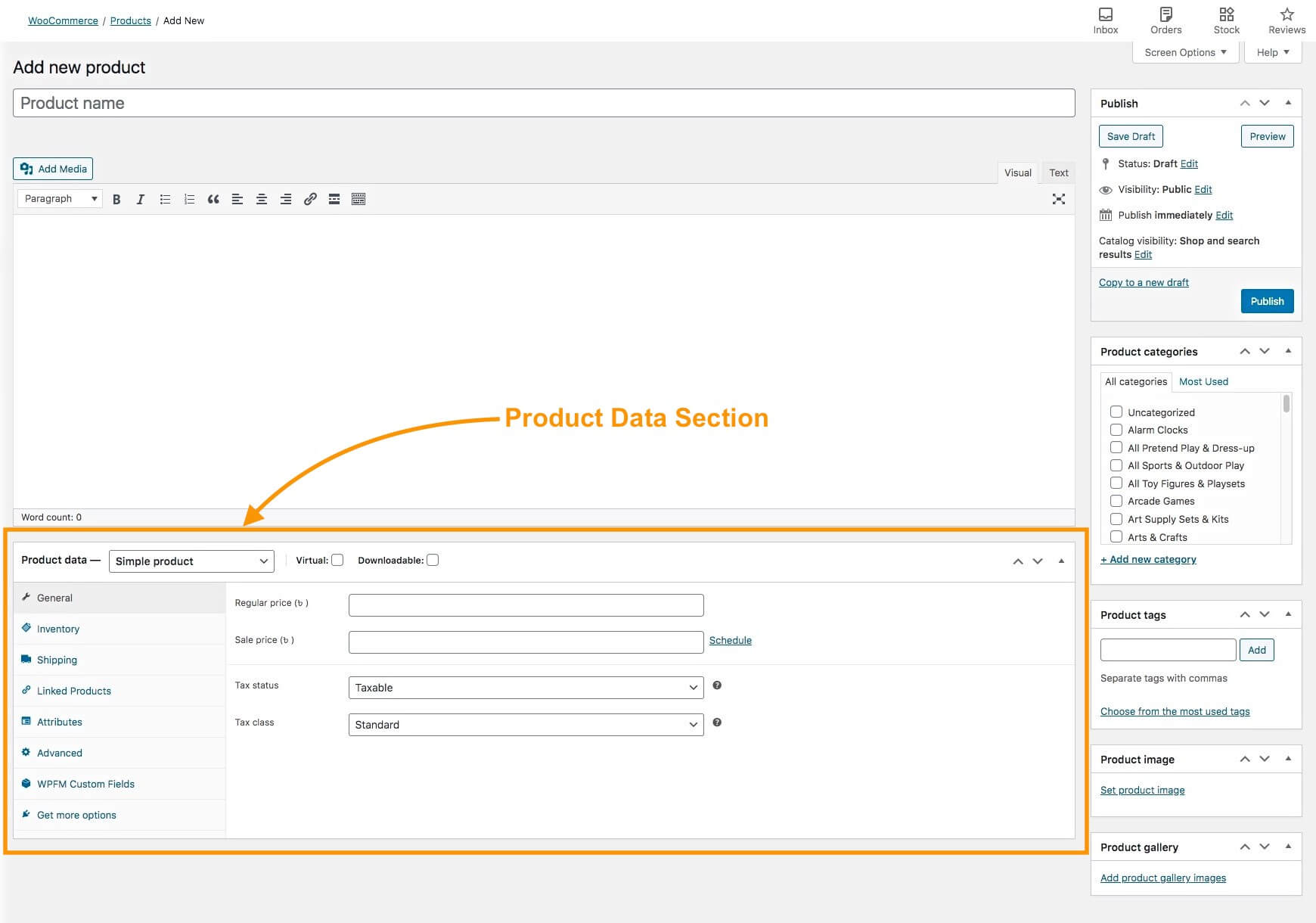
1.以下に、製品データ セクションが表示されます。

[製品データ] フィールドで、単純な製品として設定されていることがわかります。
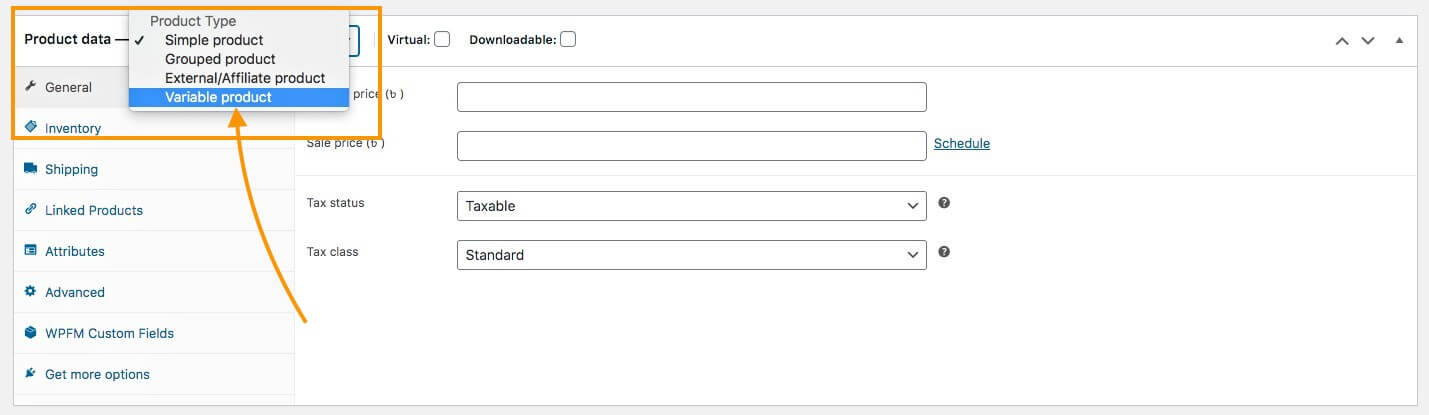
2. [Simple Product] をクリックし、[Variable Product] に変更します。

以下のメニューが変更されることがわかります。

ここでは、デフォルトで左側に 7 つのメイン メニューが表示されます (使用する他のプラグインによってはさらに多くのメニューがある場合があります)。
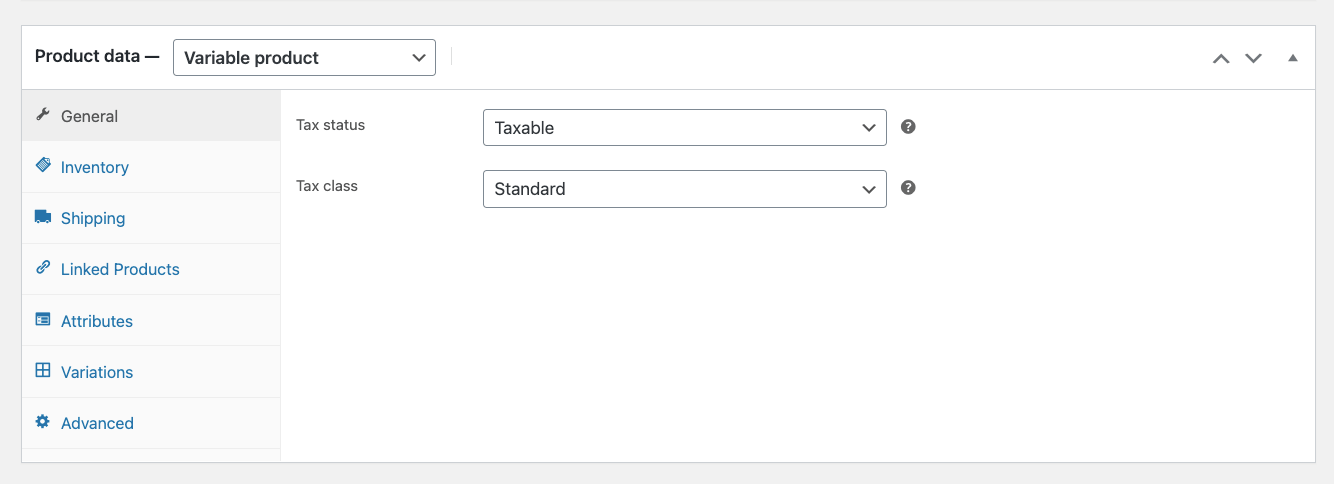
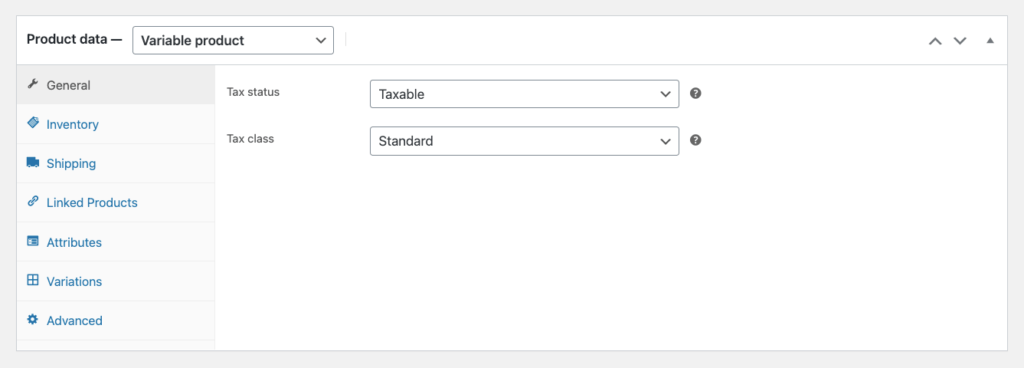
3.まず、 「一般」メニューを設定します。

ここでは 2 つのオプションが表示されます。
- 税金ステータス– ここでは、製品が課税対象であるか、税が配送料のみに適用されるかを選択できます。製品が課税対象でない場合は、オプション「なし」を選択できます。
- 税クラス– 製品を「課税対象」としてマークする場合は、WooCommerce の設定時に作成されたものから税クラスを選択する必要があります。
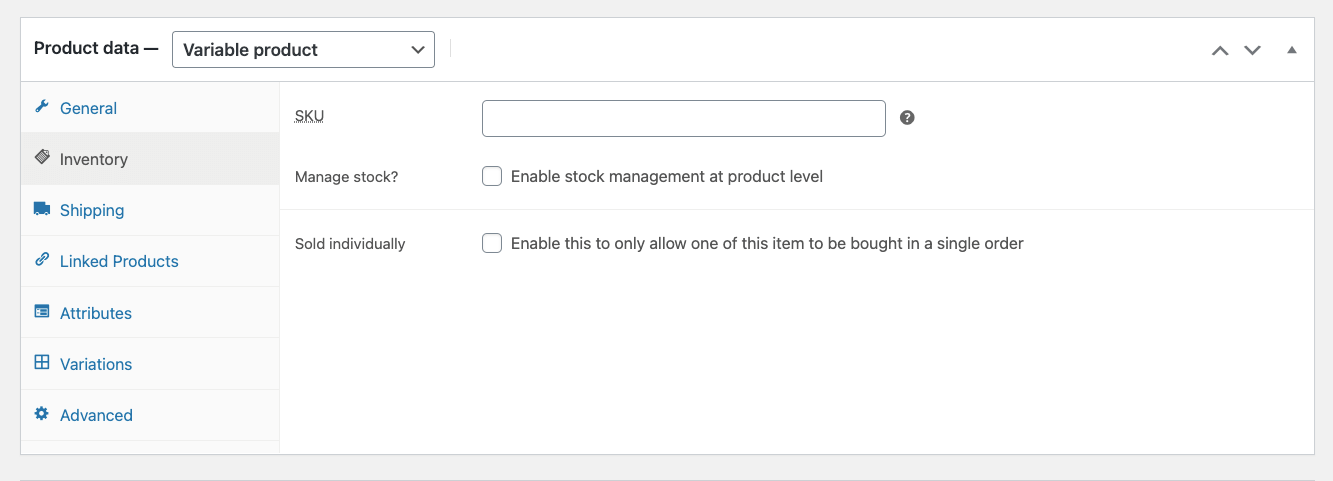
4.次に、 [インベントリ]メニューを設定します。

ここでは 3 つのオプションが表示されます。
- SKU –これは製品の親 SKU です。 これを割り当てた場合でも、製品バリエーションに一意の SKU を割り当てる必要があります (これについては後で説明します)。
- 在庫の管理 –これを有効にすると、次のことが可能になります。
- 製品の利用可能な数量を指定し、
- バックオーダーを許可するかどうかを選択し、
- 在庫が少なくなった場合に通知されるしきい値を設定します。
**可変的な製品の場合、ここではなく各バリエーション内で在庫を管理することが最善です。
- 個別販売 -この製品の注文ごとに 1 つのアイテムのみを受け入れる場合、これを有効にすることができます。
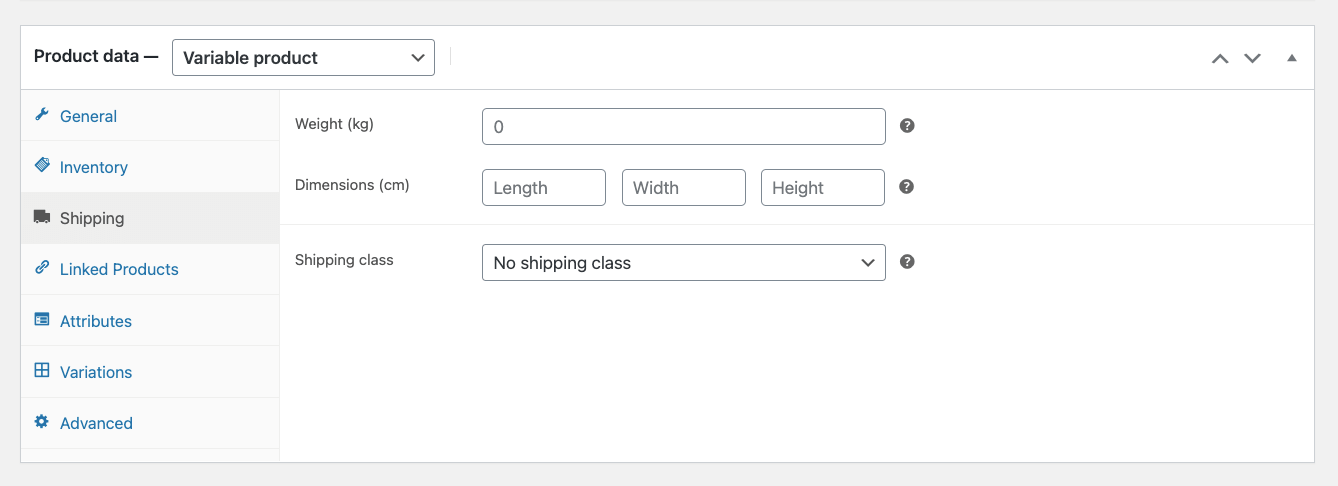
5.次に、 「配送」メニューに進みます。

ここでは、商品の重量と寸法を割り当てることができます。これは配送料に影響する可能性があります。
また、WooCommerce の設定時に Shipping クラスを作成した場合は、それが適用される場合はここでそれを割り当てることができます。
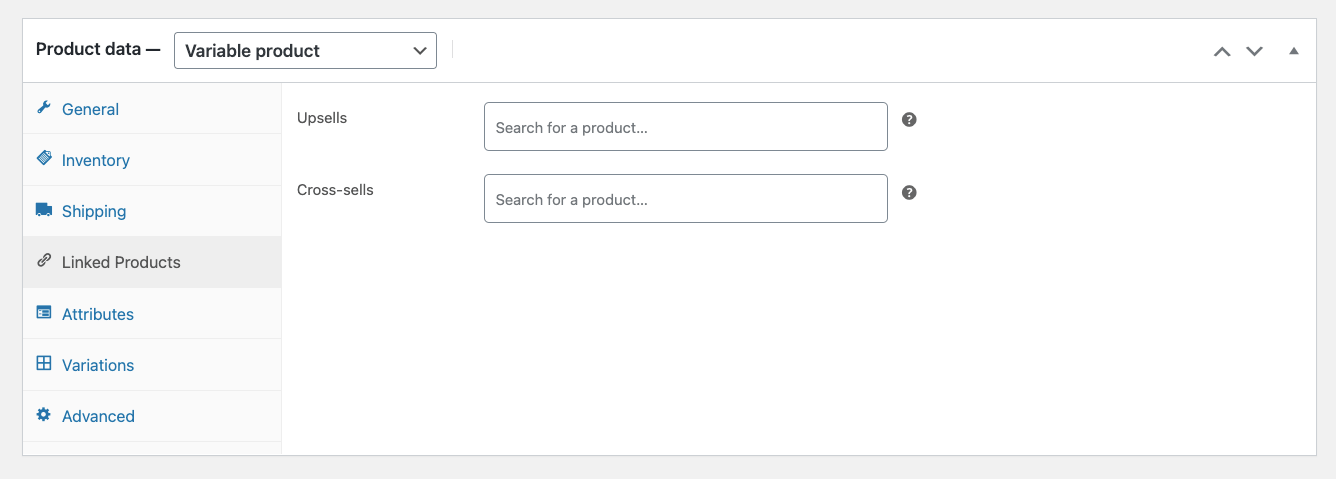
6.次に、 [リンクされた製品]メニューが表示されます。

ここで、この製品のアップセルまたはクロスセルに製品を割り当てることができます。
- ここでは、それらを効果的に使用する方法についてのガイドを示します。
より優れていてより高価な類似製品をアップセルとして割り当てるのが最善です。 商品ページにおすすめ商品として表示されます。
たとえば、レザー ジャケットの場合、より品質が良く、より高価なレザー ジャケットをさらに提案できます。
この製品に関連する製品をクロスセルとして割り当てることもできます。 カート内の購入者に提案されます。
たとえば、シャツの場合は、それに合わせる適切なジーンズを提案できます。
「属性」メニューと「バリエーション」メニューについては、WooCommerce 可変商品を設定するための主なオプションが含まれるため、次のステップで説明します。 ここでは、Advanced メニューを見てみましょう。
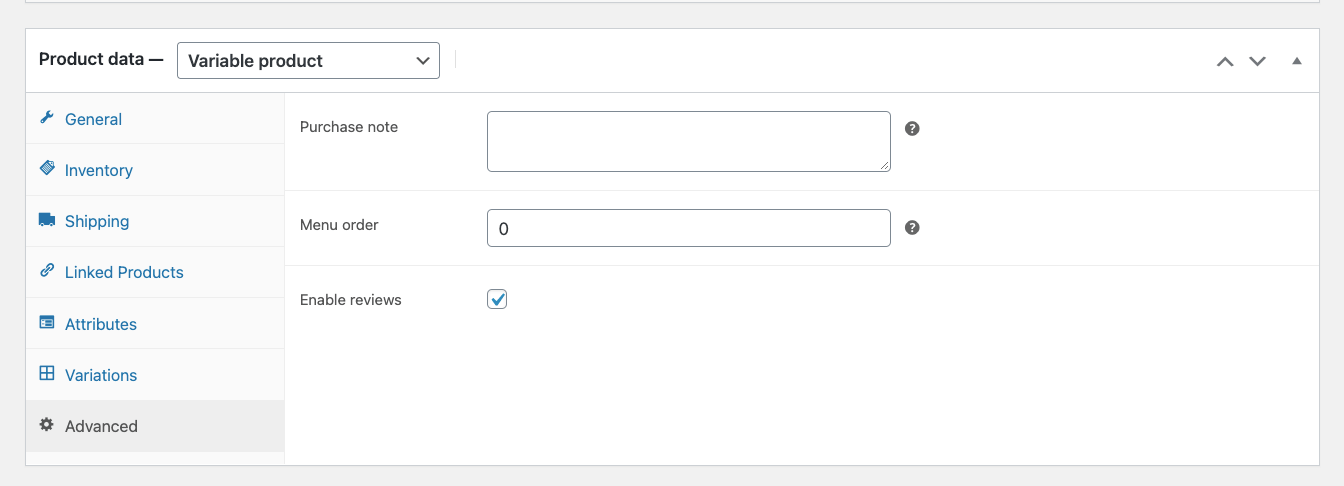
7. [詳細設定] メニューに移動します。

ここでは、購入時に購入者にメモを残して、購入者によるレビューを有効にすることができます。
ステップ 4 – 製品にバリエーション属性を追加する
最後の 2 つの手順ですべての基本データを設定しました。 次に、製品のバリエーションを作成する方法を学びます。
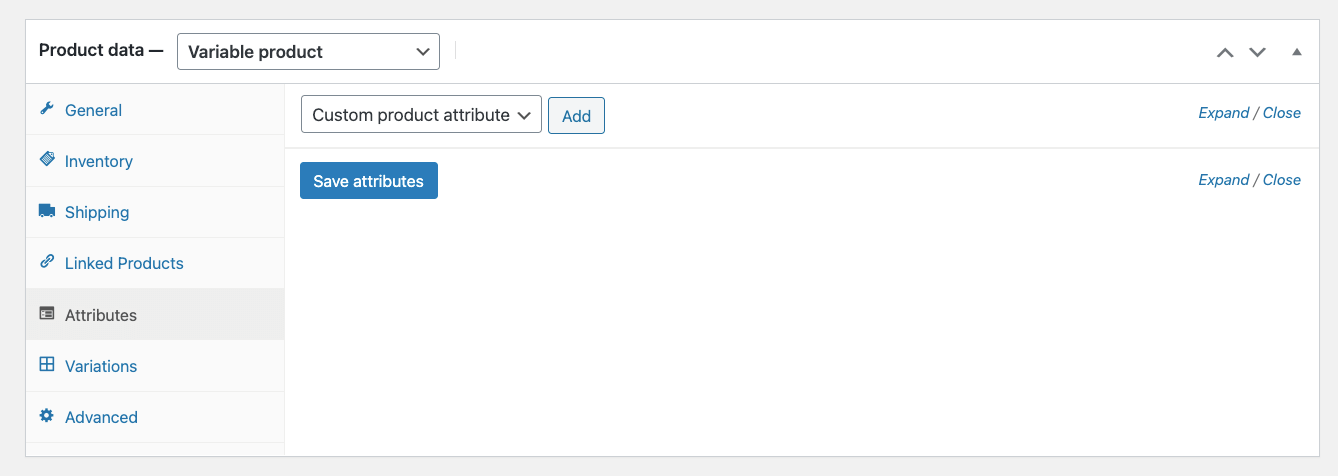
1.属性メニューに移動します。

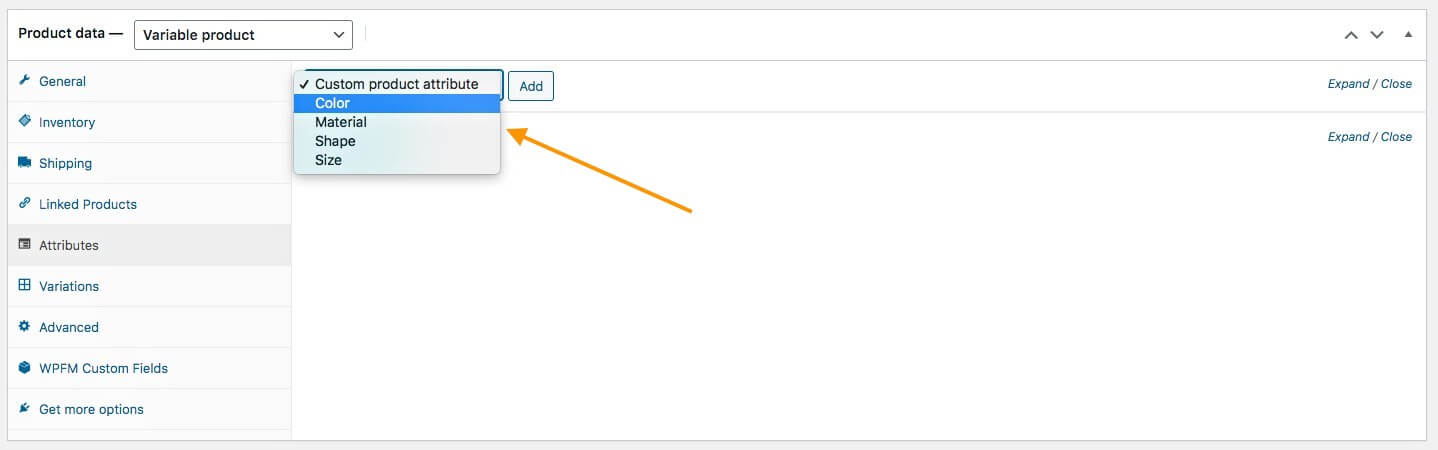
2. [カスタム製品属性]というオプションがあることがわかります。 クリックして。

このガイドのステップ 1 で作成したバリエーション製品属性から選択できるようになります。
「色」とともにさらに 3 つを作成したので、上の画像には 4 つのオプションが表示されます。
3.この製品の製品バリエーションの作成に使用するものを選択し、[追加] をクリックします。
たとえば、この商品のカラーバリエーションを作成したいとします。 次に、「色」を選択します。

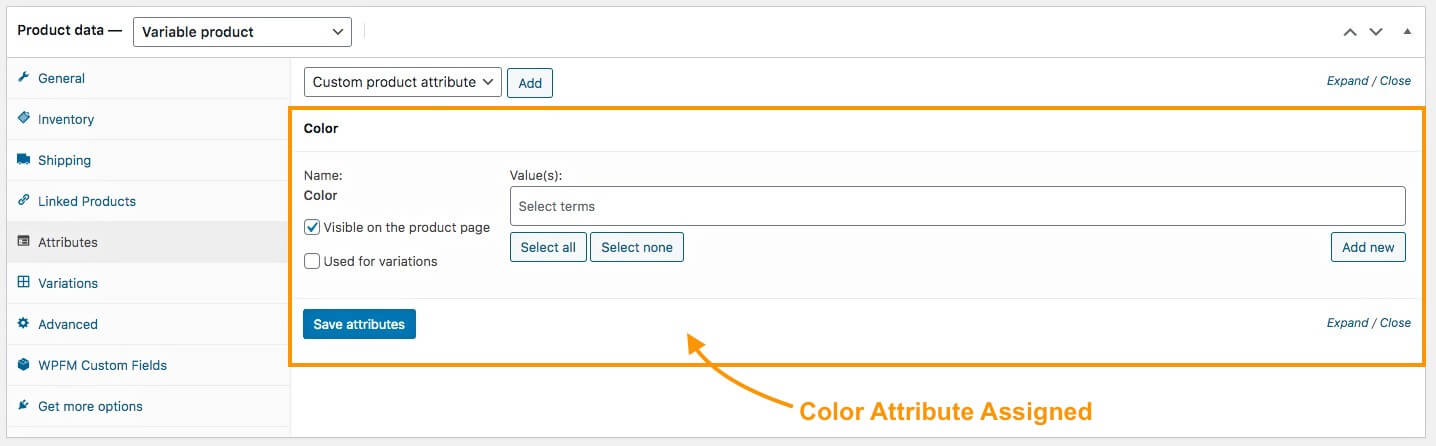
Color 属性が割り当てられていることがわかります。
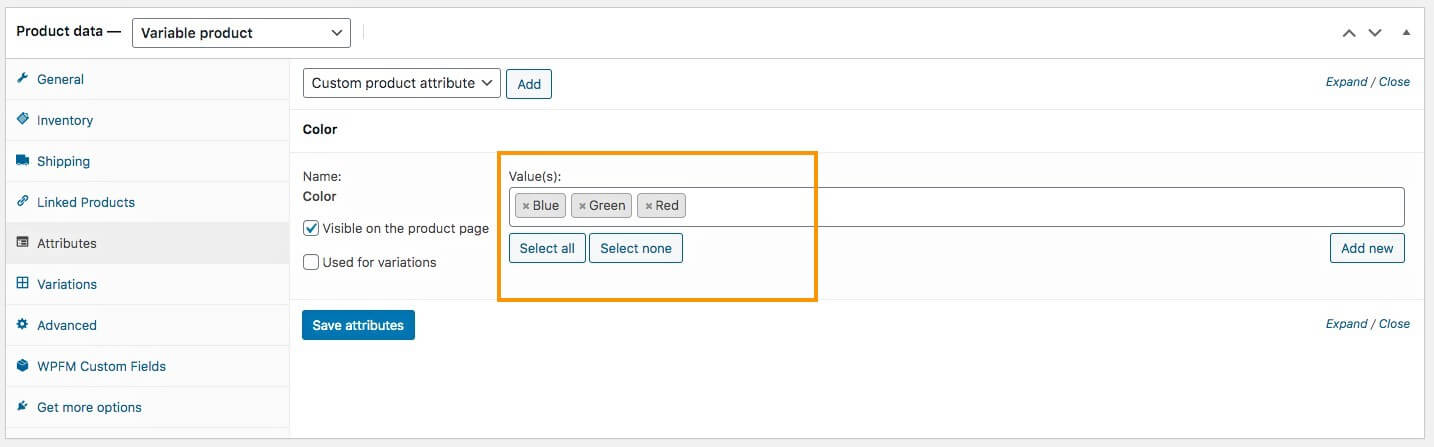
4. [値] でフィールドをクリックすると、この属性に対して作成したバリアントから選択するオプションが表示されます。
すべてのバリエーションがこの製品に当てはまると思われる場合は、[すべて選択] をクリックすると、すべてのカラー バリエーションが追加されます。

ステップ 1で作成したすべてのバリアント (青、緑、赤) を追加することにしたことがわかります。
**右側に、 [新規追加]ボタンがあることがわかります。 この製品にのみ適用される色を追加する必要があるが、他の製品には使用する必要がない場合は、その色をクリックしてここに追加できます。
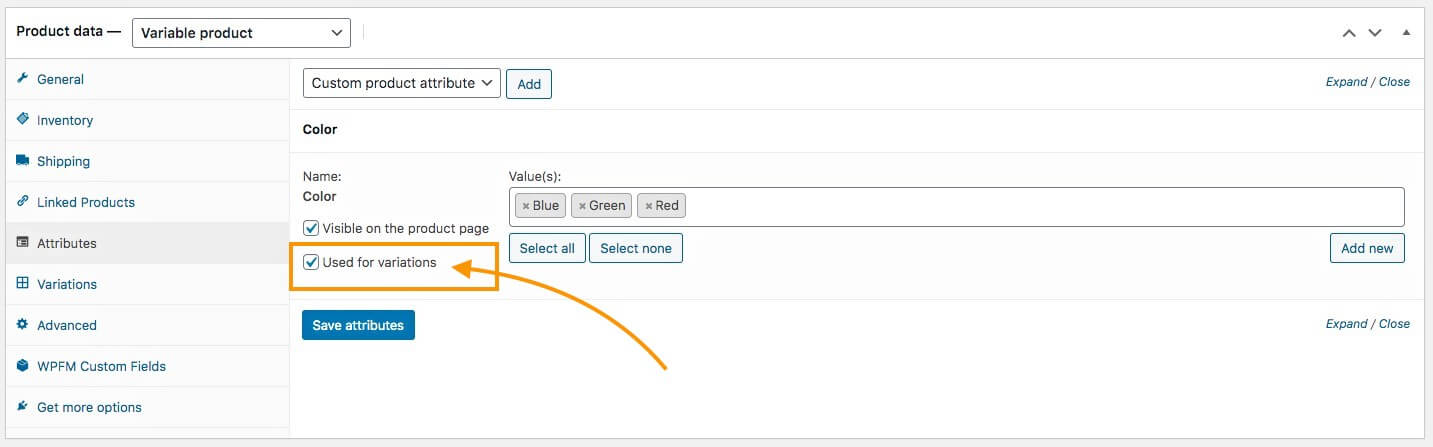
5.次に、「バリエーションに使用」オプションにチェックマークを付けます。

これにより、割り当てたバリアント条件を使用して、この商品のバリアントを作成できるようになります。 これが完了したら、下の「属性を保存」をクリックします。
この商品にバリエーション商品属性が正常に割り当てられました。
ステップ 4 のプロセスをここまで繰り返して、バリエーション製品属性をさらに追加できます。
ボーナス条件付きステップ –
ステップ 1で作成する方法を学習したバリエーション製品属性は、グローバルに使用されます。 作成したどの製品にも、これらの属性を割り当てることができます。
ただし、ストア内の他の商品に似ていないバリエーションを持つ商品が存在する場合があります。
たとえば、開閉に基づいたバリエーション (1 つはジッパー開閉、もう 1 つはボタン開閉) を備えたユニークなジャケットを販売することにしたとします。 この場合、同様のバリエーションを持つ製品がさらに存在する可能性は低くなります。
ここでできることは、グローバル バリエーション商品属性を作成するのではなく、この商品専用のカスタム バリエーション属性を直接作成することです。
その方法は次のとおりです。
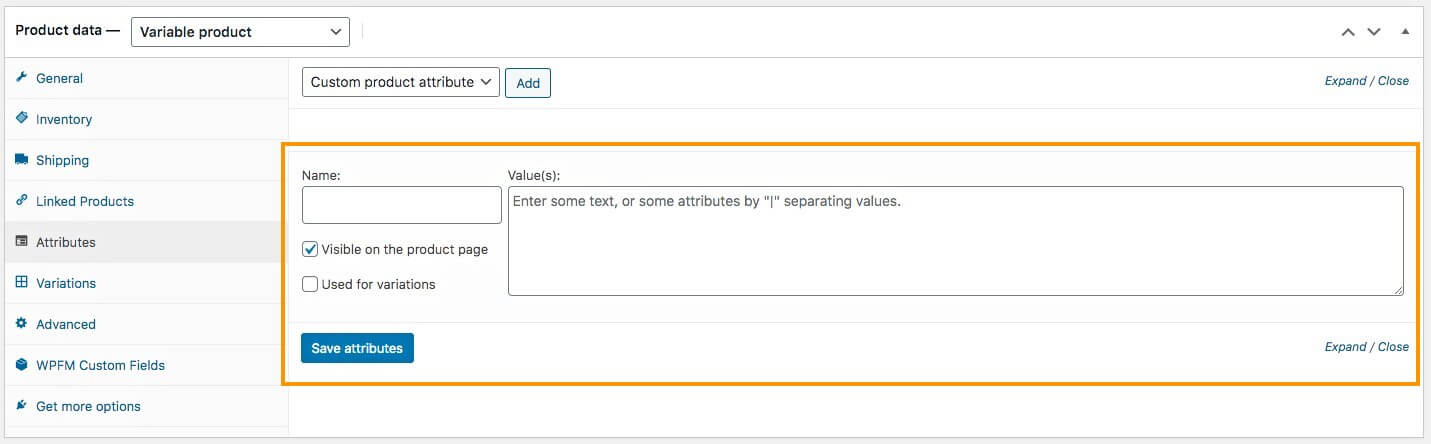
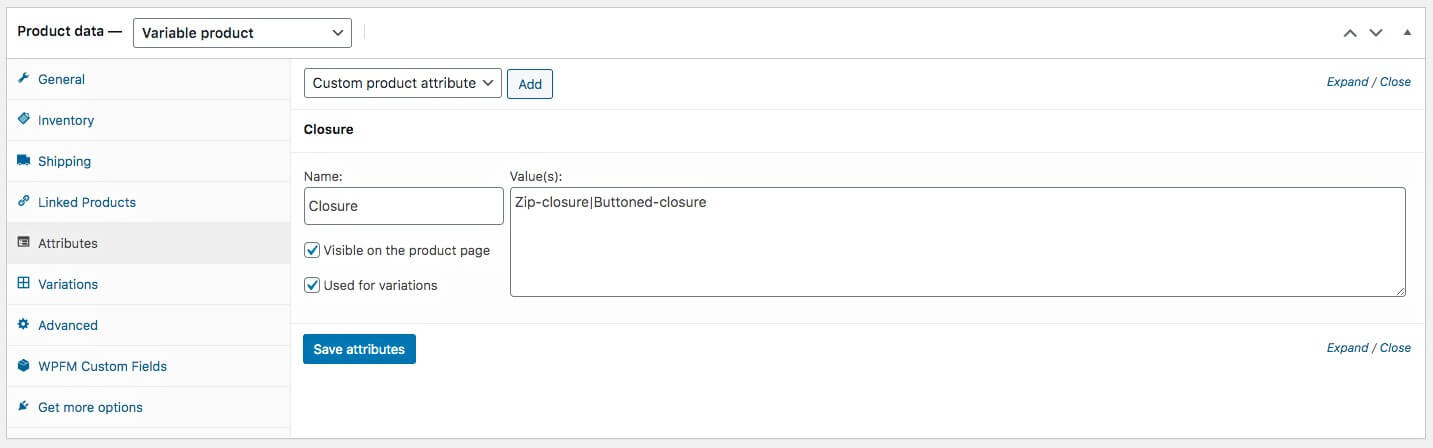
私。 [属性] メニューで、バリエーション製品属性を選択する代わりに、カスタム製品属性を選択し、[追加] をクリックします。

以下に空の属性が追加されます。
ii. ここでは、属性に名前を付け、「Variant1|Variant2」の形式で値を割り当てます。

iii. そして、 「バリエーションに使用」オプションにチェックマークを付けます。
iv. 次に、 「属性の保存」をクリックします。
次に、追加した属性バリアントに基づいて商品バリアントを生成します。
ステップ 5 – 製品バリエーションの生成
属性が製品に追加されたので、次は製品バリエーションを生成します。
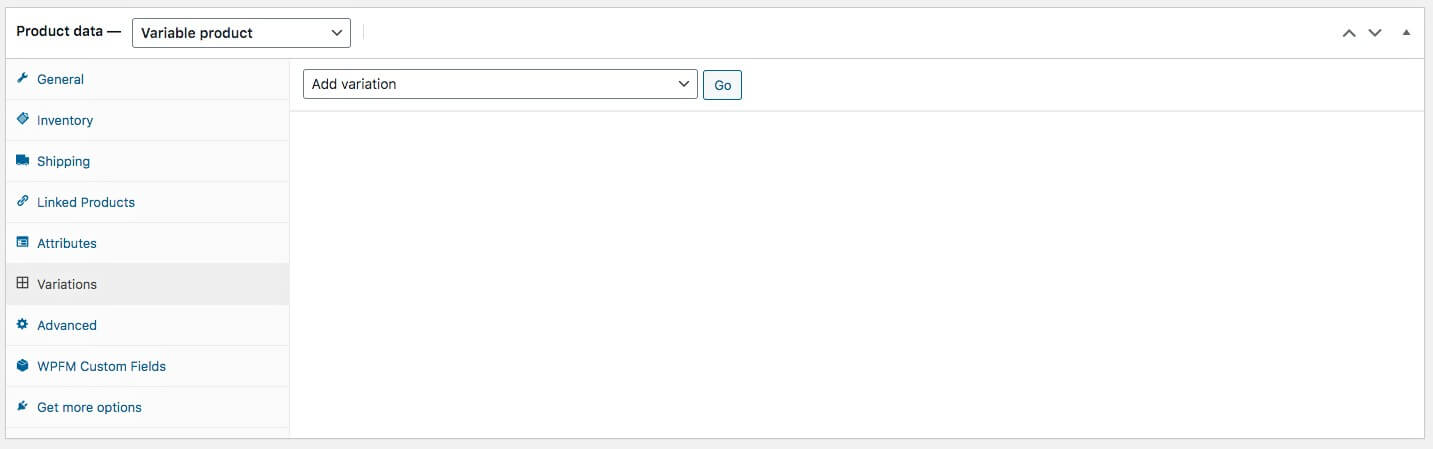
1. [バリエーション]メニューに移動します。

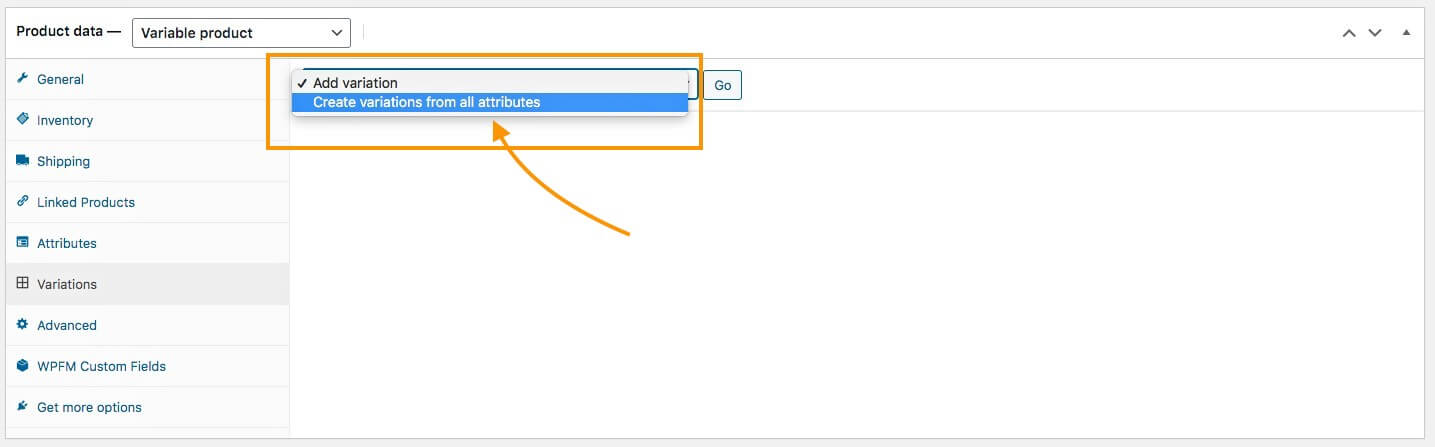
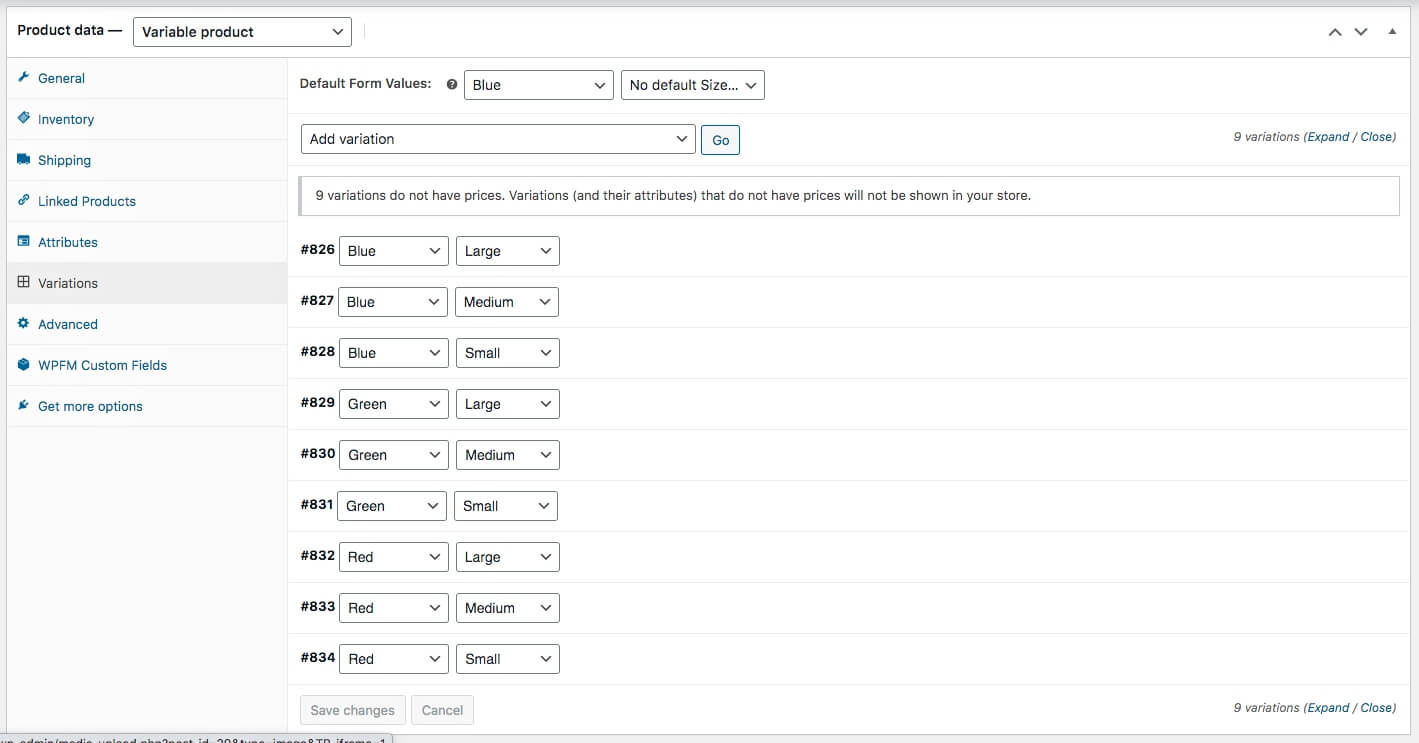
2. ここで、「バリエーションの追加」をクリックし、「すべての属性からバリエーションを作成」を選択します。

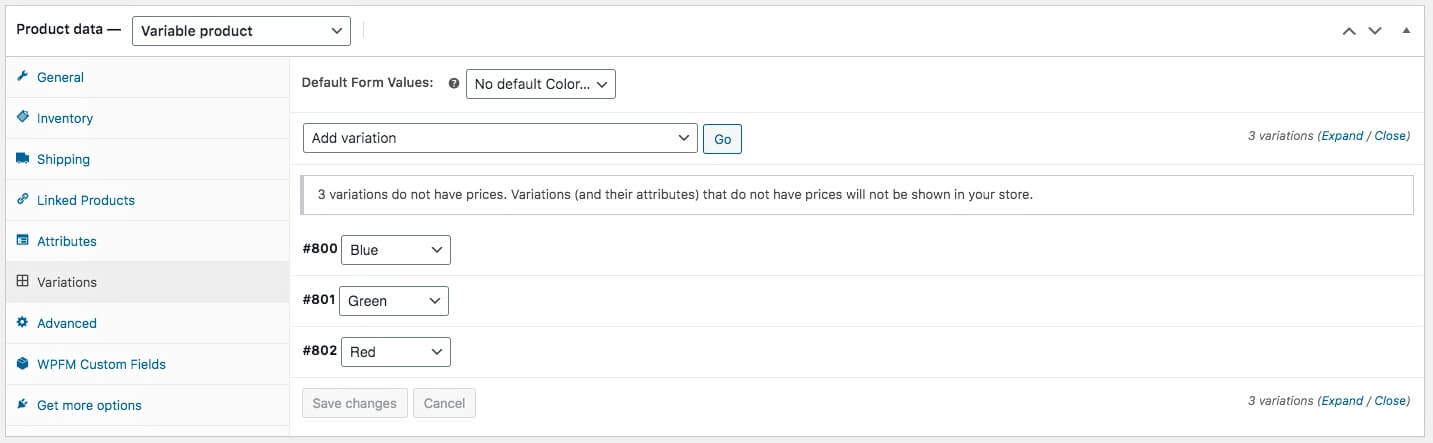
3.次に[Go]をクリックすると、WooCommerce が確認を求めます。 確認すると、この商品のバリエーションが追加されます。

**ステップ 4でバリアントの複数の属性をマークした場合、WooCommerce はここでバリアント間で可能なすべての組み合わせを生成します。
たとえば、3 つのバリアント タームを持つ Size 属性と 3 つのバリアント タームを持つ Color 属性を使用した場合、合計 9 つの Product バリアントが生成されます。

その後、不要なものを削除できます。
ステップ 6 – 各バリアントを適切に構成する
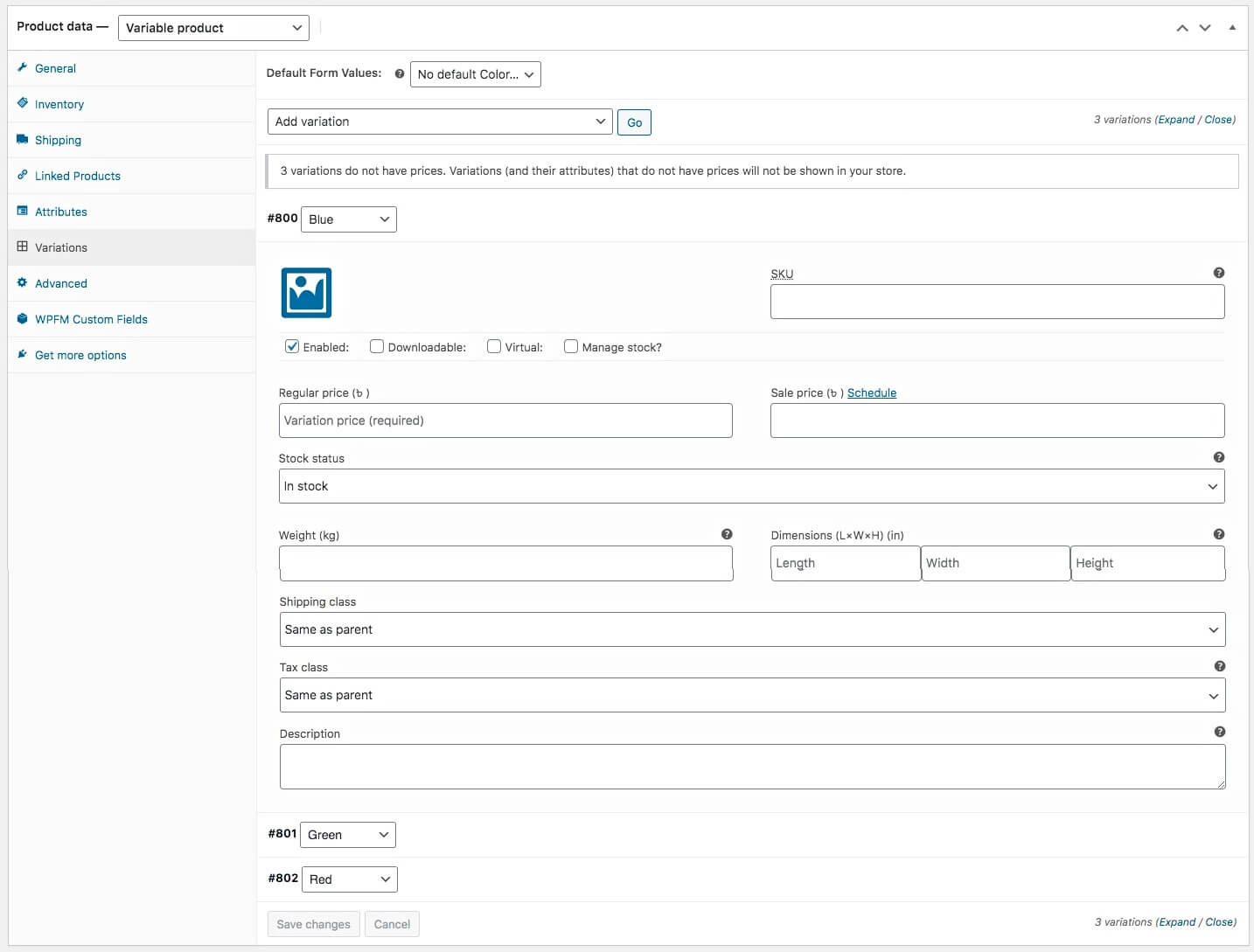
次に、生成された各バリアントを構成し、適切なデータを入力する必要があります。
1.バリアントをクリックすると展開されます。

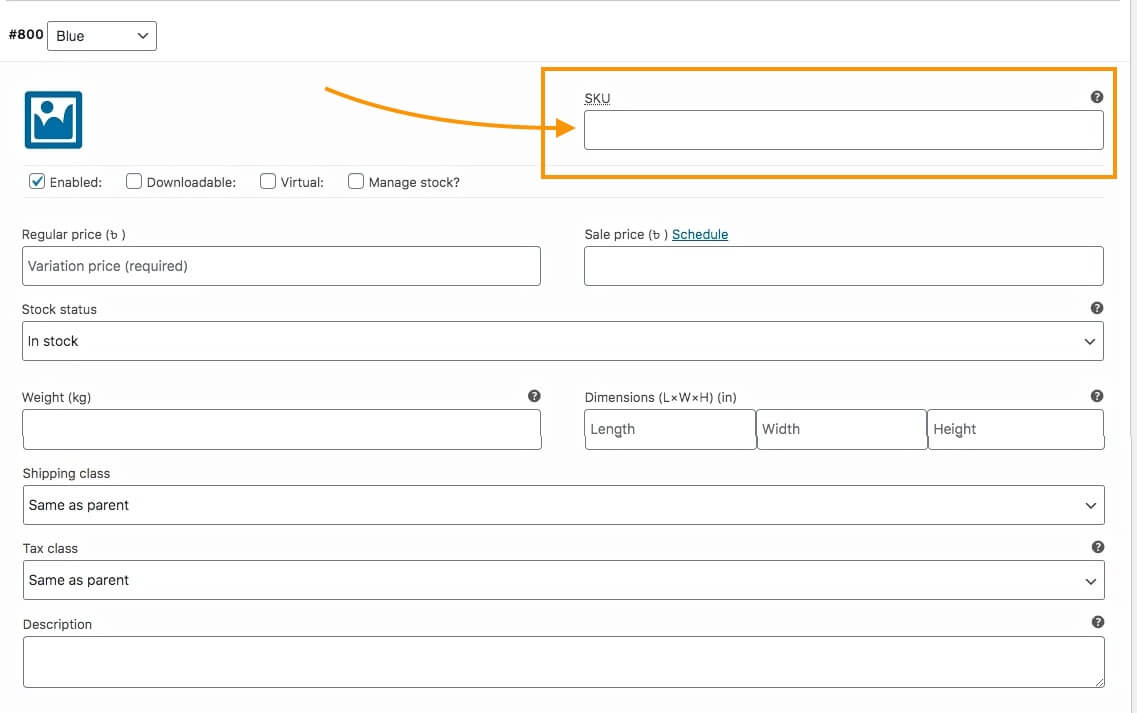
2.まず、一意の値をSKUとして割り当てます。


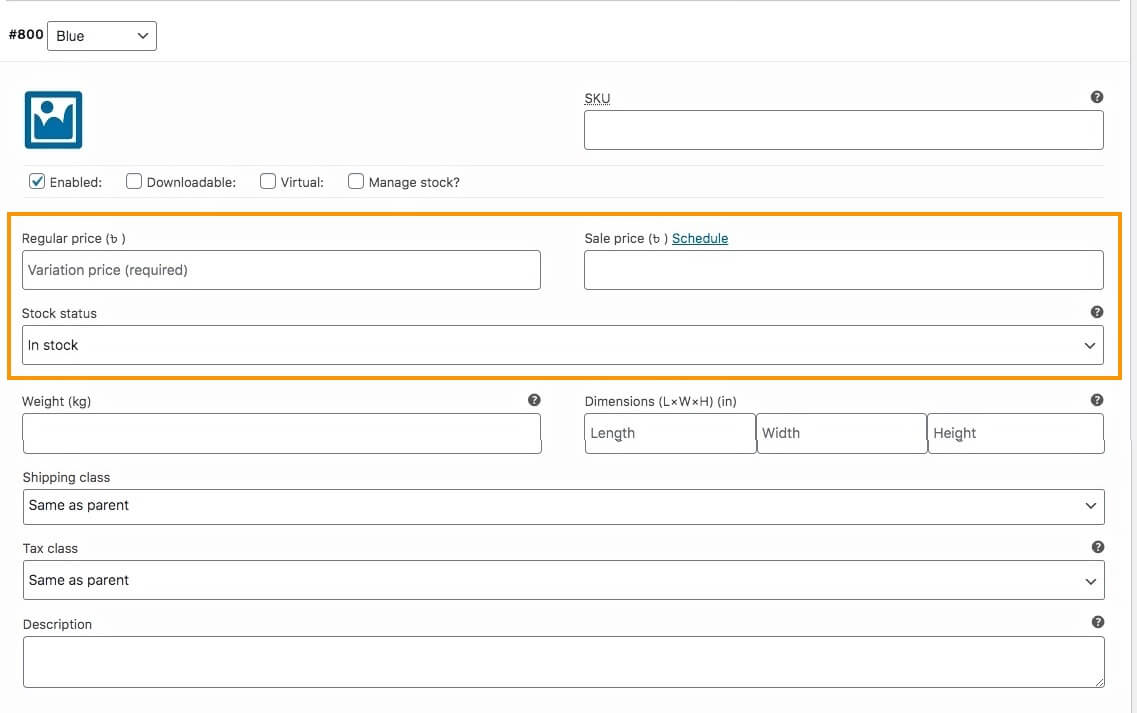
3.次に、この商品の価格と在庫状況を入力します。

プロモーションを実施している場合は、セール価格を含めることができます。
在庫ステータスを「在庫あり」、「在庫切れ」、または「入荷待ち」に割り当てることができます。
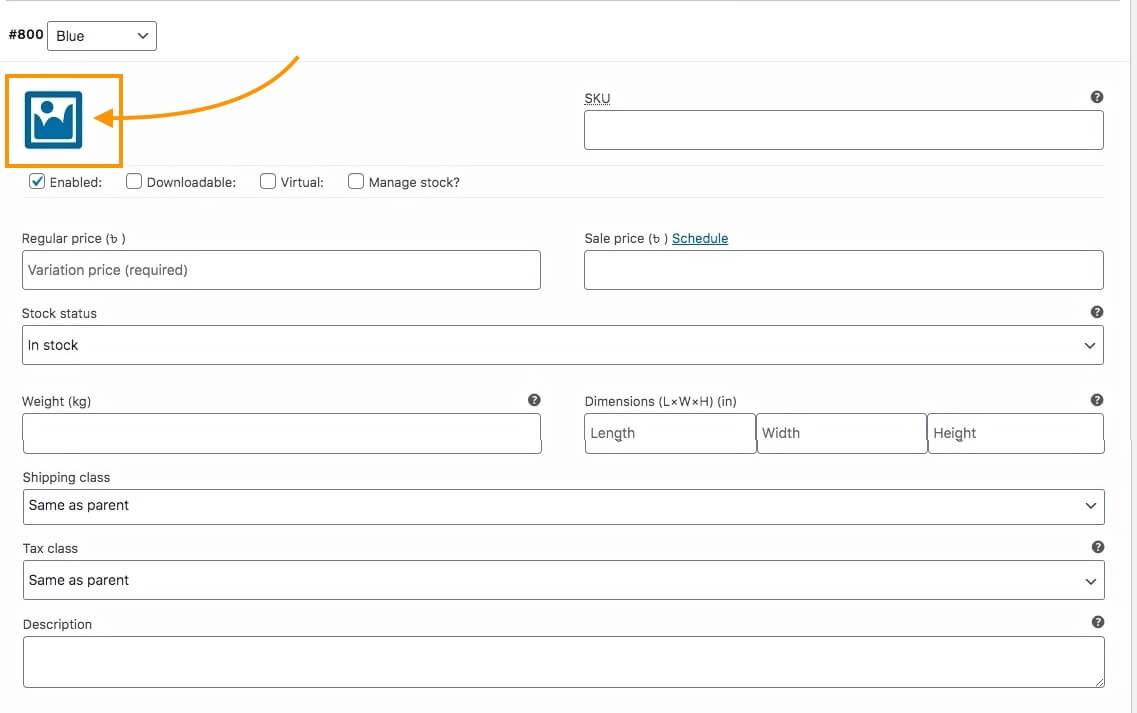
4.このバリアント専用の適切な画像をアップロードします。

これは、誰かが製品ページでこのバリアントを選択すると、この画像が表示されることを意味します。
ここには必ず良い画像を含めてください。
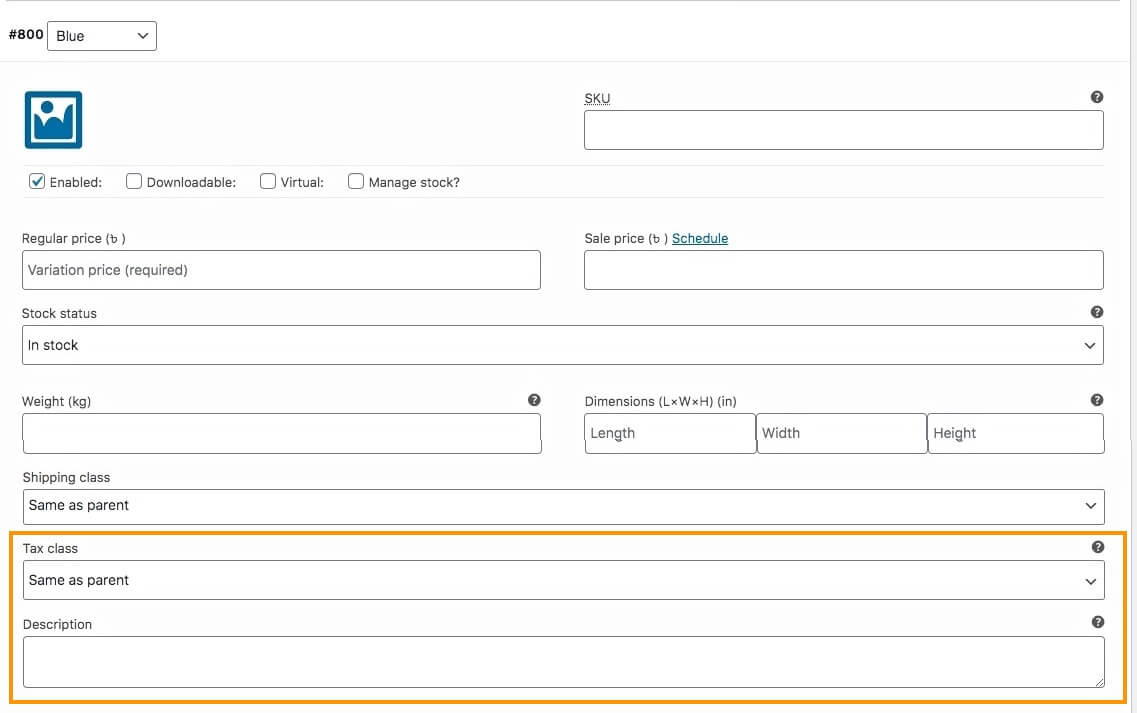
6.説明を追加し、該当する場合は税クラスを割り当てます。

以前に説明を追加した場合でも、各バリエーション内に短い説明を追加することをお勧めします。
このバリアントを選択すると、このバリアント専用の説明が表示されます。 したがって、製品のこの特定のバリエーションの独自性を強調する機会が得られます。
また、必要に応じて、このバリアントに対してのみ税クラスを有効にすることができます。 値を「親と同じ」から、WooCommerce の設定時に作成したクラスの 1 つに変更できます。
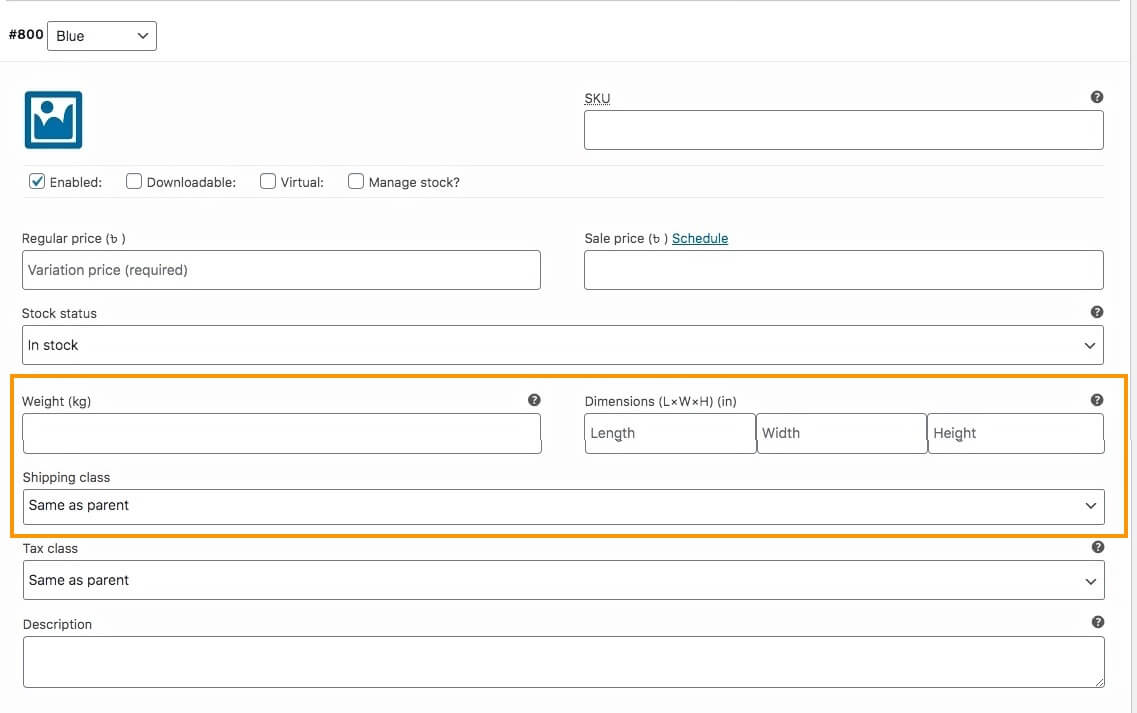
7.このバリアントに重量、寸法、および配送クラスを割り当てることもできます。

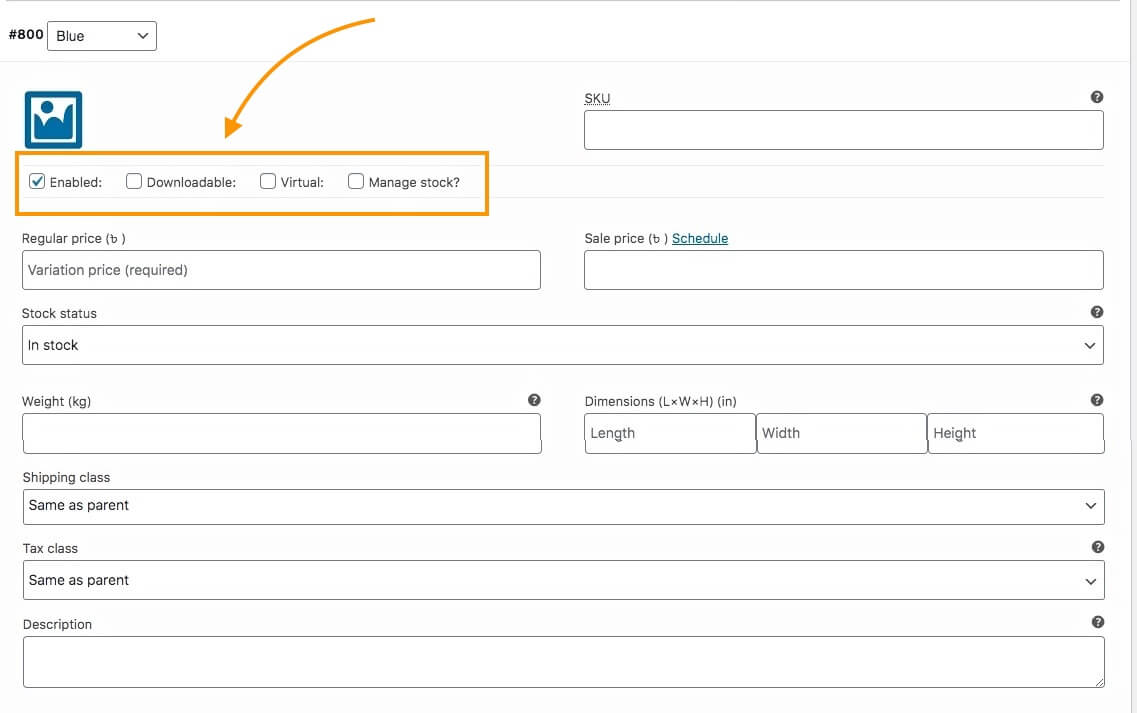
8.画像のすぐ下に、いくつかのオプションが表示されます。 要件に当てはまるものを選択してください。

次のオプションが表示されます。
- 有効 –このオプションのチェックを外すと、このバリアントは製品ページに選択肢として表示されなくなります。
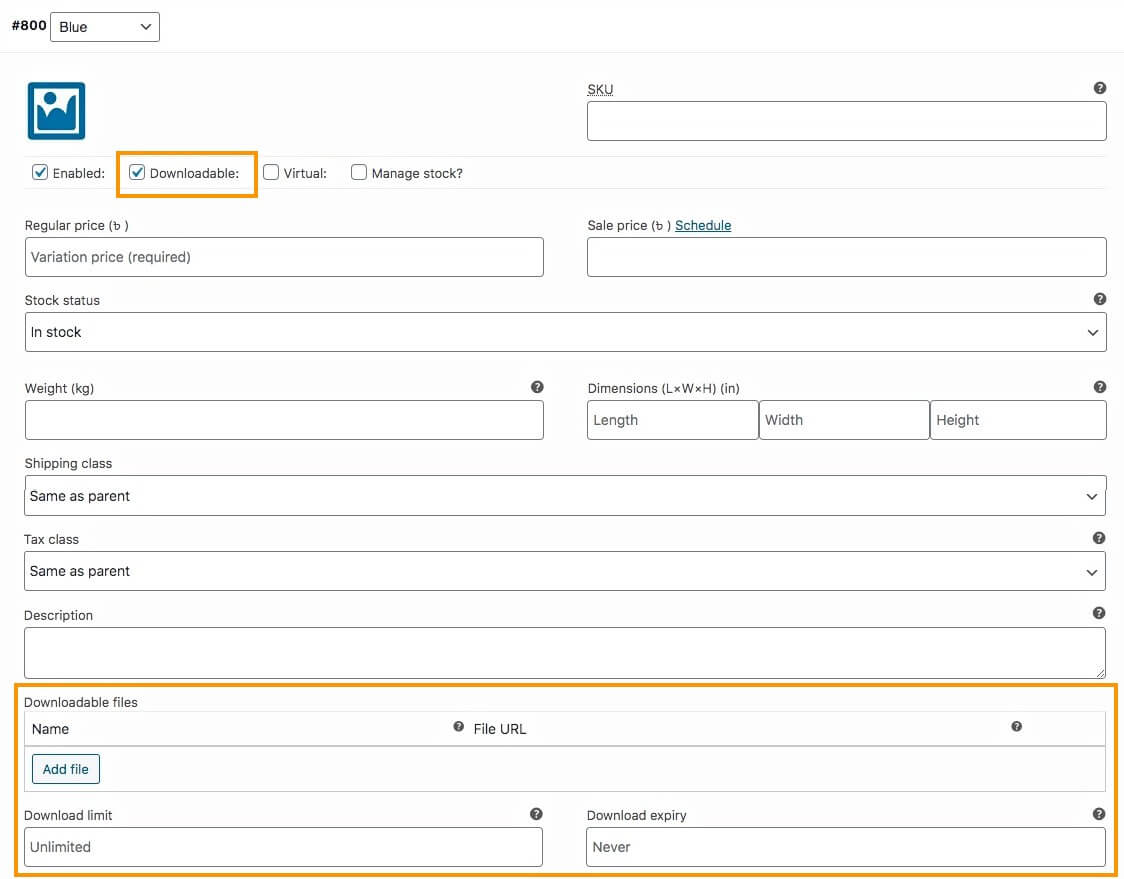
- ダウンロード可能 –製品に製品と一緒にダウンロード可能なファイルが必要な場合は、このオプションにチェックマークを付けます。
**製品をダウンロード可能としてマークすると、ファイルの添付、ファイルへのリンクの追加、ダウンロード制限の割り当て、ダウンロード時間としての有効期限の割り当てなどの追加オプションが表示されます。

- 仮想 –製品を仮想としてマークすると、この製品はオンライン製品であるため出荷できないことを意味します。
**製品を仮想としてマークすると、重量、寸法、配送クラスのフィールドが表示されなくなります。
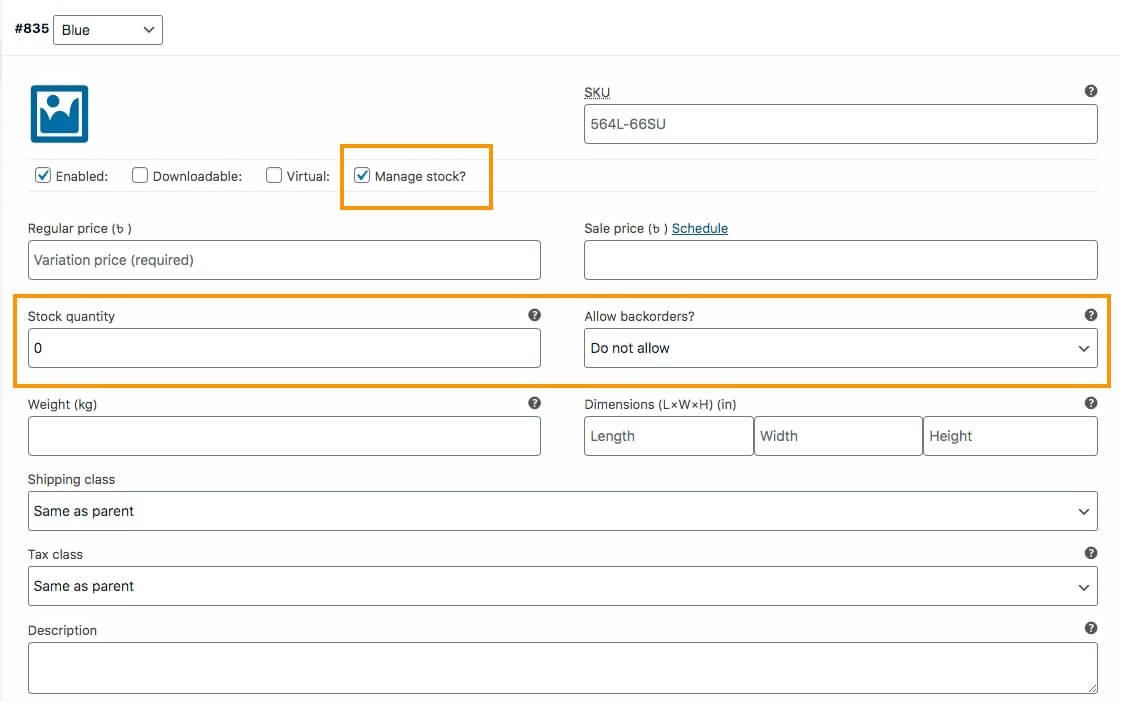
- 在庫の管理 –すべてのバリエーションの在庫を管理したい場合は、このオプションを有効にできます。

**在庫の管理を有効にすると、在庫ステータス フィールドは表示されなくなります。 代わりに、利用可能な数量を入力し、バックオーダーを許可するかどうかを示すオプションが表示されます。
特定のバリエーションが早期に完売する場合があるため、各バリエーションに基づいて在庫を管理することが最善です。 バリアント レベルではなく製品レベルで管理すると、利用できないバリアントに関する多くの問い合わせに答えることになる可能性があります。
9.下の「変更を保存」をクリックします。 次に、この製品用に生成したバリアントごとに、ステップ 6 のすべてのタスクを繰り返します。
10.上にスクロールし、右上にある[公開]をクリックすると、製品が公開されます。
それでおしまい。 WooCommerce バリアブル商品が正常に作成されました。
製品データを最適化して売上を増やす方法
ここで、コンバージョン率の向上に役立つ商品データの最適化に関するヒントをいくつか紹介します。
ほとんどの人は、「商品を強調する最適化された画像を使用する」、「商品説明で SEO を最適化する」などのアドバイスをくれるでしょう。 さて、それらすべてが重要であることは事実です。
しかし、ここでは、売上をさらに伸ばすための優位性を与える可能性のあるユニークなアイデアをいくつか紹介します。
私。 「スマートな形容詞」を含む機能固有の製品名を選択してください
製品名を選択するときは、画像の次に人々が最初に注目するものであることを念頭に置く必要があります。
名前は、それが何であるか、そしてその最大の特徴がすぐにわかるように決定する必要があります。 さらに、製品をスマートに説明するには形容詞を使用する必要があります。
たとえば、スーパー ヒーローをテーマにした T シャツを販売しているとします。
したがって、その最大の特徴はスーパーヒーローです。 「スーパーヒーローTシャツ」として名前を設定することができます。
次に、この製品の目的を理解する必要があります。
T シャツはスタイルの要素なので、「スタイリッシュ」という形容詞を使用するとよいでしょう。 ただし、「スタイリッシュ」という言葉がおそらくほとんどの男性に与える影響は少ないという事実を考慮する必要があります。 性別に優しい形容詞を使用するとよいでしょう。
この場合、「スーパーヒーロー」は人々に興奮や驚きをもたらすという事実を考えることができます。
したがって、「Exciting」または「Amazing」という形容詞が非常に適しています。 新しいデザインの場合は、それを指摘することも役立ちます。
したがって、「The Amazing New Super Heroes T シャツ」と名付けてもよいでしょう。
レアなTシャツなら「The Rare Collection – Super」
ヒーローズTシャツ』。
スーパー ヒーローのテーマが人気がある場合は、「トレンドのスーパー ヒーロー T シャツ」を選択するとよいでしょう。
上記で提案した 3 つの名前は単なる例です。 ただし、同じカテゴリ内のすべての製品名に形容詞を使用することは必須ではありません。
たとえば、特別なデザインではない単色の T シャツの場合は、「快適な無地 T シャツ」という名前を付けたほうがよいでしょう。 (衣料品に関しては、快適という言葉はほとんど常に相対的なものです。)
製品にバリエーションがある場合、誰かが特定のバリエーションを選択するときに、製品名にバリエーションの用語を記載することができます。
たとえば、スーパー ヒーローの T シャツに青、緑、赤の 3 つのカラー バリエーションがあるとします。 次に、ユーザーがこの T シャツの色として青を選択したときに、「トレンドのスーパー ヒーロー T シャツ – ブルー」という名前を表示できます。
**WooCommerce では、これはデフォルトでは実行できません。 したがって、これを実現するにはカスタム コーディングを使用する必要があります。
製品名にすべてのバリエーション用語を記載することもできます。
たとえば、「青、緑、赤のトレンドのスーパー ヒーロー T シャツ」という名前を付けることができます。
これは個々のバリアント名ほど魅力的ではないかもしれませんが、利用可能な選択肢を人々に知らせるには依然として効果的です。
また、製品名にマーケティング手法を使用しないようにしてください。
たとえば、「スーパー ヒーロー T シャツ – 3 枚買うと 1 枚無料」などの商品名は使用しないでください。
そのような事項については、製品画像や説明文でそのようなオファーについて言及するか、短い説明を使用してください。 ただし、製品が何であるかについて人々が混乱する可能性があるため、タイトルには使用しないでください。
ii. 製品説明を価値あるものにする
人が製品の説明を読むということは、その製品に興味はあるが、自分が必要とする機能があるかどうかを確認したいということを意味します。 そして、この機会を掴み、これが彼/彼女が探していた製品であることを見込み顧客に認識させることがあなたの仕事です。
ほとんどの人は商品説明をそれほど重視しません。 製品の特徴について言及しているだけで、それだけです。 しかし、信じてください、製品の説明は購入の意思決定に向けた大きな後押しとなる可能性があります。
以下に従うことをお勧めする形式を示します。 次の順序で説明を作成します。
- この製品を使用すると、人はどのような利益を得られますか?
-この製品を購入した場合に人々が得られる主な利点または結果を説明する短い段落を作成します。
たとえば、音質の良いイヤホンを販売しているとします。 したがって、段落は次のようになります。
「専用の XYZ イヤホンを手に入れて、音楽を聴いて別の世界に入りましょう。 このイヤホンは音楽の音質を高めるために特別に設計されており、音楽のビートをすべて感じ、耳に流れる心地よい感覚を感じられます。 外出先でもあらゆる音楽を楽しんでください!!」
- 特典に特化した製品の主な機能
- このセクションでは、箇条書きを使用して機能について言及し、可能な場合は利点についても述べます。
たとえば、XYZ イヤホンの場合は次のようになります。
- 携帯性に優れたロングワイヤー – ケーブルサイズ: 2.5m
- 適切なカナル型スタイルで耳に簡単にフィットします。
- 最大限の音楽体験を実現する強化されたベースコントロール
- リアルな音楽体験を実現する 2:1 サラウンド システム
- ほぼすべてのデバイスと互換性あり – 3.5mm ジャック
ご覧のとおり、機能について説明し、それぞれのメリットを 1 つずつ箇条書きで述べました。
- 他の同様の製品ではなくこの製品を購入する必要がある理由
ここでは、人々がこの製品を購入する必要がある独自の理由を説明する段落を使用できます。 バリエーションがある場合は、ここに言及することができます。
また、製品に何か余分なものが付属する場合は、ここに記載することができます。 (ただし、販促品の場合は、最初の段落でその旨を記載したほうがよいでしょう。)
例えば:
「XYZ イヤホンが他のイヤホンより優れているのは、ウルトラベース コントロール テクノロジーが搭載されており、耳を痛めるようなノイズ スパイクが発生しないことです。 むしろ、いつでもスムーズな音楽を楽しむことができるでしょう。
XYZ イヤホンには、いつでも持ち運べるポーチが付属しています。
さらに、耳のパートナーとして、ブルー、グリーン、レッドの 3 つのスタイリッシュなカラーからお選びいただけます。」
- 行動喚起
-最後に、注文で人々が何を得るのかについて言及し、行動喚起を使用します。
例えば:
「注文すると、次のものが得られます。
- 1×XYZイヤホン
- 1×イヤホンポーチ
今すぐ XYZ イヤホンを購入して、素晴らしい音楽を聴き始めてください。」
この形式は私の提案にすぎませんが、機能します。
多くの場合、3 番目の段落と 1 番目の段落を入れ替えるとよいでしょう。 一部の製品が単純すぎる場合は、3 番目の段落を使用しないほうがよいでしょう。 むしろ、それを最初の段落と組み合わせてください。
iii. 短い説明を使用する
メインの説明は、基本的な製品詳細の下に表示されるか、クリックして表示するタブが表示されると前述しました。
したがって、製品ページのタイトルのすぐ下に表示される WooCommerce の短い説明機能を使用することをお勧めします。
製品を編集するときは、画面オプションに移動して「製品の簡単な説明」オプションを有効にすると、「製品データ」セクションのすぐ下に表示されます。
ここでは、人々が求めている製品の主な機能を 3 行以内で説明します。
これにより、人々はそれが自分にとって適切な製品であることを直接認識することができます。
iv. メインの製品名に従ってスラッグを更新します
製品名で形容詞や変形用語を使用すると、それを公開するとスラッグまたは製品リンクにも追加されます。
ただし、長い URL スラッグではなく、単純な URL スラッグを使用することをお勧めします。
たとえば、スーパー ヒーロー T シャツの場合、「トレンドのスーパー ヒーロー T シャツ」という名前を付けると、ナメクジは次のようになります。
https://yourwebsite/product/the-trending-super-heroes-t-shirt/
製品スラッグが「the-trending-super-heroes-t-shirt」であることがわかります。
簡単にするために、「スーパーヒーロー T シャツ」に変更します。
プロダクトの作成時にスラッグを割り当てることができます。 画面オプションに移動して、Slug オプションを有効にするだけです。 「製品データ」セクションのすぐ下に「スラッグ」セクションが表示されます。 そこで、必要なスラッグを入力できます。
または、製品を公開した後、[ダッシュボード] > [製品] > [すべての製品] に移動できます。 そこで商品を探してすぐに編集します。 ここでは、希望するスラッグを入力するオプションが表示されます。
v. 各バリエーションに基づいて在庫を管理してみる
WooCommerce では、在庫、つまり製品の数量、およびバックオーダー サービスを管理するオプションがあります。
バリアブル商品を編集するときは、商品データ セクションの [在庫] タブで行うことも、各バリアント内で行うこともできます。
在庫管理オプションではなく、各バリエーション内で在庫管理オプションを使用することをお勧めします。 これにより、利用可能な各バリアントの数を制御できるようになります。 1 つのバリエーションが売り切れの場合は、ストアでその旨を伝えることができます。
ここで、[在庫] タブから数量を制御すると、購入者は特定のバリエーションが利用可能かどうかを知りません。
例を見てみましょう。
サイズが 36、37、38、39 と異なるランニング シューズを販売しているとします。
各バリエーションに合計 4 つあり、合計 16 個の靴になります。
サイズ37は売り切れたとします。
[在庫] タブで在庫を管理するとどうなるかは次のとおりです。
製品ページでは、ユーザーがサイズ 37 を選択しても、それが利用可能であることが表示されます。
[在庫] タブを使用しているため、製品の総数がカウントされます。 したがって、サイズ 37 の靴が 4 個販売された後、在庫にはさらに 12 個の靴が残っているとカウントされます。 したがって、見込み客がどのバリエーションを選択しても、「在庫あり」としてマークされます。
バリアント内で在庫管理を使用することがどのように役立つかは次のとおりです。
サイズ37は完売のため商品ページで選択すると在庫なしと表示されます。 他のバリエーションを選択すると、各バリエーションの利用可能な個別の数量が表示されます。
上記の 5 つのヒントとは別に、商品説明に SEO 最適化を適用することが依然として非常に重要であることを覚えておいてください。 また、製品の最大の特徴を強調する最適化された画像を使用することが最善です。
もう 1 つの重要なヒントを繰り返します。 商品を販売するために偽の画像を使用しないでください。まず、多くの人が商品の画像を使用し、見た目がまったく同じではないレプリカを納品します。 これらは、説明で主張されている機能要件を満たしていません。 たとえば、オリジナルのジャージだと言っているのなら、それはオリジナルであるべきです。 レプリカをただ送ることはできません。第二に、実際よりもはるかに良く見える、または実際の製品と異なって見えるほど製品画像を編集しないでください。 たとえば、紫のドレスをピンクのドレスに変えないでください。 「色は実際のものとわずかに異なる」と述べても、そのような大きな違いを正当化することはできません。
製品ページをカスタマイズしてエンゲージメントを増やす方法
確かに、製品データの最適化は非常に重要です。 しかし、商品ページを最適化することも同様に重要です。
また、さまざまな製品を使用することでさらなる優位性を得ることができ、カスタマイズの範囲も広がります。
ここでは、多くの人にとって現在非常にうまく機能している製品ページのカスタマイズに関するヒントをいくつか紹介します。
私。 製品ページをシンプルで混雑の少ないものにカスタマイズする
混雑しすぎず、見込み客が製品を決定しやすい WooCommerce 製品ページ テンプレートを探してください。
多くの人は、ファーストビューにあまりにも多くの詳細が表示されるテンプレートを使用しており、購入者が混乱する可能性があります。
これはクリーンな製品ページの例です –

この場合、TemplateMonster のカスタム テンプレートなどのカスタム製品ページ テンプレートを直接ダウンロードするか、Elementor などのページ ビルダーを使用して作成することができます。
ii. バリエーション見本を使用して製品バリエーションを提供する
これは WooCommerce 業界の新しいトレンドの 1 つです。
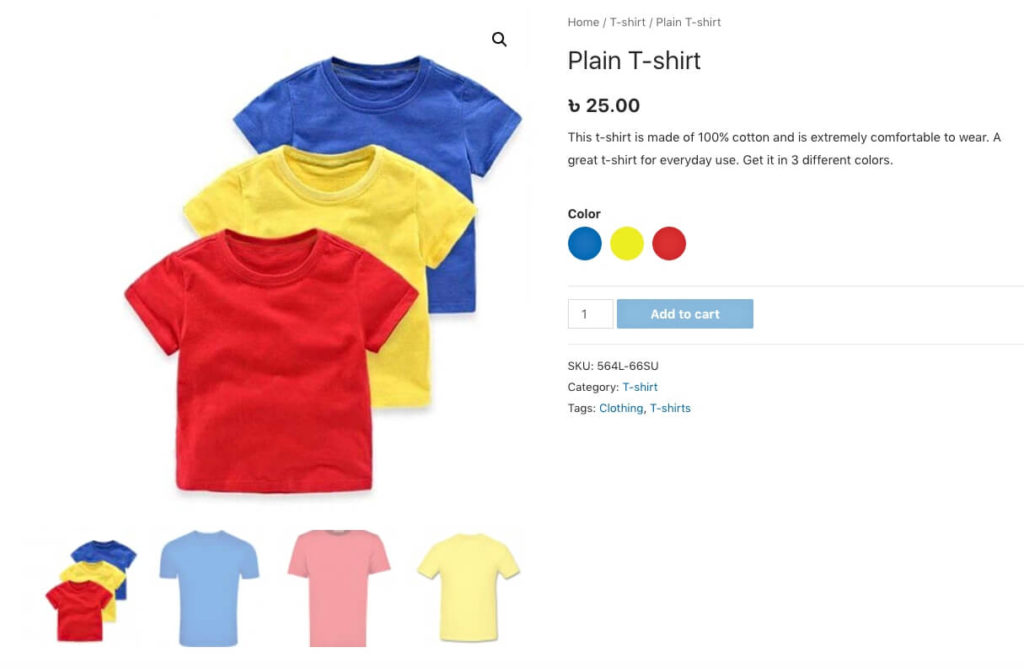
製品バリエーションをボタン見本の形式で表示できます。 たとえば、色見本を使用してカラーバリエーションを提示したり、画像見本を使用してユーザーにバリエーションを選択させることができます。
これは購入者の注意を引き、バリエーションを選択する好奇心を生み出す優れた方法です。
製品バリエーションを表示するための色見本の使用例を次に示します。

WooCommerce のプラグイン バリエーション スウォッチを使用すると、簡単なガイドに従ってこれを簡単に実現できます。
iii. 画像ズーム機能を使用して製品を強調表示する
製品画像の上にカーソルを置くと、拡大表示される場合があります。 これにより、ユーザーは製品を適切にチェックできるようになります。
アンティーク商品など、細部にまでこだわった商品を販売する際に便利です。
これは、デザインパターンに基づいて製品バリエーションがある場合にも役立ちます。
これを実現するには、プラグイン Product Image Zoom for WooCommerce を使用できます。
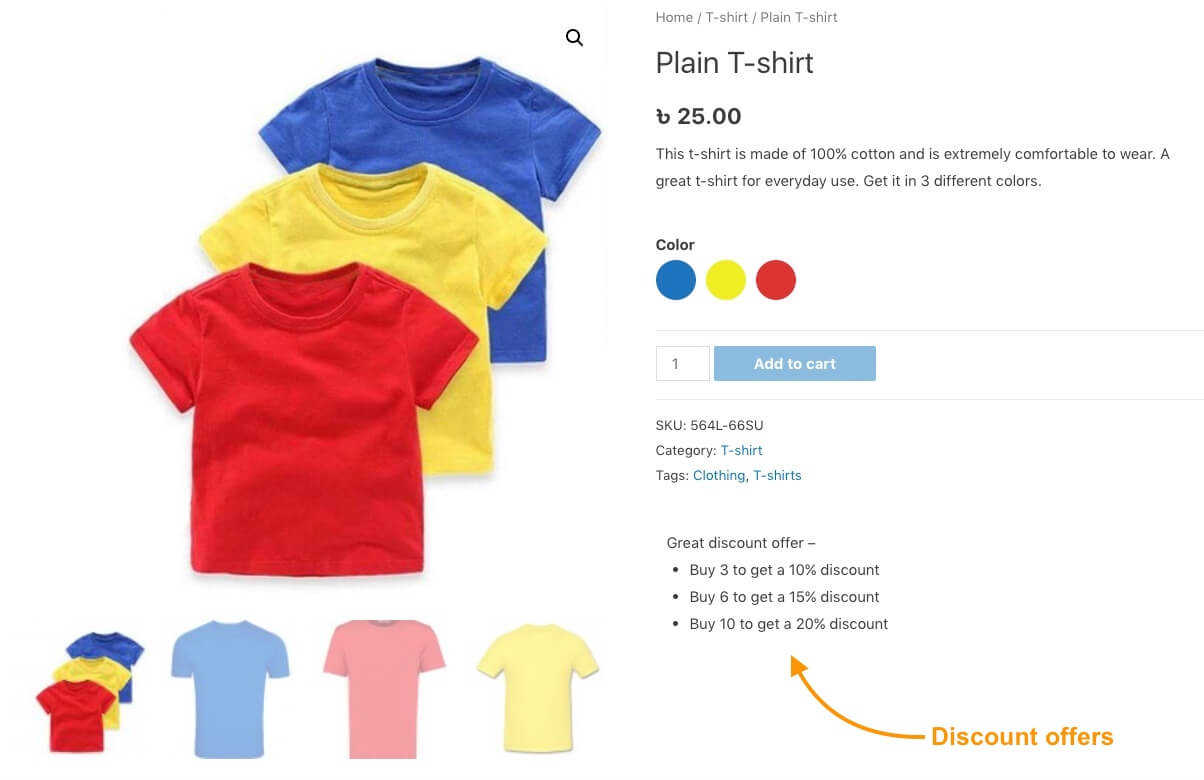
iv. 商品ページでターゲットベースの割引を使用する
ターゲットベースの割引オファーを人々に設定し、製品ページで言及して、人々がさらに購入するように影響を与えることができます。
たとえば、同じ商品を 3 つ購入すると 10% 割引を提供できます。
または、誰かが 100 ドル以上の価値のある製品を購入した場合に割引を提供することもできます。
誰かが製品の 3 つのバリエーションをすべて購入すると 10% 割引を受けるなど、カスタム割引を提供することもできます。
割引オファーを提示する方法の例を次に示します。

これは、ELEX WooCommerce Dynamic Pricing anddiscounts などのプラグインを通じて処理できます。
v. 製品ページにクイック購入オプションを追加する
コンバージョンを確実にする 1 つの方法は、購入者が製品に興味を持ったらすぐに購入させることです。
だから、あなたができることは、人がすぐに購入を完了できるようにそれを作ることができることです。 WooCommerceのために今すぐプラグイン購入を使用してこれを達成できます。
これは、購入者が[今すぐ購入]ボタンをクリックできる簡単なプラグインであり、チェックアウトページはポップアップとして表示され、購入者がページを離れることなく即座に支払いを行い、購入を完了することができます。
製品ページを改善するためにできるカスタマイズがたくさんあります。 WooCommerce変数製品ページをカスタマイズするためにチェックできるプラグインのリストを次に示します。
結論
WooCommerceストアを運営することは、店を適切に整理しない場合は多忙な場合があります。 したがって、製品、特に可変製品を追加する際に取るべき適切な手順とアクションを学ぶことが最善です。
うまくいけば、このガイドの手順に従えば、困難なく成功したWooCommerceストアを実行できるようになることを願っています。 可変製品の販売に関しては、ヒントが便利です。
WooCommerceについて学ぶべきことはたくさんありますが、一度に1つのステップを学ぶのが最善です。 最適化された方法で可変製品を追加することを学ぶことは、このガイドでカバーする重要なステップです。
また、ここにWooCommerceを詳細に学ぶために使用できるガイドのリストがあります。 時間をかけて、適切なWooCommerceストアをセットアップすることを学び、近い将来、高いコンバージョン率とROIの増加を達成できるようにしてください。
** よくある質問 **
各製品バリエーションの在庫はどのように管理すればよいですか?
各バリエーションの在庫を管理するには、「製品データ」セクションの「バリエーション」メニューに移動します。 バリエーションをクリックして展開すると、在庫数量を入力するオプションが表示されます。 これにより、利用可能な各バリアントのユニット数を指定できます。 これにより、各バリエーションの正確な在庫管理が個別に保証されます。
各製品バリエーションに固有の説明を追加できますか?
はい、各バリアントに固有の説明を追加できます。 「バリエーション」メニューでバリエーションを展開すると、そのバリエーションに固有の説明を追加するフィールドが表示されます。 これは、各バリエーションの独自の機能と利点を強調するのに役立ちます。 より詳細な情報を顧客に提供します。
バリエーションごとに異なる価格を設定するにはどうすればよいですか?
バリエーションごとに異なる価格を設定するには、「バリエーション」メニューに移動します。 バリエーションを展開すると、通常価格とセール価格 (該当する場合) を入力するフィールドが表示されます。 これにより、機能や市場の需要に応じて各バリエーションの価格を設定できます。
各製品バリエーションに画像を追加するにはどうすればよいですか?
「バリエーション」メニューでバリエーションを展開し、指定されたフィールドに画像をアップロードすることで、各バリエーションに特定の画像を追加できます。 これにより、顧客がバリエーションを選択したときに、対応する画像が表示されるようになります。 選択したオプションを視覚的に表現します。
1 つの製品だけに固有の属性を追加したい場合はどうすればよいですか?
単一の製品に固有の属性を追加する必要がある場合は、製品の「属性」メニューでカスタム属性を直接作成できます。 「カスタム製品属性」を選択し、「追加」をクリックします。 次に、属性に名前を付け、値を縦棒 (|) で区切って入力します。 「バリエーションに使用」オプションにチェックを入れて保存します。 これにより、ストア内の他の製品に影響を与えることなく、製品固有の属性を作成できます。
