ストアにバリエーション スウォッチを追加する方法: ステップバイステップ ガイド (2022)
公開: 2022-10-20さまざまなサイズや色など、複数のオプションがある商品を販売していますか? WooCommerce ストアにバリエーション見本を追加したいですか? あなたの答えが「はい」の場合、この記事はあなたにぴったりです。
バリエーション見本を使用すると、サイズや色などの製品オプションを魅力的な方法で表示して、買い物客が選択しやすくなります。 複数のオプションを備えた製品を販売するオンラインストアを運営している場合、これは必須の機能です.
ショッピング体験を向上させ、最終的にはより良いコンバージョンとより多くの売上につながります.
WooCommerce ではすぐに製品のバリエーションを追加できますが、デザインに関する限り、デフォルト バージョンはあまり興味深いものではありません。
良いニュースは、魅力的なバリエーション スウォッチをオンライン ストアに追加するのは非常に簡単だということです。
この記事では、まずバリエーション見本とは何か、さまざまなタイプのバリエーション見本を理解してから、それらをストアに追加する方法を順を追って説明します。
さぁ、始めよう!
- バリエーション見本とは?
- バリエーションスウォッチの種類
- ストアにバリエーション スウォッチを追加する 5 つの主なメリット
- ストアにバリエーション見本を追加する方法
- バリエーション見本をストアに追加するにはどうすればよいですか?
バリエーション見本とは?
バリエーション見本は、製品のバリエーションと属性を紹介し、興味深いものにする理想的な方法です。
属性とは、さまざまな製品の色やサイズなどを意味します。 追加したい別の機能がありますか? それも含めることができます。
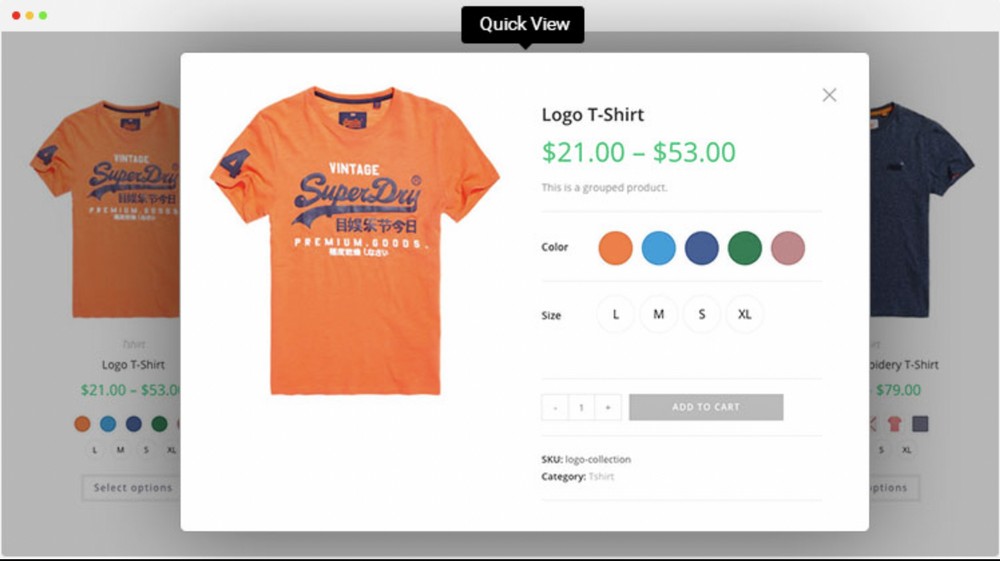
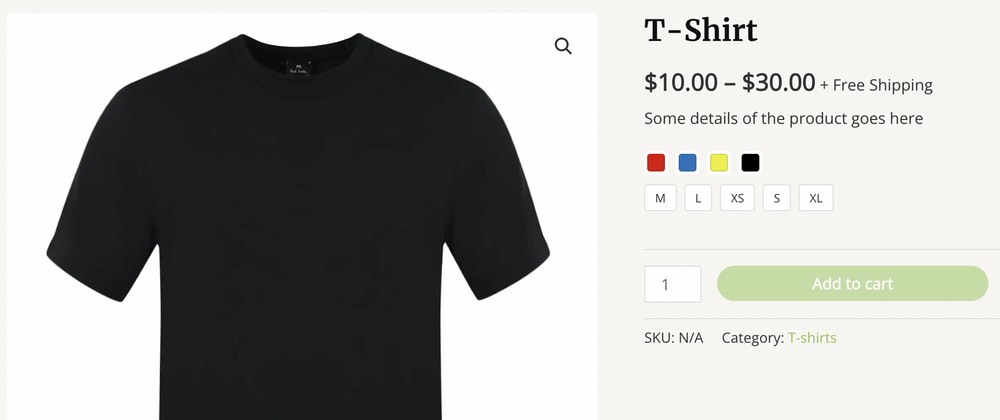
たとえば、T シャツを販売している場合、さまざまな色のオプションを表示したいと思うでしょう。

利用可能なさまざまなサイズ オプションを表示することもできます。
通常、ストア オーナーはさまざまな属性やバリエーションを持つ商品を販売しており、効果的に紹介するのは難しい場合があります。
そこで、バリエーション見本が登場します。
ユーザーが青色をクリックすると、選択した色で T シャツがどのように見えるかを確認できます。
バリエーション見本は、顧客のショッピング体験を合理化し、より多くを求めて戻ってくるようにします。
さらに重要なことは、顧客が探しているバリエーションで、購入しているものを正確に確認できるようにすることです。 これは変換に不可欠です。
つまり、ユーザー エクスペリエンスを向上させるには、バリエーション スウォッチが最適です。
バリエーション見本を追加する理由
バリエーション スウォッチを追加する理由百聞は一見にしかずだからです。
買い物客が何を購入しているかを視覚的に確認できれば、ドロップダウン メニューから選択するよりもコンバージョンに至る可能性がはるかに高くなります。
オンライン ストアの成功に関しては、ユーザー エクスペリエンスが重要な役割を果たします。 バリエーション スウォッチの主な利点の 1 つは、ユーザー エクスペリエンスが向上することです。
すぐに使用できる WooCommerce を使用すると、製品のバリエーションを追加できます。 ただし、ドロップダウン インターフェイスがあまり魅力的ではないことにおそらく同意するでしょう。
Astra やいくつかの非常に便利な WordPress プラグインなどのテーマのおかげで、デフォルトのバリエーション ドロップダウン リストをクリック可能なスウォッチに変換できます。
ユーザーは、ドロップダウン リストを使用する代わりに、バリエーション タイプをクリックするだけで済みます。
これにより、ショッピング体験が向上し、コンバージョンを増やすことができます。
バリエーションスウォッチの種類
バリエーション見本が何であるかがわかったので、WooCommemrce ストアに追加できるさまざまなタイプを見てみましょう.
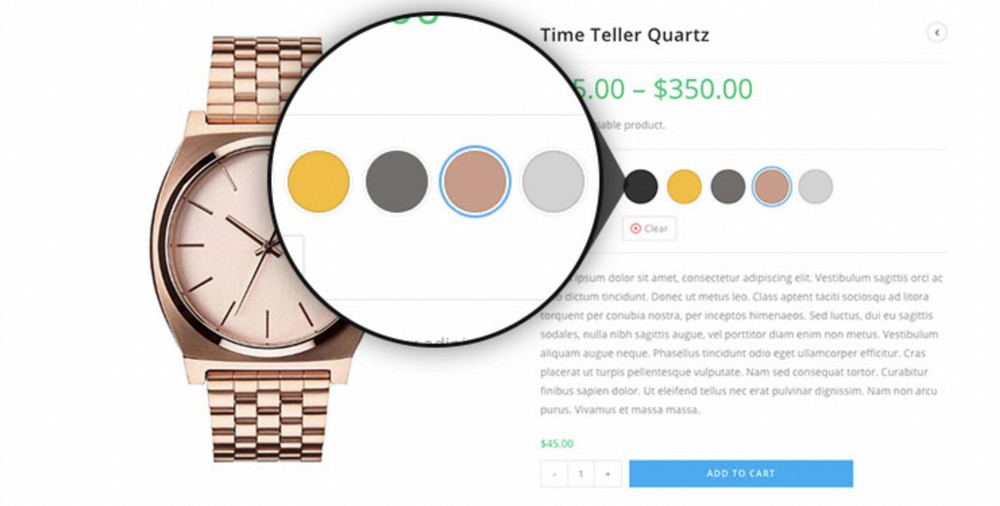
カラーバリエーション見本
商品には複数のカラーオプションがある場合があります。
たとえば、複数の色がある時計を販売しているとします。

カラー バリエーションの見本を組み込むことで、顧客がバリエーションから選択できるようにします。
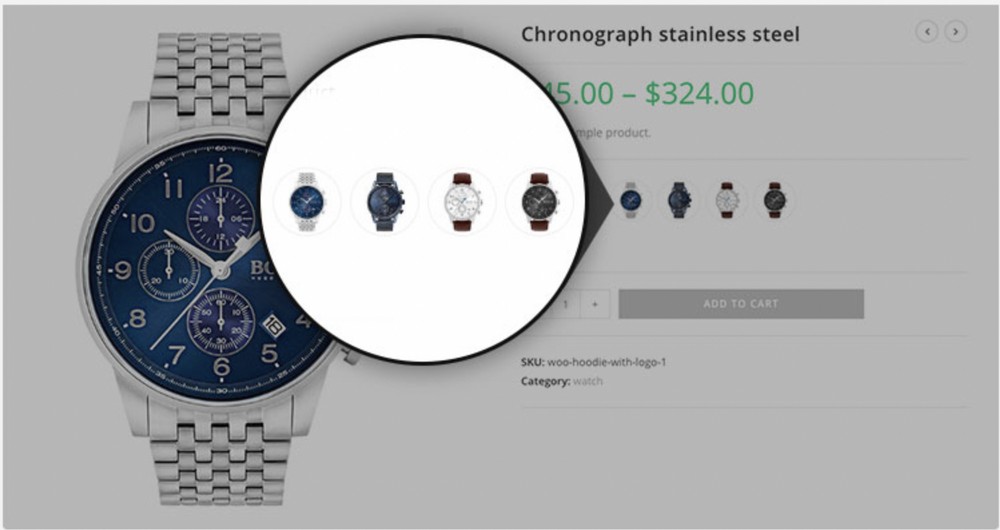
画像バリエーション見本
バリアントを画像として表示したいですか?
一部の製品バリエーションは、顧客が何を購入しているかを正確に確認できるように、画像として表示する方が適切です。
たとえば、同じ時計の例で、さまざまなバリエーションを画像として表示したい場合があります。そうでなければ、ドロップダウン リストでは難しいでしょう。

そんな時は画像のバリエーションスウォッチを使いましょう!
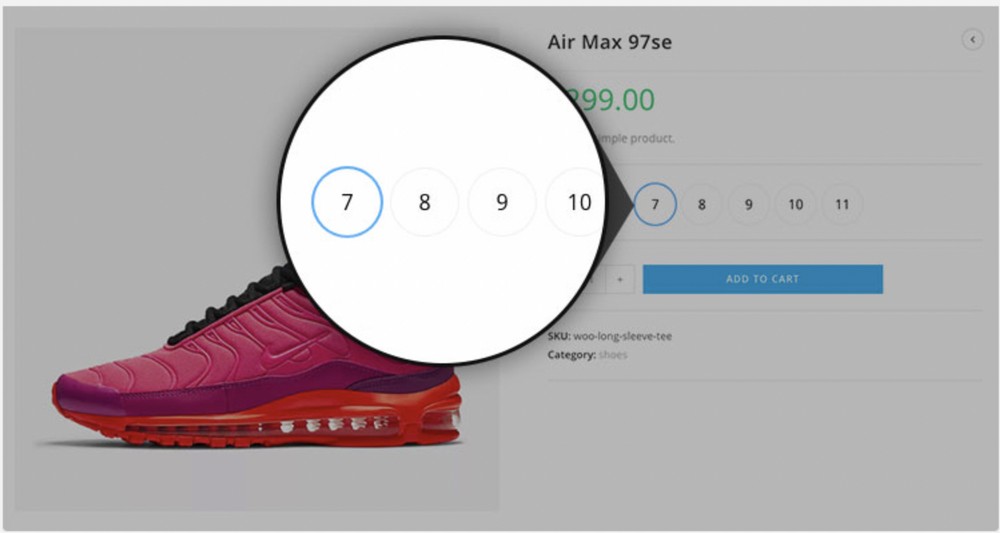
ラベルバリエーション見本
サイズバリエーションを表示したいですか? 小(S)、中(M)、大(L)などのバリエーションは? それとも、数値として表示されるサイズのバリエーションでしょうか?
これは、アパレルや靴を販売している場合に非常に効果的です。

ラベル バリエーション スウォッチを使用して、バリエーションを魅力的に見せることができます。
ストアにバリエーション スウォッチを追加する 5 つの主なメリット
衣料品、室内装飾品、ガジェットのいずれを販売する場合でも、品揃えが豊富であることが衝動買いを生み出し、リピート購入を促す鍵となります。
多くの製品の中から探している製品が見つからない場合、顧客は手ぶらで立ち去る可能性があります。
オンライン ストアにバリエーション スウォッチを追加すると、次のような利点があります。
1. 顧客は多様性を求めています
些細なことのように思えるかもしれませんが、ストアにルックブックを追加することは、顧客に多様性を感じさせる素晴らしい方法です。
商品の品揃えや店舗のタイプによっては、多種多様なオプションを提供できない場合があります。
バリエーション見本を使用すると、製品オプションを拡大し、顧客により大きな選択感を与えることができます.
2. ユーザー体験と売上の向上
スウォッチをストアのデザインに組み込むことは、顧客のショッピング エクスペリエンスの向上に大いに役立ちます。
特に、あなたのビジネスが幅広い製品を提供している場合、見本のセレクションを提供すると、買い物客が色、生地、その他の詳細をすばやく視覚化するのに役立ちます.
3. ユーザーが十分な情報に基づいて購入を決定できるようにする
商品の画像、説明、およびその他の詳細をストアの最前線に配置すると、顧客は十分な情報に基づいた決定を下すことができます。
ただし、これらの詳細に基づいて購入を決定するとは限りません。
WooCommerce ストアにバリエーション見本を追加すると、製品の視覚的な魅力を高めることができます。
これにより、顧客が製品を再検討し、衝動買いをするように促すことができます。
バリエーション見本は、ストアのコンバージョン率を高めるのにも役立ちます。 顧客が自然な色の製品を見ると、カートに追加する可能性が高くなります。
4. 顧客エンゲージメントの強化
一部の顧客は、実際に試したことのない製品をオンラインで購入することをためらっています。
これらの顧客を奨励するために、バリエーション見本を追加すると、製品の視覚的な魅力を高めることができます.
ストアが 1 つの商品の複数のスタイルを提供している場合、スウォッチを含めることで、顧客が購入前にさまざまなオプションを視覚化するのに役立ちます。
さらに、見本は、まだ購入する準備ができていない顧客であっても、ストアに新しい顧客を引き付けるのに役立ちます.
顧客が商品の色やさまざまなバリエーションに興味を持っている場合、スウォッチは、店舗の商品範囲全体を閲覧するよう促すことができます.
これは、リピーターになる可能性が高い顧客ベースを構築するのに役立ちます。
5. ショッピング体験を改善する
WooCommerce ストアにバリエーション見本を追加すると、製品画像の視覚的な魅力を高めることができます。
これにより、顧客はコレクションを閲覧しながら製品を視覚化できます。
整理された方法で利用できるさまざまなバリエーションと製品情報は、ショッピング体験全体を後押しするのに役立ちます.
要約すると、バリエーション スウォッチは、ユーザー エクスペリエンスを向上させ、顧客を引き付け、ショッピング エクスペリエンス全体を強化するのに役立ちます。
言うまでもなく、売り上げを伸ばすのに役立ちます!
ストアにバリエーション見本を追加する方法
バリエーション見本をオンライン ストアに追加する方法を学びましょう。
WooCommerce で利用可能なデフォルトのオプションを使用してこれを行い、WordPress プラグインを使用します。
WooCommerce のデフォルト設定の使用
WordPress Web サイトに WooCommerce がインストールされていることを前提としています。
サイズや色などの属性のバリエーションを作成する必要があります。
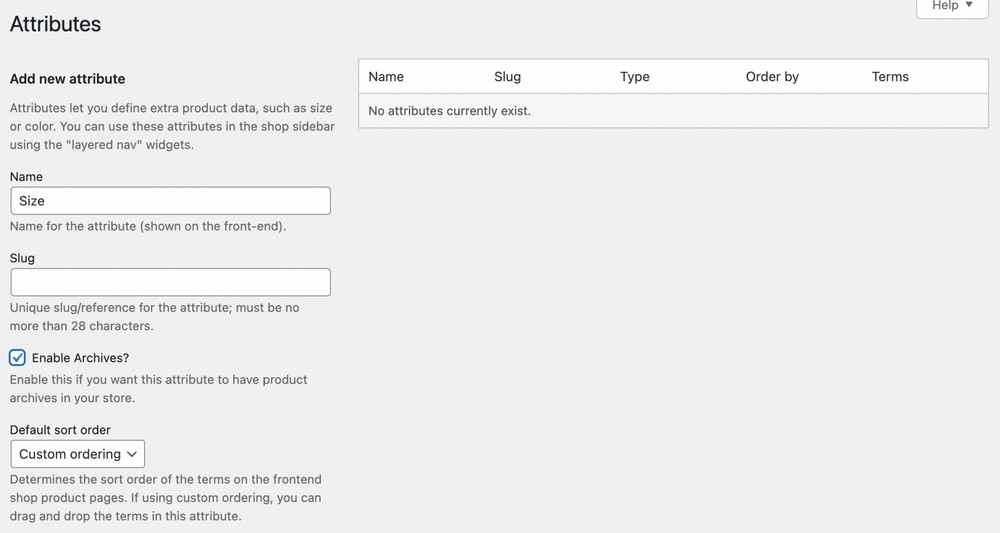
このためには、 Products > Attributesに進みます。
属性に名前を付けます。 たとえば、size 属性を作成します。

完了したら、[属性を追加] をクリックします。
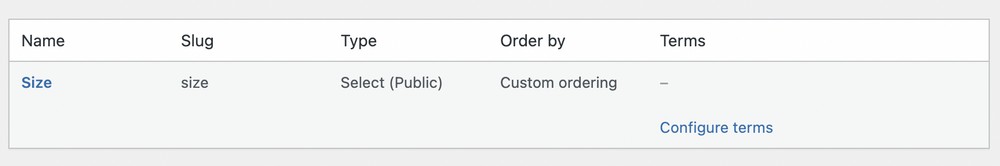
リストに追加された属性に気付くでしょう。 現在、属性は size の 1 つだけです。

[条件の設定]をクリックします。
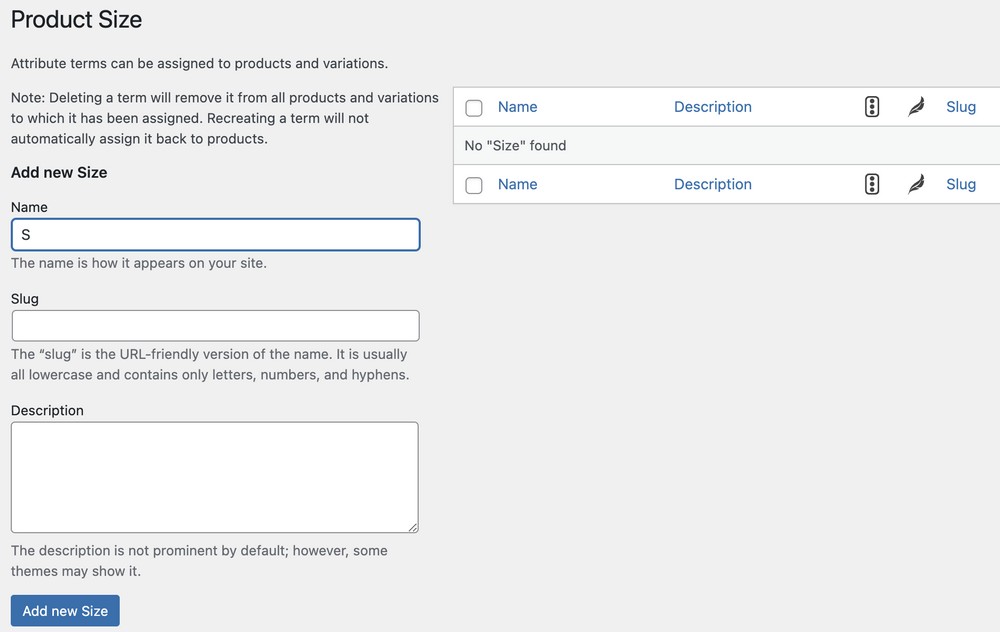
ここで、属性ごとに異なるバリアントを追加します。 サイズ属性にバリエーションを含めているので、XS、S、M、L、XL などのバリエーションを追加しましょう。

各バリエーションを入力したら、[新しいサイズを追加] をクリックしてください。
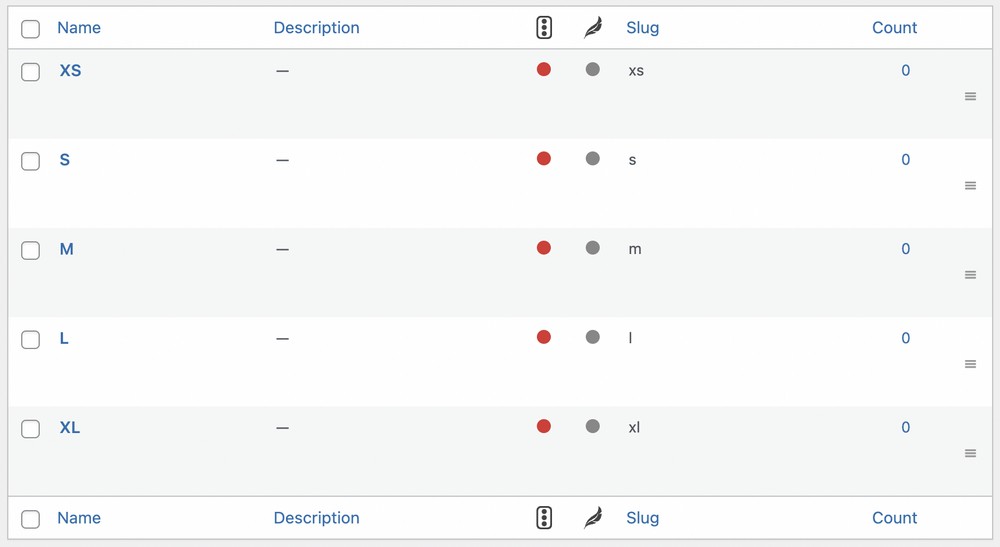
さまざまなバリアントを追加すると、次の画面が表示されます。

同じ手順に従って、属性の色のバリエーションを追加することもできます。
では、新しい商品を追加してみましょう。 [製品] > [新規追加] に移動します。
製品に名前を付けてから、 Product Dataがあるセクションまで下にスクロールします。

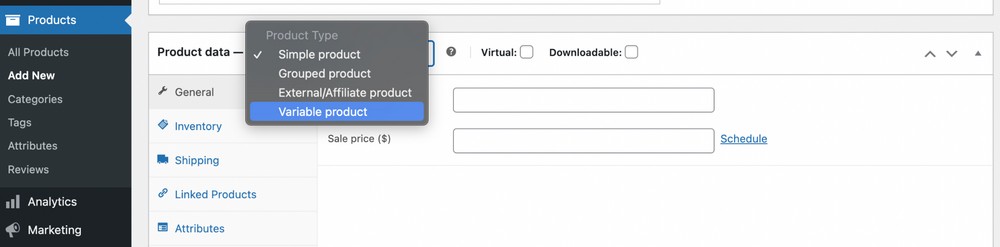
商品のタイプを選択します。この場合は変動商品になります。

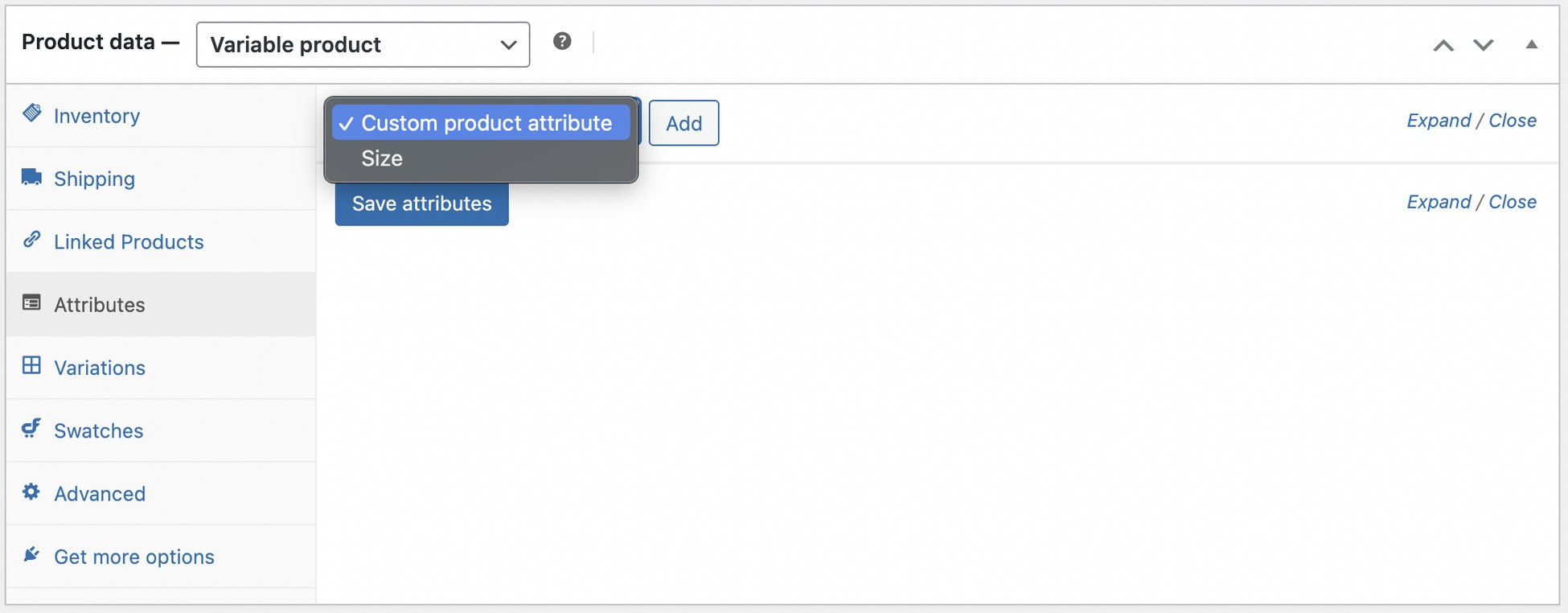
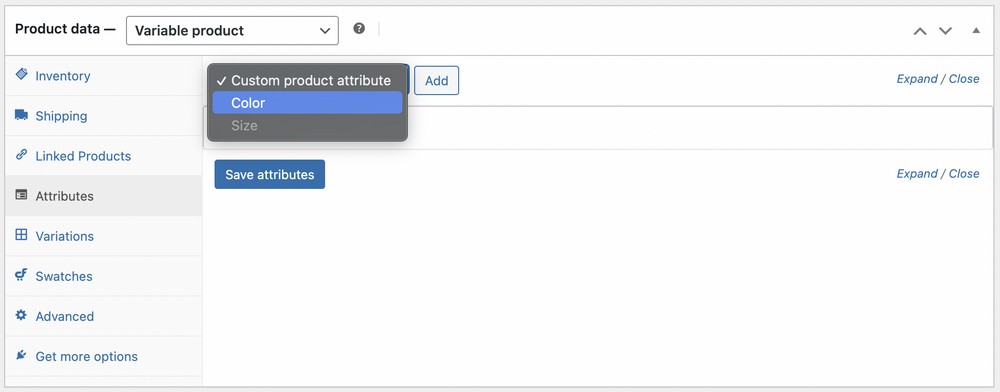
次に、[属性] タブをクリックして、属性を追加します。

これまでに作成した属性は 1 つだけなので、[サイズ] を選択して [追加] をクリックします。
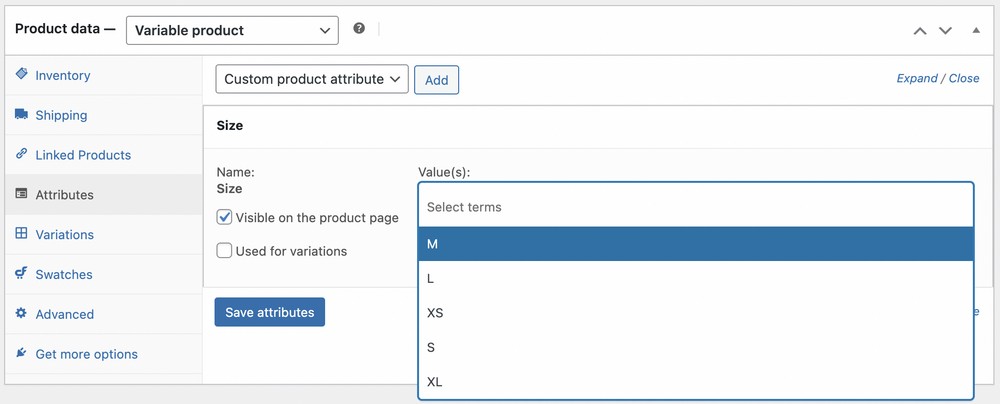
値の下では、作成したすべてのバリアントが size 属性の下に表示されます。

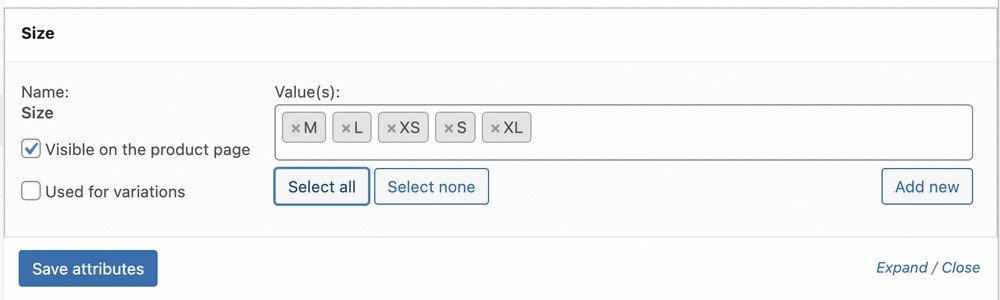
それらを個別に選択するか、単にSelect allをクリックすることができます。

完了したら、[属性を保存]をクリックします。
[バリエーション] タブをクリックします。
これは、所有しているさまざまなバリエーションの画像と説明を追加する必要がある場所です。

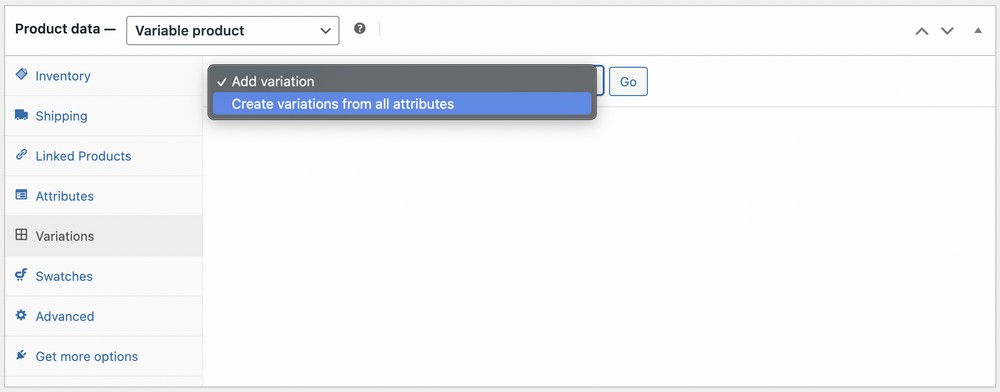
ドロップダウンから [すべての属性からバリエーションを作成] を選択し、[実行] をクリックします。
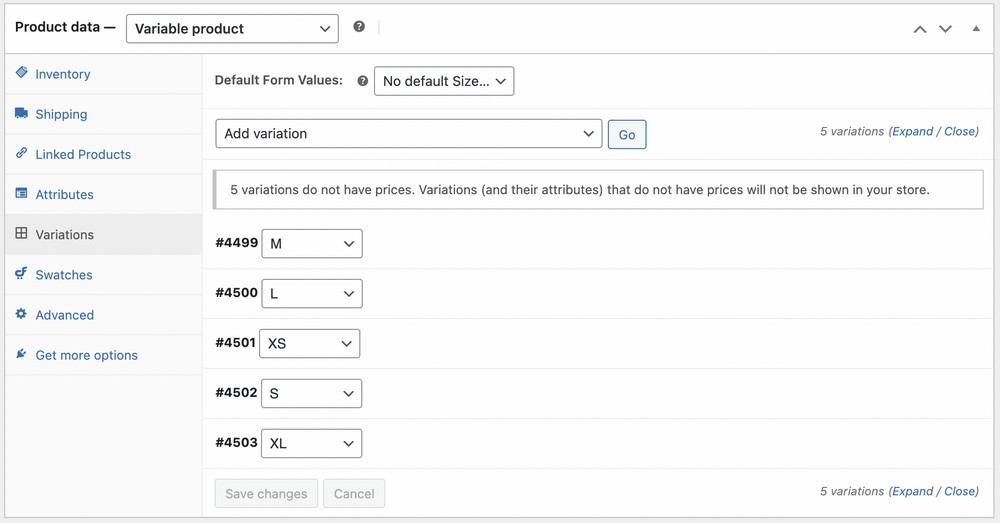
バリエーションが追加されたことを示すメッセージが表示されます。 私たちの場合、5 つのバリエーションが作成されたというメッセージが表示されました。

今楽しい部分です!
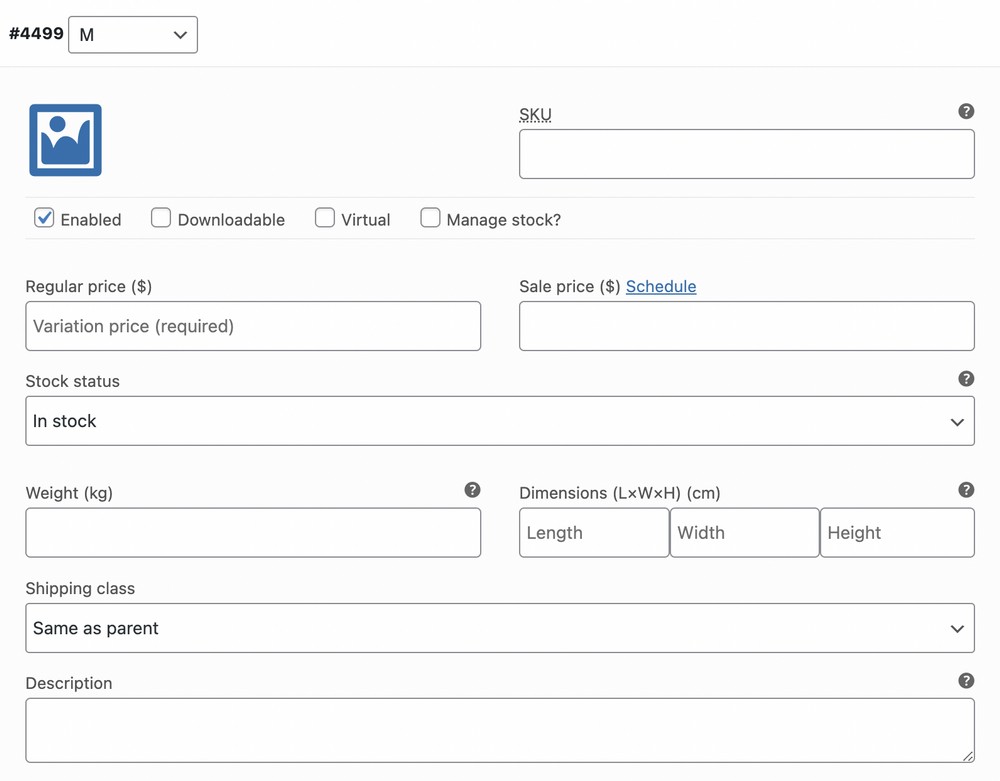
各バリアントをクリックして、詳細を入力します。 商品の在庫があるかどうか、価格、説明、重量、その他の商品情報などの詳細。

これには少し時間がかかる場合がありますが、これは 1 回限りのことです。
すべてのバリアントに対して同じ手順に従います。完了したら、[変更を保存] をクリックします。
製品の画像と説明を追加したことを確認し、すべての詳細に問題がなければ、 [公開] をクリックします。
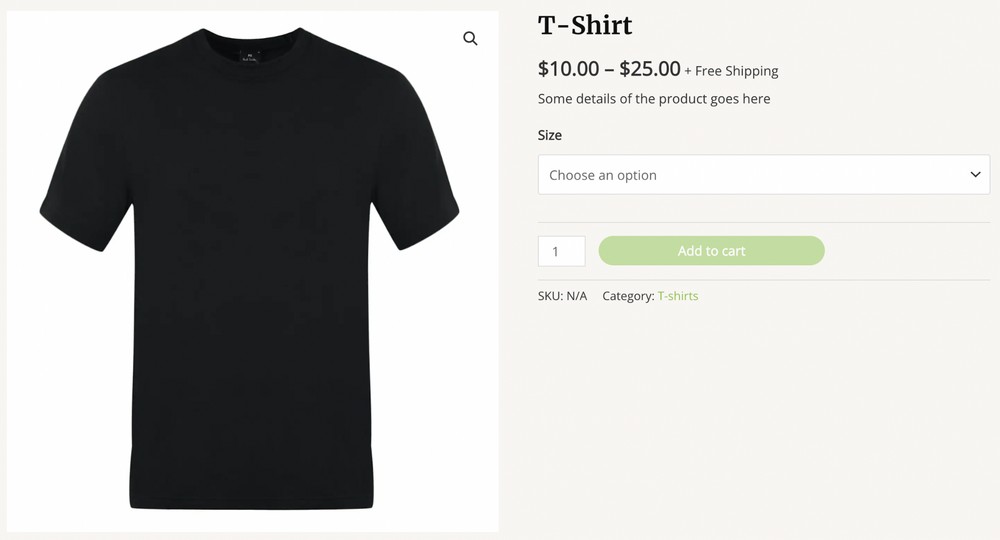
バリエーションが製品ページに表示されるようになりました。

すべてのサイズ バリエーションは、ドロップダウン リストで利用できます。
オンライン ストアにバリエーションを追加するのはとても簡単です。
ただし、ドロップダウン リストがあまり魅力的ではないことにおそらく同意するでしょう。 ここでバリエーション見本が登場します。
CartFlows プラグインによる WooCommerce のバリエーション スウォッチをインストールしてください。
Astra テーマを使用し、オンライン ストア用のスターター テンプレートの 1 つをインポートすると、CartFlows プラグインによる WooCommerce のバリエーション スウォッチがデフォルトでインストールされます。
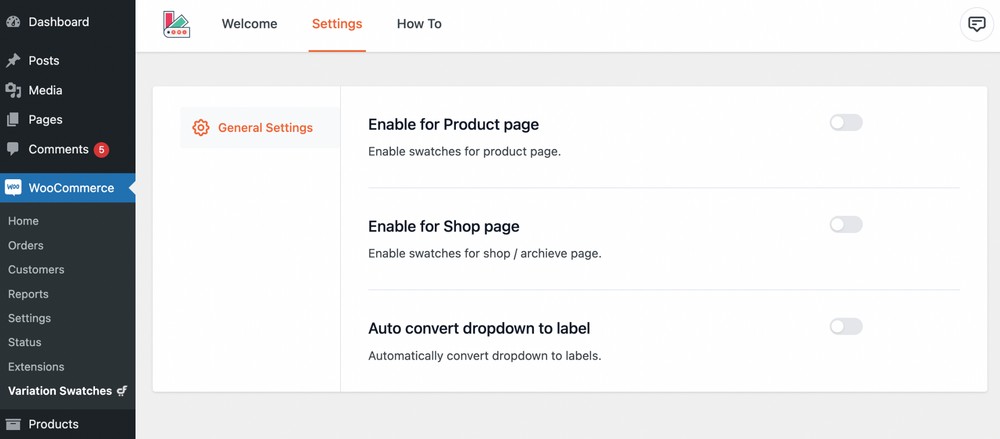
プラグインをインストールして有効化したら、 WooCommerce > Variation Swatchesに進み、 Settingsタブをクリックします。
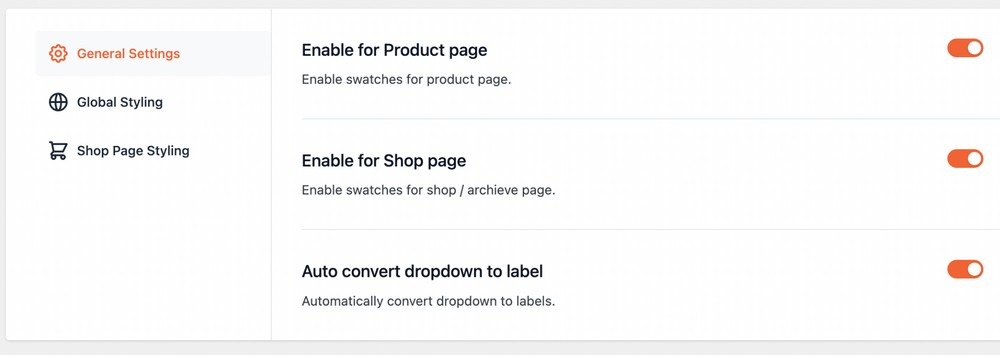
General Settingsのすべてのオプションを有効にします。

オプションを有効にすると、グローバル スタイリングとショップ ページ スタイリングの 2 つの新しい設定が追加されます。

2 つの新しい設定のオプションを試してみてください。 これは、ストア ページ、特にバリエーション スウォッチのルック アンド フィールをカスタマイズする方法です。
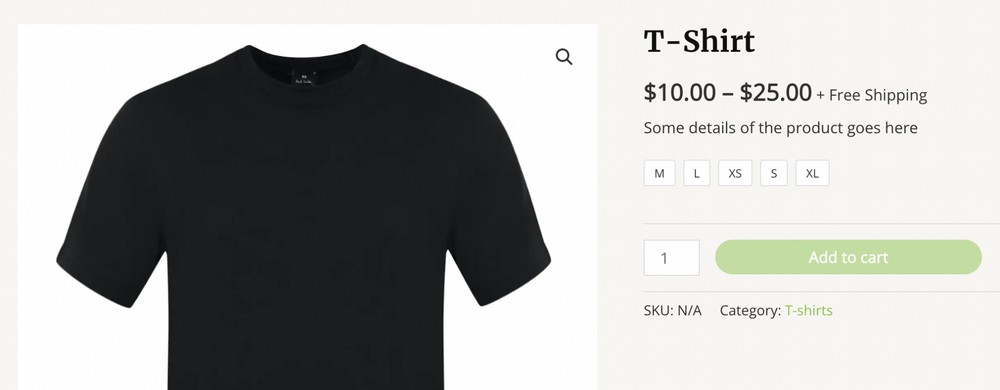
商品ページを更新すると、ドロップダウンの代わりに印象的なラベル バリエーションの見本が表示されます。

色や画像のバリエーションの見本を追加することもできます。
このために、赤、青、黄、および黒のバリアントを含む color 属性を追加しましょう。
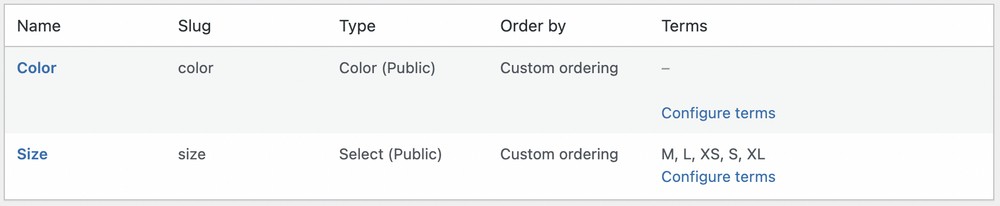
前と同じように、 Products > Attributesに進みます。
プロセスは同じですが、新しいインクルージョンがあります。
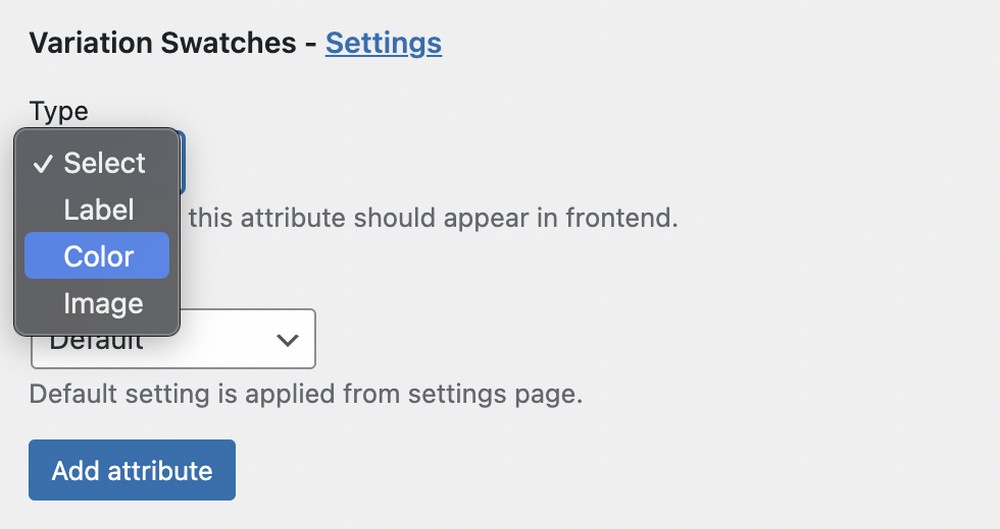
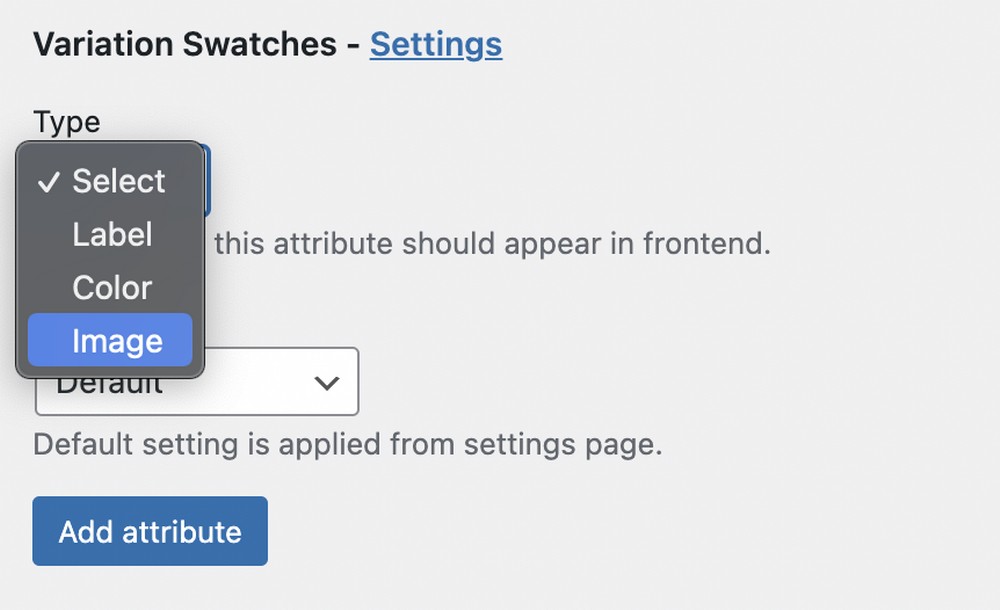
下にスクロールすると、バリエーション スウォッチ – 設定に気づきましたか?

color 属性を追加するので、タイプColorを選択します。
ドロップダウン メニューから好みの形状を選択することもできます。
完了したら、[属性を追加] をクリックします。
それでは、さまざまなバリアントを追加しましょう。
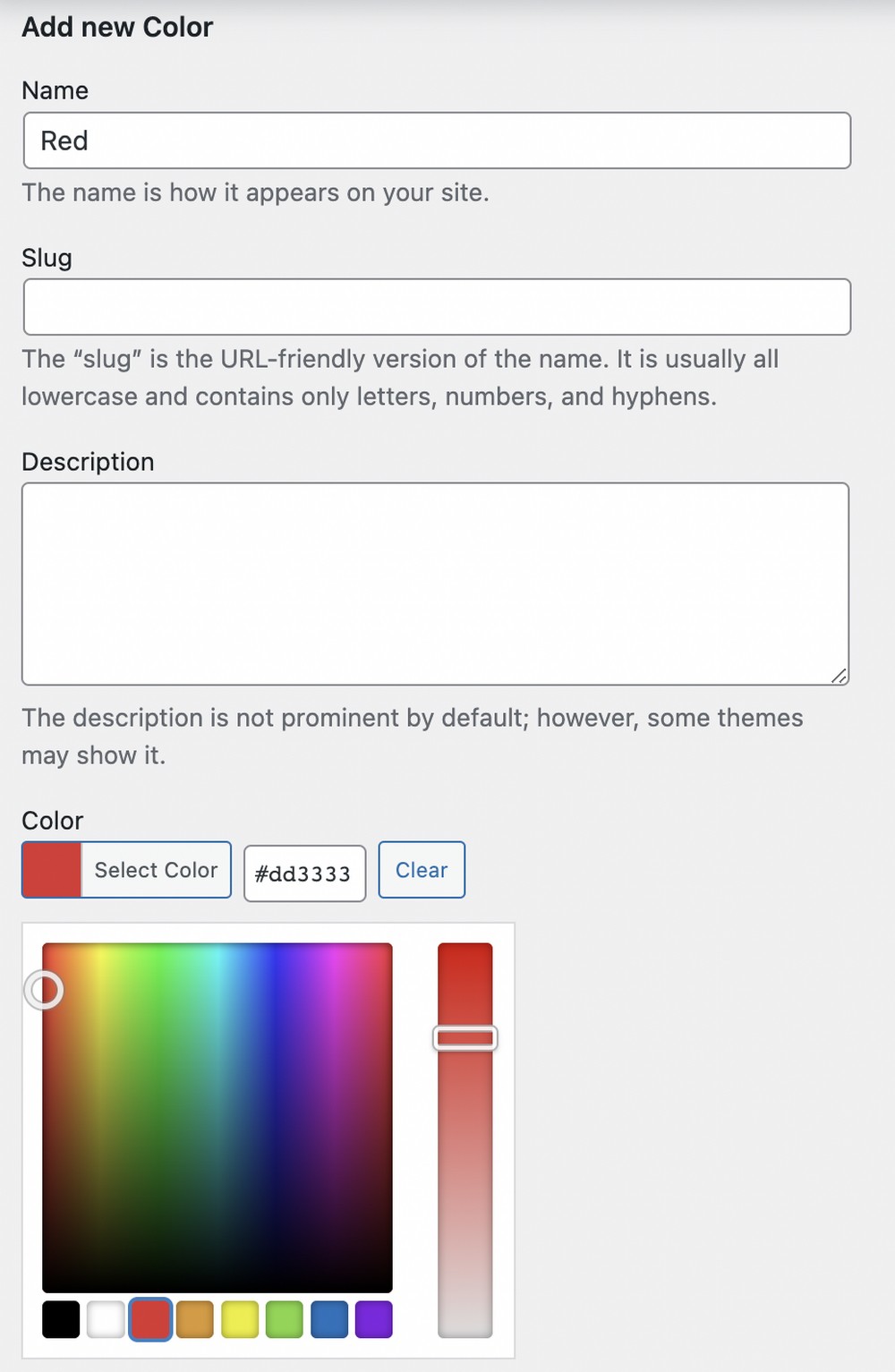
Color属性の下のConfigure termsをクリックします。

新しいバリエーションを追加するときは、それぞれの色を選択してください。
たとえば、最初のバリアントに赤という名前を付け、それに応じて色を選択しました。

完了したら、[新しい色を追加] をクリックします。
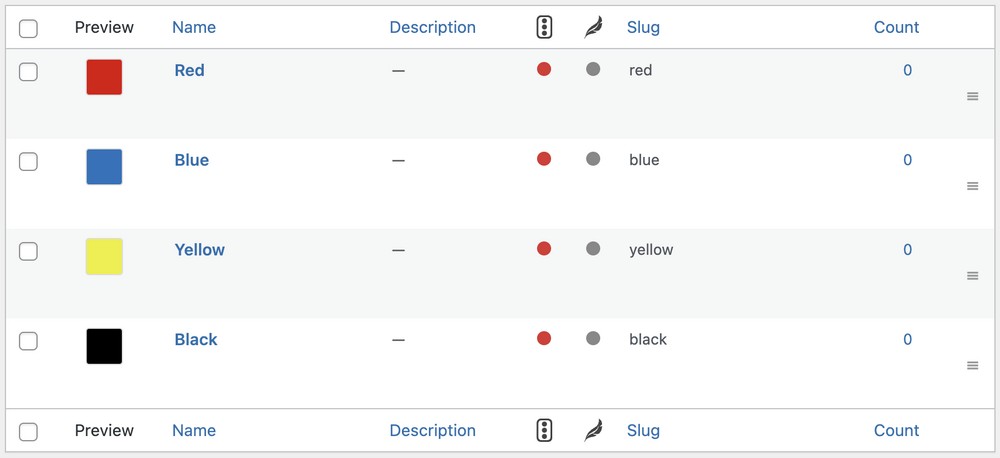
残りのバリアントについて、このプロセスを繰り返します。
完了すると、次の画面が表示されます。

それでは、商品ページを編集してみましょう。
今度は [属性] タブで [色] 属性を選択し、 [追加] をクリックします。

プロセスの残りの部分は、以前に説明したものと似ており、非常に簡単です。
すべてのバリエーションが完了したら、[更新] をクリックします。
製品ページをチェックして、新しいバリエーションの見本を確認してください。

画像バリエーションの見本を追加したいですか? 問題ない!
イメージ バリエーション スウォッチ タイプを選択し、新しい属性を追加して、上記の残りの手順に従います。

ストアのバリエーション見本の作成は簡単ですか? きっとそう思います!
わずかな学習曲線がありますが、コツをつかめば非常に簡単です。
バリエーション見本をストアに追加するにはどうすればよいですか?
顧客のショッピング エクスペリエンスを向上させることは、オンライン ストアの成功に不可欠です。 すべてのささいなことは、ユーザー エクスペリエンスを向上させ、シームレスなショッピング エクスペリエンスを作成します。
WooCommerce には、製品のバリエーションを表示するためのデフォルトのドロップダウン メニューがあり、これは仕事以上のものです。 ただし、UI はあまり魅力的ではなく、もっと欲しくなります。
幸いなことに、オンライン ストアに簡単に統合できるバリエーション スウォッチを使用できます。 言うまでもなく、ユーザー エクスペリエンス全体が向上します。
さまざまな種類のバリエーション スウォッチを簡単に作成できることを確認しました。 どのようにバリエーション見本をストアに追加しますか? 我々に教えてください!
