WooCommerceVAT番号チェックアウトページを追加する方法
公開: 2020-12-17 WooCommerceチェックアウトページにVAT番号フィールドを追加しますか? WooCommerceには、VAT番号フィールドを追加する機能が組み込まれていません。 ただし、チェックアウトページとアカウントページにVATフィールドを追加するカスタムPHPスクリプトを作成しました。
WooCommerceチェックアウトページにVAT番号フィールドを追加しますか? WooCommerceには、VAT番号フィールドを追加する機能が組み込まれていません。 ただし、チェックアウトページとアカウントページにVATフィールドを追加するカスタムPHPスクリプトを作成しました。
WooCommerceVAT番号のチェックアウト
欧州連合での製品の販売は、主に法的な側面のために非常に具体的です。 ただし、WooCommerceではそれが考慮されていない場合があるため、店舗をヨーロッパの状況に合わせて調整する必要があります。
請求書を発行するには、ストアがVAT識別番号をサポートしている必要があります。 このチュートリアルでは、チェックアウトページにVATフィールドを追加する方法を学習します。
チェックアウトページにVATフィールドを追加する手順
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- ダッシュボードメニューから、[外観]メニュー> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、拡張子がfunctions.phpのテーマ関数ファイルを探します。 この関数ファイルを開いて、チェックアウトページにVATフィールドを追加する関数を追加します。
- 次のコードをfunctions.phpファイルに追加します。
/***************************** フロントエンド ******************* ********************* /
/ **************************
次の場所にVATフィールドを追加するためのフィルター。
-マイアカウント-フォームの編集-請求フィールド
-チェックアウト-フォームの編集-請求フィールド
この関数は、フォームフィールドの並べ替えも行っています。
*************************** /
関数add_woocommerce_billing_fields($ billing_fields){
//請求先住所のフォームフィールドを並べ替えます
$ billing_fields2 ['billing_first_name'] = $ billing_fields ['billing_first_name'];
$ billing_fields2 ['billing_last_name'] = $ billing_fields ['billing_last_name'];
$ billing_fields2 ['billing_vat'] = array(
'タイプ' => 'テキスト'、
'label' => __( 'VAT番号'、 'keyelp-shop-customization')、
'class' => array( 'form-row-wide')、
'必須' => false、
'クリア' => true
);
$ merged_billing_fields = $ billing_fields2 + $ billing_fields;
$ merged_billing_fieldsを返します。
}
add_filter( 'woocommerce_billing_fields'、 'add_woocommerce_billing_fields');
/ *********
請求先住所を印刷するときにVATを追加するためのフィルター:
-(1)私のアカウント
-(2)チェックアウト-注文を受け取りました(チェックアウト完了後)、
+++印刷出力をフォーマットするための追加のフィルター。
******** /
//(1)マイアカウントに請求先住所を印刷する
add_filter( 'woocommerce_my_account_my_address_formatted_address'、 'njengah_my_account_my_address_formatted_address'、10、3);
function njengah_my_account_my_address_formatted_address($ fields、$ customer_id、$ type){
if($ type == 'billing'){
$ fields ['vat'] = get_user_meta($ customer_id、 'billing_vat'、true);
}
$ fieldsを返します。
}
//(2)チェックアウト-受注済み(チェックアウト完了後に印刷)
add_filter( 'woocommerce_order_formatted_billing_address'、 'njengah_add_vat_formatted_billing_address'、10、2);
function njengah_add_vat_formatted_billing_address($ fields、$ order){
$ fields ['vat'] = $ order-> billing_vat;
$ fieldsを返します。
}
//印刷フォーマット用の合併VAT変数を作成します
add_filter( 'woocommerce_formatted_address_replacements'、 'njengah_formatted_address_replacements'、10、2);
function njengah_formatted_address_replacements($ address、$ args){
$ address ['{vat}'] = '';
$ address ['{vat_upper}'] = '';
if(!empty($ args ['vat'])){
$ address ['{vat}'] = $ args ['vat'];
$ address ['{vat_upper}'] = strtoupper($ args ['vat']);
}
$ addressを返します。
}
// VATを含む、住所を印刷するためのスペイン語のフォーマットを定義します。
add_filter( 'woocommerce_localisation_address_formats'、 'njengah_localisation_address_format');
function njengah_localisation_address_format($ formats){
$ formats ['ES'] = "{name} \ n {company} \ n {vat_upper} \ n {address_1} \ n {address_2} \ n {postcode} {city} \ n {state} \ n {country} ";
$ formatsを返します。
}
/ ***************************** ADMIN USER PROFILE PAGE **************** ************************ /
/ ***************
フィルタしてVAT顧客メタフィールド(請求先住所グループのユーザープロファイルフィールド)を追加します
***************** /
add_filter( 'woocommerce_customer_meta_fields'、 'njengah_customer_meta_fields');
function njengah_customer_meta_fields($ fields){
$ fields ['billing'] ['fields'] ['billing_vat'] = array(
'ラベル' => __( 'VAT番号'、 'njengah')
);
$ fieldsを返します。
}
/ ***************************管理者注文ページ******************* ********************* /
/ *********
注文時に編集フォームにVATを追加するためのフィルター-管理ページ
********* /
add_filter( 'woocommerce_admin_billing_fields'、 'njengah_admin_billing_fields');
関数njengah_admin_billing_fields($ fields){
$ fields ['vat'] = array(
'ラベル' => __( 'VAT番号'、 'njengah')、
'show' => true
);
$ fieldsを返します。
}
/ ****************
フィルタして、VATフィールドをユーザーメタフィールドから注文管理フォームにコピーします(管理ページの専用ボタンをクリックした後)
****************** /
add_filter( 'woocommerce_found_customer_details'、 'njengah_found_customer_details');
function njengah_found_customer_details($ customer_data){
$ customer_data ['billing_vat'] = get_user_meta($ _POST ['user_id']、 'billing_vat'、true);
$ customer_dataを返します;
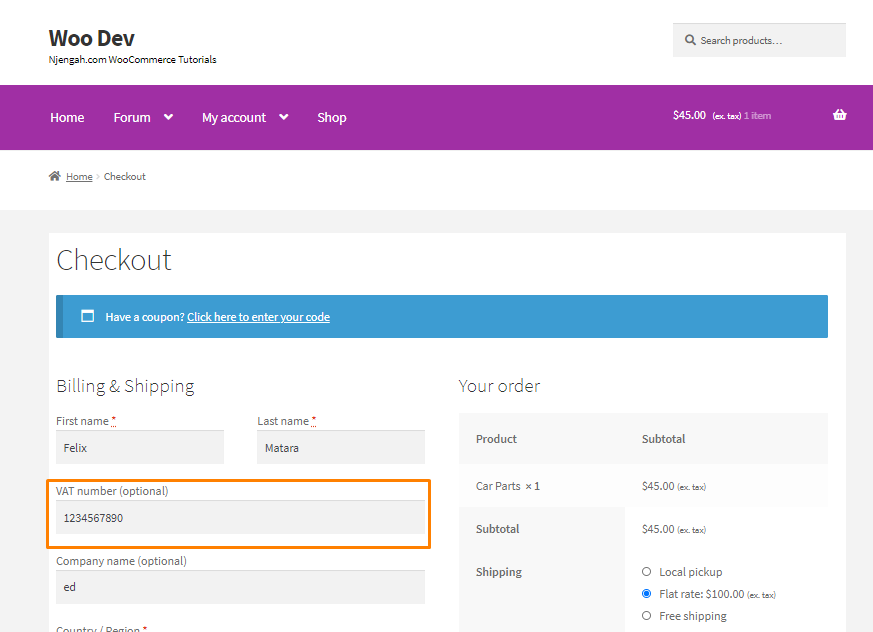
}- これはフロントエンドでの結果です。

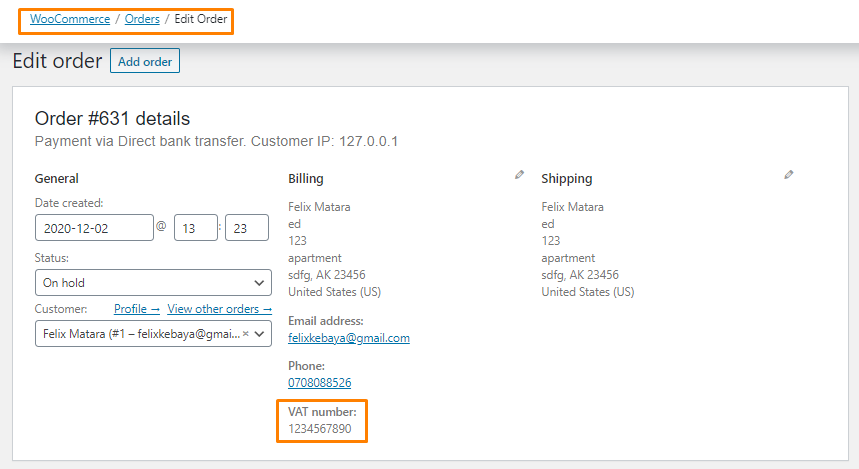
- これは、管理者側の結果です。

結論
要約すると、WooCommerceチェックアウトページにVAT番号チェックアウトフィールドを追加する方法を学びました。 更新中に行った変更が失われないように、子テーマのfunctions.phpファイルにコードスニペットを追加することをお勧めします。 コードスニペットは、発行された請求書にVAT番号を自動的に表示します。

同様の記事
- カートの更新ボタンを非表示にする方法WooCommerceカートページ
- WooCommerceの在庫数を非表示にする方法
- プライマリメニューストアフロントWooCommerceを移動する方法
- 商品説明の見出しWooCommerceを非表示にする方法
- チェックアウト無料アイテムストアフロントテーマを簡素化する方法
- WooCommerceチェックアウトラベルを変更する方法
- WooCommerceチェックアウトページでチェックボックスフィールドを作成する方法
- WooCommerceの条件付きチェックアウトフィールドを作成する方法
- チェックアウトWooCommerceに選択フィールドを追加する方法
- WooCommerceのチェックアウトエラーメッセージを変更する方法
- WooCommerceCheckoutのデフォルトの国を追加する方法
- チェックアウトページを更新する方法WooCommerce
- 必須のWooCommerceチェックアウトフィールドを編集する方法
- WooCommerceチェックアウトページに非表示フィールドを追加する方法
- WooCommerceの請求書チェックアウトページを追加する方法
- WooCommerceを設定する方法チェックアウトするにはログインする必要があります
- チェックアウトWooCommerceでアカウントを作成する方法
- MpesaWooCommerceに無料で支払いを送る方法
- WooCommerceで安全なチェックアウトを強制する方法
