WordPress 6.2 の新機能: ブラウズ モード、スタイル ブック、改善されたナビゲーション メニュー、新しい API など
公開: 2023-03-24WordPress 6.2 は2023 年 3 月 28 日にリリースが予定されており、2023 年の最初のリリースで何がもたらされるのかを探る時が来ました。
WordPress 6.2 では、長期的な Gutenberg 開発ロードマップのフェーズ 2 の最終段階に入り、ブロック エディターは正式にベータ フェーズを終了します。
このリリースでは、主にインターフェイスの改善と編集エクスペリエンスの合理化に重点が置かれています。
テンプレートとテンプレート パーツ間を移動するための新しいアプローチが導入され、ウィジェットをブロック テーマにインポートする機能、気を散らさない新しい書き込みモード、スケーリングされたブロック設定エクスペリエンス、および既存のブロックに対する大小さまざまな改善が多数追加されました。 、パフォーマンス、およびユーザビリティ。
しかし、機能性と使いやすさの面で飛躍するものがあるとすれば、それはナビゲーション ブロックです。 最初にリリースされて以来、ナビゲーション メニューは何度か繰り返され、時間の経過とともに編集プロセスが大幅に合理化されました。 WordPress 6.2 では開発が続けられており、この記事では、ナビゲーション メニューをいかに簡単に管理できるようになったかを紹介します。
編集エクスペリエンスの向上
WordPress 6.2 では、サイト構造全体が中央に配置され、編集エクスペリエンスが改善されています。 ナビゲーション メニューをより簡単に管理し、スタイルの変更を 1 つのブロックからグローバル スタイルにプッシュし、色付きのテンプレート パーツと再利用可能なブロックを使用してテンプレートとテンプレート パーツ間を簡単に移動できるようになりました。
しかし、それだけではありません。 エディタのインターフェースへの主な追加と変更を詳しく見ていきましょう。
刷新されたサイト エディター インターフェイスとブラウズ モード
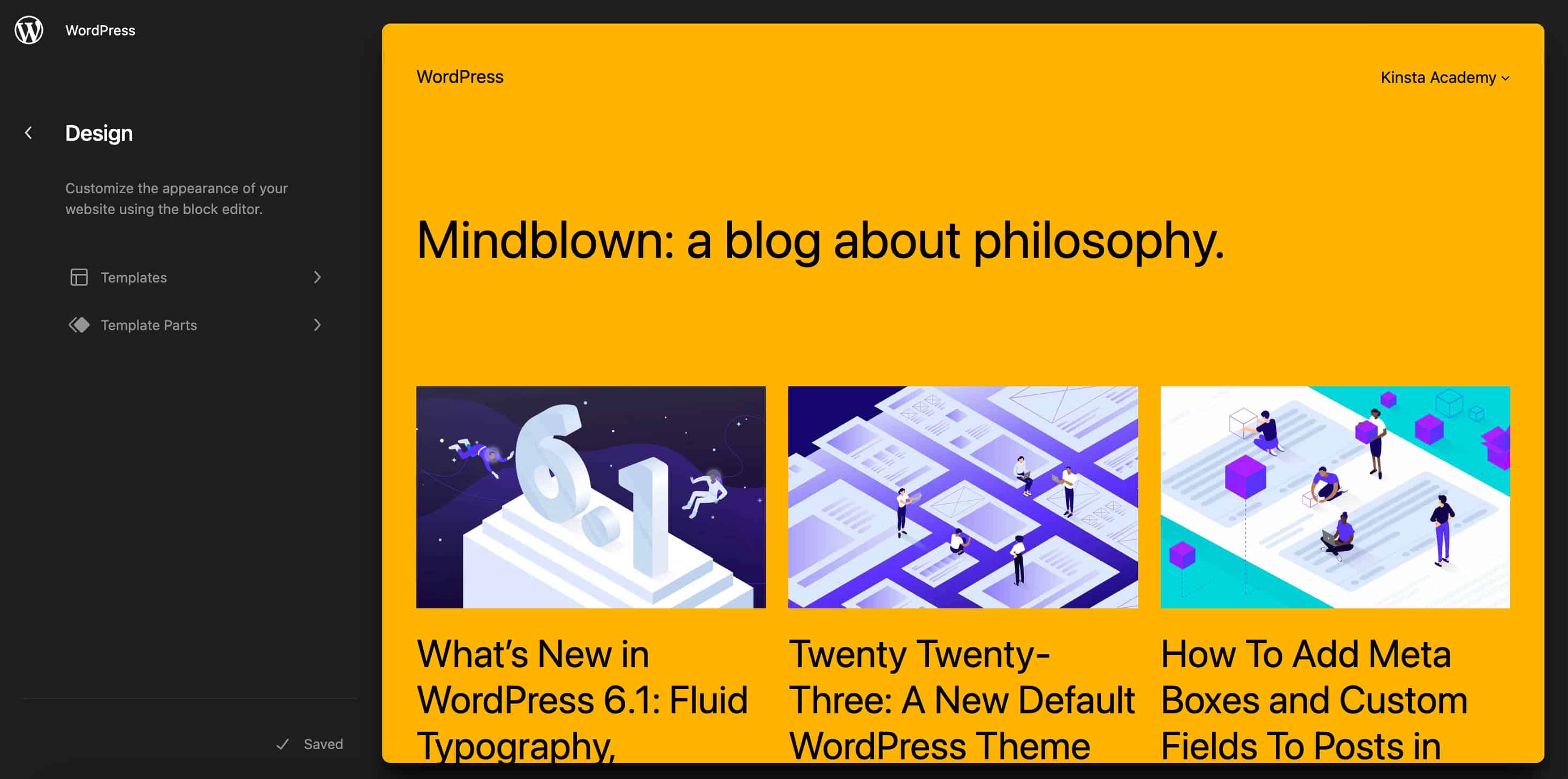
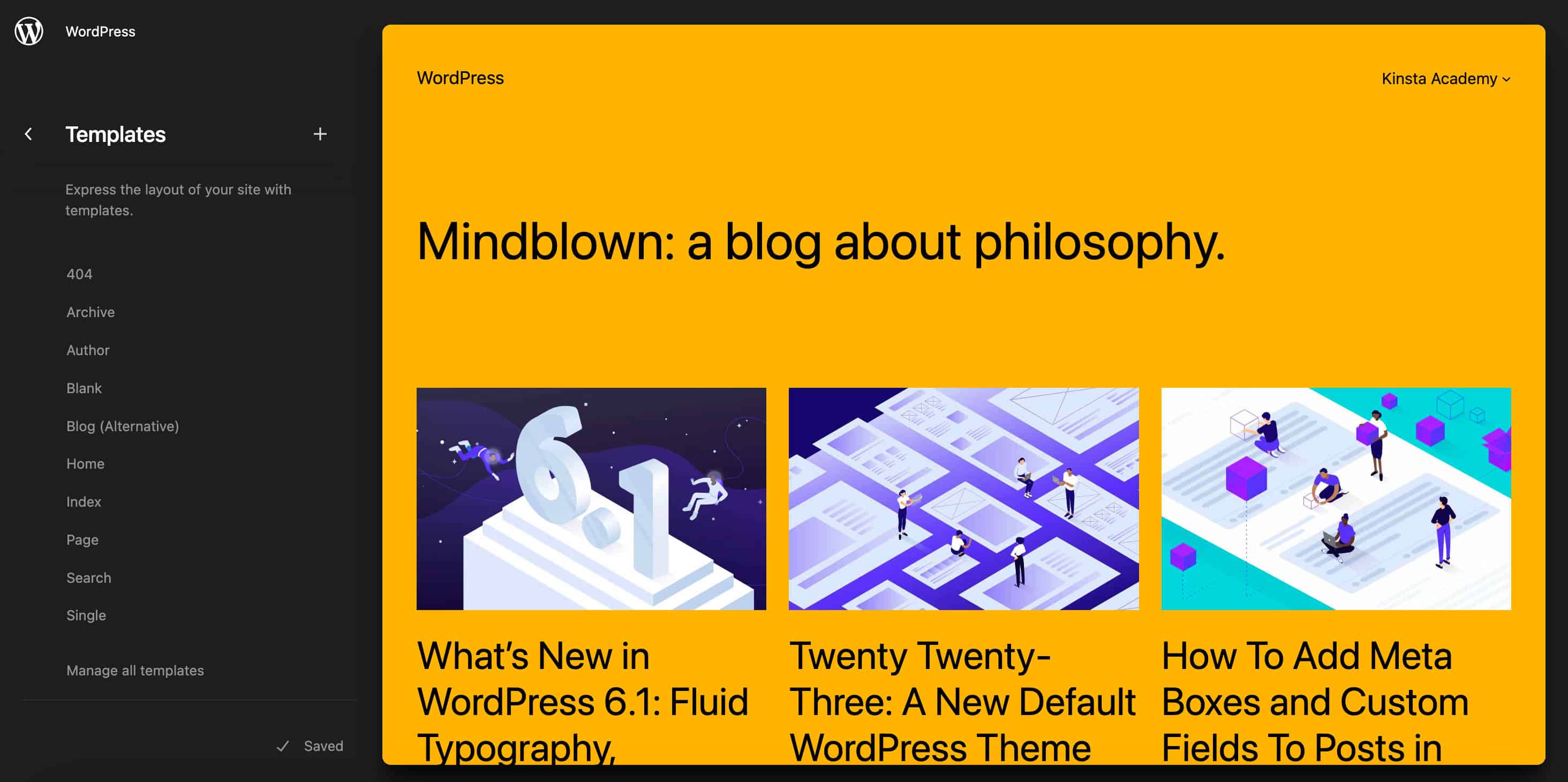
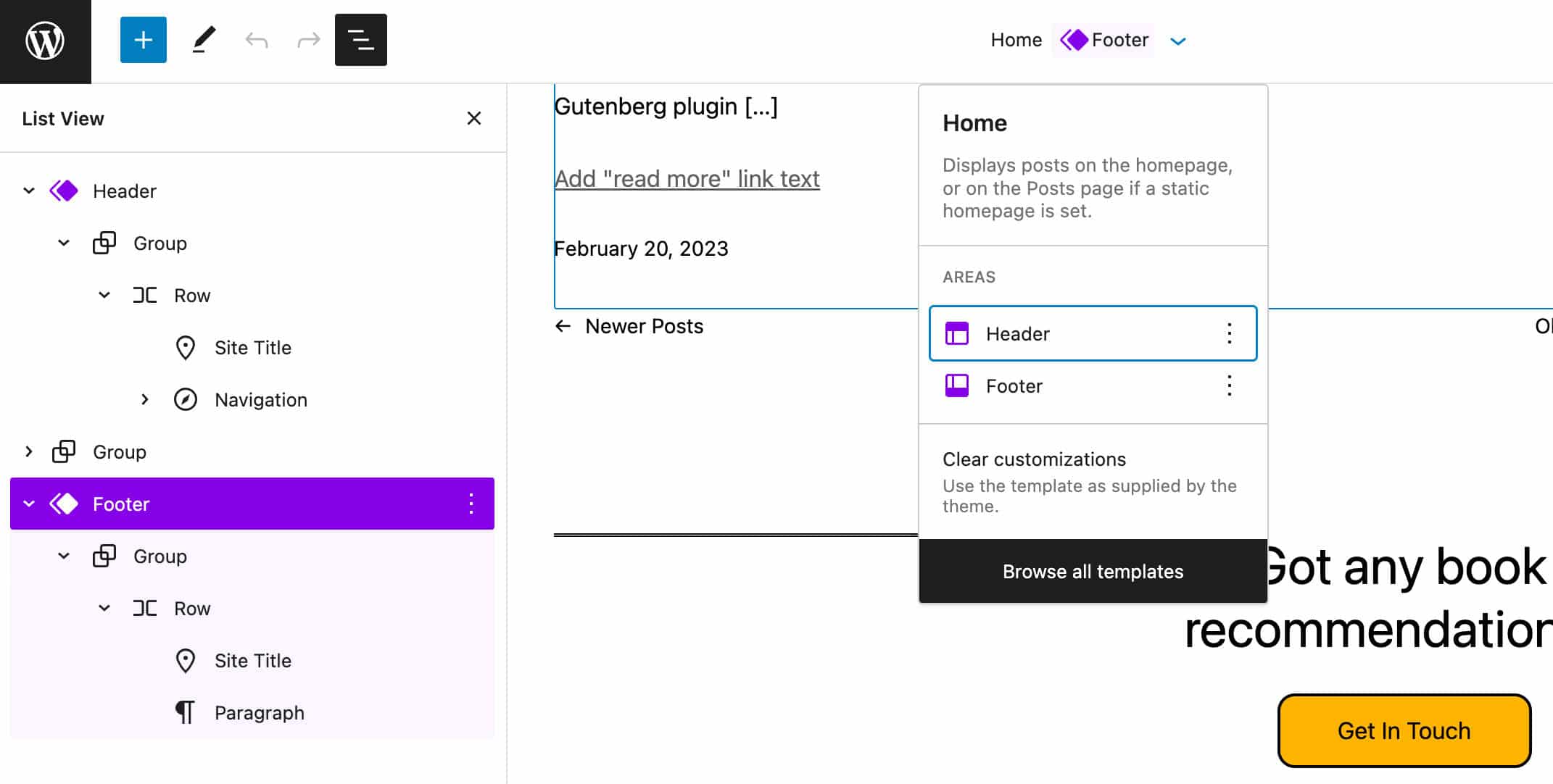
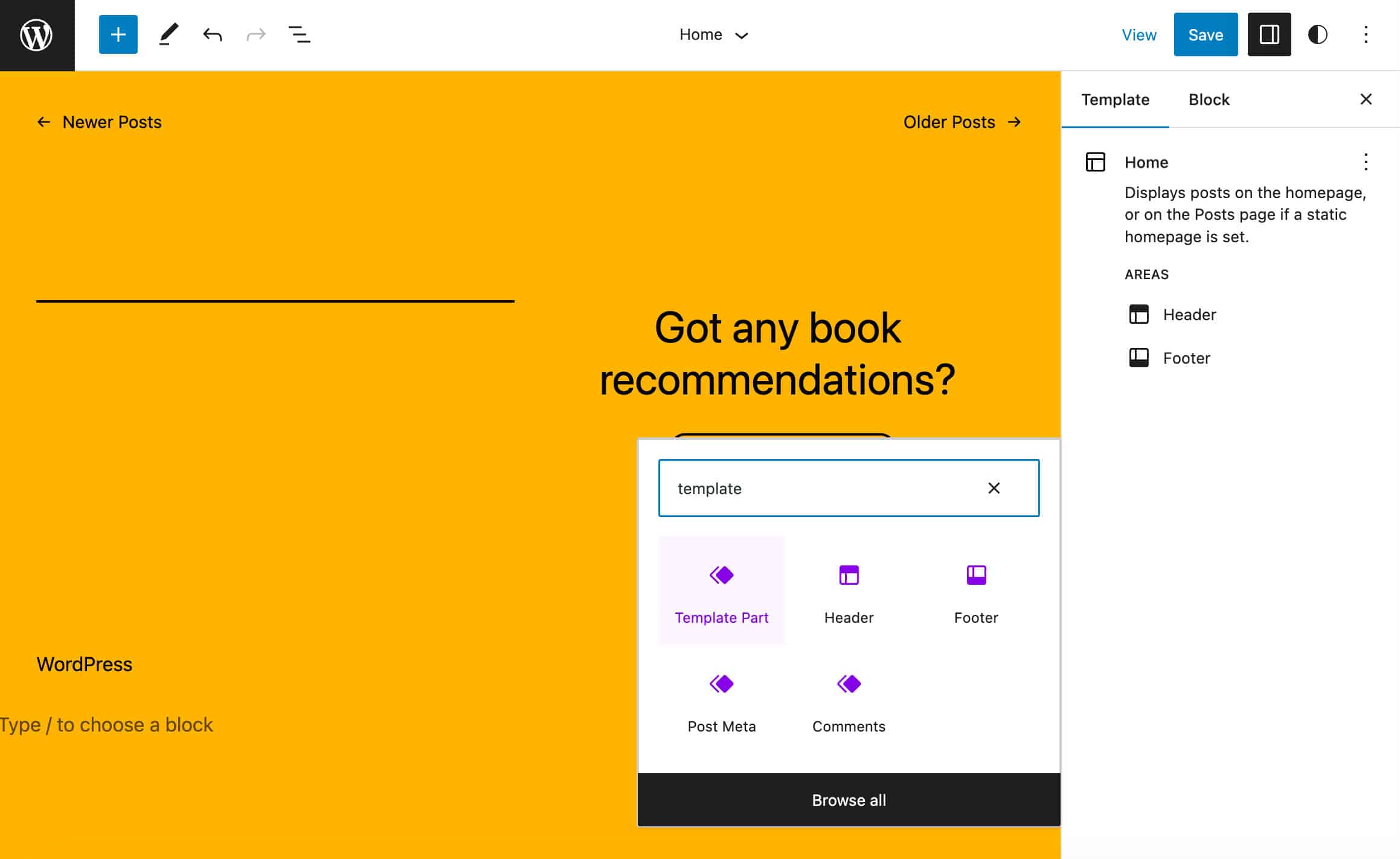
WordPress 6.2 では、エディター インターフェイスのいくつかの改善が核心に迫っています。 最初の最も興味深い更新は、Site Editor インターフェイスに影響を与えます。 新しいブラウズ モードのおかげで、テンプレートとテンプレート パーツを簡単にナビゲートできるようになりました。

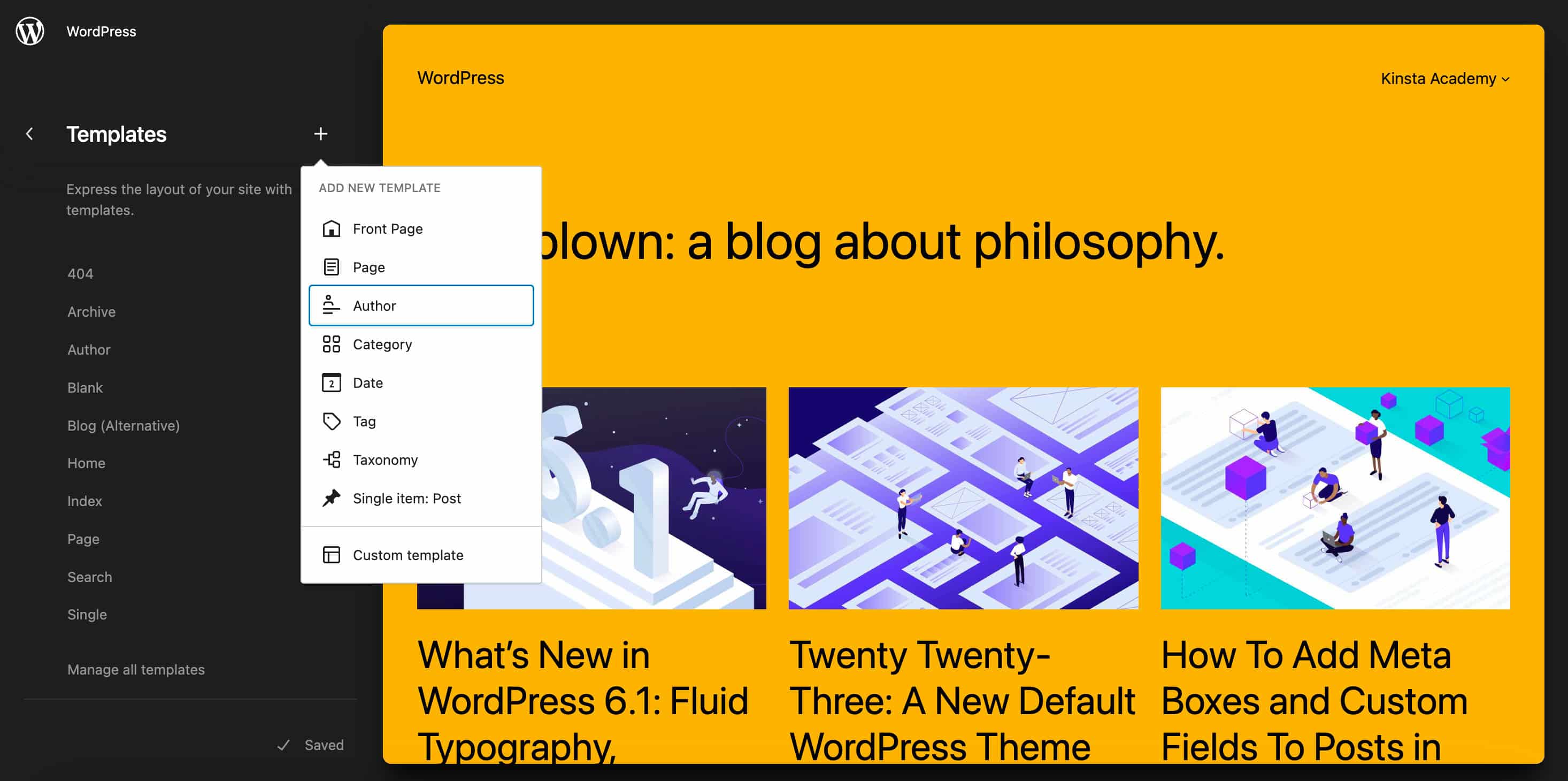
新しいインターフェイスでは、メニュー タイトルの右側にあるプラス (+) アイコンをクリックするだけで、エディターのサイドバーから直接新しいテンプレートまたはテンプレート パーツを追加することもできます。

Wp Core およびドキュメンテーションの寄稿者である Ryan Welcher 氏によると、「この機能に関する作業は進行中であり、新しい Gutenberg バージョンがリリースされるにつれて改善され続けます。」

ワークフローがよりスムーズでシームレスになりました。 現在のテンプレート/テンプレート パーツの編集を開始するには、左側のメニューの[編集]ボタンをクリックするか、ページ中央のテンプレート プレビューをクリックします。
![テンプレートを編集するには、[編集] ボタンまたはテンプレート プレビューをクリックします。](/uploads/article/47052/kRs02Ool1SsdC8bs.jpg)
気晴らしモード
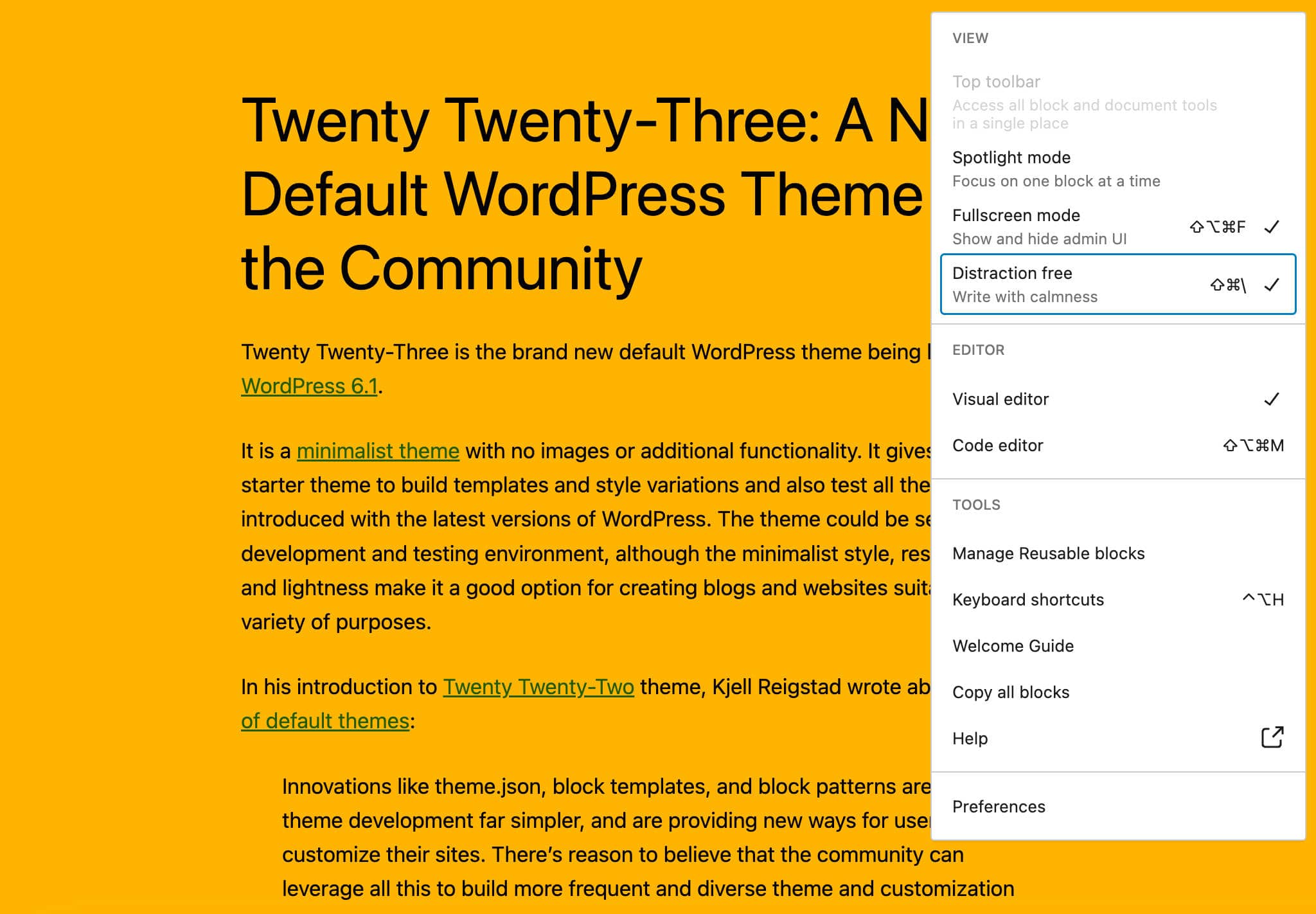
WordPress 6.2 では、新しい気晴らしのない編集モードが導入されました。これにより、キャンバスから雑然としたものを取り除き、ページのコンテンツに集中することができます。

右上隅にある省略記号 (3 つのドット) アイコンをクリックして表示されるオプション パネルで、この機能を有効にすることができます。
Distraction Free モードを有効にすると、余分なサイドバーとツールバーが消え、作業中のコンテンツだけが画面に残ります。
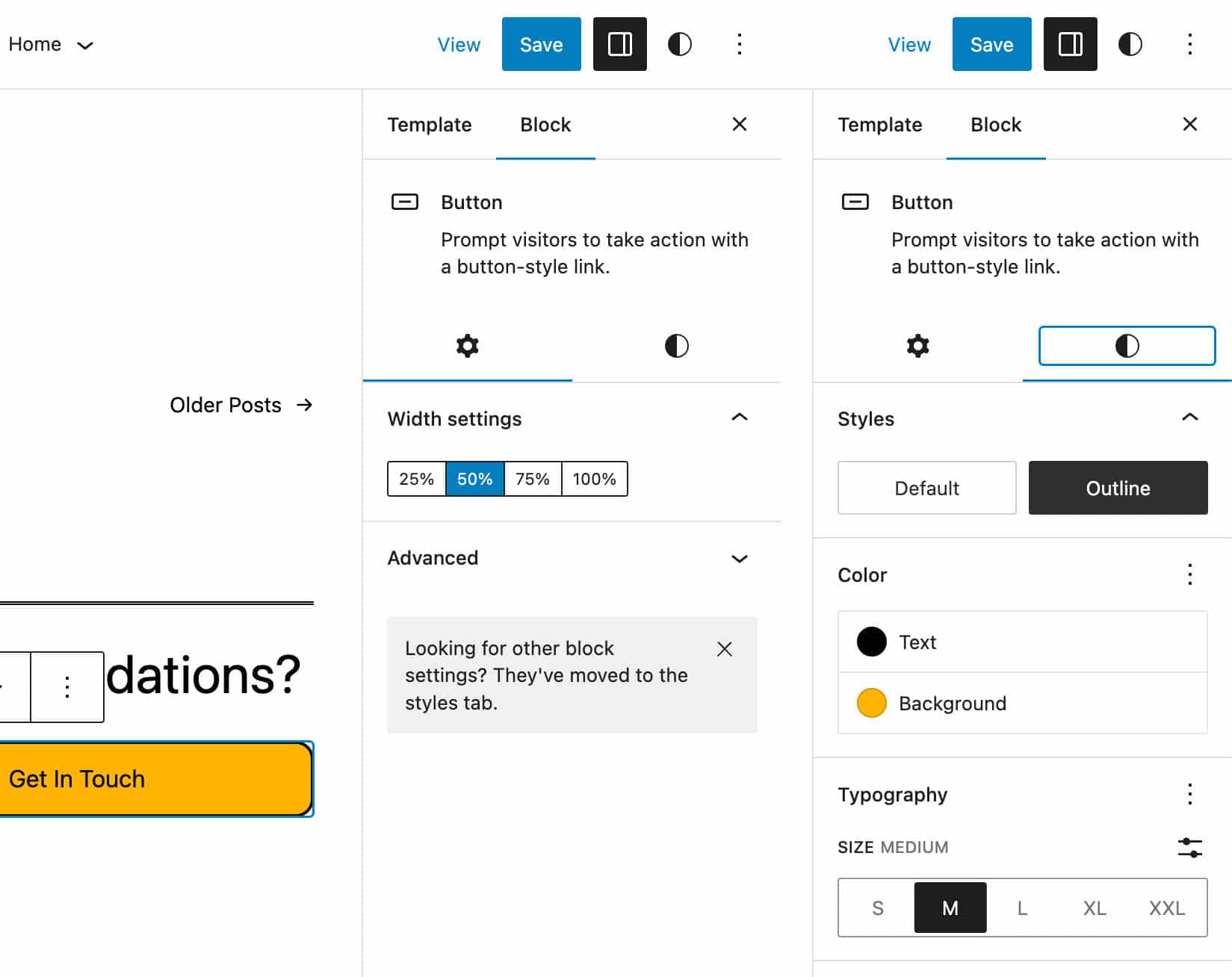
タブ付きブロック インスペクター
WordPress 6.2 では、設定コントロールを別々のパネルに分割することで、サイドバーに秩序をもたらすことを目的とした新しいブロック インスペクターが導入されました。
ブロック設定がタブに分割され、スタイル設定が他のブロック設定から分離されました。
利用可能な場合、ブロック インスペクターのタブは次の順序で表示されます。
- リスト ビュー:サブメニューやナビゲーション ブロックのリンクなど、ブロックの子を管理するためのコントロールが含まれています。
- 設定:ブロックの外観に関連しない構成設定が含まれます
- 外観:タイポグラフィや色など、現在のブロックのスタイルに特に関連する設定が含まれます。

これは、特にグループ ブロックやナビゲーション ブロックのような多くの構成オプションを備えた高度なブロックの場合、インターフェイスの使いやすさの顕著な改善です。
ご了承ください:
- 新しいインスペクターは、表示する要素が含まれている場合にのみタブを表示します。
- [設定] タブに [詳細] パネルのみが含まれている場合は、[外観] タブに移動します。
- Block Inspector にタブが 1 つしかない場合は、WordPress 6.2 以前と同じように表示されます。
新しい Block Inspector の詳細については、開発ノートをご覧ください。
色付きのテンプレート パーツと再利用可能なブロック
グループやブロックと簡単に区別できるように、テンプレート パーツと再利用可能なブロックは、リスト ビュー、ブロック インサーター、ブロック ツールバー、およびエディター キャンバスで異なる色で強調表示されるようになりました。

これは、下の画像に示すように、サイト エディターと投稿エディターの両方で発生します。

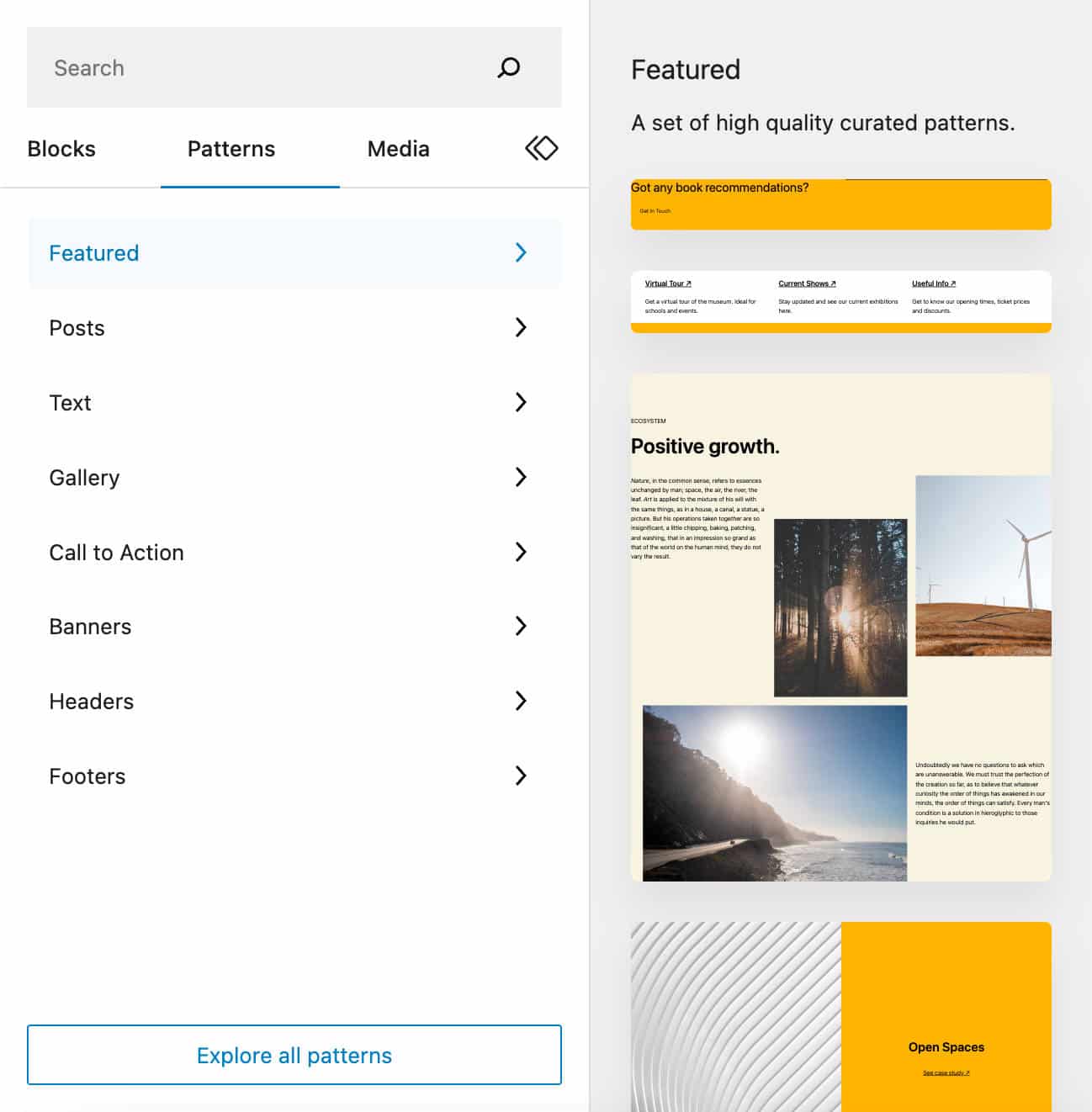
刷新されたブロックインサーター
Block Inserter は、全体的な編集エクスペリエンスを大幅に改善するいくつかの変更の影響を受けます。
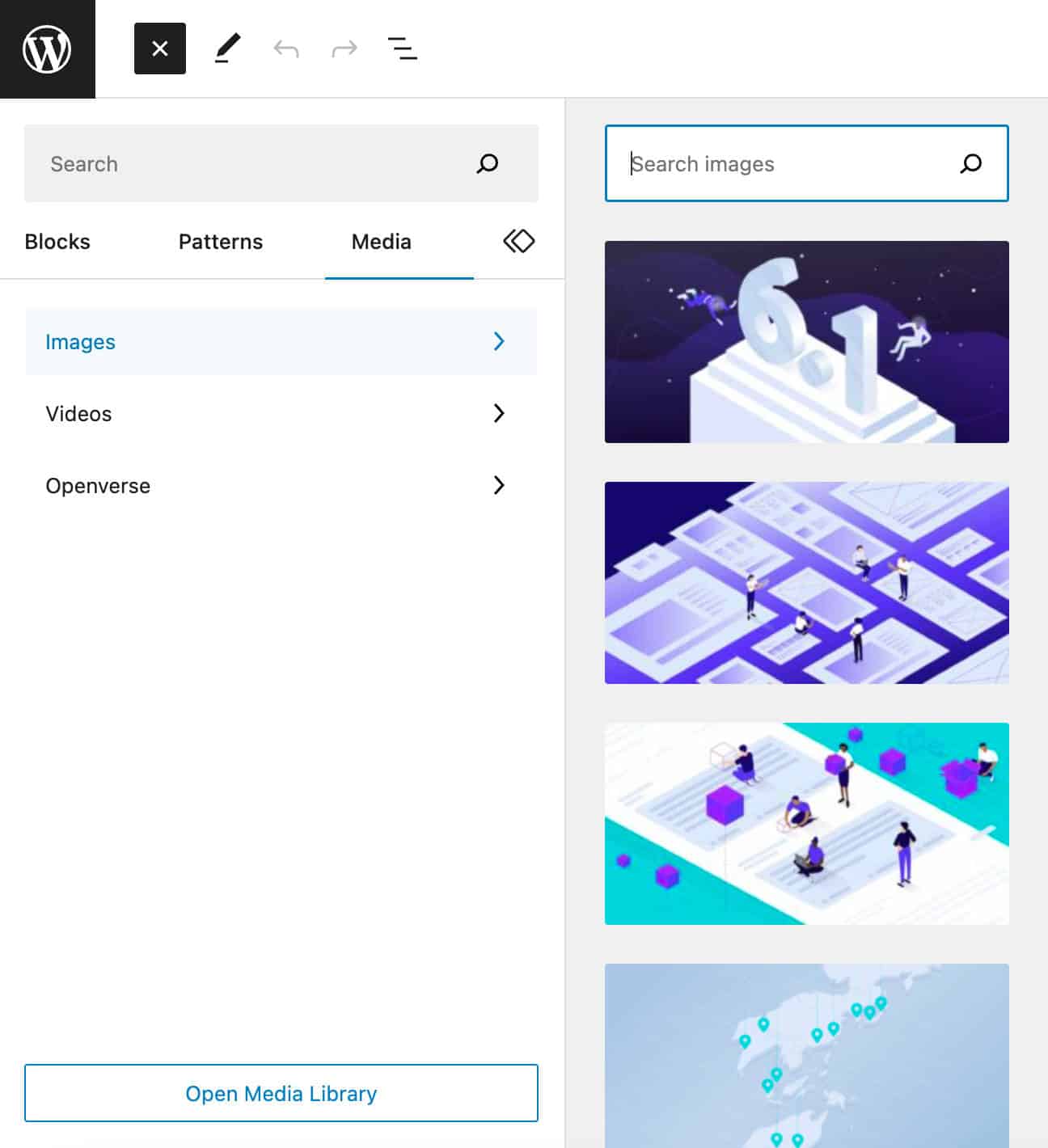
まず、新しいインターフェイス デザインにより、パターンとメディア カテゴリ間のナビゲーションが改善され、パターンとメディア アイテムのプレビューが大きくなりました。

サイトにメディアが存在する場合、メディアタブがブロック インサーターに表示され、コンテンツ内へのメディアの挿入が簡単になります。 画像/メディアをドラッグ アンド ドロップするか、メディアをクリックするだけでコンテンツに追加できます。
 Block Inserter の Media タブ」 width=”1296″ height=”1420″ class=”size-full wp-image-148375″> Block Inserter の新しい Media タブ
Block Inserter の Media タブ」 width=”1296″ height=”1420″ class=”size-full wp-image-148375″> Block Inserter の新しい Media タブタブ内で、[メディア ライブラリを開く]ボタンをクリックすると、WordPress メディア ライブラリが表示されます。
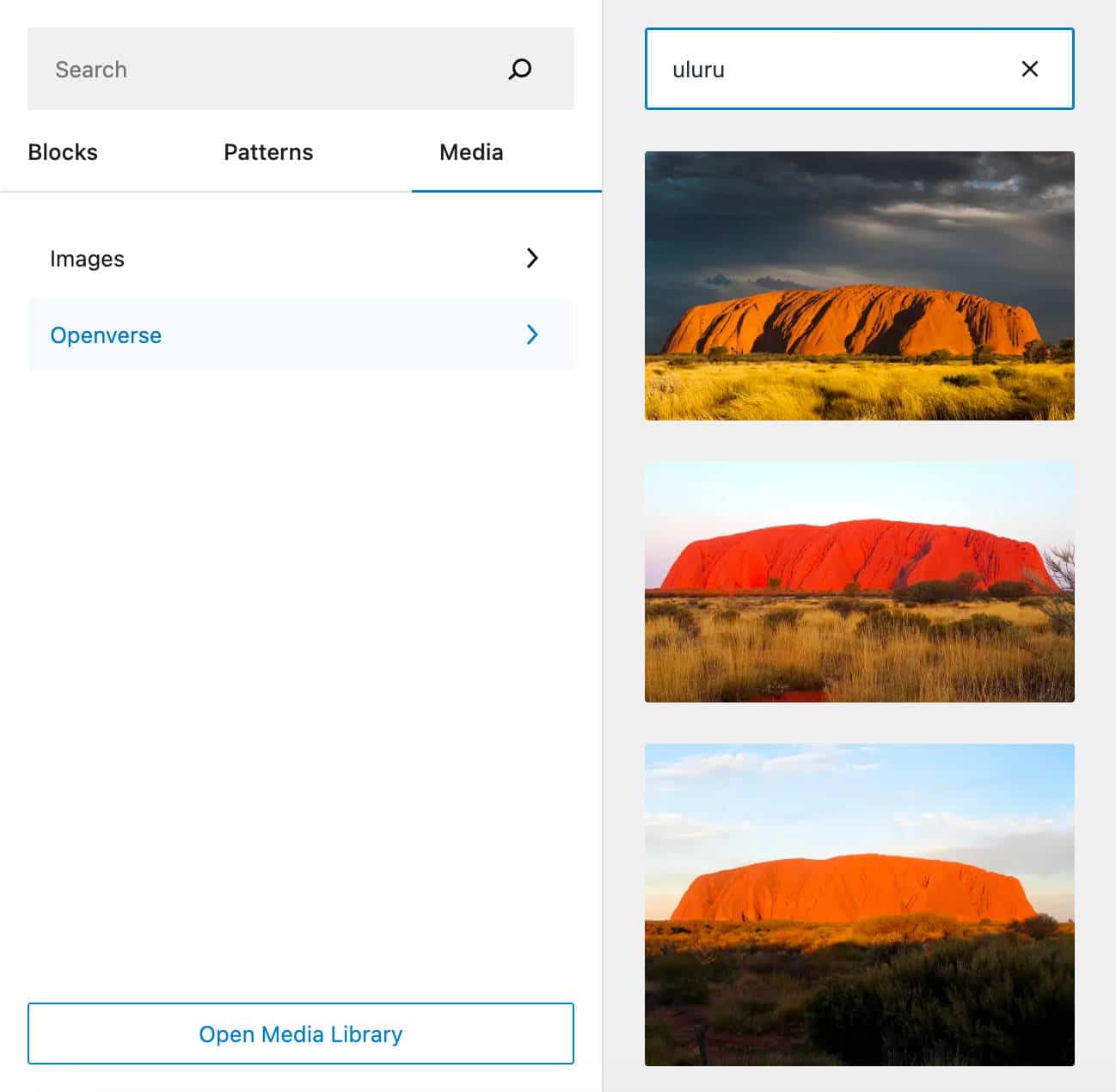
Block Inserter での Openverse 統合
Openverse は、誰でも使用できるように、オープン ライセンスまたはパブリック ドメインの作品を共有することを目的としたツールです。 現在、WordPress 6.2 では、Openverse が Block Inserter に統合されています。
この新機能にアクセスするには、Block Inserter の [メディア] タブをクリックします。 これは、Openverse リポジトリから直接取得した検索フィールドと画像プレビューを含むパネルを示しています。

技術的な詳細については、Openverse 統合プル リクエストを参照してください。
ウィジェットをブロック テーマに移行する
WordPress 6.2 以降、クラシック テーマを使用してサイトを実行しているユーザーが、ブロック テーマに切り替えることを決定した場合、既存のウィジェット エリアを新しいテーマに移行して、それらをテンプレート パーツに変換できます。
それがどのように機能するかを見てみましょう。
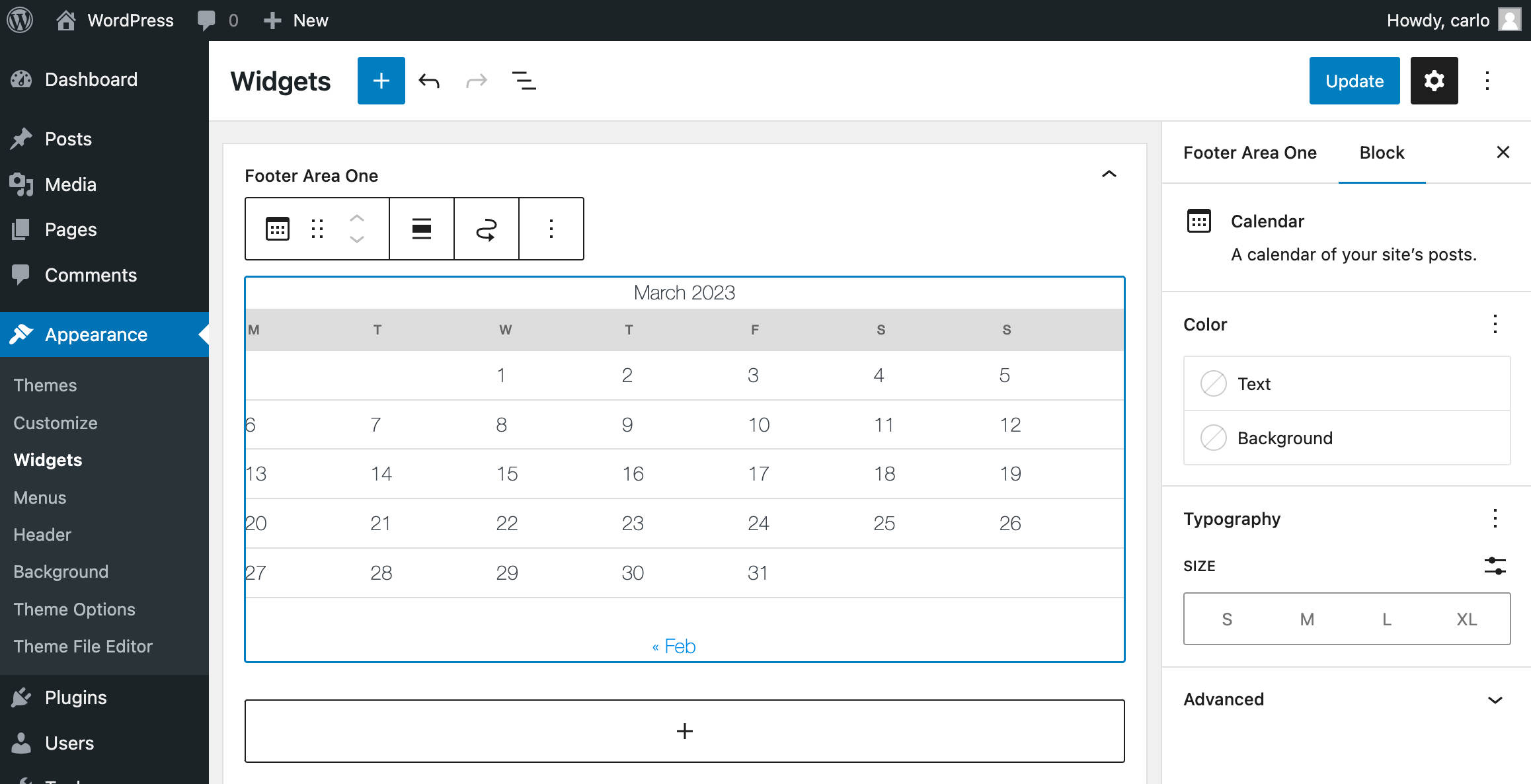
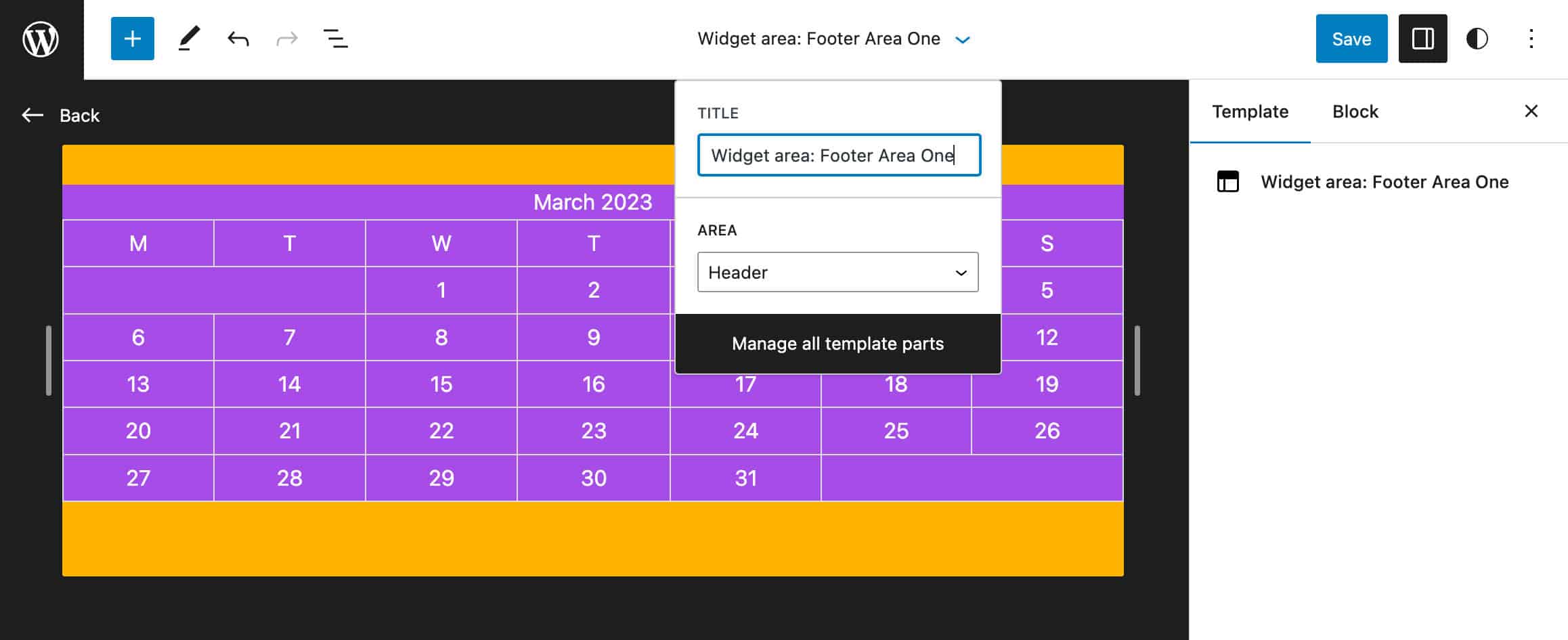
まず、クラシック テーマでウィジェット エリアを作成します。 たとえば、Twenty-Eleven を有効にして、フッター エリア 1 にカレンダーを追加できます。

ここで、テーマを Twenty Twenty-Three に変更します。 サイト エディターを開き、編集するテンプレートを選択して、テンプレート パーツを追加します。

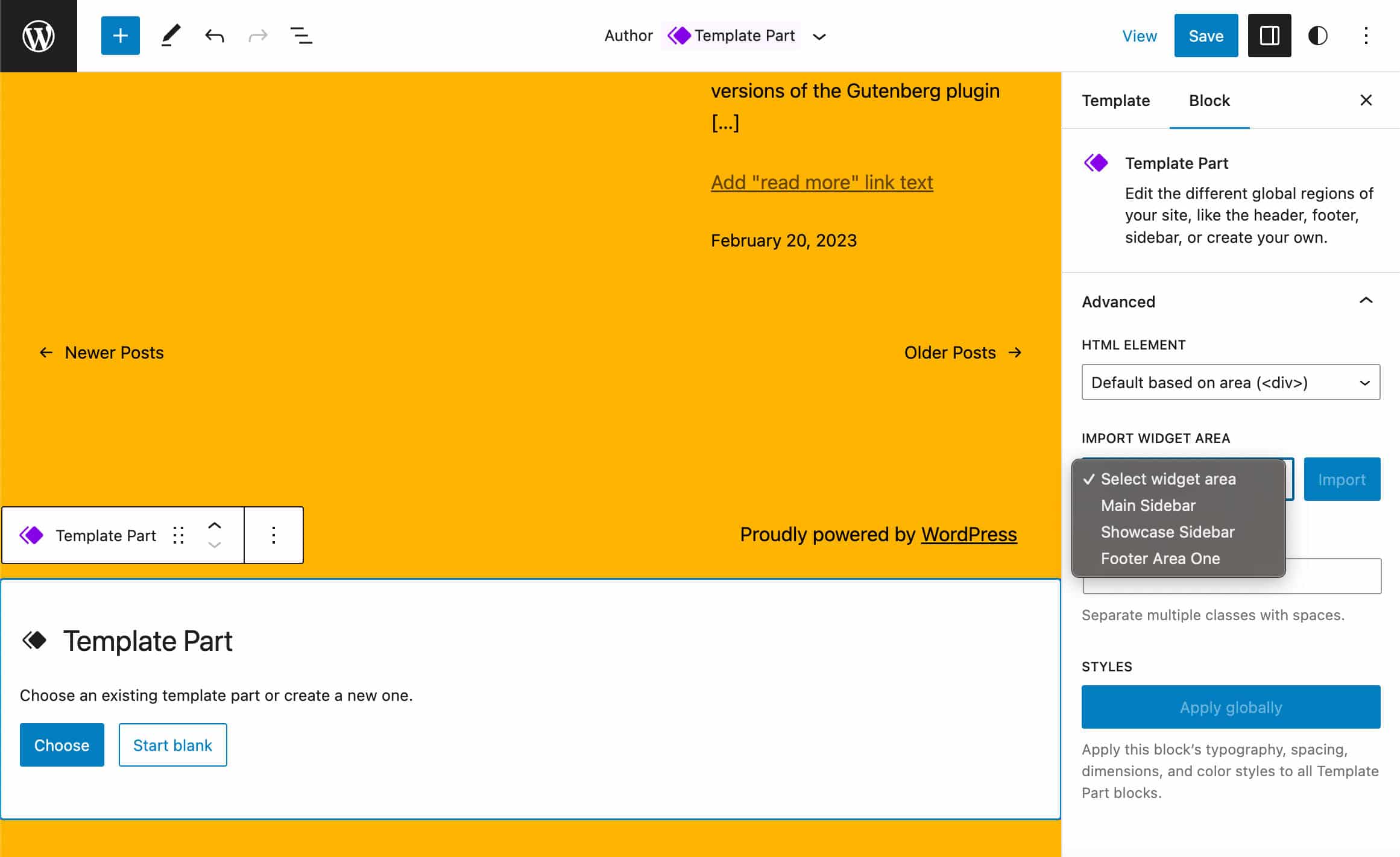
ブロックのサイドバーで、 [ウィジェット エリアのインポート]ドロップダウン メニューからインポートするウィジェット エリアを選択します。

以上です。 これで、他のテンプレート パーツと同様に、以前のウィジェット エリアを管理できます。

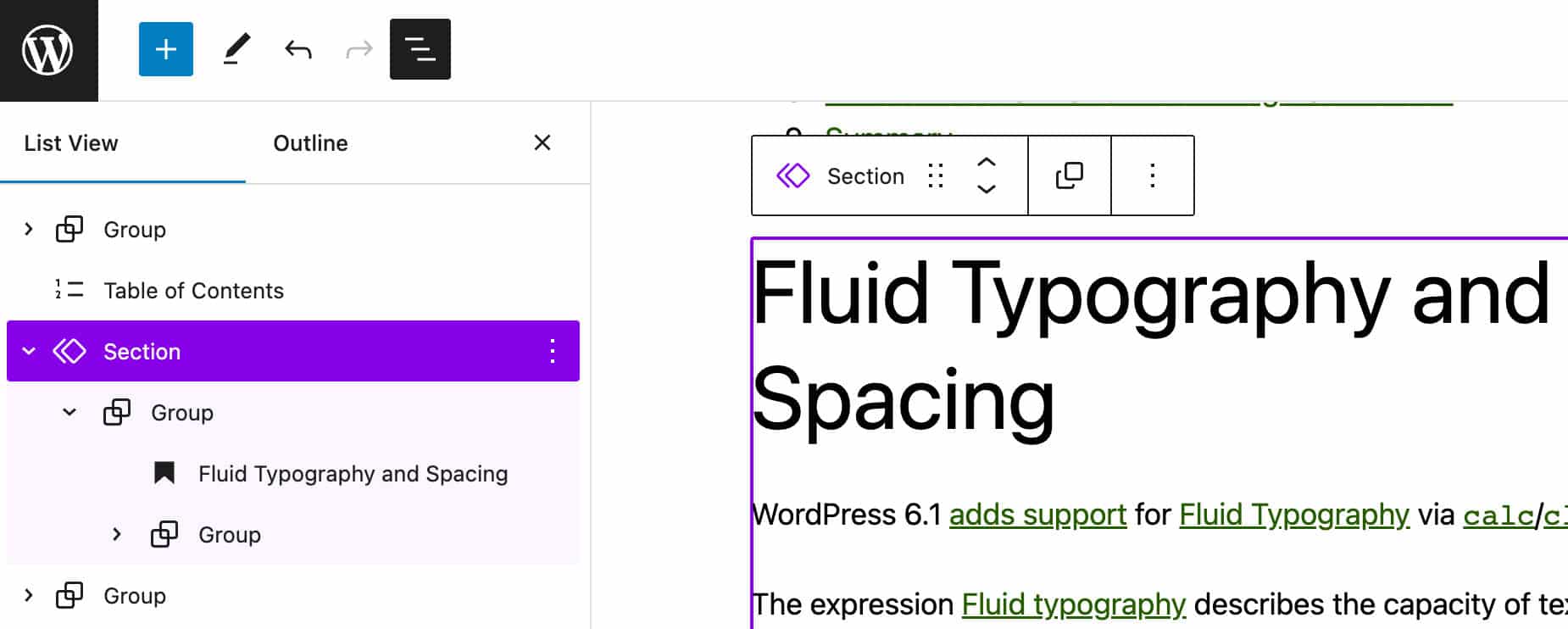
ドキュメントの詳細とリスト ビューの組み合わせ
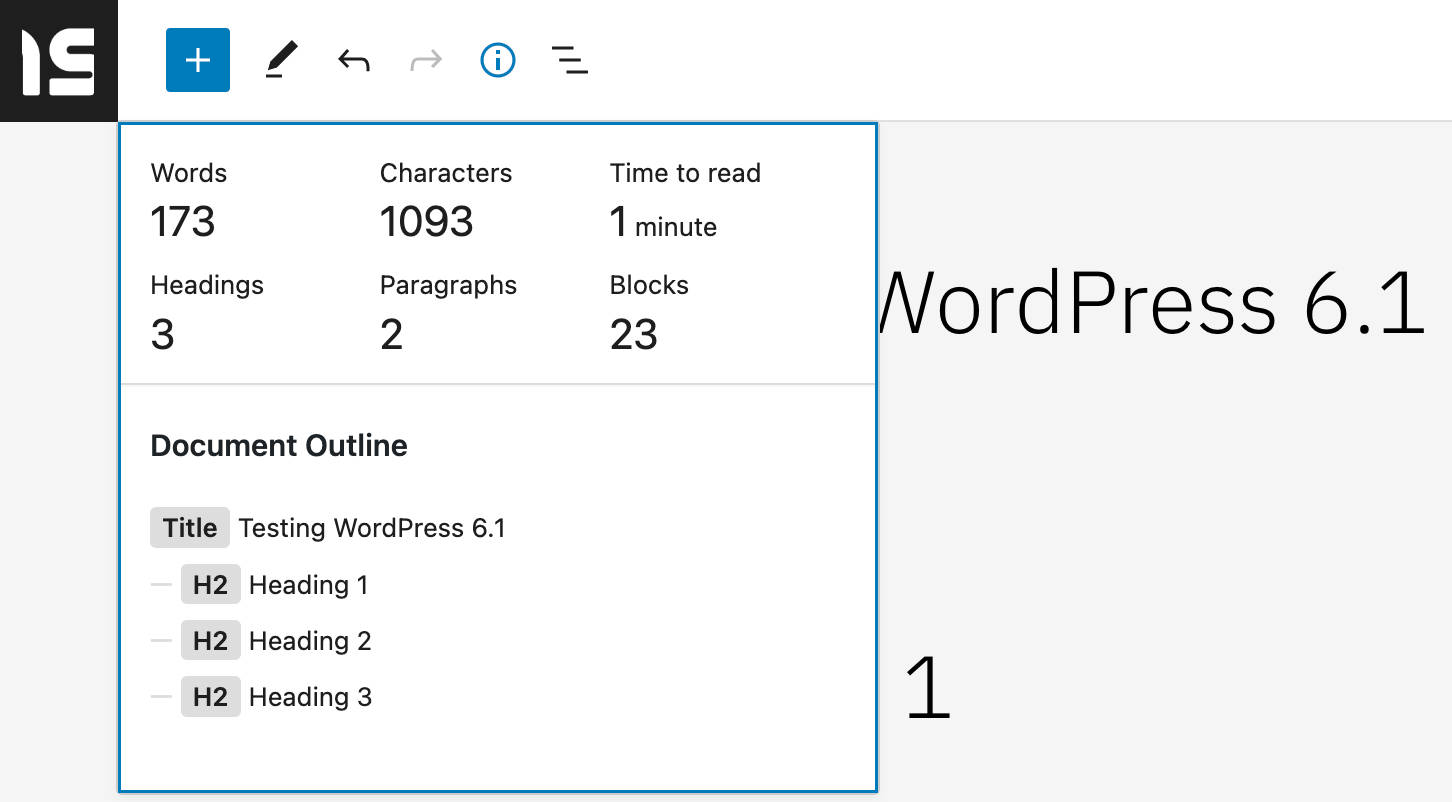
WordPress 6.2 より前は、エディターのツールバーに[詳細]と[リスト ビュー]の 2 つの別個のボタンがありました。 次の画像では、単語数、文字数、読み取り時間、ヘッダー、段落、ブロックの数、およびドキュメント アウトラインを含む、WordPress 6.1 のドキュメント詳細ポップオーバーを確認できます。

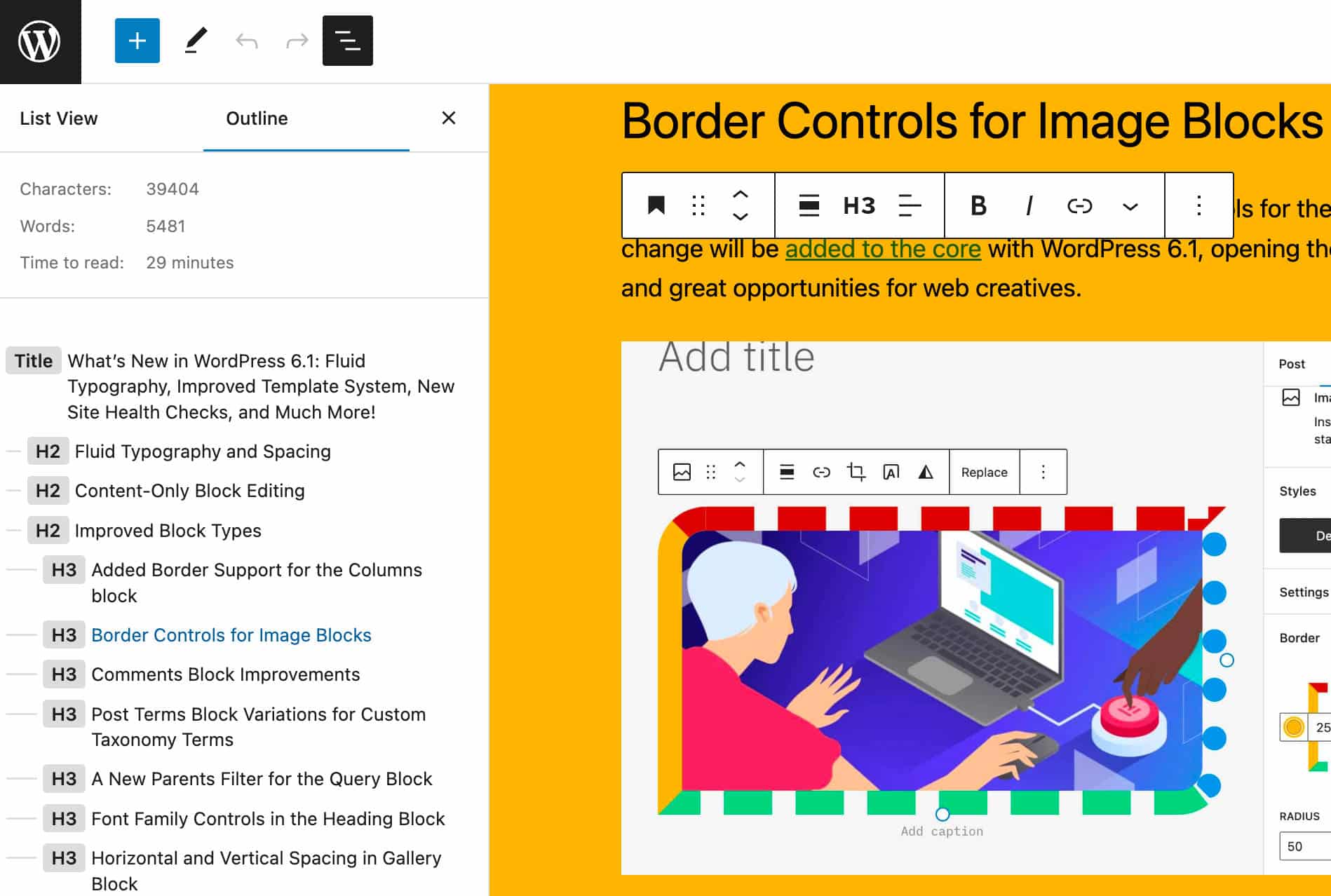
WordPress 6.2 から、リスト ビューと詳細は、リスト ビューとアウトラインの 2 つのタブに分割された単一のドキュメント概要パネルに移動されました。

この変更により、ドキュメントをより簡単に管理できるようになります。
拡張ブロック機能
WordPress 6.2 では、いくつかのコア ブロック タイプの機能が拡張されました。 これは、編集エクスペリエンスに対するいくつかの変更と改善の影響を受けるナビゲーション ブロックに特に当てはまります。
主な変更点を詳しく見ていきましょう。
ナビゲーション ブロックのリスト ベースの編集
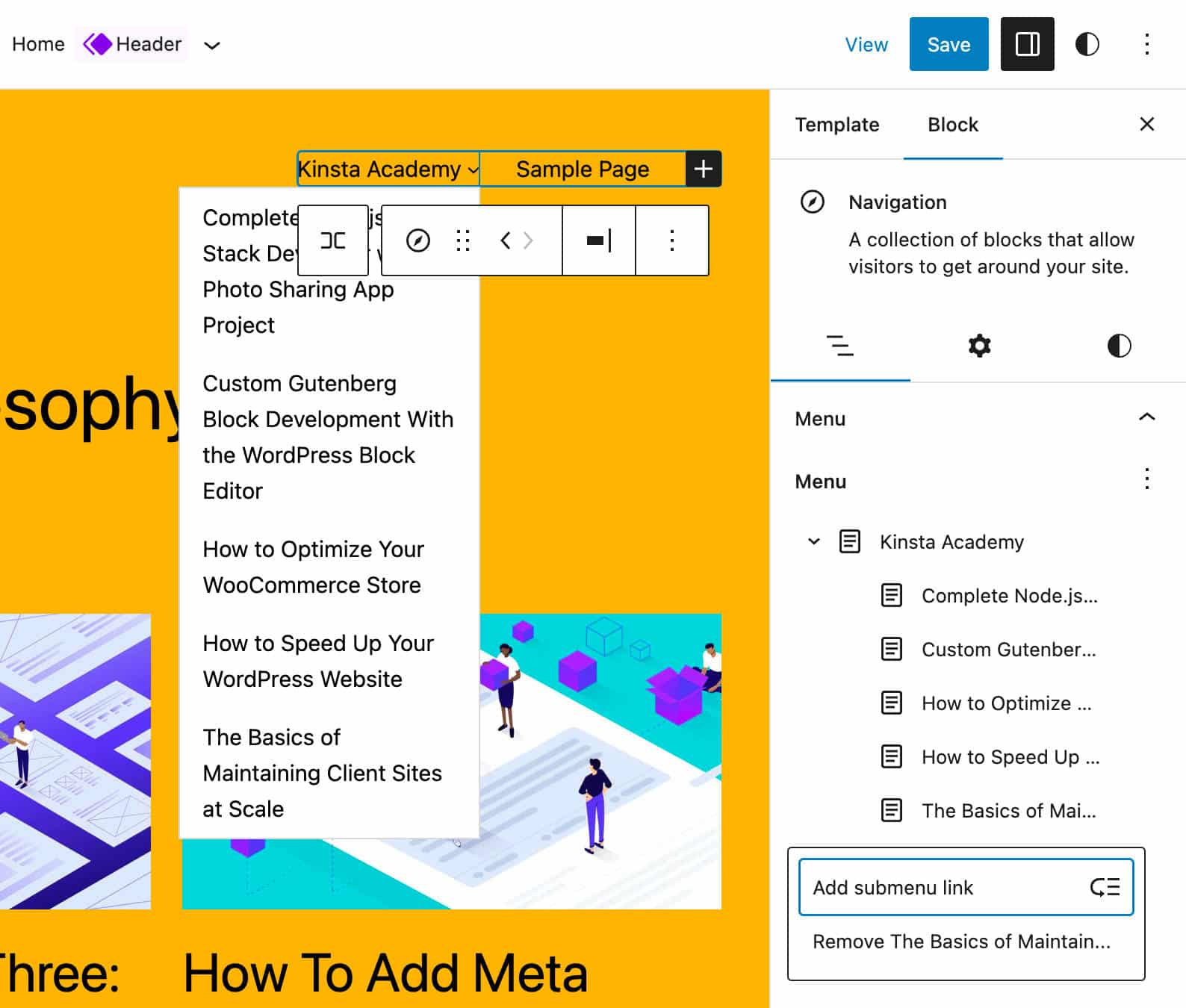
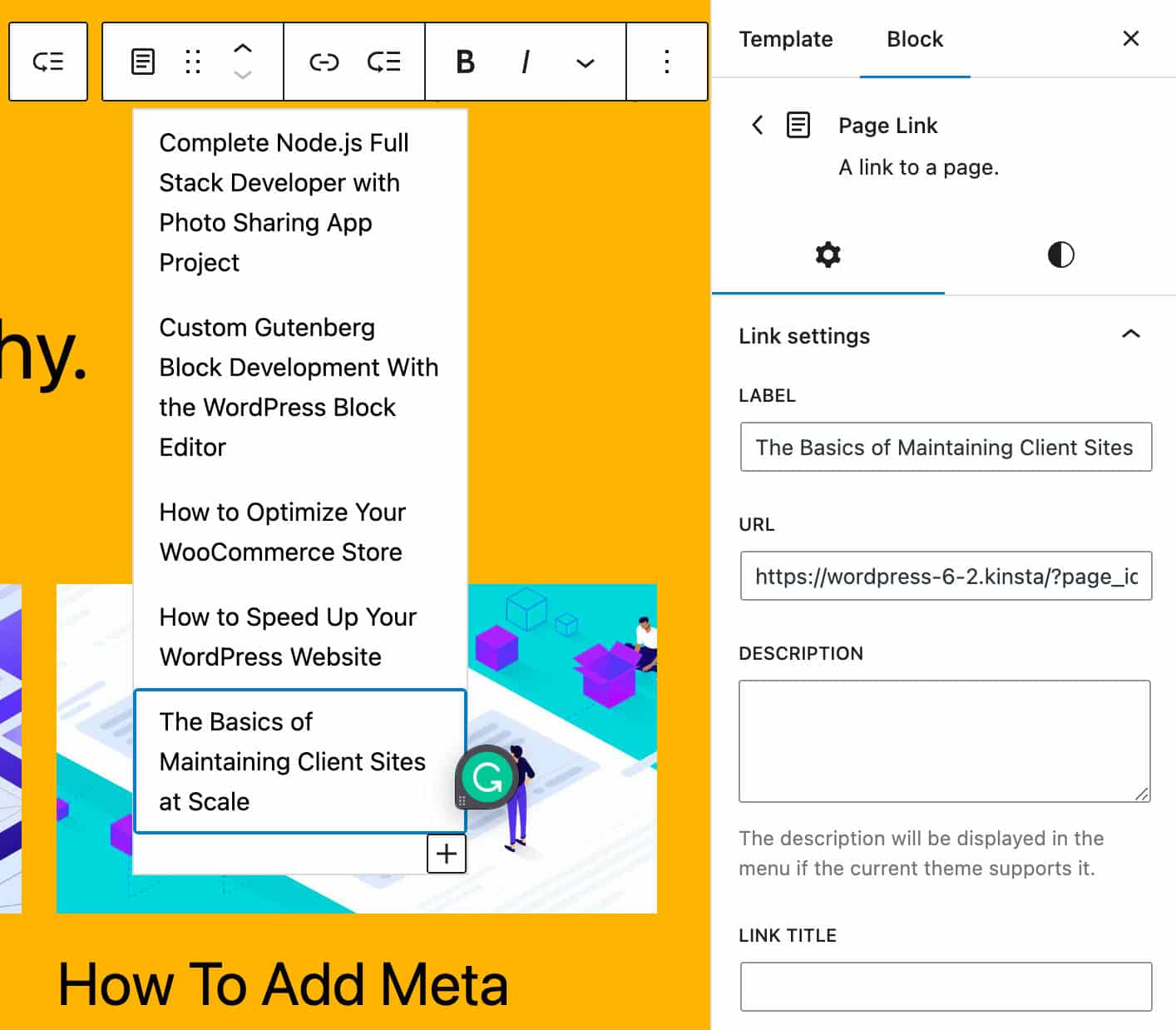
WordPress 6.2 のリリースにより、ブロック設定サイドバーのリスト ビューからナビゲーション ブロック要素の配置を変更できるようになりました。

メニュー項目をクリックすると、選択したページ リンクの設定サイドバーが表示され、ラベル、URL、説明、リンク タイトル、リンク rel などのリンクの詳細を編集できます。

この変更により、ナビゲーション メニューの編集操作が大幅に簡素化され、メニュー内の項目の追加、配置、削除、または新しいナビゲーション メニューの作成さえ可能になります。
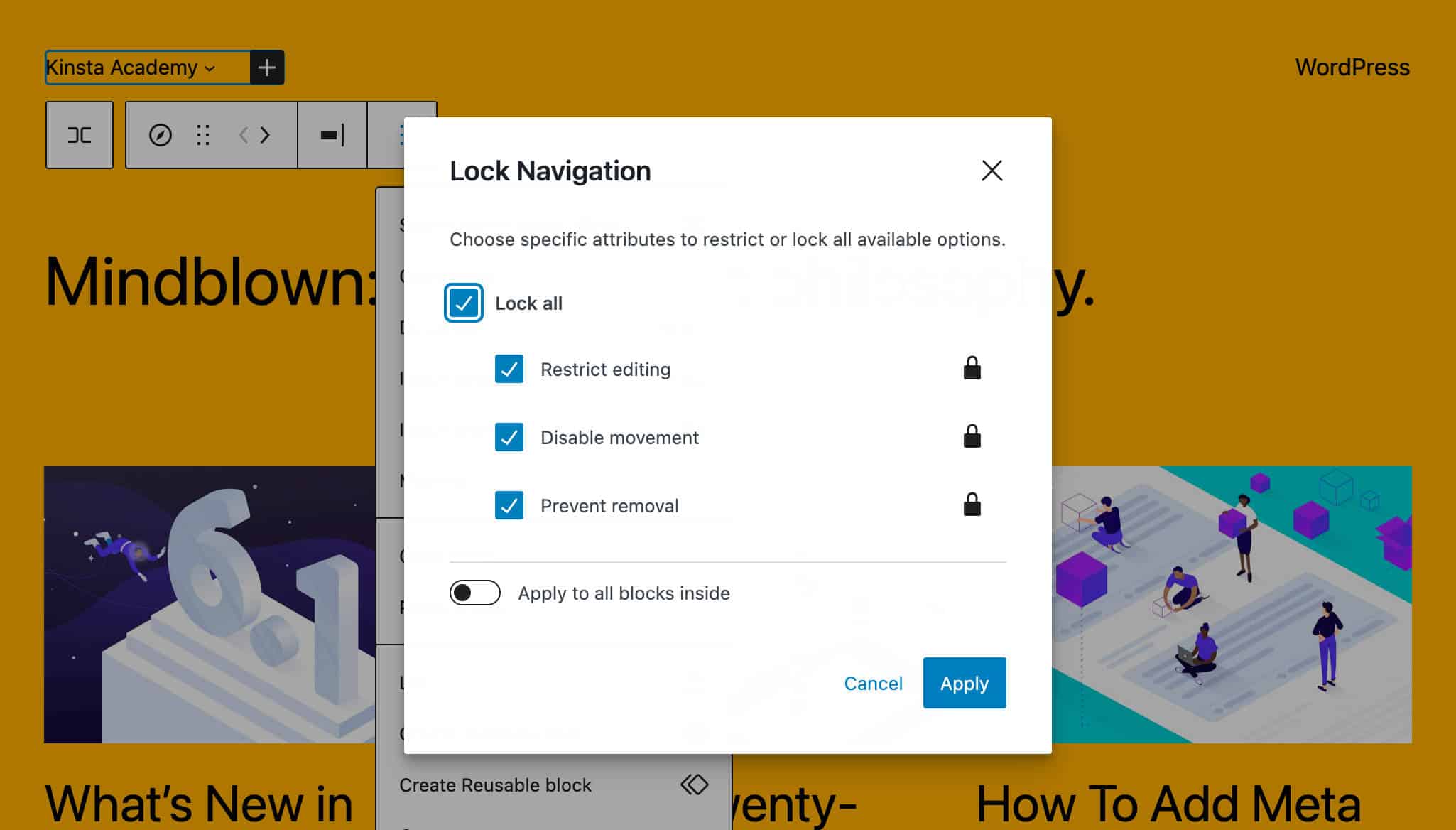
ナビゲーションをロック
ナビゲーション ブロックのもう 1 つの改善点は、より詳細な方法でメニュー編集をロックできることです。 WordPress 6.1 では、 [編集を制限する] と [移動を無効にする] オプションしか利用できませんでしたが、現在は [編集を制限する] 、 [移動を無効にする] 、および [削除を防止する]を使用できます。
さらに、選択したオプションを内部ブロック (リンクとサブメニュー) に適用することもできます。

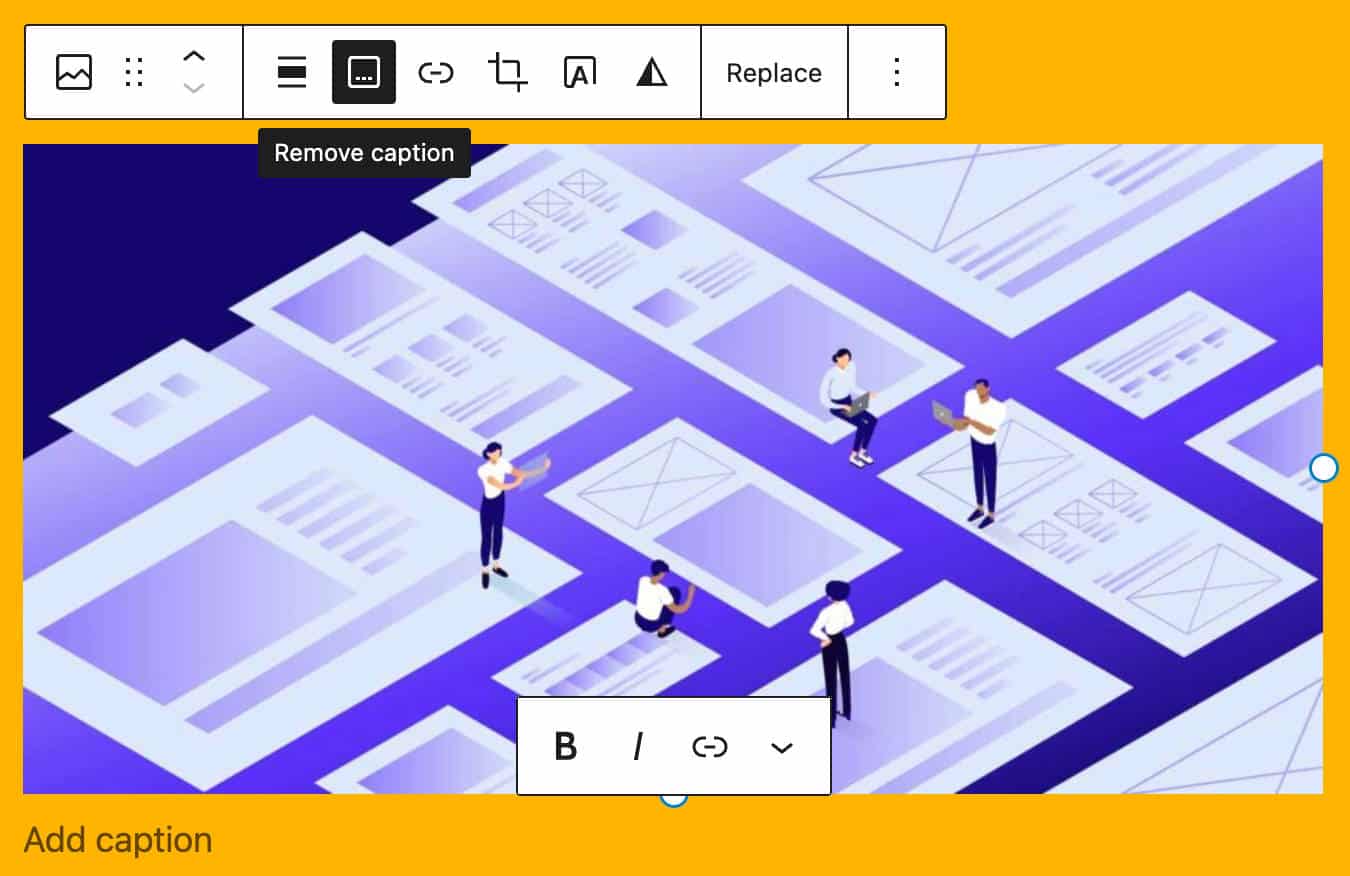
ブロック ツールバーからキャプションを追加/削除する
新しい[キャプションの追加/削除]ボタンを使用すると、ユーザーは複数のブロック (オーディオ、ビデオ、画像) のブロック ツールバーからキャプションを制御できます。
既にキャプションを設定している場合は、画像をコンテンツに追加するときに自動的にキャプションが含まれます。

ページ リスト ブロックの改善
2 つの改善点には、ページ リスト ブロックが含まれます。
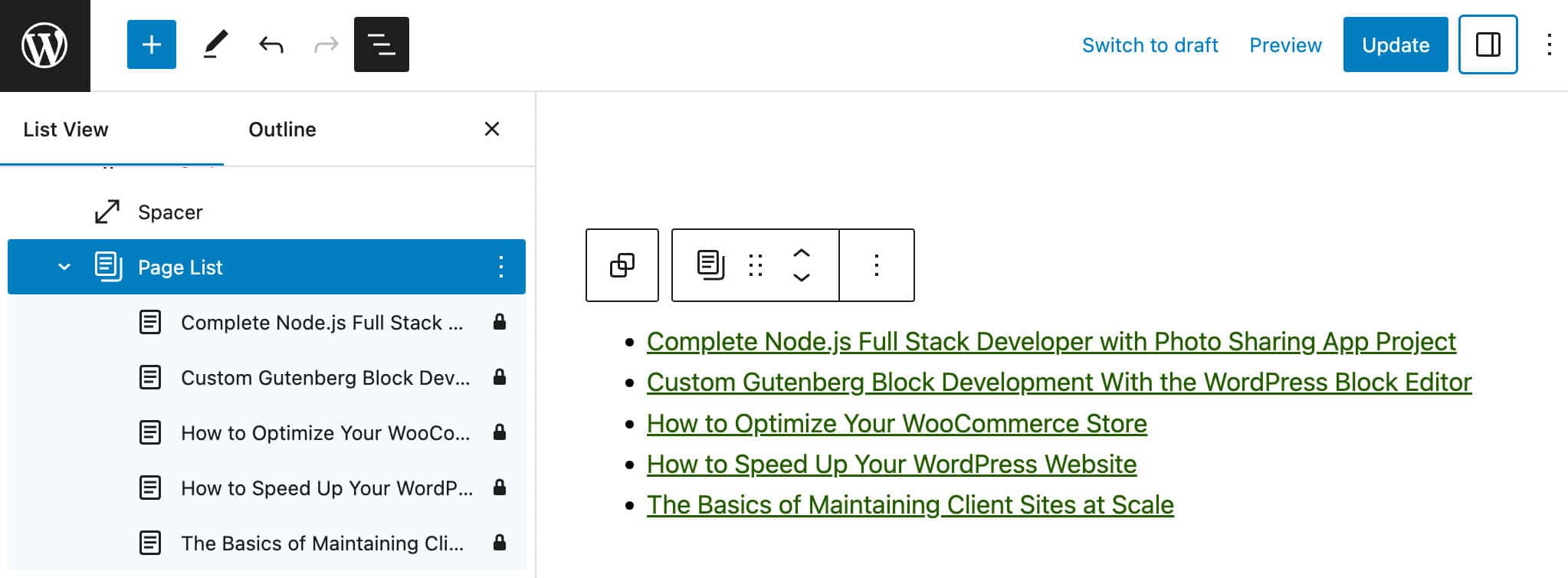
まず、ページ リスト ブロックを展開して、リスト ビュー パネルにページのリストを表示できるようになりました。

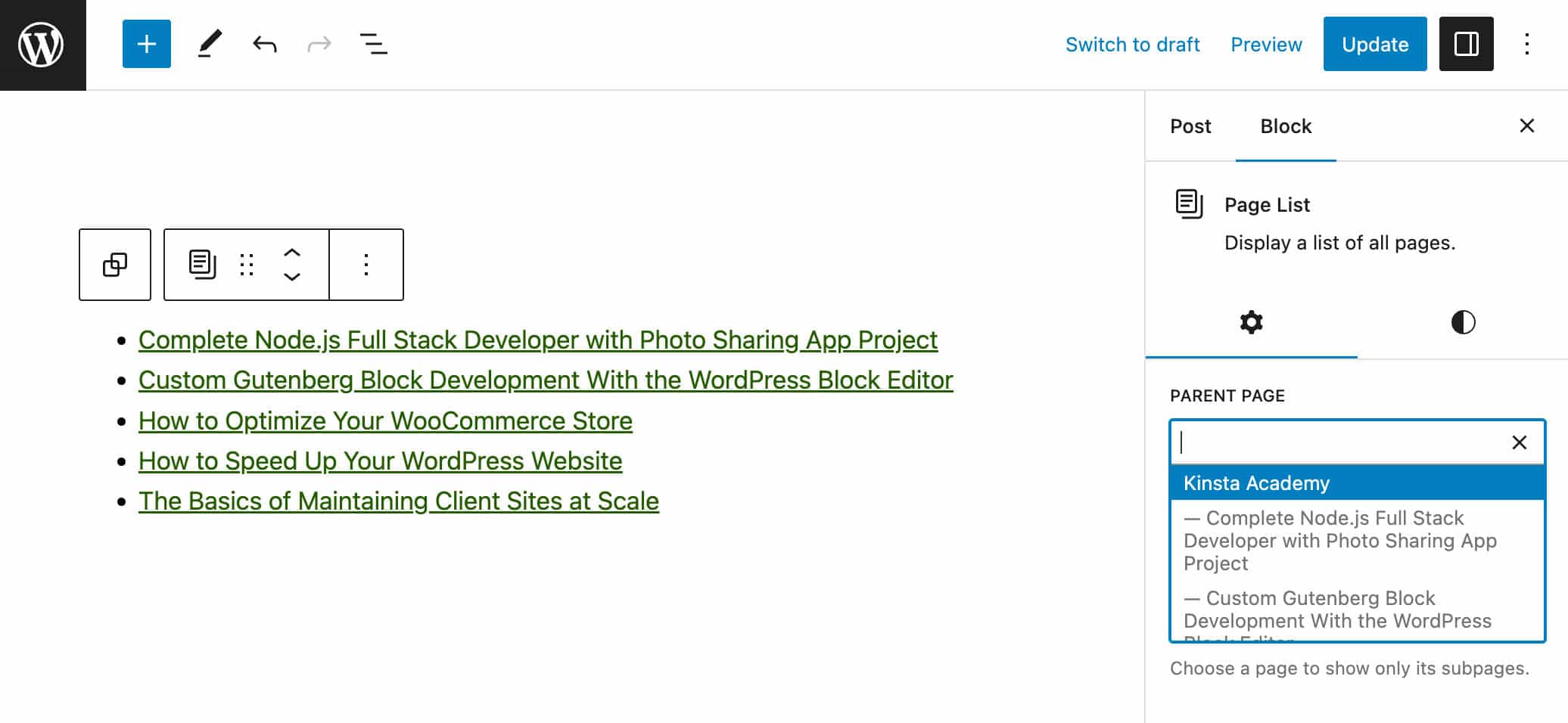
さらに、ブロック サイドバーの新しいオプションを使用すると、開始ページを設定し、ブロック内のそのページから下にあるページのみを表示できるようになりました。

新しいグループ ブロック プレースホルダー
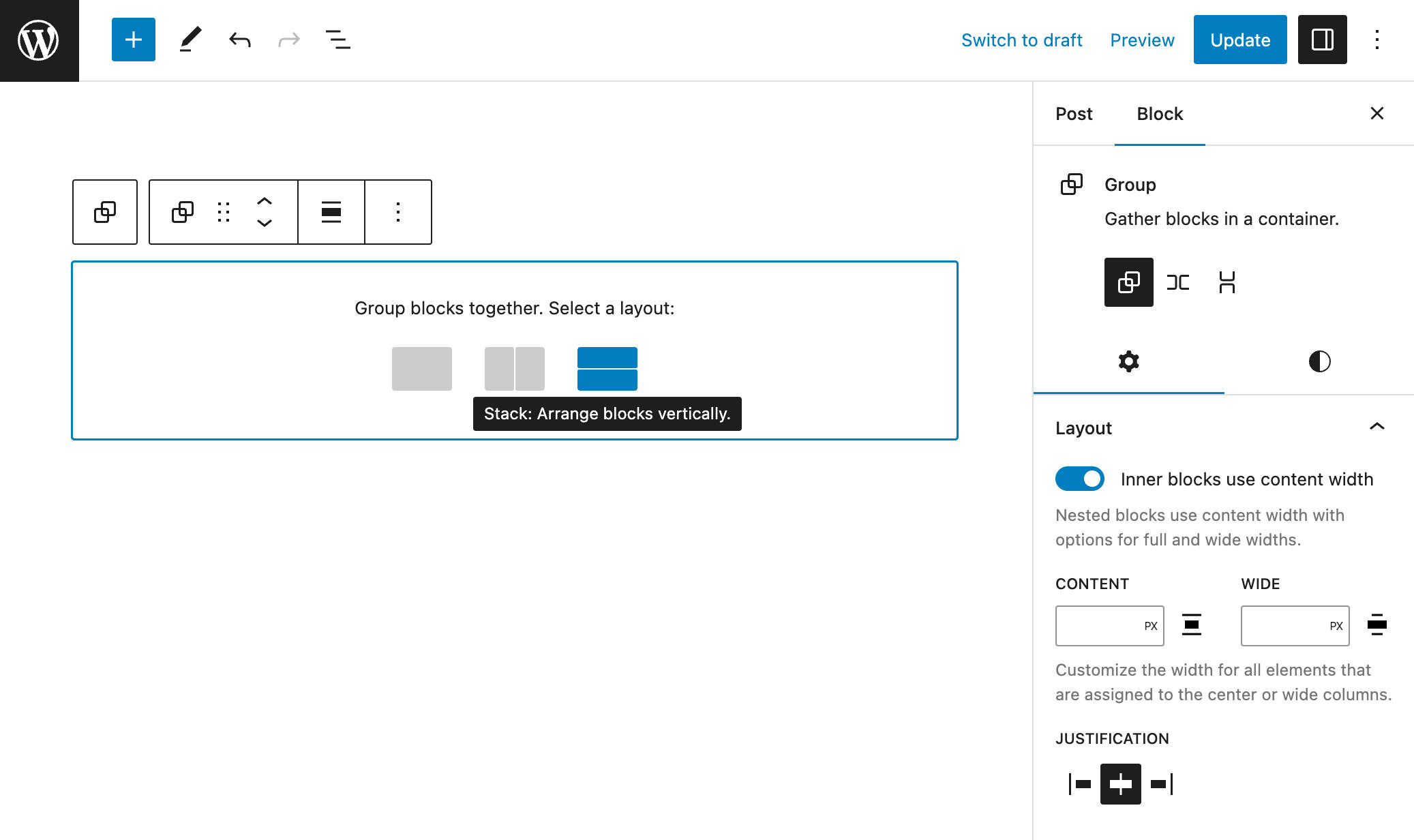
ブロックがページ コンテンツに追加されると、グループ ブロック プレースホルダーにバリエーション ピッカーが表示されるようになりました。

スティッキー ポジショニング ブロックのサポート
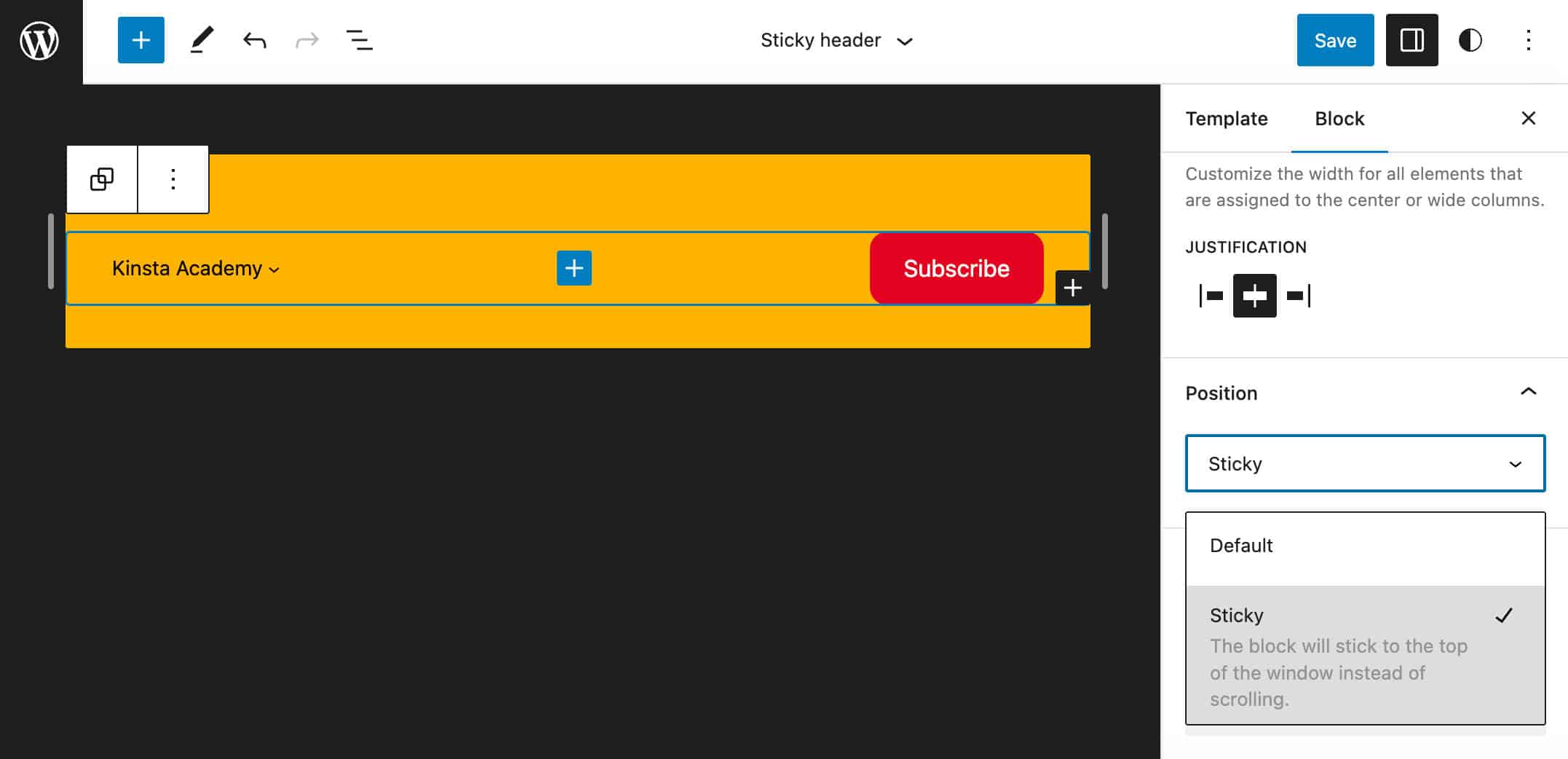
WordPress 6.2 では、スティッキー ポジショニングから始まる新しいポジション ブロック サポート機能が導入されました。
この新機能は現在、デフォルトでオプトインされているグループ ブロックにのみ適用されます。
テーマ開発者は、 theme.jsonのappearanceTools機能を使用して、テーマのスティッキー ポジショニングを有効にすることができます。 外観ツールをより細かく制御したい場合は、 settings.position.sticky prop をtrueに設定することもできます。
インスペクター コントロール サイドバーの[位置]パネルで、スティッキー ポジショニングを有効にすることができます。

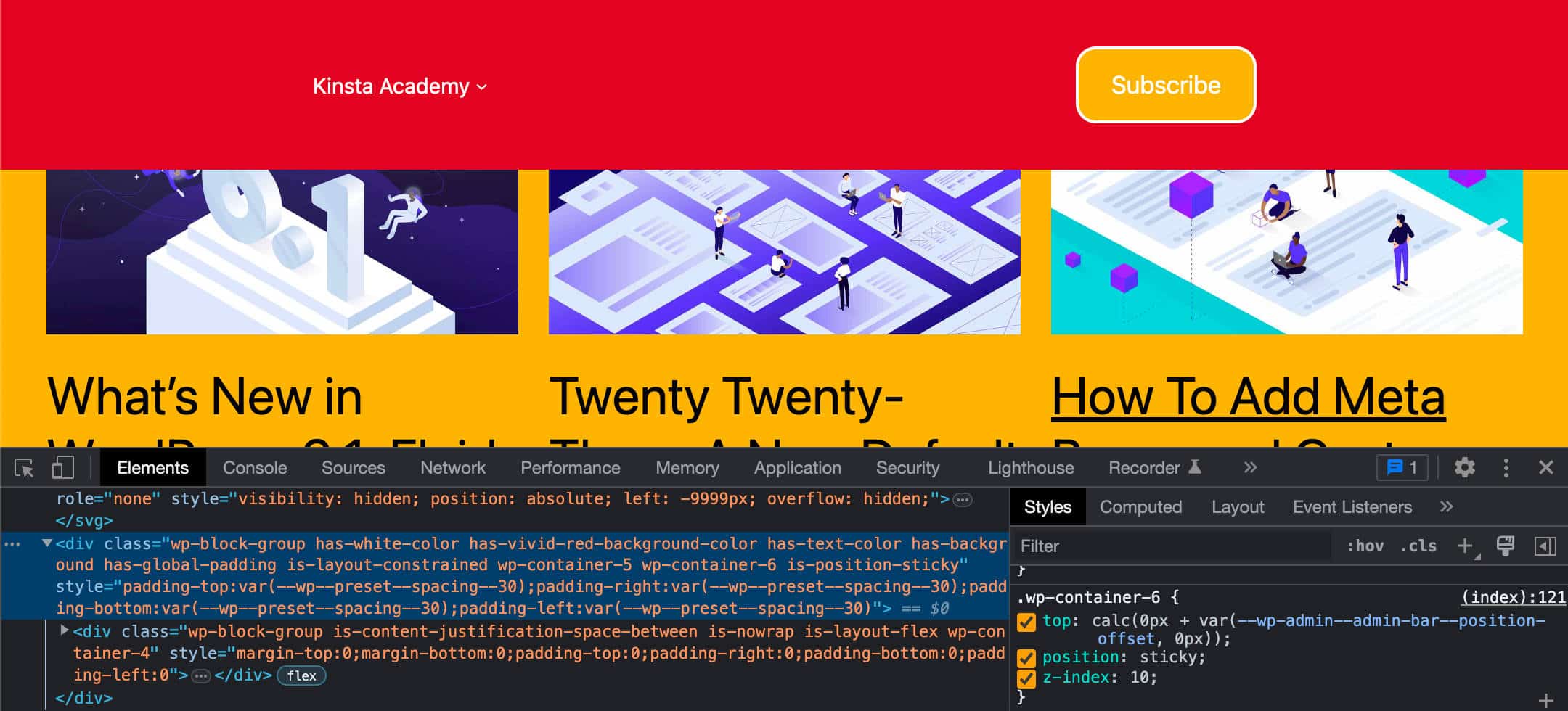
スティッキー ポジショニングをオンにすると、HTML タグはis-position-stickyクラスを取得し、いくつかの CSS ルールが対応する要素に適用されます。
.wp-container-6 { top: calc(0px + var(--wp-admin--admin-bar--position-offset, 0px)); position: sticky; z-index: 10; } 
スティッキー ポジショニングは、ドキュメントのルートにあるグループ ブロックに対してのみ機能します。 これにより、ユーザーの混乱やエラーを防ぐことができますが、現時点では、組み込みのスティッキー ポジショニングが少し難しいと感じるかもしれません (また、WordPress Web サイトにスティッキー ヘッダーを追加するさまざまな方法を確認することをお勧めします)。 ただし、開発ノートによると、
... 手動テストでは、追加の UI または UX の作業がなければ、ユーザーが誤ってルート以外のブロックをスティッキーに設定したり、たとえば、ヘッダー テンプレート パーツ内のブロックをスティッキーに設定したりすると、スティッキー ヘッダーを作成しようとすると混乱する可能性があることがフィードバックで示されました。粘着性があります。 6.2 では機能をルート ブロックのみにスケールバックして、ネストされたブロックの適切なソリューションを検討する時間を増やすことにしました。
配置機能は個々のブロックでのみ使用できるため、グローバル スタイルにはありません。
ブロック編集エクスペリエンスのその他の改善
ブロック編集のその他の注目すべきアップグレードには、次のようなものがあります。
- 空の段落に画像をドラッグ アンド ドロップして、画像ブロックに置き換えることができるようになりました。
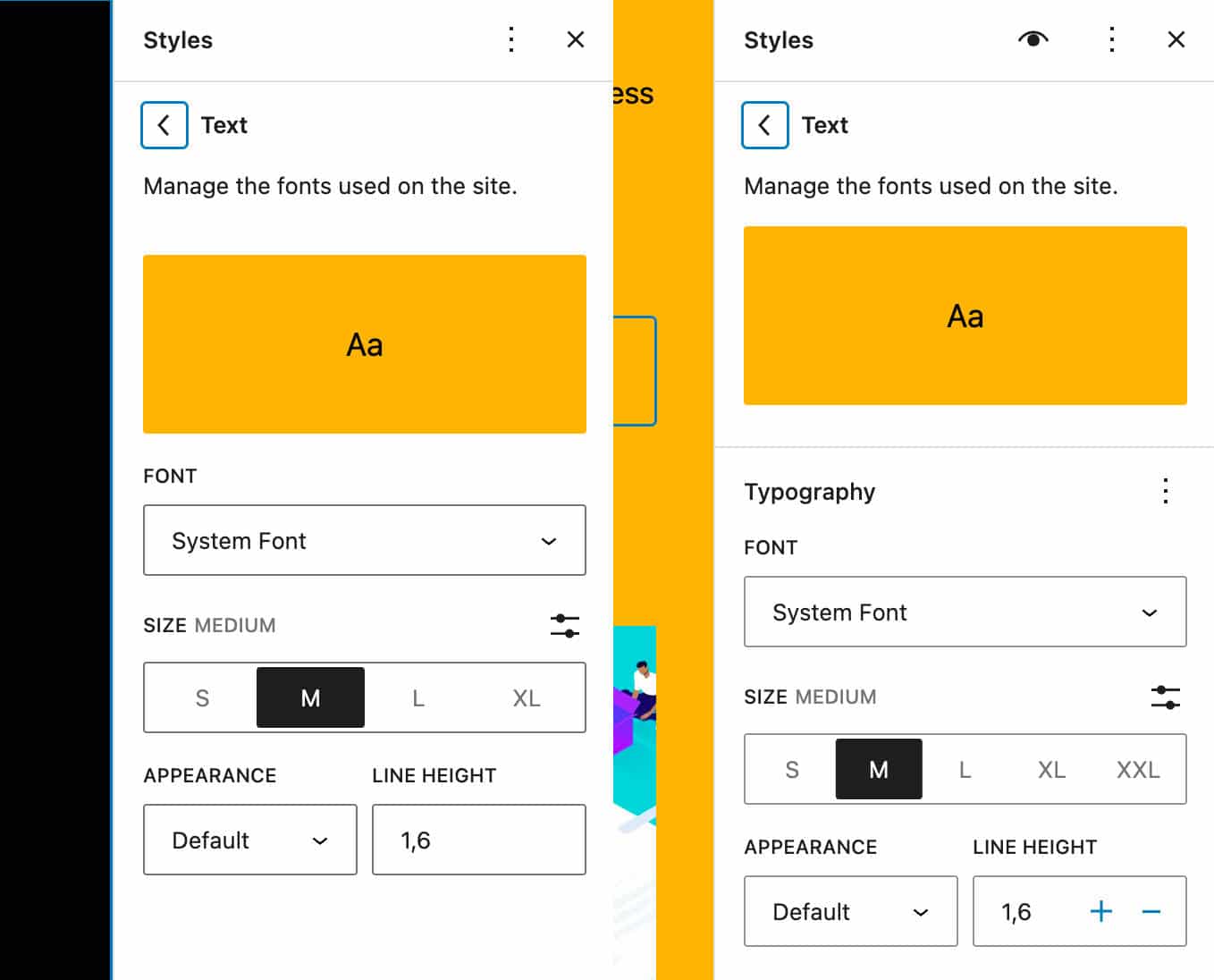
- タイポグラフィ コントロールは、パネルにグループ化されています。 これにより、ブロック設定インターフェイスのようにコントロールを表示および非表示にできるようになったため、スタイル インターフェイスと設定インターフェイスとの一貫性が高まり、使いやすさが向上します。

WordPress 6.1 と WordPress 6.2 のタイポグラフィ コントロール - グローバル スタイル インターフェイスで、見出しブロックの文字間隔を直接変更できるようになりました。
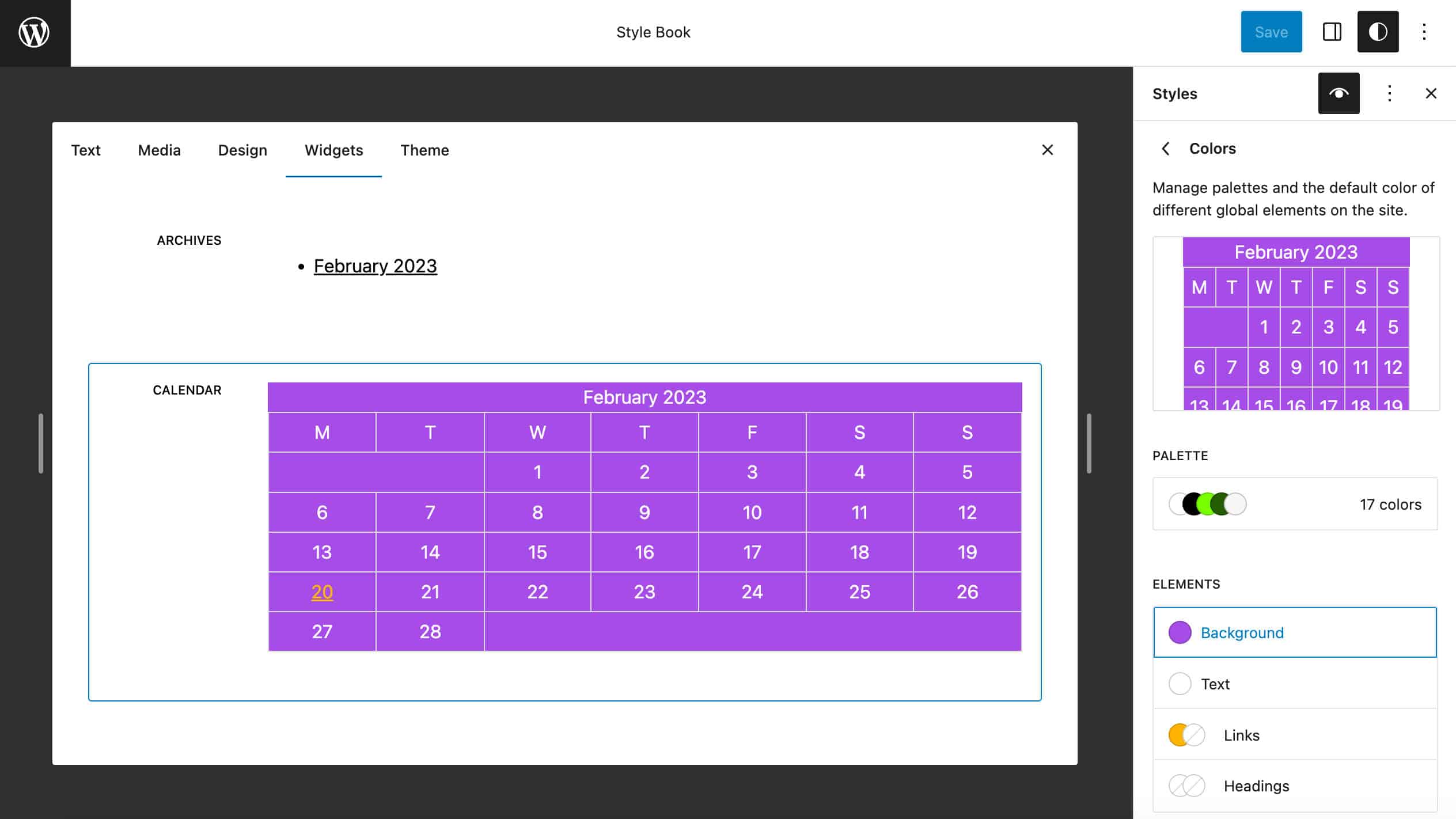
- カレンダー ブロックの背景、リンク、およびテキストの色を設定できるようになりました。
- Web ページの構造をより適切に反映するために、2 つの新しいバナーとフッターのブロック パターン カテゴリが導入されました。
-
[[ショートカットを使用して、任意のブロック内のリンクをオートコンプリートできるようになりました。 この変更の前は、ブロックは__experimentalSlashInserterを使用してリンクのオートコンプリートのサポートを明示的に宣言する必要がありました。 - 新しい
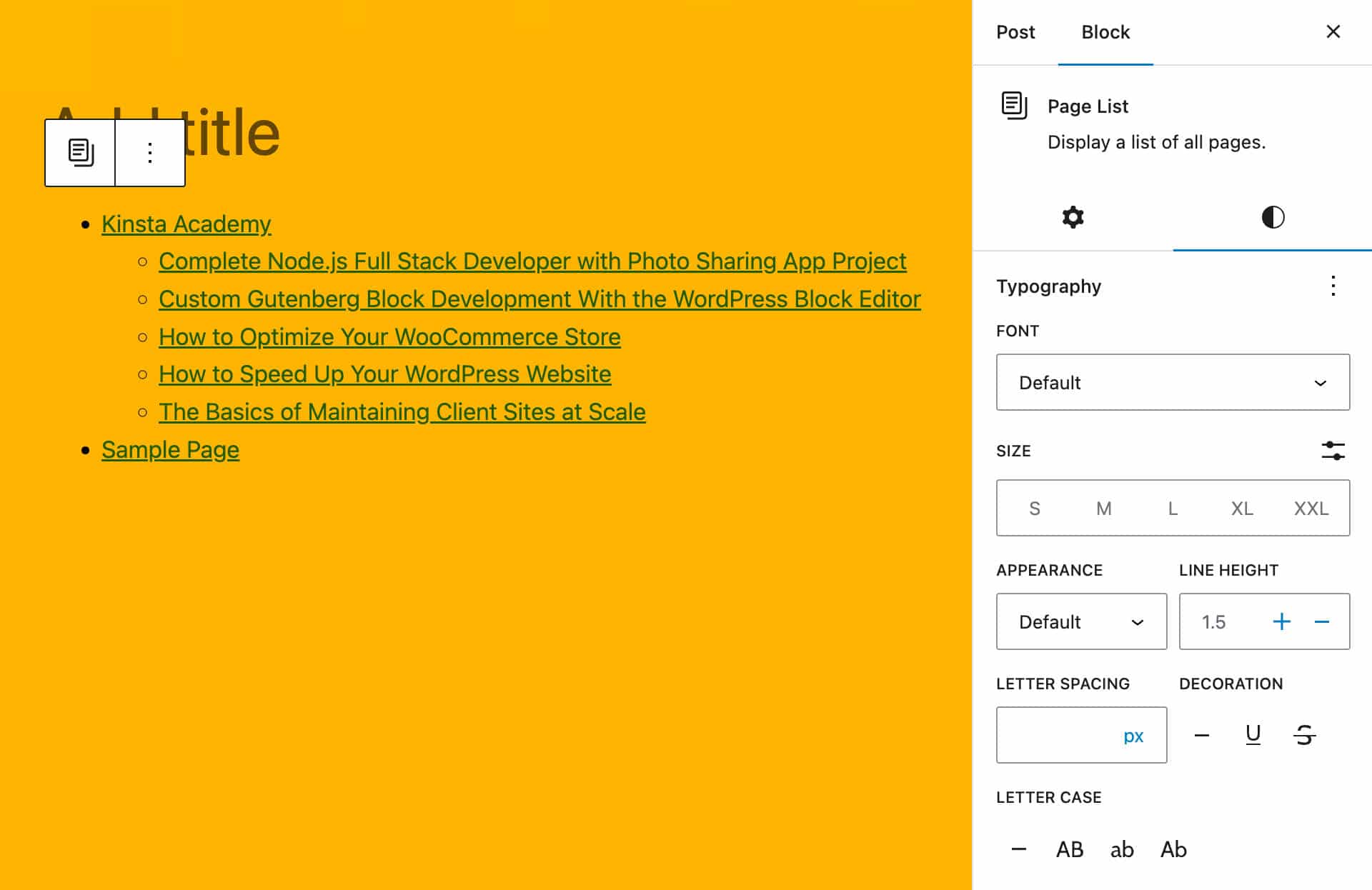
control+option+1~6キーボード ショートカットを使用すると、段落を見出しに変換できます。 - ページ リスト ブロックは、フォント ファミリ、フォント サイズ、外観、行の高さ、文字間隔、装飾、大文字と小文字を含む、すべてのタイポグラフィ オプションをサポートするようになりました。

WordPress 6.2 のページ リスト ブロックのタイポグラフィ設定 
強化された設計ツール
WordPress 6.2 で導入された新機能と改善点の多くは、CMS のスタイリングとデザイン機能を強化します。 以下は、6.2 で提供される最も興味深いデザイン関連の機能のリストです。 それぞれについて詳しく説明します。
スタイルブック
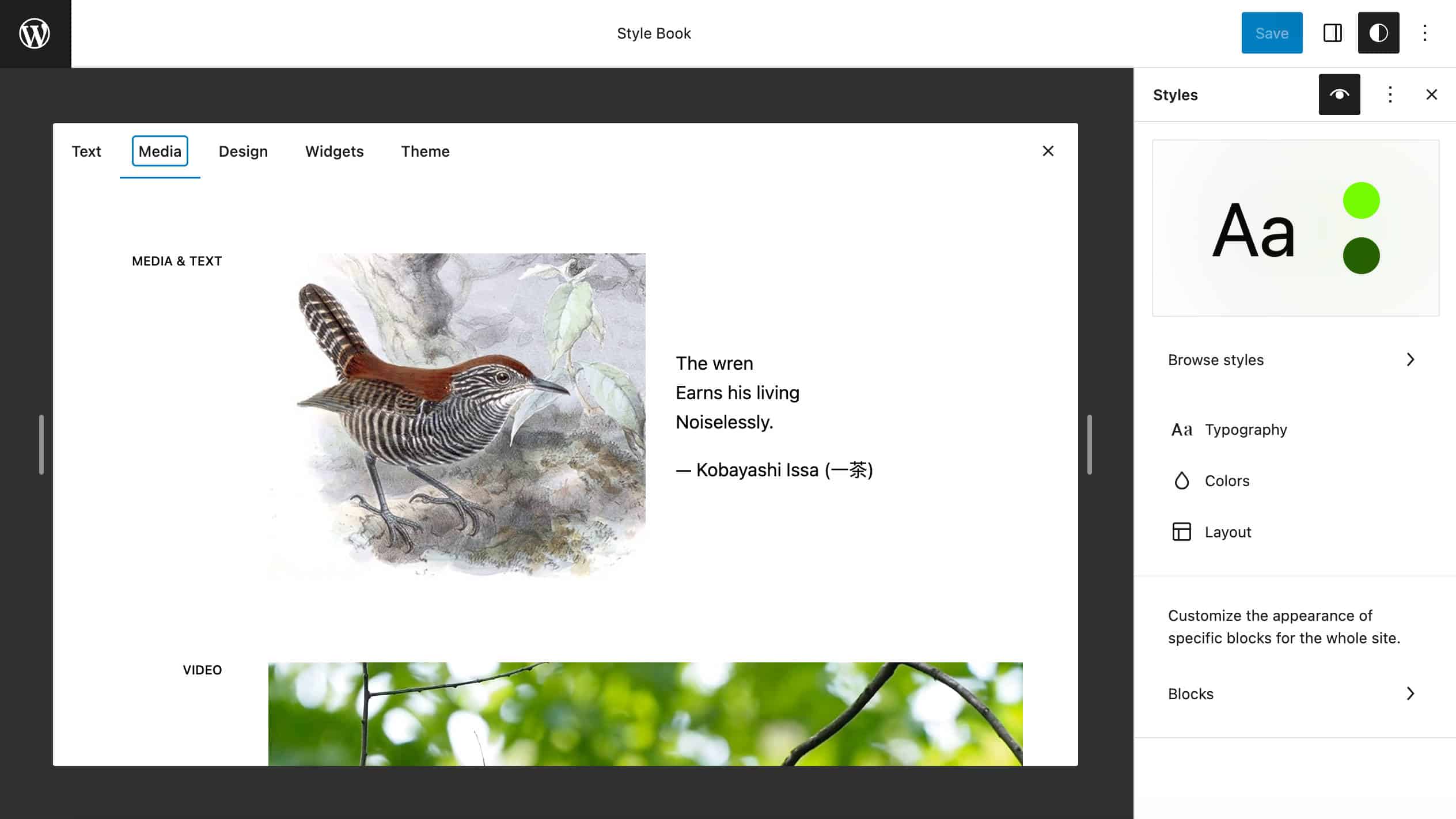
WordPress 6.2 では、ユーザーがテンプレート/テンプレート パーツにブロックを追加しなくても、Web サイトで使用できるブロックをプレビューできる新しいスタイル ブック機能が導入されています。 グローバル スタイル内のスタイル ヘッダーに表示される [スタイル ブックを開く] ボタン (目のアイコン) をクリックして、スタイルブックを起動できます。
これにより、すべてのコアおよびサードパーティ ブロックのプレビューをカテゴリ別に表示するインターフェイスが開きます。

新しいスタイル ブック インターフェイスは、すべてのブロック スタイルのプレビューを 1 か所で利用できるようにすることで、設計プロセスを簡素化します。
技術的な観点から見ると、新しいインターフェイスは@wordpress/edit-siteに追加された新しいStyleBookコンポーネントによって生成され、iframe に登録されたすべてのブロックのプレビューを表示します (PR #45960 も参照)。
同じインターフェースは、個々のブロックのプレビューも提供します。 例として、次の画像は、カスタマイズされたカレンダー ウィジェットのプレビューを示しています。

開発者は、2 つの方法でブロックの挿入とプレビューを非表示にできます。 最初に、 block.jsonでsupports.inserter falseに設定できます。
{ "supports": { "inserter": false } } ブロック プレビューを非表示にするもう 1 つの方法は、インスペクター ヘルプ パネルでブロックのプレビューを作成するために使用されるexampleプロパティを避けることです (詳細はこちらを参照)。
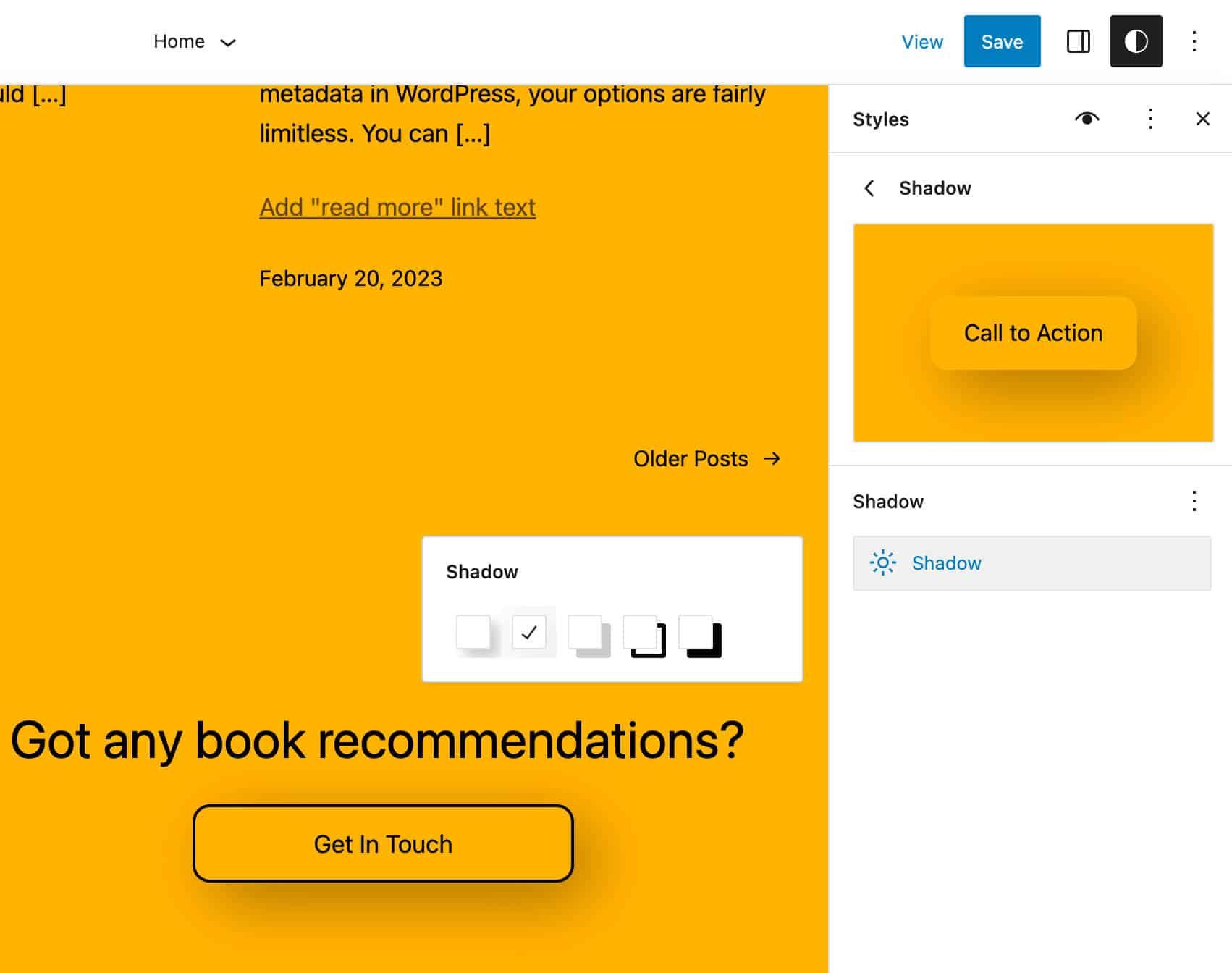
グローバル スタイルの影
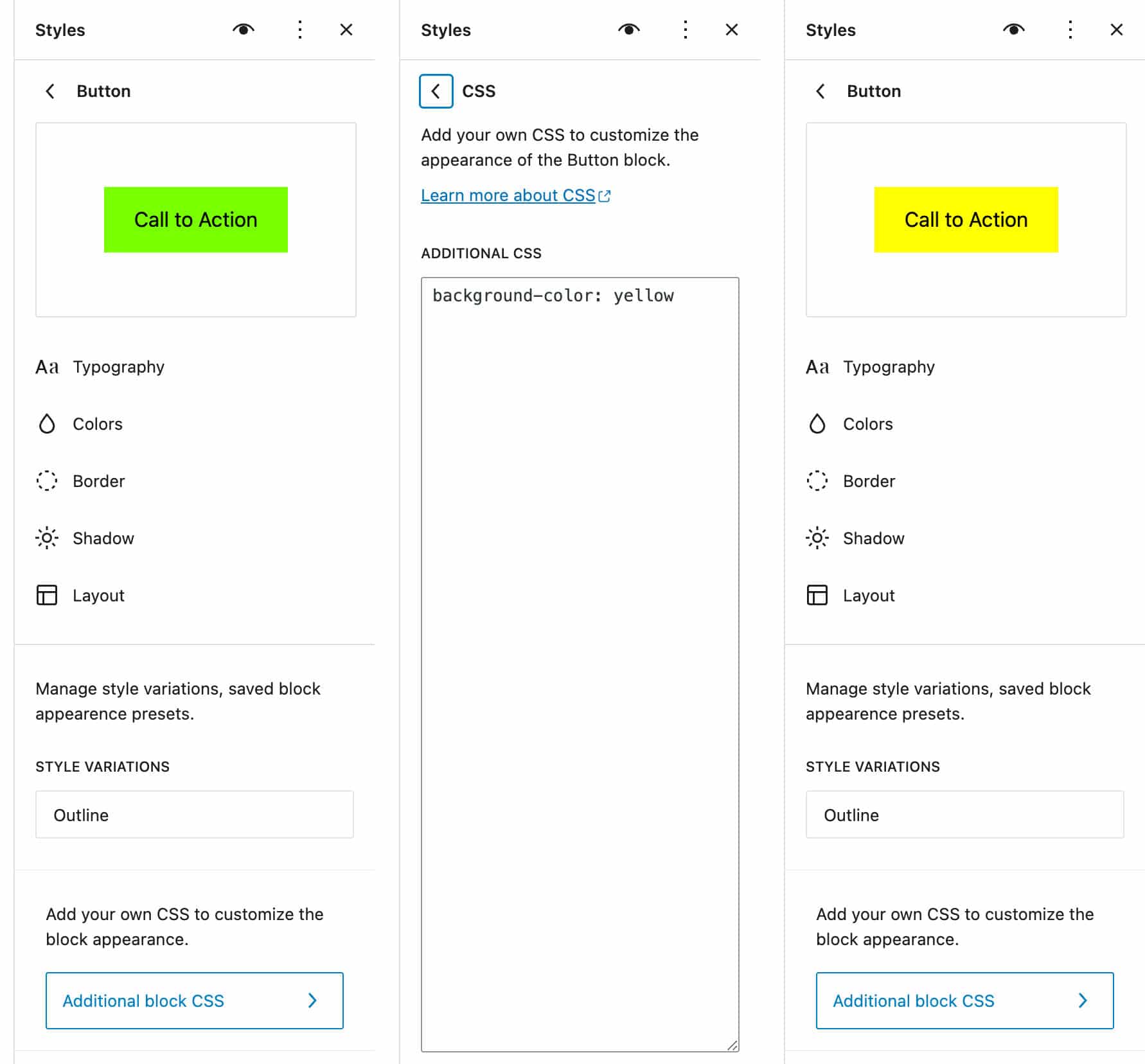
WordPress 6.2 では、Global Styles またはtheme.jsonを使用して一部のブロックに影を追加およびカスタマイズできるようになりました (この記事の執筆時点では、影の機能は Button ブロックでのみ使用できます)。
まず、この機能をサポートするテーマでは、グローバル スタイル インターフェイスから影を追加できます。
実際の動作を確認するには、Twenty Twenty-Three テーマを有効にし、 Styles > Blocks > Buttonに移動して、 Shadowボタンをクリックします。
シャドウ ポップアップでは、テーマ プリセットからシャドウを選択できます。

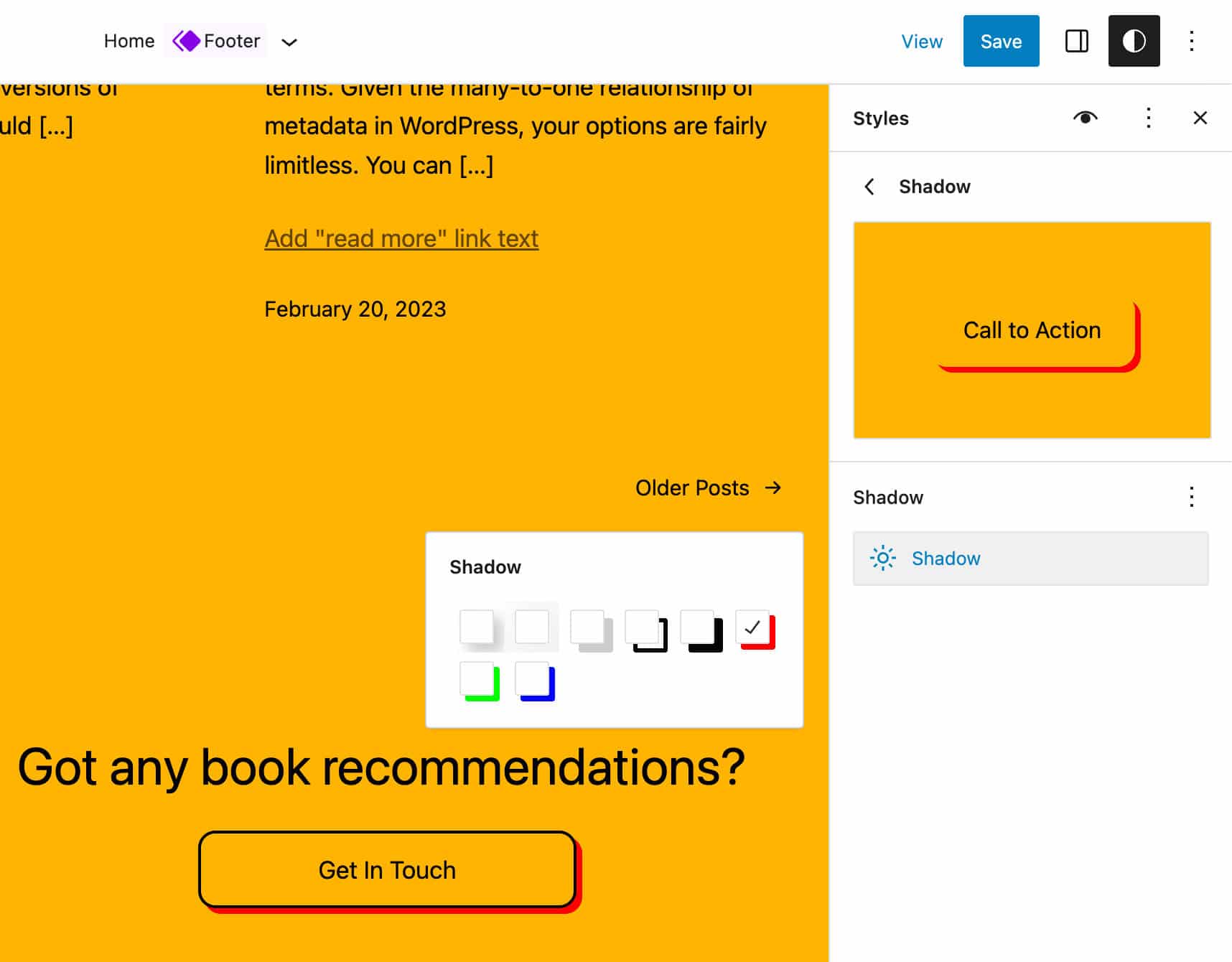
テーマ開発者と上級ユーザーは、 theme.jsonを使用してブロックに影を追加することもできます。 次の定義は、Button ブロックに 4px の黒い影を追加します。
"styles": { "blocks": { "core/button": { "shadow": "4px 4px #000000" } } },プリセットを定義して、テーマ ユーザーがスタイル インターフェイスから選択できるようにすることもできます。
"settings": { "shadow": { "presets": [ { "shadow": "4px 4px #FF0000", "name": "Red", "slug": "red" }, { "shadow": "4px 4px #00FF00", "name": "Green", "slug": "green" }, { "shadow": "4px 4px #0000FF", "name": "Blue", "slug": "blue" } ] }, }定義すると、プリセットはブロック スタイルのシャドウパネルに表示されます。

プリセットの値を選択して、ブロックのデフォルトとして使用することもできます。
"styles": { "blocks": { "core/button": { "shadow": "var(--wp--preset--shadow--blue)" } } }新しい最小高寸法コントロール
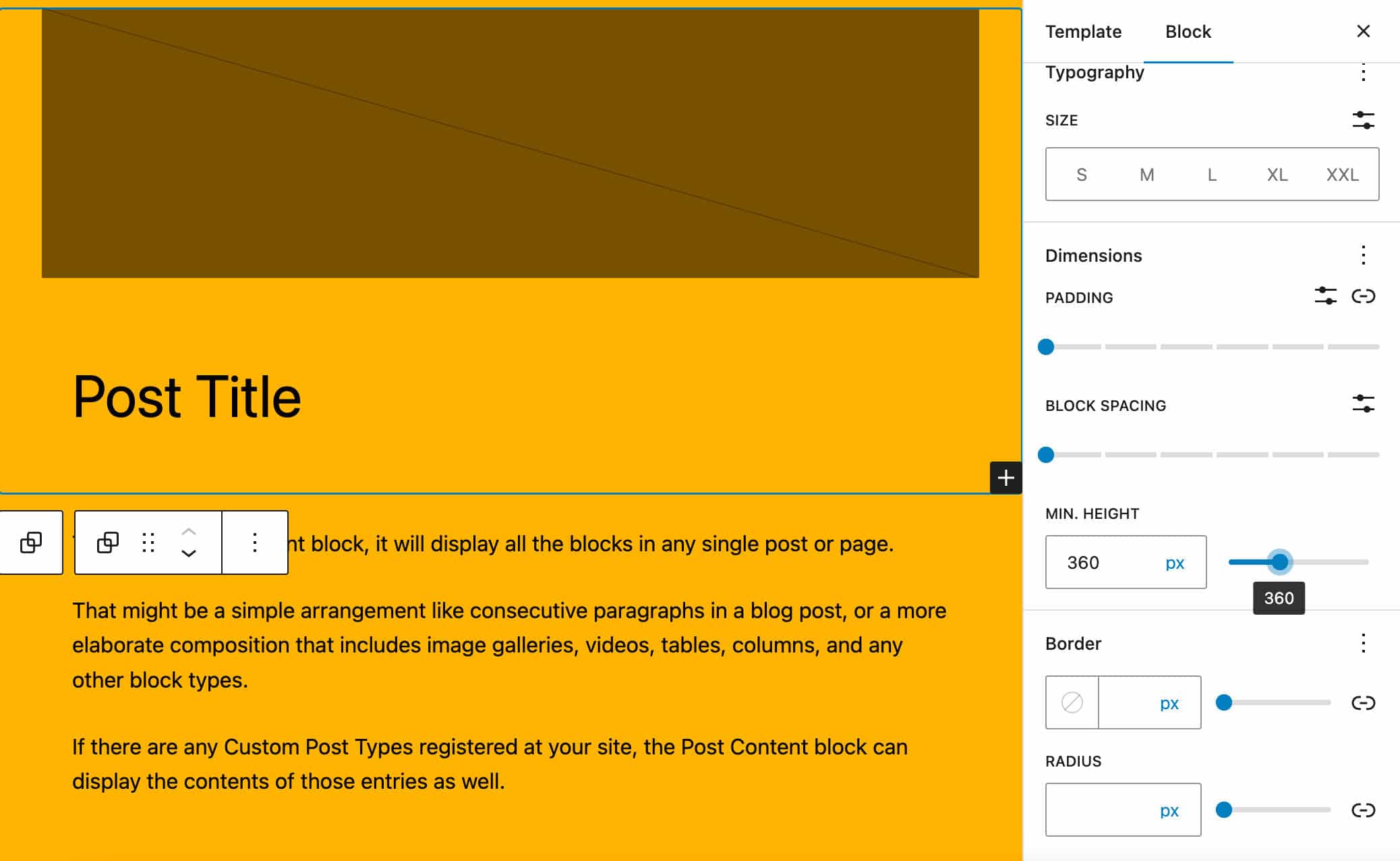
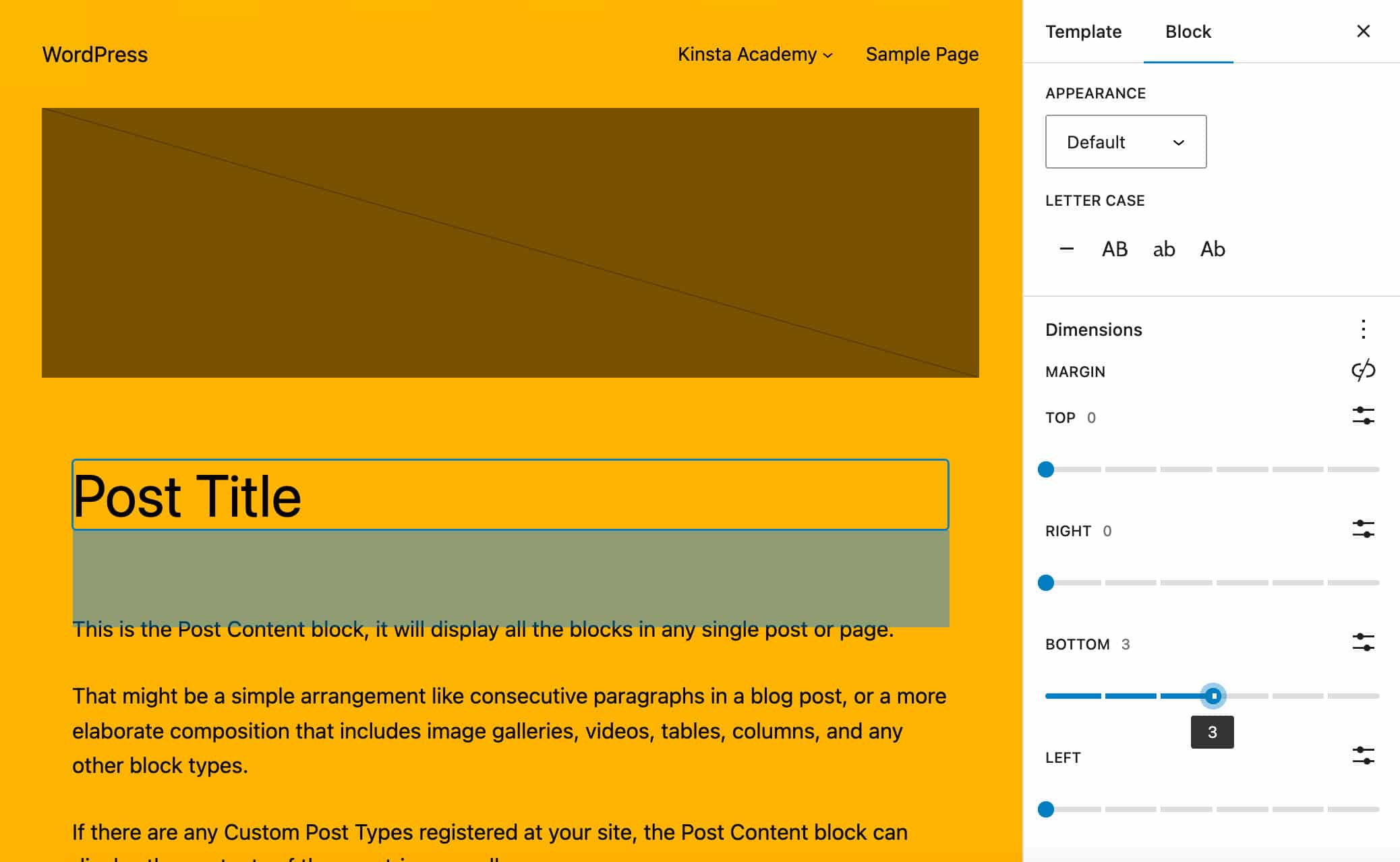
WordPress 6.2 以降、Group および Post Content ブロックのブロック設定サイドバーの [Dimensions] パネルで、 appearanceTools機能を使用してテーマでデフォルトで有効になっている新しい最小高さコントロールが提供されるようになりました。

この新しいコントロールを使用すると、ユーザーはグループ コンテンツ ブロックと投稿コンテンツ ブロックの最小の高さを設定でき、コンテンツが少ない場合でもページの下部にフッターを表示するために使用できます。
新しい垂直配置ツールと組み合わせることで、ページの上部/中央/下部で内部要素を垂直方向に整列させることもできます。
開発者は、テーマにminHeight設定をtheme.jsonに追加することで、最小高さのサポートを追加できます。
{ "settings": { dimensions: "minHeight": true } } appearanceToolsプロパティを使用することもできます。
{ "settings": { "appearanceTools": true } } 新しいminHeightプロパティを使用して、特定の値を直接theme.jsonに設定することもできます。
{ "styles": { "blocks": { "core/post-content": { "dimensions": { "minHeight": "80vh" } } } } } ブロック開発者は、 supports.dimensions.minHeightプロパティをblock.jsonファイルに追加し、その値をtrueに設定できます。 静的ブロックの場合、CSS のmin-heightルールはインライン スタイルとして保存されますが、動的ブロックの場合は、 get_block_wrapper_attributesによって返されるスタイル属性に含まれます。
スタイル パネルのカスタム CSS
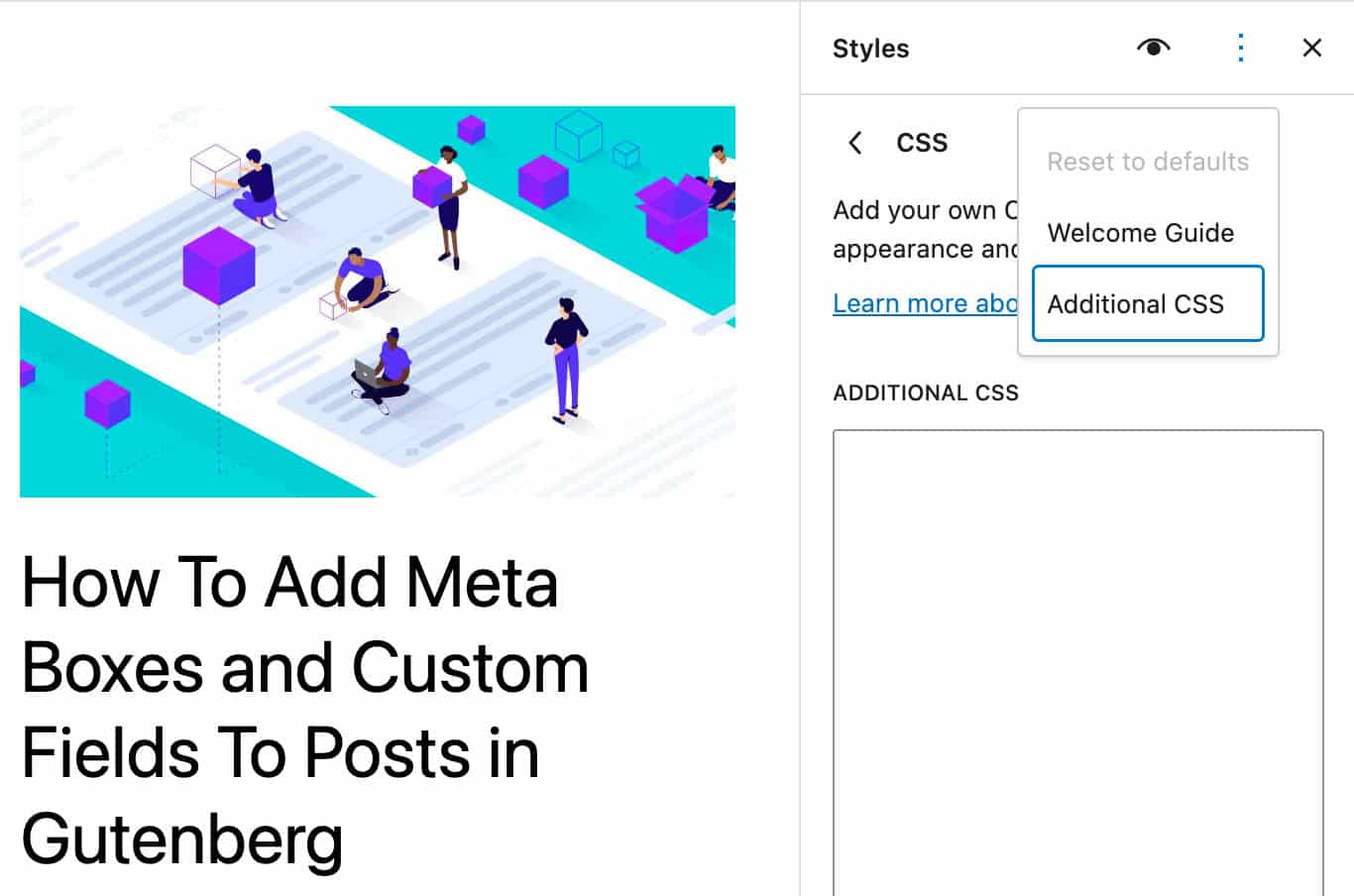
テーマ カスタマイザーと比較してサイト エディターに欠けている機能の 1 つは、カスタム CSS スタイルを追加する機能でした。 WordPress 6.2 はそのギャップを埋め、テーマを更新しても上書きされないカスタム CSS ルールを追加するためのテキスト フィールドがグローバル スタイル インターフェイスに含まれるようになりました。

ブロック スタイル パネルから、またはスタイル ツールバーの[その他のスタイル] アクションボタンをクリックして、ブロックごとにカスタム スタイルを追加できます。 これにより、追加の CSS要素を示すポップアップ メニューが表示されます。

カスタム CSS をサポートするために、新しいstyles.cssプロパティがtheme.jsonに追加されました。
カスタム CSS ルールは、 theme.jsonで設定されたカスタム スタイルを完全にオーバーライドできます。 これが発生したくない場合は、既存のエンキュー メソッドを使用してスタイル シートを含めることを検討してください。
styles.blocks.block.cssプロパティを使用して、 theme.jsonにブロックごとのカスタム CSS を追加することもできます。
"styles": { "blocks": { "core/button": { "css": "background: #FF0000" } } } ネストされた要素と疑似セレクターに&を使用することもできます。
新しいカスタム CSS 機能の詳細については、グローバル スタイルおよびブロックごとのカスタム CSS も参照してください。
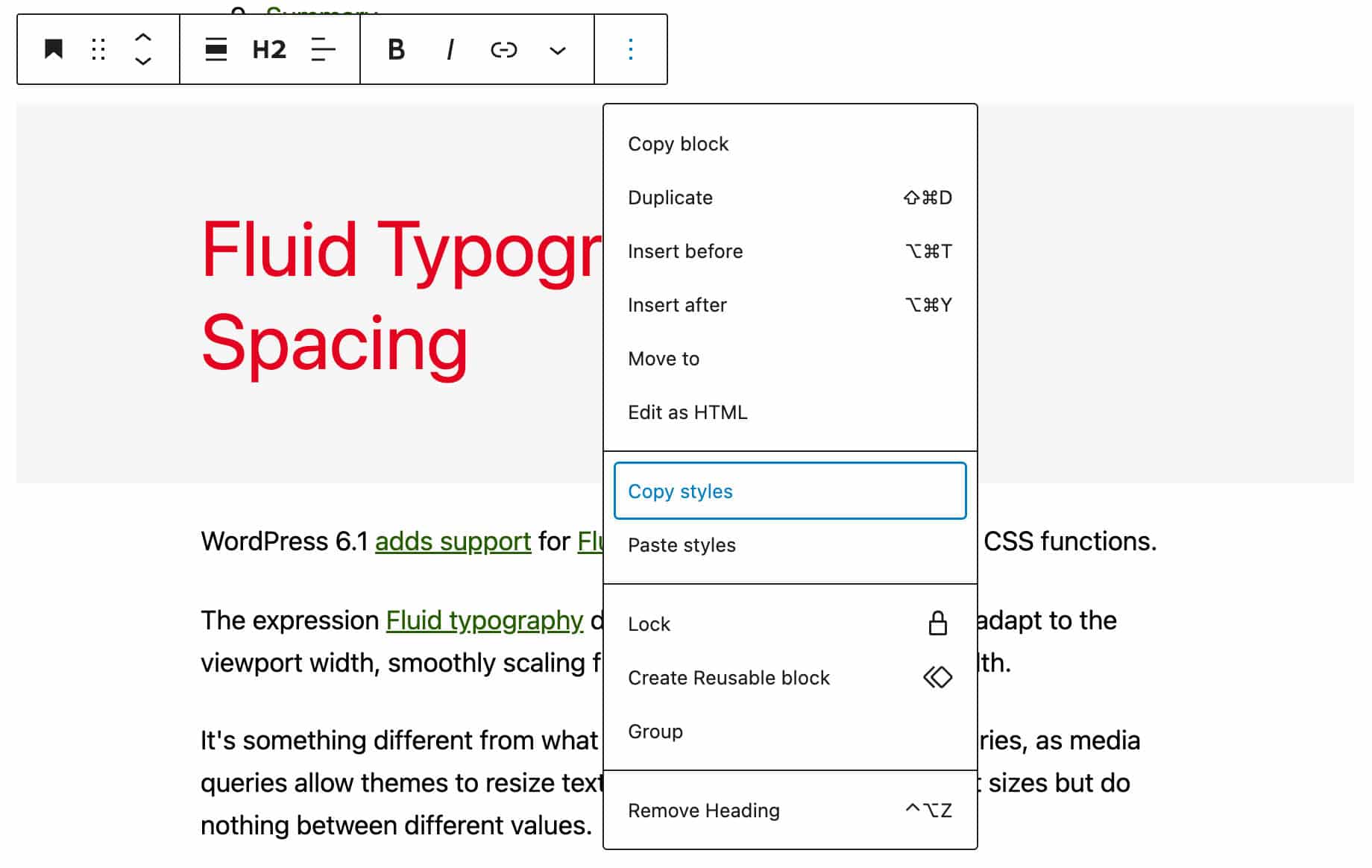
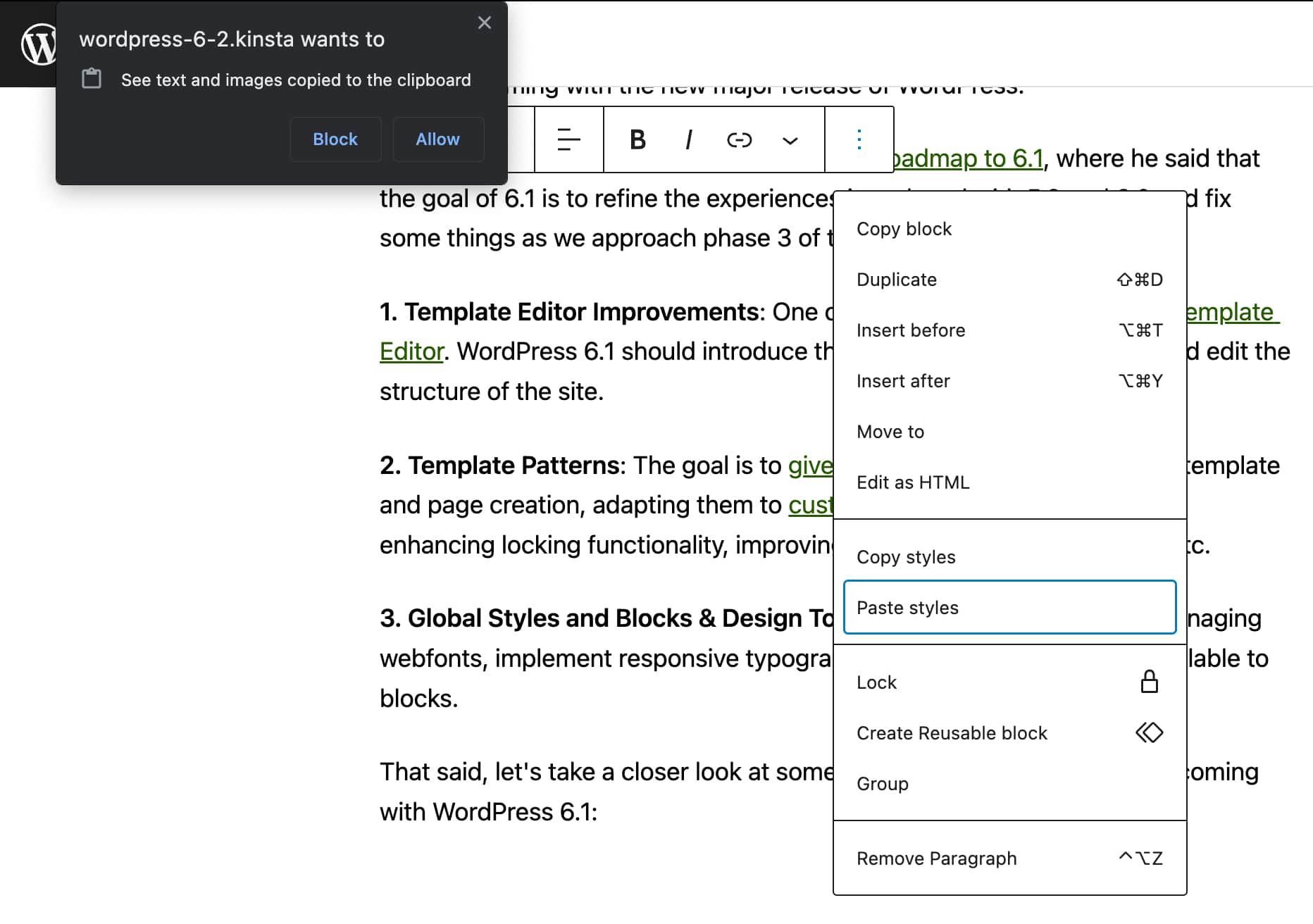
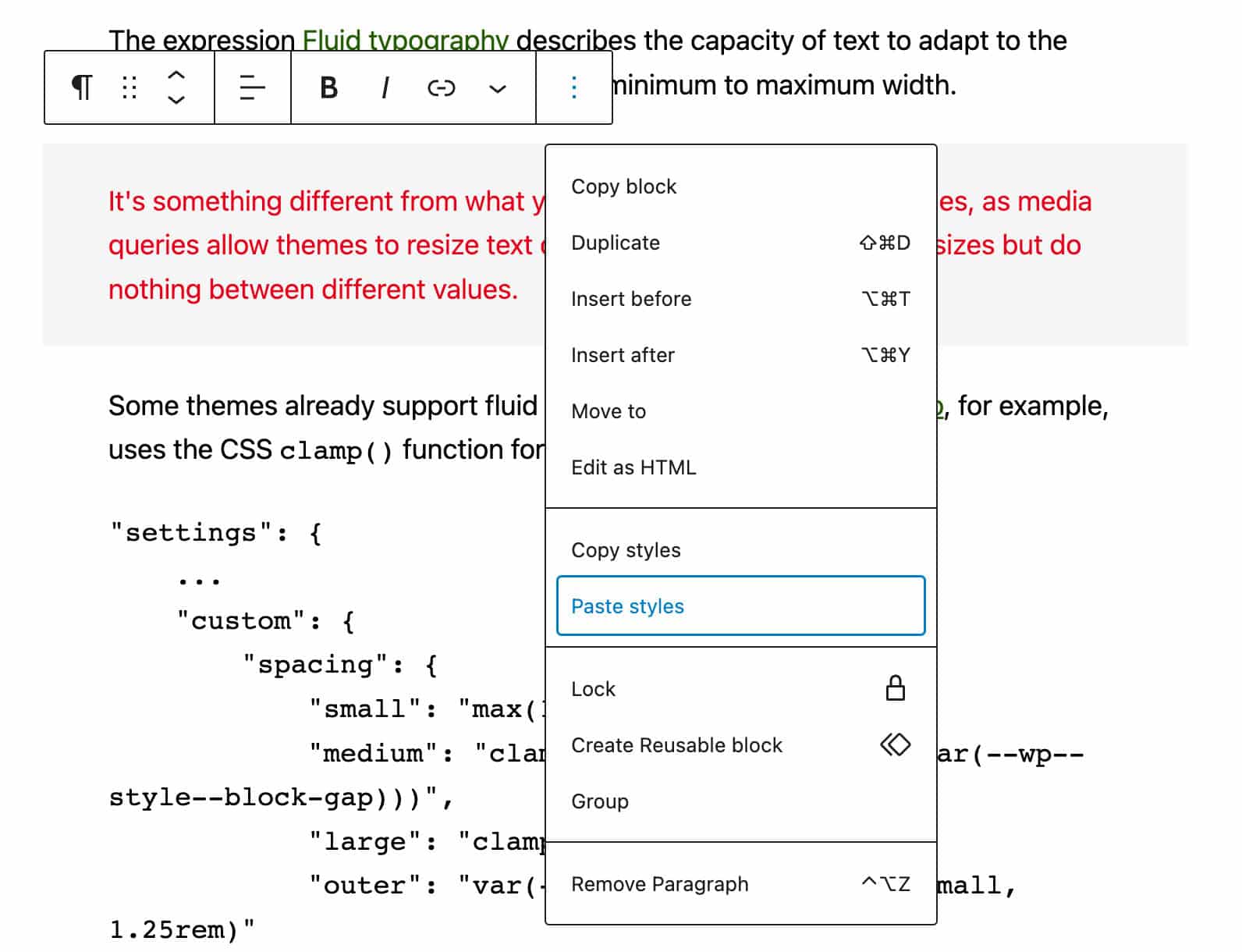
ブロック間でのスタイルのコピーと貼り付け
ブロックのツールバーの [オプション] メニューの新しいグループに、 [スタイルをコピー] と[スタイルを貼り付け]の 2 つのボタンが表示されるようになりました。 この追加の前は、スタイルのコピーのみが可能でしたが、スタイルの貼り付け方法が明確ではありませんでした。

この新機能を試すには、見出しなどの新しいブロックを追加します。 スタイルを変更し、ブロックの [オプション] メニューから[スタイルのコピー]を選択します。

次に、別のブロックを選択してPaste styleを選択します。 コピーされたスタイルは、2 番目のブロックに自動的に適用されます。

この機能は、サポートされているブラウザーの安全な (https) サイトでのみ使用できることに注意してください。 詳細については、プル リクエストを参照してください。
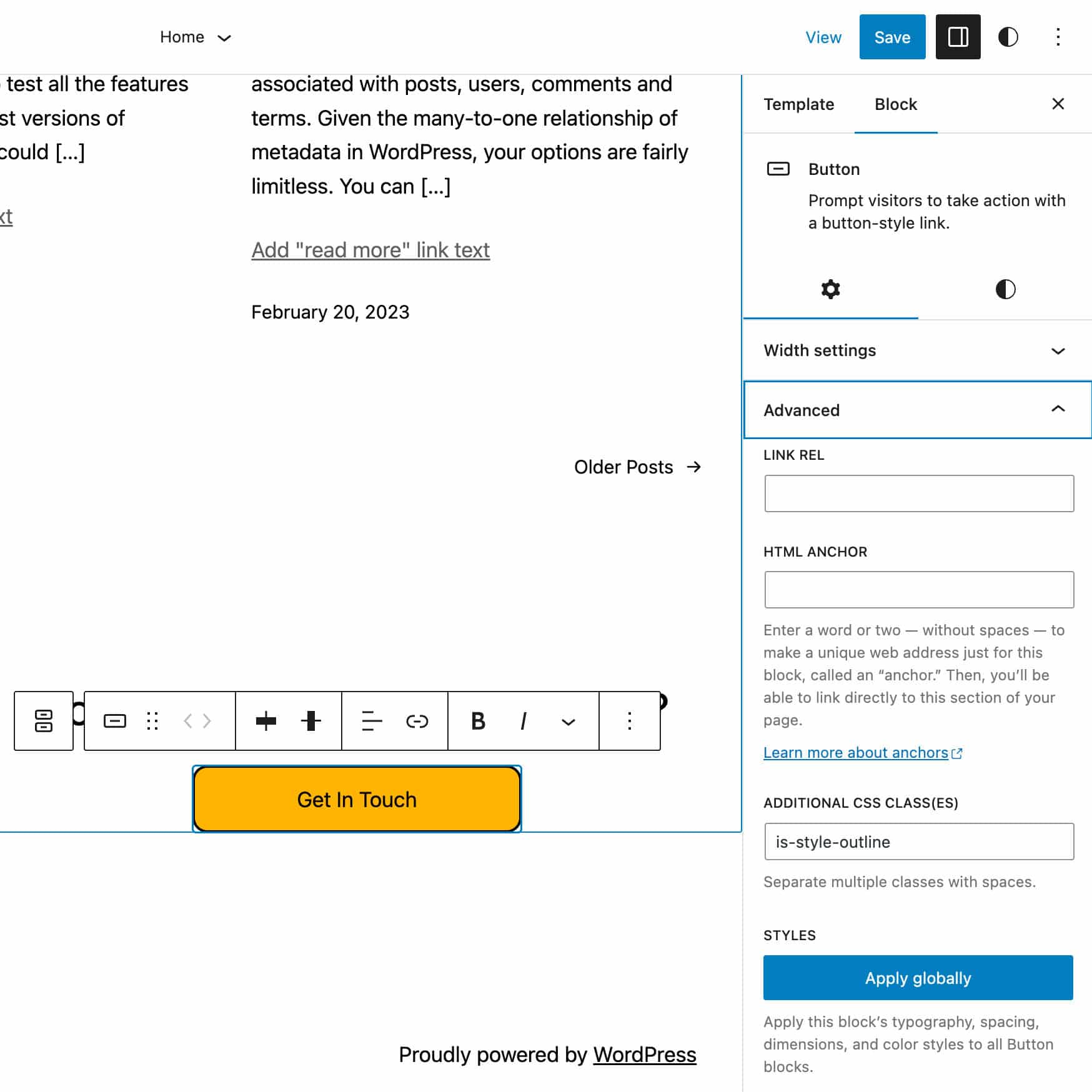
ブロックの変更をグローバルに適用
WordPress 6.2 では、個々のブロックの [詳細設定] パネルの下に [グローバルに適用]ボタンも導入されています。これにより、ブロック スタイルの変更をグローバル スタイルにプッシュし、それらの変更を Web サイト全体に適用できます。

この新機能のおかげで、ブロックのタイポグラフィ、間隔、寸法、およびカラー スタイルをそのタイプのすべてのブロックに適用することが、ボタンを押すのと同じくらい簡単になりました (このプル リクエストも参照してください)。
Spacing Visualizer による設計エクスペリエンスの向上
スペーシング ビジュアライザーを使用すると、ブロックに適用されているマージンまたはパディングの量をプレビューできます。 WordPress 6.2 では、この機能が強化され、編集エクスペリエンスが向上するいくつかの機能が追加されました。
まず、スペース ビジュアライザーは、マージンまたはパディング コントロールにカーソルを合わせるとすぐに表示されるようになりました。
次に、Spacing Visualizer は、スペーシング設定にカーソルを合わせるとすぐにブロック ツールバーを自動的に非表示にするようになりました。これにより、ブロック ツールバーの煩雑さから解放された新しいマージンとパディング設定をプレビューできます。

これらは小さいながらも重要な変更であり、かなりの数のコア ブロックに影響を与えます。
開発者向けの変更
WordPress 6.2 は、新しい API、バグ修正、パフォーマンスの改善など、開発者向けの多くの新機能ももたらします。 最も魅力的な追加機能に飛び込みましょう。
新しい HTML API
WordPress 6.2 では、特定の HTML タグを見つけ、PHP を介して属性を追加、削除、または更新するための安全な方法を提供する、HTML5 仕様に準拠したパーサーである HTML タグ プロセッサが導入されています。 HTML タグ プロセッサは、新しい HTML 処理 API の最初のコンポーネントです。
新しい API を使用すると、正規表現の使用が必要になることが多かった、以前は複雑だったタスクを簡単に実行できます。
次の例では、 alt属性をimgタグに追加するだけです。
$html = '<img src="/my-image.jpg" />'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag() ) { $p->set_attribute( 'alt', 'Hello WordPress 6.2' ); } echo $p->get_updated_html(); このコードは、次のimgタグを生成します。
<img alt="Hello WordPress 6.2" src="/my-image.jpg"> $p->next_tag()メソッドは、HTML で次に使用可能なタグに移動します。 また、上記の例に示すように、特定のタグを検索するために、タグ名、CSS クラス、またはその両方を受け入れます。
HTML タグを編集するには、まずターゲット タグを選択する必要があります。
$p->next_tag();ターゲット タグを選択したら、API メソッドを使用していくつかの操作を実行できます。
-
$p->get_tag() -
$p->set_attribute() -
$p->get_attribute() -
$p->remove_attribute() -
$p->add_class() -
$p->remove_class()
スタイル属性を設定できます。
$html = '<a href="https://example.com">example.com</a>'; $p = new WP_HTML_Tag_Processor( $html ); if ( $p->next_tag( 'a' ) ) { $p->set_attribute( 'style', 'text-decoration: wavy underline purple;' ); } echo $p->get_updated_html(); クラスまたは属性を追加または削除することもできます。 次のコードでは、カスタム クラスをh1タグに追加します。
$html = '<div><h1>Page Title</h1></div>'; $p = new WP_HTML_Tag_Processor( $html ); if( $p->next_tag( 'h1' ) ) { $p->add_class( 'title' ); } echo $p->get_updated_html(); $p->get_updated_html()メソッドを使用して、更新されたタグをエコーまたは返すことができます。
新しい HTML API の詳細については、WordPress コア コミッターである Adam Zielinski によるこのインタラクティブな PHP チュートリアルを参照してください。
Patterns API と新しいtemplate_typesプロパティ
Patterns API を使用すると、WordPress 開発者は「投稿、ページ、カスタム投稿タイプ、およびテンプレートに簡単に挿入できる、事前に設計されたコンテンツのブロックを作成する」ことができます。
WordPress 6.2 では、パターン API に新しいtemplate_typesプロパティが含まれるようになり、特定のブロック パターンを使用できるテンプレートを指定できるようになりました。
Jorge Costa は、これがバックエンドのみの更新であり、現在対応する UX 機能がないことを強調しています。 ただし、WordPress 6.3 では、この機能の進化した実装が期待できます。
WordPress 6.3 を考える上での最初の使用法は、ユーザーがテンプレートの作成を開始するときに、テンプレートで意味のあるいくつかのパターンをユーザーに示すことです。 ユーザーは、「空白」またはフォールバック テンプレートではなく、パターンから開始できます。
技術的な面では、 register_block_pattern()関数が変更され、新しいtemplate_typesパラメータが含まれるようになりました。これは、ブロック パターンが対象とするテンプレートの名前を含む文字列の配列です。
REST API も変更され、少なくとも 1 つのブロック パターンが定義されている場合は、ブロック パターンのテンプレート タイプを返すようになりました。
React v18.0 と同時実行モード
WordPress 6.2 には、バージョン 18.0 に更新された新しいバージョンの React ライブラリも同梱されています。 新しいバージョンには、新しい API、機能、改善、およびバグ修正が含まれています。 React v18.0 の主な機能の 1 つは、「React が同時に複数のバージョンの UI を準備できるようにする新しい舞台裏のメカニズム」である同時実行モードの導入です。
React の並行モードの主な特徴の 1 つは、割り込み可能であることです。
React は、レンダリングが中断された場合でも、UI が一貫して表示されることを保証します。 これを行うために、ツリー全体が評価されると、最後まで DOM ミューテーションの実行を待機します。 この機能により、React はメイン スレッドをブロックすることなく、バックグラウンドで新しい画面を準備できます。 これは、UI が大規模なレンダリング タスクの途中であってもユーザー入力に即座に応答できることを意味し、滑らかなユーザー エクスペリエンスを生み出します。
主な利点は、UI がバックグラウンドで実行中のジョブと並行して、ユーザー入力に即座に応答することです。
ただし、同時実行には、開発者が注意すべき潜在的な落とし穴もあります。 WordPress 6.2 の React での並行モードの詳細な概要については、開発ノートで提供されている例を確認してください。
開発者向けの追加の変更
開発者が注意すべきその他の重要な変更には、次のようなものがあります。
- WordPress 6.2 では、エディターが画面に表示される前にブロック設定をフィルタリングするために使用できる新しい JavaScript フィルターが導入されています。 新しい
blockEditor.useSetting.beforeフィルターを使用すると、開発者は、ブロックの場所、現在のユーザー ロール、隣接するブロックなどに基づいて設定を変更することもできます。 追加情報と使用例については、WordPress 6.2 の任意のブロックの設定をカスタマイズするを参照してください。 -
ServerSideRenderコンポーネントのブロック サポートに関連する属性とスタイルを除外するために、新しいskipBlockSupportAttributesプロパティが導入されました。 - 新しいtheme.json API により、 theme.jsonから既存のコア ブロックのバリエーションをスタイルできるようになりました。
- Twenty Twelve から Twenty Seventeen までのバンドルされたテーマでは、Google フォントがローカルに含まれるようになり、Google アドレスからフェッチされなくなりました。
しかし、それだけではありません。 WordPress 6.2 では、簡潔にするためにここでは言及しなかった多くの機能、改善、およびバグ修正が導入されています。 より包括的な概要については、WordPress 6.2 フィールド ガイドをご覧ください。
まとめ
WordPress 6.2 により、Customization という名前の Gutenberg プロジェクトのフェーズ 2 の終わりに近づいています。 しかし、Matias Ventura が指摘するように、これはカスタマイズ作業が完了し、将来のバージョンで行われることを意味するものではありません。 いつものように、コミュニティからのフィードバックに基づいて、エディターの追加の改善が期待できます。
この投稿では、WordPress 6.2 で提供される主な機能、改善点、およびバグ修正のいくつかを調べました。 しかし、6.2 にはさらに多くの機能があります。 14.2 から 15.1 までの 10 のバージョンの Gutenberg プラグインがコアに組み込まれているため、新しいブラウズ モード、タブ付きブロック インスペクター、ウィジェットからブロック テーマへの移行、新しい API、および多数の機能強化とバグ修正が行われます。 また、アクセシビリティと国際化も改善されます。
また、WordPress が好きで、新しい WordPress 開発スキルを習得したり、CMS をテストして貢献したりしたい場合は、Kinsta の完全に無料のローカル WordPress 開発スイートである DevKinsta を試してみてください。
開発環境で新しいバージョンを既にテストしましたか? WordPress 6.2 で最も気に入っている機能は何ですか? 以下のコメントセクションであなたの考えを共有してください。
