WordPress A/B テスト: WordPress で分割テストを実行する方法
公開: 2023-05-12ユーザーエンゲージメントを強化し、コンバージョンを促進し、ビジネス目標を達成するための戦略を考え出すのは、恐ろしいことのように思えるかもしれません。 すべての詳細を把握し続けるのは大変な努力です。 ありがたいことに、こうした取り組みを効率化する方法、それが WordPress A/B テストです。
A/B テストまたは分割テストは、サイトの最も重要な側面を改善するのに役立ちます。 これは、ウェブサイトのパフォーマンスとコンバージョン率を最適化するための優れたツールです。
WordPress ウェブサイトのパフォーマンスを次のレベルに引き上げる準備ができている場合は、その方法を説明します。 以下の記事では、A/B テストとは何か、そしてなぜそれが重要なのかについて説明します。 その後、WordPress サイトに分割テスト プラグインを設定する手順を説明し、テストを効果的に実行する方法を説明します。 また、テストするのが合理的な要素を特定し、結果を分析するための明確な洞察を提供します。
それで、すべてが良いと思われる場合は、読み続けてください。 私たちにはカバーすべきことがたくさんあります。
A/B テストとは何ですか?

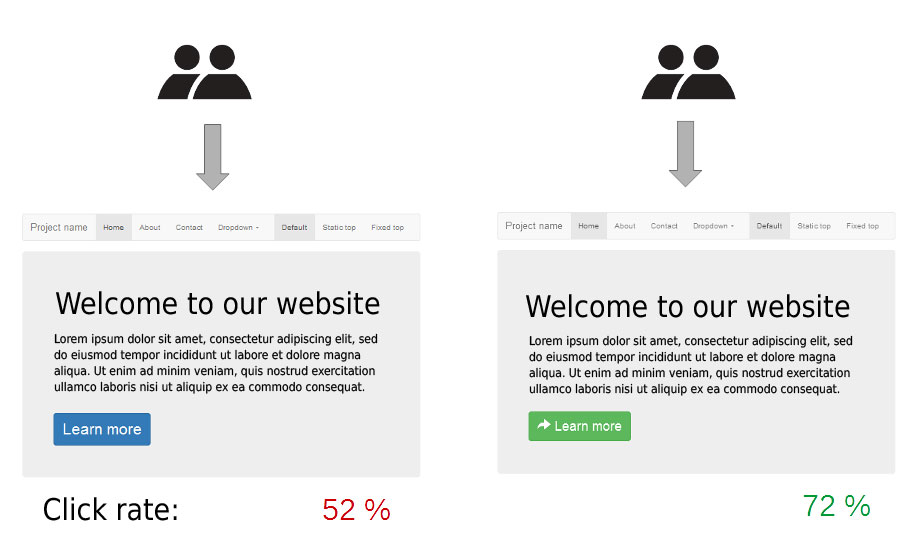
A/B テストは、Web ページまたはアプリのさまざまなバージョンをそれぞれに対してテストし、どちらのパフォーマンスが優れているかを確認する方法です。 これは、ユーザーがどのようなものに対してよりよく反応するかを見つけ出し、そのプロセスでのエクスペリエンスを最適化するのに役立ちます。 最終的な目的は? コンバージョンを最大化するため。
ユーザーは時間の経過に伴う変化をランダムに確認し、ユーザーの行動が監視され、パフォーマンスの差異がないか分析されます。 最終的には、エンゲージメント率が高いデザイン バリエーションが最優先の選択肢になります。
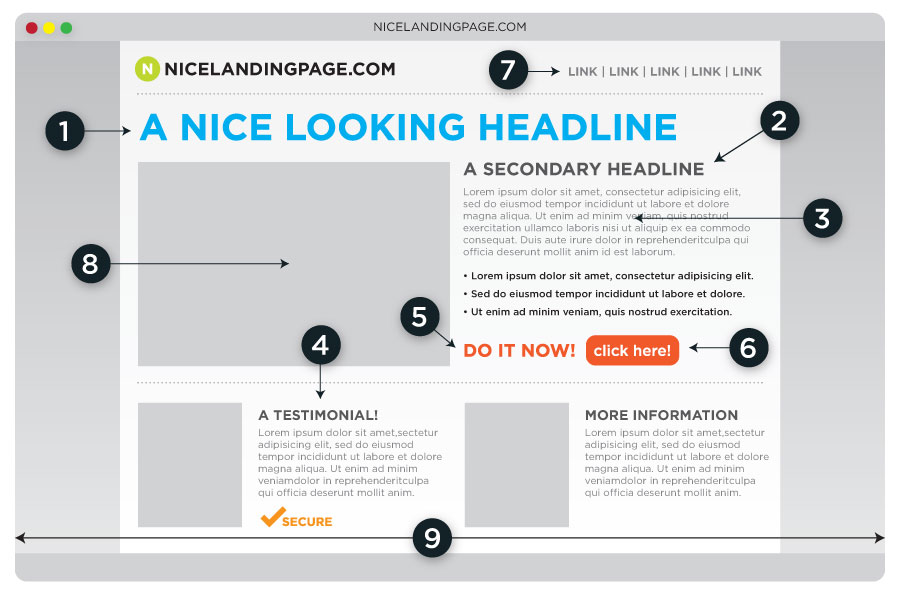
A/B テストを開始する前に、予想される結果をよく理解し、何をテストするかを正確に決定することが重要です。 見出し、画像、ボタンの色など、分割テストにより、Web サイト上の変更に個人がどのように反応するかについての洞察が得られ、正しく実行された場合には信頼できる結果が保証されます。
正確な結果を得るには、次の手順を含む徹底的な A/B テスト プロセスを実施することが不可欠です。
- 評価しようとしているものについての正確な仮説を明確にします。
- Web ページの 2 つの異なるバージョンを生成します。
- 両方のバージョンをユーザーにランダムに表示し、ユーザーの動作を注意深く観察します。 信頼できる結果を得るために、十分なサンプル サイズと期間にわたって実験を実行します。
- データ主導の洞察を使用して、最終的な設計ソリューションとしてより優れたパフォーマンスを達成したバージョンを選択します。
WordPress サイト所有者にとって A/B テストが重要なのはなぜですか?
A/B テストは、サイトを最大限に活用したいと考えている人にとって重要なツールです。 これにより、コンテンツやデザイン、アプリの要素が実際にどの程度効果的かを評価し、代替案をテストできます。 これにより、サイトでのコンバージョンを最適化するためにどれが最適かを見つけることができます。

テストは、大きな変更の導入に伴うリスクを軽減するための優れた方法であるだけではありません。 また、大幅な変更を加える前に、さまざまなアイデアを試し、考えられるそれぞれの変更がユーザーの行動に与える影響を評価することもできます。
分割テストを実行すると、Web サイト所有者が何が機能し、何が機能しないかを特定する機会も得られます。 これにより、オンライン プレゼンスを最大限に活用するために戦略を調整することができます。 最良の機会は、明確な行動喚起を含むページです。 訪問者がタスクを実行することが期待されるページ (つまり、購入、ニュースレターへの登録、フォームへの記入など)。 具体的には、ランディング ページ、お問い合わせページ、チェックアウト画面が最適な候補です。

ユーザーに最適なエクスペリエンスを提供し、コンバージョン、収益、ROI を最大化するには、訪問者の行動と好みを理解することが不可欠です。 A/B テストではこの知識がすぐに得られるので、それに応じて変更を実装できます。
ご想像のとおり、この種のテストは、Web サイトの規模、複雑さ、業界、ニッチに関係なく、Web サイトにとって不可欠です。 これは、すべての WordPress ウェブサイト所有者が採用を検討すべき貴重なツールです。
WordPress ウェブサイトに A/B テスト プラグインを設定する
A/B テストの重要性は理解できたので、次は開始方法を学びます。
1. Visual Web Optimizer プラグインをインストールする
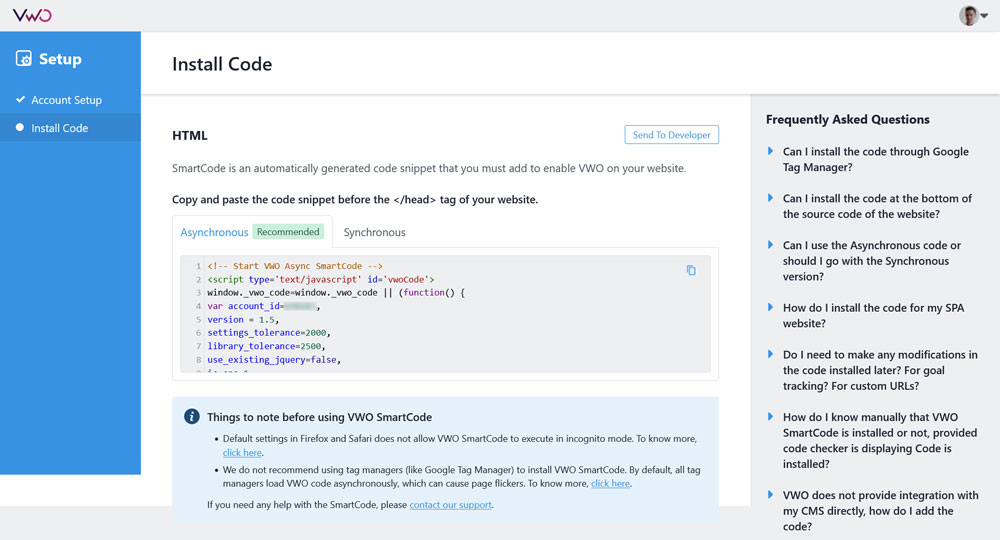
WordPress での A/B テストでよく使われるツールの 1 つは、Visual Web Optimizer です。 これを使用するには、まず会社の Web サイトでアカウントにサインアップする必要があります。 ここでテストの大部分を構成します。

サインアップは無料で、A/B テストの 30 日間のトライアルを利用できます。 このプロセスでは、ソフトウェアを使用する Web サイトを定義し、サイトで Visual Web Optimizer を実行するコードを指定する必要もあります。

ただし、別の方法でトラッキング コードを統合したいと考えています。 そのため、サインアップしたら、次にアカウントを WordPress サイトに接続するプラグインをインストールする必要があります。
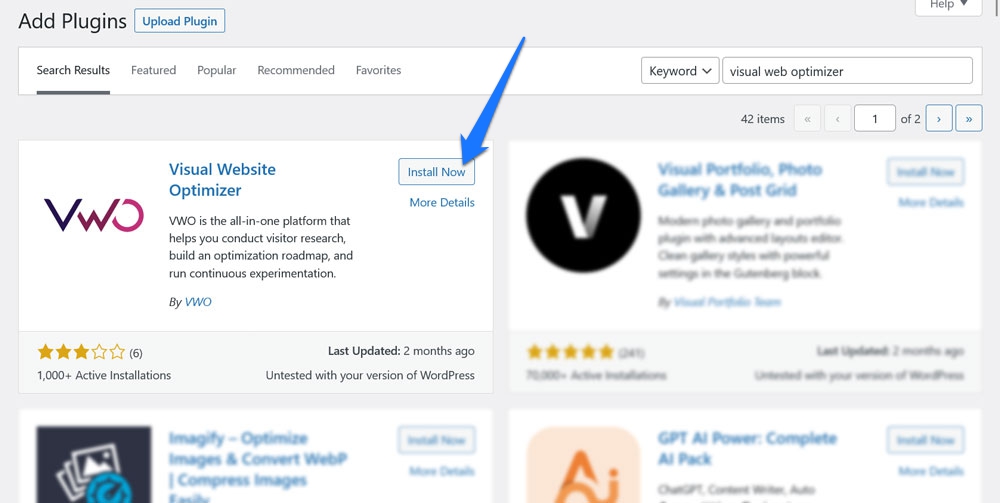
これを行うには、WordPress ダッシュボードの[プラグイン]に移動し、 [新規追加]をクリックします。 「Visual Web Optimizer」を検索し、「今すぐインストール」をクリックしてから「アクティブ化」をクリックします。

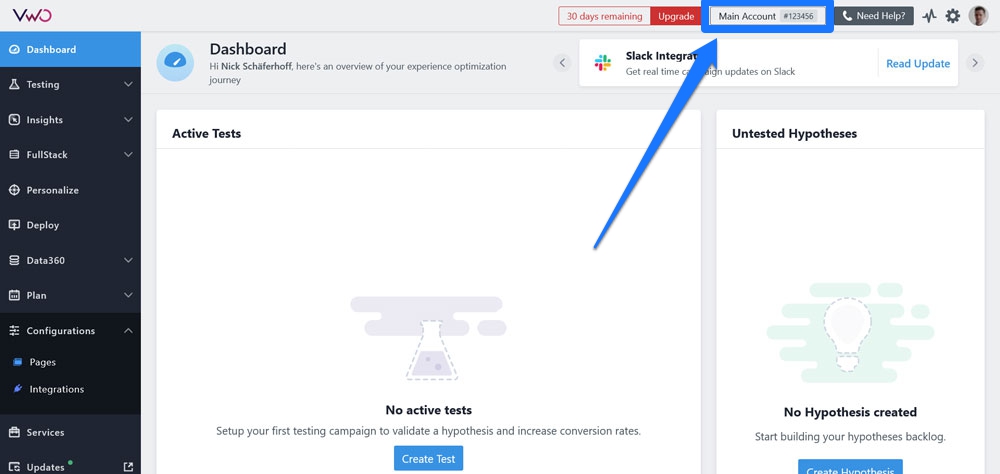
プラグインが最初に行うことは、VWO アカウント ID の入力です。
これは、右上隅の Visual Web Optimizer ダッシュボードにあります。 単純に6桁の数字です。 WordPress 設定に ID を入力して保存すると、残りはプラグインが処理します。

Visual Web Optimizer は、WordPress での A/B テストに使用できる唯一のプラグインではないことに注意してください。 他にも利用可能なオプションがありますが、これについてはこの記事の最後で詳しく説明します。 ただし、関連する作業の印象を与えるには、VWO が良い例です。
また、組み込み分析、訪問者のセグメンテーション、ヒートマップ分析などの機能も提供します。 これらは、テストのパフォーマンスを追跡および分析するのに役立ちます。
2. テスト対象を選択する
A/B テストを開始するときは、評価したい Web サイトの要素を特定することが重要です。 前述したように、これらには、見出し、画像、CTA ボタン、レイアウトが含まれる場合があります。 最良の結果を確実に得るには、予想される効果と実装の容易さに基づいて、これらのコンポーネントに対する変更のテストに優先順位を付けることが役立ちます。
サイトの目的と、A/B テストを通じて何を達成するつもりなのかを考えることも重要です。 テストされる変更は、ランダムに選択されるのではなく、特定の仮説に基づいている必要があることに注意してください。 これは、実験の結果を確実に成功させるための鍵となります。
3. テストするページまたは投稿のコントロール バージョンを作成します
分割テストを実行する対象を特定したら、ページまたは投稿のコントロール バージョンを作成します。 これは基本的にコントロールとして機能する基本設計です。 変更を正確に測定するために他のバージョンと比較することができます。
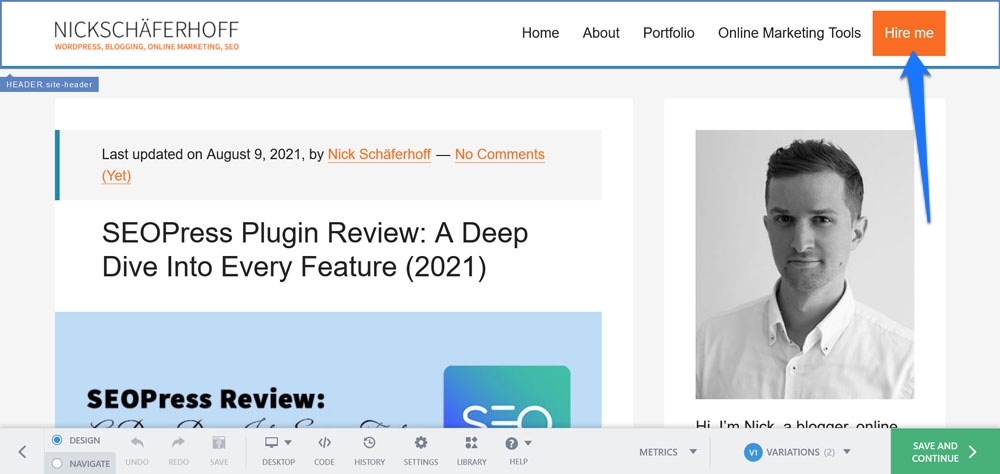
ほとんどの場合、コントロール バージョンは、テストする必要のある変更を加えていない、単純な現在の Web サイト デザインです。 同様に、これは訪問者の大部分が目にするバージョンになります。 これは、バリエーションのパフォーマンスのベンチマークになります。 この場合、以下のデザインを使用します。

4. ページまたは投稿の 1 つ以上のバリエーションを作成する
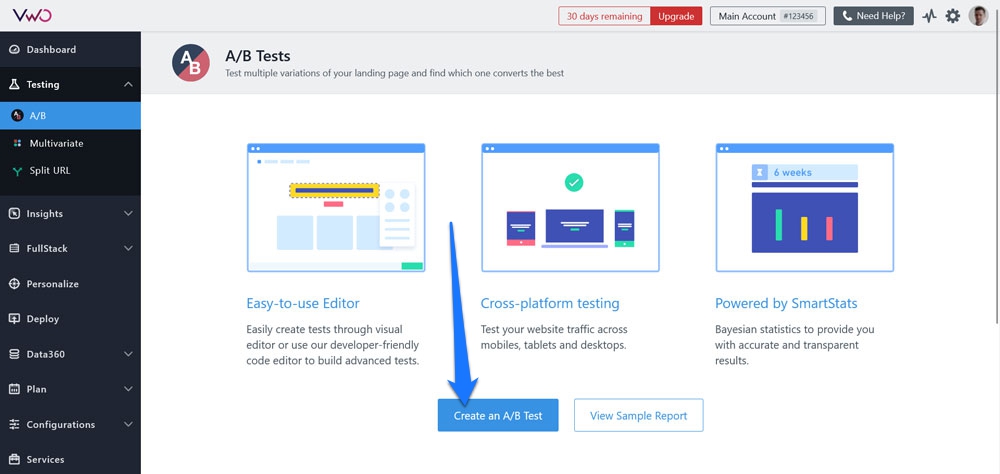
その後、問題のページまたは投稿の 1 つ以上のバリエーションを設定します。 これらはすべて、Visual Web Optimizer ホームページで行われます。 ダッシュボードにログインしたら、 [テスト] > [A/B]に移動し、 [A/B テストの作成]をクリックして開始します。


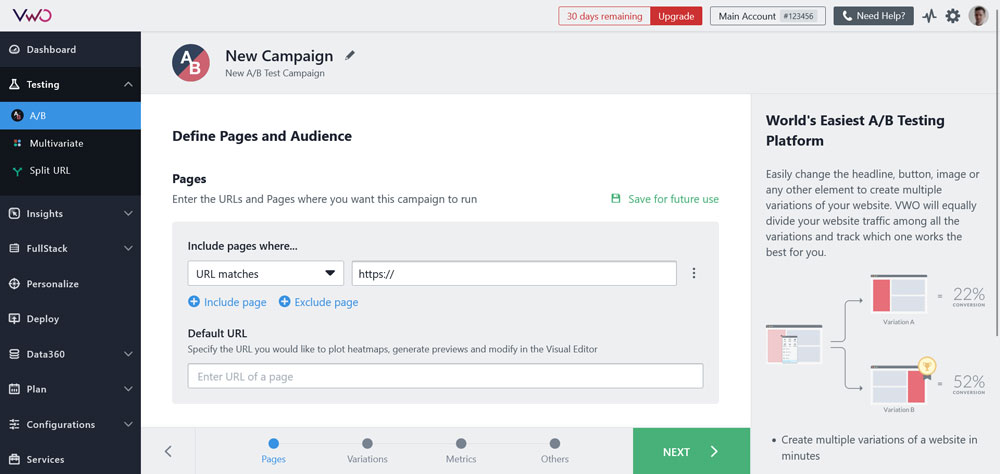
次の画面で、テストを実行するページ (この場合は単にホームページです) を定義します。

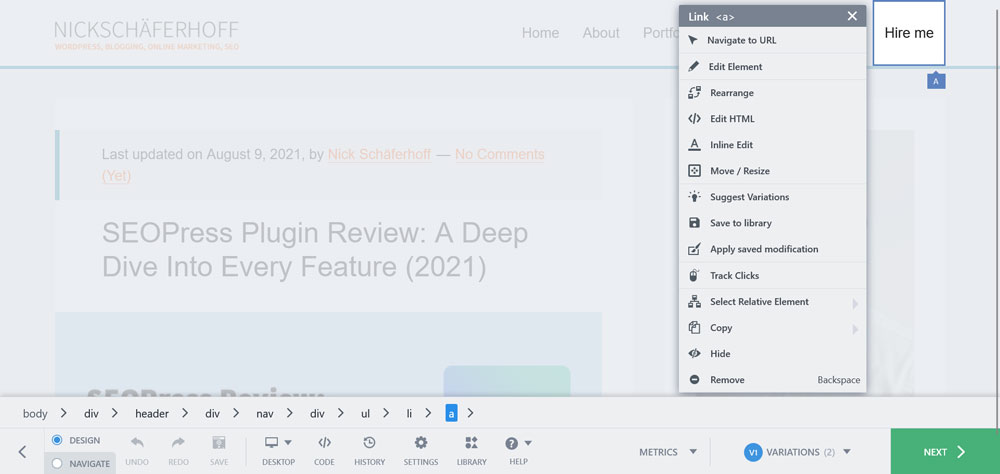
完了したら、 「次へ」をクリックします。 VWO は、定義された URL をビジュアル エディターで自動的に開き、そこでデザインのバリエーションを作成できます。 この場合、私たちがやりたいことは簡単です。ナビゲーション メニューの右側にある「hire me」ボタンをもっと目立たせることです。 それはとても簡単です。 それをクリックして、 [要素の編集]を選択するだけでバリエーションを作成できます。

これにより、その要素のオプション メニューが開きます。

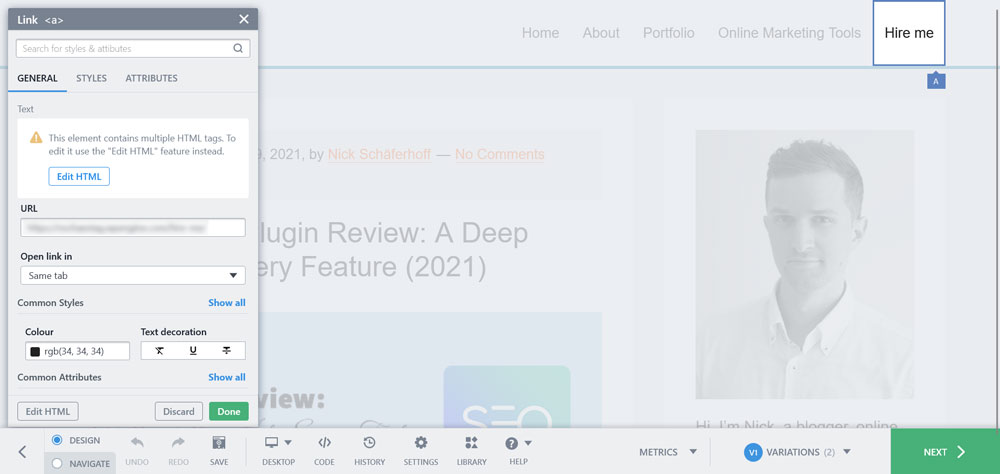
ここで、 Stylesの下で、背景色の定義、フォント色の調整、マージンとパディングの変更を行うことができます。 結果は次のとおりです。

問題がなければ、 「次へ」をクリックして設計部分を終了します。
注: 正確なテスト結果を確保するために、一度に 1 つの要素のみを変更してください。 たとえば、新しい見出しの効果をテストする場合は、新しい見出しのみを含むバリエーションを作成します。 一度に 1 つの変更に限定することで、どの変更が大きな違いをもたらしたのかを正確に知ることができます。
5. 追跡するメトリクスを定義する
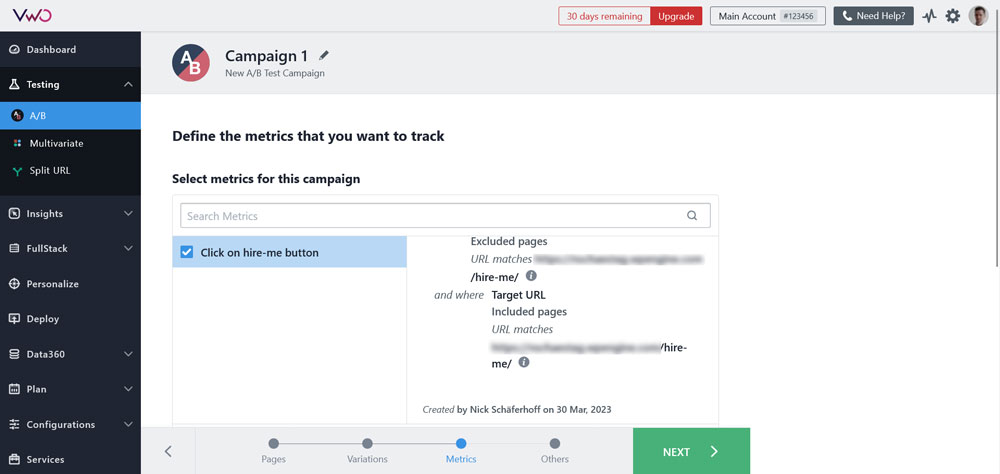
次のステップでは、A/B テストで追跡する指標を定義します。 これには、クリック、ページ訪問、フォームの送信、その他設定できるさまざまなイベントが含まれます。 この場合、目標 URL が「hire me」ページであるすべてのページでのクリックを追跡するように設定します (そのページ自体からのクリックを除く)。

ここですべてを理解したら、もう一度「次へ」をクリックします。
6. A/B テストを実行する
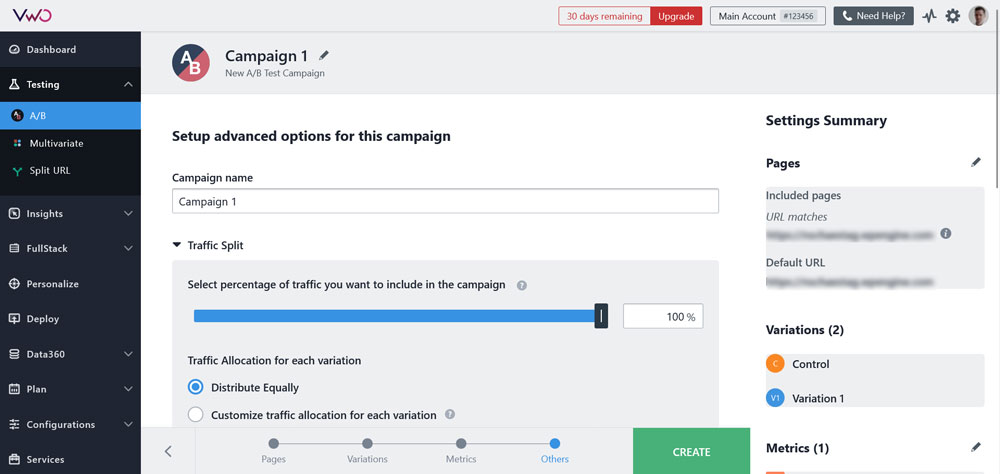
さあ、本当のテストが始まります。 最後のステップでは、テストに名前を付け、Web サイトの訪問者のどの部分にコントロール バージョンを表示し、残りの部分にはバリエーションの 1 つを表示するかを設定する必要があります。

これは均等に分割することも、カスタム比率を設定することも、VWO がより多くのトラフィックをよりパフォーマンスの高いバリエーションに自動的に移動させることもできます。 さらに、トラフィックの 100% 未満をテストに使用することもできます。
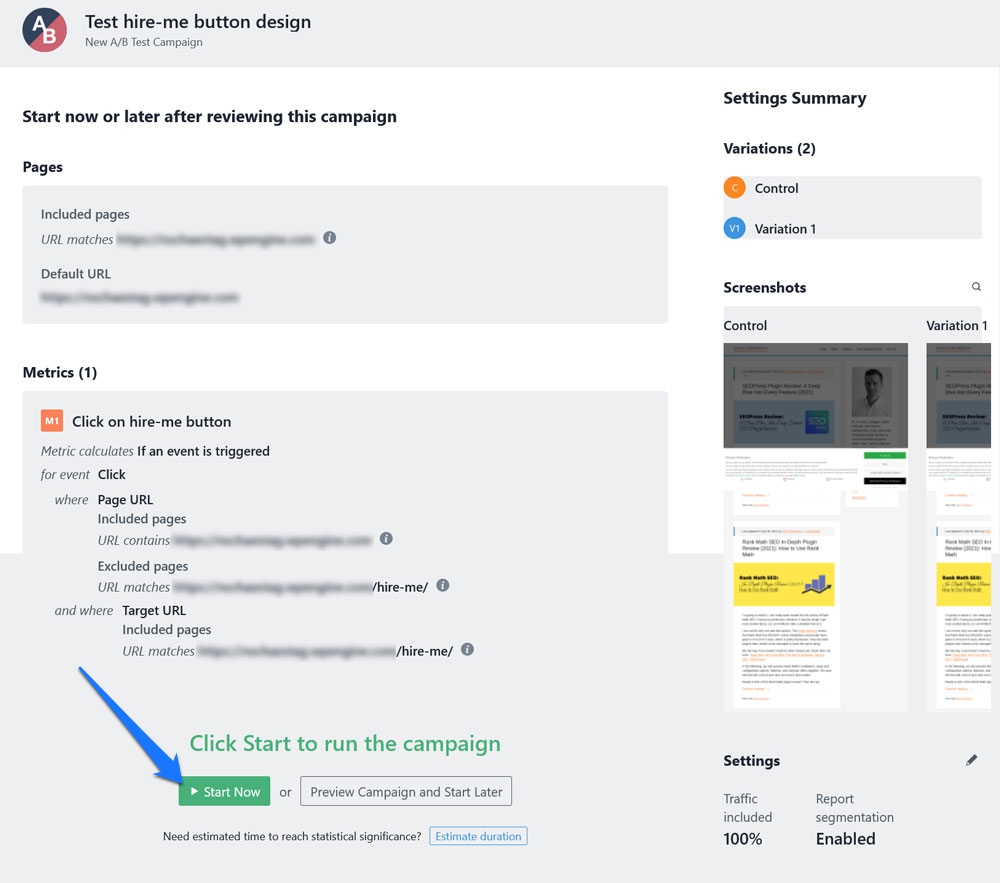
決定したら、 「作成」をクリックして概要ページにアクセスします。 すべてが希望どおりであることを確認し、下部にある「今すぐ開始」ボタンをクリックしてテストの実行を開始します。

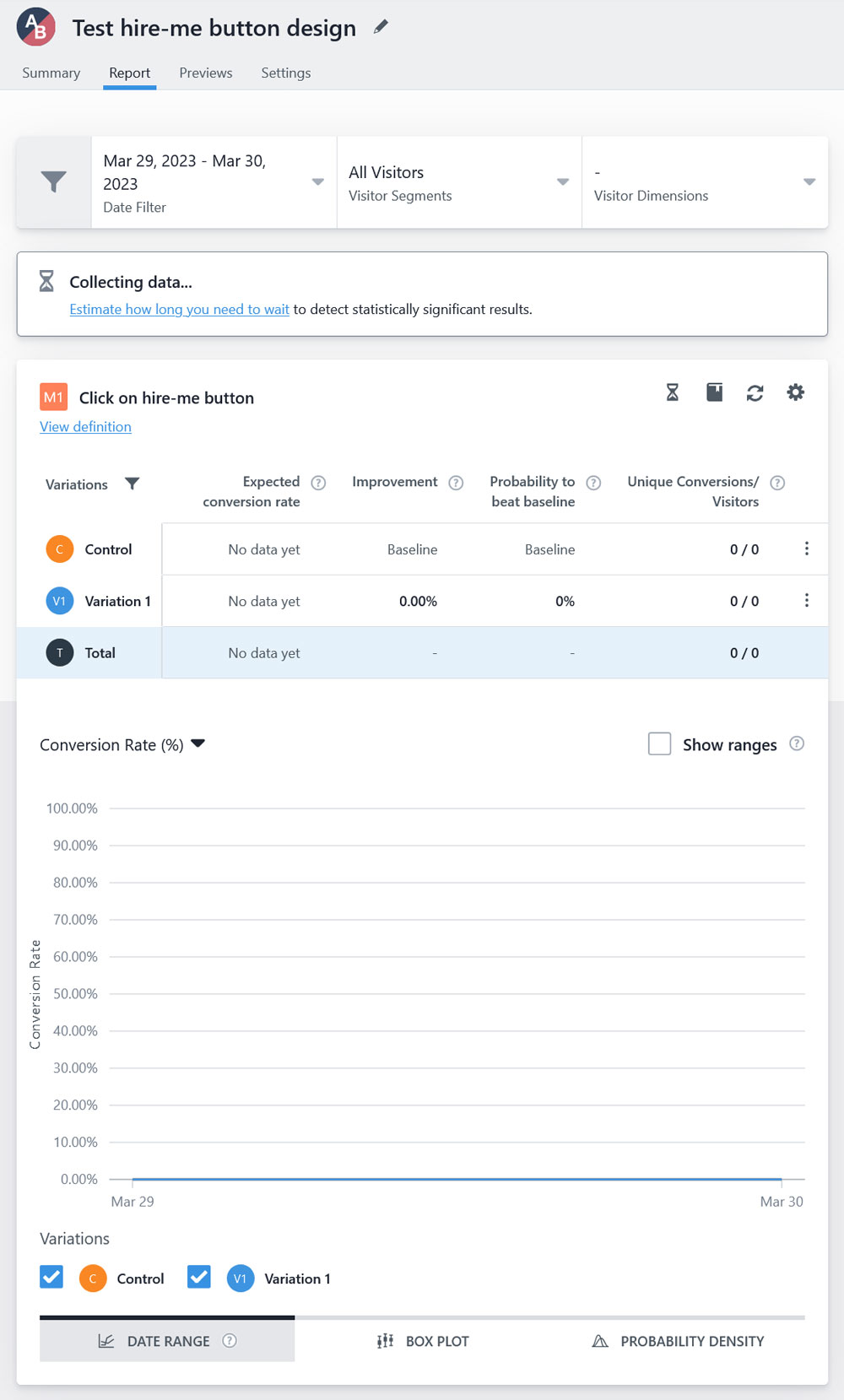
ここからはただ待つだけのゲームです。 統計的に有意なデータを収集するために、必ず十分な時間テストを実行してください。 どれくらいの時間がかかるかは、サンプルのサイズと検出したいパフォーマンスの違いによって異なります。
組み込みの分析ツールを使用して、各バリエーションのクリックスルー率、コンバージョン率、直帰率などの指標を追跡できます。 また、テスト結果をさらに分析するために使用できる 20 を超える異なる事前定義セグメントも付属しています。 これらには、時刻、ブラウザ、場所、新規訪問者と再訪問者が含まれます。

7. 勝てるバリエーションを実装する
どのバリエーションのパフォーマンスが最も優れているかを特定したら、それを実際の Web サイトに実装します。 ページの主要業績評価指標を継続的に監視して、プラスの影響が持続することを確認します。
A/B テストは散発的なイベントではなく、定期的なルーチンの一部として行うべきものであることを認識することが重要です。 そうすることで、訪問者に最高のエクスペリエンスを提供し、サイトのコピーとデザインが効果的であることを確認できます。
さらに、季節性、ユーザーの行動、トラフィック ソースなどのさまざまな要素が、これらのテストの結果に影響を与える可能性があります。 このため、一貫性のある信頼性の高い結果を確保するために、複数のテストを実行することが一般的に推奨されます。
最後に、分割テストはユーザー調査やユーザビリティ テストに代わるものではないことに注意することが重要です。 むしろ、これはデータに基づいた意思決定を行い、Web サイトのパフォーマンスを向上させるのに役立つ補完的なツールです。 他のユーザー調査方法と組み合わせて使用することをお勧めします。 そうすることで、長期にわたるユーザーとそのニーズを包括的に理解することができます。
検討する価値のあるその他のプラグイン
Visual Web Optimizer プラグインに加えて、WordPress Web サイトの A/B テストに使用できるオプションがいくつかあります。
- Nelio A/B テスト: Web サイトのページ、投稿、カスタム投稿タイプ、分類法で A/B テストを実行できる WordPress プラグイン。 これには、ヒートマップ分析、訪問者のセグメンテーション、コンバージョン追跡などの機能が含まれます。
- Optimizely: このプラットフォームは、より高度な A/B テスト ツールです。 これを使用すると、Web サイトやアプリで A/B テストを実行でき、パーソナライゼーション、多変量テスト、行動ターゲティングなどの機能も提供します。
- Split Hero: Web サイトのテストとパーソナライゼーションを提供するプラットフォームの別の例を次に示します。 Split Hero には、多変量テストとリダイレクト テストが付属しています。 これには、ヒートマップ、訪問者のセグメンテーション、コンバージョン追跡が含まれます。
- AB Press Optimizer: WordPress Web サイトのページと投稿、およびカスタム投稿タイプと分類法に対して A/B テストと多変量テストの両方を実行できます。 ヒートマップ、セグメンテーション、コンバージョン分析もサポートしています。
- Icegram Engage: 一般的なエンゲージメントおよびテスト ツール。 A/B テスト、ファネル分析、訪問者のセグメンテーション、ヒートマップを提供します。
これらは利用可能なオプションのほんの一部であることに注意することが重要です。 分割テストを実行するときは、さまざまなプラグインを調査および比較して、ニーズに最も適したものを見つけることをお勧めします。
WordPress での A/B テストは将来の成功のために必須です
Web サイト所有者は、A/B テストから大きなメリットを得ることができます。 これは、Web ページや機能のさまざまなバージョンを比較できる貴重なツールです。 そうすることで、クリックスルー率とコンバージョン率を高めるためにページを改善する方法を見つけるのに役立ちます。 それが気に入らない人はいないでしょうか?
分割テストを使用すると、Web サイトのデザインと機能についてデータに基づいて意思決定を行うことができます。 全体的なユーザー エクスペリエンスを最適化し、誤った決定を最小限に抑え、Web サイトのパフォーマンスを長期的に継続的に向上させることができます。
定期的に A/B テストを実施し、最良の結果につながる変更を実装することで、より効率的に目標を達成できるようになります。 また、適切なツールやプラグインを使用すれば、多額の初期費用をかけずに簡単に始めることができます。 A/B テストは、成功を最大限に高めたい Web サイト所有者にとって「必須」です。
定期的に A/B テストを行っていますか? そうでない場合は、今すぐ始めますか? コメントでお知らせください! ぜひご意見をお聞かせください。
