WordPress アクセシビリティ – とは何ですか? サイトを正しく最適化する方法は?
公開: 2023-10-19ウェブの力はその普遍性にあります。 障害の有無に関係なく誰もがアクセスできることが重要な要素です。
ティム・バーナーズ・リー氏、W3C ディレクター兼 World Wide Web の発明者
ウェブサイトを作成するときは、誰でもアクセスできるようにしてください。 障害のある人々も、生活活動のあらゆる側面に参加する権利を持っています。 あなたのウェブサイトを例外として残さないようにしましょう。
良いニュースは、WordPress がアクセシビリティを確保するための素晴らしいプラットフォームであるということです。 WordPress には、すべての人にとってより優れた、より包括的なオンライン プレゼンスを実現することに専念するアクセシビリティ チームがあります。 ガイドラインに従い、テーマとプラグインを使用して、Web サイトを最適化できます。
この記事では、WordPress のアクセシビリティと、サイトをアクセシビリティ可能にする方法について詳しく説明します。
アクセシビリティとは何ですか?
アクセシビリティの定義を簡単に見てみましょう。 まず、Mozilla Foundation がアクセシビリティをどのように説明しているかを学びます。
アクセシビリティとは、Web サイトをできるだけ多くの人が利用できるようにすることです。 私たちは伝統的に、これは障害のある人々に関するものだと考えていますが、サイトをアクセシブルにすることは、モバイル デバイスを使用しているグループや、ネットワーク接続が遅いグループなど、他のグループにも利益をもたらします。
World Wide Web Consortium (W3C) は、オープン Web 標準のガイドラインと原則を定めています。 ルールブックでアクセシビリティをどのように定義しているかを調べてください。
Web アクセシビリティとは、障害を持つ人々が使用できるように Web サイト、ツール、テクノロジーが設計および開発されることを意味します。 より具体的には、次のことが可能になります。
- Web を認識、理解、ナビゲートし、対話する
- ウェブに貢献する
Web アクセシビリティには、Web へのアクセスに影響を与える次のようなすべての障害が含まれます。
- 聴覚
- 認知
- 神経系
- 物理的な
- スピーチ
- ビジュアル
障害を超えたアクセシビリティのメリット
アクセシビリティが誰にとって有益であるかについてはすでに述べました。 ただし、障害がなくてもアクセシビリティが役立つユースケースは他にもあります。
- 携帯電話やスマートウォッチなどの小さな画面で。 スマート TV とさまざまな入力モードにも特別な注意が必要です。
- 一般の人々とはシナリオが少し異なるため、年齢層が高めです。
- 一時的な状況、たとえば怪我による障害や、ある時点での眼鏡の未使用などを経験した場合。
- 騒々しい環境では音声が聞こえなかったり、光が明るいために正しく見えなかったりするなど、特定の状況で異常な経験に直面することがあります。
- アクセシビリティは、インターネット接続が遅い場合にも役立ちます (はい、存在します!)。
WordPress のアクセシビリティ
ここでは WordPress のアクセシビリティについて話しているので、WordPress がアクセシビリティをどのように扱うかを見てみましょう。 次に、WordPress Web サイトのアクセシビリティのベスト プラクティスについて説明します。
まず第一に、WordPress はアクセシビリティを核として実践しようとしています。 彼らは、バンドルされたテーマへのアクセスを維持しながら、WP Admin WCAG 2.0 AA に準拠させるという使命を担っています。 WordPress コミュニティとそのオープンソース プロジェクトは、包括的でアクセスしやすいものにするために、平等な参加を原則としています。
WordPress チームは Web サイトで、ユーザーがデバイスや能力に関係なく WordPress サイトを公開および保守できるようにしたいと述べています。 彼らのアクセシビリティ計画と戦略、そしてプロジェクトをよりアクセシブルにするために彼らがどのように日々成功しているかについて詳しく知ることができます。
- 専任のアクセシビリティ チーム
- アクセシビリティハンドブック
- アクセシビリティツール
- ATAG準拠のアクセシビリティコーディング標準
これらすべてに加えて、すべての WordCamp では、WordPress をすべての人にとってより良いプラットフォームにするために貢献するアクセシビリティ チームを見つけることができます。
WordPress サイトをアクセスしやすくするにはどうすればよいですか?
この部分は詳細に議論する価値があります。 ただし、この短いスペースでは、皆さんが何らかのアクションを取れるように、最も重要な部分について言及しようとします。
説明的な画像キャプションを含める
アクセシビリティを向上させたい場合、画像のキャプションは見出しを書くのと同じくらい重要です。 したがって、投稿やページに画像を追加するときは、画像を明確に説明する説明を必ず書いてください。 画像が見づらい方向けです。
説明を書くときは、説明的かつ創造的になるようにしてください。 人々はそのイメージを見なくても理解する必要があります。 「船頭」と書く代わりに、「船頭が日没時に川でボートを運転しています。 彼の頭の上には曇り空が広がっている。」
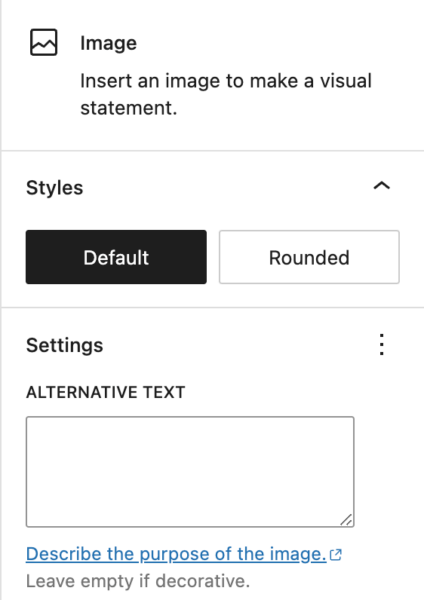
画像に代替テキストを使用する
画像に「alt」テキストを記述すると、検索エンジンの最適化が向上します。すでにご存知かもしれません。 しかし、その理由を知っていますか? このテキストは、スクリーン リーダーを使用して Web ページに書かれている内容を理解する視覚障害のある人にとって役立ちます。

ここで、「画像キャプション」と「代替テキスト」を混同するかもしれませんが、明確にしておきたいと思います。 どちらもページ上の最適化とアクセシビリティ向上の一環ですが、いくつかの違いもあります。
画像が利用できない場合(サーバーエラーなど)、検索エンジンはそこに何があったのかを理解できます。 画像のキャプションは誰にとっても役立ちます。 追加のテキストにより、ユーザーはその意味を理解できるようになります。
説明的なアンカーテキストを書く
リソースをリンクするときは、説明的なアンカー テキストを記述することが重要です。 通常、「ここをクリック」または「ここ」と書くことが多いです。 でも、いいえ。 創造性を発揮してみてください。 たとえば「無料ソーシャルメディアツール」という記事を反映するキーワードを書きます。 そうすることで、訪問者 (検索クローラーも) にどこへ向かうのかを知らせることになります。
サイトのタイトルとキャッチフレーズをテキストとして表示します
Web サイトでは、ロゴやヘッダー画像を主要なアイデンティティとして表示するのが一般的です。 ただし、アクセシビリティを高めるために、サイトのタイトルとキャッチフレーズをテキストとして表示します。 これを行うには、WordPress から[外観] → [カスタマイズ] → [サイト ID]に移動します。 そこから、「サイトのタイトルとキャッチフレーズを表示する」というボックスをオンにします。
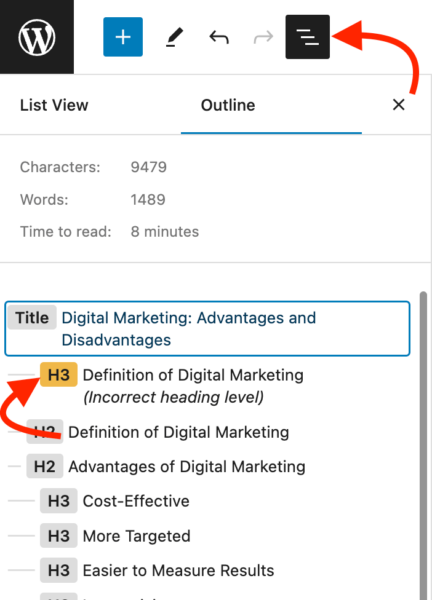
適切な見出しを使用する
投稿またはページの見出しを選択するときは、慎重な階層に従ってください。 特に、長いブログ投稿やページの場合は、視覚的に整理された構造で読者を導くことが重要です。 編集画面の上部にある情報アイコンをクリックすると、見出しのエラーを確認できます。

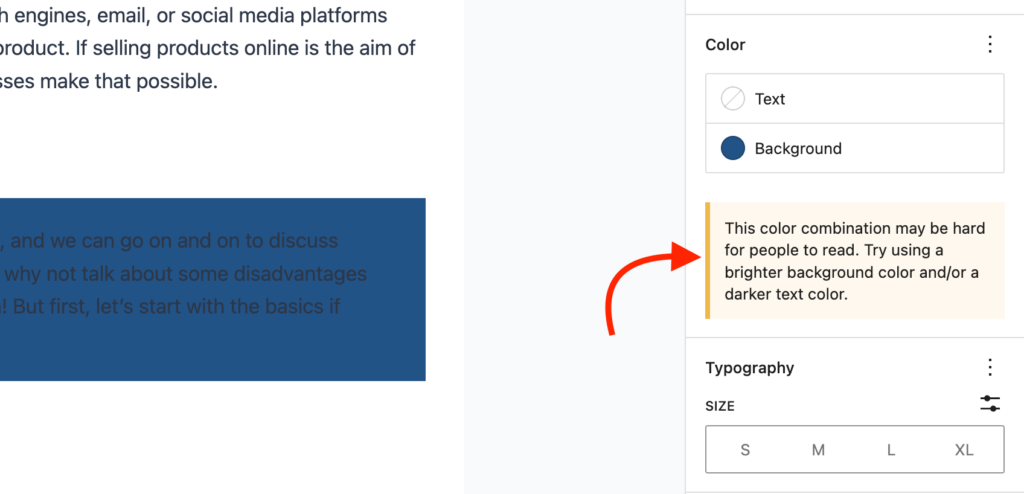
フォントと色は慎重に選択してください
Web サイトをデザインするとき、フォントと色は視覚的なアイデンティティを強化するために非常に重要であるため、無視することはできません。 そのため、見やすく、可読性の高いスタイルを選択することをお勧めします。
読みにくい、または見にくいカラー パレット、フォント スタイル、サイズは避けてください。 適切なコントラストに焦点を当てる必要があります。 Gutenberg では、システムが色のコントラストが悪いと識別すると、色の設定の下にエラー メッセージが表示されます。

WordPress アクセシビリティテーマ
アクセシビリティに優れた Web サイトを作成する簡単な方法は、アクセシビリティに対応したテーマを選択することです。 ここでは、確立された組織が推奨する要件を満たすいくつかの例について説明します。
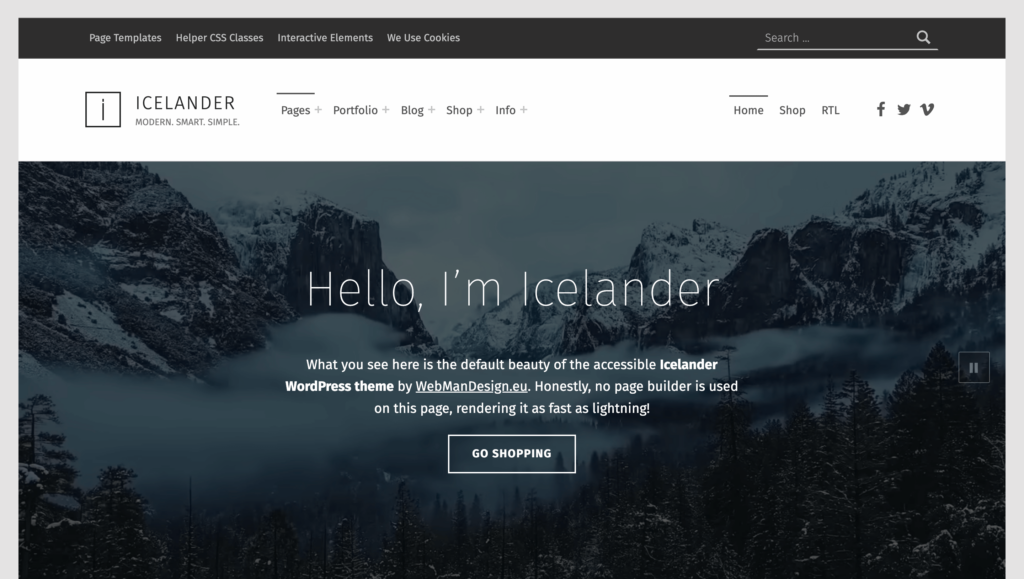
アイスランド人 – ビジネスと WooCommerce WordPress テーマ

Icelander は、アクセシビリティ機能が組み込まれており、ビジネス ポートフォリオやオンライン ビジネスに最適な WordPress テーマです。 コンテンツを更新し、いくつかの簡単な調整を行うだけで、美しい Web サイトをすぐに作成できます。 モダンなスタイルのビジネス サイトを構築したい場合は、このテーマが役に立ちます。 WooCommerce を統合すれば、あなたでもオンライン ショップを始めることができます。
このテーマには優れた機能が数多くありますが、ここではアクセシビリティ機能のみを紹介します。
アクセシビリティを維持する方法
- WCAG 2.1 レベル AA アクセシビリティ要件に合格したアクセシビリティ対応
- 障害に合わせて最適化された多くのオプション
- キーボードとスクリーンリーダーで簡単にアクセス
- 正しい見出しの構成
- うまくデザインされた色のコントラスト
- 可読性の向上
- レスポンシブ、ローカリゼーション対応、多言語、RTL サポート
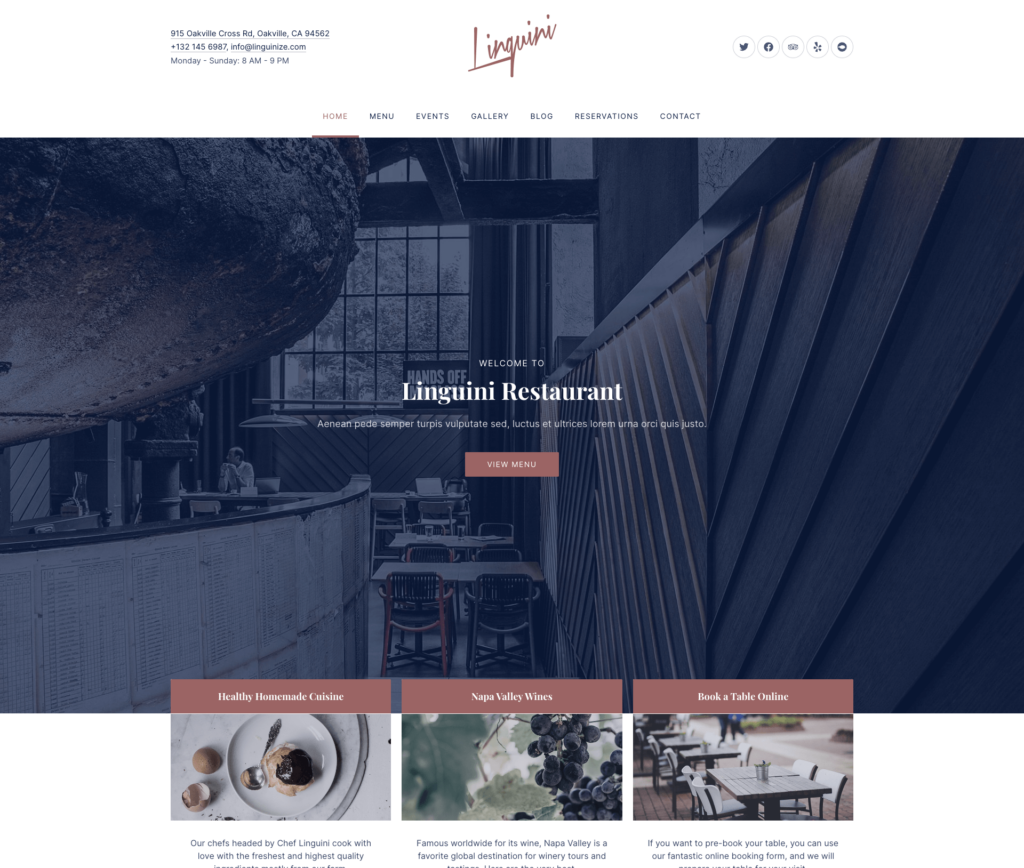
Linguini – レストランの WordPress テーマ

Linguini も、カフェやレストラン向けに作られた美しい WordPress テーマです。 カスタマイズ可能なオプションを使用して、ビジネス向けの高品質な Web サイトをデザインできます。 このテーマには、メニュー作成、フォトギャラリー、オンライン予約などのレストラン向けの機能が付属しています。 あらゆる種類の食品関連のベンチャーの場合、Linguini を選択して、できるだけ早くウェブサイトを完成させることができます。
アクセシビリティに関して、このテーマには注目すべき素晴らしいオプションがたくさんあります。 言うまでもなく、他の機能も素晴らしいです。
アクセシビリティを維持する方法
- WCAG 2.1、レベル AA 準拠
- キーボードを使用してアクセス可能
- WAI-ARIA 支援技術のランドマーク
こんにちはエレメンター

Elementor ユーザーの場合は、軽量でシンプルな WordPress テーマ Hello Elementor を使用できます。 このテーマは無料で、無料の Elementor を使用して多くのことをカスタマイズできます。 ここでの最善の選択肢は、アクセシビリティの原則に従ってアクセシビリティを最適化することだと思います。 すべてをドラッグ アンド ドロップして、最適な外観を形作ることができます。 ページビルダーを維持する余裕がある場合は、Hello Elementor を選択してください。
任意の Web サイトをデザインできます。 Gutenberg ブロックがサポートされています。 ポートフォリオ、ビジネス、教育、デザイン会社など、可能性は無限です。ニーズに応じてあらゆるサイトに適応できます。 さらに重要なのは、タイポグラフィ、色、レイアウトなどすべてを完全に制御できることです。
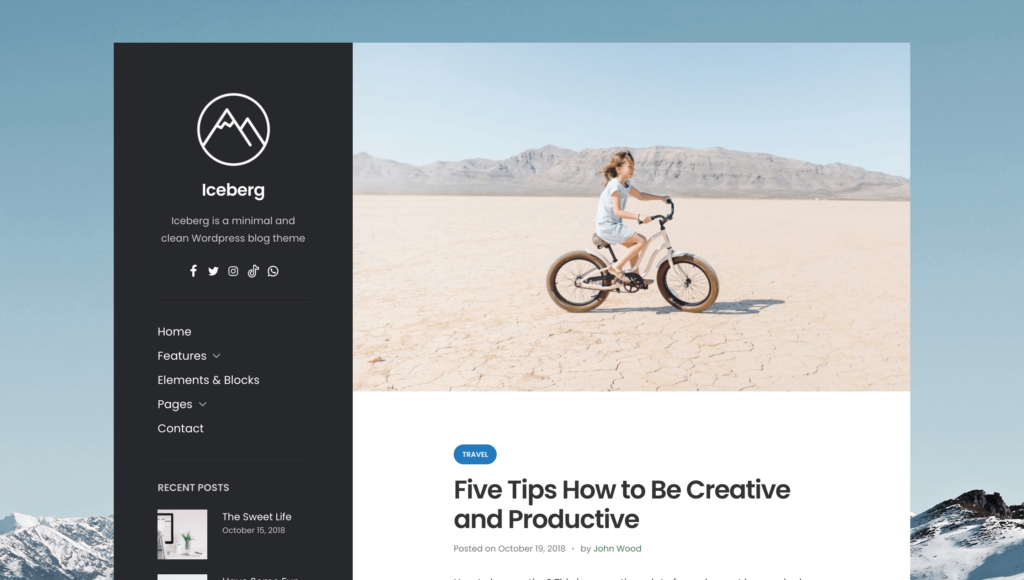
Iceberg – 個人的な WordPress ブログのテーマ

個人用の WordPress ブログ テーマをお探しなら、Iceberg があなたのニーズにお応えします。 これは、旅行、ビジネス、食べ物、ニュース、その他のブログなど、さまざまなニッチ分野に最適な最小限のシンプルなテーマです。 タイポグラフィーはアクセシビリティを念頭に置いて作られており、テーマに大胆な印象を与えています。 カスタマイザー オプションから、ロゴ、色、背景などを簡単に変更できます。

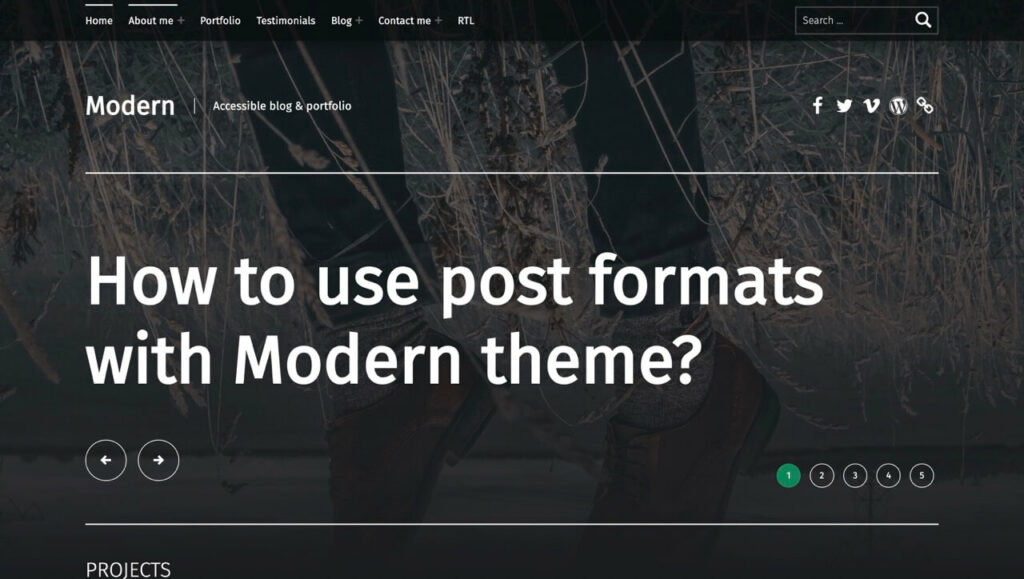
モダンな

モダンは、さまざまな目的に使用できる人気の WordPress テーマです。 テンプレートが用意されており、ブログやポートフォリオの作成に最適です。 モバイルデバイス向けに最適化されたこのテーマは、SEO や高解像度のディスプレイに対応しています。 多言語セットアップ、RTL サポート、速度の最適化、その他の素晴らしい Web サイトを作成するための数多くの機能が利用可能です。 このテーマは読みやすさに重点を置いており、簡単にアクセスできます。
テーマがアクセシビリティ機能をどのように配置するかを見てみましょう。
アクセシビリティを維持する方法
- WordPress のアクセシビリティ要件に準拠
- WCAG 2.1 レベル AA 要件に合格
- 適切な見出し構造
- ARIA の属性とランドマーク
- スキップリンクを作成します
- 十分な色のコントラスト
- 有益な「続きを読む」リンク
- ナビゲーション キーボードにアクセスできるようにする
WordPress アクセシビリティプラグイン
WordPress は主にプラグインで人気があります。 プラグインを使用すると、ほとんど何でもできます。 WordPress のアクセシビリティも例外ではありません。 適切なプラグインをインストールすると、WordPress ダッシュボードから問題を修正できます。 簡単。 右?
Web サイトにアクセシビリティを適用するためのプラグインをいくつか見てみましょう。
WPのアクセシビリティ

WP Accessibility は、WordPress テーマに関する一般的なアクセシビリティの問題を解決するのに役立ちます。 サイトにアクセスできるようにしたい場合は、最初のステップとしてこのプラグインを追加できます。 WP Accessibility の仕組みは、あまり手間をかけずに簡単なセットアップを必要とするアクセシビリティ機能を提供することです。
このプラグインを設定するだけでは、すべてのアクセシビリティ ガイドラインを満たすことはできません。 このプラグインはそのために作られたものではありません。 ただし、基本的な要件を調整する機会が得られるため、非常に役立ちます。 ただし、コーディングの知識がある場合は、スタイルシートを独自のスタイルでカスタマイズできます。
WP Accessibility でも、WordPress コアで発生するアクセシビリティの問題を修正できます。 これらの問題は、target 属性や title 属性など、現在または過去の WordPress コアでよく見られ、WordPress を更新しても問題は残ります。 WP Accessibility は、全画面ブロック エディターのデフォルトの有効化を無効にし、タグ クラウドから冗長なタイトル属性を削除し、検索で空のテキスト文字列がある場合に検索ページ エラーを強制します。
WP Accessibility がその機能コレクションで提供するものを見てみましょう。
特徴
- スキップリンクを使用してカスタマイズ可能なターゲットと外観を設定する
- 言語属性とテキスト方向属性を追加して HTML 属性を完成させます
- フォーカス可能な要素をアウトラインでフォーカスしてキーボードフォーカス状態にする
- 画像の「説明」フィールドを使用して画像に長い説明を追加します。
- メディア ライブラリで「alt」属性が欠落している画像を特定する
- WordPress フォームフィールドの標準を維持するためにラベルを追加します
- 投稿タイトルに「続きを読む」リンクを追加する
- フォーカス可能な要素から「tabindex」を削除する
- サイズ変更を可能にするには、user-scalable=no を削除します。
アクセシビリティツール
WP Accessibility は、アクセシビリティの問題を特定するのに役立つ次のツールを提供します。
- 色のコントラストをテストして、2 つの 16 進数の色の値から選択する最適なオプションを提供します。
- CSS を診断して CSS 固有のエラーを見つける
- WordPress メディア ライブラリを検索して、すべての「alt」テキスト フィールドを確認します。
WP アクセシビリティ ヘルパー (WAH)

WP Accessibility Helper には、Web サイトのアクセシビリティを向上させるための機能が多数あります。 リンクのスキップ メニュー、コントラスト モード、すべてのリンクのハイライト、アクセシビリティ サイドバーのショートカット、およびフォント サイズのリセットを使用できます。 しかし、これらの項目がすべてではありません。 簡単なセットアップ (トグル ボタンのようなもの) を備えたさらに素晴らしい機能があります。
ご存知のとおり、アクセシビリティはさまざまな要素で構成されています。 プラグインはそのように機能します。 フォントのサイズ変更、カスタムロゴの位置、グレースケール画像の位置、CSSアニメーションの削除、ウィジェットのドラッグアンドドロップの順序など、インテリジェントなオプションが多数付属しています。
視覚障害、ADHD、認知障害を持つ人々に対して複数のプロファイルを構成できます。 訪問者はプロファイルを選択すると、関連する設定が自動的に適用されます。 アクセシビリティを向上させる素晴らしい方法です。 そうじゃない?
特徴
- ライトオフとコントラストモード
- アクセシビリティサイドバー内のリンクをスキップ
- モバイルデバイス向けに非表示にするオプション
- リンクからタイトル属性を削除する
- すべてのリンクに下線を引いて強調表示します
- Alt+Z および Alt+X によるアクセシビリティ サイドバーの開閉
- ダーク&ライトテーマのコントロール
- 安全な Web フォントの組み合わせを使用したフォント ファミリー コントロール
- 色と画像モードを反転する
- すべての添付画像を 1 か所から制御する AJAX 機能
- ユーザー Cookie を使用してコントラスト モードを保存する
利用可能なツール
WP Accessibility Helper には、アクセシビリティを向上させるためのツールが多数あります。 以下にいくつか挙げます。
- フォントのサイズ変更
- 読みやすいフォント
- キーボードナビゲーション
- 対比
- リンクに下線を引く
- ハイライトリンク
- 画像のグレースケール
- クッキーを消す
- 色を反転する
- アニメーションを削除する
- スタイルを削除する
- 消灯
WP アクセシビリティ ツールと代替テキスト ファインダーの欠落

サイトを ADA セクション 508 に準拠させるために、試してみるのに最適なツールを紹介します。 ご存知のとおり、代替テキスト、説明テキスト、およびキャプション テキストはアクセシビリティにとって非常に重要です。 このツールを使用すると、上記のテキストをすべて管理できます。それが不足している場合でも、追加したい場合でも同様です。
このツールは代替テキストのチェックを欠いているだけでなく、比率チェッカーとしても機能し、Web サイト管理者が最適なコントラスト比を確保できるようにサポートを提供します。 さらに、アクセシビリティに関する問題を特定するのに役立つ、対話型の WCAG 2.1 セクション 508 チェックリストもあります。
WP アクセシビリティ ツールを使用すると、A11Y 監査機能を使用して自動アクセシビリティ監査を完了することもできます。 WordPress サイトでさまざまなアクセシビリティ テストを実行し、問題を修正する方法についての提案を得ることができます。
特徴
- 欠落している代替テキスト、説明テキスト、またはキャプション テキストをワンクリックで追加します
- メディア ライブラリ、投稿、ページなど、欠落しているテキストの画像を複数の場所から取得します
- 標準的なコントラスト比を決定する無料のコントラスト比チェッカー
- インタラクティブ (WCAG 2.1) セクション 508 チェックリスト
- 自動化された A11Y アクセシビリティ監査を実行する
- ウェブサイトを ADA セクション 508 に準拠させるのに役立ちます
アクセシビリティツール
- 代替テキスト ファインダーが見つからない
- コントラスト比チェッカー
- ADA セクション 508 への準拠
- 自動化された A11Y アクセシビリティ監査
- WCAG 2.1 セクション 508 チェックリスト
イコライズデジタルアクセシビリティチェッカー

Equalize Digital のアクセシビリティ チェッカーは、ページ編集画面でエラーや警告に関するリアルタイムのフィードバックを提供することで、アクセシビリティの問題を解決するのに役立ちます。 下書きの保存または投稿の公開直後にコンテンツが自動的にスキャンされるため、投稿やページのアクセシビリティをすぐに把握できます。
アクセシビリティ チェッカーは、エラーをリストすることで素晴らしい方法で機能します。 警告が発生するたびに、ツールはコードをリストし、エラーとしてマークします。 したがって、どちらを最初に修正するかを決定できます。 警告のエラーは重力に基づいてリストされます。
Web コンテンツ アクセシビリティ ガイドライン (WCAG) 2.1 には、アクセシビリティに関する基準の長いリストが含まれています。 このプラグインは、満たすために作成された 40 を超えるさまざまなアクセシビリティ チェックに対してコンテンツがどのように機能するかの概要を提供します。
もう 1 つの優れた点は、アクセシビリティ チェッカーが、Gutenberg Block Editor、Divi、Advanced Custom Field、Elementor、Oxygen、WooCommerce などのさまざまな WordPress エディターと互換性があることです。 このツールは、前述のページ ビルダーのアクセシビリティの問題をスキャンして特定できます。
特徴
- 何百ものブログ投稿またはページをスキャンできます
- WCAG 2.1 に従ってアクセシビリティの問題に関する警告を表示します。
- アクセシビリティに関するステートメントを作成することで、アクセシビリティへの取り組みを共有できます
- すべての投稿とページを一括でスキャンして、全体的なアクセシビリティを理解する
- 一元化された未解決の問題リストを使用して、すべての既存の問題を 1 か所で確認します
- ワンクリックでフッターのアクセシビリティステートメントを挿入
- 読みやすさの分析と簡略化された概要を入力する場所
アクセシビリティツール
- Flesch Kincaid グレードレベルによる可読性分析
- WCAG 2.1 A、AA、および AAA のガイダンス
- アクセシビリティに関する声明の草案
- 一括スキャン
- 管理者の列
- ワンクリックフッターのアクセシビリティステートメント
結論
言い換えれば、Web サイトを作成する際には、アクセシビリティが最優先事項であるべきだと言えます。 ただし、プラグインをインストールしたり、テーマをカスタマイズしたりしても、サイトが完全にアクセス可能になるわけではないことに注意してください。 アクセシビリティの原則に従い、サイト全体がそれを反映していることを確認する必要があります。
