WordPress サイトにソーシャル メディア アイコンを追加する方法
公開: 2023-07-07若い新しい会社を最初のカンファレンスに持ち込み、大成功を収めたと想像してみてください。 人々はあなたのブースに並んで、帰宅したときにあなたとつながることができるように、ソーシャル メディアのユーザー名を尋ねます。
ソーシャル メディア アイコンをサイトに追加すると、人々が最もよく使用するソーシャル プラットフォームであなたをフォローする同じ機会が得られます。 サイトの訪問者が見つけやすい場所 (フッターやヘッダーなど) にこれらのアイコンを含めないと、カンファレンス参加者にソーシャル メディアであなたを見つける方法を提供することを拒否しているようなものになります。 想像できない!
この記事では、ソーシャル メディア アイコンの世界に詳しく入り、その利点を探り、サイトのサイドバー、ヘッダー、またはフッターにソーシャル メディア アイコンを追加する方法を説明します。
さらに、WordPress 用のソーシャル メディア自動化スイートである Jetpack Social についても知ることができます。
WordPress サイトにソーシャル メディア アイコンを配置するメリットは何ですか?
WordPress サイトにソーシャル メディア アイコンを追加すると、まったく新しいプロモーションの可能性の世界への扉が開きます。 いくつかのメリットを見てみましょう。
- エンゲージメントの向上。 サイト訪問者が時間を過ごす他の場所でも連絡を取る機会があり、あなたとつながる機会が増えます。
- より幅広い視聴者にリーチします。 ソーシャル メディアのフォロワーを獲得すると、コンテンツを共有して参加する人が増えるため、より多くの人にリーチする機会が得られます。
- 社会的証明。 他の人があなたのコンテンツを共有して参加しているのを見ると、あなたのブランドを信頼してパーティーに参加する可能性が高くなります。 人々は時間、エネルギー、お金を使うための選択肢がこれまで以上にたくさんあり、これまで以上に懐疑的になっています。 友人からのソーシャル メディアでの推奨は、即座に組織の信頼性を高めます。
- 合理化されたユーザー エクスペリエンス。 多くの Web サイト訪問者は、サイト上でソーシャル メディア アイコンを見つけることを期待しており、複数のプラットフォームであなたとつながることを望んでいます。 ソーシャル アカウントを見つけるためにページごとにクリックを強制するのではなく、簡単な方法を提供することで、より優れたユーザー エクスペリエンスを提供できます。
WordPress のソーシャル アイコン ブロックとは何ですか?
WordPress サイトにソーシャル アイコンを追加したい場合は、ソーシャル アイコン ブロックを使用してすぐに追加できます。 このシンプルだが強力なツールを使用すると、訪問者は特定のソーシャル メディア プラットフォーム上であなたの存在をすぐに認識し、対応するプロフィールにアクセスできるようになります。 そこで、彼らはあなたのブランドに関心を持ち、質問したり、あなたをフォローしたり、最新の投稿を入手したりすることができます。
WordPress のソーシャル アイコン ブロックで利用できるアイコンはどれですか?
ソーシャル メディアへの取り組みをどこに費やすかについては、無限の選択肢があるように見えます。 興味を持った視聴者が最も興味を持ちやすい場所に行きたいため、適切なプラットフォームを選択することが重要です。 自分自身の範囲を広げすぎると、1 つのプラットフォームで成功する可能性が低くなります。 ただし、Jetpack Social のようなツールが役に立ちます。 これにより、ロジスティクスに費やす時間を短縮し、優れたコンテンツの作成により多くの時間を費やすことができます。
どこに時間を集中するかを決めたら、挿入するカスタム リンクを表すために 40 を超えるアイコンを使用できます。 彼らです:
- アマゾン
- バンドキャンプ
- ビーハンス
- コードペン
- DeviantArt
- ドリブル
- ドロップボックス
- Etsy
- フェイスブック
- RSSフィード
- フリッカー
- フォースクエア
- グッドリード
- グーグル
- GitHub
- インスタグラム
- Last.FM
- リンクトイン
- 郵便
- マストドン
- 出会う
- 中くらい
- パトレオン
- ピンタレスト
- ポケット
- レディット
- スカイプ
- スナップチャット
- サウンドクラウド
- スポティファイ
- 電報
- チクタク
- タンブラー
- けいれん
- ツイッター
- ヴィメオ
- VK
- ワッツアップ?
- ワードプレス
- Yelp
- YouTube
WordPress サイトにソーシャル アイコン ブロックを追加する方法
ソーシャル アイコン ブロックを追加できる領域は次のとおりです。
- ブロック エディターを使用したページや投稿などのコンテンツ
- サイト エディターを使用したヘッダーやフッターなどのグローバル サイト要素 (ブロック テーマの場合)
- サイドバーなどのウィジェット化されたエリア (クラシック テーマの場合)
これら 3 つすべてを詳しく見てみましょう。
ソーシャルアイコンブロックをページと投稿に追加する
ページやブログ投稿にソーシャル メディア アイコンを追加したい理由はたくさんあります。 おそらく、ブログ投稿に行動喚起を追加して、読者にソーシャル メディアでフォローするよう促したいと思うかもしれません。 あるいは、連絡先ページにソーシャル アイコンを含めて、訪問者があなたとつながるための別の方法を提供したい場合もあります。
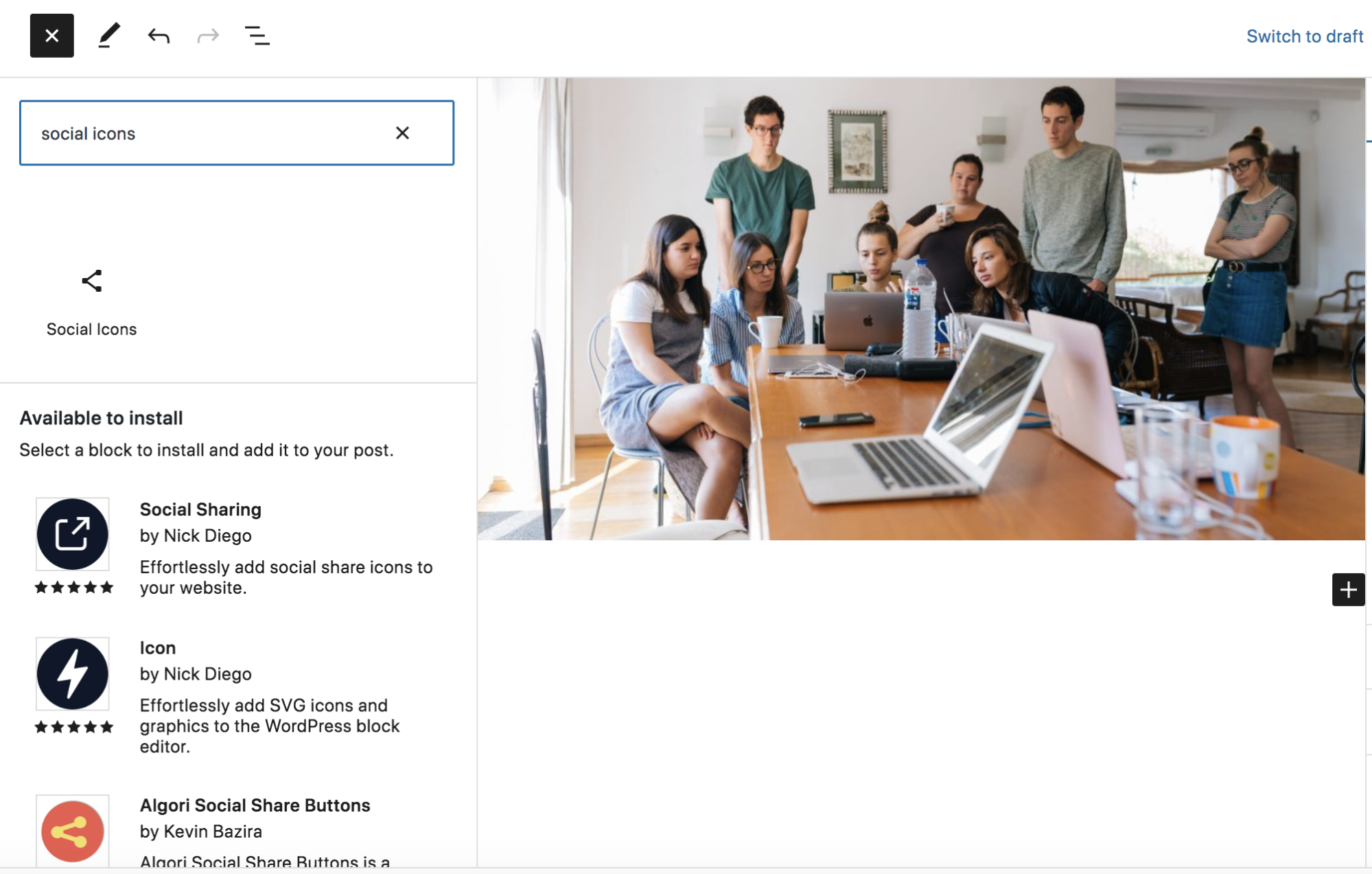
最初のステップは、作業中のページまたは投稿を開いて、ソーシャル メディア アイコンを追加する場所を決定することです。 次に、右上の青い+アイコンをクリックして、ブロック インサーターを開きます。 「ソーシャル アイコン」を検索し、ブロックをページにドラッグ アンド ドロップします。

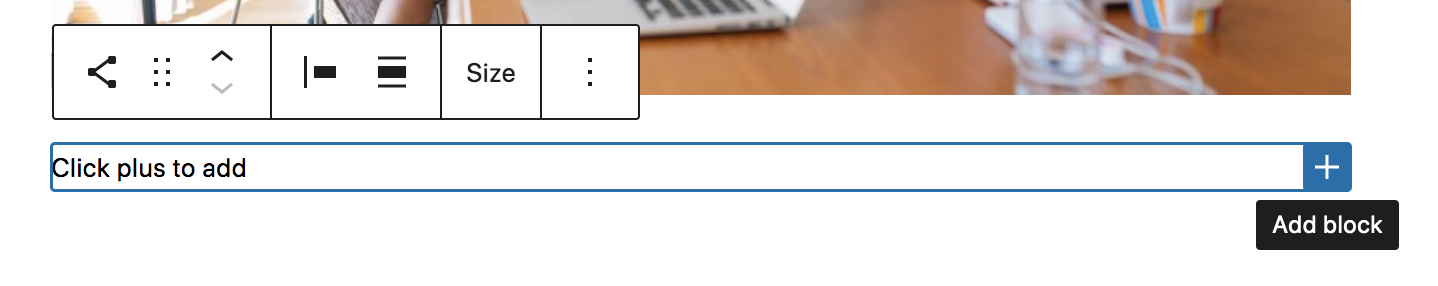
ブロックは最初は空白で、「追加するにはプラスをクリックしてください」と言うだけです。 [ソーシャル アイコン] ブロックの右側にある+アイコンをクリックします。

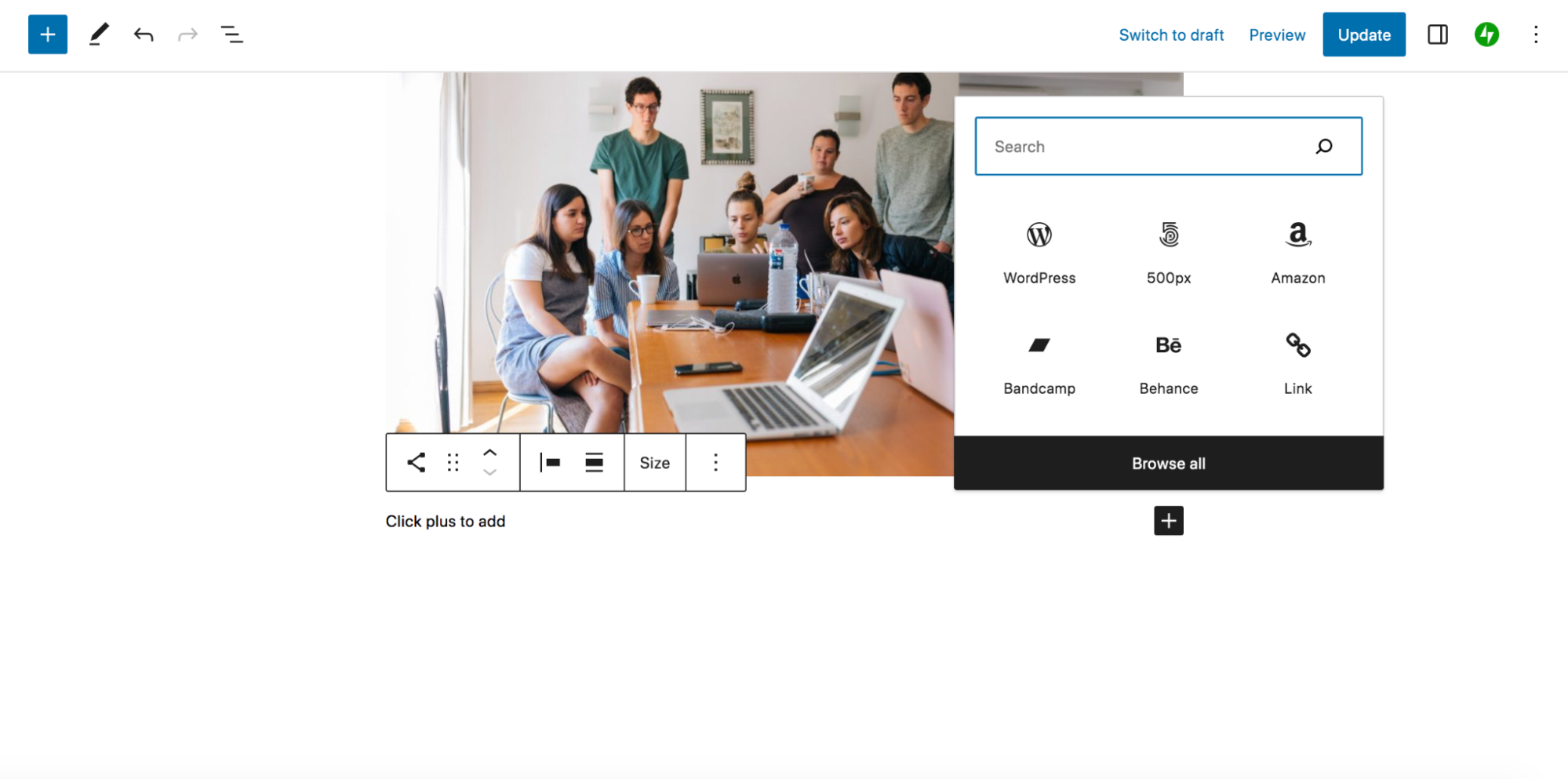
これにより、検索バーとともにいくつかのソーシャル メディア プラットフォームがリストされた新しいウィンドウが開きます。 ここにソーシャル プラットフォームを追加することも、 [すべて参照]というボタンをクリックしてオプションの完全なリストを表示することもできます。

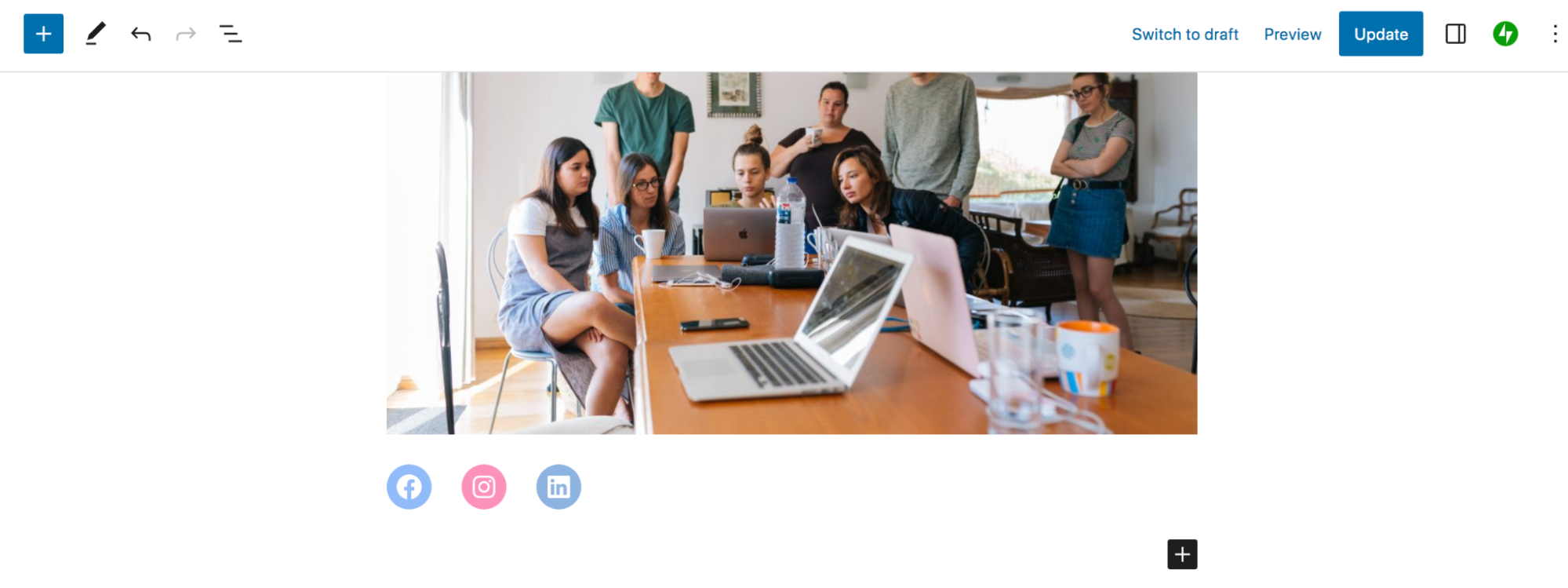
名前をクリックするだけで、希望するプラットフォームを追加できます。 これらはソーシャル アイコン ブロック全体に水平に表示されます。

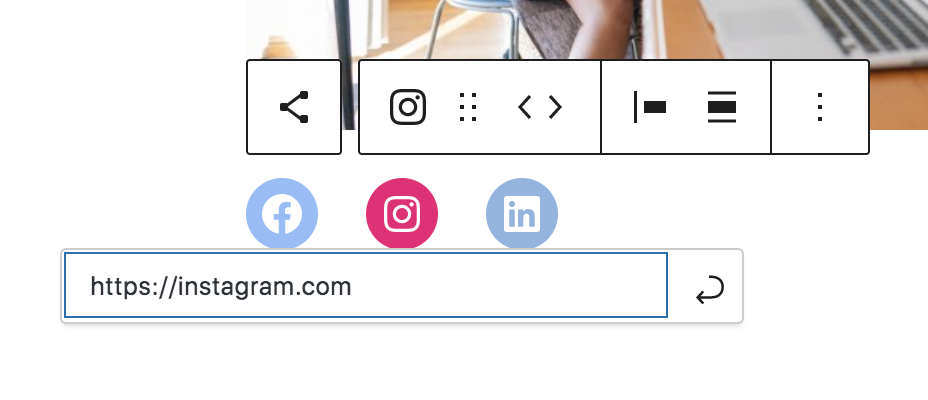
個々のアイコンの 1 つを選択して、ソーシャル メディア アカウントへのリンクを追加します。 ブロックの上にあるツールバーを使用して、アイコンを左右に移動したり、配置を変更したりすることもできます。

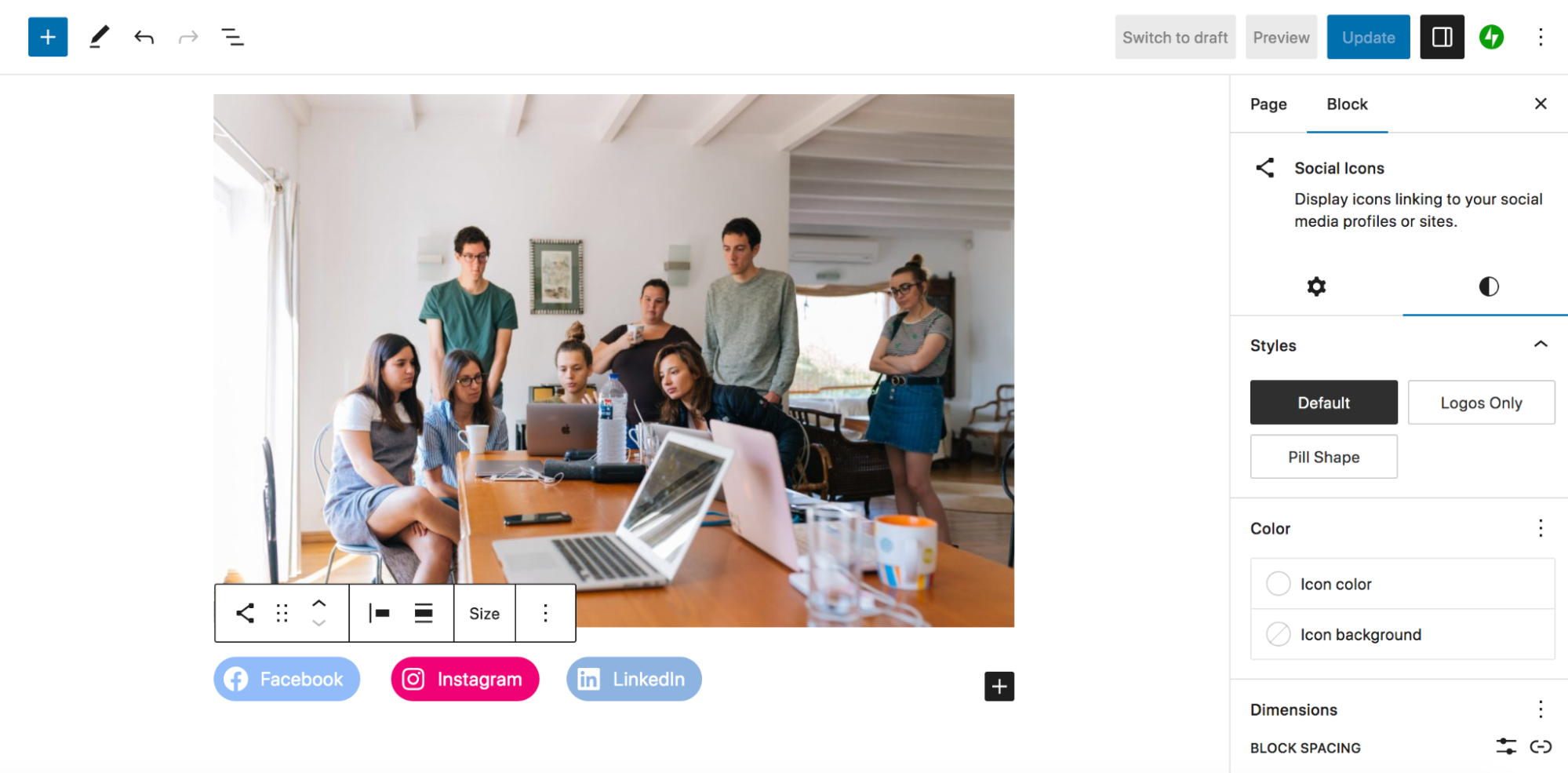
さらにオプションを表示するには、[ソーシャル アイコン] ブロックをクリックし、右側の[設定]パネルを開きます。 ここでは、アイコンの色の調整、ラベルの表示、形状の変更などを行うことができます。


ソーシャル アイコンの見た目に満足したら、ページまたは投稿を保存するだけです。 以上です!
ソーシャル アイコン ブロックをグローバル サイト要素に追加する
ヘッダー、フッター、サイドバーなどのグローバル サイト領域にソーシャル メディア アイコンを含めると、非常に有益です。 これは、訪問者があなたのアカウントを簡単に見つけられ、Web サイトの大部分 (またはすべて) のページにアカウントが表示されることを意味します。
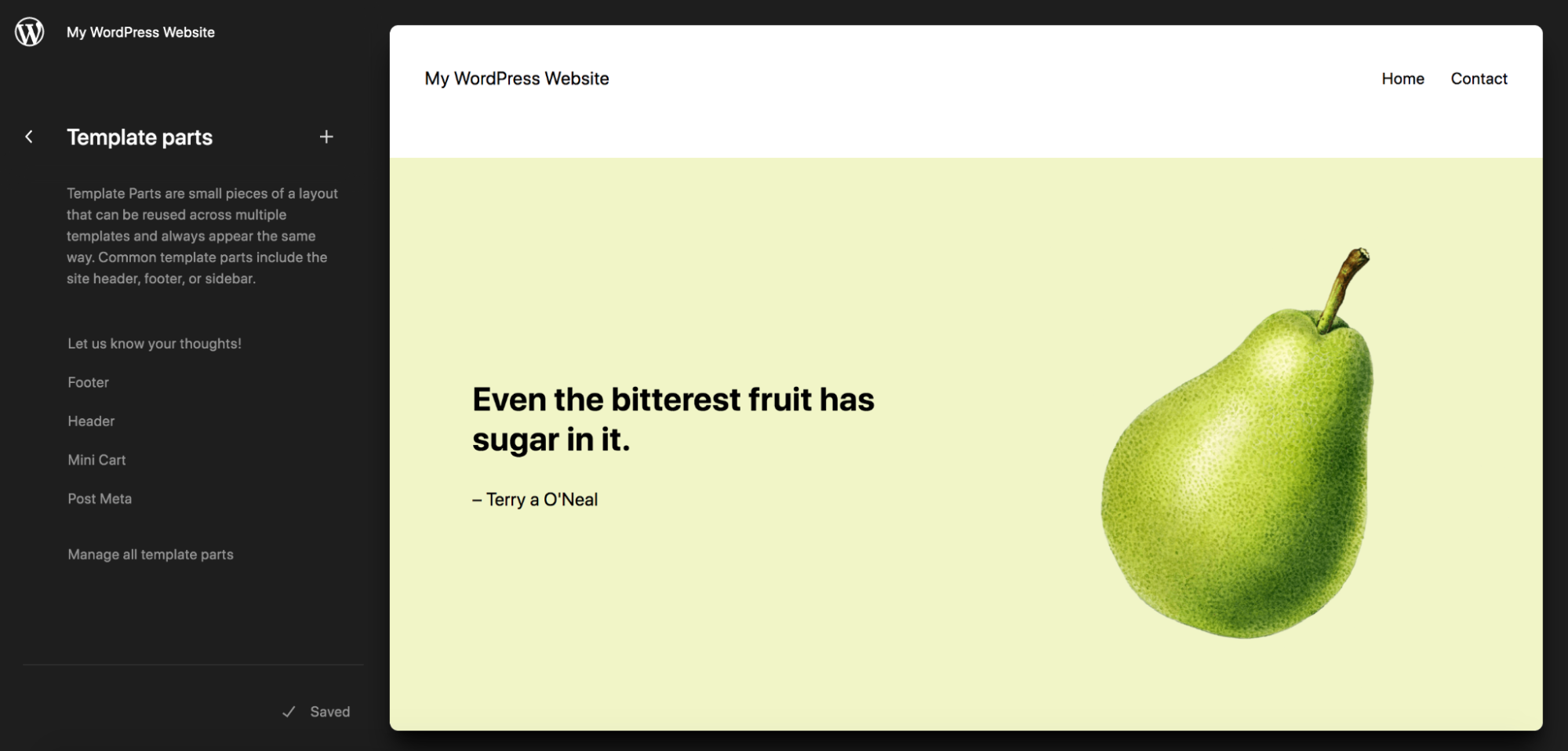
ブロック テーマを使用している場合は、サイト エディターを使用して、ソーシャル アイコン ブロックをグローバル サイト領域 (「テンプレート パーツ」と呼ばれる) に簡単に追加できます。 WordPress ダッシュボードで、 「外観」→「エディター」に移動します。 テンプレート パーツを開くと、編集できる要素のリストが表示されます。 操作したいもの (この例ではヘッダー) を選択します。

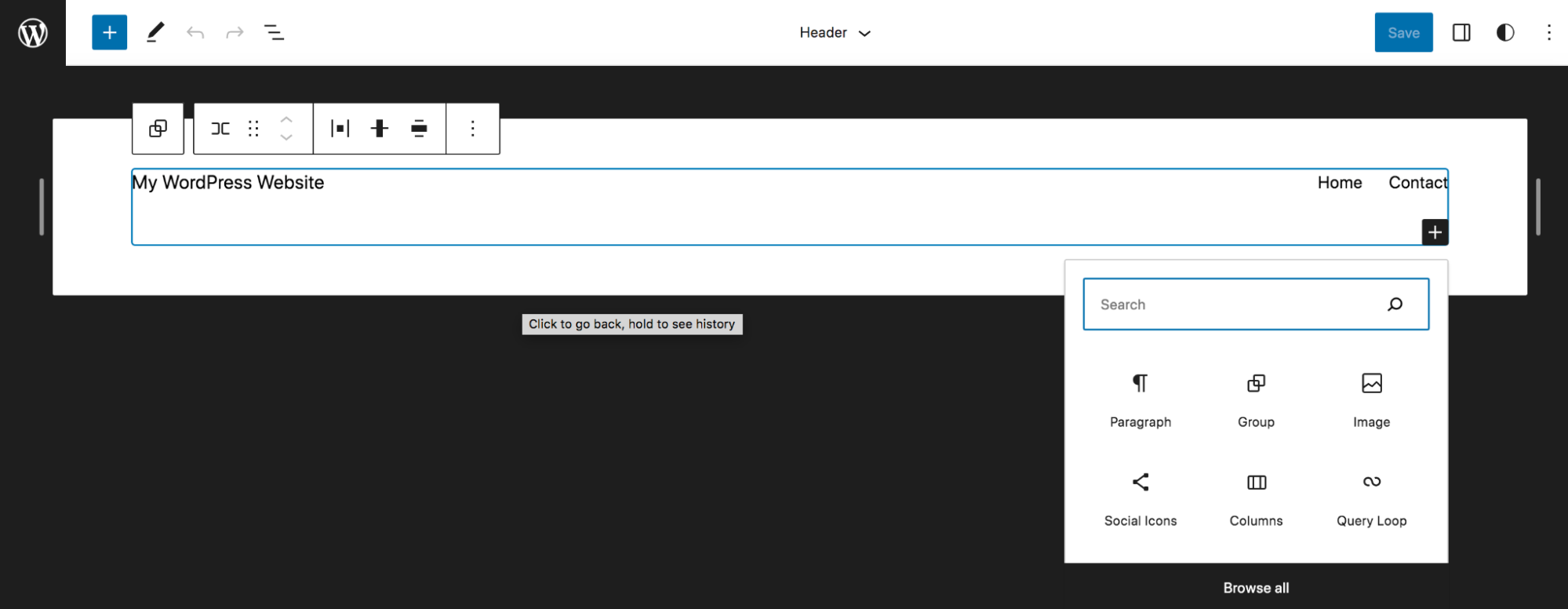
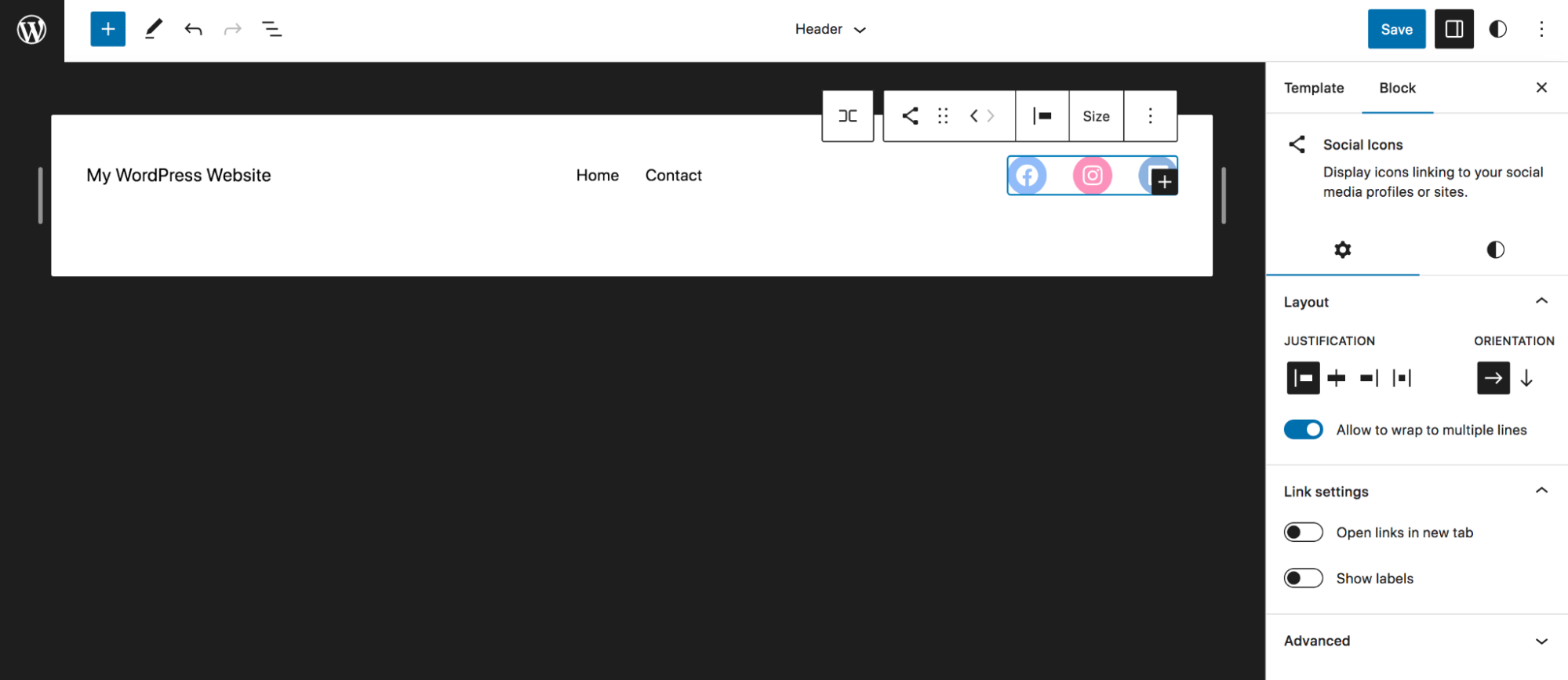
ここでは、ブロックを使用してヘッダーに必要な変更を加えることができ、それらの変更はサイト全体に反映されます。 ヘッダーをクリックすると、右下に黒い+アイコンが表示され、ブロックのリストと検索バーが開きます。 ここでは、ソーシャルアイコンブロックを選択します。

これにより、ヘッダーの右側にソーシャル アイコン ブロックが追加されます。 ここで、 +アイコンをクリックしてソーシャル メディア アカウントをリストに追加できます。 個々のアイコンをクリックしてプロフィールにリンクを追加し、上のセクションで行ったのと同じように、ブロック設定を使用してアイコンの外観と機能をカスタマイズします。

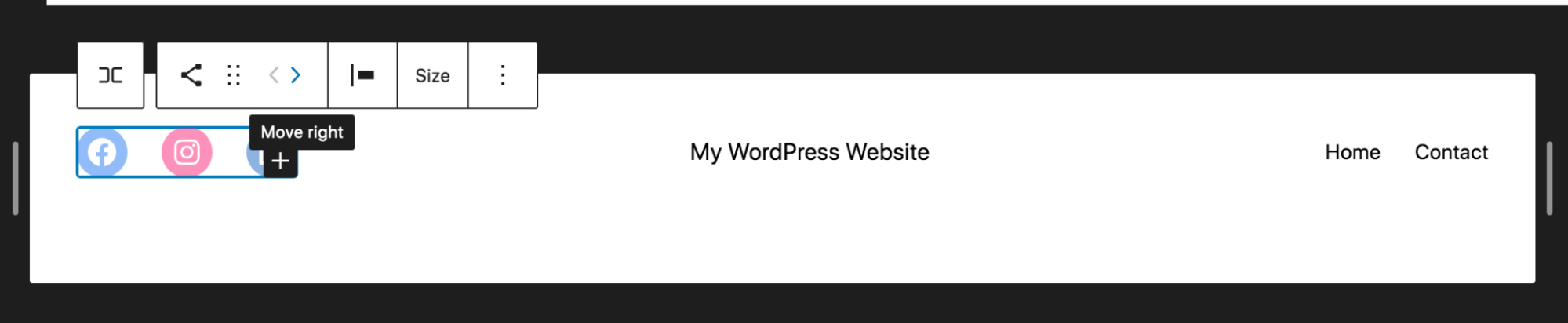
アイコンをヘッダー内の別の場所に移動したい場合は、ソーシャル アイコン ブロックをクリックし、ツールバーに表示される左右の矢印を使用して位置を変更します。

見た目に満足したら、サイト エディターの右上にある青い [保存]ボタンをクリックします。 これで完了です。
ウィジェット化されたエリアにソーシャル アイコン ブロックを追加する
ブロック テーマではなくクラシック テーマを使用している場合は、Web サイト上のウィジェット化された領域にソーシャル アイコン ブロックを追加できます。 これらは使用しているテーマによって異なりますが、通常はサイドバーなどのグローバル サイト領域が含まれます。
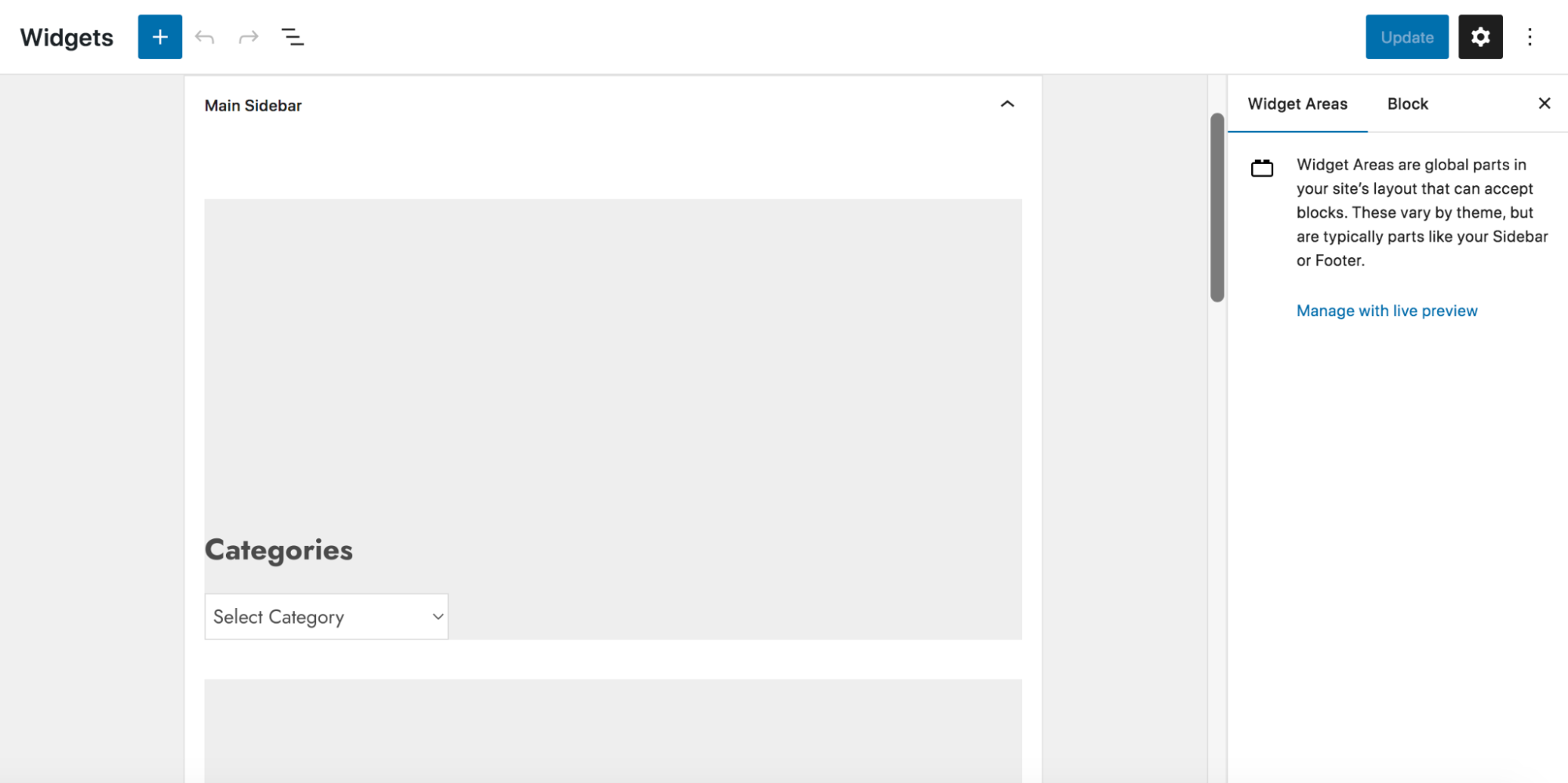
WordPress ダッシュボードで、 「外観」→「ウィジェット」に移動します。 ここには、Web サイト上のウィジェット化された領域のリストが表示され、編集したい領域を展開できます。 この例では、メイン サイドバーを編集します。

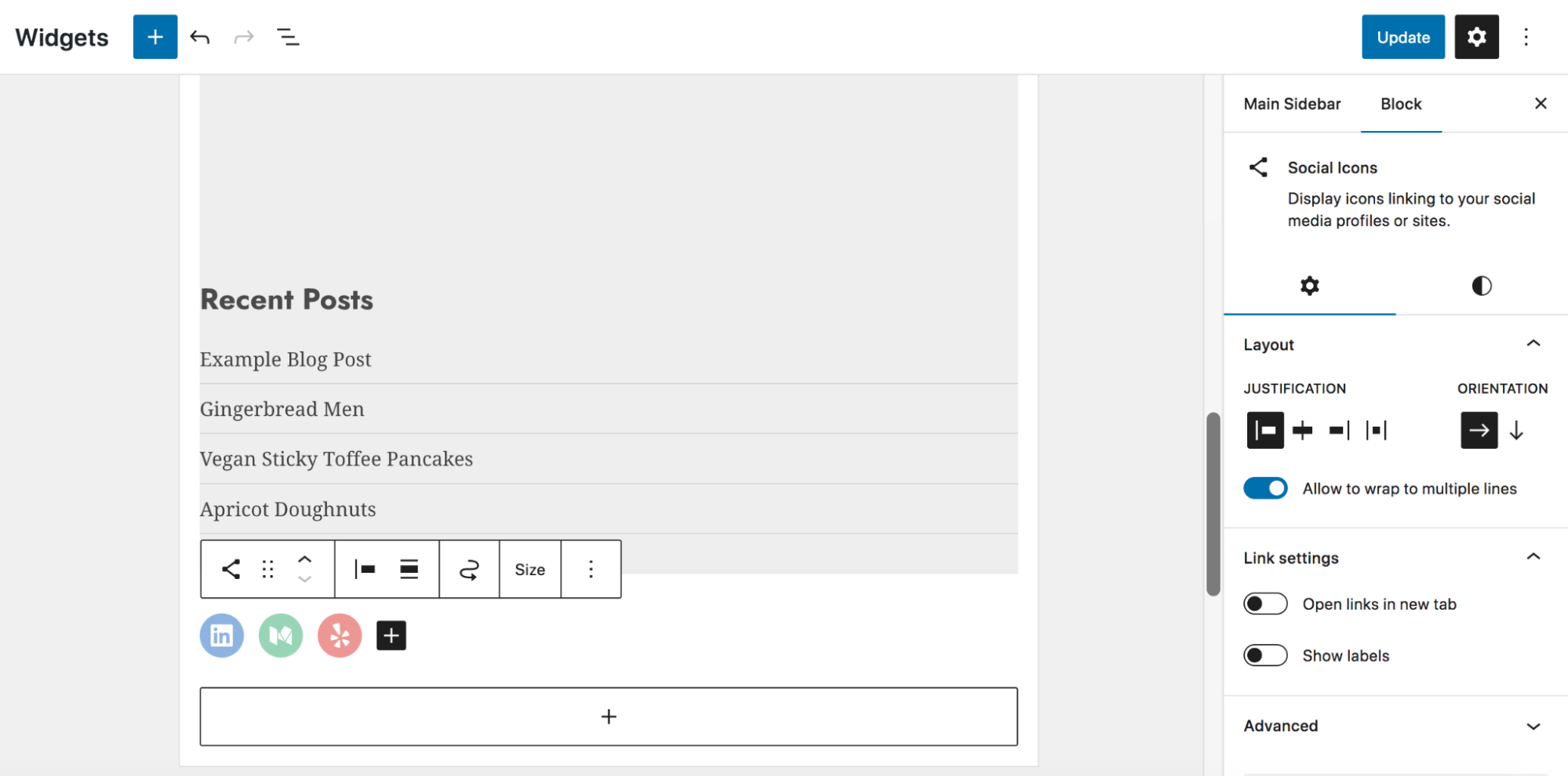
ウィジェット化された領域の下部にある+アイコンをクリックすると、ブロックのリストと、さらに検索できる検索バーが表示されます。 [ソーシャル アイコン] ブロックをクリックします。 ここで、この投稿の前の 2 つのセクションで行ったように、ソーシャル メディア アイコンを追加し、プロフィール リンクを含め、ソーシャル アイコン ブロックのスタイルを設定できます。 アイコンをサイドバーの別の部分に移動したい場合は、ブロックをドラッグ アンド ドロップするだけです。

完了したら、右上にある青い「更新」ボタンをクリックして変更を保存します。
さらにソーシャルメディア機能が必要ですか? Jetpack ソーシャルを試してみる
ソーシャル メディア ゲームをレベルアップして、さらに素晴らしい機能にアクセスする準備ができているなら、Jetpack Social がその答えです。
お気に入りの航空会社のエコノミークラスからファーストクラスにアップグレードするようなものです。 Jetpack Social は、WordPress に包括的なソーシャル メディア共有ソリューションを提供する強力なプラグインです。 これは、WordPress.com と多面的で人気のある WordPress プラグインである Jetpack を開発したのと同じチームによって開発されました。 彼らは、WordPress のセキュリティ、パフォーマンス、成長のための一連のツールを設計しました。
Jetpack Social から期待できることは次のとおりです。
- 自動共有。 新しい投稿をソーシャル メディア プロフィールに自動的に共有することで、時間と労力を節約します。
- ソーシャルメディアのスケジュール設定。 より適切に整理し、一貫性を持たせるために、ソーシャル メディアへの投稿を事前に計画およびスケジュールします。
- ビデオ共有、エンゲージメントの最適化など。 エンゲージメントを最大化し、魅力的な動画コンテンツをフォロワーと共有することで、各投稿からさらに多くのことを引き出します。
Jetpack Social は、開始に役立つ無料オプションを含むさまざまなプランを提供しています。
寝ている間に情報を広めましょう
オンラインでの存在感を高めたい人にとって、WordPress サイトにソーシャル メディア アイコンを追加することは必須です。
場合によっては、成功を収めるために、長期的な利益のために長時間労働したり、一時的な犠牲を払ったりする必要があります。 でも他の時は? あとは適切なツールを見つけるだけです。 Social Icons ブロックと Jetpack Social を使用すると、ソーシャル メディア戦略を強化し、Web サイトを新たな高みに引き上げるために必要なものがすべて揃っています。
Jetpack Social の詳細については、こちらをご覧ください: https://jetpack.com/social/
