WordPress 高度なカスタム フィールドの初心者向けガイド
公開: 2022-08-24WordPress コア機能の組み込み部分として、カスタム フィールドは、ほとんどの WordPress サイト所有者にとって馴染みのある機能です。 投稿やページの情報を柔軟に変更・拡張できるようにするための礎です。
デフォルトでは、カスタム フィールド オプションは投稿編集画面で非表示になっています。 WordPress 組み込み関数または WordPress Advanced Custom Fields (ACF) などのプラグインを介して有効にすることができます。 このフリーミアム プラグインは、使いやすい機能を備えた WordPress 初心者に最適です。
この記事では、カスタム フィールドとは何か、手動の方法と ACF プラグインを使用してカスタム フィールドを表示または非表示にする方法について説明します。
- WordPress カスタムフィールドとは?
- WordPressでカスタムフィールドを表示する方法
- WordPressでカスタムフィールドを非表示にする方法
WordPress カスタムフィールドとは?
カスタム フィールドは、特定のページまたは投稿に関連する追加情報を追加できるメタデータの一種です。 情報は、テキスト、画像、数値、または計算のいずれかです。 ただし、これらのフィールドは投稿コンテンツには含まれず、別のボックスとして WordPress データベースに個別に保存されます。
著者名、タイトル、レビュー、製品情報、開示ステートメントなどの投稿の一部のコンポーネントは、通常、分類され、カスタム フィールドにカスタマイズされます。
カスタム フィールドの利点の 1 つは、使用可能な情報を必要な場所にあるページ テンプレートに自動的に表示できることです。 最初から入力するよりも、時間を節約し、カスタム フィールドから簡単にデータを入力できます。 そうすれば、情報を変更したい場合は、各投稿を編集するのではなく、1 か所で更新できます。
WordPressでカスタムフィールドを表示する方法
WordPress はネイティブのカスタム フィールド機能を提供しますが、プラグインはカスタム フィールドをより活用します。 このセクションでは、手動の方法とプラグインの方法を含む 2 つの方法を紹介します。
手動方法の使用
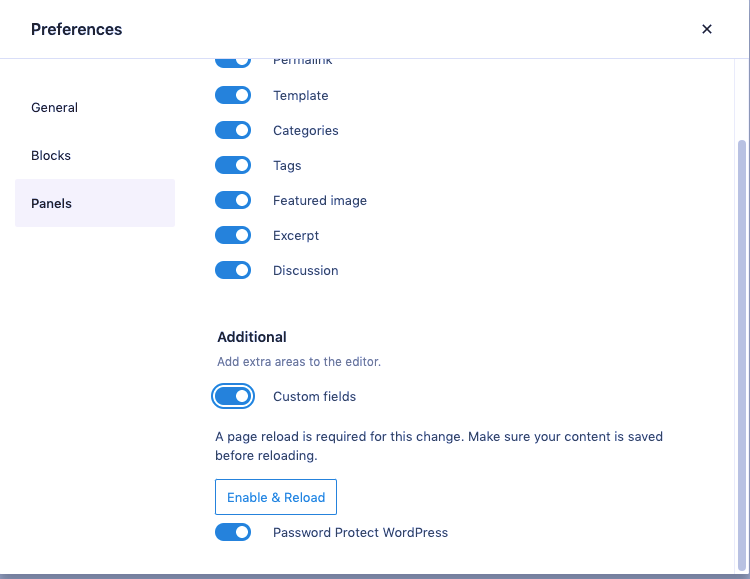
まず、既存の投稿または新しい投稿でカスタム フィールドを有効にする必要があります。 ページまたは投稿を開き、ページの右上隅にある 3 つのドットをクリックします。 下にスクロールしてPreferencesを選択し、 PanelsセクションのEnable and Reload custom fields をクリックします。

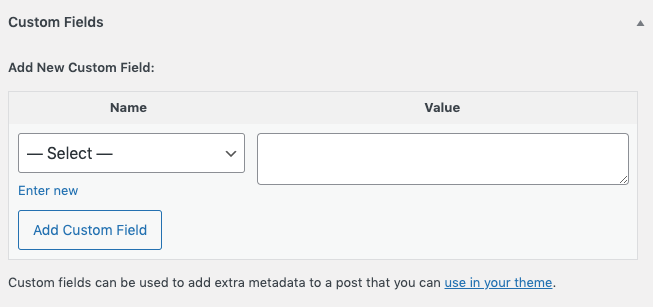
ページをリロードすると、エディターの下部にカスタム フィールド ボックスが表示されます。
[名前]列のドロップダウンから、サイトで使用可能なカスタム フィールドを選択するか、新しいカスタム フィールドを作成します。 次に、カスタム フィールドに含める情報を [値]ボックスに入力します。

フィールドを作成したら、テーマを編集して表示します。 そうしないと、フロントエンドに表示されません。
WordPress 管理ダッシュボードの [外観] > [テーマ ファイル エディター]に移動します。 そこにあるサイトのファイルに直接上書きしているため、注意するよう警告メッセージが表示される場合があります。
右側のサイドバーで、single.php を見つけてブログ投稿テンプレートを表示します。 ファイルを開き、/ * Start the Loop * / という行を探します。 その「ループ」を編集するつもりはありませんが、その最後に新しいコード行を追加します。 この段階で、WordPress にカスタム フィールドを表示させたいコードを自由に追加してください。 使用できるコード スニペットの例を次に示します。
<?php echo get_post_meta($post->ID, 'key', true); ?> <?php endwhile; // ループの終わり。 ?> <?php}?>
キー値を、最初のステップで作成したカスタム フィールドの名前に置き換えることを忘れないでください。
率直に言って、手動の方法では、フィールドをカスタマイズするための多くのオプションが提供されません。 そのため、より高度な機能のために Advanced Custom Fields (ACF) プラグインを使用することを強くお勧めします。

高度なカスタム フィールド プラグインの使用
開始する前に、サイトに ACF プラグインがインストールされ、アクティブ化されていることを確認してください。

プラグインが正常に有効化されたら、管理パネルの [カスタム フィールド] > [新規追加] に移動して、カスタム フィールドの構成を開始します。 ここに [新しいフィールド グループの追加]セクションが表示されます。 ACF ではこれを「フィールド グループ」と呼んでいます。これは、投稿エディターに一緒に表示される 1 つ以上のカスタム フィールドのコレクションであるためです。
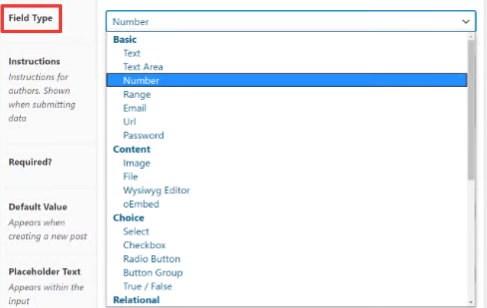
フィールド グループに名前を付け、[フィールドの追加] をクリックしてデータを入力するだけです。 ACF プラグインの大きな利点は、テキスト、番号、電子メール、パスワード、URL、画像、日付ピッカーなど、収集する情報を選択できることです。

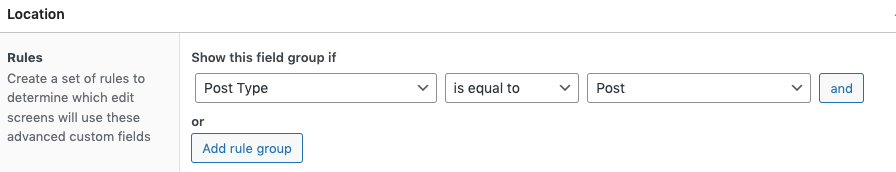
もう 1 つの重要なことは、場所のルールを設定して、フィールド グループをどこにアタッチするかを決定することです。 たとえば、投稿のみにカスタム フィールドを表示する場合は、投稿タイプを Post に設定してください。 設定に従って、ボックスはページやカスタム投稿タイプではなく、通常のブログ投稿に表示されます。

設定が完了したら、忘れずにフィールドを公開して、投稿の一部にできるようにします。
次は何ですか? 手動の方法と同様に、カスタム フィールドを表示するようにテーマを構成する必要があります。 そうでない場合は、サイトのデータベースに座っているだけです。
カスタム フィールドをフロント エンドに表示することを選択すると、ユーザーが情報を並べ替えたりクエリしたりするのに役立ちます。 ただし、会員サイトを運営している場合はマイナス面でもあります。
プライベート コンテンツをパスワードで保護し、ユーザーのメールをパスワードとして設定していると想像してください。 簡単にデータを入力できるように、これらのメールはカスタム フィールドに分類されています。 投稿コンテンツがどのように保護されているかに関係なく、カスタム フィールドは引き続き表示されます。 この問題を解決するには、Password Protect WordPress (PPWP) プラグインを使用してカスタム フィールドを非表示にする方法について、次のセクションを参照してください。
WordPressでカスタムフィールドを非表示にする方法
デフォルトでは、投稿は保護されていますが、カスタム フィールドは引き続きフロント エンドに表示されます。 投稿メタまたは ACF プラグインによって生成されたフィールドを非表示にするには、WordPress のデフォルトを使用して条件付きチェックでそれらをラップするだけです。
if ( post_password_required() ) {
echo get_the_password_form();
} そうしないと {
「パスワードで保護されたカスタム コンテンツ」
}これは、カスタム テンプレートでカスタム フィールド全体を非表示にする場合です。 さらに、PPWP プラグインを使用して、カスタム フィールド全体ではなく一部のみを保護することもできます。
さらに、PPWP プラグインを使用すると、カスタム ページ テンプレートのコンテンツ セクションをパスワードで保護することもできます。
パスワード保護 WordPress プラグインを今すぐチェック
Password Protect WordPress (PPWP) プラグインは、コンテンツ保護のエキスパートです。 この強力なプラグインは、ページや投稿だけでなく、カスタム フィールドのコンテンツを保護するという WordPress のデフォルトを超えています。
カスタム フィールド全体だけでなく、その一部をパスワードで保護することもできます。 この機能は PPWP Lite バージョンで利用可能です。 そのため、お気軽にチェックして、コンテンツに別のセキュリティ レイヤーを追加してください。
